基于Google的Flutter,及官方推荐状态管理Provider和玩Android开放的API,打造的一款产品级开源App《Fun Android》
Logo的里F,既代表了
Fun也代表了Flutter.
 |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |
-
当前代码的Flutter SDK (Channel stable, v1.12.13+hotfix.8).因flutter还在高速发展中,BreakingChange比较多.如有编译中代码错误,核对下sdk版本号
-
如果要查看运行效果,一定要使用Release模式,流畅程度差距非常大
Flutter的
Debug和Release的编译模式不同,下分别是JIT和AOT.Debug模式支持hot reload. -
iOS运行在splash页面卡住,需要检查当前的scheme,如果为
release,需在命令行执行flutter build ios -
项目国际化方案从flutter_i18n迁移到flutter_intl方案,使用说明见FunFlutter系列之国际化Intl方案 - 掘金
借用群里水友的两句对白,在预览版出来时候
-
1A:话说
玩Android的开源项目已经多如牛毛了。 -
3C:我想看最漂亮的。
感谢这位朋友对Fun Android的认可。
关于App的主题风格,不全是Google倡导的Material Design 也不全是Apple的Cupertino Style。由于我是一个Android开发者,但又长期使用的iPhone,所以App的风格是两者的结合又夹杂了点私货。个人认为iOS版本的确实好看点。
代码中存在的问题,请大家积极提Issue.
- 适配SDK版本
2.0.4 - tag > 1.0.0
- 优化ViewStateError
- ViewState状态重命名
- 升级部分依赖库
- 更新SDK版本为
stable, v1.12.13+hotfix.8 - 适配Provider4.x
