-
Notifications
You must be signed in to change notification settings - Fork 141
110_Templates
Previous Chapter Previous Page Next Page Table of content
Several options have to get a “template” value. A template is a kind of formula that you can define. For instance, if you want to add “km/h” behind a number, you just have to define the formula for concatenate the value and the symbol “km/h”. If the “value” is symbolized by the variable “value”, the formula will be like this : value+’ km/h’.
In a template, the formula has to be surrounded by “<%=” and “%>”
Examples :
scaleLabel : "<%=value+' km/h'%>"scaleLabel : "<%=value%> km/h"
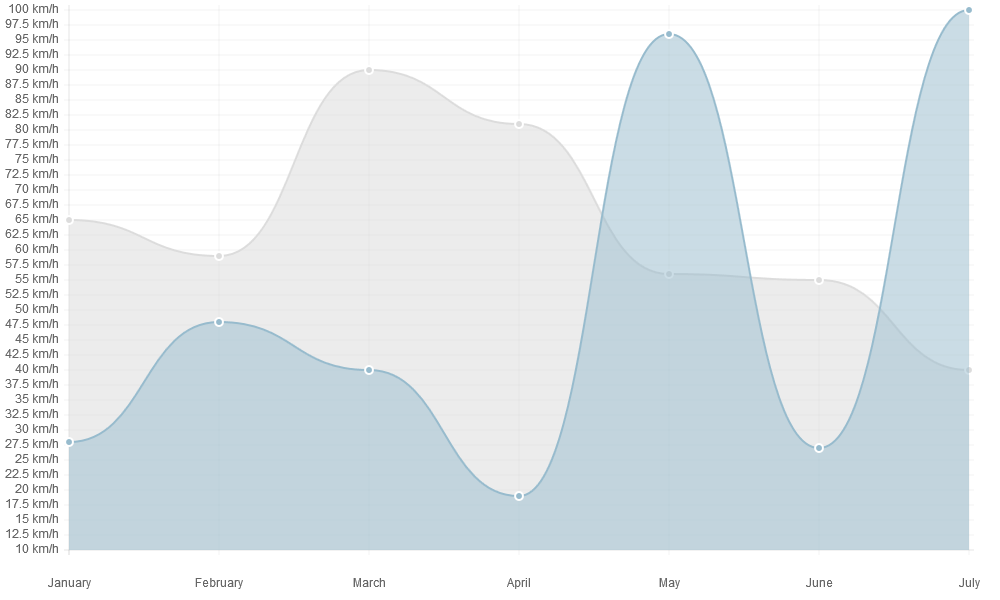
If you specify this value for the scaleLabel options of the line chart, the chart will appear like this :
You can see that “km/h” sign has been displayed behind each number on the Y-Axis.
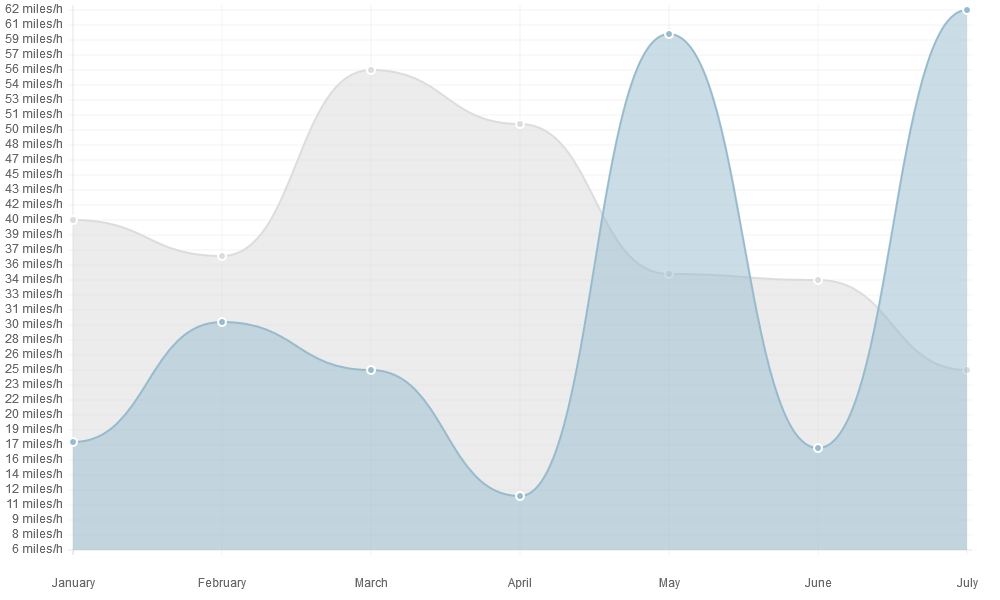
If instead of presenting the chart in ‘km/h’ you want to present the data in ‘miles/h”, you can do it with only changing the template.
To convert KM to Miles, you use the conversion formula 1 km = 0.6214 miles.
Defining the following template, will display the chart in ‘miles/h’.
scaleLabel : "<%=(Math.round(0.6214*value)).toString()+' miles/h'%>"
In templates, you can define any valid JavaScript formula. So if you define a new function, you can use your function in your template formula.
Example :
function kmtomiles(val) {
return(Math.round(0.6214*val));
}
Your template formula could be like this :
scaleLabel : "<%=kmtomiles(value)+' miles/h'%>"
In the sample, we use the variable "value". The variables that can be used in templates depend of the option and are described in next chapter.