| CSS基础测试1 | dt dd左右两列 |
|
| JS基础测试27 | 稀土掘金排版标点符号处理 |
|
| DOM基础测试27 | 返回顶部显示隐藏 |
|
| CSS基础测试2 | 悬浮显示tips |
|
| JS基础测试28 | 数组索引处理 |
|
| DOM基础测试28 | 元素前后位置判断 |
|
| CSS基础测试3-HTML测试 | 登录界面布局 |
|
| JS基础测试第29期 | 判断对象数组相等 |
|
| DOM基础测试29 | closest的pollyfill |
|
| CSS基础测试4 | 微信聊天框 |
|
| JS基础测试30 | 微博字符长度判断 |
|
| DOM基础测试30 | 滑块效果 |
|
| CSS基础测试5 | 永远正方形 |
|
| JS基础测试31 | 固定随机数 |
|
| DOM基础测试31 | dom选择 |
|
| CSS基础测试6 | 自定义audio |
|
| JS基础测试32 | cookie localStorage |
|
| DOM基础测试32 | 滑动选中 |
|
| CSS基础测试7 | footer固定底部 |
|
| JS基础测试33 | toFixed |
|
| DOM基础测试33 | 渐变动画 |
|
| CSS基础测试8 | 按钮缝隙均分 |
|
| JS基础测试34期 | 数组的处理 |
|
| DOM基础测试34 | 超链接处理 |
|
| CSS基础测试9 | 文本超长打点省略号处理 |
|
| JS基础测试35期 | URI(url)和Object处理 |
|
| CSS基础测试10 | details > summary 手风琴 |
|
| JS基础测试36期 | xhr xmlhttprequest onprocess promise |
|
| DOM基础测试36 | textarea MutationObserver |
|
| CSS基础测试11 | text-indent |
|
| JS基础测试37期 | 数字分割 数字格式化 |
|
| DOM基础测试37 | dialog |
|
| CSS基础测试12 | 图片角徽章 |
|
| JS基础测试38期 | svg 正则表达式去fill |
|
| DOM基础测试38 | 表单元素伪类 |
|
| CSS基础测试13 | github小控件 |
|
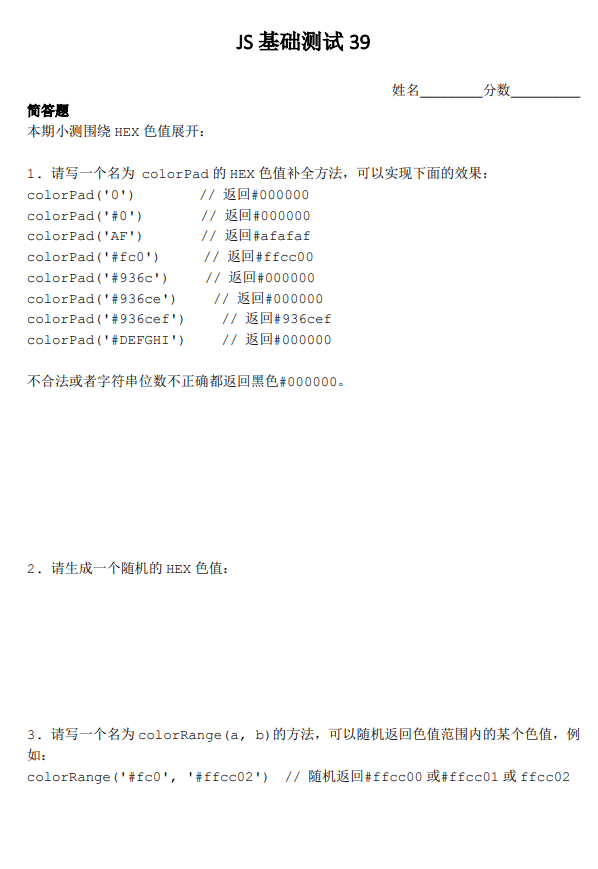
| JS基础测试39期 | hex色值处理 |

|
| DOM基础测试39 | 图片拖拽 |
|
| CSS基础测试14 | 流程导航效果transform: skewX |
|
| JS基础测试40期 | 蛇形命名法驼峰命名法转换 |
|
| DOM基础测试40 | 上下左右切换选中 |
|
| CSS基础测试15 |
网格状布局 grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)) |
|
| JS基础测试41期 | 手机号处理(全角,分割线处理) |
|
| DOM基础测试41 | 文本拖拽处理 |

