-
Notifications
You must be signed in to change notification settings - Fork 278
Code snippets for custom style rules
Tree Style Tab only has a few options for its appearance, but you can further customize its UI with CSS.
CSS customization is split between customizing within the sidebar (via this extension's preferences) and the surrounding container (via userChrome.css) due to browser limitations.
(Please note that new options won't be added if they are easily done with CSS.)
-
For TST's options page (version 2.0 and later)
- General
- Sidebar scrollbar
- Tab pane, tree, separators
- New tab button
- Tab numbering and counting
- Tab general appearance
-
Tab elements
- Tab Label content
-
Closebox
- Put closebox left side, even if I choose "Left side" style
- Put closebox right side, even if I choose "Right side" style #1387
- Hide tab close button always #1524
- Change close button style #1564
- Only show tab close button on hover #1448
- Colored background for closebox on hover
- Show closebox for pinned tabs #2625
- Favicon
-
For userChrome.css
- On Firefox 69 and later
-
Hide horizontal tabs at the top of the window #1349, #1672, #2147
- Only hide horizontal tabs if Tree Style Tabs sidebar is visible
- slightly better/worse option for hiding tabs, depending on what you want.
- Show title of current tab at the top of the window instead
- Move Minimize/Restore/Close window buttons to the right of Hamburger menu (after hiding horizontal tabs)
- Hide top bar and move close, minimize, restore buttons to top left (MacOS Big Sur, Firefox 89+)
- Move the sidebar header to the bottom of the sidebar
- Hide the "Tree Style Tab" header at the top of the sidebar
- Reduce minimum width of the sidebar #1373
- Move sidebar to right side of browser
- Don't display tab title pop-up tooltips when hovering over tab
- Auto-show/hide sidebar by mouseover (hover)
- Full Auto-show/hide Theme
- Auto-hide sidebar when fullscreen #1548
- Auto-hide sidebar in windows with only one tab (requires another extension) #1768
- Hide context menu items in the sidebar #2116
- For userContent.css
(generated by Table of Contents Generator for GitHub Wiki)
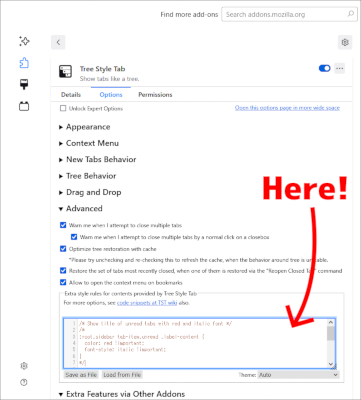
TST's options page has a text field "Extra style rules for contents provided by Tree Style Tab" ("Extra style rules for sidebar contents" in old versions) to put custom CSS codes, under the "Advanced" section.

userChrome.css is not effective for WebExtensions-based TST.
- There is a limitation about the maximum size of sync-able user style rules if you use Firefox Sync, it looks 16KB. See also #2623 for more details.
-
On TST 3.5.5 and later user styles are applied to both the sidebar and group tab contents. If you want your styles to be applied only for the sidebar or group tabs, you can use special classes of the root HTML element:
sidebarorgroup-tab. For example::root.sidebar tab-item { ... },:root.group-tab li { ... }, and also. -
DOM tree inspection will help you to write new style rules not covered in this code snippets.
For example DOM structure of each tab on TST 3.8.5 and later is:
<tab-item id="tab-17" data-level="0" class="tab discarded private-browsing unread" ...> <span class="extra-items-container indent"></span> <tab-item-substance draggable="true"> <span class="background"></span> <tab-twisty class="twisty" role="button"></tab-twisty> <tab-favicon class="favicon" src="...">...</tab-favicon> <tab-label role="button" class="label" value="New Tab">...</tab-label> <tab-counter class="counter">0</tab-counter> <tab-sound-button class="sound-button" role="button"></tab-sound-button> <tab-closebox class="closebox" role="button" draggable="true"></tab-closebox> ... </tab-item-substance> </tab-item>
- Properties
border,padding, and other basic appearances are applied to thetab-item-substanceinstead oftab-item. - But
tab-item-substancedoes not inherit classes oftab-item, so you still need to usetab-item.class1.class2.class3(equivalent to.tab.class1.class2.class3) to specify tabs with states.- For example:
tab-item.class1.class2.class3 tab-item-substance { (border, background, etc.) }
- For example:
- Properties
- Changes of TST itself may break snippets in this page. If you cannot get expected result, you may need to update user styles, for new TST.
- Especially you need to update your user styles for TST 3.8.5 and later, because TST 3.8.5 has a breaking change around DOM structure of tabs.
The "Disable animation effect" option just controls animation of opening/closing/collapsing/expanding tabs. You need to custom css to deactivate other all animations as:
@keyframes throbber {}
@keyframes tab-burst-animation {}
@keyframes tab-burst-animation-light {}
@keyframes blink {}Disable browser theme colors and images #2662
On TST 3.5.14 and later TST always applies browser's active theme if you choose one of styles Photon and Proton. If you don't like colors from browser's theme, you can deactivate it.
