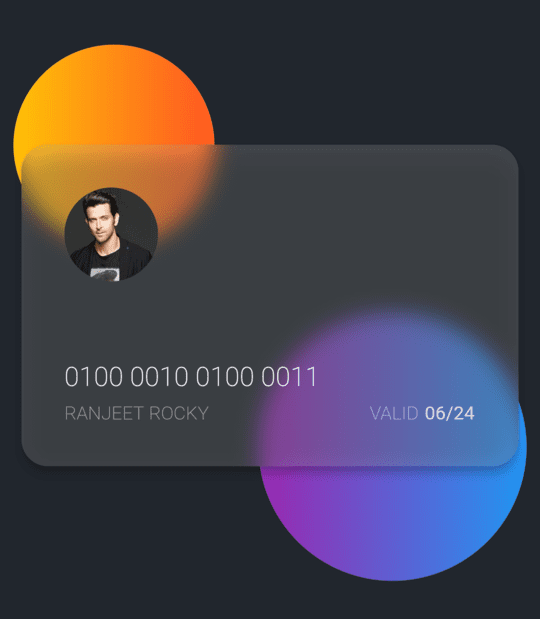
A Flutter package to create a frosted glass effect on a container.
dependencies:
blurrycontainer: 2.1.0import 'package:blurrycontainer/blurrycontainer.dart';BlurryContainer(
child: YOUR_WIDGET(),
blur: 5,
width: 200,
height: 200,
elevation: 0,
color: Colors.transparent,
padding: const EdgeInsets.all(8),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),BlurryContainer.square(
child: YOUR_WIDGET(),
dimension: 200,
),BlurryContainer.expand(
child: YOUR_WIDGET(),
),YOUR_WIDGET().blurry(
blur: 5,
width: 200,
height: 200,
elevation: 0,
color: Colors.transparent,
padding: const EdgeInsets.all(8),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),Star project on github.com.
Like on pub.dev.