diff --git a/.nojekyll b/.nojekyll
new file mode 100644
index 000000000..e69de29bb
diff --git a/404.html b/404.html
new file mode 100644
index 000000000..7006ce047
--- /dev/null
+++ b/404.html
@@ -0,0 +1,21 @@
+
+
+
+ 404 | 微信小游戏Unity/团结快适配
+ Skip to content 404
PAGE NOT FOUND
But if you don't change your direction, and if you keep looking, you may end up where you are heading. 微信小游戏Unity/团结快适配
+ 使用Android CPU Profiler性能调优 | 微信小游戏Unity/团结快适配
+ MiniGameConfig.asset 配置文件说明 | 微信小游戏Unity/团结快适配
+ 资源优化 | 微信小游戏Unity/团结快适配
+ 后端服务指引 | 微信小游戏Unity/团结快适配
+ 配置构建模板 | 微信小游戏Unity/团结快适配
+ 微信小游戏压缩纹理工具2.0(Beta) | 微信小游戏Unity/团结快适配
+ 启动封面 | 微信小游戏Unity/团结快适配
+ 定制微信小游戏的 URP 管线 | 微信小游戏Unity/团结快适配
+ 资源部署与缓存 | 微信小游戏Unity/团结快适配
+ 错误调试与异常排查 | 微信小游戏Unity/团结快适配
+ 技术常见问题QA | 微信小游戏Unity/团结快适配
+ 微信开发者工具域名列表 | 微信小游戏Unity/团结快适配
+ 方案评估 | 微信小游戏Unity/团结快适配
+ 资源缓存 | 微信小游戏Unity/团结快适配
+ 首场景启动优化 | 微信小游戏Unity/团结快适配
+ Unity 游戏接入微信小游戏指南 | 微信小游戏Unity/团结快适配
+ 调试错误与异常处理 | 微信小游戏Unity/团结快适配
+ 输入法适配 | 微信小游戏Unity/团结快适配
+ 使用 AutoStreaming 进行资源按需加载 | 微信小游戏Unity/团结快适配
+ 问题反馈与联系我们 | 微信小游戏Unity/团结快适配
+ 现网错误日志上报与排查 | 微信小游戏Unity/团结快适配
+ 启动剧情(Beta) | 微信小游戏Unity/团结快适配
+ 启动剧情剧本自助设计工具及文档 | 微信小游戏Unity/团结快适配
+ Unity中如何展示排行榜这类微信关系数据 | 微信小游戏Unity/团结快适配
+ 优化Unity WebGL的内存 | 微信小游戏Unity/团结快适配
+ 优化Unity WebGL的运行性能 | 微信小游戏Unity/团结快适配
+ Unity WebGL小游戏适配方案性能标准 | 微信小游戏Unity/团结快适配
+ Unity WebGL小游戏适配方案性能标准 | 微信小游戏Unity/团结快适配
+ 性能优化总览 | 微信小游戏Unity/团结快适配
+ 最佳实践检测工具 | 微信小游戏Unity/团结快适配
+ 使用Unity Profiler性能调优 | 微信小游戏Unity/团结快适配
+ RenderOptimization | 微信小游戏Unity/团结快适配
+ 启动留存数据上报统计 | 微信小游戏Unity/团结快适配
+ 资源按需加载概述 | 微信小游戏Unity/团结快适配
+ 微信SDK安装 | 微信小游戏Unity/团结快适配
+ 技术沙龙 | 微信小游戏Unity/团结快适配
+ 转换案例 | 微信小游戏Unity/团结快适配
+ 小游戏启动流程与时序 | 微信小游戏Unity/团结快适配
+ 提升Unity WebGL游戏启动速度 | 微信小游戏Unity/团结快适配
+ Unity WebGL小游戏适配方案概述 | 微信小游戏Unity/团结快适配
+ 支持平台 | 微信小游戏Unity/团结快适配
+ Symbol 相关 | 微信小游戏Unity/团结快适配
+ 转换工具导出微信小游戏 | 微信小游戏Unity/团结快适配
+ 使用Unity Profiler性能调优 | 微信小游戏Unity/团结快适配
+ 推荐引擎版本 | 微信小游戏Unity/团结快适配
+ 版本更新 | 微信小游戏Unity/团结快适配
+ 使用Addressable Assets System进行资源按需加载 | 微信小游戏Unity/团结快适配
+ 使用 AssetBundle 进行资源按需加载 | 微信小游戏Unity/团结快适配
+ 使用Loader进行游游戏加载 | 微信小游戏Unity/团结快适配
+ 使用ProfilingMemory内存分析 | 微信小游戏Unity/团结快适配
+ 网络通信适配 | 微信小游戏Unity/团结快适配
+ 使用预下载功能 | 微信小游戏Unity/团结快适配
+ 微信系统字体 | 微信小游戏Unity/团结快适配
+ SDK 调用微信API | 微信小游戏Unity/团结快适配
+ 代码分包 | 微信小游戏Unity/团结快适配
+ WebGL2.0渲染支持说明 | 微信小游戏Unity/团结快适配
+ 屏幕适配 | 微信小游戏Unity/团结快适配
+ iOS 高性能与高性能+模式 | 微信小游戏Unity/团结快适配
+ 微信小游戏包JavaScript扩展 | 微信小游戏Unity/团结快适配
+ 视频设计 | 微信小游戏Unity/团结快适配
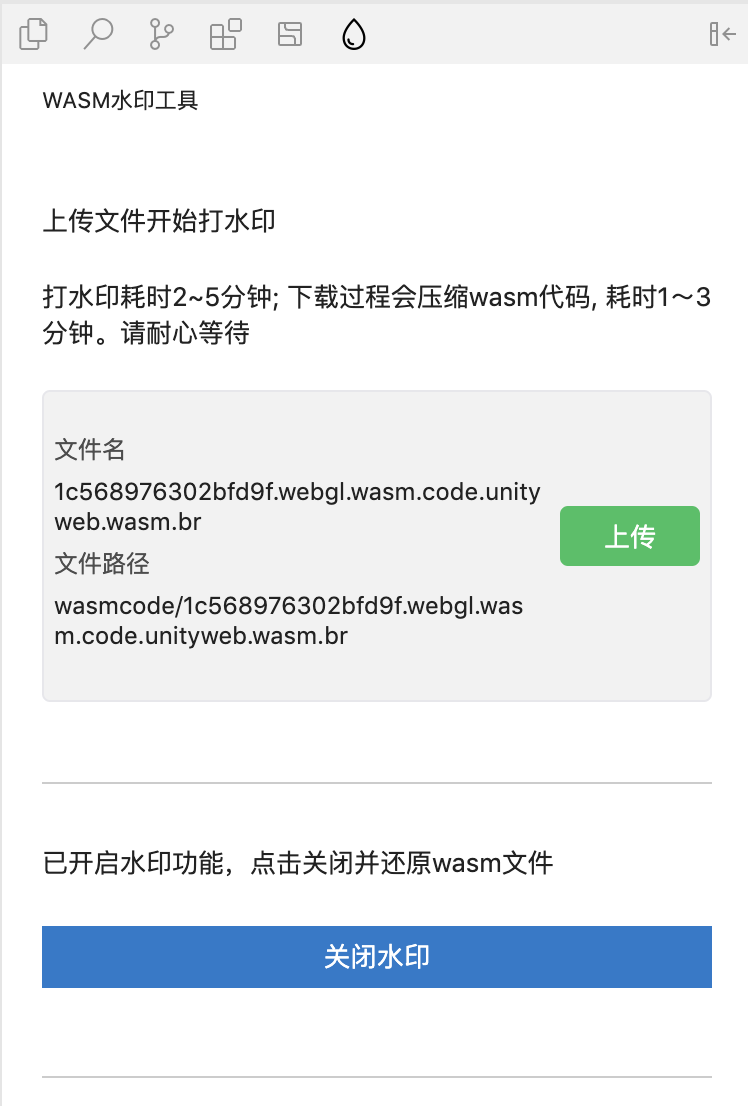
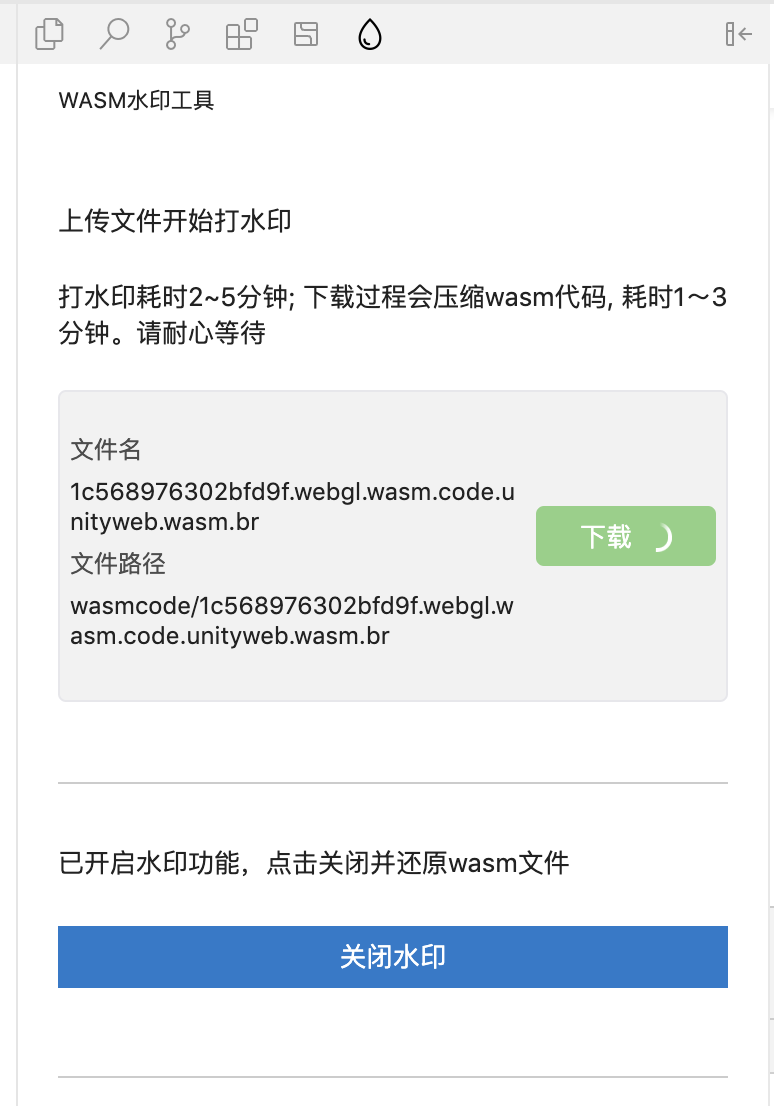
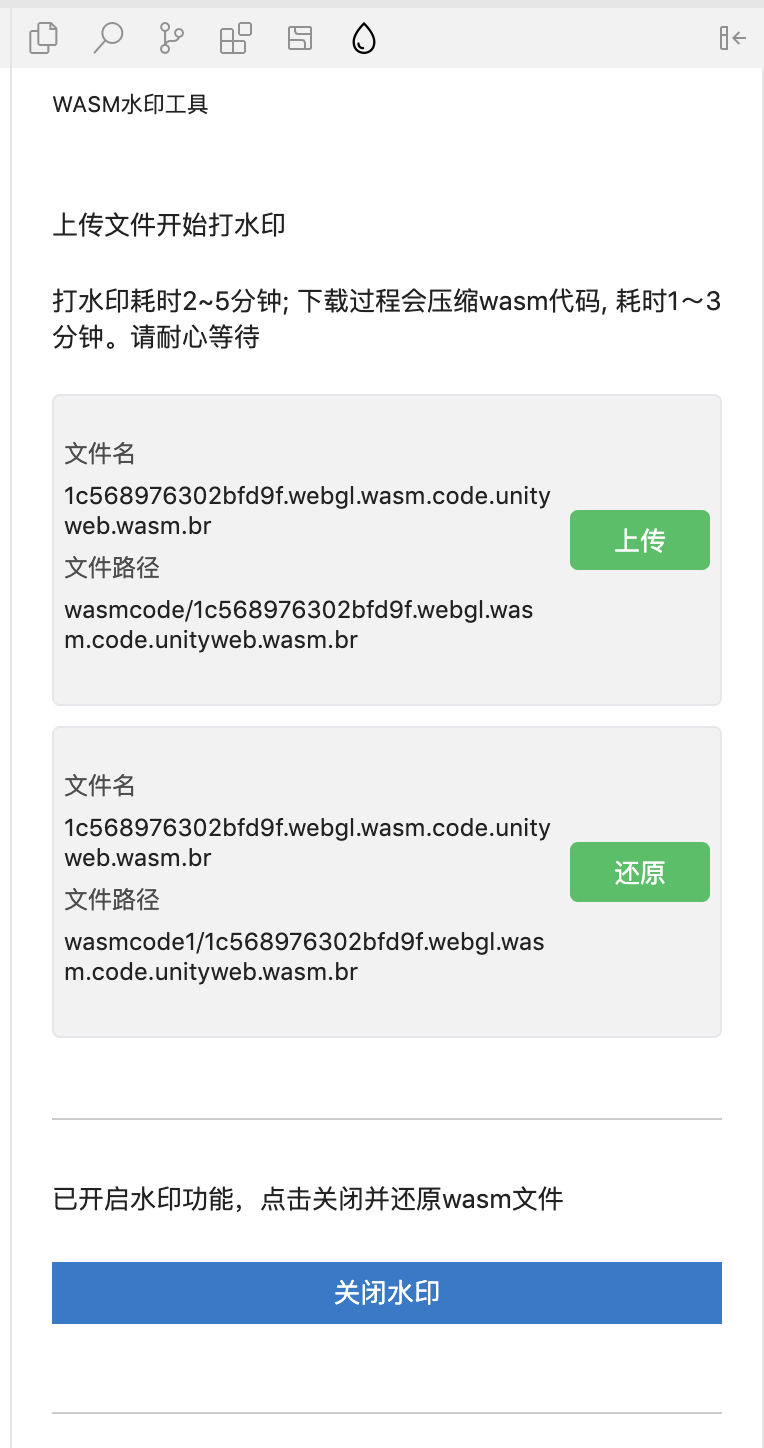
+ wasm水印插件 | 微信小游戏Unity/团结快适配
+ 微信小游戏Unity/团结引擎适配方案 | 微信小游戏Unity/团结快适配
+ SDK安装指引:微信小游戏Unity、团结引擎转换插件WXSDK
稳定版本 UnityPackage:下载地址 PackageManager(git URL): https://github.com/wechat-miniprogram/minigame-tuanjie-transform-sdk.git 2024-7-31 【预发布】 PackageManager(git URL): https://github.com/wechat-miniprogram/minigame-tuanjie-transform-sdk.git#pre-v0.1.18
Feature Fixed 严重:修复多点触控异常 普通:适配2021,去_JS_Focus_Window 普通:修复多线程压缩的扩展名判定 2024-7-09 【普通更新】 Feature 普通:兼容2022新增的音频API 普通:更快的转换打包速度 普通:Unity侧添加设置分辨率接口 Fixed 普通:临时兼容wk 17.5暂停音频无法恢复的bug 普通:Touch id在特定情况丢失 普通:使用微信压缩纹理工具sprite atlas版本被修改 2024-5-17 【普通更新】 Fixed 普通:修复WXAssetBundle与预下载冲突问题 2024-5-15 【普通更新】 Feature 普通:支持JS构建模板,请查阅模板文档 普通:调整启动封面表现,默认进度动画加速 普通:writeFile/unlink操作文件时同步更新启动插件维护的缓存信息 普通:支持自定义微信系统字体字符集 普通:网络接口如UnityWebRequest支持通过添加特殊请求头request.SetRequestHeader("wechatminigame-preload", "1")做预下载,缓存到用户目录但不增加unity内存。当需要使用时不增加请求头重新请求即可从用户目录读取缓存使用。 普通:网络接口如UnityWebRequest支持通过添加特殊请求头request.SetRequestHeader("wechatminigame-skipclean", "1")不做旧缓存淘汰。 普通:适配插件版本升级到1.2.50 2024-4-26 【普通更新】 Fixed 普通:修复Unity2018/2019的兼容 普通:兼容Windows 1.0.4版本template问题 普通:修复Android平台导出时的 2024-4-17 【普通更新】 Feature 普通:编译参数增加ERROR_ON_UNDEFINED_SYMBOLS 适配插件版本升级到1.2.45 Fixed 普通:修复团结版dotnet wasm加载报错 普通:修复音频的长度为负数时的异常stop 普通:修复配置文件重置bug 2024-4-3 【重要更新】 包含重要bugfix、特性支持
Fixed 重要:修复UDP接口处理buffer 重要:修复unity-namespace.js部分环境变量丢失问题 2024-3-28 【普通更新】 Fixed 普通:兼容PlayDelayed播放 普通:兼容FMOD2.02版本 普通:修复FState偶现报错 2024-3-5 【普通更新】 普通:WXAssetBundle支持切换CDN 普通:优化VideoPlayer组件 普通:更新小游戏模板捕获全局错误 普通:高性能+模式下,WebGL2.0不再限制需要iOS>=15.0 Fixed 普通:修复wx.onBluetoothDeviceFound 普通:修复wx.onUserCaptureScreen 普通:修复wx.getAppAuthorizeSetting 普通:修复fs.stat 普通:修复截屏回调 普通:unity21.3网络超时时间设置 2024-1-18 【普通更新】 Fixed 普通:不支持WebGL2的旧Android微信版本提供升级指引 2024-1-15 【普通更新】 Feature 重要:增加iOS高性能+(iOSPerformancePlus)选项,请查阅高性能+模式 ,有助于提升渲染兼容性、降低WebContent进程内存 普通:陀螺仪去json性能优化 Fixed 普通:修复蓝牙数据传输问题 普通:修复广告低版本微信ReportshareBehavior上报问题 普通:修复2021.3.33 ContextMenu适配 普通:修复开放域排行榜触控 2024-1-2 【重要更新】 包含重要bugfix、特性支持
Feature 普通:陀螺仪去json性能优化 普通:启动剧情新增Hash 、版本号兼容验证逻辑 普通:转换配置新增iOS dpr选项 普通:C# SDK支持文档注释 Fixed 重要:修复Android系统代码分包Patch功能不生效的问题(需同时升级分包工具插件至1.1.12) 普通:修复压缩纹理工具在一些特殊字符转义失败的bug 2023-12-18 【重要更新】 包含重要bugfix、特性支持
Feature 普通:TouchStart/TouchEnd去json性能优化 Fixed 2023-12-12 【重要更新】 包含重要bugfix、特性支持
Feature 重要:优化TCP接口能力,使用请查阅网络通信适配 重要:优化UDP接口能力 普通:优化启动剧情能力(Beta) 普通:增加接口WX.CanIUse 2023-12-08 【重要更新】 包含重要bugfix、特性支持
Feature 重要:新增启动剧情能力(Beta) 重要:新增TCP接口能力 普通:更新适配插件版本到1.2.34 Fixed 严重:修复TouchMove在<iOS 15.0系统BigUnit64Array兼容性问题 严重:修复适配插件处理代码分包时序导致的一定概率启动失败 2023-11-29 【普通更新】 Fixed 普通:修复TouchMove优化在2020之前版本产生的导出错误 2023-11-28 【重要更新】包含重要bugfix、特性支持
Feature 普通:FileSystem Stat支持isDirectory和isFile 普通:优化胶水层代码,删减多余代码 重要:TouchMove触摸性能优化 重要:优化微信字体所占用的MonoHeap临时内存 Fixed 普通:修复IOS音频被打断无法重新播放 普通:修复2022导出Video的BUG 2023-11-10 【普通更新】
Feature 普通:支持2022 Input Field组件适配微信输入法 普通:PC端和开发者工具支持Unity VideoPlayer组件 2023-11-02 【普通更新】
Fixed 2023-10-20 【普通更新】
Feature 重要:Unity2022 development build的导出支持 普通:更新小游戏云测试profile获取的性能数据 Fixed 普通:修复微信压缩纹理工具对音频ab包的处理bug问题 普通:修复微信压缩纹理工具在 MacOS M1系列芯片执行异常问题 2023-10-11【普通更新】 Feature 适配Video Player, 安卓3.0.0基础库/IOS 3.1.1基础库且只支持播放一个视频 2023-9-26 【重要更新】包含重要bugfix、特性支持
Feature 适配Application.targetFramerate,无需再调用小游戏的帧率设置API Fixed 重要:修复wasm分包patch未生效的问题 重要:修复WXAssetBundle在异常时上报错误 更新适配插件版本到1.2.31 2023-09-20 Feature API协议更新至3.0.1版本,增加模糊地理位置获取接口 更新适配插件版本到1.2.29 2023-09-01 Feature Fixed 修复WXAssetBundle WXUnload后再次Load同个AssetBundle可能出现的异常 优化WXAssetBundle当UnityWebRequest异常时DownloadHandlerWXAssetBundle.assetBundle返回null,不再直接崩溃 更新适配插件版本到1.2.26 2023-08-24 Feature 适配AudioClip.GetData 更新适配插件版本到1.2.25 Fixed 修复旧版本安卓使用系统字体报错'SC Font not found in TTC File' 资源优化工具支持ASTC6*6格式 2023-08-18 Feature 增加downloadfile(优化构建,支持创建类时传入success等会回调) 重构fs.readFile和fs.readFileSync,支持position和length参数 增加onMouseDown等PC点击事件 支持通过 minigame/unity-namespace.js 中函数 isReportableHttpError 忽略非重要网络异常上报,如心跳、数据分析接口 Fixed 修复使用 WXAssetBundle 且请求了不同版本的资源时报错'readFileSync:fail no such file or directory' pc下载资源出现'still downloading xxx'弹框时用户可尝试重启小游戏 修复最佳实践检测工具首资源包是否压缩判断 2023-08-10 Feature 增加隐私信息授权API(requirePrivacyAuthorize等) 增加API-requestSubscribeLiveActivity WXAssetBundle兼容WebGL浏览器环境(回退至UnityWebRequestAssetBundle模式运行) 2023-08-3 Feature 更新内容:
首资源包压缩后在pc上运行的基础库版本限制调整,CDN加载(>=2.32.3),小游戏分包加载(2.29.2) 完善FileSystemManager Video支持修改属性 development模式下,增加渲染性能检测日志 启动卡住时补充上报dependency 更新适配插件为1.2.23 Fixed 修复微信系统字体加载时报错'SC Font not found in TTC File' 忽略unity分析的网络失败上报 修正网络个数和HTTP2.0检测 修复wx.onCompassChange 2023-07-27 Feature 转换插件添加启动并行下载配置 详细缓存日志不写入日志管理器 pc增加是否支持brotli压缩条件判断 Fixed 修复系统字体未正常预下载 PC微信因loadSubPackage无回调的容错处理 修复最佳实践检测工具首资源包brotli压缩后仍提示未gzip/br压缩 修复AudioSource修改pitch失效 修复PC端OnKeyDown回调报错 2023-07-20 Feature 补充启动阶段关键日志 新增米大师接口RequestMidasPaymentGameItem 更新适配插件1.2.19 Fixed 首资源包校验兼容微信纹理压缩工具 移除不用的纹理下载API 2023-07-12 Feature 增加选项Il2CppCodeGeneration,默认为Il2CppCodeGeneration.OptimizeSize 启动期间校验首资源包大小 更新适配插件1.2.18 2023-07-05 Feature iOS高性能模式自动GC策略(默认10s GC),可通过MiniGameConfig.asset-CompileOption-iOSAutoGCInterval调整间隔 支持对首资源包进行brotli压缩 Fixed 2023-06-29 Feature 最佳实践预下载及网络下载检测项调整 增加OpenCustomerServiceChat 优化WXTouchInputOverride,在touchend时触发点击事件 Fixed 修复微信系统字体在iOS上部分字符缺失 修复微信系统字体在安卓上字形异常 修复导出webgl的兼容逻辑 2023-06-16 Fixed 修复Unity压缩选项导致出包错误 调整默认打开窗口宽度 修复打包后分包插件提示: '当前项目模板过旧,请使用新版unity导出插件重新导出项目 2023-06-14 Feature 移除对Node.js依赖; 优化面板,提供Instant Game AutoStreaming自动配置与上传。 增加API getlogmanager/getrealtimelogmanager Fixed iOS高性能最低支持版本调整 微信系统字体预载bug修复 音频FMOD导出适配 2023-06-12 Fixed plugins目录增加link.xml, 避免动态创建的类型被裁剪(如litjson解析) 2023-06-7 Feature UnityWebRequest支持timeout属性 二次启动最佳实践检测逻辑调整 Fixed 修复Unity 2022引擎版本导出Web版本的模板 dev版本不处理symbols数据 修复微信系统字体多行重写的问题 修复微信系统字体在iOS系统部分缺失符号 2023-06-1 Feature 支持Unity 2022引擎版本导出微信小游戏 优化framework胶水层获取Canvas与宽高属性的性能损耗 ProfileStats性能面板增加FrameTime 支持WASM生成external symbols优化,无需Node支持 增加API CreateFeedbackButton 广告API customAd增加onHide 更新适配插件1.2.11 Fixed 修复Android首次退出小游戏后会继续播放的问题 DoExport增加返回值方便第三方工具集成 innerAudio onError增加回调信息 2023-05-24 Feature 更新适配插件1.2.5 优化开发版、体验版小游戏支持最佳实践检测工具 Fixed 2023-05-22 Feature 支持使用微信字体,使用WX.GetWXFont获取使用系统字体 支持WXAssetBundle,替换Unity AssetBundle以减少内存使用,请参阅文档使用AssetBundle 其中WXAssetBundle部分 开发版、体验版小游戏支持最佳实践检测,请参阅最佳实践检测工具 WX-WASM-SDK-V2** 版本使用新的目录结构为WX-WASM-SDK-V2,更新需手动删除Assets/WX-WASM-SDK (如有二次修改请备份)。若新版本出现异常,可使用旧版本备份包 SDKv1 Unity插件 版本包进行回退 适配插件版本号更新为1.2.3 Fixed OnKeyboardInputCallbackResult -> OnKeyboardInputListenerResult getGameClubDataOption -> GetGameClubDataOption openPageOption -> OpenPageOption 2023-04-26 Changed 2023-03-31 Feature 2023-02-22 Feature 支持开通高性能模式的游戏禁止回退成普通模式运行,通过disableHighPerformanceFallback修改 2023-02-15 Fixed 微信压缩纹理工具修复自定义路径导出 微信压缩纹理工具优化增量逻辑 fmod转换适配develop build 2023-02-9 Feature 微信压缩纹理新增API可供开发者调用接入自定义自动转化能力 微信压缩纹理工具内核优化 微信压缩纹理工具对WebGL2.0 Gamma Linear模式兼容(Beta) Fixed WebGL2.0模式下,修复Android的内存异常上涨 2023-01-17 Fixed iOS高性能模式下,touch identifier始终返回正整数 2023-01-17 Feature 适配Unity 2020版本导出的_JS_Sound_IsStopped 适配插件版本升级到1.1.12 Fixed WebGL2.0模式下,修复iOS普通模式的渲染异常 WebGL2.0模式下,修复iOS高性能模式进程内存过大的问题 修复fmod相关的适配问题 修复微信压缩纹理DXT占位符当初修复eslint引发的无法替换问题 2023-01-04 Feature Fixed 2022-12-28 Feature 增加ProfilingMemory功能,使用请阅读相关文档 C# SDK支持API chooseMedia Snapshot支持,Unity 2021编译参数增加_emscripten_stack_get_base,_emscripten_stack_get_end iOS高性能模式2.29.1支持BufferURL Fixed InnerAudio播放音频中文文件名修复 兼容iOS 8.0.31普通模式UnityAudio短音频适配问题 2022-12-22 Fixed 修复UnityPlugin v1.1.5导致特性开关和分包patch逻辑失效 2022-12-21 Feature 排行榜能力优化 视频透明时全局清理标记 移除markdown插件 微信压缩纹理增加支持ASTC6*6格式 适配插件版本升级到1.1.5 2022-12-7 Feature 支持指定Node路径,MiniGameConfig.asset-CompileOption-CustomNodePath指定自定义node安装目录 编译选项增加CleanBuild(仅支持2021以上版本) 适配插件版本升级到1.1.3 Fixed 修复UnityAudio适配InnerAudio时,静音状态对长音频在切换场景后无效的问题 2022-11-30 Feature 微信压缩纹理支持WebGL2.0 微信压缩纹理对.svn .git目录忽略 2022-11-23 Feature 导出增加sbrk函数,2021无需profiling-memory查看DynamicMemory Fixed UDPClient使用connect+write, 修复send接口性能问题 2022-11-17 Feature 微信压缩纹理优化,支持ASTC使用非4倍数尺寸 新增录屏接口功能 2022-11-9 Feature Unity Audio压缩纹理,支持小游戏InnerAudio 适配插件版本升级到1.1.2 Fixed 2022-10-27 Feature 压缩纹理回退使用png时也支持缓存逻辑
Fixed 使用node命令时同时查找默认安装路径 修复Win7下使用Unity2021生成symbols时导致的卡死问题
2022-10-20 Feature 高性能模式HTTP网络切换为小游戏接口 适配插件版本升级到1.0.97 2022-10-12 Feature 微信压缩纹理工具支持ASTC文件读取,并支持不同的块大小(需Unity2021版本) 适配插件版本升级到1.0.95 Fixed 2022-9-28 Feature InnerAudio支持持久化文件存储(当音频路径加入到缓存目录时) 适配插件版本升级到1.0.94 Fixed 修复Unity2021下使用微信压缩纹理工具,在iOS普通模式无法正常渲染的问题 修复WebGL2导出时的胶水层异常 2022-9-21 Feature 增加游戏圈接口openPageOption, getGameClubData FileSystemManager增加stat接口 Fixed FileSystemManager异步读取文件,填写encoding时没有返回数据 2022-9-13 Feature 微信压缩纹理工具支持bundle级别修改压缩纹理等级 Unity2021 IL2CPP默认选项更改为SIZE减少代码包体 2022-9-8 Fixed Feature 增加动态修改DATA_CDN的C#接口SetDataCDN,以及js接口GameGlobal.manager.setDataCDN 增加动态修改预下载列表的C#接口SetPreloadList,以及js接口GameGlobal.manager.setPreloadList 2022-9-7 Fixed 修复PlayerPref在Unity Editor中的兼容 修复WXWriteBinFileSync返回值的处理 2022-8-31 Fixed 调整WXTouchOverride更新逻辑为LateUpdate, 补充TouchCancel事件 修复资源量较大时,压缩纹理工具替换过程的卡死问题 2022-8-26 Feature HTTP下载时,文件缓存与规则判定效率优化 压缩纹理对于不支持的引擎版本增加提示 插件特性动态开关 2022-8-17 Feature WASM代码未发生变化时不在进行压缩,加快转换速度 压缩纹理支持剔除功能, 增加详细日志输出 微信开发者工具支持提示插件审核指引 2022-8-11 Fixed 2022-8-10 Feature Fixed 安卓8.0.25启动异常 写缓存时未删除同名旧缓存 使用Date.now替换performence.now以提升性能 压缩纹理工具支持特殊字符资源 2022-7-28 Feature 2022-7-20 Feature Fixed Feature 2022-7-14 Fixed 转换面板的最大内存提示与指引优化 WebGL导出失败时不进行小游戏转换 非playing状态调用WX接口的告警提示 2022-7-1 Fixed 开发阶段没显示耗时弹框 21.3unity服务器错误且无跨域头导致报错 2022-6-30 Fixed 压缩纹理工具逻辑异常,增加进度条 完善限帧率接口SetPreferredFramesPerSecond 2022-6-28 Feature Fixed 压缩纹理工具独立命名,避免有NuGet产生dll冲突 2022-6-18 Fixed 2022-6-16 Feature Fixed 2022-6-13 Fixed RemoveFile参数转字符串8.0.16安卓worker写文件报错 2022-6-8 Feature Fixed 修复是否需要下载代码包上报 21.3版本Unity webrequest设置请求头;注册进度事件 2022-6-7 Feature 增加MemoryProfiler,开发阶段分析内存 2022-6-1 Feature 使用worker做文件写入临时绕过安卓文件写入多时造成卡顿 2022-5-31 Feature 2022-5-30 Fixed 2022-5-26 Changed Fixed 2022-5-24 Feature 增加对21.3版本unity支持 MiniGameConfig.asset增加不常用配置入口 2022-4-29 Fixed 2022-4-26 Fixed 带dataFileSubPrefix时iOS首包资源下载bug Feature 游戏异常时增加重启游戏按钮 检查是否32位微信导致无法进入游戏 修正URL中非法路径 2022-4-24 Fixed 更新独立域插件版本1.0.60
达缓存上限时未正常清理旧缓存 1.0.58版本插件iOS报错 2022-4-22 Fixed 更新独立域插件版本1.0.58
Feature 增加清理指定文件接口RemoveFile 是否缓存纹理开关 2022-4-18 Feature 修改文件删除接口使用方法CleanFileCache,CleanAllFileCache 2022-4-14 Feature 2022-4-11 Changed 2021版本调整为需要手动分离symbols,由于Unity自身产生的symbols存在缺失问题 增加CleaStreamingAssets选项,控制是否清理webgl/StreamingAssets 2022-3-29 Changed 更新插件版本为1.0.53 streamingUrlSubPath支持传自定义拼接到streamingcdn后面的路径iOS不支持webgl2时提示 2022-3-22 Changed 2022-3-7 Changed 更新独立域插件版本为1.0.51 预载列表按照填写顺序生成 Unity2021不再提示分离symbols,2021.2.11以后版本已支持 Pointer_stringify导致的浏览器告警 2022-3-7 Changed 2022-2-17 Changed 更新独立域插件版本 增加日志输出 限帧时禁用后台执行Loop 2022-2-15 Fixed UnityAudio循环播放修复 2021版本修改为默认使用External Symbols(需升级Unity到2021.2.11以上) PlayerSettings默认去除"Run In Background" 2022-2-14 Feature 2022-2-11 Feature 2022-1-26 Feature 新增API 修复API中不确定类型的数据可能导致类型转换失败的问题 2022-1-25 Fixed 修复Login方法,默认不传timeout,默认超时为1000ms,容易失败的问题 2022-1-24 Feature 2022-1-21 Feature 新增WXCleanAllFileCache接口,用于清理所有文件缓存 Changed 自动清理存量旧文件 达到缓存上限时清理更多空间,具体值可通过minigame/unity-namespace.js中releaseMemorySize修改 上报unity版本和转换插件版本 支持以文件名全匹配的方式忽略缓存 插件错误报实时日志 pc小游戏兼容 2022-1-20 Feature 2022-1-17 Fixed Changed 2022-1-13 Fixed Unity Audio能力适配, 不支持设备兼容处理; 退后台暂停播放音频; 性能提升 2022-1-7 Fixed Unity Audio能力适配 Unity Input Touch能力适配 2021-12-31 Fixed 调整为默认不打开性能面板,单独提供WX.OpenProfileStats 2021-12-30 Fixed 修复引擎初始化失败后依然回调calledMainCb导致统计问题 修复2021版本abort时执行WXUncaughtException 补充小程序框架异常时上报实时日志 2021-12-20 Fixed 2021 dev 运行报错(randomDevices替换) 跳转小游戏接口错误 缓存大小为0,AssetBundle重试失败问题 2021-12-16 Feature 2021-12-10 Fixed 2021-12-06 Feature WebGL2.0 增加适配,该特性处于测试阶段 2021增加embedded symbols分离 增加error日志回调 Fixed 2021-12-02 Fixed dev build报错 设备方向无法选中"LandscapeLeft", "LandscapeRight" 2021-11-30 Changed 导出配置调整:统一资源CDN路径配置;配置顺序调整。 Fixed 低版本C#导致markdownviewer报错'interpolated strings' cannot be used. 2021-11-19 Fixed 2021-11-18 Feature 增加bundle相关导出配置
自定义bundle名中hash长度:用于缓存控制,默认32 自定义需缓存的路径标识符:下载路径命中标识符时会自动缓存本次下载文件。 忽略路径下指定类型文件:路径命中标识符时,过滤不需缓存的文件类型。 Fixed markdownviewer可能出现guiskin引用丢失 Changed 2021-10-26 Feature 增加部分文件操作API 压缩纹理替换优化,提升转换速度 2021-10-09 Feature 2021-09-23 Fixed 2021-09-22 Feature 支持短音频的播放API(WX.ShortAudioPlayer),更接近Unity的API调用方式 Feature 当禁用异常时,程序即将crash之前弹出用户反馈入口,并自动提交用户反馈日志、JS Error与实时日志 Feature 编译选项增加"Profiling Funcs", 仅调试问题时勾选此选项时,编译代码将含有函数名,代码体积变大 2021-09-14 Feature Fixed 2021-09-06 Feature 2021-8-20 Feature 2021-8-12 Feature 修复IOS下音频被系统打断后的恢复问题 支持客服消息 2021-8-10 Changed 小游戏项目模板更新 独立域插件更新为1.0.27。优化文件删除;修复资源预载bug 2021-08-05 Feature 2021-08-04 Fixed 2021-08-02 Fixed 独立域插件更新1.0.20,修复首包资源下载异常 更新小游戏项目模板 2021-08-01 Changed 2021-07-31 Feature 增加预下载并发数控制接口WX.SetConcurrent Changed 2021-07-26 Feature 增加预下载猎豹配置,自动从导出目录webgl/StreamingAssets查找资源并填充到game.js的Preload列表 2021-07-26 Feature 支持文件二进制读写(同步和异步) 压缩纹理替换速度优化 2021-07-20 Fixed 独立域插件版本升级为1.0.16,修复初始上报时机 2021-07-19 Changed 2021-07-13 Fixed 独立域插件版本升级为1.0.14,修复了一些bug Changed 2021-07-09 Fixed 独立域插件版本升级为1.0.13,修复了一些bug 2021-07-02 Fixed 微信版本或基础库版本过低时WXWebAssembly未定义,未弹框提示更新客户端 2021-06-30 Fixed Feature 2021-06-29 Fixed Feature Removed 移除转换小游戏面板中游戏内存大小字段: 从Unity 2019开始已不支持设置PlayerSettings.WebGL.memorySize Changed 资源优化工具代码添加namespace, 避免与游戏代码冲突 Others 独立域插件更新为(1.0.11)
.untiy3d拓展名文件视为bundle文件,可做缓存。根据是否调试模式控制日志输出,规则为: 若为开发版, enableDebugLog=false且为调试模式时输出详细日志;其他版本, 开启调试模式则输出详细日志 2021-06-10 Fixed 独立域插件更新(1.0.10): 修复安卓分片读取包内资源内存越界 使用Android CPU Profiler性能调优 转换导出插件勾选"Profiling-funcs", 请勿使用Development(该模式将极大降低性能)。 发布上线版本请务必关闭该选项!
在Android微信小游戏打开调试进行录制
停止性能数据录制
与步骤1相似,在相同的菜单中选择Stop CPU Profile
传输录制文件到PC
录制结束后,Android会生成一份xxx.cpuprofile,该文件格式可以使用chrome进行解析。 因此我们需要将录制后的文件传输到PC使用chrome进行分析。 文件路径通常为:Android/data/com.tencent.mm/MicroMsg/appbrand/trace
利用PC(Windows/Mac)的Edge/Chrome加载数据
以Edge为例:浏览器菜单打开"更多工具-开发人员工具-右上角...-更多工具-JavaScript探测器",然后点击加载前面导出的cpuprofile文件即可。
视图有多种方式,可选择"图表"(Chart)分析每一帧游戏函数耗时情况
使用JavaScriptProfile进行数据分析
注意:
编译版本仅当导出勾选Profiling-funcs(推荐)或Development时才能在函数堆栈中看到可读函数名。 特殊情况下,如果游戏勾选Profiling-funcs会导致代码包过大,那么不要使用此选项。此时得到的Profile中函数为数字ID,有两种做法进行解读: 2.1 通过webgl导出目录下的symbols文件对照映射 2.2 通过替换脚本 对cpuprofile进行自动映射到真实函数。使用方式:python update_v8_wasm_profile.py $cpuprofile $symbol 如希望能从游戏启动立即抓取profile,请在game.js末尾代码稍作修改:const gl = GameGlobal.canvas.getContext('webgl') gl.clear(gl.COLOR_BUFFER_BIT); setTimeout(() => { gameManager.startGame(); GameGlobal.manager = gameManager; }, 10000); 最新版本Chrome/Edge已经将Javascript Profiler默认隐藏,你可以使用微信开发者工具查看.cpuprofiler,或是通过以下方式将它在浏览器显示出来: MiniGameConfig.asset 配置文件说明 位于 Assets/WX-WASM-SDK-V2/Editor/MiniGameConfig.asset 即为 WXSDK 的导出配置文件,其中部分配置可在微信小游戏导出面板中可视化配置,本节将对配置文件中各项字段进行说明,开发者可直接修改其配置内容。
ProjectConfig: 字段 类型 说明 projectName string 项目名称。 Appid string 微信小游戏Appid,前往 https://mp.weixin.qq.com/ 注册获得。 CDN string 游戏CDN前缀。 assetLoadType int 首资源包加载方式,0: CDN加载;1: 小游戏包内加载。 compressDataPackage bool 将首包资源Brotli压缩, 降低资源大小. 注意: 首次启动耗时可能会增加200ms, 仅推荐使用小游戏分包加载时节省包体大小使用。 VideoUrl string 加载阶段视频URL,可缺省。 DST string 导出路径。 StreamCDN string 已废弃。 bundleHashLength int 自定义Bundle文件名中hash部分长度,默认值32,用于缓存控制。 bundlePathIdentifier string 路径中包含特定标识符开始下载bundle,将被自动缓存。半角分号分隔。 bundleExcludeExtensions string 排除路径下指定类型文件不缓存。半角分号分隔。 AssetsUrl string 已废弃。 MemorySize: 256 int 游戏内存大小(MB)。 HideAfterCallMain bool callmain完成后是否立即隐藏加载封面。 preloadFiles string 预下载列表。半角分号分隔。 Orientation int 设备方向,0:Portrait; 1:Landscape; 2:LandscapeLeft; 3:LandscapeRight。 bgImageSrc string 启动背景图。 dataFileSubPrefix string 拼接在DATA_CDN和首包资源文件名的路径,用于首包资源没放到DATA_CDN根目录的情况。 maxStorage int 最大缓存容量,单位MB,设置后若接近容量阈值将自动回收。 defaultReleaseSize int 清理缓存时默认额外清理的大小,单位Bytes,默认值30MB。 texturesHashLength int 微信压缩纹理工具处理的尾部hash长度,用于识别缓存。 texturesPath string 微信压缩纹理工具处理的纹理CDN拼接路径。 needCacheTextures bool 是否缓存微信压缩纹理工具处理的贴图资源。 loadingBarWidth int 加载进度条的宽度,默认240。 needCheckUpdate bool 是否需要启动时自动检查小游戏是否有新版本。 disableHighPerformanceFallback bool 是否禁止开启高性能模式后在不支持的iOS设备上回退为普通模式,注意:不要随意修改,只有开通高性能模式后并确认不回退才修改。 IOSDevicePixelRatio float IOS限制固定的分辨率,以减少内存,但是会降低游戏画面品质。
SDKOptions: 字段 类型 说明 UseFriendRelation bool 是否使用好友关系链。 UseCompressedTexture bool 已废弃。 UseMiniGameChat bool 是否使用社交组件。 PreloadWXFont bool 是否使用预载系统字体。
CompileOptions: 字段 类型 说明 DevelopBuild bool Development Build. AutoProfile bool Autoconnect Profiler. ScriptOnly bool Scripts Only Build. Il2CppOptimizeSize bool 对应于Il2CppCodeGeneration选项,勾选时使用OptimizeSize(默认推荐),生成代码小15%左右,取消勾选则使用OptimizeSpeed。游戏中大量泛型集合的高频访问建议OptimizeSpeed,在使用HybridCLR等第三方组件时只能用OptimizeSpeed。(Dotnet Runtime模式下该选项无效)。 profilingFuncs bool Profiling Funcs. Webgl2 bool WebGL2.0 fbslim bool 导出时自动清理UnityEditor默认打包但游戏项目从未使用的资源,瘦身首包资源体积。(团结引擎已无需开启该能力)。 DeleteStreamingAssets bool Clear Streaming Assets. ProfilingMemory bool Profiling Memory. CleanBuild bool Clean WebGL Build. CustomNodePath string 已废弃。 showMonitorSuggestModal bool 是否显示最佳实践检测弹框。 enableProfileStats bool 是否显示性能面板。 enableRenderAnalysis bool 是否显示渲染分析日志(develop build才生效)。 iOSAutoGCInterval int iOS高性能模式自动GC间隔(毫秒)。 enableIOSPerformancePlus bool 是否使用iOS高性能Plus。 brotliMT: 1 bool 是否使用brotli多线程压缩
CompressTexture: 以下是微信压缩纹理工具涉及配置,如未使用微信压缩纹理工具可以不予设置。
字段 类型 说明 halfSize bool 已废弃。 useDXT5 bool 是否开启PC压缩纹理。 bundleSuffix string 已废弃。 parallelWithBundle int 已废弃。 bundleDir string 自定义AB包目录路径。 dstMinDir string 压缩纹理产物输出目录。 debugMode bool 是否开启仅ASTC模式。 force bool 是否强制重新执行。
PlayerPrefsKeys: 使用PlayerPref接口时传入的key,此处设置将预先加载。
FontOptions: 字体相关配置。请阅读 WXFont章节 。
字段 类型 说明 CJK_Unified_Ideographs bool - C0_Controls_and_Basic_Latin bool - CJK_Symbols_and_Punctuation bool - General_Punctuation bool - Enclosed_CJK_Letters_and_Months bool - Vertical_Forms bool - CJK_Compatibility_Forms bool - Miscellaneous_Symbols bool - CJK_Compatibility bool - Halfwidth_and_Fullwidth_Forms bool - Dingbats bool - Letterlike_Symbols bool - Enclosed_Alphanumerics bool - Number_Forms bool - Currency_Symbols bool - Arrows bool - Geometric_Shapes bool - Mathematical_Operators bool - CustomUnicode bool -
',16),a=[i];function l(n,s,h,b,p,c){return r(),d("div",null,a)}const _=t(o,[["render",l]]);export{u as __pageData,_ as default};
diff --git a/assets/Design_AssetDescription.md.kPHIT_l_.lean.js b/assets/Design_AssetDescription.md.kPHIT_l_.lean.js
new file mode 100644
index 000000000..ef8adb904
--- /dev/null
+++ b/assets/Design_AssetDescription.md.kPHIT_l_.lean.js
@@ -0,0 +1 @@
+import{_ as t,c as d,o as r,a4 as e}from"./chunks/framework.Br2U662V.js";const u=JSON.parse('{"title":"MiniGameConfig.asset 配置文件说明","description":"","frontmatter":{},"headers":[],"relativePath":"Design/AssetDescription.md","filePath":"Design/AssetDescription.md"}'),o={name:"Design/AssetDescription.md"},i=e("",16),a=[i];function l(n,s,h,b,p,c){return r(),d("div",null,a)}const _=t(o,[["render",l]]);export{u as __pageData,_ as default};
diff --git a/assets/Design_AssetOptimization.md.DD6FAQCd.js b/assets/Design_AssetOptimization.md.DD6FAQCd.js
new file mode 100644
index 000000000..5ebe6249f
--- /dev/null
+++ b/assets/Design_AssetOptimization.md.DD6FAQCd.js
@@ -0,0 +1 @@
+import{_ as a,c as e,o as i,a4 as t}from"./chunks/framework.Br2U662V.js";const r="/minigame-unity-webgl-transform/assets/entrance.3drElOeY.png",l="/minigame-unity-webgl-transform/assets/asset-analysis-window.D04lUzYU.png",s="/minigame-unity-webgl-transform/assets/change-max-size.DDYD-ESI.png",o="/minigame-unity-webgl-transform/assets/change-format.Ceib4V6i.png",f=JSON.parse('{"title":"资源优化","description":"","frontmatter":{},"headers":[],"relativePath":"Design/AssetOptimization.md","filePath":"Design/AssetOptimization.md"}'),n={name:"Design/AssetOptimization.md"},m=t('资源优化 可通过转换工具配套提供的资源优化工具,将游戏内纹理资源针对webgl导出 做优化。
工具入口 菜单栏-微信小游戏-资源优化工具
工具介绍 Texture
区域1: 选中目录,以设定规则扫描目录下文件。 搜索规则 已开启MipMap: 搜索已开启了MipMap的纹理 NPOT: 搜索非POT图片 isReadable: 搜索已开启readable纹理 MaxSize大于512: 搜素MaxSize大于512纹理 区域2: 以设定规则修复列表中选中的资源 注意: 每次修复时将当前所要修复资源的importer覆盖写入到Library/AssetImporterbak; 还原时,从Library/AssetImporterbak读取选中资源的importer设置并还原后,会删除Library/AssetImporterbak,并不是undo/redo逻辑 禁用readable:关闭readable 禁用mipmap:关闭mipmap 优化maxsize:勾选后,可选择优化maxsize的方式
其中,自动减半根据当前纹理尺寸,将maxsize设置为纹理宽高最大值的一半。
change texture format: 勾选后可修改纹理压缩格式
区域3: 筛选列表展示结果 区域4: 列表总览 区域5: 资源列表 支持一键全选、按资源名搜索 区域6: 引用查找 选中一个资源,查找资源被引用关系 优化建议 小游戏平台下不需要太大的纹理,合理设置纹理maxsize可以减小纹理资源大小,最大不要超过1024。 MipMap: UI不需要开启mipmap,开启会增大1/3内存。 read/write enabled: 一般不需要访问纹理像素, 并且unity也是默认关闭。开启后会占用GPU显存和CPU内存。 NPOT纹理无法使用压缩纹理,注意修改纹理尺寸。 后端服务指引 后端服务模式 微信小游戏对后端服务无任何限制,可以根据自身需求选择,比如:
自建后端:支持 websocket、HTTP 通信 云开发:云开发可以降低运维、研发成本,详见云开发-指引 1、2 混合的模式 自建后端服务 登录态参考登录态管理 通过 websocket 或者 HTTP 通信,理论上 App 和微信小游戏大部分后端服务可以直接复用
云开发 以实现一个服务端校验内容安全的云函数为例对云开发流程进行简单介绍,更多文档和示例请参考云函数文档
注意:此示例仅供参考云函数使用流程,正常情况下对内容进行安全校验的逻辑应该是内容校验通过+内容存储到后端在同一个云函数中实现,避免直接调用存储接口绕开校验的情况出现。
新建一个云函数的空工程 云函数可以和前端的游戏逻辑独立创建为不同的项目。当然也可以在同一个项目中(project.config.json 中指定 cloudfunctionRoot,避免云函数代码被业务逻辑代码一同打包发布到外网),以下示例为独立项目的模式
该小游戏首次使用云开发需要先开通云开发
云开发有一个基本的免费套餐,请求量达到一定上限后需要配额调整 或申请代金券后更换配额套餐
实现一个云函数 以“内容安全检查”云函数(msgSecCheck)为例,复制示例中 login 文件夹,重命名为 msgSecCheck,修改 index.js 中的内容实现服务端逻辑:
Javascript /* * // msgSecCheck * message Request { * string content; * } * message Response { * int code; // 返回码, 0:内容正常; 1:参数非法; 87014: 内容含有违法违规内容 * } */ const cloud = require ( 'wx-server-sdk' ) cloud. init ({ env: cloud. DYNAMIC_CURRENT_ENV }) function Response ( code ) { return { code, } } exports . main = async ( event , context ) => { if ( ! event.content) return Response ( 1 ); try { // https://developers.weixin.qq.com/minigame/dev/api-backend/open-api/sec-check/security.msgSecCheck.html await cloud.openapi.security. msgSecCheck ({ content: event.content, }); return Response ( 0 ); } catch (e) { return Response (e.errorCode); } } 修改 config.json,增加对 openapi.security.msgSecCheck 的声明,如没有用到 openapi 则无需修改 config.json:
"permissions": { "openapi": [ "security.msgSecCheck" ] } openapi 更多使用细节参考云调用文档
部署云函数 云函数可以同时存在多个环境(可自定义,如测试环境、生产环境。本示例为"product"),选中需要部署的云函数环境: 选中需要部署的云函数(本示例为"msgSecCheck"),点击“创建并部署:云端安装依赖”(本云函数仅依赖了 wx-server-sdk 模块,选云端安装依赖即可;若使用了其他第三方 node 模块,则需要选“创建并部署:所有文件”) 等云函数部署完成(看工具的提示),Console 可以输入调用云函数代码进行简单测试,或者右键云函数-开启云函数本地调试 Javascript wx.cloud. init ({env: "product" }) wx.cloud. callFunction ({ name: 'msgSecCheck' , data: { content: "hello cf" }, success : function ( res ) { console. log ( "call success" , res); const isContentOk = (res.result && res.result && res.result.code === 0 ); console. log ( "IsContentOk" , isContentOk) }, fail : function ( res ){ console. log ( "call fail" , res); } }) 配置构建模板 简介 Unity/团结快适配项目最终导出 minigame 目录即为微信小游戏代码包,使用微信开发者工具打开并上传。该部分主要由 JavaScript、JSON、WASM及图片资源构成。在实际的游戏开发中,开发者存在需要对 minigame 目录中产物做一些定制化的修改,这些修改同时也要跟随项目内容一起进行代码托管。为此微信提供配置构建模板的能力。
结构说明 在Package Manager导入WXSDK模式下的目录 Packages/com.qq.weixin.minigame/Runtime/wechat-default 以及在Assets导入资源模式下的目录 Assets/WX-WASM-SDK-V2/Runtime/wechat-default 两个目录中的 wechat-default 是项目的基础模板,基础模板不建议开发者进行编辑,因为随着新的SDK的更新覆盖也将失去其修改内容。
开发者需要手动创建 Assets/WX-WASM-SDK-V2/Editor/template 目录,在 template/minigame 目录中的资源内容将会按照完整的层级结构覆盖到最终的 minigame 的导出目录中。
直观的结构:
# 游戏工程目录 Assets ├─ WX-WASM-SDK-V2 │ ├─ Editor │ │ ├─ template # 自行创建该目录内容 │ │ │ ├─ minigame │ │ │ │ └─ ... # 需要被覆盖的资源文件 │ │ │ └─ plugin.cs # 可缺省创建,请阅读「构建模板前后不同时机的钩子」小节 │ │ └─ ... │ └─ ... └─ ... # WXSDK目录 Packages/com.qq.weixin.minigame 或 Assets/WX-WASM-SDK-V2 ├─ Runtime │ ├─ wechat-default # 基础模板 │ └─ ... └─ ... # 导出资源目录(转换微信小游戏产物) wechat ├─ minigame # 基础模板 + template(合并结果) │ └─ ... └─ webgl 值得注意的是,基础模板(wechat-default)并不是一个可以运行的标准JavaScript代码包,因为其中包含了大量的占位符将在导出时根据项目不同的实际情况作出替换,因此开发者在 template/minigame 创建用于覆盖的脚本时,应该以 wechat-defalut 中的脚本为修改基准,而不是导出的资源目录 wechat/minigame 中的资源作为参考。如此一来你自定义模板也将适应占位符的内容作出最终的结果变更。
新版本SDK引起的冲突提醒 随着WXSDK的更新,如果你覆盖过 wechat-defalut 中的关键脚本,那么在新版本WXSDK导入后可能会引起部分功能表现异常,因此WXSDK将识别到关键脚本发生更新且被开发者自定义覆盖的情况下作出警告。(只会检查 .js .json 文件冲突,图片文件不会检查)
在WXSDK初始化时(引擎启动、或导入新的WXSDK时)作出检查
检查异常时将在Unity控制台中给出详细的冲突信息;
在导出微信小游戏时作出检查
检查异常时将终止导出,并在Unity控制台中给出详细的冲突信息。
消除冲突提醒 观察到异常提醒后开发者需要根据提醒前往对比冲突的脚本内容自行适配 ,当冲突的自定义模板文件较冲突前发生变化后提醒也将自动消除。
JSON配置合并 时常开发者需要对 game.json 或 project.config.json 配置文件内容的做针对性的修改,当然使用后面小节提及的钩子能力 可以很万能的做出内容修改,但这毕竟需要开发者进行一定的代码编写。构建模板能力为开发者提供了一个JSON配置合并能力,只需要自定义模板目录放置JSON,并且只填写你关注的字段,构建模板能够自动帮你完成相同JSON文件的字段合并。
支持合并的文件为:
game.json project.config.json 合并规则:Key-Value 字段将在末位 节点新增或覆盖,Array 将整节点新增或覆盖。
例如:
自定义模板 .../Editor/template/minigame/game.json :
js { "test" : "abc123" , // 最终模板将新增该字段与值 "plugins" : { "UnityPlugin" : { "version" : "1.2.52" // 最终模板仅变更该版本号 } }, "subpackages" : [ // 最终模板会因该字段为数组类型,将整节点替换 "..." ] } 构建模板前后不同时机的钩子 有时候简单的覆盖可能并不能满足开发者复杂的修改需要,在构建时提供的不同时机钩子允许开发者使用C#代码来替换或变更是更灵活自由的方案,我们提供了 BuildTemplateHelper 工具类来便捷的获得三个目录的绝对路径。
钩子介绍 在构建模板中通常需要以下几个阶段的钩子:
使用钩子 为了统一约定,推荐开发者创建位于 Assets/WX-WASM-SDK-V2/Editor/template/plugin.cs 脚本来执行构建模板相关的设计。
# 游戏工程目录 Assets ├─ WX-WASM-SDK-V2 │ ├─ Editor │ │ ├─ template │ │ │ ├─ minigame │ │ │ │ └─ ... │ │ │ └─ plugin.cs # 请创建该文件并编写钩子逻辑 │ │ └─ ... │ └─ ... └─ ... 样例:
c# // plugin.cs using System . IO ; using UnityEngine ; using WeChatWASM ; /// < summary > /// 构建生命周期回调钩子 /// 注意事项: /// 请创建脚本在 Editor (子)目录下; /// 回调钩子请使用 public 声明成员函数 /// </ summary > public class PluginDemo : LifeCycleBase { public override void afterCopyDefault () { // code... Debug. Log ( "afterCopyDefault" ); } public override void beforeCopyDefault () { // 可使用 Exception 阻止继续构建导出 throw new System . Exception ( "Build Failed." ); } public override void beforeCoverTemplate () { // 读取你的自定义模板目录并对其中的资源做动态修改 var tmp = BuildTemplateHelper.CustomTemplateDir; using ( FileStream file = new FileStream ( Path. Combine (tmp, "newFile.js" ), FileMode.Create, FileAccess.Write)) { using ( StreamWriter writer = new StreamWriter (file)) { writer. WriteLineAsync ( "Your Code Content." ); } } // 尽管你在导出期间动态的创建/修改了自定义模板中的资源 // 在导出结束后WXSDK会自动恢复你的修改 } } BuildTemplateHelper介绍 BuildTemplateHelper 为你便捷的提供了各个目录的绝对路径:
c# // wechat-default(标准模板) // 位于 WXSDK 目录下标准模板绝对路径 string baseDir = BuildTemplateHelper.BaseDir; // template(自定义模板) // 游戏工程中 Assets/WX-WASM-SDK-V2/Editor/template/minigame 绝对路径 string templateDir = BuildTemplateHelper.CustomTemplateDir; // wechat/minigame(导出产物) // 开发者在导出面板配置的导出路径的微信开发者工具打开的 minigame(默认) 绝对路径 string outDir = BuildTemplateHelper.DstMinigameDir; 搭配钩子介绍 小节中的不同阶段,可以任意的对你的 wechat-default(标准模板)、template(自定义模板)、wechat/minigame(导出产物) 中进行新的脚本创建、已有脚本中局部代码的文本替换(例如使用正则替换)甚至是图片等资源的变更。
在导出期间修改你的自定义模板,在结束导出后不会真实的影响你的游戏工程内容,WXSDK已经为你还原,这对于你托管项目代码很便捷。
`,38),t=[e];function h(k,r,d,c,g,E){return i(),a("div",null,t)}const u=s(l,[["render",h]]);export{y as __pageData,u as default};
diff --git a/assets/Design_BuildTemplate.md.BwpsT2kQ.lean.js b/assets/Design_BuildTemplate.md.BwpsT2kQ.lean.js
new file mode 100644
index 000000000..62356a9fb
--- /dev/null
+++ b/assets/Design_BuildTemplate.md.BwpsT2kQ.lean.js
@@ -0,0 +1 @@
+import{_ as s,c as a,o as i,a4 as n}from"./chunks/framework.Br2U662V.js";const p="/minigame-unity-webgl-transform/assets/buildtemplateprocess.BJDyZOCI.png",y=JSON.parse('{"title":"配置构建模板","description":"","frontmatter":{},"headers":[],"relativePath":"Design/BuildTemplate.md","filePath":"Design/BuildTemplate.md"}'),l={name:"Design/BuildTemplate.md"},e=n("",38),t=[e];function h(k,r,d,c,g,E){return i(),a("div",null,t)}const u=s(l,[["render",h]]);export{y as __pageData,u as default};
diff --git a/assets/Design_CompressedTexture.md.TGKkGaTi.js b/assets/Design_CompressedTexture.md.TGKkGaTi.js
new file mode 100644
index 000000000..be0705f48
--- /dev/null
+++ b/assets/Design_CompressedTexture.md.TGKkGaTi.js
@@ -0,0 +1,16 @@
+import{_ as t,c as a,o as e,a4 as s}from"./chunks/framework.Br2U662V.js";const i="/minigame-unity-webgl-transform/assets/compressedTexture02.BVxh_oYK.png",n="/minigame-unity-webgl-transform/assets/cm-texture1.Dy62LOjy.png",m=JSON.parse('{"title":"微信小游戏压缩纹理工具2.0(Beta)","description":"","frontmatter":{},"headers":[],"relativePath":"Design/CompressedTexture.md","filePath":"Design/CompressedTexture.md"}'),d={name:"Design/CompressedTexture.md"},r=s('微信小游戏压缩纹理工具2.0(Beta) 概述 早期 Unity(2018-2020) 不支持对 ASTC 纹理格式进行导出,因此在移动端中无法充分利用 GPU 完成硬件的解码渲染。为弥补这一缺陷,微信 Unity SDK 提供压缩纹理按需加载的能力工具。使用该工具将对项目获得如下增益:
降低 bundle 体积,资源按需加载,加快游戏运行进度 压缩纹理工具将纹理资源从 Bundle 中分离单独托管,因此 Bundle 体积将变小,这有助于加快游戏运行进度。对于被分离的纹理资源将在游戏实际的使用过程中按渲染需要动态加载。
使用压缩后的纹理本身将节约更多的内存空间,这对于内存吃紧的游戏至关重要。微信压缩纹理工具将对同一个纹理资源生成多种不同格式的压缩纹理(如ASTC、DXT……),在游戏运行中如需按需加载,根据实际运行设备 GPU 下载可被识别的压缩纹理。对于资源体积而言将更小,由 GPU 实现硬件解码,效率更高。
使用建议 Unity引擎自带压缩纹理:
更统一的工作流;ASTC能支持最近3-4年大部分机型;但PC端不支持ASTC依然需要解压。
微信小游戏压缩纹理工具:
支持不同平台的自适应(ETC2,ASTC,DXT);同时纹理从ab中剥离出来,使得ab占用内存更小。
建议:
如引擎版本高于2021, 可使用引擎自身的ASTC压缩格式(移动端覆盖率较广,PC微信、微信开发者工具将软解为RGAB32)。对于重度游戏(如MMO、SLG等)内存压力大时,可结合使用WXAssetBundle减少ab体积造成的文件内存
低版本引擎(2018-2020)应使用 微信UnitySDK压缩纹理工具 进行处理。
Unity 版本支持问题 压缩纹理工具对于 Unity 2019、2020、2021 的部分版本有支持,目前已知一些版本无法使用(如 2021.3.x 、 2020.3.36 等不可用)。为了确保压缩纹理工具的顺利进行,建议开发者根据 年份大版本 的基础上选用我们已经验证可行的 Unity 版本:2019.4.28f1c1 、2020.3.10f1c1、2021.2.18f1c1 ,使用新的 Unity 版本后需要重新构建 Bundle 。
Unity引擎自带压缩纹理 微信小游戏压缩纹理工具 版本支持 Unity 2019支持部分;Unity 2020支持部分格式;Unity 2021支持 2019、2020、2021均有版本支持 格式支持 Unity 2019支持DXT等;Unity 2020支持DXT、ETC,但不支持ASTC;Unity 2021支持多数 DXT、ASTC、ETC均支持 按设备加载 不支持 支持
使用说明 请务必确保使用压缩纹理工具时,导出的游戏工程来自 同版本 的 微信 Unity SDK
主要的执行过程如下图所示:
1.安装 Node.js 下载并安装 Node.JS 并检查环境变量是否生效。
新版本已不再依赖 Node.js。
2.构建 Bundle 文件 项目中若使用 bundle 文件,需先构建 AB包。请勿开启 crc 对 bundle 进行校验。
构建前的纹理格式配置说明: 纹理资源的 WebGL Settings 的 Format 配置项支持列表:
Format 支持情况 R 8 / R 16 bit 支持 RGBA Crunched DXT5|BC3 不支持 RGB Crunched DXT1|BC1 不支持 RGBA Compressed DXT5|BC3 支持 RGB Compressed DXT1|BC1 支持 Alpha 8 支持 RGBA Compressed ETC2 8 bits 不支持 RGB Compressed ETC2 4 bits 支持 RGB Compressed ETC 4 bits 请勿使用 资源占位符专用,全游戏工程请勿使用! ASTC 请参考配置说明 - - RGB(A) Compressed BC7 支持 RGBA 32 bit 支持
ASTC格式配置说明: ASTC 是多数移动设备中游戏运行的主要支持的纹理格式,因此也是微信小游戏环境下主要使用到的压缩的纹理资源。
在 2021版本 Unity 纹理资源的 WebGL Settings 的 Format 配置项中,工具支持识别 RGB(A) Compressed ASTC 8x8、6x6、5x5、4x4 block 这三种压缩格式,其余格式请勿设置,并且不支持 ASTC HDR 系列的格式。
若以上述4种格式配置后,最终生成的多份格式资源中,ASTC 资源将保持对应的 Block Size。值得注意的是,默认推荐使用 Block Size 8x8 格式,4x4 最清晰内存占用也会升高,开发者应根据实际调试后运行效果按需配置。
3.导出游戏 点击微信小游戏 - 转换小游戏 - 导出WEBGL并转化为小游戏 导出游戏工程。请注意!任何时候当 微信Unity SDK 更新后,均需要重新执行该步骤(导出游戏工程)再使用同版本的压缩纹理工具完成后续操作,不可混版本使用 。
4.执行压缩纹理 点击 微信小游戏 - 包体瘦身--压缩纹理 ,可点击 打开bundle配置面板 查看识别情况,并按需忽略部分不希望执行压缩纹理的bundle资源,点击 处理资源 开始处理。
调试模式 将只生成 ASTC 格式(开发者工具中使用PNG资源,移动设备使用 ASTC格式资源),调试结束后可再次选用全量模式(默认采用增量逻辑不会额外增加处理时间)
该步骤根据项目实际情况不同,处理时间也会有差异,执行完成后请留意控制台提示信息,不可存在多个警告消息。
5.上传CDN 执行完上述步骤后,将 webgl-min 目录中的资源上传至 CDN 服务器中,如 Assets 目录、StreamingAssets目录、xxx.webgl.data.unityweb.bin.txt 等文件。
WebGL2.0 支持说明(Beta) 微信纹理压缩目前已支持WebGL2.0模式下的Gamma与Linear颜色空间渲染,但仅支持2019、2020、2021 3个年限中部分版本,其中2019必须使用Unity与微信合作的Instant Game版本 ,其余年限跟随微信纹理压缩支持版本进行选择。该能力仍在兼容一些特殊的应用场景,开发者使用后需要进行详细的真机测试。
忽略配置说明 对于微信压缩纹理工具处理后部分资源渲染效果较差、甚至无法处理的情况,开发者使用忽略处理能力完成对资源的保留在AB包内,从 微信压缩纹理 - 打开配置面板 进入配置页,默认情况下配置页面中将扫描当前项目所有可被处理的AB包资源,对于AB包的忽略直接在右侧 忽略 勾选项选中后保存即可。 有时忽略整个AB包并不是一种好的策略,仅仅是AB包内部分纹理资源渲染不佳,此时若已经执行过微信压缩纹理能力时,扫描的资源将包含AB包内的单个纹理资源信息,可通过右上角搜索栏检索快速查找对应的纹理资源进行忽略设置,保存后只需再次执行即可。若此前从未执行过微信压缩纹理,需要点击 解包纹理 按钮,等待完全解包后可进行纹理的配置操作,该过程等同执行微信压缩纹理的「阶段一」,大型工程可能花费一些时间。
首资源包优化说明 位于 微信小游戏转换工具面板 - 首资源包优化 能力隶属于微信压缩纹理工具的扩展范畴。该功能能够将首资源包中 Unity Editor 默认打包的资源(但游戏从未使用过)进行剔除,从而再次降低首资源包体积,该功能可以在不开启微信压缩纹理工具的情况下使用。 默认情况下无需开发者进行手动的配置(工具已经能够识别多数Unity Editor的无用资源),但该能力仍然允许开发者进行手动的进行资源选择,来自定义剔除。请注意当开发者手动配置时需要自行判断资源是否是游戏中的必要资源,不慎剔除将导致游戏的渲染异常。
新版本异常回退说明 微信纹理压缩升级了全新的内核程序,尽管发布前进行了多数Unity年限版本与常见机型的测试,目前仍处于初期测试使用,若使用期间存在异常影响正常的游戏发布可前往issues提出问题,并使用上一代稳定版微信纹理压缩包(旧) 导入工程后采用旧版本完成游戏发布。旧版本使用指引请参阅:微信压缩纹理使用说明(旧)
原理解释 微信纹理压缩工具底层原理是将bundle内纹理资源分离,将资源指针替换至原bundle内,分离出的资源将被处理成多种不同GPU所支持的纹理格式托管至CDN中,游戏实际运行时将劫持渲染时根据资源指针以及当前设备GPU所支持的纹理格式进行远程加载,成功加载立即上传GPU后将从系统内存释放。这样的工作原理即做到了不同硬件所支持的纹理格式按需加载,又相比于bundle全部加载至内存时占用过多的系统内存。经过微信小游戏团队测试,该工具能够降低游戏的运行时内存情况,不同的游戏之间使用的场景、纹理差异降低值是不相同的。
Q&A 1.生成的纹理太大 PC端上预览的时候展示的是PNG图片会比较大,手机上用的是带txt后缀的,如astc.txt, 这些文件压缩率很高,注意正式环境CDN一定要开启Brotli或者Gzip,这样加载的时候纹理就会很小。速度快很多。建议优先使用Brotli。
2.资源上传至CDN的注意事项 上传至CDN时,请注意要按二进制传输,强制storebinary,如果按文本传输也会出现加载回来的图片成黑色。
3.非4倍数的资源处理底层逻辑 移动设备中大多数使用 ASTC 作为主要的纹理资源格式,ASTC 是不受纹理资源高宽影响的,因此非 4 倍数底层逻辑处理并不会对移动设备上的表现有差异。而对于 DXT 格式是 PC 小游戏中主要的纹理资源格式,该格式是要求高宽必须为 4 的倍数,微信纹理压缩工具在资源处理的过程中识别了资源能否正确的被压缩处理,并在渲染期间做了兜底的渲染策略,在 PC 的表现上,若资源支持以 DXT 格式,则将采用 DXT 渲染,否则遵循兜底策略,其格式优先级为: ASTC、ETC2、DXT、PNG,最差的情况将使用 PNG 格式渲染。
4.Node.js异常处理 压缩纹理工具执行需要依赖 Node.js 解释器,若执行前已安装 Node.js 但执行时提示未找到则需手动填入本机 Node.js 路径。请将 Node.js 的绝对路径填写至 Assets/WX-WASM-SDK/Editor/TextureEditor/WXAssetsTextTools.cs 文件的 NODE_PATH 变量中。若开发者使用API调用执行,可对该变量进行直接赋值。
5.分离纹理后各自单独下载是否会增加下载开销? 不会。标准的CDN服务会支持http2协议,因此看似多条的请求背后系统仅会创建1条TCP/IP链路,所以并不会增加额外的请求开销。宏观来说你开启了CDN压缩情况下,游戏所需资源下载的总量没变、链接次数没变,却享受了不同设备按需使用纹理格式的能力。
6.MacOS系统执行报错 “'System.Drawing.GDIPlus' threw an exception” 因为 Unity 自带 Mono 配置错误 libgdiplus.dylib 文件路径。有两种解决方案选择其一即可。
解决方案一: 本地安装官方 Mono 后,代码配置微信压缩纹理工具用于执行的 Mono 解释器完整路径。
c# // 在合理的时机进行路径配置: # if UNITY_EDITOR_OSX WXAssetsTextTools.MONO_PATH = "/usr/bin/mono" ; // 本机安装的 Mono 解释器完整路径 # endif 解决方案二: 先下载 libgdiplus.dylib 文件后,将其放在 UnityEditor /Applications/Unity/Hub/Editor/{$Unity_Editor_Version}/Unity.app/Contents/MonoBleedingEdge/lib/libgdiplus.dylib 路径下,并编辑 /Applications/Unity/Hub/Editor/{$Unity_Editor_Version}/Unity.app/Contents/MonoBleedingEdge/etc/mono/config 文件,将 target= .../libgdiplus.dylib 路径内容均变更为下载文件的存放完整路径,重启 Unity Editor 即可。
微信压缩纹理API介绍 为方便开发者构建个性化的工程导出能力,微信压缩纹理工具提供了相应的 API 调用接口,开发者可以在游戏内自助构建游戏导出脚本,完成发布上传前的自动化操作。
提示:为简化调用,忽略ab、工程路径等数据均来自面板配置此处不提供相应参数传入,面板配置后将被存盘记录无需每次执行前进行配置。
WXAssetsTextTools.CompressText( ... ) void WXAssetsTextTools.CompressText(Action<bool, string> complete = null, string bundleDir = null, string outBundleDir = null, bool debug = false, bool force = false)
说明 执行微信压缩纹理流程,该函数为异步函数。该方法对应【包体瘦身--压缩纹理】面板中「处理资源」按钮的执行,其中小游戏工程导出目录路径来自【转换小游戏】面板中配置。
参数 参数 类型 说明 complete Action 执行结束的回调函数,形参1(bool) 返回执行是否成功,形参2(string)返回执行错误时的错误提示信息。 bundleDir string 可缺省,若存在独立的AB包目录,则此处填写目录的绝对路径。 outBundleDir string 可缺省,若填写bundleDir则不可省略,独立AB包处理后的输出目录。 debug bool 可缺省,默认全量生成(false),true时仅生成ASTC格式纹理。 force bool 可缺省,默认遵循增量逻辑(false),true时将强制生成(已生成资源仍然生成并覆盖)。
例子:
c# WXAssetsTextTools. CompressText (( result , msg ) => { if (result) { Debug. Log ( "微信压缩纹理转换完成!" ); } else { Debug. LogError (msg); } }, null , null , false , false ); WXAssetsTextTools.GetAssetBundles( ... ) void WXAssetsTextTools.GetAssetBundles(Action<string[]> callback = null, string bundleDir = null)
说明 获取微信压缩纹理工具所能扫描到的符合条件的AB包路径数组。相同参数情况下,所扫描到的资源列表则为实际可被执行处理的资源。
参数 参数 类型 说明 callback Action 扫描结束的回调函数,形参(string[]) 返回扫描到的ab包资源绝对路径。 bundleDir string 可缺省,若存在独立的AB包目录,则此处填写目录的绝对路径。
`,88),l=[r];function o(h,p,c,k,b,u){return e(),a("div",null,l)}const E=t(d,[["render",o]]);export{m as __pageData,E as default};
diff --git a/assets/Design_CompressedTexture.md.TGKkGaTi.lean.js b/assets/Design_CompressedTexture.md.TGKkGaTi.lean.js
new file mode 100644
index 000000000..d157c90ba
--- /dev/null
+++ b/assets/Design_CompressedTexture.md.TGKkGaTi.lean.js
@@ -0,0 +1 @@
+import{_ as t,c as a,o as e,a4 as s}from"./chunks/framework.Br2U662V.js";const i="/minigame-unity-webgl-transform/assets/compressedTexture02.BVxh_oYK.png",n="/minigame-unity-webgl-transform/assets/cm-texture1.Dy62LOjy.png",m=JSON.parse('{"title":"微信小游戏压缩纹理工具2.0(Beta)","description":"","frontmatter":{},"headers":[],"relativePath":"Design/CompressedTexture.md","filePath":"Design/CompressedTexture.md"}'),d={name:"Design/CompressedTexture.md"},r=s("",88),l=[r];function o(h,p,c,k,b,u){return e(),a("div",null,l)}const E=t(d,[["render",o]]);export{m as __pageData,E as default};
diff --git a/assets/Design_CustomLoading.md.e1p9A-0D.js b/assets/Design_CustomLoading.md.e1p9A-0D.js
new file mode 100644
index 000000000..273db17cc
--- /dev/null
+++ b/assets/Design_CustomLoading.md.e1p9A-0D.js
@@ -0,0 +1,104 @@
+import{_ as s,c as i,o as a,a4 as n}from"./chunks/framework.Br2U662V.js";const h="/minigame-unity-webgl-transform/assets/loading_default.CgcqniMh.png",l="/minigame-unity-webgl-transform/assets/loading_demo.BSF4nkPk.jpg",k="/minigame-unity-webgl-transform/assets/loading_design.CFXQxkuH.jpg",C=JSON.parse('{"title":"启动封面","description":"","frontmatter":{},"headers":[],"relativePath":"Design/CustomLoading.md","filePath":"Design/CustomLoading.md"}'),p={name:"Design/CustomLoading.md"},t=n(`启动封面 由于Unity WebGL启动加载需要一定时间,因此需要使用视频或图片等内容作为过渡以留住玩家。Unity Loader默认使用图片+进度信息,铺满全屏呈现。
开发者可自定义以下内容
替换加载图片/视频 加载文案及样式 进度条样式 封面自动隐藏时机 完整配置 转换插件配置 bgImageSrc: 启动封面图;-- $BACKGROUND_IMAGE VideoUrl: 启动视频;-- $LOADING_VIDEO_URL HideAfterCallMain: 是否callmain完成后立即隐藏封面;-- $HIDE_AFTER_CALLMAIN game.js配置 样式配置未提供对应的转换插件配置入口 ,需要修改unity工程中,小游戏模板wechat-default/game.js
js hideAfterCallmain : $HIDE_AFTER_CALLMAIN, // 是否需要callmain结束后立即隐藏封面视频 // 加载页配置项 loadingPageConfig : { totalLaunchTime : 15000 , // 默认总启动耗时,即加载动画默认播放时间,可根据游戏实际情况进行调整 /** * !!注意:修改设计宽高和缩放模式后,需要修改文字和进度条样式。默认设计尺寸为667*375 */ designWidth : 0 , // 设计宽度,单位px designHeight : 0 , // 设计高度,单位px scaleMode : '' , // 缩放模式, 取值和效果参考,https://docs.egret.com/engine/docs/screenAdaptation/zoomMode // 以下配置的样式,尺寸相对设计宽高 textConfig : { firstStartText : '首次加载请耐心等待' , // 首次启动时提示文案 downloadingText : [ '正在加载资源' ], // 加载阶段循环展示的文案 compilingText : '编译中' , // 编译阶段文案 initText : '初始化中' , // 初始化阶段文案 completeText : '开始游戏' , // 初始化完成 textDuration : 1500 , // 当downloadingText有多个文案时,每个文案展示时间 // 文字样式 style : { bottom : 64 , height : 24 , width : 240 , lineHeight : 24 , color : '#ffffff' , fontSize : 12 , } }, // 进度条样式 barConfig : { style : { width : 240 , height : 24 , padding : 2 , bottom : 64 , backgroundColor : '#07C160' , } }, // 一般不修改,控制icon样式 iconConfig : { visible : true , // 是否显示icon style : { width : 64 , height : 23 , bottom : 20 , } }, // 加载页的素材配置 materialConfig : { // 背景图或背景视频,两者都填时,先展示背景图,视频可播放后,播放视频 backgroundImage : '$BACKGROUND_IMAGE' , // 背景图片,推荐使用小游戏包内图片;当有视频时,可作为视频加载时的封面 backgroundVideo : '$LOADING_VIDEO_URL' , // 加载视频,网络url iconImage : 'images/unity_logo.png' , // icon图片,一般不更换 } }, 下面根据配置介绍两种加载效果的实现
默认效果 实现默认效果很简单,开发者只需在导出时配置启动素材即可
所需配置项
js bgImageSrc : 启动封面图; -- $BACKGROUND_IMAGE VideoUrl : 启动视频; -- $LOADING_VIDEO_URL HideAfterCallMain : 是否callmain完成后立即隐藏封面; -- $HIDE_AFTER_CALLMAIN loadingBarWidth : 加载进度条宽度; -- $LOADING_BAR_WIDTH 定制效果 启动loader提供的默认加载界面为了契合不同游戏,做得相对通用,但游戏可能会存在定制启动loading的需求,以达到和游戏更贴近的体验。
小游戏表现
设计稿 设计尺寸:1600*720
js loadingPageConfig : { totalLaunchTime : 15000 , // 默认总启动耗时,即加载动画默认播放时间,可根据游戏实际情况进行调整 designWidth : 1600 , designHeight : 720 , scaleMode : scaleMode.fixedHeight, textConfig : { firstStartText : '' , // 首次启动时提示文案 downloadingText : [ '红中在手,天下我有' ], // 加载阶段循环展示的文案 compilingText : '牌从门前过,不如摸一个' , // 编译阶段文案 initText : '牌从门前过,不如摸一个' , // 初始化阶段文案 completeText : '牌从门前过,不如摸一个' , // 初始化完成 textDuration : 1500 , // 当downloadingText有多个文案时,每个文案展示时间 style : { bottom : 115 , height : 45 , width : 1045 , lineHeight : 45 , color : '#ffffff' , fontSize : 28 , } }, barConfig : { style : { width : 1045 , height : 15 , padding : 2 , bottom : 78 , backgroundColor : '#66b71f' } }, materialConfig : { // 背景图或背景视频,两者都填时,先展示背景图,视频可播放后,播放视频 backgroundImage : 'images/background.jpg' , iconImage : 'images/unity_logo.png' } } js // https://docs.egret.com/engine/docs/screenAdaptation/zoomMode export const scaleMode = { noBorder: 'NO_BORDER' , // 常用之一,不留黑边 exactFit: 'EXACT_FIT' , fixedHeight: 'FIXED_HEIGHT' , // 常用之一,高度适配 fixedWidth: 'FIXED_WIDTH' , // 常用之一,宽度适配 showAll: 'SHOW_ALL' , fixedNarrow: 'FIXED_NARROW' , fixedWide: 'FIXED_WIDE' , } 定制微信小游戏的 URP 管线 本文档主要说明如何在 Unity 官方 URP 管线基础上,定制适合微信小游戏的 URP 管线。 URP 是 Unity 通用渲染管线,支持移动端、PC、WebGL 平台的游戏开发,它包含的功能很全面也很强大。 但对于大部分微信小游戏,有些功能可能是用不上,诸如延迟渲染、XR、多光源管理等。直接用官方 URP 管线,那些用不到的功能在运行时可能也会有性能开销,因此,将那些游戏用不到的功能在编译期就去掉,对运行时性能会有提升。 定制 URP 管线除了具备 C# 和 Shader 相关的编程知识,还要对渲染管线有一定了解。 首先需要 本地化 URP 包 本地化 URP 包 首先将官方的 URP 包本地化,本地化后我们可以自由地定制化 URP,Unity 也支持从本地加载 URP 相关的 Package 包 这里假设 Unity 游戏项目工程已经安装好 URP,并且已经切换到 WebGL 平台,使用官方 URP 版本进行游戏开发 打开 Unity Editor 后,点开 Window 菜单,并选中 Package Manager 打开 Package Manager 窗口 选择 Packages:In Project,在 Packages - Unity 一栏显示的是 当前项目安装的 官方 Packages 安装 URP后,列表会有 Universal RP项,选中,面板右测会显示 URP版本信息,右小角有 Remove 按钮 除了 Universal RP包,URP 还会安装其他依赖包,主要有 Core RP Library 和 Shader GraphCore RP Library 是 URP 依赖的基础代码包Universal RP 是 URP 本身的代码包Shader Graph 是 Shader 可视化编辑器的包 选择 Packages:Unity Registry,才会看到 Core RP Library 和 Shader Graph 等包的情况 定制 URP 主要需要修改 Universal RP 和 Core RP Library 这两个包 这里需要将 Universal RP 和 Core RP Library 这两个包从项目工程的缓存目录里拷贝出来 找到 项目工程的 Library/PackageCache/ 文件夹 找到 com.unity.render-pipelines.universal@12.1.10 和 com.unity.render-pipelines.core@12.1.10 两个子文件夹 这里以 URP 12.1.10 版本 (配套Unity 2021.3.19),其他 URP版本的路径是差不多的,就是 @ 带的版本号不一样 将这两个子文件夹拷贝到工程目录外的一个本地文件夹 (这里是放 D:/custom_packages/,路径随意,只要不要放到工程目录下即可) 在 Package Manager 窗口找到 Universal RP 选中,然后点击面板右下角的 Remove 按钮,移除掉官方的 URP版本 除了 Universal RP包,Core RP Library 和 Shader Graph包也会同时被移除 稍等一会,官方 URP 包就会被移除,此时 Unity Game 和 Scene 视图可能显示粉红色的渲染异常,这是正常现象,不用担心 导入本地的 Core RP Library包 在 Package Manager 窗口,点击左上角 + 号按钮,在弹出列表选择 Add package from disk 在弹出的 Select package on disk 窗口,选择 D:/custom_packages/com.unity.render-pipelines.core@12.1.10/package.json文件打开 导入本地的 Universal RP包 再次点击 左上角 + 号按钮,选择 D:/custom_packages/com.unity.render-pipelines.universal@12.1.10/package.json文件打开 注意 需要先导入本地的 Core RP Library,然后再导入Universal RP. 顺序不能反! (否则会自动引入官方的Core RP Library包) 当导入完成后,Unity Game 和 Scene 视图得渲染应该会恢复正常的 此时在 Package Manager 窗口 选择 Packages:In Project, 在 Packages - Other 一栏会看到Core RP Library 和 Universal RP 此时本地化 URP 包已经完成了,下一步可以在本地的包定制 URP 如果此时 Unity Editor 有些 warning 甚至 error 的日志,可能和替换 URP 包有关系,一般重启一下 Editor 就好了 接下来需要准备条件编译宏 准备条件编译宏 为什么要用条件编译宏来定制代码 ? 其实不用宏也可以定制本地化的 URP 包,但这样定制会影响到所有平台,而加了 WebGL 平台相关的宏,那么只会影响到 WebGL 平台 有了编译宏可以保留 原来的 URP 的代码,也方便知道自己修改了哪些内容 需要分别对 C# 脚本 和 Shader HLSL 代码 增加 微信小游戏专用宏 WX_PERFORMANCE_MODE 在 C# 脚本增加宏定义WX_PERFORMANCE_MODE首先打开 Unity,在 Edit 菜单选择 Project Settings 打开该窗口 然后在Project Settings 窗口选择 Player项,在 Player页选择 WebGL settings 标签页 在该标签页下找到 Other Settings 的 Scripting Define Symbols 点击+号,添加宏WX_PERFORMANCE_MODE,然后点击Apply 让其生效 那么在 C# 脚本环境就会有宏WX_PERFORMANCE_MODE 的定义 在 Shader HLSL 代码增加宏定义WX_PERFORMANCE_MODE这里采用了一种取巧的方式来定义(Unity 2021.3 没有定义 Shader HLSL 全局宏的接口,如果后面版本有相关的接口,那会方便很多) 在 com.unity.render-pipelins.core@12.1.10/ShaderLibrary/Common.hlsl 和 com.unity.render-pipeline.universal@12.1.10/ShaderLibrary/Input.hlsl 这两个文件的开头新增以下代码: c #ifndef WX_PERFORMANCE_MODE #if ( defined ( SHADER_API_GLES ) || defined ( SHADER_API_GLES30 ) || defined ( SHADER_API_GLES3 )) #define WX_PERFORMANCE_MODE 1 #else #define WX_PERFORMANCE_MODE 0 #endif #ifndef SHADER_API_MOBILE #define SHADER_API_MOBILE WX_PERFORMANCE_MODE #else #if ! SHADER_API_MOBILE && WX_PERFORMANCE_MODE #undef SHADER_API_MOBILE #define SHADER_API_MOBILE WX_PERFORMANCE_MODE #endif #endif #endif 这样,就可以在 C# 代码 和 Shader HLSL 代码 通过宏WX_PERFORMANCE_MODE来定制代码 c #if WX_PERFORMANCE_MODE // 表示 微信 WebGL 平台 ... #endif #if ! WX_PERFORMANCE_MODE // 表示 非微信 WebGL 平台 ... #endif 注意 1:Shader HLSL 的 WX_PERFORMANCE_MODE 不是 WebGL 平台特有的,而是通过 SHADER_API_GLES* 宏来开启的,除了 WebGL 平台会启用 SHADER_API_GLES* 宏,还有 安卓 GLES 平台也会启用这个宏 注意 2:Unity Editor 默认用渲染图形 API 是 DirectX,而不是 GLES,因此在 Editor 下,HLSL 的宏 WX_PERFORMANCE_MODE 是不生效的,而 C# 的是生效的 注意 3:上述的代码除了启用了 WX_PERFORMANCE_MODE宏,还会启用SHADER_API_MOBILE宏 SHADER_API_MOBILE 宏是 Unity 对移动平台的一个优化项,在 WebGL 平台是没有开启这一项优化,这里顺带把它开启了 接下来,可以定制本地化 URP 管线 定制本地化 URP 管线 定制 URP 管线一般而言,是具体项目具体分析的,对于微信平台的小游戏,有一些共同点是可以参考的 这里列举一些微信小游戏可考虑优化的功能: Deferred 延迟渲染 和 GBuffer 相关Pass 后处理,例如 FilmGrain(胶片颗粒)、PaniniProjection(圆柱状投影)、ChromaticAberration(颜色偏移后处理)等 XR 相关功能 (有相关 XR 宏,也可以再用 WX_PERFORMANCE_MODE 宏关闭) Additional Lights 额外的光源 (基本一个主方向光就够了) Clustered Rendering 光照分簇渲染 (多光源分簇渲染,基本上不上) Reflection Probe 反射探头 (可以简化) Light Probe 光照探头 (可以简化) 材质 UnityPerMaterial 属性 (用不到的属性可以剔除掉) Lightmap 光照贴图 (可以简化) Shader 优化 (多余的 Uniform 变量、半精度、简化计算等) 简化阴影 Shadow Cascades (可以简化) Light Cookie (根据项目需要,看是否去掉) ScreenSpaceShadows、ScreenSpaceOcclusion (屏幕空间阴影、遮蔽,根据项目需要,看是否去掉) Motion Vector 相关 (根据项目需要,看是否去掉) Decal 贴花 (根据项目需要,看是否去掉) Fog 雾效 (根据项目需要,看是否去掉) ColorGradingLutPass (根据项目需要,看是否去掉) UseOptimizedStoreActions 设置 NormalReconstruction (根据项目需要,看是否去掉) Debug 代码 DebugHandler、DebugDisplaySettingsUI、DrawGizmos、DrawWireOverlay (Debug代码,去调) 除了上面列举的功能,还可以根据项目类型或项目需要简化或去掉 URP 一些功能 下面是一个 [供参考的 URP 定制版本](#供参考的 URP 定制版本) 供参考的 URP 定制版本 开发者请联系 小游戏客服助手 获取微信定制版的 URP 源码 这是基于 Unity 2021.3.19 的 URP 12.1.10 版本定制的渲染管线,主要是用来参考如何定制 URP 管线, 这个 URP 版本是基于大部分微信小游戏的渲染需要来定制的,主要修改有以下这些: 不影响 GPU Instancing 和 SRP Batcher 只支持一盏实时方向光,裁剪 Additional Light 额外的光照 裁剪 _MainLightOcclusionProbes 裁剪 _MainLightLayerMask, 默认使用 DEFAULT_LIGHT_LAYERS 只支持最基础的 Lightmap,裁剪支持 Directional Lightmap 和 Dynamic Lightmap 简化级联阴影 CSM 修改 MainLightShadowCasterPass.cs 去掉 SetEmptyMainLightCascadeShadowmap 额外开销 半透明物体投射阴影,会被当作不透明物体 CSM 最多支持 2 级 (默认是 4 级的) 裁剪软阴影 裁剪 _ShadowBias 设置阴影偏移 裁剪 ShadowFade 裁剪 MixRealtimeAndBakedShadows 裁剪 BEYOND_SHADOW_FAR 裁剪 _MainLightShadowParams 简化了 UnityPerMaterial 材质 (包括 UnlitInput、SimpleLitInput、LitInput、BakedLitInput 的) TransformObjectToWorldNormal 和 TransformWorldToObjectNormal 使用 UNITY_ASSUME_UNIFORM_SCALING 版本 只支持 unity_SpecCube0,裁剪 unity_SpecCube1,unity_SpecCube0_HDR 和 unity_SpecCube1_HDR, 裁剪 ReflectionProbe Bleed 和 BoxProjection 裁剪 _GlossyEnvironmentColor、_GlossyEnvironmentCubeMap 和 _GlossyEnvironmentCubeMap_HDR 裁剪 unity_ProbesOcclusion ( 去掉了 Shader HLSL 对应的 uniform 变量 ) 裁剪 Alpha Test 镂空 (自己写的 Shader 可以支持镂空,这里是指 URP 自带的 Shader 裁剪了 镂空功能) 裁剪 Fog 雾效 裁剪 Deferred 延迟渲染 和 GBuffer 相关Pass 裁剪 Decal 贴花 裁剪 _DETAIL 细节纹理 裁剪 Light Cookie 裁剪 clearCoatMask 和 clearCoatSmoothness 清漆效果 裁剪 ColorGradingLutPass 裁剪 ClusteredRendering 裁剪 XR 裁剪 RenderGraph(代码用 WX_PERFORMANCE_MODE 屏蔽了) 裁剪 MotionVector 运动向量或运动模糊 裁剪 NormalReconstruction 法线重建 禁用了部分不常用的后处理(FilmGrain、DepthOfField、CameraMotionBlur、PaniniProjection 等),只保留 Bloom 等少数后处理 (后处理慎用) 裁剪 ScreenSpaceShadows、ScreenSpaceOcclusion 裁剪 _Surface 设置表面的类型 (是否不透明) 裁剪 unity_RenderingLayer 裁剪 unity_LODFade 裁剪 _AmbientOcclusionParam 裁剪 _GlobalMipBias 裁剪 _ScaledScreenParams 裁剪 unity_WorldTransformParams 裁剪 unity_OrthoParams(正交投影相机需要注意) 裁剪 Camera renderScale (相机缩放会引入额外的 Pass) 裁剪 UseOptimizedStoreActions 设置 SpeedTree7Passes 和 SpeedTree8Passes 裁剪 dithering LOD transition Shader HLSL 部分变量全精度改为半精度 (例如 normalWS 类型从 float3 改为 half3 ) Shader HLSL 其他的一些修改 用 LinearToGamma22 替代 LinearToSRGB 简化了 ReflectivitySpecular 函数 简化了 DirectBRDFSpecular 函数 简化了 VFXCalcPixelOutputForward 函数 简化 SubtractDirectMainLightFromLightmap 函数 去掉 _SubtractiveShadowColor 影响 裁剪 DEBUG_DISPLAY、 DebugHandler、DebugDisplaySettingsUI、DrawGizmos、DrawWireOverlay 所有 C# 和 Shader HLSL 代码改动 都有 WX_PERFORMANCE_MODE 来做条件编译,改动详情可参考源代码 微信 URP 定制版本的性能数据对比 使用 URP SimpleLit Shader 的测试场景,静置如下图: Perfog 统计的数据 (设备 iPhone X) ,定制版本的 GPU利用率从 50%下降到 38.2%,降幅达到 23%,且 Shader半精度的利用率也有所提高 版本 FPS GPU 利用率% 半精度利用率% 全精度利用率% Total CPU 利用率% 官方URP 59.8 50 11.92 35.24 23 定制URP 59.9 38.2 8.87 45.5 23.1
使用 URP Lit Shader 的测试场景,静置如下图: Perfog 统计的数据 (设备 iPhone X) ,定制版本的 GPU利用率从 70.8%下降到 51.1%,降幅达到 27.8%,且 Shader半精度的利用率也有所提高 版本 FPS GPU 利用率% 半精度利用率% 全精度利用率% Total CPU 利用率% 官方URP 59.8 70.8 5.88 43.72 22.9 定制URP 59.9 51.1 8.59 35.39 23.2
注意事项 开发者使用的 Unity 版本 和 URP 版本可能不一样,不能拿微信定制的 URP 直接用的,但是 即使开发者用的 URP 版本和微信定制的 URP版本一致,有需要根据项目实际情况,来决定是否直接使用微信定制的版本 微信定制的 URP 版本目前没有对 Shader 变体做剔除的,因为 .shader 文件非 HLSL部分 不能用WX_PERFORMANCE_MODE宏来控制,因此 Shader 变体这部分开发者可以在定制的过程中剔除掉不需要的功能 例如 fog雾效不会用到,可以手动在 .shader 将相关的 pragma指令删除 使用了定制的 URP 版本后 ,可以切回官方的 URP 包吗 ? 可以,先把本地的 URP包移除掉,然后通过 Package Manager 窗口的 Add package by name,输入com.unity.render-pipelines.universal 即可 微信定制的 URP 12.1.10 版本对应 Unity 2021.3.19,其他 Unity 版本可以直接拿来用吗 如果是 Unity 2021.3.19 ~ 23,URP 版本是很接近的,如果这里给出的参考版本满足开发者需要,可以拿来用 其他 Unity 版本不一样 或者 不满足渲染需要,建议基于当前 Unity版本 的 URP 进行定制,可以借鉴里面定制的方法或思路 上述定制的 URP 版本 是否适用于 App 移动端 平台 ? 定制版本的 URP 版本和 官方 URP 的渲染结果是否一致 ? 如果使用的功能是定制 URP 支持的,那么渲染结果基本一致的,如果渲染差异比较大,那么应该是使用了定制 URP 裁剪掉的功能 参考 ',23),o=[d];function h(c,p,k,g,u,P){return e(),l("div",null,o)}const E=i(r,[["render",h]]);export{R as __pageData,E as default};
diff --git a/assets/Design_CustomURP.md.DO3qEFih.lean.js b/assets/Design_CustomURP.md.DO3qEFih.lean.js
new file mode 100644
index 000000000..d1b5a190d
--- /dev/null
+++ b/assets/Design_CustomURP.md.DO3qEFih.lean.js
@@ -0,0 +1 @@
+import{_ as i,c as l,o as e,a4 as a}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/custom_urp_pkgs.DenHdfcL.png",s="/minigame-unity-webgl-transform/assets/custom_urp_case1.agZ3pgEK.jpeg",n="/minigame-unity-webgl-transform/assets/custom_urp_case2.DnrjlZiu.jpeg",R=JSON.parse('{"title":"定制微信小游戏的 URP 管线","description":"","frontmatter":{},"headers":[],"relativePath":"Design/CustomURP.md","filePath":"Design/CustomURP.md"}'),r={name:"Design/CustomURP.md"},d=a("",23),o=[d];function h(c,p,k,g,u,P){return e(),l("div",null,o)}const E=i(r,[["render",h]]);export{R as __pageData,E as default};
diff --git a/assets/Design_DataCDN.md.CBoITiRW.js b/assets/Design_DataCDN.md.CBoITiRW.js
new file mode 100644
index 000000000..e9d0d2363
--- /dev/null
+++ b/assets/Design_DataCDN.md.CBoITiRW.js
@@ -0,0 +1,22 @@
+import{_ as s,c as a,o as i,a4 as n}from"./chunks/framework.Br2U662V.js";const c=JSON.parse('{"title":"资源部署与缓存","description":"","frontmatter":{},"headers":[],"relativePath":"Design/DataCDN.md","filePath":"Design/DataCDN.md"}'),e={name:"Design/DataCDN.md"},t=n(`资源部署与缓存 在转换完成后,会在导出路径下生成如下目录
bash . ├── minigame └── webgl webgl目录为游戏对应的webgl版本。 minigame目录为转化后的小游戏代码。 其中webgl目录结构如下:
bash . ├── 01367b188873c923.webgl.data.unityweb.bin.txt ├── Assets │ ├── 15032.wav │ ├── Audio │ └── Textures ├── Build │ ├── UnityLoader.js │ ├── webgl.data.unityweb │ ├── webgl.json │ ├── webgl.wasm.code.unityweb │ ├── webgl.wasm.framework.unityweb │ └── webgl.wasm.symbols.unityweb ├── StreamingAssets │ └── AssetBundles ├── index.html └── texture-config.js 资源部署 导出目录中,webgl目录如下三个文件和目录是可能需要远程部署的资源:
bash . ├── 01367b188873c923.webgl.data.unityweb.bin.txt ├── Assets ├── StreamingAssets 首资源包 首资源包即01367b188873c923.webgl.data.unityweb.bin.txt,包含Unity builtin + 勾选的导出场景 + Resources 资源。 注意:加载方式取决于导出选项中的首包资源加载方式。同时由于小游戏总包体不能超过20MB ,实际首包资源加载方式会根据包体决定,更多信息可查看UnityLoader-首包资源加载方式
小游戏分包:因需要统计总包体大小,当导出时wasm代码brotli压缩正常的前提下,如果wasm代码+首包资源小于20MB,可使用"小游戏包内"加载,此时不需要将首包资源部署到服务器 。 CDN:当不使用小游戏分包时,需要部署到服务器。 Assets 如果有用到纹理压缩和微信音频API,导出插件自动生成。将此目录部署到服务器即可
StreamingAssets AssetBundle和Addressables资源目录。 如果是用的AA,构建时默认打包到StreamingAssets目录下。但如果是用的AB,或者自定义了bundle的生成目录,需要将bundle移动到StreamingAssets目录
资源服务器注意事项 针对txt文件进行开启Brotli或gzip压缩,首资源包有非常高的压缩率 小游戏资源下载并发数为10,超过时底层自动排队 单个请求文件最大不超过100MB,超时默认为60s (理论最大值,实际游戏永远不要让单个文件这么大,考虑到玩家平均下载带宽,建议单文件2~5MB以内) 网络安全域名、跨域、SSL等问题请参考文档网络通信适配 资源更新说明 请注意!!! bundle的配置文件,比如aa的setting.json和catalog.json,以及AssetBundles打包生成的配置文件通常没有带上hash,为了避免新版本发布时由于cdn缓存导致加载到旧版本资源,需要避免这些文件使用缓存。通常有以下两种方式避免。
每次发新版本更换cdn路径,比如version1/xxxx,version2/xxxx 不希望被缓存的文件,源站或者cdn加上不允许缓存的HTTP头,如no-cache,请自行查询对应cdn服务商文档进行设置 同时,由于通过HTTP请求的资源会自动缓存,不希望被缓存的文件请添加到缓存忽略目录,具体可阅读后续资源缓存规则 文档
除非了解小程序更新机制,请勿删除旧版本资源,否则可能导致旧版本游戏的用户运行报错,具体请移步版本更新
资源缓存 这里主要讲UnityLoader的资源缓存策略。
资源缓存规则 请阅读资源缓存
`,27),l=[t];function h(p,k,r,d,o,F){return i(),a("div",null,l)}const b=s(e,[["render",h]]);export{c as __pageData,b as default};
diff --git a/assets/Design_DataCDN.md.CBoITiRW.lean.js b/assets/Design_DataCDN.md.CBoITiRW.lean.js
new file mode 100644
index 000000000..abd0d0a9a
--- /dev/null
+++ b/assets/Design_DataCDN.md.CBoITiRW.lean.js
@@ -0,0 +1 @@
+import{_ as s,c as a,o as i,a4 as n}from"./chunks/framework.Br2U662V.js";const c=JSON.parse('{"title":"资源部署与缓存","description":"","frontmatter":{},"headers":[],"relativePath":"Design/DataCDN.md","filePath":"Design/DataCDN.md"}'),e={name:"Design/DataCDN.md"},t=n("",27),l=[t];function h(p,k,r,d,o,F){return i(),a("div",null,l)}const b=s(e,[["render",h]]);export{c as __pageData,b as default};
diff --git a/assets/Design_DebugAndException.md.B6v48M9a.js b/assets/Design_DebugAndException.md.B6v48M9a.js
new file mode 100644
index 000000000..fe0d76229
--- /dev/null
+++ b/assets/Design_DebugAndException.md.B6v48M9a.js
@@ -0,0 +1,14 @@
+import{_ as e,c as n,a as s,a4 as a,m as i,o as t}from"./chunks/framework.Br2U662V.js";const l="/minigame-unity-webgl-transform/assets/debugexception4.DSUeoQnT.png",p="/minigame-unity-webgl-transform/assets/debugexception5.CVudNa9e.png",o="/minigame-unity-webgl-transform/assets/debugexception1.BCEW4Vpv.png",h="/minigame-unity-webgl-transform/assets/debugexception9.W-PbBU-g.png",r="/minigame-unity-webgl-transform/assets/debugexception8.c2_HLQJn.png",g="/minigame-unity-webgl-transform/assets/debugexception7.DPXuZd9S.png",c="/minigame-unity-webgl-transform/assets/debugexception6.B1QYPPoJ.png",d="/minigame-unity-webgl-transform/assets/debugexception3.BbzACAPG.png",k="/minigame-unity-webgl-transform/assets/debugexception2.DcBQavmG.png",P=JSON.parse('{"title":"错误调试与异常排查","description":"","frontmatter":{},"headers":[],"relativePath":"Design/DebugAndException.md","filePath":"Design/DebugAndException.md"}'),u={name:"Design/DebugAndException.md"},m=a('错误调试与异常排查 本文阐述开发者在遇到转换后的游戏在开发者工具或真机遇到异常时,如何找到对应堆栈并解决问题。
如何排查程序中出现的异常 如何查看日志 小游戏出现异常或错误时,通过以下方式打开 console:
注意:在WASM代码分包情况下,应该使用jxxx的数字作为函数id
默认情况下,函数堆栈是不可读的函数id,那么可通过以下两种方法之一来获得可读函数名
如何通过错误堆栈查找源代码问题 使用Profiling-funcs 转换面板勾选profiling-funcs, 导出的代码包中将包含可读函数名。 正式上线版本请务必关闭profiling-funcs,或使用代码分包(可自动剔除函数名)。
使用symbols文件可读函数名 以文本方式打开导出目录/webgl/Build/xxx.symbols 文件
这里有个小工具 可以帮助替换日志(在WASM代码分包情况下,需要自行稍做修改)
影响异常错误的导出选项 推荐配置(转换插件默认设置)
Enable Exceptions: Explicitly Thrown Exceptions Only Debug Symbols: Yes Development Build: No Enable Exceptions BuildSettings->Player Settings->Publish Settings->Enable Exceptions 选项表示 Unity 引擎捕捉哪种级别的异常
什么是异常级别? 简单来说,就是确定哪些异常由引擎捕捉,未被捕捉的异常将抛给 WASM 虚拟机,最终会导致 VM 结束。
以代码为例
C# // 程序捕捉异常 try { GameObject go = null ; Debug. Log (go.name); } catch ( Exception ex ) { Debug. Log (ex); } // 程序未捕捉异常 GameObject go2 = null ; Debug. Log (go2.name); 这段代码有两处异常: 1. 程序捕捉的异常, 2.程序未捕捉异常(通常是问题所在)
None :
异常捕捉:不捕捉任何异常,引擎或业务代码导致的异常都会抛出到 WASM,并导致程序 Crash。 该选项性能最高,但必须保证游戏不使用任何异常,try catch 也无法捕捉任何异常 。从下图看到程序在第 1 个 Exception 产生时已终止,代码是无法 catch 该异常的。
异常信息:取决于虚拟机,在开发者工具有出现详细堆栈函数 ID,在真机环境则无。
Explicitly Thrown Exceptions Only :
异常捕捉: 游戏代码的异常将被捕捉,如果非致命异常(不在关键路径上),逻辑代码可以继续。try catch 有效。
异常信息:Debug.Log 等函数等与程序未捕捉异常可输出简要的异常信息,无堆栈信息。
Full Without Stacktrace :
异常捕捉: 同"Explicitly Thrown Exceptions Only", 且引擎还会增加额外的底层异常检查,比如”Null References Out of Bounds Array accesses“。
异常信息: Debug.Log 等函数与程序未捕捉异常都只有输出简要的异常信息,无堆栈信息。
Full With Stacktrace :
异常捕捉: 同"Full Without Stacktrace"
异常信息: Debug.Log 等函数得到完整的堆栈,程序未捕捉异常有最浅层堆栈函数名。
注意:
None 性能最高,但此模式必须保证游戏代码(包括第三方插件)不使用异常,一旦命中异常即使 catch 也无效,会直接导致程序终止。Explicitly Thrown Exceptions Only 是几种选择中鲁棒性和信息提示较为均衡的,推荐发布使用。Full With Stacktrace 会严重影响性能,切忌在发布版本中使用。
Debug Symbols BuildSettings->Player Settings->Publish Settings->DebugSymbols
