Delish Dish is a digital extension of a cookbook. It is a mobile application that lets you save recipes, search in your own library of recipes and browse other recipes (retrieved from an external API) to find inspiration.
Clone this repo to your local machine using
git clone https://github.com/hjstang/DelishDish.git
or using SSH key
git clone [email protected]:hjstang/DelishDish.git
Install npm
$ npm install
Install expo command line tool
$ npm install expo-cli --global
- Sign up for
Recipe Search APIon Edamam website: https://developer.edamam.com/edamam-recipe-api - Go to the file
apiConfig_sample.jsin the config folder. ReplaceYOUR_APP_IDandYOUR_APP_KEYin this file with your credentials - Rename the file to
apiConfig.js
const config = {
appId: 'YOUR_APP_ID',
appKey: 'YOUR_APP_KEY'
};
export default config;
Now you are ready to run the application. This is done by running
$ expo start
You should download the Expo app on your phone. You can view the running application either by scanning the QR-code or by logging in to your expo-account in the expo command line.
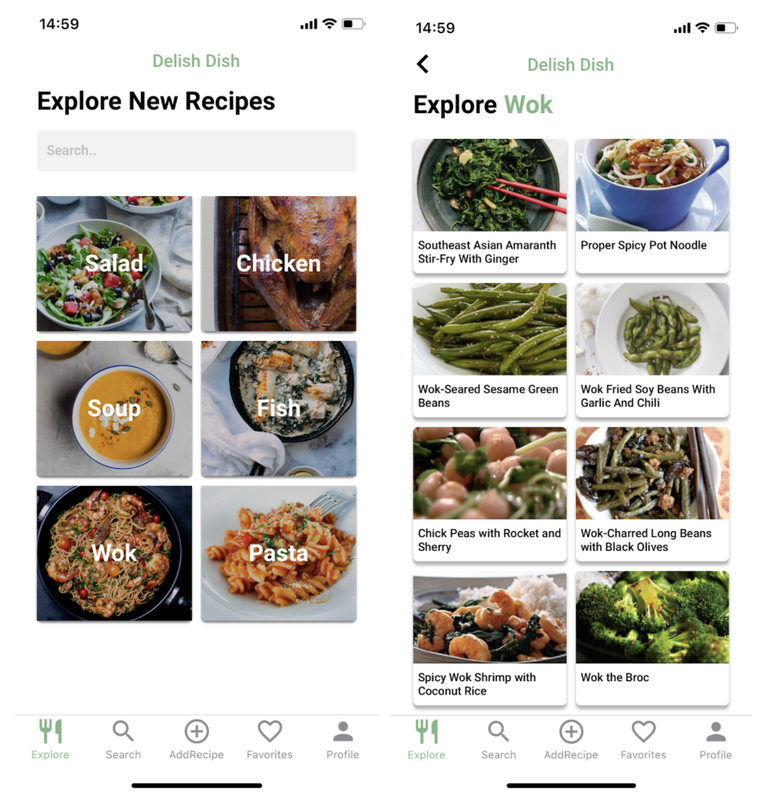
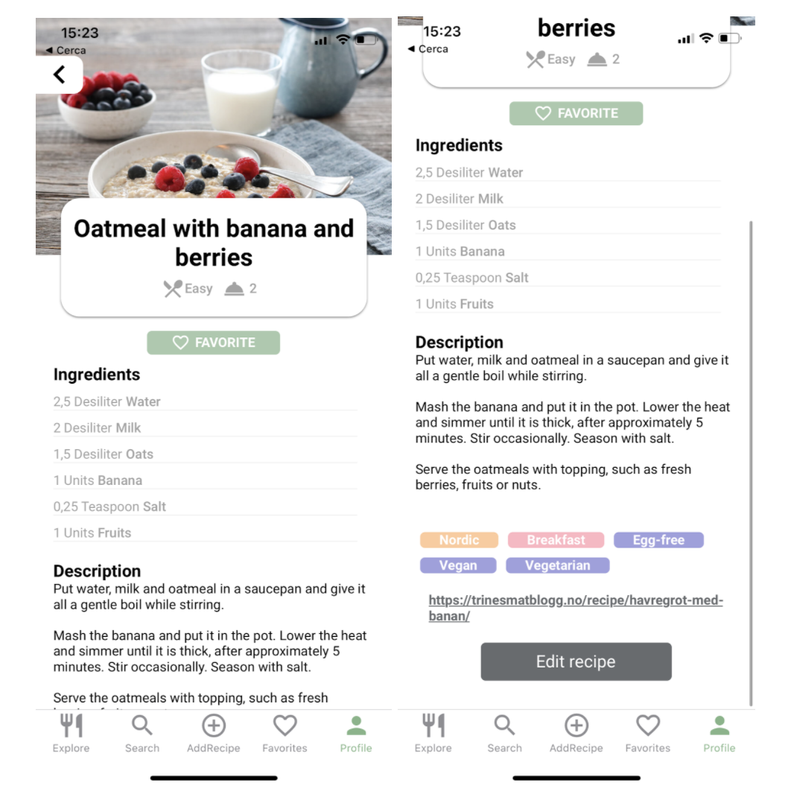
The “Explore”-screen is the screen that is shown when the app is launched. Here the user can find inspirational recipes from the Edamam API. The user can browse recipes from predefined categories like salad, chicken, soup etc., or search for specific recipes in the search field. If the user clicks on a recipe, the full recipe will be shown with its ingredient list, description and tags. It is not necessary to be logged in to use the functionality on the “Explore”-page.
