-
Notifications
You must be signed in to change notification settings - Fork 1.4k
Client configuration options 2.1
This is a list of the available options for elFinder client (javascript) part, along with their default values. Options are specified by passing an object with certain properties into the first argument of $.elfinder(). Example:
var options = {
url : 'php/connector.php',
lang : 'en'
}
$('#elfinder').elfinder(options);With RequireJS (main.default.js), define the elFinderConfig object. For example,
define('elFinderConfig', {
// elFinder options (REQUIRED)
// Documentation for client options:
// https://github.com/Studio-42/elFinder/wiki/Client-configuration-options
defaultOpts : {
url : 'php/connector.php',
lang : 'en'
},
managers : {
// 'DOM Element ID': { /* elFinder options of this DOM Element */ }
'elfinder': {}
}
});Note: This page is in progress and as such will not list everything. For more options and further documentation, see inside the js/elFinder.options.js file.
You can use localization to change volume folder name (similar to alias option but without overwriting return path) like:
elFinder.prototype.i18.en.messages.volumes_media = 'User media files';
// or
elFinder.prototype.i18.ru.messages.volumes_files = 'мое папко';where files or media is name of your volume root folder.
- url - Connector URL
- lang - The interface lang to use
- customData - Data to append to all requests and to upload files
- cssClass - Additional css class for filemanager node
- cssAutoLoad - Auto load required CSS
- rememberLastDir - Remember last opened dir to open it after reload or in next session
- reloadClearHistory - Clear historys(elFinder) on reload(not browser) function
- useBrowserHistory - Use browser native history with supported browsers
- onlyMimes - Display only certain files based on their mime type
- validName - Used to validate file names
- startPathHash - Hash of default directory path to open
- defaultView - Default view mode
- sortType - Default sort type
- sortOrder - Default sort order
- sortStickFolders - Display folders first?
- width - The width of the elFinder main interface
- height - The height of the elFinder main interface (in pixels)
- clientFormatDate - Format dates using client
- UTCDate - Show datetime in UTC timezone
- dateFormat - File modification datetime format
- fancyDateFormat - File modification datetime format for last two days (today, yesterday)
- fileModeStyle - Style of file mode at cwd-list, info dialog
- commands - Active commands list
- commandsOptions - Commands options used to interact with external callbacks, editors, plugins
- getFileCallback - Callback function for "getfile" command
- handlers - Event listeners to bind on elFinder init
- ui - UI plugins to load
- uiOptions - Specifies the configuration for the elFinder UI
- contextmenu - The configuration for the right-click context menu
- resizable - Whether or not the elFinder interface will be resizable
- notifyDelay - Timeout for open notification dialogs
- notifyDialog - Position and width of notification dialogs
- dragUploadAllow - Allow to drag and drop to upload files
- allowShortcuts - Allow shortcuts
- loadTmbs - Amount of thumbnails to create per one request
- showFiles - Lazy load
- showThreshold - Lazy load
- requestType - The AJAX request type
- urlUpload - Separate URL to upload file to
- iframeTimeout - Timeout for upload using iframe
- sync - Sync content by refreshing cwd every N seconds
- cookie - Cookie option for browsers that does not support localStorage
- customHeaders - Passing custom headers during Ajax calls
- xhrFields - Any custom xhrFields to send across every ajax request, useful for CORS (Cross-origin resource sharing) support
- debug - Debug config
- uploadMaxChunkSize - Increase chunk size.
-
soundPath - Directory path to
rm.wavfile
Connector URL. This is the only required option. Can be absolute or relative
Data type: string
Default value: ''
The interface lang to use. Can currently be one of the following: ar, bg, ca, cs, de, en, es, fr, hu, jp, nl, pl, pt_BR, ru, zh_CN. You will also need to include corresponding language file from js/i18n directory.
Data type: string
Default value: 'en'
Data to append to all requests and to upload files. These can be any extra data that must be passed to the connector script. For example, you could use these to pass authentication information.
Data type: object
Default value: {}
Additional css class for filemanager node. This will be applied to the main filemanager container.
Data type: string
Default value: ''
Auto load required CSS (elfinder.min.css and theme.css).
false to disable this function or CSS URL Array to load additional CSS files
Data type: Boolean | Array
Default value: true
Remeber last opened dir to open it after reload or in next session. This is stored in browser cookie.
Data type: boolean
Default value: true
Clear historys(elFinder) on reload(not browser) function. Historys was cleared on Reload function on elFinder 2.0. (value is true)
Data type: boolean
Default value: false
Use browser native history by hash-change with supported browsers. This option give URI hash that holder position hash of elFinder.
Data type: boolean
Default value: true
Display only certain files based on their mime type.
Data type: array
Default value: []
Example:
onlyMimes: ["image"] // display all images
onlyMimes: ["image/png", "application/x-shockwave-flash"] // display png and flashUsed to validate file names. By default, no empty names or '..' allowed.
Data type: boolean, regexp, or function
Default value: false
Example:
// disable names with spaces
validName: /^[^\s]$/Hash of default directory path to open.