技术常见问题QA 工具使用 1.微信开发者工具打开时提示“app.json未找到” 2.微信开发者工具打开时提示“找不到game.json或读取错误” 打开导出目录/minigame文件夹而不是导出的根目录 3.如何在真机上预览游戏 请使用微信开发者工具-预览-二维码/自动预览 切勿使用微信开发者工具的"真机调试"功能 4.如何在真机上进行调试和错误日志排查 方式1:game.js增加代码"wx.setEnableDebug({enableDebug: true})" 方式2:真机环境中,右上角"..."-打开调试-重启小游戏-vconsole 上述方法之后,若启动封面无法打开vconsole, 请点三次下方的"unity logo" 错误日志中的业务代码堆栈分析可参考文档 开发错误调试与排查 5.Unity PlayerSettings导出选项中使用"brotli"或"gzip", 使用微信开发者工具无法启动游戏 请勿修改PlayerSettings的压缩选项,保持为不压缩 转换工具对代码包自动进行br压缩 资源包请使用CDN gzip/br, 传输大小与zip压缩后体积相当 6.使用代码分包的情况下,启动游戏出现“首次拉取代码分包”提示 原因是收集函数不够完备,查看分包工具是否有新收集函数,重新生成一轮即可 该提示仅在开发版本提示,代表在“引擎+业务首场景”初始化时遇到了缺失函数 7.微信开发者工具提示"资源下载失败" 请将首资源包放CDN或HTTP服务器,并正确设置导出面板的“游戏资源CDN“ 8.微信开发者工具能正常打开游戏,但Android卡在首屏,资源下载失败 请参考文档网络通信适配 ,尤其关注安全域名、跨域与SSL证书等问题 9.开发者工具提示“插件申请成功,待审核确认” 10.内网开发时,微信开发者工具服务异常 11.开发者工具提示pluginid: wx7a727ff7d940bb3f, permission deny字样错误 Q:
A: 新版导出插件使用小游戏插件来渲染关系链数据,因此需要添加插件。可通过微信开发者工具控制台-添加插件的报错信息添加插件,即可正常使用。同时需要注意实际未使用关系链数据时请删掉game.json中plugins.Layout配置 。如果开发者工具控制台没有添加插件的入口请手动在MP端添加插件 或者升级至最新版本的开发者工具。
12.小游戏包中的webgl.wasm.symbols.unityweb不会被上传,是做什么用的 13.如何自定义接入构建流程 除在微信小游戏转换工具面板配置导出外,微信SDK工具支持开发者自行实现构建,基于 WXConvertCore.cs 脚本提供的 DoExport() 方法实现导出,参考代码如下: CSharp if (WXConvertCore. DoExport () == WXConvertCore.WXExportError.SUCCEED) { Debug. Log ( "成功" ); //... 后续操作 } else { Debug. LogError ( "失败" ); } Unity WebGL 1.能否使用System.Net命名空间下的接口 不行,WebGL导出时网络需要进行改造适配,请参考文档网络通信适配 2.小游戏启动出现"Unable to load DLL ...." WebGL模式不允许加载非源码编译的插件,需游戏自行排查 典型地,如System.Net、lua外部模块、某些依赖平台的第三方插件 3.能否使用System.File相关接口做文件存储 如果是资源(比如AssetBundle)需要进行缓存, 适配插件已自动完成,注意bundle命名规则和缓存策略即可,请参考文档资源部署与缓存 如果是玩家存档,可使用C# SDK中的小游戏存储接口。此外,更建议使用服务器或云开发进行定期存储,因为微信用户更容易删除小程序,文件存储将随之被删除。 4.如何接入第三方的js sdk, 能写js脚本和C#进行交互吗? 5.小游戏的中文字体不显示,但Editor没问题 WebGL环境下的中文显示需要自定义字体,打包在首资源包或Bundle;请尽量使用2~3MB以内的精简字体以免影响游戏启动速度 6.游戏逻辑是否能使用lua 可以,但具体性能需自己实际评测,请参照Demo 示例。 lua可使用AssetBundle方式整体打包,require时使用bundle.LoadAsset同步接口获取脚本 7.Touch事件丢失或错误,导致多点触控不正确 请将WXTouchInputOverride.cs附加到EventSystem对象上,已测试EasyTouch、UGUI、FairGUI可正常工作 8.显示黑屏,运行提示大量shader编译错误 默认导出未webgl1, 请确认游戏是否依赖webgl2(opengles3.0) 导出选项勾选webgl2实验能力 9.Unity FMOD音频插件是否支持? 10.Mac 系统下 Unity 构建 WebGL 项目报Failed running "../il2cppcore/il2cppcore.dll"错误解决办法 报错原因:Unity 2020及以前(如2019)版本构建 WebGL 仍然需要 Python2 ,而Mac OS 12.3版本起已经不再内置 Python2。
一种解决办法:
(1)前往 python 官网下载对应的 python2.7.dmg 安装包直接进行安装;
(2)在 Unity 工程目录任意位置创建 .cs 脚本文件,内容如下:
c# # if UNITY_EDITOR using UnityEditor ; using UnityEditor . Build ; using UnityEditor . Build . Reporting ; using UnityEngine ; public class PreBuildProcessing : IPreprocessBuildWithReport { public int callbackOrder => 1 ; public void OnPreprocessBuild ( BuildReport report ) { System.Environment. SetEnvironmentVariable ( "EMSDK_PYTHON" , "/Library/Frameworks/Python.framework/Versions/2.7/bin/python" ); } } # endif 其中 Python 路径请自行检查,若由步骤(1)方式安装的一般无需改动,至此问题解决。
11.引擎代码裁剪级别(Managed Striping Level)应该如何设置? 建议勾选并设置为High, 如果发现部分代码被错误裁剪,请参考托管代码剥离 12.使用xlua等方案在WebGL平台报“ArgumentException: Destination array was not long enough”? 平台适配 1.文本输入框点击无法输入,没有弹出输入法 2.高性能模式下iOS无法加载,但Android和微信开发者工具没问题 3.Android运行达到满帧较为流畅,iOS性能差 4.小游戏中能插入超链接跳转网页吗? 5.小游戏是否支持Unity VideoPlayer 支持,但是IOS有限制只能同时播放一个,并且需要注意基础库版本限制,低版本无法播放。如果只是单纯使用全屏的视频播放,更推荐使用小游戏API视频播放能力。请参考小游戏开发者文档 以及示例Video Demo 6.小游戏应该使用哪个接口进行限制帧率? Application.targetFrameRate 使用导出插件的“性能面板”(ProfileStats)可以看到帧耗时、限帧与当前FPS 使用Perfdog查看帧率并不总是准确,因为30/15等帧率是微信使用raf分帧处理,Perfdog统计的是raf触发帧率而不是分帧后的帧率。 7.Unity Audio音频是否需要使用小游戏音频适配 转换方案已通过WebAudio支持Unity音频,通常无需替换 8.PlayerPref或用户数据存储失效 9.微信接口提示“fail require user interaction (only in touchend event)” 个别微信接口(比如订阅消息WX.RequestSubscribeMessage)需要在Touch回调才能被使用,而Unity大部分的UI解决方案都是延迟到下一帧才执行UI事件回调。因此需要开发者手动调用OnTouch监听,在回调内使用这类API。 10. 团结引擎导出的小游戏卡在Loading界面并提示“MONO_WASM: Failed to load config file ./blazor.boot.json” 查看Player Setting中的Scripting Backend选项,将其设置为IL2CPP后重试。 11. 使用 WebGL2 URP管线导出小游戏时提示 shader 编译报错 “Hidden/Universal/CoreBlit: invalid pass index 1 in DrawProcedural” 有部分官方 URP 自带的 shader 存在这个问题,在微信开发者工具上可能渲染会异常,一般真机上渲染是正常的 解决这个报错,可以尝试这两种方法: 第一种方法:升级 URP 版本(有些 URP 版本和 Unity 版本是绑定的,此时可能需要升级 Unity 版本) 第二种方法:可以把工程 Library/PackageCache 目录下的 unity.rendercom.-pipelines.universal@xxx 包拷贝到本地路径,通过 file 的方式引入 unity.rendercom.-pipelines.universal@xxx 包,然后找到 Shaders/Utils/CoreBlit.shader 并修改它,只保留第一个 Pass (注意:此方法需要确保项目中只使用第一个 Pass) 微信开发者工具域名列表 内网使用微信开发者工具时需要放开这些域名的限制方可正常使用
参考 https://developers.weixin.qq.com/community/develop/article/doc/000e426d34c788ac39ad82e1756813
https://mp.weixin.qq.com https://open.weixin.qq.com https://long.open.weixin.qq.com https://lp.open.weixin.qq.com https://servicewechat.com https://dldir1.qq.com https://res.wx.qq.com https://tcb.cloud.tencent.com https://scf.tencentcloudapi.com https://flexdb.tencentcloudapi.com https://tcb.tencentcloudapi.com wss://wxagame.weixin.qq.com https://long.wxagame.weixin.qq.com https://cube.weixinbridge.com https://repot.url.cn https://fuwu.weixin.qq.com https://res.servicewechat.com 方案评估 1. 游戏类目 考虑到游戏体积与逻辑复杂度,目前建议中轻度2D/3D游戏进行转换,游戏类目包括:
休闲:消除,答题,模拟经营,塔防,益智等 动作:跑酷,飞行设计,轻度IO 棋牌:棋类,牌类 角色:卡牌,回合,策略 对重度游戏如MMO/FPS等游戏需根据实际情况评估
2. 引擎版本 版本建议:
Unity版本支持从2018到最新的2022版本
建议使用LTS版本,尽量使用2022(更快编译和更小体积、压缩纹理、压缩音频等支持)
3. 能力支持 能力 是否支持 解决方案 Unity基础模块 支持 支持动画、物理、AI、UI等基础模块 渲染管线 支持 支持标准渲染管线、URP 资源加载 支持 Addressable、AssetBundle网络异步加载 Lua脚本 支持 支持标准Lua与常见binding(如xlua, tolua等), 不支持Luajit。需根据实际游戏在真机验证性能 PureTS 支持 iOS系统需14.5以上, 支持JIT Unity音频 支持 UnityAudio基本能力支持,支持fmod插件(长音频请使用UnityAudio), 但不支持wwise。 第三方插件 部分支持 支持大部分插件,C#插件与非平台相关的C原生插件 网络系统 需调整 HTTP使用UnityWebRequest,TCP使用WX SDK适配或WebSocket通信替代(如开源的UnityWebSocket插件),UDP使用WX SDK适配 渲染接口 支持 仅支持WebGL1.0(相当于OpenGLES2.0),2.0支持处于Beta测试阶段 多线程 不支持 删除多线程用法,使用异步等其他替代方式 文件API 需调整 不支持System.File接口,但可使用微信小游戏WX SDK实现文件存储,大小限制为200MB(最高可开通1GB) 。玩家存档请使用服务器或云开发;AssetsBundle缓存适配插件已自动支持
',11),o=[i];function l(n,s,h,_,c,u){return a(),d("div",null,o)}const m=t(r,[["render",l]]);export{b as __pageData,m as default};
diff --git a/assets/Design_Evaluation.md.CSX9uvMD.lean.js b/assets/Design_Evaluation.md.CSX9uvMD.lean.js
new file mode 100644
index 000000000..8fadb929c
--- /dev/null
+++ b/assets/Design_Evaluation.md.CSX9uvMD.lean.js
@@ -0,0 +1 @@
+import{_ as t,c as d,o as a,a4 as e}from"./chunks/framework.Br2U662V.js";const b=JSON.parse('{"title":"方案评估","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Evaluation.md","filePath":"Design/Evaluation.md"}'),r={name:"Design/Evaluation.md"},i=e("",11),o=[i];function l(n,s,h,_,c,u){return a(),d("div",null,o)}const m=t(r,[["render",l]]);export{b as __pageData,m as default};
diff --git a/assets/Design_FileCache.md.iZZd-_Gt.js b/assets/Design_FileCache.md.iZZd-_Gt.js
new file mode 100644
index 000000000..be5a9c311
--- /dev/null
+++ b/assets/Design_FileCache.md.iZZd-_Gt.js
@@ -0,0 +1,40 @@
+import{_ as s,c as a,o as i,a4 as e}from"./chunks/framework.Br2U662V.js";const n="/minigame-unity-webgl-transform/assets/file_cache.BSYo5Xk8.png",l="/minigame-unity-webgl-transform/assets/cache_path.DmEqMbAH.png",b=JSON.parse('{"title":"资源缓存","description":"","frontmatter":{},"headers":[],"relativePath":"Design/FileCache.md","filePath":"Design/FileCache.md"}'),t={name:"Design/FileCache.md"},h=e('资源缓存 介绍 小游戏主要存在三种类型的资源:
wasm代码,即wasm.code.unityweb文件 首资源包,即webgl.data.unityweb文件 业务bundle资源 其中,wasm代码和首资源包框架会强制缓存,开发者无需关心 。本篇重点介绍业务资源的缓存规则。
与APP游戏不同,在小游戏中推荐将资源包拆分成为一个个小文件加载。结合启动Loader有以下优势:
通过细粒度的资源拆分,提高下载成功率。 文件粒度缓存,降低版本更新时的流量消耗。 框架自动做缓存控制,开发者无需感知本地是否存在缓存。 大致流程如图:
一、什么情况触发资源缓存 当使用以下API发起网络请求时会检查是否需要缓存,以及是否命中缓存。
UnityWebRequest WWW UnityWebRequestAssetBundle Addressables 游戏业务侧无需关心资源是否有缓存,按照本地没有缓存来使用,正常调用API即可,当有缓存时,Loader插件会构造正常响应返回给游戏
二、哪些资源会自动缓存? 配置到预下载列表 的文件 用unity网络接口发起请求,且URL包含自动缓存路径标识符的文件 使用微信压缩纹理工具,且开启纹理缓存后,纹理资源 三、缓存规则 相关配置 Assets/WX-WASM-SDK/Editor/MiniGameConfig.asset 中以下配置与缓存相关
// 业务资源相关 bundlePathIdentifier: 需要缓存的路径,用 \`;\`分隔 eg: StreamingAssets;bundles; excludeFileExtensions: 当路径中包含字符时不需要缓存,用 \`;\`分隔 eg: .json;.hash bundleHashLength: bundle中hash占多少长度 // 纹理相关 needCacheTextures: 是否缓存纹理 texturesPath: 纹理存放路径 texturesHashLength: 纹理中hash长度 // 缓存淘汰相关 defaultReleaseSize: 清理缓存时默认额外清理的大小,单位Bytes,默认值30MB maxStorage: 最大缓存容量,单位MB,默认值200MB 其中部分配置可通过转换插件面板快速修改:
bundleExcludeExtensions 对应 不自动缓存文件类型 配置bundleHashLength 对应 Bundle名中Hash长度 配置是否缓存规则 存在业务的bundle资源和使用微信压缩纹理工具后的纹理资源,不同资源的缓存细节略有不同。
是否缓存业务资源 默认URL中包含StreamingAssets的请求会被识别为资源文件被自动缓存,可修改 bundlePathIdentifier 为你期望的值
并非所有文件都适合持久化缓存,因此缓存规则也支持忽略某些文件,默认包含 .json 的文件不会被自动缓存,可修改 bundleExcludeExtensions。等同于修改导出插件面板 的不自动缓存文件类型配置
对应 js 代码,minigame/unity-namespace.js
ts // 判断是否需要自动缓存的文件,返回true自动缓存;false不自动缓存 unityNamespace. isCacheableFile = function ( path ) { // 判定为下载bundle的路径标识符,此路径下的下载,会自动缓存 const cacheableFileIdentifier = [ "StreamingAssets" ]; // 命中路径标识符的情况下,并不是所有文件都有必要缓存,过滤下不需要缓存的文件 const excludeFileIdentifier = [ ".json" ]; if ( cacheableFileIdentifier. some ( identifier => path. includes (identifier) && excludeFileIdentifier. every ( excludeIdentifier => ! path. includes (excludeIdentifier))) ) { return true ; } return false ; }; 是否缓存纹理 默认会缓存纹理,修改needCacheTextures可控制是否缓存纹理资源。
通过texturesPath可让Loader识别一条请求是否为纹理,默认为Assets/Textures
资源淘汰规则 如开篇的流程图所示,当需要自动缓存的文件在写入本地之前,若本地已经有此文件的旧缓存,则先清理旧缓存,再执行写入,那么需要一个手段来区分资源版本。
识别业务资源版本 框架不会做额外计算来验证资源版本,通过文件名中带资源hash,可以在资源更新时,识别不同版本的资源。
以Addressables为例,打包参数加上BuildAssetBundleOptions.AppendHashToAssetBundleName ,会携带32位长度的hash拼接到文件名末尾。
默认hash长度为32,可通过bundleHashLength修改。等同于修改导出插件面板 的Bundle名中Hash长度
以下几种命名都能识别到版本号8d265a9dfd6cb7669cdb8b726f0afb1e eg1: font_8d265a9dfd6cb7669cdb8b726f0afb1e eg2: font-8d265a9dfd6cb7669cdb8b726f0afb1e eg3: font_8d265a9dfd6cb7669cdb8b726f0afb1e.ttf
识别纹理资源版本 因纹理打包规则不一致,hash长度也不一样,默认hash长度为8,可通过texturesHashLength配置。
缓存清理规则 随着游戏进度的推进,累计资源体积可能会超过允许的最大值。
注意!!!此最大值通过maxStorage修改,未前往mp后台-能力地图-生产提效包-空间提升开通空间提升的游戏,请勿设置超过200MB的值
达到缓存上限后,一些游戏前期的资源已经不需要再被使用。 此时Loader会按照LRU规则,清理出所需大小,并且为了避免频繁触发清理,会默认多清理30MB的空间,可通过defaultReleaseSize修改。
同时,在清理时也支持忽略一些文件,永不被自动清理,只可通过fs接口主动删除。
通过导出的小游戏minigame/untiy-namespace.js中isErasableFilejavascript函数自行控制
js // 清理缓存时是否可被自动清理;返回true可自动清理;返回false不可自动清理 unityNamespace. isErasableFile = function ( info ) { // 用于特定AssetBundle的缓存保持 if (unityNamespace.WXAssetBundles. has (info.path)) { return false ; } // 达到缓存上限时,不会被自动清理的文件 // 例如,font文件不希望自动清理 const inErasableIdentifier = [ 'font_8d265a9dfd6cb7669cdb8b726f0afb1e.ttf' ]; if (inErasableIdentifier. some ( identifier => info.path. includes (identifier))) { return false ; } return true ; }; 示例 假设有以下配置
1. DATA_CDN: https://weixin.qq.com/webgl 2. bundlePathIdentifier: ['StreamingAssets'] 3. bundleHashLength: 32 在写入缓存前需要经过三步
根据URL生成缓存路径 URL剔除掉DATA_CDN部分后作为缓存路径 例如: 那么:
则缓存路径=\${wx.env.USER_DATA_PATH}StreamingAssets/textures_8d265a9dfd6cb7669cdb8b726f0afb1e 资源唯一标识=StreamingAssets/textures 资源版本=8d265a9dfd6cb7669cdb8b726f0afb1e 注意:资源实际部署的CDN前缀必须与转换面板填写的CDN地址一致,否则无法按照前文的缓存规则获得资源的唯一标识。导致缓存失败
清理掉同名旧文件 通过文件名中的hash区分同名文件的不同版本 继续上面的例子,假如本地已经有StreamingAssets/textures_cdb8b726f0afb1e8d265a9dfd6cb7669 在写入缓存前,插件认为已经本地已经有同名文件StreamingAssets/textures,但hash与本次写入的文件不一致,则需要删除StreamingAssets/textures_cdb8b726f0afb1e8d265a9dfd6cb7669 支持的bundle命名:需以-或_分割,当以其他符号分割时,无法正确处理版本信息,故无法正确删除旧版本资源
textures_8d265a9dfd6cb7669cdb8b726f0afb1e textures-8d265a9dfd6cb7669cdb8b726f0afb1e 转换插件相关配置
bundleHashLength: bundle中hash的长度 检查存储空间是否足够,是否需要清理 当已有缓存+待写入缓存超过允许的上限时,按照LRU清理出所需大小 转换插件相关配置
defaultReleaseSize: 清理时,默认额外清理的大小,单位Bytes,1MB = 1024KB = 1024*1024Bytes maxStorage: 最大缓存容量,修改此值需要联系研发助手开通权限,否则无效 四、查看缓存日志 查看插件调试日志
判断是否走缓存 自动缓存 出现以下两种日志,都可认为需要自动缓存 [PLUGIN LOG 10:32.52.915] CacheXMLHttpRequest_onload: shadowreceiverdepth_9551162e.bundle, 耗时:222ms,无缓存,执行缓存逻辑[PLUGIN LOG 10:32.53.073] 缓存 shadowreceiverdepth_9551162e.bundle成功;size: 1.78KB,耗时: 79ms命中本地缓存: [PLUGIN LOG 20:18.38.275] CacheXMLHttpRequest_onload: scene999_tw_5b9ef7d7.bundle使用缓存, 耗时:37ms 其他缓存日志 删除 xxx 旧缓存:清理同名文件旧缓存需要释放xxMB存储空间:达到缓存上限,需要释放的空间大小缓存文件数=xxx, 总文件大小=xxx:当前缓存目录总文件数和总文件大小(单位 bytes)删除文件: xx, md5:xx, size:xx, 耗时: xx:清理旧缓存或达到缓存上限时删除文件五、注意项 文件名需要带上hash BuildAssetBundleOptions.AppendHashToAssetBundleName ,以便清理掉该文件的旧缓存。默认32位长度,可通过导出选项中Bundle名中Hash长度来自定义。比如游戏自己计算了crc,可将Bundle名中Hash长度设置为crc长度。 配置到不自动缓存文件类型中的文件,不会自动缓存,默认值是json,比如addressable打包后生成StreamingAssets/aa/WebGL/catalog.json,这个文件不会自动缓存。 开发者工具上可以打开文件系统查看缓存文件 当文件没有正常缓存时,着重检查 缓存规则 中 资源下载URL 、DATA_CDN、和 bundlePathIdentifier,当资源下载URL中不包含DATA_CDN时,不会走缓存逻辑。 缓存文件在usr目录下
真机安卓缓存目录:data/com.tencent.mm/MicroMsg/wxanewfiles/随机ID(根据最近使用时间判断是哪个目录) 未开通mp后台-能力地图-生产提效包-空间提升的游戏,修改maxStorage超过200MB会导致出现写缓存失败。 首场景启动优化 在提升Unity WebGL游戏启动速度 章节我们提到过:
在timelog中呈现的首场景耗时即为引擎初始化与开发者首帧逻辑,关于该阶段耗时,开发者需要注意的是:
MonoBehaviour脚本的首帧Start/Awake应足够少逻辑,优先将画面呈现 初始场景不宜过大,通常呈现Splash场景即可 初始场景中需要后续主场景或配置加载时可采取分帧策略,切勿在Start/Awake阻塞 下面介绍如何通过在小游戏下通过Profile的方式对小游戏首场景耗时进行针对性优化。
小游戏Profile 微信小游戏在安卓平台提供了CPU Profile能力,使用姿势为: 1.采集Profile: 点击右上角菜单 -> 开发调试 -> Start CPU Profile -> Stop CPU Profile;
3.Chrome导入Profile文件 打开Chrome浏览器,右键审查元素或者按F12即可打开控制台界面。选中JavaScript Profile tab(如果默认没有,可能在右上角的三个点展开菜单->More tools里面),点击load导入步骤2的profile文件,Profile文件的使用可以参考Google的开发文档: https://developers.google.com/web/tools/chrome-devtools/rendering-tools/js-execution
Unity CallMain 参考文档小游戏启动流程 中提到的,当游戏代码包下载编译完成和首包资源下载完成后会运行游戏逻辑,最开始执行的逻辑是CallMain主函数。 在WebGL模式下,CallMain的主要是initWebGLPlayer调用,主要分成两部分调用:
Unity引擎初始化:主要分成:InitializeIl2CppFromMain、RuntimeInitialize、PlayerInitEngineNoGraphics和PlayerInitEngineGraphics等函数调用; 首场景初始化:PlayerLoadFirstScene函数调用; 下表为针对Unity Benchmark项目在不同设备上的callmain耗时分析,Benchmark项目链接:https://github.com/Unity-Technologies/Benchmark
下面实验均采用Unity 2018.4.24f1版本,Development模式会对性能有一定影响,下表数据均为Development模式下数据。
initWebGLPlayer主要函数 安卓魅族6s OPPO A37m 安卓小米10 开发者工具 InitializeIl2CppFromMain 525ms 954ms 113ms 39.90ms RuntimeInitialize 139ms 649ms 50.2ms 2.33ms PlayerInitEngineNoGraphics 463.8ms 1.24s 154ms 10.46ms PlayerInitEngineGraphics 1.4s 2.94s 403ms 126ms PlayerLoadFirstScene 815ms 2.12s 213ms 70.75ms
',13),_=e(`CallMain Profile分析 1.改造小游戏代码 因为安卓采集Profile文件需要手动控制,而CallMain会在码包下载编译完成和首包资源下载完成后就执行,为了录制启动阶段完整的Profile,需要保证Profile的录制开始之后才真正执行游戏开始逻辑,找到项目的game.js文件,改造最后几行即可:
// gameManager.startGame(); wx.onTouchStart((result) => { console.log('真正执行开始游戏逻辑'); gameManager.startGame(); }) GameGlobal.manager = gameManager; 通过上面的改造,在进入小游戏后,可以按照这个流程采集Profile:Start CPU Profile -> 点击屏幕触发真正的开始游戏逻辑 -> 看到游戏界面后Stop Profile。
2.导入步骤1的启动过程Profile文件
导入文件后,我们只需要关注CallMain调用的PlayerLoadFirstScene函数,如果PlayerLoadFirstScene耗时占比过高,大多是因为在首场景执行了不必要的操作,比如大量反序列化操作、配置解析操作,按需剔除后再次Profile即可验证效果。
',6);function u(b,y,S,C,k,v){const a=n("font");return p(),s("div",null,[P,o("p",null,[t("目前为止,开发者可以操作的主要是PlayerLoadFirstScene函数的调用,参照Unity的Benchmark项目,要尽可能将PlayerLoadFirstScene的耗时控制在整个CallMain耗时的"),r(a,{color:"#dd0000"},{default:l(()=>[t("20%")]),_:1}),t("左右,如果CallMain耗时过大,可以借助上面提到的Profile工具进行优化,下面简单分析流程。")]),_])}const T=i(f,[["render",u]]);export{M as __pageData,T as default};
diff --git a/assets/Design_FirstSceneOptimization.md.BBlEgmZh.lean.js b/assets/Design_FirstSceneOptimization.md.BBlEgmZh.lean.js
new file mode 100644
index 000000000..f040a6915
--- /dev/null
+++ b/assets/Design_FirstSceneOptimization.md.BBlEgmZh.lean.js
@@ -0,0 +1 @@
+import{_ as i,E as n,c as s,m as o,a as t,J as r,w as l,a4 as e,o as p}from"./chunks/framework.Br2U662V.js";const d="/minigame-unity-webgl-transform/assets/profile.yCnwPQ6L.png",m="/minigame-unity-webgl-transform/assets/stop.CFvG6dL8.png",c="/minigame-unity-webgl-transform/assets/stopprofile.DmPV0U4-.png",h="/minigame-unity-webgl-transform/assets/chromeload.sYqunEFg.png",g="/minigame-unity-webgl-transform/assets/benchmarkprofile.BvHHzfgK.png",M=JSON.parse('{"title":"首场景启动优化","description":"","frontmatter":{},"headers":[],"relativePath":"Design/FirstSceneOptimization.md","filePath":"Design/FirstSceneOptimization.md"}'),f={name:"Design/FirstSceneOptimization.md"},P=e("",13),_=e("",6);function u(b,y,S,C,k,v){const a=n("font");return p(),s("div",null,[P,o("p",null,[t("目前为止,开发者可以操作的主要是PlayerLoadFirstScene函数的调用,参照Unity的Benchmark项目,要尽可能将PlayerLoadFirstScene的耗时控制在整个CallMain耗时的"),r(a,{color:"#dd0000"},{default:l(()=>[t("20%")]),_:1}),t("左右,如果CallMain耗时过大,可以借助上面提到的Profile工具进行优化,下面简单分析流程。")]),_])}const T=i(f,[["render",u]]);export{M as __pageData,T as default};
diff --git a/assets/Design_Guide.md.2Tii1bAr.js b/assets/Design_Guide.md.2Tii1bAr.js
new file mode 100644
index 000000000..964050f34
--- /dev/null
+++ b/assets/Design_Guide.md.2Tii1bAr.js
@@ -0,0 +1 @@
+import{_ as a,c as e,o as t,a4 as r}from"./chunks/framework.Br2U662V.js";const o="/minigame-unity-webgl-transform/assets/guide1.BFcCfH8z.png",f=JSON.parse('{"title":"Unity 游戏接入微信小游戏指南","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Guide.md","filePath":"Design/Guide.md"}'),i={name:"Design/Guide.md"},l=r('Unity 游戏接入微信小游戏指南 下图中介绍了新游戏接入微信小游戏平台的主要转换流程,下文将介绍每一个阶段的工作:
【阶段一】兼容性评估:初步确认技术方案是否符合游戏项目 【阶段二】项目转换:可体验的WebGL、小游戏项目 【阶段三】微信平台能力接入:接入更多平台能力 【阶段四】体验调优:达到可上线标准的小游戏体验 【阶段五】发布上线与现网监控:上线后的问题排查与分析 【阶段一】兼容性评估 相关手册:兼容性评估 、推荐引擎版本 、更多小游戏成功转换案例 、技术常见问题QA
新计划接入游戏的开发者应阅读本节相关手册内容,参考已转化的案例游戏并结合自身游戏情况评估转化的可行性。
【阶段二】项目转换 本节内容将指引开发者如何让自己的游戏工程在微信小游戏平台成功运行。
快速开始——转换工具导出微信小游戏 相关下载: 微信 Unity 插件下载
相关手册:快速开始:转换工具导出微信小游戏
阅读 快速开始:转换工具导出微信小游戏 快速熟悉工具的使用并完成一次简单的转化工作!
资源按需加载 相关手册:资源按需加载概述 、AA(Addressable) 进行资源按需加载 、 AB(AssetBundle)进行资源按需加载 、Instant Game 实践指南
区别于原生 APP 游戏很少考虑场景内的资源规划问题,开发时通常将资源在游戏启动时全加载到内存中,而小游戏需要做到“即点即玩”,影响游戏的呈现速度因素中如首资源包的下载往往占比较大,因此需要根据场景中的主次内容进行资源上的优化分包处理。有关分包策略可参阅 资源按需加载概述 选择符合当前游戏的方案,具体实施可阅读具体指引文档。
后端/网络通信适配 相关手册:后端服务指引 、网络通信适配
区别于原生环境,WebGL模式(JavaScript环境)是不支持使用原生套接字(Socket)实现网络通信。对于游戏中使用到网络请求的操作,需要进行相应的适配。将 HTTP 请求使用 UnityWebRequest 类实现,全双工通信改用 WebSocket 协议实现,可参考手册案例完成适配。
资源服务器部署配置 相关手册:资源部署与缓存 、资源缓存 、iOS高性能模式
游戏导出小游戏包(/minigame)将使用微信开发者工具打开,而资源目录(/webgl 或 /webgl-min)需要上传至开发者的 CDN 服务器中,并前往 MP 后台配置安全域名白名单,对于进一步提升 iOS 下的游戏运行效率可前往 MP 申请 iOS 高性能模式 ,请阅读相关手册完成相应的部署。
开发阶段的错误排查 相关手册:开发错误调试与排查
小游戏存在开发者工具、真机(Android/iOS/PC Windows),当游戏出现异常时可通过日志进行错误堆栈分析。
【阶段三】微信平台能力接入 接入微信API 相关手册:WX SDK 平台能力适配 、屏幕适配 、 输入法适配 、 排行榜与微信关系数据
Unity 游戏接入微信小游戏平台将获得微信提供的 API 以及开放能力,开发者根据需要进行按需接入。微信 API 支持的能力包括登录、设备(存储、震动)、开放数据、广告等等。
启动留存数据上报统计 相关手册:启动留存数据上报统计
在小游戏中玩家对启动时长与体验十分敏感(尤其从“广告”等买量场景进入的玩家),因此需要在必要的位置进行相关的数据上报,Unity Loader 插件 为游戏提供了一些基础上报数据,但游戏内部关键帧位置仍需要开发者自行上报,可参阅相关手册完成上报配置。
【阶段四】体验调优 截止本阶段,开发者的 Unity 游戏将在微信小游戏平台成功启动运行,但为了能够达到更佳的游戏体验开发者应继续进行对游戏工程的调优工作,本节将介绍目前微信小游戏平台为开发者提供的调优能力完成上线前的最后优化工作。
首场景启动优化——首帧逻辑优化 相关手册:提升Unity WebGL游戏启动速度 、启动流程与时时序 、 首场景启动优化
根据统计数据反应,小游戏玩家对于游戏的启动时长是较为敏感的,过长的启动时间会导致用户的显著流失,因此如何快速呈现游戏场景是 Unity 原生 APP 游戏接入微信小游戏平台的一个重点优化的工作。首场景启动优化的并不是一个简单的步骤就可以完全优化,在初始 Unity 工程时开发者应主要对游戏代码如首帧逻辑进行修改,具体可参阅首场景启动优化手册。
资源预下载 相关手册:使用预下载功能
在 UnityLoader 加载过程中是存在CPU处理密集而 网络空闲 的情况,因此可以充分利用该时机进行一些必要的资源下载可有助于提升游戏场景等资源的载入速度。
运行性能及调优 相关手册:优化Unity WebGL的运行性能 、使用 Android CPU Profiler 性能调优 、使用 Unity Profiler 性能调优 、优化 Unity WebGL 内存
游戏转化完成后仍需要对各项的性能指标进行量化测试。
压缩纹理资源 相关手册: 压缩纹理优化
压缩纹理工具是微信SDK提供的一种能够根据不同的游戏运行平台而按需加载压缩后纹理资源的能力。它的优点是:
增快游戏运行进度 :纹理资源从 bundle 内分离后按渲染需要进行后续加载,有效减少 bundle 体积,增快游戏的运行进度;减少内存占用,GPU硬解纹理渲染更快 : 分离的资源被压缩成多种格式的纹理资源在 CDN 中存储,客户端根据硬件 GPU 支持的格式按需下载渲染,体积更小,渲染速度更快。 纹理压缩对于 提升运行速度 与 减少内存 的优化方面均有不错的表现效果,对于重度游戏而言,均建议进行该优化。
WASM代码分包 相关手册:使用代码分包工具
Unity 导出小游戏项目后代码将存储在 wasm 文件中,而游戏启动时需要完整的 wasm 文件才可以运行,于是微信小游戏提供了WASM代码分包能力,将原本的 wasm 文件根据游戏逻辑的主次内容分为 2 个 wasm 文件,一个用于启动加载另一个将被延迟加载,这样就允许先加载较小的首包快速进入主场景。该能力可以有效降低内存的使用 ,以及减少脚本编译的时间 。
封面图配置 相关手册:启动封面
由于 Unity WebGL 的启动加载需要一定的时间,微信小游戏支持通过配置封面图/视频等内容作为加载期间的过渡来留住玩家,微信小游戏支持如下自定义配置项:
封面图/视频内容 加载文案及样式 进度条样式 封面自动隐藏时机 【阶段五】发布上线与现网监控 审核发布可参考 MP 文档 小游戏接入指南 自助完成,游戏相关运行数据请前往 微信公众平台 。
现网错误日志上报与排查
',57),n=[l];function h(s,p,d,u,c,m){return t(),e("div",null,n)}const q=a(i,[["render",h]]);export{f as __pageData,q as default};
diff --git a/assets/Design_Guide.md.2Tii1bAr.lean.js b/assets/Design_Guide.md.2Tii1bAr.lean.js
new file mode 100644
index 000000000..76d7d6283
--- /dev/null
+++ b/assets/Design_Guide.md.2Tii1bAr.lean.js
@@ -0,0 +1 @@
+import{_ as a,c as e,o as t,a4 as r}from"./chunks/framework.Br2U662V.js";const o="/minigame-unity-webgl-transform/assets/guide1.BFcCfH8z.png",f=JSON.parse('{"title":"Unity 游戏接入微信小游戏指南","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Guide.md","filePath":"Design/Guide.md"}'),i={name:"Design/Guide.md"},l=r("",57),n=[l];function h(s,p,d,u,c,m){return t(),e("div",null,n)}const q=a(i,[["render",h]]);export{f as __pageData,q as default};
diff --git a/assets/Design_HowToDebug.md.87JFpWRC.js b/assets/Design_HowToDebug.md.87JFpWRC.js
new file mode 100644
index 000000000..f691bab60
--- /dev/null
+++ b/assets/Design_HowToDebug.md.87JFpWRC.js
@@ -0,0 +1,2 @@
+import{_ as e,a}from"./chunks/export.Cp8QqQgk.js";import{_ as t,c as i,o as l,a4 as o}from"./chunks/framework.Br2U662V.js";const n="/minigame-unity-webgl-transform/assets/howtodebug1.D6NuTfM8.png",_=JSON.parse('{"title":"调试错误与异常处理","description":"","frontmatter":{},"headers":[],"relativePath":"Design/HowToDebug.md","filePath":"Design/HowToDebug.md"}'),r={name:"Design/HowToDebug.md"},s=o('调试错误与异常处理 本文描述Unity WebGL游戏运行过程中,如果遇到异常(业务代码、引擎)时开发者应该如何进行调试。
开启代码异常 默认情况下,使用“转换插件”这两个选项都已设置完成。
需要说明的是:
Enable Exception如果设置为"Full Without StackTrace"时将会步骤更多引擎运行时产生的异常。 Enable Exception如果设置为"Full With StackTrace"时将会看到更多信息,但程序运行性能将受极大影响。 Debug Symbols不会对程序性能造成影响,该选项建议一直开启,用于后面做异常源码映射。 异常产生时如何排查 由于Unity WebGL运行时是基于WebAssembly,该格式并非“人类可读”,直接对WebAssembly进行调试会非常困难。 因此我们建议开发者使用日志与异常堆栈进行问题排查。对于未知问题,开发者往往需要异常产生时的堆栈找到蛛丝马迹,下文将引导开发者如何去根据WebAssembly找到对应的游戏工程源码所在位置。
微信开发者工具 真机环境 已验证Unity版本:2018.3/2018.4LTS、2019.2/2019.4LTS 安装时选择WebGL组件 如果你用的是Big Sur版本的Mac系统,并且Unity 版本小于 2019.4.14, 则需另外安装 python3 ,并安装brotli 命令如下 python3 -m pip install brotli 二、Unity导出WebGL 下载 Unity插件 , 并导入至游戏项目中
添加需要导出的scene
建议仅勾选Loading场景,后续场景使用AssetsBundle/Addressable进行按需加载。
三、适配小游戏 Mac上授权 选择 点击 微信小游戏 -> 转换小游戏, 填写相应参数,点击导出WEBGL并转换为小游戏按钮 ,等待转换完成。 其中:
必须:appid 为 小游戏的Appid 必须:游戏资源CDN为首包资源所在的HTTP或CDN目录 可选:视频url 用来作为初始加载阶段的封面视频,视频格式请参考视频规范 可选:AB包CDN地址为StreamingAssets目录的上一级注意末尾加/,若没有用到AB包则不需要填 生成目录下 webgl目录为游戏对应的webgl版本,minigame目录为转化后的小游戏代码。 注意:
将生成目录下的webgl/ProjectName.data.unityweb.bin.txt上传至“游戏资源CDN”。您的CDN最好支持Brotli或gzip压缩txt文件,这样能减少网络传输数据和时间。 项目使用了小游戏Unity适配插件,若小游戏是第一次使用本插件,在开发者工具会报错提示插件未授权,具体可参考使用Loader进行游游戏加载 使用AssetsBundle时,请将资源上传到“AB包CDN地址” 至此,可以在微信开发者工具 打开转化后的小游戏进行预览。
四、使用脚本集成到自己的构建系统 如果你希望将导出插件集成到自己的发布流程,想脚本调用的话,可修改 Assets/WX-WASM-SDK/Editor/MiniGameConfig.asset配置,然后调用WXEditorWindow 的 DoExport方法导出小游戏
var win = new WXEditorWindow(); win.DoExport(); 五、常见问题 微信版本与运行时基础要求是什么? Android版本必须>=7.0.19 iOS版本必须>=7.0.18 基础库版本必须>=2.14.0 具体支持情况参考支持平台 为什么运行时出现奇怪的“Maximun call stack size exceeded.RangeError”或“Not Impletemented: Class::FromIL2CPPType”? Unity WebGL 首包资源data文件含有metadata,如果data资源包和wasm对不上会有各种问题,尤其在浏览器 运行时需清理IndexedDB中的缓存。
为什么资源或网络请求在打开"vConsole"正常,关闭时下载失败? 网络请求必须配置安全域名 :https://developers.weixin.qq.com/minigame/dev/guide/base-ability/network.html 打开"vConsole"时,小游戏默认不检查因此能请求通过。
中文字体适配 字体必须打包到项目中,才能正常展示。
音频被切到后台会停止 小游戏被切到后台会停止播放音频需代码中监听 WX.OnShow 事件和 WX.OnAudioInterruptionEnd 事件,在该事件之后重新播放音频
输入法适配 低版本兼容: 在小游戏中Unity游戏唤不起输入法,需要使用WX_SDK中提供的方法来唤起输入法,并做简单的逻辑修改来适配。
详细示例请参考API Demo
以UGUI的Input组件为例,需要给Input 绑定以下脚本:
using UnityEngine; using System.Collections; using WeChatWASM; using UnityEngine.UI; using UnityEngine.EventSystems; public class Inputs : MonoBehaviour, IPointerClickHandler, IPointerExitHandler { public InputField input; private bool isShowKeyboard = false; public void OnPointerClick(PointerEventData eventData) { Debug.Log("OnPointerClick"); ShowKeyboard(); } public void OnPointerExit(PointerEventData eventData) { Debug.Log("OnPointerExit"); if (!input.isFocused) { HideKeyboard(); } } public void OnInput(OnKeyboardInputListenerResult v) { Debug.Log("onInput"); Debug.Log(v.value); if (input.isFocused) { input.text = v.value; } } public void OnConfirm(OnKeyboardInputListenerResult v) { // 输入法confirm回调 Debug.Log("onConfirm"); Debug.Log(v.value); HideKeyboard(); } public void OnComplete(OnKeyboardInputListenerResult v) { // 输入法complete回调 Debug.Log("OnComplete"); Debug.Log(v.value); HideKeyboard(); } private void ShowKeyboard() { if (!isShowKeyboard) { WX.ShowKeyboard(new ShowKeyboardOption() { defaultValue = "xxx", maxLength = 20, confirmType = "go" }); //绑定回调 WX.OnKeyboardConfirm(OnConfirm); WX.OnKeyboardComplete(OnComplete); WX.OnKeyboardInput(OnInput); isShowKeyboard = true; } } private void HideKeyboard() { if (isShowKeyboard) { WX.HideKeyboard(new HideKeyboardOption()); //删除掉相关事件监听 WX.OffKeyboardInput(OnInput); WX.OffKeyboardConfirm(OnConfirm); WX.OffKeyboardComplete(OnComplete); isShowKeyboard = false; } } } 使用 AutoStreaming 进行资源按需加载 除常规使用 AA/AB 分包方案外,Unity 官方也提供了 AutoStreaming 转换工具可以实现 Unity 游戏转化至微信小游戏平台的能力。开发者可阅读本文自行选择转换方案。
方案选择建议 Instant Game 能够快速有效的将原生 APP 游戏工程在较少的代码修改的情况下完成微信小游戏平台的运行,这得益于 Unity 引擎基于底层实现对游戏资源的异步加载能力,并将这些资源托管至 CCD 服务中。对于开发者而言,若游戏为休闲关卡类等小型游戏,使用 Instant Game 能够减少游戏的转化工时。适用于 Instant Game 转化的游戏一般具备:
需要快速转化上线 原生 APP 游戏工程没有使用 AA/AB 实现资源的管理 中小型游戏,对设备性能如计算、内存等要求并不是特别吃紧的游戏 Instant Game 对于极小的休闲类游戏将具备更快更小修改代价将游戏迁移至微信小游戏环境内运行,若追求较好的游戏品质,无论哪一种方案都需要开发者专项的适配。在部署方面 Instant Game 需要使用平台提供的 CDN 服务,不支持开发者自建。
实践指南 请前往 Unity微信小游戏专区 (https://unity.cn/instantgame/docs/WechatMinigame/Demo ) 阅读转换指引。
Q&A 1.游戏在微信开发者工具中运行缺失资源? 经过 AutoStreaming 转换后开发者应在微信开发者工具检查控制台中Network面板资源是否加载正常,若存在404时,需要查看资源是否正确上传、读取路径是否正确等。
',11),o=[r];function s(l,m,h,c,d,u){return e(),t("div",null,o)}const g=a(i,[["render",s]]);export{p as __pageData,g as default};
diff --git a/assets/Design_InstantGameGuide.md.5__8NzkS.lean.js b/assets/Design_InstantGameGuide.md.5__8NzkS.lean.js
new file mode 100644
index 000000000..d8811a0a7
--- /dev/null
+++ b/assets/Design_InstantGameGuide.md.5__8NzkS.lean.js
@@ -0,0 +1 @@
+import{_ as a,c as t,o as e,a4 as n}from"./chunks/framework.Br2U662V.js";const p=JSON.parse('{"title":"使用 AutoStreaming 进行资源按需加载","description":"","frontmatter":{},"headers":[],"relativePath":"Design/InstantGameGuide.md","filePath":"Design/InstantGameGuide.md"}'),i={name:"Design/InstantGameGuide.md"},r=n("",11),o=[r];function s(l,m,h,c,d,u){return e(),t("div",null,o)}const g=a(i,[["render",s]]);export{p as __pageData,g as default};
diff --git a/assets/Design_IssueAndContact.md.nMr6t1S1.js b/assets/Design_IssueAndContact.md.nMr6t1S1.js
new file mode 100644
index 000000000..e3b557f5f
--- /dev/null
+++ b/assets/Design_IssueAndContact.md.nMr6t1S1.js
@@ -0,0 +1 @@
+import{_ as e,c as t,o as a,a4 as s}from"./chunks/framework.Br2U662V.js";const i="/minigame-unity-webgl-transform/assets/issueandcontact1.BeCR63tr.png",r="/minigame-unity-webgl-transform/assets/issueandcontact2.CMeXfzus.png",f=JSON.parse('{"title":"问题反馈与联系我们","description":"","frontmatter":{},"headers":[],"relativePath":"Design/IssueAndContact.md","filePath":"Design/IssueAndContact.md"}'),n={name:"Design/IssueAndContact.md"},o=s('问题反馈与联系我们 开发者使用转换方案时,如果遇到问题可以随时反馈给我们。目前可通过Git Issue 和“小游戏客服助手”微信客服两种方式。
Git Issue 开发者遇到BUG或者希望新增特性优先使用Git Issue ,因为这里可以更好进行问题沉淀、讨论与跟踪。
问题复现尽可能详细,包括以下内容:
操作步骤 重现条件 最好有截图/数据报告 最好能提供非业务相关的可复现代码片段 小游戏客服助手 开发者也可以通过客服助手直接与小游戏团队进行技术交流
现网错误日志上报与排查 当游戏发布到现网时,开发者需要收集玩家遇到的错误、异常等问题并进行排查原因,本文阐述在微信小游戏环境的最佳实践。 开发者可通过三种途径收集到游戏异常数据:
用户反馈日志 小游戏实时日志 JS Error错误日志 = 用户反馈日志 数据入口:MP平台-用户反馈
当玩家游戏中出现问题时,进行功能反馈将会提交“用户反馈日志“,开发者可以在后台下载到对应数据:
该功能需要两个必要条件:
玩家提交反馈
开发者埋点打印日志
默认情况下,适配插件将自动埋点游戏启动与特殊异常日志 除此外,开发者看通过C# SDK的LogManagerxxx系列函数进行埋点上报 建议: 开发者埋点上报购买物品、打开广告、进入关卡等关键信息 开发者埋点上报异常捕捉的信息 小游戏实时日志 数据入口:MP平台-开发管理-实时日志
实时日志 为帮助小程序开发者快捷地排查小程序漏洞、定位问题.
但需要开发者上报游戏关键节点信息与异常日志。
JS Error错误日志 数据入口:MP平台-开发管理-错误日志
微信小游戏框架会在顶层监控到任何未捕捉的JS异常 。
使用Unity WebGL转换方案的游戏通常会有这几种错误会产生:
导出选项中禁用异常,当触发异常时将走到js abort相关逻辑,此处将产生异常。 适配插件自身脚本错误 其他JS层未捕获异常 启动剧情(Beta) Unity微信小游戏首次启动会花费较长的加载时间,这段等待期间游戏与玩家之间没有更多的交互,这是新用户的留存率影响的重要因素,微信小游戏希望能够提供一些更早的交互行为来提升这段等待空窗期的用户访问体验,为游戏的主逻辑争取更多的下载、加载时间。由此推出「启动剧情」能力,对于希望进一步提升游戏启动留存的开发者可以基于该能力精心设计用于“迎新”的剧情内容,进而提升玩家的代入感与游戏的顺畅体验。
剧情效果 演示视频及演示工程源码 Your browser does not support the video tag. 演示工程源码
优秀作品 首次访问将直接进入剧情模式(不会显示Unity游戏通用Loading界面),二次访问通常删除本地微信小游戏包再次访问游戏可体验剧情内容(部分游戏使用异步模式,若已经注册游戏角色可能会改变剧情内容,需使用新微信账号访问体验)。
欢迎更多游戏接入成为优秀案例。
能力特性 比WASM(C#)更早的运行时机 独立线程 支持区分新老用户不同的播放内容 以视频、插图等形式展现 推荐内容 前置新人、赛季CG动画短片 游戏世界观、故事背景的介绍 游戏厂家启动Logo、防沉迷等信息披露 接入方式 由于启动剧情为Unity启动加载耗时过久而推出的能力,因此主要配置由 JavaScript 脚本实现(早于WASM初始化)。
步骤一:设计剧情 剧本设计请阅读 启动剧情剧本自助设计工具及文档 完成设计与调试;
由工具构建(npm run build)生成剧本产物:资源目录 launchOperaPlay。
步骤二:配置启动剧情 使用代码编辑工具打开Unity工程中 Assets/WX-WASM-SDK-V2/Runtime/wechat-default 目录; 将 步骤一 中 launchOperaPlay 资源放到 wechat-default 目录中; 打开 wechat-default/game.js 文件,该文件是 JavaScript 运行的入口文件,在文件底部增加启动剧情初始化配置。 js // game.js ... // 原有的代码 // 底部增加启动剧情配置 // launchOperaInit 是用于初始化剧情的回调事件 // 配置工作需要在该回调中使用「同步」方式完成,请勿使用异步函数 GameGlobal.events. on ( "launchOperaInit" , ( operaHandler ) => { // 如需读取本地缓存请使用 getStorageSync 读取,请勿使用异步方式 // 如需异步请查阅「基于异步干预剧情发展」 let play = true ; try { var value = wx. getStorageSync ( 'launchOperaLocalDataXXX' ); // 自行管理的本地缓存 Key-Value if (value) { // 本地有特定缓存标识意味已经不是首次访问可以不播放 play = false ; } } catch (e) { } // 合理位置标记为非新用户,也可以在 C# 侧完成标记 wx. setStorageSync ( 'launchOperaLocalDataXXX' , { anydata: 0 }); // 开始配置启动剧情 operaHandler.config = { // 配置本地剧本路径,若 playPath 文件不存在或读取失败则自动放弃启动剧情 playPath: play ? '/launchOperaPlay/operaPlay.obj' : null , } // 注册一些其他的启动剧情事件回调 operaHandler. onEnd (( logger ) => { console. log ( '剧情播放结束' ); }) operaHandler. onErr (( err ) => { console. log ( '发生异常' ); operaHandler. end (); // 发生异常时强制结束,避免用户无法退出剧情插件模式 }) // 弱网处理 operaHandler. onWeakNetwork (( info ) => { // code... }) }); 导出面板进行导出微信小游戏即可。 基于异步干预剧情发展 初始化期间可以同步读取本地资源简单判断是否需要播放剧情,但对于有网络存档的游戏而言,显然不是可靠的判断新用户的方案(用户新设备或本地缓存丢失时也将判定为新用户),这将涉及到异步方式来干预启动剧情插件的工作。异步由于存在不确定的结果返回时间,游戏的启动自然不能始终等待这段空隙,因此在异步结果返回前,我们应让启动剧情插件正常启动 ,并在后续合理的时机完成故事线的切换。下图给出一种推荐的做法:
我们可以看到,默认的剧情将固定播放一段大约3~5秒钟的启动动画(可以是游戏厂家Logo、防沉迷提醒等),在3~5秒期间 JavaScript 脚本尝试用一些途径来确定后续的剧情发展(可以通过网络交互、本地读取等),当确认后,启动剧情插件允许配置相关变量进而干预剧情发展。 值得注意的是,异步的获取时间明显是不可控的,因此是有可能在5秒的启动动画结束后,仍未得到期望的结果,因此推荐的设计是默认情况下仅播放5秒的启动动画,后续剧情不播放,当5秒内明确了后续播与不播放的选择时,按结果配置,若仍未得到结果,可以按照老用户立即结束剧情即可。具体如何抉择,开发者可以自行设计。
异步干预剧情需要使用到 全局变量 能力,Beta期间请联系研发助手设计剧情期间咨询异步干预能力。
自定义上报分析 启动剧情是一个持续较长时间的业务内容,这段时间中任何时刻均会有用户离开,因此上报剧情期间用户不同阶段的行为对于分析剧情内容与留存率是非常重要的。启动剧情的“剧本”由开发者定义,因此开发者更清楚一个剧情的不同阶段的时间点,所以需要开发者自行对不同阶段剧情进行上报打点。开发者配置上报后,MP管理后台提供了漏斗图的数据可视化看板,将方便开发者进行数据分析。 有关自定义上报详细内容请参考 启动场景上报分析 。
外显进度条接入 启动剧情能力工作期间,仍然提供了加载进度外显能力,这有助于在剧情播放期间通过截图方式反馈一些加载进度信息,默认情况下位于小游戏底部区域,如图所示:
启动剧情外显进度条默认为用户开启,并且进度条前70%固定为Unity小游戏封面启动进度,开发者可以自行补充后30%进度的显示,若开发者未定义后30%显示进度则启动剧情插件将在首资源包与WASM初始化完成后以平滑动画完成100%进度显示。
关闭/样式调整 如需关闭/样式调整外显进度条,如下配置:
js GameGlobal.event. on ( "launchOperaInit" , ( operaHandler ) => { // other codes... // 配置外显进度条 operaHandler.config = { progressStyle: { // 外显进度条配置,所有配置项均可缺省,以下为默认值 position: 1 , // 0 顶部 1 底部 hidden: false , // 是否隐藏 color: '#FFFFFF' , // 进度条颜色 backgroundColor: '#000000' , // 进度条背景颜色 height: 3 , // 进度条高度 }, useCustomProgress: true , // 声明控制后30%显示,默认不控制将以动画自动补间 } }); 如开启 useCustomProgress 则可在游戏侧完成控制
c# launchOpera.percentage = 0.6 ; // 开发者输入 .0~1.0 浮点数,对应控制剩余 30% 弱网处理 启动剧情通常以视频内容呈现为主,网络流畅度对用户体验是存在直接关系,除了开发者需要确保使用可靠的CDN服务托管视频资源确保足够的输出带宽,用户的实际网络也是影响的重要因素。微信小游戏启动剧情对可能影响用户体验的弱网情况做了相应的回调事件,也对网络情况做了三个级别的分级,请开发者对弱网的反馈同样做出合理的处理提升用户体验。
弱网级别:
0级:视频、音频数据流畅(不会产生onWeakNetwork回调) 1级:存在稍微卡顿但可及时恢复播放。可适当给出Loading动画提醒网络加载,或使用全局变量控制剧情显示退出/跳过按钮由用户主动放弃剧情。 2级:严重卡顿,长时间等待视频数据缓冲。可主动提前结束启动剧情,进入原本的Unity loading模式。 请参阅 .onWeakNetwork API描述。
API执行环境说明 启动剧情的运行环境主要以 JavaScript 为主,当然我们也提供了部分 C# 侧需要用到的访问接口。JavaScript 侧指的是导出目录中 minigame 文件夹中的脚本,这是微信开发者工具打开的脚本目录,minigame/game.js 是整个游戏客户端启动的入口,我们通常也是从该入口进行能力迭代。不过值得注意的是,minigame 目录是导出产物,在重新导出游戏时将会被覆盖,所以正确的修改目录应该位于 Assets/WX-WASM-SDK-V2/Runtime/wechat-default 目录中,这里是导出 minigame 的模板文件,并且能够跟随项目Git等代码版本托管迭代。
C# 侧指的是游戏在 Unity 环境中的函数调用,区别于 JavaScript 他的时机将更晚,因为 C# 侧需要等待 WASM 准备充分(首场景加载完成)后才能够进行一系列的函数调用,因此配置性的操作是不能此完成(请在 JavaScript 完成),当剧情启动并给到充分的 WASM 启动后,C# 将得到一些信息反馈,如:何时结束剧情、外显进度条的进度设置等。
API(JavaScript侧) 在 JavaScript 中除了 launchOperaInit 回调函数参数中可获得句柄外, 全局变量 GameGlobal.launchOpera 可以让开发者在任意位置访问到控制句柄;
.running 只读属性,获得当前剧情插件运行状态,true 代表正在播放剧情,false 为未运行或已播放结束资源已完成析构。
js console. log (GameGlobal.launchOpera.running); // true or false .config 在初始化期间对启动剧情组件进行相关配置。
js GameGlobal.launchOpera.config = { playPath: '' , // 可选,剧本文件路径,填写该项则意味开启启动剧情 progressStyle: { // 外显进度条配置,所有配置项均可缺省,以下为默认值 position: 1 , // 0 顶部 1 底部 hidden: false , // 是否隐藏 color: '#FFFFFF' , // 进度条颜色 backgroundColor: '#000000' , // 进度条背景颜色 height: 3 , // 进度条高度 }, useCustomProgress: false , // 是否接入自定义外显进度条 } .end() 提前结束启动剧情。
.onEnd(callback: Function) 注册当剧情结束时的回调事件。
当产生该回调时意味着启动剧情组件资源已经完全析构,同时自动释放注册的事件(如 .onErr 、.onEnd),无需开发手动释放。
.offEnd(callback: Function) 注销当剧情结束时配置的回调事件。
.onErr(callback: Function) 注册当发生异常时的回调事件。
引发异常的可能是:剧本文件读取失败、剧本与启动剧情插件版本不兼容、插件环境异常、CDN视频资源播放失败等。
为避免发生异常时用户无法退出启动剧情插件,推荐开发者在 onErr 强制结束启动剧情。
js launchOpera. onErr (( err ) => { launchOpera. end (); // 强制结束 }); .offErr(callback: Function) 注销当发生异常时的回调事件。
.onWeakNetwork(callback: Function) 当发生1-2级弱网情况时发生的回调事件。
一种推荐的配置:
js launchOpera. onWeakNetwork (( info ) => { /** * info 结构: * interface info { * level: number; // 弱网级别 * url: string; // 产生本次回调的远程资源url * } */ if (info.level == 1 ) { wx. showToast ({ title: '网络较弱正在缓冲...' , icon: 'none' , }); // 使用 GlobalVar 显示跳过/退出按钮 // code... } else { // 不是 level 1 则为 level 2 wx. showToast ({ title: '网络较差,已为您跳过剧情' , icon: 'none' , }); launchOpera. end (); // 强制结束 } }); .offWeakNetwork(callback: Function) 注销当发生弱网情况时的回调事件。
.setGlobalVar(globalName: string, value: string) 设置启动剧情全局变量值。
.getGlobalVar(globalName: string): string | null 读取启动剧情全局变量值。
.onGlobalVarChange(globalName: string, callback: Function) 当启动剧情全局变量变化时回调。
.offGlobalVarChange(globalName: string, callback: Function) 注销启动剧情全局变量变化时回调。
API(C#侧) 获得交互句柄 c# var launchOperaHandler = WX. GetLaunchOperaHandler (); void SetPercentage(double value) 当开启自定义外显进度条时(useCustomProgress)可控制进度条进度,value 接受 .0 ~ 1.0 区间浮点数,对应外显进度条的 70% ~ 100% 进度。
bool GetRunning() 获得当前剧情插件运行状态,true 代表正在播放剧情,false 为未运行或已播放结束资源析构。
void End() 提前结束启动剧情。
void onEnd(Action<bool> callback) 注册当剧情结束时的回调事件。
由于 C# 代码启动较晚,如果在开发者注册时剧情已经结束,则在注册该方法时会立即产生回调,注册的回调只会产生1次。
c# // On LaunchOpera End WX. GetLaunchOperaHandler (). onEnd (( status ) => { WX. ShowToast ( new ShowToastOption () { title = "C#(WASM) received the ending callback event!" , icon = "none" , }); }); void offEnd(Action<bool> callback) 注销当剧情结束时配置的回调事件。
void SetGlobalVar(string key, string value) 设置启动剧情全局变量值。
string GetGlobalVar(string key) 读取启动剧情全局变量值。
`,102),E=[o];function d(c,g,y,u,b,F){return i(),a("div",null,E)}const f=s(r,[["render",d]]);export{m as __pageData,f as default};
diff --git a/assets/Design_LaunchOpera.md.VmxdpFyu.lean.js b/assets/Design_LaunchOpera.md.VmxdpFyu.lean.js
new file mode 100644
index 000000000..ef68e09b2
--- /dev/null
+++ b/assets/Design_LaunchOpera.md.VmxdpFyu.lean.js
@@ -0,0 +1 @@
+import{_ as s,c as a,o as i,a4 as n}from"./chunks/framework.Br2U662V.js";const l="/minigame-unity-webgl-transform/assets/demo-video.bmM6aW-q.mp4",h="/minigame-unity-webgl-transform/assets/app-mmdys.D2V6c5GV.jpeg",t="/minigame-unity-webgl-transform/assets/app-fxzg.CwsGWMYA.jpeg",e="/minigame-unity-webgl-transform/assets/app-jhywl.4N6roqlx.jpeg",p="/minigame-unity-webgl-transform/assets/image-0.j3jmWdo-.png",k="/minigame-unity-webgl-transform/assets/image-1.BvWojOYk.png",m=JSON.parse('{"title":"启动剧情(Beta)","description":"","frontmatter":{},"headers":[],"relativePath":"Design/LaunchOpera.md","filePath":"Design/LaunchOpera.md"}'),r={name:"Design/LaunchOpera.md"},o=n("",102),E=[o];function d(c,g,y,u,b,F){return i(),a("div",null,E)}const f=s(r,[["render",d]]);export{m as __pageData,f as default};
diff --git a/assets/Design_LaunchOperaDocument.md.C4QbbkY9.js b/assets/Design_LaunchOperaDocument.md.C4QbbkY9.js
new file mode 100644
index 000000000..acf6f3bb9
--- /dev/null
+++ b/assets/Design_LaunchOperaDocument.md.C4QbbkY9.js
@@ -0,0 +1,268 @@
+import{_ as s,c as a,o as i,a4 as t}from"./chunks/framework.Br2U662V.js";const y=JSON.parse('{"title":"启动剧情剧本自助设计工具及文档","description":"","frontmatter":{},"headers":[],"relativePath":"Design/LaunchOperaDocument.md","filePath":"Design/LaunchOperaDocument.md"}'),n={name:"Design/LaunchOperaDocument.md"},e=t(`启动剧情剧本自助设计工具及文档 1.文档说明 启动剧情能力上线初期微信小游戏团队希望更多开发者能够一定程度上自助接入该能力设计剧本,来减少人工协助带来的额外时间消耗,为此提供本指南及工具,游戏开发者通常可通过阅读指南与使用本工具自行完成剧本的设计并上线能力。
2.准备工作 3.快速入门 如果你还没接触 Cli 开发模式,请跟随本教程直至你能在 微信开发者工具 中随意的预览你创作的剧情设计。
Step1 安装启动剧情Cli工具 确保正确安装Node.js与npm包管理器时,只需在你的PC命令行中输入:
sh npm install launch-opera-cli -g 有时可能需要以管理员身份运行该命令。
Step2 创建剧情工程 在合适的目录下创建你的剧情编辑工程,PC命令行中输入:
按照提示创建,如名为 lac-opera-test 的剧情工程,等待片刻创建成功后请进入该目录。
Step3 启动开发模式 创建成功后进入 lac-opera-test (本案例名)目录中执行:
等待片刻提示 Starting compilation in watch mode... 代表启动成功,此时将自动生成 /minigame 文件夹。 注意在调试期间请勿关闭该命令行,应使其始终保持活跃,直到结束剧本设计 。
Step4 预览默认剧情 使用 微信开发者工具 打开 /minigame 目录,AppID 请切换成当前登录用户有开发权限的小游戏AppID,如果AppID是首次打开后会要求添加用于调试的小游戏插件,按照提示申请权限,若一切正常,你将在工具完全载入资源后看到默认的启动剧情内容。
Step5 对剧本修改 可能与平时开发小程序/小游戏直接在 微信开发者工具 修改剧本不同的是,你无需修改 /minigame 目录中的任何资源,因为这是一个动态构建的产物,他会随着 /src 目录中的资源变化被不断覆盖。所以你真正需要修改的是 /src 中的代码资源。
接下来请你使用 JavaScript 代码编辑器打开当前工程目录(如 VSCode 打开),找到 /src/launchOperaPlay/index.ts 脚本。
请修改脚本中大约第 51 行的 skipButton 的 setParams 参数为:
js skipButton. setParams ({ // right: 30, // 修改前 left: 30 , // 修改后 bottom: 60 , width: 173 / 1.5 , height: 64 / 1.5 , url: 'launchOperaPlay/skip.png' , visible: true , }); 此时保存这个文件,如果你的 Step3 中启动的开发模式还在工作,那么 /minigame 目录资源也将被实时更新,此时 微信开发者工具 通常也将重新加载游戏内容,你会看到被你刚刚修改的按钮贴图位置从右下角变成左下角。
以此类推,你可以快速修改你看到的很多属性内容,比如位置信息、URL地址从而改变剧情的内容。
Step6 导出剧本 当你对剧情设计完成,需要导出剧本给正式的游戏工程使用时,请回到 Step3 中你开启的命令行窗口,Windows系统下使用 Ctrl + C MacOS 系统下使用 control + C 结束开发模式。
再次执行:
等待程序执行结束后,你将在根目录看到 /release 目录,此时你可以将 release 目录内资源放到你的正式游戏工程导出的 minigame 目录下使用。
有关图片资源路径问题请阅读 常见Q&A 中说明。
至此你已经完成了一次很小变动的剧本导出工作。
Step7 尝试更多的模板 启动剧情能够设计很复杂的交互剧情内容,但是这对于初次使用的开发者还需要阅读本文更多的内容,后续请查阅 进阶指南 。如果你想快速应用场景,类似 Step5 中这样仅修改属性值就可以替换成自己的游戏素材还是十分便捷。我们提供了多种模板可供选择,只需要在命令行中输入 lacop template 可以快速切换提供的多种模板效果拿来使用。
实际上你可以直接执行 lacop 而无需带后面的参数进行能力的自主选择
4.进阶指南 如果模板还不能满足你的需要,请仔细阅读本节,你将学会设计复杂的剧情内容。
4.1 了解构建工具 本构建工具已经为开发者配置好了相关类型声明,如果你使用例如 VScode 等具备 JavaScript/TypeScript 解析的 IDE 工具将可以享受到函数名联想及参数注释能力。
在使用前请了解本工具的一些行为约束:
src 目录中资源将根据层级结构覆盖构建至 minigame 目录中,因此你可以将图片资源放置在本目录中以供引用,其中 .ts 结尾的脚本不会覆盖;src/launchOperaPlay 是固定的启动剧情资源目录,请勿修改名称;src/launchOperaPlay/index.ts 是固定的剧情撰写文件,请勿修改名称;视频、音频资源均需要存放至 CDN 中,贴图资源只能放置 src 目录中; operaData 是整个剧情的编辑句柄,剧情的设计将由操作它开始。4.2 基本概念 在启动剧情中由两个剧本元素组成,分别是 关键动作帧(Frame) 、故事线(StoryLine) ,关键动作帧更像是一个“函数”,核心思想在于执行到该帧时会引发某种动作,而故事线则是将多个独立的关键动作帧串联有序执行。
4.2.1 关键动作帧 有关关键动作帧的种类,请查阅 API速查 。每个关键动作帧均有两个必要的组成部分:属性、事件。
4.2.1.1 属性 属性是从关键动作帧激活的那一刻起被赋予其特定的值,属性决定了该帧的真实视图表现。例如:
js // 创建了一个 Image,并赋予了他一些初始化的属性 const skipButton = operaData. createFrame (FrameType.createImage, { url: \`launchOpera/skip_button.png\` , right: 25 , bottom: 25 , width: 100 , height: 100 , }); // 也可以创建后再修改其属性,与上面的写法实际效果完全一样 const skipButton = operaData. createFrame (FrameType.createImage); skipButton. setParams ({ url: \`launchOpera/skip_button.png\` , right: 25 , bottom: 25 , width: 100 , height: 100 , }); // 注意设置属性是一个最终态的表现,也就意味着如下设置只有最后一个是生效的 skipButton. setParams ({ height: 100 , // 会因下面设置会覆盖,因此该设置无效 }); skipButton. setParams ({ height: 101 , // 会因下面设置会覆盖,因此该设置无效 }); skipButton. setParams ({ height: 102 , // 因最后赋值则有效,skipButton 的 height 初始值则为 102 }); 4.2.1.2 事件 事件是对于不同关键动作帧存在不同的事件从而可以引发新的故事线的能力。比如 图片 可以存在被点击(onClick)的事件,视频组件存在开始播放(onPlay)、播放到第n秒时(onPlayTimeAt)、播放结束时(onEnded)等事件,当发生某种事件自然也就可以触发新的故事线内容。
其中,播放到第n秒时(onPlayTimeAt),n 是一个可变系数,因此事件也是支持配置参数的。
例子:
js const video1 = operaData. createFrame (FrameType.createVideo, { ... }); // 设置多个不同的事件 // ① video1. setEvents ({ event: 'onPlayTimeAt' , params: { sec: 9 , }, bind: nextStoryLine, }); // ② video1. setEvents ({ event: 'onPlayTimeAt' , params: { sec: 2 , }, keep: true , bind: [ skipButton ], }); // ③ skipButton. setEvents ({ event: 'onClick' , bind: [ operaData.EndFrame ] }); 上面的例子展示了实际应用的多种可能,首先是不同于 属性 的后设置的值将覆盖前设置特点,同名事件是支持创建多个并同时生效(对照① ②中均是 pnPlayTimeAt 事件,但都是独立生效)。② 中使用了一个 keep 字段告诉剧情引擎该事件是反复有效,意味着实际运行时多次达到该事件条件都会引发该事件,而 ① ③ 没有设置 keep 发生一次事件后再达成条件也不会再次引发该事件。
再次观察 ① ② 的 bind,可以发现发生事件后执行的新的故事线其实可以存在多种表达方式,① 中是上下文中开发者自行创建的名为 nextStoryLine 故事线,有关故事线创建请阅读 故事线 小节,而 ② 中是放了一个由 关键动作帧 组成的数组,这其实是一种匿名故事线。
最后 ③ 中的 operaData.EndFrame 实际上最特殊的关键动作帧,当执行到该帧后,启动剧情将立即结束。
4.2.2 故事线 故事线是将一个或多个关键动作帧有序打包的容器,比较特殊的是,启动剧情需要存在一个主故事线作为启动入口。
4.2.2.1 创建及添加关键动作帧 创建故事线以及添加关键动作帧很简单,使用 operaData 句柄执行:
js // 创建 const storyLine = operaData. createStoryLine (); // 创建一系列的动作帧... // 如需添加动作帧 storyLine. add (var_GC_GUIDE_STEP, startImg, video1, ... ); 4.2.2.2 主故事线 主故事线是启动剧情启动后最先执行的内容,当你第一次创建故事线时,那条线也就是主故事线了。
主故事线有一些很常见的用途,比如挂载一些全局变量放到主故事线上就很合理,这样你可以在任何时候对全局变量进行使用,对于全局变量的详细介绍请阅读 全局变量 小节。
5.API速查 了解基本概念后,你也就知道驱动整个剧情发展无非3点。
合适的时机执行需要的关键动作帧; 用故事线串联一系列动作帧让他们有序执行; 关键动作帧可以达成某种事件从而产生新的一条故事线。 故事线的理解比较简单,重点是了解微信小游戏为开发者们提供了哪些关键动作帧,你可以略读 FrameType速查表 大概知道有哪些能力,并可以具体查看每一个 FrameType 的使用说明,来完成剧情的自主设计。
FrameType速查表 点击名称可快速查阅说明
类型约定 类型主要包括以下几种:
类型名 说明 String 字符串 Boolean 布尔值 Number 数值 None 可缺省值 Percent 百分比字符串,如 30% Frame 关键动作帧句柄,如 Frame.var 只接受 FrameType 为 var 的句柄
空间描述约定 在描述组件的空间位置时,提供了几种简单的描述几乎可以满足大部分的使用需要。
空间描述主要涉及:left、right、top、bottom、width、height 5个属性,这5个属性均支持缺省(None),实际上描述一个组件在屏幕中的位置有时不需要将5个属性完全设置,比如当你规定了 left=0、right=0 时,也就意味着 width=屏幕宽度(width=100%),同理当你 left=0、width=100%,自然right也就=0。
在处理相对位置的时候有时 Number 与 Percent 可能都不能满足你的需要,比如:left=50% 代表屏幕中间,但是你希望屏幕中间再靠左10像素,就无法直接使用 Percent 实现,因为不同用户的设备宽度是不相同的,此时用到 calc 表达式方式,比如刚刚的案例中你可以这样描述: left=calc(50%-10) 就可以了。
视频相关 FrameType.createVideo 创建视频组件。
属性 属性名 类型 介绍 top Number/Percent 顶端。可参阅空间描述约定 bottom Number/Percent 底端 left Number/Percent 左端 right Number/Percent 右端 visible Boolean 可视 width Number/Percent 宽度 height Number/Percent 高度 url String/Frame.var 视频资源CDN地址 autoPlay Boolean 是否自动播放 playing Boolean 是否播放中 objectFit String/Frame.var 视频的缩放模式,可选值:fill(填充拉伸)、contain(包含,可能有黑边)、cover(覆盖,可能有部分内容溢出屏幕) seek Number/String/Frame.var 视频跳转到特定秒数,如果 < 0 则不跳转 loop Boolean 是否循环播放
事件 事件名 参数 介绍 onPlayTimeAt sec:Number 当播放到第sec秒数时(sec单位:秒) onEnded - 视频播放结束时 onPlay - 视频开始播放时
案例 js const video = operaData. createFrame (FrameType.createVideo); video. setParams ({ // 全屏视频 left: 0 , right: 0 , top: 0 , bottom: 0 , // 视频完整呈现,可能存在黑边 objectFit: 'contain' , // 视频CDN url: 'http://abc.com/xx.mp4' , autoPlay: true , }); // 播放 1.5s 时触发新的关键动作帧 video. setEvent ({ event: 'onPlayTimeAt' , param: { sec: 1.5 , }, bind: [ xxxx ] // 新的关键动作帧/故事线 }); // 可以创建多个事件,互相独立 video. setEvent ({ event: 'onPlayTimeAt' , ... }); seek 的使用案例 seek 需要配合 Frame.SetParam 使用,意味其他事件触发 Frame.SetParam 后为 video 关键动作帧赋值 seek 则产生视频跳转,如需了解 SetParam 请移步特定章节阅读,此处给出 seek 案例:
js const video = ... // 创建video // 创建一个 setParam ,对 video 的 seek 属性设置为 10 // 意味着当触发 seek0 时,video 组件视频将从10秒的位置开始播放 const seek0 = operaData. createFrame (FrameType.setParam, { frame: video, param: 'seek' , value: '10' }); ... // 在特定条件下触发 seek0 FrameType.pauseVideo 暂停视频。
属性 属性名 类型 介绍 video Frame.createVideo 需要暂停的视频的关键动作帧句柄
案例 js const video = ... // 创建video const playVideo0 = operaData. createFrame (FrameType.playVideo, { video: video, }); ... // 在特定条件下触发 playVideo0 FrameType.playVideo (继续)播放视频。
属性 属性名 类型 介绍 video Frame.createVideo 需要(继续)播放的视频的关键动作帧句柄
案例 同 FrameType.pauseVideo 使用。
音频相关 FrameType.createAudio 创建音频组件。
属性 属性名 类型 介绍 url String/Frame.var 音频资源CDN地址 autoPlay Boolean 是否自动播放 playing Boolean 是否播放中 seek Number/String/Frame.var 视频跳转到特定秒数,如果 < 0 则不跳转 loop Boolean 是否循环播放 volume Number 音量,0~1之间的数值,默认为1
事件 事件名 参数 介绍 onPlayTimeAt sec:Number 当播放到第sec秒数时(sec单位:秒) onEnded - 音频播放结束时 onPlay - 音频开始播放时
案例 js const audio = operaData. createFrame (FrameType.createAudio); audio. setParams ({ // 视频CDN url: 'http://abc.com/xx.mp3' , autoPlay: true , }); // 播放 1.5s 时触发新的关键动作帧 audio. setEvent ({ event: 'onPlayTimeAt' , param: { sec: 1.5 , }, bind: [ xxxx ] // 新的关键动作帧/故事线 }); // 可以创建多个事件,互相独立 audio. setEvent ({ event: 'onPlayTimeAt' , ... }) FrameType.pauseAudio 暂停音频。
属性 属性名 类型 介绍 audio Frame.createAudio 需要暂停的音频的关键动作帧句柄
案例 同 FrameType.pauseVideo 使用。
FrameType.playAudio (继续)播放音频。
属性 属性名 类型 介绍 audio Frame.createAudio 需要(继续)播放的音频的关键动作帧句柄
案例 同 FrameType.pauseVideo 使用。
贴图相关 FrameType.createImage 创建贴图组件。
贴图只能加载小游戏包内图片资源,并且需要主动设置高宽(不会自动读取贴图资源尺寸)。
属性 属性名 类型 介绍 top Number/Percent 顶端。可参阅空间描述约定 bottom Number/Percent 底端 left Number/Percent 左端 right Number/Percent 右端 visible Boolean 可视 width Number/Percent 宽度 height Number/Percent 高度 opacity Number 透明度 0~1 url String/Frame.var 图片资源本地路径 scaleWidth Number 宽度放缩系数 scaleHeight Number 高度放缩系数
事件 案例 js const image = operaData. createFrame (FrameType.createImage); // 右下角跳过贴图 image. setParams ({ bottom: 10 , right: 10 , width: 100 , height: 30 , url: 'launchOperaPlay/skip.png' , }); // 点击事件 image. setEvent ({ event: 'onClick' , bind: [ ... ], keep: true , // 事件始终有效 }); FrameType.createRect 创建透明、纯色矩形区域,通常用于透明点击区域、背景色。
属性 属性名 类型 介绍 top Number/Percent 顶端。可参阅空间描述约定 bottom Number/Percent 底端 left Number/Percent 左端 right Number/Percent 右端 visible Boolean 可视 width Number/Percent 宽度 height Number/Percent 高度 color String 十六进制颜色描述字符串(如:#FFFFFF00)
事件 案例 js const rect = operaData. createFrame (FrameType.createRect); // 一个全屏的透明区域,可以用于点击事件透明遮罩 rect. setParams ({ top: 0 , left: 0 , bottom: 0 , right: 0 , color: '#FFFFFF00' }); // 点击事件 rect. setEvent ({ event: 'onClick' , bind: [ ... ], }) 属性修改 FrameType.setParam 设置单个属性。
属性 属性名 类型 介绍 frame Frame 需要修改的 frame 句柄 param String 属性名 value String/Frame.var/Number/Boolean 新的值
案例 参阅 seek的使用案例 案例
FrameType.setParamSizeAndPosition 同时设置 Size 或 Position 相关属性。相比较于 FrameType.setParam 每次只能设置1个属性,对于常见的位置属性可以使用 FrameType.setParamSizeAndPosition 一次性设置。
属性 类型中 None 代表可缺省,即不设置该属性。
属性名 类型 介绍 frame Frame 需要修改的 frame 句柄 top Number/Percent/None 顶端 bottom Number/Percent/None 底端 left Number/Percent/None 左端 right Number/Percent/None 右端 visible Boolean/None 可视 width Number/Percent/None 宽度 height Number/Percent/None 高度 opacity Number/None 透明度 0~1 scaleWidth Number/None 宽度放缩系数 scaleHeight Number/None 高度放缩系数
案例 js const image = ... // 创建image // 调整Image位置 const setPositon = operaData. createFrame (FrameType.setParamSizeAndPosition, { frame: image, top: 0 , right: '10%' , opacity: 0.5 }); ... // 在特定条件下触发 setPositon 延迟执行 FrameType.setTimeout 类似 JavaScript setTimeout 的延迟执行。
属性 属性名 类型 介绍 timeout String/Number/Frame.var 延迟时长,单位 ms cancel Boolean 取消状态,运行时赋值false可提前终止延迟执行
事件 事件名 参数 介绍 onEnded - 当延迟结束后 onCancel - 当主动取消时
案例 js const delay1000 = operaData. createFrame (FrameType.setTimeout, { timeout: 1000 , // 1000ms }); delay1000. setEvent ({ event: 'onEnded' , bind: [ ... ] // 1000ms 后执行的关键动作帧/故事线 }); 动画相关 FrameType.createAnimationFunction 创建动画函数,使得视图组件的某(几)个属性能够按照持续时间完成渐变。无需考虑卸载动画函数,当动画函数被作用的关键动作帧句柄不可视状态时,动画函数将自动结束。
动画在微信开发者工具(模拟器)中表现异常,以真机表现为准。
属性 属性名 类型 介绍 frame Frame 动画被作用的关键动作帧句柄 duration String/Frame.var 持续时长 easing String/Frame.var 曲率函数,如 ease-out top Number/Percent/None 顶端 bottom Number/Percent/None 底端 left Number/Percent/None 左端 right Number/Percent/None 右端 visible Boolean/None 可视 width Number/Percent/None 宽度 height Number/Percent/None 高度 opacity Number/None 透明度 0~1 scaleWidth Number/None 宽度放缩系数 scaleHeight Number/None 高度放缩系数
事件 案例 使用动画实现贴图按钮“点击继续”的「呼吸态」是最常见的实用应用,本演示将提供呼吸态按钮的实现:
js // 一个位于底部居中的 点击继续 按钮 const button = operaData. createFrame (FrameType.createImage, { bottom: 20 , left: '50%' , width: 100 , height: 25 , url: 'launchOperaPlay/click_go_on.png' }); // 创建一个淡出的动画(透明度从 1->0.2) const goonButtonAnimationFadeOut = operaData. createFrame ( FrameType.createAnimationFunction, { opacity: 0.2 , duration: 1000 , easing: 'ease-out' , frame: button, }, ); // 再创建一个淡入的动画(透明度从 0.2->1) const goonButtonAnimationFadeIn = operaData. createFrame ( FrameType.createAnimationFunction, { opacity: 1 , duration: 1000 , easing: 'ease-out' , frame: button, }, ); // 需要两个 Animation 结束后互相调用,即 淡入->结束->淡出->结束->... 循环之 goonButtonAnimationFadeOut. setEvent ({ event: 'onEnded' , bind: goonButtonAnimationFadeIn, keep: true , // keep = true 很关键,因为该事件将被反复执行 }); goonButtonAnimationFadeIn. setEvent ({ event: 'onEnded' , bind: goonButtonAnimationFadeOut, keep: true , }); // 挂载一个适合的故事线中触发后则实现「呼吸态」 storyLineX. add (button, goonButtonAnimationFadeOut); 全局变量 全局变量是外界脚本(C#、JavaScript)与剧情内部“沟通”的桥梁,外界可以修改全局变量使得剧情内部完成基于条件判断 实现的不同逻辑分支,外界也可以通过监听某个全局变量值来实时监控剧情内部通过属性修改 产生的一些消息反馈。
有关外界对全局变量的赋值与监听请阅读API使用文档 ,本节仅介绍全局变量在剧情编辑时的创建及属性介绍。
FrameType.var 全局变量目前以字符串类型进行内容存储,为方便使用一般在剧情最早的时候进行创建并挂载到主故事线中。
属性 属性名 类型 介绍 value String 变量值 globalName String/None 全局变量名,设置后可供外界访问。缺省则为剧情内部全局变量,外界无法访问。
事件 事件名 参数 介绍 onChange - 当变量被赋值时触发的事件,重复赋相同值也会发生事件 onChanged - 当变量被赋值且值发生变化时触发的事件
案例 js const var_Level0 = operaData. createFrame (FrameType.var, { value: '1' , globalName: 'level0' , // 外界可根据此名称读取/监听该全局变量 }); storyLine. add (var_Level0); // 及时挂载到主故事线使其生效 条件判断 FrameType.if 可以对某(两)个全局变量进行判断的关键动作帧。
属性 属性名 类型 介绍 valueA String/Frame.var 需要对比的变量值或全局变量句柄 valueB String/Frame.var 需要对比的变量值或全局变量句柄
事件 事件名 参数 介绍 isTrue - 当 valueA == valueB 时 isFalse - 当 valueA != valueB 时
案例 js // 创建变量 const var_Level0 = operaData. createFrame (FrameType.var, { value: '1' , globalName: 'level0' , // 外界可根据此名称读取/监听该全局变量 }); storyLine. add (var_Level0); // 及时挂载到主故事线使其生效 const if_go_on = operaData. createFrame (FrameType.if, { valueA: var_Level0, valueB: '1' , // 判断 var_Level0 是否 == '1' }, [ { event: 'isTrue' , bind: [ ... ], // 成立时执行的故事线 }, { event: 'isFalse' , bind: [ ... ], // 不成立时执行的故事线 } ]); 上报 上报模块有助于帮助开发者量化启动剧情不同阶段的用户曝光情况分析用户体验,因此建议游戏开发者合理接入该能力。
FrameType.Report 该上报本质使用的是 启动场景上报分析 能力,因此使用前应阅读该能力文档。
注意:启动上报每个sceneId在一次启动过程中最多只能上报1次,因此在接入故事线打点时请务必确保路径只会执行1次同sceneId的上报。
属性 属性名 类型 介绍 sceneId String/Frame.var 自定义上报场景ID dimension String/Frame.var/None 自定义上报维度JSON字符串,请阅读上报说明填写 metric String/Frame.var/None 自定义上报指标JSON字符串,请阅读上报说明填写
案例 js // 创建好多个 report const report_1001 = operaData. createFrame (FrameType.report, { sceneId: '1001' , }); const report_1002 = operaData. createFrame (FrameType.report, { sceneId: '1002' , }); // 合理的位置进行上报 video0. setEvent ({ event: 'onEnded' , bind: [ report_1001 ], }); ... // 合理的位置进行上报 video1. setEvent ({ event: 'onEnded' , bind: [ report_1002 ], }); 6.常见Q&A 6.1 图片资源可以使用网络图片吗? 目前图片资源只能存放于小游戏 minigame 目录中,不可使用网络图片。
6.2 为什么要放首帧图片(firstFramePic) 图片资源是跟随微信小游戏包上传至微信服务器,所以在小游戏主逻辑运行时,图片资源也处于就绪状态可以同步加载,因此玩家打开游戏时首帧将看到具体的游戏画面。而视频是存放在CDN的远程资源,不可避免的存在加载延迟问题,所以配置好首帧图片后,在视频可播放后再隐藏图片资源。
`,212),h=[e];function l(p,k,r,d,E,o){return i(),a("div",null,h)}const g=s(n,[["render",l]]);export{y as __pageData,g as default};
diff --git a/assets/Design_LaunchOperaDocument.md.C4QbbkY9.lean.js b/assets/Design_LaunchOperaDocument.md.C4QbbkY9.lean.js
new file mode 100644
index 000000000..f920ae7dc
--- /dev/null
+++ b/assets/Design_LaunchOperaDocument.md.C4QbbkY9.lean.js
@@ -0,0 +1 @@
+import{_ as s,c as a,o as i,a4 as t}from"./chunks/framework.Br2U662V.js";const y=JSON.parse('{"title":"启动剧情剧本自助设计工具及文档","description":"","frontmatter":{},"headers":[],"relativePath":"Design/LaunchOperaDocument.md","filePath":"Design/LaunchOperaDocument.md"}'),n={name:"Design/LaunchOperaDocument.md"},e=t("",212),h=[e];function l(p,k,r,d,E,o){return i(),a("div",null,h)}const g=s(n,[["render",l]]);export{y as __pageData,g as default};
diff --git a/assets/Design_OpenData.md.LqgzEtQr.js b/assets/Design_OpenData.md.LqgzEtQr.js
new file mode 100644
index 000000000..3fd12c397
--- /dev/null
+++ b/assets/Design_OpenData.md.LqgzEtQr.js
@@ -0,0 +1,87 @@
+import{_ as s,c as i,o as a,a4 as n}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/opendataframework.2OxzAkk1.png",h="/minigame-unity-webgl-transform/assets/o2.BiHxPfHa.png",e="/minigame-unity-webgl-transform/assets/opendata.BgWhdjkg.png",l="/minigame-unity-webgl-transform/assets/demo1.BsKsD89o.jpeg",p="/minigame-unity-webgl-transform/assets/demo2.ByJUMFjf.jpeg",k="/minigame-unity-webgl-transform/assets/demo3.Bj8Y-kOy.jpeg",r="/minigame-unity-webgl-transform/assets/demo6.BEnu5duc.jpeg",E="/minigame-unity-webgl-transform/assets/demo7.BJ_h8aov.jpeg",d="/minigame-unity-webgl-transform/assets/demo4.D7PXjFbO.jpeg",g="/minigame-unity-webgl-transform/assets/demo5.jD5F1kVF.jpeg",B=JSON.parse('{"title":"Unity中如何展示排行榜这类微信关系数据","description":"","frontmatter":{},"headers":[],"relativePath":"Design/OpenData.md","filePath":"Design/OpenData.md"}'),o={name:"Design/OpenData.md"},y=n('Unity中如何展示排行榜这类微信关系数据 背景和原理介绍 小游戏提供了一系列接口 获取好友关系链数据,为了安全,绝大部分接口都只能在开放数据域 内调用。
开放数据域虽然乍一看有点复杂,但只需要核心理解几个点即可:
开放数据域所有逻辑都在一个独立的文件夹内完成,它核心处理两件事:调用关系链接口拉好友数据和将数据绘制到 sharedCanvas; 开放数据域接触到的 sharedCanvas 是一个离屏的 canvas,它完全不理解自己最终是怎么被绘制到屏幕上的; 主域(其实就是开放数据域文件夹外的业务代码)同样能接触 sharedCanvas,一般是通过 sharedCanvas 创建精灵添加到游戏场景; 数据的通信一定是单向的 ,只能从主域流向开放数据域,主域无法感知到开放数据域发生了什么; 鉴于第4点,主域要更新 sharedCanvas 只能定期刷新纹理来实现同步开放数据域的变化; Unity 里面要实现 sharedCanvas 的绘制,核心在于 hook Unity 的渲染,完整的原理为:
Unity 侧有个占位的纹理; Unity WebGL 模式下这个占位纹理会对应有一个 WebGLObject,Unity 会调用 drawElements API 绘制到 canvas; 在需要绘制排行榜的时候,将原本要绘制的 WebGLObject 替换成通过 sharedCanvas 创建而来的 WebGLObject; 在关闭排行榜的时候,停止步骤 3 的 hook; 详细步骤 1、设置占位纹理 在游戏需要展示的地方创建一个 RawImage,其中 Texture 属性自己选择透明的图片即可,后续展示时会被动态替换。因为unity纹理与 Web 的绘制存在倒立的差异,请将先将 rotation的x 设置为180,即让 UI控件延X轴旋转180度 再调整到游戏中合适的位置,如下图
2、调用SDK的API 2.1 在需要展示的地方调用,WX.ShowOpenData CSharp WX. ShowOpenData (rawImage.texture, x, y, width, height); 其中 :
x : 占位区域对应屏幕左上角横坐标 y : 占位区域对应屏幕左上角纵坐标,注意左上角为(0,0) width : 占位区域对应的宽度 height : 占位区域对应的高度 WX.ShowOpenData 最终会调用 minigame/unity-sdk/open-data.js 内的 WXShowOpenData 方法,核心是三个作用:
调用 wx.getOpenDataContext,这会触发开放数据域的初始化,也就是 open-data 文件夹下的代码在开放数据域初始化之后才能够执行; 给开放数据域侧抛一个事件,告知开放域去执行数据拉取和渲染操作,对于 WXRender 的处理没有任何要求,开放数据域甚至可以忽略这个事件; js openDataContext. postMessage ({ type: "WXRender" , x: x, y: y, width: width, height: height, devicePixelRatio: window.devicePixelRatio, }); 开始 hook Unity 的渲染,原本的 RawImage 就会被替换成 sharedCanvas 的纹理。 2.2 需要关闭时则调用,WX.HideOpenData 这一步非常重要,如果仅仅在 Unity 侧隐藏了 RawImage 而没有调用 WX.HideOpenData,很可能导致排行榜关闭之后文理错乱,比如有些地方的纹理变成了排行榜对应的纹理。
2.3 通过 PostMessage 向开放数据域传递消息 如果需要在 Unity 中向开放域页面传递数据,可以调用WX.GetOpenDataContext,如下代码:
CSharp [ System . Serializable ] public class OpenDataMessage { // type 用于表明时间类型 public string type ; } OpenDataMessage msgData = new OpenDataMessage (); msgData.type = "showFriendsRank" ; string msg = JsonUtility. ToJson (msgData); WX. GetOpenDataContext (). PostMessage (msg); 开放域JS代码可以通过:
js wx. onMessage ( data => { console. log ( "[WX OpenData] onMessage" , data); if ( typeof data === "string" ) { try { data = JSON . parse (data); } catch (e) { console. error ( "[WX OpenData] onMessage data is not a object" ); return ; } } if (data.type === 'showFriendsRank' ) { // 执行好友排行榜渲染 } }); 3、导出选项勾选使用好友关系链 这一步会做两个事情:
game.json 会声明使用开放数据域; 将插件内置的 open-data 示例拷贝至 minigame 目录,请注意做好文件备份;
4、用JS开发排行榜这类微信关系逻辑 开放数据域的开发和普通小游戏并无区别,暂时只能通过 js 来开发,对技术选型并无要求,可以不依赖任何引擎调用 Canvas2D API 执行渲染,但如果需要事件点击、滚动列表等处理,就会显得很麻烦;也可以选择完整的 JS 游戏引擎比如 Cocos,但这会使得代码包明显增大进而影响启动速度。
因此插件内置的示例采用的是微信自研的轻量级渲染引擎 ,压缩后只有几十k,这需要你掌握一些简单的 Web 开发知识,包括 Flex布局 、CSS ,参照示例修修改改很快能够上手。
5、示例DEMO 可以参考Demo/Ranking 下面的Unity工程。插件导出的 open-data 已经是一个比较功能完备的工程,进行简单的魔改就能够满足需求。
5.1 好友排行榜 展示 RawImage 的时候调用 SDK API CSharp void ShowOpenData () { RankMask. SetActive ( true ); RankingBox. SetActive ( true ); // // 注意这里传x,y,width,height是为了点击区域能正确点击,x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的。 /** * 如果父元素占满整个窗口的话,pivot 设置为(0,0),rotation设置为180,则左上角就是离屏幕的距离 * 注意这里传x,y,width,height是为了点击区域能正确点击,因为开放数据域并不是使用 Unity 进行渲染而是可以选择任意第三方渲染引擎 * 所以开放数据域名要正确处理好事件处理,就需要明确告诉开放数据域,排行榜所在的纹理绘制在屏幕中的物理坐标系 * 比如 iPhone Xs Max 的物理尺寸是 414 * 896,如果排行榜被绘制在屏幕中央且物理尺寸为 200 * 200,那么这里的 x,y,width,height应当是 107,348,200,200 * x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的 * 如果是Scale With Screen Size,且设置为以宽度作为缩放,则要这要做一下换算,比如canavs宽度为960,rawImage设置为200 则需要根据 referenceResolution 做一些换算 * 不过不管是什么屏幕适配模式,这里的目的就是为了算出 RawImage 在屏幕中绝对的位置和尺寸 */ CanvasScaler scaler = gameObject. GetComponent < CanvasScaler >(); var referenceResolution = scaler.referenceResolution; var p = RankBody.transform.position; WX. ShowOpenData (RankBody.texture, ( int )p.x, Screen.height - ( int )p.y, ( int )((Screen.width / referenceResolution.x) * RankBody.rectTransform.rect.width), ( int )((Screen.width / referenceResolution.x) * RankBody.rectTransform.rect.height)); } 发送事件给开放数据域,要求展示好友排行榜 Csharp OpenDataMessage msgData = new OpenDataMessage (); msgData.type = "showFriendsRank" ; string msg = JsonUtility. ToJson (msgData); WX. GetOpenDataContext (). PostMessage (msg); 开放数据域监听相应事件,展示群排行,详见 open-data。 整体流程示意:
5.2 群好友排行榜 为了使用群排行榜,需要调用 WX.UpdateShareMenu 设置分享菜单 CSharp /** * 使用群排行功能需要特殊设置分享功能,详情可见链接 * https://developers.weixin.qq.com/minigame/dev/guide/open-ability/share/share.html */ WX. UpdateShareMenu ( new UpdateShareMenuOption () { withShareTicket = true , isPrivateMessage = true , }); 在分享时,带上相关query CSharp WX. ShareAppMessage ( new ShareAppMessageOption () { title = "最强战力排行榜!谁是第一?" , query = "minigame_action=show_group_list" , imageUrl = "https://mmgame.qpic.cn/image/5f9144af9f0e32d50fb878e5256d669fa1ae6fdec77550849bfee137be995d18/0" , }); 监听 WX.OnShow 回调,给开放数据域发消息要求展示群排行 CSharp WX. OnShow (( OnShowCallbackResult res ) => { string shareTicket = res.shareTicket; Dictionary < string , string > query = res.query; if ( ! string . IsNullOrEmpty (shareTicket) && query != null && query[ "minigame_action" ] == "show_group_list" ) { OpenDataMessage msgData = new OpenDataMessage (); msgData.type = "showGroupFriendsRank" ; msgData.shareTicket = shareTicket; string msg = JsonUtility. ToJson (msgData); ShowOpenData (); WX. GetOpenDataContext (). PostMessage (msg); } }); 开放数据域监听相应事件,展示群排行,详见 open-data。 整体流程示意:
常见问题QA Q1. 为什么第一次调用 WX.ShowOpenData 之后画面先黑一下再展示排行榜?
