-
Notifications
You must be signed in to change notification settings - Fork 141
100_050_Format
Previous Chapter Previous Page Next Page Next Chapter Table of content
The format options give the possibility to change the way that the numbers and texts are displayed. For instance, with format options, you can easily change the decimal separator or add a thousand separator.
Example :
var mydata = {
labels : ["New-York","Pretoria","Sydney","Tokio","Paris"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : [10,12,13,9,5],
title : "01"
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [8,10,13,11,11],
title : "02"
}
]
}
var options = {
canvasBorders : true,
canvasBordersWidth : 3,
canvasBordersColor : "black",
legend : true,
graphMin : 0
}
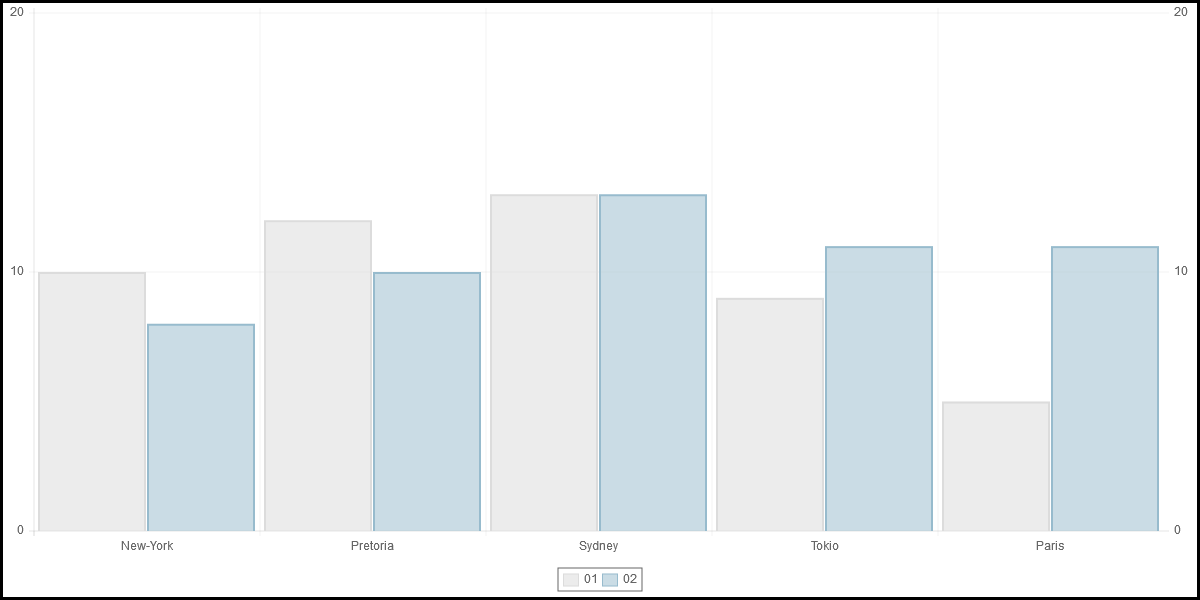
The chart will display something like this :
If instead of “01” and “02” in the legend, you want to display “January” and “February”; In place of the city, you want to see the continent; Finally, you want to see the number as text. This can be achieved by this way :
function fmtChartJSPerso(config,value,fmt){
switch(fmt){
case "Month":
switch (value) {
case "01" : return_value="January";break;
case "02" : return_value="February";break;
case "03" : return_value="March";break;
case "04" : return_value="April";break;
case "05" : return_value="May";break;
case "06" : return_value="June";break;
case "07" : return_value="July";break;
case "08" : return_value="Augustus";break;
case "09" : return_value="September";break;
case "10" : return_value="October";break;
case "11" : return_value="November";break;
case "12" : return_value="December";break;
default: return_value=value;
break;
}
break;
case "Numbers":
switch (value) {
case 0 : return_value="zero";break;
case 10 : return_value="ten";break;
case 20 : return_value="twenty";break;
case 30 : return_value="thirty";break;
default: return_value=value;
break;
}
break;
case "Continent":
switch (value) {
case "Paris" : return_value="Europe";break;
case "Pretoria" : return_value="Africa";break;
case "New-York" : return_value="America";break;
case "Sydney" : return_value="Oceania";break;
case "Tokio" : return_value="Asia";break;
default: return_value=value;
break;
}
break;
default:
return_value=value;
break;
}
return(return_value);
};
var generalspace = {
canvasBorders : true,
canvasBordersWidth : 3,
canvasBordersColor : "black",
legend : true,
yAxisRight : true,
graphMin : 0,
fmtLegend : "Month",
fmtXLabel : "Continent",
fmtYLabel : "Numbers"
}
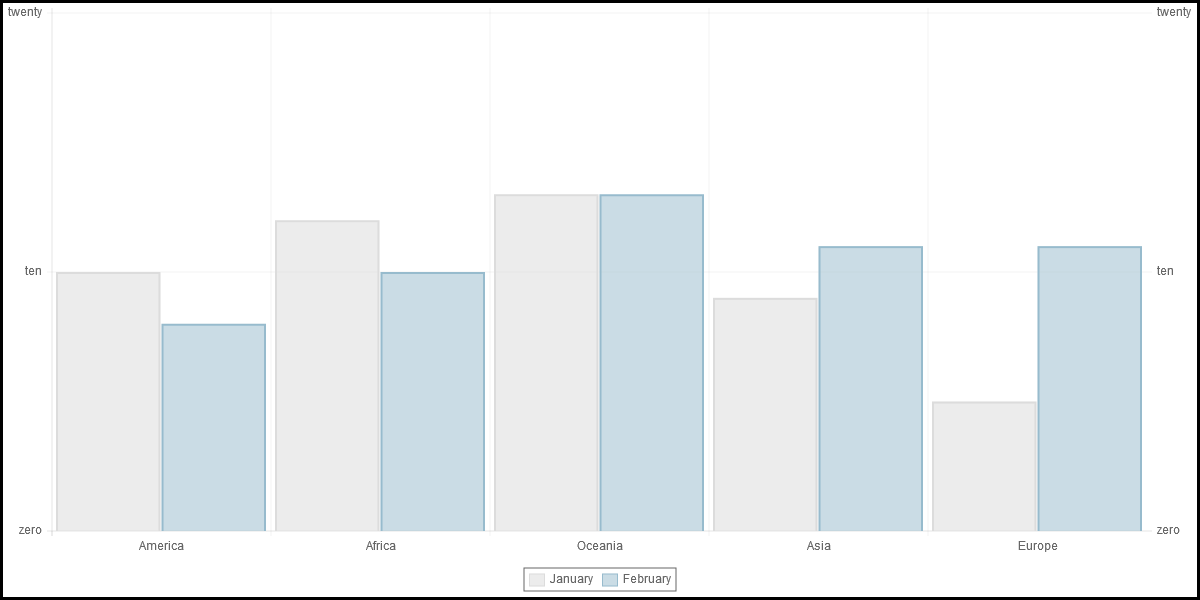
This will be the result :
- currency
- currencyPosition
- decimalSeparator
- fmtLegend
- fmtV1->fmtV13
- fmtXLabel
- fmtTopXLabel
- fmtYLabel
- thousandSeparator
- roundNumber
- roundPct
Description : if the format associated to a number is “money”, the caracter associated to the option "currency" will be displayed before or after (see option currencyPosition) the number.