:root {
--browser-background: unset;
--browser-bg-images: unset;
--browser-bg-bg-position: unset;
--browser-bg-bg-size: unset;
--browser-bg-bg-repeat: unset;
--browser-bg-base: unset;
--browser-bg-less-lighter: unset;
--browser-bg-lighter: unset;
--browser-bg-more-lighter: unset;
--browser-bg-lightest: unset;
--browser-bg-less-darker: unset;
--browser-bg-darker: unset;
--browser-bg-more-darker: unset;
--browser-fg: unset;
--browser-fg-active: unset;
--browser-border: unset;
--browser-header-url: unset;
--browser-bg-url: unset;
--browser-bg-for-header-image: unset;
--browser-bg-hover-for-header-image: unset;
--browser-bg-active-for-header-image: unset;
--browser-textshadow-for-header-image: unset;
--browser-tab-highlighter: unset;
--browser-loading-indicator: unset;
--theme-colors-frame: unset;
--theme-colors-tab_background_text: unset;
--theme-images-theme_frame: unset;
--theme-colors-bookmark_text: unset;
--theme-colors-button_background_active: unset;
--theme-colors-button_background_hover: unset;
--theme-colors-frame: unset;
--theme-colors-icons: unset;
--theme-colors-icons_attention: unset;
--theme-colors-ntp_background: unset;
--theme-colors-ntp_text: unset;
--theme-colors-popup: unset;
--theme-colors-popup_border: unset;
--theme-colors-popup_highlight: unset;
--theme-colors-popup_highlight_text: unset;
--theme-colors-popup_text: unset;
--theme-colors-sidebar: unset;
--theme-colors-sidebar_border: unset;
--theme-colors-sidebar_highlight: unset;
--theme-colors-sidebar_highlight_text: unset;
--theme-colors-sidebar_text: unset;
--theme-colors-tab_background_separator: unset;
--theme-colors-tab_background_text: unset;
--theme-colors-tab_line: unset;
--theme-colors-tab_loading: unset;
--theme-colors-tab_text: unset;
--theme-colors-toolbar: unset;
--theme-colors-toolbar_bottom_separator: unset;
--theme-colors-toolbar_field: unset;
--theme-colors-toolbar_field_border: unset;
--theme-colors-toolbar_field_border_focus: unset;
--theme-colors-toolbar_field_focus: unset;
--theme-colors-toolbar_field_highlight: unset;
--theme-colors-toolbar_field_text: unset;
--theme-colors-toolbar_field_text_focus: unset;
--theme-colors-toolbar_text: unset;
--theme-colors-toolbar_top_separator: unset;
--theme-colors-toolbar_vertical_separator: unset;
--theme-colors-focus_outline: unset;
}- Choose the base theme from "Appearance" => "Theme".
- Copy style declarations you want to use.
- Paste it to the field "Advanced" => "Extra style rules for contents provided by Tree Style Tab".
- Plain Dark theme (patch for the theme "Photon"): based on the theme "Photon"
- Mixed theme (patch for the theme "Photon") based on the theme "Photon"
- Vertigo theme (patch for the theme "Photon") based on the theme "Photon"
- Metal theme based on the theme "No Decoration"
Apply tab colors exactly same to Firefox's native #2780
:root {
--tab-surface-regular: var(--theme-colors-tab,
var(--theme-colors-frame_inactive));
--tab-surface-active: var(--theme-colors-tab_selected,
var(--theme-colors-toolbar,
var(--browser-bg-for-header-image,
var(--tab-like-surface))));
--tab-surface-active-hover: var(--theme-colors-tab_selected,
var(--theme-colors-toolbar,
var(--browser-bg-for-header-image,
var(--tab-like-surface))));
--tab-surface-hover: rgba(255,255,255,.1) /* from https://searchfox.org/mozilla-central/rev/8d722de75886d6bffc116772a1db8854e34ee6a7/browser/themes/shared/tabs.inc.css#590 */;
--tab-border: var(--theme-colors-tab_background_separator,
var(--theme-colors-tab_line,
var(--theme-colors-tab_background_text-30,
hsl(240,9%,32%) /* from https://searchfox.org/mozilla-central/rev/8d722de75886d6bffc116772a1db8854e34ee6a7/browser/themes/shared/tabs.inc.css#684 : --tab-text-regular * 0.3 opacity */)));
--tab-text-regular: var(--theme-colors-tab_background_text,
hsl(240,9%,98%) /* from https://searchfox.org/mozilla-central/rev/8d722de75886d6bffc116772a1db8854e34ee6a7/toolkit/themes/windows/global/tabbox.css#27 */);
--tab-text-active: var(--theme-colors-tab_text,
var(--theme-colors-toolbar_text,
-moz-DialogText /* from https://searchfox.org/mozilla-central/rev/8d722de75886d6bffc116772a1db8854e34ee6a7/toolkit/themes/windows/global/tabbox.css#27 */));
--tabbar-bg: var(--theme-colors-frame,
hsl(235,33%,19%) /* from https://searchfox.org/mozilla-central/rev/8d722de75886d6bffc116772a1db8854e34ee6a7/browser/themes/windows/browser-aero.css#59 */);
}Change background and foreground color of the sidebar on the combination Proton and Linux #2942
If you see "too dark background color of the sidebar" on Linux, it is intentional. Sadly Firefox doesn't provide ability to know the exact background color of the native tab bar on GNOME3 to extensions, thus TST needs to choice just one from possible colors, and TST 3.8.x uses inverted menu color, because it looks natural on Ubuntu 20.04LTS's default GNOME3 theme (Ambience). You can override the color with user styles like:
:root[color-scheme="system-color"][data-user-agent*="Linux"]
tab-item:not(.active):not(.bundled-active):not(.highlighted),
:root[color-scheme="system-color"][data-user-agent*="Linux"]
.after-tabs button,
:root[color-scheme="system-color"][data-user-agent*="Linux"]
.after-tabs [role="button"],
:root[color-scheme="system-color"][data-user-agent*="Linux"]
#subpanel-selector-anchor,
:root[color-scheme="system-color"][data-user-agent*="Linux"]
#background {
--toolbar-non-lwt-bgcolor: ThreeDShadow /* or something background color */;
--toolbar-non-lwt-textcolor: ButtonText /* or something foreground color */;
}Show scrollbar in the tab bar rightside #1362
:root.left #tabbar {
direction: ltr;
overflow-x: hidden;
}
/* If you use "TST Active Tab on Scroll Bar" https://addons.mozilla.org/firefox/addon/tst-active-tab-on-scroll-bar/
you also need to move the active tab marker to the right. */
/*
:root.left #tabbar.overflow .tabs::after {
right: 0;
left: unset;
}
*/It need to be controlled via scrollbar-width.