A1. WX.ShowOpenData 在 openDataContext.postMessage WXRender 的事件之后立马就会开始 hook Unity 的渲染,如果开放数据域在监听到 WXRender 事件之后没有任何渲染行为,那么 sharedCanvas 纹理就还没有准备好,Unity 侧就可能出现黑一下的情况,解决办法是保证监听到 WXRender 事件之后有个同步的渲染行为,比如绘制个文案”好友数据加载中..."。
Q2. 为什么我关闭排行榜之后界面上有些问题错乱了?
A2. 基本上只可能是没调用 WX.HideOpenData,建议 WX.HideOpenData 打些日志来辅佐排查。
Q3. 为什么开放数据域滚动事件不生效?
A4. WX.ShowOpenData(rawImage.texture, x, y, width, height)的后面四个参数,核心目的是告诉开放数据域 sharedCanvas 最终被绘制在了屏幕的位置和尺寸,开放数据域才能够正确处理事件监听,遇到事件不生效的问题,首先排查传进来的参数是否符合预期,比如 x / y 不应该是负数。
',62),c=[y];function F(m,D,u,C,A,b){return a(),i("div",null,c)}const v=s(o,[["render",F]]);export{B as __pageData,v as default};
diff --git a/assets/Design_OpenData.md.LqgzEtQr.lean.js b/assets/Design_OpenData.md.LqgzEtQr.lean.js
new file mode 100644
index 000000000..2b7657dd6
--- /dev/null
+++ b/assets/Design_OpenData.md.LqgzEtQr.lean.js
@@ -0,0 +1 @@
+import{_ as s,c as i,o as a,a4 as n}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/opendataframework.2OxzAkk1.png",h="/minigame-unity-webgl-transform/assets/o2.BiHxPfHa.png",e="/minigame-unity-webgl-transform/assets/opendata.BgWhdjkg.png",l="/minigame-unity-webgl-transform/assets/demo1.BsKsD89o.jpeg",p="/minigame-unity-webgl-transform/assets/demo2.ByJUMFjf.jpeg",k="/minigame-unity-webgl-transform/assets/demo3.Bj8Y-kOy.jpeg",r="/minigame-unity-webgl-transform/assets/demo6.BEnu5duc.jpeg",E="/minigame-unity-webgl-transform/assets/demo7.BJ_h8aov.jpeg",d="/minigame-unity-webgl-transform/assets/demo4.D7PXjFbO.jpeg",g="/minigame-unity-webgl-transform/assets/demo5.jD5F1kVF.jpeg",B=JSON.parse('{"title":"Unity中如何展示排行榜这类微信关系数据","description":"","frontmatter":{},"headers":[],"relativePath":"Design/OpenData.md","filePath":"Design/OpenData.md"}'),o={name:"Design/OpenData.md"},y=n("",62),c=[y];function F(m,D,u,C,A,b){return a(),i("div",null,c)}const v=s(o,[["render",F]]);export{B as __pageData,v as default};
diff --git a/assets/Design_OptimizationMemory.md.CqTeDkzA.js b/assets/Design_OptimizationMemory.md.CqTeDkzA.js
new file mode 100644
index 000000000..4cf115c90
--- /dev/null
+++ b/assets/Design_OptimizationMemory.md.CqTeDkzA.js
@@ -0,0 +1 @@
+import{_ as e,c as a,a as l,a4 as i,o as t}from"./chunks/framework.Br2U662V.js";const r="/minigame-unity-webgl-transform/assets/optimizationMemory1.CpSWLJ8m.png",o="/minigame-unity-webgl-transform/assets/optimizationMemory10.D-SZ1dZe.png",n="/minigame-unity-webgl-transform/assets/optimizationMemory2.aE_-ogAD.png",s="/minigame-unity-webgl-transform/assets/optimizationMemory3.CEtq636B.png",p="/minigame-unity-webgl-transform/assets/optimizationMemory4.ymgsNGzl.png",m="/minigame-unity-webgl-transform/assets/optimizationMemory6.8iXuz3Gb.png",h="/minigame-unity-webgl-transform/assets/optimizationMemory11.BB2iD3xR.png",d="/minigame-unity-webgl-transform/assets/optimizationMemory12.C9Wsxuea.png",u="/minigame-unity-webgl-transform/assets/optimizationMemory5.CzK1696v.png",A=JSON.parse('{"title":"优化Unity WebGL的内存","description":"","frontmatter":{},"headers":[],"relativePath":"Design/OptimizationMemory.md","filePath":"Design/OptimizationMemory.md"}'),y={name:"Design/OptimizationMemory.md"},c=i('优化Unity WebGL的内存 一、内存与OOM Unity WebGL游戏通常比普通H5(JS)游戏占用更大的内存,在操作系统的控制策略下超出阈值时非常容易被OOM。
为了提高游戏在中低端机型的稳定性,内存优化极为重要。那么,多大的内存是合理的呢? 我们建议内存峰值控制在以下范围(性能评估标准 ):
Android: 低档机 < 1.2G, 中高档机 < 1.5G iOS: 低档机 < 1G, 中高档机 < 1.4G 相对而言,Android机型的内存更为宽松。
iOS低档机为iPhone 6sp/7/8等RAM 2G机型为主,中高档机为iPhone 7P/8P/iPhoneX/iPhone11等RAM 3G或以上机型。
二、Unity WebGL适配小游戏的内存结构 Unity WebGL内存结构可先参考:
Unity博客:了解 Unity WebGL 中的内存 (Understanding Memory in Unity WebGL)
Unity博客:Unity WebGL 内存:Unity 堆 (Unity WebGL Memory: The Unity Heap)
适配在小游戏后,小游戏进程也就成为了“容器”,虽然不再是标准的浏览器,但内存组成结构与上图基本一致,典型游戏的内存占用如下图所示:
基础库+Canvas:在小游戏环境中并不存在DOM,但依然会存在一些基本消耗,比如小游戏公共库,Canvas画布等。典型地,小游戏公共库约占用内存100~150MB,Canvas 画布与设备物理分辨率相关
Unity Heap: 托管堆、本机堆与原生插件底层内存。举例,游戏逻辑分配的C#对象等托管内存、Unity管理的AssetBundle和场景结构等本机内存、第三方原生插件(如lua)调用的malloc分配。
WASM编译: 代码编译与运行时指令优化产生的内存,在Android v8、iOS JavascriptCore中还需要大量内存进行JIT优化
GPU内存:纹理或模型Upload GPU之后的显存占用, 由于Unity2021之前不支持压缩纹理,纹理内存会造成明显膨胀。
音频:Unity将音频传递给容器(浏览器或小游戏)后,播放音频时将占用的内存。目前UnityAudio将自动适配微信小游戏,特别地请避免使用fmod播放长音频
其他:
Emscripten使用文件系统 模拟Linux/POSIX接口,代价是占用与文件同等大小的内存 网络请求造成的浏览器端JS临时内存、垃圾回收 三、内存查看工具 我们从大到小各个角度去监控和分析游戏的内存情况:
进程级别: Perfdog、Android Studio、 Mac Xcode Instrument
UnityHeap(CPU主内存): 性能面板、ProfilingMemory、JavaScript Heap
引擎与资源:UnityProfiler
3.1 进程总内存 查看总内存时,我们需要先确定监控的小游戏进程名称:
Android:WeChat AppBrand1/2 iOS:普通模式WeChat、高性能模式(WebContent) Instruments in Xcode(iOS) 使用“Activity Monitor”,选择对应的设备-all processes-捕捉,即可看到所有进程的CPU与内存情况.
Perfdog(Android or iOS) 使用Perfdog 选择对应的设置-进程名,即可看到相关性能数据,iOS设备应以紫色的XcodeMemory为准。
3.2 UnityHeap UnityHeap非常关键,典型由以下几部分组成:
托管堆, C#对象托管对象、游戏状态 本机堆, Unity Native产生,引擎内部对象 原生内存,第三方插件(如lua)直接调用malloc产生 分析手段:
勾选转换面板"ProfilingMemory" 导出面板勾选“显示性能面板”或unity-namespace.js中enableProfileStats变量打开性能面板(注意:提审版本请勿显示). 游戏左上角显示Performence Stats性能面板 每项指标有三个数值:当前帧、最小值、最大值。
通常而言:MonoHeap + NativeReserverd + 原生插件内存 = DynamicMemory, 因此开发者需要关注这几部分内存。
Unity引擎视角:
MonoHeapReserved: 托管堆的内存预留内存
MonoHeap:托管堆(如C#业务逻辑)当前的内存使用量
NativeReserverd:本机堆(Native)内存分配峰值
NativeUnused:本机堆(Native)空闲内存值
NativeAllocated:本机堆(Native)当前的内存使用量
注意:第三方原生插件(如lua)分配内存并未呈现,需开发者自行分析。
底层分配器视角:
TotalHeapMemory: UnityHeap总预分配内存大小 DynamicMemory:UnityHeap使用上限 UsedHeapMemory:UnityHeap真实使用量 UnAllocatedMemory:UnityHeap预留量 底层分配器:
绿色为空闲内存或碎片,底层分配器会尽量复用 白色为预留部分,可被使用 其他颜色,已被业务使用 3.3 ProfilingMemory ProfilingMemory可以分析UnityHeap底层分配器的分配细节,任何分配都会产生记录,因此我们可以通过该能力分析更详细具体的分配行为。
关于该能力的使用请查阅使用ProfilingMemory分析内存
3.4 Unity Profiler 当发现UnityHeap(尤其是Native)占用比较高时,可通过UnityProfiler进一步分析问题所在。关于该工具在微信小游戏的使用请查阅使用 Unity Profiler 性能调优 ,推荐使用Unity InstantGame版本增强的Profiler功能,下载地址请查阅推荐引擎版本 。
3.5 JavaScript Heap 由于Unity WebGL是托管在浏览器环境中,因此JavaScript Heap包含了大部分(并非全部)我们关注的内存, 通常我们可以使用浏览器自带的内存工具。 但需要注意的是JavaScript Heap通常无法看出具体内存使用,发现该部分内存明显大于我们预留的UnityHeap,应检查是否有使用Unity Cache进行文件缓存,务必避免这样使用。
微信开发者工具 FireFox Memory(PC) iOS Safari Timeline(PC or iOS) 四、内存优化方案 计算公式: 小游戏基础库 + Cavnas + 编译内存 + UnityHeap + Gfx显存 + 音频 + JavaScript内存。 UnityHeap = max(托管/Mono内存) + max(Native/Reserved内存 + C原生代码内存)
以iOS高性能模式为例,一款代码(导出目录/webgl/Build/xxx.code.unityweb或code.wasm)大小为30MB的游戏占用内存为: 小游戏基础库(130MB) + Cavnas(70MB) + 编译内存(300MB) + UnityHeap + Gfx显存 + 音频 + JavaScript(通常<100MB)。
假如游戏需要支持低档机型,将内存控制到1G以内,业务侧(UnityHeap, Gfx显存,音频,JavaScript)需控制在500MB左右。我们此处给出转换游戏中最容易遇到的内存问题与解决方案,如果开发者遇到内存问题时请逐个排查优化。
4.1 WASM代码编译内存 问题原因:Unity WebGL将所有代码(引擎、业务代码、第三方插件)编译为跨平台的WebAssembly二进制代码,运行时需进行编译执行。编译所占用内存占用非常大(如在iOS系统,30MB未压缩代码需300MB运行时编译内存)。 解决办法: 使用代码分包工具 能降低原编译代码内存50%以上。手动删除多余插件,减少不必要的Unity模块引入(如物理、Unity数据统计等) 4.2 GPU内存 问题原因:Unity 2021才开始支持移动平台的压缩纹理,使用RGBA、DXT等纹理格式将导致巨大的内存开销与运行时解压消耗。 解决办法: 压缩纹理优化 能最大程度地减少内存与解压开销。升级引擎至2021使用ASTC压缩纹理 关闭HDR,标准渲染管线在"GraphicsSetting-tier2"(WebGL使用tier2)取消勾选"Use HDR";URP管线通过renderer配置取消 使用高性能+模式 将显著降低GPU内存 4.3 UnityHeap 问题原因:UnityHeap是用于存储所有状态、托管的对象和本机对象,往往由于场景过大或由于业务原因造成瞬间内存峰值。由于Unity WebGL在单首帧内无法GC Heap是只增不减且存在内存碎片的。 解决办法: 转换面板设置合理的“UnityHeap预留内存”,切忌超出使用 避免场景过大导致瞬间峰值 避免过大的AssetBundle导致瞬间峰值 避免单帧内分配过多的对象, 切忌产生跳跃峰值 如何设置“UnityHeap预留内存”?该值仅表示UnityHeap的峰值进行预留,避免内存不足时导致扩容产生的尖刺; 导出面板勾选“显示性能面板”或unity-namespace.js中enableProfileStats变量打开性能面板 将游戏运行一段时间,观察DynamicMemory的峰值 UnityHeap=DynamicMemory+少量静态内存(通常<10MB),因此转换面板的“UnityHeap预留内存”设置为略大于DynamicMemory峰值(可多预留50-100MB,以实际游戏为准)。建议值:超休闲游戏256,中度游戏(模拟经营、卡牌成长)496,重度游戏(SLG,MMO)768。 UnityHeap不宜过大,当UnityHeap>=1024MB时,大部分设备将启动失败;UnityHeap>=500MB时,32位微信(约5%用户)与iOS普通模式大概率启动失败,建议中轻度游戏不超过该值。 4.4 首资源包与AssetBundle内存 问题原因:首资源包永远占用内存且无法释放;首资源包和AssetBundle自带的cache机制都会使用Emscripten使用文件系统 ,应避免使用。 解决办法: 减少首资源包大小,此部分始终占用内存无法释放, 使用AssetBundle; AssetBundle按需加载,及时释放以节省内存; AssetBundle使用时被解压占用Unity Native内存,应减少AssetBundle大小; 避免使用Unity自带的文件缓存机制, 首资源包和AssetBundle都不应使用文件Cache 4.5 音频内存 问题原因:音频将占用小游戏环境的内存 解决办法: 不要使用fmod播放长音频,如游戏BGM 控制音效数量,同时存在的音频数不应该超过20个 尽量强制使用单声道音频,双声道会产生2倍内存消耗 4.6 其他常见优化手段 五、QA Q: 如何解决iOS高性能模式出现内存过大导致游戏关闭,常见优化步骤如何?
iOS测试内存务必不要开启development、profilingmem等模式 iOS测试内存务必使用代码分包、压缩纹理(2021以上可使用引擎ASTC,低版本使用微信压缩纹理) 请使用Perfdog或mac Instrument查看WebContent进程内存是否在安全范围(安全内存峰值是1.2-1.3G左右) 进程内存离1.5G上限还有较大差距就突然崩溃,请检查“UnityHeap预留内存“是否足够 打开性能面板查看DynamicMemory,峰值不要超过500M(结合profilingmem、memoryprofiler分析) 使用Perfdog查看Android版本的GL、GFX显存,对于GPU显存压力大的游戏,使用高性能+模式 如果以上步骤完成还有问题,请提供详细数据联系平台侧进一步分析 Q: 在Unity Profiler看到内存才200MB+,是否代表游戏内存无问题
不是。游戏占用内存必须以真机环境为准,使用Perfdog(Android or iOS)或 Instruments in Xcode(iOS)测试对应进程的内存占用。 Unity Profiler仅能看到“引擎可监控内存”,并不包含小游戏公共库、Cavas、WebAssembly编译以及容器其他内存。 建议使用2022或团结版的memoryprofiler、profiling-mem更精确分析内存,对于分析CPU/GPU内存有较大帮助 Q: 转换面板设置内存值多少合适?
优化Unity WebGL的运行性能 一、运行性能概述 Unity WebGL是以WebAssebly(WASM)+WebGL为核心的技术方案,运行性能会极大影响可承载的游戏内容玩法。
本文主要介绍Unity WebGL与基于JS引擎的普通H5游戏、原生APP手游之间技术栈导致的性能差异,以及不同系统平台(Android、iOS、Windows PC)之间的性能差异。其次阐述在微信小游戏环境下最佳的性能优化工具与常见优化手段。
Unity WebGL VS APP的运行性能差异 WASM VS JS的运行差异 WASM是强类型语言,这将使得JIT优化能更准确预判运行期类型,因此相对于JS能更快达到JIT指令优化后的峰值。通常而言,WASM~=1.5 * JS, 即JS运行效率的150%以上。 Unity引擎目前没有很好地针对浏览器环境优化(比如WASM与宿主接口互调频次、不必要的代码路径裁)会比较臃肿,一些应用场景反而不如JS轻量。 因此,两者在实际使用时并不能简单以语言算力对比,需要以实测游戏为准。
系统平台之间的性能差异 Android与Windows PC使用V8作为WASM虚拟机内核,支持JIT,在相同算力条件下两者性能是接近的。但要注意移动平台散热更差,因此对性能更苛刻。 iOS默认为普通模式,不支持JIT,可用于超休闲游戏;中重度游戏建议开启iOS高性能模式 以支持JIT,但该模式需要更多精力进行调优,特别是启动发烫与内存方面。 二、优化目标 由于Unity WebGL的性能无法完全达到原生APP的性能水平,开发者需要根据不同品类的游戏建立不同的最低机型要求和流畅度标准。
轻度休闲游戏应保证低档机型30fps以上,需特别注意机型兼容性(可使用小游戏云测获取兼容性报告),以达到买量用户覆盖度。 中重度游戏应保证中高档机不限帧时达到40fps以上,实际运行可限帧30以保持长时间挂机运行的发热量。 详细的基准机型与性能要求可参考性能评估标准 ,微信小游戏平台对上线无严格的性能要求,需要开发者根据自身游戏商业化要求制定。
三、常用优化工具 3.1 小游戏Android CPU Profiler(推荐) 微信小游戏请使用 Android CPU Profiler 性能调优 ,在勾选Profile-funcs选项后,使用工具在真机上获取Profile数据以分析热点函数和性能瓶颈,非常建议开发者熟练使用,无论是启动耗时或运行时流畅分析都非常有用。
工具本身不会造成大幅度的性能降低 精确获取每帧性能瓶颈,也支持时间段内的汇总信息 支持真机获取,能准确反映游戏实际运行情况 3.2 Unity Profiler Unity Profiler的运行原理是在Unity Editor监听固定端口,Unity WebGL游戏运行时以WebSocket连接并定期发送性能数据。
工具需要开启development模式,对性能有较大影响 可获取函数热点、内存与模块上报数据(比如物理、动画等) 不是很稳定,部分版本会出现无法连接的情况 内存数据不准确,并不能反应真实使用情况,内存工具请查阅优化Unity WebGL的内存 3.3 小游戏云测 小游戏云测是使用大量真实的移动设备测试游戏的功能、性能、兼容性。
重点关注兼容性问题,比如黑屏、无法启动问题 启动与运行性能由于网络和设备条件稳定性问题不一定准确,建议以性能评估标准 实测为准 运行环境以CR识别+随机点击,开发者也可以通过WX.cs的接口判定当前云测环境让游戏自动运行特定逻辑 三、常见优化手段 1. 配置加载与协议解析 不用使用XML、JSON解析大文件,尤其是在游戏启动阶段,字符串类型解析器将耗费大量CPU算力与产生GC。比如大型游戏在使用Addressable时catalog文件往往会超过10MB,导致解析过慢而影响启动速度,此时应使用其他资源管理比如AssetBundle来减少资源索引文件大小。同样地,在游戏过程中也尽量避免这类CPU消耗。
2. LUA性能 Unity WebGL环境的lua不支持JIT,因此需要避免用于重度逻辑。可使用 Android CPU Profiler 性能调优 查看LUA的耗时占比。
3. 物理性能 请参考文档优化物理性能 ,适当调整Fixed Timestep与 Maximum Allowed Timestep降低计算频率。
4. 实例化 由于Unity WebGL是单线程模型,因此耗时长的CPU运算会影响帧率。较为普遍的是AssetBundle加载与Prefab实例化,通过优化逻辑分帧加载可大幅度提升游戏体验。
5. 限制帧率 限制帧率有利于降低设备发热量与提升游戏时长,对帧率不敏感游戏建议使用, 可使用Application.targetFramerate限帧,当帧率为15/30/60使用raf分片处理,其余值使用timer控制。
6. 限制分辨率 限制分辨率以一定的画质牺牲来降低对设备消耗,在小游戏平台请勿使用Unity的SetResulution等接口修改分辨率,应使用DevicePixelRatio来控制(仅支持ios、android)。设备默认DevicePixelRatio(最后一列dpi)如下:
如需设置iOS的设备分辨率可以在game.js增加以下代码:
if(wx.getSystemInfoSync().platform == 'ios') window.devicePixelRatio = 2; 可降低渲染压力可明显降低设备发热量 减少内存使用,降低分辨率后可降低50-100MB内存 需开发者自行评估DevicePixelRatio降低后的品质变化 7. 使用压缩纹理 在压缩纹理不支持的情况下,纹理会由于需要在CPU中软解为RGB/RGBA32造成巨大的CPU和内存消耗,运行中的这种行为会造成明显的帧率卡顿问题,建议使用压缩纹理优化 。
8. WebGL2.0说明 请查阅WebGL2.0渲染支持说明
9. 减少Drawcall 大量DC会造成非常大的CPU压力,当场景渲染物件过多时应该采取适当的措施减少Drawcall
标准渲染管线,适当使用Static Batch以减少DC 可开启WebGL2.0时使用GPU Instantcing 尽可能地设置LOD、可见范围以降低渲染物件 10. 使用SRP Batcher Uinty WebGL的SRP Batcher需要两个先决条件:Unity 2021以上 + WebGL2.0
11. 如何获取设备硬件信息 使用wx.getDeviceInfo 获取硬件信息, 该接口使用前需自行判断是否满足基础库版本要求 使用JS代码获取GPU信息 const debugInfo = gl.getExtension('WEBGL_debug_renderer_info'); const vendor = gl.getParameter(debugInfo.UNMASKED_VENDOR_WEBGL); const renderer = gl.getParameter(debugInfo.UNMASKED_RENDERER_WEBGL); console.log(vendor); console.log(renderer); Unity WebGL小游戏适配方案性能标准 为什么需要性能评测标准? Unity性能评测标准用于开发者优化游戏性能数据,提升用户体验。评测标准根据小游戏整体的性能数据表现,结合操作系统、机型分档等多种维度建立。
评测标准细则 性能基线 性能基线机型并非特定,但建议综合CPU、内存、GPU等选取性能相当的机型 更新时间:2023-05-17 档位 Android参考机型 iOS参考机型 高档 ⼩⽶10(⾼通骁⻰865) iPhone13 中档 VIVO S7(⾼通骁⻰765G)、红米k30 iPhone11 低档 OPPO r9s(通骁⻰625) iPhone7/8/X
指标与测量方法 Unity小游戏的启动可参考启动流程与时序
定义 测量方法 首资源包 游戏首个data资源文件 位于导出目录/webgl/md5.webgl.data.unityweb.bin.txt, CDN使用gzip压缩 WASM代码 游戏代码压缩包 位于导出目录/minigame/wasmcode/md5.webgl.wasm.code.unityweb.wasm.br, CDN使用gzip压缩 核心资源 除首资源包外进入游戏核心玩法所需的资源量 业务自定下载,通常为AssetBundle CALLMAIN 引擎和首场景(Loading)初始化 通过timelog,或日志查看“CALLMAIN耗时” 游戏初始化完成 引擎和首场景完成,出现首个业务场景 通过timelog, 或日志查看“游戏启动耗时” 游戏可交互完成 游戏核心场景完成 通常定义为用户可交互的时机,可通过启动留存上报能力 上报统计。eg:休闲游戏为核心玩法 ,RPG游戏为创角 内存峰值 内存峰值 进程内存峰值,测量方法请参考优化Unity WebGL的内存 内存异常退出运行时长 由于内存不足而使小游戏发生Crash时,当前游戏的运行时长,表示游戏的稳定运行时长 通过小游戏数据助手 查看(仅包含线上用户数据) 数据路径:数据 - 性能分析 - 运行性能 - 内存异常退出分析 帧率 核心玩法的平均帧率 测量5分钟以上游戏核心玩法帧率,取平均值 卡顿率 核心玩法的平均卡顿率 测量5分钟以上游戏核心玩法卡顿率,取平均值
代码与资源体积 能力 下载量 首资源包(gzip压缩后) <5MB WASM代码(br压缩后) <5MB 核心玩法资源 <30MB
评测工具 启动性能 使用网络模拟工具1MB/s条件,使用Unity适配提供TimeLog窗口、运行日志或小游戏云测试 获取性能数据。
运行性能 使用PerfDog 测试,PerfDog记录性能数据并上传,取平均值,每种机型测试3组数据再取平均,内存峰值取最大值。
评测标准 评测标准更新时间:2023-05-17(历史现网标准请查阅文档 )
评测标准依赖于 现网真实玩家上报的性能数据 和 人工批量测试数据 统计得出。
开发者需要关注哪些性能指标 阶段 重点关注指标 启动 1. 游戏初始化完成耗时 2. 游戏可交互耗时 运行 1. 内存峰值 2. FPS均值 3. 卡顿率 4. 内存异常退出率(iOS) 5. 内存异常退出运行时长 兼容性问题 1. 逻辑异常 2. 黑/白屏 3. JS Error
游戏类型说明 分类 定义 重度 玩法较复杂,通常包含较多游戏场景或支持多人在线游戏(eg: MMO、SLG品类等) 中度 包含一定养成玩法、内置内购商城等(eg: 模拟经营、卡牌等) 轻度 仅包含简单操作、无养成体系、无内购,以休闲娱乐为主(eg: 棋牌等)
iOS性能评测标准 启动性能
运行性能
重点关注:内存峰值、GC后内存峰值、内存异常退出率、内存异常退出运行时长
Android性能评测标准 启动性能
运行性能
Unity WebGL小游戏适配方案性能标准 为什么需要性能评测标准? 性能评测标准希望能引导开发者优化相关性能数据,提升用户体验。
开发者需要关注哪些性能指标 从小游戏的运行周期来看,主要由启动和运行两个阶段产生性能问题。
启动阶段:启动时长,该数据将显著影响用户打开留存率 运行阶段:内存峰值、流畅度、CPU占用、网络等 其他兼容性问题,包括逻辑异常、黑屏等严重问题
评测标准细则 性能基线 机型档位
能力 Android参考机型 iOS参考机型 高档 ⼩⽶10(⾼通骁⻰865) iPhone13 中档 VIVO S7(⾼通骁⻰765G) 红米k30 iPhone11 低档 OPPO r9s(通骁⻰625) iPhone7/8/X
指标与测量方法
Unity小游戏的启动可参考启动流程与时序
定义 测量方法 首资源包 游戏首个data资源文件 位于导出目录/webgl/md5.webgl.data.unityweb.bin.txt, CDN使用gzip压缩 WASM代码 游戏代码压缩包 位于导出目录/minigame/wasmcode/md5.webgl.wasm.code.unityweb.wasm.br, CDN使用gzip压缩 核心资源 除首资源包外进入游戏核心玩法所需的资源量 业务自定下载,通常为AssetBundle callmain 引擎和首场景(Loading)初始化 通过timelog,或日志查看“callMain耗时” 游戏初始化完成 引擎和手场景完成,出现首个业务场景 通过timelog, 或日志查看“游戏启动耗时” 游戏可交互完成 游戏核心场景完成 业务自定义,典型地:休闲游戏为核心玩法,RPG游戏为创角 内存 内存峰值 进程内存峰值,测量方法请参考优化Unity WebGL的内存 帧率 核心玩法的平均帧率 测量5分钟以上游戏核心玩法帧率,取平均值
评测工具 启动性能: 使用网络模拟工具1MB/s条件,使用Unity适配提供TimeLog窗口或运行日志获取性能数据。
运行性能: 使用PerfDog测试,PerfDog记录性能数据并上传,取平均值,每种机型测试3组数据再取平均,内存峰值取最大值。
代码与资源体积 能力 下载量 首包资源(gzip压缩后) <5M WASM代码(br压缩后) <5M 核心玩法资源 <30MB
Android 评测标准 高档机 中档机 低档机 首资源包下载 <3s <4s <5s callmain <3s <5s <7s 游戏初始化完成 <8s <10s <12s 游戏可交互完成 <12s <15s <20s
运行性能
高档机 中档机 低档机 内存 <1.5G <1.2G <1G 帧率 >50 >40 >30
iOS 评测标准 高档机 中档机 低档机 首资源包下载 <3s <4s <5s callmain <2s <4s <5s 游戏初始化完成 <6s <8s <10s 游戏可交互完成 <10s <12s <15s
运行性能
高档机 中档机 低档机 内存 <1.4G <1.2G <800MB 帧率 >50 >40 >30
',26),l=[h];function o(i,s,n,b,c,p){return a(),d("div",null,l)}const _=t(r,[["render",o]]);export{u as __pageData,_ as default};
diff --git a/assets/Design_PerfMeasure_old.md.Dg7EwDMS.lean.js b/assets/Design_PerfMeasure_old.md.Dg7EwDMS.lean.js
new file mode 100644
index 000000000..0cf069d22
--- /dev/null
+++ b/assets/Design_PerfMeasure_old.md.Dg7EwDMS.lean.js
@@ -0,0 +1 @@
+import{_ as t,c as d,o as a,a4 as e}from"./chunks/framework.Br2U662V.js";const u=JSON.parse('{"title":"Unity WebGL小游戏适配方案性能标准","description":"","frontmatter":{},"headers":[],"relativePath":"Design/PerfMeasure_old.md","filePath":"Design/PerfMeasure_old.md"}'),r={name:"Design/PerfMeasure_old.md"},h=e("",26),l=[h];function o(i,s,n,b,c,p){return a(),d("div",null,l)}const _=t(r,[["render",o]]);export{u as __pageData,_ as default};
diff --git a/assets/Design_PerfOptimization.md.C-5U97w8.js b/assets/Design_PerfOptimization.md.C-5U97w8.js
new file mode 100644
index 000000000..c209dc25d
--- /dev/null
+++ b/assets/Design_PerfOptimization.md.C-5U97w8.js
@@ -0,0 +1 @@
+import{_ as i,c as l,o as a,a4 as e}from"./chunks/framework.Br2U662V.js";const c=JSON.parse('{"title":"性能优化总览","description":"","frontmatter":{},"headers":[],"relativePath":"Design/PerfOptimization.md","filePath":"Design/PerfOptimization.md"}'),t={name:"Design/PerfOptimization.md"},r=e('性能优化总览 一、为何需要进行性能优化? Unity WebGL导出形式相对于原生APP应用,需要开发者更关注性能与体验调优。有以下几点原因:
小游戏天生为"即开即用",在小游戏生态下玩家对启动耗时更敏感。 Unity WebGL底层基于WebAssembly,算力不及原生APP。 Unity并未对WebGL平台做特别裁剪,启动较慢。 因此,相对于原生APP,无论从启动还是运行上我们都需要做进一步性能优化。
二、优化目标 根据平台在不同游戏类型/机型下的评测,我们给出Unity WebGL小游戏可以参照的的性能评估标准 ,开发者依此对游戏的启动与运行性能进行调优。
三、最佳实践 3.1 加快游戏启动速度 编译选项中仅勾选首场景 CDN必须开启Brotli或gzip压缩 精简首场景物件,尽快渲染让玩家看到游戏首画面 减少初始化与首帧逻辑,首场景Awake/Start/首次Update不要包含过重逻辑 减少代码包体, 剔除不必要的插件 使用代码分包工具缩减WebAssembly首次下载包体 更多信息请参考:
3.2 资源按需加载 尽量避免在各级Resource包含资源,该目录将被直接打包在首资源包 使用AssetsBundle/Addressable进行资源加载 单个包体最好不超过2MB 资源请求并发数不超过20个 更多信息请阅读:
3.3 资源处理建议 贴图maxsize尽量不超过1024,小游戏环境适当降低画质 贴图尽量不生成Mipmap 贴图尽量不使用可写属性 字体文件压缩前最大不超过4MB 更多信息请阅读:
3.4 降低小游戏内存使用 不要初始化所有未使用的资源 释放不使用的资源 发布前使用压缩纹理工具进行优化 音频资源尽可能勾选强制单声道 iOS开启高性能+模式 更多信息请阅读:
3.5 降低CPU消耗 iOS使用高性能模式 尽量使用Android CPU Profiler在小游戏真机环境Profie计算瓶颈 提前在Unity环境使用Unity Profiler发现问题 物理计算较重的游戏使用Fixed Timestep控制计算频率 在中低端机型限制帧率以减轻设备发烫 更多信息请阅读:
',28),o=[r];function n(h,s,d,u,m,p){return a(),l("div",null,o)}const _=i(t,[["render",n]]);export{c as __pageData,_ as default};
diff --git a/assets/Design_PerfOptimization.md.C-5U97w8.lean.js b/assets/Design_PerfOptimization.md.C-5U97w8.lean.js
new file mode 100644
index 000000000..b64e4af15
--- /dev/null
+++ b/assets/Design_PerfOptimization.md.C-5U97w8.lean.js
@@ -0,0 +1 @@
+import{_ as i,c as l,o as a,a4 as e}from"./chunks/framework.Br2U662V.js";const c=JSON.parse('{"title":"性能优化总览","description":"","frontmatter":{},"headers":[],"relativePath":"Design/PerfOptimization.md","filePath":"Design/PerfOptimization.md"}'),t={name:"Design/PerfOptimization.md"},r=e("",28),o=[r];function n(h,s,d,u,m,p){return a(),l("div",null,o)}const _=i(t,[["render",n]]);export{c as __pageData,_ as default};
diff --git a/assets/Design_PerformanceMonitor.md.GX3ElIdy.js b/assets/Design_PerformanceMonitor.md.GX3ElIdy.js
new file mode 100644
index 000000000..f8839078b
--- /dev/null
+++ b/assets/Design_PerformanceMonitor.md.GX3ElIdy.js
@@ -0,0 +1,79 @@
+import{_ as a,c as s,o as n,a4 as l}from"./chunks/framework.Br2U662V.js";const e="/minigame-unity-webgl-transform/assets/monitor-dialog.DkmXCKiX.png",i="/minigame-unity-webgl-transform/assets/monitor-console.DO12gbRg.png",o="/minigame-unity-webgl-transform/assets/detail-log.DbHrWCWi.png",t="/minigame-unity-webgl-transform/assets/network-profile.D4dnTarY.png",C=JSON.parse('{"title":"最佳实践检测工具","description":"","frontmatter":{},"headers":[],"relativePath":"Design/PerformanceMonitor.md","filePath":"Design/PerformanceMonitor.md"}'),p={name:"Design/PerformanceMonitor.md"},c=l(`最佳实践检测工具 作用 为了使游戏达到比较好的性能表现,仍需要开发者结合游戏实际情况进行优化。平台针对启动和运行输出了大量优化手段,使用最佳实践检测,可帮助开发者在开发阶段 针对问题进行优化
如何使用 版本要求:转换插件版本 > 202305230000
导出小游戏默认在开发版和体验版 开启检测,可通过minigame/unity-namespace.js修改
js // 最佳实践检测配置 unityNamespace.monitorConfig = { enableMonitor: true , // 是否开启检测(只影响开发版/体验版,线上版本不会检测) fps: 10 , // 帧率低于此值的帧会被记录,用于分析长耗时帧,做了限帧的游戏应该适当调低 showResultAfterLaunch: true , // 是否一直检测到游戏可交互完成 monitorDuration: 30000 , // 仅当showResultAfterLaunch=false时有效, 在引擎初始化完成(即callmain)后多长时间停止检测 } 默认检测条件如上。插件并不知道什么时候检测截止,可选择可交互上报后或在引擎初始化完成(callmain)后多少ms截止,根据游戏实际情况修改。
有上报游戏可交互WX.ReportGameStart()showResultAfterLaunch=true,同时会忽略monitorDuration的值
未上报游戏可交互上报的游戏 应设置showResultAfterLaunch=false,此时根据monitorDuration的值截止检测
检测示意 优化建议通过弹框提示,详细内容通过vconsole打印
弹框提醒优化建议 console打印详细信息 console打印检测报告,可着重关注网络和卡帧的数据 检测指标解释 启动检测 检查框架启动阶段的耗时和资源大小
监控指标 { assetLoadCost: number; // 首资源包下载耗时,单位ms assetContentLength: number; // 首资源包大小(未压缩原始大小),单位bytes useContentEncoding: boolean; // 首资源包是否开启服务器压缩 wasmLoadCost: number; // wasm包下载耗时,ms wasmContentLength: number; // 启动下载的wasm包大小,单位bytes useCodeSplit: boolean; // 是否使用了wasm代码分包 callmainCost: number; // 引擎初始化耗时,ms } 优化建议概览 当提示优化建议时,可采用对应的优化手段
未使用wasm代码分包条件: useCodeSplit为false,未使用wasm代码分包 优化手段: 使用代码分包工具 首资源包较大条件: assetContentLength超过15 * 1024 * 1024,即未压缩的首资源包超过15MB 优化手段: 首资源包下载与体积 首资源包未开启服务器压缩条件: useContentEncoding值为false,服务器未开启br或gzip 优化手段: 首资源包下载与体积 callmain耗时较长,请用安卓cpuprofile分析热点函数条件: iOS平台callmainCost>1500或安卓平台callmainCost>3000 优化手段: 引擎初始化与开发者首帧逻辑 预下载检测 检查预下载列表使用情况,分为引擎初始化完成(callmain)和检测完成时两个结果
vconsole输出如下:预下载基本信息: xxx , callmain完成时预下载信息: xxx。其中xxx为js对象
监控指标 { loadedCount: number; // 已预下载完成数量 loadingCount: number; // 正在预下载数量 loadedSizeStr: string; // 已预下载完成大小字符串表示, eg: 10.1MB loadedSize: number; // 已预下载完成大小,bytes hitCacheCount: number; // 命中CDN缓存的数量 useH2: boolean; // 是否启用HTTP2 useContentEncoding: boolean; // 是否开启了服务器压缩 preloadListLength: number; // 预下载资源个数 } 优化建议概览 未使用预下载能力条件: preloadListLength=0; 即导出时未配置预下载列表 优化手段: 使用预下载功能 已发起预下载,但未完成,请检查预下载资源是否过大,或是否下载过慢条件: 引擎初始化完成时,loadingCount != 0 且 loadedCount = 0; 表示预下载已发起但未完成 优化手段: 使用预下载功能-注意事项第五点 ,预下载文件体积不应过大,将优先需要使用的资源放到列表头部 预下载资源较小,请将大资源调整到预下载列表顶部条件: 引擎初始化完成时 loadedSize < 1 * 1024 * 1024 (1MB) 或停止检测时 loadedSize < 5 * 1024 * 1024 (5MB) 优化手段: 适当增加预下载资源大小 预下载资源个数较多条件: preloadListLength > 15;即预下载列表数大于15 优化手段: 减小预下载个数 预下载资源量较大条件: loadedSize > 20 * 1024 * 1024 (20MB);即总预下载大小超过20MB 优化手段: 减小预下载资源量,过大的资源下载会造成带宽抢占,推荐由游戏自行控制加载时机 wasm分包检测 使用wasm代码分包后,检查wasm分包代码的加载时机,加载分包造成的卡顿时长,用来分析分包收集是否合理。若加载时机过早、阻塞时间过长,则需要优化。
tips: 在新包做wasm分包期间可能会频繁提示优化建议
监控指标 { loadSubWasmPackageStartTime: number; // 开始下载wasm子包的时间,ms loadSubWasmPackageCostTime: number; // (仅安卓)加载子包耗时,ms loadDurationCallmain: boolean; // 是否在引擎初始化期间加载子包 maxFetchPendingTime: number; // (仅iOS高性能)最大阻塞时间,ms。iOS高性能加载子包代码时会卡顿 costTimeAfterCallmain: number; // 引擎初始化完成后多长时间开始加载子包,ms } 优化建议概览 wasm子包在callmain期间加载,请使用分包工具继续收集条件: loadDurationCallmain=true 优化手段: 分包收集不足,使用分包工具继续迭代 wasm子包加载时机过早,请使用分包工具继续收集条件: costTimeAfterCallmain < 30000 (30s) 优化手段: 游戏前期不应加载子包,当前期出现子包加载,则需要继续迭代 缺失函数过多,请使用分包工具继续收集网络信息检测 检查可缓存资源配置、CDN配置、并发数数、请求量、资源量
监控指标 { useH2: boolean, // 是否开启HTTP2.0 useContentEncoding: boolean, // 是否开启服务器压缩 cacheSettings: boolean, // settings.json是否自动缓存 cacheCatalog: boolean, // catalog.json是否自动缓存 appendHashToCatalog: boolean, // catalog.json是否带上了hash或其他用于区分版本的信息 requestCataHash: boolean, // 是否请求了catalog.hash文件用于资源热更新 requestBundleSettings: boolean, // 是否请求了settings.json requestBundleCatalog: boolean, // 是否请求了catalog.json loadCount: number, // 已发起请求数 loadedCount: number, // 已完成请求数 loadedSizeStr: string, // 请求回包总大小的字符串表示,eg: 10.1MB loadedSize: number, // 请求回包总大小,bytes hitCacheCount: number, // 命中CDN缓存个数 cacheableCount: number, // 可自动缓存个数 loadFromCacheCount: number, // 使用本地缓存的个数 startTime: number, // 首个请求开始时间 duration: number, // 监控时长 networkTime: number, // 有网络请求的总时长 maxLoadingCount: number, // 最大并发数,基于业务侧统计,会大于10个,表示有请求会排队 avgLoadingCount: number, // 平均并发数 loadedTasks: IBaseRequestInfo[], // 已下载完成请求详细信息 } // 请求详细信息如下 interface IBaseRequestInfo { url: string; // 请求URL startTime: number; // 请求开始时间 statusCode?: number; // 服务器状态码 enableContentEncoding?: boolean; // 是否开启了服务器压缩 endTime?: number; // 请求介绍时间 duration?: number; // 请求耗时 protocol?: string; // 网络协议,h2或http1.1 receivedBytedCount?: number; // 回包大小,bytes hitCache?: boolean; // 是否命中CDN缓存 isReadFromCache?: boolean; // 是否使用本地缓存 cacheable?: boolean; // 是否自动缓存的资源 } 优化建议概览 未开启http2条件: useH2=false 优化手段: 服务器开启HTTP2.0,通过多路复用和头部压缩的特性,能提升细碎文件的下载效率 未命中CDN缓存条件: hitCacheCount=0 优化手段: 发布新版本时,建议进行CDN预热,避免直接从源站拉取资源 请勿缓存settings.json条件: requestBundleSettings=true 且 cacheSettings=true 优化手段: Addressables的settings.json文件用来记录打包配置,不应该缓存到本地。取消此文件的自动缓存,哪些资源会自动缓存 可将catalog.json配置为可缓存文件条件: requestBundleCatalog=true 且 cacheCatalog=false 优化手段: Addressables的catalog.json记录了所有资源文件的描述信息和依赖关系,一般大小较大,推荐缓存到本地,哪些资源会自动缓存 catalog.json被缓存且无hash/版本信息, 会导致无法更新条件: requestBundleCatalog=true 且 cacheCatalog=true 且 appendHashToCatalog=false 优化手段: catalog.json缓存到本地若无版本标识,会导致无法更新到最新版本, 缓存规则 请勿请求catalog.hash来做资源热更新,小游戏平台不支持条件: requestCataHash=true 优化手段: catalog.hash记录了catalog.json的hash,用来热更新资源,但小游戏平台不支持,推荐使用catalog.json文件名带hash的方式来管理catalog版本,参见建议第五点 可缓存文件过少,检查缓存配置条件: cacheableCount < loadCount / 2,可缓存资源小于总请求数的一半 优化手段: 检查缓存配置 ,是否资源文件大部分未缓存。提高可缓存数量 网络并发数过少条件: avgLoadingCount < 5,平均并发数小于5 优化手段: 并发数较少可能导致细碎文件较多时网络利用率不高,业务侧提高请求并发数 网络未充分利用条件: networkTime / duration < 0.7, 网络时间占监控时长占比不足70% 优化建议: 可能由于游戏业务初始化逻辑较重,cpu繁忙,在cpu繁忙时未充分利用网络空闲;建议:在开始长耗时逻辑前,发起资源下载任务,充分利用网络。可使用微信开发者工具辅助分析 帧率检测 检查是否有大长帧,标记大长帧出现的位置,辅助定位是cpu耗时还是网络耗时导致启动慢
监控指标 { frames: string[]; // 长耗时的帧 frameCount: number; // 长耗时帧的个数 longestFrame: { // 最长帧信息 frame: string; // 帧数 frameCost: number; // 单帧耗时, ms runtime: number; // 游戏运行时长, ms }; frameInfo: IWrongFrame; // 长耗时帧信息 totalJankTime: number; // 总卡帧时长, ms currentRuntime: number; // 当前游戏运行时长, ms jankRate: number; // 卡顿率 } 优化建议概览 卡帧问题,均需要使用cpuprofile定位。使用Android CPU Profiler性能调优 、使用Unity Profiler性能调优
存在长耗时帧cost=xxxms,runtime=xxxms条件: longestFrame.frameCost > 1000 (1s) 总卡顿时长xxxms条件: totalJankTime > 5000 (5s) 卡顿时长占比xx%优化分析工具 微信开发者工具 step1: 点击调试器-performance step2: 点击录制按钮 step3: 分析网络并发和网络耗时 step4: 查看每帧耗时,与此帧网络并发 使用Unity Profiler性能调优 导出选项时勾选"Development Build"与"Autoconnection Profiler"
打开Unity-Window-Analysis-Profile窗口
Unity将自启动监听端口34999等待调试链接,对于WebGL版本会启动websockify.js(用于websocket转发)。 此时,导出的WebGL游戏在浏览器时能自动连接到Unity Profiler。
微信开发者工具小游戏Profile 使用转换脚本导出微信小游戏包并启动小游戏,微信小游戏将自动连接到Unity Profiler
真机调试 Android或iOS启动之后将使用"ws://ip:port"自动连接到“Unity Profiler”, 如果无法连接请关注vConsole输出的IP:Port是否可达。 如果需要手工调整端口可通过修改以下代码:
一般来说,保持端口为54998,如修改端口需重启websocketfy.js: windows: "$UNITY_PATH/Editor/Data/Tools/nodejs/node.exe" "$UNITY_PATH/Editor/Data/PlaybackEngines/WebGLSupport/BuildTools/websockify/websockify.js" 0.0.0.0:port localhost:34999 mac: /Applications/Unity/Hub/Editor/$Verson/Unity.app/Contents/Tools/nodejs/bin/node /Applications/Unity/Hub/Editor/$Verson/PlaybackEngines/WebGLSupport/BuildTools/websockify/websockify.js 0.0.0.0:port localhost:34999 -vv
附录:
',8),c=[p];function d(_,f,u,m,P,y){return s(),r("div",null,c)}const k=e(a,[["render",d]]);export{w as __pageData,k as default};
diff --git a/assets/Design_Profile.md.CWCGA8rU.lean.js b/assets/Design_Profile.md.CWCGA8rU.lean.js
new file mode 100644
index 000000000..f94e7f797
--- /dev/null
+++ b/assets/Design_Profile.md.CWCGA8rU.lean.js
@@ -0,0 +1 @@
+import{_ as o,a as t,b as i}from"./chunks/profile3.CffCZqR8.js";import{_ as e,c as r,o as s,a4 as n}from"./chunks/framework.Br2U662V.js";const l="/minigame-unity-webgl-transform/assets/profile4.CDVkeqdb.png",w=JSON.parse('{"title":"使用Unity Profiler性能调优","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Profile.md","filePath":"Design/Profile.md"}'),a={name:"Design/Profile.md"},p=n("",8),c=[p];function d(_,f,u,m,P,y){return s(),r("div",null,c)}const k=e(a,[["render",d]]);export{w as __pageData,k as default};
diff --git a/assets/Design_RenderOptimization.md.CybpBoNt.js b/assets/Design_RenderOptimization.md.CybpBoNt.js
new file mode 100644
index 000000000..d95825d7b
--- /dev/null
+++ b/assets/Design_RenderOptimization.md.CybpBoNt.js
@@ -0,0 +1 @@
+import{_ as l,c as i,o as e,a4 as a}from"./chunks/framework.Br2U662V.js";const k=JSON.parse('{"title":"RenderOptimization","description":"","frontmatter":{},"headers":[],"relativePath":"Design/RenderOptimization.md","filePath":"Design/RenderOptimization.md"}'),t={name:"Design/RenderOptimization.md"},r=a('RenderOptimization 本文档主要关于 Unity WebGL 游戏在微信手机平台的渲染性能优化一些建议 WebGL1.0 还是 WebGL2.0 WebGL2.0 基本兼容 WebGL1.0,但并不是完全向后兼容 WebGL1.0 WebGL2.0 对系统有要求,用户占比和兼容性不如 1.0,可参考 WebGL2.0渲染支持说明 对 Unity 而言,WebGL1.0 和 WebGL2.0 生成的 Shader 是不一样,各有优缺点 WebGL2.0 是用了 Uniform Buffer 来管理UnityPerDraw 和 UnityPerMaterial 属性,Unity内置Shader 有大量可能游戏用不上的冗余属性 WebGL1.0 用不到的材质属性会剔除掉 如果游戏内容不多,材质比较简单,游戏不依赖 GPU Instancing 等 WebGL2.0 的特性,那么 WebGL1.0 也足够 如果游戏需要依赖 GPU Instancing等 WebGL2.0 的特性,那么必须要用 WebGL2.0 并非用 WebGL2.0 的性能就一定比 WebGL1.0 的好,不一定,有条件的建议分别打对应的包,对比一下性能 选择哪种渲染管线 微信小游戏 推荐引擎版本 都支持 SRP管线 现有的游戏原来是什么管线就什么管线,这里主要针对新开发的小游戏 Unity 2019.3开始支持 URP 管线 如果是新开发的游戏,Unity 内置管线、SRP、URP、HDRP 到底怎么选 ? 内置管线,适用于小游戏 优点:默认选项,拿来即用,功能全面 缺点:固定,不灵活,面向全平台,不够精简 SRP (Scriptable RP),适用于小游戏 优点:灵活,完全通过 C# 脚本定制渲染管线,冗余功能很少 缺点:不能直接拿来用,需要通过 C#脚本开发渲染管线,对开发者要求高 URP (Universal RP) 基于 SRP 的通用渲染管线,适用于小游戏 优点:拿来即用,简单配置即可, 缺点:通用,冗余功能较多,不够精简 HDRP 高清渲染管线,适用于主机平台,不适用于小游戏 对于大多数开发者,建议使用 URP,当然 URP复杂的特性尽量少用,因为小游戏对性能要求还是比较高, 对于对性能要求高且熟悉渲染的开发者,可以使用 SRP定制管线 线性颜色空间 还是 Gamma 颜色空间 目前 Unity 只有在 WebGL2.0 才支持 线性颜色空间,如果是选择 WebGL1.0 必然是 Gamma 颜色空间 那么选择了 WebGL2.0,到底用线性还是Gamma 颜色空间呢? 光照计算尤其是 PBR需要在线性颜色空间进行,如果是 PBR渲染,线性颜色空间比较方便 但线性颜色空间,Unity会多一个全屏 Gamma矫正的 Pass,对性能会有比较明显的影响 这个问题已经反馈给 Unity了,至少 Unity2021.3.23 的版本还是存在这个问题 因此,除非是 PBR光照,其余的都建议选择 Gamma 颜色空间 渲染性能优化的一些建议 光照和阴影 如果没有光照和阴影的需要,确认游戏的光照(包括环境光)和阴影都是关闭的 能不用光照,尽量不用,材质可参考 URP 的 Unlit shader 如果需要光照和阴影的,那么尽量用烘焙 Lightmap,避免用实时光照 需要用到实时光的,一般建议只用一盏方向光,不要用额外的实时光 额外的光照信息可以烘焙到 Lightmap 光照材质尽量简单,避免使用 PBR光照,可参考 URP 的 SimpleLit Shader Unity 的阴影默认使用 Cascade Shadow Map的 方案 阴影生效的距离(离摄像机的)尽量设置小一些,远处物体不用阴影也难观察出来,这样阴影贴图可以小一点 阴影贴图的大小越小越好,建议从256尝试是否合适,逐渐调大,最好不要超过1024 Cascade 级联数也是建议 1~2 级,1级能满足要求是最好的 投射阴影 和 接受阴影的物体要区分开,有需要投射或接受阴影的物体才去设置 如果地表是平的,那么用投射平面阴影的方式来表现阴影,不用 Unity的阴影方案,这样性能更好 烘焙 Lightmap 的时候可能会生成环境反射立体贴图,已经有 Lightmap,尽量不要再用环境反射立体贴图 材质和Shader 避免使用 Unity默认的材质,当Inspector窗口的材质缺失,Unity会自动使用内置的默认材质 可以通过 Unity 官网下载对应版本的 builtin_shaders 源码 看下默认材质Shader 是什么,复制一份并尽可能简化,用来新建材质替代默认的材质 好处是:默认的材质一般会有些冗余的设置,简化过的材质对性能更好,而且方便修改 避免使用 Mask 材质 (像 Unity Mask 和 RectMask2D 组件) 常见的头像用圆来做一个Mask 遮罩 通常 Mask 可能会打断 UI系统的合批,或者对硬件优化不友好 这种可以用网格化一个圆作为替代方案,在移动端性能更好 材质Shader 可能有 Stencil 蒙版的设置,一般是为了实现遮罩等效果用的,如果不需要建议在 Shader中注释掉 Stencil 相关代码,否则可能会有额外的API 调用开销 在 iOS 15.4 系统,使用 Stencil 可能会导致一些渲染异常问题 避免使用 if、for 这种结构化语句 if 语句 可以尝试使用 step 内置函数替代,如果实在代替不了,而且 if语句比较短小,那也可以用,但如果if 语句很复杂的就不建议使用 如果用了 Shader Graph,建议检查一下最终生成的 shader代码,避免上述的 if、for 这种语句 注意浮点精度的使用,如果能用半精度 half 尽量用半精度,一般涉及到坐标值、uv 的定义或计算可能需要全精度的,其他的像颜色、法线等一般半精度就够了 减少不必要的材质变体 检查 shader代码的#pragma multi_compile、#pragma multi_compile_local、#pragma shader_feature和shader_feature_local 语句,如果有用不到的关键字要记得删除掉 详情可参考Unity 着色器变体和关键字说明 纹理设置 建议材质引用的纹理数尽量控制在 5 张以内 纹理的大小当然越小越好,对于单图,尽量不要超过 512;对于图集来说尽量不要超过1024 尽量使用压缩纹理,建议用 astc压缩,它有多种压缩格式,在满足画质情况下,尽量选择压缩比大的 例如 astc88 比 astc4 4 压缩比更大,而且满足画质要求,那么就选择 astc8*8 UI 一般考虑效果,不用压缩纹理,但有些 UI纹理的精细度可能要求不高,是可以尝试用压缩纹理,这样对内存、游戏加载速度都会有提升 对于图标等小图片,尽量合并成 Atlas 图集 如果启用 WebGL2.0,对于相同尺寸的纹理,可以考虑合并成 Texture2D Array 网格和蒙皮 如果游戏场景比较复杂,总面数比较高,比如超过 50万面,这时候要留意下顶点着色会不会成为瓶颈 可以打个 App包,如果是 iOS包,那么可以通过 XCode抓帧工具,分析场景帧 Vertex Shading 和 Pixel Shading 的耗时,一般都是 Pixel Shading 占大头,如果 Vertex Shading 的时间和 Pixel Shading 差不多,意味着 Veretx Shading 有优化空间,可以尝试优化 顶点 Shader 或 降低总面数 如果有顶点蒙皮,像 Unity WebGL 目前还不支持 GPU skin,也不支持 CPU 多线程,如果顶点过多或骨骼数过多,很容易导致 CPU skin 成为瓶颈 避免瓶颈的手段有: 减少模型面数(可以使用Mesh LOD)、减少骨骼数量、或者减少顶点的受影响的骨骼权重数 后续的 Unity版本 可能会支持 GPU skin 或 多线程,但仍然是需要注意 skin 的开销 DrawCall 相关 Draw Call 的数量建议控制在 200个以内,对于大型游戏可以适当放宽一点,但尽量不要超过250个 Unity 的统计里有 SetPass Call的概念,它与 Draw Call 是不同的概念,SetPass Call指的切换渲染状态的次数,SetPass Call 应当明显小于 Draw Call 数,这样表示材质复用的概率高 如果使用 WebGL2.0,尽量使用 GPU Instancing 实例化来合并 Draw Call 如果使用 WebGL2.0,URP 默认是开启 SRP Batcher,它并不能减少 Draw Call的数量,它的目的是减少渲染状态的切换。如果渲染状态比较多,那么 SRP Batcher 收益应该会比较明显,建议开发者具体测试一下 SRP Batcher的收益情况 (对比帧率、CPU利用率和内存使用). 摄像机 Camera 避免同时启用多于 2个的Camera,一般就主 Camera,至多额外加一个 UI Camera 如果只用一个 Camera 绘制主场景和UI,那是最好,能够减少渲染的开销 渲染分辨率 如果手机发烫比较严重,可以适当调小一点渲染分辨率,看发烫是否有改善 以 iOS为例,如果dpr(Device Pixel Ratio)默认是3.0,那么可以尝试设置 [2.0 ~ 2.5] 这个方法可能会牺牲一点画质效果,需要画质和性能之前取一个平衡 后处理 后处理的销不小,加上 WebGL 游戏在可用内存和性能对比 App 有差距 不建议在微信小游戏使用后处理,除非后处理对画质很关键或游戏性能能支撑起后处理的开销 特效 避免大量的大屏幕的半透明特效重叠导致的 Overdraw,尤其是战斗释放技能时候,容易出现这种情形,需要留意 参考文档 ',28),o=[r];function n(u,c,h,b,s,d){return e(),i("div",null,o)}const q=l(t,[["render",n]]);export{k as __pageData,q as default};
diff --git a/assets/Design_RenderOptimization.md.CybpBoNt.lean.js b/assets/Design_RenderOptimization.md.CybpBoNt.lean.js
new file mode 100644
index 000000000..fde3c2d48
--- /dev/null
+++ b/assets/Design_RenderOptimization.md.CybpBoNt.lean.js
@@ -0,0 +1 @@
+import{_ as l,c as i,o as e,a4 as a}from"./chunks/framework.Br2U662V.js";const k=JSON.parse('{"title":"RenderOptimization","description":"","frontmatter":{},"headers":[],"relativePath":"Design/RenderOptimization.md","filePath":"Design/RenderOptimization.md"}'),t={name:"Design/RenderOptimization.md"},r=a("",28),o=[r];function n(u,c,h,b,s,d){return e(),i("div",null,o)}const q=l(t,[["render",n]]);export{k as __pageData,q as default};
diff --git a/assets/Design_ReportStartupStat.md.CcswZlo3.js b/assets/Design_ReportStartupStat.md.CcswZlo3.js
new file mode 100644
index 000000000..b8c679c51
--- /dev/null
+++ b/assets/Design_ReportStartupStat.md.CcswZlo3.js
@@ -0,0 +1,70 @@
+import{_ as s,c as i,o as a,a4 as n}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/reportstartupstat3.CsotQIbl.png",p="/minigame-unity-webgl-transform/assets/reportstartupstat2.A-XTyuDH.png",l="/minigame-unity-webgl-transform/assets/reportstartupstat1.qEYJSd-a.png",u=JSON.parse('{"title":"启动留存数据上报统计","description":"","frontmatter":{},"headers":[],"relativePath":"Design/ReportStartupStat.md","filePath":"Design/ReportStartupStat.md"}'),h={name:"Design/ReportStartupStat.md"},e=n('启动留存数据上报统计 一、概述 在小游戏环境下,玩家对启动时长与体验非常敏感(尤其从“广告”等买量场景进入的玩家)。开发者往往需要分析玩家从点击到进入游戏核心玩法的整个过程流失率。 Unity Loader 的数据统计功能如下:
Unity Loader插件自动统计了代码包、首包资源、代码编译、引擎与首场景初始化,无需手动上报 通过C# SDK接口让开发者上报自定义启动阶段,分析每个环节可能存在的流失 二、上报广告信息 为了帮助开发者分析广告渠道的留存数据,达到最好的买量效果,Loader提供了上报广告参数的能力,用于区分不同广告位/广告类型/素材类型 的数据。
如何上报? 广告买量时,带上广告相关自定义参数,Loader自动上报 eg: adSpaceType=1&adType=1&materialType=1
adSpaceType: 广告位类型;一个广告位可以投放不同类型的广告 adType: 广告类型;一个广告类型可以投放不同素材 materialType: 素材类型 取值范围:1-200; 默认为0
三、上报自定义阶段 为了详细统计玩家的流失情况以便开发者进行优化,我们拆分了三个部分。 自动上报 为Unity Loader自动完成开发者无需关注,但自定义阶段 与启动加载完成 需开发者主动调用接口进行上报。详细接口可参考C# SDK中的WX.cs,文档可查看启动场景上报分析 及 wx.reportScene
1. 游戏完成所有加载时上报
当游戏完成所有加载阶段,进入核心玩法时(如进入新手引导或大厅)调用
2. 上报当前自定义阶段错误信息
C# WX. ReportGameSceneError ( int sceneId, int errorType, string errStr, string extJsonStr) sceneId同启动场景上报分析
errorType取值:[0,10000]
示例:
C# // 假设Loading场景中A资源完成为1001, 需要知道完成的留存率 WX. ReportScene ( new ReportSceneParams () { sceneId = 1001 , costTime = 100 , metric = new Dictionary < string , string >() { { "testkey1" , "1" }, { "testkey2" , "2" } }, dimension = new Dictionary < string , string >() { { "testkey1" , "testvalue1" }, { "testkey2" , "testvalue2" } }, complete = ( res ) => { Debug. Log ( "ReportScene complete" + res); }, success = ( res ) => { Debug. Log ( "ReportScene success: " + res); }, fail = ( res ) => { Debug. Log ( "ReportScene fail: " + res); } }); // 所有加载完成,玩家可以交互(如休闲游戏已进入核心玩法、MMO游戏进入创角时), 需要知道留存率 WX. ReportGameStart (); 四、获取Loader启动阶段 从启动时序可以知道Loader启动阶段分为以下五个阶段
wasm代码包下载 wasm编译 首包资源下载 首包资源读取 引擎初始化(callmain) 当业务侧需要使用Loader启动数据时,可以使用Loader暴露的进度事件上报到自己的系统
tips: 目前只支持js调用
js gameManager. onLaunchProgress = ( e ) => { // e: LaunchEvent // interface LaunchEvent { // type: LaunchEventType; // data: { // costTimeMs: number; // 阶段耗时 // runTimeMs: number; // 总耗时 // loadDataPackageFromSubpackage: boolean; // 首包资源是否通过小游戏分包加载 // isVisible: boolean; // 当前是否处于前台,onShow/onHide // useCodeSplit: boolean; // 是否使用代码分包 // isHighPerformance: boolean; // 是否iOS高性能模式 // }; // } if (e.type === launchEventType.launchPlugin) { } if (e.type === launchEventType.loadWasm) { } if (e.type === launchEventType.compileWasm) { } if (e.type === launchEventType.loadAssets) { } if (e.type === launchEventType.readAssets) { } if (e.type === launchEventType.prepareGame) { } } 类型枚举
js export const launchEventType = { launchPlugin: 0 , // 插件启动 loadWasm: 1 , // 下载wasm代码 compileWasm: 2 , // wasm代码编译 loadAssets: 3 , // 下载首资源包 unzipAssets: 4 , // 解压首资源包 readAssets: 5 , // 读取首资源包 prepareGame: 6 , // 引擎初始化 }; 五、获取数据统计 请注意!需前往【公众平台 - 能力地图 - 生产提效包 - 快适配 】开通后,方可查看数据
数据报表包含Unity Loader自动上报与开发者自定义阶段。关注总体流失漏斗以确定需要优化的方向,同时分阶段的耗时分布有利于帮助我们分析该阶段的对应耗时的用户占比。
数据报表统计分析请参考文档启动场景上报分析-数据分析 进行查看。
注:
若使用的 转换插件版本<202211101011(对应Unity Loader版本<1.1.2),数据统计报表需要联系我们 获取。 数据报表数据未来会开放到《小游戏数据助手》。 资源按需加载概述 区别于原生 APP 游戏通常安装与启动时将资源都下载完成,小游戏需要做到“即点即玩”,启动仅能加载少量资源,其余部分都必须放CDN进行延迟加载,如何合理与高效地进行资源按需加载是非常重要的事情。
目前分包将基于 AA/AB 包的按需加载,以及 Unity Instant Game 三种方案。值得注意的是,微信小游戏环境中不支持对本地的 Bundle 进行加载 ,因此无论哪种方案最终都采用上传 CDN 方式在游戏运行时异步按需下载。
AA包、AB包、Instant Game 方案选择说明 相关手册:AA(Addressable) 进行资源按需加载 、 AB(AssetBundle)进行资源按需加载 、Instant Game 实践指南
AA/AB 包是常规的分包解决方案,关于他们的选择对于轻度游戏来说两者没有特别要求,倒是功能强大的 AA包 使用门槛更低一些,而对于重度游戏,平台目前所反馈到的结论是使用 AB包 的性能要比 AA包 更好,AA包较大项目时生成的未压缩的 catalog 较大,加载效率低,改用 AB包后,效果提升明显。
Instant Game 是由 Unity 官方提供的自动加载方案,有关 Instant Game 详细内容可查阅 Instant Game 实践指南 ,本节说明三种方案的差异:
常规资源加载方案(AA/AB包) Instant Game 工具 技术原理 基于 AA/AB 包的异步资源管理 Unity引擎底层资源异步加载策略 引擎版本 不限制 目前需指定版本 2021.2.5 转化人力 适中 较少/适中 懒加载资源类型 常见纹理资源 纹理、模型、骨骼动画、音频资源 自选CDN 支持 不支持(需使用腾讯云CDN服务) 必要的代码修改 通常需要适配 较少/达到最佳仍需要 首资源包处理 通常需要适配 默认不需要/达到最佳仍需要
选择建议:
游戏工程本身已采用完善的 AA/AB 资源管理,建议继续沿用常规资源加载方案,且有助于后续压缩纹理等优化工作的进行有效提升游戏运行性能; 原生 APP 版本游戏完全没有做资源的拆包,希望减少游戏的转化周期,使用 Instant Game 方案可以快速完成转化工作。 各类型游戏的资源优化建议 不同的游戏所需要的性能不尽相同,转化过程中的复杂度以及关注的侧重点自然也是不同的。游戏开发者可以根据自己游戏的类型进行不同的优化策略来提升实际的游戏体验,本节总结的列举开发者对不同类型的游戏应重点关注的优化内容。
原生 APP 手游已使用 AB/AA 包等资源按需加载的游戏** 特点:游戏原本发布原生 APP 平台,将游戏资源以 AA/AB 包方式存放于磁盘本地,在游戏运行时适宜的位置进行加载/卸载。
优化建议:
将 AA/AB 资源包使用CDN远程加载,及时卸载不再使用的资源包释放内存,同时结合压缩纹理优化 减少包体积。 当APP异步方式使用AB时(如AssetBundle.LoadAssetAsync),调整为从UnityWebRequest下载创建AB即可,具体请参考使用 AssetBundle 进行资源按需加载 。 当APP同步方式使用AB时(如AssetBundle.LoadFromFile, AssetBundle.LoadAssetAsync),调整为UnityWebRequest异步接口创建AB,并使用LoadAssetAsync等异步接口。异步接口修改可能需要涉及到业务逻辑改造,工作量极大时也可结合使用 Unity Instant Game 进行资源按需加载 将部分资源自动剥离。 AssetBundle无需再使用本地文件系统缓存和版本更新,小游戏适配插件已自动进行缓存,请参考资源缓存 。 大型游戏不建议使用Addressable,因为当key达到几千个之后构建的资源索引文件(catalog)往往会非常大,对下载和解析造成较大压力。 原生 APP 手游未使用 资源按需加载 的轻度游戏 特点:游戏总包体积较小,“关卡”休闲类小游戏等。
优化建议:
原生 APP 手游未使用 资源按需加载 的中重度游戏 特点:游戏较大,但未使用 AA/AB 包方式进行分包管理,或较少使用,场景中必须与非及时资源在启动时一并加载。
优化建议:
该类游戏需要耐心调优,需将游戏内资源逐一拆分,推荐使用 AB包 方式进行按需加载与及时资源释放,对多 Scene 时对后续场景使用 AA/AB分包方式载入。 做好资源加载过程中的UI上的进度条反馈。 微信SDK安装 为兼容历史团结/Unity版本的使用,微信小游戏团队将SDK分为如下两种模式安装使用。
方法一(推荐):Package 方式安装 目前团结引擎 、Unity 2019及以后版本推荐使用 Package 方式安装WXSDK。
安装指南 打开游戏工程 -> Unity/团结引擎 Editor 菜单栏 -> Package Manager -> 右上方 “+” -> Add package from git URL URL地址为:
https://github.com/wechat-miniprogram/minigame-tuanjie-transform-sdk.git 或国内Gitee镜像:
https://gitee.com/wechat-minigame/minigame-tuanjie-transform-sdk.git 即可完成SDK导入。
方法二:资源包方式安装 对于 Unity 2018 版本引擎使用资源包方式可安装 WXSDK
安装指南 如果当前版本暂不支持 PackageManager 导入,请 下载UnitySDK 后导入游戏工程中。
目录结构说明 我们希望SDK与工程代码解耦,如此一来也更方便开发者的代码版本维护。因此 PackageManager 模式下,微信SDK内容将不再存放在游戏工程的Assets目录中。为兼容需要,仍然会自动在 Assets 目录下创建 WX-WASM-SDK-V2 数据目录,如需保持相关的应用配置应始终保留该目录内容。
常见问题 1.游戏工程可以导出但在微信开发者工具运行提示报错: 常见的情况是发生在如空项目或游戏代码中从未使用WXSDK的任何Runtime能力时,引擎导出项目将微信Runtime包裁剪,解决办法是在游戏合理位置增加对WXSDK的使用即可。 如:
c# // 无直接的API能力调用可使用读取系统信息等API WX. GetSystemInfo ( new GetSystemInfoOption ()); // 读取SystemInfo 技术沙龙 微信小游戏技术沙龙分享材料2023 https://docs.qq.com/pdf/DSVdvRHh6elZRdGZu
',3),s=[n];function _(c,d,l,i,h,p){return t(),a("div",null,s)}const u=e(r,[["render",_]]);export{m as __pageData,u as default};
diff --git a/assets/Design_Salon.md.BzNSLcNw.lean.js b/assets/Design_Salon.md.BzNSLcNw.lean.js
new file mode 100644
index 000000000..d83bf5273
--- /dev/null
+++ b/assets/Design_Salon.md.BzNSLcNw.lean.js
@@ -0,0 +1 @@
+import{_ as e,c as a,o as t,a4 as o}from"./chunks/framework.Br2U662V.js";const m=JSON.parse('{"title":"技术沙龙","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Salon.md","filePath":"Design/Salon.md"}'),r={name:"Design/Salon.md"},n=o("",3),s=[n];function _(c,d,l,i,h,p){return t(),a("div",null,s)}const u=e(r,[["render",_]]);export{m as __pageData,u as default};
diff --git a/assets/Design_ShowCase.md.DonZUX3q.js b/assets/Design_ShowCase.md.DonZUX3q.js
new file mode 100644
index 000000000..e91e5982d
--- /dev/null
+++ b/assets/Design_ShowCase.md.DonZUX3q.js
@@ -0,0 +1 @@
+import{_ as a}from"./chunks/showcase25.C-ERrYO-.js";import{_ as e,c as t,o as s,a4 as i}from"./chunks/framework.Br2U662V.js";const r="/minigame-unity-webgl-transform/assets/showcase45.CJUw74WU.png",o="/minigame-unity-webgl-transform/assets/showcase47.DboLTkit.png",n="/minigame-unity-webgl-transform/assets/showcase23.DnIByHA1.png",h="/minigame-unity-webgl-transform/assets/showcase35.zELPKZNw.jpeg",m="/minigame-unity-webgl-transform/assets/showcase41.9V2U7_05.jpeg",c="/minigame-unity-webgl-transform/assets/showcase36.CEaMVzaY.jpeg",l="/minigame-unity-webgl-transform/assets/showcase37.R-rKrZ15.jpeg",d="/minigame-unity-webgl-transform/assets/showcase38.BKdA-XtE.jpeg",g="/minigame-unity-webgl-transform/assets/showcase8.B0rkzu4v.png",p="/minigame-unity-webgl-transform/assets/showcase42.-UTNgrg5.jpeg",u="/minigame-unity-webgl-transform/assets/showcase26.MXwOeujv.png",_="/minigame-unity-webgl-transform/assets/showcase24.CPjVEBLQ.png",b="/minigame-unity-webgl-transform/assets/showcase39.BdJRJUTr.jpeg",w="/minigame-unity-webgl-transform/assets/showcase40.CU3rTbh5.jpeg",f="/minigame-unity-webgl-transform/assets/showcase43.D25VoWLG.jpeg",q="/minigame-unity-webgl-transform/assets/showcase44.O3fT7nY7.jpeg",L=JSON.parse('{"title":"转换案例","description":"","frontmatter":{},"headers":[],"relativePath":"Design/ShowCase.md","filePath":"Design/ShowCase.md"}'),k={name:"Design/ShowCase.md"},P=i('转换案例 文档为使用Unity WebGL适配小游戏方案的部分上线游戏。
转换案例目的是分享学习,若作者认为不适合分享,请联系联系我们 删除。 如开发者希望分享案例,也可通过联系我们 添加。
无尽冬日 SLG品类,探索冻土,重建家园
九梦仙域 重度MMO品类,仙侠为题材,主要讲述在仙域大陆上,玩家扮演一个攀星阁学艺有成,不断提升自身,立志阻挡魔族入侵的游戏。
地铁跑酷 超好玩的3D跑酷手游!简单的上手操作,丰富的游戏画面,众多的城市场景,让你爱不释手!
谜题大陆 一款独具创新的魔幻三消策略小游戏,神奇的消除战争之旅!带你探索不一样的魔幻体验!
三国吧兄弟 鱼吃鱼 剑心吟 重度MMO品类
巨兽战场 重度SLG品类, 3D恐龙自由捕捉
小小蚁国 2023年度热门休闲小程序《小小蚁国》,建立你的地下王国!
翡翠大师 模拟经营游戏,玩家将体验到富有风险的翡翠原石选石过程,通过切石,设计,抛光的流程获得精美的翡翠雕刻成品,让自己的翡翠珍宝展馆发展壮大,熠熠生辉;在得到成就感的同时收获相关的翡翠知识。
超能世界 大侠不哭 喜欢武侠世界,曾梦想惩恶扬善、和志同道合的伙伴携手闯仗剑走天涯!
我叫MT2 由乐动卓越研发的精美3D手游,延续了传统《我叫MT》的经典特色。钓鱼挖矿,外域探险玩法都将为您呈现独一无二的掌中魔幻世界!
葫芦娃大作战 大圣顶住 银河战舰 守护球球 小游戏启动流程与时序 启动加载时序 Unity WebGL转换的小游戏主要依靠Unity Loader进行初始化,典型的流程如下图所示:
Unity Loader工作流程 关键过程:
启动准备阶段有两个处理分支:资源与代码分包处理,两者并行。 资源(data)处理:下载、解压并保持在内存,资源包括:构建场景及依赖、Resource目录所有资源、Unity默认内建资源 代码分包(wasm.code.br)处理:下载代码分包,解压到内存、编译与实例化 完成准备阶段后进入Unity引擎初始化与首场景加载 QA: 有哪些文件需要放CDN服务器? 首资源包:webgl/ProjectName.data.unityweb.bin.txt 资源分包:Adressable/AssetsBundle生成的文件
资源(data)或资源包是否需每次下载? 为加快二次启动,默认loader再次启动时资源(首包资源或资源分包)将直接使用本地缓存。如需手动删除缓存可在真机中小游戏下拉历史栏将小游戏删除。
提升Unity WebGL游戏启动速度 一、 为什么要做启动优化 1.1 小游戏与手游APP的启动差异 微信小游戏具有“即开即用“的特性,手游APP则往往需要较长时间的下载。小游戏玩家对于启动时长更为敏感,因此过长的启动时间将导致用户显著流失。
1.2 优化的目标与标准 目前普通小游戏普遍启动时间为7~10s,而如果不经优化的Unity WebGL游戏启动会是该时间的2-3倍以上。我们建议开发者将启动优化作为上线前最为重要的事项。
二、分析小游戏启动速度 2.1. 查看启动耗时 通过修改unity-namespace.js中hideTimeLogModal为false,显示timelog开发者可以看到小游戏目前的启动首屏时长:
要知道各个阶段的含义,我们必要理解启动流程
小游戏启动主要由三部分影响:
首包资源下载 WASM代码下载和编译 引擎初始化与开发者首帧逻辑 建议首屏启动时间控制在5~10s甚至更短 。
2.2 分阶段耗时 2.2.1 首资源包下载与体积 首包资源(webgl/Build目录下的data文件)主要有以下组成:
unity default resources文件,引擎默认资源,如Arial字体,默认mesh,纹理等 il2cppmetadata, C#代码使用il2Cpp生成cpp代码时,生成的类,方法等信息 unity builtin_extra, always include的shader BuildSettings中所有active的场景 Resources文件夹中的资源,以及其中的资源引用到的其他资源 全局设置及引用到的资源,如splash图片等 可使用AssetStudio 查看文件内的所有资源。
首次下载或更新首资源包时,需要在小游戏的启动前期下载,因此文件大小极为影响游戏的启动速度。
网络条件绝大部分为wifi或4G(另,微信广告可指定网络条件) 玩家平均下载速度约2MB/s 微信用户存在不少<300KB/s的低网速玩家 务必对首资源包压缩: 转换面板勾选“压缩首资源包” 或 CDN管理后端针对首资源包(后缀.txt)“开启gzip/br压缩“ 中文显示需要自定义字体,打包在首资源包或Bundle;请尽量使用2~3MB以内的精简字体以免影响游戏启动速度 建议: 务必对首资源包进行压缩传输,使用微信开发者工具的network标签确认传输量,网络传输大小应控制在3~5MB 。
2.2.2 WASM代码下载和编译 WASM分包的大小会直接影响代码下载时长以及程序初始化编译的时间,关于WASM代码对启动速度的影响,开发者需要注意:
转换工具会将Unity WebGL包自动进行br压缩(压缩至原code包的20%) WASM代码下载与首包资源并行下载,因此占用下载带宽 WASM编译需要CPU资源,对于低端机来说时间依然可观 我们建议原始代码包(webgl/Build目录下的code文件)不超过30MB , 建议开发者勾选"Strip Engine Code"并设置"Managed Stripping Level"为High 。同时,强烈建议开发者可以使用代码分包 工具将代码包减少到原始尺寸的到1/3。如果使用Unity2021以上版本,可更改PlayerSettings面板IL2CPP选项为更小尺寸(SIZE)以减少函数量。
2.2.3 引擎初始化与开发者首帧逻辑 在timelog中呈现的首场景耗时即为引擎初始化与开发者首帧逻辑,关于该阶段耗时,开发者需要注意的是:
MonoBehaviour脚本的首帧Start/Awake应足够少逻辑,优先将画面呈现 初始场景不宜过大,通常呈现Splah场景即可 初始场景中需要后续主场景或配置加载时可采取分帧策略,切勿在Start/Awake阻塞。 对于计算耗时 请使用Android CPU Profiler性能调优 分析每一帧的耗时部分。 我们建议开发者使用预下载功能 ,该功能可以利用此阶段的网络空闲期进行资源下载。
2.2.4 游戏内资源按需加载 前面我们提到开发者需要将资源从首包分离以较少首屏加载时间,同理,而对于其余的资源开发者最好使用按需加载的方式进行加载,减少玩家进行核心玩法的等待时间。 优化可参考 使用Addressable Assets System 或AssetBundle 进行资源按需加载。
2.3 优化总览 我们总结下启动时序以及开发者、平台提升启动性能的优化事项:
三、常用启动优化技巧 当分析出小游戏需要进行启动优化时,请继续阅读:
四、常用启动优化工具 4.1. AssetStudio(推荐) https://github.com/Perfare/AssetStudio
一款开源的资源查看工具,可以检查data首包以及AssetsBundle(或新Addressable)的资源内容,对于分析打包的资源正确性和冗余具有很好的帮助。
https://assetstore.unity.com/packages/tools/utilities/build-report-tool-8162?locale=zh-CN
很好的前端用于查看Unity编译信息,BRT显示了编译时包括的每个资源占用的存储空间以及未使用资源情况。
4.3 Asset Hunter https://assetstore.unity.com/packages/tools/utilities/asset-hunter-pro-135296
资源清理插件,可将项目中无用资源清理
4.4 Unity Addressable Assets System https://docs.unity3d.com/Packages/com.unity.addressables@1.16/manual/index.html Unity全新资源管理流程
',49),n=[o];function h(d,u,p,c,m,b){return t(),e("div",null,n)}const g=a(s,[["render",h]]);export{f as __pageData,g as default};
diff --git a/assets/Design_StartupOptimization.md.DHwW9GTU.lean.js b/assets/Design_StartupOptimization.md.DHwW9GTU.lean.js
new file mode 100644
index 000000000..129a5696d
--- /dev/null
+++ b/assets/Design_StartupOptimization.md.DHwW9GTU.lean.js
@@ -0,0 +1 @@
+import{_ as a,c as e,o as t,a4 as i}from"./chunks/framework.Br2U662V.js";const l="/minigame-unity-webgl-transform/assets/startupop1.BD5F2llA.png",r="/minigame-unity-webgl-transform/assets/startupop2.ClyZL3O9.png",f=JSON.parse('{"title":"提升Unity WebGL游戏启动速度","description":"","frontmatter":{},"headers":[],"relativePath":"Design/StartupOptimization.md","filePath":"Design/StartupOptimization.md"}'),s={name:"Design/StartupOptimization.md"},o=i("",49),n=[o];function h(d,u,p,c,m,b){return t(),e("div",null,n)}const g=a(s,[["render",h]]);export{f as __pageData,g as default};
diff --git a/assets/Design_Summary.md.C5Wmwk6F.js b/assets/Design_Summary.md.C5Wmwk6F.js
new file mode 100644
index 000000000..dac63686a
--- /dev/null
+++ b/assets/Design_Summary.md.C5Wmwk6F.js
@@ -0,0 +1 @@
+import{_ as e,c as t,o as a,a4 as r}from"./chunks/framework.Br2U662V.js";const l="/minigame-unity-webgl-transform/assets/summary1.B7mzdmu-.png",g=JSON.parse('{"title":"Unity WebGL小游戏适配方案概述","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Summary.md","filePath":"Design/Summary.md"}'),i={name:"Design/Summary.md"},s=r('Unity WebGL小游戏适配方案概述 一、技术原理 Unity的BuildTarget支持WebGL平台,WebGL导出包是基于WebAssembly技术运行在浏览器环境。 为了能让导出包运行在微信小游戏环境,我们提供了以下支持:
开发阶段:提供平台能力的C# SDK帮助开发者快速对接平台能力 导出阶段:转换打包工具,进行Unity WebGL胶水层适配,直接转换成小游戏包 运行阶段,提供WebAssembly基础能力,微信底层接口支持 二、接入流程 接入流程请参考文档Unity WebGL微信小游戏转换指南
三、参考资料 https://emscripten.org/ https://docs.unity3d.com/Manual/webgl-gettingstarted.html https://forum.unity.com/forums/webgl.84/ http://webassembly.org.cn/getting-started/developers-guide/ https://developer.mozilla.org/zh-CN/docs/WebAssembly/C_to_wasm 支持平台 操作系统 目前由Unity WebGL转换的小游戏兼容性与性能在不同平台的表现会有所差异,部分平台依然在迭代优化。
微信小游戏基础库 微信小游戏从2.14.0开始支持Unity WebGL转换适配,现网玩家占比可参看基础库版本分布 。
',6),s=[i];function l(p,_,c,d,m,h){return t(),a("div",null,s)}const b=e(n,[["render",l]]);export{u as __pageData,b as default};
diff --git a/assets/Design_SupportedPlatform.md.Di-dgFTd.lean.js b/assets/Design_SupportedPlatform.md.Di-dgFTd.lean.js
new file mode 100644
index 000000000..7105e30fa
--- /dev/null
+++ b/assets/Design_SupportedPlatform.md.Di-dgFTd.lean.js
@@ -0,0 +1 @@
+import{_ as e,c as a,o as t,a4 as r}from"./chunks/framework.Br2U662V.js";const o="/minigame-unity-webgl-transform/assets/supportedplatfoerm1.CN2tBbEW.png",u=JSON.parse('{"title":"支持平台","description":"","frontmatter":{},"headers":[],"relativePath":"Design/SupportedPlatform.md","filePath":"Design/SupportedPlatform.md"}'),n={name:"Design/SupportedPlatform.md"},i=r("",6),s=[i];function l(p,_,c,d,m,h){return t(),a("div",null,s)}const b=e(n,[["render",l]]);export{u as __pageData,b as default};
diff --git a/assets/Design_Symbol.md.DCwyi1Dw.js b/assets/Design_Symbol.md.DCwyi1Dw.js
new file mode 100644
index 000000000..50a24064b
--- /dev/null
+++ b/assets/Design_Symbol.md.DCwyi1Dw.js
@@ -0,0 +1,5 @@
+import{_ as a,c as s,o as e,a4 as t}from"./chunks/framework.Br2U662V.js";const _=JSON.parse('{"title":"Symbol 相关","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Symbol.md","filePath":"Design/Symbol.md"}'),n={name:"Design/Symbol.md"},o=t(`Symbol 相关 开发者工具或者线上打印出来的堆栈,一般都是 wasm 函数 id,需要通过 symbol 映射到函数名,才能用于定位问题
这里提供了一个小工具用来替换函数 id,用法如下:
比如以下这段堆栈
at Object.WXUncaughtException (https://usr/game.js:108:1264) at abort (https://usr/game.js:593:247583) at j88421 (wasm-function[67190]:0x13a062b) at j88421 (wasm-function[44572]:0x801bd1) at j23511 (wasm-function[9866]:0x432503) 将这段内容保存到文件,和 symbol 文件一起传给工具处理
node tools/rewrite_exception_symbol.js exception.txt webgl.wasm.symbols.unityweb symbol 文件一般会自动生成在 minigame 目录
Unity 2021 的引擎暂时还不支持导出 symbol,因此需要手动跑工具生成,导出插件导出到 webgl 时的 console 信息有说明要如何操作
`,10),p=[o];function l(i,c,r,d,m,b){return e(),s("div",null,p)}const u=a(n,[["render",l]]);export{_ as __pageData,u as default};
diff --git a/assets/Design_Symbol.md.DCwyi1Dw.lean.js b/assets/Design_Symbol.md.DCwyi1Dw.lean.js
new file mode 100644
index 000000000..e9afba2d3
--- /dev/null
+++ b/assets/Design_Symbol.md.DCwyi1Dw.lean.js
@@ -0,0 +1 @@
+import{_ as a,c as s,o as e,a4 as t}from"./chunks/framework.Br2U662V.js";const _=JSON.parse('{"title":"Symbol 相关","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Symbol.md","filePath":"Design/Symbol.md"}'),n={name:"Design/Symbol.md"},o=t("",10),p=[o];function l(i,c,r,d,m,b){return e(),s("div",null,p)}const u=a(n,[["render",l]]);export{_ as __pageData,u as default};
diff --git a/assets/Design_Transform.md.CsFNA6i_.js b/assets/Design_Transform.md.CsFNA6i_.js
new file mode 100644
index 000000000..ab23f8e65
--- /dev/null
+++ b/assets/Design_Transform.md.CsFNA6i_.js
@@ -0,0 +1,37 @@
+import{_ as a,a as s}from"./chunks/export.Cp8QqQgk.js";import{_ as n}from"./chunks/mp_addplugin.pe280tQx.js";import{_ as e,c as i,o as l,a4 as p}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/devtools_preview.BlOHG4Jk.png",o="/minigame-unity-webgl-transform/assets/addPlugin.wW8f1Te-.png",r="/minigame-unity-webgl-transform/assets/auth_plugin.DqkcQvPd.png",A=JSON.parse('{"title":"转换工具导出微信小游戏","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Transform.md","filePath":"Design/Transform.md"}'),d={name:"Design/Transform.md"},c=p('转换工具导出微信小游戏 一、Unity导出WebGL 添加需要导出的scene
建议仅勾选Loading场景,后续场景使用AssetsBundle/Addressable进行按需加载。
二、适配小游戏 2.1 转换小游戏 顶部菜单栏 点击 微信小游戏 -> 转换小游戏, 填写相应参数,点击导出WEBGL并转换为小游戏按钮 ,等待转换完成。
其中:
必须 游戏appid:小游戏的appid(勿用测试appid, 注册开通小游戏请查阅快速上手 ) 游戏资源CDN:首资源所在HTTP或CDN地址;运行时Application.streamingAssetPath="CDN/StreamingAssets" 导出路径:转换后文件目录 可选 小游戏项目名:开发者工具中展示的小游戏项目名 首包资源加载方式:CDN-使用CDN下载首包资源;小游戏包内-首资源放在小游戏代码包内(总上限为20MB) 加载阶段视频URL:启动需要一定耗时,在启动加载时会循环播放这段视频,视频格式请参考视频规范 启动背景/视频封面图:启动阶段背景图片;如果配置了加载阶段视频URL,则作为视频封面。 游戏方向:游戏是横屏还是竖屏,可选值参考deviceOrientation 不自动缓存文件类型:游戏资源CDN下不自动缓存的文件类型,具体参见AssetBundle缓存 Bundle名中Hash长度:自定义AssetBundle名中Hash长度用于缓存控制,具体参见AssetBundle缓存 预下载列表:网络空闲时预下载的资源,使用预下载 SDK功能选项:好友关系链 调试编译选项 2.2 了解转换后目录结构 在转换完成后,会在导出路径下生成如下目录
bash . ├── minigame └── webgl minigame为小游戏项目 webgl为unity导出为webgl后的资源和代码目录 2.3 资源部署 转换完成后,参照小游戏资源部署 章节进行资源部署,并了解启动Loader在加载资源时的缓存逻辑。
2.4 小游戏预览 下载小游戏开发者工具 微信开发者工具 需要下载,稳定版 Stable Build,非小游戏版!
导入项目 参考小游戏快速开始 导入转换后的minigame目录
工具预览 注意:
项目使用了小游戏Unity适配插件,若小游戏是第一次使用本插件,在开发者工具会报错提示插件未授权
请前往mp后台-能力地图-生产提效包-快适配,开通使用
真机预览 点击预览 ,扫码二维码预览即可。 请不要使用真机调试!! 请不要使用真机调试!! 请不要使用真机调试!!
