TypeScript component for floating resizable windows in React.

npm install floating-window-uiOR
yarn add floating-window-uiimport React from "react";
import Window from "floating-window-ui";
const App = () => {
return (
<Window
id="react-window"
height={800}
width={400}
resizable={true}
titleBar={{
icon: "⚛",
title: "React App Window",
buttons: { minimize: true, maximize: true },
}}
>
<div>...</div>
</Window>
);
};
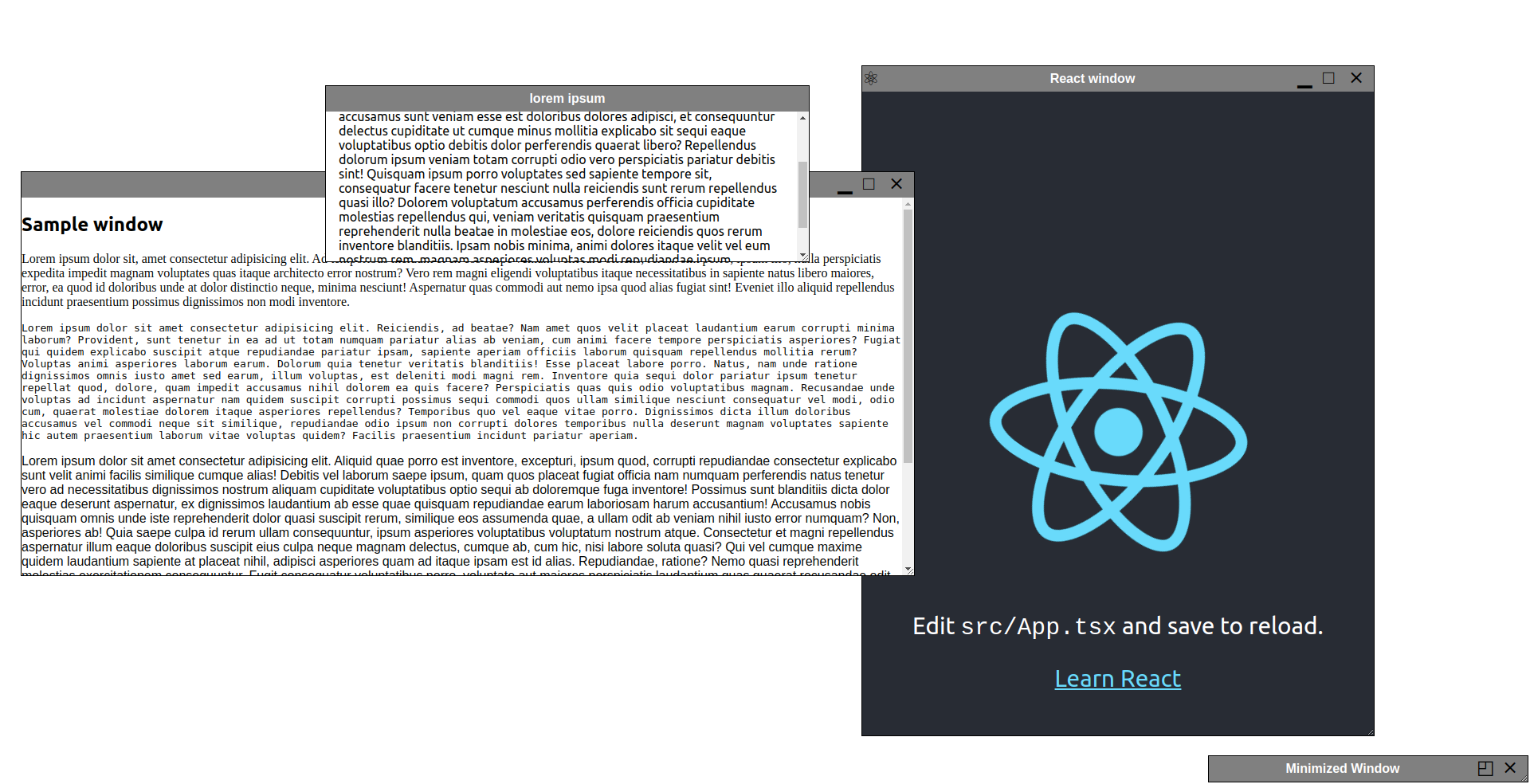
export default App;A floating window which can be dragged, minimized, maximized and moved across.
| NAME | TYPE | DEFAULT | REQUIRED | DESCRIPTION |
|---|---|---|---|---|
| id | string | ✓ | HTML id attribute | |
| height | number | ✓ | Height of window including Title Bar | |
| width | number | ✓ | Width of window including | |
| top | number | 0 | ✗ | Top position of window with repect to parent element in px |
| left | number | 0 | ✗ | Left position of window with repect to parent element in px |
| resizable | boolean | false | ✗ | Make window resizable of not |
| titleBar | object | ✗ | Refer Title Bar props | |
| style | object | {} | &cross | CSS styles applied to content window |
Title bar is a prop passed as an object to the Window Component for configuring title bar.
| NAME | TYPE | DEFAULT | REQUIRED | DESCRIPTION |
|---|---|---|---|---|
| icon | string|HTMLImageElement | " " | ✗ | Icon to be displayed on top left of window |
| title | string | "Untitled window" | ✗ | Window title displayed on center of title bar |
| buttons | object | ✗ | Refer Title Bar Button props |
Buttons properies set whether to display certian buttons or not. If any property for titleBar is set in the window component, value for all buttons defaults to false.
| NAME | TYPE | DEFAULT | REQUIRED | DESCRIPTION |
|---|---|---|---|---|
| minimize | boolean | true | ✗ | Displaying minimize button |
| maximize | boolean | true | ✗ | Displaying maximize button |
| close | ()=>void | ()=>{} | ✗ | Display close button. (Call provided function) |
For contributing open a Pull Request with any changes/suggestions. Any kind of contribution will be much appreciated.
Due to a bug in Firefox, the window does not moves with the mouse while dragging but will move to final position on dropping.
Refer Set screen coordinates during HTML5 drag event
Also see Dragging window on Firefox