Sadly it doesn't accept arbuitrary CSS length values, just some predefined keywords are available.
#normal-tabs-container { scrollbar-width: auto; }Hide scrollbar #1507
TST 4.0.1 and later
#normal-tabs-container { scrollbar-width: none; }
:root { --shift-tabs-for-scrollbar-distance: 0px; }TST 3.0.15 and later
#tabbar { scrollbar-width: none; }
:root { --shift-tabs-for-scrollbar-distance: 0px; }Auto hide scrollbar #1923
/* hide scrollbar until hovering over tabs */
#tabbar.overflow #normal-tabs-container { scrollbar-width: none; }
#tabbar.overflow:hover #normal-tabs-container { scrollbar-width: thin; } Custom scrollbar colors #2911
It can be controlled via scrollbar-color.
The first value is for the thumb, the second value is for the background.
#normal-tabs-container {
scrollbar-color: red blue;
}Custom background of the tab pane/bar #2731
:root.sidebar #background {
background: url("data:image/png,...");
}It is not recommended to use any remote image directly for traffic and security reasons, instead you should embed images as a Data: URL. On TST 3.5.29 and later "Load from File" button allows you to embed a Data: URL from a chosen image file.
Hide twisty and collapse/expand tree by clicking on tab's icon #1743
tab-item tab-twisty {
margin-right: -1em;
opacity: 0 !important;
position: relative;
z-index: 10000;
}
/* This is also needed for TST 4.0.1 and later */
tab-item-substance .ui {
max-width: 100%;
}For TST 3.2.6 and older:
tab-item tab-twisty {
margin-right: -1.5em;
opacity: 0;
position: relative;
z-index: 10000;
}Grouping tabs with spaces instead of indented tree #2777
/* show separator space between root level tabs */
tab-item[data-level="0"] {
margin-top: calc(var(--tab-size) / 3); /* please change this as you like */
}
/* cancel needless separators on exceptions */
tab-item[data-level="0"].pinned,
tab-item[data-level="0"].pinned + tab-item[data-level="0"],
tab-item[data-level="0"] + tab-item[data-level="0"]:not([data-child-ids]) {
margin-top: 0;
}Put "new tab" button at the top of the tab bar #1376
:root {
--newtab-button-size: 20px;
}
.newtab-button-box {
border-bottom: 1px solid var(--tab-border);
position: fixed;
top: 0;
left: 0;
right: 0;
height: var(--newtab-button-size);
}
#tabbar {
top: calc(var(--newtab-button-size) + 1px) !important;
bottom: 0 !important;
}
#pinned-tabs-container {
top: calc(var(--newtab-button-size) + 1px) !important;
}
.overflow-indicator.start {
top: calc(var(--newtab-button-size) + 1px + var(--tabbar-top-area-size) + var(--pinned-tabs-area-size));
}
.overflow-indicator.end {
bottom: calc(var(--subpanel-area-size) + var(--tabbar-bottom-area-size));
}Always show the "new tab" button at the bottom edge of the tab bar #1376
#tabbar:not(.overflow) .after-tabs {
margin-top: auto;
}
tab-item:last-of-type {
margin-bottom: 0;
}Always show the "new tab" button at next to the last tab #1376
#tabbar.overflow .after-tabs {
display: block;
}
#tabbar.overflow ~ .after-tabs {
display: none;
}Hide the "new tab" button at the bottom edge of the tab bar #1591
.newtab-button-box {
display: none;
}
#tabbar {
bottom: 0 !important; /* Eliminate dead space on bottom */
}Important note: CSS counter hack on this section is not available anymore on TST 4.0 and later. Instead there are helper addons for the purpose: tst-tabcount (adds numbers to every tab), tst-tab-count and/or TST Active and Total Tabs Counter (adds tab count to "new tab" button).