三、使用脚本集成到自己的构建系统 如果你希望将导出插件集成到自己的发布流程,想脚本调用的话,可修改 Assets/WX-WASM-SDK/Editor/MiniGameConfig.asset配置,然后调用WXEditorWindow 的 DoExport方法导出小游戏
var win = new WXEditorWindow(); win.DoExport(); MiniGameConfig.asset支持的配置 与转换面板配置有对应关系的配置项 // 基本设置 Appid -- 小游戏appid CDN -- 游戏资源CDN projectName -- 小游戏项目名 Orientation -- 游戏方向 maxStorage -- 最大内存,修改此值需要联系研发助手开通权限,否则无效 DST -- 导出路径 // 启动Loader设置 bgImageSrc -- 背景图/封面图 VideoUrl -- 加载阶段视频URL assetLoadType -- 首包资源加载方式 bundleExcludeExtensions -- 不自动缓存文件类型 bundleHashLength -- bundle名中hash长度 // 预下载 preloadFiles -- 预下载文件列表,用;分隔 // SDK功能 UseFriendRelation -- 使用好友关系链 UseAudioApi -- 使用微信音频API // 调试编译选项 DevelopBuild -- Development Build AutoProfile -- Autoconnect Profiler ScriptOnly -- Scripts Only Build profilingFuncs -- Profiling Funcs Webgl2 -- WebGL2.0 DeleteStreamingAssets -- DeleteStreamingAssets 不常用配置 使用说明参考Loader配置
// 资源加载与缓存 dataFileSubPrefix: 配置首包资源加载路径 bundlePathIdentifier: URL中包含特定标识符时需要自动缓存,用;分隔 defaultReleaseSize: 达到缓存上限时默认额外清理的存储大小,用;分隔 needCacheTextures: 是否开启纹理缓存 texturesPath: 纹理存储路径 texturesHashLength: 纹理中hash长度 // 启动界面 loadingBarWidth: 加载进度条宽度 HideAfterCallMain: 是否初始化完成立即隐藏封面 四、常见问题 请查阅技术常见问题QA
`,45),h=[c];function m(g,u,b,f,_,k){return l(),i("div",null,h)}const x=e(d,[["render",m]]);export{A as __pageData,x as default};
diff --git a/assets/Design_Transform.md.CsFNA6i_.lean.js b/assets/Design_Transform.md.CsFNA6i_.lean.js
new file mode 100644
index 000000000..dc344a4b0
--- /dev/null
+++ b/assets/Design_Transform.md.CsFNA6i_.lean.js
@@ -0,0 +1 @@
+import{_ as a,a as s}from"./chunks/export.Cp8QqQgk.js";import{_ as n}from"./chunks/mp_addplugin.pe280tQx.js";import{_ as e,c as i,o as l,a4 as p}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/devtools_preview.BlOHG4Jk.png",o="/minigame-unity-webgl-transform/assets/addPlugin.wW8f1Te-.png",r="/minigame-unity-webgl-transform/assets/auth_plugin.DqkcQvPd.png",A=JSON.parse('{"title":"转换工具导出微信小游戏","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Transform.md","filePath":"Design/Transform.md"}'),d={name:"Design/Transform.md"},c=p("",45),h=[c];function m(g,u,b,f,_,k){return l(),i("div",null,h)}const x=e(d,[["render",m]]);export{A as __pageData,x as default};
diff --git a/assets/Design_UnityProfiler.md.BWh3E1Ho.js b/assets/Design_UnityProfiler.md.BWh3E1Ho.js
new file mode 100644
index 000000000..3f31a1efc
--- /dev/null
+++ b/assets/Design_UnityProfiler.md.BWh3E1Ho.js
@@ -0,0 +1,6 @@
+import{_ as i,a as o,b as t}from"./chunks/profile3.CffCZqR8.js";import{_ as e,c as n,o as s,a4 as l}from"./chunks/framework.Br2U662V.js";const h=JSON.parse('{"title":"使用Unity Profiler性能调优","description":"","frontmatter":{},"headers":[],"relativePath":"Design/UnityProfiler.md","filePath":"Design/UnityProfiler.md"}'),r={name:"Design/UnityProfiler.md"},a=l('使用Unity Profiler性能调优 导出选项时勾选"Development Build"与"Autoconnect Profiler" 打开Unity-Window-Analysis-Profile窗口 Unity将自启动监听端口34999等待调试链接,对于WebGL版本会启动websockify.js(用于websocket转发)。 此时,导出的WebGL游戏在浏览器时能自动连接到Unity Profiler。
微信开发者工具小游戏Profile 使用转换脚本导出微信小游戏包并启动小游戏,微信小游戏将自动连接到Unity Profiler
调整UnityProfiler IP/端口
网页WebGL/小游戏启动后将通过"ws://ip:port"自动连接到“Unity Profiler”, 此地址默认为编译机器的。如果无法连接请查看微信开发者工具Network页签对应的ws链接是否正常可达。 如需手工调整IP、端口可通修改webgl.wasm.framework.unityweb.js:
if(port == 54998) { url = "ws://127.0.0.1:54998" } ws = new WebSocketConstructor(url, opts); ws.binaryType = "arraybuffer"; 重启UnityProfiler监听,可通过在命令行执行引擎自带Node启动websocketfy.js:
windows: "$UNITY_PATH/Editor/Data/Tools/nodejs/node.exe" "$UNITY_PATH/Editor/Data/PlaybackEngines/WebGLSupport/BuildTools/websockify/websockify.js" 0.0.0.0:port localhost:34999 mac: /Applications/Unity/Hub/Editor/$Verson/PlaybackEngines/WebGLSupport/BuildTools/Emscripten/node/node /Applications/Unity/Hub/Editor/$Verson/PlaybackEngines/WebGLSupport/BuildTools/websockify/websockify.js 0.0.0.0:port localhost:34999 -vv (其中$UNITY_PATH为对应Unity版本的安装目录)
注意事项 并非每个Unity版本UnityProfiler都稳定,如果发现无法正常的情况请尝试更换小版本 Unity2021建议使用InstantGame版本,支持增强的Profiler数据,下载地址请查阅 推荐引擎版本 当小游戏无法连接UnityProfile时,请检查UnityProfiler是否已启动监听,且IP/端口可达。通常使用"BuildSetting"-"Build And Run"打开浏览器时,UnityProfiler会默认启动监听; 否则请参考前文手动“重启UnityProfiler监听”。 附录:
`,16),p=[a];function c(u,d,f,y,P,_){return s(),n("div",null,p)}const U=e(r,[["render",c]]);export{h as __pageData,U as default};
diff --git a/assets/Design_UnityProfiler.md.BWh3E1Ho.lean.js b/assets/Design_UnityProfiler.md.BWh3E1Ho.lean.js
new file mode 100644
index 000000000..4ef2a78cf
--- /dev/null
+++ b/assets/Design_UnityProfiler.md.BWh3E1Ho.lean.js
@@ -0,0 +1 @@
+import{_ as i,a as o,b as t}from"./chunks/profile3.CffCZqR8.js";import{_ as e,c as n,o as s,a4 as l}from"./chunks/framework.Br2U662V.js";const h=JSON.parse('{"title":"使用Unity Profiler性能调优","description":"","frontmatter":{},"headers":[],"relativePath":"Design/UnityProfiler.md","filePath":"Design/UnityProfiler.md"}'),r={name:"Design/UnityProfiler.md"},a=l("",16),p=[a];function c(u,d,f,y,P,_){return s(),n("div",null,p)}const U=e(r,[["render",c]]);export{h as __pageData,U as default};
diff --git a/assets/Design_UnityVersion.md.BwOAV5XX.js b/assets/Design_UnityVersion.md.BwOAV5XX.js
new file mode 100644
index 000000000..667fbb14b
--- /dev/null
+++ b/assets/Design_UnityVersion.md.BwOAV5XX.js
@@ -0,0 +1 @@
+import{_ as t,c as a,o as e,a4 as d}from"./chunks/framework.Br2U662V.js";const _=JSON.parse('{"title":"推荐引擎版本","description":"","frontmatter":{},"headers":[],"relativePath":"Design/UnityVersion.md","filePath":"Design/UnityVersion.md"}'),i={name:"Design/UnityVersion.md"},r=d('推荐引擎版本 版本兼容性 Unity WebGL微信小游戏适配方案是以WebAssembly为基础,具有非常宽泛的兼容性,转换插件理论上支持的Unity版本涵盖:2018、2019、2020、2021、2022。
但并非每个小版本我们都有足够的验证,我们会根据验证情况以及大量转换游戏反馈的情况给出引擎版本建议。
推荐版本 引擎版本 压缩纹理/音频 编译体积 已验证小版本 其他 2018 仅DXT,不支持ETC2/ASTC 100% 2018.4.25~2018.4.34 不支持设置dpr分辨率 2019 仅DXT,不支持ETC2/ASTC 100% 2019.4.28~2019.4.35 --- 2019 InstantGame 全支持DXT/ETC2/ASTC 100% 2019.4.29 增加WebGL移动端压缩纹理的支持 2020 DXT/ETC2,不支持ASTC 100% 2020.3.1~2020.3.36 --- 2021 全支持DXT/ETC2/ASTC 80% 2021.2.11~2021.3.33 --- 2021 InstantGame 全支持DXT/ETC2/ASTC 80% 2021.2.5 增强运行时性能、UnityProfiler以及更小的包体 2022 全支持DXT/ETC2/ASTC 80% 2022.3.14 ---
备注:
Unity引擎在早期版本如5.x已提供WebGL平台导出模式,但我们并不推荐使用早期版本,因为存在较多BUG 小游戏平台的压缩纹理支持:PC端DXT,移动端Android ETC2/ASTC, iOS ASTC Unity2018~2020在WebGL上没有明显的性能差异,但2018缺少部分功能(如不支持设置WebGL分辨率),老项目请尽量选择2019以上版本 Unity2021开始支持更多特性,如更全的压缩纹理、压缩音频、更快的编译速度与更小的体积,强烈建议; 需要更强的性能分析请使用2021 InstantGame Unity InstantGame版本目前是在2019.4.29/2021.2.5基础上,由Unity中国区特殊优化,提供更强的Unity Profier内存分析 、AutoStreaming 等功能,如有条件尽可能使用 当引擎不支持移动端压缩纹理(ETC2/ASTC)时,请务必使用压缩纹理优化 进行优化; Unity2022支持新的memoryprofiler Package, 有助于更好地分析WebGL内存使用 Unity InstantGame版本获取 中国特供版下载地址
QA 项目使用2017版本,应该使用哪个引擎版本转换? 转换工具最低需要引擎版本为2018, 建议直接升级到2021支持压缩纹理、更小的编译体积 项目在使用2018-2020版本,是否可以直接使用? 前期建议继续使用当前版本,这些版本需要用微信压缩纹理以优化内存,2018版本不支持修改dpr(修改分辨率);有人力情况下建议升级2021, 编译速度都更快利于版本迭代,编译体积更小利于启动速度和运行内存 Unity InstantGame相对于普通版本有特别之处? 该版本是对特定正式版本的增强,2019 InstantGame增加了压缩纹理、音频支持;2021 InstantGame增强了Unity Profiler内存分析能力,提供AutoStreaming资源自动化处理 版本是越新越好吗? 不是. 虽然适配方案有较为广泛的兼容性,但有些新版本实现变更可能会导致适配问题,所以建议尽量使用表格中有实际游戏验证的版本 版本更新 代码更新 请阅读文档,了解小游戏的更新机制
更新策略: 1. 静默更新(默认方式) 这种形式和APP版本类似,比如应用市场自动更新。游戏发新版本后,在打开小游戏前,会静默更新到最新版本 。 但小游戏包体的更新机制和APP不同,开发者在管理后台发布新版本的小游戏之后,无法立刻影响到所有现网用户 ,如果某个用户本地有小程序的历史版本,此时打开的可能还是旧版本,最差情况下,也在发布之后 24 小时之内下发新版本信息到用户 。
缺点:更新不及时,依然可能体验到旧版本内容,需要注意保证旧版本资源可访问。
适合于对版本一致性要求不高的游戏使用
2. 强制更新 2.1 实时检测更新(UpdateManager) 戏运行期间检查是否有新版本,当新版本可用后,提示用户重启更新
转换插件有提供配置来自动使用这项能力,通过勾选MiniGameConfig.asset中的needCheckUpdate。
缺点:由于重启后,可能涉及资源下载,可能导致用户流失。
2.2 设置最低可用版本 如果希望用户始终打开最新版本,可通过mp后台-设置-基本设置-小程序最低可用版本,修改为最新版本 资源更新 请查看资源部署-资源更新说明
',18),d=[i];function s(l,h,c,p,_,m){return t(),e("div",null,d)}const b=a(n,[["render",s]]);export{g as __pageData,b as default};
diff --git a/assets/Design_Update.md.CsPOa1_N.lean.js b/assets/Design_Update.md.CsPOa1_N.lean.js
new file mode 100644
index 000000000..d99ee3a58
--- /dev/null
+++ b/assets/Design_Update.md.CsPOa1_N.lean.js
@@ -0,0 +1 @@
+import{_ as a,c as e,o as t,a4 as r}from"./chunks/framework.Br2U662V.js";const o="/minigame-unity-webgl-transform/assets/update-dialog.6NED8STH.png",g=JSON.parse('{"title":"版本更新","description":"","frontmatter":{},"headers":[],"relativePath":"Design/Update.md","filePath":"Design/Update.md"}'),n={name:"Design/Update.md"},i=r("",18),d=[i];function s(l,h,c,p,_,m){return t(),e("div",null,d)}const b=a(n,[["render",s]]);export{g as __pageData,b as default};
diff --git a/assets/Design_UsingAddressable.md.758Zr0tY.js b/assets/Design_UsingAddressable.md.758Zr0tY.js
new file mode 100644
index 000000000..e3f8b3b0e
--- /dev/null
+++ b/assets/Design_UsingAddressable.md.758Zr0tY.js
@@ -0,0 +1,74 @@
+import{_ as a,c as i,a as e,a4 as s,o as n}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/addressable7.D5VA3cAj.png",l="/minigame-unity-webgl-transform/assets/wxassetbundleprovider1.BrJzXZd7.png",p="/minigame-unity-webgl-transform/assets/wxassetbundleprovider2.DIWHTi9X.png",h="/minigame-unity-webgl-transform/assets/addressable2.Dk3Ey3UQ.png",r="/minigame-unity-webgl-transform/assets/addressable5.CfIJPhUo.png",d="/minigame-unity-webgl-transform/assets/addressable10.CVteO2U4.png",k="/minigame-unity-webgl-transform/assets/addressable9.BGoeNYVl.png",o="/minigame-unity-webgl-transform/assets/addressable3.D_qvXfAd.png",C=JSON.parse('{"title":"使用Addressable Assets System进行资源按需加载","description":"","frontmatter":{},"headers":[],"relativePath":"Design/UsingAddressable.md","filePath":"Design/UsingAddressable.md"}'),c={name:"Design/UsingAddressable.md"},g=s('使用Addressable Assets System进行资源按需加载 一、概述 对于Unity WebGL转换的小游戏启动耗时,资源下载通常是贡献最大的部分。这是由于手游APP往往很少针对首包资源进行特殊优化。 那么,接下来的问题是:小游戏中多大的首包资源合适? 剩余的游戏资源如何加载? 在此,我们建议得优化原则是:
首包资源量不超过5M 资源按需延迟加载,拆分得尽量细 本文介绍如何使用Unity新的资源管理流程Addressable Assets System 进行资源的按需加载。
附可参考的项目: https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/tree/main/Demo/Addressable
二、Addressable在小游戏中的应用 2.1 什么是Addressable Assets System Unity在2018版本中推出了Addressable Assets System(以下简称Addressable)的预览版本,并在2019的版本中已经成为正式版本,可以用于生产(仅表示发布时间,实际上大部分Unity版本都可正常使用)。 Addressable提供了以下能力:
低使用门槛:使用Addressable在开发前期就进入快速开发的阶段,使用任何你喜欢的资源管理技术,你都能快速的切换来Addressable系统中,几乎不需要修改代码。
依赖管理:Addressable系统不仅仅会帮你管理、加载你指定的内容,同时它会自动管理并加载好该内容的全部依赖。在所有的依赖加载完成,你的内容彻底可用时,它才会告诉你加载完成。
内存管理:Addressable不仅仅能记载资源,同时也能卸载资源。系统自动启用引用计数,并且有一个完善的Profiler帮助你指出潜在的内存问题。
内容打包:Addressable系统自动管理了所有复杂的依赖连接,所以即使资源移动了或是重新命名了,系统依然能够高效地找到准确的依赖进行打包。当你需要将打包的资源从本地移到服务器上面,Addressable系统也能轻松做到,几乎不需要任何代价。
2.2 相对于AssetsBundles的优势 Unity中资源按需加载也可以使用老的AssetBundle,然而使用AB需要做不少的工作:标识Asset、组织Bundle、编译、Load/Unload、依赖关系以及后期维护的复杂工作。新一代的Addressable正是对这些痛点做了不少改进,开发者只需要将Asset设置为addressable然后加载即可,[功能强大并且学习曲线变得平滑] (https://docs.google.com/document/d/1hPLNLdrF0qAvjEJTpKf-cuO_d4FCV0H2cqBeP1Zo6mA/edit )。
2.3 在小游戏中使用Addressable Assets System 无论是Addressable还是AssetBundle在微信小游戏底层都使用XHR进行远程资源访问,并使用微信小游戏文件存储系统进行缓存。对于已有的游戏资源,如果我们需要尽量少的工作量去做到像H5游戏按需加载,使用Addressable是最佳做法。
2.4 使用WXAssetBundleProvider节省内存 WXAssetBundle 可以减轻iOS的内存压力,对于使用Addressable的项目,需要替换Provider来使用WXAssetBundle。
下载WXAssetBundleProvider.cs ,放到WX-WASM-SDK-V2/Runtime/目录下
导入插件后会有WXAssetBundleProvider.cs缺依赖的报错,需要给WX-WASM-SDK-V2/Runtime 增加 Unity.ResourceManager 的引用
进入AA的组设置修改Provider如下
重新导出 AA包 和 小游戏
三、启动优化与资源优化实战 3.1 从首包开始 首包资源应该只包含首屏所需资源,比如Splash界面以及对应文案。
导出场景不要勾选任何其他场景 不要打包字体文件,字体往往压缩率很低。 通过Addressable检查Bultin分组,特别注意不要随意放置资源到Resources目录,该目录将无条件被打包到首包中。 通常,Unity首资源包的压缩率是比较高的,因为大多数Unity built资源是以文本形式存在。开发者应尽量减少首资源包压缩后大小,以zip压缩后体积为准,3M左右最佳,不应超过5M。
部署首资源包需要注意:
使用“小游戏分包”时,小游戏底层会自动进行压缩减少网络传输。 使用“CDN”时,务必在服务器对txt后缀开启“Brotli或gzip”。 3.2 资源按需加载 3.2.1 场景动态加载 如前所述,我们构建时仅选择了splash/loading场景,那么主场景(如大厅/战斗等)该如何加载?此时我们可以将每个场景单独作为Addressable分组 ,在用到的时候才下载该场景包。
使用Addressables.LoadSceneAsync可以动态加载场景与获取加载进度:
IEnumerator LoadMain() { var handle = Addressables.LoadSceneAsync("Assets/RPGPP_LT/Scene/rpgpp_lt_scene_1.0.unity", LoadSceneMode.Single, true); handle.Completed += (obj) => { Debug.LogWarning($"Load async scene complete{obj.Status}"); }; while (!handle.IsDone) { // 在此可使用handle.PercentComplete进行进度展示 yield return null; } } 选择分组,设置分组属性如下:
如果我们仅将场景作为分组,其中静态摆放的物件不单独设置为Addressable也会一并打包到场景所在bundle。那么,这是会产生一个问题:两个场景都使用同样资源是否产生冗余?答案是肯定的!! 那么,如何消除冗余呢?当我们Adressable面板的Tools-->Analyze进行分析时,可看到以下内容:
3.2.2 物件动态加载 除了静态场景外,我们还会经常动态实例化(Instantiate)或在内存中创建资源对象。比如:
C# public class LoadAssetScript : MonoBehaviour { public GameObject somePrefab ; private void Start () { Instantiate (somePrefab); } } 然而,这样做有个非常严重的问题:Prefab本身以及依赖的所有资源需要在场景加载前完成。在小游戏环境,这意味着即使还没调用Instantiate,这部分资源就必须准备好,这会极大影响场景初始化速度 。
那么,如果我们希望把somePrefab以及它的依赖资源打包在Addressable分组进行按需下载应该如何做呢?答案是AssetReference。上述代码改写成:
public class LoadAssetScript : MonoBehaviour { public AssetReference somePrefab; private void Start() { somePrefab.InstantiateAsync().Completed += (obj) => { // 加载完成回调 }; } } 或协程写法:
public class LoadAssetScript : MonoBehaviour { public AssetReference somePrefab; private IEnumerator spawnSomathing() { var hanle = somePrefab.InstantiateAsync(); while(!handle.IsDone) {yield return null;} // 加载完成回调 var gameObject = hanle.Result; } } 同时,对应的Prefab在editor中需设置为Addressable,并重新为somePrefab赋值。
3.3 小结 Unity WebGL转换的小游戏普遍存在首包资源较大的情况,而新Address提供了非常好的资源管理流程。我们建议开发者:
精简首场景,首包资源中确保只包含轻量的首屏以及依赖资源 延迟加载,避免业务逻辑需要全量资源的情况,设计上尽量按需加载 资源拆分,利用Addressable进行更灵活和细粒度的拆解 预加载,根据优先级设置需要预加载的分包,利用网络空闲期 四、如何优雅地异步加载 4.1 最基本的异步回调 C# private void TextureHandle_Completed ( AsyncOperationHandle < Texture2D > handle ) { if (handle.Status == AsyncOperationStatus.Succeeded) { Texture2D result = handle.Result; // The texture is ready for use. } } void Start () { AsyncOperationHandle < Texture2D > textureHandle = Addressables. LoadAsset < Texture2D >( "mytexture" ); textureHandle.Completed += TextureHandle_Completed; } 4.2 使用协程 C# public IEnumerator Start () { AsyncOperationHandle < Texture2D > handle = Addressables. LoadAssetAsync < Texture2D >( "mytexture" ); //if the handle is done, the yield return will still wait a frame, but we can skip that with an IsDone check if ( ! handle.IsDone) yield return handle; if (handle.Status == AsyncOperationStatus.Succeeded) { Texture2D texture = handle.Result; // The texture is ready for use. // ... // Release the asset after its use: Addressables. Release (handle); } } 4.3 使用await C# public async Start () { AsyncOperationHandle < Texture2D > handle = Addressables. LoadAssetAsync < Texture2D >( "mytexture" ); await handle.Task; // The task is complete. Be sure to check the Status is successful before storing the Result. } 五、旧系统资源改造 资源系统迁移可参考Unity官方文档Upgrading to the Addressables system
5.1 Resource改造 使用这种方式加载资源,通常需要再Asset或其子目录下创建Resources的文件夹,然后使用类似这种方式加载:
C# TextAsset text = Resources. Load < TextAsset >( "MyConfig" ); 然而,Resources目录的内容都会被打包进首包资源,对于小游戏来说是不推荐使用的方式 。 开发者在Addressable的default中能看到所有这些资源,我们需要将这些资源设置为“Addressable”,Unity将自动移动到“Resources_Moved”目录。 加载代码改写成:
C# var handle = Addressables. LoadAssetAsync < TextAsset >( "MyConfig" ); if ( ! handle.IsDone) yield return handle; // 加载完成回调 if (handle.Status == AsyncOperationStatus.Succeeded) { var gameObject = hanle.Result; } 5.2 AssetsBundle迁移 当打开Addressables Groups时,Unity提供了将所有AssetsBundle迁移到Addressable Asset Groups的功能。
六、部署 6.1 Addressable编译与部署 默认情况下,当编译Addressable资源时会输出到Library/com.unity.addressables/,项目发布为WebGL或转换为小游戏时Unity会自动拷贝Bundle文件到最终的生成目录下。我们只需要将对应的StreammingAssets上传到对应的CDN服务器即可。
6.2 资源预下载 为了充分利用网络带宽,在网络空闲时可预下载游戏需要用到的AB包。详细配置请参考使用预下载功能 。
五、参考资料 Addressable Asset System for Unity (Overview) https://docs.google.com/document/d/1hPLNLdrF0qAvjEJTpKf-cuO_d4FCV0H2cqBeP1Zo6mA/edit
官方Demo https://github.com/Unity-Technologies/Addressables-Sample
视频范例 https://drive.google.com/file/d/1w-Lh_jsD2VSHNvkzexJLSc6bA3gUQC8d/view
uwa关于Addressable的介绍 https://blog.uwa4d.com/archives/USparkle_Addressable4.html
Addressable与AssetBundle的对比 https://www.jianshu.com/p/8009c16fcab3
使用 AssetBundle 进行资源按需加载 阐述如何在小游戏环境对AssetBundle进行打包、加载和内存优化,同时推荐使用WXAssetBundle更自动化地节省内存。
一、AssetBundle使用 注意:小游戏环境不支持assetbundle本地加载
1.1 AssetBundle打包参数建议 c# public static void Build () { string dst = Application.streamingAssetsPath + "/AssetBundles" ; if ( ! Directory. Exists (dst)) { Directory. CreateDirectory (dst); } BuildPipeline. BuildAssetBundles (dst, BuildAssetBundleOptions.AppendHashToAssetBundleName | BuildAssetBundleOptions.ChunkBasedCompression | UnityEditor.BuildAssetBundleOptions.DisableWriteTypeTree | BuildAssetBundleOptions.None, BuildTarget.WebGL); } 打包bundle时,请使用如下参数
【重要】BuildAssetBundleOptions.AppendHashToAssetBundleName:bundle带上hash。在小游戏底层对bundle做缓存及缓存淘汰时,hash是重要依据,请查阅小游戏资源缓存 BuildAssetBundleOptions.ChunkBasedCompression:LZ4压缩方式,加载速度和包体大小更均衡。 如非需要新老Unity引擎版本兼容,请使用DisableWriteTypeTree提升加载速度与降低内存。 1.2 AssetBundle下载 从服务器下载bundle的方式主要以下两种:
二、小游戏与APP的AssetBundle缓存更新流程差异 小游戏因其平台特殊性,需要保证加载速度,因此我们在底层对bundle文件做了缓存,开发者无须自己实现缓存。
游戏逻辑还是按照未缓存需要从网络下载去编写,插件底层会判断是否已有缓存。若未缓存则缓存此bundle;若已缓存,则返回缓存文件,实际不会发起网络请求。
可参见资源缓存与淘汰
资源缓存与更新的不同,会导致APP与小游戏不同的加载流程
检查更新-->下载更新全量资源-->写入文件系统-->运行时LoadFromFile
打包ab时文件名带hash-->UnityWebRequest按需下载并使用资源
在业务侧看来:总是使用异步接口从远程下载并使用,底层资源的缓存与更新已由适配层自动完成,游戏不再直接读写文件系统。
三、更节省内存的WXAssetBundle 简介与原理
Unity的 AssetBundle.LoadFromFile() 原本是打开一个文件流,LoadAsset通过文件描述符fd去读实际的目标对象。因此不需要存储完整的AssetBundle(只需存储包头、查找表),可节省内存。
而由于WebGL的文件系统是在JS内存中维护的
为此,我们在微信小游戏环境将文件系统接口桥接到了微信的文件系统接口,使其可以读写到小游戏缓存目录。同时提供了包装好的Unity SDK以便开发者使用。
使用说明
Addressable也可使用,可参考使用WXAssetBundleProvider节省内存 修改Provider。
AssetBundle目前只支持异步加载。参考示例如下:
C# // 【推荐】原本使用WebRequest的话可按如下修改 using WeChatWasm ; UnityWebRequest bundleReq = WXAssetBundle. GetAssetBundle (url); // UnityWebRequestAssetBundle => WXAssetBundle yield return bundleReq. SendWebRequest (); if (bundleReq.isHttpError) { Debug. LogError ( GetType () + "/ERROR/" + bundleReq.error); } else { AssetBundle bundle = (bundleReq.downloadHandler as DownloadHandlerWXAssetBundle ).assetBundle; // DownloadHandlerAssetBundle => DownloadHandlerWXAssetBundle bundle. WXUnload ( false ); //bundle还是AssetBundle类型,但需要调用扩展方法WXUnload()才可真正卸载 } 注意事项
此套接口只可在微信小游戏环境下使用!需要同时导出WebGL版本的,建议自行在修改接口时候加编译宏方便控制导出版本。
频繁读写磁盘损耗性能,于是我们仍旧在JS内存中维护了完整bundle的缓存,只有使用到已被清理的bundle时才会一次性从磁盘完整读进内存,而高频读取资源时通过缓存完成请求。默认情况下5秒未使用的bundle会被从内存中清理。
读磁盘必定影响性能,所以我们只推荐对内存要求高的重度游戏使用。
四、AssetBundle内存分析 4.1 切勿使用带Cache能力的线管接口 加载的bundle文件大小为5403162字节
bash -rw-r--r-- 1 Users 5403162 6 22 16:07 image1_751427a66d22b184c95342d556354150 通过加载前后snapshot来对比总内存变化
UnityWebRequestAssetBundle.GetAssetBundle/UnityWebRequest/WWW 这三种加载方式加载前后内存无变化
WWW.LoadFromCacheOrDownload 加载bundle后内存增加了5403162字节,增加了bundle大小的内存,是因为WWW.LoadFromCacheOrDownload除了会将文件存入IndexDB外,还会存入内存中的UnityCache
因此需要注意业务中不要使用已淘汰的WWW类,尤其WWW.LoadFromCacheOrDownload,当bundle数量多时,会浪费不少内存。
4.2 尽可能使用Unload 当bundle从资源服务器下载并使用,会经历多次内存分配: 浏览器HTTP对象-->拷贝到WASM临时内存-->Unity ab内存文件(略大于ab本身体积, 相对于APP常用的LoadFromFile,WebGL这部分开销是额外的) 当HTTP对象dispose之后,Unity ab内存文件 当ab.Unload时,Unity ab内存文件释放 因此,最佳实践是业务应该尽可能早地使用ab.Unload(false),自行维护Asset的引用计数管理资源。
四、参考资料 Introduction to Asset Bundles https://learn.unity.com/tutorial/introduction-to-asset-bundles#6028bab6edbc2a750bf5b8a7 Unity WebGL Memory Optimization: Part Deux https://blog.kongregate.com/unity-webgl-memory-optimization-part-deux/ Understanding Memory in Unity WebGL https://blog.unity.com/technology/understanding-memory-in-unity-webgl AssetBundle API https://docs.unity3d.com/2019.4/Documentation/ScriptReference/AssetBundle.html 使用Loader进行游游戏加载 一、什么是Unity Loader? Unity Loader是在微信小游戏环境加载Unity WebGL游戏的加载与适配器,使用微信小游戏插件技术开发,功能包括:
WebAssembly代码分包加载与编译 资源加载与编译 启动进度显示 缓存策略 数据上报 二、如何使用Unity Loader插件 生成微信小游戏项目时,转换工具会在game.json中声明:
json "plugins" : { "UnityPlugin" : { "version" : "major.minor.patch" , // 可切换版本号 "provider" : "wxe5a48f1ed5f544b7" , "contexts" : [ { "type" : "isolatedContext" } ] } } 这部分配置表示使用Unity Loader插件进行游戏加载,开发者无需手动修改
三、配置Unity Loader功能 3.1 资源下载 声明CDN地址
转换插件相关配置 CDN: cdn地址 dataFileSubPrefix: 首包资源相对cdn地址的存放目录,默认首包资源放在cdn一级目录 通过接口修改 游戏存在备用CDN地址,可通过C#接口 WX.SetDataCDN 或js接口 GameGlobal.manager.setDataCDN 修改DATA_CDN配置
3.2 启动界面 由于Unity WebGL启动加载需要一定时间,因此需要使用视频或图片等内容作为过渡以留住玩家。Unity Loader默认使用视频+进度信息呈现,开发者可以自定义封面/视频,可参考启动Loader视频规范 进行配置。
转换插件相关配置 bgImageSrc: 启动封面图;-- $BACKGROUND_IMAGE VideoUrl: 启动视频;-- $LOADING_VIDEO_URL HideAfterCallMain: 是否callmain完成后立即隐藏封面;-- $HIDE_AFTER_CALLMAIN loadingBarWidth: 加载进度条宽度;-- $LOADING_BAR_WIDTH game.js配置 js loadingPageConfig : { // 背景图或背景视频,两者都填时,先展示背景图,视频可播放后,播放视频 backgroundImage : '$BACKGROUND_IMAGE' , // 默认的背景图,可自行替换,支持本地图片和网络图片 backgroundVideo : '$LOADING_VIDEO_URL' , // 视频url,需要开发者提供,只支持网络url // 以下是默认值 barWidth : $LOADING_BAR_WIDTH, // 加载进度条宽度,默认240,加载文案过长时可设置 totalLaunchTime : 15000 , // 默认总启动耗时,即加载动画默认播放时间,可根据游戏实际情况进行调整 textDuration : 1500 , // 当downloadingText有多个文案时,每个文案展示时间 firstStartText : '首次加载请耐心等待' , // 首次启动时提示文案 downloadingText : [ '正在加载资源' ], // 加载阶段循环展示的文案 compilingText : '编译中' , // 编译阶段文案 initText : '初始化中' , // 初始化阶段文案 completeText : '开始游戏' , // 初始化完成 }, hideAfterCallmain : $HIDE_AFTER_CALLMAIN, // 是否callmain完成立即隐藏封面 backgroundImage需要注意图片宽高不可超过2048,否则无法显示 使用coverview需要基础库版本>=2.16.1,插件已做兼容,若不支持,降级为使用离屏canvas渲染进度的方式 hideAfterCallmain: 游戏业务Awake逻辑耗时较高时可能导致出现短暂黑屏,改为false可盖住黑屏,等游戏第一帧渲染时隐藏
更多信息请参考定制启动封面
3.3 首包资源加载方式 加载方式在转换工具导出时就确定好了,开发者一般不需要修改 当游戏资源量比较少 时,可选择将首包资源作为小游戏分包加载,了解小游戏分包 wasm代码已是通过代码分包加载,当wasm代码+首包资源>20M时,资源包不可再使用小游戏分包加载 。 当首包资源通过小游戏代码分包下载时,会将首包资源存放在minigame/data-package这个分包下
转换插件相关配置 assetLoadType: -- $LOAD_DATA_FROM_SUBPACKAGE game.js配置 js let managerConfig = { /* 省略其他配置 */ loadDataPackageFromSubpackage: $LOAD_DATA_FROM_SUBPACKAGE, // 转换工具自动替换 } 若手动将loadDataPackageFromSubpackage改为false,需要将webgl目录下的资源包上传到CDN,并将CDN地址填写到game.jsDATA_CDN字段 同样的,若手动将loadDataPackageFromSubpackage改为true,需要将webgl目录下的资源包copy到minigame/data-package下 3.4 预加载资源 为了充分利用网络带宽,在网络空闲时可预下载游戏需要用到的AB包。详细配置请参考使用预下载功能 。
3.5 资源缓存与淘汰策略 loader会自动按一定规则做文件缓存,加快二次启动速度 详情参考资源缓存
3.6 插件调试日志 通过修改minigame/unity-namespace.js 中 enableDebugLog=true,可查看插件详细日志,例如预下载发起和命中、文件缓存等。 打开调试 开发者工具:调试器->Console 真机: 步骤1(打开调试模式):右上角菜单->打开调试->出现vconsole 或者 game.js增加代码 js wx. setEnableDebug ({enableDebug: true }) 步骤2(打开vconsole):点击vconsole打开日志面板(启动阶段点三次封面视频下方Unity Logo出现 vconsole) 使用ProfilingMemory内存分析 概述 在微信开发者工具运行游戏,利用ProfilingMemory,我们可以分析UnityHeap 或 DynamicMemory(CPU主内存)的详细分配堆栈与统计数值。
该工具仅分析业务与引擎的CPU内存,即性能面板中的DynamicMemory,不包含WASM编译内存、显存、JS临时内存等 建议在微信开发者工具 or Android使用(工具本身会增加不少内存,此时iOS WebContent进程内存压力会很大) 步骤 游戏启动调用WeChatWASM.WX.InitSDK,并勾选导出选项"Profiling Funcs"与"Profiling Memory",请勿同时勾选"Development Build"选项!!!
在微信开发者工具运行游戏,过程中会自动记录所有内存分配数据
导出内存堆栈数据
方式1:点击性能面板左上角的"ProfilingMemory Dump" 完成导出(开启性能面板可通过修改unity-namespace.js-enableProfileStats或C#调用OpenProfileStats) 方式2:在微信开发者工具中选择gameContext, 并在Console输入命令: GameGlobal.memprofiler.onDump()。 微信开发者工具-“游戏缓存目录/usr/alloc_used.csv”(Android位于data/com.tencent.mm/MicroMsg/wxanewfiles/最近使用时间的目录)拖拽并以csv方式导入sqlite数据库, 推荐使用DB Browser for SQLite
对表格执行格式化换行 update alloc_used set callback=replace(callback, 'at ', x'0a')
数据分析 浏览数据 典型地,我们可以通过size进行排序分析内存最大占用的堆栈情况
其中:
callback: 堆栈 count: 当前存活的分配次数 size: 当前使用内存 malloc: 总分配次数 free: 总释放次数 SQL统计分析 我们可以在"执行SQL"窗口使用SQL进行数据统计和分析,常见的callback分配堆栈特征:
Unity 2021:
所有内存: select sum(size) from alloc_used AssetBundle Storage Memory: select sum(size) from alloc_used where callback like "%AssetBundle_LoadFromMemory%" or callback like "%OnFinishReceiveData%" or callback like "%AssetBundleLoadFromStream%" AssetBundle Info: select sum(size) from alloc_used where callback like "%get_assetBundle%" and callback not like "%AwakeFromLoad%" AssetBundle TypeTree: select sum(size) from alloc_used where callback like "%TypeTree%" Lua: select sum(size) from alloc_used where callback like "%luaY_parser%" or callback like "%luaH_resize%" or callback like "%luaM_realloc%" Shader: select sum(size) from alloc_used where callback like "%ShaderLab%" IL2CPP runtime: select sum(size) from alloc_used where callback like "%MetadataCache%" 非压缩纹理软解: select sum(size) from alloc_used where callback like "%Mipmap%" Other: select sum(size) from alloc_used where callback not like "%xxx%" or callback not like "%xxx%" Unity 2018~2020:
AssetBundle Storage Memory: select sum(size) from alloc_used where callback like "%AssetBundleLoadFromStreamAsyncOperation%" AssetBundle Info: select sum(size) from alloc_used where callback like "%get_assetBundle%" and callback not like "%AwakeFromLoad%" AssetBundle TypeTree: select sum(size) from alloc_used where callback like "%TypeTree%" Lua: select sum(size) from alloc_used where callback like "%luaY_parser%" or callback like "%luaH_resize%" or callback like "%luaM_realloc%" Shader: select sum(size) from alloc_used where callback like "%ShaderFromSerializedShader%" IL2CPP runtime: select sum(size) from alloc_used where callback like "%MetadataCache%" -19M 动画数据: select sum(size) from alloc_used where callback like "%AnimationClip%" -7MB 非压缩纹理软解: select sum(size) from alloc_used where callback like "%Mipmap%" Other: select sum(size) from alloc_used where callback not like "%xxx%" or callback not like "%xxx%" 除了常见的堆栈特征外,我们也可以根据业务自己的使用特点来进行SQL分析。
常见问题 1. 开启ProflingMemory后非常慢,特别是在有Lua逻辑的情况 首先,这是正常情况,因为每次分配内存都会获取堆栈信息导致运行慢 Lua会存在大量分配行为,会加重这个问题, 因此我们提供了专门的内存分配器忽略Lua内存,具体做法: 将simpledlmalloc.c 添加到xLua虚拟机源码目录下参与编译,(和lauxlib.c同一目录) 参考lauxlib.c ,在lua源码目录下的同名文件中增加simple_dlmalloc,并修改LUALIB_API lua_State *luaL_newstate (void) 为如下所示C #include "simpledlmalloc.c" static void * simple_dlmalloc ( void * ud , void * ptr , size_t osize , size_t nsize ) { ( void )ud; ( void )osize; /* not used */ if (nsize == 0 ) { dlfree (ptr); return NULL ; } else return dlrealloc (ptr, nsize); } // using other_alloc instead of default dlmalloc to avoid print trace of lua LUALIB_API lua_State * luaL_newstate ( void ) { // lua_State *L = lua_newstate(l_alloc, NULL); lua_State * L = lua_newstate (simple_dlmalloc, NULL ); if (L) lua_atpanic (L, & panic); return L; } 2. ProfilingMemory在真机上更容易出现内存崩溃 ProfilingMemory功能需要额外的内存记录堆栈与相关统计,因此JS侧内存压力会更大 理论上UnityHeap(CPU主内存)在不同端上的行为基本是一致的,由于iOS内存更苛刻,建议使用微信开发者工具或Android真机进行内存堆栈导出 网络通信适配 由于安全性的影响,JavaScript 代码没有直接访问 IP 套接字来实现网络连接。因此,该.NET 网络类(System.Net 命名空间中的一切,特别是System.Net.Sockets )在 WebGL 中不能工作。UnityEngine.Network* 类也是这样,编译 WebGL 时将找不到这些类。
HTTP 通信 Unity 支持在 WebGL 中使用 UnityWebRequest 类。
使用方式 以下为使用协程方式发送 GET、POST 请求到服务器的示例:
C# IEnumerator Get () { UnityWebRequest webRequest = UnityWebRequest. Get ( "https://mysite.com" ); yield return webRequest. SendWebRequest (); if (webRequest.isHttpError || webRequest.isNetworkError) Debug. Log (webRequest.error); else { Debug. Log (webRequest.downloadHandler.text); } } IEnumerator Post () { WWWForm form = new WWWForm (); //键值对 form. AddField ( "key" , "value" ); form. AddField ( "name" , "mafanwei" ); form. AddField ( "blog" , "qwe25878" ); UnityWebRequest webRequest = UnityWebRequest. Post ( "https://mysite.com" ,form); yield return webRequest. SendWebRequest (); if (webRequest.isHttpError || webRequest.isNetworkError) Debug. Log (webRequest.error); else { Debug. Log (webRequest.downloadHandler.text); } } 特别地,在 Unity WebGL 环境下禁止使用以下代码:
不能阻止线程等待 UnityWebRequest 下载完成,否则您的应用程序将冻结。因为 WebGL 采用单线程机制,并且由于 JavaScript 中的 网络 API 是异步的,所以除非您将控制权交回给浏览器,否则下载永远不会完成。取而代之的做法是使用协程和 yield 语句等待下载完成。
TCP 网络通信 如果游戏使用 TCP 进行网络通信,在 Unity WebGL 中开发者可以使用微信基础库中的TCPSocket(需要微信基础库3.1.1 ),也可以使用 Websocket 进行替代。
TCPSocket 注意:出于应用场景考虑,TCPSocket.OnMessage表现与文档不一致。
c# /// < summary > /// [TCPSocket.onMessage(function listener)](https://developers.weixin.qq.com/minigame/dev/api/network/tcp/TCPSocket.onMessage.html) /// 监听当接收到数据的时触发该事件 /// needInfo: 是否需要返回localInfo和remoteInfo,设置为 false 时这两个字段会返回null,设置为 true 会降低性能,请按需使用 /// 多次使用OnMessage时needInfo以第一个OnMessage为准,OffMessage()移除所有回调后再次OnMessage可重新设置needInfo /// </ summary > public void OnMessage ( Action < TCPSocketOnMessageListenerResult > listener , bool needInfo = false ) 使用举例:
c# using System . Text ; using UnityEngine ; using WeChatWASM ; using LitJson ; public class TCPTest : MonoBehaviour { void Start () { // 初始化WXSDK WX. InitSDK (( int code ) => { Debug. Log ( "InitSDK code: " + code); TestTCPSocket (); }); } void TestTCPSocket () { Debug. Log ( "TestTCPSocket" ); // 创建TCPSocket WXTCPSocket tcp = WX. CreateTCPSocket (); // 注册回调 tcp. OnConnect ( res => { Debug. Log ( "tcp 连接成功" ); //连接成功时发送数据 tcp. Write ( "TCP Write Test" ); }); tcp. OnError ( res => { Debug. Log ( "tcp 连接失败" + JsonMapper. ToJson (res)); WX. ShowModal ( new ShowModalOption () { content = res.errMsg }); }); // 注意OnMessage参数与文档不同 tcp. OnMessage ( res => { Debug. Log ( "tcp 消息" + JsonMapper. ToJson (res)); WX. ShowModal ( new ShowModalOption () { content = Encoding.UTF8. GetString (res.message) }); }, true ); // 在给定的套接字上启动连接,请按需更改地址与端口 tcp. Connect ( new TCPSocketConnectOption () { address = "www.example.com" , port = 8848 }); } } WebSocket 客户端 支持 Unity Websocket 的第三方插件比较多,可以从 Github 或 AssetStore 找到。这里以UnityWebSocket 为例。
C# // 命名空间 using UnityWebSocket ; // 创建实例 string address = "ws://echo.websocket.org" ; WebSocket socket = new WebSocket (address); // 注册回调 socket.OnOpen += OnOpen; socket.OnClose += OnClose; socket.OnMessage += OnMessage; socket.OnError += OnError; // 连接 socket. ConnectAsync (); // 发送 string 类型数据 socket. SendAsync (str); // 或者 发送 byte[] 类型数据(建议使用) socket. SendAsync (bytes); // 关闭连接 socket. CloseAsync (); UnityWebSocket需要对WebSocket.jslib做两处修改(新版本 无需修改,感谢@psygames):
instance.ws.onmessage函数将分支"else if (ev.data instanceof Blob)"挪到最后 WebSocketSend函数中"HEAPU8"改为"buffer" 可参考WebSocket Demo
服务端 如果服务端使用 TCP 接入,则需要使用 WSS<-->TCP 的代理层。解决方案也很多:
特别地,在处理WebSocket数据包时,请注意数据的“粘包”问题,需要游戏服务器自行处理。
UDP 网络通信 微信基础库支持UDPSocket类。
注意:出于应用场景考虑,TCPSocket.OnMessage表现与文档不一致。
c# /// < summary > /// [UDPSocket.onMessage(function listener)](https://developers.weixin.qq.com/minigame/dev/api/network/udp/UDPSocket.onMessage.html) /// 监听收到消息的事件 /// needInfo: 是否需要返回localInfo和remoteInfo,设置为 false 时这两个字段会返回null,设置为 true 会降低性能,请按需使用 /// 多次使用OnMessage时needInfo以第一个OnMessage为准,OffMessage()移除所有回调后再次OnMessage可重新设置needInfo /// </ summary > public void OnMessage ( Action < UDPSocketOnMessageListenerResult > listener , bool needInfo = false ) 使用举例:
c# using System . Text ; using UnityEngine ; using WeChatWASM ; using LitJson ; public class UDPTest : MonoBehaviour { // Start is called before the first frame update void Start () { Debug. Log ( "Start" ); WX. InitSDK (( int code ) => { Debug. Log ( "InitSDK code: " + code); TestUDPSocket (); }); } void TestUDPSocket () { Debug. Log ( "TestUDPSocket" ); // 创建UDPSocket var udp = WX. CreateUDPSocket (); // 注册回调 udp. OnMessage ( res => { Debug. Log ( "udp 消息" + JsonMapper. ToJson (res)); WX. ShowModal ( new ShowModalOption () { content = Encoding.UTF8. GetString (res.message) }); }); // 绑定端口 udp. Bind (); // 向指定的 IP 和 port 发送消息,请按需更改地址和端口 udp. Send ( new UDPSocketSendOption () { address = "www.example.com" , port = 8848 , message = "UDP Send Test" }); } } 注意事项 微信小游戏的网络需要提前在MP后台配置安全域名 ,以及使用带证书的HTTPS、WSS协议。
经常有开发者问道:“为什么开发者工具正常,真机访问异常” 或者 “打开调试时正常,但关闭时异常”,通常是由于安全域名与SSL证书:
微信开发者工具,默认不检验安全域名、SSL证书;通过详情-本地设置-关闭“不检验合法域名、HTTPS证书”进行自查 真机环境下,默认会检查安全域名;开启调试时不检验安全域名 也有开发者问道:“开发阶段还没SSL证书可以跑起来吗?” 、"开发阶段只有内网IP没正式域名,导致MP无法登记安全域名能跑起来吗?" 答案是肯定的:
微信开发者工具 or 使用调试模式的真机环境, 无需登记安全域名,也可以使用HTTP/WS等不带SSL证书的协议 正式上线必须使用HTTPS/WSS等带SSL证书的协议,因为上线后不可能也让玩家打开调试模式 安全域名 真机预览时,默认检验安全域名,通过手机端小游戏右上角菜单-“开启调试”不检查安全域名 微信开发者工具,默认不检验安全域名、SSL证书;通过详情-本地设置-关闭“不检验合法域名、HTTPS证书”会强制检查 上线版本的网络请求必须配置安全域名 。在 mp.weixin.qq.com 后台,**开发-开发管理-开发设置-服务器域名 **进行设置。如果是 HTTP 请求请设置到 request、download合法域名,Websocket 请求请设置到 socket 合法域名。 SSL证书 访问HTTPS请求时,请检查SSL证书请确认是否过期,使用如通过在线工具 检测。
真机预览时,只要用了HTTPS/WSS必然需要SSL证书,无法关闭;如无SSL证书或正式域名,可通过打开调试+HTTP/WS协议进行开发。
`,45),l=[k];function t(p,e,E,r,d,g){return a(),i("div",null,l)}const c=s(h,[["render",t]]);export{o as __pageData,c as default};
diff --git a/assets/Design_UsingNetworking.md.DUSifQmU.lean.js b/assets/Design_UsingNetworking.md.DUSifQmU.lean.js
new file mode 100644
index 000000000..40c033a98
--- /dev/null
+++ b/assets/Design_UsingNetworking.md.DUSifQmU.lean.js
@@ -0,0 +1 @@
+import{_ as s,c as i,o as a,a4 as n}from"./chunks/framework.Br2U662V.js";const o=JSON.parse('{"title":"网络通信适配","description":"","frontmatter":{},"headers":[],"relativePath":"Design/UsingNetworking.md","filePath":"Design/UsingNetworking.md"}'),h={name:"Design/UsingNetworking.md"},k=n("",45),l=[k];function t(p,e,E,r,d,g){return a(),i("div",null,l)}const c=s(h,[["render",t]]);export{o as __pageData,c as default};
diff --git a/assets/Design_UsingPreload.md.YYInpzwD.js b/assets/Design_UsingPreload.md.YYInpzwD.js
new file mode 100644
index 000000000..219e6a326
--- /dev/null
+++ b/assets/Design_UsingPreload.md.YYInpzwD.js
@@ -0,0 +1,66 @@
+import{_ as s,c as i,o as a,a4 as n}from"./chunks/framework.Br2U662V.js";const l="/minigame-unity-webgl-transform/assets/usingpreload1.Ci_fdB50.png",y=JSON.parse('{"title":"使用预下载功能","description":"","frontmatter":{},"headers":[],"relativePath":"Design/UsingPreload.md","filePath":"Design/UsingPreload.md"}'),e={name:"Design/UsingPreload.md"},t=n('使用预下载功能 概述 通过 启动流程与时序 我们知道,在UnityLoader加载过程中存在网络空闲 的情况。特别是“引擎初始化和首场景准备”,影响该步骤包括:引擎自身模块与数据初始化,游戏首个场景加载以及Awake流程。这个过程是CPU处理密集,但网络空闲的期间,根据机型性能不同,通常平均耗时会在3~6s 左右,我们可以在此阶段提前下载资源。
预下载的列表的原理是提前通过网络下载资源并缓存到本地,下次使用时从本地缓存中读取文件,以此提高资源加载速度。
同时,我们认为添加到预下载列表的资源都是需要尽快使用到的资源,因此,资源在预下载完成后,会在内存中持有 60s 后释放,从而降低命中预下载列表时的文件读取耗时。
配置方式 导出预下载列表 MiniGameConfig.asset相关配置 preloadFiles: -- $PRELOAD_LIST 在Unity转换导出插件填写文件列表,生成时工具会自动从webgl/StreamAssets目录 找资源并填充到game.js。 运行时UnityLoader将根据列表内容在网络空闲期下载。
手动配置 除了在Unity转换导出插件填写文件列表外,也可以在生成的game.js手动配置:
js let managerConfig = { /* 省略其他配置 */ /** * 假设: AB包打包到 path1/StreamingAssets/WebGL这个目录下; STREAMING_CDN是以path1为根路径上传到服务器的CDN地址 */ // 需要在网络空闲时预加载的资源,支持如下形式的路径。 preloadDataList: [ // '$STREAM_CDN/StreamingAssets/WebGL/textures_8d265a9dfd6cb7669cdb8b726f0afb1e', // '/WebGL/sounds_97cd953f8494c3375312e75a29c34fc2' "$PRELOAD_LIST" // 导出时自动替换 ], } 运行时配置「推荐」 可能存在资源热更,导致配置在预下载列表中的资源是旧版本的资源。支持通过接口在运行时动态修改预下载列表
假设有后台接口 https://api.example.com/preloadlist 返回如下数据:
json { "list" : [ "https://cdn.example.com/file1" , "https://cdn.example.com/file2" , "https://cdn.example.com/file3" , ] } 在插件启动前修改 在插件启动前,拉取游戏后台获取最新的预下载列表,修改 managerConfig.preloadDataList 或通过js接口 GameGlobal.manager.setPreloadList 修改
伪代码如下:
managerConfig.preloadDataListjs wx. request ({ url: 'https://api.example.com/preloadlist' , // 修改为实际API地址 success ( res ) { if (res.statusCode === 200 ) { managerConfig.preloadDataList = res.data.list; } }, complete () { // 成功与否都开始启动unity GameGlobal.manager. startGame (); } }) GameGlobal.manager.setPreloadListjs wx. request ({ url: 'https://api.example.com/preloadlist' , // 修改为实际API地址 success ( res ) { if (res.statusCode === 200 ) { GameGlobal.manager. setPreloadList (res.data.list); } }, complete () { // 成功与否都开始启动unity GameGlobal.manager. startGame (); } }) 引擎初始化完成后修改 同样的,拉取游戏后台接口获取最新的预下载列表后,通过C#接口 WX.SetPreloadList 修改
伪代码如下:
csharp private IEnumerator GetPreloadList () { using ( UnityWebRequest www = UnityWebRequest. Get ( "https://api.example.com/preloadlist" )) { yield return www. SendWebRequest (); if (www.result != UnityWebRequest.Result.Success) { Debug. Log (www.error); } else { string json = www.downloadHandler.text; PreloadListData preloadListData = JsonUtility. FromJson < PreloadListData >(json); // 获取URL列表 WX. SetPreloadList (preloadListData.list. ToArray ()); } } } [ System . Serializable ] public class PreloadListData { public List < string > list ; } 并发数 在引擎初始化完成前,默认并发10个 预下载。已发起但未完成的下载任务,以及列表中尚未发起的任务,会在引擎初始完成后继续进行,但并发数改为1个 。可通过Csharp接口 WX.PreloadConcurrent 修改引擎初始化后的预下载并发数,若想修改引擎初始化期间的并发数,需要使用js接口 GameGlobal.manager.setConcurrent
默认值:引擎初始化完成前 10 个;引擎初始化完成后 1 个 最大值:10 个 即使通过 GameGlobal.manager.setConcurrent 修改并发数,在引擎初始化完成后仍会重置为 1 个,需再次修改为你需要的值
路径规范 若填写完成路径,如$STREAM_CDN/StreamingAssets/WebGL/textures_8d265a9dfd6cb7669cdb8b726f0afb1e;实际发起预载请求的URL采用填写的地址 若填写相对路径,如/WebGL/sounds_97cd953f8494c3375312e75a29c34fc2;实际发起请求的URL为DATA_CDN/StreamingAssets/WebGL/sounds_97cd953f8494c3375312e75a29c34fc2 如何验证 查看插件调试日志
当存在 PreloadManager: 字样日志,即为预下载请求日志。 当存在 xhr: xx使用预载内容 即为复用内存中已预下载完成的资源,不发起网络请求。 当存在 xhr: xx 等待预载完成 即为复用未完成的预下载网络链接,等待网络完成。 tips:当预下载完成时间超过 60s 后,内存中的资源会释放。后续请求已预下载的资源没有日志可以区分,可通过 PreloadManager: 验证此资源预下载成功
注意事项 预下载所有文件总体积应控制在合理范围内,通常可以3~5MB左右的内容。 文件数量应控制在10个以内,在此阶段最多只能允许10个并发,超过将会排队。 UnityLoader插件已经考虑到业务会重复请求预下载的文件,游戏逻辑依然按未使用预下载的异步加载逻辑,无需做其他处理。如果预下载完成UnityLoader会立即构造网络数据返回,业务无感知。 添加到预下载列表中的文件,需是插件会自动缓存的文件,否则会导致下载浪费,预下载无效,详见资源缓存 会按照列表顺序发起预下载,请将优先需要的资源放到列表前面。 微信系统字体 游戏基本会使用中文,中文字体大小少则2-3M。
通过微信系统字体,从本地加载中文,可节省启动下载的资源量。再不支持使用微信系统字体时,回退成通过CDN下载后备字体的形式。
版本要求 转换插件 >= 202306292010 提供了 WX.GetWXFont 接口用于加载后备/系统字体
其中,微信客户端满足以下版本要求时,可从本地加载字体,无需网络下载
安卓微信客户端版本 >= 8.0.34 iOS微信客户端版本 >= 8.0.39 若不满足客户端版本要求,首次从网络下载;当符合缓存规则时,后续从本地文件缓存加载 ,因此必须提供 CDN 后备字体。
代码示例 详细示例可参考系统字体demo
csharp var fallbackFont = "https://www......com/字体文件.ttf" ; WeChatWASM.WX. GetWXFont (fallbackFont, ( font ) => { text.font = font; tmpText.font = TMP_FontAsset. CreateFontAsset (font); }); 相关日志 打开插件调试日志 日志中查看以下字样 [PLUGIN LOG xxx][font],例如 使用微信字体: [PLUGIN LOG xxx][font] load font from local[PLUGIN LOG xxx][font]读取字体文件耗时=xxms, 字体大小=xxMB 使用网络字体: [PLUGIN LOG xxx][font] load font from network, url=https://www......com/字体文件.ttf[PLUGIN LOG xxx]xhr_onload: 字体文件.ttf,耗时=xxms,size=xx,无缓存 异常日志:
[PLUGIN LOG xxx][font]无中文字体:本地无可用系统字体,常见为安卓系统版本低于7.1[PLUGIN LOG xxx][font]无字体文件内容:读取字体文件失败,未知原因,可提供微信日志给平台侧排查系统字体字符集 使用GetWXFont加载的字体集合可以在转换面板进行自定义,以减少加载的字体文件大小:
若需要某些特殊Unicode/仅需要部分Unicode,可以直接将需要的字符全部填入自定义Unicode中。
Unicode集合参考:
js // https://unicode.yunser.com/unicode const unicodeRange = [ // 基本汉字 https://www.unicode.org/charts/PDF/U4E00.pdf [ 0x4e00 , 0x9fff ], // 基本拉丁语(英文大小写、数字、英文标点)https://www.unicode.org/charts/PDF/U0000.pdf [ 0x0 , 0x7f ], // 中文标点符号 https://www.unicode.org/charts/PDF/U3000.pdf [ 0x3000 , 0x303f ], // 通用标点符号 https://www.unicode.org/charts/PDF/U2000.pdf [ 0x2000 , 0x206f ], // CJK字母及月份 http://www.unicode.org/charts/PDF/U3200.pdf [ 0x3200 , 0x32ff ], // 中文竖排标点 http://www.unicode.org/charts/PDF/UFE10.pdf [ 0xfe10 , 0xfe1f ], // CJK兼容符号 http://www.unicode.org/charts/PDF/UFE30.pdf [ 0xfe30 , 0xfe4f ], // 杂项符号 http://www.unicode.org/charts/PDF/U2600.pdf [ 0x2600 , 0x26ff ], // CJK特殊符号 http://www.unicode.org/charts/PDF/U3300.pdf [ 0x3300 , 0x33ff ], // 全角ASCII、全角中英文标点、半宽片假名、半宽平假名、半宽韩文字母 http://www.unicode.org/charts/PDF/UFF00.pdf [ 0xff00 , 0xffef ], // 装饰符号 http://www.unicode.org/charts/PDF/U2700.pdf [ 0x2700 , 0x27bf ], // 字母式符号 https://www.unicode.org/charts/PDF/U2100.pdf [ 0x2100 , 0x214f ], // 带圈或括号的字母数字 https://www.unicode.org/charts/PDF/U2460.pdf [ 0x2460 , 0x24ff ], // 数字形式 https://www.unicode.org/charts/PDF/U2150.pdf [ 0x2150 , 0x218f ], // 货币符号 https://www.unicode.org/charts/PDF/U20A0.pdf [ 0x20a0 , 0x20cf ], // 箭头 https://www.unicode.org/charts/PDF/U2190.pdf [ 0x2190 , 0x21ff ], // 几何图形 https://www.unicode.org/charts/PDF/U25A0.pdf [ 0x25a0 , 0x25ff ], // 数学运算符号 https://www.unicode.org/charts/PDF/U2200.pdf [ 0x2200 , 0x22ff ], ]; SDK 调用微信API 将 WX-WASM-SDK 这个目录拷贝至unity工程 Assets目录下,在主入口初始化,回调后再执行你的主逻辑
WX.InitSDK((int code)=> { // 你的主逻辑 }); API可以直接看WX.cs这个文件,里面有详细注释说明。
本Unity的SDK的API大体与官网 的JS版本API类似,使用时可以参考之。 如JS版的banner广告的调用如下:
var bannerAd = wx.createBannerAd({ adUnitId: "xxxx", adIntervals: 30, style: { left: 0, top: 0, width: 600, height:200 } }); bannerAd.onLoad(() => { bannerAd.show(); }); bannerAd.onError((res)=>{ console.log(res); }); 而对于Unity版的调用如下:
var bannerAd = WX.CreateBannerAd(new WXCreateBannerAdParam() { adUnitId = "xxxx", adIntervals = 30, style = new Style() { left = 0, top = 0, width = 600, height = 200 } }); bannerAd.OnLoad(()=> { bannerAd.Show(); }); bannerAd.OnError((WXADErrorResponse res)=> { Debug.Log(res.errCode); }); 大体是将JS版中的wx替换为Unity版的WX,然后对应方法名首字母由小写改为大写,如createBannerAd就变为CreateBannerAd
开发建议 Demo API示例 使用示例我们会逐渐补充到Demo , 其中API项目为常见到使用范例,请优先查阅用法。
联调效率 如果开发者有简单的JS代码经验,建议先以JS方式直接修改minigame的JS代码进行调试,完成之后再使用C# SDK修改Unity工程:
只保留game.js前面import部分,其余删除,即不运行游戏逻辑。 增加以下代码: const gl = GameGlobal.canvas.getContext('webgl') gl.clear(gl.COLOR_BUFFER_BIT); 使用JS编写需要调试的API 注意事项 广告接口是否需要上线后才能调试 是的,需要上线并累计UV>1000才可以开通广告主 代码分包 概述 背景 unity 导出小游戏项目后,代码是在一个 wasm 文件里,经过 brotli 压缩后,放在 wasmcode 目录下
一般小游戏的 wasm 大小都为 30M 左右,压缩后为 6M 左右
启动阶段,小游戏需要先下载完 wasmcode 再编译,这里会占用较高的内存和时间
因此我们提供了代码分包工具,将原来的 wasm 拆分为两个,一个用于启动加载(主包),另一个可以延迟加载(子包)
使得小游戏可以先加载较小的首包进入主场景,再异步加载剩下的分包
另外对于iOS高性能模式,子包不会加载,会转为按函数粒度按需加载
作用 分包的作用在于优化启动时间
另外对于 iOS 新的高性能模式,分包还有两个作用:
减少内存使用,以支持更多 iOS 低端机上运行高性能模式 减少编译时间,降低了游戏前期的发烫情况 实现原理 目前我们采用了一种 Profile Guided Optimization 的方式,通过运行时收集信息,按函数粒度对小游戏的 wasm 代码包进行拆分
开发者可以在离线测试阶段,通过真机运行小游戏,并尽量覆盖游戏内的场景,特别是启动后最先进入的场景和关卡(比如新手教学,游戏最初的关卡内容)来收集信息
工具上会显示收集到的函数个数,这时候就可以重新分包,将收集到的函数加入首包
因此收集工作非常重要,收集的场景覆盖率越高,命中子包的时机就可以相应延后,使得首包可以满足大部分新玩家前几分钟的游戏进程
我们提供了一个微信开发者工具里的插件来辅助分包过程,依赖的开发者工具 版本为 1.05.2104251 RC 及以上,稳定版 1.05.2105100 已支持
插件安装 通过开发者工具的设置-拓展设置-编辑器自定义拓展,安装 wasmCodeSplit 这个插件
插件更新 开发者工具上(如果用的是stable版,非minigame版)的插件一般是自动更新的
手动更新
插件使用 分包插件按小游戏的md5(wasmcode下的wasm文件名里的md5)来区分不同的小游戏包
相同md5的小游戏包会复用同一份分包结果
对于新构建的小游戏包,分包流程如下:
点启用代码分包 输入当前项目版本描述 等待上传代码包 等待预处理 选择是否增量分包,然后下一步 等待第一次分包 进入正式分包阶段,先android收集,然后继续下一步 iOS收集,然后继续下一步 选择生成profile或者release包,然后收集,这一步可以重复进行 最后一步这里已经可以随时上传体验版了
具体操作和注意事项如下
启用分包 打开插件开关后,在目录树上的工具栏中,可以看到插件的按钮,如图所示,点击后即可进入插件页:
输入版本描述 等待上传文件 等待预处理 注意:如果出现红框中的提示,说明这里的状态更新已经中断,需要重启开发者工具
这一步一般是分钟级的耗时,如果等待超过10分钟,建议先重启下开发者工具
选择是否增量分包 如果这个游戏之前的包已经有用过代码分包,没有比较大的代码修改的情况下(比如大范围的代码重构,更换引擎),可以使用增量更新,也就是选择之前的某个包作为参考
我们会对比前后两个包的symbol,把之前收集过的函数当做放到首包,即无需重复收集
因此要求前后两个包都必须提供symbol文件
在unity侧使用微信插件导出时,需要开启profiling func ,这样打包时就会导出symbol文件
无需担心开启profiling func导致的包体增大,分包工具会优化函数名
等待分包 android收集 + iOS收集
分包的收集,一般需要android和iOS单独收集
收集操作:
点击开发者工具的预览(注意是预览,不是真机调试 ,在真机上跑游戏,覆盖尽可能多的场景 当插件页显示的收集到增量函数个数相对稳定时,可以点击“我已收集好,继续下一步” 这里主要关注首包函数个数,一般跑完这两个步骤首包函数占整包函数个数的30%以上就差不多了
重复收集与生成 android和iOS收集完,基本就可以测试和发布了
有条件的话,可以尽量覆盖各种机型(主流品牌)再多跑几次收集
每次收集发现新增函数趋于稳定之后,就可以继续点生成profile分包或者生成release分包
每次点生成时,会先跳到前面的等待分包界面,完成后再回来
每次生成会当前的分包version会加1
关闭分包 如果想回退到未分包的版本,点击关闭代码分包即可
注意事项 上线前
生成release版分包 首包函数个数至少要有原始包函数总数的30%新增收集函数个数清零关注android或者iOS普通模式的子包是否过早加载(是否有wait for func的日志) 关注iOS高性能是否有fetch js相关的日志 如果有最后两点,那就还要继续收集+生成分包
上线后
小游戏包先不要删掉 新增收集函数个数这个数据非常重要,要尽量保持关注,包括上线后如果上线后,有玩家遇到新增函数个数,分包插件上也会更新(主要来源是iOS高性能),或者收到小游戏数据助手的相关告警,这个时候要继续生成分包,同时提审发布
FAQ 分包是否是必要的 对于 iOS 高性能模式,由于内存限制,游戏加载完整 wasm 基本就会内存 crash。分包能降低内存占用,同时我们对子包支持按需加载,才让游戏能稳定跑起来
所以如果是使用了 iOS 高性能模式则是必须的
对于 android 和 iOS 普通模式,分包主要目的是优化启动加载,另外这两个 runtime 下由于子包可以全量加载,因此对游戏运行影响最多只有加载子包的一次性影响
我们也会在启动 callmain 后 30s 提前加载子包,在这个时间之后才触发未收集函数的情况也不会有加载子包的影响
收集到什么时候可以结束 按照我们经验,一般首包函数有整包个数的 33%以上的时候就可以接受了,当然能尽量再收集完善刚好,个别游戏可能会接近 50%
这时候不代表没收集的函数都没用了,实际上有些函数可能只是调用比较冷门,后续还是可能会被调到,可以通过分包插件面板的新增收集函数个数来留意线上新增的情况,
如果线上新增较多(超过 50),可以考虑再往下分一次包然后提审发布
游戏内容难以遍历完整怎么办 我们针对这种情况也有线上patch可以进行补漏,但是patch有大小限制
建议新增收集函数个数超过100个的还是要生成新分包+发版本
分包总大小比原始包大 分包的目的主要是将启动时需要的包减小,一般分包后wasm首包可以控制在原包的1/3到1/2之间 子包是有延迟加载的,因此耗时上不需要看总的大小,看首包的减少量即可 一般iOS高性能模式才有内存使用瓶颈,而iOS上子包是按需加载的,可以缓解内存问题 因此,这里不需要关注分包后所有wasm包的总和,主要关注wasm首包(即minigame/wasmcode)的大小即可 新增收集的函数要重新再次提审才会在首包吗 对的,用户下载的代码包只能是提审发布过的
会不会最终跑到所有函数都收集的情况 目前还没出现这种情况,超过整包 50%的都很少
大部分游戏收集 1 小时的函数个数都在 33%到 50%之间
可以等收集函数超过 75%了再来考虑这个问题
iOS 高性能模式收集很卡
iOS 高性能模式由于加载子包的实现不同,刚开始收集时又基本是跑子包函数,所以最开始的收集会比较卡
这个时候可以观察分包插件面板,如果能看到有新增函数个数的变化,一般就是没问题的。如果出现卡顿(并且有新增函数)或者新增函数较多(超过 50),可以先继续往下生成分包,再进行收集。游戏运行会随着收集越来越流畅
iOS 高性能模式代码分包后内存反而变得很高
这种情况一般是太多新增函数(比如几百个),iOS 高性能模式的子包代码也会占用大量内存,可以继续生成分包,将这部分函数放在首包(放首包的内存占用相对小些)
iOS 高性能模式出现 impport section's count is too big
新版的插件已经规避这个问题,更新插件即可
没有看到增量分包的界面 由于增量分包是新增的功能,因此之前的项目不能被用来增量更新。更新分包插件后,第二次导出的版本开始才可以使用
增量分包没生效 请检查指定参考的旧版本以及当前版本是否都有 symbol 文件,以及是否有更换引擎或者其他导致代码变动较大的操作
如何更新分包插件 微信开发者工具会自动更新分包插件,一般不需要手动更新。可前往微信开发者工具-编辑器区域-拓展列表 查看插件版本确认是否为最新版本
请勿使用小游戏版微信开发者工具,会出现插件无法正常更新或安装。请前往:适配文档-安装与使用,下载stable版本微信开发者工具。
分包插件安装失败 首先确认是否为stable版本开发者工具。
有两个地方可安装插件:
编辑器区域-拓展:搜索wasm-code-split,点击安装 菜单栏-设置-拓展设置,找到wasmcodesplit,点击进入详情页,点击获取 分包插件卡住 遇到流程卡住问题,一般先尝试关闭分包,然后重启开发者工具,再打开分包,大部分时候有奇效
内存优化版本未观察到内存优化 首先排查项目是否已经是内存优化版本的分包:插件面板当前后台服务版本为3(或者看framework最后的API_VERSION) 这里的内存优化主要针对iOS高性能模式,主要是减少了编译相关的内存(和函数个数相关,10w+函数的包可以减少约100M),可以通过在callmain或者raf之前暂停来观察 最终到游戏内有可能会上涨到和原来差不多,但这个是受gc策略和系统进程内存优化的影响,可以点右上角退出小游戏触发强制gc来观察 如何查看分包插件日志 当出现问题时,优先排查是否stable版本的微信开发者工具,能解决大部分问题。 若问题仍无法解决,可联系我们 ,提供日志排查。 日志获取方式:
菜单栏-微信开发者工具-调试-调试微信开发者工具,搜索关键字:extension host。可右键保存日志文件
Changelog v1.1.13 Fixed v1.1.12 Fixed v1.1.11 Fixed v1.1.10 Fixed 开发者工具插件偶现下载wk_import包失败错误 v1.1.9 Feature v1.1.8 Changed v1.1.6 Changed v1.1.5 Fixed iOS普通模式无法进入游戏 安卓微信客户端8.0.25无法进入游戏 v1.1.4 Fixed 修复iOS profile版在高性能模式下卡与内存不足的问题 修复android偶现null function or function signature mismatch问题 修复iOS普通模式运行出错的问题 v1.1.2 Changed v1.1.0 Added iOS高性能内存优化: 使用条件:转换插件版本高于202212070000 且重新导出 分包插件交互优化 等待预处理提前到选择是否增量更新的界面,收集时可使用安卓和iOS同时进行 收集界面增加连接状态、appid信息展示 v1.0.2 Added 包体优化&广告买量启动优化 使用条件:转换插件版本高于202212070000导出的包 WebGL2.0渲染支持说明 适合使用场景 WebGL 是一种用于在 Web 浏览器中渲染图形的 API,基于 OpenGL ES 图形库的功能。WebGL 1.0 大致与 OpenGL ES 2.0 功能相匹配,而 WebGL 2.0 大致与 OpenGL ES 3.0 功能相匹配。 根据游戏项目统计,我们发现相对于WebGL1,更适合以下游戏需求:
线性颜色空间渲染 使用GPU Instancing提高渲染性能 使用SRP Batcher提高渲染性能 使用URP PostProcessing效果提升品质 存在大量依赖OpenGL ES 3.0以上的Shader难以降低 用户占比 Unity WebGL较多渲染优化特性依赖WebGL2.0, 因此这里需要针对该特性在小游戏环境的支持进一步说明。
小游戏Android平台在8.0.24(2022年中版本)已支持WebGL2, 用户占比>85%(2022.12),最新占比请查阅基础库版本分布 。 小游戏iOS高性能模式需要iOS系统版本>=15.0,用户占比>75%(2022.12) 小游戏高性能+模式 可以支持iOS系统版本>=14.0用户使用WebGL2 已知兼容问题 iOS高性能使用WebGL2会存在较多问题,平台暂不保证所有能力完善,开发者务必验证游戏所用到的特性支持情况。 对于WebGL2, 高性能+模式 有更好的兼容性。 如遇到问题请联系我们 详细排查。
iOS高性能模式开启GPU Instance,模型闪烁/消失/不绘制等问题 iOS高性能模式DrawMeshInstanced显示错乱 原因 :iOS WebKit对webGL2的支持存在问题,当批次较大时出现显示错误解决方法 : iOS降低DrawMeshInstanced的参数matrices、count为32或更小的值参考文档 ',16),l=[r];function o(s,c,h,d,u,p){return i(),a("div",null,l)}const g=e(n,[["render",o]]);export{m as __pageData,g as default};
diff --git a/assets/Design_WebGL2.md.C7mclE2P.lean.js b/assets/Design_WebGL2.md.C7mclE2P.lean.js
new file mode 100644
index 000000000..bd97a447f
--- /dev/null
+++ b/assets/Design_WebGL2.md.C7mclE2P.lean.js
@@ -0,0 +1 @@
+import{_ as e,c as a,o as i,a4 as t}from"./chunks/framework.Br2U662V.js";const m=JSON.parse('{"title":"WebGL2.0渲染支持说明","description":"","frontmatter":{},"headers":[],"relativePath":"Design/WebGL2.md","filePath":"Design/WebGL2.md"}'),n={name:"Design/WebGL2.md"},r=t("",16),l=[r];function o(s,c,h,d,u,p){return i(),a("div",null,l)}const g=e(n,[["render",o]]);export{m as __pageData,g as default};
diff --git a/assets/Design_fixScreen.md.WiHrLl88.js b/assets/Design_fixScreen.md.WiHrLl88.js
new file mode 100644
index 000000000..531c3708b
--- /dev/null
+++ b/assets/Design_fixScreen.md.WiHrLl88.js
@@ -0,0 +1,10 @@
+import{_ as a,c as e,o as n,a4 as s}from"./chunks/framework.Br2U662V.js";const t="/minigame-unity-webgl-transform/assets/saveArea.BbgprMYb.png",g=JSON.parse('{"title":"屏幕适配","description":"","frontmatter":{},"headers":[],"relativePath":"Design/fixScreen.md","filePath":"Design/fixScreen.md"}'),i={name:"Design/fixScreen.md"},o=s(`屏幕适配 安全区域适配 小游戏的屏幕适配与unity游戏适配常见手机屏幕没有区别。常见的适配方式都可以在小游中使用。区别的是一些屏幕信息的获取。 如安全区域的获取需调用 WX.GetSystemInfoSync得到其中的安全区域。 如下是适配刘海屏(这里以竖屏游戏按高度适配为例)的示例:
var info = WX.GetSystemInfoSync(); float py = (float)info.safeArea.top / (float)info.windowHeight; // Rootrect初始时设置其Anchor,使其与父节点一样大,也就是屏幕的大小 // 调整屏幕移到刘海屏下面, Rootrect.anchorMin = new Vector2((float)info.safeArea.left / (float)info.windowWidth, -(float)info.safeArea.top / (float)info.windowHeight ); // 重新计算缩放,让高度占满刘海屏以下的区域 cs.referenceResolution = new Vector2(cs.referenceResolution.x, cs.referenceResolution.y * (1.0f+py)); systemInfo 中获取的安全区域的数值,需要乘以systemInfo中的pixelRatio才为Unity中的大小,而且手机屏幕左上角为(0,0)
高分辨屏下模糊问题 因为 Unity 2019.3之前的版本对高分辨屏适配不是很好。会出现画面模糊的情况,所以最好选择Unity 2019.3之后的版本来构建你的游戏。如果游戏不能升级版本,也可以引入SDK ,在初始化SDK后,SDK会自动对页面做一个兼容适配,避免模糊的问题。
//初始化SDK WX.InitSDK((int code)=> { // 你的主逻辑 }); iOS 高性能与高性能+模式 什么是高性能模式 在 iOS 环境下,标准的微信小游戏 WASM 运行模式是无 JIT, 对于计算性能要求较高的游戏会受到比较大的限制。常见情况是:
中低端机帧率较低,流畅度难以达到上线标准 对 CPU 计算资源消耗过高,运行一段时间后设备温度持续上升 小游戏环境框架提供了高性能运行模式,该运行模式下 CPU 算力得到明显提升。但该模式也存在更严格的内存与代码包体限制,需要开发者采取合适的手段以达到最优。
什么是高性能+模式 高性能+模式开创新地在保留游戏独立进程的基础上将渲染重新挪回了微信进程,这使得渲染效果和渲染内存消耗都得到了改善。详细文档请查阅高性能+模式 。 特别地,建议使用WebGL2、内存压力大的游戏开启此选项。开启后请验证进程内存、渲染兼容性、帧耗时数据是否正常。
性能提升 CPU 消耗 通过多款游戏项目,我们得到实际游戏项目的 CPU 占用如下图所示:
我们得到以下结论:
高性能模式在长期执行过程中 CPU 明显低于普通模式,后者长期处于高 CPU 占用因此长期运行容易越来越烫 游戏启动初始阶段,高性能模式存在 CPU 高峰用于 WebAssembly 编译优化 采用代码分包 后,高性能模式能较快回落 CPU 占用并维持正常水平 压力测试 使用 Unity 所提供的 Benchmark Demo 的部分案例进行评测:
Instntiate & Destroy Animation & Skinning Physics Cubes AI Agents 测试过程为不断增加运算复杂度,直到帧率下降到特定数值。
分数越高,代表的运行能力越强。
上图分别是 iOS 端普通模式与高性能模式的得分,可以看到在几个压测示例中高性能模式均明显优于普通模式。
经实际游戏测试,游戏帧率都会得到明显改善,虽无法达到 Benchmark 几乎一个数量级的差异。
如何开通 iOS 端小游戏高性能模式适用于遇到 iOS 环境运行性能不足,运行发烫的小游戏。
需要该能力的开发者登录微信公众平台 -> 能力地图 -> 研发能力 -> 生产提效包 -> 点击开通高性能模式。 开通成功后,过配置 game.json 的 iOSHighPerformance 为 true 则可进入高性能模式,通过去掉此开关可以正常回退到普通模式,以便两种模式对比。 高性能模式限制 内存限制 高性能模式下,iOS 低端机(6s/7/8 等)2G RAM 机型的内存限制为 1G,中高端机(7P/8P/iPhoneX/XSAMX/11/12 等)3G 以上内存机型的内存限制为 1.5G(安全内存建议1.2G~1.3G),因此开发者务必保证内存峰值不超过该数值。
建议开发者根据指引优化 Unity WebGL 的内存 。
代码体积限制 高性能模式下,WASM 代码将被编译并优化,需要占用更多的编译消耗与内存。如果未进行优化前,可以明显感受到启动开始阶段(如启动前 1 分钟内)设备发烫。
上线发布时,特别建议使用WASM 代码分包 +压缩纹理 +UnityHeap 预留这几种优化手段。
QA 1. 如何判别游戏否已经开启了高性能模式? 删除本地小游戏(包括开发版、体验版和正式版), 重新进入小游戏并打开调试,查看 vconsole 日志, 关注"game start"日志中的"render"字段为"h5"则为高性能模式 系统和基础库要求是: iOS>=14.0, 基础库>=2.23.1, 用户占比约为 90%。 对于不满足此要求时回退为普通执行方式。 2. 使用高性能模式下,游戏本身是否需要做修改? 业务代码无需做任何调整,普通模式与高性能模式可以无缝切换。 高性能模式下,请不要服务端设置 Cookie,游戏端内因为跨域问题会读取不到 Cookie Android 下载资源无问题,高性能模式提示资源下载失败等网络问题,请参考文档网络通信适配 关于跨域的问题
3. iOS 报错提示未开启 gzip/br 压缩 可通过微信开发者工具查看 Content-Encoding 是否为 gzip 或 br
如果有正确压缩,可忽略这个错误。
问题原因:由于跨域获取不到 Content-Encoding 头
解决办法:增加跨域头部"Access-Control-Expose-Headers": "Content-Length, Content-Encoding",
4. 资源下载提示isTrusted 多半由于跨域问题导致,可通过开发者工具查看对应资源的 Response Header 是否有跨域头, 请参考文档网络通信适配 关于跨域的问题
5. 卡在启动封面无法启动 右上角打开调试,重启小游戏,点三次下方的 Unity logo 打开 vconsole 如果出现资源访问失败,但 Android 和开发者工具却可以下载则参考 QA3 关于跨域问题 15.4 系统出现"Not implemented"、"Class::FromIl2CppType",此为 Unity & iOS 15.4 的 BUG,微信提供的 wasm 代码分包(推荐)或 Unity WebGL 官方论坛的临时修复方案 16.7/17.0系统出现"glGetString (GL_EXTENSIONS) - failure", 苹果官方17.1已fix。对于未更新系统的玩家,也可使用高性能+模式 处理。详情请查阅: Unity社区讨论 ,iOS浏览器Webkit BUG ,
6. 个别游戏 UI 会出现闪烁问题 7. 为什么开启了高性能模式,游戏启动很烫? 请参考本文前面部分,如果未使用代码分包的情况下 JIT 编译优化将耗费大量性能
8. 使用高性能模式下,不优化内存、WASM 代码包体积就发布上线可以吗? 不建议。iOS 高性能模式虽然能提运行算力,但对内存、WASM 包体积有更苛刻的要求,需要更多的精力做优化。如果不做任何优化的情况下,很有可能会遇到超出内存限制而崩溃,启动时发烫现象严重等问题。上线发布时,特别建议使用WASM 代码分包 +压缩纹理 +UnityHeap 预留这几种优化手段。
9. iOS 高性能模式与安卓性能对比如何? 两种系统环境下,WASM 执行都是 JIT 代码。但由于底层虚拟机差异过大以及自身不断迭代,难以横向对比。 视频设计 建议启动视频内带有团队宣传logo动画,游戏logo动画,带有吸引力的游戏玩法视频 视频格式参考:
Loading 视频规范: 横屏视频:16:9(素材分辨率:960 px × 540 px) 竖屏视频:9:16(视频分辨率:750 px × 1334 px) 视频尺寸:不超过 10MB 视频时长:6~15 秒 支持格式:MP4 注:视频会在 Loading 期间重复播放 ---- 以下为视频建议参数(仅供参考) 视频编码:H.264 FPS:24 码率:小于 800 kbit/s MP4 Profile:Main 音轨格式:AAC 音轨Sample Rate:44.1 kHz 音轨 Datarate:96 kbit/sec wasm水印插件 如果同时使用代码分包插件,需要在使用分包插件后,再使用水印插件对分包后的wasm代码打水印
说明: 在平台原有相似度检测基础上,为进一步保障wasm小游戏的代码安全,引入wasm水印机制 已添加水印的wasm游戏,若遭遇恶意人员扒包抄袭,平台可通过水印准确检测出游戏的原作者,并处罚恶意抄袭人员
使用方式: 插件依赖微信开发者工具 1.05.2104251 RC 及以上,稳定版 1.05.2105100 及以上
添加插件 部分示意图可能有出入,请升级微信开发者工具版本
打开拓展设置,找到水印工具,添加插件
使用插件 在目录树上方工具栏找到水印工具icon,点击显示水印插件面板
项目首次使用插件默认会启用打水印功能。
插件检测并展示项目中的wasm文件,开发者自行决定是否需要上传并打水印。
点击上传按钮后,插件会自动执行逻辑
正在打水印
下载中
已完成
完成后,即可测试小游戏是否正常运行,若有异常,可点击还原wasm文件到初始状态,重新打水印。
当有两个wasm文件时,操作同理
若不想使用水印功能,点击关闭水印,wasm代码回到初始状态
注意 打水印和下载过程可能会有一定耗时,请耐心等待。
若AppID为测试号,或者是小程序AppID,会出现如下界面,更换正确的AppID后重新检测即可
微信小游戏Unity/团结引擎适配方案 欢迎使用 Unity WebGL 小游戏适配方案(又称Unity/团结引擎快适配),本方案设计目的是降低 Unity 游戏转换到微信小游戏的开发成本 。基于WebAssembly技术,无需更换Unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏。
官方文档:https://wechat-miniprogram.github.io/minigame-unity-webgl-transform/
方案特点 保持原引擎工具链与技术栈 无需重写游戏核心逻辑,支持大部分第三方插件 由转换工具与微信小游戏运行环境保证适配兼容,保持较高还原度 微信小游戏平台能力以C# SDK方式提供给开发者,快速对接平台开放能力 转换案例 我叫MT2(回合战斗) 旅行串串(休闲) 谜题大陆(SLG) 热血神剑(MMO)
查阅更多转换案例
安装与使用 下载 Unity插件 并导入至游戏项目中,版本更新请查看更新日志 ,团结版或Package安装请查阅SDK安装指引
',11),h=[m];function g(c,d,p,_,b,f){return a(),r("div",null,h)}const k=e(l,[["render",g]]);export{y as __pageData,k as default};
diff --git a/assets/README.md.BdIh9xva.lean.js b/assets/README.md.BdIh9xva.lean.js
new file mode 100644
index 000000000..2e2c1ade2
--- /dev/null
+++ b/assets/README.md.BdIh9xva.lean.js
@@ -0,0 +1 @@
+import{_ as t}from"./chunks/showcase25.C-ERrYO-.js";import{_ as e,c as r,o as a,a4 as i}from"./chunks/framework.Br2U662V.js";const n="/minigame-unity-webgl-transform/assets/showcase34.B1YJ7Mgk.png",o="/minigame-unity-webgl-transform/assets/showcase32.oc_3wbrg.png",s="/minigame-unity-webgl-transform/assets/showcase33.BLPWsQzS.png",y=JSON.parse('{"title":"微信小游戏Unity/团结引擎适配方案","description":"","frontmatter":{},"headers":[],"relativePath":"README.md","filePath":"README.md"}'),l={name:"README.md"},m=i("",11),h=[m];function g(c,d,p,_,b,f){return a(),r("div",null,h)}const k=e(l,[["render",g]]);export{y as __pageData,k as default};
diff --git a/assets/WXFont.GXJDQ91G.png b/assets/WXFont.GXJDQ91G.png
new file mode 100644
index 000000000..9abeeb48e
Binary files /dev/null and b/assets/WXFont.GXJDQ91G.png differ
diff --git a/assets/add.CWlt1hFU.png b/assets/add.CWlt1hFU.png
new file mode 100644
index 000000000..3fa9b6705
Binary files /dev/null and b/assets/add.CWlt1hFU.png differ
diff --git a/assets/addPlugin.wW8f1Te-.png b/assets/addPlugin.wW8f1Te-.png
new file mode 100644
index 000000000..f4f84e4e9
Binary files /dev/null and b/assets/addPlugin.wW8f1Te-.png differ
diff --git a/assets/addplugin.DpVfb8Rz.png b/assets/addplugin.DpVfb8Rz.png
new file mode 100644
index 000000000..b60c7fe94
Binary files /dev/null and b/assets/addplugin.DpVfb8Rz.png differ
diff --git a/assets/addressable10.CVteO2U4.png b/assets/addressable10.CVteO2U4.png
new file mode 100644
index 000000000..521288bde
Binary files /dev/null and b/assets/addressable10.CVteO2U4.png differ
diff --git a/assets/addressable2.Dk3Ey3UQ.png b/assets/addressable2.Dk3Ey3UQ.png
new file mode 100644
index 000000000..1ac8197f2
Binary files /dev/null and b/assets/addressable2.Dk3Ey3UQ.png differ
diff --git a/assets/addressable3.D_qvXfAd.png b/assets/addressable3.D_qvXfAd.png
new file mode 100644
index 000000000..ed1732ac7
Binary files /dev/null and b/assets/addressable3.D_qvXfAd.png differ
diff --git a/assets/addressable5.CfIJPhUo.png b/assets/addressable5.CfIJPhUo.png
new file mode 100644
index 000000000..9600a3b2e
Binary files /dev/null and b/assets/addressable5.CfIJPhUo.png differ
diff --git a/assets/addressable7.D5VA3cAj.png b/assets/addressable7.D5VA3cAj.png
new file mode 100644
index 000000000..2b434f9de
Binary files /dev/null and b/assets/addressable7.D5VA3cAj.png differ
diff --git a/assets/addressable9.BGoeNYVl.png b/assets/addressable9.BGoeNYVl.png
new file mode 100644
index 000000000..f3b325948
Binary files /dev/null and b/assets/addressable9.BGoeNYVl.png differ
diff --git a/assets/android_running_performance.0A9W-niz.png b/assets/android_running_performance.0A9W-niz.png
new file mode 100644
index 000000000..41bd1126e
Binary files /dev/null and b/assets/android_running_performance.0A9W-niz.png differ
diff --git a/assets/android_start_performance.B_mgYBnj.png b/assets/android_start_performance.B_mgYBnj.png
new file mode 100644
index 000000000..6a6f4f092
Binary files /dev/null and b/assets/android_start_performance.B_mgYBnj.png differ
diff --git a/assets/androidprofile1.CWmGtjYo.png b/assets/androidprofile1.CWmGtjYo.png
new file mode 100644
index 000000000..5b46c2f93
Binary files /dev/null and b/assets/androidprofile1.CWmGtjYo.png differ
diff --git a/assets/androidprofile2.BV1rYep4.png b/assets/androidprofile2.BV1rYep4.png
new file mode 100644
index 000000000..b1f176459
Binary files /dev/null and b/assets/androidprofile2.BV1rYep4.png differ
diff --git a/assets/androidprofile3.C3xDSI1N.png b/assets/androidprofile3.C3xDSI1N.png
new file mode 100644
index 000000000..ba9dc03a0
Binary files /dev/null and b/assets/androidprofile3.C3xDSI1N.png differ
diff --git a/assets/androidprofile4.D2zXydy3.png b/assets/androidprofile4.D2zXydy3.png
new file mode 100644
index 000000000..bd9aa822e
Binary files /dev/null and b/assets/androidprofile4.D2zXydy3.png differ
diff --git a/assets/androidprofile5.v23kq4o6.png b/assets/androidprofile5.v23kq4o6.png
new file mode 100644
index 000000000..7c6a7f1f2
Binary files /dev/null and b/assets/androidprofile5.v23kq4o6.png differ
diff --git a/assets/app-fxzg.CwsGWMYA.jpeg b/assets/app-fxzg.CwsGWMYA.jpeg
new file mode 100644
index 000000000..74be75fbf
Binary files /dev/null and b/assets/app-fxzg.CwsGWMYA.jpeg differ
diff --git a/assets/app-jhywl.4N6roqlx.jpeg b/assets/app-jhywl.4N6roqlx.jpeg
new file mode 100644
index 000000000..3919ac65f
Binary files /dev/null and b/assets/app-jhywl.4N6roqlx.jpeg differ
diff --git a/assets/app-mmdys.D2V6c5GV.jpeg b/assets/app-mmdys.D2V6c5GV.jpeg
new file mode 100644
index 000000000..cd1bd49a8
Binary files /dev/null and b/assets/app-mmdys.D2V6c5GV.jpeg differ
diff --git a/assets/app.Dusw0MFy.js b/assets/app.Dusw0MFy.js
new file mode 100644
index 000000000..841e10c71
--- /dev/null
+++ b/assets/app.Dusw0MFy.js
@@ -0,0 +1 @@
+import{j as o,a5 as p,a6 as u,a7 as l,a8 as c,a9 as f,aa as d,ab as m,ac as h,ad as g,ae as A,Y as P,d as _,u as v,l as y,z as C,af as E,ag as b,ah as w,ai as R}from"./chunks/framework.Br2U662V.js";import{t as S}from"./chunks/theme.y_6W8Fiq.js";function i(e){if(e.extends){const a=i(e.extends);return{...a,...e,async enhanceApp(t){a.enhanceApp&&await a.enhanceApp(t),e.enhanceApp&&await e.enhanceApp(t)}}}return e}const s=i(S),T=_({name:"VitePressApp",setup(){const{site:e,lang:a,dir:t}=v();return y(()=>{C(()=>{document.documentElement.lang=a.value,document.documentElement.dir=t.value})}),e.value.router.prefetchLinks&&E(),b(),w(),s.setup&&s.setup(),()=>R(s.Layout)}});async function D(){globalThis.__VITEPRESS__=!0;const e=L(),a=j();a.provide(u,e);const t=l(e.route);return a.provide(c,t),a.component("Content",f),a.component("ClientOnly",d),Object.defineProperties(a.config.globalProperties,{$frontmatter:{get(){return t.frontmatter.value}},$params:{get(){return t.page.value.params}}}),s.enhanceApp&&await s.enhanceApp({app:a,router:e,siteData:m}),{app:a,router:e,data:t}}function j(){return h(T)}function L(){let e=o,a;return g(t=>{let n=A(t),r=null;return n&&(e&&(a=n),(e||a===n)&&(n=n.replace(/\.js$/,".lean.js")),r=P(()=>import(n),[])),o&&(e=!1),r},s.NotFound)}o&&D().then(({app:e,router:a,data:t})=>{a.go().then(()=>{p(a.route,t.site),e.mount("#app")})});export{D as createApp};
diff --git a/assets/asset-analysis-window.D04lUzYU.png b/assets/asset-analysis-window.D04lUzYU.png
new file mode 100644
index 000000000..06344481e
Binary files /dev/null and b/assets/asset-analysis-window.D04lUzYU.png differ
diff --git a/assets/assetbundle-unnormal-memory.CY0FXhT_.png b/assets/assetbundle-unnormal-memory.CY0FXhT_.png
new file mode 100644
index 000000000..c61ff3d2a
Binary files /dev/null and b/assets/assetbundle-unnormal-memory.CY0FXhT_.png differ
diff --git a/assets/auth_plugin.DqkcQvPd.png b/assets/auth_plugin.DqkcQvPd.png
new file mode 100644
index 000000000..8b52b4e6c
Binary files /dev/null and b/assets/auth_plugin.DqkcQvPd.png differ
diff --git a/assets/benchmarkprofile.BvHHzfgK.png b/assets/benchmarkprofile.BvHHzfgK.png
new file mode 100644
index 000000000..d6a82b3fc
Binary files /dev/null and b/assets/benchmarkprofile.BvHHzfgK.png differ
diff --git a/assets/buildtemplateprocess.BJDyZOCI.png b/assets/buildtemplateprocess.BJDyZOCI.png
new file mode 100644
index 000000000..c0b7fc6fc
Binary files /dev/null and b/assets/buildtemplateprocess.BJDyZOCI.png differ
diff --git a/assets/cache_path.DmEqMbAH.png b/assets/cache_path.DmEqMbAH.png
new file mode 100644
index 000000000..3eed4d54e
Binary files /dev/null and b/assets/cache_path.DmEqMbAH.png differ
diff --git a/assets/cf-free.BM2qYFhS.jpg b/assets/cf-free.BM2qYFhS.jpg
new file mode 100644
index 000000000..8bbb545a4
Binary files /dev/null and b/assets/cf-free.BM2qYFhS.jpg differ
diff --git a/assets/cf-overview.CV2FOQaP.png b/assets/cf-overview.CV2FOQaP.png
new file mode 100644
index 000000000..d74762d5a
Binary files /dev/null and b/assets/cf-overview.CV2FOQaP.png differ
diff --git a/assets/change-format.Ceib4V6i.png b/assets/change-format.Ceib4V6i.png
new file mode 100644
index 000000000..1b995b82d
Binary files /dev/null and b/assets/change-format.Ceib4V6i.png differ
diff --git a/assets/change-max-size.DDYD-ESI.png b/assets/change-max-size.DDYD-ESI.png
new file mode 100644
index 000000000..93399134b
Binary files /dev/null and b/assets/change-max-size.DDYD-ESI.png differ
diff --git a/assets/check-version.BiswJbE4.png b/assets/check-version.BiswJbE4.png
new file mode 100644
index 000000000..b383fb2ba
Binary files /dev/null and b/assets/check-version.BiswJbE4.png differ
diff --git a/assets/choose-env.Cy4xcKaE.jpg b/assets/choose-env.Cy4xcKaE.jpg
new file mode 100644
index 000000000..7a8404a27
Binary files /dev/null and b/assets/choose-env.Cy4xcKaE.jpg differ
diff --git a/assets/chromeload.sYqunEFg.png b/assets/chromeload.sYqunEFg.png
new file mode 100644
index 000000000..45a72fc82
Binary files /dev/null and b/assets/chromeload.sYqunEFg.png differ
diff --git a/assets/chunks/@localSearchIndexroot.D109JJnU.js b/assets/chunks/@localSearchIndexroot.D109JJnU.js
new file mode 100644
index 000000000..c8cfb0d83
--- /dev/null
+++ b/assets/chunks/@localSearchIndexroot.D109JJnU.js
@@ -0,0 +1 @@
+const t=`{"documentCount":1099,"nextId":1099,"documentIds":{"0":"/minigame-unity-webgl-transform/CHANGELOG.html#稳定版本","1":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-7-31-【预发布】","2":"/minigame-unity-webgl-transform/CHANGELOG.html#feature","3":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed","4":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-7-09-【普通更新】","5":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-1","6":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-1","7":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-5-17-【普通更新】","8":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-2","9":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-5-15-【普通更新】","10":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-2","11":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-4-26-【普通更新】","12":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-3","13":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-4-17-【普通更新】","14":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-3","15":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-4","16":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-4-3-【重要更新】","17":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-5","18":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-3-28-【普通更新】","19":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-6","20":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-3-5-【普通更新】","21":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-7","22":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-1-18-【普通更新】","23":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-8","24":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-1-15-【普通更新】","25":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-4","26":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-9","27":"/minigame-unity-webgl-transform/CHANGELOG.html#_2024-1-2-【重要更新】","28":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-5","29":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-10","30":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-12-18-【重要更新】","31":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-6","32":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-11","33":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-12-12-【重要更新】","34":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-7","35":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-12-08-【重要更新】","36":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-8","37":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-12","38":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-11-29-【普通更新】","39":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-13","40":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-11-28","41":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-9","42":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-14","43":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-11-10","44":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-10","45":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-11-02","46":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-15","47":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-10-20","48":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-11","49":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-16","50":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-10-11【普通更新】","51":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-12","52":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-9-26","53":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-13","54":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-17","55":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-09-20","56":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-14","57":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-09-01","58":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-15","59":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-18","60":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-08-24","61":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-16","62":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-19","63":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-08-18","64":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-17","65":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-20","66":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-08-10","67":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-18","68":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-08-3","69":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-19","70":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-21","71":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-07-27","72":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-20","73":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-22","74":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-07-20","75":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-21","76":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-23","77":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-07-12","78":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-22","79":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-07-05","80":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-23","81":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-24","82":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-06-29","83":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-24","84":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-25","85":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-06-16","86":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-26","87":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-06-14","88":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-25","89":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-27","90":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-06-12","91":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-28","92":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-06-7","93":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-26","94":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-29","95":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-06-1","96":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-27","97":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-30","98":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-05-24","99":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-28","100":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-31","101":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-05-22","102":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-29","103":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-32","104":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-04-26","105":"/minigame-unity-webgl-transform/CHANGELOG.html#changed","106":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-03-31","107":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-30","108":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-02-22","109":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-31","110":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-02-15","111":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-33","112":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-02-9","113":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-32","114":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-34","115":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-01-17","116":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-35","117":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-01-17-1","118":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-33","119":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-36","120":"/minigame-unity-webgl-transform/CHANGELOG.html#_2023-01-04","121":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-34","122":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-37","123":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-12-28","124":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-35","125":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-38","126":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-12-22","127":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-39","128":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-12-21","129":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-36","130":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-12-7","131":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-37","132":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-40","133":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-11-30","134":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-38","135":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-11-23","136":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-39","137":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-41","138":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-11-17","139":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-40","140":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-11-9","141":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-41","142":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-42","143":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-10-27","144":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-42","145":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-43","146":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-10-20","147":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-43","148":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-10-12","149":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-44","150":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-44","151":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-9-28","152":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-45","153":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-45","154":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-9-21","155":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-46","156":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-46","157":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-9-13","158":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-47","159":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-9-8","160":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-47","161":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-48","162":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-9-7","163":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-48","164":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-8-31","165":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-49","166":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-8-26","167":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-49","168":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-8-17","169":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-50","170":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-8-11","171":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-50","172":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-8-10","173":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-51","174":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-51","175":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-7-28","176":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-52","177":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-7-20","178":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-53","179":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-52","180":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-54","181":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-7-14","182":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-53","183":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-7-1","184":