NOTE: This setting will be disabled if the target folder is specified in location.hash.
If you want to find the hash in Javascript can be obtained with the following code. (In the case of a standard hashing method)
var volumeId = 'l1_'; // volume id
var path = 'path/to/target'; // without root path
//var path = 'path\\to\\target'; // use \ on windows server
var hash = volumeId + btoa(path).replace(/\+/g, '-').replace(/\//g, '_').replace(/=/g, '.').replace(/\.+$/, '');Data type: string
Default value: ''
Default view mode. Can be icons and list.
Data type: string
Default value: 'icons'
Default sort type.
Data type: string
Default value: 'nameDirsFirst'
Available options:
'name' - sort by name
'kind' - sort by kind, name
'size' - sort by size, name
'date' - sort by timestamp, name
Default sort order.
Data type: string
Default value: 'asc'
Available options:
'asc' - ascent sorting
'desc' - descent sorting
Data type: string
Default value: 'asc'
Display folders first?
Data type: boolean
Default value: true
The width of the elFinder main interface.
Data type: string or number
Default value: 'auto'
Available options: Can be the string 'auto' or any number measurement (in pixels).
The height of the elFinder main interface (in pixels).
Data type: number or string (ex. '100%')
Default value: 400
Format dates using client. If set to false - backend date format will be used.
Data type: boolean
Default value: true
Show datetime in UTC timezone. Requires clientFormatDate set to true.
Data type: boolean
Default value: false
File modification datetime format. Value from selected language is used by default.
Set format here to overwrite it. Format is set in PHP date maner
Data type: String
Default value: ''
Example: dateFormat : 'M d, Y h:i A' will return Mar 13, 2012 05:27 PM
File modification datetime format for last two days (today, yesterday).
Same syntax as for dateFormat. Use $1 for "Today" and "Yesterday" placeholder.
Data type: String
Default value: ''
Example: fancyDateFormat : '$1 H:m:i' will return Today 21:59:34
Style of file mode at cwd-list, info dialog 'string' (ex. rwxr-xr-x) or 'octal' (ex. 755) or 'both' (ex. rwxr-xr-x (755))
Data type: String
Default value: 'both'
Active commands list. You can set any list of enabled commands here if some minimal required commands will be missed here, elFinder will add them to list automatically.
'*' means all of the commands that have been load. (elFinder >= 2.1.15)
Data type: array
Default value: ['*']
Available commands list (at 2.1.24)
commands : [
'archive', 'back', 'chmod', 'colwidth', 'copy', 'cut', 'download', 'duplicate', 'edit', 'extract',
'forward', 'fullscreen', 'getfile', 'help', 'home', 'info', 'mkdir', 'mkfile', 'netmount', 'netunmount',
'open', 'opendir', 'paste', 'places', 'quicklook', 'reload', 'rename', 'resize', 'restore', 'rm',
'search', 'sort', 'up', 'upload', 'view', 'zipdl'
]Note: If you want to invalidate a specific command, It recommended to use disabled of the connector configuration.
Example with client configuration:
// disable 'extract' and 'archive'
var options = {
url : 'php/connector.php',
bootCallback : function(fm, extraObj) {
delete fm.commands.extract;
delete fm.commands.archive;
}
}Commands options used to interact with external callbacks, editors, plugins.
Data type: object
Default value:
commandsOptions : {
// configure value for "getFileCallback" used for editor integration
getfile : {
// send only URL or URL+path if false
onlyURL : false,
// allow to return multiple files info
multiple : false,
// allow to return folders info
folders : false,
// action after callback (close/destroy)
oncomplete : ''
},
// "upload" command options.
upload : {
ui : 'uploadbutton'
},
// "quicklook" command options. For additional extensions
quicklook : {
autoplay : true,
jplayer : 'extensions/jplayer'
},
// configure custom editor for file editing command
edit : {
// list of allowed mimetypes to edit
// if empty - any text files can be edited
mimes : [],
// edit files in wysisyg's
editors : [
// {
// /**
// * files mimetypes allowed to edit in current wysisyg
// * @type Array
// */
// mimes : ['text/html'],
// /**
// * Called when "edit" dialog loaded.
// * Place to init wysisyg.
// * Can return wysisyg instance
// *
// * @param DOMElement textarea node
// * @return Object
// */
// load : function(textarea) { },
// /**
// * Called before "edit" dialog closed.
// * Place to destroy wysisyg instance.
// *
// * @param DOMElement textarea node
// * @param Object wysisyg instance (if was returned by "load" callback)
// * @return void
// */
// close : function(textarea, instance) { },
// /**
// * Called before file content send to backend.
// * Place to update textarea content if needed.
// *
// * @param DOMElement textarea node
// * @param Object wysisyg instance (if was returned by "load" callback)
// * @return void
// */
// save : function(textarea, editor) {}
//
// }
]
},
// help dialog tabs
help : { view : ['about', 'shortcuts', 'help'] }
}For more info how to use edit options refer Using custom editor to edit files within elFinder
Callback function for "getfile" command (On DblClick a item or Click the select icon). Required to use elFinder with WYSIWYG editors, external callbacks.
getFileCallback : function(file, elFinderInstance) {
var url = file.url;
var absoluteUrl = elFinderInstance.convAbsUrl(url);
// Continue your function...