- 迁移国际化方案到
flutter_intl,使用说明见FunFlutter系列之国际化Intl方案 - 掘金
- 修复之前未上传签名文件导致编译出错的问题
- 更新SDK版本为
stable, v1.12.13+hotfix.5 - 更新Provider版本到3.2.0
- 更新Cache_Network_Image到2.0.0RC
- 隐藏部分重写导致import冲突的widget
- 增加部分ignore配置
- 感谢liyujiang-gzu的pr
- 下拉刷新列表在加载失败时,如果当前页没有数据显示错误提示页,有数据则弹出toast提示
- 增加网络加载失败的提示
- 修复收藏页面'shareUser'字段为空导致报错的bug
- 极致黑(Native的闪屏页面适配darkMode)
- 首页banner高度根据屏幕宽高适应
- 签名文件调整
- 文章列表加入分享人
- 首页加入数据为空的逻辑判断
- ViewStateModel中逻辑优化,bug fix
- 状态栏字体颜色优化
- 修复TextField中hint为中文时不居中的问题
- DarkMode自动跟随系统设置
- App更新组件调整
- 适配Dio3.0版本
- pull_to_refresh更新:加入国际化
- 修复收藏列表进入详情时,页面报错的bug
- Flutter SDK更新至Channel dev, v1.10.3,修复
我的页面莫名卡死的问题 - 修改Android端App名称为Fun Android
- 适配Flutter 1.9.x
- Android加入版本更新
- 加入LeanCloud API云服务
- 移除修复首页黑屏问题的代码
官方在1.10.1版本已修复 - 移除之前屏幕适配方案,对NativeView影响过大
- 修复版本更新导致的AppBar中进度条颜色与背景色不明显的问题
- 重构Http使用方式,解耦性更好
- 首页banner高度调整
- Android状态栏透明
- flutter版本更新