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-54","185":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-30","186":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-55","187":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-28","188":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-55","189":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-56","190":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-18","191":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-57","192":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-16","193":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-56","194":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-58","195":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-13","196":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-59","197":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-8","198":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-57","199":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-60","200":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-7","201":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-58","202":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-6-1","203":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-59","204":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-5-31","205":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-60","206":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-5-30","207":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-61","208":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-5-26","209":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-1","210":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-62","211":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-5-24","212":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-61","213":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-29","214":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-63","215":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-26","216":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-64","217":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-62","218":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-24","219":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-65","220":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-22","221":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-66","222":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-63","223":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-18","224":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-64","225":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-14","226":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-65","227":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-4-11","228":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-2","229":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-3-29","230":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-3","231":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-3-22","232":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-4","233":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-3-7","234":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-5","235":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-3-7-1","236":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-6","237":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-2-17","238":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-7","239":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-2-15","240":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-67","241":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-2-14","242":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-66","243":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-2-11","244":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-67","245":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-26","246":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-68","247":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-25","248":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-68","249":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-24","250":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-69","251":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-21","252":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-70","253":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-8","254":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-20","255":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-71","256":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-17","257":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-69","258":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-9","259":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-13","260":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-70","261":"/minigame-unity-webgl-transform/CHANGELOG.html#_2022-1-7","262":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-71","263":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-31","264":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-72","265":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-30","266":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-73","267":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-20","268":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-74","269":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-16","270":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-72","271":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-10","272":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-75","273":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-06","274":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-73","275":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-76","276":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-12-02","277":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-77","278":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-11-30","279":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-10","280":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-78","281":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-11-19","282":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-79","283":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-11-18","284":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-74","285":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-80","286":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-11","287":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-10-26","288":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-75","289":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-10-09","290":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-76","291":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-09-23","292":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-81","293":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-09-22","294":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-77","295":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-78","296":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-79","297":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-09-14","298":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-80","299":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-82","300":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-09-06","301":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-81","302":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-8-20","303":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-82","304":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-8-12","305":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-83","306":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-8-10","307":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-12","308":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-08-05","309":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-84","310":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-08-04","311":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-83","312":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-08-02","313":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-84","314":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-08-01","315":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-13","316":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-31","317":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-85","318":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-14","319":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-26","320":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-86","321":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-26-1","322":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-87","323":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-20","324":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-85","325":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-19","326":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-15","327":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-13","328":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-86","329":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-16","330":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-09","331":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-87","332":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-07-02","333":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-88","334":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-06-30","335":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-89","336":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-88","337":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-06-29","338":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-90","339":"/minigame-unity-webgl-transform/CHANGELOG.html#feature-89","340":"/minigame-unity-webgl-transform/CHANGELOG.html#removed","341":"/minigame-unity-webgl-transform/CHANGELOG.html#changed-17","342":"/minigame-unity-webgl-transform/CHANGELOG.html#others","343":"/minigame-unity-webgl-transform/CHANGELOG.html#_2021-06-10","344":"/minigame-unity-webgl-transform/CHANGELOG.html#fixed-91","345":"/minigame-unity-webgl-transform/Design/AndroidProfile.html#使用android-cpu-profiler性能调优","346":"/minigame-unity-webgl-transform/Design/AssetDescription.html#minigameconfig-asset-配置文件说明","347":"/minigame-unity-webgl-transform/Design/AssetDescription.html#projectconfig","348":"/minigame-unity-webgl-transform/Design/AssetDescription.html#sdkoptions","349":"/minigame-unity-webgl-transform/Design/AssetDescription.html#compileoptions","350":"/minigame-unity-webgl-transform/Design/AssetDescription.html#compresstexture","351":"/minigame-unity-webgl-transform/Design/AssetDescription.html#playerprefskeys","352":"/minigame-unity-webgl-transform/Design/AssetDescription.html#fontoptions","353":"/minigame-unity-webgl-transform/Design/AssetOptimization.html#资源优化","354":"/minigame-unity-webgl-transform/Design/AssetOptimization.html#工具入口","355":"/minigame-unity-webgl-transform/Design/AssetOptimization.html#工具介绍","356":"/minigame-unity-webgl-transform/Design/AssetOptimization.html#texture","357":"/minigame-unity-webgl-transform/Design/AssetOptimization.html#优化建议","358":"/minigame-unity-webgl-transform/Design/BackendServiceStartup.html#后端服务指引","359":"/minigame-unity-webgl-transform/Design/BackendServiceStartup.html#后端服务模式","360":"/minigame-unity-webgl-transform/Design/BackendServiceStartup.html#自建后端服务","361":"/minigame-unity-webgl-transform/Design/BackendServiceStartup.html#云开发","362":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#配置构建模板","363":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#简介","364":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#结构说明","365":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#新版本sdk引起的冲突提醒","366":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#消除冲突提醒","367":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#json配置合并","368":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#构建模板前后不同时机的钩子","369":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#钩子介绍","370":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#使用钩子","371":"/minigame-unity-webgl-transform/Design/BuildTemplate.html#buildtemplatehelper介绍","372":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#微信小游戏压缩纹理工具2-0-beta","373":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#概述","374":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#使用建议","375":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#unity-版本支持问题","376":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#使用说明","377":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_1-安装-node-js","378":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_2-构建-bundle-文件","379":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#构建前的纹理格式配置说明","380":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#astc格式配置说明","381":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_3-导出游戏","382":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_4-执行压缩纹理","383":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_5-上传cdn","384":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#webgl2-0-支持说明-beta","385":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#忽略配置说明","386":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#首资源包优化说明","387":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#新版本异常回退说明","388":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#原理解释","389":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#q-a","390":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_1-生成的纹理太大","391":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_2-资源上传至cdn的注意事项","392":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_3-非4倍数的资源处理底层逻辑","393":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_4-node-js异常处理","394":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_5-分离纹理后各自单独下载是否会增加下载开销","395":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#_6-macos系统执行报错-system-drawing-gdiplus-threw-an-exception","396":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#解决方案一","397":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#解决方案二","398":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#微信压缩纹理api介绍","399":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#wxassetstexttools-compresstext","400":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#说明","401":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#参数","402":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#wxassetstexttools-getassetbundles","403":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#说明-1","404":"/minigame-unity-webgl-transform/Design/CompressedTexture.html#参数-1","405":"/minigame-unity-webgl-transform/Design/CustomLoading.html#启动封面","406":"/minigame-unity-webgl-transform/Design/CustomLoading.html#完整配置","407":"/minigame-unity-webgl-transform/Design/CustomLoading.html#转换插件配置","408":"/minigame-unity-webgl-transform/Design/CustomLoading.html#game-js配置","409":"/minigame-unity-webgl-transform/Design/CustomLoading.html#默认效果","410":"/minigame-unity-webgl-transform/Design/CustomLoading.html#定制效果","411":"/minigame-unity-webgl-transform/Design/CustomURP.html#定制微信小游戏的-urp-管线","412":"/minigame-unity-webgl-transform/Design/CustomURP.html#本地化-urp-包","413":"/minigame-unity-webgl-transform/Design/CustomURP.html#准备条件编译宏","414":"/minigame-unity-webgl-transform/Design/CustomURP.html#定制本地化-urp-管线","415":"/minigame-unity-webgl-transform/Design/CustomURP.html#供参考的-urp-定制版本","416":"/minigame-unity-webgl-transform/Design/CustomURP.html#微信-urp-定制版本的性能数据对比","417":"/minigame-unity-webgl-transform/Design/CustomURP.html#注意事项","418":"/minigame-unity-webgl-transform/Design/CustomURP.html#参考","419":"/minigame-unity-webgl-transform/Design/DataCDN.html#资源部署与缓存","420":"/minigame-unity-webgl-transform/Design/DataCDN.html#资源部署","421":"/minigame-unity-webgl-transform/Design/DataCDN.html#首资源包","422":"/minigame-unity-webgl-transform/Design/DataCDN.html#assets","423":"/minigame-unity-webgl-transform/Design/DataCDN.html#streamingassets","424":"/minigame-unity-webgl-transform/Design/DataCDN.html#资源服务器注意事项","425":"/minigame-unity-webgl-transform/Design/DataCDN.html#资源更新说明","426":"/minigame-unity-webgl-transform/Design/DataCDN.html#资源缓存","427":"/minigame-unity-webgl-transform/Design/DataCDN.html#资源缓存规则","428":"/minigame-unity-webgl-transform/Design/DebugAndException.html#错误调试与异常排查","429":"/minigame-unity-webgl-transform/Design/DebugAndException.html#如何排查程序中出现的异常","430":"/minigame-unity-webgl-transform/Design/DebugAndException.html#如何查看日志","431":"/minigame-unity-webgl-transform/Design/DebugAndException.html#如何通过错误堆栈查找源代码问题","432":"/minigame-unity-webgl-transform/Design/DebugAndException.html#使用profiling-funcs","433":"/minigame-unity-webgl-transform/Design/DebugAndException.html#使用symbols文件可读函数名","434":"/minigame-unity-webgl-transform/Design/DebugAndException.html#影响异常错误的导出选项","435":"/minigame-unity-webgl-transform/Design/DebugAndException.html#enable-exceptions","436":"/minigame-unity-webgl-transform/Design/DebugAndException.html#debug-symbols","437":"/minigame-unity-webgl-transform/Design/DebugAndException.html#development-build","438":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#技术常见问题qa","439":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#工具使用","440":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_1-微信开发者工具打开时提示-app-json未找到","441":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_2-微信开发者工具打开时提示-找不到game-json或读取错误","442":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_3-如何在真机上预览游戏","443":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_4-如何在真机上进行调试和错误日志排查","444":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_5-unity-playersettings导出选项中使用-brotli-或-gzip-使用微信开发者工具无法启动游戏","445":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_6-使用代码分包的情况下-启动游戏出现-首次拉取代码分包-提示","446":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_7-微信开发者工具提示-资源下载失败","447":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_8-微信开发者工具能正常打开游戏-但android卡在首屏-资源下载失败","448":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_9-开发者工具提示-插件申请成功-待审核确认","449":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_10-内网开发时-微信开发者工具服务异常","450":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_11-开发者工具提示pluginid-wx7a727ff7d940bb3f-permission-deny字样错误","451":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_12-小游戏包中的webgl-wasm-symbols-unityweb不会被上传-是做什么用的","452":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_13-如何自定义接入构建流程","453":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#unity-webgl","454":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_1-能否使用system-net命名空间下的接口","455":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_2-小游戏启动出现-unable-to-load-dll","456":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_3-能否使用system-file相关接口做文件存储","457":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_4-如何接入第三方的js-sdk-能写js脚本和c-进行交互吗","458":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_5-小游戏的中文字体不显示-但editor没问题","459":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_6-游戏逻辑是否能使用lua","460":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_7-touch事件丢失或错误-导致多点触控不正确","461":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_8-显示黑屏-运行提示大量shader编译错误","462":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_9-unity-fmod音频插件是否支持","463":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_10-mac-系统下-unity-构建-webgl-项目报failed-running-il2cppcore-il2cppcore-dll-错误解决办法","464":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_11-引擎代码裁剪级别-managed-striping-level-应该如何设置","465":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_12-使用xlua等方案在webgl平台报-argumentexception-destination-array-was-not-long-enough","466":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#平台适配","467":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_1-文本输入框点击无法输入-没有弹出输入法","468":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_2-高性能模式下ios无法加载-但android和微信开发者工具没问题","469":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_3-android运行达到满帧较为流畅-ios性能差","470":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_4-小游戏中能插入超链接跳转网页吗","471":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_5-小游戏是否支持unity-videoplayer","472":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_6-小游戏应该使用哪个接口进行限制帧率","473":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_7-unity-audio音频是否需要使用小游戏音频适配","474":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_8-playerpref或用户数据存储失效","475":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_9-微信接口提示-fail-require-user-interaction-only-in-touchend-event","476":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_10-团结引擎导出的小游戏卡在loading界面并提示-mono-wasm-failed-to-load-config-file-blazor-boot-json","477":"/minigame-unity-webgl-transform/Design/DevelopmentQAList.html#_11-使用-webgl2-urp管线导出小游戏时提示-shader-编译报错-hidden-universal-coreblit-invalid-pass-index-1-in-drawprocedural","478":"/minigame-unity-webgl-transform/Design/DevtoolsDomain.html#微信开发者工具域名列表","479":"/minigame-unity-webgl-transform/Design/Evaluation.html#方案评估","480":"/minigame-unity-webgl-transform/Design/Evaluation.html#_1-游戏类目","481":"/minigame-unity-webgl-transform/Design/Evaluation.html#_2-引擎版本","482":"/minigame-unity-webgl-transform/Design/Evaluation.html#_3-能力支持","483":"/minigame-unity-webgl-transform/Design/FileCache.html#资源缓存","484":"/minigame-unity-webgl-transform/Design/FileCache.html#介绍","485":"/minigame-unity-webgl-transform/Design/FileCache.html#一、什么情况触发资源缓存","486":"/minigame-unity-webgl-transform/Design/FileCache.html#二、哪些资源会自动缓存","487":"/minigame-unity-webgl-transform/Design/FileCache.html#三、缓存规则","488":"/minigame-unity-webgl-transform/Design/FileCache.html#相关配置","489":"/minigame-unity-webgl-transform/Design/FileCache.html#是否缓存规则","490":"/minigame-unity-webgl-transform/Design/FileCache.html#是否缓存业务资源","491":"/minigame-unity-webgl-transform/Design/FileCache.html#是否缓存纹理","492":"/minigame-unity-webgl-transform/Design/FileCache.html#资源淘汰规则","493":"/minigame-unity-webgl-transform/Design/FileCache.html#识别业务资源版本","494":"/minigame-unity-webgl-transform/Design/FileCache.html#识别纹理资源版本","495":"/minigame-unity-webgl-transform/Design/FileCache.html#缓存清理规则","496":"/minigame-unity-webgl-transform/Design/FileCache.html#示例","497":"/minigame-unity-webgl-transform/Design/FileCache.html#四、查看缓存日志","498":"/minigame-unity-webgl-transform/Design/FileCache.html#判断是否走缓存","499":"/minigame-unity-webgl-transform/Design/FileCache.html#其他缓存日志","500":"/minigame-unity-webgl-transform/Design/FileCache.html#五、注意项","501":"/minigame-unity-webgl-transform/Design/FirstSceneOptimization.html#首场景启动优化","502":"/minigame-unity-webgl-transform/Design/FirstSceneOptimization.html#小游戏profile","503":"/minigame-unity-webgl-transform/Design/FirstSceneOptimization.html#unity-callmain","504":"/minigame-unity-webgl-transform/Design/FirstSceneOptimization.html#callmain-profile分析","505":"/minigame-unity-webgl-transform/Design/HowToDebug.html#调试错误与异常处理","506":"/minigame-unity-webgl-transform/Design/HowToDebug.html#开启代码异常","507":"/minigame-unity-webgl-transform/Design/HowToDebug.html#异常产生时如何排查","508":"/minigame-unity-webgl-transform/Design/HowToDebug.html#微信开发者工具","509":"/minigame-unity-webgl-transform/Design/HowToDebug.html#真机环境","510":"/minigame-unity-webgl-transform/Design/HowToDebug.html#二、unity导出webgl","511":"/minigame-unity-webgl-transform/Design/HowToDebug.html#三、适配小游戏","512":"/minigame-unity-webgl-transform/Design/HowToDebug.html#四、使用脚本集成到自己的构建系统","513":"/minigame-unity-webgl-transform/Design/HowToDebug.html#五、常见问题","514":"/minigame-unity-webgl-transform/Design/Guide.html#unity-游戏接入微信小游戏指南","515":"/minigame-unity-webgl-transform/Design/Guide.html#【阶段一】兼容性评估","516":"/minigame-unity-webgl-transform/Design/Guide.html#【阶段二】项目转换","517":"/minigame-unity-webgl-transform/Design/Guide.html#快速开始——转换工具导出微信小游戏","518":"/minigame-unity-webgl-transform/Design/Guide.html#资源按需加载","519":"/minigame-unity-webgl-transform/Design/Guide.html#后端-网络通信适配","520":"/minigame-unity-webgl-transform/Design/Guide.html#资源服务器部署配置","521":"/minigame-unity-webgl-transform/Design/Guide.html#开发阶段的错误排查","522":"/minigame-unity-webgl-transform/Design/Guide.html#【阶段三】微信平台能力接入","523":"/minigame-unity-webgl-transform/Design/Guide.html#接入微信api","524":"/minigame-unity-webgl-transform/Design/Guide.html#启动留存数据上报统计","525":"/minigame-unity-webgl-transform/Design/Guide.html#【阶段四】体验调优","526":"/minigame-unity-webgl-transform/Design/Guide.html#首场景启动优化——首帧逻辑优化","527":"/minigame-unity-webgl-transform/Design/Guide.html#资源预下载","528":"/minigame-unity-webgl-transform/Design/Guide.html#运行性能及调优","529":"/minigame-unity-webgl-transform/Design/Guide.html#压缩纹理资源","530":"/minigame-unity-webgl-transform/Design/Guide.html#wasm代码分包","531":"/minigame-unity-webgl-transform/Design/Guide.html#封面图配置","532":"/minigame-unity-webgl-transform/Design/Guide.html#【阶段五】发布上线与现网监控","533":"/minigame-unity-webgl-transform/Design/InputAdaptation.html#输入法适配","534":"/minigame-unity-webgl-transform/Design/InputAdaptation.html#支持2022-input-field组件自动适配-低版本或者其他组件暂不支持","535":"/minigame-unity-webgl-transform/Design/InputAdaptation.html#低版本兼容","536":"/minigame-unity-webgl-transform/Design/IssueAndContact.html#问题反馈与联系我们","537":"/minigame-unity-webgl-transform/Design/IssueAndContact.html#git-issue","538":"/minigame-unity-webgl-transform/Design/IssueAndContact.html#小游戏客服助手","539":"/minigame-unity-webgl-transform/Design/InstantGameGuide.html#使用-autostreaming-进行资源按需加载","540":"/minigame-unity-webgl-transform/Design/InstantGameGuide.html#方案选择建议","541":"/minigame-unity-webgl-transform/Design/InstantGameGuide.html#实践指南","542":"/minigame-unity-webgl-transform/Design/InstantGameGuide.html#q-a","543":"/minigame-unity-webgl-transform/Design/InstantGameGuide.html#_1-游戏在微信开发者工具中运行缺失资源","544":"/minigame-unity-webgl-transform/Design/IssueForProduction.html#现网错误日志上报与排查","545":"/minigame-unity-webgl-transform/Design/IssueForProduction.html#用户反馈日志","546":"/minigame-unity-webgl-transform/Design/IssueForProduction.html#小游戏实时日志","547":"/minigame-unity-webgl-transform/Design/IssueForProduction.html#js-error错误日志","548":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#启动剧情-beta","549":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#剧情效果","550":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#演示视频及演示工程源码","551":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#优秀作品","552":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#能力特性","553":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#推荐内容","554":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#接入方式","555":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#步骤一-设计剧情","556":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#步骤二-配置启动剧情","557":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#基于异步干预剧情发展","558":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#自定义上报分析","559":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#外显进度条接入","560":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#关闭-样式调整","561":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#弱网处理","562":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#api执行环境说明","563":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#api-javascript侧","564":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#running","565":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#config","566":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#end","567":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#onend-callback-function","568":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#offend-callback-function","569":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#onerr-callback-function","570":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#offerr-callback-function","571":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#onweaknetwork-callback-function","572":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#offweaknetwork-callback-function","573":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#setglobalvar-globalname-string-value-string","574":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#getglobalvar-globalname-string-string-null","575":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#onglobalvarchange-globalname-string-callback-function","576":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#offglobalvarchange-globalname-string-callback-function","577":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#api-c-侧","578":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#获得交互句柄","579":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#void-setpercentage-double-value","580":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#bool-getrunning","581":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#void-end","582":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#void-onend-action-bool-callback","583":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#void-offend-action-bool-callback","584":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#void-setglobalvar-string-key-string-value","585":"/minigame-unity-webgl-transform/Design/LaunchOpera.html#string-getglobalvar-string-key","586":"/minigame-unity-webgl-transform/Design/OpenData.html#unity中如何展示排行榜这类微信关系数据","587":"/minigame-unity-webgl-transform/Design/OpenData.html#背景和原理介绍","588":"/minigame-unity-webgl-transform/Design/OpenData.html#详细步骤","589":"/minigame-unity-webgl-transform/Design/OpenData.html#_1、设置占位纹理","590":"/minigame-unity-webgl-transform/Design/OpenData.html#_2、调用sdk的api","591":"/minigame-unity-webgl-transform/Design/OpenData.html#_2-1-在需要展示的地方调用-wx-showopendata","592":"/minigame-unity-webgl-transform/Design/OpenData.html#_2-2-需要关闭时则调用-wx-hideopendata","593":"/minigame-unity-webgl-transform/Design/OpenData.html#_2-3-通过-postmessage-向开放数据域传递消息","594":"/minigame-unity-webgl-transform/Design/OpenData.html#_3、导出选项勾选使用好友关系链","595":"/minigame-unity-webgl-transform/Design/OpenData.html#_4、用js开发排行榜这类微信关系逻辑","596":"/minigame-unity-webgl-transform/Design/OpenData.html#_5、示例demo","597":"/minigame-unity-webgl-transform/Design/OpenData.html#_5-1-好友排行榜","598":"/minigame-unity-webgl-transform/Design/OpenData.html#_5-2-群好友排行榜","599":"/minigame-unity-webgl-transform/Design/OpenData.html#常见问题qa","600":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#启动剧情剧本自助设计工具及文档","601":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_1-文档说明","602":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_2-准备工作","603":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_3-快速入门","604":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step1-安装启动剧情cli工具","605":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step2-创建剧情工程","606":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step3-启动开发模式","607":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step4-预览默认剧情","608":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step5-对剧本修改","609":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step6-导出剧本","610":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#step7-尝试更多的模板","611":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-进阶指南","612":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-1-了解构建工具","613":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-基本概念","614":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-1-关键动作帧","615":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-1-1-属性","616":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-1-2-事件","617":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-2-故事线","618":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-2-1-创建及添加关键动作帧","619":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_4-2-2-2-主故事线","620":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_5-api速查","621":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype速查表","622":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#类型约定","623":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#空间描述约定","624":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#视频相关","625":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-createvideo","626":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性","627":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件","628":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例","629":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#seek-的使用案例","630":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-pausevideo","631":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-1","632":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-1","633":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-playvideo","634":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-2","635":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-2","636":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#音频相关","637":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-createaudio","638":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-3","639":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-1","640":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-3","641":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-pauseaudio","642":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-4","643":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-4","644":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-playaudio","645":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-5","646":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-5","647":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#贴图相关","648":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-createimage","649":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-6","650":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-2","651":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-6","652":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-createrect","653":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-7","654":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-3","655":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-7","656":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性修改","657":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-setparam","658":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-8","659":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-8","660":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-setparamsizeandposition","661":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-9","662":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-9","663":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#延迟执行","664":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-settimeout","665":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-10","666":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-4","667":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-10","668":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#动画相关","669":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-createanimationfunction","670":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-11","671":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-5","672":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-11","673":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#全局变量","674":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-var","675":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-12","676":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-6","677":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-12","678":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#条件判断","679":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-if","680":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-13","681":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#事件-7","682":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-13","683":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#上报","684":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#frametype-report","685":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#属性-14","686":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#案例-14","687":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_6-常见q-a","688":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_6-1-图片资源可以使用网络图片吗","689":"/minigame-unity-webgl-transform/Design/LaunchOperaDocument.html#_6-2-为什么要放首帧图片-firstframepic","690":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#优化unity-webgl的内存","691":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#一、内存与oom","692":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#二、unity-webgl适配小游戏的内存结构","693":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#三、内存查看工具","694":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_3-1-进程总内存","695":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#instruments-in-xcode-ios","696":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#perfdog-android-or-ios","697":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_3-2-unityheap","698":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_3-3-profilingmemory","699":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_3-4-unity-profiler","700":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_3-5-javascript-heap","701":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#微信开发者工具","702":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#firefox-memory-pc","703":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#ios-safari-timeline-pc-or-ios","704":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#四、内存优化方案","705":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_4-1-wasm代码编译内存","706":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_4-2-gpu内存","707":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_4-3-unityheap","708":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_4-4-首资源包与assetbundle内存","709":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_4-5-音频内存","710":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#_4-6-其他常见优化手段","711":"/minigame-unity-webgl-transform/Design/OptimizationMemory.html#五、qa","712":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#unity-webgl小游戏适配方案性能标准","713":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#为什么需要性能评测标准","714":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#评测标准细则","715":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#性能基线","716":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#指标与测量方法","717":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#代码与资源体积","718":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#评测工具","719":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#启动性能","720":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#运行性能","721":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#评测标准","722":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#开发者需要关注哪些性能指标","723":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#游戏类型说明","724":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#ios性能评测标准","725":"/minigame-unity-webgl-transform/Design/PerfMeasure.html#android性能评测标准","726":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#优化unity-webgl的运行性能","727":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#一、运行性能概述","728":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#unity-webgl-vs-app的运行性能差异","729":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#wasm-vs-js的运行差异","730":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#系统平台之间的性能差异","731":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#二、优化目标","732":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#三、常用优化工具","733":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_3-1-小游戏android-cpu-profiler-推荐","734":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_3-2-unity-profiler","735":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_3-3-小游戏云测","736":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#三、常见优化手段","737":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_1-配置加载与协议解析","738":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_2-lua性能","739":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_3-物理性能","740":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_4-实例化","741":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_5-限制帧率","742":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_6-限制分辨率","743":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_7-使用压缩纹理","744":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_8-webgl2-0说明","745":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_9-减少drawcall","746":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_10-使用srp-batcher","747":"/minigame-unity-webgl-transform/Design/OptimizationPerformence.html#_11-如何获取设备硬件信息","748":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#unity-webgl小游戏适配方案性能标准","749":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#为什么需要性能评测标准","750":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#开发者需要关注哪些性能指标","751":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#评测标准细则","752":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#性能基线","753":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#评测工具","754":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#代码与资源体积","755":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#android-评测标准","756":"/minigame-unity-webgl-transform/Design/PerfMeasure_old.html#ios-评测标准","757":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#性能优化总览","758":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#一、为何需要进行性能优化","759":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#二、优化目标","760":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#三、最佳实践","761":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#_3-1-加快游戏启动速度","762":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#_3-2-资源按需加载","763":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#_3-3-资源处理建议","764":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#_3-4-降低小游戏内存使用","765":"/minigame-unity-webgl-transform/Design/PerfOptimization.html#_3-5-降低cpu消耗","766":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#最佳实践检测工具","767":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#作用","768":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#如何使用","769":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#检测示意","770":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#检测指标解释","771":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#启动检测","772":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#监控指标","773":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#优化建议概览","774":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#预下载检测","775":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#监控指标-1","776":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#优化建议概览-1","777":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#wasm分包检测","778":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#监控指标-2","779":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#优化建议概览-2","780":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#网络信息检测","781":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#监控指标-3","782":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#优化建议概览-3","783":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#帧率检测","784":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#监控指标-4","785":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#优化建议概览-4","786":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#优化分析工具","787":"/minigame-unity-webgl-transform/Design/PerformanceMonitor.html#微信开发者工具","788":"/minigame-unity-webgl-transform/Design/Profile.html#使用unity-profiler性能调优","789":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#renderoptimization","790":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#webgl1-0-还是-webgl2-0","791":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#选择哪种渲染管线","792":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#线性颜色空间-还是-gamma-颜色空间","793":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#渲染性能优化的一些建议","794":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#光照和阴影","795":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#材质和shader","796":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#纹理设置","797":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#网格和蒙皮","798":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#drawcall-相关","799":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#摄像机-camera","800":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#渲染分辨率","801":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#后处理","802":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#特效","803":"/minigame-unity-webgl-transform/Design/RenderOptimization.html#参考文档","804":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#启动留存数据上报统计","805":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#一、概述","806":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#二、上报广告信息","807":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#如何上报","808":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#三、上报自定义阶段","809":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#四、获取loader启动阶段","810":"/minigame-unity-webgl-transform/Design/ReportStartupStat.html#五、获取数据统计","811":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#微信sdk安装","812":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#方法一-推荐-package-方式安装","813":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#安装指南","814":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#方法二-资源包方式安装","815":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#安装指南-1","816":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#目录结构说明","817":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#常见问题","818":"/minigame-unity-webgl-transform/Design/SDKInstaller.html#_1-游戏工程可以导出但在微信开发者工具运行提示报错","819":"/minigame-unity-webgl-transform/Design/ResourcesLoading.html#资源按需加载概述","820":"/minigame-unity-webgl-transform/Design/ResourcesLoading.html#aa包、ab包、instant-game-方案选择说明","821":"/minigame-unity-webgl-transform/Design/ResourcesLoading.html#各类型游戏的资源优化建议","822":"/minigame-unity-webgl-transform/Design/ResourcesLoading.html#原生-app-手游已使用-ab-aa-包等资源按需加载的游戏","823":"/minigame-unity-webgl-transform/Design/ResourcesLoading.html#原生-app-手游未使用-资源按需加载-的轻度游戏","824":"/minigame-unity-webgl-transform/Design/ResourcesLoading.html#原生-app-手游未使用-资源按需加载-的中重度游戏","825":"/minigame-unity-webgl-transform/Design/Salon.html#技术沙龙","826":"/minigame-unity-webgl-transform/Design/Salon.html#微信小游戏技术沙龙分享材料2023","827":"/minigame-unity-webgl-transform/Design/ShowCase.html#转换案例","828":"/minigame-unity-webgl-transform/Design/ShowCase.html#无尽冬日","829":"/minigame-unity-webgl-transform/Design/ShowCase.html#九梦仙域","830":"/minigame-unity-webgl-transform/Design/ShowCase.html#地铁跑酷","831":"/minigame-unity-webgl-transform/Design/ShowCase.html#谜题大陆","832":"/minigame-unity-webgl-transform/Design/ShowCase.html#三国吧兄弟","833":"/minigame-unity-webgl-transform/Design/ShowCase.html#鱼吃鱼","834":"/minigame-unity-webgl-transform/Design/ShowCase.html#剑心吟","835":"/minigame-unity-webgl-transform/Design/ShowCase.html#巨兽战场","836":"/minigame-unity-webgl-transform/Design/ShowCase.html#小小蚁国","837":"/minigame-unity-webgl-transform/Design/ShowCase.html#翡翠大师","838":"/minigame-unity-webgl-transform/Design/ShowCase.html#超能世界","839":"/minigame-unity-webgl-transform/Design/ShowCase.html#大侠不哭","840":"/minigame-unity-webgl-transform/Design/ShowCase.html#我叫mt2","841":"/minigame-unity-webgl-transform/Design/ShowCase.html#葫芦娃大作战","842":"/minigame-unity-webgl-transform/Design/ShowCase.html#大圣顶住","843":"/minigame-unity-webgl-transform/Design/ShowCase.html#银河战舰","844":"/minigame-unity-webgl-transform/Design/ShowCase.html#守护球球","845":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#提升unity-webgl游戏启动速度","846":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#一、-为什么要做启动优化","847":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_1-1-小游戏与手游app的启动差异","848":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_1-2-优化的目标与标准","849":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#二、分析小游戏启动速度","850":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-1-查看启动耗时","851":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-2-分阶段耗时","852":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-2-1-首资源包下载与体积","853":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-2-2-wasm代码下载和编译","854":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-2-3-引擎初始化与开发者首帧逻辑","855":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-2-4-游戏内资源按需加载","856":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_2-3-优化总览","857":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#三、常用启动优化技巧","858":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#四、常用启动优化工具","859":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_4-1-assetstudio-推荐","860":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_4-2-buildreporttool-推荐","861":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_4-3-asset-hunter","862":"/minigame-unity-webgl-transform/Design/StartupOptimization.html#_4-4-unity-addressable-assets-system","863":"/minigame-unity-webgl-transform/Design/Startup.html#小游戏启动流程与时序","864":"/minigame-unity-webgl-transform/Design/Startup.html#启动加载时序","865":"/minigame-unity-webgl-transform/Design/Startup.html#unity-loader工作流程","866":"/minigame-unity-webgl-transform/Design/Startup.html#qa","867":"/minigame-unity-webgl-transform/Design/Summary.html#unity-webgl小游戏适配方案概述","868":"/minigame-unity-webgl-transform/Design/Summary.html#一、技术原理","869":"/minigame-unity-webgl-transform/Design/Summary.html#二、接入流程","870":"/minigame-unity-webgl-transform/Design/Summary.html#三、参考资料","871":"/minigame-unity-webgl-transform/Design/SupportedPlatform.html#支持平台","872":"/minigame-unity-webgl-transform/Design/SupportedPlatform.html#操作系统","873":"/minigame-unity-webgl-transform/Design/SupportedPlatform.html#微信小游戏基础库","874":"/minigame-unity-webgl-transform/Design/Symbol.html#symbol-相关","875":"/minigame-unity-webgl-transform/Design/Symbol.html#tool","876":"/minigame-unity-webgl-transform/Design/Transform.html#转换工具导出微信小游戏","877":"/minigame-unity-webgl-transform/Design/Transform.html#一、unity导出webgl","878":"/minigame-unity-webgl-transform/Design/Transform.html#二、适配小游戏","879":"/minigame-unity-webgl-transform/Design/Transform.html#_2-1-转换小游戏","880":"/minigame-unity-webgl-transform/Design/Transform.html#_2-2-了解转换后目录结构","881":"/minigame-unity-webgl-transform/Design/Transform.html#_2-3-资源部署","882":"/minigame-unity-webgl-transform/Design/Transform.html#_2-4-小游戏预览","883":"/minigame-unity-webgl-transform/Design/Transform.html#三、使用脚本集成到自己的构建系统","884":"/minigame-unity-webgl-transform/Design/Transform.html#minigameconfig-asset支持的配置","885":"/minigame-unity-webgl-transform/Design/Transform.html#与转换面板配置有对应关系的配置项","886":"/minigame-unity-webgl-transform/Design/Transform.html#不常用配置","887":"/minigame-unity-webgl-transform/Design/Transform.html#四、常见问题","888":"/minigame-unity-webgl-transform/Design/UnityProfiler.html#使用unity-profiler性能调优","889":"/minigame-unity-webgl-transform/Design/UnityVersion.html#推荐引擎版本","890":"/minigame-unity-webgl-transform/Design/UnityVersion.html#版本兼容性","891":"/minigame-unity-webgl-transform/Design/UnityVersion.html#推荐版本","892":"/minigame-unity-webgl-transform/Design/UnityVersion.html#unity-instantgame版本获取","893":"/minigame-unity-webgl-transform/Design/UnityVersion.html#qa","894":"/minigame-unity-webgl-transform/Design/Update.html#版本更新","895":"/minigame-unity-webgl-transform/Design/Update.html#代码更新","896":"/minigame-unity-webgl-transform/Design/Update.html#更新策略","897":"/minigame-unity-webgl-transform/Design/Update.html#_1-静默更新-默认方式","898":"/minigame-unity-webgl-transform/Design/Update.html#_2-强制更新","899":"/minigame-unity-webgl-transform/Design/Update.html#_2-1-实时检测更新-updatemanager","900":"/minigame-unity-webgl-transform/Design/Update.html#_2-2-设置最低可用版本","901":"/minigame-unity-webgl-transform/Design/Update.html#资源更新","902":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#使用addressable-assets-system进行资源按需加载","903":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#一、概述","904":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#二、addressable在小游戏中的应用","905":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_2-1-什么是addressable-assets-system","906":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_2-2-相对于assetsbundles的优势","907":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_2-3-在小游戏中使用addressable-assets-system","908":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_2-4-使用wxassetbundleprovider节省内存","909":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#三、启动优化与资源优化实战","910":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_3-1-从首包开始","911":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_3-2-资源按需加载","912":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_3-2-1-场景动态加载","913":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_3-2-2-物件动态加载","914":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_3-3-小结","915":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#四、如何优雅地异步加载","916":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_4-1-最基本的异步回调","917":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_4-2-使用协程","918":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_4-3-使用await","919":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#五、旧系统资源改造","920":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_5-1-resource改造","921":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_5-2-assetsbundle迁移","922":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#六、部署","923":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_6-1-addressable编译与部署","924":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#_6-2-资源预下载","925":"/minigame-unity-webgl-transform/Design/UsingAddressable.html#五、参考资料","926":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#使用-assetbundle-进行资源按需加载","927":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#一、assetbundle使用","928":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#_1-1-assetbundle打包参数建议","929":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#_1-2-assetbundle下载","930":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#二、小游戏与app的assetbundle缓存更新流程差异","931":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#三、更节省内存的wxassetbundle","932":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#四、assetbundle内存分析","933":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#_4-1-切勿使用带cache能力的线管接口","934":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#_4-2-尽可能使用unload","935":"/minigame-unity-webgl-transform/Design/UsingAssetBundle.html#四、参考资料","936":"/minigame-unity-webgl-transform/Design/UsingLoader.html#使用loader进行游游戏加载","937":"/minigame-unity-webgl-transform/Design/UsingLoader.html#一、什么是unity-loader","938":"/minigame-unity-webgl-transform/Design/UsingLoader.html#二、如何使用unity-loader插件","939":"/minigame-unity-webgl-transform/Design/UsingLoader.html#三、配置unity-loader功能","940":"/minigame-unity-webgl-transform/Design/UsingLoader.html#_3-1-资源下载","941":"/minigame-unity-webgl-transform/Design/UsingLoader.html#转换插件相关配置","942":"/minigame-unity-webgl-transform/Design/UsingLoader.html#通过接口修改","943":"/minigame-unity-webgl-transform/Design/UsingLoader.html#_3-2-启动界面","944":"/minigame-unity-webgl-transform/Design/UsingLoader.html#转换插件相关配置-1","945":"/minigame-unity-webgl-transform/Design/UsingLoader.html#game-js配置","946":"/minigame-unity-webgl-transform/Design/UsingLoader.html#_3-3-首包资源加载方式","947":"/minigame-unity-webgl-transform/Design/UsingLoader.html#转换插件相关配置-2","948":"/minigame-unity-webgl-transform/Design/UsingLoader.html#game-js配置-1","949":"/minigame-unity-webgl-transform/Design/UsingLoader.html#_3-4-预加载资源","950":"/minigame-unity-webgl-transform/Design/UsingLoader.html#_3-5-资源缓存与淘汰策略","951":"/minigame-unity-webgl-transform/Design/UsingLoader.html#_3-6-插件调试日志","952":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#使用profilingmemory内存分析","953":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#概述","954":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#步骤","955":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#数据分析","956":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#浏览数据","957":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#sql统计分析","958":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#常见问题","959":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#_1-开启proflingmemory后非常慢-特别是在有lua逻辑的情况","960":"/minigame-unity-webgl-transform/Design/UsingMemoryProfiler.html#_2-profilingmemory在真机上更容易出现内存崩溃","961":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#网络通信适配","962":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#http-通信","963":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#使用方式","964":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#tcp-网络通信","965":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#tcpsocket","966":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#websocket","967":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#客户端","968":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#服务端","969":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#udp-网络通信","970":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#注意事项","971":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#安全域名","972":"/minigame-unity-webgl-transform/Design/UsingNetworking.html#ssl证书","973":"/minigame-unity-webgl-transform/Design/UsingPreload.html#使用预下载功能","974":"/minigame-unity-webgl-transform/Design/UsingPreload.html#概述","975":"/minigame-unity-webgl-transform/Design/UsingPreload.html#配置方式","976":"/minigame-unity-webgl-transform/Design/UsingPreload.html#导出预下载列表","977":"/minigame-unity-webgl-transform/Design/UsingPreload.html#minigameconfig-asset相关配置","978":"/minigame-unity-webgl-transform/Design/UsingPreload.html#手动配置","979":"/minigame-unity-webgl-transform/Design/UsingPreload.html#运行时配置「推荐」","980":"/minigame-unity-webgl-transform/Design/UsingPreload.html#在插件启动前修改","981":"/minigame-unity-webgl-transform/Design/UsingPreload.html#引擎初始化完成后修改","982":"/minigame-unity-webgl-transform/Design/UsingPreload.html#并发数","983":"/minigame-unity-webgl-transform/Design/UsingPreload.html#路径规范","984":"/minigame-unity-webgl-transform/Design/UsingPreload.html#如何验证","985":"/minigame-unity-webgl-transform/Design/UsingPreload.html#注意事项","986":"/minigame-unity-webgl-transform/Design/WXFont.html#微信系统字体","987":"/minigame-unity-webgl-transform/Design/WXFont.html#版本要求","988":"/minigame-unity-webgl-transform/Design/WXFont.html#代码示例","989":"/minigame-unity-webgl-transform/Design/WXFont.html#相关日志","990":"/minigame-unity-webgl-transform/Design/WXFont.html#系统字体字符集","991":"/minigame-unity-webgl-transform/Design/WX_SDK.html#sdk-调用微信api","992":"/minigame-unity-webgl-transform/Design/WX_SDK.html#开发建议","993":"/minigame-unity-webgl-transform/Design/WX_SDK.html#demo-api示例","994":"/minigame-unity-webgl-transform/Design/WX_SDK.html#联调效率","995":"/minigame-unity-webgl-transform/Design/WX_SDK.html#注意事项","996":"/minigame-unity-webgl-transform/Design/WasmSplit.html#代码分包","997":"/minigame-unity-webgl-transform/Design/WasmSplit.html#概述","998":"/minigame-unity-webgl-transform/Design/WasmSplit.html#背景","999":"/minigame-unity-webgl-transform/Design/WasmSplit.html#作用","1000":"/minigame-unity-webgl-transform/Design/WasmSplit.html#实现原理","1001":"/minigame-unity-webgl-transform/Design/WasmSplit.html#插件安装","1002":"/minigame-unity-webgl-transform/Design/WasmSplit.html#插件更新","1003":"/minigame-unity-webgl-transform/Design/WasmSplit.html#插件使用","1004":"/minigame-unity-webgl-transform/Design/WasmSplit.html#启用分包","1005":"/minigame-unity-webgl-transform/Design/WasmSplit.html#输入版本描述","1006":"/minigame-unity-webgl-transform/Design/WasmSplit.html#等待上传文件","1007":"/minigame-unity-webgl-transform/Design/WasmSplit.html#等待预处理","1008":"/minigame-unity-webgl-transform/Design/WasmSplit.html#选择是否增量分包","1009":"/minigame-unity-webgl-transform/Design/WasmSplit.html#等待分包","1010":"/minigame-unity-webgl-transform/Design/WasmSplit.html#android收集-ios收集","1011":"/minigame-unity-webgl-transform/Design/WasmSplit.html#重复收集与生成","1012":"/minigame-unity-webgl-transform/Design/WasmSplit.html#关闭分包","1013":"/minigame-unity-webgl-transform/Design/WasmSplit.html#注意事项","1014":"/minigame-unity-webgl-transform/Design/WasmSplit.html#faq","1015":"/minigame-unity-webgl-transform/Design/WasmSplit.html#分包是否是必要的","1016":"/minigame-unity-webgl-transform/Design/WasmSplit.html#收集到什么时候可以结束","1017":"/minigame-unity-webgl-transform/Design/WasmSplit.html#游戏内容难以遍历完整怎么办","1018":"/minigame-unity-webgl-transform/Design/WasmSplit.html#分包总大小比原始包大","1019":"/minigame-unity-webgl-transform/Design/WasmSplit.html#新增收集的函数要重新再次提审才会在首包吗","1020":"/minigame-unity-webgl-transform/Design/WasmSplit.html#会不会最终跑到所有函数都收集的情况","1021":"/minigame-unity-webgl-transform/Design/WasmSplit.html#ios-高性能模式收集很卡","1022":"/minigame-unity-webgl-transform/Design/WasmSplit.html#ios-高性能模式代码分包后内存反而变得很高","1023":"/minigame-unity-webgl-transform/Design/WasmSplit.html#ios-高性能模式出现-impport-section-s-count-is-too-big","1024":"/minigame-unity-webgl-transform/Design/WasmSplit.html#没有看到增量分包的界面","1025":"/minigame-unity-webgl-transform/Design/WasmSplit.html#增量分包没生效","1026":"/minigame-unity-webgl-transform/Design/WasmSplit.html#如何更新分包插件","1027":"/minigame-unity-webgl-transform/Design/WasmSplit.html#分包插件安装失败","1028":"/minigame-unity-webgl-transform/Design/WasmSplit.html#分包插件卡住","1029":"/minigame-unity-webgl-transform/Design/WasmSplit.html#内存优化版本未观察到内存优化","1030":"/minigame-unity-webgl-transform/Design/WasmSplit.html#如何查看分包插件日志","1031":"/minigame-unity-webgl-transform/Design/WasmSplit.html#changelog","1032":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-13","1033":"/minigame-unity-webgl-transform/Design/WasmSplit.html#fixed","1034":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-12","1035":"/minigame-unity-webgl-transform/Design/WasmSplit.html#fixed-1","1036":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-11","1037":"/minigame-unity-webgl-transform/Design/WasmSplit.html#fixed-2","1038":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-10","1039":"/minigame-unity-webgl-transform/Design/WasmSplit.html#fixed-3","1040":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-9","1041":"/minigame-unity-webgl-transform/Design/WasmSplit.html#feature","1042":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-8","1043":"/minigame-unity-webgl-transform/Design/WasmSplit.html#changed","1044":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-6","1045":"/minigame-unity-webgl-transform/Design/WasmSplit.html#changed-1","1046":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-5","1047":"/minigame-unity-webgl-transform/Design/WasmSplit.html#fixed-4","1048":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-4","1049":"/minigame-unity-webgl-transform/Design/WasmSplit.html#fixed-5","1050":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-2","1051":"/minigame-unity-webgl-transform/Design/WasmSplit.html#changed-2","1052":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-1-0","1053":"/minigame-unity-webgl-transform/Design/WasmSplit.html#added","1054":"/minigame-unity-webgl-transform/Design/WasmSplit.html#v1-0-2","1055":"/minigame-unity-webgl-transform/Design/WasmSplit.html#added-1","1056":"/minigame-unity-webgl-transform/Design/WebGL2.html#webgl2-0渲染支持说明","1057":"/minigame-unity-webgl-transform/Design/WebGL2.html#适合使用场景","1058":"/minigame-unity-webgl-transform/Design/WebGL2.html#用户占比","1059":"/minigame-unity-webgl-transform/Design/WebGL2.html#已知兼容问题","1060":"/minigame-unity-webgl-transform/Design/WebGL2.html#ios高性能模式开启gpu-instance-模型闪烁-消失-不绘制等问题","1061":"/minigame-unity-webgl-transform/Design/WebGL2.html#ios高性能模式drawmeshinstanced显示错乱","1062":"/minigame-unity-webgl-transform/Design/WebGL2.html#参考文档","1063":"/minigame-unity-webgl-transform/Design/fixScreen.html#屏幕适配","1064":"/minigame-unity-webgl-transform/Design/fixScreen.html#安全区域适配","1065":"/minigame-unity-webgl-transform/Design/fixScreen.html#高分辨屏下模糊问题","1066":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#ios-高性能与高性能-模式","1067":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#什么是高性能模式","1068":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#什么是高性能-模式","1069":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#性能提升","1070":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#cpu-消耗","1071":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#压力测试","1072":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#如何开通","1073":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#高性能模式限制","1074":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#内存限制","1075":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#代码体积限制","1076":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#qa","1077":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_1-如何判别游戏否已经开启了高性能模式","1078":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_2-使用高性能模式下-游戏本身是否需要做修改","1079":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_3-ios-报错提示未开启-gzip-br-压缩","1080":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_4-资源下载提示istrusted","1081":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_5-卡在启动封面无法启动","1082":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_6-个别游戏-ui-会出现闪烁问题","1083":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_7-为什么开启了高性能模式-游戏启动很烫","1084":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_8-使用高性能模式下-不优化内存、wasm-代码包体积就发布上线可以吗","1085":"/minigame-unity-webgl-transform/Design/iOSOptimization.html#_9-ios-高性能模式与安卓性能对比如何","1086":"/minigame-unity-webgl-transform/Design/javascriptExt.html#微信小游戏包javascript扩展","1087":"/minigame-unity-webgl-transform/Design/video.html#视频设计","1088":"/minigame-unity-webgl-transform/Design/video.html#建议启动视频内带有团队宣传logo动画-游戏logo动画-带有吸引力的游戏玩法视频","1089":"/minigame-unity-webgl-transform/Design/wasmWaterMark.html#wasm水印插件","1090":"/minigame-unity-webgl-transform/Design/wasmWaterMark.html#说明","1091":"/minigame-unity-webgl-transform/Design/wasmWaterMark.html#使用方式","1092":"/minigame-unity-webgl-transform/Design/wasmWaterMark.html#添加插件","1093":"/minigame-unity-webgl-transform/Design/wasmWaterMark.html#使用插件","1094":"/minigame-unity-webgl-transform/Design/wasmWaterMark.html#注意","1095":"/minigame-unity-webgl-transform/README.html#微信小游戏unity-团结引擎适配方案","1096":"/minigame-unity-webgl-transform/README.html#方案特点","1097":"/minigame-unity-webgl-transform/README.html#转换案例","1098":"/minigame-unity-webgl-transform/README.html#安装与使用"},"fieldIds":{"title":0,"titles":1,"text":2},"fieldLength":{"0":[1,1,15],"1":[5,1,17],"2":[1,5,4],"3":[1,5,10],"4":[5,1,1],"5":[1,5,5],"6":[1,5,9],"7":[5,1,1],"8":[1,5,3],"9":[5,1,1],"10":[1,5,23],"11":[5,1,1],"12":[1,5,9],"13":[5,1,1],"14":[1,5,9],"15":[1,5,6],"16":[5,1,3],"17":[1,5,6],"18":[5,1,3],"19":[1,5,6],"20":[5,1,11],"21":[1,5,11],"22":[5,1,5],"23":[1,5,3],"24":[5,1,1],"25":[1,5,10],"26":[1,5,9],"27":[5,1,3],"28":[1,5,9],"29":[1,5,8],"30":[5,1,3],"31":[1,5,4],"32":[1,5,3],"33":[4,1,3],"34":[1,4,10],"35":[5,1,3],"36":[1,5,9],"37":[1,5,8],"38":[5,1,1],"39":[1,5,3],"40":[3,1,4],"41":[1,3,9],"42":[1,3,4],"43":[3,1,2],"44":[1,3,7],"45":[3,1,2],"46":[1,3,2],"47":[3,1,2],"48":[1,3,7],"49":[1,3,6],"50":[5,1,1],"51":[1,5,10],"52":[3,1,4],"53":[1,3,4],"54":[1,3,7],"55":[3,1,1],"56":[1,3,8],"57":[3,1,1],"58":[1,3,2],"59":[1,3,9],"60":[3,1,1],"61":[1,3,6],"62":[1,3,11],"63":[3,1,1],"64":[1,3,19],"65":[1,3,17],"66":[3,1,1],"67":[1,3,7],"68":[3,1,1],"69":[1,3,18],"70":[1,3,14],"71":[3,1,1],"72":[1,3,4],"73":[1,3,7],"74":[3,1,1],"75":[1,3,6],"76":[1,3,3],"77":[3,1,1],"78":[1,3,8],"79":[3,1,1],"80":[1,3,9],"81":[1,3,2],"82":[3,1,1],"83":[1,3,5],"84":[1,3,4],"85":[3,1,1],"86":[1,3,6],"87":[3,1,1],"88":[1,3,10],"89":[1,3,4],"90":[3,1,1],"91":[1,3,5],"92":[3,1,1],"93":[1,3,3],"94":[1,3,6],"95":[3,1,1],"96":[1,3,15],"97":[1,3,5],"98":[3,1,1],"99":[1,3,6],"100":[1,3,2],"101":[3,1,1],"102":[1,3,26],"103":[1,3,20],"104":[3,1,1],"105":[1,3,4],"106":[3,1,1],"107":[1,3,2],"108":[3,1,1],"109":[1,3,3],"110":[3,1,1],"111":[1,3,5],"112":[3,1,1],"113":[1,3,8],"114":[1,3,4],"115":[3,1,1],"116":[1,3,4],"117":[3,1,1],"118":[1,3,9],"119":[1,3,7],"120":[3,1,1],"121":[1,3,37],"122":[1,3,2],"123":[3,1,1],"124":[1,3,17],"125":[1,3,6],"126":[3,1,1],"127":[1,3,5],"128":[3,1,1],"129":[1,3,9],"130":[3,1,1],"131":[1,3,11],"132":[1,3,3],"133":[3,1,1],"134":[1,3,6],"135":[3,1,1],"136":[1,3,4],"137":[1,3,3],"138":[3,1,1],"139":[1,3,4],"140":[3,1,1],"141":[1,3,7],"142":[1,3,2],"143":[3,1,1],"144":[1,3,2],"145":[1,3,3],"146":[3,1,1],"147":[1,3,5],"148":[3,1,1],"149":[1,3,7],"150":[1,3,2],"151":[3,1,1],"152":[1,3,6],"153":[1,3,4],"154":[3,1,1],"155":[1,3,4],"156":[1,3,3],"157":[3,1,1],"158":[1,3,4],"159":[3,1,1],"160":[1,3,3],"161":[1,3,10],"162":[3,1,1],"163":[1,3,4],"164":[3,1,1],"165":[1,3,5],"166":[3,1,1],"167":[1,3,5],"168":[3,1,1],"169":[1,3,6],"170":[3,1,1],"171":[1,3,2],"172":[3,1,1],"173":[1,3,3],"174":[1,3,9],"175":[3,1,1],"176":[1,3,2],"177":[3,1,1],"178":[1,3,2],"179":[1,3,2],"180":[1,3,2],"181":[3,1,1],"182":[1,3,4],"183":[3,1,1],"184":[1,3,4],"185":[3,1,1],"186":[1,3,4],"187":[3,1,1],"188":[1,3,2],"189":[1,3,3],"190":[3,1,1],"191":[1,3,2],"192":[3,1,1],"193":[1,3,3],"194":[1,3,3],"195":[3,1,1],"196":[1,3,5],"197":[3,1,1],"198":[1,3,2],"199":[1,3,6],"200":[3,1,1],"201":[1,3,3],"202":[3,1,1],"203":[1,3,2],"204":[3,1,1],"205":[1,3,2],"206":[3,1,1],"207":[1,3,2],"208":[3,1,1],"209":[1,3,3],"210":[1,3,3],"211":[3,1,1],"212":[1,3,5],"213":[3,1,1],"214":[1,3,2],"215":[3,1,1],"216":[1,3,2],"217":[1,3,4],"218":[3,1,1],"219":[1,3,7],"220":[3,1,1],"221":[1,3,6],"222":[1,3,3],"223":[3,1,1],"224":[1,3,3],"225":[3,1,1],"226":[1,3,2],"227":[3,1,1],"228":[1,3,6],"229":[3,1,1],"230":[1,3,6],"231":[3,1,1],"232":[1,3,2],"233":[3,1,1],"234":[1,3,11],"235":[3,1,1],"236":[1,3,4],"237":[3,1,1],"238":[1,3,4],"239":[3,1,1],"240":[1,3,12],"241":[3,1,1],"242":[1,3,2],"243":[3,1,1],"244":[1,3,4],"245":[3,1,1],"246":[1,3,3],"247":[3,1,1],"248":[1,3,5],"249":[3,1,1],"250":[1,3,3],"251":[3,1,1],"252":[1,3,3],"253":[1,3,15],"254":[3,1,1],"255":[1,3,4],"256":[3,1,1],"257":[1,3,2],"258":[1,3,2],"259":[3,1,1],"260":[1,3,6],"261":[3,1,1],"262":[1,3,5],"263":[3,1,1],"264":[1,3,4],"265":[3,1,1],"266":[1,3,4],"267":[3,1,1],"268":[1,3,8],"269":[3,1,1],"270":[1,3,3],"271":[3,1,1],"272":[1,3,2],"273":[3,1,1],"274":[1,3,8],"275":[1,3,4],"276":[3,1,1],"277":[1,3,7],"278":[3,1,1],"279":[1,3,4],"280":[1,3,8],"281":[3,1,1],"282":[1,3,2],"283":[3,1,1],"284":[1,3,10],"285":[1,3,2],"286":[1,3,2],"287":[3,1,1],"288":[1,3,4],"289":[3,1,1],"290":[1,3,3],"291":[3,1,1],"292":[1,3,2],"293":[3,1,1],"294":[1,3,5],"295":[1,3,6],"296":[1,3,8],"297":[3,1,1],"298":[1,3,3],"299":[1,3,2],"300":[3,1,1],"301":[1,3,2],"302":[3,1,1],"303":[1,3,2],"304":[3,1,1],"305":[1,3,3],"306":[3,1,1],"307":[1,3,7],"308":[3,1,1],"309":[1,3,3],"310":[3,1,1],"311":[1,3,5],"312":[3,1,1],"313":[1,3,6],"314":[3,1,1],"315":[1,3,2],"316":[3,1,1],"317":[1,3,3],"318":[1,3,2],"319":[3,1,1],"320":[1,3,5],"321":[3,1,1],"322":[1,3,4],"323":[3,1,1],"324":[1,3,5],"325":[3,1,1],"326":[1,3,2],"327":[3,1,1],"328":[1,3,5],"329":[1,3,3],"330":[3,1,1],"331":[1,3,5],"332":[3,1,1],"333":[1,3,3],"334":[3,1,1],"335":[1,3,2],"336":[1,3,3],"337":[3,1,1],"338":[1,3,2],"339":[1,3,2],"340":[1,3,6],"341":[1,3,3],"342":[1,3,13],"343":[3,1,1],"344":[1,3,6],"345":[3,1,99],"346":[3,1,16],"347":[2,3,102],"348":[2,3,13],"349":[2,3,64],"350":[2,3,23],"351":[2,3,3],"352":[2,3,39],"353":[1,1,3],"354":[1,1,4],"355":[1,1,1],"356":[1,2,50],"357":[1,1,16],"358":[1,1,1],"359":[1,1,17],"360":[1,1,10],"361":[1,1,141],"362":[1,1,1],"363":[1,1,15],"364":[1,1,60],"365":[1,1,21],"366":[1,2,3],"367":[1,1,40],"368":[1,1,7],"369":[1,2,2],"370":[1,2,79],"371":[1,2,42],"372":[4,1,1],"373":[1,4,42],"374":[1,4,30],"375":[2,4,45],"376":[1,4,9],"377":[4,4,7],"378":[4,4,10],"379":[2,8,33],"380":[2,8,38],"381":[2,4,13],"382":[2,4,25],"383":[2,4,18],"384":[5,4,12],"385":[1,4,26],"386":[1,4,20],"387":[1,4,10],"388":[1,4,12],"389":[3,4,1],"390":[2,6,10],"391":[2,6,5],"392":[2,6,29],"393":[3,6,24],"394":[3,6,10],"395":[9,6,10],"396":[2,15,21],"397":[2,15,28],"398":[1,4,12],"399":[3,4,17],"400":[1,7,12],"401":[1,7,42],"402":[3,4,12],"403":[1,7,4],"404":[1,7,14],"405":[1,1,13],"406":[1,1,1],"407":[1,2,15],"408":[2,2,117],"409":[1,1,22],"410":[1,1,106],"411":[3,1,35],"412":[3,3,151],"413":[1,3,136],"414":[3,3,94],"415":[3,4,203],"416":[3,4,52],"417":[1,3,94],"418":[1,3,4],"419":[1,1,36],"420":[1,1,13],"421":[1,2,30],"422":[1,2,4],"423":[1,2,7],"424":[1,2,14],"425":[1,1,27],"426":[1,1,2],"427":[1,2,2],"428":[1,1,3],"429":[1,1,1],"430":[1,2,34],"431":[1,2,1],"432":[2,3,7],"433":[1,3,12],"434":[1,1,14],"435":[2,2,100],"436":[2,2,13],"437":[2,2,11],"438":[1,1,1],"439":[1,1,1],"440":[5,2,5],"441":[5,2,3],"442":[2,2,9],"443":[2,2,22],"444":[8,2,8],"445":[5,2,8],"446":[5,2,4],"447":[4,2,4],"448":[5,2,7],"449":[3,2,3],"450":[5,2,12],"451":[6,2,3],"452":[2,2,21],"453":[2,1,1],"454":[3,3,4],"455":[8,3,8],"456":[3,3,14],"457":[6,3,10],"458":[3,3,4],"459":[2,3,7],"460":[3,3,6],"461":[3,3,6],"462":[4,3,3],"463":[12,3,65],"464":[7,3,4],"465":[10,3,8],"466":[1,1,1],"467":[3,2,4],"468":[3,2,2],"469":[3,2,2],"470":[3,2,3],"471":[3,2,9],"472":[3,2,12],"473":[3,2,3],"474":[2,2,40],"475":[11,2,8],"476":[13,2,5],"477":[16,2,42],"478":[1,1,35],"479":[1,1,1],"480":[2,1,24],"481":[2,1,8],"482":[2,1,63],"483":[1,1,24],"484":[1,1,24],"485":[2,1,12],"486":[3,1,7],"487":[2,1,1],"488":[1,3,46],"489":[1,4,3],"490":[1,5,48],"491":[1,5,6],"492":[1,4,7],"493":[1,5,19],"494":[1,5,5],"495":[1,4,55],"496":[1,3,72],"497":[2,1,2],"498":[1,3,37],"499":[1,3,19],"500":[2,1,46],"501":[1,1,15],"502":[1,1,42],"503":[2,1,73],"504":[2,1,40],"505":[1,1,7],"506":[1,1,20],"507":[1,1,10],"508":[1,2,1],"509":[1,2,22],"510":[2,1,8],"511":[2,1,53],"512":[2,1,20],"513":[2,1,60],"514":[2,1,19],"515":[3,2,8],"516":[3,2,2],"517":[2,4,10],"518":[1,4,22],"519":[2,4,21],"520":[1,4,24],"521":[1,4,10],"522":[3,2,1],"523":[1,4,20],"524":[1,4,13],"525":[3,2,7],"526":[2,4,18],"527":[1,4,9],"528":[1,4,14],"529":[1,4,29],"530":[1,4,19],"531":[1,4,15],"532":[3,2,9],"533":[1,1,1],"534":[4,1,1],"535":[2,1,71],"536":[1,1,7],"537":[2,1,12],"538":[1,1,2],"539":[3,1,11],"540":[1,3,36],"541":[1,3,11],"542":[3,3,1],"543":[3,6,7],"544":[1,1,11],"545":[1,1,27],"546":[1,1,11],"547":[2,1,14],"548":[3,1,14],"549":[1,3,1],"550":[1,3,10],"551":[1,3,11],"552":[1,3,8],"553":[1,3,7],"554":[1,3,6],"555":[2,3,11],"556":[2,3,94],"557":[1,3,39],"558":[1,3,14],"559":[1,3,14],"560":[2,4,52],"561":[1,3,27],"562":[1,3,50],"563":[3,3,10],"564":[2,5,13],"565":[2,5,33],"566":[2,5,2],"567":[4,5,8],"568":[4,5,2],"569":[4,5,17],"570":[4,5,2],"571":[4,5,39],"572":[4,5,2],"573":[5,5,2],"574":[6,5,2],"575":[6,5,2],"576":[6,5,2],"577":[4,3,1],"578":[1,6,7],"579":[5,6,14],"580":[3,6,6],"581":[3,6,2],"582":[8,6,30],"583":[8,6,2],"584":[6,6,2],"585":[4,6,2],"586":[1,1,1],"587":[1,1,48],"588":[1,1,1],"589":[2,2,17],"590":[2,2,1],"591":[5,4,54],"592":[4,4,11],"593":[5,4,48],"594":[2,2,12],"595":[2,2,27],"596":[2,2,8],"597":[3,4,102],"598":[3,4,80],"599":[1,1,50],"600":[1,1,1],"601":[2,1,5],"602":[2,1,17],"603":[2,1,7],"604":[2,3,11],"605":[2,3,12],"606":[2,3,21],"607":[2,3,12],"608":[2,3,64],"609":[2,3,31],"610":[2,3,16],"611":[2,1,4],"612":[3,3,32],"613":[3,3,11],"614":[4,5,7],"615":[4,7,38],"616":[4,7,75],"617":[3,5,4],"618":[4,6,20],"619":[3,6,10],"620":[2,1,15],"621":[1,3,38],"622":[1,3,23],"623":[1,3,43],"624":[1,3,1],"625":[2,4,2],"626":[1,6,50],"627":[1,6,14],"628":[1,6,44],"629":[2,7,36],"630":[2,4,2],"631":[1,6,8],"632":[1,6,12],"633":[2,4,3],"634":[1,6,10],"635":[1,6,5],"636":[1,3,1],"637":[2,4,2],"638":[1,6,27],"639":[1,6,14],"640":[1,6,34],"641":[2,4,2],"642":[1,6,8],"643":[1,6,5],"644":[2,4,3],"645":[1,6,10],"646":[1,6,5],"647":[1,3,1],"648":[2,4,5],"649":[1,6,34],"650":[1,6,6],"651":[1,6,29],"652":[2,4,5],"653":[1,6,27],"654":[1,6,6],"655":[1,6,23],"656":[1,3,1],"657":[2,4,2],"658":[1,6,15],"659":[1,6,4],"660":[2,4,13],"661":[1,6,36],"662":[1,6,20],"663":[1,3,1],"664":[2,4,5],"665":[1,6,16],"666":[1,6,8],"667":[1,6,17],"668":[1,3,1],"669":[2,4,12],"670":[1,6,41],"671":[1,6,6],"672":[1,6,69],"673":[1,3,11],"674":[2,4,3],"675":[1,6,13],"676":[1,6,9],"677":[1,6,17],"678":[1,3,1],"679":[2,4,4],"680":[1,6,10],"681":[1,6,12],"682":[1,6,33],"683":[1,3,3],"684":[2,4,8],"685":[1,6,15],"686":[1,6,19],"687":[4,1,1],"688":[4,6,5],"689":[5,6,9],"690":[2,1,1],"691":[2,2,35],"692":[3,2,74],"693":[2,2,17],"694":[3,4,11],"695":[5,7,9],"696":[5,7,5],"697":[3,4,69],"698":[2,4,5],"699":[4,4,12],"700":[4,4,14],"701":[1,8,1],"702":[4,8,1],"703":[6,8,1],"704":[2,4,40],"705":[3,4,19],"706":[3,4,20],"707":[3,4,59],"708":[2,4,16],"709":[3,4,10],"710":[3,4,6],"711":[2,2,58],"712":[2,1,1],"713":[2,2,6],"714":[1,2,1],"715":[1,3,29],"716":[1,3,65],"717":[1,3,11],"718":[1,3,1],"719":[1,4,5],"720":[1,4,6],"721":[1,3,11],"722":[1,4,24],"723":[1,4,20],"724":[1,4,8],"725":[1,4,3],"726":[2,1,1],"727":[2,2,16],"728":[4,4,37],"729":[3,4,18],"730":[1,4,13],"731":[2,2,14],"732":[2,2,1],"733":[7,4,16],"734":[4,4,17],"735":[2,4,12],"736":[2,2,1],"737":[2,4,10],"738":[2,4,9],"739":[2,4,7],"740":[2,4,6],"741":[2,4,9],"742":[2,4,26],"743":[2,4,6],"744":[3,4,3],"745":[2,4,11],"746":[3,4,9],"747":[2,4,25],"748":[2,1,1],"749":[2,2,3],"750":[1,2,14],"751":[1,2,1],"752":[1,3,73],"753":[1,3,11],"754":[1,3,11],"755":[2,3,29],"756":[2,3,29],"757":[1,1,1],"758":[3,1,16],"759":[2,1,6],"760":[2,1,1],"761":[3,3,17],"762":[3,3,13],"763":[2,3,8],"764":[3,3,14],"765":[3,3,16],"766":[1,1,15],"767":[1,1,6],"768":[1,1,48],"769":[1,1,7],"770":[1,1,1],"771":[1,2,2],"772":[1,3,21],"773":[1,3,23],"774":[1,2,10],"775":[1,3,24],"776":[1,3,45],"777":[1,2,10],"778":[1,3,17],"779":[1,3,22],"780":[1,2,6],"781":[1,3,81],"782":[1,3,81],"783":[1,2,4],"784":[1,3,25],"785":[1,3,23],"786":[1,1,1],"787":[1,2,11],"788":[2,1,70],"789":[1,1,5],"790":[4,1,46],"791":[1,1,58],"792":[4,1,37],"793":[1,1,1],"794":[1,2,58],"795":[1,2,92],"796":[1,2,43],"797":[1,2,55],"798":[2,2,38],"799":[2,2,11],"800":[1,2,18],"801":[1,2,9],"802":[1,2,6],"803":[1,1,5],"804":[1,1,1],"805":[2,1,17],"806":[2,1,7],"807":[2,3,21],"808":[2,1,67],"809":[2,1,64],"810":[2,1,28],"811":[1,1,28],"812":[4,1,6],"813":[1,5,29],"814":[2,1,6],"815":[1,3,7],"816":[1,1,17],"817":[1,1,1],"818":[3,3,12],"819":[1,1,25],"820":[5,1,76],"821":[1,1,5],"822":[7,2,41],"823":[5,2,16],"824":[5,2,20],"825":[1,1,1],"826":[1,1,7],"827":[1,1,8],"828":[1,1,4],"829":[1,1,7],"830":[1,1,6],"831":[1,1,4],"832":[1,1,1],"833":[1,1,1],"834":[1,1,2],"835":[1,1,3],"836":[1,1,4],"837":[1,1,9],"838":[1,1,1],"839":[1,1,4],"840":[1,1,7],"841":[1,1,1],"842":[1,1,1],"843":[1,1,1],"844":[1,1,1],"845":[2,1,1],"846":[2,2,1],"847":[2,4,7],"848":[3,4,6],"849":[2,2,1],"850":[3,4,12],"851":[2,4,1],"852":[3,4,55],"853":[2,4,32],"854":[3,4,18],"855":[3,4,9],"856":[3,4,3],"857":[2,2,7],"858":[2,2,1],"859":[5,4,11],"860":[5,4,16],"861":[4,4,14],"862":[5,4,14],"863":[1,1,1],"864":[1,1,5],"865":[2,1,22],"866":[2,1,19],"867":[2,1,1],"868":[2,2,16],"869":[2,2,3],"870":[2,2,30],"871":[1,1,1],"872":[1,1,4],"873":[1,1,6],"874":[2,1,1],"875":[1,2,56],"876":[1,1,1],"877":[2,1,5],"878":[2,1,1],"879":[3,3,55],"880":[2,3,10],"881":[3,3,4],"882":[3,3,25],"883":[2,1,20],"884":[2,3,1],"885":[1,5,55],"886":[1,5,22],"887":[2,1,2],"888":[2,1,106],"889":[1,1,1],"890":[1,1,12],"891":[1,1,73],"892":[2,1,2],"893":[1,1,31],"894":[1,1,1],"895":[1,1,3],"896":[2,1,1],"897":[4,3,20],"898":[2,3,1],"899":[5,4,11],"900":[2,4,7],"901":[1,1,3],"902":[3,1,1],"903":[2,3,31],"904":[2,3,1],"905":[5,5,35],"906":[2,5,22],"907":[5,5,6],"908":[3,5,24],"909":[2,3,1],"910":[3,5,26],"911":[3,5,1],"912":[4,8,76],"913":[3,5,51],"914":[2,5,15],"915":[2,3,1],"916":[3,5,31],"917":[3,5,48],"918":[3,5,29],"919":[2,3,6],"920":[3,3,39],"921":[3,3,6],"922":[2,3,1],"923":[3,5,8],"924":[3,5,4],"925":[2,5,41],"926":[3,1,4],"927":[2,3,3],"928":[2,5,39],"929":[3,5,42],"930":[2,3,28],"931":[2,3,73],"932":[2,3,1],"933":[3,5,30],"934":[3,5,20],"935":[2,3,40],"936":[1,1,1],"937":[4,1,11],"938":[3,1,20],"939":[3,1,1],"940":[3,4,2],"941":[1,7,6],"942":[1,7,12],"943":[3,4,9],"944":[1,7,19],"945":[2,7,70],"946":[2,4,15],"947":[1,6,6],"948":[2,6,21],"949":[3,4,4],"950":[3,4,4],"951":[3,4,33],"952":[1,1,1],"953":[1,1,19],"954":[1,1,59],"955":[1,1,1],"956":[1,2,14],"957":[1,2,57],"958":[1,1,1],"959":[3,2,61],"960":[2,2,8],"961":[1,1,23],"962":[2,1,7],"963":[1,3,61],"964":[2,1,13],"965":[1,3,99],"966":[1,3,1],"967":[1,4,65],"968":[1,4,23],"969":[2,1,104],"970":[1,1,37],"971":[1,2,35],"972":[1,2,11],"973":[1,1,1],"974":[1,1,25],"975":[1,1,1],"976":[1,2,1],"977":[2,3,9],"978":[1,2,28],"979":[3,2,17],"980":[1,5,32],"981":[1,5,52],"982":[1,1,27],"983":[1,1,14],"984":[1,1,22],"985":[1,1,18],"986":[1,1,9],"987":[1,1,27],"988":[1,1,20],"989":[1,1,35],"990":[1,1,100],"991":[2,1,58],"992":[1,2,1],"993":[2,3,4],"994":[1,3,22],"995":[1,2,6],"996":[1,1,64],"997":[1,1,1],"998":[1,2,34],"999":[1,2,11],"1000":[1,1,34],"1001":[1,1,7],"1002":[1,1,6],"1003":[1,1,23],"1004":[1,3,6],"1005":[1,3,1],"1006":[1,3,1],"1007":[1,3,8],"1008":[1,3,18],"1009":[1,3,1],"1010":[3,3,16],"1011":[1,3,13],"1012":[1,2,3],"1013":[1,2,25],"1014":[1,1,1],"1015":[1,2,28],"1016":[1,2,15],"1017":[1,2,4],"1018":[1,2,17],"1019":[1,2,3],"1020":[1,2,14],"1021":[2,2,16],"1022":[2,2,8],"1023":[9,2,3],"1024":[1,2,5],"1025":[1,2,5],"1026":[1,2,12],"1027":[1,2,15],"1028":[1,2,6],"1029":[1,2,13],"1030":[1,2,16],"1031":[1,1,1],"1032":[3,2,1],"1033":[1,5,4],"1034":[3,2,1],"1035":[1,5,2],"1036":[3,2,1],"1037":[1,5,2],"1038":[3,2,1],"1039":[1,5,3],"1040":[3,2,1],"1041":[1,5,3],"1042":[3,2,1],"1043":[1,5,2],"1044":[3,2,1],"1045":[1,5,2],"1046":[3,2,1],"1047":[1,5,5],"1048":[3,2,1],"1049":[1,5,9],"1050":[3,2,1],"1051":[1,5,2],"1052":[3,2,1],"1053":[1,5,9],"1054":[3,2,1],"1055":[1,5,6],"1056":[2,1,1],"1057":[1,2,29],"1058":[1,2,21],"1059":[1,2,7],"1060":[5,3,30],"1061":[1,3,8],"1062":[1,2,4],"1063":[1,1,1],"1064":[1,1,42],"1065":[1,1,20],"1066":[2,1,41],"1067":[1,2,21],"1068":[1,2,10],"1069":[1,2,1],"1070":[2,3,18],"1071":[1,3,28],"1072":[1,2,22],"1073":[1,2,1],"1074":[1,3,30],"1075":[1,3,14],"1076":[1,2,1],"1077":[3,3,29],"1078":[4,3,11],"1079":[6,3,21],"1080":[2,3,7],"1081":[2,3,49],"1082":[4,3,12],"1083":[4,3,5],"1084":[6,3,14],"1085":[4,3,8],"1086":[1,1,1],"1087":[1,1,1],"1088":[3,1,52],"1089":[1,1,4],"1090":[2,1,8],"1091":[2,1,9],"1092":[1,3,6],"1093":[1,3,21],"1094":[1,1,7],"1095":[2,1,21],"1096":[1,2,9],"1097":[1,2,10],"1098":[1,2,22]},"averageFieldLength":[1.9981801637852565,2.7261146496815294,14.120109190172883],"storedFields":{"0":{"title":"稳定版本","titles":[]},"1":{"title":"2024-7-31 