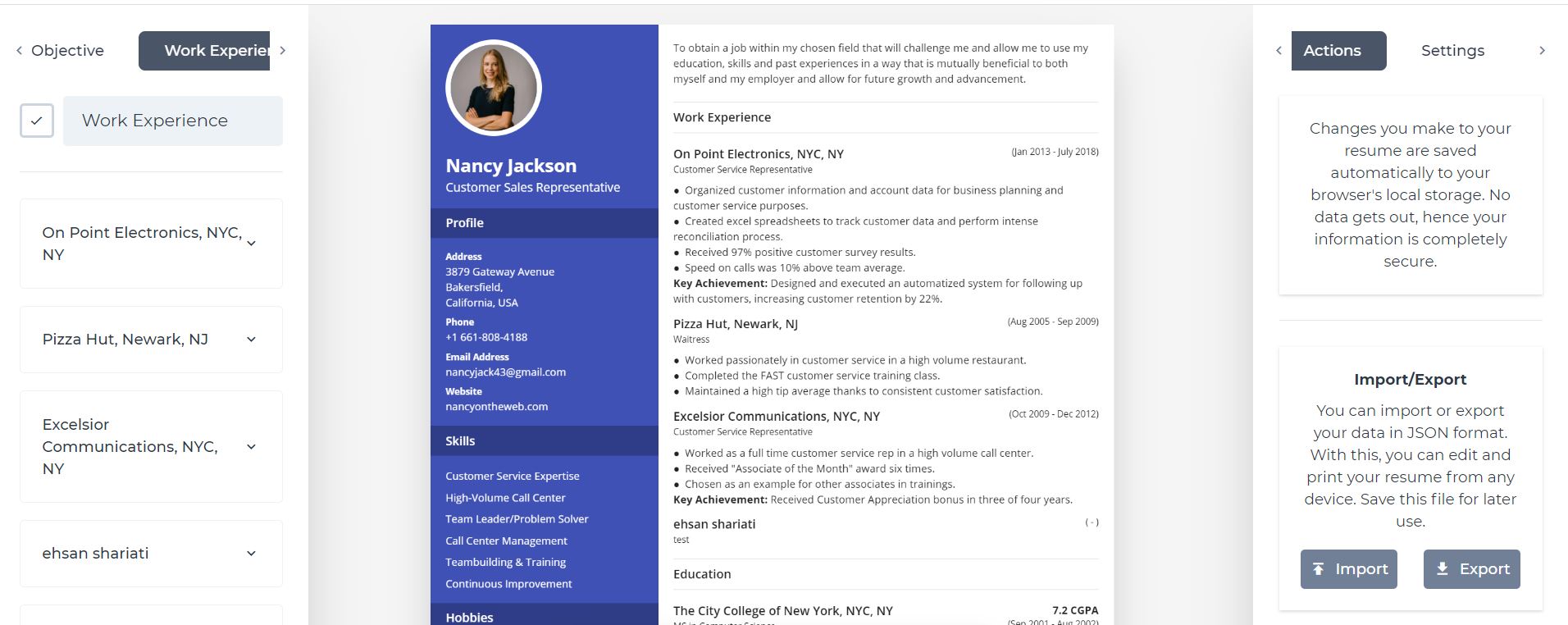
To test the application, click the link above, and from the dropdown menu in right panel, select "Actions", and then scroll down and click on "Load Data" button to load demo data.