- 适配更新AppBar区域CupertinoActivityIndicator的主题色彩冲突
- 移除OffState和Indicator的组合使用,优化性能
- 调整textField的clear实现方式,防止报错
- 修复各页面里文章 收藏 状态没有同步的问题
- 首页收藏后,其他tab页对应item的收藏状态同步
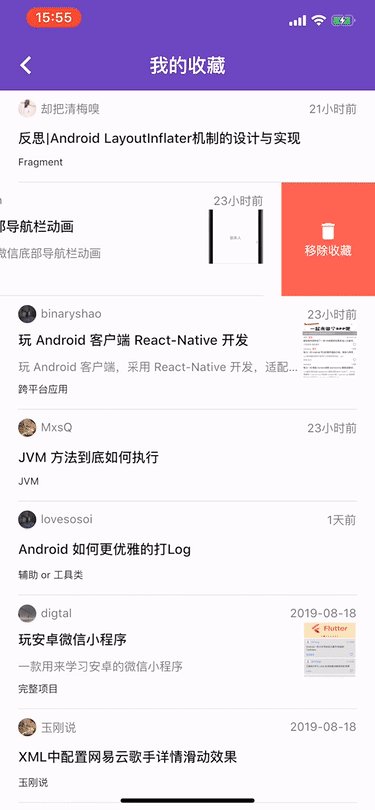
- 我的收藏页面里移除收藏.其他页面状态同步
- 登录登出后各页面收藏状态刷新
- 如果相同账号在其他平台修改过收藏状态,只需要刷新列表即可同步收藏状态.(WanAndroid接口目前存在问题)
- 优化Dropdown弹出动画
- 首页初次加载数据禁用上拉记载更多功能
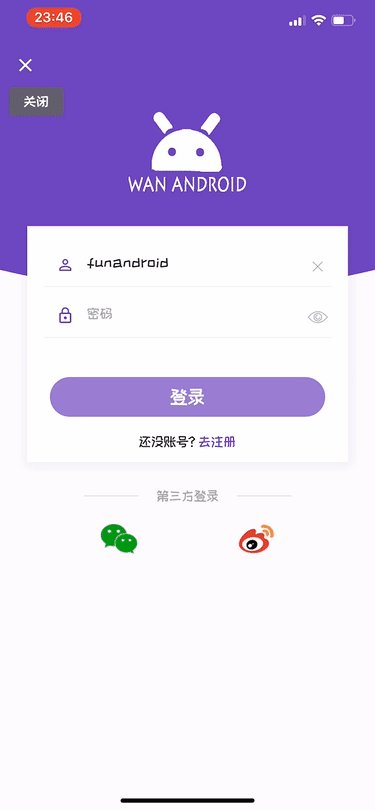
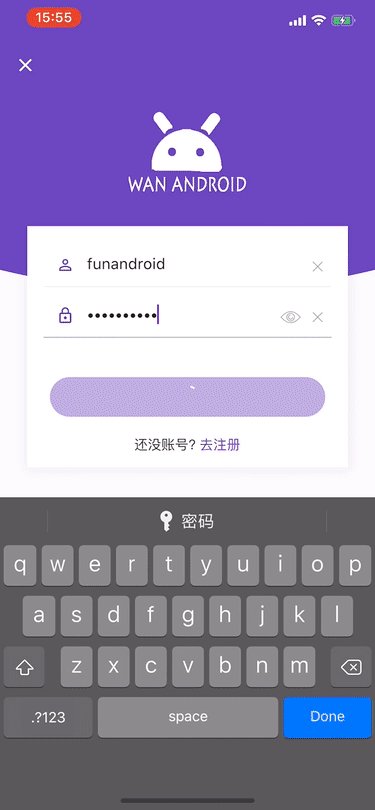
- 登录页面输入框可通过回车键切换
- 修复积分数值在登录后没有刷新的bug
- 修复进入Splash页面短暂黑屏的bug
- 修复未登录时,点击收藏还可以播放动画的bug
- 默认主题色调整为亮色
- 添加积分记录和排行榜功能
- 在设置中添加WebViewPlugin的开关
- 在详情中移除收藏后,回到收藏列表页面自动刷新
-
更新收藏动画的实现方式,之前实现的方式侵入性太强,每个页面都要先隐藏一个小❤❤。现在换了路由➕Hero的思路,重新调整了Flare。显示动画一行代码就ok。(如果你运行代码之后发现,该动画与图上会有一丝丝不一致,列表项右下角的小心会闪一下.不用担心那是flutter的bug,目前在master分支已经修复.见pr-37341)
以上是Provider结合ViewModel的基础使用方式,考虑了App中会出现的比较全面的情况,希望大家一起探讨使用方式
另外在判断页面状态的时候,其实拿
model.viewState == ViewState.busy会更严谨一点.为了书写方便,加了一个对应方法
-
Provider状态管理的最佳实践,虽然Google很早就废弃了