【预发布】","titles":[]},"2":{"title":"Feature","titles":["2024-7-31 【预发布】"]},"3":{"title":"Fixed","titles":["2024-7-31 【预发布】"]},"4":{"title":"2024-7-09 【普通更新】","titles":[]},"5":{"title":"Feature","titles":["2024-7-09 【普通更新】"]},"6":{"title":"Fixed","titles":["2024-7-09 【普通更新】"]},"7":{"title":"2024-5-17 【普通更新】","titles":[]},"8":{"title":"Fixed","titles":["2024-5-17 【普通更新】"]},"9":{"title":"2024-5-15 【普通更新】","titles":[]},"10":{"title":"Feature","titles":["2024-5-15 【普通更新】"]},"11":{"title":"2024-4-26 【普通更新】","titles":[]},"12":{"title":"Fixed","titles":["2024-4-26 【普通更新】"]},"13":{"title":"2024-4-17 【普通更新】","titles":[]},"14":{"title":"Feature","titles":["2024-4-17 【普通更新】"]},"15":{"title":"Fixed","titles":["2024-4-17 【普通更新】"]},"16":{"title":"2024-4-3 【重要更新】","titles":[]},"17":{"title":"Fixed","titles":["2024-4-3 【重要更新】"]},"18":{"title":"2024-3-28 【普通更新】","titles":[]},"19":{"title":"Fixed","titles":["2024-3-28 【普通更新】"]},"20":{"title":"2024-3-5 【普通更新】","titles":[]},"21":{"title":"Fixed","titles":["2024-3-5 【普通更新】"]},"22":{"title":"2024-1-18 【普通更新】","titles":[]},"23":{"title":"Fixed","titles":["2024-1-18 【普通更新】"]},"24":{"title":"2024-1-15 【普通更新】","titles":[]},"25":{"title":"Feature","titles":["2024-1-15 【普通更新】"]},"26":{"title":"Fixed","titles":["2024-1-15 【普通更新】"]},"27":{"title":"2024-1-2 【重要更新】","titles":[]},"28":{"title":"Feature","titles":["2024-1-2 【重要更新】"]},"29":{"title":"Fixed","titles":["2024-1-2 【重要更新】"]},"30":{"title":"2023-12-18 【重要更新】","titles":[]},"31":{"title":"Feature","titles":["2023-12-18 【重要更新】"]},"32":{"title":"Fixed","titles":["2023-12-18 【重要更新】"]},"33":{"title":"2023-12-12 【重要更新】","titles":[]},"34":{"title":"Feature","titles":["2023-12-12 【重要更新】"]},"35":{"title":"2023-12-08 【重要更新】","titles":[]},"36":{"title":"Feature","titles":["2023-12-08 【重要更新】"]},"37":{"title":"Fixed","titles":["2023-12-08 【重要更新】"]},"38":{"title":"2023-11-29 【普通更新】","titles":[]},"39":{"title":"Fixed","titles":["2023-11-29 【普通更新】"]},"40":{"title":"2023-11-28","titles":[]},"41":{"title":"Feature","titles":["2023-11-28"]},"42":{"title":"Fixed","titles":["2023-11-28"]},"43":{"title":"2023-11-10","titles":[]},"44":{"title":"Feature","titles":["2023-11-10"]},"45":{"title":"2023-11-02","titles":[]},"46":{"title":"Fixed","titles":["2023-11-02"]},"47":{"title":"2023-10-20","titles":[]},"48":{"title":"Feature","titles":["2023-10-20"]},"49":{"title":"Fixed","titles":["2023-10-20"]},"50":{"title":"2023-10-11【普通更新】","titles":[]},"51":{"title":"Feature","titles":["2023-10-11【普通更新】"]},"52":{"title":"2023-9-26","titles":[]},"53":{"title":"Feature","titles":["2023-9-26"]},"54":{"title":"Fixed","titles":["2023-9-26"]},"55":{"title":"2023-09-20","titles":[]},"56":{"title":"Feature","titles":["2023-09-20"]},"57":{"title":"2023-09-01","titles":[]},"58":{"title":"Feature","titles":["2023-09-01"]},"59":{"title":"Fixed","titles":["2023-09-01"]},"60":{"title":"2023-08-24","titles":[]},"61":{"title":"Feature","titles":["2023-08-24"]},"62":{"title":"Fixed","titles":["2023-08-24"]},"63":{"title":"2023-08-18","titles":[]},"64":{"title":"Feature","titles":["2023-08-18"]},"65":{"title":"Fixed","titles":["2023-08-18"]},"66":{"title":"2023-08-10","titles":[]},"67":{"title":"Feature","titles":["2023-08-10"]},"68":{"title":"2023-08-3","titles":[]},"69":{"title":"Feature","titles":["2023-08-3"]},"70":{"title":"Fixed","titles":["2023-08-3"]},"71":{"title":"2023-07-27","titles":[]},"72":{"title":"Feature","titles":["2023-07-27"]},"73":{"title":"Fixed","titles":["2023-07-27"]},"74":{"title":"2023-07-20","titles":[]},"75":{"title":"Feature","titles":["2023-07-20"]},"76":{"title":"Fixed","titles":["2023-07-20"]},"77":{"title":"2023-07-12","titles":[]},"78":{"title":"Feature","titles":["2023-07-12"]},"79":{"title":"2023-07-05","titles":[]},"80":{"title":"Feature","titles":["2023-07-05"]},"81":{"title":"Fixed","titles":["2023-07-05"]},"82":{"title":"2023-06-29","titles":[]},"83":{"title":"Feature","titles":["2023-06-29"]},"84":{"title":"Fixed","titles":["2023-06-29"]},"85":{"title":"2023-06-16","titles":[]},"86":{"title":"Fixed","titles":["2023-06-16"]},"87":{"title":"2023-06-14","titles":[]},"88":{"title":"Feature","titles":["2023-06-14"]},"89":{"title":"Fixed","titles":["2023-06-14"]},"90":{"title":"2023-06-12","titles":[]},"91":{"title":"Fixed","titles":["2023-06-12"]},"92":{"title":"2023-06-7","titles":[]},"93":{"title":"Feature","titles":["2023-06-7"]},"94":{"title":"Fixed","titles":["2023-06-7"]},"95":{"title":"2023-06-1","titles":[]},"96":{"title":"Feature","titles":["2023-06-1"]},"97":{"title":"Fixed","titles":["2023-06-1"]},"98":{"title":"2023-05-24","titles":[]},"99":{"title":"Feature","titles":["2023-05-24"]},"100":{"title":"Fixed","titles":["2023-05-24"]},"101":{"title":"2023-05-22","titles":[]},"102":{"title":"Feature","titles":["2023-05-22"]},"103":{"title":"Fixed","titles":["2023-05-22"]},"104":{"title":"2023-04-26","titles":[]},"105":{"title":"Changed","titles":["2023-04-26"]},"106":{"title":"2023-03-31","titles":[]},"107":{"title":"Feature","titles":["2023-03-31"]},"108":{"title":"2023-02-22","titles":[]},"109":{"title":"Feature","titles":["2023-02-22"]},"110":{"title":"2023-02-15","titles":[]},"111":{"title":"Fixed","titles":["2023-02-15"]},"112":{"title":"2023-02-9","titles":[]},"113":{"title":"Feature","titles":["2023-02-9"]},"114":{"title":"Fixed","titles":["2023-02-9"]},"115":{"title":"2023-01-17","titles":[]},"116":{"title":"Fixed","titles":["2023-01-17"]},"117":{"title":"2023-01-17","titles":[]},"118":{"title":"Feature","titles":["2023-01-17"]},"119":{"title":"Fixed","titles":["2023-01-17"]},"120":{"title":"2023-01-04","titles":[]},"121":{"title":"Feature","titles":["2023-01-04"]},"122":{"title":"Fixed","titles":["2023-01-04"]},"123":{"title":"2022-12-28","titles":[]},"124":{"title":"Feature","titles":["2022-12-28"]},"125":{"title":"Fixed","titles":["2022-12-28"]},"126":{"title":"2022-12-22","titles":[]},"127":{"title":"Fixed","titles":["2022-12-22"]},"128":{"title":"2022-12-21","titles":[]},"129":{"title":"Feature","titles":["2022-12-21"]},"130":{"title":"2022-12-7","titles":[]},"131":{"title":"Feature","titles":["2022-12-7"]},"132":{"title":"Fixed","titles":["2022-12-7"]},"133":{"title":"2022-11-30","titles":[]},"134":{"title":"Feature","titles":["2022-11-30"]},"135":{"title":"2022-11-23","titles":[]},"136":{"title":"Feature","titles":["2022-11-23"]},"137":{"title":"Fixed","titles":["2022-11-23"]},"138":{"title":"2022-11-17","titles":[]},"139":{"title":"Feature","titles":["2022-11-17"]},"140":{"title":"2022-11-9","titles":[]},"141":{"title":"Feature","titles":["2022-11-9"]},"142":{"title":"Fixed","titles":["2022-11-9"]},"143":{"title":"2022-10-27","titles":[]},"144":{"title":"Feature","titles":["2022-10-27"]},"145":{"title":"Fixed","titles":["2022-10-27"]},"146":{"title":"2022-10-20","titles":[]},"147":{"title":"Feature","titles":["2022-10-20"]},"148":{"title":"2022-10-12","titles":[]},"149":{"title":"Feature","titles":["2022-10-12"]},"150":{"title":"Fixed","titles":["2022-10-12"]},"151":{"title":"2022-9-28","titles":[]},"152":{"title":"Feature","titles":["2022-9-28"]},"153":{"title":"Fixed","titles":["2022-9-28"]},"154":{"title":"2022-9-21","titles":[]},"155":{"title":"Feature","titles":["2022-9-21"]},"156":{"title":"Fixed","titles":["2022-9-21"]},"157":{"title":"2022-9-13","titles":[]},"158":{"title":"Feature","titles":["2022-9-13"]},"159":{"title":"2022-9-8","titles":[]},"160":{"title":"Fixed","titles":["2022-9-8"]},"161":{"title":"Feature","titles":["2022-9-8"]},"162":{"title":"2022-9-7","titles":[]},"163":{"title":"Fixed","titles":["2022-9-7"]},"164":{"title":"2022-8-31","titles":[]},"165":{"title":"Fixed","titles":["2022-8-31"]},"166":{"title":"2022-8-26","titles":[]},"167":{"title":"Feature","titles":["2022-8-26"]},"168":{"title":"2022-8-17","titles":[]},"169":{"title":"Feature","titles":["2022-8-17"]},"170":{"title":"2022-8-11","titles":[]},"171":{"title":"Fixed","titles":["2022-8-11"]},"172":{"title":"2022-8-10","titles":[]},"173":{"title":"Feature","titles":["2022-8-10"]},"174":{"title":"Fixed","titles":["2022-8-10"]},"175":{"title":"2022-7-28","titles":[]},"176":{"title":"Feature","titles":["2022-7-28"]},"177":{"title":"2022-7-20","titles":[]},"178":{"title":"Feature","titles":["2022-7-20"]},"179":{"title":"Fixed","titles":["2022-7-20"]},"180":{"title":"Feature","titles":["2022-7-20"]},"181":{"title":"2022-7-14","titles":[]},"182":{"title":"Fixed","titles":["2022-7-14"]},"183":{"title":"2022-7-1","titles":[]},"184":{"title":"Fixed","titles":["2022-7-1"]},"185":{"title":"2022-6-30","titles":[]},"186":{"title":"Fixed","titles":["2022-6-30"]},"187":{"title":"2022-6-28","titles":[]},"188":{"title":"Feature","titles":["2022-6-28"]},"189":{"title":"Fixed","titles":["2022-6-28"]},"190":{"title":"2022-6-18","titles":[]},"191":{"title":"Fixed","titles":["2022-6-18"]},"192":{"title":"2022-6-16","titles":[]},"193":{"title":"Feature","titles":["2022-6-16"]},"194":{"title":"Fixed","titles":["2022-6-16"]},"195":{"title":"2022-6-13","titles":[]},"196":{"title":"Fixed","titles":["2022-6-13"]},"197":{"title":"2022-6-8","titles":[]},"198":{"title":"Feature","titles":["2022-6-8"]},"199":{"title":"Fixed","titles":["2022-6-8"]},"200":{"title":"2022-6-7","titles":[]},"201":{"title":"Feature","titles":["2022-6-7"]},"202":{"title":"2022-6-1","titles":[]},"203":{"title":"Feature","titles":["2022-6-1"]},"204":{"title":"2022-5-31","titles":[]},"205":{"title":"Feature","titles":["2022-5-31"]},"206":{"title":"2022-5-30","titles":[]},"207":{"title":"Fixed","titles":["2022-5-30"]},"208":{"title":"2022-5-26","titles":[]},"209":{"title":"Changed","titles":["2022-5-26"]},"210":{"title":"Fixed","titles":["2022-5-26"]},"211":{"title":"2022-5-24","titles":[]},"212":{"title":"Feature","titles":["2022-5-24"]},"213":{"title":"2022-4-29","titles":[]},"214":{"title":"Fixed","titles":["2022-4-29"]},"215":{"title":"2022-4-26","titles":[]},"216":{"title":"Fixed","titles":["2022-4-26"]},"217":{"title":"Feature","titles":["2022-4-26"]},"218":{"title":"2022-4-24","titles":[]},"219":{"title":"Fixed","titles":["2022-4-24"]},"220":{"title":"2022-4-22","titles":[]},"221":{"title":"Fixed","titles":["2022-4-22"]},"222":{"title":"Feature","titles":["2022-4-22"]},"223":{"title":"2022-4-18","titles":[]},"224":{"title":"Feature","titles":["2022-4-18"]},"225":{"title":"2022-4-14","titles":[]},"226":{"title":"Feature","titles":["2022-4-14"]},"227":{"title":"2022-4-11","titles":[]},"228":{"title":"Changed","titles":["2022-4-11"]},"229":{"title":"2022-3-29","titles":[]},"230":{"title":"Changed","titles":["2022-3-29"]},"231":{"title":"2022-3-22","titles":[]},"232":{"title":"Changed","titles":["2022-3-22"]},"233":{"title":"2022-3-7","titles":[]},"234":{"title":"Changed","titles":["2022-3-7"]},"235":{"title":"2022-3-7","titles":[]},"236":{"title":"Changed","titles":["2022-3-7"]},"237":{"title":"2022-2-17","titles":[]},"238":{"title":"Changed","titles":["2022-2-17"]},"239":{"title":"2022-2-15","titles":[]},"240":{"title":"Fixed","titles":["2022-2-15"]},"241":{"title":"2022-2-14","titles":[]},"242":{"title":"Feature","titles":["2022-2-14"]},"243":{"title":"2022-2-11","titles":[]},"244":{"title":"Feature","titles":["2022-2-11"]},"245":{"title":"2022-1-26","titles":[]},"246":{"title":"Feature","titles":["2022-1-26"]},"247":{"title":"2022-1-25","titles":[]},"248":{"title":"Fixed","titles":["2022-1-25"]},"249":{"title":"2022-1-24","titles":[]},"250":{"title":"Feature","titles":["2022-1-24"]},"251":{"title":"2022-1-21","titles":[]},"252":{"title":"Feature","titles":["2022-1-21"]},"253":{"title":"Changed","titles":["2022-1-21"]},"254":{"title":"2022-1-20","titles":[]},"255":{"title":"Feature","titles":["2022-1-20"]},"256":{"title":"2022-1-17","titles":[]},"257":{"title":"Fixed","titles":["2022-1-17"]},"258":{"title":"Changed","titles":["2022-1-17"]},"259":{"title":"2022-1-13","titles":[]},"260":{"title":"Fixed","titles":["2022-1-13"]},"261":{"title":"2022-1-7","titles":[]},"262":{"title":"Fixed","titles":["2022-1-7"]},"263":{"title":"2021-12-31","titles":[]},"264":{"title":"Fixed","titles":["2021-12-31"]},"265":{"title":"2021-12-30","titles":[]},"266":{"title":"Fixed","titles":["2021-12-30"]},"267":{"title":"2021-12-20","titles":[]},"268":{"title":"Fixed","titles":["2021-12-20"]},"269":{"title":"2021-12-16","titles":[]},"270":{"title":"Feature","titles":["2021-12-16"]},"271":{"title":"2021-12-10","titles":[]},"272":{"title":"Fixed","titles":["2021-12-10"]},"273":{"title":"2021-12-06","titles":[]},"274":{"title":"Feature","titles":["2021-12-06"]},"275":{"title":"Fixed","titles":["2021-12-06"]},"276":{"title":"2021-12-02","titles":[]},"277":{"title":"Fixed","titles":["2021-12-02"]},"278":{"title":"2021-11-30","titles":[]},"279":{"title":"Changed","titles":["2021-11-30"]},"280":{"title":"Fixed","titles":["2021-11-30"]},"281":{"title":"2021-11-19","titles":[]},"282":{"title":"Fixed","titles":["2021-11-19"]},"283":{"title":"2021-11-18","titles":[]},"284":{"title":"Feature","titles":["2021-11-18"]},"285":{"title":"Fixed","titles":["2021-11-18"]},"286":{"title":"Changed","titles":["2021-11-18"]},"287":{"title":"2021-10-26","titles":[]},"288":{"title":"Feature","titles":["2021-10-26"]},"289":{"title":"2021-10-09","titles":[]},"290":{"title":"Feature","titles":["2021-10-09"]},"291":{"title":"2021-09-23","titles":[]},"292":{"title":"Fixed","titles":["2021-09-23"]},"293":{"title":"2021-09-22","titles":[]},"294":{"title":"Feature","titles":["2021-09-22"]},"295":{"title":"Feature","titles":["2021-09-22"]},"296":{"title":"Feature","titles":["2021-09-22"]},"297":{"title":"2021-09-14","titles":[]},"298":{"title":"Feature","titles":["2021-09-14"]},"299":{"title":"Fixed","titles":["2021-09-14"]},"300":{"title":"2021-09-06","titles":[]},"301":{"title":"Feature","titles":["2021-09-06"]},"302":{"title":"2021-8-20","titles":[]},"303":{"title":"Feature","titles":["2021-8-20"]},"304":{"title":"2021-8-12","titles":[]},"305":{"title":"Feature","titles":["2021-8-12"]},"306":{"title":"2021-8-10","titles":[]},"307":{"title":"Changed","titles":["2021-8-10"]},"308":{"title":"2021-08-05","titles":[]},"309":{"title":"Feature","titles":["2021-08-05"]},"310":{"title":"2021-08-04","titles":[]},"311":{"title":"Fixed","titles":["2021-08-04"]},"312":{"title":"2021-08-02","titles":[]},"313":{"title":"Fixed","titles":["2021-08-02"]},"314":{"title":"2021-08-01","titles":[]},"315":{"title":"Changed","titles":["2021-08-01"]},"316":{"title":"2021-07-31","titles":[]},"317":{"title":"Feature","titles":["2021-07-31"]},"318":{"title":"Changed","titles":["2021-07-31"]},"319":{"title":"2021-07-26","titles":[]},"320":{"title":"Feature","titles":["2021-07-26"]},"321":{"title":"2021-07-26","titles":[]},"322":{"title":"Feature","titles":["2021-07-26"]},"323":{"title":"2021-07-20","titles":[]},"324":{"title":"Fixed","titles":["2021-07-20"]},"325":{"title":"2021-07-19","titles":[]},"326":{"title":"Changed","titles":["2021-07-19"]},"327":{"title":"2021-07-13","titles":[]},"328":{"title":"Fixed","titles":["2021-07-13"]},"329":{"title":"Changed","titles":["2021-07-13"]},"330":{"title":"2021-07-09","titles":[]},"331":{"title":"Fixed","titles":["2021-07-09"]},"332":{"title":"2021-07-02","titles":[]},"333":{"title":"Fixed","titles":["2021-07-02"]},"334":{"title":"2021-06-30","titles":[]},"335":{"title":"Fixed","titles":["2021-06-30"]},"336":{"title":"Feature","titles":["2021-06-30"]},"337":{"title":"2021-06-29","titles":[]},"338":{"title":"Fixed","titles":["2021-06-29"]},"339":{"title":"Feature","titles":["2021-06-29"]},"340":{"title":"Removed","titles":["2021-06-29"]},"341":{"title":"Changed","titles":["2021-06-29"]},"342":{"title":"Others","titles":["2021-06-29"]},"343":{"title":"2021-06-10","titles":[]},"344":{"title":"Fixed","titles":["2021-06-10"]},"345":{"title":"使用Android CPU Profiler性能调优","titles":[]},"346":{"title":"MiniGameConfig.asset 配置文件说明","titles":[]},"347":{"title":"ProjectConfig:","titles":["MiniGameConfig.asset 配置文件说明"]},"348":{"title":"SDKOptions:","titles":["MiniGameConfig.asset 配置文件说明"]},"349":{"title":"CompileOptions:","titles":["MiniGameConfig.asset 配置文件说明"]},"350":{"title":"CompressTexture:","titles":["MiniGameConfig.asset 配置文件说明"]},"351":{"title":"PlayerPrefsKeys:","titles":["MiniGameConfig.asset 配置文件说明"]},"352":{"title":"FontOptions:","titles":["MiniGameConfig.asset 配置文件说明"]},"353":{"title":"资源优化","titles":[]},"354":{"title":"工具入口","titles":["资源优化"]},"355":{"title":"工具介绍","titles":["资源优化"]},"356":{"title":"Texture","titles":["资源优化","工具介绍"]},"357":{"title":"优化建议","titles":["资源优化"]},"358":{"title":"后端服务指引","titles":[]},"359":{"title":"后端服务模式","titles":["后端服务指引"]},"360":{"title":"自建后端服务","titles":["后端服务指引"]},"361":{"title":"云开发","titles":["后端服务指引"]},"362":{"title":"配置构建模板","titles":[]},"363":{"title":"简介","titles":["配置构建模板"]},"364":{"title":"结构说明","titles":["配置构建模板"]},"365":{"title":"新版本SDK引起的冲突提醒","titles":["配置构建模板"]},"366":{"title":"消除冲突提醒","titles":["配置构建模板","新版本SDK引起的冲突提醒"]},"367":{"title":"JSON配置合并","titles":["配置构建模板"]},"368":{"title":"构建模板前后不同时机的钩子","titles":["配置构建模板"]},"369":{"title":"钩子介绍","titles":["配置构建模板","构建模板前后不同时机的钩子"]},"370":{"title":"使用钩子","titles":["配置构建模板","构建模板前后不同时机的钩子"]},"371":{"title":"BuildTemplateHelper介绍","titles":["配置构建模板","构建模板前后不同时机的钩子"]},"372":{"title":"微信小游戏压缩纹理工具2.0(Beta)","titles":[]},"373":{"title":"概述","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"374":{"title":"使用建议","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"375":{"title":"Unity 版本支持问题","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"376":{"title":"使用说明","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"377":{"title":"1.安装 Node.js","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明"]},"378":{"title":"2.构建 Bundle 文件","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明"]},"379":{"title":"构建前的纹理格式配置说明:","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明","2.构建 Bundle 文件"]},"380":{"title":"ASTC格式配置说明:","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明","2.构建 Bundle 文件"]},"381":{"title":"3.导出游戏","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明"]},"382":{"title":"4.执行压缩纹理","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明"]},"383":{"title":"5.上传CDN","titles":["微信小游戏压缩纹理工具2.0(Beta)","使用说明"]},"384":{"title":"WebGL2.0 支持说明(Beta)","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"385":{"title":"忽略配置说明","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"386":{"title":"首资源包优化说明","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"387":{"title":"新版本异常回退说明","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"388":{"title":"原理解释","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"389":{"title":"Q&A","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"390":{"title":"1.生成的纹理太大","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A"]},"391":{"title":"2.资源上传至CDN的注意事项","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A"]},"392":{"title":"3.非4倍数的资源处理底层逻辑","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A"]},"393":{"title":"4.Node.js异常处理","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A"]},"394":{"title":"5.分离纹理后各自单独下载是否会增加下载开销?","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A"]},"395":{"title":"6.MacOS系统执行报错 “'System.Drawing.GDIPlus' threw an exception”","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A"]},"396":{"title":"解决方案一:","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A","6.MacOS系统执行报错 “'System.Drawing.GDIPlus' threw an exception”"]},"397":{"title":"解决方案二:","titles":["微信小游戏压缩纹理工具2.0(Beta)","Q&A","6.MacOS系统执行报错 “'System.Drawing.GDIPlus' threw an exception”"]},"398":{"title":"微信压缩纹理API介绍","titles":["微信小游戏压缩纹理工具2.0(Beta)"]},"399":{"title":"WXAssetsTextTools.CompressText( ... )","titles":["微信小游戏压缩纹理工具2.0(Beta)","微信压缩纹理API介绍"]},"400":{"title":"说明","titles":["微信小游戏压缩纹理工具2.0(Beta)","微信压缩纹理API介绍","WXAssetsTextTools.CompressText( ... )"]},"401":{"title":"参数","titles":["微信小游戏压缩纹理工具2.0(Beta)","微信压缩纹理API介绍","WXAssetsTextTools.CompressText( ... )"]},"402":{"title":"WXAssetsTextTools.GetAssetBundles( ... )","titles":["微信小游戏压缩纹理工具2.0(Beta)","微信压缩纹理API介绍"]},"403":{"title":"说明","titles":["微信小游戏压缩纹理工具2.0(Beta)","微信压缩纹理API介绍","WXAssetsTextTools.GetAssetBundles( ... )"]},"404":{"title":"参数","titles":["微信小游戏压缩纹理工具2.0(Beta)","微信压缩纹理API介绍","WXAssetsTextTools.GetAssetBundles( ... )"]},"405":{"title":"启动封面","titles":[]},"406":{"title":"完整配置","titles":["启动封面"]},"407":{"title":"转换插件配置","titles":["启动封面","完整配置"]},"408":{"title":"game.js配置","titles":["启动封面","完整配置"]},"409":{"title":"默认效果","titles":["启动封面"]},"410":{"title":"定制效果","titles":["启动封面"]},"411":{"title":"定制微信小游戏的 URP 管线","titles":[]},"412":{"title":"本地化 URP 包","titles":["定制微信小游戏的 URP 管线"]},"413":{"title":"准备条件编译宏","titles":["定制微信小游戏的 URP 管线"]},"414":{"title":"定制本地化 URP 管线","titles":["定制微信小游戏的 URP 管线"]},"415":{"title":"供参考的 URP 定制版本","titles":["定制微信小游戏的 URP 管线","定制本地化 URP 管线"]},"416":{"title":"微信 URP 定制版本的性能数据对比","titles":["定制微信小游戏的 URP 管线","定制本地化 URP 管线"]},"417":{"title":"注意事项","titles":["定制微信小游戏的 URP 管线"]},"418":{"title":"参考","titles":["定制微信小游戏的 URP 管线"]},"419":{"title":"资源部署与缓存","titles":[]},"420":{"title":"资源部署","titles":["资源部署与缓存"]},"421":{"title":"首资源包","titles":["资源部署与缓存","资源部署"]},"422":{"title":"Assets","titles":["资源部署与缓存","资源部署"]},"423":{"title":"StreamingAssets","titles":["资源部署与缓存","资源部署"]},"424":{"title":"资源服务器注意事项","titles":["资源部署与缓存","资源部署"]},"425":{"title":"资源更新说明","titles":["资源部署与缓存"]},"426":{"title":"资源缓存","titles":["资源部署与缓存"]},"427":{"title":"资源缓存规则","titles":["资源部署与缓存","资源缓存"]},"428":{"title":"错误调试与异常排查","titles":[]},"429":{"title":"如何排查程序中出现的异常","titles":["错误调试与异常排查"]},"430":{"title":"如何查看日志","titles":["错误调试与异常排查","如何排查程序中出现的异常"]},"431":{"title":"如何通过错误堆栈查找源代码问题","titles":["错误调试与异常排查","如何排查程序中出现的异常"]},"432":{"title":"使用Profiling-funcs","titles":["错误调试与异常排查","如何排查程序中出现的异常","如何通过错误堆栈查找源代码问题"]},"433":{"title":"使用symbols文件可读函数名","titles":["错误调试与异常排查","如何排查程序中出现的异常","如何通过错误堆栈查找源代码问题"]},"434":{"title":"影响异常错误的导出选项","titles":["错误调试与异常排查"]},"435":{"title":"Enable Exceptions","titles":["错误调试与异常排查","影响异常错误的导出选项"]},"436":{"title":"Debug Symbols","titles":["错误调试与异常排查","影响异常错误的导出选项"]},"437":{"title":"Development Build","titles":["错误调试与异常排查","影响异常错误的导出选项"]},"438":{"title":"技术常见问题QA","titles":[]},"439":{"title":"工具使用","titles":["技术常见问题QA"]},"440":{"title":"1.微信开发者工具打开时提示“app.json未找到”","titles":["技术常见问题QA","工具使用"]},"441":{"title":"2.微信开发者工具打开时提示“找不到game.json或读取错误”","titles":["技术常见问题QA","工具使用"]},"442":{"title":"3.如何在真机上预览游戏","titles":["技术常见问题QA","工具使用"]},"443":{"title":"4.如何在真机上进行调试和错误日志排查","titles":["技术常见问题QA","工具使用"]},"444":{"title":"5.Unity PlayerSettings导出选项中使用"brotli"或"gzip", 使用微信开发者工具无法启动游戏","titles":["技术常见问题QA","工具使用"]},"445":{"title":"6.使用代码分包的情况下,启动游戏出现“首次拉取代码分包”提示","titles":["技术常见问题QA","工具使用"]},"446":{"title":"7.微信开发者工具提示"资源下载失败"","titles":["技术常见问题QA","工具使用"]},"447":{"title":"8.微信开发者工具能正常打开游戏,但Android卡在首屏,资源下载失败","titles":["技术常见问题QA","工具使用"]},"448":{"title":"9.开发者工具提示“插件申请成功,待审核确认”","titles":["技术常见问题QA","工具使用"]},"449":{"title":"10.内网开发时,微信开发者工具服务异常","titles":["技术常见问题QA","工具使用"]},"450":{"title":"11.开发者工具提示pluginid: wx7a727ff7d940bb3f, permission deny字样错误","titles":["技术常见问题QA","工具使用"]},"451":{"title":"12.小游戏包中的webgl.wasm.symbols.unityweb不会被上传,是做什么用的","titles":["技术常见问题QA","工具使用"]},"452":{"title":"13.如何自定义接入构建流程","titles":["技术常见问题QA","工具使用"]},"453":{"title":"Unity WebGL","titles":["技术常见问题QA"]},"454":{"title":"1.能否使用System.Net命名空间下的接口","titles":["技术常见问题QA","Unity WebGL"]},"455":{"title":"2.小游戏启动出现"Unable to load DLL ...."","titles":["技术常见问题QA","Unity WebGL"]},"456":{"title":"3.能否使用System.File相关接口做文件存储","titles":["技术常见问题QA","Unity WebGL"]},"457":{"title":"4.如何接入第三方的js sdk, 能写js脚本和C#进行交互吗?","titles":["技术常见问题QA","Unity WebGL"]},"458":{"title":"5.小游戏的中文字体不显示,但Editor没问题","titles":["技术常见问题QA","Unity WebGL"]},"459":{"title":"6.游戏逻辑是否能使用lua","titles":["技术常见问题QA","Unity WebGL"]},"460":{"title":"7.Touch事件丢失或错误,导致多点触控不正确","titles":["技术常见问题QA","Unity WebGL"]},"461":{"title":"8.显示黑屏,运行提示大量shader编译错误","titles":["技术常见问题QA","Unity WebGL"]},"462":{"title":"9.Unity FMOD音频插件是否支持?","titles":["技术常见问题QA","Unity WebGL"]},"463":{"title":"10.Mac 系统下 Unity 构建 WebGL 项目报Failed running "../il2cppcore/il2cppcore.dll"错误解决办法","titles":["技术常见问题QA","Unity WebGL"]},"464":{"title":"11.引擎代码裁剪级别(Managed Striping Level)应该如何设置?","titles":["技术常见问题QA","Unity WebGL"]},"465":{"title":"12.使用xlua等方案在WebGL平台报“ArgumentException: Destination array was not long enough”?","titles":["技术常见问题QA","Unity WebGL"]},"466":{"title":"平台适配","titles":["技术常见问题QA"]},"467":{"title":"1.文本输入框点击无法输入,没有弹出输入法","titles":["技术常见问题QA","平台适配"]},"468":{"title":"2.高性能模式下iOS无法加载,但Android和微信开发者工具没问题","titles":["技术常见问题QA","平台适配"]},"469":{"title":"3.Android运行达到满帧较为流畅,iOS性能差","titles":["技术常见问题QA","平台适配"]},"470":{"title":"4.小游戏中能插入超链接跳转网页吗?","titles":["技术常见问题QA","平台适配"]},"471":{"title":"5.小游戏是否支持Unity VideoPlayer","titles":["技术常见问题QA","平台适配"]},"472":{"title":"6.小游戏应该使用哪个接口进行限制帧率?","titles":["技术常见问题QA","平台适配"]},"473":{"title":"7.Unity Audio音频是否需要使用小游戏音频适配","titles":["技术常见问题QA","平台适配"]},"474":{"title":"8.PlayerPref或用户数据存储失效","titles":["技术常见问题QA","平台适配"]},"475":{"title":"9.微信接口提示“fail require user interaction (only in touchend event)”","titles":["技术常见问题QA","平台适配"]},"476":{"title":"10. 团结引擎导出的小游戏卡在Loading界面并提示“MONO_WASM: Failed to load config file ./blazor.boot.json”","titles":["技术常见问题QA","平台适配"]},"477":{"title":"11. 使用 WebGL2 URP管线导出小游戏时提示 shader 编译报错 “Hidden/Universal/CoreBlit: invalid pass index 1 in DrawProcedural”","titles":["技术常见问题QA","平台适配"]},"478":{"title":"微信开发者工具域名列表","titles":[]},"479":{"title":"方案评估","titles":[]},"480":{"title":"1. 游戏类目","titles":["方案评估"]},"481":{"title":"2. 引擎版本","titles":["方案评估"]},"482":{"title":"3. 能力支持","titles":["方案评估"]},"483":{"title":"资源缓存","titles":[]},"484":{"title":"介绍","titles":[]},"485":{"title":"一、什么情况触发资源缓存","titles":["介绍"]},"486":{"title":"二、哪些资源会自动缓存?","titles":["介绍"]},"487":{"title":"三、缓存规则","titles":["介绍"]},"488":{"title":"相关配置","titles":["介绍","三、缓存规则"]},"489":{"title":"是否缓存规则","titles":["介绍","三、缓存规则","相关配置"]},"490":{"title":"是否缓存业务资源","titles":["介绍","三、缓存规则","相关配置","是否缓存规则"]},"491":{"title":"是否缓存纹理","titles":["介绍","三、缓存规则","相关配置","是否缓存规则"]},"492":{"title":"资源淘汰规则","titles":["介绍","三、缓存规则","相关配置"]},"493":{"title":"识别业务资源版本","titles":["介绍","三、缓存规则","相关配置","资源淘汰规则"]},"494":{"title":"识别纹理资源版本","titles":["介绍","三、缓存规则","相关配置","资源淘汰规则"]},"495":{"title":"缓存清理规则","titles":["介绍","三、缓存规则","相关配置"]},"496":{"title":"示例","titles":["介绍","三、缓存规则"]},"497":{"title":"四、查看缓存日志","titles":["介绍"]},"498":{"title":"判断是否走缓存","titles":["介绍","四、查看缓存日志"]},"499":{"title":"其他缓存日志","titles":["介绍","四、查看缓存日志"]},"500":{"title":"五、注意项","titles":["介绍"]},"501":{"title":"首场景启动优化","titles":[]},"502":{"title":"小游戏Profile","titles":["首场景启动优化"]},"503":{"title":"Unity CallMain","titles":["首场景启动优化"]},"504":{"title":"CallMain Profile分析","titles":["首场景启动优化"]},"505":{"title":"调试错误与异常处理","titles":[]},"506":{"title":"开启代码异常","titles":["调试错误与异常处理"]},"507":{"title":"异常产生时如何排查","titles":["调试错误与异常处理"]},"508":{"title":"微信开发者工具","titles":["调试错误与异常处理","异常产生时如何排查"]},"509":{"title":"真机环境","titles":["调试错误与异常处理","异常产生时如何排查"]},"510":{"title":"二、Unity导出WebGL","titles":["调试错误与异常处理"]},"511":{"title":"三、适配小游戏","titles":["调试错误与异常处理"]},"512":{"title":"四、使用脚本集成到自己的构建系统","titles":["调试错误与异常处理"]},"513":{"title":"五、常见问题","titles":["调试错误与异常处理"]},"514":{"title":"Unity 游戏接入微信小游戏指南","titles":[]},"515":{"title":"【阶段一】兼容性评估","titles":["Unity 游戏接入微信小游戏指南"]},"516":{"title":"【阶段二】项目转换","titles":["Unity 游戏接入微信小游戏指南"]},"517":{"title":"快速开始——转换工具导出微信小游戏","titles":["Unity 游戏接入微信小游戏指南","【阶段二】项目转换"]},"518":{"title":"资源按需加载","titles":["Unity 游戏接入微信小游戏指南","【阶段二】项目转换"]},"519":{"title":"后端/网络通信适配","titles":["Unity 游戏接入微信小游戏指南","【阶段二】项目转换"]},"520":{"title":"资源服务器部署配置","titles":["Unity 游戏接入微信小游戏指南","【阶段二】项目转换"]},"521":{"title":"开发阶段的错误排查","titles":["Unity 游戏接入微信小游戏指南","【阶段二】项目转换"]},"522":{"title":"【阶段三】微信平台能力接入","titles":["Unity 游戏接入微信小游戏指南"]},"523":{"title":"接入微信API","titles":["Unity 游戏接入微信小游戏指南","【阶段三】微信平台能力接入"]},"524":{"title":"启动留存数据上报统计","titles":["Unity 游戏接入微信小游戏指南","【阶段三】微信平台能力接入"]},"525":{"title":"【阶段四】体验调优","titles":["Unity 游戏接入微信小游戏指南"]},"526":{"title":"首场景启动优化——首帧逻辑优化","titles":["Unity 游戏接入微信小游戏指南","【阶段四】体验调优"]},"527":{"title":"资源预下载","titles":["Unity 游戏接入微信小游戏指南","【阶段四】体验调优"]},"528":{"title":"运行性能及调优","titles":["Unity 游戏接入微信小游戏指南","【阶段四】体验调优"]},"529":{"title":"压缩纹理资源","titles":["Unity 游戏接入微信小游戏指南","【阶段四】体验调优"]},"530":{"title":"WASM代码分包","titles":["Unity 游戏接入微信小游戏指南","【阶段四】体验调优"]},"531":{"title":"封面图配置","titles":["Unity 游戏接入微信小游戏指南","【阶段四】体验调优"]},"532":{"title":"【阶段五】发布上线与现网监控","titles":["Unity 游戏接入微信小游戏指南"]},"533":{"title":"输入法适配","titles":[]},"534":{"title":"支持2022 Input Field组件自动适配,低版本或者其他组件暂不支持","titles":["输入法适配"]},"535":{"title":"低版本兼容:","titles":["输入法适配"]},"536":{"title":"问题反馈与联系我们","titles":[]},"537":{"title":"Git Issue","titles":["问题反馈与联系我们"]},"538":{"title":"小游戏客服助手","titles":["问题反馈与联系我们"]},"539":{"title":"使用 AutoStreaming 进行资源按需加载","titles":[]},"540":{"title":"方案选择建议","titles":["使用 AutoStreaming 进行资源按需加载"]},"541":{"title":"实践指南","titles":["使用 AutoStreaming 进行资源按需加载"]},"542":{"title":"Q&A","titles":["使用 AutoStreaming 进行资源按需加载"]},"543":{"title":"1.游戏在微信开发者工具中运行缺失资源?","titles":["使用 AutoStreaming 进行资源按需加载","Q&A"]},"544":{"title":"现网错误日志上报与排查","titles":[]},"545":{"title":"用户反馈日志","titles":["现网错误日志上报与排查"]},"546":{"title":"小游戏实时日志","titles":["现网错误日志上报与排查"]},"547":{"title":"JS Error错误日志","titles":["现网错误日志上报与排查"]},"548":{"title":"启动剧情(Beta)","titles":[]},"549":{"title":"剧情效果","titles":["启动剧情(Beta)"]},"550":{"title":"演示视频及演示工程源码","titles":["启动剧情(Beta)","剧情效果"]},"551":{"title":"优秀作品","titles":["启动剧情(Beta)","剧情效果"]},"552":{"title":"能力特性","titles":["启动剧情(Beta)"]},"553":{"title":"推荐内容","titles":["启动剧情(Beta)"]},"554":{"title":"接入方式","titles":["启动剧情(Beta)"]},"555":{"title":"步骤一:设计剧情","titles":["启动剧情(Beta)","接入方式"]},"556":{"title":"步骤二:配置启动剧情","titles":["启动剧情(Beta)","接入方式"]},"557":{"title":"基于异步干预剧情发展","titles":["启动剧情(Beta)","接入方式"]},"558":{"title":"自定义上报分析","titles":["启动剧情(Beta)","接入方式"]},"559":{"title":"外显进度条接入","titles":["启动剧情(Beta)","接入方式"]},"560":{"title":"关闭/样式调整","titles":["启动剧情(Beta)","接入方式","外显进度条接入"]},"561":{"title":"弱网处理","titles":["启动剧情(Beta)","接入方式"]},"562":{"title":"API执行环境说明","titles":["启动剧情(Beta)"]},"563":{"title":"API(JavaScript侧)","titles":["启动剧情(Beta)"]},"564":{"title":".running","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"565":{"title":".config","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"566":{"title":".end()","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"567":{"title":".onEnd(callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"568":{"title":".offEnd(callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"569":{"title":".onErr(callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"570":{"title":".offErr(callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"571":{"title":".onWeakNetwork(callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"572":{"title":".offWeakNetwork(callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"573":{"title":".setGlobalVar(globalName: string, value: string)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"574":{"title":".getGlobalVar(globalName: string): string | null","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"575":{"title":".onGlobalVarChange(globalName: string, callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"576":{"title":".offGlobalVarChange(globalName: string, callback: Function)","titles":["启动剧情(Beta)","API(JavaScript侧)"]},"577":{"title":"API(C#侧)","titles":["启动剧情(Beta)"]},"578":{"title":"获得交互句柄","titles":["启动剧情(Beta)","API(C#侧)"]},"579":{"title":"void SetPercentage(double value)","titles":["启动剧情(Beta)","API(C#侧)"]},"580":{"title":"bool GetRunning()","titles":["启动剧情(Beta)","API(C#侧)"]},"581":{"title":"void End()","titles":["启动剧情(Beta)","API(C#侧)"]},"582":{"title":"void onEnd(Action<bool> callback)","titles":["启动剧情(Beta)","API(C#侧)"]},"583":{"title":"void offEnd(Action<bool> callback)","titles":["启动剧情(Beta)","API(C#侧)"]},"584":{"title":"void SetGlobalVar(string key, string value)","titles":["启动剧情(Beta)","API(C#侧)"]},"585":{"title":"string GetGlobalVar(string key)","titles":["启动剧情(Beta)","API(C#侧)"]},"586":{"title":"Unity中如何展示排行榜这类微信关系数据","titles":[]},"587":{"title":"背景和原理介绍","titles":["Unity中如何展示排行榜这类微信关系数据"]},"588":{"title":"详细步骤","titles":["Unity中如何展示排行榜这类微信关系数据"]},"589":{"title":"1、设置占位纹理","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤"]},"590":{"title":"2、调用SDK的API","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤"]},"591":{"title":"2.1 在需要展示的地方调用,WX.ShowOpenData","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤","2、调用SDK的API"]},"592":{"title":"2.2 需要关闭时则调用,WX.HideOpenData","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤","2、调用SDK的API"]},"593":{"title":"2.3 通过 PostMessage 向开放数据域传递消息","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤","2、调用SDK的API"]},"594":{"title":"3、导出选项勾选使用好友关系链","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤"]},"595":{"title":"4、用JS开发排行榜这类微信关系逻辑","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤"]},"596":{"title":"5、示例DEMO","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤"]},"597":{"title":"5.1 好友排行榜","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤","5、示例DEMO"]},"598":{"title":"5.2 群好友排行榜","titles":["Unity中如何展示排行榜这类微信关系数据","详细步骤","5、示例DEMO"]},"599":{"title":"常见问题QA","titles":["Unity中如何展示排行榜这类微信关系数据"]},"600":{"title":"启动剧情剧本自助设计工具及文档","titles":[]},"601":{"title":"1.文档说明","titles":["启动剧情剧本自助设计工具及文档"]},"602":{"title":"2.准备工作","titles":["启动剧情剧本自助设计工具及文档"]},"603":{"title":"3.快速入门","titles":["启动剧情剧本自助设计工具及文档"]},"604":{"title":"Step1 安装启动剧情Cli工具","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"605":{"title":"Step2 创建剧情工程","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"606":{"title":"Step3 启动开发模式","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"607":{"title":"Step4 预览默认剧情","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"608":{"title":"Step5 对剧本修改","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"609":{"title":"Step6 导出剧本","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"610":{"title":"Step7 尝试更多的模板","titles":["启动剧情剧本自助设计工具及文档","3.快速入门"]},"611":{"title":"4.进阶指南","titles":["启动剧情剧本自助设计工具及文档"]},"612":{"title":"4.1 了解构建工具","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南"]},"613":{"title":"4.2 基本概念","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南"]},"614":{"title":"4.2.1 关键动作帧","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南","4.2 基本概念"]},"615":{"title":"4.2.1.1 属性","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南","4.2 基本概念","4.2.1 关键动作帧"]},"616":{"title":"4.2.1.2 事件","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南","4.2 基本概念","4.2.1 关键动作帧"]},"617":{"title":"4.2.2 故事线","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南","4.2 基本概念"]},"618":{"title":"4.2.2.1 创建及添加关键动作帧","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南","4.2 基本概念","4.2.2 故事线"]},"619":{"title":"4.2.2.2 主故事线","titles":["启动剧情剧本自助设计工具及文档","4.进阶指南","4.2 基本概念","4.2.2 故事线"]},"620":{"title":"5.API速查","titles":["启动剧情剧本自助设计工具及文档"]},"621":{"title":"FrameType速查表","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"622":{"title":"类型约定","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"623":{"title":"空间描述约定","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"624":{"title":"视频相关","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"625":{"title":"FrameType.createVideo","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关"]},"626":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.createVideo"]},"627":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.createVideo"]},"628":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.createVideo"]},"629":{"title":"seek 的使用案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.createVideo","案例"]},"630":{"title":"FrameType.pauseVideo","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关"]},"631":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.pauseVideo"]},"632":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.pauseVideo"]},"633":{"title":"FrameType.playVideo","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关"]},"634":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.playVideo"]},"635":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","视频相关","FrameType.playVideo"]},"636":{"title":"音频相关","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"637":{"title":"FrameType.createAudio","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关"]},"638":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.createAudio"]},"639":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.createAudio"]},"640":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.createAudio"]},"641":{"title":"FrameType.pauseAudio","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关"]},"642":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.pauseAudio"]},"643":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.pauseAudio"]},"644":{"title":"FrameType.playAudio","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关"]},"645":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.playAudio"]},"646":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","音频相关","FrameType.playAudio"]},"647":{"title":"贴图相关","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"648":{"title":"FrameType.createImage","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关"]},"649":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关","FrameType.createImage"]},"650":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关","FrameType.createImage"]},"651":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关","FrameType.createImage"]},"652":{"title":"FrameType.createRect","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关"]},"653":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关","FrameType.createRect"]},"654":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关","FrameType.createRect"]},"655":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","贴图相关","FrameType.createRect"]},"656":{"title":"属性修改","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"657":{"title":"FrameType.setParam","titles":["启动剧情剧本自助设计工具及文档","5.API速查","属性修改"]},"658":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","属性修改","FrameType.setParam"]},"659":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","属性修改","FrameType.setParam"]},"660":{"title":"FrameType.setParamSizeAndPosition","titles":["启动剧情剧本自助设计工具及文档","5.API速查","属性修改"]},"661":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","属性修改","FrameType.setParamSizeAndPosition"]},"662":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","属性修改","FrameType.setParamSizeAndPosition"]},"663":{"title":"延迟执行","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"664":{"title":"FrameType.setTimeout","titles":["启动剧情剧本自助设计工具及文档","5.API速查","延迟执行"]},"665":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","延迟执行","FrameType.setTimeout"]},"666":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","延迟执行","FrameType.setTimeout"]},"667":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","延迟执行","FrameType.setTimeout"]},"668":{"title":"动画相关","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"669":{"title":"FrameType.createAnimationFunction","titles":["启动剧情剧本自助设计工具及文档","5.API速查","动画相关"]},"670":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","动画相关","FrameType.createAnimationFunction"]},"671":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","动画相关","FrameType.createAnimationFunction"]},"672":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","动画相关","FrameType.createAnimationFunction"]},"673":{"title":"全局变量","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"674":{"title":"FrameType.var","titles":["启动剧情剧本自助设计工具及文档","5.API速查","全局变量"]},"675":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","全局变量","FrameType.var"]},"676":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","全局变量","FrameType.var"]},"677":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","全局变量","FrameType.var"]},"678":{"title":"条件判断","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"679":{"title":"FrameType.if","titles":["启动剧情剧本自助设计工具及文档","5.API速查","条件判断"]},"680":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","条件判断","FrameType.if"]},"681":{"title":"事件","titles":["启动剧情剧本自助设计工具及文档","5.API速查","条件判断","FrameType.if"]},"682":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","条件判断","FrameType.if"]},"683":{"title":"上报","titles":["启动剧情剧本自助设计工具及文档","5.API速查"]},"684":{"title":"FrameType.Report","titles":["启动剧情剧本自助设计工具及文档","5.API速查","上报"]},"685":{"title":"属性","titles":["启动剧情剧本自助设计工具及文档","5.API速查","上报","FrameType.Report"]},"686":{"title":"案例","titles":["启动剧情剧本自助设计工具及文档","5.API速查","上报","FrameType.Report"]},"687":{"title":"6.常见Q&A","titles":["启动剧情剧本自助设计工具及文档"]},"688":{"title":"6.1 图片资源可以使用网络图片吗?","titles":["启动剧情剧本自助设计工具及文档","6.常见Q&A","上报"]},"689":{"title":"6.2 为什么要放首帧图片(firstFramePic)","titles":["启动剧情剧本自助设计工具及文档","6.常见Q&A","上报"]},"690":{"title":"优化Unity WebGL的内存","titles":[]},"691":{"title":"一、内存与OOM","titles":["优化Unity WebGL的内存"]},"692":{"title":"二、Unity WebGL适配小游戏的内存结构","titles":["优化Unity WebGL的内存"]},"693":{"title":"三、内存查看工具","titles":["优化Unity WebGL的内存"]},"694":{"title":"3.1 进程总内存","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"695":{"title":"Instruments in Xcode(iOS)","titles":["优化Unity WebGL的内存","三、内存查看工具","3.1 进程总内存"]},"696":{"title":"Perfdog(Android or iOS)","titles":["优化Unity WebGL的内存","三、内存查看工具","3.1 进程总内存"]},"697":{"title":"3.2 UnityHeap","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"698":{"title":"3.3 ProfilingMemory","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"699":{"title":"3.4 Unity Profiler","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"700":{"title":"3.5 JavaScript Heap","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"701":{"title":"微信开发者工具","titles":["优化Unity WebGL的内存","三、内存查看工具","3.5 JavaScript Heap"]},"702":{"title":"FireFox Memory(PC)","titles":["优化Unity WebGL的内存","三、内存查看工具","3.5 JavaScript Heap"]},"703":{"title":"iOS Safari Timeline(PC or iOS)","titles":["优化Unity WebGL的内存","三、内存查看工具","3.5 JavaScript Heap"]},"704":{"title":"四、内存优化方案","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"705":{"title":"4.1 WASM代码编译内存","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"706":{"title":"4.2 GPU内存","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"707":{"title":"4.3 UnityHeap","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"708":{"title":"4.4 首资源包与AssetBundle内存","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"709":{"title":"4.5 音频内存","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"710":{"title":"4.6 其他常见优化手段","titles":["优化Unity WebGL的内存","三、内存查看工具"]},"711":{"title":"五、QA","titles":["优化Unity WebGL的内存"]},"712":{"title":"Unity WebGL小游戏适配方案性能标准","titles":[]},"713":{"title":"为什么需要性能评测标准?","titles":["Unity WebGL小游戏适配方案性能标准"]},"714":{"title":"评测标准细则","titles":["Unity WebGL小游戏适配方案性能标准"]},"715":{"title":"性能基线","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"716":{"title":"指标与测量方法","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"717":{"title":"代码与资源体积","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"718":{"title":"评测工具","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"719":{"title":"启动性能","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则","评测工具"]},"720":{"title":"运行性能","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则","评测工具"]},"721":{"title":"评测标准","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"722":{"title":"开发者需要关注哪些性能指标","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则","评测标准"]},"723":{"title":"游戏类型说明","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则","评测标准"]},"724":{"title":"iOS性能评测标准","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则","评测标准"]},"725":{"title":"Android性能评测标准","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则","评测标准"]},"726":{"title":"优化Unity WebGL的运行性能","titles":[]},"727":{"title":"一、运行性能概述","titles":["优化Unity WebGL的运行性能"]},"728":{"title":"Unity WebGL VS APP的运行性能差异","titles":["优化Unity WebGL的运行性能","一、运行性能概述"]},"729":{"title":"WASM VS JS的运行差异","titles":["优化Unity WebGL的运行性能","一、运行性能概述"]},"730":{"title":"系统平台之间的性能差异","titles":["优化Unity WebGL的运行性能","一、运行性能概述"]},"731":{"title":"二、优化目标","titles":["优化Unity WebGL的运行性能"]},"732":{"title":"三、常用优化工具","titles":["优化Unity WebGL的运行性能"]},"733":{"title":"3.1 小游戏Android CPU Profiler(推荐)","titles":["优化Unity WebGL的运行性能","三、常用优化工具"]},"734":{"title":"3.2 Unity Profiler","titles":["优化Unity WebGL的运行性能","三、常用优化工具"]},"735":{"title":"3.3 小游戏云测","titles":["优化Unity WebGL的运行性能","三、常用优化工具"]},"736":{"title":"三、常见优化手段","titles":["优化Unity WebGL的运行性能"]},"737":{"title":"1. 配置加载与协议解析","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"738":{"title":"2. LUA性能","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"739":{"title":"3. 物理性能","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"740":{"title":"4. 实例化","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"741":{"title":"5. 限制帧率","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"742":{"title":"6. 限制分辨率","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"743":{"title":"7. 使用压缩纹理","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"744":{"title":"8. WebGL2.0说明","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"745":{"title":"9. 减少Drawcall","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"746":{"title":"10. 使用SRP Batcher","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"747":{"title":"11. 如何获取设备硬件信息","titles":["优化Unity WebGL的运行性能","三、常见优化手段"]},"748":{"title":"Unity WebGL小游戏适配方案性能标准","titles":[]},"749":{"title":"为什么需要性能评测标准?","titles":["Unity WebGL小游戏适配方案性能标准"]},"750":{"title":"开发者需要关注哪些性能指标","titles":["Unity WebGL小游戏适配方案性能标准"]},"751":{"title":"评测标准细则","titles":["Unity WebGL小游戏适配方案性能标准"]},"752":{"title":"性能基线","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"753":{"title":"评测工具","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"754":{"title":"代码与资源体积","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"755":{"title":"Android 评测标准","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"756":{"title":"iOS 评测标准","titles":["Unity WebGL小游戏适配方案性能标准","评测标准细则"]},"757":{"title":"性能优化总览","titles":[]},"758":{"title":"一、为何需要进行性能优化?","titles":["性能优化总览"]},"759":{"title":"二、优化目标","titles":["性能优化总览"]},"760":{"title":"三、最佳实践","titles":["性能优化总览"]},"761":{"title":"3.1 加快游戏启动速度","titles":["性能优化总览","三、最佳实践"]},"762":{"title":"3.2 资源按需加载","titles":["性能优化总览","三、最佳实践"]},"763":{"title":"3.3 资源处理建议","titles":["性能优化总览","三、最佳实践"]},"764":{"title":"3.4 降低小游戏内存使用","titles":["性能优化总览","三、最佳实践"]},"765":{"title":"3.5 降低CPU消耗","titles":["性能优化总览","三、最佳实践"]},"766":{"title":"最佳实践检测工具","titles":[]},"767":{"title":"作用","titles":["最佳实践检测工具"]},"768":{"title":"如何使用","titles":["最佳实践检测工具"]},"769":{"title":"检测示意","titles":["最佳实践检测工具"]},"770":{"title":"检测指标解释","titles":["最佳实践检测工具"]},"771":{"title":"启动检测","titles":["最佳实践检测工具","检测指标解释"]},"772":{"title":"监控指标","titles":["最佳实践检测工具","检测指标解释","启动检测"]},"773":{"title":"优化建议概览","titles":["最佳实践检测工具","检测指标解释","启动检测"]},"774":{"title":"预下载检测","titles":["最佳实践检测工具","检测指标解释"]},"775":{"title":"监控指标","titles":["最佳实践检测工具","检测指标解释","预下载检测"]},"776":{"title":"优化建议概览","titles":["最佳实践检测工具","检测指标解释","预下载检测"]},"777":{"title":"wasm分包检测","titles":["最佳实践检测工具","检测指标解释"]},"778":{"title":"监控指标","titles":["最佳实践检测工具","检测指标解释","wasm分包检测"]},"779":{"title":"优化建议概览","titles":["最佳实践检测工具","检测指标解释","wasm分包检测"]},"780":{"title":"网络信息检测","titles":["最佳实践检测工具","检测指标解释"]},"781":{"title":"监控指标","titles":["最佳实践检测工具","检测指标解释","网络信息检测"]},"782":{"title":"优化建议概览","titles":["最佳实践检测工具","检测指标解释","网络信息检测"]},"783":{"title":"帧率检测","titles":["最佳实践检测工具","检测指标解释"]},"784":{"title":"监控指标","titles":["最佳实践检测工具","检测指标解释","帧率检测"]},"785":{"title":"优化建议概览","titles":["最佳实践检测工具","检测指标解释","帧率检测"]},"786":{"title":"优化分析工具","titles":["最佳实践检测工具"]},"787":{"title":"微信开发者工具","titles":["最佳实践检测工具","优化分析工具"]},"788":{"title":"使用Unity Profiler性能调优","titles":[]},"789":{"title":"RenderOptimization","titles":[]},"790":{"title":"WebGL1.0 还是 WebGL2.0","titles":["RenderOptimization"]},"791":{"title":"选择哪种渲染管线","titles":["RenderOptimization"]},"792":{"title":"线性颜色空间 还是 Gamma 颜色空间","titles":["RenderOptimization"]},"793":{"title":"渲染性能优化的一些建议","titles":["RenderOptimization"]},"794":{"title":"光照和阴影","titles":["RenderOptimization","渲染性能优化的一些建议"]},"795":{"title":"材质和Shader","titles":["RenderOptimization","渲染性能优化的一些建议"]},"796":{"title":"纹理设置","titles":["RenderOptimization","渲染性能优化的一些建议"]},"797":{"title":"网格和蒙皮","titles":["RenderOptimization","渲染性能优化的一些建议"]},"798":{"title":"DrawCall 相关","titles":["RenderOptimization","渲染性能优化的一些建议"]},"799":{"title":"摄像机 Camera","titles":["RenderOptimization","渲染性能优化的一些建议"]},"800":{"title":"渲染分辨率","titles":["RenderOptimization","渲染性能优化的一些建议"]},"801":{"title":"后处理","titles":["RenderOptimization","渲染性能优化的一些建议"]},"802":{"title":"特效","titles":["RenderOptimization","渲染性能优化的一些建议"]},"803":{"title":"参考文档","titles":["RenderOptimization"]},"804":{"title":"启动留存数据上报统计","titles":[]},"805":{"title":"一、概述","titles":["启动留存数据上报统计"]},"806":{"title":"二、上报广告信息","titles":["启动留存数据上报统计"]},"807":{"title":"如何上报?","titles":["启动留存数据上报统计","二、上报广告信息"]},"808":{"title":"三、上报自定义阶段","titles":["启动留存数据上报统计"]},"809":{"title":"四、获取Loader启动阶段","titles":["启动留存数据上报统计"]},"810":{"title":"五、获取数据统计","titles":["启动留存数据上报统计"]},"811":{"title":"微信SDK安装","titles":[]},"812":{"title":"方法一(推荐):Package 方式安装","titles":["微信SDK安装"]},"813":{"title":"安装指南","titles":["微信SDK安装","方法一(推荐):Package 方式安装"]},"814":{"title":"方法二:资源包方式安装","titles":["微信SDK安装"]},"815":{"title":"安装指南","titles":["微信SDK安装","方法二:资源包方式安装"]},"816":{"title":"目录结构说明","titles":["微信SDK安装"]},"817":{"title":"常见问题","titles":["微信SDK安装"]},"818":{"title":"1.游戏工程可以导出但在微信开发者工具运行提示报错:","titles":["微信SDK安装","常见问题","安装指南"]},"819":{"title":"资源按需加载概述","titles":[]},"820":{"title":"AA包、AB包、Instant Game 方案选择说明","titles":["资源按需加载概述"]},"821":{"title":"各类型游戏的资源优化建议","titles":["资源按需加载概述"]},"822":{"title":"原生 APP 手游已使用 AB/AA 包等资源按需加载的游戏**","titles":["资源按需加载概述","各类型游戏的资源优化建议"]},"823":{"title":"原生 APP 手游未使用 资源按需加载 的轻度游戏","titles":["资源按需加载概述","各类型游戏的资源优化建议"]},"824":{"title":"原生 APP 手游未使用 资源按需加载 的中重度游戏","titles":["资源按需加载概述","各类型游戏的资源优化建议"]},"825":{"title":"技术沙龙","titles":[]},"826":{"title":"微信小游戏技术沙龙分享材料2023","titles":["技术沙龙"]},"827":{"title":"转换案例","titles":[]},"828":{"title":"无尽冬日","titles":["转换案例"]},"829":{"title":"九梦仙域","titles":["转换案例"]},"830":{"title":"地铁跑酷","titles":["转换案例"]},"831":{"title":"谜题大陆","titles":["转换案例"]},"832":{"title":"三国吧兄弟","titles":["转换案例"]},"833":{"title":"鱼吃鱼","titles":["转换案例"]},"834":{"title":"剑心吟","titles":["转换案例"]},"835":{"title":"巨兽战场","titles":["转换案例"]},"836":{"title":"小小蚁国","titles":["转换案例"]},"837":{"title":"翡翠大师","titles":["转换案例"]},"838":{"title":"超能世界","titles":["转换案例"]},"839":{"title":"大侠不哭","titles":["转换案例"]},"840":{"title":"我叫MT2","titles":["转换案例"]},"841":{"title":"葫芦娃大作战","titles":["转换案例"]},"842":{"title":"大圣顶住","titles":["转换案例"]},"843":{"title":"银河战舰","titles":["转换案例"]},"844":{"title":"守护球球","titles":["转换案例"]},"845":{"title":"提升Unity WebGL游戏启动速度","titles":[]},"846":{"title":"一、 为什么要做启动优化","titles":["提升Unity WebGL游戏启动速度"]},"847":{"title":"1.1 小游戏与手游APP的启动差异","titles":["提升Unity WebGL游戏启动速度","一、 为什么要做启动优化"]},"848":{"title":"1.2 优化的目标与标准","titles":["提升Unity WebGL游戏启动速度","一、 为什么要做启动优化"]},"849":{"title":"二、分析小游戏启动速度","titles":["提升Unity WebGL游戏启动速度"]},"850":{"title":"2.1. 查看启动耗时","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"851":{"title":"2.2 分阶段耗时","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"852":{"title":"2.2.1 首资源包下载与体积","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"853":{"title":"2.2.2 WASM代码下载和编译","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"854":{"title":"2.2.3 引擎初始化与开发者首帧逻辑","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"855":{"title":"2.2.4 游戏内资源按需加载","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"856":{"title":"2.3 优化总览","titles":["提升Unity WebGL游戏启动速度","二、分析小游戏启动速度"]},"857":{"title":"三、常用启动优化技巧","titles":["提升Unity WebGL游戏启动速度"]},"858":{"title":"四、常用启动优化工具","titles":["提升Unity WebGL游戏启动速度"]},"859":{"title":"4.1. AssetStudio(推荐)","titles":["提升Unity WebGL游戏启动速度","四、常用启动优化工具"]},"860":{"title":"4.2 BuildReportTool(推荐)","titles":["提升Unity WebGL游戏启动速度","四、常用启动优化工具"]},"861":{"title":"4.3 Asset Hunter","titles":["提升Unity WebGL游戏启动速度","四、常用启动优化工具"]},"862":{"title":"4.4 Unity Addressable Assets System","titles":["提升Unity WebGL游戏启动速度","四、常用启动优化工具"]},"863":{"title":"小游戏启动流程与时序","titles":[]},"864":{"title":"启动加载时序","titles":["小游戏启动流程与时序"]},"865":{"title":"Unity Loader工作流程","titles":["小游戏启动流程与时序"]},"866":{"title":"QA:","titles":["小游戏启动流程与时序"]},"867":{"title":"Unity WebGL小游戏适配方案概述","titles":[]},"868":{"title":"一、技术原理","titles":["Unity WebGL小游戏适配方案概述"]},"869":{"title":"二、接入流程","titles":["Unity WebGL小游戏适配方案概述"]},"870":{"title":"三、参考资料","titles":["Unity WebGL小游戏适配方案概述"]},"871":{"title":"支持平台","titles":[]},"872":{"title":"操作系统","titles":["支持平台"]},"873":{"title":"微信小游戏基础库","titles":["支持平台"]},"874":{"title":"Symbol 相关","titles":[]},"875":{"title":"Tool","titles":["Symbol 相关"]},"876":{"title":"转换工具导出微信小游戏","titles":[]},"877":{"title":"一、Unity导出WebGL","titles":["转换工具导出微信小游戏"]},"878":{"title":"二、适配小游戏","titles":["转换工具导出微信小游戏"]},"879":{"title":"2.1 转换小游戏","titles":["转换工具导出微信小游戏","二、适配小游戏"]},"880":{"title":"2.2 了解转换后目录结构","titles":["转换工具导出微信小游戏","二、适配小游戏"]},"881":{"title":"2.3 资源部署","titles":["转换工具导出微信小游戏","二、适配小游戏"]},"882":{"title":"2.4 小游戏预览","titles":["转换工具导出微信小游戏","二、适配小游戏"]},"883":{"title":"三、使用脚本集成到自己的构建系统","titles":["转换工具导出微信小游戏"]},"884":{"title":"MiniGameConfig.asset支持的配置","titles":["转换工具导出微信小游戏","三、使用脚本集成到自己的构建系统"]},"885":{"title":"与转换面板配置有对应关系的配置项","titles":["转换工具导出微信小游戏","三、使用脚本集成到自己的构建系统","MiniGameConfig.asset支持的配置"]},"886":{"title":"不常用配置","titles":["转换工具导出微信小游戏","三、使用脚本集成到自己的构建系统","MiniGameConfig.asset支持的配置"]},"887":{"title":"四、常见问题","titles":["转换工具导出微信小游戏"]},"888":{"title":"使用Unity Profiler性能调优","titles":[]},"889":{"title":"推荐引擎版本","titles":[]},"890":{"title":"版本兼容性","titles":["推荐引擎版本"]},"891":{"title":"推荐版本","titles":["推荐引擎版本"]},"892":{"title":"Unity InstantGame版本获取","titles":["推荐引擎版本"]},"893":{"title":"QA","titles":["推荐引擎版本"]},"894":{"title":"版本更新","titles":[]},"895":{"title":"代码更新","titles":["版本更新"]},"896":{"title":"更新策略:","titles":["版本更新"]},"897":{"title":"1. 静默更新(默认方式)","titles":["版本更新","更新策略:"]},"898":{"title":"2. 强制更新","titles":["版本更新","更新策略:"]},"899":{"title":"2.1 实时检测更新(UpdateManager)","titles":["版本更新","更新策略:","2. 强制更新"]},"900":{"title":"2.2 设置最低可用版本","titles":["版本更新","更新策略:","2. 强制更新"]},"901":{"title":"资源更新","titles":["版本更新"]},"902":{"title":"使用Addressable Assets System进行资源按需加载","titles":[]},"903":{"title":"一、概述","titles":["使用Addressable Assets System进行资源按需加载"]},"904":{"title":"二、Addressable在小游戏中的应用","titles":["使用Addressable Assets System进行资源按需加载"]},"905":{"title":"2.1 什么是Addressable Assets System","titles":["使用Addressable Assets System进行资源按需加载","二、Addressable在小游戏中的应用"]},"906":{"title":"2.2 相对于AssetsBundles的优势","titles":["使用Addressable Assets System进行资源按需加载","二、Addressable在小游戏中的应用"]},"907":{"title":"2.3 在小游戏中使用Addressable Assets System","titles":["使用Addressable Assets System进行资源按需加载","二、Addressable在小游戏中的应用"]},"908":{"title":"2.4 使用WXAssetBundleProvider节省内存","titles":["使用Addressable Assets System进行资源按需加载","二、Addressable在小游戏中的应用"]},"909":{"title":"三、启动优化与资源优化实战","titles":["使用Addressable Assets System进行资源按需加载"]},"910":{"title":"3.1 从首包开始","titles":["使用Addressable Assets System进行资源按需加载","三、启动优化与资源优化实战"]},"911":{"title":"3.2 资源按需加载","titles":["使用Addressable Assets System进行资源按需加载","三、启动优化与资源优化实战"]},"912":{"title":"3.2.1 场景动态加载","titles":["使用Addressable Assets System进行资源按需加载","三、启动优化与资源优化实战","3.2 资源按需加载"]},"913":{"title":"3.2.2 物件动态加载","titles":["使用Addressable Assets System进行资源按需加载","三、启动优化与资源优化实战"]},"914":{"title":"3.3 小结","titles":["使用Addressable Assets System进行资源按需加载","三、启动优化与资源优化实战"]},"915":{"title":"四、如何优雅地异步加载","titles":["使用Addressable Assets System进行资源按需加载"]},"916":{"title":"4.1 最基本的异步回调","titles":["使用Addressable Assets System进行资源按需加载","四、如何优雅地异步加载"]},"917":{"title":"4.2 使用协程","titles":["使用Addressable Assets System进行资源按需加载","四、如何优雅地异步加载"]},"918":{"title":"4.3 使用await","titles":["使用Addressable Assets System进行资源按需加载","四、如何优雅地异步加载"]},"919":{"title":"五、旧系统资源改造","titles":["使用Addressable Assets System进行资源按需加载"]},"920":{"title":"5.1 Resource改造","titles":["使用Addressable Assets System进行资源按需加载"]},"921":{"title":"5.2 AssetsBundle迁移","titles":["使用Addressable Assets System进行资源按需加载"]},"922":{"title":"六、部署","titles":["使用Addressable Assets System进行资源按需加载"]},"923":{"title":"6.1 Addressable编译与部署","titles":["使用Addressable Assets System进行资源按需加载","六、部署"]},"924":{"title":"6.2 资源预下载","titles":["使用Addressable Assets System进行资源按需加载","六、部署"]},"925":{"title":"五、参考资料","titles":["使用Addressable Assets System进行资源按需加载","六、部署"]},"926":{"title":"使用 AssetBundle 进行资源按需加载","titles":[]},"927":{"title":"一、AssetBundle使用","titles":["使用 AssetBundle 进行资源按需加载"]},"928":{"title":"1.1 AssetBundle打包参数建议","titles":["使用 AssetBundle 进行资源按需加载","一、AssetBundle使用"]},"929":{"title":"1.2 AssetBundle下载","titles":["使用 AssetBundle 进行资源按需加载","一、AssetBundle使用"]},"930":{"title":"二、小游戏与APP的AssetBundle缓存更新流程差异","titles":["使用 AssetBundle 进行资源按需加载"]},"931":{"title":"三、更节省内存的WXAssetBundle","titles":["使用 AssetBundle 进行资源按需加载"]},"932":{"title":"四、AssetBundle内存分析","titles":["使用 AssetBundle 进行资源按需加载"]},"933":{"title":"4.1 切勿使用带Cache能力的线管接口","titles":["使用 AssetBundle 进行资源按需加载","四、AssetBundle内存分析"]},"934":{"title":"4.2 尽可能使用Unload","titles":["使用 AssetBundle 进行资源按需加载","四、AssetBundle内存分析"]},"935":{"title":"四、参考资料","titles":["使用 AssetBundle 进行资源按需加载"]},"936":{"title":"使用Loader进行游游戏加载","titles":[]},"937":{"title":"一、什么是Unity Loader?","titles":["使用Loader进行游游戏加载"]},"938":{"title":"二、如何使用Unity Loader插件","titles":["使用Loader进行游游戏加载"]},"939":{"title":"三、配置Unity Loader功能","titles":["使用Loader进行游游戏加载"]},"940":{"title":"3.1 资源下载","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能"]},"941":{"title":"转换插件相关配置","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能","3.1 资源下载"]},"942":{"title":"通过接口修改","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能","3.1 资源下载"]},"943":{"title":"3.2 启动界面","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能"]},"944":{"title":"转换插件相关配置","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能","3.2 启动界面"]},"945":{"title":"game.js配置","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能","3.2 启动界面"]},"946":{"title":"3.3 首包资源加载方式","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能"]},"947":{"title":"转换插件相关配置","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能","3.3 首包资源加载方式"]},"948":{"title":"game.js配置","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能","3.3 首包资源加载方式"]},"949":{"title":"3.4 预加载资源","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能"]},"950":{"title":"3.5 资源缓存与淘汰策略","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能"]},"951":{"title":"3.6 插件调试日志","titles":["使用Loader进行游游戏加载","三、配置Unity Loader功能"]},"952":{"title":"使用ProfilingMemory内存分析","titles":[]},"953":{"title":"概述","titles":["使用ProfilingMemory内存分析"]},"954":{"title":"步骤","titles":["使用ProfilingMemory内存分析"]},"955":{"title":"数据分析","titles":["使用ProfilingMemory内存分析"]},"956":{"title":"浏览数据","titles":["使用ProfilingMemory内存分析","数据分析"]},"957":{"title":"SQL统计分析","titles":["使用ProfilingMemory内存分析","数据分析"]},"958":{"title":"常见问题","titles":["使用ProfilingMemory内存分析"]},"959":{"title":"1. 