All of the options in this section need the raw count of tabs available. This is done using CSS counters:
#tabbar {
counter-reset: vtabs atabs tabs;
/* vtabs tracks visible tabs, atabs tracks active tabs, tabs tracks all tabs */
}
tab-item:not(.collapsed):not(.discarded) {
counter-increment: vtabs atabs tabs;
}
tab-item:not(.collapsed) {
counter-increment: vtabs tabs;
}
tab-item:not(.discarded) {
counter-increment: atabs tabs;
}
tab-item {
counter-increment: tabs;
}Note: this requires the counting CSS block listed here. This displays the number of each visible tab along side each tab.
tab-item .extra-items-container.behind {
z-index: unset !important;
}
tab-item .extra-items-container.behind::after {
background: Highlight;
color: HighlightText;
content: counter(vtabs);
font-size: x-small;
right: 0.2em;
padding: 0.2em;
pointer-events: none;
position: absolute;
bottom: 0.2em;
z-index: 1000;
}Note: this requires the counting CSS block listed here and the label CSS block listed here. To show tab numbering only on hovered tabs, use this CSS:
tab-item .extra-items-container.behind::after {
opacity: 0;
transition: 0.2s;
}
tab-item tab-item-substance:hover .extra-items-container.behind::after {
opacity: 1;
}Important note: CSS counter hack on this section is not available anymore on TST 4.0 and later. Instead there are helper addons for the purpose: tst-tabcount (adds numbers to every tab), tst-tab-count and/or TST Active and Total Tabs Counter (adds tab count to "new tab" button).
Both of the options in this section use the following block of CSS to position some text in the New Tab button. The text that is displayed is specified in each option below.
:root.simulate-svg-context-fill .newtab-button::after {
content: var(--tab-count-text);
pointer-events: none;
width: 100%;
/* TST 2.4.0 - Fix for Issue #1664 */
background: transparent !important;
mask: none !important;
}Note: this requires the counting CSS block listed here and the label CSS block listed here. To show only the total tab count, use this CSS:
.newtab-button {
--tab-count-text: counter(tabs) " tabs";
}Note: this requires the counting CSS block listed here and the label CSS block listed here. To show both the active tab and total count, use this CSS:
.newtab-button {
--tab-count-text: counter(atabs) "/" counter(tabs) " tabs";
}Hide but still take up space:
tab-item tab-counter {
opacity: 0;
}Hide and don't take up any space:
tab-item tab-counter {
display: none;
}For the font size in TST, use one of these code blocks:
tab-item-substance {
font-size: 10px;
}
tab-label {
font-size: 10px;
}
tab-item .label {
font-size: 10px;
}Note
What size is set where can be confusing: In about:config, the layout.css.devPixelsPerPx sets the scaling for all of Firefox (not just the fonts). The number is the number of screen pixels used for one FF pixel. Check/set this first.
The Zoom in FF's hamburger menu (the same as Settings > Zoom) affects only the displayed pages, but not the sidebar. (For more fine-grained control leave it at 100% and set the zoom on a per-site basis with the Zoom Page WE extension.) Check/set this second.
The font sizes at Settings > Font affect also only the displayed pages, but with a catch: The Minimum font size here cannot be overridden by TST Advanced CSS font size settings. Set it to None, if you want to set a different font size for TST. (Web pages with no encoding set will default to Other Writing Settings, so you'd want to always set the font sizes there, too.)
TST uses margins of tabs to apply visual indentation and collapsion/expansion of subtree, thus overriding of margin and margin-* properties may break TST's functionalities. Instead please use custom properties --tab-margin-left, --tab-margin-right, --tab-margin-top and --tab-margin-bottom like as:
tab-item {
--tab-margin-left: 30px;
--tab-margin-right: 30px;
}Change tab indentation #3081
To change how far subtrees are indented, it is possible to override the indentation depth calculation. Eg. for half of the normal indentation, use this:
:root.left tab-item-substance {
margin-left: calc(var(--tab-margin-left) + var(--tab-indent) * 0.5);
}Make the dividing line less (or more) prominent.
/* Less visible tab dividers.
A black border with a very low alpha slightly darkens any color. */
tab-item-substance {
border: solid 1px #00000012;
}tab-item {
--tab-size: 18px !important;
}
tab-item tab-item-substance {
max-height: var(--tab-size) !important;
min-height: var(--tab-size) !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}Old ways
tab-item {
--tab-size: 25px !important;
}
tab-item tab-item-substance {
height: var(--tab-size);
}Wrap tab titles (instead of cropping) #2929
tab-item:not(.collapsed) tab-label {
overflow: unset;
white-space: unset;
}/* As little space before the tab name as possible.
The fold/unfold icon is not affected. */
tab-item:not(.pinned) tab-item-substance {
padding-left: 0px !important; /* !important is required when there are enough tabs to cause a scrollbar */
}For people using a LTR language:
tab-label.overflow:not(.rtl) {
direction: rtl !important;
}
:root[data-label-overflow="fade"] tab-item tab-label.overflow:not(.rtl) {
mask-image: linear-gradient(to right, transparent 0, black 2em) !important;
}For people using an RTL language:
tab-label.overflow.rtl {
direction: ltr !important;
}
:root[data-label-overflow="fade"] tab-item tab-label.overflow.rtl {
mask-image: linear-gradient(to left, transparent 0, black 2em) !important;
}Change styling of pending (unloaded) tabs #1363
/* Change styling of pending (unloaded) tabs */
tab-item.discarded tab-item-substance {
opacity: 0.75;
}
tab-item.discarded .label-content {
color: red;
}Only favicon:
/* Change styling of the favicon of pending (unloaded) tabs */
tab-item.discarded tab-favicon {
opacity: 0.5 !important;
}Show title of unread tabs in italic #1363
tab-item.unread .label-content {
font-style: italic;
}This makes the active tab very noticeable increasing its height and modifying the color and font
tab-item.active tab-item-substance {
height: 39px !important;
}
tab-item.active .background {
background-color: steelblue;
}
tab-item.active .label-content {
font-weight: bold;
font-size: 14px;
}
tab-item.active tab-twisty,
tab-item.active .label-content,
tab-item.active tab-counter {
color: #fff;
}When the container colored background is being used, the active tab highlight can overwrite it if using :not(.active) in it's identity marker selector.
tab-item:not(.active) .contextual-identity-markerThis snippet changes the color for all tabs from a given domain (https://github.com in the example)
tab-item[data-current-uri^="https://github.com"] tab-item-substance {
background-color: hsl(300, 30%, 75%);
}Container colored background for tab #1879
This colors a tab based on its container's color.