Provide,宣布Provider为推荐的状态管理工具,可是在开发中,我们总是会遇到很多问题。-
比如
Provider的几个衍生类在具体的业务中应该怎么使用? -
页面最初需要的数据什么时候进行初始化,在哪里初始化。
-
如何将页面的几个常用状态
loading、error、empty、idle、unAuthorized进行组合使用。 -
常用的
下拉刷新,上拉加载更多应如何服用才能效果更佳。 -
Widget在dispose后,
model不再notify()。
-
-
清晰的代码结构。
- 让页面归页面,让业务归业务,所有的业务逻辑都在
view_model中,Widget只关注页面本身。
- 让页面归页面,让业务归业务,所有的业务逻辑都在
-
不要再满屏幕的setState()。
-
同一页面内可以利用Flutter框架给我们提供的各种XxxBuilder,来局部刷新。
-
多层嵌套可使用前边提到的
Provider。 -
当然颗粒度足够细的Widget,还是要使用setState()。eg: ChangeLogPage中的ChangeLogView 功能单一,刷新不会影响别的widget。
-
-
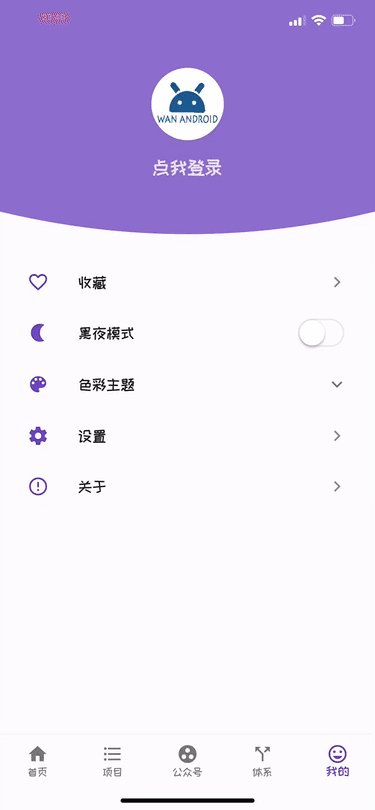
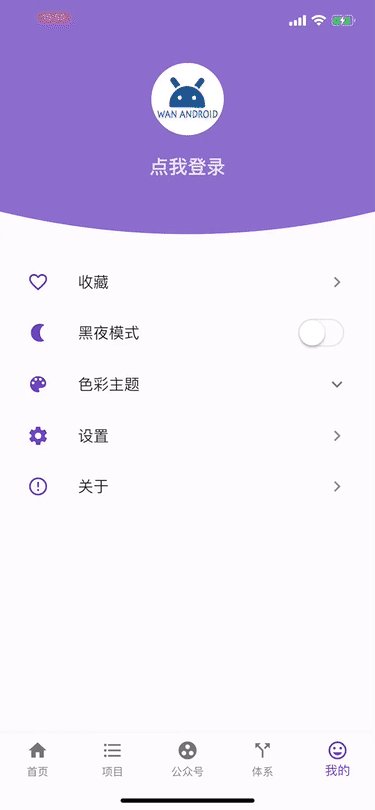
实现了App的基础功能,可copy当作模板代码快速开发
-
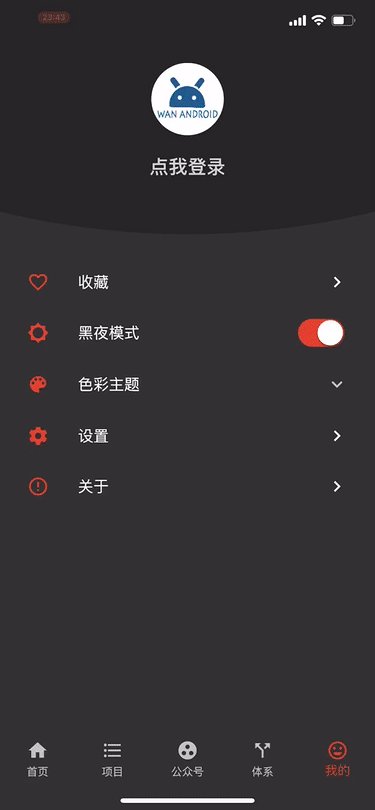
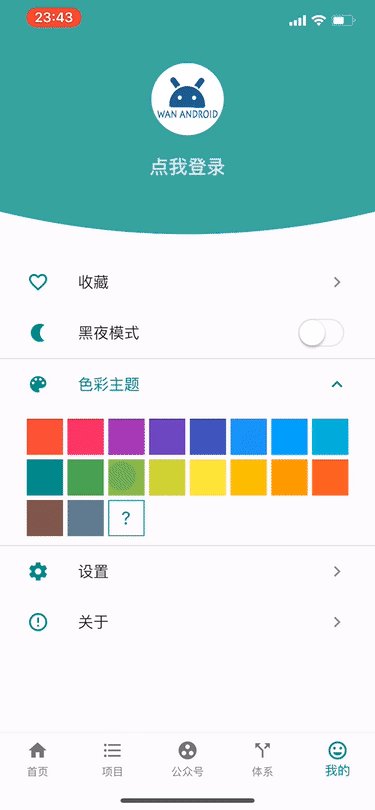
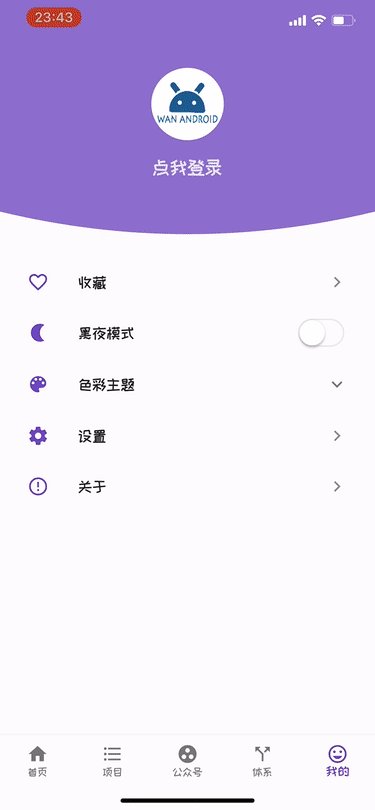
主题切换
-
夜间模式切换
-
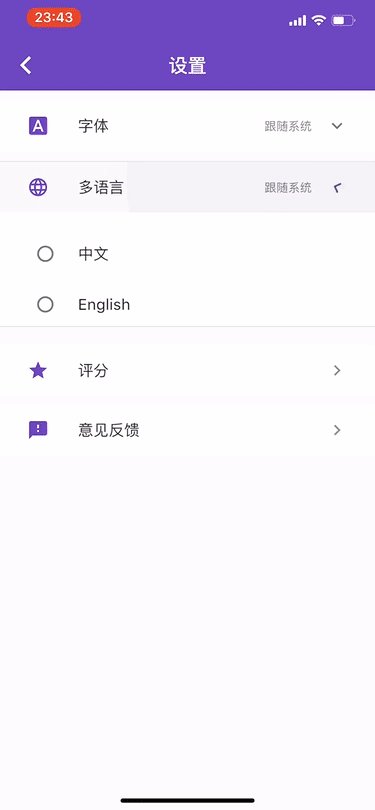
字体切换
-
漂亮的骨架屏
-
利用
IDE插件i18n进行国际化 -
Dio结合Cookjar,实现