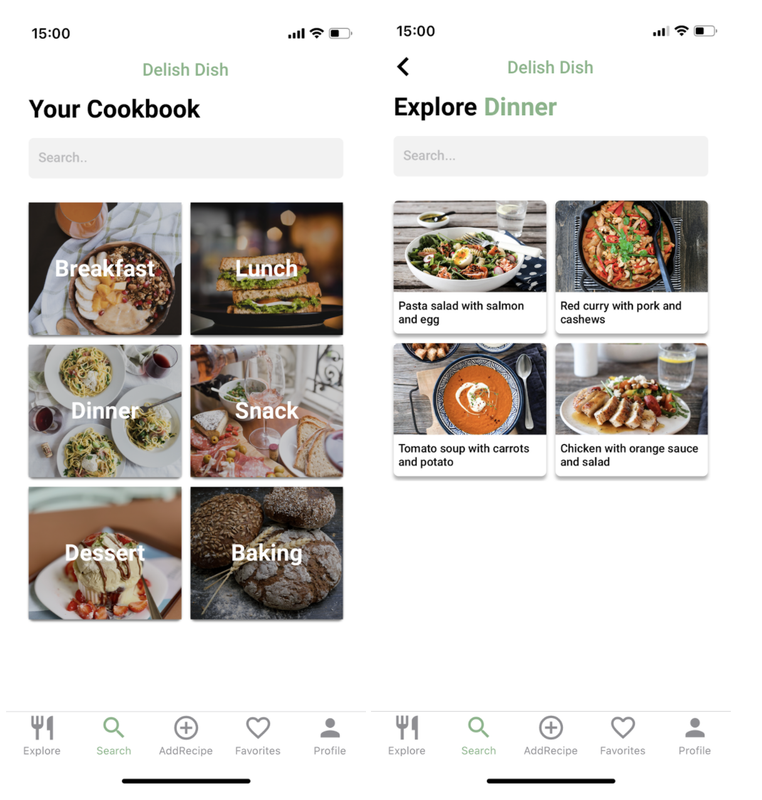
On the “Search”-screen, the user is able to browse own recipes by predefined meal types like breakfast, lunch, dinner etc. The user can also use the search field to search for own recipes, and it is possible to search for recipe name or content.
The “Add Recipe”-screen is where the user can create own recipes, by defining title, ingredients, descriptions etc.. The user can add an image either from the camera roll on the phone or take a photo. There are also different predefined tags that the user can add to the recipe.
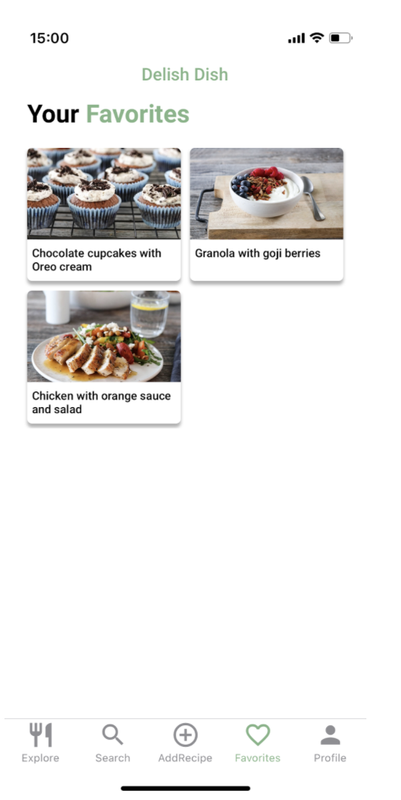
The “Favorites”-screen shows the list of all the recipes favorited by the user. It is possible to click on each recipe to see the full details of that specific recipe.
