You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Punctuation (i.e, characters defined in Unicode [UNICODE] in the "open" (Ps), "close" (Pe), "initial" (Pi). "final" (Pf) and "other" (Po) punctuation classes), that precedes or follows the first letter should be included, as in:
CSS Pseudo-Elements 4 中做了些许修改,所有的标点符号全部包含在内:
Punctuation (i.e, characters that belong to the Punctuation (P*) Unicode general category [UAX44]) that precedes or follows the first typographic letter unit must also be included in the ::first-letter pseudo-element.
🙈本文正在施工中,请保持关注。🙈
Unicode 中将字符分为了七大类,其中大写的 P 表示标点符号,具体的分类如下:
C
(所有控制字符)Cc、Cf、Cs、Co 和 Cn。
L
(所有字母)Lu、Ll、Lt、Lm 和 Lo。
M
(所有附加符号标记)Mn、Mc 和 Me。
N
(所有数字)Nd、Nl 和 No。
P
(所有标点)Pc、Pd、Ps、Pe、Pi、Pf 和 Po。
S
(所有符号)Sm、Sc、Sk 和 So。
Z
(所有分隔符)Zs、Zl 和 Zp。
然后每个大的分类下面进一步细分,本文涉及到的标点符号具体的含义如下:
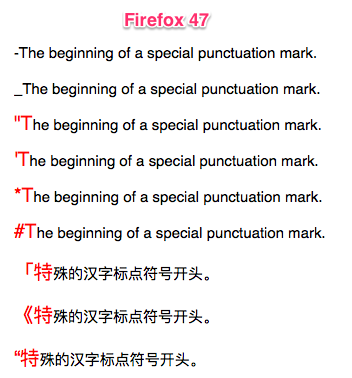
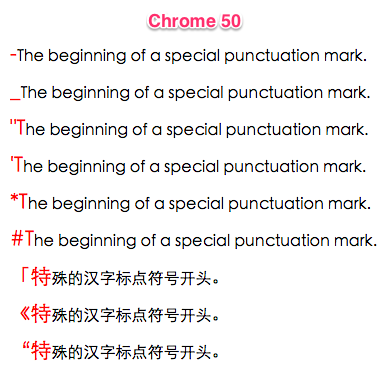
Firefox 48 之前,::first-letter 仅支持 CSS 2 中规定的 "open" (Ps), "close" (Pe), "initial" (Pi). "final" (Pf) and "other" (Po) 标点。
CSS Pseudo-Elements 4 中做了些许修改,所有的标点符号全部包含在内:
所以 Firefox 48 之前并不支持 Pc(例如


﹏) 和 Pd(例如-,_)中的字符,这里修复了这个问题。其他浏览器的支持也不正确,::first-letter 应该选中第一个标点符号以及第一个字符。(截图来自 MDN 文档 )
符合规范的效果应该是这样的:
The text was updated successfully, but these errors were encountered: