GitHub Action
Lighthouse Audit
GitHub Action for Lighthouse Auditing
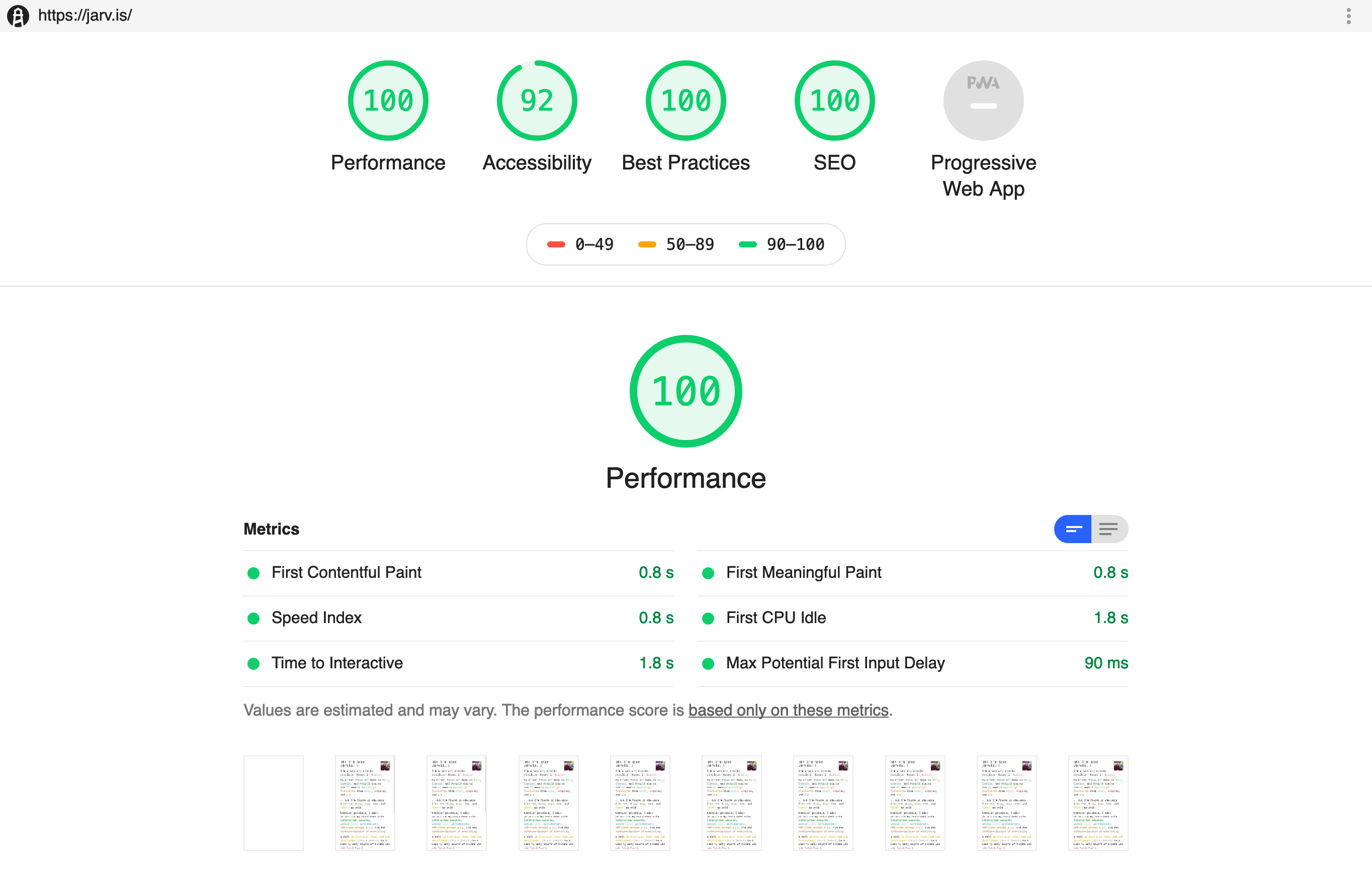
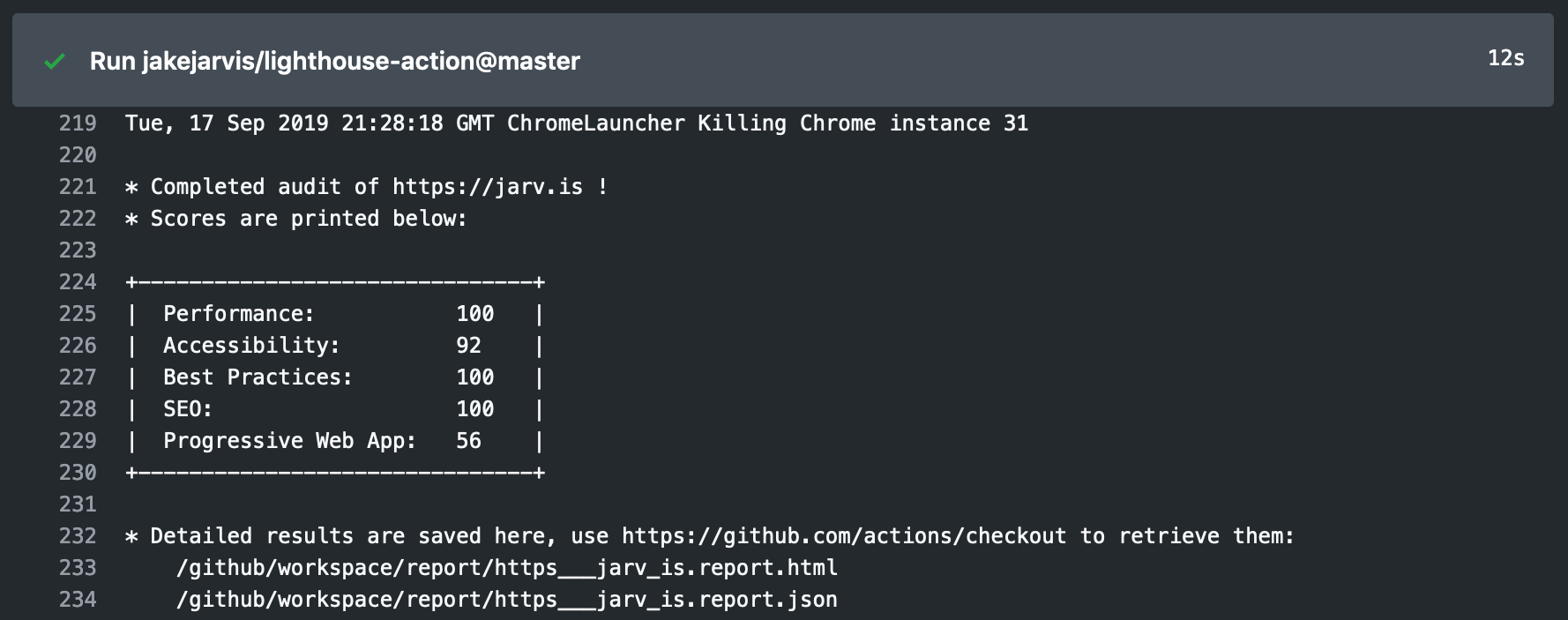
This action integrates Google's helpful Lighthouse audits for webpages — specifically testing for Performance, Accessibility, Best Practices, SEO, and Progressive Web Apps. Right now, the action will print the five scores (out of 100) to the output and upload HTML and JSON versions of the report as artifacts. In the next release, the action will let you specify thresholds for each test and optionally fail this step if they are not met.
Inspired by GoogleChromeLabs/lighthousebot.
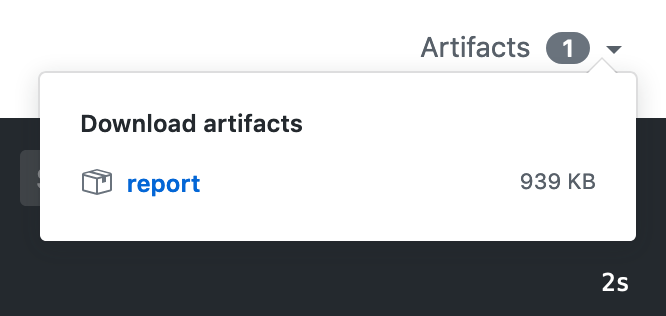
The following workflow runs a Lighthouse audit on https://jarv.is/, shows the five scores in the output of the step, and uploads the .html and .json results as artifacts to download (as shown above).
name: Audit live site
on: push
jobs:
audit:
runs-on: ubuntu-latest
steps:
- name: Audit live URL
uses: jakejarvis/lighthouse-action@master
with:
url: 'https://jarv.is/'
- name: Upload results as an artifact
uses: actions/upload-artifact@master
with:
name: report
path: './report'Pull Request Audits with Netlify Deploy Preview
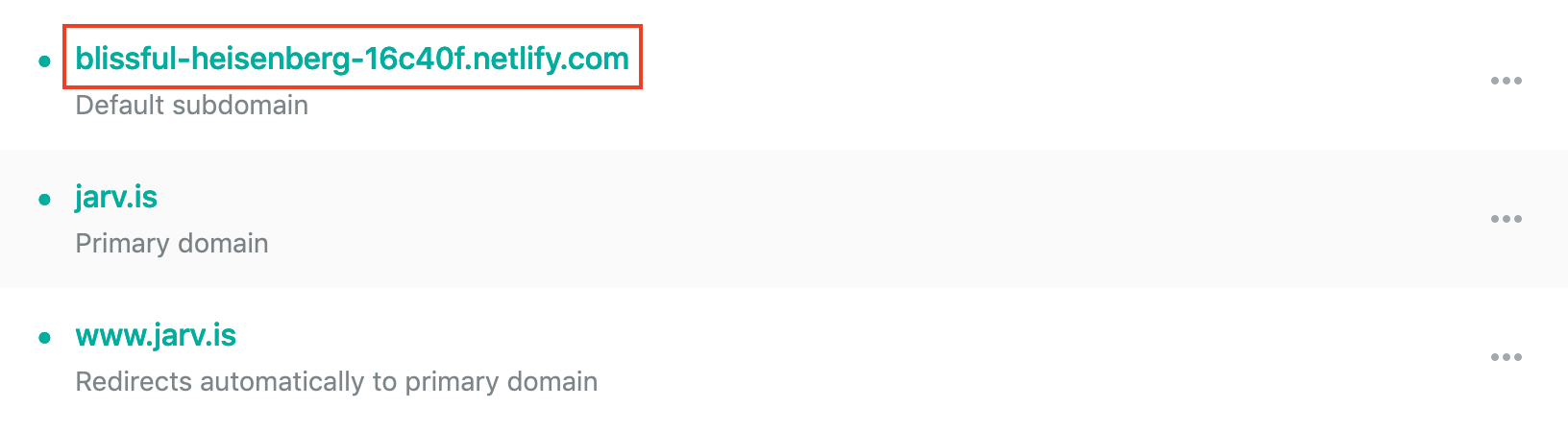
This GitHub action integrates with Netlify's Deploy Preview feature, allowing you to test PRs before accepting them. To enable, you need to pass in your Netlify site's URL (on the Netlify subdomain — also called your "site name" in the Netlify dashboard — not your custom domain) to the netlify_site input variable:
name: Audit pull request
on: pull_request
jobs:
audit:
runs-on: ubuntu-latest
steps:
- name: Audit Netlify deploy preview
uses: jakejarvis/lighthouse-action@master
with:
netlify_site: 'blissful-heisenberg-16c40f.netlify.com'
- uses: actions/upload-artifact@master
with:
name: report
path: './report'On pull requests, the PR number will be extracted from the GitHub event data and used to generate the deploy preview URL as follows: https://deploy-preview-[[PR_NUMBER]]--[[NETLIFY_SITE]].netlify.com. You can combine the two above examples and include both url and netlify_site and run on on: [push, pull_request] and the appropriate URL will be automatically selected depending on the type of event.
- Make CI fail if scores do not meet specified thresholds.
- Ability to customize flags passed to both Chrome and Lighthouse
- Batch URL testing
This project is distributed under the MIT license.
License information for bundled third party software can be found in THIRD_PARTY_NOTICE.md.