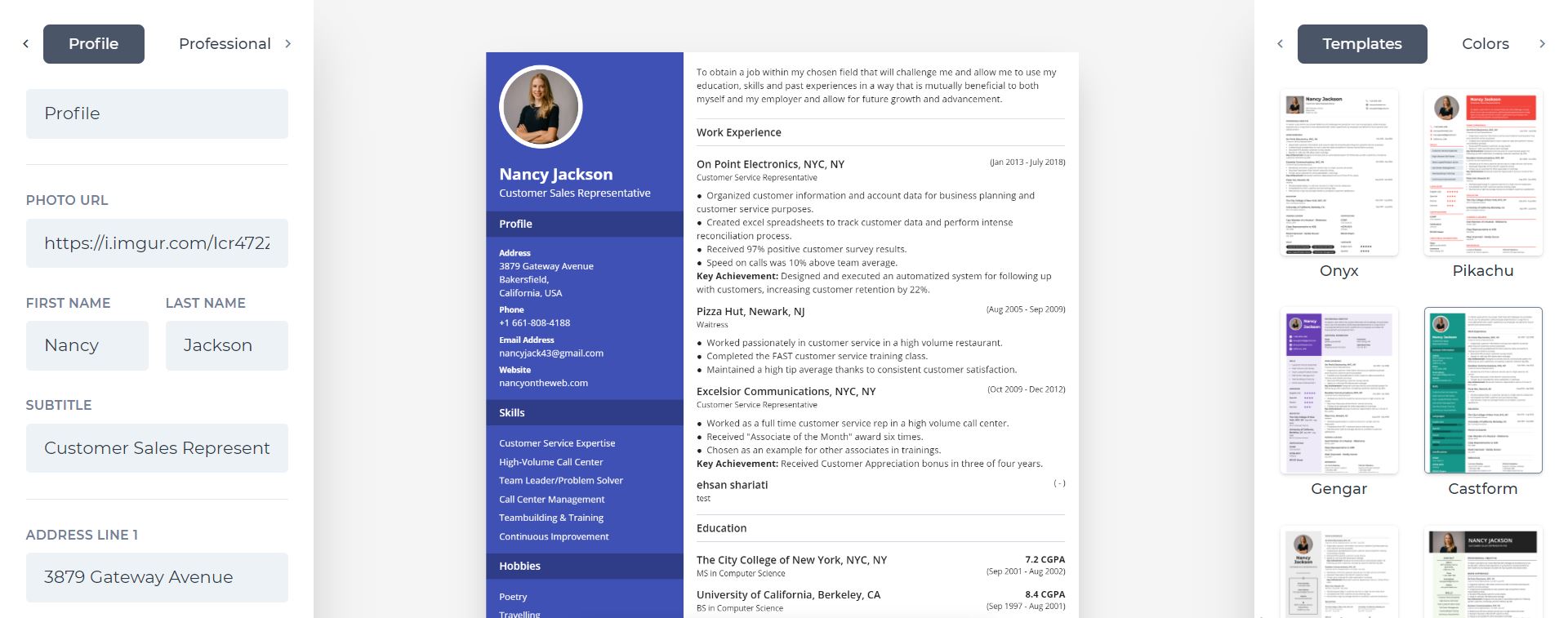
Jsonld Resume is a free and open source resume builder that’s built to make the mundane tasks of creating, updating and sharing your resume as easy as 1, 2, 3. With this app, you can create resumes that are read-able and index-able by all machine learning algorithms and systems easily and accurately, print as PDF (single-page or multi-page), all for free, no advertisements, without losing the integrity and privacy of your data.
You have complete control over what goes into your resume, how it looks, what colors, what templates, even the layout in which sections placed. Want a dark mode resume? It’s as easy as editing 3 values and you’re done. You don’t need to wait to see your changes either. Everything you type, everything you change, appears immediately on your resume and gets updated in real time.
- Create a readable resume for all machine learning algorithms
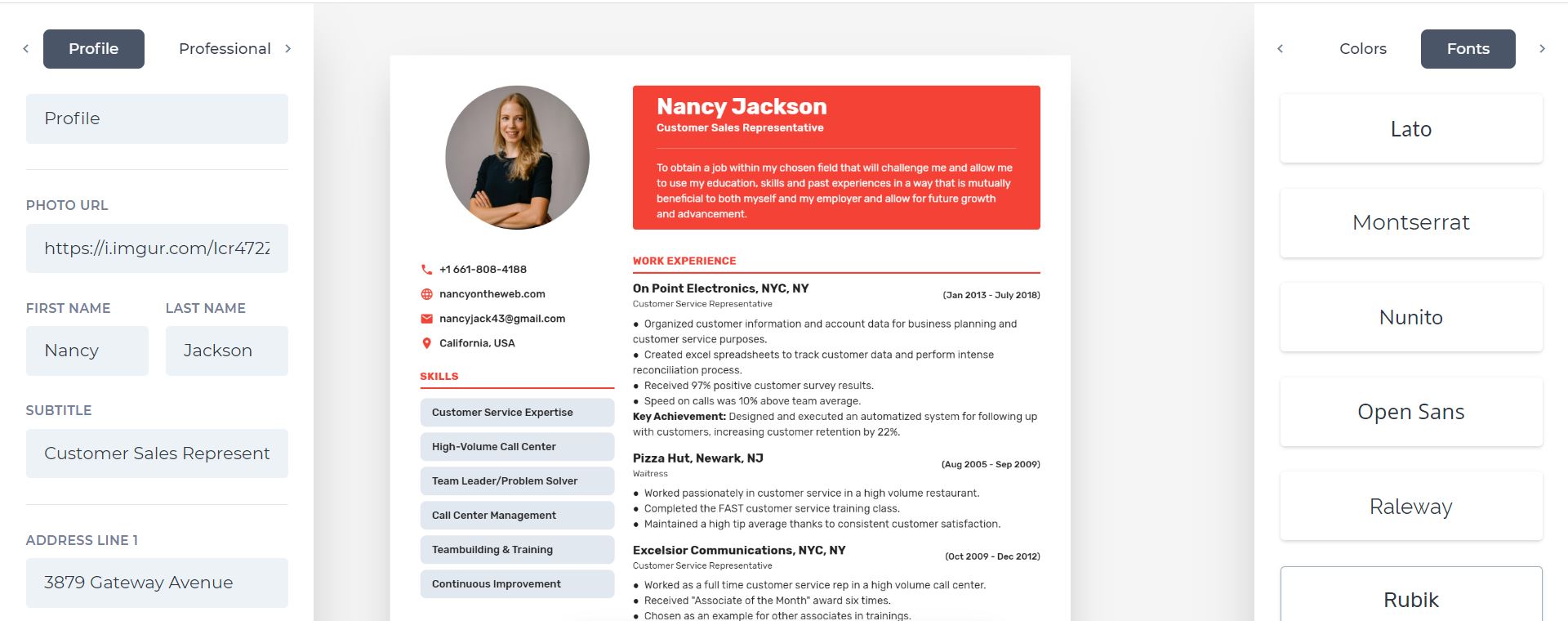
- Choose from 6 vibrant templates and more coming soon
- Structure sections and change layouts the way you want to
- Rename sections according to your language/industry
- Mix and match colors to any degree, even a dark mode resume?
- Pick from a variety of crisp and clear fonts
- Easy to translate to your own language
- Import your existing Json-ld Resume in one click
- No advertisements, no data sharing, no marketing emails
- Everything is free, and there’s no catch!
To translate the app, just fork the repository, go to src/i18n/locales and duplicate the en.json file to a new file your-lang-code.json and translate all of the strings inside. It's a simple process that would take just a few minutes, and by contributing, your name could also be added down below as a contributor.
- Arabic (عربى)
- Czech (čeština)
- Chinese Simplified (简体中文)
- Danish (Dansk)
- Dutch (Nederlands)
- English (US)
- Finnish (Suomalainen)
- French (Français)
- German (Deutsche)
- Hindi (हिंदी)
- Italian (Italiano)
- Japanese (日本人)
- Kannada (ಕನ್ನಡ)
- Norwegian (Norsk)
- Persian (Farsi)
- Polish (Polskie)
- Portuguese (Brazilian)
- Portuguese (Portugal)
- Russian (русский)
- Spanish (Español)
- Swedish (Svenska)
- Turkish (Türkçe)
- Ukrainian (Українська)
Thank you to all the amazing people who have contributed by translating it into their native language.
- NodeJS/NPM
This application needs NodeJs to run. You can download and install NodeJs from the below link on any platform if you do not have it already. Download NodeJS
