Fully Open Source UI Tools to create multi-purpose Enterprise Web Apps, Mobile Apps & Application Services
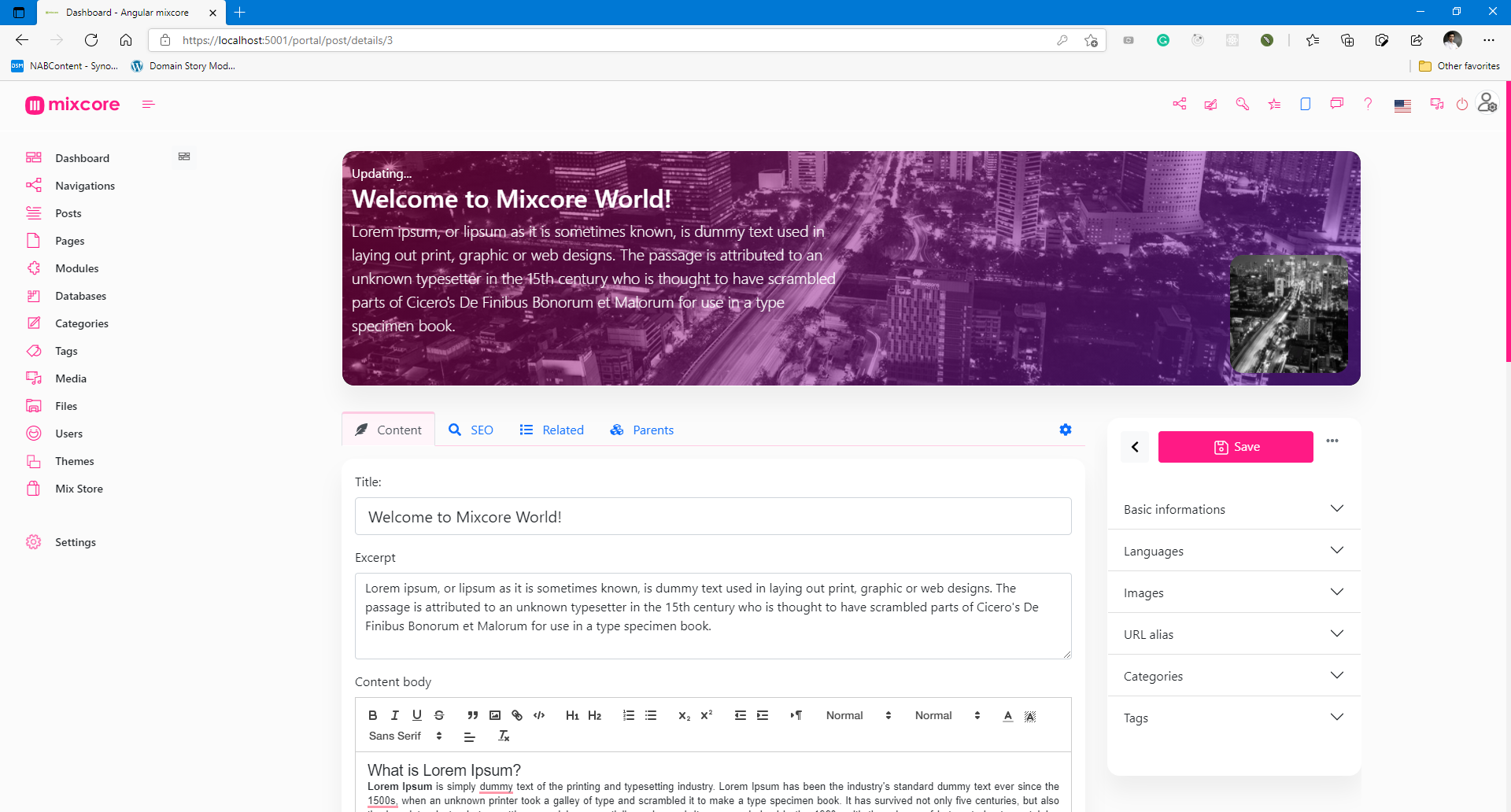
Mixcore CMS Back-office is built on top of the much awaited Bootstrap 5. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 5 project.