开启ProflingMemory后非常慢,特别是在有Lua逻辑的情况","titles":["使用ProfilingMemory内存分析","常见问题"]},"960":{"title":"2. ProfilingMemory在真机上更容易出现内存崩溃","titles":["使用ProfilingMemory内存分析","常见问题"]},"961":{"title":"网络通信适配","titles":[]},"962":{"title":"HTTP 通信","titles":["网络通信适配"]},"963":{"title":"使用方式","titles":["网络通信适配","HTTP 通信"]},"964":{"title":"TCP 网络通信","titles":["网络通信适配"]},"965":{"title":"TCPSocket","titles":["网络通信适配","TCP 网络通信"]},"966":{"title":"WebSocket","titles":["网络通信适配","TCP 网络通信"]},"967":{"title":"客户端","titles":["网络通信适配","TCP 网络通信","WebSocket"]},"968":{"title":"服务端","titles":["网络通信适配","TCP 网络通信","WebSocket"]},"969":{"title":"UDP 网络通信","titles":["网络通信适配"]},"970":{"title":"注意事项","titles":["网络通信适配"]},"971":{"title":"安全域名","titles":["网络通信适配","注意事项"]},"972":{"title":"SSL证书","titles":["网络通信适配","注意事项"]},"973":{"title":"使用预下载功能","titles":[]},"974":{"title":"概述","titles":["使用预下载功能"]},"975":{"title":"配置方式","titles":["使用预下载功能"]},"976":{"title":"导出预下载列表","titles":["使用预下载功能","配置方式"]},"977":{"title":"MiniGameConfig.asset相关配置","titles":["使用预下载功能","配置方式","导出预下载列表"]},"978":{"title":"手动配置","titles":["使用预下载功能","配置方式"]},"979":{"title":"运行时配置「推荐」","titles":["使用预下载功能","配置方式"]},"980":{"title":"在插件启动前修改","titles":["使用预下载功能","配置方式","运行时配置「推荐」"]},"981":{"title":"引擎初始化完成后修改","titles":["使用预下载功能","配置方式","运行时配置「推荐」"]},"982":{"title":"并发数","titles":["使用预下载功能"]},"983":{"title":"路径规范","titles":["使用预下载功能"]},"984":{"title":"如何验证","titles":["使用预下载功能"]},"985":{"title":"注意事项","titles":["使用预下载功能"]},"986":{"title":"微信系统字体","titles":[]},"987":{"title":"版本要求","titles":["微信系统字体"]},"988":{"title":"代码示例","titles":["微信系统字体"]},"989":{"title":"相关日志","titles":["微信系统字体"]},"990":{"title":"系统字体字符集","titles":["微信系统字体"]},"991":{"title":"SDK 调用微信API","titles":[]},"992":{"title":"开发建议","titles":["SDK 调用微信API"]},"993":{"title":"Demo API示例","titles":["SDK 调用微信API","开发建议"]},"994":{"title":"联调效率","titles":["SDK 调用微信API","开发建议"]},"995":{"title":"注意事项","titles":["SDK 调用微信API"]},"996":{"title":"代码分包","titles":[]},"997":{"title":"概述","titles":["代码分包"]},"998":{"title":"背景","titles":["代码分包","概述"]},"999":{"title":"作用","titles":["代码分包","概述"]},"1000":{"title":"实现原理","titles":["代码分包"]},"1001":{"title":"插件安装","titles":["代码分包"]},"1002":{"title":"插件更新","titles":["代码分包"]},"1003":{"title":"插件使用","titles":["代码分包"]},"1004":{"title":"启用分包","titles":["代码分包","插件使用","作用"]},"1005":{"title":"输入版本描述","titles":["代码分包","插件使用","作用"]},"1006":{"title":"等待上传文件","titles":["代码分包","插件使用","作用"]},"1007":{"title":"等待预处理","titles":["代码分包","插件使用","作用"]},"1008":{"title":"选择是否增量分包","titles":["代码分包","插件使用","作用"]},"1009":{"title":"等待分包","titles":["代码分包","插件使用","作用"]},"1010":{"title":"android收集 + iOS收集","titles":["代码分包","插件使用","作用"]},"1011":{"title":"重复收集与生成","titles":["代码分包","插件使用","作用"]},"1012":{"title":"关闭分包","titles":["代码分包","插件使用"]},"1013":{"title":"注意事项","titles":["代码分包","插件使用"]},"1014":{"title":"FAQ","titles":["代码分包"]},"1015":{"title":"分包是否是必要的","titles":["代码分包","FAQ"]},"1016":{"title":"收集到什么时候可以结束","titles":["代码分包","FAQ"]},"1017":{"title":"游戏内容难以遍历完整怎么办","titles":["代码分包","FAQ"]},"1018":{"title":"分包总大小比原始包大","titles":["代码分包","FAQ"]},"1019":{"title":"新增收集的函数要重新再次提审才会在首包吗","titles":["代码分包","FAQ"]},"1020":{"title":"会不会最终跑到所有函数都收集的情况","titles":["代码分包","FAQ"]},"1021":{"title":"iOS 高性能模式收集很卡","titles":["代码分包","FAQ"]},"1022":{"title":"iOS 高性能模式代码分包后内存反而变得很高","titles":["代码分包","FAQ"]},"1023":{"title":"iOS 高性能模式出现 impport section's count is too big","titles":["代码分包","FAQ"]},"1024":{"title":"没有看到增量分包的界面","titles":["代码分包","FAQ"]},"1025":{"title":"增量分包没生效","titles":["代码分包","FAQ"]},"1026":{"title":"如何更新分包插件","titles":["代码分包","FAQ"]},"1027":{"title":"分包插件安装失败","titles":["代码分包","FAQ"]},"1028":{"title":"分包插件卡住","titles":["代码分包","FAQ"]},"1029":{"title":"内存优化版本未观察到内存优化","titles":["代码分包","FAQ"]},"1030":{"title":"如何查看分包插件日志","titles":["代码分包","FAQ"]},"1031":{"title":"Changelog","titles":["代码分包"]},"1032":{"title":"v1.1.13","titles":["代码分包","Changelog"]},"1033":{"title":"Fixed","titles":["代码分包","Changelog","v1.1.13"]},"1034":{"title":"v1.1.12","titles":["代码分包","Changelog"]},"1035":{"title":"Fixed","titles":["代码分包","Changelog","v1.1.12"]},"1036":{"title":"v1.1.11","titles":["代码分包","Changelog"]},"1037":{"title":"Fixed","titles":["代码分包","Changelog","v1.1.11"]},"1038":{"title":"v1.1.10","titles":["代码分包","Changelog"]},"1039":{"title":"Fixed","titles":["代码分包","Changelog","v1.1.10"]},"1040":{"title":"v1.1.9","titles":["代码分包","Changelog"]},"1041":{"title":"Feature","titles":["代码分包","Changelog","v1.1.9"]},"1042":{"title":"v1.1.8","titles":["代码分包","Changelog"]},"1043":{"title":"Changed","titles":["代码分包","Changelog","v1.1.8"]},"1044":{"title":"v1.1.6","titles":["代码分包","Changelog"]},"1045":{"title":"Changed","titles":["代码分包","Changelog","v1.1.6"]},"1046":{"title":"v1.1.5","titles":["代码分包","Changelog"]},"1047":{"title":"Fixed","titles":["代码分包","Changelog","v1.1.5"]},"1048":{"title":"v1.1.4","titles":["代码分包","Changelog"]},"1049":{"title":"Fixed","titles":["代码分包","Changelog","v1.1.4"]},"1050":{"title":"v1.1.2","titles":["代码分包","Changelog"]},"1051":{"title":"Changed","titles":["代码分包","Changelog","v1.1.2"]},"1052":{"title":"v1.1.0","titles":["代码分包","Changelog"]},"1053":{"title":"Added","titles":["代码分包","Changelog","v1.1.0"]},"1054":{"title":"v1.0.2","titles":["代码分包","Changelog"]},"1055":{"title":"Added","titles":["代码分包","Changelog","v1.0.2"]},"1056":{"title":"WebGL2.0渲染支持说明","titles":[]},"1057":{"title":"适合使用场景","titles":["WebGL2.0渲染支持说明"]},"1058":{"title":"用户占比","titles":["WebGL2.0渲染支持说明"]},"1059":{"title":"已知兼容问题","titles":["WebGL2.0渲染支持说明"]},"1060":{"title":"iOS高性能模式开启GPU Instance,模型闪烁/消失/不绘制等问题","titles":["WebGL2.0渲染支持说明","已知兼容问题"]},"1061":{"title":"iOS高性能模式DrawMeshInstanced显示错乱","titles":["WebGL2.0渲染支持说明","已知兼容问题"]},"1062":{"title":"参考文档","titles":["WebGL2.0渲染支持说明"]},"1063":{"title":"屏幕适配","titles":[]},"1064":{"title":"安全区域适配","titles":["屏幕适配"]},"1065":{"title":"高分辨屏下模糊问题","titles":["屏幕适配"]},"1066":{"title":"iOS 高性能与高性能+模式","titles":[]},"1067":{"title":"什么是高性能模式","titles":["iOS 高性能与高性能+模式"]},"1068":{"title":"什么是高性能+模式","titles":["iOS 高性能与高性能+模式"]},"1069":{"title":"性能提升","titles":["iOS 高性能与高性能+模式"]},"1070":{"title":"CPU 消耗","titles":["iOS 高性能与高性能+模式","性能提升"]},"1071":{"title":"压力测试","titles":["iOS 高性能与高性能+模式","性能提升"]},"1072":{"title":"如何开通","titles":["iOS 高性能与高性能+模式"]},"1073":{"title":"高性能模式限制","titles":["iOS 高性能与高性能+模式"]},"1074":{"title":"内存限制","titles":["iOS 高性能与高性能+模式","高性能模式限制"]},"1075":{"title":"代码体积限制","titles":["iOS 高性能与高性能+模式","高性能模式限制"]},"1076":{"title":"QA","titles":["iOS 高性能与高性能+模式"]},"1077":{"title":"1. 如何判别游戏否已经开启了高性能模式?","titles":["iOS 高性能与高性能+模式","QA"]},"1078":{"title":"2. 使用高性能模式下,游戏本身是否需要做修改?","titles":["iOS 高性能与高性能+模式","QA"]},"1079":{"title":"3. iOS 报错提示未开启 gzip/br 压缩","titles":["iOS 高性能与高性能+模式","QA"]},"1080":{"title":"4. 资源下载提示isTrusted","titles":["iOS 高性能与高性能+模式","QA"]},"1081":{"title":"5. 卡在启动封面无法启动","titles":["iOS 高性能与高性能+模式","QA"]},"1082":{"title":"6. 个别游戏 UI 会出现闪烁问题","titles":["iOS 高性能与高性能+模式","QA"]},"1083":{"title":"7. 为什么开启了高性能模式,游戏启动很烫?","titles":["iOS 高性能与高性能+模式","QA"]},"1084":{"title":"8. 使用高性能模式下,不优化内存、WASM 代码包体积就发布上线可以吗?","titles":["iOS 高性能与高性能+模式","QA"]},"1085":{"title":"9. iOS 高性能模式与安卓性能对比如何?","titles":["iOS 高性能与高性能+模式","QA"]},"1086":{"title":"微信小游戏包JavaScript扩展","titles":[]},"1087":{"title":"视频设计","titles":[]},"1088":{"title":"建议启动视频内带有团队宣传logo动画,游戏logo动画,带有吸引力的游戏玩法视频","titles":["视频设计"]},"1089":{"title":"wasm水印插件","titles":[]},"1090":{"title":"说明:","titles":["wasm水印插件"]},"1091":{"title":"使用方式:","titles":["wasm水印插件"]},"1092":{"title":"添加插件","titles":["wasm水印插件","使用方式:"]},"1093":{"title":"使用插件","titles":["wasm水印插件","使用方式:"]},"1094":{"title":"注意","titles":["wasm水印插件"]},"1095":{"title":"微信小游戏Unity/团结引擎适配方案","titles":[]},"1096":{"title":"方案特点","titles":["微信小游戏Unity/团结引擎适配方案"]},"1097":{"title":"转换案例","titles":["微信小游戏Unity/团结引擎适配方案"]},"1098":{"title":"安装与使用","titles":["微信小游戏Unity/团结引擎适配方案"]}},"dirtCount":0,"index":[["热血神剑",{"2":{"1097":1}}],["旅行串串",{"2":{"1097":1}}],["又称unity",{"2":{"1095":1}}],["又相比于bundle全部加载至内存时占用过多的系统内存",{"2":{"388":1}}],["欢迎使用",{"2":{"1095":1}}],["欢迎更多游戏接入成为优秀案例",{"2":{"551":1}}],["码率",{"2":{"1088":1}}],["期间重复播放",{"2":{"1088":1}}],["竖屏视频",{"2":{"1088":1}}],["×",{"2":{"1088":2}}],["素材分辨率",{"2":{"1088":1}}],["素材类型",{"2":{"807":1}}],["素材类型的数据",{"2":{"806":1}}],["横屏视频",{"2":{"1088":1}}],["横竖屏切换",{"2":{"2":1}}],["难以横向对比",{"2":{"1085":1}}],["苹果官方17",{"2":{"1081":1}}],["头",{"2":{"1079":1}}],["研发能力",{"2":{"1072":1}}],["研发成本",{"2":{"359":1}}],["虽无法达到",{"2":{"1071":1}}],["虽然适配方案有较为广泛的兼容性",{"2":{"893":1}}],["虽然不再是标准的浏览器",{"2":{"692":1}}],["端小游戏高性能模式适用于遇到",{"2":{"1072":1}}],["端普通模式与高性能模式的得分",{"2":{"1071":1}}],["端口可达",{"2":{"888":1}}],["端口可通修改webgl",{"2":{"888":1}}],["端口",{"2":{"888":1}}],["明显低于普通模式",{"2":{"1070":1}}],["算力得到明显提升",{"2":{"1067":1}}],["算力不及原生app",{"2":{"758":1}}],["计算资源消耗过高",{"2":{"1067":1}}],["计算公式",{"2":{"704":1}}],["报错提示未开启",{"0":{"1079":1},"2":{"1066":1}}],["报错原因",{"2":{"463":1}}],["压力测试",{"0":{"1071":1},"2":{"1066":1}}],["压缩",{"0":{"1079":1},"2":{"1066":1}}],["压缩后为",{"2":{"998":1}}],["压缩后",{"2":{"998":1}}],["压缩后只有几十k",{"2":{"595":1}}],["压缩音频",{"2":{"891":1}}],["压缩音频等支持",{"2":{"481":1}}],["压缩至原code包的20",{"2":{"853":1}}],["压缩首资源包",{"2":{"852":1}}],["压缩比更大",{"2":{"796":1}}],["压缩纹理优化能最大程度地减少内存与解压开销",{"2":{"706":1}}],["压缩纹理优化",{"2":{"529":1,"764":1}}],["压缩纹理资源",{"0":{"529":1}}],["压缩纹理",{"2":{"382":1,"400":1,"481":1,"711":1,"891":1}}],["压缩纹理产物输出目录",{"2":{"350":1}}],["压缩纹理兼容flare",{"2":{"335":1}}],["压缩纹理替换速度优化",{"2":{"322":1}}],["压缩纹理替换优化",{"2":{"288":1}}],["压缩纹理工具独立命名",{"2":{"189":1}}],["压缩纹理工具逻辑异常",{"2":{"186":1}}],["压缩纹理工具支持特殊字符资源",{"2":{"174":1}}],["压缩纹理工具替换过程的卡死问题",{"2":{"165":1}}],["压缩纹理支持剔除功能",{"2":{"169":1}}],["压缩纹理对于不支持的引擎版本增加提示",{"2":{"167":1}}],["压缩纹理回退使用png时也支持缓存逻辑",{"2":{"144":1}}],["拉取分包时网络异常弹框提示",{"2":{"1043":1}}],["拉取游戏后台接口获取最新的预下载列表后",{"2":{"981":1}}],["拉取游戏后台获取最新的预下载列表",{"2":{"980":1}}],["日志中的",{"2":{"1077":1}}],["日志中查看以下字样",{"2":{"989":1}}],["日志",{"2":{"1077":1}}],["日志获取方式",{"2":{"1030":1}}],["遇到流程卡住问题",{"2":{"1028":1}}],["遇到事件不生效的问题",{"2":{"599":1}}],["拓展",{"2":{"1027":1}}],["拓展列表查看插件版本确认是否为最新版本",{"2":{"1026":1}}],["拓展设置",{"2":{"1001":1,"1027":1}}],["刚开始收集时又基本是跑子包函数",{"2":{"1021":1}}],["了再来考虑这个问题",{"2":{"1020":1}}],["了解小游戏分包",{"2":{"946":1}}],["了解小游戏的更新机制",{"2":{"895":1}}],["了解转换后目录结构",{"0":{"880":1}}],["了解",{"2":{"692":1}}],["了解基本概念后",{"2":{"620":1}}],["了解构建工具",{"0":{"612":1}}],["到",{"2":{"1020":1}}],["到底用线性还是gamma",{"2":{"792":1}}],["到底怎么选",{"2":{"791":1}}],["把之前收集过的函数当做放到首包",{"2":{"1008":1}}],["编辑器区域",{"2":{"1026":1,"1027":1}}],["编辑器自定义拓展",{"2":{"1001":1}}],["编译优化将耗费大量性能",{"2":{"1083":1}}],["编译优化",{"2":{"1070":1}}],["编译",{"2":{"906":1,"961":1}}],["编译速度都更快利于版本迭代",{"2":{"893":1}}],["编译体积更小利于启动速度和运行内存",{"2":{"893":1}}],["编译体积",{"2":{"891":1}}],["编译与实例化",{"2":{"865":1}}],["编译选项中仅勾选首场景",{"2":{"761":1}}],["编译选项增加",{"2":{"296":1}}],["编译选项增加cleanbuild",{"2":{"131":1}}],["编译所占用内存占用非常大",{"2":{"705":1}}],["编译为跨平台的webassembly二进制代码",{"2":{"705":1}}],["编译内存",{"2":{"704":2}}],["编译报错",{"0":{"477":1}}],["编译阶段文案",{"2":{"408":1,"410":1,"945":1}}],["编译中",{"2":{"408":1,"945":1}}],["编译版本仅当导出勾选profiling",{"2":{"345":1}}],["编译代码将含有函数名",{"2":{"296":1}}],["编译参数增加error",{"2":{"14":1}}],["拆分为两个",{"2":{"998":1}}],["拆分得尽量细",{"2":{"903":1}}],["放首包的内存占用相对小些",{"2":{"1022":1}}],["放在",{"2":{"998":1}}],["放到wx",{"2":{"908":1}}],["收集界面增加连接状态",{"2":{"1053":1}}],["收集时可使用安卓和ios同时进行",{"2":{"1053":1}}],["收集操作",{"2":{"1010":1}}],["收集的场景覆盖率越高",{"2":{"1000":1}}],["收集到什么时候可以结束",{"0":{"1016":1},"2":{"996":1}}],["收益应该会比较明显",{"2":{"798":1}}],["启用分包",{"0":{"1004":1},"2":{"996":1}}],["启动时发烫现象严重等问题",{"2":{"1084":1}}],["启动时长",{"2":{"750":1}}],["启动流程与时序我们知道",{"2":{"974":1}}],["启动流程与时时序",{"2":{"526":1}}],["启动进度显示",{"2":{"937":1}}],["启动优化与资源优化实战",{"0":{"909":1},"1":{"910":1,"911":1,"912":1,"913":1,"914":1}}],["启动界面",{"0":{"943":1},"1":{"944":1,"945":1},"2":{"886":1}}],["启动loader设置",{"2":{"885":1}}],["启动loader提供的默认加载界面为了契合不同游戏",{"2":{"410":1}}],["启动背景",{"2":{"879":1}}],["启动背景图",{"2":{"347":1}}],["启动需要一定耗时",{"2":{"879":1}}],["启动准备阶段有两个处理分支",{"2":{"865":1}}],["启动加载时序",{"0":{"864":1}}],["启动仅能加载少量资源",{"2":{"819":1}}],["启动下载的wasm包大小",{"2":{"772":1}}],["启动检测",{"0":{"771":1},"1":{"772":1,"773":1},"2":{"766":1}}],["启动较慢",{"2":{"758":1}}],["启动阶段背景图片",{"2":{"879":1}}],["启动阶段",{"2":{"750":1,"998":1}}],["启动阶段点三次封面视频下方unity",{"2":{"430":1,"951":1}}],["启动与运行性能由于网络和设备条件稳定性问题不一定准确",{"2":{"735":1}}],["启动",{"2":{"722":1}}],["启动性能",{"0":{"719":1},"2":{"724":1,"725":1,"753":1}}],["启动上报每个sceneid在一次启动过程中最多只能上报1次",{"2":{"684":1}}],["启动开发模式",{"0":{"606":1}}],["启动后",{"2":{"562":1}}],["启动场景上报分析",{"2":{"558":1,"684":1}}],["启动剧情需要存在一个主故事线作为启动入口",{"2":{"617":1}}],["启动剧情将立即结束",{"2":{"616":1}}],["启动剧情能够设计很复杂的交互剧情内容",{"2":{"610":1}}],["启动剧情能力上线初期微信小游戏团队希望更多开发者能够一定程度上自助接入该能力设计剧本",{"2":{"601":1}}],["启动剧情能力工作期间",{"2":{"559":1}}],["启动剧情通常以视频内容呈现为主",{"2":{"561":1}}],["启动剧情外显进度条默认为用户开启",{"2":{"559":1}}],["启动剧情的运行环境主要以",{"2":{"562":1}}],["启动剧情的",{"2":{"558":1}}],["启动剧情是一个持续较长时间的业务内容",{"2":{"558":1}}],["启动剧情插件允许配置相关变量进而干预剧情发展",{"2":{"557":1}}],["启动剧情剧本自助设计工具及文档",{"0":{"600":1},"1":{"601":1,"602":1,"603":1,"604":1,"605":1,"606":1,"607":1,"608":1,"609":1,"610":1,"611":1,"612":1,"613":1,"614":1,"615":1,"616":1,"617":1,"618":1,"619":1,"620":1,"621":1,"622":1,"623":1,"624":1,"625":1,"626":1,"627":1,"628":1,"629":1,"630":1,"631":1,"632":1,"633":1,"634":1,"635":1,"636":1,"637":1,"638":1,"639":1,"640":1,"641":1,"642":1,"643":1,"644":1,"645":1,"646":1,"647":1,"648":1,"649":1,"650":1,"651":1,"652":1,"653":1,"654":1,"655":1,"656":1,"657":1,"658":1,"659":1,"660":1,"661":1,"662":1,"663":1,"664":1,"665":1,"666":1,"667":1,"668":1,"669":1,"670":1,"671":1,"672":1,"673":1,"674":1,"675":1,"676":1,"677":1,"678":1,"679":1,"680":1,"681":1,"682":1,"683":1,"684":1,"685":1,"686":1,"687":1,"688":1,"689":1},"2":{"555":1}}],["启动剧情",{"0":{"548":1},"1":{"549":1,"550":1,"551":1,"552":1,"553":1,"554":1,"555":1,"556":1,"557":1,"558":1,"559":1,"560":1,"561":1,"562":1,"563":1,"564":1,"565":1,"566":1,"567":1,"568":1,"569":1,"570":1,"571":1,"572":1,"573":1,"574":1,"575":1,"576":1,"577":1,"578":1,"579":1,"580":1,"581":1,"582":1,"583":1,"584":1,"585":1},"2":{"548":1}}],["启动剧情新增hash",{"2":{"28":1}}],["启动留存数据上报统计",{"0":{"524":1,"804":1},"1":{"805":1,"806":1,"807":1,"808":1,"809":1,"810":1},"2":{"524":1}}],["启动游戏出现",{"0":{"445":1}}],["启动视频",{"2":{"407":1,"409":1,"944":1}}],["启动视频样式错误",{"2":{"171":1}}],["启动封面图",{"2":{"407":1,"409":1,"944":1}}],["启动封面",{"0":{"405":1},"1":{"406":1,"407":1,"408":1,"409":1,"410":1},"2":{"531":1}}],["启动封面拉伸",{"2":{"160":1}}],["启动期间校验首资源包大小",{"2":{"78":1}}],["启动卡住时补充上报dependency",{"2":{"69":1}}],["联调效率",{"0":{"994":1}}],["里面有详细注释说明",{"2":{"991":1}}],["里面要实现",{"2":{"587":1}}],["箭头",{"2":{"990":1}}],["货币符号",{"2":{"990":1}}],["装饰符号",{"2":{"990":1}}],["杂项符号",{"2":{"990":1}}],["英文标点",{"2":{"990":1}}],["英文大小写",{"2":{"990":1}}],["验证此资源预下载成功",{"2":{"984":1}}],["伪代码如下",{"2":{"980":1,"981":1}}],["访问https请求时",{"2":{"972":1}}],["经实际游戏测试",{"2":{"1071":1}}],["经过",{"2":{"998":1}}],["经过微信小游戏团队测试",{"2":{"388":1}}],["经常有开发者问道",{"2":{"970":1}}],["向指定的",{"2":{"969":1}}],["向开放数据域传递消息",{"0":{"593":1}}],["粘包",{"2":{"968":1}}],["挪到最后",{"2":{"967":1}}],["感谢",{"2":{"967":1}}],["客户端",{"0":{"967":1}}],["客户端根据硬件",{"2":{"529":1}}],["消耗",{"0":{"1070":1},"2":{"1066":1}}],["消失",{"0":{"1060":1}}],["消息",{"2":{"965":1,"969":1}}],["消除",{"2":{"480":1}}],["消除冲突提醒",{"0":{"366":1}}],["连接",{"2":{"967":1}}],["连接失败",{"2":{"965":1}}],["连接成功时发送数据",{"2":{"965":1}}],["连接成功",{"2":{"965":1}}],["出于应用场景考虑",{"2":{"965":1,"969":1}}],["出现首个业务场景",{"2":{"716":1,"752":1}}],["出现以下两种日志",{"2":{"498":1}}],["出现vconsole",{"2":{"430":1,"951":1}}],["采用代码分包后",{"2":{"1070":1}}],["采用单线程机制",{"2":{"963":1}}],["采集profile",{"2":{"502":1}}],["环境运行性能不足",{"2":{"1072":1}}],["环境下",{"2":{"1067":1}}],["环境下禁止使用以下代码",{"2":{"963":1}}],["环境中的函数调用",{"2":{"562":1}}],["键值对",{"2":{"963":1}}],["套接字来实现网络连接",{"2":{"961":1}}],["浏览数据",{"0":{"956":1}}],["浏览器中渲染图形的",{"2":{"1057":1}}],["浏览器http对象",{"2":{"934":1}}],["浏览器或小游戏",{"2":{"692":1}}],["浏览器菜单打开",{"2":{"345":1}}],["拖拽并以csv方式导入sqlite数据库",{"2":{"954":1}}],["省略其他配置",{"2":{"948":1,"978":1}}],["khz",{"2":{"1088":1}}],["kbit",{"2":{"1088":2}}],["kongregate",{"2":{"935":1}}],["keep",{"2":{"616":3,"651":1,"672":3}}],["key",{"0":{"584":1,"585":1},"2":{"367":1,"556":1,"963":1}}],["略大于ab本身体积",{"2":{"934":1}}],["拷贝到wasm临时内存",{"2":{"934":1}}],["读磁盘必定影响性能",{"2":{"931":1}}],["读取字体文件失败",{"2":{"989":1}}],["读取字体文件耗时=xxms",{"2":{"989":1}}],["读取systeminfo",{"2":{"818":1}}],["读取首资源包",{"2":{"809":1}}],["读取启动剧情全局变量值",{"2":{"574":1,"585":1}}],["读取",{"2":{"556":1}}],["读取路径是否正确等",{"2":{"543":1}}],["读取你的自定义模板目录并对其中的资源做动态修改",{"2":{"370":1}}],["于是我们仍旧在js内存中维护了完整bundle的缓存",{"2":{"931":1}}],["于是微信小游戏提供了wasm代码分包能力",{"2":{"530":1}}],["频繁读写磁盘损耗性能",{"2":{"931":1}}],["写入文件系统",{"2":{"930":1}}],["写缓存时未删除同名旧缓存",{"2":{"174":1}}],["阐述如何在小游戏环境对assetbundle进行打包",{"2":{"926":1}}],["六",{"0":{"922":1},"1":{"923":1,"924":1,"925":1}}],["物件动态加载",{"0":{"913":1}}],["物理计算较重的游戏使用fixed",{"2":{"765":1}}],["物理性能",{"0":{"739":1}}],["物理",{"2":{"482":1}}],["答案是assetreference",{"2":{"913":1}}],["答案是肯定的",{"2":{"912":1,"970":1}}],["答题",{"2":{"480":1}}],["战斗等",{"2":{"912":1}}],["场景动态加载",{"0":{"912":1}}],["场景中必须与非及时资源在启动时一并加载",{"2":{"824":1}}],["然而",{"2":{"913":1,"920":1}}],["然而使用ab需要做不少的工作",{"2":{"906":1}}],["然后重启开发者工具",{"2":{"1028":1}}],["然后收集",{"2":{"1003":1}}],["然后继续下一步",{"2":{"1003":2}}],["然后下一步",{"2":{"1003":1}}],["然后对应方法名首字母由小写改为大写",{"2":{"991":1}}],["然后使用类似这种方式加载",{"2":{"920":1}}],["然后调用wxeditorwindow",{"2":{"512":1,"883":1}}],["然后找到",{"2":{"477":1}}],["然后通过",{"2":{"417":1}}],["然后在project",{"2":{"413":1}}],["然后再导入universal",{"2":{"412":1}}],["然后点击apply",{"2":{"413":1}}],["然后点击面板右下角的",{"2":{"412":1}}],["然后点击加载前面导出的cpuprofile文件即可",{"2":{"345":1}}],["附可参考的项目",{"2":{"903":1}}],["附录",{"2":{"788":1,"888":1}}],["剩余的游戏资源如何加载",{"2":{"903":1}}],["戏运行期间检查是否有新版本",{"2":{"899":1}}],["依赖的开发者工具版本为",{"2":{"1000":1}}],["依赖的基础代码包",{"2":{"412":1}}],["依赖关系以及后期维护的复杂工作",{"2":{"906":1}}],["依赖管理",{"2":{"905":1}}],["依然可能体验到旧版本内容",{"2":{"897":1}}],["老项目请尽量选择2019以上版本",{"2":{"891":1}}],["备注",{"2":{"891":1}}],["具有非常宽泛的兼容性",{"2":{"890":1}}],["具体操作和注意事项如下",{"2":{"1003":1}}],["具体做法",{"2":{"959":1}}],["具体参见assetbundle缓存",{"2":{"879":2}}],["具体请参考使用",{"2":{"822":1}}],["具体请移步版本更新",{"2":{"425":1}}],["具体如何抉择",{"2":{"557":1}}],["具体实施可阅读具体指引文档",{"2":{"518":1}}],["具体支持情况参考支持平台",{"2":{"513":1}}],["具体可参阅首场景启动优化手册",{"2":{"526":1}}],["具体可参考使用loader进行游游戏加载",{"2":{"511":1}}],["具体可阅读后续资源缓存规则文档",{"2":{"425":1}}],["具体方式请参考unity官方文档interaction",{"2":{"457":1}}],["具体值可通过minigame",{"2":{"253":1}}],["扫码二维码预览即可",{"2":{"882":1}}],["扫描结束的回调函数",{"2":{"404":1}}],["扫描的资源将包含ab包内的单个纹理资源信息",{"2":{"385":1}}],["稳定版",{"2":{"882":1,"1000":1,"1091":1}}],["稳定版本",{"0":{"0":1}}],["勿用测试appid",{"2":{"879":1}}],["信息有说明要如何操作",{"2":{"875":1}}],["映射到函数名",{"2":{"875":1}}],["操作同理",{"2":{"1093":1}}],["操作系统",{"0":{"872":1}}],["操作步骤",{"2":{"537":1}}],["zh",{"2":{"870":1}}],["zoommode",{"2":{"408":1,"410":1}}],["强烈建议",{"2":{"891":1}}],["强烈建议开发者可以使用代码分包工具将代码包减少到原始尺寸的到1",{"2":{"853":1}}],["强制更新",{"0":{"898":1},"1":{"899":1,"900":1}}],["强制结束",{"2":{"569":1,"571":1}}],["强制结束启动剧情",{"2":{"569":1}}],["强制storebinary",{"2":{"391":1}}],["务必在服务器对txt后缀开启",{"2":{"910":1}}],["务必对首资源包进行压缩传输",{"2":{"852":1}}],["务必对首资源包压缩",{"2":{"852":1}}],["务必避免这样使用",{"2":{"700":1}}],["另外这两个",{"2":{"1015":1}}],["另外对于",{"2":{"999":1}}],["另外对于ios高性能模式",{"2":{"998":1}}],["另一个可以延迟加载",{"2":{"998":1}}],["另",{"2":{"852":1}}],["守护球球",{"0":{"844":1}}],["银河战舰",{"0":{"843":1}}],["葫芦娃大作战",{"0":{"841":1}}],["钓鱼挖矿",{"2":{"840":1}}],["延续了传统",{"2":{"840":1}}],["延迟加载",{"2":{"914":1}}],["延迟时长",{"2":{"665":1}}],["延迟执行",{"0":{"663":1},"1":{"664":1,"665":1,"666":1,"667":1}}],["延迟渲染",{"2":{"414":1,"415":1}}],["我已收集好",{"2":{"1010":1}}],["我叫mt",{"2":{"840":1}}],["我叫mt2",{"0":{"840":1},"2":{"1097":1}}],["我们得到以下结论",{"2":{"1070":1}}],["我们得到实际游戏项目的",{"2":{"1070":1}}],["我们发现相对于webgl1",{"2":{"1057":1}}],["我们针对这种情况也有线上patch可以进行补漏",{"2":{"1017":1}}],["我们也会在启动",{"2":{"1015":1}}],["我们也可以根据业务自己的使用特点来进行sql分析",{"2":{"957":1}}],["我们会对比前后两个包的symbol",{"2":{"1008":1}}],["我们会根据验证情况以及大量转换游戏反馈的情况给出引擎版本建议",{"2":{"890":1}}],["我们认为添加到预下载列表的资源都是需要尽快使用到的资源",{"2":{"974":1}}],["我们可以在此阶段提前下载资源",{"2":{"974":1}}],["我们可以在",{"2":{"957":1}}],["我们可以通过size进行排序分析内存最大占用的堆栈情况",{"2":{"956":1}}],["我们可以分析unityheap",{"2":{"953":1}}],["我们可以看到",{"2":{"557":1}}],["我们在微信小游戏环境将文件系统接口桥接到了微信的文件系统接口",{"2":{"931":1}}],["我们只需要将对应的streammingassets上传到对应的cdn服务器即可",{"2":{"923":1}}],["我们只需要关注callmain调用的playerloadfirstscene函数",{"2":{"504":1}}],["我们需要将这些资源设置为",{"2":{"920":1}}],["我们需要先确定监控的小游戏进程名称",{"2":{"694":1}}],["我们还会经常动态实例化",{"2":{"913":1}}],["我们应将这些冗余的内容单独进行设置为addressable",{"2":{"912":1}}],["我们应让启动剧情插件正常启动",{"2":{"557":1}}],["我们构建时仅选择了splash",{"2":{"912":1}}],["我们总结下启动时序以及开发者",{"2":{"856":1}}],["我们必要理解启动流程",{"2":{"850":1}}],["我们建议得优化原则是",{"2":{"903":1}}],["我们建议开发者",{"2":{"914":1}}],["我们建议开发者使用预下载功能",{"2":{"854":1}}],["我们建议开发者将启动优化作为上线前最为重要的事项",{"2":{"848":1}}],["我们建议原始代码包",{"2":{"853":1}}],["我们建议内存峰值控制在以下范围",{"2":{"691":1}}],["我们希望sdk与工程代码解耦",{"2":{"816":1}}],["我们拆分了三个部分",{"2":{"808":1}}],["我们给出unity",{"2":{"759":1}}],["我们此处给出转换游戏中最容易遇到的内存问题与解决方案",{"2":{"704":1}}],["我们关注的内存",{"2":{"700":1}}],["我们从大到小各个角度去监控和分析游戏的内存情况",{"2":{"693":1}}],["我们通常也是从该入口进行能力迭代",{"2":{"562":1}}],["我们提供了一个微信开发者工具里的插件来辅助分包过程",{"2":{"1000":1}}],["我们提供了以下支持",{"2":{"868":1}}],["我们提供了多种模板可供选择",{"2":{"610":1}}],["我们提供了",{"2":{"368":1}}],["曾梦想惩恶扬善",{"2":{"839":1}}],["喜欢武侠世界",{"2":{"839":1}}],["熠熠生辉",{"2":{"837":1}}],["抛光的流程获得精美的翡翠雕刻成品",{"2":{"837":1}}],["翡翠大师",{"0":{"837":1}}],["建立你的地下王国",{"2":{"836":1}}],["建议启动视频内带有团队宣传logo动画",{"0":{"1088":1}}],["建议新增收集函数个数超过100个的还是要生成新分包+发版本",{"2":{"1017":1}}],["建议先重启下开发者工具",{"2":{"1007":1}}],["建议先以js方式直接修改minigame的js代码进行调试",{"2":{"994":1}}],["建议在微信开发者工具",{"2":{"953":1}}],["建议自行在修改接口时候加编译宏方便控制导出版本",{"2":{"931":1}}],["建议直接升级到2021支持压缩纹理",{"2":{"893":1}}],["建议首屏启动时间控制在5~10s甚至更短",{"2":{"850":1}}],["建议继续沿用常规资源加载方案",{"2":{"820":1}}],["建议开发者勾选",{"2":{"853":1}}],["建议开发者具体测试一下",{"2":{"798":1}}],["建议开发者根据指引优化",{"2":{"1074":1}}],["建议开发者根据",{"2":{"375":1}}],["建议用",{"2":{"796":1}}],["建议材质引用的纹理数尽量控制在",{"2":{"796":1}}],["建议检查一下最终生成的",{"2":{"795":1}}],["建议从256尝试是否合适",{"2":{"794":1}}],["建议进行cdn预热",{"2":{"782":1}}],["建议以性能评估标准实测为准",{"2":{"735":1}}],["建议中轻度游戏不超过该值",{"2":{"707":1}}],["建议值",{"2":{"707":1}}],["建议仅勾选loading场景",{"2":{"510":1,"877":1}}],["建议使用webgl2",{"2":{"1068":1}}],["建议使用微信开发者工具或android真机进行内存堆栈导出",{"2":{"960":1}}],["建议使用",{"2":{"791":1,"823":1,"967":1}}],["建议使用压缩纹理优化",{"2":{"743":1}}],["建议使用2022或团结版的memoryprofiler",{"2":{"711":1}}],["建议使用lts版本",{"2":{"481":1}}],["建议使用异步接口以不影响主线程帧率",{"2":{"474":1}}],["建议勾选并设置为high",{"2":{"464":1}}],["建议单文件2~5mb以内",{"2":{"424":1}}],["建议基于当前",{"2":{"417":1}}],["建议优先使用brotli",{"2":{"390":1}}],["建议",{"2":{"374":1,"545":1,"599":1,"731":1,"782":1,"852":1}}],["巨兽战场",{"0":{"835":1}}],["剑心吟",{"0":{"834":1}}],["鱼吃鱼",{"0":{"833":1}}],["神奇的消除战争之旅",{"2":{"831":1}}],["谜题大陆",{"0":{"831":1},"2":{"1097":1}}],["让高度占满刘海屏以下的区域",{"2":{"1064":1}}],["让自己的翡翠珍宝展馆发展壮大",{"2":{"837":1}}],["让你爱不释手",{"2":{"830":1}}],["让其生效",{"2":{"413":1}}],["众多的城市场景",{"2":{"830":1}}],["丰富的游戏画面",{"2":{"830":1}}],["地铁跑酷",{"0":{"830":1}}],["立志阻挡魔族入侵的游戏",{"2":{"829":1}}],["仙侠为题材",{"2":{"829":1}}],["九梦仙域",{"0":{"829":1}}],["探索冻土",{"2":{"828":1}}],["往往会非常大",{"2":{"822":1}}],["往往由于场景过大或由于业务原因造成瞬间内存峰值",{"2":{"707":1}}],["卸载",{"2":{"822":1}}],["各类型游戏的资源优化建议",{"0":{"821":1},"1":{"822":1,"823":1,"824":1}}],["各有优缺点",{"2":{"790":1}}],["希望减少游戏的转化周期",{"2":{"820":1}}],["骨骼动画",{"2":{"820":1}}],["懒加载资源类型",{"2":{"820":1}}],["技术沙龙",{"0":{"825":1},"1":{"826":1}}],["技术原理",{"0":{"868":1},"2":{"820":1}}],["技术常见问题qa",{"0":{"438":1},"1":{"439":1,"440":1,"441":1,"442":1,"443":1,"444":1,"445":1,"446":1,"447":1,"448":1,"449":1,"450":1,"451":1,"452":1,"453":1,"454":1,"455":1,"456":1,"457":1,"458":1,"459":1,"460":1,"461":1,"462":1,"463":1,"464":1,"465":1,"466":1,"467":1,"468":1,"469":1,"470":1,"471":1,"472":1,"473":1,"474":1,"475":1,"476":1,"477":1},"2":{"515":1}}],["效率变低等现象",{"2":{"1060":1}}],["效率更高",{"2":{"373":1}}],["效果提升明显",{"2":{"820":1}}],["较少",{"2":{"820":2}}],["较大",{"2":{"820":1}}],["较为普遍的是assetbundle加载与prefab实例化",{"2":{"740":1}}],["倒是功能强大的",{"2":{"820":1}}],["登录mp微信公众平台",{"2":{"811":1,"1098":1}}],["登录态参考登录态管理",{"2":{"360":1}}],["公众平台",{"2":{"810":1}}],["及以上",{"2":{"1000":1,"1091":2}}],["及",{"2":{"808":1}}],["及时卸载不再使用的资源包释放内存",{"2":{"822":1}}],["及时释放以节省内存",{"2":{"708":1}}],["及时挂载到主故事线使其生效",{"2":{"677":1,"682":1}}],["~",{"2":{"800":1}}],["绘制主场景和ui",{"2":{"799":1}}],["绘制到",{"2":{"587":1}}],["摄像机",{"0":{"799":1}}],["差不多",{"2":{"797":1}}],["网页webgl",{"2":{"888":1}}],["网格和蒙皮",{"0":{"797":1}}],["网络通信",{"0":{"964":1,"969":1},"1":{"965":1,"966":1,"967":1,"968":1}}],["网络通信适配",{"0":{"519":1,"961":1},"1":{"962":1,"963":1,"964":1,"965":1,"966":1,"967":1,"968":1,"969":1,"970":1,"971":1,"972":1},"2":{"519":1}}],["网络",{"2":{"963":1}}],["网络类",{"2":{"961":1}}],["网络传输大小应控制在3~5mb",{"2":{"852":1}}],["网络条件绝大部分为wifi或4g",{"2":{"852":1}}],["网络时间占监控时长占比不足70",{"2":{"782":1}}],["网络未充分利用",{"2":{"782":1}}],["网络并发数过少",{"2":{"782":1}}],["网络协议",{"2":{"781":1}}],["网络信息检测",{"0":{"780":1},"1":{"781":1,"782":1},"2":{"766":1}}],["网络等",{"2":{"750":1}}],["网络请求造成的浏览器端js临时内存",{"2":{"692":1}}],["网络请求必须配置安全域名",{"2":{"513":1}}],["网络较差",{"2":{"571":1}}],["网络较弱正在缓冲",{"2":{"571":1}}],["网络流畅度对用户体验是存在直接关系",{"2":{"561":1}}],["网络空闲时预下载的资源",{"2":{"879":1}}],["网络空闲",{"2":{"527":1}}],["网络系统",{"2":{"482":1}}],["网络安全域名",{"2":{"424":1}}],["网络url",{"2":{"408":1}}],["网络接口如unitywebrequest支持通过添加特殊请求头request",{"2":{"10":2}}],["张以内",{"2":{"796":1}}],["着色器变体和关键字说明",{"2":{"795":1}}],["着重检查",{"2":{"500":1}}],["法线等一般半精度就够了",{"2":{"795":1}}],["法线重建",{"2":{"415":1}}],["语句等待下载完成",{"2":{"963":1}}],["语句很复杂的就不建议使用",{"2":{"795":1}}],["语句",{"2":{"795":2}}],["蒙版的设置",{"2":{"795":1}}],["遮罩",{"2":{"795":1}}],["遮蔽",{"2":{"414":1}}],["像",{"2":{"795":1,"797":1}}],["好处是",{"2":{"795":1}}],["好友关系链",{"2":{"879":1}}],["好友数据加载中",{"2":{"599":1}}],["好友排行榜",{"0":{"597":1}}],["复制一份并尽可能简化",{"2":{"795":1}}],["复制示例中",{"2":{"361":1}}],["烘焙",{"2":{"794":1}}],["投射阴影",{"2":{"794":1}}],["逐渐调大",{"2":{"794":1}}],["阴影贴图的大小越小越好",{"2":{"794":1}}],["阴影生效的距离",{"2":{"794":1}}],["远处物体不用阴影也难观察出来",{"2":{"794":1}}],["离摄像机的",{"2":{"794":1}}],["确认游戏的光照",{"2":{"794":1}}],["确保正确安装node",{"2":{"604":1}}],["至多额外加一个",{"2":{"799":1}}],["至少",{"2":{"792":1}}],["至此你已经完成了一次很小变动的剧本导出工作",{"2":{"609":1}}],["至此",{"2":{"511":1}}],["至此问题解决",{"2":{"463":1}}],["必要的代码修改",{"2":{"820":1}}],["必然是",{"2":{"792":1}}],["必须",{"2":{"511":2,"879":1}}],["颜色空间呢",{"2":{"792":1}}],["颜色空间",{"0":{"792":1},"2":{"792":2}}],["颜色偏移后处理",{"2":{"414":1}}],["线性颜色空间渲染",{"2":{"1057":1}}],["线性颜色空间比较方便",{"2":{"792":1}}],["线性颜色空间",{"0":{"792":1},"2":{"792":1}}],["线上版本不会检测",{"2":{"768":1}}],["冗余功能较多",{"2":{"791":1}}],["冗余功能很少",{"2":{"791":1}}],["灵活",{"2":{"791":1}}],["面向全平台",{"2":{"791":1}}],["面板右测会显示",{"2":{"412":1}}],["面板中配置",{"2":{"400":1}}],["面板中",{"2":{"400":1}}],["面板配置后将被存盘记录无需每次执行前进行配置",{"2":{"398":1}}],["固定",{"2":{"791":1}}],["固定为unity小游戏封面启动进度",{"2":{"559":1}}],["拿来即用",{"2":{"791":2}}],["现有的游戏原来是什么管线就什么管线",{"2":{"791":1}}],["现网玩家占比可参看基础库版本分布",{"2":{"873":1}}],["现网真实玩家上报的性能数据",{"2":{"721":1}}],["现网错误日志上报与排查",{"0":{"544":1},"1":{"545":1,"546":1,"547":1}}],["帧耗时数据是否正常",{"2":{"1068":1}}],["帧数",{"2":{"784":1}}],["帧率低于此值的帧会被记录",{"2":{"768":1}}],["帧率检测",{"0":{"783":1},"1":{"784":1,"785":1},"2":{"766":1}}],["帧率",{"2":{"716":1,"752":1,"755":1,"756":1}}],["辅助定位是cpu耗时还是网络耗时导致启动慢",{"2":{"783":1}}],["充分利用网络",{"2":{"782":1}}],["平均并发数小于5",{"2":{"782":1}}],["平均并发数",{"2":{"781":1}}],["平台可通过水印准确检测出游戏的原作者",{"2":{"1090":1}}],["平台暂不保证所有能力完善",{"2":{"1059":1}}],["平台提升启动性能的优化事项",{"2":{"856":1}}],["平台目前所反馈到的结论是使用",{"2":{"820":1}}],["平台针对启动和运行输出了大量优化手段",{"2":{"767":1}}],["平台能力适配",{"2":{"523":1}}],["平台适配",{"0":{"466":1},"1":{"467":1,"468":1,"469":1,"470":1,"471":1,"472":1,"473":1,"474":1,"475":1,"476":1,"477":1}}],["平台是没有开启这一项优化",{"2":{"413":1}}],["平台也会启用这个宏",{"2":{"413":1}}],["平台会启用",{"2":{"413":1}}],["平台特有的",{"2":{"413":1}}],["平台相关的宏",{"2":{"413":1}}],["平台",{"2":{"412":1,"413":3,"417":1,"822":1}}],["平台的游戏开发",{"2":{"411":1}}],["减小预下载资源量",{"2":{"776":1}}],["减小预下载个数",{"2":{"776":1}}],["减少shader中instance",{"2":{"1060":1}}],["减少编译时间",{"2":{"999":1}}],["减少玩家进行核心玩法的等待时间",{"2":{"855":1}}],["减少骨骼数量",{"2":{"797":1}}],["减少模型面数",{"2":{"797":1}}],["减少不必要的材质变体",{"2":{"795":1}}],["减少不必要的unity模块引入",{"2":{"705":1}}],["减少代码包体",{"2":{"761":1}}],["减少初始化与首帧逻辑",{"2":{"761":1}}],["减少drawcall",{"0":{"745":1}}],["减少首资源包大小",{"2":{"708":1}}],["减少内存使用",{"2":{"742":1,"999":1}}],["减少内存",{"2":{"529":1}}],["减少内存占用",{"2":{"529":1}}],["条件",{"2":{"773":4,"776":5,"779":3,"782":9,"785":3}}],["条件判断",{"0":{"678":1},"1":{"679":1,"680":1,"681":1,"682":1},"2":{"621":1}}],["弹框提醒优化建议",{"2":{"769":1}}],["弹框时用户可尝试重启小游戏",{"2":{"65":1}}],["监控时长",{"2":{"781":1}}],["监控指标",{"0":{"772":1,"775":1,"778":1,"781":1,"784":1},"2":{"766":5}}],["监听收到消息的事件",{"2":{"969":1}}],["监听当接收到数据的时触发该事件",{"2":{"965":1}}],["监听该全局变量",{"2":{"677":1,"682":1}}],["监听",{"2":{"598":1}}],["检测指标解释",{"0":{"770":1},"1":{"771":1,"772":1,"773":1,"774":1,"775":1,"776":1,"777":1,"778":1,"779":1,"780":1,"781":1,"782":1,"783":1,"784":1,"785":1},"2":{"766":1}}],["检测示意",{"0":{"769":1},"2":{"766":1}}],["检查更新",{"2":{"930":1}}],["检查",{"2":{"795":1}}],["检查是否有大长帧",{"2":{"783":1}}],["检查是否32位微信导致无法进入游戏",{"2":{"217":1}}],["检查缓存配置",{"2":{"782":2}}],["检查可缓存资源配置",{"2":{"780":1}}],["检查wasm分包代码的加载时机",{"2":{"777":1}}],["检查预下载列表使用情况",{"2":{"774":1}}],["检查框架启动阶段的耗时和资源大小",{"2":{"771":1}}],["检查存储空间是否足够",{"2":{"496":1}}],["检查异常时将终止导出",{"2":{"365":1}}],["检查异常时将在unity控制台中给出详细的冲突信息",{"2":{"365":1}}],["释放不使用的资源",{"2":{"764":1}}],["释义",{"2":{"621":1}}],["剔除不必要的插件",{"2":{"761":1}}],["精简首场景",{"2":{"914":1}}],["精简首场景物件",{"2":{"761":1}}],["精确获取每帧性能瓶颈",{"2":{"733":1}}],["机型的内存限制为",{"2":{"1074":1}}],["机型下的评测",{"2":{"759":1}}],["机型档位",{"2":{"752":1}}],["机型分档等多种维度建立",{"2":{"713":1}}],["流畅度难以达到上线标准",{"2":{"1067":1}}],["流畅度",{"2":{"750":1}}],["限制每次draw",{"2":{"1060":1}}],["限制分辨率以一定的画质牺牲来降低对设备消耗",{"2":{"742":1}}],["限制分辨率",{"0":{"742":1}}],["限制帧率有利于降低设备发热量与提升游戏时长",{"2":{"741":1}}],["限制帧率",{"0":{"741":1}}],["限帧与当前fps",{"2":{"472":1}}],["限帧时禁用后台执行loop",{"2":{"238":1}}],["之间",{"2":{"1020":1}}],["之间的性能差异",{"2":{"727":1}}],["之后画面先黑一下再展示排行榜",{"2":{"599":1}}],["轻度休闲游戏应保证低档机型30fps以上",{"2":{"731":1}}],["轻度",{"2":{"723":1}}],["轻度io",{"2":{"480":1}}],["玩法较复杂",{"2":{"723":1}}],["玩家平均下载速度约2mb",{"2":{"852":1}}],["玩家将体验到富有风险的翡翠原石选石过程",{"2":{"837":1}}],["玩家扮演一个攀星阁学艺有成",{"2":{"829":1}}],["玩家可以交互",{"2":{"808":1}}],["玩家可通过游戏右上方",{"2":{"545":1}}],["玩家对启动时长与体验非常敏感",{"2":{"805":1}}],["玩家提交反馈",{"2":{"545":1}}],["玩家存档请使用服务器或云开发",{"2":{"482":1}}],["白屏",{"2":{"722":1}}],["白色为预留部分",{"2":{"697":1}}],["黑屏等严重问题",{"2":{"750":1}}],["黑",{"2":{"722":1}}],["逻辑异常",{"2":{"722":1}}],["逻辑代码可以继续",{"2":{"435":1}}],["人工批量测试数据",{"2":{"721":1}}],["人类可读",{"2":{"507":1}}],["历史现网标准请查阅文档",{"2":{"721":1}}],["评测工具",{"0":{"718":1,"753":1},"1":{"719":1,"720":1}}],["评测标准依赖于",{"2":{"721":1}}],["评测标准更新时间",{"2":{"721":1}}],["评测标准",{"0":{"721":1,"755":1,"756":1},"1":{"722":1,"723":1,"724":1,"725":1}}],["评测标准细则",{"0":{"714":1,"751":1},"1":{"715":1,"716":1,"717":1,"718":1,"719":1,"720":1,"721":1,"722":1,"723":1,"724":1,"725":1,"752":1,"753":1,"754":1,"755":1,"756":1}}],["评测标准根据小游戏整体的性能数据表现",{"2":{"713":1}}],["卡在启动封面无法启动",{"0":{"1081":1},"2":{"1066":1}}],["卡顿时长占比xx",{"2":{"785":1}}],["卡顿率",{"2":{"716":1,"722":1,"784":1}}],["卡帧问题",{"2":{"785":1}}],["卡牌等",{"2":{"723":1}}],["卡牌成长",{"2":{"707":1}}],["卡牌",{"2":{"480":1}}],["测试过程为不断增加运算复杂度",{"2":{"1071":1}}],["测试对应进程的内存占用",{"2":{"711":1}}],["测量5分钟以上游戏核心玩法卡顿率",{"2":{"716":1}}],["测量5分钟以上游戏核心玩法帧率",{"2":{"716":1,"752":1}}],["测量方法请参考优化unity",{"2":{"716":1,"752":1}}],["测量方法",{"2":{"716":1,"752":1}}],["指标与测量方法",{"0":{"716":1},"2":{"752":1}}],["指引",{"2":{"359":1}}],["红米k30",{"2":{"715":1,"752":1}}],["红中在手",{"2":{"410":1}}],["⾼通骁⻰765g",{"2":{"715":1,"752":1}}],["⾼通骁⻰865",{"2":{"715":1,"752":1}}],["⼩⽶10",{"2":{"715":1,"752":1}}],["档位",{"2":{"715":1}}],["峰值不要超过500m",{"2":{"711":1}}],["双声道会产生2倍内存消耗",{"2":{"709":1}}],["约5",{"2":{"707":1}}],["观察dynamicmemory的峰值",{"2":{"707":1}}],["观察到异常提醒后开发者需要根据提醒前往对比冲突的脚本内容自行适配",{"2":{"366":1}}],["手动更新",{"2":{"1002":1}}],["手动配置",{"0":{"978":1}}],["手动删除多余插件",{"2":{"705":1}}],["手游app则往往需要较长时间的下载",{"2":{"847":1}}],["手游未使用",{"0":{"823":1,"824":1}}],["手游已使用",{"0":{"822":1}}],["手机上用的是带txt后缀的",{"2":{"390":1}}],["托管的对象和本机对象",{"2":{"707":1}}],["托管",{"2":{"704":1}}],["托管堆的内存预留内存",{"2":{"697":1}}],["托管堆",{"2":{"692":1,"697":2}}],["占用并维持正常水平",{"2":{"1070":1}}],["占用因此长期运行容易越来越烫",{"2":{"1070":1}}],["占用如下图所示",{"2":{"1070":1}}],["占用比较高时",{"2":{"699":1}}],["占大头",{"2":{"797":1}}],["占位区域对应的高度",{"2":{"591":1}}],["占位区域对应的宽度",{"2":{"591":1}}],["占位区域对应屏幕左上角纵坐标",{"2":{"591":1}}],["占位区域对应屏幕左上角横坐标",{"2":{"591":1}}],["任何分配都会产生记录",{"2":{"698":1}}],["任何时候当",{"2":{"381":1}}],["绿色为空闲内存或碎片",{"2":{"697":1}}],["空闲内存值",{"2":{"697":1}}],["空间描述主要涉及",{"2":{"623":1}}],["空间描述约定",{"0":{"623":1}}],["空间提升的游戏",{"2":{"500":1}}],["空间提升开通空间提升的游戏",{"2":{"495":1}}],["捕捉",{"2":{"695":1}}],["垃圾回收",{"2":{"692":1}}],["举例",{"2":{"692":1}}],["画布与设备物理分辨率相关",{"2":{"692":1}}],["典型的流程如下图所示",{"2":{"864":1}}],["典型由以下几部分组成",{"2":{"697":1}}],["典型游戏的内存占用如下图所示",{"2":{"692":1}}],["典型地",{"2":{"455":1,"692":1,"752":1,"956":1}}],["容易出现这种情形",{"2":{"802":1}}],["容易失败的问题",{"2":{"248":1}}],["容器",{"2":{"692":1}}],["堆栈",{"2":{"956":1}}],["堆栈信息",{"2":{"451":1}}],["堆",{"2":{"692":1}}],["低端机",{"2":{"1074":1}}],["低端机上运行高性能模式",{"2":{"999":1}}],["低使用门槛",{"2":{"905":1}}],["低档",{"2":{"715":1,"752":1}}],["低档机",{"2":{"691":2,"755":2,"756":2}}],["低版本使用微信压缩纹理",{"2":{"711":1}}],["低版本兼容",{"0":{"535":1}}],["低版本或者其他组件暂不支持",{"0":{"534":1}}],["低版本无法播放",{"2":{"471":1}}],["低版本c",{"2":{"280":1}}],["成为瓶颈",{"2":{"797":1}}],["成立时执行的故事线",{"2":{"682":1}}],["成功与否都开始启动unity",{"2":{"980":2}}],["成功",{"2":{"452":1}}],["成功加载立即上传gpu后将从系统内存释放",{"2":{"388":1}}],["缺点",{"2":{"791":3,"897":1,"899":1}}],["缺点是用户删除本地小游戏则记录丢失",{"2":{"474":1}}],["缺失函数过多",{"2":{"779":1}}],["缺省则为剧情内部全局变量",{"2":{"675":1}}],["外域探险玩法都将为您呈现独一无二的掌中魔幻世界",{"2":{"840":1}}],["外界可根据此名称读取",{"2":{"677":1,"682":1}}],["外界可以修改全局变量使得剧情内部完成基于条件判断实现的不同逻辑分支",{"2":{"673":1}}],["外界无法访问",{"2":{"675":1}}],["外界也可以通过监听某个全局变量值来实时监控剧情内部通过属性修改产生的一些消息反馈",{"2":{"673":1}}],["外显进度条的进度设置等",{"2":{"562":1}}],["外显进度条配置",{"2":{"560":1,"565":1}}],["外显进度条接入",{"0":{"559":1},"1":{"560":1}}],["沟通",{"2":{"673":1}}],["挂载一个适合的故事线中触发后则实现",{"2":{"672":1}}],["很有可能会遇到超出内存限制而崩溃",{"2":{"1084":1}}],["很好的前端用于查看unity编译信息",{"2":{"860":1}}],["很容易导致",{"2":{"797":1}}],["很关键",{"2":{"672":1}}],["很可能导致排行榜关闭之后文理错乱",{"2":{"592":1}}],["循环之",{"2":{"672":1}}],["淡入",{"2":{"672":1}}],["呼吸态",{"2":{"672":2}}],["曲率函数",{"2":{"670":1}}],["持续时长",{"2":{"670":1}}],["几乎一个数量级的差异",{"2":{"1071":1}}],["几乎不需要任何代价",{"2":{"905":1}}],["几乎不需要修改代码",{"2":{"905":1}}],["几何图形",{"2":{"990":1}}],["几",{"2":{"669":1}}],["动画数据",{"2":{"957":1}}],["动画等",{"2":{"734":1}}],["动画",{"2":{"728":1}}],["动画被作用的关键动作帧句柄",{"2":{"670":1}}],["动画在微信开发者工具",{"2":{"669":1}}],["动画函数将自动结束",{"2":{"669":1}}],["动画相关",{"0":{"668":1},"1":{"669":1,"670":1,"671":1,"672":1}}],["动作",{"2":{"480":1}}],["句柄",{"2":{"658":1,"661":1}}],["句柄执行",{"2":{"618":1}}],["十六进制颜色描述字符串",{"2":{"653":1}}],["纯色矩形区域",{"2":{"652":1}}],["透明度从",{"2":{"672":2}}],["透明度",{"2":{"649":1,"661":1,"670":1}}],["音轨",{"2":{"1088":1}}],["音轨sample",{"2":{"1088":1}}],["音轨格式",{"2":{"1088":1}}],["音量",{"2":{"638":1}}],["音频支持",{"2":{"893":1}}],["音频支持获取播放状态",{"2":{"309":1}}],["音频将占用小游戏环境的内存",{"2":{"709":1}}],["音频内存",{"0":{"709":1}}],["音频",{"2":{"692":1,"704":3,"891":1}}],["音频开始播放时",{"2":{"639":1}}],["音频播放结束时",{"2":{"639":1}}],["音频资源",{"2":{"820":1}}],["音频资源尽可能勾选强制单声道",{"2":{"764":1}}],["音频资源cdn地址",{"2":{"638":1}}],["音频资源均需要存放至",{"2":{"612":1}}],["音频相关",{"0":{"636":1},"1":{"637":1,"638":1,"639":1,"640":1,"641":1,"642":1,"643":1,"644":1,"645":1,"646":1}}],["音频数据流畅",{"2":{"561":1}}],["音频被切到后台会停止",{"2":{"513":1}}],["音频fmod导出适配",{"2":{"89":1}}],["继续下一步",{"2":{"1010":1}}],["继续迭代",{"2":{"779":1}}],["继续",{"2":{"633":1,"634":1,"644":1,"645":1}}],["继续上面的例子",{"2":{"496":1}}],["暂停音频",{"2":{"641":1}}],["暂停视频",{"2":{"630":1}}],["暂时只能通过",{"2":{"595":1}}],["组织bundle",{"2":{"906":1}}],["组件",{"2":{"795":1,"811":1}}],["组件视频将从10秒的位置开始播放",{"2":{"629":1}}],["组成的数组",{"2":{"616":1}}],["意味着",{"2":{"797":1}}],["意味着当触发",{"2":{"629":1}}],["意味着实际运行时多次达到该事件条件都会引发该事件",{"2":{"616":1}}],["意味其他事件触发",{"2":{"629":1}}],["互相独立",{"2":{"628":1,"640":1}}],["互通的特性",{"2":{"457":1}}],["案例",{"0":{"628":1,"632":1,"635":1,"640":1,"643":1,"646":1,"651":1,"655":1,"659":1,"662":1,"667":1,"672":1,"677":1,"682":1,"686":1},"1":{"629":1},"2":{"629":1,"659":1}}],["秒",{"2":{"627":1,"639":1,"1088":1}}],["覆盖尽可能多的场景",{"2":{"1010":1}}],["覆盖",{"2":{"626":1}}],["底层资源的缓存与更新已由适配层自动完成",{"2":{"930":1}}],["底层分配器会尽量复用",{"2":{"697":1}}],["底层分配器",{"2":{"697":1}}],["底层分配器视角",{"2":{"697":1}}],["底端",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["底部",{"2":{"560":1,"565":1}}],["底部增加启动剧情配置",{"2":{"556":1}}],["顶点",{"2":{"797":1}}],["顶端",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["顶部菜单栏",{"2":{"879":1}}],["顶部",{"2":{"560":1,"565":1}}],["表达式方式",{"2":{"623":1}}],["表示有请求会排队",{"2":{"781":1}}],["表示预下载已发起但未完成",{"2":{"776":1}}],["表示游戏的稳定运行时长",{"2":{"716":1}}],["表示",{"2":{"413":2}}],["百分比字符串",{"2":{"622":1}}],["数学运算符号",{"2":{"990":1}}],["数字形式",{"2":{"990":1}}],["数字",{"2":{"990":1}}],["数",{"2":{"798":1}}],["数值",{"2":{"622":1}}],["数据上报",{"2":{"937":1}}],["数据目录",{"2":{"816":1}}],["数据统计报表需要联系我们获取",{"2":{"810":1}}],["数据分析",{"0":{"955":1},"1":{"956":1,"957":1},"2":{"810":1}}],["数据分析接口",{"2":{"64":1}}],["数据报表数据未来会开放到",{"2":{"810":1}}],["数据报表统计分析请参考文档启动场景上报分析",{"2":{"810":1}}],["数据报表包含unity",{"2":{"810":1}}],["数据报告",{"2":{"537":1}}],["数据",{"2":{"716":1}}],["数据路径",{"2":{"716":1}}],["数据的通信一定是单向的",{"2":{"587":1}}],["数据入口",{"2":{"545":1,"546":1,"547":1}}],["布尔值",{"2":{"622":1}}],["填充拉伸",{"2":{"626":1}}],["填充纯色",{"2":{"621":1}}],["填写该项则意味开启启动剧情",{"2":{"565":1}}],["填写相应参数",{"2":{"511":1,"879":1}}],["填写encoding时没有返回数据",{"2":{"156":1}}],["③",{"2":{"616":3}}],["②中均是",{"2":{"616":1}}],["②",{"2":{"616":4}}],["①",{"2":{"616":4}}],["播放的音频的关键动作帧句柄",{"2":{"645":1}}],["播放的视频的关键动作帧句柄",{"2":{"634":1}}],["播放音频时将占用的内存",{"2":{"692":1}}],["播放音频",{"2":{"644":1}}],["播放",{"2":{"628":1,"640":1}}],["播放结束时",{"2":{"616":1}}],["播放到第n秒时",{"2":{"616":2}}],["播放视频",{"2":{"408":1,"410":1,"633":1,"945":1}}],["事件始终有效",{"2":{"651":1}}],["事件名",{"2":{"627":1,"639":1,"650":1,"654":1,"666":1,"671":1,"676":1,"681":1}}],["事件是对于不同关键动作帧存在不同的事件从而可以引发新的故事线的能力",{"2":{"616":1}}],["事件",{"0":{"616":1,"627":1,"639":1,"650":1,"654":1,"666":1,"671":1,"676":1,"681":1},"2":{"614":1,"616":1}}],["事件之后有个同步的渲染行为",{"2":{"599":1}}],["事件之后没有任何渲染行为",{"2":{"599":1}}],["贴图尽量不使用可写属性",{"2":{"763":1}}],["贴图尽量不生成mipmap",{"2":{"763":1}}],["贴图maxsize尽量不超过1024",{"2":{"763":1}}],["贴图只能加载小游戏包内图片资源",{"2":{"648":1}}],["贴图相关",{"0":{"647":1},"1":{"648":1,"649":1,"650":1,"651":1,"652":1,"653":1,"654":1,"655":1}}],["贴图资源只能放置",{"2":{"612":1}}],["贴花",{"2":{"414":1,"415":1}}],["尝试更多的模板",{"0":{"610":1}}],["行的",{"2":{"608":1}}],["你的主逻辑",{"2":{"991":1,"1065":1}}],["你的内容彻底可用时",{"2":{"905":1}}],["你都能快速的切换来addressable系统中",{"2":{"905":1}}],["你也就知道驱动整个剧情发展无非3点",{"2":{"620":1}}],["你将学会设计复杂的剧情内容",{"2":{"611":1}}],["你将在根目录看到",{"2":{"609":1}}],["你将在工具完全载入资源后看到默认的启动剧情内容",{"2":{"607":1}}],["你可以略读",{"2":{"620":1}}],["你可以快速修改你看到的很多属性内容",{"2":{"608":1}}],["你可以使用微信开发者工具查看",{"2":{"345":1}}],["你会看到被你刚刚修改的按钮贴图位置从右下角变成左下角",{"2":{"608":1}}],["你无需修改",{"2":{"608":1}}],["给开放数据域发消息要求展示群排行",{"2":{"598":1}}],["给开放数据域侧抛一个事件",{"2":{"591":1}}],["谁是第一",{"2":{"598":1}}],["群好友排行榜",{"0":{"598":1}}],["整体流程示意",{"2":{"597":1,"598":1}}],["要尽量保持关注",{"2":{"1013":1}}],["要尽可能将playerloadfirstscene的耗时控制在整个callmain耗时的20",{"2":{"503":1}}],["要知道各个阶段的含义",{"2":{"850":1}}],["要求展示好友排行榜",{"2":{"597":1}}],["宽度放缩系数",{"2":{"649":1,"661":1,"670":1}}],["宽度",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["宽度传",{"2":{"597":2}}],["宽度适配",{"2":{"410":1}}],["展示群排行",{"2":{"597":1,"598":1}}],["展示",{"2":{"597":1}}],["滚动列表等处理",{"2":{"595":1}}],["告知开放域去执行数据拉取和渲染操作",{"2":{"591":1}}],["核心玩法资源",{"2":{"717":1,"754":1}}],["核心玩法的平均卡顿率",{"2":{"716":1}}],["核心玩法的平均帧率",{"2":{"716":1,"752":1}}],["核心资源",{"2":{"716":1,"752":1}}],["核心思想在于执行到该帧时会引发某种动作",{"2":{"613":1}}],["核心目的是告诉开放数据域",{"2":{"599":1}}],["核心是三个作用",{"2":{"591":1}}],["核心在于",{"2":{"587":1}}],["停止步骤",{"2":{"587":1}}],["停止性能数据录制",{"2":{"345":1}}],["鉴于第4点",{"2":{"587":1}}],["主流品牌",{"2":{"1011":1}}],["主包",{"2":{"998":1}}],["主关卡优先",{"2":{"823":1}}],["主故事线有一些很常见的用途",{"2":{"619":1}}],["主故事线是启动剧情启动后最先执行的内容",{"2":{"619":1}}],["主故事线",{"0":{"619":1}}],["主域要更新",{"2":{"587":1}}],["主域无法感知到开放数据域发生了什么",{"2":{"587":1}}],["主域",{"2":{"587":1}}],["主要是减少了编译相关的内存",{"2":{"1029":1}}],["主要是用来参考如何定制",{"2":{"415":1}}],["主要关注wasm首包",{"2":{"1018":1}}],["主要来源是ios高性能",{"2":{"1013":1}}],["主要讲述在仙域大陆上",{"2":{"829":1}}],["主要由启动和运行两个阶段产生性能问题",{"2":{"750":1}}],["主要分成",{"2":{"503":1}}],["主要分成两部分调用",{"2":{"503":1}}],["主要用于错误调试与异常排查",{"2":{"451":1}}],["主要修改有以下这些",{"2":{"415":1}}],["主要需要修改",{"2":{"412":1}}],["主要有以下组成",{"2":{"852":1}}],["主要有",{"2":{"412":1}}],["主要的执行过程如下图所示",{"2":{"376":1}}],["绝大部分接口都只能在开放数据域内调用",{"2":{"587":1}}],["绝对路径",{"2":{"371":2}}],["背景",{"0":{"998":1},"2":{"996":1}}],["背景色",{"2":{"652":1}}],["背景和原理介绍",{"0":{"587":1}}],["背景图",{"2":{"885":1}}],["背景图片",{"2":{"408":1}}],["背景图或背景视频",{"2":{"408":1,"410":1,"945":1}}],["|",{"0":{"574":1},"2":{"928":3}}],["||",{"2":{"413":2}}],["退出按钮",{"2":{"571":1}}],["退后台暂停播放音频",{"2":{"260":1}}],["产生本次回调的远程资源url",{"2":{"571":1}}],["产生时已终止",{"2":{"435":1}}],["获取url列表",{"2":{"981":1}}],["获取数据统计",{"0":{"810":1}}],["获取loader启动阶段",{"0":{"809":1}}],["获取微信定制版的",{"2":{"415":1}}],["获得交互句柄",{"0":{"578":1}}],["获得当前剧情插件运行状态",{"2":{"564":1,"580":1}}],["何时结束剧情",{"2":{"562":1}}],["准备工作",{"0":{"602":1}}],["准备充分",{"2":{"562":1}}],["准备条件编译宏",{"0":{"413":1}}],["他会随着",{"2":{"608":1}}],["他会与游戏资源缓存共用",{"2":{"474":1}}],["他的时机将更晚",{"2":{"562":1}}],["区别的是一些屏幕信息的获取",{"2":{"1064":1}}],["区别于",{"2":{"562":1}}],["区间浮点数",{"2":{"579":1}}],["区域",{"2":{"474":1}}],["区域6",{"2":{"356":1}}],["区域5",{"2":{"356":1}}],["区域4",{"2":{"356":1}}],["区域3",{"2":{"356":1}}],["区域2",{"2":{"356":1}}],["区域1",{"2":{"356":1}}],["侧就可能出现黑一下的情况",{"2":{"599":1}}],["侧隐藏了",{"2":{"592":1}}],["侧有个占位的纹理",{"2":{"587":1}}],["侧",{"0":{"577":1},"1":{"578":1,"579":1,"580":1,"581":1,"582":1,"583":1,"584":1,"585":1}}],["侧需要等待",{"2":{"562":1}}],["侧需要用到的访问接口",{"2":{"562":1}}],["侧指的是游戏在",{"2":{"562":1}}],["侧指的是导出目录中",{"2":{"562":1}}],["侧完成标记",{"2":{"556":1}}],["长耗时帧信息",{"2":{"784":1}}],["长耗时帧的个数",{"2":{"784":1}}],["长耗时的帧",{"2":{"784":1}}],["长时间等待视频数据缓冲",{"2":{"561":1}}],["长音频请使用unityaudio",{"2":{"482":1}}],["跳过按钮由用户主动放弃剧情",{"2":{"561":1}}],["跳转小游戏接口错误",{"2":{"268":1}}],["弱网级别",{"2":{"561":1,"571":1}}],["弱网处理",{"0":{"561":1},"2":{"556":1}}],["浮点数",{"2":{"560":1}}],["声明cdn地址",{"2":{"940":1}}],["声明控制后30",{"2":{"560":1}}],["声明成员函数",{"2":{"370":1}}],["仍需要开发者结合游戏实际情况进行优化",{"2":{"767":1}}],["仍然会自动在",{"2":{"816":1}}],["仍然提供了加载进度外显能力",{"2":{"559":1}}],["仍然需要",{"2":{"463":1}}],["仍未得到期望的结果",{"2":{"557":1}}],["防沉迷提醒等",{"2":{"557":1}}],["防沉迷等信息披露",{"2":{"553":1}}],["异步接口修改可能需要涉及到业务逻辑改造",{"2":{"822":1}}],["异步干预剧情需要使用到",{"2":{"557":1}}],["异步的获取时间明显是不可控的",{"2":{"557":1}}],["异步由于存在不确定的结果返回时间",{"2":{"557":1}}],["异常日志",{"2":{"989":1}}],["异常等问题并进行排查原因",{"2":{"544":1}}],["异常产生时如何排查",{"0":{"507":1},"1":{"508":1,"509":1}}],["异常信息",{"2":{"435":4}}],["异常捕捉",{"2":{"435":4}}],["显存",{"2":{"953":1}}],["显示timelog开发者可以看到小游戏目前的启动首屏时长",{"2":{"850":1}}],["显示性能面板",{"2":{"697":1,"707":1}}],["显示跳过",{"2":{"571":1}}],["显示",{"2":{"560":1}}],["显示进度则启动剧情插件将在首资源包与wasm初始化完成后以平滑动画完成100",{"2":{"559":1}}],["显示黑屏",{"0":{"461":1}}],["显然不是可靠的判断新用户的方案",{"2":{"557":1}}],["发送消息",{"2":{"969":1}}],["发送",{"2":{"967":2}}],["发送事件给开放数据域",{"2":{"597":1}}],["发起资源下载任务",{"2":{"782":1}}],["发布新版本时",{"2":{"782":1}}],["发布前使用压缩纹理工具进行优化",{"2":{"764":1}}],["发布上线与现网监控",{"0":{"532":1},"2":{"514":1}}],["发布上线版本请务必关闭该选项",{"2":{"345":1}}],["发现该部分内存明显大于我们预留的unityheap",{"2":{"700":1}}],["发生一次事件后再达成条件也不会再次引发该事件",{"2":{"616":1}}],["发生异常时强制结束",{"2":{"556":1}}],["发生异常",{"2":{"556":1}}],["剧本与启动剧情插件版本不兼容",{"2":{"569":1}}],["剧本文件读取失败",{"2":{"569":1}}],["剧本文件路径",{"2":{"565":1}}],["剧本",{"2":{"558":1}}],["剧本设计请阅读",{"2":{"555":1}}],["剧情的设计将由操作它开始",{"2":{"612":1}}],["剧情播放结束",{"2":{"556":1}}],["剧情效果",{"0":{"549":1},"1":{"550":1,"551":1}}],["早于wasm初始化",{"2":{"554":1}}],["故事线的理解比较简单",{"2":{"620":1}}],["故事线是将一个或多个关键动作帧有序打包的容器",{"2":{"617":1}}],["故事线",{"0":{"617":1},"1":{"618":1,"619":1},"2":{"613":1,"616":2,"628":1,"640":1,"667":1}}],["故事背景的介绍",{"2":{"553":1}}],["故无法正确删除旧版本资源",{"2":{"496":1}}],["赛季cg动画短片",{"2":{"553":1}}],["前期建议继续使用当前版本",{"2":{"893":1}}],["前面我们提到开发者需要将资源从首包分离以较少首屏加载时间",{"2":{"855":1}}],["前置新人",{"2":{"553":1}}],["前往微信开发者工具下载安装stable版开发者工具",{"2":{"811":1,"1098":1}}],["前往",{"2":{"347":1,"463":1}}],["插图等形式展现",{"2":{"552":1}}],["插件会自动执行逻辑",{"2":{"1093":1}}],["插件检测并展示项目中的wasm文件",{"2":{"1093":1}}],["插件依赖微信开发者工具1",{"2":{"1091":1}}],["插件新旧版本分包兼容",{"2":{"1051":1}}],["插件面板当前后台服务版本为3",{"2":{"1029":1}}],["插件使用",{"0":{"1003":1},"1":{"1004":1,"1005":1,"1006":1,"1007":1,"1008":1,"1009":1,"1010":1,"1011":1,"1012":1,"1013":1},"2":{"996":1}}],["插件更新",{"0":{"1002":1},"2":{"996":1}}],["插件安装",{"0":{"1001":1},"2":{"996":1}}],["插件调试日志",{"0":{"951":1}}],["插件已做兼容",{"2":{"945":1}}],["插件底层会判断是否已有缓存",{"2":{"930":1}}],["插件启动",{"2":{"809":1}}],["插件并不知道什么时候检测截止",{"2":{"768":1}}],["插件导出的",{"2":{"596":1}}],["插件环境异常",{"2":{"569":1}}],["插件为游戏提供了一些基础上报数据",{"2":{"524":1}}],["插件下载",{"2":{"517":1}}],["插件认为已经本地已经有同名文件streamingassets",{"2":{"496":1}}],["插件与非平台相关的c原生插件",{"2":{"482":1}}],["插件申请成功",{"0":{"448":1}}],["插件错误报实时日志",{"2":{"253":1}}],["插件特性动态开关",{"2":{"167":1}}],["比",{"2":{"796":1}}],["比较特殊的是",{"2":{"617":1}}],["比wasm",{"2":{"552":1}}],["比如几百个",{"2":{"1022":1}}],["比如新手教学",{"2":{"1000":1}}],["比如splash界面以及对应文案",{"2":{"910":1}}],["比如应用市场自动更新",{"2":{"897":1}}],["比如以下这段堆栈",{"2":{"875":1}}],["比如超过",{"2":{"797":1}}],["比如大范围的代码重构",{"2":{"1008":1}}],["比如大型游戏在使用addressable时catalog文件往往会超过10mb",{"2":{"737":1}}],["比如大量反序列化操作",{"2":{"504":1}}],["比如黑屏",{"2":{"735":1}}],["比如物理",{"2":{"734":1}}],["比如wasm与宿主接口互调频次",{"2":{"729":1}}],["比如iphone",{"2":{"692":1}}],["比如小游戏公共库",{"2":{"692":1}}],["比如刚刚的案例中你可以这样描述",{"2":{"623":1}}],["比如当你规定了",{"2":{"623":1}}],["比如挂载一些全局变量放到主故事线上就很合理",{"2":{"619":1}}],["比如位置信息",{"2":{"608":1}}],["比如绘制个文案",{"2":{"599":1}}],["比如canavs宽度为960",{"2":{"597":1}}],["比如有些地方的纹理变成了排行榜对应的纹理",{"2":{"592":1}}],["比如游戏自己计算了crc",{"2":{"500":1}}],["比如订阅消息wx",{"2":{"475":1}}],["比如addressable打包后生成streamingassets",{"2":{"500":1}}],["比如assetbundle",{"2":{"456":1}}],["比如aa的setting",{"2":{"425":1}}],["比如version1",{"2":{"425":1}}],["比如",{"2":{"359":1,"435":1,"597":1,"599":1,"616":1,"623":1,"913":1}}],["镜花异闻录",{"2":{"551":1}}],["飞翔之光",{"2":{"551":1}}],["飞行设计",{"2":{"480":1}}],["魔魔打勇士",{"2":{"551":1}}],["演示工程源码",{"2":{"550":1}}],["演示视频及演示工程源码",{"0":{"550":1}}],["迎新",{"2":{"548":1}}],["定义",{"2":{"716":1,"723":1,"752":1}}],["定位问题",{"2":{"546":1}}],["定制urp",{"2":{"416":2}}],["定制版本的",{"2":{"416":2,"417":1}}],["定制版本的性能数据对比",{"0":{"416":1}}],["定制版本",{"0":{"415":1},"2":{"414":2}}],["定制本地化",{"0":{"414":1},"1":{"415":1,"416":1}}],["定制",{"2":{"411":1,"412":1,"414":1}}],["定制适合微信小游戏的",{"2":{"411":1}}],["定制微信小游戏的",{"0":{"411":1},"1":{"412":1,"413":1,"414":1,"415":1,"416":1,"417":1,"418":1}}],["定制效果",{"0":{"410":1}}],["反馈与投诉",{"2":{"545":1}}],["反射探头",{"2":{"414":1}}],["阅读转换指引",{"2":{"541":1}}],["转化过程中的复杂度以及关注的侧重点自然也是不同的",{"2":{"821":1}}],["转化人力",{"2":{"820":1}}],["转化的游戏一般具备",{"2":{"540":1}}],["转换完成后",{"2":{"881":1}}],["转换后文件目录",{"2":{"879":1}}],["转换后开发者应在微信开发者工具检查控制台中network面板资源是否加载正常",{"2":{"543":1}}],["转换打包工具",{"2":{"868":1}}],["转换案例目的是分享学习",{"2":{"827":1}}],["转换案例",{"0":{"827":1,"1097":1},"1":{"828":1,"829":1,"830":1,"831":1,"832":1,"833":1,"834":1,"835":1,"836":1,"837":1,"838":1,"839":1,"840":1,"841":1,"842":1,"843":1,"844":1}}],["转换工具自动替换",{"2":{"948":1}}],["转换工具会在game",{"2":{"938":1}}],["转换工具会将unity",{"2":{"853":1}}],["转换工具最低需要引擎版本为2018",{"2":{"893":1}}],["转换工具可以实现",{"2":{"539":1}}],["转换工具导出微信小游戏进行小游戏导出转换",{"2":{"811":1,"1098":1}}],["转换工具导出微信小游戏",{"0":{"517":1,"876":1},"1":{"877":1,"878":1,"879":1,"880":1,"881":1,"882":1,"883":1,"884":1,"885":1,"886":1,"887":1},"2":{"517":2}}],["转换工具对代码包自动进行br压缩",{"2":{"444":1}}],["转换方案已通过webaudio支持unity音频",{"2":{"473":1}}],["转换面板勾选",{"2":{"852":1}}],["转换面板勾选profiling",{"2":{"432":1}}],["转换面板设置内存值多少合适",{"2":{"711":1}}],["转换面板设置合理的",{"2":{"707":1}}],["转换面板的最大内存提示与指引优化",{"2":{"182":1}}],["转换插件有提供配置来自动使用这项能力",{"2":{"899":1}}],["转换插件理论上支持的unity版本涵盖",{"2":{"890":1}}],["转换插件版本高于202212070000导出的包",{"2":{"1055":1}}],["转换插件版本高于202212070000且重新导出",{"2":{"1053":1}}],["转换插件版本",{"2":{"768":1,"810":1}}],["转换插件",{"2":{"506":1,"987":1}}],["转换插件相关配置",{"0":{"941":1,"944":1,"947":1},"2":{"496":2}}],["转换插件默认设置",{"2":{"434":1}}],["转换插件配置",{"0":{"407":1}}],["转换插件添加启动并行下载配置",{"2":{"72":1}}],["转换小游戏",{"0":{"879":1},"2":{"381":1,"400":1,"511":1,"879":1}}],["转换微信小游戏产物",{"2":{"364":1}}],["转换导出插件勾选",{"2":{"345":1}}],["转换配置新增ios",{"2":{"28":1}}],["适合使用场景",{"0":{"1057":1}}],["适合于对版本一致性要求不高的游戏使用",{"2":{"897":1}}],["适中",{"2":{"820":2}}],["适当增加预下载资源大小",{"2":{"776":1}}],["适当使用static",{"2":{"745":1}}],["适当调整fixed",{"2":{"739":1}}],["适用于主机平台",{"2":{"791":1}}],["适用于小游戏",{"2":{"791":3}}],["适用于",{"2":{"540":1}}],["适配文档",{"2":{"1026":1}}],["适配在小游戏后",{"2":{"692":1}}],["适配小游戏",{"0":{"511":1,"878":1},"1":{"879":1,"880":1,"881":1,"882":1}}],["适配插件自身脚本错误",{"2":{"547":1}}],["适配插件将自动埋点游戏启动与特殊异常日志",{"2":{"545":1}}],["适配插件已自动完成",{"2":{"456":1}}],["适配插件版本号更新为1",{"2":{"102":1}}],["适配插件版本升级到1",{"2":{"10":1,"14":1,"118":1,"129":1,"131":1,"141":1,"147":1,"149":1,"152":1}}],["适配unity",{"2":{"118":1}}],["适配audioclip",{"2":{"61":1}}],["适配application",{"2":{"53":1}}],["适配video",{"2":{"51":1}}],["适配2021",{"2":{"3":1}}],["服务端",{"0":{"968":1}}],["服务器域名",{"2":{"971":1}}],["服务器开启http2",{"2":{"782":1}}],["服务器状态码",{"2":{"781":1}}],["服务器未开启br或gzip",{"2":{"773":1}}],["服务器中",{"2":{"383":1,"520":1}}],["服务",{"2":{"540":1}}],["服务中",{"2":{"540":1}}],["问题",{"2":{"968":1}}],["问题原因",{"2":{"705":1,"706":1,"707":1,"708":1,"709":1,"1079":1}}],["问题复现尽可能详细",{"2":{"537":1}}],["问题反馈与联系我们",{"0":{"536":1},"1":{"537":1,"538":1}}],["讨论与跟踪",{"2":{"537":1}}],["绑定端口",{"2":{"969":1}}],["绑定回调",{"2":{"535":1}}],["绑定以下脚本",{"2":{"535":1}}],["封面图",{"2":{"531":1,"885":1}}],["封面图配置",{"0":{"531":1}}],["封面自动隐藏时机",{"2":{"405":1,"531":1}}],["均需要使用cpuprofile定位",{"2":{"785":1}}],["均需要重新执行该步骤",{"2":{"381":1}}],["均建议进行该优化",{"2":{"529":1}}],["增量分包没生效",{"0":{"1025":1},"2":{"996":1}}],["增强运行时性能",{"2":{"891":1}}],["增快游戏的运行进度",{"2":{"529":1}}],["增快游戏运行进度",{"2":{"529":1}}],["增加跨域头部",{"2":{"1079":1}}],["增加以下代码",{"2":{"994":1}}],["增加了bundle大小的内存",{"2":{"933":1}}],["增加webgl移动端压缩纹理的支持",{"2":{"891":1}}],["增加wx",{"2":{"121":1}}],["增加",{"2":{"413":1,"908":1}}],["增加对",{"2":{"361":1}}],["增加对21",{"2":{"212":1}}],["增加预下载猎豹配置",{"2":{"320":1}}],["增加预下载并发数控制接口wx",{"2":{"317":1}}],["增加unity2020",{"2":{"290":1}}],["增加udp接口能力",{"2":{"176":1}}],["增加部分文件操作api",{"2":{"288":1}}],["增加bundle相关导出配置",{"2":{"284":1}}],["增加error日志回调",{"2":{"274":1}}],["增加适配",{"2":{"274":1}}],["增加日志输出",{"2":{"238":1}}],["增加cleastreamingassets选项",{"2":{"228":1}}],["增加清除文件缓存接口cleanfilecache",{"2":{"226":1}}],["增加清理指定文件接口removefile",{"2":{"222":1}}],["增加memoryprofiler",{"2":{"201":1}}],["增加进度条",{"2":{"186":1}}],["增加重启小游戏的api支持",{"2":{"178":1}}],["增加详细日志输出",{"2":{"169":1}}],["增加动态修改预下载列表的c",{"2":{"161":1}}],["增加动态修改data",{"2":{"161":1}}],["增加游戏圈接口openpageoption",{"2":{"155":1}}],["增加profilingmemory功能",{"2":{"124":1}}],["增加getcachepath接口",{"2":{"121":1}}],["增加rmdir及rmdirsync接口",{"2":{"121":1}}],["增加opencustomerservicechat",{"2":{"83":1}}],["增加onmousedown等pc点击事件",{"2":{"64":1}}],["增加选项il2cppcodegeneration",{"2":{"78":1}}],["增加渲染性能检测日志",{"2":{"69":1}}],["增加api",{"2":{"67":1,"88":1,"96":1}}],["增加隐私信息授权api",{"2":{"67":1}}],["增加downloadfile",{"2":{"64":1}}],["增加模糊地理位置获取接口",{"2":{"56":1}}],["增加接口wx",{"2":{"34":1}}],["增加ios高性能+",{"2":{"25":1}}],["它才会告诉你加载完成",{"2":{"905":1}}],["它的目的是减少渲染状态的切换",{"2":{"798":1}}],["它的优点是",{"2":{"529":1}}],["它并不能减少",{"2":{"798":1}}],["它与",{"2":{"798":1}}],["它有多种压缩格式",{"2":{"796":1}}],["它完全不理解自己最终是怎么被绘制到屏幕上的",{"2":{"587":1}}],["它核心处理两件事",{"2":{"587":1}}],["它包含的功能很全面也很强大",{"2":{"411":1}}],["过配置",{"2":{"1072":1}}],["过程中会自动记录所有内存分配数据",{"2":{"954":1}}],["过大的资源下载会造成带宽抢占",{"2":{"776":1}}],["过长的启动时间会导致用户的显著流失",{"2":{"526":1}}],["过滤下不需要缓存的文件",{"2":{"490":1}}],["过滤不需缓存的文件类型",{"2":{"284":1}}],["广告买量启动优化",{"2":{"1055":1}}],["广告买量时",{"2":{"807":1}}],["广告接口是否需要上线后才能调试",{"2":{"995":1}}],["广告位类型",{"2":{"807":1}}],["广告类型",{"2":{"806":1,"807":1}}],["广告",{"2":{"524":1,"805":1}}],["广告等等",{"2":{"523":1}}],["广告api",{"2":{"96":1}}],["震动",{"2":{"523":1}}],["输入当前项目版本描述",{"2":{"1003":1}}],["输入版本描述",{"0":{"1005":1},"2":{"996":1}}],["输入法complete回调",{"2":{"535":1}}],["输入法confirm回调",{"2":{"535":1}}],["输入法适配",{"0":{"533":1},"1":{"534":1,"535":1},"2":{"523":1}}],["输入com",{"2":{"417":1}}],["申请",{"2":{"520":1}}],["协议实现",{"2":{"519":1}}],["快速对接平台开放能力",{"2":{"1096":1}}],["快速适配对微信api能力的接入",{"2":{"823":1}}],["快速上手创建小游戏类目应用",{"2":{"811":1,"1098":1}}],["快速入门",{"0":{"603":1},"1":{"604":1,"605":1,"606":1,"607":1,"608":1,"609":1,"610":1}}],["快速熟悉工具的使用并完成一次简单的转化工作",{"2":{"517":1}}],["快速开始",{"0":{"517":1},"2":{"517":2}}],["快适配",{"2":{"448":1,"810":1,"811":1,"882":1,"1098":1}}],["阶段耗时",{"2":{"809":1}}],["阶段",{"2":{"722":1}}],["阶段五",{"0":{"532":1},"2":{"514":1}}],["阶段四",{"0":{"525":1},"1":{"526":1,"527":1,"528":1,"529":1,"530":1,"531":1},"2":{"514":1}}],["阶段三",{"0":{"522":1},"1":{"523":1,"524":1},"2":{"514":1}}],["阶段二",{"0":{"516":1},"1":{"517":1,"518":1,"519":1,"520":1,"521":1},"2":{"514":1}}],["阶段一",{"0":{"515":1},"2":{"385":1,"514":1}}],["初步确认技术方案是否符合游戏项目",{"2":{"514":1}}],["初始值则为",{"2":{"615":1}}],["初始场景中需要后续主场景或配置加载时可采取分帧策略",{"2":{"501":1,"854":1}}],["初始场景不宜过大",{"2":{"501":1,"854":1}}],["初始化sdk",{"2":{"1065":1}}],["初始化wxsdk",{"2":{"965":1}}],["初始化",{"2":{"716":1,"752":1}}],["初始化期间可以同步读取本地资源简单判断是否需要播放剧情",{"2":{"557":1}}],["初始化时遇到了缺失函数",{"2":{"445":1}}],["初始化完成",{"2":{"408":1,"410":1,"945":1}}],["初始化阶段文案",{"2":{"408":1,"410":1,"945":1}}],["初始化中",{"2":{"408":1,"945":1}}],["才让游戏能稳定跑起来",{"2":{"1015":1}}],["才可真正卸载",{"2":{"931":1}}],["才能用于定位问题",{"2":{"875":1}}],["才能正常展示",{"2":{"513":1}}],["才支持",{"2":{"792":1}}],["才会看到",{"2":{"412":1}}],["尤其www",{"2":{"933":1}}],["尤其是战斗释放技能时候",{"2":{"802":1}}],["尤其是在游戏启动阶段",{"2":{"737":1}}],["尤其是native",{"2":{"699":1}}],["尤其从",{"2":{"524":1,"805":1}}],["尤其在浏览器运行时需清理indexeddb中的缓存",{"2":{"513":1}}],["尤其关注安全域名",{"2":{"447":1}}],["常规资源加载方案",{"2":{"820":1}}],["常用启动优化工具",{"0":{"858":1},"1":{"859":1,"860":1,"861":1,"862":1}}],["常用启动优化技巧",{"0":{"857":1}}],["常用优化工具",{"0":{"732":1},"1":{"733":1,"734":1,"735":1}}],["常用之一",{"2":{"410":3}}],["常见情况是",{"2":{"1067":1}}],["常见为安卓系统版本低于7",{"2":{"989":1}}],["常见app",{"2":{"930":1}}],["常见纹理资源",{"2":{"820":1}}],["常见的适配方式都可以在小游中使用",{"2":{"1064":1}}],["常见的callback分配堆栈特征",{"2":{"957":1}}],["常见的情况是发生在如空项目或游戏代码中从未使用wxsdk的任何runtime能力时",{"2":{"818":1}}],["常见的头像用圆来做一个mask",{"2":{"795":1}}],["常见优化手段",{"0":{"736":1},"1":{"737":1,"738":1,"739":1,"740":1,"741":1,"742":1,"743":1,"744":1,"745":1,"746":1,"747":1}}],["常见优化步骤如何",{"2":{"711":1}}],["常见q",{"0":{"687":1},"1":{"688":1,"689":1},"2":{"609":1}}],["常见问题qa",{"0":{"599":1}}],["常见问题",{"0":{"513":1,"817":1,"887":1,"958":1},"1":{"818":1,"959":1,"960":1}}],["想脚本调用的话",{"2":{"512":1,"883":1}}],["您的cdn最好支持brotli或gzip压缩txt文件",{"2":{"511":1}}],["时这两个字段会返回null",{"2":{"965":1,"969":1}}],["时将找不到这些类",{"2":{"961":1}}],["时将会看到更多信息",{"2":{"506":1}}],["时将会步骤更多引擎运行时产生的异常",{"2":{"506":1}}],["时的",{"2":{"875":1}}],["时对后续场景使用",{"2":{"824":1}}],["时触发新的关键动作帧",{"2":{"628":1,"640":1}}],["时",{"2":{"513":1,"623":1,"629":1,"681":2,"891":1,"910":2}}],["时开发者应该如何进行调试",{"2":{"505":1}}],["时常开发者需要对",{"2":{"367":1}}],["真正执行开始游戏逻辑",{"2":{"504":1}}],["真机访问异常",{"2":{"970":1}}],["真机预览时",{"2":{"971":1,"972":1}}],["真机预览",{"2":{"882":1}}],["真机环境下",{"2":{"970":1}}],["真机环境",{"0":{"509":1}}],["真机环境中",{"2":{"443":1}}],["真机安卓缓存目录",{"2":{"500":1}}],["真机调试",{"2":{"442":1,"788":1}}],["真机",{"2":{"430":1,"521":1,"951":1}}],["优先排查是否stable版本的微信开发者工具",{"2":{"1030":1}}],["优先将画面呈现",{"2":{"501":1,"854":1}}],["优点",{"2":{"791":3}}],["优秀作品",{"0":{"551":1}}],["优化总览",{"0":{"856":1}}],["优化可参考",{"2":{"855":1}}],["优化的目标与标准",{"0":{"848":1}}],["优化手段",{"2":{"773":4,"776":5,"779":3,"782":8}}],["优化分析工具",{"0":{"786":1},"1":{"787":1},"2":{"766":1}}],["优化目标",{"0":{"731":1,"759":1}}],["优化unity",{"0":{"690":1,"726":1},"1":{"691":1,"692":1,"693":1,"694":1,"695":1,"696":1,"697":1,"698":1,"699":1,"700":1,"701":1,"702":1,"703":1,"704":1,"705":1,"706":1,"707":1,"708":1,"709":1,"710":1,"711":1,"727":1,"728":1,"729":1,"730":1,"731":1,"732":1,"733":1,"734":1,"735":1,"736":1,"737":1,"738":1,"739":1,"740":1,"741":1,"742":1,"743":1,"744":1,"745":1,"746":1,"747":1},"2":{"528":1,"764":1}}],["优化udp接口能力",{"2":{"34":1}}],["优化",{"2":{"414":1,"528":1}}],["优化建议通过弹框提示",{"2":{"769":1}}],["优化建议概览",{"0":{"773":1,"776":1,"779":1,"782":1,"785":1},"2":{"766":5}}],["优化建议",{"0":{"357":1},"2":{"782":1,"822":1,"823":1,"824":1}}],["优化maxsize",{"2":{"356":1}}],["优化插件更新提示",{"2":{"326":1}}],["优化文件删除",{"2":{"307":1}}],["优化缓存目录统计",{"2":{"193":1}}],["优化启动插件内存占用",{"2":{"107":1}}],["优化启动剧情能力",{"2":{"34":1}}],["优化开发版",{"2":{"99":1}}],["优化framework胶水层获取canvas与宽高属性的性能损耗",{"2":{"96":1}}],["优化面板",{"2":{"88":1}}],["优化wxtouchinputoverride",{"2":{"83":1}}],["优化wxassetbundle当unitywebrequest异常时downloadhandlerwxassetbundle",{"2":{"59":1}}],["优化构建",{"2":{"64":1}}],["优化微信字体所占用的monoheap临时内存",{"2":{"41":1}}],["优化胶水层代码",{"2":{"41":1}}],["优化tcp接口能力",{"2":{"34":1}}],["优化videoplayer组件",{"2":{"20":1}}],["优化对团结版的导出支持",{"2":{"18":1}}],["关注",{"2":{"1077":1}}],["关注ios高性能是否有fetch",{"2":{"1013":1}}],["关注android或者ios普通模式的子包是否过早加载",{"2":{"1013":1}}],["关注总体流失漏斗以确定需要优化的方向",{"2":{"810":1}}],["关键过程",{"2":{"865":1}}],["关键动作帧赋值",{"2":{"629":1}}],["关键动作帧句柄",{"2":{"622":1}}],["关键动作帧可以达成某种事件从而产生新的一条故事线",{"2":{"620":1}}],["关键动作帧更像是一个",{"2":{"613":1}}],["关键动作帧",{"0":{"614":1},"1":{"615":1,"616":1},"2":{"613":1,"616":1}}],["关卡分包加载",{"2":{"823":1}}],["关卡",{"2":{"823":1}}],["关于跨域问题",{"2":{"1081":1}}],["关于wasm代码对启动速度的影响",{"2":{"853":1}}],["关于他们的选择对于轻度游戏来说两者没有特别要求",{"2":{"820":1}}],["关于该工具在微信小游戏的使用请查阅使用",{"2":{"699":1}}],["关于该能力的使用请查阅使用profilingmemory分析内存",{"2":{"698":1}}],["关于该阶段耗时",{"2":{"501":1,"854":1}}],["关闭分包",{"0":{"1012":1},"2":{"996":1}}],["关闭连接",{"2":{"967":1}}],["关闭hdr",{"2":{"706":1}}],["关闭",{"0":{"560":1},"2":{"970":1,"971":1}}],["关闭时下载失败",{"2":{"513":1}}],["关闭mipmap",{"2":{"356":1}}],["关闭readable",{"2":{"356":1}}],["随机id",{"2":{"500":1}}],["随着游戏进度的推进",{"2":{"495":1}}],["随着wxsdk的更新",{"2":{"365":1}}],["总释放次数",{"2":{"956":1}}],["总分配次数",{"2":{"956":1}}],["总是使用异步接口从远程下载并使用",{"2":{"930":1}}],["总上限为20mb",{"2":{"879":1}}],["总耗时",{"2":{"809":1}}],["总面数比较高",{"2":{"797":1}}],["总卡顿时长xxxms",{"2":{"785":1}}],["总卡帧时长",{"2":{"784":1}}],["总文件大小=xxx",{"2":{"499":1}}],["总体而言",{"2":{"474":1}}],["耗时=xxms",{"2":{"989":1}}],["耗时",{"2":{"498":3,"499":1}}],["都支持",{"2":{"791":1}}],["都可认为需要自动缓存",{"2":{"498":1}}],["都有",{"2":{"415":1}}],["假设有后台接口",{"2":{"979":1}}],["假设有以下配置",{"2":{"496":1}}],["假设",{"2":{"978":1}}],["假设loading场景中a资源完成为1001",{"2":{"808":1}}],["假如游戏需要支持低档机型",{"2":{"704":1}}],["假如本地已经有streamingassets",{"2":{"496":1}}],["永不被自动清理",{"2":{"495":1}}],["累计资源体积可能会超过允许的最大值",{"2":{"495":1}}],["框架不会做额外计算来验证资源版本",{"2":{"493":1}}],["框架自动做缓存控制",{"2":{"484":1}}],["命名空间",{"2":{"967":1}}],["命名空间中的一切",{"2":{"961":1}}],["命名更替为",{"2":{"103":1}}],["命令如下",{"2":{"509":1}}],["命中子包的时机就可以相应延后",{"2":{"1000":1}}],["命中cdn缓存个数",{"2":{"781":1}}],["命中cdn缓存的数量",{"2":{"775":1}}],["命中本地缓存",{"2":{"498":1}}],["命中路径标识符的情况下",{"2":{"490":1}}],["判断",{"2":{"682":1}}],["判断是否需要自动缓存的文件",{"2":{"490":1}}],["判断是否走缓存",{"0":{"498":1},"2":{"483":1}}],["判定为下载bundle的路径标识符",{"2":{"490":1}}],["\`launchopera",{"2":{"615":2}}],["\`分隔",{"2":{"488":2}}],["\`",{"2":{"488":2}}],["业务无感知",{"2":{"985":1}}],["业务自定义",{"2":{"752":1}}],["业务自定下载",{"2":{"716":1,"752":1}}],["业务侧提高请求并发数",{"2":{"782":1}}],["业务侧",{"2":{"704":1}}],["业务逻辑",{"2":{"697":1}}],["业务代码无需做任何调整",{"2":{"1078":1}}],["业务代码",{"2":{"505":1,"705":1}}],["业务资源相关",{"2":{"488":1}}],["业务bundle资源",{"2":{"484":1}}],["五",{"0":{"500":1,"513":1,"711":1,"810":1,"919":1,"925":1},"2":{"483":1}}],["四",{"0":{"497":1,"512":1,"704":1,"809":1,"858":1,"887":1,"915":1,"932":1,"935":1},"1":{"498":1,"499":1,"859":1,"860":1,"861":1,"862":1,"916":1,"917":1,"918":1,"933":1,"934":1},"2":{"483":1}}],["示例demo",{"0":{"596":1},"1":{"597":1,"598":1}}],["示例拷贝至",{"2":{"594":1}}],["示例",{"0":{"496":1},"2":{"483":1,"808":1}}],["示例api",{"2":{"467":1}}],["识别不同版本的资源",{"2":{"493":1}}],["识别纹理资源版本",{"0":{"494":1},"2":{"483":1}}],["识别业务资源版本",{"0":{"493":1},"2":{"483":1}}],["三国吧兄弟",{"0":{"832":1}}],["三种方案",{"2":{"819":1}}],["三",{"0":{"487":1,"511":1,"693":1,"732":1,"736":1,"760":1,"808":1,"857":1,"870":1,"883":1,"909":1,"931":1,"939":1},"1":{"488":1,"489":1,"490":1,"491":1,"492":1,"493":1,"494":1,"495":1,"496":1,"694":1,"695":1,"696":1,"697":1,"698":1,"699":1,"700":1,"701":1,"702":1,"703":1,"704":1,"705":1,"706":1,"707":1,"708":1,"709":1,"710":1,"733":1,"734":1,"735":1,"737":1,"738":1,"739":1,"740":1,"741":1,"742":1,"743":1,"744":1,"745":1,"746":1,"747":1,"761":1,"762":1,"763":1,"764":1,"765":1,"884":1,"885":1,"886":1,"910":1,"911":1,"912":1,"913":1,"914":1,"940":1,"941":1,"942":1,"943":1,"944":1,"945":1,"946":1,"947":1,"948":1,"949":1,"950":1,"951":1},"2":{"483":1}}],["哪些资源会自动缓存",{"0":{"486":1},"2":{"483":1,"782":2}}],["什么是高性能+模式",{"0":{"1068":1},"2":{"1066":1}}],["什么是高性能模式",{"0":{"1067":1},"2":{"1066":1}}],["什么是unity",{"0":{"937":1}}],["什么是addressable",{"0":{"905":1}}],["什么是异常级别",{"2":{"435":1}}],["什么情况触发资源缓存",{"0":{"485":1},"2":{"483":1}}],["介绍",{"0":{"484":1},"1":{"485":1,"486":1,"487":1,"488":1,"489":1,"490":1,"491":1,"492":1,"493":1,"494":1,"495":1,"496":1,"497":1,"498":1,"499":1,"500":1},"2":{"483":1,"626":1,"627":1,"631":1,"634":1,"638":1,"639":1,"642":1,"645":1,"649":1,"650":1,"653":1,"654":1,"658":1,"661":1,"665":1,"666":1,"670":1,"671":1,"675":1,"676":1,"680":1,"681":1,"685":1}}],["大致与",{"2":{"1057":2}}],["大致流程如图",{"2":{"484":1}}],["大部分时候有奇效",{"2":{"1028":1}}],["大部分游戏收集",{"2":{"1020":1}}],["大部分设备将启动失败",{"2":{"707":1}}],["大体是将js版中的wx替换为unity版的wx",{"2":{"991":1}}],["大圣顶住",{"0":{"842":1}}],["大侠不哭",{"0":{"839":1}}],["大型游戏不建议使用addressable",{"2":{"822":1}}],["大型工程可能花费一些时间",{"2":{"385":1}}],["大量dc会造成非常大的cpu压力",{"2":{"745":1}}],["大小都为",{"2":{"998":1}}],["大小为30mb的游戏占用内存为",{"2":{"704":1}}],["大小限制为200mb",{"2":{"482":1}}],["大概知道有哪些能力",{"2":{"620":1}}],["大多是因为在首场景执行了不必要的操作",{"2":{"504":1}}],["删除本地小游戏",{"2":{"1077":1}}],["删除掉相关事件监听",{"2":{"535":1}}],["删除文件",{"2":{"499":1}}],["删除",{"2":{"499":1}}],["删除多线程用法",{"2":{"482":1}}],["删减多余代码",{"2":{"41":1}}],["策略",{"2":{"480":1}}],["角色",{"2":{"480":1}}],["牌类",{"2":{"480":1}}],["牌从门前过",{"2":{"410":3}}],["棋类",{"2":{"480":1}}],["棋牌等",{"2":{"723":1}}],["棋牌",{"2":{"480":1}}],["跑酷",{"2":{"480":1}}],["益智等",{"2":{"480":1}}],["塔防",{"2":{"480":1}}],["模型闪烁",{"0":{"1060":1}}],["模型",{"2":{"820":1}}],["模式下",{"2":{"816":1}}],["模式下这个占位纹理会对应有一个",{"2":{"587":1}}],["模拟器",{"2":{"669":1}}],["模拟经营游戏",{"2":{"837":1}}],["模拟经营",{"2":{"480":1,"707":1,"723":1}}],["模块",{"2":{"361":2}}],["休闲类小游戏等",{"2":{"823":1}}],["休闲游戏为核心玩法",{"2":{"716":1,"752":1}}],["休闲",{"2":{"480":1,"1097":1}}],["考虑到游戏体积与逻辑复杂度",{"2":{"480":1}}],["考虑到玩家平均下载带宽",{"2":{"424":1}}],["第二次导出的版本开始才可以使用",{"2":{"1024":1}}],["第二种方法",{"2":{"477":1}}],["第三方原生插件",{"2":{"692":1,"697":1}}],["第三方插件",{"2":{"482":1,"697":1,"705":1}}],["第一种方法",{"2":{"477":1}}],["升级引擎至2021使用astc压缩纹理",{"2":{"706":1}}],["升级",{"2":{"477":1}}],["存在大量依赖opengl",{"2":{"1057":1}}],["存在长耗时帧cost=xxxms",{"2":{"785":1}}],["存在稍微卡顿但可及时恢复播放",{"2":{"561":1}}],["存在业务的bundle资源和使用微信压缩纹理工具后的纹理资源",{"2":{"489":1}}],["存在这个问题",{"2":{"477":1}}],["存储",{"2":{"474":1,"523":1}}],["尽可能使用unload",{"0":{"934":1}}],["尽可能地设置lod",{"2":{"745":1}}],["尽快渲染让玩家看到游戏首画面",{"2":{"761":1}}],["尽量合并成",{"2":{"796":1}}],["尽量选择压缩比大的",{"2":{"796":1}}],["尽量用半精度",{"2":{"795":1}}],["尽量不要超过",{"2":{"796":1}}],["尽量不要再用环境反射立体贴图",{"2":{"794":1}}],["尽量不用",{"2":{"794":1}}],["尽量设置小一些",{"2":{"794":1}}],["尽量避免在各级resource包含资源",{"2":{"762":1}}],["尽量强制使用单声道音频",{"2":{"709":1}}],["尽量使用",{"2":{"798":1}}],["尽量使用压缩纹理",{"2":{"796":1}}],["尽量使用android",{"2":{"765":1}}],["尽量使用2022",{"2":{"481":1}}],["尽量使用云端存储",{"2":{"474":1}}],["尽管发布前进行了多数unity年限版本与常见机型的测试",{"2":{"387":1}}],["尽管你在导出期间动态的创建",{"2":{"370":1}}],["阻塞时间过长",{"2":{"777":1}}],["阻塞游戏线程",{"2":{"474":1}}],["阻止继续构建导出",{"2":{"370":1}}],["没有比较大的代码修改的情况下",{"2":{"1008":1}}],["没有看到增量分包的界面",{"0":{"1024":1},"2":{"996":1}}],["没有设置",{"2":{"616":1}}],["没有弹出输入法",{"0":{"467":1}}],["没有定义",{"2":{"413":1}}],["官网下载对应版本的",{"2":{"795":1}}],["官网下载对应的",{"2":{"463":1}}],["官方论坛的临时修复方案",{"2":{"1081":1}}],["官方demo",{"2":{"925":1}}],["官方提供的自动加载方案",{"2":{"820":1}}],["官方也提供了",{"2":{"539":1}}],["官方文档",{"2":{"418":1,"1095":1}}],["官方urp",{"2":{"416":2}}],["官方",{"2":{"411":1,"412":2,"417":1}}],["系统出现",{"2":{"1081":1}}],["系统和基础库要求是",{"2":{"1077":1}}],["系统字体字符集",{"0":{"990":1}}],["系统字体",{"2":{"987":1}}],["系统依然能够高效地找到准确的依赖进行打包",{"2":{"905":1}}],["系统自动启用引用计数",{"2":{"905":1}}],["系统",{"2":{"795":1}}],["系统平台之间的性能差异",{"0":{"730":1}}],["系统下使用",{"2":{"609":1}}],["系统下",{"0":{"463":1}}],["系列的格式",{"2":{"380":1}}],["打水印和下载过程可能会有一定耗时",{"2":{"1094":1}}],["打些日志来辅佐排查",{"2":{"599":1}}],["打包ab时文件名带hash",{"2":{"930":1}}],["打包bundle时",{"2":{"928":1}}],["打包参数加上buildassetbundleoptions",{"2":{"493":1}}],["打包在首资源包或bundle",{"2":{"458":1,"852":1}}],["打开拓展设置",{"2":{"1092":1}}],["打开插件开关后",{"2":{"1004":1}}],["打开插件调试日志",{"2":{"989":1}}],["打开浏览器时",{"2":{"888":1}}],["打开游戏工程",{"2":{"813":1}}],["打开unity",{"2":{"788":1,"888":1}}],["打开性能面板查看dynamicmemory",{"2":{"711":1}}],["打开广告",{"2":{"545":1}}],["打开chrome浏览器",{"2":{"502":1}}],["打开导出目录",{"2":{"441":1}}],["打开vconsole",{"2":{"430":1,"951":1}}],["打开调试时正常",{"2":{"970":1}}],["打开调试",{"2":{"430":1,"443":1,"951":2}}],["打开调试模式",{"2":{"430":1,"951":1}}],["打开该窗口",{"2":{"413":1}}],["打开",{"2":{"412":2,"513":1,"556":1,"607":1,"608":1,"1081":1}}],["打开配置面板",{"2":{"385":1}}],["打开bundle配置面板",{"2":{"382":1}}],["某些依赖平台的第三方插件",{"2":{"455":1}}],["能解决大部分问题",{"2":{"1030":1}}],["能不用光照",{"2":{"794":1}}],["能提升细碎文件的下载效率",{"2":{"782":1}}],["能准确反映游戏实际运行情况",{"2":{"733":1}}],["能够减少渲染的开销",{"2":{"799":1}}],["能够减少游戏的转化工时",{"2":{"540":1}}],["能够快速有效的将原生",{"2":{"540":1}}],["能写js脚本和c",{"0":{"457":1}}],["能否使用system",{"0":{"454":1,"456":1}}],["能力特性",{"0":{"552":1}}],["能力",{"2":{"482":1,"548":1,"557":1,"684":1,"717":1,"752":1,"754":1}}],["能力支持",{"0":{"482":1}}],["能力地图",{"2":{"448":1,"495":1,"500":1,"810":1,"811":1,"882":1,"1072":1,"1098":1}}],["能力隶属于微信压缩纹理工具的扩展范畴",{"2":{"386":1}}],["失败",{"2":{"452":1}}],["方可查看数据",{"2":{"810":1}}],["方法等信息",{"2":{"852":1}}],["方法二",{"0":{"814":1},"1":{"815":1}}],["方法一",{"0":{"812":1},"1":{"813":1}}],["方法",{"2":{"591":1}}],["方法实现导出",{"2":{"452":1}}],["方案特点",{"0":{"1096":1}}],["方案可以快速完成转化工作",{"2":{"820":1}}],["方案选择说明",{"0":{"820":1}}],["方案选择建议",{"0":{"540":1}}],["方案",{"2":{"794":1}}],["方案评估",{"0":{"479":1},"1":{"480":1,"481":1,"482":1}}],["方式进行按需加载与及时资源释放",{"2":{"824":1}}],["方式在游戏运行时异步按需下载",{"2":{"819":1}}],["方式安装wxsdk",{"2":{"812":1}}],["方式安装",{"0":{"812":1},"1":{"813":1}}],["方式安装的一般无需改动",{"2":{"463":1}}],["方式完成",{"2":{"556":1}}],["方式2",{"2":{"443":1,"954":1}}],["方式1",{"2":{"443":1,"954":1}}],["添加插件",{"0":{"1092":1},"2":{"1092":1}}],["添加插件的报错信息添加插件",{"2":{"450":1}}],["添加到预下载列表中的文件",{"2":{"985":1}}],["添加需要导出的scene",{"2":{"510":1,"877":1}}],["添加宏wx",{"2":{"413":1}}],["待审核确认",{"0":{"448":1}}],["代价是占用与文件同等大小的内存",{"2":{"692":1}}],["代表的运行能力越强",{"2":{"1071":1}}],["代表可缺省",{"2":{"661":1}}],["代表屏幕中间",{"2":{"623":1}}],["代表启动成功",{"2":{"606":1}}],["代表正在播放剧情",{"2":{"564":1,"580":1}}],["代表在",{"2":{"445":1}}],["代码将被编译并优化",{"2":{"1075":1}}],["代码包体积就发布上线可以吗",{"0":{"1084":1},"2":{"1066":1}}],["代码包进行拆分",{"2":{"1000":1}}],["代码体积限制",{"0":{"1075":1},"2":{"1066":1}}],["代码体积变大",{"2":{"296":1}}],["代码是在一个",{"2":{"998":1}}],["代码是无法",{"2":{"435":1}}],["代码示例",{"0":{"988":1}}],["代码没有直接访问",{"2":{"961":1}}],["代码更新",{"0":{"895":1}}],["代码分包+压缩纹理+unityheap预留这几种优化手段",{"2":{"1075":1,"1084":1}}],["代码分包",{"0":{"996":1},"1":{"997":1,"998":1,"999":1,"1000":1,"1001":1,"1002":1,"1003":1,"1004":1,"1005":1,"1006":1,"1007":1,"1008":1,"1009":1,"1010":1,"1011":1,"1012":1,"1013":1,"1014":1,"1015":1,"1016":1,"1017":1,"1018":1,"1019":1,"1020":1,"1021":1,"1022":1,"1023":1,"1024":1,"1025":1,"1026":1,"1027":1,"1028":1,"1029":1,"1030":1,"1031":1,"1032":1,"1033":1,"1034":1,"1035":1,"1036":1,"1037":1,"1038":1,"1039":1,"1040":1,"1041":1,"1042":1,"1043":1,"1044":1,"1045":1,"1046":1,"1047":1,"1048":1,"1049":1,"1050":1,"1051":1,"1052":1,"1053":1,"1054":1,"1055":1},"2":{"865":1,"996":1,"1081":1}}],["代码使用il2cpp生成cpp代码时",{"2":{"852":1}}],["代码与资源体积",{"0":{"717":1,"754":1}}],["代码编译",{"2":{"805":1}}],["代码编译与运行时指令优化产生的内存",{"2":{"692":1}}],["代码编辑器打开当前工程目录",{"2":{"608":1}}],["代码启动较晚",{"2":{"582":1}}],["代码改动",{"2":{"415":1}}],["代码用",{"2":{"415":1}}],["代码增加宏定义wx",{"2":{"413":1}}],["代码",{"2":{"413":3,"414":1,"490":1,"1085":1}}],["代码配置微信压缩纹理工具用于执行的",{"2":{"396":1}}],["代码来替换或变更是更灵活自由的方案",{"2":{"368":1}}],["传输大小与zip压缩后体积相当",{"2":{"444":1}}],["传输录制文件到pc",{"2":{"345":1}}],["保持较高还原度",{"2":{"1096":1}}],["保持原引擎工具链与技术栈",{"2":{"1096":1}}],["保持端口为54998",{"2":{"788":1}}],["保持为不压缩",{"2":{"444":1}}],["保存后只需再次执行即可",{"2":{"385":1}}],["错误日志",{"2":{"547":1}}],["错误日志中的业务代码堆栈分析可参考文档",{"2":{"443":1}}],["错误解决办法",{"0":{"463":1}}],["错误调试与异常排查",{"0":{"428":1},"1":{"429":1,"430":1,"431":1,"432":1,"433":1,"434":1,"435":1,"436":1,"437":1}}],["功能相匹配",{"2":{"1057":2}}],["功能包括",{"2":{"937":1}}],["功能强大并且学习曲线变得平滑",{"2":{"906":1}}],["功能全面",{"2":{"791":1}}],["功能异常打开反馈入口",{"2":{"545":1}}],["功能",{"2":{"442":1}}],["切忌使用www",{"2":{"929":1}}],["切忌产生跳跃峰值",{"2":{"707":1}}],["切忌超出使用",{"2":{"707":1}}],["切忌在发布版本中使用",{"2":{"435":1}}],["切勿使用带cache能力的线管接口",{"0":{"933":1}}],["切勿使用微信开发者工具的",{"2":{"442":1}}],["切勿在start",{"2":{"501":1,"854":1}}],["二次访问通常删除本地微信小游戏包再次访问游戏可体验剧情内容",{"2":{"551":1}}],["二次启动最佳实践检测逻辑调整",{"2":{"93":1}}],["二",{"0":{"486":1,"510":1,"692":1,"731":1,"759":1,"806":1,"849":1,"869":1,"878":1,"904":1,"930":1,"938":1},"1":{"807":1,"850":1,"851":1,"852":1,"853":1,"854":1,"855":1,"856":1,"879":1,"880":1,"881":1,"882":1,"905":1,"906":1,"907":1,"908":1},"2":{"483":1}}],["二维码",{"2":{"442":1}}],["找不到game",{"0":{"441":1}}],["找到水印工具",{"2":{"1092":1}}],["找到wasmcodesplit",{"2":{"1027":1}}],["找到项目的game",{"2":{"504":1}}],["找到",{"2":{"412":2,"608":1,"967":1}}],["类",{"2":{"962":1}}],["类也是这样",{"2":{"961":1}}],["类实现",{"2":{"519":1}}],["类似",{"2":{"437":1,"610":1,"664":1}}],["类型数据",{"2":{"967":2}}],["类型枚举",{"2":{"809":1}}],["类型中",{"2":{"661":1}}],["类型名",{"2":{"622":1}}],["类型主要包括以下几种",{"2":{"622":1}}],["类型约定",{"0":{"622":1}}],["类型从",{"2":{"415":1}}],["类型",{"2":{"347":1,"348":1,"349":1,"350":1,"352":1,"401":1,"404":1,"626":1,"631":1,"634":1,"638":1,"642":1,"645":1,"649":1,"653":1,"658":1,"661":1,"665":1,"670":1,"675":1,"680":1,"685":1}}],["与转换面板配置有对应关系的配置项",{"0":{"885":1}}],["与此帧网络并发",{"2":{"787":1}}],["与ios普通模式大概率启动失败",{"2":{"707":1}}],["与剧情内部",{"2":{"673":1}}],["与上面的写法实际效果完全一样",{"2":{"615":1}}],["与app游戏不同",{"2":{"484":1}}],["与",{"2":{"437":1,"529":1,"623":1,"788":1,"888":1,"954":1}}],["与步骤1相似",{"2":{"345":1}}],["无字体文件内容",{"2":{"989":1}}],["无中文字体",{"2":{"989":1}}],["无尽冬日",{"0":{"828":1}}],["无直接的api能力调用可使用读取系统信息等api",{"2":{"818":1}}],["无法关闭",{"2":{"972":1}}],["无法使用loadfromfile",{"2":{"931":1}}],["无法立刻影响到所有现网用户",{"2":{"897":1}}],["无法启动问题",{"2":{"735":1}}],["无法正确处理版本信息",{"2":{"496":1}}],["无论是addressable还是assetbundle在微信小游戏底层都使用xhr进行远程资源访问",{"2":{"907":1}}],["无论是启动耗时或运行时流畅分析都非常有用",{"2":{"733":1}}],["无论从启动还是运行上我们都需要做进一步性能优化",{"2":{"758":1}}],["无论哪一种方案都需要开发者专项的适配",{"2":{"540":1}}],["无内购",{"2":{"723":1}}],["无养成体系",{"2":{"723":1}}],["无缓存",{"2":{"498":1,"989":1}}],["无堆栈信息",{"2":{"435":2}}],["无需重写游戏核心逻辑",{"2":{"1096":1}}],["无需更换unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏",{"2":{"1095":1}}],["无需担心开启profiling",{"2":{"1008":1}}],["无需网络下载",{"2":{"987":1}}],["无需做其他处理",{"2":{"985":1}}],["无需登记安全域名",{"2":{"970":1}}],["无需手动上报",{"2":{"805":1}}],["无需考虑卸载动画函数",{"2":{"669":1}}],["无需开发手动释放",{"2":{"567":1}}],["无需node支持",{"2":{"96":1}}],["无需再调用小游戏的帧率设置api",{"2":{"53":1}}],["个别游戏",{"0":{"1082":1},"2":{"1066":1}}],["个别游戏可能会接近",{"2":{"1016":1}}],["个别微信接口",{"2":{"475":1}}],["个全局变量进行判断的关键动作帧",{"2":{"679":1}}],["个属性能够按照持续时间完成渐变",{"2":{"669":1}}],["个",{"2":{"435":1,"530":1,"982":4}}],["结合操作系统",{"2":{"713":1}}],["结合profilingmem",{"2":{"711":1}}],["结合启动loader有以下优势",{"2":{"484":1}}],["结尾的脚本不会覆盖",{"2":{"612":1}}],["结构",{"2":{"571":1}}],["结构说明",{"0":{"364":1}}],["结束后互相调用",{"2":{"672":1}}],["结束开发模式",{"2":{"609":1}}],["结束",{"2":{"435":1}}],["虚拟机",{"2":{"435":1}}],["未知原因",{"2":{"989":1}}],["未命中cdn缓存",{"2":{"782":1}}],["未开启http2",{"2":{"782":1}}],["未开通mp后台",{"2":{"500":1}}],["未使用预下载能力",{"2":{"776":1}}],["未使用wasm代码分包",{"2":{"773":2}}],["未压缩原始大小",{"2":{"772":1}}],["未上报游戏可交互上报的游戏",{"2":{"768":1}}],["未前往mp后台",{"2":{"495":1}}],["未被捕捉的异常将抛给",{"2":{"435":1}}],["未弹框提示更新客户端",{"2":{"333":1}}],["yunser",{"2":{"990":1}}],["yield",{"2":{"912":1,"913":1,"917":2,"920":1,"929":2,"931":1,"963":3,"981":1}}],["y",{"2":{"591":4,"597":6,"599":2,"1064":1}}],["yes",{"2":{"434":1}}],["your",{"2":{"370":1,"550":1}}],["步骤",{"0":{"954":1}}],["步骤二",{"0":{"556":1}}],["步骤一",{"0":{"555":1},"2":{"556":1}}],["步骤2",{"2":{"430":1,"951":1}}],["步骤1",{"2":{"430":1,"951":1}}],["除非后处理对画质很关键或游戏性能能支撑起后处理的开销",{"2":{"801":1}}],["除非是",{"2":{"792":1}}],["除非了解小程序更新机制",{"2":{"425":1}}],["除首资源包外进入游戏核心玩法所需的资源量",{"2":{"716":1,"752":1}}],["除此外",{"2":{"545":2}}],["除在微信小游戏转换工具面板配置导出外",{"2":{"452":1}}],["除了在unity转换导出插件填写文件列表外",{"2":{"978":1}}],["除了常见的堆栈特征外",{"2":{"957":1}}],["除了静态场景外",{"2":{"913":1}}],["除了开发者需要确保使用可靠的cdn服务托管视频资源确保足够的输出带宽",{"2":{"561":1}}],["除了上面列举的功能",{"2":{"414":1}}],["除了",{"2":{"412":2,"413":1}}],["源代码中的函数名",{"2":{"436":1}}],["源站或者cdn加上不允许缓存的http头",{"2":{"425":1}}],["源码",{"2":{"415":1,"795":1}}],["跨域与ssl证书等问题",{"2":{"447":1}}],["跨域",{"2":{"424":1}}],["理论最大值",{"2":{"424":1}}],["理论上unityheap",{"2":{"960":1}}],["理论上",{"2":{"360":1}}],["超过整包",{"2":{"1020":1}}],["超过",{"2":{"1016":1,"1021":1}}],["超过将会排队",{"2":{"985":1}}],["超过时底层自动排队",{"2":{"424":1}}],["超能世界",{"0":{"838":1}}],["超好玩的3d跑酷手游",{"2":{"830":1}}],["超休闲游戏256",{"2":{"707":1}}],["超时默认为60s",{"2":{"424":1}}],["针对txt文件进行开启brotli或gzip压缩",{"2":{"424":1}}],["实时检测更新",{"0":{"899":1}}],["实时日志为帮助小程序开发者快捷地排查小程序漏洞",{"2":{"546":1}}],["实时日志",{"2":{"546":1}}],["实例化来合并",{"2":{"798":1}}],["实例化",{"0":{"740":1}}],["实践指南",{"0":{"541":1},"2":{"518":1,"820":2}}],["实际发起请求的url为data",{"2":{"983":1}}],["实际发起预载请求的url采用填写的地址",{"2":{"983":1}}],["实际不会发起网络请求",{"2":{"930":1}}],["实际运行可限帧30以保持长时间挂机运行的发热量",{"2":{"731":1}}],["实际上有些函数可能只是调用比较冷门",{"2":{"1016":1}}],["实际上大部分unity版本都可正常使用",{"2":{"905":1}}],["实际上描述一个组件在屏幕中的位置有时不需要将5个属性完全设置",{"2":{"623":1}}],["实际上最特殊的关键动作帧",{"2":{"616":1}}],["实际上你可以直接执行",{"2":{"610":1}}],["实际游戏永远不要让单个文件这么大",{"2":{"424":1}}],["实际首包资源加载方式会根据包体决定",{"2":{"421":1}}],["实现原理",{"0":{"1000":1},"2":{"996":1}}],["实现",{"2":{"623":1}}],["实现资源的管理",{"2":{"540":1}}],["实现网络通信",{"2":{"519":1}}],["实现默认效果很简单",{"2":{"409":1}}],["实现硬件解码",{"2":{"373":1}}],["实现一个云函数",{"2":{"361":1}}],["参见建议第五点",{"2":{"782":1}}],["参阅",{"2":{"659":1}}],["参照小游戏资源部署章节进行资源部署",{"2":{"881":1}}],["参照示例修修改改很快能够上手",{"2":{"595":1}}],["参照unity的benchmark项目",{"2":{"503":1}}],["参照指引放开域名限制微信开发者工具域名列表",{"2":{"449":1}}],["参考lauxlib",{"2":{"959":1}}],["参考示例如下",{"2":{"931":1}}],["参考小游戏快速开始",{"2":{"882":1}}],["参考资料",{"0":{"870":1,"925":1,"935":1}}],["参考文档",{"0":{"803":1,"1062":1}}],["参考文档小游戏启动流程中提到的",{"2":{"503":1}}],["参考已转化的案例游戏并结合自身游戏情况评估转化的可行性",{"2":{"515":1}}],["参考代码如下",{"2":{"452":1}}],["参考指引转换工具导出微信小游戏",{"2":{"448":1}}],["参考",{"0":{"418":1},"2":{"478":1}}],["参数为",{"2":{"608":1}}],["参数",{"0":{"401":1,"404":1},"2":{"401":1,"404":1,"627":1,"639":1,"650":1,"654":1,"666":1,"671":1,"676":1,"681":1}}],["参数非法",{"2":{"361":1}}],["~",{"2":{"417":1,"579":2}}],["先android收集",{"2":{"1003":1}}],["先把本地的",{"2":{"417":1}}],["先展示背景图",{"2":{"408":1,"410":1,"945":1}}],["变体这部分开发者可以在定制的过程中剔除掉不需要的功能",{"2":{"417":1}}],["变体做剔除的",{"2":{"417":1}}],["变量值",{"2":{"675":1}}],["变量",{"2":{"414":1,"415":1}}],["变量中",{"2":{"393":1}}],["利用profilingmemory",{"2":{"953":1}}],["利用pc",{"2":{"345":1}}],["利用网络空闲期",{"2":{"914":1}}],["利用addressable进行更灵活和细粒度的拆解",{"2":{"914":1}}],["利用率",{"2":