you can also check if you already have NodeJs installed by running the following two commands in terminal window
node -v
npm -v
- Git You can use git to be able to easily download the files from github into our computer (unless in step 1, you prefer to download files manually from this github repository) Download Git-Scm
you can also check whether you already have NodeJs installed by running the following command in terminal window
git --version
Want to run your own instance of Json-ld lab-web? You are very much free to do so. Follow 3 easy steps. Open cmd (command prompt/terminal) and follow the steps below:
- First, clone this project repository and go to the cloned folder, by running the below two commands.
git clone https://github.com/jsonldresume/lab-web.git
cd lab-web
- Run npm install to install dependencies for the project, like below.
npm install
- Run
npm run startto run the development server ornpm run buildto build the production app.
npm run start
And that's it! 🎉
I try to do what I can, but if you found the app helpful, please consider contributing to it. Here is a list of TODOs:
-
Remove all json syntaxes and make the data structure totally json-ld. Currently resume data are on json-ld, but theme data are in json.
-
Build more fields to lverage the full power of json-ld. Right now, only a handful of fields are added to the resume, but we can have much more, like the sample json-ld resume you can find under skill repository.
-
Remove warnings. There are a few warnings by node.
-
There are some erros due to missing fields by google structral data testing tool. Those fields need to be added.
Thank you to everyone who made this project possible, including the many users who voiced their opinionsduring Json-ld resume project, and helped us along the way to make this a reality.
 Mitacs for funding the project
Mitacs for funding the project
 Direction X Corporation for co-funding and managing the project
Direction X Corporation for co-funding and managing the project
 Dr. Nematollah Shiri for contributing to the research of the project
Dr. Nematollah Shiri for contributing to the research of the project
Amruth Pillai for Reactive-Resume Project, which lab-web is heavily based on. We modified the base code to accomodate for json-ld instead of original json format, and also added cool fatures that are only attainable with json-ld.