(New Portal in Angular / Svelte will be coming soon)
- Reliability - Member roles and permissions.
- High Security - Strong Data Encryption and Security compliance.
- Multilingual - Flexible multilingual content migration.
- High Performance - Millisecond response time.
- Cross Platforms - Powered by .NET Core and run everywhere.
- Online Coding - Visual Studio Code's heart inside.
- Customizable Designs - Build any kinds of website.
- SEO Friendly - No extra plugin required.
- Media Management - Multiple file formats for your website / application.
- Manage On The Go - Manage and Code everywhere you want.
- Easy and Accessible - Non deep tech knowledge required.
- Analytics - Inside Google Analytics dashboard & no extra plugin required.
- Dynamic Modular Architecture - Powerful module layers & Attribute sets feature.
- Extensibility - API-first architecture for Plug & Play.
- Easy Backup - Powerful 1 step export.
- More Coffee time! - You can relax and explore more ton of features are not listed here...
CMS and Dashboards built on top of ASP.Net Core / Dotnet Core, SignalR, Angular / Bootstrap / React / Vue / Svelte.
| Services | Result | Services | Result |
|---|---|---|---|
| Github workflow | |||
| Travis CI | AppVeyor CI | ||
| Gitter | Licenses status | ||
| Codefactor | Azure |
| Links | |
|---|---|
| STAG / Demo | https://demo.mixcore.org or https://dev.mixcore.org or https://mochahost.demo.mixcore.org/portal (administrator / P@ssw0rd) Ref: How to install Mixcore CMS with Azure Docker Composer |
| Dev docs | https://docs.mixcore.org / https://mixcore.dev |
| Community | https://community.mixcore.org |
| Youtube | https://www.youtube.com/channel/UChqzh6JnC8HBUSQ9AWIcZAw |
| https://twitter.com/mixcore_cms | |
| Medium | https://medium.com/mixcore |
docker pull mixcore/mix.core:latest
docker run -it --rm -p 5000:80 --name mixcore_cms mixcore/mix.core:latestdocker-compose build
docker-compose upmkdir mixcore
cd mixcore
git clone https://github.com/mixcore/mix.core.gitOptional:
Optional steps as those packages are Nuget Library
git clone https://github.com/mixcore/mix.heart.git
git clone https://github.com/mixcore/mix.identity.gitBuild & Run with Dotnet SDK
REM Make sure you already read and download Dotnet Core SDK here https://dotnet.microsoft.com/download
cd mix.core/src/Mix.Cms.Web
dotnet restore
dotnet build
dotnet runThis step is optional and only needed in case you would like to modify the portal front-end code
cd mix.core/src/portal-app
npm install
npm install --global gulp-cli
gulp buildNote: If you facing any System.Data.SqlClient.SqlException error, please replace all content inside "appsettings.json" file with "{}".
This project has been developed using:
- .NET
- Bootstrap
- BrowserStack
- Designed by Freepik
- And more...
Mixcore CMS is licensed under the MIT
| Permissions | Limitations | Conditions |
|---|---|---|
| ✔ Commercial use | ✖ Liability | ℹ License and copyright notice |
| ✔ Modification | ✖ Warranty | |
| ✔ Distribution | ||
| ✔ Private use | ||
Fork this repo to your GitHub account, clone it locally and try to follow the following simple guidelines.
- Never write any code in the master branch
- When writing code, do it in a specific feature branch
- Send your pull request from that feature branch
- After your pull request has been accepted, sync the changes into master from the upstream remote
- Delete you feature branch
- Again, NEVER write any code in the master branch ;)
- Ref: https://datasift.github.io/gitflow/IntroducingGitFlow.html