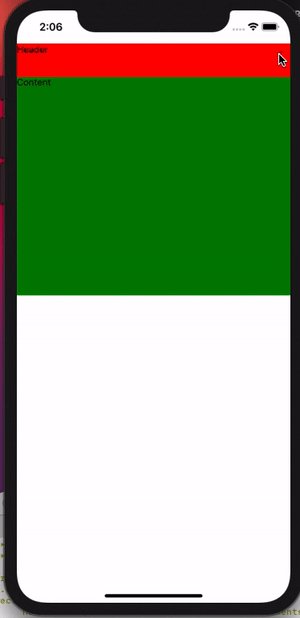
A React Native accordion component that run at 60 fps, even on low-end devices.
- Run:
$ npm install --save react-native-reanimated-accordion or yarn add react-native-reanimated-accordion - As react-native-reanimated and react-native-vector-icons are peer dependencies, ensure you have them installed and linked properly. Check peer dependencies on package.json file make sure correct version installed.
import Accordion from "react-native-reanimated-accordion";
const App = () => (
<Accordion
headerComponent={
<View>
<Text>Header</Text>
</View>
}
bodyComponent={
<View
style={{
backgroundColor: "green",
width: "100%",
height: 500
}}
>
<Text>Content</Text>
</View>
}
/>
);