.contextual-identity-marker {
margin: 0 !important;
position: absolute !important;
pointer-events: none;
z-index: 0;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
top: 0 !important;
width: unset !important;
height: unset !important;
opacity: 0.5;
}
tab-label {
z-index: 1000;
}
/* change the base box to layout position:absolute box, from the root container box to the tab item */
:root.group-tab li {
position: relative;
}
:root.group-tab .default-favicon,
:root.group-tab img,
### Change tab border
Make
:root.group-tab .label {
z-index: 100;
}Container colored background for tab only in the sidebar #2686
This colors a tab based on its container's color.
:root.sidebar .contextual-identity-marker {
margin: 0 !important;
position: absolute !important;
pointer-events: none;
z-index: 0;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
top: 0 !important;
width: unset !important;
height: unset !important;
opacity: 0.5;
}
:root.sidebar tab-label {
z-index: 1000;
}Container colored underline for tab #2346
.contextual-identity-marker {
top: auto !important;
left: 0.5em !important;
right: 0.5em !important;
bottom: 0 !important;
width: auto !important;
margin: 0 !important;
max-width: none !important;
height: calc(var(--favicon-size) / 10) !important;
}
/* change the base box to layout position:absolute box, from the root container box to the tab item */
:root.group-tab li {
position: relative;
}#####Container icon instead of colored line for tab #2857 You can find more icon names in the official Firefox source code.
tab-item:not(.faviconized) .contextual-identity-marker {
width: calc(var(--tab-size) - (var(--contextual-identity-marker-margin) * 2));
}
tab-item.faviconized .contextual-identity-marker {
height: calc(var(--tab-size) - (var(--contextual-identity-marker-margin) * 2));
}
tab-item .contextual-identity-marker {
mask: none no-repeat center / cover;
}
tab-item[data-contextual-identity-name="Personal"] .contextual-identity-marker {
mask-image: url("/resources/icons/contextual-identities/fingerprint.svg#blue");
}
tab-item[data-contextual-identity-name="Work"] .contextual-identity-marker {
mask-image: url("/resources/icons/contextual-identities/briefcase.svg#blue");
}
tab-item[data-contextual-identity-name="Banking"] .contextual-identity-marker {
mask-image: url("/resources/icons/contextual-identities/dollar.svg#blue");
}
tab-item[data-contextual-identity-name="Shopping"] .contextual-identity-marker {
mask-image: url("/resources/icons/contextual-identities/cart.svg#blue");
}
tab-item[data-contextual-identity-name="Facebook"] .contextual-identity-marker {
mask-image: url("/resources/icons/contextual-identities/fence.svg#blue");
}This makes the hovered tab noticeable by modifying the color and font
tab-item tab-item-substance:hover {
background: #193B99 !important;
opacity: 1;
}tab-item:not(.faviconized)::after {
bottom: 0;
content: attr(data-current-uri);
font-size: 90%;
left: calc(var(--tab-margin-left) + var(--tab-indent) + (var(--favicon-size) * 2)); /* margin + indent + twisty + favicon */
opacity: 0.75;
overflow: hidden;
pointer-events: none;
position: absolute;
right: 0;
text-align: left;
text-overflow: "..";
white-space: pre;
}:root.left tab-item tab-twisty {
order: 10000;
}
:root.left tab-item tab-closebox {
order: -1;
}Put closebox right side, even if I choose "Right side" style #1387
:root.right tab-item tab-twisty {
order: -1;
}
:root.right tab-item tab-closebox {
order: 10000;
}Hide tab close button always #1524
tab-item tab-closebox {
display: none;
}Change close button style #1564
tab-closebox::after {
/*
There are some possible characters for this purpose:
https://en.wikipedia.org/wiki/X_mark
- X: upper case X
* Too narrow
- ×: U+00D7 MULTIPLICATION SIGN (z notation Cartesian product)
* Too small on macOSX
- ╳: U+2573 BOX DRAWINGS LIGHT DIAGONAL CROSS
* Too large on Ubuntu
- ☓ : U+2613 SALTIRE (St Andrew's Cross)
* Narrow a little on Windows and macOS
- ✕: U+2715 MULTIPLICATION X
* Too small on macOSX
- ✖: U+2716 HEAVY MULTIPLICATION X
* Too small on macOSX
- ❌ : U+274C CROSS MARK
* Colored on macOS
- ❎ : U+274E NEGATIVE SQUARED CROSS MARK
* Colored on macOS
* Box around the mark is unnecessary
- ⨉ : U+2A09 N-ARY TIMES OPERATOR
- ⨯: U+2A2F VECTOR OR CROSS PRODUCT
* Too small on macOSX
- 🗙: U+1F5D9 CANCELLATION X
* Unavailable on macOSX
- 🗴 : U+1F5F4 BALLOT SCRIPT X
* Unavailable on macOSX
- 🞩: U+1F7A9 LIGHT SALTIRE
* Unavailable on macOSX
So ⨉ (U+2A09) looks good for me on Windows, macOS, and Linux (tested on Ubuntu).