Default value : "\u20AC" (=> Euro sign)
Sample : currency : "$"
See also : currencyPosition
Description : By default, when the format associated to a number is “money”, the character associated to option "currency" is displayed after the number. If you prefer that the currency is displayed before, just change the currencyPosition option to after.
Default value : "after"
Sample : currencyPosition : "before"
See also : currency
Description : if the format associated to a number is “none”, you can change the decimalSeparator with the decimalSeparator option.
Default value : "."
Sample : decimalSeparator : ","
See also : thousandSeparator, roundNumber, roundPct
Description : with the fmtLegend option, you can define a way to “transform” the value displayed in the legend box (see option “legend”);
* &nbps; If the value of the option is “notformatted”, the text of the legend will not be transformed.
* &nbps; If the value of the option is “none” and the legend is a number, the value will be converted according the value of the options decimalSeparator, thousandSeparator, roundNumber.
* &nbps; If the valueof fmtLegend is a text value, you can write a function “fmtChartJSPerso” and specify a program that return the value to display. See the example.
Values : "none", "notformatted" or any other text value.
Default value : "none".
Description : In annotation and inGraphData templates (options annotateLabel and inGraphDataTmpl), you can use V1 to V13 value. For each of those values, you can specify a format.
* &nbps; If the value of the option is “notformatted”, the text of the Vx variable will not be transformed.
* &nbps; If the value of the option is “none” and Vx is a number, the value will be converted according the value of the options decimalSeparator, * &nbps; thousandSeparator, roundNumber.
* &nbps; If the value of fmtV is a text value, you can write a function “fmtChartJSPerso” and specify a program that return the value to display. See the example.
Values : "none”, "notformatted" or any other text value.
Default value : "none".
Description : with the fmtXLabel option, you can define a way to “transform” the value displayed on the X axis;
* &nbps; If the value of the option is “notformatted”, the text of the label will not be transformed.
* &nbps; If the value of the option is “none” and the X Label is a number, the value will be converted according the value of the options decimalSeparator, thousandSeparator, roundNumber.
* &nbps; If the valueof fmtXLabel is a text value, you can write a function “fmtChartJSPerso” and specify a program that return the value to display. See the example.
Values : "none", "notformatted" or any other text value.
Default value : "none".
Description : Idem fmtXLabel but for the top axis (see xAxisTop).
Values : "none", "notformatted" or any other text value.
Default value : "none".
Description : with the fmtYLabel option, you can define a way to “transform” the value displayed on the Y axis;
* &nbps; If the value of the option is “notformatted”, the text of the label will not be transformed.
* &nbps; If the value of the option is “none” and the Y Label is a number, the value will be converted according the value of the options decimalSeparator, thousandSeparator, roundNumber.
* &nbps; If the valueof fmtYLabel is a text value, you can write a function “fmtChartJSPerso” and specify a program that return the value to display. See the example.
Value : "none", "notformatted" or any other text value.
Default value : "none".
Description : if the format associated to a number is “none”, you can change the thousandSeparator with the thousandSeparator option.
Default value : ""
Sample : thousandSeparator : "."
See also : decimalSeparator, roundNumber, roundPct
Description : if the format associated to a number is “none”, you can "round" the number with the roundNumber option.
Default value : "none" (<=> no rounding)
Sample :
-
roundNumber : 2-> 12345 will become 12300; 12355 will become 12400
-
roundNumber : 0-> 123,45 will become 123; 123,55 will become 124
-
roundNumber : -2-> 12,344 will become 12,34; 12,345 will become 12,35
See also : decimalSeparator, thousandSeparator, roundPct
Description : some values that can be used in templates for inGraphData or annotation represent a percentage. For percentage values, if the format associated is “none”, you can round the number with the roundPct option. For percentage, it has no sense to display lot of decimals; Therefor, for percentage, we do not use the roundNumber option but a separate one.
Default value : -1
Sample : roundPct : -1 -> 12,344 will become 12,3; 12,35 will become 12,4
See also : decimalSeparator, thousandSeparator, roundNumber
Previous Chapter Previous Page Next Page Next Chapter Top of Page