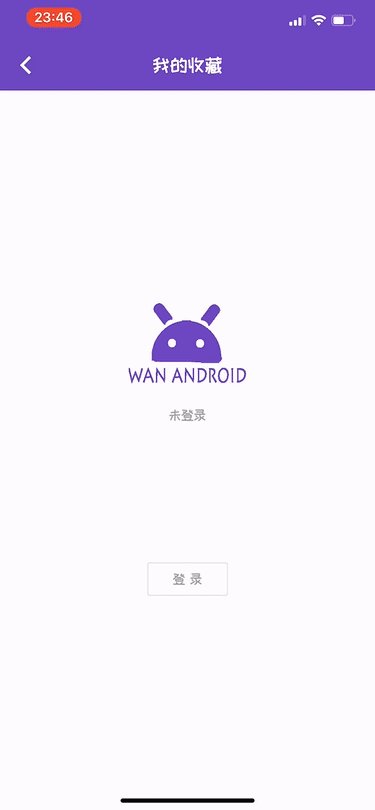
玩Android的登录功能 -
AnimationList结合SmartRefresh的常规数据加载
-
-
当然还有WanAndroid本身也有不错的内容,每日闲暇时,可以读一读。
-
首页二楼目前是我个人的blog,也无法前进后退。后期会放一个flutter专题。
-
Hero动画,在非最后一个tab登陆时,logo的动画会漂移到最后一个,需要加状态判断。
-
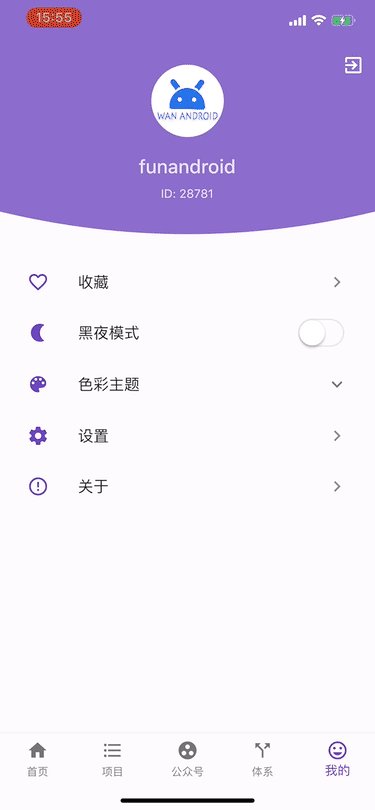
退出登陆加入动效。
-
webview_flutter 插件的问题还是很多,有些链接点击会没有反应,不会跳转。所以接入了两套WebView方案
-
webview_flutter 不能结合
CustomScrollView滑动。见issue 。 -
两个同样颜色的widget,中间莫名其妙的会多一条背景色的线。见issue 。
- 后期会上线大量博客,来讲述这个项目里所遇到的问题及解决的思路。
- Fun Flutter微信交流群
加入我微信(GitHub用户名)备注fun flutter,拉你进群
- 坐标上海,打算找Flutter方向的工作.有意向可以联系我
-
感谢 V2Lf 开源项目,很早就在TestFlight中下载了该App,那时还没开源。萌生了想做一个开源的App的想法。
-
借鉴了
goweiiWanAndroid项目的UI,最美原生版WanAndroid,感谢。 -
在实践Provider时,发现了Tutorials,作者Youtube的教程很好。
-
感谢优秀的pull_to_refresh刷新库。
-
感谢站酷提供的开源的字体。
-
感谢WanAndroid提供的API。
- Github
- 个人博客
- 掘金
- 简书
- Email: [email protected]
Copyright 2019 phoenixsky
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