*/
content: "⨉";
background: none;
line-height: 1;
mask: none;
text-align: center;
width: 1.25em;
}Only show tab close button on hover #1448
/* "#tabbar" is required for TST 3.4.0 and later! */
#tabbar tab-item tab-item-substance:not(:hover) tab-closebox {
display: none;
}A background was added by default and the X was switched to an SVG.
tab-item tab-closebox::before {
border-radius: 10px; /* vary between 0 and 10 to make the background rounder */
}
/* I find these work well on my monitor (slightly darker than the normal tab color) but YMMV */
tab-item tab-closebox:hover::before {
background: #c8c8c8;
opacity: 1; /* defaults to 0.1 */
}
tab-item.active tab-closebox:hover::before {
background: #96afc8;
}Show closebox for pinned tabs #2625
tab-item.pinned tab-item-substance:hover tab-closebox {
display: inline-block;
margin: 0;
padding: 0;
position: absolute;
right: 0;
top: 0;
}Pre-Photon "no favicon" tab icon #1822
/* TST 2.4.17 - Fix for #1822 - Fix for Photon themed new tab favicon */
#tabbar tab-item:not(.loading) tab-favicon .favicon-image[src^="moz-extension://"][src$="/resources/icons/globe-16.svg"] {
display: none;
}
#tabbar tab-item:not(.loading) tab-favicon .favicon-image[src^="moz-extension://"][src$="/resources/icons/globe-16.svg"] ~ .favicon-default::before {
display: inline-block !important;
background: url("chrome://branding/content/icon32.png") no-repeat center / 100% !important;
mask: none !important;
}
#tabbar tab-item:not(.loading)[data-current-uri="about:privatebrowsing"] tab-favicon .favicon-image[src^="moz-extension://"][src$="/resources/icons/globe-16.svg"] ~ .favicon-default::before {
background: url("chrome://browser/skin/privatebrowsing/favicon.svg") no-repeat center / 100% !important;
}
/* TST 2.4.17 - Fix for #1822 - Fix for Photon themed default favicon */
tab-item:not(.group-tab):not([data-current-uri^="chrome:"]):not([data-current-uri^="about:addons"]):not([data-current-uri^="about:preferences"])
tab-favicon .favicon-default::before {
background: url("/sidebar/styles/icons/moon.svg") no-repeat center / 100% !important;
mask: none !important;
}Hide the favicon on all tabs #2809
tab-item:not(.faviconized):not(.loading) tab-favicon {
display: none;
}Hide the favicon on new tabs #1890
/* Hide the favicon on new tabs. */
tab-item:not(.loading):-moz-any([data-current-uri="about:newtab"], [data-current-uri="about:home"], [data-current-uri="about:blank"]) tab-favicon {
visibility: hidden;
}SVG flexible-color icon:
:root {
/* The "Default Browser" icon at https://design.firefox.com/icons/viewer/ */
--icon-heart: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16"><path fill="context-fill" d="M8 6s0-4 3.5-4S15 5 15 6c0 4.5-7 9-7 9z"></path><path fill="context-fill" d="M8 6s0-4-3.5-4S1 5 1 6c0 4.5 7 9 7 9l1-6z"></path></svg>');
}
:root:not(.simulate-svg-context-fill) tab-item.group-tab .favicon-builtin::before {
background-image: var(--icon-heart) !important;
}
:root.simulate-svg-context-fill tab-item.group-tab .favicon-builtin::before {
mask-image: var(--icon-heart) !important;
}
/* header icon in the group tab's content area */
:root.group-tab h1::before {
mask-image: var(--icon-heart) !important;
}Any image data icon:
:root {
/* https://iconify.design/icon-sets/flat-color-icons/ */
--icon-folder: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 48 48"><path fill="%23FFA000" d="M38 12H22l-4-4H8c-2.2 0-4 1.8-4 4v24c0 2.2 1.8 4 4 4h31c1.7 0 3-1.3 3-3V16c0-2.2-1.8-4-4-4z"/><path fill="%23FFCA28" d="M42.2 18H15.3c-1.9 0-3.6 1.4-3.9 3.3L8 40h31.7c1.9 0 3.6-1.4 3.9-3.3l2.5-14c.5-2.4-1.4-4.7-3.9-4.7z"/><rect x="0" y="0" width="48" height="48" fill="rgba(0, 0, 0, 0)" /></svg>');
}
:root:not(.simulate-svg-context-fill) tab-item.group-tab .favicon-builtin::before,
:root.simulate-svg-context-fill tab-item.group-tab .favicon-builtin::before,
:root.group-tab h1::before /* header icon in the group tab's content area */ {
background: transparent var(--icon-folder) no-repeat center / 100%;
mask: none;
}Emoji:
/* icons in the sidebar (only for group tabs with specific title) */
tab-item.group-tab[data-current-uri*="/resources/group-tab.html?title=Shopping"] tab-favicon .favicon-builtin {
display: none;
}
tab-item.group-tab[data-current-uri*="/resources/group-tab.html?title=Shopping"] tab-favicon::before {
content: "🛒";
font-size: 16px;
}
/* header icon in the group tab's content area (for all group tabs) */
:root.group-tab h1::before {
background: transparent;
content: "🛒";
mask: none;
}Hide the "unread" dot 3290
/* Remove unread dot */
tab-item.faviconized.unread:not(.active)
tab-item-substance:not(:hover)
tab-favicon::before {
background-image: none;
}
For userChrome.css
For Japanese people: userChrome.cssの説明の日本語訳
Note: According to: https://web.archive.org/web/20200531130143/https://developer.mozilla.org/en-US/docs/Archive/Mozilla/XUL/Tutorial/Modifying_the_Default_Skin
This documentation has not been updated for Firefox Quantum. Support for the userChrome.css file and any of its elements described below are not guaranteed in future versions of Firefox. Using it may lead to hard-to-diagnose bugs or crashes. Use at your own risk!