}For more info how to use this function refer to wiki WYSIWYG integrations examples.
Data type: function
Default value: null (command not active)
Event listeners to bind on elFinder init.
For more info refer Client event API.
Data type: object
Default value: {}
Example:
handlers : {
// extract archive files on upload
upload : function(event, instance) {
var uploadedFiles = event.data.added;
var archives = ['application/zip', 'application/x-gzip', 'application/x-tar', 'application/x-bzip2'];
for (i in uploadedFiles) {
var file = uploadedFiles[i];
if (jQuery.inArray(file.mime, archives) >= 0) {
instance.exec('extract', file.hash);
}
}
},
open : function(event) { console.log(event.data); }
}UI plugins to load. (places became enabled by default since 2.1.47.)
Data type: array
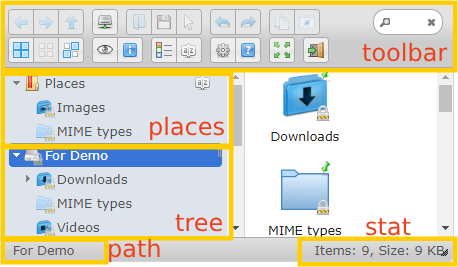
Default value: ['toolbar', 'places', 'tree', 'path', 'stat']
Full value: ['toolbar', 'places', 'tree', 'path', 'stat']
Specifies the configuration for the elFinder UI.
Data type: object
Default value:
See section commandsOptions of elFinder.options.js source code.
Example
uiOptions : {
// toolbar configuration
toolbar : [
['back', 'forward'],
// ['reload'],
// ['home', 'up'],
['mkdir', 'mkfile', 'upload'],
['open', 'download', 'getfile'],
['info'],
['quicklook'],
['copy', 'cut', 'paste'],
['rm'],
['duplicate', 'rename', 'edit', 'resize'],
['extract', 'archive'],
['search'],
['view'],
['help']
],
// directories tree options
tree : {
// expand current root on init
openRootOnLoad : true,
// auto load current dir parents
syncTree : true
},
// navbar options
navbar : {
minWidth : 150,
maxWidth : 500
},
// current working directory options
cwd : {
// display parent directory in listing as ".."
oldSchool : false
}
}The configuration for the right-click context menu. Need some better documentation on this.
Data type: object
Default value:
contextmenu : {
// navbarfolder menu
navbar : ['open', '|', 'copy', 'cut', 'paste', 'duplicate', '|', 'rm', '|', 'info'],
// current directory menu
cwd : ['reload', 'back', '|', 'upload', 'mkdir', 'mkfile', 'paste', '|', 'info'],
// current directory file menu
files : [
'getfile', '|','open', 'quicklook', '|', 'download', '|', 'copy', 'cut', 'paste', 'duplicate', '|',
'rm', '|', 'edit', 'rename', 'resize', '|', 'archive', 'extract', '|', 'info'
]
},Whether or not the elFinder interface will be resizable. This only works if jQuery UI has the resizable plugin loaded.
Data type: boolean
Default value: true
Timeout for open notification dialogs.
Data type: number
Default value: 500 (0.5 second)
Position and width of notification dialogs.
Data type: object
Default value: {position: {top : '12px', right : '12px'}, width : 280} (position: null - position center & middle)
Allow to drag and drop to upload files.
Data type: string
Default value: 'auto'
Allow shortcuts
Data type: boolean
Default value: true
Amount of thumbnails to create per one request
Data type: number
Default value: 5
Lazy load. Amount of files display at once.
Data type: number
Default value: 30
Lazy load. Distance in px to cwd bottom edge to start displaying files.
Data type: number
Default value: 50
The AJAX request type. Available choices are post and get.
Data type: string
Default value: 'get'
Separate URL to upload file to. If not set - connector URL will be used.
Data type: string
Default value: ''
Timeout for upload using iframe.
Data type: number
Default value: 0 (no timeout)
Sync content by refreshing cwd every N milliseconds. Value must be bigger than 1000.
Data type: number
Default value: 0 (do not sync)
Cookie option for browsers that does not support localStorage
Data type: object
Default value:
cookie : {
expires : 30,
domain : '',
path : '/',
secure : false
}Passing custom headers during Ajax calls
Data type: object Default value:
customHeaders : {
'X-Requested-With' : 'XMLHttpRequest',
'post_id' : 42
}Any custom xhrFields to send across every ajax request, useful for CORS (Cross-origin resource sharing) support
Data type: object Default value:
xhrFields: {
'withCredentials' : true
}Debug config
Data type: array or boolean
Default value:
debug : ['error', 'warning', 'event-destroy']Increase the size of individual chunks.
Data type: number
Default value: 10485760 (10MB)
elfinder path for sound played on remove (rm.wav file).
Data type: string
Default value: ./sounds/
//i.e.:
soundPath: '/elfinder/sounds/' //Relative path to sounds folder