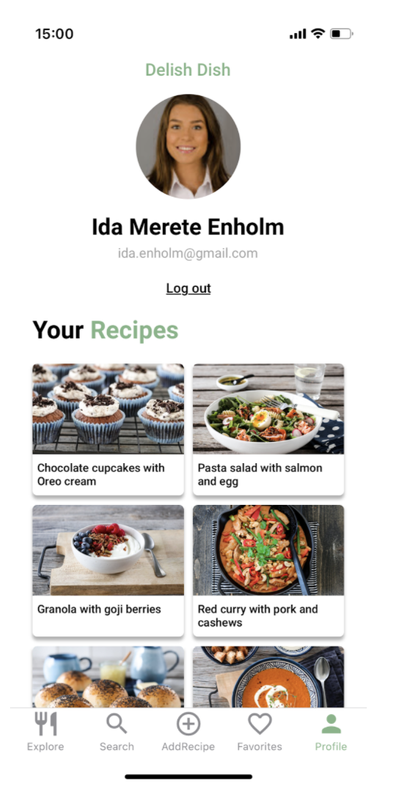
On the “Profile”-screen the user can view its profile information, in addition to all the recipes saved by the user. When clicking on a recipe, the user is sent to the details page for that recipe. On the “Profile”-screen it is also possible to log out.
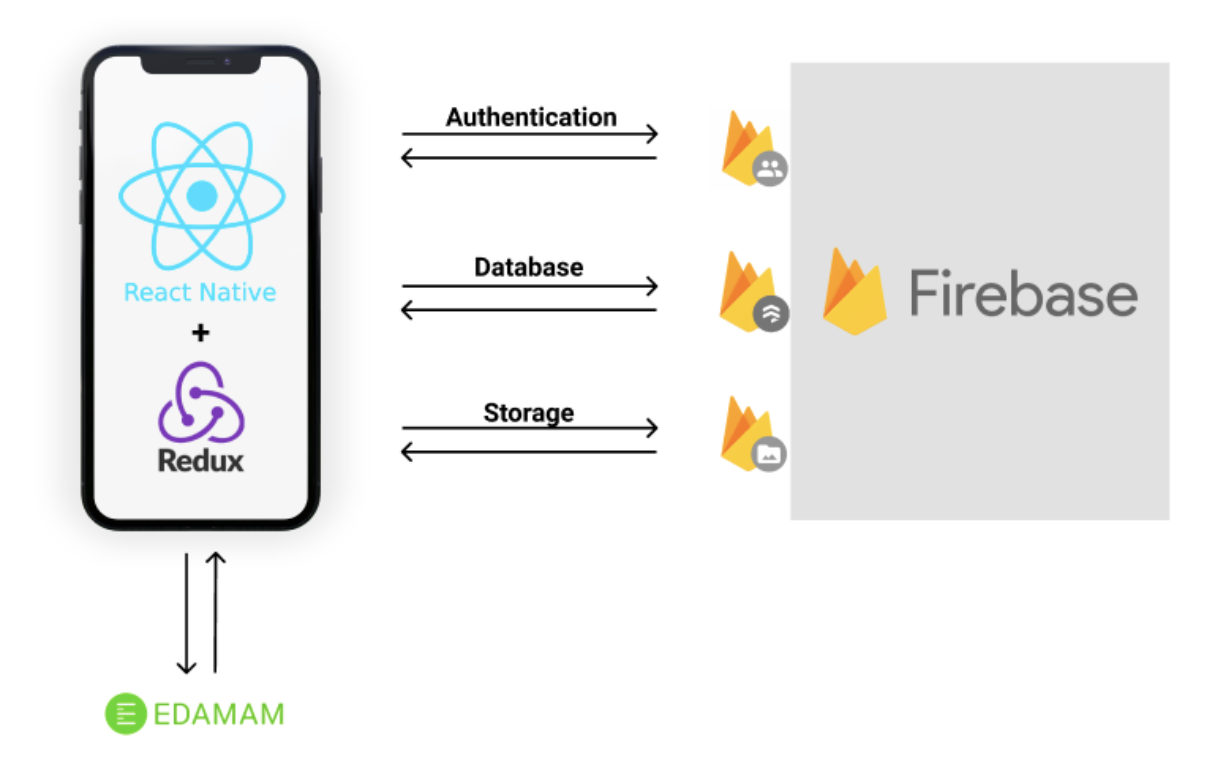
- React Native with Expo
- Redux
- Firebase
- Firebase Authentication: for authenticating the users and make it possible to use Google as login-provider
- Firebase Cloud Firestore: for storing the users and recipes
- Firebase Cloud Storage: for storing the images of the dishes
Edamam Recipe Search API is used to retrieve recipes that can be used as inspiration for the user. The API is accessed by sending HTTPS requests on specific URLs. On success, the API returns HTTP code 200 OK and the body contains the results of the query in JSON format.
Created by Helene Janine Stang (@hjstang) and Ida Merete Enholm (@idaame).
DelishDish was developed in the course Design and Implementation of Mobile Applications at Politecnico di Milano (Autumn Semester 2019).