Firefox's regular (horizontal) tab bar and sidebar's header are out of TST 2.x's control, because TST is now just a sidebar panel and there is no WebExtensions API to control them. However there are some workarounds based on custom stylesheet. Please note that there is no guarantee in future versions of Firefox.
(And please remember that @piroor, the original author of TST, does not use any of the customization described in this section, to avoid such risk.)
You need to set toolkit.legacyUserProfileCustomizations.stylesheets to true with about:config, otherwise userChrome.css (and userContent.css) in your profile is simply ignored by Firefox.
Also note: In Firefox 72, if your userChrome.css file starts with @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");, you must remove that line otherwise the tab fix will not work. Removing the namespace is safe.
#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar > .toolbar-items {
opacity: 0;
pointer-events: none;
}
#main-window:not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse !important;
}You can view your tabs again without changing userChrome.css by enabling the "Drag Space" option in the Customize settings.
If you don't have title bar on mac OS you will also need to choose Customize from hamburger menu and insert Flexible Space in the top left corner so that close, minimize, etc. dot controls do not overlap other Firefox controls.
If you still see a single, fine white line where the tabs used to be, you can remove it by also adding this rule:
#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar .titlebar-spacer {
border-inline-end: none;
}Displays the horizontal tab bar if, for example, no sidebar or the history sidebar is displayed instead of TST.
/* Only works in Firefox if layout.css.has-selector.enabled is set to true in about:config . */
html#main-window body:has(#sidebar-box[sidebarcommand=treestyletab_piro_sakura_ne_jp-sidebar-action][checked=true]:not([hidden=true])) #TabsToolbar {
visibility: collapse !important;
}If you place buttons in the tab bar, before you execute this code, the bar and buttons remain, but the tabs vanish.
/* Hide horizontal tabs at the top of the window */
#tabbrowser-tabs {
visibility: collapse !important;
}altered css-code for firefox version 106+
#tabbrowser-tabs {
visibility: collapse !important;
min-height: 0 !important;
}
tab{
display:none!important;
}In about:config, set browser.tabs.drawInTitlebar to false.
or: hamburger menu -> Customize, check "Title Bar" at the bottom.
Move Minimize/Restore/Close window buttons to the right of Hamburger menu (after hiding horizontal tabs)
/* Adding empty space for buttons */
#nav-bar {
margin-right:140px;
}
/* 15px for dragging whole window by mouse*/
#titlebar {
appearance: none !important;
height: 15px;
}
/* Fix for main menu calling by Alt button */
#titlebar > #toolbar-menubar {
margin-top: 10px;
}
/* Move minimize/restore/close buttons to empty space */
#TabsToolbar > .titlebar-buttonbox-container {
display: block;
position: absolute;
top: 17px;
right: 1px;
}After Firefox updated to 89, if using Userchrome customizations to hide horizontal tabs on the top, you're left with a large empty blank space that would be better spent on the browser toolbar. You can hide that space and move the window buttons to the browser toolbar with these customizations:
(You'll need to also use the "customize menu" to add "Flexible Space" on the left in order to leave empty space for the window buttons.)
#titlebar {
appearance: none !important;
height: 0px;
}
#titlebar > #toolbar-menubar {
margin-top: 0px;
}
#TabsToolbar {
min-width: 0 !important;
min-height: 0 !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: block;
position: absolute;
top: 12px;
left: 0px;
}#sidebar-box {
flex-direction: column-reverse;
}For only Tree Style Tab sidebar #1397
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header {
display: none;
}For all sidebars #1373
#sidebar-header {
display: none;
}Reduce minimum width of the sidebar #1373
#sidebar-box {
min-width: 100px !important;
}You don't need any custom style rules. Click the header's dropdown menu and choose "Move Sidebar to Right".
Note: this will also hide link title tooltips in web pages also.
