Releases: space10-community/conversational-form
v1.0.2 - Minor bugfixes
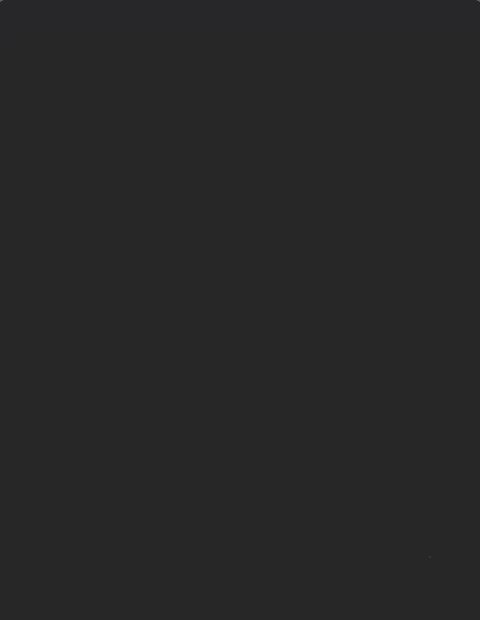
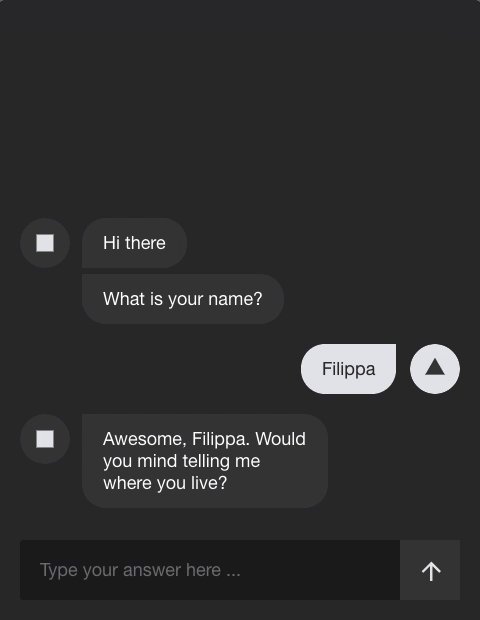
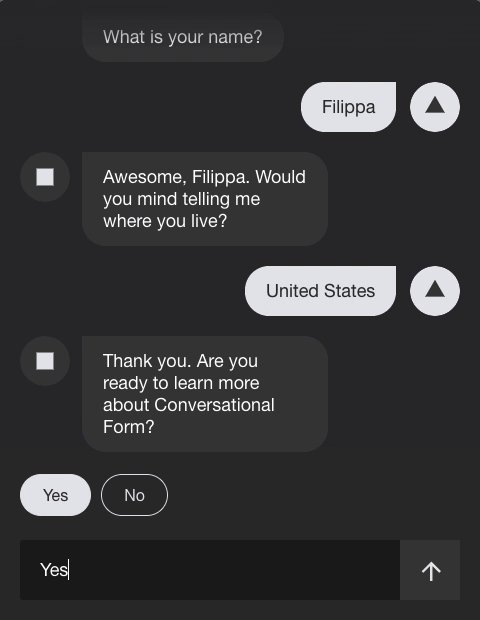
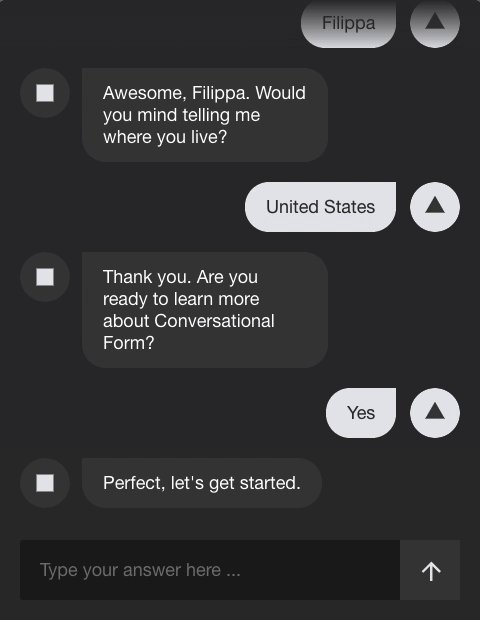
New UI, Improved animations and a few new features
We have implemented a new UI with improved animations. We hope you enjoy.
Breaking changes
- Only ConversationalForm was exported before making it hard to implement
EventDispatcherandFlowEventsusing imports. Now imports should look like:
import { ConversationalForm, FlowEvents, EventDispatcher } from 'conversational-form'; - The use of eval() when calling custom validation and onSubmitCallback methods has been removed and all function must be found on window. See updated docs on Validation.
Other changes worth mentioning
- A new set of prebuilt themes has been added. Can be changed using the
themeoption. See docs. - You can now add a progressBar by using the UI option
showProgressBar. See docs. - The option
scrollAccelerationwas misspelled #268 - Validation: support for
maxandminattributes on input elements - Validation: input type
emailis now validated using pattern from emailregex.com - Support for
listattribute on input elements. Native autocomplete using datalists.
As always - If you experience any issues or need support please submit an issue.
Minor features and bugfixes
NEW FEATURES
- Added
preventSubmitOnEnterthat disables default submit on enter-keypress behaviour #270 - Support for multiline input
<textarea rows="2">which renders a taller input field (enter still submits the answer unless the above option is in effect which will result in line break)
BUG FIXES
Conversational Form v0.9.83 - SVG encoding bugfix
This update fixes issue #256 - Parsing SVG icons in IE, Edge, Firefox.
v0.9.81 - Bugfixes
Cf-robot-message
This release introduces the option to do robot messages using the tag <cf-robot-message cf-questions="Hi friend." />. The tag supports conditionals, value piping etc. - just like the input tag. (feature discussed in issue #200). See updated docs.
Other changes:
- Added SCSS variable for controlling input icon color
- Minor refactoring of SCSS for easier theming #221 (Thanks @jorditarrida 🏆 )
- Docs: Added more details on property
userInterfaceOptions
Patch: robotImage and userImage option
This patches an issue where robotImage/userImage would be presented as text string when using relative image path. This issue was introduced along with the option to show text instead of an image (v0.9.70). Displaying text instead of an image is possible using the below syntax:
new cf.ConversationalForm({
formEl: myForm,
robotImage: "text:CF",
userImage: "text:ME"
});
v0.9.70
- SCSS added in favor of Stylus.
- Improved set of SCSS variables for better control of the visual expression.
- Support for robot and user avatars using a text string (up to 3 characters).
- cf-input-placeholder support on field groups. Issue #202. Thanks @MikeSwider.
- Submit button has been added for radio/checkbox when input field is hidden. Issue #162.
- Console log messages are by default not outputted. Can be enabled using the new suppressLog (boolean) option.
- Emojify library has been removed.
- New Docs with improved examples.
- Fixes issues #166 #167 #171 #172 #173
v0.9.6
- Unit tests added to distribution process. Loads added many more to come.
- General functional fixes (also see closed issues from tag) and tweaks
- General UI fixes (also see closed issues from tag) and tweaks
- New style, connected responses from robot. This also when using
&&within cf-questions. - Fixes to microphone integration
- Robot + User optional options
- Remove input bar when input is not required, this is OFF by default, but can be overwritten through constructor option:
hideUserInputOnNoneTextInput - Checkbox now with required attribute.
- Optimise for mobile, iOS specifically.
- Added browser Support-Range to README