This is a monorepo containing both the server and client code for the ZAP Applicant Portal.
In order for cookies to work across both the client and the server during local development, we must have SSL setup for our development environment.
Google Chrome is beginning to enforce some restrictions on particular uses of cookies in cross-origin contexts. In our case, our server provides a cookie from one domain and is expected to be sent across subsequent requests via another. The only way to simulate this behavior as it works on a production environment is to run our local development servers with SSL enabled.
-
Clone this repo and follow the steps in its README: https://github.com/NYCPlanning/local-cert-generator
-
Note that Step 1 generates two files in the
local-cert-generatorrepo:server.keyandserver.crt. Later, you will need to copy/paste these files into thelabs-applicant-portalrepo to run the application (Steps 2 and 3 under "Running the App"). -
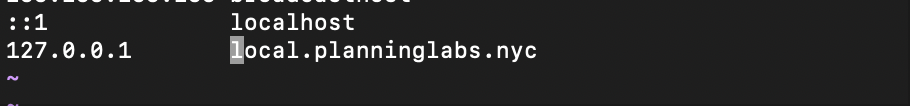
Open up your hosts file on your machine with admin permissions:
/etc/hosts. For example,sudo vim /etc/hosts
Once you have SSL enabled...
note: the client and server each run on their own node version, independent of each other. Refer to the .nvmrc of their respective folders to determine the appropriate node verion.
- Clone
labs-applicant-portalto your computer. - Navigate into the
serverfolder.- Create the
development.envfile using variables stored on 1Password. - Copy the
server.keyandserver.crtfiles from yourlocal-cert-generatorrepo and paste both files into thelabs-applicant-portal/server/ssl/folder. - Activate the compatible node version
nvm use - Run
yarnto install dependencies for the server. - Run
yarn run start:devto start a development server
- Create the
- Open a new terminal and navigate into the
clientfolder.- Copy the
server.keyandserver.crtfiles from yourlocal-cert-generatorrepo and paste both files into thelabs-applicant-portal/client/ssl/folder. - Activate the compatible node version
nvm use - Run
yarnto install dependencies for the client. - Run
yarn start:sslto start a development server
- Copy the
The client and server application node versions have become out of sync with each other. Consequently, the pre-commit hooks have been turned off until both the server and client are on the same node version.
Husky is designed to use the node version set in the terminal PATH at the time the command is run. Whichever node version the developer chooses will be the one that the both the client and server are tested against. This can lead to weird cases where the client or server passes in the environment its developed for but fails in the environment where its tests are run.
As the hooks have been disabled, please take care to run linting and testing scripts for the server and client before commiting. These scripts are documented in their respective package.json files.
To enable "maintenance mode", set two environment variables in the frontend (Netlify) build environment:
MAINTENANCE_START='06/28/2021 19:00' MAINTENANCE_END='06/29/2021 19:00'
Use the date format in the example above. This will warn of upcoming maintenance (if the start date is in the future), disable the login, and disappear once the end period has passed.