#aHTMLTooltip,
#remoteBrowserTooltip {
display: none !important
}/*Collapse in default state and add transition*/
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] {
overflow: hidden;
min-width: 40px !important;
max-width: 40px !important;
transition: all 0.2s ease;
border-right: 1px solid #0c0c0d;
z-index: 2;
}
/* Expand to 260px on hover */
/* As of Firefox 133.0b2, set a higher z-index so the hovered sidebar appears over the browser viewport */
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"]:hover,
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar {
min-width: 260px !important;
max-width: 260px !important;
z-index: 3;
}/* Hide main tabs toolbar */
#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar > .toolbar-items {
opacity: 0;
pointer-events: none;
}
#main-window:not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse !important;
}
/* Sidebar min and max width removal */
#sidebar-box {
max-width: none !important;
min-width: 0px !important;
}
/* Hide splitter, when using Tree Style Tab. */
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] + #sidebar-splitter {
display: none !important;
}
/* Hide sidebar header, when using Tree Style Tab. */
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header {
visibility: collapse;
}
/* Shrink sidebar until hovered, when using Tree Style Tab. */
:root {
--thin-tab-width: 30px;
--wide-tab-width: 200px;
}
#sidebar-box:not([sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"]) {
min-width: var(--wide-tab-width) !important;
max-width: none !important;
}
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] {
position: relative !important;
transition: all 100ms !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
z-index: calc(var(--browser-area-z-index-tabbox, 10000) + 1) !important;
}
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"]:hover {
transition: all 200ms !important;
transition-delay: 0.2s !important;
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
margin-right: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important;
}And the associated tab theme to put into TST Addon preferences "Extra style rules for sidebar contents":
/* Hide border on tab bar, force its state to 'scroll', adjust margin-left for width of scrollbar. */
#tabbar { border: 0; overflow-y: scroll !important; margin-left: -18px !important; scrollbar-width: auto; }
/* Hide .twisty and adjust margins so favicons have 7px on left. */
tab-item .twisty {
visibility: hidden;
margin-left: -12px;
}
/* Push tab labels slightly to the right so they're completely hidden in collapsed state. */
tab-item .label {
margin-left: 7px;
}
/* Hide close buttons on tabs. */
tab-item .closebox {
visibility: collapse;
}
tab-item:hover .closebox {
visibility: initial;
}
/* Hide sound playing/muted button. */
.sound-button::before {
display: none !important;
}
/* Center the new tab sign in collapsed state. */
.newtab-button{
padding-left: 0.48em !important;
}
/* ################################################ */
/* ##### COLOR THEME ############################## */
/* ################################################ */
:root {
background-color: #383838;
}
#tabbar {
border-right: 1px solid #1d1d1d;
box-shadow: none !important;
}
tab-item {
box-shadow: none !important;
}
tab-item:hover {
filter: opacity(80%) drop-shadow(0px 0px 0px #3498DB);
}
/* Adjust style for tab that has sound playing. */
tab-item.sound-playing .favicon::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
border-radius: 50%;
background: #FFFFFF;
animation: pulse 2s ease-out 0s infinite;
z-index: -1;
opacity: 0;
}
/* Adjust style for tab that is muted. */
tab-item.muted {
opacity: 0.5;
}
/* Fixes tab spacing getting recalculated, unfortunately cannot be made dynamic.
Will break if you open more than --max-visual-indent deep tabs and just display
them flatly since we cannot calculate how deep it is dynamically :/ */
:root {
--custom-indent: 8px;
--max-visual-indent: 15
}
tab-item tab-item-substance {
margin-left: calc(var(--custom-indent) * var(--max-visual-indent)) !important;
}
tab-item[data-level][data-level="0"] tab-item-substance {
margin-left: 0px !important;
}
tab-item[data-level][data-level="1"] tab-item-substance {
margin-left: var(--custom-indent) !important;
}
tab-item[data-level][data-level="2"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 2) !important;
}
tab-item[data-level][data-level="3"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 3) !important;
}
tab-item[data-level][data-level="4"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 4) !important;
}
tab-item[data-level][data-level="5"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 5) !important;
}
tab-item[data-level][data-level="6"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 6) !important;
}
tab-item[data-level][data-level="7"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 7) !important;
}
tab-item[data-level][data-level="8"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 8) !important;
}
tab-item[data-level][data-level="9"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 9) !important;
}
tab-item[data-level][data-level="10"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 10) !important;
}
tab-item[data-level][data-level="11"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 11) !important;
}
tab-item[data-level][data-level="12"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 12) !important;
}
tab-item[data-level][data-level="13"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 13) !important;
}
tab-item[data-level][data-level="14"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 14) !important;
}
tab-item[data-level][data-level="15"] tab-item-substance {
margin-left: calc(var(--custom-indent) * 15) !important;
}
/* Better alignment of tabs when collapsed */
:root:not(:hover) tab-item tab-item-substance {
margin-left: 0px !important;
}Taken from reddit and tweaked
Auto-hide sidebar when fullscreen #1548
#main-window[inFullscreen] #sidebar-box,
#main-window[inFullscreen] #sidebar-splitter {
display: none !important;
width: 0px !important;
}Auto-hide sidebar in windows with only one tab (requires another extension) #1768
It is possible to only apply some code when a certain title preface is set by a WebExtension. The title preface can be set to a windows' tab count with an extension like Tab Count in Window Title and when that extension is installed the following code will hide the sidebar for windows with one tab:
#main-window[titlepreface^="[1] "] #sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] {
visibility: collapse !important;
}Hide context menu items in the sidebar #2116
You need to specify menu item for each command with its internal ID like context_closeTabsToTheEnd. You can see the list of command IDs at
tab-context-menu.js. For example:
/* Close Tabs to End */
*[id^="treestyletab_piro_sakura_ne_jp-menuitem-_context_closeTabsToTheEnd"],
/* Close Other Tabs */
*[id^="treestyletab_piro_sakura_ne_jp-menuitem-_context_closeOtherTabs"] {
display: none;
}For userContent.css
Suppress "white flash" on showing sidebar in Dark color mode #2903
@-moz-document regexp("moz-extension://.+/sidebar/sidebar.html.*") {
:root,
#background {
background-color: rgb(40, 42, 48); /* https://github.com/piroor/treestyletab/blob/0eede581d763f92344fe64b1c042839f3b8ca955/webextensions/resources/ui-color.css#L198 */
}
}Change background color of dummy (group) tabs #1494
@-moz-document regexp("moz-extension://.+/resources/group-tab.html.*") {
:root {
background: red !important;
}
}