|
| CSS基础测试16 | 左右布局上下居中 |
|
| JS基础测试42期 | 中间打点 |

|
| DOM基础测试42 | 刷新保持弹窗展示状态 |
|
| CSS基础测试17 | grid-auto-flow: column |
|
| JS基础测试43期 | json处理 |

|
| DOM基础测试43期 | 向上偏倚自身1/2高度 |

|
| CSS基础测试18期 | 3D transform translateZ效果 |

|
| JS基础测试44期 | 近似白色变透明 |
已知颜色数据: var arrRGBA = [255,255,255,255,255,255,0,255,…]; 按照 RGBA 不断循环。 请把和白色 (255,255,255,255)容差范围在10以内的颜色转变成透明。 |
| DOM基础测试44期 | 3D transform translateZ轮播效果 |

|
| CSS基础测试19期 | 边框渐变色 |

|
| JS基础测试45期 | Math.random().toString(36) |
请写一个JS方法,可以随机生成4位的验证码字符,由数字和字母随机组成,字母都是大写; 例如: AZ88,7MM2, 2323,Z990等。 |
| DOM基础测试45期 | document.fonts.load new FontFace |
有一个自定义字体文件,地址是:../static/font/lota.woff2 现在,我们需要使用这个字体在Canvas画布上绘制一段文字,但是,如果这个字体还没有加载完毕的话,Canvas中使用fillText()方法绘制的文字是默认字体。 请实现:加载该字体文件,并准确判断字体加载成功的时机。 |
| CSS基础测试20期 | flex比较厉害的布局实现 |

|
| JS基础测试46期 | 正则屏蔽关键词 |
如果sb前后否不是英文和数字,则过滤成**,如果前后是英文和数字,则忽略。 例如:你这个sb! -> 你这个**! 请访问jsbin. -> 请访问jsbin. |
| DOM基础测试46期 | HTMLImageElement |
已知HTML如下: <img src="1.jpg" width="130rem"> 此时图片宽度是130px,设置的单位rem被忽略了。请实现图片的width属性值如果有单位,则按照单位宽度渲染。 |
| CSS基础测试21期 |
word-break: keep-all; 不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行 |

|
| JS基础测试47期 | 浮点精度比较Number.EPSILON |
已知: 0.1 + 0.2 === 0.3; // 返回值是false 请实现一个名为epsEqu的方法,可以实现浮点数相等: epsEqu(0.1 + 0.2) === 0.3; // 返回值是true |
| DOM基础测试47期 | visibilitychange |
账户页有一个刷新账户余额的方法,假设名为getAccount(); 请实现,无论从哪个页面哪种形式回到账户页(例如:切换浏览器选项卡或者APP的webview返回),或者首次进入账户页,都执行一次getAccount()方法。 |
| CSS基础测试22期 | text-align-last |

|
| JS基础测试48期 |
请实现: 在每年的5月20日13时14分,在浏览器的控制台输出'happy dog!' 看看谁的方法最简洁。 |
|
| DOM基础测试48期 | 移动端模拟实现拖拽效果 |
移动端,页面上A,B两个div元素,请实现: 拖拽A元素到B元素上,A元素append到B元素中。 |
| CSS基础测试23期 |
clip-path CSS Paint |

|
| JS基础测试49期 | 数组排序 |
已知数组: let arr = [1, 'a', 123, '巴啦啦', 3, 'hi~', 66, 'anyString']; 其中的数组项均是一个数字带一个字符串,每一个数字和后面的字符串其实是一组。 请实现,整个数组基于数字进行排序(后面的字符自动跟在后面),也就是实现如下所示排序结果: [1, 'a', 3, 'hi~', 66, 'anyString', 123, '巴啦啦'] |
| DOM基础测试49期 | Object.defineProperty | 已知页面上有一个下拉框元素,假设该元素的DOM对象是select,请问: 请获得当前下拉框元素所在的元素; 请问,当前下拉框选中元素的索引值(选中项的序号)是多少? 请问,我想知道第3个元素的value属性值,代码该如何书写? 设置select.value = 'xxx'并不能让下拉框元素触发change事件,实现使用value属性赋值的时候,下拉框元素change事件可以被触发。 |