{"416":4}}],["且ip",{"2":{"888":1}}],["且有助于后续压缩纹理等优化工作的进行有效提升游戏运行性能",{"2":{"820":1}}],["且设置为以宽度作为缩放",{"2":{"597":1}}],["且开启纹理缓存后",{"2":{"486":1}}],["且url包含自动缓存路径标识符的文件",{"2":{"486":1}}],["且对性能有较大影响",{"2":{"437":1}}],["且程序未捕捉异常也有详细堆栈",{"2":{"437":1}}],["且引擎还会增加额外的底层异常检查",{"2":{"435":1}}],["且",{"2":{"416":2,"776":1,"782":4}}],["且请求了不同版本的资源时报错",{"2":{"65":1}}],["降级为使用离屏canvas渲染进度的方式",{"2":{"945":1}}],["降幅达到",{"2":{"416":2}}],["降低了游戏前期的发烫情况",{"2":{"999":1}}],["降低总面数",{"2":{"797":1}}],["降低cpu消耗",{"0":{"765":1}}],["降低小游戏内存使用",{"0":{"764":1}}],["降低分辨率后可降低50",{"2":{"742":1}}],["降低版本更新时的流量消耗",{"2":{"484":1}}],["降低",{"2":{"373":1}}],["降低资源大小",{"2":{"347":1}}],["降低webcontent进程内存",{"2":{"25":1}}],["统计得出",{"2":{"721":1}}],["统计的数据",{"2":{"416":2}}],["统一资源cdn路径配置",{"2":{"279":1}}],["静默更新",{"0":{"897":1}}],["静置如下图",{"2":{"416":2}}],["静音状态对长音频在切换场景后无效的问题",{"2":{"132":1}}],["改用",{"2":{"820":1}}],["改造原有tcp服务兼容wss服务",{"2":{"968":1}}],["改造最后几行即可",{"2":{"504":1}}],["改造小游戏代码",{"2":{"504":1}}],["改动详情可参考源代码",{"2":{"415":1}}],["改为false可盖住黑屏",{"2":{"945":1}}],["改为",{"2":{"415":1,"967":1}}],["来区分不同的小游戏包",{"2":{"1003":1}}],["来收集信息",{"2":{"1000":1}}],["来管理unityperdraw",{"2":{"790":1}}],["来完成剧情的自主设计",{"2":{"620":1}}],["来减少人工协助带来的额外时间消耗",{"2":{"601":1}}],["来开发",{"2":{"595":1}}],["来决定是否直接使用微信定制的版本",{"2":{"417":1}}],["来做条件编译",{"2":{"415":1}}],["来自定义剔除",{"2":{"386":1}}],["影响该步骤包括",{"2":{"974":1}}],["影响游戏的呈现速度因素中如首资源包的下载往往占比较大",{"2":{"518":1}}],["影响异常错误的导出选项",{"0":{"434":1},"1":{"435":1,"436":1,"437":1}}],["影响",{"2":{"415":1}}],["影响安卓帧率",{"2":{"209":1}}],["函数堆栈是不可读的函数id",{"2":{"430":1}}],["函数",{"2":{"415":4,"613":1,"875":1}}],["替代",{"2":{"415":1}}],["替换成通过",{"2":{"587":1}}],["替换加载图片",{"2":{"405":1}}],["替换unity",{"2":{"102":1}}],["运行发烫的小游戏",{"2":{"1072":1}}],["运行一段时间后设备温度持续上升",{"2":{"1067":1}}],["运行模式是无",{"2":{"1067":1}}],["运行阶段",{"2":{"750":1,"868":1}}],["运行中的这种行为会造成明显的帧率卡顿问题",{"2":{"743":1}}],["运行环境以cr识别+随机点击",{"2":{"735":1}}],["运行",{"2":{"722":1}}],["运行日志或小游戏云测试获取性能数据",{"2":{"719":1}}],["运行性能会极大影响可承载的游戏内容玩法",{"2":{"727":1}}],["运行性能概述",{"0":{"727":1},"1":{"728":1,"729":1,"730":1}}],["运行性能",{"0":{"720":1},"2":{"716":1,"724":1,"725":1,"753":1,"755":1,"756":1}}],["运行性能及调优",{"0":{"528":1}}],["运行时配置",{"0":{"979":1},"1":{"980":1,"981":1}}],["运行时unityloader将根据列表内容在网络空闲期下载",{"2":{"977":1}}],["运行时loadfromfile",{"2":{"930":1}}],["运行时application",{"2":{"879":1}}],["运行时需进行编译执行",{"2":{"705":1}}],["运行时赋值false可提前终止延迟执行",{"2":{"665":1}}],["运行在浏览器环境",{"2":{"692":1}}],["运行的入口文件",{"2":{"556":1}}],["运行提示大量shader编译错误",{"0":{"461":1}}],["运行报错",{"2":{"268":1,"275":1}}],["运动向量或运动模糊",{"2":{"415":1}}],["屏幕适配",{"0":{"1063":1},"1":{"1064":1,"1065":1},"2":{"523":1}}],["屏幕空间阴影",{"2":{"414":1}}],["屏蔽了",{"2":{"415":1}}],["清理旧缓存或达到缓存上限时删除文件",{"2":{"499":1}}],["清理同名文件旧缓存",{"2":{"499":1}}],["清理时",{"2":{"496":1}}],["清理掉同名旧文件",{"2":{"496":1}}],["清理缓存时是否可被自动清理",{"2":{"495":1}}],["清理缓存时默认额外清理的大小",{"2":{"347":1,"488":1}}],["清理出所需大小",{"2":{"495":1}}],["清漆效果",{"2":{"415":1}}],["细节纹理",{"2":{"415":1}}],["镂空功能",{"2":{"415":1}}],["镂空",{"2":{"415":1}}],["级联数也是建议",{"2":{"794":1}}],["级的",{"2":{"415":1}}],["级",{"2":{"415":1,"794":1}}],["会出现如下界面",{"2":{"1094":1}}],["会出现闪烁问题",{"0":{"1082":1},"2":{"1066":1}}],["会出现画面模糊的情况",{"2":{"1065":1}}],["会出现绘制不正确",{"2":{"1060":1}}],["会出现插件无法正常更新或安装",{"2":{"1026":1}}],["会先跳到前面的等待分包界面",{"2":{"1011":1}}],["会转为按函数粒度按需加载",{"2":{"998":1}}],["会不会最终跑到所有函数都收集的情况",{"0":{"1020":1},"2":{"996":1}}],["会按照列表顺序发起预下载",{"2":{"985":1}}],["会在引擎初始完成后继续进行",{"2":{"982":1}}],["会在内存中持有",{"2":{"974":1}}],["会在导出路径下生成如下目录",{"2":{"419":1,"880":1}}],["会强制检查",{"2":{"971":1}}],["会降低性能",{"2":{"965":1,"969":1}}],["会加重这个问题",{"2":{"959":1}}],["会将首包资源存放在minigame",{"2":{"946":1}}],["会经历多次内存分配",{"2":{"934":1}}],["会浪费不少内存",{"2":{"933":1}}],["会导致app与小游戏不同的加载流程",{"2":{"930":1}}],["会导致无法更新到最新版本",{"2":{"782":1}}],["会导致无法更新",{"2":{"782":1}}],["会静默更新到最新版本",{"2":{"897":1}}],["会大于10个",{"2":{"781":1}}],["会比较臃肿",{"2":{"729":1}}],["会因下面设置会覆盖",{"2":{"615":2}}],["会声明使用开放数据域",{"2":{"594":1}}],["会调用",{"2":{"587":1}}],["会弹出浮窗告知profile文件的存储路径",{"2":{"502":1}}],["会默认多清理30mb的空间",{"2":{"495":1}}],["会携带32位长度的hash拼接到文件名末尾",{"2":{"493":1}}],["会自动缓存",{"2":{"490":1}}],["会严重影响性能",{"2":{"435":1}}],["会直接导致程序终止",{"2":{"435":1}}],["会被当作不透明物体",{"2":{"415":1}}],["会删除library",{"2":{"356":1}}],["额外开销",{"2":{"415":1}}],["额外的光照信息可以烘焙到",{"2":{"794":1}}],["额外的光照",{"2":{"415":1}}],["额外的光源",{"2":{"414":1}}],["裁剪掉的功能",{"2":{"417":1}}],["裁剪了",{"2":{"415":1}}],["裁剪软阴影",{"2":{"415":1}}],["裁剪支持",{"2":{"415":1}}],["裁剪",{"2":{"415":38}}],["供参考的",{"0":{"415":1},"2":{"414":2}}],["雾效",{"2":{"414":1,"415":1}}],["看首包的减少量即可",{"2":{"1018":1}}],["看发烫是否有改善",{"2":{"800":1}}],["看下默认材质shader",{"2":{"795":1}}],["看到游戏界面后stop",{"2":{"504":1}}],["看是否去掉",{"2":{"414":7}}],["看工具的提示",{"2":{"361":1}}],["简单的上手操作",{"2":{"830":1}}],["简单配置即可",{"2":{"791":1}}],["简单来说",{"2":{"435":1}}],["简化过的材质对性能更好",{"2":{"795":1}}],["简化",{"2":{"415":1}}],["简化了",{"2":{"415":4}}],["简化级联阴影",{"2":{"415":1}}],["简化阴影",{"2":{"414":1}}],["简化计算等",{"2":{"414":1}}],["简介与原理",{"2":{"931":1}}],["简介",{"0":{"363":1}}],["半宽韩文字母",{"2":{"990":1}}],["半宽平假名",{"2":{"990":1}}],["半宽片假名",{"2":{"990":1}}],["半透明物体投射阴影",{"2":{"415":1}}],["半精度利用率",{"2":{"416":2}}],["半精度",{"2":{"414":1}}],["半角分号分隔",{"2":{"347":3}}],["多半由于跨域问题导致",{"2":{"1080":1}}],["多次使用onmessage时needinfo以第一个onmessage为准",{"2":{"965":1,"969":1}}],["多大的内存是合理的呢",{"2":{"691":1}}],["多线程",{"2":{"482":1,"797":2}}],["多余的",{"2":{"414":1}}],["多光源分簇渲染",{"2":{"414":1}}],["多光源管理等",{"2":{"411":1}}],["属性修改",{"0":{"656":1},"1":{"657":1,"658":1,"659":1,"660":1,"661":1,"662":1}}],["属性设置为",{"2":{"629":1}}],["属性名",{"2":{"626":1,"631":1,"634":1,"638":1,"642":1,"645":1,"649":1,"653":1,"658":2,"661":1,"665":1,"670":1,"675":1,"680":1,"685":1}}],["属性决定了该帧的真实视图表现",{"2":{"615":1}}],["属性是从关键动作帧激活的那一刻起被赋予其特定的值",{"2":{"615":1}}],["属性自己选择透明的图片即可",{"2":{"589":1}}],["属性",{"0":{"615":1,"626":1,"631":1,"634":1,"638":1,"642":1,"645":1,"649":1,"653":1,"658":1,"661":1,"665":1,"670":1,"675":1,"680":1,"685":1},"2":{"414":1,"614":1,"616":1,"790":1}}],["材质shader",{"2":{"795":1}}],["材质和shader",{"0":{"795":1}}],["材质可参考",{"2":{"794":1}}],["材质比较简单",{"2":{"790":1}}],["材质",{"2":{"414":1,"415":1,"795":1}}],["光照材质尽量简单",{"2":{"794":1}}],["光照和阴影",{"0":{"794":1}}],["光照计算尤其是",{"2":{"792":1}}],["光照贴图",{"2":{"414":1}}],["光照探头",{"2":{"414":1}}],["光照分簇渲染",{"2":{"414":1}}],["基础库",{"2":{"1077":1}}],["基础库+canvas",{"2":{"692":1}}],["基础库版本必须",{"2":{"513":1}}],["基础模板",{"2":{"364":3}}],["基础模板不建议开发者进行编辑",{"2":{"364":1}}],["基于webassembly技术",{"2":{"1095":1}}],["基于业务侧统计",{"2":{"781":1}}],["基于异步干预剧情发展",{"0":{"557":1},"2":{"556":1}}],["基于",{"2":{"452":1,"791":1,"820":1,"1057":1}}],["基本就会内存",{"2":{"1015":1}}],["基本就可以测试和发布了",{"2":{"1011":1}}],["基本拉丁语",{"2":{"990":1}}],["基本汉字",{"2":{"990":1}}],["基本设置",{"2":{"885":1,"900":1}}],["基本兼容",{"2":{"790":1}}],["基本概念",{"0":{"613":1},"1":{"614":1,"615":1,"616":1,"617":1,"618":1,"619":1}}],["基本上只可能是没调用",{"2":{"599":1}}],["基本上不上",{"2":{"414":1}}],["基本一个主方向光就够了",{"2":{"414":1}}],["圆柱状投影",{"2":{"414":1}}],["胶片颗粒",{"2":{"414":1}}],["宏关闭",{"2":{"414":1}}],["宏是",{"2":{"413":1}}],["宏",{"2":{"413":1,"414":1}}],["宏来开启的",{"2":{"413":1}}],["宏观来说你开启了cdn压缩情况下",{"2":{"394":1}}],["全角中英文标点",{"2":{"990":1}}],["全角ascii",{"2":{"990":1}}],["全支持dxt",{"2":{"891":4}}],["全屏视频",{"2":{"628":1}}],["全局设置及引用到的资源",{"2":{"852":1}}],["全局变量名",{"2":{"675":1}}],["全局变量目前以字符串类型进行内容存储",{"2":{"674":1}}],["全局变量是外界脚本",{"2":{"673":1}}],["全局变量",{"0":{"673":1},"1":{"674":1,"675":1,"676":1,"677":1},"2":{"557":1,"563":1,"619":1}}],["全局宏的接口",{"2":{"413":1}}],["全双工通信改用",{"2":{"519":1}}],["全精度利用率",{"2":{"416":2}}],["全游戏工程请勿使用",{"2":{"379":1}}],["标识asset",{"2":{"906":1}}],["标记大长帧出现的位置",{"2":{"783":1}}],["标签页",{"2":{"413":1}}],["标准的微信小游戏",{"2":{"1067":1}}],["标准的cdn服务会支持http2协议",{"2":{"394":1}}],["标准渲染管线",{"2":{"745":1}}],["标准渲染管线在",{"2":{"706":1}}],["标准模板",{"2":{"371":2}}],["脚本开发渲染管线",{"2":{"791":1}}],["脚本定制渲染管线",{"2":{"791":1}}],["脚本尝试用一些途径来确定后续的剧情发展",{"2":{"557":1}}],["脚本实现",{"2":{"554":1}}],["脚本文件",{"2":{"463":1}}],["脚本提供的",{"2":{"452":1}}],["脚本环境就会有宏wx",{"2":{"413":1}}],["脚本增加宏定义wx",{"2":{"413":1}}],["脚本",{"2":{"413":1,"608":1}}],["脚本来执行构建模板相关的设计",{"2":{"370":1}}],["也有开发者问道",{"2":{"970":1}}],["也在发布之后",{"2":{"897":1}}],["也可使用高性能+模式处理",{"2":{"1081":1}}],["也可通过联系我们添加",{"2":{"827":1}}],["也可以引入sdk",{"2":{"1065":1}}],["也可以使用http",{"2":{"970":1}}],["也可以使用",{"2":{"964":1}}],["也可以创建后再修改其属性",{"2":{"615":1}}],["也可以选择完整的",{"2":{"595":1}}],["也可以在生成的game",{"2":{"978":1}}],["也可以在",{"2":{"556":1}}],["也可以再用",{"2":{"414":1}}],["也不支持",{"2":{"797":1}}],["也足够",{"2":{"790":1}}],["也支持时间段内的汇总信息",{"2":{"733":1}}],["也支持从本地加载",{"2":{"412":1}}],["也就意味着",{"2":{"623":1}}],["也就意味着如下设置只有最后一个是生效的",{"2":{"615":1}}],["也就是屏幕的大小",{"2":{"1064":1}}],["也就是选择之前的某个包作为参考",{"2":{"1008":1}}],["也就是",{"2":{"591":1}}],["也对网络情况做了三个级别的分级",{"2":{"561":1}}],["也无效",{"2":{"435":1}}],["也无法捕捉任何异常",{"2":{"435":1}}],["也方便知道自己修改了哪些内容",{"2":{"413":1}}],["接受阴影的物体要区分开",{"2":{"794":1}}],["接受",{"2":{"579":1}}],["接入",{"2":{"968":1}}],["接入流程请参考文档unity",{"2":{"869":1}}],["接入流程",{"0":{"869":1}}],["接入方式",{"0":{"554":1},"1":{"555":1,"556":1,"557":1,"558":1,"559":1,"560":1,"561":1}}],["接入微信api",{"0":{"523":1}}],["接入更多平台能力",{"2":{"514":1}}],["接下来的问题是",{"2":{"903":1}}],["接下来请你使用",{"2":{"608":1}}],["接下来",{"2":{"413":1}}],["接下来需要准备条件编译宏",{"2":{"412":1}}],["接口用于加载后备",{"2":{"987":1}}],["接口",{"2":{"942":1,"981":1}}],["接口setpreloadlist",{"2":{"161":1}}],["接口setdatacdn",{"2":{"161":1}}],["接口名变更",{"2":{"103":1}}],["就可以继续点生成profile分包或者生成release分包",{"2":{"1011":1}}],["就可以了",{"2":{"623":1}}],["就可以在",{"2":{"413":1}}],["就无法直接使用",{"2":{"623":1}}],["就需要明确告诉开放数据域",{"2":{"597":1}}],["就会显得很麻烦",{"2":{"595":1}}],["就会被替换成",{"2":{"591":1}}],["就好了",{"2":{"412":1}}],["就是确定哪些异常由引擎捕捉",{"2":{"435":1}}],["就是",{"2":{"412":1}}],["否则会导致下载浪费",{"2":{"985":1}}],["否则会自动引入官方的core",{"2":{"412":1}}],["否则下载永远不会完成",{"2":{"963":1}}],["否则您的应用程序将冻结",{"2":{"963":1}}],["否则请参考前文手动",{"2":{"888":1}}],["否则可能会有额外的api",{"2":{"795":1}}],["否则可能导致旧版本游戏的用户运行报错",{"2":{"425":1}}],["否则无法显示",{"2":{"945":1}}],["否则无法按照前文的缓存规则获得资源的唯一标识",{"2":{"496":1}}],["否则无效",{"2":{"496":1,"885":1}}],["否则遵循兜底策略",{"2":{"392":1}}],["顺序不能反",{"2":{"412":1}}],["左端",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["左上角",{"2":{"412":1}}],["左右",{"2":{"349":1,"503":1,"998":2}}],["再使用水印插件对分包后的wasm代码打水印",{"2":{"1089":1}}],["再使用同版本的压缩纹理工具完成后续操作",{"2":{"381":1}}],["再打开分包",{"2":{"1028":1}}],["再进行收集",{"2":{"1021":1}}],["再多跑几次收集",{"2":{"1011":1}}],["再异步加载剩下的分包",{"2":{"998":1}}],["再编译",{"2":{"998":1}}],["再不支持使用微信系统字体时",{"2":{"986":1}}],["再创建一个淡入的动画",{"2":{"672":1}}],["再次观察",{"2":{"616":1}}],["再次执行",{"2":{"609":1}}],["再次点击",{"2":{"412":1}}],["再调整到游戏中合适的位置",{"2":{"589":1}}],["再执行写入",{"2":{"492":1}}],["号按钮",{"2":{"412":2}}],["稍等一会",{"2":{"412":1}}],["带有吸引力的游戏玩法视频",{"0":{"1088":1}}],["带圈或括号的字母数字",{"2":{"990":1}}],["带你探索不一样的魔幻体验",{"2":{"831":1}}],["带上广告相关自定义参数",{"2":{"807":1}}],["带上相关query",{"2":{"598":1}}],["带的版本号不一样",{"2":{"412":1}}],["带datafilesubprefix时ios首包资源下载bug",{"2":{"216":1}}],["配套unity",{"2":{"412":1}}],["配置方式",{"0":{"975":1},"1":{"976":1,"977":1,"978":1,"979":1,"980":1,"981":1}}],["配置unity",{"0":{"939":1},"1":{"940":1,"941":1,"942":1,"943":1,"944":1,"945":1,"946":1,"947":1,"948":1,"949":1,"950":1,"951":1}}],["配置首包资源加载路径",{"2":{"886":1}}],["配置加载与协议解析",{"0":{"737":1}}],["配置外显进度条",{"2":{"560":1}}],["配置本地剧本路径",{"2":{"556":1}}],["配置工作需要在该回调中使用",{"2":{"556":1}}],["配置启动剧情",{"0":{"556":1}}],["配置解析操作",{"2":{"504":1}}],["配置到不自动缓存文件类型中的文件",{"2":{"500":1}}],["配置到预下载列表的文件",{"2":{"486":1}}],["配置",{"2":{"488":2}}],["配置错误",{"2":{"395":1}}],["配置项中",{"2":{"380":1}}],["配置项支持列表",{"2":{"379":1}}],["配置文件内容的做针对性的修改",{"2":{"367":1}}],["配置文件说明",{"0":{"346":1},"1":{"347":1,"348":1,"349":1,"350":1,"351":1,"352":1}}],["配置构建模板",{"0":{"362":1},"1":{"363":1,"364":1,"365":1,"366":1,"367":1,"368":1,"369":1,"370":1,"371":1}}],["配置顺序调整",{"2":{"279":1}}],["项目首次使用插件默认会启用打水印功能",{"2":{"1093":1}}],["项目发布为webgl或转换为小游戏时unity会自动拷贝bundle文件到最终的生成目录下",{"2":{"923":1}}],["项目在使用2018",{"2":{"893":1}}],["项目使用2017版本",{"2":{"893":1}}],["项目使用了小游戏unity适配插件",{"2":{"511":1,"882":1}}],["项目转换",{"0":{"516":1},"1":{"517":1,"518":1,"519":1,"520":1,"521":1},"2":{"514":1}}],["项目报failed",{"0":{"463":1}}],["项目工程的",{"2":{"412":1}}],["项目名称",{"2":{"347":1}}],["右上方",{"2":{"813":1}}],["右上角打开调试",{"2":{"1081":1}}],["右上角菜单",{"2":{"430":1,"951":1}}],["右上角",{"2":{"345":1,"443":1}}],["右下角跳过贴图",{"2":{"651":1}}],["右端",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["右键审查元素或者按f12即可打开控制台界面",{"2":{"502":1}}],["右小角有",{"2":{"412":1}}],["列表会有",{"2":{"412":1}}],["列表总览",{"2":{"356":1}}],["一款开源的资源查看工具",{"2":{"859":1}}],["一款独具创新的魔幻三消策略小游戏",{"2":{"831":1}}],["一款代码",{"2":{"704":1}}],["一次性设置",{"2":{"660":1}}],["一个用于启动加载",{"2":{"998":1}}],["一个用于启动加载另一个将被延迟加载",{"2":{"530":1}}],["一个广告类型可以投放不同素材",{"2":{"807":1}}],["一个广告位可以投放不同类型的广告",{"2":{"807":1}}],["一个位于底部居中的",{"2":{"672":1}}],["一个全屏的透明区域",{"2":{"655":1}}],["一个专业的javascript代码编辑器",{"2":{"602":1}}],["一种推荐的配置",{"2":{"571":1}}],["一种解决办法",{"2":{"463":1}}],["一些应用场景反而不如js轻量",{"2":{"729":1}}],["一些游戏前期的资源已经不需要再被使用",{"2":{"495":1}}],["一些功能",{"2":{"414":1}}],["一",{"0":{"485":1,"691":1,"727":1,"758":1,"805":1,"846":1,"868":1,"877":1,"903":1,"927":1,"937":1},"1":{"728":1,"729":1,"730":1,"847":1,"848":1,"928":1,"929":1},"2":{"483":1}}],["一旦命中异常即使",{"2":{"435":1}}],["一般先尝试关闭分包",{"2":{"1028":1}}],["一般就是没问题的",{"2":{"1021":1}}],["一般就主",{"2":{"799":1}}],["一般ios高性能模式才有内存使用瓶颈",{"2":{"1018":1}}],["一般分包后wasm首包可以控制在原包的1",{"2":{"1018":1}}],["一般首包函数有整包个数的",{"2":{"1016":1}}],["一般跑完这两个步骤首包函数占整包函数个数的30",{"2":{"1010":1}}],["一般需要android和ios单独收集",{"2":{"1010":1}}],["一般小游戏的",{"2":{"998":1}}],["一般都是",{"2":{"797":1,"875":1}}],["一般考虑效果",{"2":{"796":1}}],["一般涉及到坐标值",{"2":{"795":1}}],["一般是为了实现遮罩等效果用的",{"2":{"795":1}}],["一般是通过",{"2":{"587":1}}],["一般建议只用一盏方向光",{"2":{"794":1}}],["一般来说",{"2":{"788":1}}],["一般大小较大",{"2":{"782":1}}],["一般真机上渲染是正常的",{"2":{"477":1}}],["一般重启一下",{"2":{"412":1}}],["一般不需要手动更新",{"2":{"1026":1}}],["一般不需要访问纹理像素",{"2":{"357":1}}],["一般不更换",{"2":{"408":1}}],["一般不修改",{"2":{"408":1}}],["一栏会看到core",{"2":{"412":1}}],["一栏显示的是",{"2":{"412":1}}],["窗口使用sql进行数据统计和分析",{"2":{"957":1}}],["窗口的",{"2":{"417":1}}],["窗口选择",{"2":{"413":1}}],["窗口找到",{"2":{"412":1}}],["窗口",{"2":{"412":4}}],["菜单选择",{"2":{"413":1}}],["菜单",{"2":{"412":1}}],["菜单栏",{"2":{"354":1,"813":1,"1027":1,"1030":1}}],["点三次下方的",{"2":{"1081":1}}],["点启用代码分包",{"2":{"1003":1}}],["点开",{"2":{"412":1}}],["点击关闭水印",{"2":{"1093":1}}],["点击关闭代码分包即可",{"2":{"1012":1}}],["点击上传按钮后",{"2":{"1093":1}}],["点击显示水印插件面板",{"2":{"1093":1}}],["点击开通高性能模式",{"2":{"1072":1}}],["点击开发者工具的预览",{"2":{"1010":1}}],["点击获取",{"2":{"1027":1}}],["点击进入详情页",{"2":{"1027":1}}],["点击安装",{"2":{"1027":1}}],["点击后即可进入插件页",{"2":{"1004":1}}],["点击性能面板左上角的",{"2":{"954":1}}],["点击预览",{"2":{"882":1}}],["点击录制按钮",{"2":{"787":1}}],["点击调试器",{"2":{"787":1}}],["点击继续",{"2":{"672":2}}],["点击事件",{"2":{"651":1,"655":1}}],["点击名称可快速查阅说明",{"2":{"621":1}}],["点击导出webgl并转换为小游戏按钮",{"2":{"511":1,"879":1}}],["点击屏幕触发真正的开始游戏逻辑",{"2":{"504":1}}],["点击load导入步骤2的profile文件",{"2":{"502":1}}],["点击右上角菜单",{"2":{"502":1}}],["点击vconsole打开日志面板",{"2":{"430":1,"951":1}}],["点击+号",{"2":{"413":1}}],["点击左上角",{"2":{"412":1}}],["点击",{"2":{"361":1,"382":1,"511":2,"879":1,"912":1}}],["还是",{"0":{"790":1,"792":1}}],["还可以根据项目类型或项目需要简化或去掉",{"2":{"414":1}}],["还会存入内存中的unitycache",{"2":{"933":1}}],["还会启用shader",{"2":{"413":1}}],["还会安装其他依赖包",{"2":{"412":1}}],["还有",{"2":{"413":1}}],["还要对渲染管线有一定了解",{"2":{"411":1}}],["还原时",{"2":{"356":1}}],["相同md5的小游戏包会复用同一份分包结果",{"2":{"1003":1}}],["相同参数情况下",{"2":{"403":1}}],["相对于app常用的loadfromfile",{"2":{"934":1}}],["相对于assetsbundles的优势",{"0":{"906":1}}],["相对于原生app",{"2":{"758":1}}],["相对于用户反馈日志",{"2":{"546":1}}],["相对而言",{"2":{"691":1}}],["相比较于",{"2":{"660":1}}],["相当于opengles2",{"2":{"482":1}}],["相机缩放会引入额外的",{"2":{"415":1}}],["相关日志",{"0":{"989":1}}],["相关代码",{"2":{"795":1}}],["相关属性",{"2":{"660":1}}],["相关下载",{"2":{"517":1}}],["相关手册",{"2":{"515":1,"517":1,"518":1,"519":1,"520":1,"521":1,"523":1,"524":1,"526":1,"527":1,"528":1,"529":1,"530":1,"531":1,"820":1}}],["相关配置",{"0":{"488":1},"1":{"489":1,"490":1,"491":1,"492":1,"493":1,"494":1,"495":1},"2":{"483":1}}],["相关",{"0":{"798":1,"874":1},"1":{"875":1},"2":{"414":1}}],["相关功能",{"2":{"414":1}}],["相关pass",{"2":{"414":1,"415":1}}],["相关的",{"2":{"412":1}}],["相关的编程知识",{"2":{"411":1}}],["和开发者工具却可以下载则参考",{"2":{"1081":1}}],["和函数个数相关",{"2":{"1029":1}}],["和lauxlib",{"2":{"959":1}}],["和志同道合的伙伴携手闯仗剑走天涯",{"2":{"839":1}}],["和阴影都是关闭的",{"2":{"794":1}}],["和检测完成时两个结果",{"2":{"774":1}}],["和",{"2":{"411":1,"412":9,"413":3,"414":1,"415":10,"417":1,"500":1,"721":1,"747":1,"790":2,"794":1,"795":1,"797":1,"875":1,"908":1,"969":1,"1015":1}}],["和微信小游戏大部分后端服务可以直接复用",{"2":{"360":1}}],["那就还要继续收集+生成分包",{"2":{"1013":1}}],["那是最好",{"2":{"799":1}}],["那也可以用",{"2":{"795":1}}],["那条线也就是主故事线了",{"2":{"619":1}}],["那会方便很多",{"2":{"413":1}}],["那些用不到的功能在运行时可能也会有性能开销",{"2":{"411":1}}],["那么主场景",{"2":{"912":1}}],["那么可以尝试设置",{"2":{"800":1}}],["那么可以通过",{"2":{"797":1}}],["那么可通过以下两种方法之一来获得可读函数名",{"2":{"430":1}}],["那么就选择",{"2":{"796":1}}],["那么用投射平面阴影的方式来表现阴影",{"2":{"794":1}}],["那么尽量用烘焙",{"2":{"794":1}}],["那么选择了",{"2":{"792":1}}],["那么必须要用",{"2":{"790":1}}],["那么这里的",{"2":{"597":1}}],["那么",{"2":{"496":1,"599":1,"608":1,"691":1,"790":1,"798":1,"903":1,"912":2,"913":1}}],["那么需要一个手段来区分资源版本",{"2":{"492":1}}],["那么应该是使用了定制",{"2":{"417":1}}],["那么渲染结果基本一致的",{"2":{"417":1}}],["那么在",{"2":{"413":1}}],["那么在新版本wxsdk导入后可能会引起部分功能表现异常",{"2":{"365":1}}],["那么只会影响到",{"2":{"413":1}}],["那么不要使用此选项",{"2":{"345":1}}],["直到帧率下降到特定数值",{"2":{"1071":1}}],["直到结束剧本设计",{"2":{"606":1}}],["直到不报错为止",{"2":{"511":1}}],["直接转换成小游戏包",{"2":{"868":1}}],["直接调用malloc产生",{"2":{"697":1}}],["直接对webassembly进行调试会非常困难",{"2":{"507":1}}],["直接用的",{"2":{"417":1}}],["直接用官方",{"2":{"411":1}}],["直观的结构",{"2":{"364":1}}],["诸如延迟渲染",{"2":{"411":1}}],["管线一般而言",{"2":{"414":1}}],["管线除了具备",{"2":{"411":1}}],["管线基础上",{"2":{"411":1}}],["管线",{"0":{"411":1,"414":1},"1":{"412":1,"413":1,"414":1,"415":2,"416":2,"417":1,"418":1},"2":{"411":2,"413":1,"415":1,"791":1}}],["高峰用于",{"2":{"1070":1}}],["高分辨屏下模糊问题",{"0":{"1065":1}}],["高清渲染管线",{"2":{"791":1}}],["高档机",{"2":{"755":2,"756":2}}],["高档",{"2":{"715":1,"752":1}}],["高度放缩系数",{"2":{"649":1,"661":1,"670":1}}],["高度",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["高度适配",{"2":{"410":1}}],["高性能+模式开创新地在保留游戏独立进程的基础上将渲染重新挪回了微信进程",{"2":{"1068":1}}],["高性能+模式有更好的兼容性",{"2":{"1059":1}}],["高性能+模式下",{"2":{"20":1}}],["高性能与高性能+模式",{"0":{"1066":1},"1":{"1067":1,"1068":1,"1069":1,"1070":1,"1071":1,"1072":1,"1073":1,"1074":1,"1075":1,"1076":1,"1077":1,"1078":1,"1079":1,"1080":1,"1081":1,"1082":1,"1083":1,"1084":1,"1085":1},"2":{"764":1,"765":1}}],["高性能模式虽然能提运行算力",{"2":{"1084":1}}],["高性能模式提示资源下载失败等网络问题",{"2":{"1078":1}}],["高性能模式下",{"2":{"1074":1,"1075":1,"1078":1}}],["高性能模式下ios无法加载",{"0":{"468":1}}],["高性能模式能较快回落",{"2":{"1070":1}}],["高性能模式存在",{"2":{"1070":1}}],["高性能模式在长期执行过程中",{"2":{"1070":1}}],["高性能模式与安卓性能对比如何",{"0":{"1085":1},"2":{"1066":1}}],["高性能模式限制",{"0":{"1073":1},"1":{"1074":1,"1075":1},"2":{"1066":1}}],["高性能模式的子包代码也会占用大量内存",{"2":{"1022":1}}],["高性能模式由于加载子包的实现不同",{"2":{"1021":1}}],["高性能模式则是必须的",{"2":{"1015":1}}],["高性能模式出现",{"0":{"1023":1},"2":{"996":1}}],["高性能模式代码分包后内存反而变得很高",{"0":{"1022":1},"2":{"996":1}}],["高性能模式收集很卡",{"0":{"1021":1},"2":{"996":1}}],["高性能模式",{"2":{"520":1,"694":1,"1015":1}}],["高性能模式http网络切换为小游戏接口",{"2":{"147":1}}],["天下我有",{"2":{"410":1}}],["做好资源加载过程中的ui上的进度条反馈",{"2":{"824":1}}],["做了限帧的游戏应该适当调低",{"2":{"768":1}}],["做一些换算",{"2":{"597":1}}],["做得相对通用",{"2":{"410":1}}],["做预下载",{"2":{"10":1}}],["下由于子包可以全量加载",{"2":{"1015":1}}],["下次使用时从本地缓存中读取文件",{"2":{"974":1}}],["下图给出一种推荐的做法",{"2":{"557":1}}],["下的游戏运行效率可前往",{"2":{"520":1}}],["下文将介绍每一个阶段的工作",{"2":{"514":1}}],["下文将引导开发者如何去根据webassembly找到对应的游戏工程源码所在位置",{"2":{"507":1}}],["下表数据均为development模式下数据",{"2":{"503":1}}],["下表为针对unity",{"2":{"503":1}}],["下降到",{"2":{"416":2}}],["下面简单分析流程",{"2":{"503":1}}],["下面实验均采用unity",{"2":{"503":1}}],["下面介绍如何通过在小游戏下通过profile的方式对小游戏首场景耗时进行针对性优化",{"2":{"501":1}}],["下面是一个",{"2":{"414":1}}],["下面根据配置介绍两种加载效果的实现",{"2":{"408":1}}],["下",{"2":{"413":1,"710":1}}],["下一步可以在本地的包定制",{"2":{"412":1}}],["下载中",{"2":{"1093":1}}],["下载资源无问题",{"2":{"1078":1}}],["下载stable版本微信开发者工具",{"2":{"1026":1}}],["下载完成",{"2":{"963":1}}],["下载更新全量资源",{"2":{"930":1}}],["下载wxassetbundleprovider",{"2":{"908":1}}],["下载wasm代码",{"2":{"809":1}}],["下载小游戏开发者工具",{"2":{"882":1}}],["下载代码分包",{"2":{"865":1}}],["下载unitysdk",{"2":{"815":1}}],["下载首资源包",{"2":{"809":1}}],["下载量",{"2":{"717":1,"754":1}}],["下载",{"2":{"510":1,"865":1,"1098":1}}],["下载可被识别的压缩纹理",{"2":{"373":1}}],["下载路径命中标识符时会自动缓存本次下载文件",{"2":{"284":1}}],["下载地址请查阅",{"2":{"888":1}}],["下载地址请查阅推荐引擎版本",{"2":{"699":1}}],["下载地址",{"2":{"0":1}}],["两种系统环境下",{"2":{"1085":1}}],["两者并行",{"2":{"865":1}}],["两者在实际使用时并不能简单以语言算力对比",{"2":{"729":1}}],["两者都填时",{"2":{"408":1,"410":1,"945":1}}],["两",{"2":{"679":1}}],["两个场景都使用同样资源是否产生冗余",{"2":{"912":1}}],["两个子文件夹",{"2":{"412":1}}],["两个目录中的",{"2":{"364":1}}],["控制音效数量",{"2":{"709":1}}],["控制icon样式",{"2":{"408":1}}],["控制是否清理webgl",{"2":{"228":1}}],["文档为使用unity",{"2":{"827":1}}],["文档可查看启动场景上报分析",{"2":{"808":1}}],["文档说明",{"0":{"601":1}}],["文档",{"2":{"532":1}}],["文本输入框点击无法输入",{"0":{"467":1}}],["文字样式",{"2":{"408":1}}],["文件里",{"2":{"998":1}}],["文件数量应控制在10个以内",{"2":{"985":1}}],["文件一般会自动生成在",{"2":{"875":1}}],["文件一起传给工具处理",{"2":{"875":1}}],["文件不存在或读取失败则自动放弃启动剧情",{"2":{"556":1}}],["文件根据游戏逻辑的主次内容分为",{"2":{"530":1}}],["文件才可以运行",{"2":{"530":1}}],["文件中",{"2":{"530":1}}],["文件名需要带上hash",{"2":{"500":1}}],["文件粒度缓存",{"2":{"484":1}}],["文件api",{"2":{"482":1}}],["文件系统",{"2":{"474":2}}],["文件存储将随之被删除",{"2":{"456":1}}],["文件非",{"2":{"417":1}}],["文件后",{"2":{"397":1}}],["文件路径",{"2":{"395":1}}],["文件路径通常为",{"2":{"345":1}}],["文件的",{"2":{"393":1}}],["文件",{"0":{"378":1},"1":{"379":1,"380":1},"2":{"378":1,"397":1,"433":1,"530":1,"556":1,"1025":1}}],["文件冲突",{"2":{"365":1}}],["文件夹下的代码在开放数据域初始化之后才能够执行",{"2":{"591":1}}],["文件夹中的脚本",{"2":{"562":1}}],["文件夹",{"2":{"361":1,"412":1,"606":1}}],["文件缓存等",{"2":{"951":1}}],["文件缓存与规则判定效率优化",{"2":{"167":1}}],["文件缓存清理逻辑优化",{"2":{"150":1}}],["每种机型测试3组数据再取平均",{"2":{"720":1,"753":1}}],["每项指标有三个数值",{"2":{"697":1}}],["每个关键动作帧均有两个必要的组成部分",{"2":{"614":1}}],["每个文案展示时间",{"2":{"408":1,"410":1,"945":1}}],["每次生成会当前的分包version会加1",{"2":{"1011":1}}],["每次点生成时",{"2":{"1011":1}}],["每次收集发现新增函数趋于稳定之后",{"2":{"1011":1}}],["每次只能设置1个属性",{"2":{"660":1}}],["每次发新版本更换cdn路径",{"2":{"425":1}}],["每次修复时将当前所要修复资源的importer覆盖写入到library",{"2":{"356":1}}],["正式上线必须使用https",{"2":{"970":1}}],["正式上线版本请务必关闭profiling",{"2":{"432":1}}],["正在打水印",{"2":{"1093":1}}],["正在预下载数量",{"2":{"775":1}}],["正在加载资源",{"2":{"408":1,"945":1}}],["正常",{"2":{"513":1}}],["正常调用api即可",{"2":{"485":1}}],["正常情况下对内容进行安全校验的逻辑应该是内容校验通过+内容存储到后端在同一个云函数中实现",{"2":{"361":1}}],["正交投影相机需要注意",{"2":{"415":1}}],["尺寸相对设计宽高",{"2":{"408":1}}],["取而代之的做法是使用协程和",{"2":{"963":1}}],["取值范围",{"2":{"807":1}}],["取值和效果参考",{"2":{"408":1}}],["取平均值",{"2":{"716":2,"720":1,"752":1,"753":1}}],["取消此文件的自动缓存",{"2":{"782":1}}],["取消勾选",{"2":{"706":1}}],["取消勾选则使用optimizespeed",{"2":{"349":1}}],["取消状态",{"2":{"665":1}}],["取决于虚拟机",{"2":{"435":1}}],["缩放模式",{"2":{"408":1}}],["样式调整外显进度条",{"2":{"560":1}}],["样式调整",{"0":{"560":1}}],["样式配置未提供对应的转换插件配置入口",{"2":{"408":1}}],["样例",{"2":{"370":1}}],["铺满全屏呈现",{"2":{"405":1}}],["例子",{"2":{"401":1,"616":1}}],["例如预下载发起和命中",{"2":{"951":1}}],["例如使用正则替换",{"2":{"371":1}}],["例如",{"2":{"103":1,"367":1,"414":1,"415":1,"417":1,"495":1,"496":1,"615":1,"796":1,"989":1}}],["独立线程",{"2":{"552":1}}],["独立ab包处理后的输出目录",{"2":{"401":1}}],["独立域插件版本升级为1",{"2":{"324":1,"328":1,"331":1}}],["独立域插件版本更新为1",{"2":{"311":1}}],["独立域插件版本更新到1",{"2":{"253":1}}],["独立域插件更新",{"2":{"344":1}}],["独立域插件更新为",{"2":{"342":1}}],["独立域插件更新为1",{"2":{"307":1}}],["独立域插件更新1",{"2":{"313":1}}],["形参",{"2":{"404":1}}],["形参2",{"2":{"401":1}}],["形参1",{"2":{"401":1}}],["返回如下数据",{"2":{"979":1}}],["返回false不可自动清理",{"2":{"495":1}}],["返回true可自动清理",{"2":{"495":1}}],["返回true自动缓存",{"2":{"490":1}}],["返回扫描到的ab包资源绝对路径",{"2":{"404":1}}],["返回执行错误时的错误提示信息",{"2":{"401":1}}],["返回执行是否成功",{"2":{"401":1}}],["返回码",{"2":{"361":1}}],["工作量极大时也可结合使用",{"2":{"822":1}}],["工程联系",{"2":{"1082":1}}],["工程时开发者应主要对游戏代码如首帧逻辑进行修改",{"2":{"526":1}}],["工程目录任意位置创建",{"2":{"463":1}}],["工程路径等数据均来自面板配置此处不提供相应参数传入",{"2":{"398":1}}],["工具上会显示收集到的函数个数",{"2":{"1000":1}}],["工具本身会增加不少内存",{"2":{"953":1}}],["工具本身不会造成大幅度的性能降低",{"2":{"733":1}}],["工具会自动将冗余项逐个设置为addressable",{"2":{"912":1}}],["工具预览",{"2":{"882":1}}],["工具",{"2":{"820":1}}],["工具需要开启development模式",{"2":{"734":1}}],["工具将可以享受到函数名联想及参数注释能力",{"2":{"612":1}}],["工具使用",{"0":{"439":1},"1":{"440":1,"441":1,"442":1,"443":1,"444":1,"445":1,"446":1,"447":1,"448":1,"449":1,"450":1,"451":1,"452":1}}],["工具已经能够识别多数unity",{"2":{"386":1}}],["工具支持识别",{"2":{"380":1}}],["工具类来便捷的获得三个目录的绝对路径",{"2":{"368":1}}],["工具介绍",{"0":{"355":1},"1":{"356":1}}],["工具入口",{"0":{"354":1}}],["即minigame",{"2":{"1018":1}}],["即无需重复收集",{"2":{"1008":1}}],["即不运行游戏逻辑",{"2":{"994":1}}],["即不设置该属性",{"2":{"661":1}}],["即使通过",{"2":{"982":1}}],["即使开发者用的",{"2":{"417":1}}],["即性能面板中的dynamicmemory",{"2":{"953":1}}],["即总预下载大小超过20mb",{"2":{"776":1}}],["即预下载列表数大于15",{"2":{"776":1}}],["即导出时未配置预下载列表",{"2":{"776":1}}],["即未压缩的首资源包超过15mb",{"2":{"773":1}}],["即callmain",{"2":{"768":1}}],["即开即用",{"2":{"758":1,"847":1}}],["即js运行效率的150",{"2":{"729":1}}],["即",{"2":{"672":1}}],["即让",{"2":{"589":1}}],["即点即玩",{"2":{"518":1,"819":1}}],["即webgl",{"2":{"484":1}}],["即wasm",{"2":{"484":1}}],["即加载动画默认播放时间",{"2":{"408":1,"410":1,"945":1}}],["即可测试小游戏是否正常运行",{"2":{"1093":1}}],["即可完成sdk导入",{"2":{"813":1}}],["即可看到相关性能数据",{"2":{"696":1}}],["即可看到所有进程的cpu与内存情况",{"2":{"695":1}}],["即可正常使用",{"2":{"450":1}}],["即可",{"2":{"397":1,"417":1}}],["即为复用未完成的预下载网络链接",{"2":{"984":1}}],["即为复用内存中已预下载完成的资源",{"2":{"984":1}}],["即为预下载请求日志",{"2":{"984":1}}],["即为",{"2":{"346":1}}],["后者长期处于高",{"2":{"1070":1}}],["后备字体",{"2":{"987":1}}],["后释放",{"2":{"974":1}}],["后台",{"2":{"971":1}}],["后台配置安全域名白名单",{"2":{"520":1}}],["后缀",{"2":{"852":1}}],["后导入游戏工程中",{"2":{"815":1}}],["后多少ms截止",{"2":{"768":1}}],["后多长时间停止检测",{"2":{"768":1}}],["后执行的关键动作帧",{"2":{"667":1}}],["后为",{"2":{"629":1}}],["后才能够进行一系列的函数调用",{"2":{"562":1}}],["后端",{"0":{"519":1}}],["后端服务模式",{"0":{"359":1}}],["后端服务指引",{"0":{"358":1},"1":{"359":1,"360":1,"361":1},"2":{"519":1}}],["后续还是可能会被调到",{"2":{"1016":1}}],["后续从本地文件缓存加载",{"2":{"987":1}}],["后续请求已预下载的资源没有日志可以区分",{"2":{"984":1}}],["后续请查阅",{"2":{"610":1}}],["后续关卡按需加载等",{"2":{"823":1}}],["后续的",{"2":{"797":1}}],["后续展示时会被动态替换",{"2":{"589":1}}],["后续剧情不播放",{"2":{"557":1}}],["后续场景使用assetsbundle",{"2":{"510":1,"877":1}}],["后续操作",{"2":{"452":1}}],["后处理的销不小",{"2":{"801":1}}],["后处理慎用",{"2":{"415":1}}],["后处理",{"0":{"801":1},"2":{"414":1}}],["后",{"2":{"396":1,"412":1,"692":1,"984":1,"1015":1}}],["却享受了不同设备按需使用纹理格式的能力",{"2":{"394":1}}],["链接次数没变",{"2":{"394":1}}],["所提供的",{"2":{"1071":1}}],["所以最好选择unity",{"2":{"1065":1}}],["所以最开始的收集会比较卡",{"2":{"1021":1}}],["所以如果是使用了",{"2":{"1015":1}}],["所以除非您将控制权交回给浏览器",{"2":{"963":1}}],["所以我们只推荐对内存要求高的重度游戏使用",{"2":{"931":1}}],["所以即使资源移动了或是重新命名了",{"2":{"905":1}}],["所以建议尽量使用表格中有实际游戏验证的版本",{"2":{"893":1}}],["所以配置好首帧图片后",{"2":{"689":1}}],["所以在小游戏主逻辑运行时",{"2":{"689":1}}],["所以你真正需要修改的是",{"2":{"608":1}}],["所以开放数据域名要正确处理好事件处理",{"2":{"597":1}}],["所以正确的修改目录应该位于",{"2":{"562":1}}],["所以需要开发者自行对不同阶段剧情进行上报打点",{"2":{"558":1}}],["所以并不会增加额外的请求开销",{"2":{"394":1}}],["所有内存",{"2":{"957":1}}],["所有加载完成",{"2":{"808":1}}],["所有配置项均可缺省",{"2":{"560":1,"565":1}}],["所有",{"2":{"415":1}}],["所有文件",{"2":{"361":1}}],["所需配置项",{"2":{"409":1}}],["所扫描到的资源列表则为实际可被执行处理的资源",{"2":{"403":1}}],["解压到内存",{"2":{"865":1}}],["解压并保持在内存",{"2":{"865":1}}],["解压首资源包",{"2":{"809":1}}],["解析的",{"2":{"612":1}}],["解决方法",{"2":{"1060":1,"1061":1}}],["解决方案也很多",{"2":{"968":1}}],["解决方案",{"2":{"482":1}}],["解决方案二",{"0":{"397":1}}],["解决方案一",{"0":{"396":1}}],["解决办法是在游戏合理位置增加对wxsdk的使用即可",{"2":{"818":1}}],["解决办法是保证监听到",{"2":{"599":1}}],["解决办法",{"2":{"705":1,"706":1,"707":1,"708":1,"709":1,"1079":1}}],["解决这个报错",{"2":{"477":1}}],["解释器完整路径",{"2":{"396":2}}],["解释器",{"2":{"393":1}}],["解包纹理",{"2":{"385":1}}],["渲染兼容性",{"2":{"1068":1}}],["渲染分辨率",{"0":{"800":1}}],["渲染性能优化的一些建议",{"0":{"793":1},"1":{"794":1,"795":1,"796":1,"797":1,"798":1,"799":1,"800":1,"801":1,"802":1}}],["渲染特性如gpu",{"2":{"728":1}}],["渲染无法得到多线程的加速",{"2":{"728":1}}],["渲染速度更快",{"2":{"529":1}}],["渲染接口",{"2":{"482":1}}],["渲染管线",{"2":{"482":1}}],["渲染",{"2":{"392":1}}],["而ios上子包是按需加载的",{"2":{"1018":1}}],["而高频读取资源时通过缓存完成请求",{"2":{"931":1}}],["而由于webgl的文件系统是在js内存中维护的",{"2":{"931":1}}],["而新address提供了非常好的资源管理流程",{"2":{"914":1}}],["而更为简单的做法是",{"2":{"912":1}}],["而如果不经优化的unity",{"2":{"848":1}}],["而且手机屏幕左上角为",{"2":{"1064":1}}],["而且满足画质要求",{"2":{"796":1}}],["而且",{"2":{"795":1}}],["而且方便修改",{"2":{"795":1}}],["而言",{"2":{"790":1}}],["而视频是存放在cdn的远程资源",{"2":{"689":1}}],["而故事线则是将多个独立的关键动作帧串联有序执行",{"2":{"613":1}}],["而无需带后面的参数进行能力的自主选择",{"2":{"610":1}}],["而没有调用",{"2":{"592":1}}],["而游戏启动时需要完整的",{"2":{"530":1}}],["而资源目录",{"2":{"520":1}}],["而小游戏需要做到",{"2":{"518":1}}],["而callmain会在码包下载编译完成和首包资源下载完成后就执行",{"2":{"504":1}}],["而unity大部分的ui解决方案都是延迟到下一帧才执行ui事件回调",{"2":{"475":1}}],["而mac",{"2":{"463":1}}],["而",{"2":{"413":1,"616":2,"1057":1}}],["而不是",{"2":{"413":1}}],["而不是导出的资源目录",{"2":{"364":1}}],["而是通过",{"2":{"413":1}}],["而加了",{"2":{"413":1}}],["而对于unity版的调用如下",{"2":{"991":1}}],["而对于其余的资源开发者最好使用按需加载的方式进行加载",{"2":{"855":1}}],["而对于重度游戏",{"2":{"820":1}}],["而对于",{"2":{"392":1}}],["倍数底层逻辑处理并不会对移动设备上的表现有差异",{"2":{"392":1}}],["作用",{"0":{"767":1,"999":1},"1":{"1004":1,"1005":1,"1006":1,"1007":1,"1008":1,"1009":1,"1010":1,"1011":1},"2":{"766":1,"996":1}}],["作为主要的纹理资源格式",{"2":{"392":1}}],["作出检查",{"2":{"365":1}}],["非minigame版",{"2":{"1002":1}}],["非压缩纹理软解",{"2":{"957":2}}],["非小游戏版",{"2":{"882":1}}],["非常建议开发者熟练使用",{"2":{"733":1}}],["非微信",{"2":{"413":1}}],["非4倍数的资源处理底层逻辑",{"0":{"392":1}}],["非pot图也支持延迟加载",{"2":{"309":1}}],["非playing状态调用wx接口的告警提示",{"2":{"182":1}}],["速度快很多",{"2":{"390":1}}],["分钟内",{"2":{"1075":1}}],["分数越高",{"2":{"1071":1}}],["分隔",{"2":{"885":1,"886":2}}],["分阶段耗时",{"0":{"851":1}}],["分包主要目的是优化启动加载",{"2":{"1015":1}}],["分包能降低内存占用",{"2":{"1015":1}}],["分包的目的主要是将启动时需要的包减小",{"2":{"1018":1}}],["分包的收集",{"2":{"1010":1}}],["分包的作用在于优化启动时间",{"2":{"999":1}}],["分包工具会优化函数名",{"2":{"1008":1}}],["分包流程如下",{"2":{"1003":1}}],["分包还有两个作用",{"2":{"999":1}}],["分包插件交互优化",{"2":{"1053":1}}],["分包插件上也会更新",{"2":{"1013":1}}],["分包插件按小游戏的md5",{"2":{"1003":1}}],["分包插件卡住",{"0":{"1028":1},"2":{"996":1}}],["分包插件安装失败",{"0":{"1027":1},"2":{"996":1}}],["分包总大小比原始包大",{"0":{"1018":1},"2":{"996":1}}],["分包是否是必要的",{"0":{"1015":1},"2":{"996":1}}],["分包收集不足",{"2":{"779":1}}],["分包方案外",{"2":{"539":1}}],["分为引擎初始化完成",{"2":{"774":1}}],["分类",{"2":{"723":1}}],["分配内存并未呈现",{"2":{"697":1}}],["分别是",{"2":{"613":1}}],["分割",{"2":{"496":1}}],["分析小游戏启动速度",{"0":{"849":1},"1":{"850":1,"851":1,"852":1,"853":1,"854":1,"855":1,"856":1}}],["分析每个环节可能存在的流失",{"2":{"805":1}}],["分析每一帧游戏函数耗时情况",{"2":{"345":1}}],["分析场景帧",{"2":{"797":1}}],["分析网络并发和网络耗时",{"2":{"787":1}}],["分析手段",{"2":{"697":1}}],["分析调用堆栈",{"2":{"433":1}}],["分离的资源被压缩成多种格式的纹理资源在",{"2":{"529":1}}],["分离纹理后各自单独下载是否会增加下载开销",{"0":{"394":1}}],["分离出的资源将被处理成多种不同gpu所支持的纹理格式托管至cdn中",{"2":{"388":1}}],["旧系统资源改造",{"0":{"919":1}}],["旧缓存",{"2":{"499":1}}],["旧版本使用指引请参阅",{"2":{"387":1}}],["旧",{"2":{"387":2}}],["旧api批量重命名",{"2":{"255":1}}],["进无止境",{"2":{"710":2}}],["进程内存峰值",{"2":{"716":1,"752":1}}],["进程内存离1",{"2":{"711":1}}],["进程名",{"2":{"696":1}}],["进程总内存",{"0":{"694":1},"1":{"695":1,"696":1}}],["进程级别",{"2":{"693":1}}],["进阶指南",{"0":{"611":1},"1":{"612":1,"613":1,"614":1,"615":1,"616":1,"617":1,"618":1,"619":1},"2":{"610":1}}],["进度",{"2":{"579":1}}],["进度条高度",{"2":{"560":1,"565":1}}],["进度条背景颜色",{"2":{"560":1,"565":1}}],["进度条颜色",{"2":{"560":1,"565":1}}],["进度条样式",{"2":{"405":1,"408":1,"531":1}}],["进度显示",{"2":{"559":1}}],["进度的显示",{"2":{"559":1}}],["进而提升玩家的代入感与游戏的顺畅体验",{"2":{"548":1}}],["进入正式分包阶段",{"2":{"1003":1}}],["进入aa的组设置修改provider如下",{"2":{"908":1}}],["进入核心玩法时",{"2":{"808":1}}],["进入原本的unity",{"2":{"561":1}}],["进入关卡等关键信息",{"2":{"545":1}}],["进入配置页",{"2":{"385":1}}],["进行设置",{"2":{"971":1}}],["进行自查",{"2":{"970":1}}],["进行替代",{"2":{"964":1}}],["进行网络通信",{"2":{"964":1}}],["进行unity",{"2":{"868":1}}],["进行加载",{"2":{"819":1}}],["进行查看",{"2":{"810":1}}],["进行渲染而是可以选择任意第三方渲染引擎",{"2":{"597":1}}],["进行简单的魔改就能够满足需求",{"2":{"596":1}}],["进行功能反馈将会提交",{"2":{"545":1}}],["进行资源按需加载缩短转换周期",{"2":{"823":1}}],["进行资源按需加载将部分资源自动剥离",{"2":{"822":1}}],["进行资源按需加载",{"0":{"539":1,"926":1},"1":{"540":1,"541":1,"542":1,"543":1,"927":1,"928":1,"929":1,"930":1,"931":1,"932":1,"933":1,"934":1,"935":1},"2":{"518":2,"762":1,"820":2,"822":1}}],["进行授权",{"2":{"511":1}}],["进行交互吗",{"0":{"457":1}}],["进行定制",{"2":{"417":1}}],["进行剔除",{"2":{"386":1}}],["进行校验",{"2":{"378":1}}],["进行处理",{"2":{"374":1}}],["甚至",{"2":{"412":1}}],["甚至无法处理的情况",{"2":{"385":1}}],["甚至是图片等资源的变更",{"2":{"371":1}}],["上图分别是",{"2":{"1071":1}}],["上线发布时",{"2":{"1075":1,"1084":1}}],["上线后",{"2":{"1013":1}}],["上线后的问题排查与分析",{"2":{"514":1}}],["上线前",{"2":{"1013":1}}],["上线版本的网络请求必须配置安全域名",{"2":{"971":1}}],["上",{"2":{"710":1}}],["上报当前自定义阶段错误信息",{"2":{"808":1}}],["上报自定义阶段",{"0":{"808":1}}],["上报广告信息",{"0":{"806":1},"1":{"807":1}}],["上报模块有助于帮助开发者量化启动剧情不同阶段的用户曝光情况分析用户体验",{"2":{"683":1}}],["上报",{"0":{"683":1},"1":{"684":1,"685":1,"686":1,"688":1,"689":1}}],["上报unity版本和转换插件版本",{"2":{"253":1}}],["上面的例子展示了实际应用的多种可能",{"2":{"616":1}}],["上述代码改写成",{"2":{"913":1}}],["上述方法之后",{"2":{"443":1}}],["上述定制的",{"2":{"417":1}}],["上述的代码除了启用了",{"2":{"413":1}}],["上传cdn",{"0":{"383":1}}],["执行都是",{"2":{"1085":1}}],["执行sql",{"2":{"957":1}}],["执行渲染",{"2":{"595":1}}],["执行好友排行榜渲染",{"2":{"593":1}}],["执行缓存逻辑",{"2":{"498":1}}],["执行结束的回调函数",{"2":{"401":1}}],["执行完成后请留意控制台提示信息",{"2":{"382":1}}],["执行压缩纹理",{"0":{"382":1}}],["处理",{"2":{"865":2}}],["处理时间也会有差异",{"2":{"382":1}}],["处理资源",{"2":{"382":1,"400":1}}],["调用微信api",{"0":{"991":1},"1":{"992":1,"993":1,"994":1,"995":1}}],["调用openprofilestats",{"2":{"954":1}}],["调用开销",{"2":{"795":1}}],["调用的malloc分配",{"2":{"692":1}}],["调用",{"2":{"591":1,"808":1}}],["调用sdk的api",{"0":{"590":1},"1":{"591":1,"592":1,"593":1}}],["调用关系链接口拉好友数据和将数据绘制到",{"2":{"587":1}}],["调用接口",{"2":{"398":1}}],["调试微信开发者工具",{"2":{"1030":1}}],["调试",{"2":{"1030":1}}],["调试编译选项",{"2":{"879":1,"885":1}}],["调试错误与异常处理",{"0":{"505":1},"1":{"506":1,"507":1,"508":1,"509":1,"510":1,"511":1,"512":1,"513":1}}],["调试器",{"2":{"430":1,"951":1}}],["调试结束后可再次选用全量模式",{"2":{"382":1}}],["调整屏幕移到刘海屏下面",{"2":{"1064":1}}],["调整unityprofiler",{"2":{"888":1}}],["调整为unitywebrequest异步接口创建ab",{"2":{"822":1}}],["调整为从unitywebrequest下载创建ab即可",{"2":{"822":1}}],["调整为默认不打开性能面板",{"2":{"264":1}}],["调整image位置",{"2":{"662":1}}],["调整部分api",{"2":{"244":1}}],["调整wxtouchoverride更新逻辑为lateupdate",{"2":{"165":1}}],["调整默认打开窗口宽度",{"2":{"86":1}}],["调整启动封面表现",{"2":{"10":1}}],["查找表",{"2":{"931":1}}],["查找资源被引用关系",{"2":{"356":1}}],["查阅更多转换案例",{"2":{"1097":1}}],["查阅快速开始",{"2":{"811":1,"1098":1}}],["查阅小游戏开发者文档",{"2":{"811":1,"1098":1}}],["查看",{"2":{"1077":1}}],["查看启动耗时",{"0":{"850":1}}],["查看每帧耗时",{"2":{"787":1}}],["查看总内存时",{"2":{"694":1}}],["查看插件调试日志",{"2":{"497":1,"984":1}}],["查看缓存日志",{"0":{"497":1},"1":{"498":1,"499":1},"2":{"483":1}}],["查看player",{"2":{"476":1}}],["查看分包工具是否有新收集函数",{"2":{"445":1}}],["查看识别情况",{"2":{"382":1}}],["包体积有更苛刻的要求",{"2":{"1084":1}}],["包体优化",{"2":{"1055":1}}],["包体瘦身",{"2":{"382":1,"400":1}}],["包方式进行分包管理",{"2":{"824":1}}],["包方式存放于磁盘本地",{"2":{"822":1}}],["包等资源按需加载的游戏",{"0":{"822":1}}],["包的异步资源管理",{"2":{"820":1}}],["包的按需加载",{"2":{"819":1}}],["包是常规的分包解决方案",{"2":{"820":1}}],["包拷贝到本地路径",{"2":{"477":1}}],["包吗",{"2":{"417":1}}],["包括开发版",{"2":{"1077":1}}],["包括上线后",{"2":{"1013":1}}],["包括环境光",{"2":{"794":1}}],["包括逻辑异常",{"2":{"750":1}}],["包括以下内容",{"2":{"537":1}}],["包括第三方插件",{"2":{"435":1}}],["包括",{"2":{"415":1,"595":1}}],["包有关系",{"2":{"412":1}}],["包已经完成了",{"2":{"412":1}}],["包就会被移除",{"2":{"412":1}}],["包本地化",{"2":{"412":1}}],["包",{"0":{"412":1},"2":{"411":1,"412":1,"413":1,"477":1}}],["包含一定养成玩法",{"2":{"723":1}}],["包含",{"2":{"626":1}}],["包含unity",{"2":{"421":1}}],["包含以下修改",{"2":{"253":1}}],["包含重要bugfix",{"2":{"16":1,"27":1,"30":1,"33":1,"35":1,"40":1,"52":1}}],["格式渲染",{"2":{"392":1}}],["格式是",{"2":{"392":1}}],["格式",{"2":{"380":1,"382":1,"392":1}}],["格式支持",{"2":{"375":1}}],["安全内存建议1",{"2":{"1074":1}}],["安全内存峰值是1",{"2":{"711":1}}],["安全区域适配",{"0":{"1064":1}}],["安全域名",{"0":{"971":1}}],["安装与使用",{"0":{"1098":1},"2":{"1026":1}}],["安装指南",{"0":{"813":1,"815":1},"1":{"818":1}}],["安装时选择",{"2":{"811":1}}],["安装时选择webgl组件",{"2":{"509":1,"1098":1}}],["安装启动剧情cli工具",{"0":{"604":1}}],["安装包直接进行安装",{"2":{"463":1}}],["安装",{"0":{"377":1},"2":{"412":1,"1001":1}}],["安卓微信客户端8",{"2":{"1047":1}}],["安卓微信客户端版本",{"2":{"987":1}}],["安卓小米10",{"2":{"503":1}}],["安卓魅族6s",{"2":{"503":1}}],["安卓",{"2":{"413":1}}],["安卓8",{"2":{"174":1}}],["安卓3",{"2":{"51":1}}],["按函数粒度对小游戏的",{"2":{"1000":1}}],["按结果配置",{"2":{"557":1}}],["按需剔除后再次profile即可验证效果",{"2":{"504":1}}],["按照我们经验",{"2":{"1016":1}}],["按照提示申请权限",{"2":{"607":1}}],["按照提示创建",{"2":{"605":1}}],["按照lru清理出所需大小",{"2":{"496":1}}],["按照本地没有缓存来使用",{"2":{"485":1}}],["按钮的执行",{"2":{"400":1}}],["按钮",{"2":{"385":1,"412":2,"672":1}}],["按设备加载",{"2":{"375":1}}],["按资源名搜索",{"2":{"356":1}}],["年份大版本",{"2":{"375":1}}],["等游戏第一帧渲染时隐藏",{"2":{"945":1}}],["等事件",{"2":{"616":1}}],["等具备",{"2":{"612":1}}],["等买量场景进入的玩家",{"2":{"524":1,"805":1}}],["等待第一次分包",{"2":{"1003":1}}],["等待上传代码包",{"2":{"1003":1}}],["等待上传文件",{"0":{"1006":1},"2":{"996":1}}],["等待分包",{"0":{"1009":1},"2":{"996":1}}],["等待预处理提前到选择是否增量更新的界面",{"2":{"1053":1}}],["等待预处理",{"0":{"1007":1},"2":{"996":1,"1003":1}}],["等待预载完成",{"2":{"984":1}}],["等待网络完成",{"2":{"984":1}}],["等待程序执行结束后",{"2":{"609":1}}],["等待片刻提示",{"2":{"606":1}}],["等待片刻创建成功后请进入该目录",{"2":{"605":1}}],["等待转换完成",{"2":{"511":1,"879":1}}],["等待完全解包后可进行纹理的配置操作",{"2":{"385":1}}],["等同于修改导出插件面板的bundle名中hash长度",{"2":{"493":1}}],["等同于修改导出插件面板的不自动缓存文件类型配置",{"2":{"490":1}}],["等函数得到完整的堆栈",{"2":{"435":1}}],["等函数与程序未捕捉异常都只有输出简要的异常信息",{"2":{"435":1}}],["等函数等与程序未捕捉异常可输出简要的异常信息",{"2":{"435":1}}],["等少数后处理",{"2":{"415":1}}],["等",{"2":{"414":1,"415":1,"602":1,"790":1,"1074":2}}],["等包的情况",{"2":{"412":1}}],["等文件",{"2":{"383":1}}],["等不可用",{"2":{"375":1}}],["等云函数部署完成",{"2":{"361":1}}],["目前已发现ios",{"2":{"1082":1}}],["目前已知一些版本无法使用",{"2":{"375":1}}],["目前还没出现这种情况",{"2":{"1020":1}}],["目前还不支持",{"2":{"797":1}}],["目前我们采用了一种",{"2":{"1000":1}}],["目前由unity",{"2":{"872":1}}],["目前普通小游戏普遍启动时间为7~10s",{"2":{"848":1}}],["目前需指定版本",{"2":{"820":1}}],["目前团结引擎",{"2":{"812":1}}],["目前只支持js调用",{"2":{"809":1}}],["目前",{"2":{"792":1}}],["目前unityaudio将自动适配微信小游戏",{"2":{"692":1}}],["目前图片资源只能存放于小游戏",{"2":{"688":1}}],["目前可通过git",{"2":{"536":1}}],["目前为止",{"2":{"503":1}}],["目前建议中轻度2d",{"2":{"480":1}}],["目前微信小游戏已支持fmod转换的小游戏",{"2":{"462":1}}],["目前仍处于初期测试使用",{"2":{"387":1}}],["目录结构说明",{"0":{"816":1}}],["目录内资源放到你的正式游戏工程导出的",{"2":{"609":1}}],["目录资源也将被实时更新",{"2":{"608":1}}],["目录是导出产物",{"2":{"562":1}}],["目录下创建",{"2":{"816":1}}],["目录下使用",{"2":{"609":1}}],["目录下的",{"2":{"477":1}}],["目录下标准模板绝对路径",{"2":{"371":1}}],["目录下",{"2":{"370":1,"908":1,"998":1}}],["目录中资源将根据层级结构覆盖构建至",{"2":{"612":1}}],["目录中的任何资源",{"2":{"608":1}}],["目录中的资源变化被不断覆盖",{"2":{"608":1}}],["目录中的资源上传至",{"2":{"383":1}}],["目录中的资源内容将会按照完整的层级结构覆盖到最终的",{"2":{"364":1}}],["目录中执行",{"2":{"606":1}}],["目录中",{"2":{"556":1,"562":1,"612":2,"688":1}}],["目录中产物做一些定制化的修改",{"2":{"363":1}}],["目录",{"2":{"364":1,"383":1,"556":1,"594":1,"607":1,"609":1,"875":1,"920":1}}],["目录即为微信小游戏代码包",{"2":{"363":1}}],["应当明显小于",{"2":{"798":1}}],["应设置showresultafterlaunch=false",{"2":{"768":1}}],["应减少assetbundle大小",{"2":{"708":1}}],["应避免使用",{"2":{"708":1}}],["应检查是否有使用unity",{"2":{"700":1}}],["应使其始终保持活跃",{"2":{"606":1}}],["应使用devicepixelratio来控制",{"2":{"742":1}}],["应使用",{"2":{"374":1}}],["应该使用哪个引擎版本转换",{"2":{"893":1}}],["应该使用jxxx的数字作为函数id",{"2":{"430":1}}],["应该设置showresultafterlaunch=true",{"2":{"768":1}}],["应该如何设置",{"0":{"464":1}}],["应该以",{"2":{"364":1}}],["内置函数替代",{"2":{"795":1}}],["内置管线",{"2":{"791":2}}],["内置内购商城等",{"2":{"723":1}}],["内的",{"2":{"591":1}}],["内分离后按渲染需要进行后续加载",{"2":{"529":1}}],["内存压力大的游戏开启此选项",{"2":{"1068":1}}],["内存压力大时",{"2":{"374":1}}],["内存限制",{"0":{"1074":1},"2":{"1066":1}}],["内存中的资源会释放",{"2":{"984":1}}],["内存管理",{"2":{"905":1}}],["内存工具请查阅优化unity",{"2":{"734":1}}],["内存数据不准确",{"2":{"734":1}}],["内存与模块上报数据",{"2":{"734":1}}],["内存与oom",{"0":{"691":1}}],["内存异常退出率",{"2":{"722":1,"724":1}}],["内存异常退出分析",{"2":{"716":1}}],["内存异常退出运行时长",{"2":{"716":1,"722":1,"724":1}}],["内存峰值取最大值",{"2":{"720":1,"753":1}}],["内存峰值",{"2":{"716":2,"722":1,"724":1,"750":1,"752":1}}],["内存篇",{"2":{"710":2}}],["内存优化版本未观察到内存优化",{"0":{"1029":1},"2":{"996":1}}],["内存优化方案",{"0":{"704":1}}],["内存优化极为重要",{"2":{"691":1}}],["内存分配峰值",{"2":{"697":1}}],["内存查看工具",{"0":{"693":1},"1":{"694":1,"695":1,"696":1,"697":1,"698":1,"699":1,"700":1,"701":1,"702":1,"703":1,"704":1,"705":1,"706":1,"707":1,"708":1,"709":1,"710":1}}],["内存等要求并不是特别吃紧的游戏",{"2":{"540":1}}],["内存",{"2":{"528":1,"692":1,"715":1,"752":1,"755":1,"756":1}}],["内网使用微信开发者工具时需要放开这些域名的限制方可正常使用",{"2":{"478":1}}],["内网开发时",{"0":{"449":1}}],["内容打包",{"2":{"905":1}}],["内容如下",{"2":{"463":1}}],["内容含有违法违规内容",{"2":{"361":1}}],["内容正常",{"2":{"361":1}}],["内容安全检查",{"2":{"361":1}}],["移动端android",{"2":{"891":1}}],["移动端",{"2":{"417":1}}],["移动端覆盖率较广",{"2":{"374":1}}],["移动设备使用",{"2":{"382":1}}],["移除无用代码",{"2":{"1045":1}}],["移除所有回调后再次onmessage可重新设置needinfo",{"2":{"965":1,"969":1}}],["移除掉官方的",{"2":{"412":1}}],["移除转换小游戏面板中游戏内存大小字段",{"2":{"340":1}}],["移除markdown插件",{"2":{"129":1}}],["移除对node",{"2":{"88":1}}],["移除不用的纹理下载api",{"2":{"76":1}}],["使其与父节点一样大",{"2":{"1064":1}}],["使其可以读写到小游戏缓存目录",{"2":{"931":1}}],["使得首包可以满足大部分新玩家前几分钟的游戏进程",{"2":{"1000":1}}],["使得小游戏可以先加载较小的首包进入主场景",{"2":{"998":1}}],["使得视图组件的某",{"2":{"669":1}}],["使得ab占用内存更小",{"2":{"374":1}}],["使用插件",{"0":{"1093":1}}],["使用高性能模式下",{"0":{"1078":1,"1084":1},"2":{"1066":2}}],["使用高性能+模式",{"2":{"711":1}}],["使用高性能+模式将显著降低gpu内存",{"2":{"706":1}}],["使用urp",{"2":{"1057":1}}],["使用unity适配提供timelog窗口或运行日志获取性能数据",{"2":{"753":1}}],["使用unity适配提供timelog窗口",{"2":{"719":1}}],["使用unity",{"0":{"788":1,"888":1},"2":{"547":1,"765":1,"785":1}}],["使用gpu",{"2":{"1057":1,"1060":1}}],["使用getwxfont加载的字体集合可以在转换面板进行自定义",{"2":{"990":1}}],["使用条件",{"2":{"1053":1,"1055":1}}],["使用示例我们会逐渐补充到demo",{"2":{"993":1}}],["使用时可以参考之",{"2":{"991":1}}],["使用网络字体",{"2":{"989":1}}],["使用网络模拟工具1mb",{"2":{"719":1,"753":1}}],["使用如通过在线工具检测",{"2":{"972":1}}],["使用调试模式的真机环境",{"2":{"970":1}}],["使用举例",{"2":{"965":1,"969":1}}],["使用coverview需要基础库版本",{"2":{"945":1}}],["使用cdn下载首包资源",{"2":{"879":1}}],["使用loader进行游游戏加载",{"0":{"936":1},"1":{"937":1,"938":1,"939":1,"940":1,"941":1,"942":1,"943":1,"944":1,"945":1,"946":1,"947":1,"948":1,"949":1,"950":1,"951":1}}],["使用这种方式加载资源",{"2":{"920":1}}],["使用协程",{"0":{"917":1}}],["使用任何你喜欢的资源管理技术",{"2":{"905":1}}],["使用好友关系链",{"2":{"885":1}}],["使用预下载",{"2":{"879":1}}],["使用预下载功能",{"0":{"973":1},"1":{"974":1,"975":1,"976":1,"977":1,"978":1,"979":1,"980":1,"981":1,"982":1,"983":1,"984":1,"985":1},"2":{"527":1,"762":1,"776":2}}],["使用门槛更低一些",{"2":{"820":1}}],["使用转换脚本导出微信小游戏包并启动小游戏",{"2":{"788":1,"888":1}}],["使用本地缓存的个数",{"2":{"781":1}}],["使用分包工具继续迭代",{"2":{"779":1}}],["使用最佳实践检测",{"2":{"767":1}}],["使用js编写需要调试的api",{"2":{"994":1}}],["使用js代码获取gpu信息",{"2":{"747":1}}],["使用javascriptprofile进行数据分析",{"2":{"345":1}}],["使用srp",{"0":{"746":1},"2":{"1057":1}}],["使用symbols文件可读函数名",{"0":{"433":1}}],["使用压缩纹理",{"0":{"743":1}}],["使用工具在真机上获取profile数据以分析热点函数和性能瓶颈",{"2":{"733":1}}],["使用rgba",{"2":{"706":1}}],["使用动画实现贴图按钮",{"2":{"672":1}}],["使用群排行功能需要特殊设置分享功能",{"2":{"598":1}}],["使用代码编辑工具打开unity工程中",{"2":{"556":1}}],["使用代码分包工具缩减webassembly首次下载包体",{"2":{"761":1}}],["使用代码分包工具能降低原编译代码内存50",{"2":{"705":1}}],["使用代码分包工具",{"2":{"530":1,"761":1,"773":1}}],["使用代码分包的情况下",{"0":{"445":1}}],["使用脚本集成到自己的构建系统",{"0":{"512":1,"883":1},"1":{"884":1,"885":1,"886":1}}],["使用await",{"0":{"918":1}}],["使用addressables",{"2":{"912":1}}],["使用addressable是最佳做法",{"2":{"907":1}}],["使用addressable在开发前期就进入快速开发的阶段",{"2":{"905":1}}],["使用addressable",{"0":{"902":1},"1":{"903":1,"904":1,"905":1,"906":1,"907":1,"908":1,"909":1,"910":1,"911":1,"912":1,"913":1,"914":1,"915":1,"916":1,"917":1,"918":1,"919":1,"920":1,"921":1,"922":1,"923":1,"924":1,"925":1},"2":{"855":1,"857":1}}],["使用addressable进行资源按需加载",{"2":{"762":1}}],["使用assetsbundle",{"2":{"762":1}}],["使用assetsbundle时",{"2":{"511":1}}],["使用assetbundle",{"2":{"708":1}}],["使用android",{"0":{"345":1},"2":{"765":1,"785":1}}],["使用mac的用户需要先授权",{"2":{"511":1}}],["使用姿势为",{"2":{"502":1}}],["使用异步等其他替代方式",{"2":{"482":1}}],["使用小程序云开发或自建服务器进行云端存储",{"2":{"474":1}}],["使用导出插件的",{"2":{"472":1}}],["使用xlua等方案在webgl平台报",{"0":{"465":1}}],["使用文本方式打开即可",{"2":{"436":1}}],["使用perfdog测试",{"2":{"720":1,"753":1}}],["使用perfdog",{"2":{"711":1}}],["使用perfdog查看android版本的gl",{"2":{"711":1}}],["使用perfdog查看帧率并不总是准确",{"2":{"472":1}}],["使用perfdog选择对应的设置",{"2":{"696":1}}],["使用profilingmemory内存分析",{"0":{"952":1},"1":{"953":1,"954":1,"955":1,"956":1,"957":1,"958":1,"959":1,"960":1}}],["使用profiling",{"0":{"432":1}}],["使用playerpref接口时传入的key",{"2":{"351":1}}],["使用了定制的",{"2":{"417":1}}],["使用",{"0":{"477":1,"539":1,"926":1},"1":{"540":1,"541":1,"542":1,"543":1,"927":1,"928":1,"929":1,"930":1,"931":1,"932":1,"933":1,"934":1,"935":1},"2":{"415":1,"416":2,"506":1,"528":2,"540":1,"571":1,"607":1,"618":1,"629":1,"635":1,"643":1,"646":1,"695":1,"762":1,"795":1,"820":1,"910":2,"968":1,"1071":1}}],["使用官方",{"2":{"412":1}}],["使用说明参考loader配置",{"2":{"886":1}}],["使用说明",{"0":{"376":1},"1":{"377":1,"378":1,"379":1,"380":1,"381":1,"382":1,"383":1},"2":{"931":1}}],["使用新的",{"2":{"375":1}}],["使用建议",{"0":{"374":1}}],["使用该工具将对项目获得如下增益",{"2":{"373":1}}],["使用钩子",{"0":{"370":1}}],["使用微信字体",{"2":{"989":1}}],["使用微信小游戏插件技术开发",{"2":{"937":1}}],["使用微信音频api",{"2":{"885":1}}],["使用微信压缩纹理工具",{"2":{"486":1}}],["使用微信压缩纹理工具sprite",{"2":{"6":1}}],["使用微信开发者工具的network标签确认传输量",{"2":{"852":1}}],["使用微信开发者工具无法启动游戏",{"0":{"444":1}}],["使用微信开发者工具打开并上传",{"2":{"363":1}}],["使用方式",{"0":{"963":1,"1091":1},"1":{"1092":1,"1093":1},"2":{"345":1}}],["使用wasm代码分包后",{"2":{"777":1}}],["使用window的用户跳过这步",{"2":{"511":1}}],["使用worker做文件写入临时绕过安卓文件写入多时造成卡顿",{"2":{"203":1}}],["使用wxassetbundleprovider节省内存",{"0":{"908":1}}],["使用wx",{"2":{"102":1,"474":2,"747":1}}],["使用date",{"2":{"174":1}}],["使用node命令时同时查找默认安装路径",{"2":{"145":1}}],["使用请阅读相关文档",{"2":{"124":1}}],["使用请查阅",{"2":{"121":1}}],["使用请查阅网络通信适配",{"2":{"34":1}}],["由转换工具与微信小游戏运行环境保证适配兼容",{"2":{"1096":1}}],["由unity中国区特殊优化",{"2":{"891":1}}],["由乐动卓越研发的精美3d手游",{"2":{"840":1}}],["由开发者定义",{"2":{"558":1}}],["由工具构建",{"2":{"555":1}}],["由此推出",{"2":{"548":1}}],["由于跨域获取不到",{"2":{"1079":1}}],["由于增量分包是新增的功能",{"2":{"1024":1}}],["由于内存限制",{"2":{"1015":1}}],["由于内存不足而使小游戏发生crash时",{"2":{"716":1}}],["由于安全性的影响",{"2":{"961":1}}],["由于ios内存更苛刻",{"2":{"960":1}}],["由于重启后",{"2":{"899":1}}],["由于",{"2":{"582":1}}],["由于启动剧情为unity启动加载耗时过久而推出的能力",{"2":{"554":1}}],["由于接口是同步调用",{"2":{"474":1}}],["由于微信环境下玩家非常容易删除本地小游戏而导致存档丢失",{"2":{"474":1}}],["由于通过http请求的资源会自动缓存",{"2":{"425":1}}],["由于unity2021之前不支持压缩纹理",{"2":{"692":1}}],["由于unity",{"2":{"405":1,"507":1,"700":1,"707":1,"731":1,"740":1,"943":1}}],["由于unity自身产生的symbols存在缺失问题",{"2":{"228":1}}],["由",{"2":{"373":1}}],["根据机型分级",{"2":{"1060":1}}],["根据机型性能不同",{"2":{"974":1}}],["根据游戏项目统计",{"2":{"1057":1}}],["根据游戏实际情况修改",{"2":{"768":1}}],["根据优先级设置需要预加载的分包",{"2":{"914":1}}],["根据平台在不同游戏类型",{"2":{"759":1}}],["根据最近使用时间判断是哪个目录",{"2":{"500":1}}],["根据url生成缓存路径",{"2":{"496":1}}],["根据项目需要",{"2":{"414":7}}],["根据实际运行设备",{"2":{"373":1}}],["根据是否调试模式控制日志输出",{"2":{"342":1}}],["\\t\\t不同的游戏所需要的性能不尽相同",{"2":{"821":1}}],["\\t\\t不会",{"2":{"394":1}}],["\\t\\taa",{"2":{"820":1}}],["\\t\\tastc",{"2":{"380":1}}],["\\t\\t目前分包将基于",{"2":{"819":1}}],["\\t\\t经过",{"2":{"543":1}}],["\\t\\t请前往",{"2":{"541":1}}],["\\t\\tinstant",{"2":{"540":2,"820":1}}],["\\t\\t除常规使用",{"2":{"539":1}}],["\\t\\t现网错误日志上报与排查",{"2":{"532":1}}],["\\t\\t审核发布可参考",{"2":{"532":1}}],["\\t\\t由于",{"2":{"531":1}}],["\\t\\t纹理压缩对于",{"2":{"529":1}}],["\\t\\t纹理资源的",{"2":{"379":1}}],["\\t\\t游戏转化完成后仍需要对各项的性能指标进行量化测试",{"2":{"528":1}}],["\\t\\t游戏导出小游戏包",{"2":{"520":1}}],["\\t\\t根据统计数据反应",{"2":{"526":1}}],["\\t\\t截止本阶段",{"2":{"525":1}}],["\\t\\tunity",{"2":{"523":1,"530":1}}],["\\t\\t区别于原生环境",{"2":{"519":1}}],["\\t\\t区别于原生",{"2":{"518":1,"819":1}}],["\\t\\t阅读",{"2":{"517":1}}],["\\t\\t本节内容将指引开发者如何让自己的游戏工程在微信小游戏平台成功运行",{"2":{"516":1}}],["\\t\\t本地安装官方",{"2":{"396":1}}],["\\t\\t新计划接入游戏的开发者应阅读本节相关手册内容",{"2":{"515":1}}],["\\t\\t新版本已不再依赖",{"2":{"377":1}}],["\\t\\t下图中介绍了新游戏接入微信小游戏平台的主要转换流程",{"2":{"514":1}}],["\\t\\t下载并安装",{"2":{"377":1}}],["\\t\\t获取微信压缩纹理工具所能扫描到的符合条件的ab包路径数组",{"2":{"403":1}}],["\\t\\t执行微信压缩纹理流程",{"2":{"400":1}}],["\\t\\t执行完上述步骤后",{"2":{"383":1}}],["\\t\\tvoid",{"2":{"399":1,"402":1}}],["\\t\\t为方便开发者构建个性化的工程导出能力",{"2":{"398":1}}],["\\t\\t先下载",{"2":{"397":1}}],["\\t\\t因为",{"2":{"395":1}}],["\\t\\t移动设备中大多数使用",{"2":{"392":1}}],["\\t\\t上传至cdn时",{"2":{"391":1}}],["\\t\\tpc端上预览的时候展示的是png图片会比较大",{"2":{"390":1}}],["\\t\\t微信纹理压缩工具底层原理是将bundle内纹理资源分离",{"2":{"388":1}}],["\\t\\t微信纹理压缩升级了全新的内核程序",{"2":{"387":1}}],["\\t\\t微信纹理压缩目前已支持webgl2",{"2":{"384":1}}],["\\t\\t默认情况下无需开发者进行手动的配置",{"2":{"386":1}}],["\\t\\t位于",{"2":{"386":1}}],["\\t\\t有时忽略整个ab包并不是一种好的策略",{"2":{"385":1}}],["\\t\\t对于微信压缩纹理工具处理后部分资源渲染效果较差",{"2":{"385":1}}],["\\t\\t该步骤根据项目实际情况不同",{"2":{"382":1}}],["\\t\\t调试模式",{"2":{"382":1}}],["\\t\\t点击",{"2":{"382":1}}],["\\t\\t点击微信小游戏",{"2":{"381":1}}],["\\t\\t若以上述4种格式配置后",{"2":{"380":1}}],["\\t\\t在小游戏中玩家对启动时长与体验十分敏感",{"2":{"524":1}}],["\\t\\t在",{"2":{"380":1,"527":1}}],["\\t\\t项目中若使用",{"2":{"378":1}}],["\\t\\t压缩纹理工具是微信sdk提供的一种能够根据不同的游戏运行平台而按需加载压缩后纹理资源的能力",{"2":{"529":1}}],["\\t\\t压缩纹理工具执行需要依赖",{"2":{"393":1}}],["\\t\\t压缩纹理工具对于",{"2":{"375":1}}],["\\t\\t压缩纹理工具将纹理资源从",{"2":{"373":1}}],["\\t\\t低版本引擎",{"2":{"374":1}}],["\\t\\t如引擎版本高于2021",{"2":{"374":1}}],["\\t\\t支持不同平台的自适应",{"2":{"374":1}}],["\\t\\t更统一的工作流",{"2":{"374":1}}],["\\t\\t使用压缩后的纹理本身将节约更多的内存空间",{"2":{"373":1}}],["\\t\\t早期",{"2":{"373":1}}],["体验调优",{"0":{"525":1},"1":{"526":1,"527":1,"528":1,"529":1,"530":1,"531":1},"2":{"514":1}}],["体验版和正式版",{"2":{"1077":1}}],["体验版",{"2":{"768":1}}],["体验版本增加性能面板",{"2":{"270":1}}],["体验版小游戏支持最佳实践检测",{"2":{"102":1}}],["体验版小游戏支持最佳实践检测工具",{"2":{"99":1}}],["体积更小",{"2":{"529":1}}],["体积将变小",{"2":{"373":1}}],["体积",{"2":{"373":1,"529":1}}],["完全通过",{"2":{"791":1}}],["完整的原理为",{"2":{"587":1}}],["完整配置",{"0":{"406":1},"1":{"407":1,"408":1}}],["完成后",{"2":{"1093":1}}],["完成后再回来",{"2":{"1011":1}}],["完成之后再使用c",{"2":{"994":1}}],["完成导出",{"2":{"954":1}}],["完成准备阶段后进入unity引擎初始化与首场景加载",{"2":{"865":1}}],["完成",{"2":{"562":1}}],["完成设计与调试",{"2":{"555":1}}],["完成发布上传前的自动化操作",{"2":{"398":1}}],["完成硬件的解码渲染",{"2":{"373":1}}],["完善限帧率接口setpreferredframespersecond",{"2":{"186":1}}],["完善filesystemmanager",{"2":{"69":1}}],["纹理存储路径",{"2":{"886":1}}],["纹理存放路径",{"2":{"488":1}}],["纹理等",{"2":{"852":1}}],["纹理",{"2":{"820":1}}],["纹理的大小当然越小越好",{"2":{"796":1}}],["纹理设置",{"0":{"796":1}}],["纹理会由于需要在cpu中软解为rgb",{"2":{"743":1}}],["纹理内存会造成明显膨胀",{"2":{"692":1}}],["纹理或模型upload",{"2":{"692":1}}],["纹理就还没有准备好",{"2":{"599":1}}],["纹理中hash长度",{"2":{"488":1,"886":1}}],["纹理相关",{"2":{"488":1}}],["纹理资源从",{"2":{"529":1}}],["纹理资源",{"2":{"486":1}}],["纹理资源的",{"2":{"380":1}}],["纹理差异降低值是不相同的",{"2":{"388":1}}],["纹理格式进行导出",{"2":{"373":1}}],["纹理压缩并行下载完成未正常显示",{"2":{"179":1}}],["概述",{"0":{"373":1,"805":1,"903":1,"953":1,"974":1,"997":1},"1":{"998":1,"999":1},"2":{"996":1}}],["这使得渲染效果和渲染内存消耗都得到了改善",{"2":{"1068":1}}],["这时候不代表没收集的函数都没用了",{"2":{"1016":1}}],["这时候就可以重新分包",{"2":{"1000":1}}],["这时候要留意下顶点着色会不会成为瓶颈",{"2":{"797":1}}],["这部分配置表示使用unity",{"2":{"938":1}}],["这部分资源就必须准备好",{"2":{"913":1}}],["这三种加载方式加载前后内存无变化",{"2":{"933":1}}],["这三种压缩格式",{"2":{"380":1}}],["这会极大影响场景初始化速度",{"2":{"913":1}}],["这会触发开放数据域的初始化",{"2":{"591":1}}],["这意味着即使还没调用instantiate",{"2":{"913":1}}],["这种情况一般是太多新增函数",{"2":{"1022":1}}],["这种形式和app版本类似",{"2":{"897":1}}],["这种语句",{"2":{"795":1}}],["这种结构化语句",{"2":{"795":1}}],["这种可以用网格化一个圆作为替代方案",{"2":{"795":1}}],["这将使得jit优化能更准确预判运行期类型",{"2":{"729":1}}],["这将涉及到异步方式来干预启动剧情插件的工作",{"2":{"557":1}}],["这5个属性均支持缺省",{"2":{"623":1}}],["这其实是一种匿名故事线",{"2":{"616":1}}],["这需要你掌握一些简单的",{"2":{"595":1}}],["这一步一般是分钟级的耗时",{"2":{"1007":1}}],["这一步可以重复进行",{"2":{"1003":1}}],["这一步会做两个事情",{"2":{"594":1}}],["这一步非常重要",{"2":{"592":1}}],["这有助于在剧情播放期间通过截图方式反馈一些加载进度信息",{"2":{"559":1}}],["这有助于加快游戏运行进度",{"2":{"373":1}}],["这段时间中任何时刻均会有用户离开",{"2":{"558":1}}],["这段等待期间游戏与玩家之间没有更多的交互",{"2":{"548":1}}],["这段代码有两处异常",{"2":{"435":1}}],["这得益于",{"2":{"540":1}}],["这个时候可以观察分包插件面板",{"2":{"1021":1}}],["这个时候要继续生成分包",{"2":{"1013":1}}],["这个插件",{"2":{"1001":1}}],["这个目录拷贝至unity工程",{"2":{"991":1}}],["这个过程是cpu处理密集",{"2":{"974":1}}],["这个方法可能会牺牲一点画质效果",{"2":{"800":1}}],["这个问题已经反馈给",{"2":{"792":1}}],["这个文件不会自动缓存",{"2":{"500":1}}],["这个",{"2":{"415":1}}],["这是正常情况",{"2":{"959":1}}],["这是正常现象",{"2":{"412":1}}],["这是会产生一个问题",{"2":{"912":1}}],["这是由于手游app往往很少针对首包资源进行特殊优化",{"2":{"903":1}}],["这是导致了unity",{"2":{"728":1}}],["这是微信开发者工具打开的脚本目录",{"2":{"562":1}}],["这是新用户的留存率影响的重要因素",{"2":{"548":1}}],["这是基于",{"2":{"415":1}}],["这两个选项都已设置完成",{"2":{"506":1}}],["这两个文件的开头新增以下代码",{"2":{"413":1}}],["这两个包从项目工程的缓存目录里拷贝出来",{"2":{"412":1}}],["这两个包",{"2":{"412":1}}],["这里的内存优化主要针对ios高性能模式",{"2":{"1029":1}}],["这里的目的就是为了算出",{"2":{"597":1}}],["这里不需要关注分包后所有wasm包的总和",{"2":{"1018":1}}],["这里会占用较高的内存和时间",{"2":{"998":1}}],["这里提供了一个小工具用来替换函数",{"2":{"875":1}}],["这里主要关注首包函数个数",{"2":{"1010":1}}],["这里主要针对新开发的小游戏",{"2":{"791":1}}],["这里主要讲unityloader的资源缓存策略",{"2":{"426":1}}],["这里有个小工具可以帮助替换日志",{"2":{"433":1}}],["这里是导出",{"2":{"562":1}}],["这里是指",{"2":{"415":1}}],["这里是放",{"2":{"412":1}}],["这里列举一些微信小游戏可考虑优化的功能",{"2":{"414":1}}],["这里顺带把它开启了",{"2":{"413":1}}],["这里采用了一种取巧的方式来定义",{"2":{"413":1}}],["这里以竖屏游戏按高度适配为例",{"2":{"1064":1}}],["这里以unitywebsocket为例",{"2":{"967":1}}],["这里以",{"2":{"412":1}}],["这里需要将",{"2":{"412":1}}],["这里假设",{"2":{"412":1}}],["这样打包时就会导出symbol文件",{"2":{"1008":1}}],["这样做有个非常严重的问题",{"2":{"913":1}}],["这样表示材质复用的概率高",{"2":{"798":1}}],["这样对内存",{"2":{"796":1}}],["这样性能更好",{"2":{"794":1}}],["这样阴影贴图可以小一点",{"2":{"794":1}}],["这样你可以在任何时候对全局变量进行使用",{"2":{"619":1}}],["这样就允许先加载较小的首包快速进入主场景",{"2":{"530":1}}],["这样能减少网络传输数据和时间",{"2":{"511":1}}],["这样",{"2":{"413":1}}],["这样加载的时候纹理就会很小",{"2":{"390":1}}],["这样的工作原理即做到了不同硬件所支持的纹理格式按需加载",{"2":{"388":1}}],["这些版本需要用微信压缩纹理以优化内存",{"2":{"893":1}}],["这些文件压缩率很高",{"2":{"390":1}}],["这些修改同时也要跟随项目内容一起进行代码托管",{"2":{"363":1}}],["这对于内存吃紧的游戏至关重要",{"2":{"373":1}}],["这对于你托管项目代码很便捷",{"2":{"371":1}}],["搭配钩子介绍小节中的不同阶段",{"2":{"371":1}}],["回退成通过cdn下载后备字体的形式",{"2":{"986":1}}],["回退至unitywebrequestassetbundle模式运行",{"2":{"67":1}}],["回包大小",{"2":{"781":1}}],["回调后再执行你的主逻辑",{"2":{"991":1}}],["回调",{"2":{"598":1}}],["回调函数参数中可获得句柄外",{"2":{"563":1}}],["回调钩子请使用",{"2":{"370":1}}],["回合战斗",{"2":{"1097":1}}],["回合",{"2":{"480":1}}],["子包是有延迟加载的",{"2":{"1018":1}}],["子包不会加载",{"2":{"998":1}}],["子包",{"2":{"998":1}}],["子",{"2":{"370":1}}],["构建场景及依赖",{"2":{"865":1}}],["构建时默认打包到streamingassets目录下",{"2":{"423":1}}],["构建前的纹理格式配置说明",{"0":{"379":1}}],["构建",{"0":{"378":1,"463":1},"1":{"379":1,"380":1}}],["构建生命周期回调钩子",{"2":{"370":1}}],["构建模板能够自动帮你完成相同json文件的字段合并",{"2":{"367":1}}],["构建模板能力为开发者提供了一个json配置合并能力",{"2":{"367":1}}],["构建模板前后不同时机的钩子",{"0":{"368":1},"1":{"369":1,"370":1,"371":1},"2":{"364":1}}],["钩子介绍",{"0":{"369":1}}],["但由于底层虚拟机差异过大以及自身不断迭代",{"2":{"1085":1}}],["但对内存",{"2":{"1084":1}}],["但对于有网络存档的游戏而言",{"2":{"557":1}}],["但对于大部分微信小游戏",{"2":{"411":1}}],["但",{"2":{"1081":1}}],["但网络空闲的期间",{"2":{"974":1}}],["但关闭时异常",{"2":{"970":1}}],["但小游戏包体的更新机制和app不同",{"2":{"897":1}}],["但小游戏平台不支持",{"2":{"782":1}}],["但2018缺少部分功能",{"2":{"891":1}}],["但我们并不推荐使用早期版本",{"2":{"891":1}}],["但并发数改为1个",{"2":{"982":1}}],["但并非每个小版本我们都有足够的验证",{"2":{"890":1}}],["但并不是完全向后兼容",{"2":{"790":1}}],["但未使用",{"2":{"824":1}}],["但未完成",{"2":{"776":1}}],["但自定义阶段与启动加载完成需开发者主动调用接口进行上报",{"2":{"808":1}}],["但尽量不要超过250个",{"2":{"798":1}}],["但仍然是需要注意",{"2":{"797":1}}],["但有些新版本实现变更可能会导致适配问题",{"2":{"893":1}}],["但有些",{"2":{"796":1}}],["但线性颜色空间",{"2":{"792":1}}],["但该模式也存在更严格的内存与代码包体限制",{"2":{"1067":1}}],["但该模式需要更多精力进行调优",{"2":{"730":1}}],["但该能力仍然允许开发者进行手动的进行资源选择",{"2":{"386":1}}],["但要注意移动平台散热更差",{"2":{"730":1}}],["但基本的渲染能力与原生app接近",{"2":{"728":1}}],["但建议综合cpu",{"2":{"715":1}}],["但依然会存在一些基本消耗",{"2":{"692":1}}],["但内存组成结构与上图基本一致",{"2":{"692":1}}],["但都是独立生效",{"2":{"616":1}}],["但如果if",{"2":{"795":1}}],["但如果需要事件点击",{"2":{"595":1}}],["但如果是用的ab",{"2":{"423":1}}],["但只需要核心理解几个点即可",{"2":{"587":1}}],["但需要调用扩展方法wxunload",{"2":{"931":1}}],["但需要注意的是javascript",{"2":{"700":1}}],["但需要注意该部分数据使用小游戏storage",{"2":{"474":1}}],["但需要开发者上报游戏关键节点信息与异常日志",{"2":{"546":1}}],["但为了能够达到更佳的游戏体验开发者应继续进行对游戏工程的调优工作",{"2":{"525":1}}],["但程序运行性能将受极大影响",{"2":{"506":1}}],["但hash与本次写入的文件不一致",{"2":{"496":1}}],["但可使用微信小游戏wx",{"2":{"482":1}}],["但不支持wwise",{"2":{"482":1}}],["但不支持astc",{"2":{"375":1}}],["但android和微信开发者工具没问题",{"0":{"468":1}}],["但android卡在首屏",{"0":{"447":1}}],["但具体性能需自己实际评测",{"2":{"459":1}}],["但editor没问题",{"0":{"458":1}}],["但此模式必须保证游戏代码",{"2":{"435":1}}],["但必须保证游戏不使用任何异常",{"2":{"435":1}}],["但定制的做法或思路可以借鉴",{"2":{"417":1}}],["但是patch有大小限制",{"2":{"1017":1}}],["但是你希望屏幕中间再靠左10像素",{"2":{"623":1}}],["但是这对于初次使用的开发者还需要阅读本文更多的内容",{"2":{"610":1}}],["但是ios有限制只能同时播放一个",{"2":{"471":1}}],["但是",{"2":{"417":1}}],["但是会降低游戏画面品质",{"2":{"347":1}}],["但这个是受gc策略和系统进程内存优化的影响",{"2":{"1029":1}}],["但这会使得代码包明显增大进而影响启动速度",{"2":{"595":1}}],["但这样定制会影响到所有平台",{"2":{"413":1}}],["但这毕竟需要开发者进行一定的代码编写",{"2":{"367":1}}],["但游戏内部关键帧位置仍需要开发者自行上报",{"2":{"524":1}}],["但游戏可能会存在定制启动loading的需求",{"2":{"410":1}}],["但游戏从未使用过",{"2":{"386":1}}],["但执行时提示未找到则需手动填入本机",{"2":{"393":1}}],["但仅支持2019",{"2":{"384":1}}],["但pc端不支持astc依然需要解压",{"2":{"374":1}}],["图形",{"2":{"1062":1}}],["图形库的功能",{"2":{"1057":1}}],["图集",{"2":{"796":1}}],["图片资源也处于就绪状态可以同步加载",{"2":{"689":1}}],["图片资源是跟随微信小游戏包上传至微信服务器",{"2":{"689":1}}],["图片资源可以使用网络图片吗",{"0":{"688":1}}],["图片资源本地路径",{"2":{"649":1}}],["图片",{"2":{"616":1}}],["图片文件不会检查",{"2":{"365":1}}],["图表",{"2":{"345":1}}],["只要用了https",{"2":{"972":1}}],["只要不要放到工程目录下即可",{"2":{"412":1}}],["只有使用到已被清理的bundle时才会一次性从磁盘完整读进内存",{"2":{"931":1}}],["只有在",{"2":{"792":1}}],["只有开通高性能模式后并确认不回退才修改",{"2":{"347":1}}],["只影响开发版",{"2":{"768":1}}],["只接受",{"2":{"622":1}}],["只需存储包头",{"2":{"931":1}}],["只需要在命令行中输入",{"2":{"610":1}}],["只需要自定义模板目录放置json",{"2":{"367":1}}],["只需在你的pc命令行中输入",{"2":{"604":1}}],["只能定期刷新纹理来实现同步开放数据域的变化",{"2":{"587":1}}],["只能从主域流向开放数据域",{"2":{"587":1}}],["只读属性",{"2":{"564":1}}],["只可通过fs接口主动删除",{"2":{"495":1}}],["只保留game",{"2":{"994":1}}],["只保留第一个",{"2":{"477":1}}],["只保留",{"2":{"415":1}}],["只支持网络url",{"2":{"945":1}}],["只支持",{"2":{"415":1}}],["只支持最基础的",{"2":{"415":1}}],["只支持一盏实时方向光",{"2":{"415":1}}],["只会检查",{"2":{"365":1}}],["创建udpsocket",{"2":{"969":1}}],["创建实例",{"2":{"967":1}}],["创建tcpsocket",{"2":{"965":1}}],["创建好多个",{"2":{"686":1}}],["创建变量",{"2":{"682":1}}],["创建image",{"2":{"662":1}}],["创建透明",{"2":{"652":1}}],["创建一个淡出的动画",{"2":{"672":1}}],["创建一个",{"2":{"629":1}}],["创建一系列的动作帧",{"2":{"618":1}}],["创建video",{"2":{"629":1,"632":1}}],["创建上报节点",{"2":{"621":1}}],["创建全局变量",{"2":{"621":1}}],["创建动画函数",{"2":{"621":1,"669":1}}],["创建延迟执行",{"2":{"621":1}}],["创建矩形区域",{"2":{"621":1}}],["创建贴图组件",{"2":{"648":1}}],["创建贴图",{"2":{"621":1}}],["创建音频组件",{"2":{"621":1,"637":1}}],["创建视频组件",{"2":{"621":1,"625":1}}],["创建",{"2":{"618":1}}],["创建故事线以及添加关键动作帧很简单",{"2":{"618":1}}],["创建及添加关键动作帧",{"0":{"618":1}}],["创建了一个",{"2":{"615":1}}],["创建成功后进入",{"2":{"606":1}}],["创建剧情工程",{"0":{"605":1}}],["创建而来的",{"2":{"587":1}}],["创建精灵添加到游戏场景",{"2":{"587":1}}],["创建用于覆盖的脚本时",{"2":{"364":1}}],["创建并部署",{"2":{"361":2}}],["值得注意的是",{"2":{"364":1,"380":1,"557":1,"819":1}}],["合法域名",{"2":{"971":1}}],["合适的时机执行需要的关键动作帧",{"2":{"620":1}}],["合理的位置进行上报",{"2":{"686":2}}],["合理位置标记为非新用户",{"2":{"556":1}}],["合理设置纹理maxsize可以减小纹理资源大小",{"2":{"357":1}}],["合并规则",{"2":{"367":1}}],["合并结果",{"2":{"364":1}}],["+=",{"2":{"912":1,"913":1,"916":1,"967":4}}],["+webgl为核心的技术方案",{"2":{"727":1}}],["+",{"0":{"1010":1},"2":{"364":1,"412":2,"421":2,"609":2,"697":2,"704":14,"746":1,"808":3,"813":1,"928":1,"929":4,"931":2,"965":3,"969":2,"996":1}}],["小于",{"2":{"1088":1}}],["小时的函数个数都在",{"2":{"1020":1}}],["小时之内下发新版本信息到用户",{"2":{"897":1}}],["小结",{"0":{"914":1}}],["小程序最低可用版本",{"2":{"900":1}}],["小小蚁国",{"0":{"836":1},"2":{"836":1}}],["小节",{"2":{"364":1,"616":1,"619":1}}],["小游戏适配方案",{"2":{"1095":1}}],["小游戏适配插件已自动进行缓存",{"2":{"822":1}}],["小游戏高性能+模式可以支持ios系统版本",{"2":{"1058":1}}],["小游戏ios高性能模式需要ios系统版本",{"2":{"1058":1}}],["小游戏需要先下载完",{"2":{"998":1}}],["小游戏需要做到",{"2":{"819":1}}],["小游戏因其平台特殊性",{"2":{"930":1}}],["小游戏与app的assetbundle缓存更新流程差异",{"0":{"930":1}}],["小游戏与手游app的启动差异",{"0":{"847":1}}],["小游戏环境框架提供了高性能运行模式",{"2":{"1067":1}}],["小游戏环境不支持assetbundle本地加载",{"2":{"927":1}}],["小游戏环境适当降低画质",{"2":{"763":1}}],["小游戏底层会自动进行压缩减少网络传输",{"2":{"910":1}}],["小游戏",{"2":{"908":1}}],["小游戏appid",{"2":{"885":1}}],["小游戏android平台在8",{"2":{"1058":1}}],["小游戏android",{"0":{"733":1}}],["小游戏预览",{"0":{"882":1}}],["小游戏启动后将通过",{"2":{"888":1}}],["小游戏启动流程与时序",{"0":{"863":1},"1":{"864":1,"865":1,"866":1}}],["小游戏启动主要由三部分影响",{"2":{"850":1}}],["小游戏启动出现",{"0":{"455":1}}],["小游戏玩家对于启动时长更为敏感",{"2":{"847":1}}],["小游戏玩家对于游戏的启动时长是较为敏感的",{"2":{"526":1}}],["小游戏数据助手",{"2":{"810":1}}],["小游戏平台的压缩纹理支持",{"2":{"891":1}}],["小游戏平台不支持",{"2":{"782":1}}],["小游戏平台下不需要太大的纹理",{"2":{"357":1}}],["小游戏天生为",{"2":{"758":1}}],["小游戏云测是使用大量真实的移动设备测试游戏的功能",{"2":{"735":1}}],["小游戏云测",{"0":{"735":1}}],["小游戏基础库",{"2":{"704":2}}],["小游戏公共库约占用内存100~150mb",{"2":{"692":1}}],["小游戏进程也就成为了",{"2":{"692":1}}],["小游戏直接在",{"2":{"608":1}}],["小游戏提供了一系列接口获取好友关系链数据",{"2":{"587":1}}],["小游戏实时日志",{"0":{"546":1},"2":{"544":1,"546":1}}],["小游戏接入指南",{"2":{"532":1}}],["小游戏存在开发者工具",{"2":{"521":1}}],["小游戏项目名",{"2":{"879":1,"885":1}}],["小游戏项目",{"2":{"514":1}}],["小游戏项目模板变更",{"2":{"318":1}}],["小游戏项目模板更新",{"2":{"307":1,"315":1}}],["小游戏被切到后台会停止播放音频需代码中监听",{"2":{"513":1}}],["小游戏默认不检查因此能请求通过",{"2":{"513":1}}],["小游戏的屏幕适配与unity游戏适配常见手机屏幕没有区别",{"2":{"1064":1}}],["小游戏的appid",{"2":{"511":1,"879":1}}],["小游戏的中文字体不显示",{"0":{"458":1}}],["小游戏profile",{"0":{"502":1}}],["小游戏主要存在三种类型的资源",{"2":{"484":1}}],["小游戏应该使用哪个接口进行限制帧率",{"0":{"472":1}}],["小游戏是否支持unity",{"0":{"471":1}}],["小游戏中多大的首包资源合适",{"2":{"903":1}}],["小游戏中能插入超链接跳转网页吗",{"0":{"470":1}}],["小游戏中主要的纹理资源格式",{"2":{"392":1}}],["小游戏包先不要删掉",{"2":{"1013":1}}],["小游戏包中的webgl",{"0":{"451":1}}],["小游戏包内",{"2":{"421":1,"879":1}}],["小游戏包内加载",{"2":{"347":1}}],["小游戏出现异常或错误时",{"2":{"430":1}}],["小游戏资源下载并发数为10",{"2":{"424":1}}],["小游戏分包",{"2":{"421":1,"910":1}}],["小游戏分包加载",{"2":{"69":1}}],["小游戏客服助手",{"0":{"538":1},"2":{"415":1,"536":1,"1082":1}}],["小游戏配置",{"2":{"410":1}}],["小游戏表现",{"2":{"410":1}}],["小游戏模板wechat",{"2":{"408":1}}],["小游戏模板错误",{"2":{"191":1}}],["└──",{"2":{"419":5,"880":1}}],["└─",{"2":{"364":9,"370":5}}],["│",{"2":{"364":19,"370":16,"419":10}}],["├──",{"2":{"419":13,"420":3,"880":1}}],["├─",{"2":{"364":7,"370":4}}],["因最后赋值则有效",{"2":{"615":1}}],["因纹理打包规则不一致",{"2":{"494":1}}],["因本地存储的话",{"2":{"474":1}}],["因需要统计总包体大小",{"2":{"421":1}}],["因此这里需要针对该特性在小游戏环境的支持进一步说明",{"2":{"1058":1}}],["因此之前的项目不能被用来增量更新",{"2":{"1024":1}}],["因此耗时上不需要看总的大小",{"2":{"1018":1}}],["因此耗时长的cpu运算会影响帧率",{"2":{"740":1}}],["因此对游戏运行影响最多只有加载子包的一次性影响",{"2":{"1015":1}}],["因此对性能更苛刻",{"2":{"730":1}}],["因此要求前后两个包都必须提供symbol文件",{"2":{"1008":1}}],["因此收集工作非常重要",{"2":{"1000":1}}],["因此必须提供",{"2":{"987":1}}],["因此js侧内存压力会更大",{"2":{"960":1}}],["因此javascript",{"2":{"700":1}}],["因此不需要存储完整的assetbundle",{"2":{"931":1}}],["因此占用下载带宽",{"2":{"853":1}}],["因此文件大小极为影响游戏的启动速度",{"2":{"852":1}}],["因此过长的启动时间将导致用户显著流失",{"2":{"847":1}}],["因此无论哪种方案最终都采用上传",{"2":{"819":1}}],["因此相对于js能更快达到jit指令优化后的峰值",{"2":{"729":1}}],["因此cpu算力会受限于虚拟机的执行效率",{"2":{"728":1}}],["因此转换面板的",{"2":{"707":1}}],["因此游戏内存的分配也是完全托管在这个环境中",{"2":{"692":1}}],["因此玩家打开游戏时首帧将看到具体的游戏画面",{"2":{"689":1}}],["因此使用前应阅读该能力文档",{"2":{"684":1}}],["因此建议游戏开发者合理接入该能力",{"2":{"683":1}}],["因此事件也是支持配置参数的",{"2":{"616":1}}],["因此该设置无效",{"2":{"615":2}}],["因此你可以将图片资源放置在本目录中以供引用",{"2":{"612":1}}],["因此插件内置的示例采用的是微信自研的轻量级渲染引擎",{"2":{"595":1}}],["因此配置性的操作是不能此完成",{"2":{"562":1}}],["因此开发者务必保证内存峰值不超过该数值",{"2":{"1074":1}}],["因此开发者需要关注这几部分内存",{"2":{"697":1}}],["因此开发者更清楚一个剧情的不同阶段的时间点",{"2":{"558":1}}],["因此开发者在",{"2":{"364":1}}],["因此上报剧情期间用户不同阶段的行为对于分析剧情内容与留存率是非常重要的",{"2":{"558":1}}],["因此推荐的设计是默认情况下仅播放5秒的启动动画",{"2":{"557":1}}],["因此是有可能在5秒的启动动画结束后",{"2":{"557":1}}],["因此主要配置由",{"2":{"554":1}}],["因此可以充分利用该时机进行一些必要的资源下载可有助于提升游戏场景等资源的载入速度",{"2":{"527":1}}],["因此如何快速呈现游戏场景是",{"2":{"526":1}}],["因此我们提供了代码分包工具",{"2":{"998":1}}],["因此我们提供了专门的内存分配器忽略lua内存",{"2":{"959":1}}],["因此我们在底层对bundle文件做了缓存",{"2":{"930":1}}],["因此我们可以通过该能力分析更详细具体的分配行为",{"2":{"698":1}}],["因此我们建议开发者使用日志与异常堆栈进行问题排查",{"2":{"507":1}}],["因此我们需要将录制后的文件传输到pc使用chrome进行分析",{"2":{"345":1}}],["因此缓存规则也支持忽略某些文件",{"2":{"490":1}}],["因此需要注意业务中不要使用已淘汰的www类",{"2":{"933":1}}],["因此需要手动跑工具生成",{"2":{"875":1}}],["因此需要避免用于重度逻辑",{"2":{"738":1}}],["因此需要在必要的位置进行相关的数据上报",{"2":{"524":1}}],["因此需要根据场景中的主次内容进行资源上的优化分包处理",{"2":{"518":1}}],["因此需要开发者手动调用ontouch监听",{"2":{"475":1}}],["因此需要添加插件",{"2":{"450":1}}],["因此需要使用视频或图片等内容作为过渡以留住玩家",{"2":{"405":1,"943":1}}],["因此在接入故事线打点时请务必确保路径只会执行1次同sceneid的上报",{"2":{"684":1}}],["因此在异步结果返回前",{"2":{"557":1}}],["因此在",{"2":{"413":1}}],["因此在移动端中无法充分利用",{"2":{"373":1}}],["因此看似多条的请求背后系统仅会创建1条tcp",{"2":{"394":1}}],["因此非",{"2":{"392":1}}],["因此也是微信小游戏环境下主要使用到的压缩的纹理资源",{"2":{"380":1}}],["因此",{"2":{"373":1,"411":1,"417":1,"729":1,"758":1,"792":1,"816":1,"934":1,"961":1,"974":1,"1018":1}}],["因此wxsdk将识别到关键脚本发生更新且被开发者自定义覆盖的情况下作出警告",{"2":{"365":1}}],["因为上线后不可能也让玩家打开调试模式",{"2":{"970":1}}],["因为每次分配内存都会获取堆栈信息导致运行慢",{"2":{"959":1}}],["因为大多数unity",{"2":{"910":1}}],["因为存在较多bug",{"2":{"891":1}}],["因为当key达到几千个之后构建的资源索引文件",{"2":{"822":1}}],["因为小游戏对性能要求还是比较高",{"2":{"791":1}}],["因为该事件将被反复执行",{"2":{"672":1}}],["因为不同用户的设备宽度是不相同的",{"2":{"623":1}}],["因为这是一个动态构建的产物",{"2":{"608":1}}],["因为这里可以更好进行问题沉淀",{"2":{"537":1}}],["因为开放数据域并不是使用",{"2":{"597":1}}],["因为unity纹理与",{"2":{"589":1}}],["因为mac上的隐私安全问题",{"2":{"511":1}}],["因为安卓采集profile文件需要手动控制",{"2":{"504":1}}],["因为30",{"2":{"472":1}}],["因为微信用户更容易删除小程序",{"2":{"456":1}}],["因为",{"2":{"417":1,"562":1,"963":1,"1065":1}}],["因为其中包含了大量的占位符将在导出时根据项目不同的实际情况作出替换",{"2":{"364":1}}],["因为随着新的sdk的更新覆盖也将失去其修改内容",{"2":{"364":1}}],["是一种用于在",{"2":{"1057":1}}],["是一个可变系数",{"2":{"616":1}}],["是一个离屏的",{"2":{"587":1}}],["是的",{"2":{"995":1}}],["是异步的",{"2":{"963":1}}],["是因为www",{"2":{"933":1}}],["是由",{"2":{"820":1}}],["是可以尝试用压缩纹理",{"2":{"796":1}}],["是什么",{"2":{"795":1}}],["是用了",{"2":{"790":1}}],["是用于初始化剧情的回调事件",{"2":{"556":1}}],["是最常见的实用应用",{"2":{"672":1}}],["是整个剧情的编辑句柄",{"2":{"612":1}}],["是整个游戏客户端启动的入口",{"2":{"562":1}}],["是固定的剧情撰写文件",{"2":{"612":1}}],["是固定的启动剧情资源目录",{"2":{"612":1}}],["是距离屏幕左上角的距离",{"2":{"597":2}}],["是做什么用的",{"0":{"451":1}}],["是几种选择中鲁棒性和信息提示较为均衡的",{"2":{"435":1}}],["是具体项目具体分析的",{"2":{"414":1}}],["是不同的概念",{"2":{"798":1}}],["是不一样",{"2":{"790":1}}],["是不支持使用原生套接字",{"2":{"519":1}}],["是不生效的",{"2":{"413":1}}],["是不受纹理资源高宽影响的",{"2":{"392":1}}],["是",{"2":{"411":1,"412":3,"413":1}}],["是多数移动设备中游戏运行的主要支持的纹理格式",{"2":{"380":1}}],["是项目的基础模板",{"2":{"364":1}}],["是否有跨域头",{"2":{"1080":1}}],["是否有wait",{"2":{"1013":1}}],["是否为",{"2":{"1079":1}}],["是否callmain完成立即隐藏封面",{"2":{"945":1}}],["是否callmain完成后立即隐藏封面",{"2":{"407":1,"409":1,"944":1}}],["是否可以直接使用",{"2":{"893":1}}],["是否初始化完成立即隐藏封面",{"2":{"886":1}}],["是否ios高性能模式",{"2":{"809":1}}],["是否资源文件大部分未缓存",{"2":{"782":1}}],["是否自动缓存的资源",{"2":{"781":1}}],["是否自动播放",{"2":{"626":1,"638":1}}],["是否命中cdn缓存",{"2":{"781":1}}],["是否请求了settings",{"2":{"781":1}}],["是否请求了catalog",{"2":{"781":2}}],["是否在引擎初始化期间加载子包",{"2":{"778":1}}],["是否启用http2",{"2":{"775":1}}],["是否一直检测到游戏可交互完成",{"2":{"768":1}}],["是否代表游戏内存无问题",{"2":{"711":1}}],["是否足够",{"2":{"711":1}}],["是否",{"2":{"682":1}}],["是否循环播放",{"2":{"626":1,"638":1}}],["是否播放中",{"2":{"626":1,"638":1}}],["是否接入自定义外显进度条",{"2":{"565":1}}],["是否隐藏",{"2":{"560":1,"565":1}}],["是否支持",{"2":{"482":1}}],["是否适用于",{"2":{"417":1}}],["是否不透明",{"2":{"415":1}}],["是否需要返回localinfo和remoteinfo",{"2":{"965":1,"969":1}}],["是否需要清理",{"2":{"496":1}}],["是否需要callmain结束后立即隐藏封面视频",{"2":{"408":1}}],["是否需要启动时自动检查小游戏是否有新版本",{"2":{"347":1}}],["是否强制重新执行",{"2":{"350":1}}],["是否开启纹理缓存",{"2":{"886":1}}],["是否开启服务器压缩",{"2":{"781":1}}],["是否开启http2",{"2":{"781":1}}],["是否开启了服务器压缩",{"2":{"775":1,"781":1}}],["是否开启检测",{"2":{"768":1}}],["是否开启仅astc模式",{"2":{"350":1}}],["是否开启pc压缩纹理",{"2":{"350":1}}],["是否显示icon",{"2":{"408":1}}],["是否显示渲染分析日志",{"2":{"349":1}}],["是否显示性能面板",{"2":{"349":1}}],["是否显示最佳实践检测弹框",{"2":{"349":1}}],["是否使用代码分包",{"2":{"809":1}}],["是否使用本地缓存",{"2":{"781":1}}],["是否使用了wasm代码分包",{"2":{"772":1}}],["是否使用brotli多线程压缩",{"2":{"349":1}}],["是否使用ios高性能plus",{"2":{"349":1}}],["是否使用预载系统字体",{"2":{"348":1}}],["是否使用社交组件",{"2":{"348":1}}],["是否使用好友关系链",{"2":{"348":1}}],["是否禁止开启高性能模式后在不支持的ios设备上回退为普通模式",{"2":{"347":1}}],["是否缓存纹理",{"0":{"491":1},"2":{"483":1,"488":1}}],["是否缓存纹理开关",{"2":{"222":1}}],["是否缓存业务资源",{"0":{"490":1},"2":{"483":1}}],["是否缓存规则",{"0":{"489":1},"1":{"490":1,"491":1},"2":{"483":1}}],["是否缓存微信压缩纹理工具处理的贴图资源",{"2":{"347":1}}],["为进一步保障wasm小游戏的代码安全",{"2":{"1090":1}}],["为如下所示c",{"2":{"959":1}}],["为加快二次启动",{"2":{"866":1}}],["为high",{"2":{"853":1}}],["为兼容需要",{"2":{"816":1}}],["为兼容历史团结",{"2":{"811":1}}],["为保证稳定性",{"2":{"811":1,"1098":1}}],["为何需要进行性能优化",{"0":{"758":1}}],["为方便使用一般在剧情最早的时候进行创建并挂载到主故事线中",{"2":{"674":1}}],["为此",{"2":{"931":1}}],["为此提供本指南及工具",{"2":{"601":1}}],["为此微信提供配置构建模板的能力",{"2":{"363":1}}],["为未运行或已播放结束资源析构",{"2":{"580":1}}],["为未运行或已播放结束资源已完成析构",{"2":{"564":1}}],["为避免发生异常时用户无法退出启动剧情插件",{"2":{"569":1}}],["为主",{"2":{"562":1}}],["为游戏的主逻辑争取更多的下载",{"2":{"548":1}}],["为什么开启了高性能模式",{"0":{"1083":1},"2":{"1066":1}}],["为什么开发者工具正常",{"2":{"970":1}}],["为什么开放数据域滚动事件不生效",{"2":{"599":1}}],["为什么需要性能评测标准",{"0":{"713":1,"749":1}}],["为什么要做启动优化",{"0":{"846":1},"1":{"847":1,"848":1}}],["为什么要放首帧图片",{"0":{"689":1}}],["为什么要用条件编译宏来定制代码",{"2":{"413":1}}],["为什么我关闭排行榜之后界面上有些问题错乱了",{"2":{"599":1}}],["为什么第一次调用",{"2":{"599":1}}],["为什么资源或网络请求在打开",{"2":{"513":1}}],["为什么运行时出现奇怪的",{"2":{"513":1}}],["为",{"2":{"511":1,"622":1,"1072":1}}],["为你期望的值",{"2":{"490":1}}],["为你便捷的提供了各个目录的绝对路径",{"2":{"371":1}}],["为简化调用",{"2":{"398":1}}],["为了充分利用网络带宽",{"2":{"924":1,"949":1}}],["为了能让导出包运行在微信小游戏环境",{"2":{"868":1}}],["为了详细统计玩家的流失情况以便开发者进行优化",{"2":{"808":1}}],["为了帮助开发者分析广告渠道的留存数据",{"2":{"806":1}}],["为了使游戏达到比较好的性能表现",{"2":{"767":1}}],["为了使用群排行榜",{"2":{"598":1}}],["为了提高游戏在中低端机型的稳定性",{"2":{"691":1}}],["为了安全",{"2":{"587":1}}],["为了录制启动阶段完整的profile",{"2":{"504":1}}],["为了避免新版本发布时由于cdn缓存导致加载到旧版本资源",{"2":{"425":1}}],["为了确保压缩纹理工具的顺利进行",{"2":{"375":1}}],["为了统一约定",{"2":{"370":1}}],["为弥补这一缺陷",{"2":{"373":1}}],["为例",{"2":{"361":1}}],["团结版或package安装请查阅sdk安装指引",{"2":{"1098":1}}],["团结引擎快适配",{"2":{"1095":1}}],["团结引擎适配方案",{"0":{"1095":1},"1":{"1096":1,"1097":1,"1098":1}}],["团结引擎",{"2":{"811":1,"813":1}}],["团结引擎导出的小游戏卡在loading界面并提示",{"0":{"476":1}}],["团结引擎已无需开启该能力",{"2":{"349":1}}],["团结快适配项目最终导出",{"2":{"363":1}}],["\\t",{"2":{"965":5,"969":1}}],["\\tconst",{"2":{"361":1}}],["\\tconsole",{"2":{"361":3}}],["\\t\\t\\t\\t",{"2":{"965":1,"969":1}}],["\\t\\t",{"2":{"361":1}}],["则可进入高性能模式",{"2":{"1072":1}}],["则可在游戏侧完成控制",{"2":{"560":1}}],["则返回缓存文件",{"2":{"930":1}}],["则作为视频封面",{"2":{"879":1}}],["则产生视频跳转",{"2":{"629":1}}],["则不跳转",{"2":{"626":1,"638":1}}],["则要这要做一下换算",{"2":{"597":1}}],["则左上角就是离屏幕的距离",{"2":{"597":1}}],["则在注册该方法时会立即产生回调",{"2":{"582":1}}],["则为高性能模式",{"2":{"1077":1}}],["则为",{"2":{"571":1}}],["则需另外安装",{"2":{"509":1}}],["则需要使用",{"2":{"968":1}}],["则需要继续迭代",{"2":{"779":1}}],["则需要优化",{"2":{"777":1}}],["则需要根据",{"2":{"597":1}}],["则需要删除streamingassets",{"2":{"496":1}}],["则需要选",{"2":{"361":1}}],["则缓存路径=$",{"2":{"496":1}}],["则先清理旧缓存",{"2":{"492":1}}],["则此处填写目录的绝对路径",{"2":{"401":1,"404":1}}],["则将采用",{"2":{"392":1}}],["则无需修改",{"2":{"361":1}}],["本方案设计目的是降低",{"2":{"1095":1}}],["本unity的sdk的api大体与官网的js版本api类似",{"2":{"991":1}}],["本机堆",{"2":{"697":4}}],["本机堆与原生插件底层内存",{"2":{"692":1}}],["本机安装的",{"2":{"396":1}}],["本节总结的列举开发者对不同类型的游戏应重点关注的优化内容",{"2":{"821":1}}],["本节说明三种方案的差异",{"2":{"820":1}}],["本节仅介绍全局变量在剧情编辑时的创建及属性介绍",{"2":{"673":1}}],["本节将介绍目前微信小游戏平台为开发者提供的调优能力完成上线前的最后优化工作",{"2":{"525":1}}],["本节将对配置文件中各项字段进行说明",{"2":{"346":1}}],["本演示将提供呼吸态按钮的实现",{"2":{"672":1}}],["本构建工具已经为开发者配置好了相关类型声明",{"2":{"612":1}}],["本案例名",{"2":{"606":1}}],["本地无可用系统字体",{"2":{"989":1}}],["本地设置",{"2":{"970":1,"971":1}}],["本地读取等",{"2":{"557":1}}],["本地有特定缓存标识意味已经不是首次访问可以不播放",{"2":{"556":1}}],["本地化后我们可以自由地定制化",{"2":{"412":1}}],["本地化",{"0":{"412":1},"2":{"411":1}}],["本篇重点介绍业务资源的缓存规则",{"2":{"484":1}}],["本文介绍如何使用unity新的资源管理流程addressable",{"2":{"903":1}}],["本文档主要关于",{"2":{"789":1}}],["本文档主要说明如何在",{"2":{"411":1}}],["本文主要介绍unity",{"2":{"727":1}}],["本文阐述在微信小游戏环境的最佳实践",{"2":{"544":1}}],["本文阐述开发者在遇到转换后的游戏在开发者工具或真机遇到异常时",{"2":{"428":1}}],["本文描述unity",{"2":{"505":1}}],["本身的代码包",{"2":{"412":1}}],["本云函数仅依赖了",{"2":{"361":1}}],["本示例为",{"2":{"361":2}}],["生产提效包",{"2":{"448":1,"495":1,"500":1,"810":1,"811":1,"882":1,"1072":1,"1098":1}}],["生产环境",{"2":{"361":1}}],["生成release版分包",{"2":{"1013":1}}],["生成时工具会自动从webgl",{"2":{"977":1}}],["生成微信小游戏项目时",{"2":{"938":1}}],["生成的类",{"2":{"852":1}}],["生成的",{"2":{"790":1}}],["生成的纹理太大",{"0":{"390":1}}],["生成剧本产物",{"2":{"555":1}}],["生成目录下",{"2":{"511":1}}],["生成代码小15",{"2":{"349":1}}],["部署",{"0":{"922":1},"1":{"923":1,"924":1,"925":1}}],["部署首资源包需要注意",{"2":{"910":1}}],["部署云函数",{"2":{"361":1}}],["部分示意图可能有出入",{"2":{"1092":1}}],["部分平台依然在迭代优化",{"2":{"872":1}}],["部分版本会出现无法连接的情况",{"2":{"734":1}}],["部分游戏使用异步模式",{"2":{"551":1}}],["部分支持",{"2":{"482":1}}],["部分变量全精度改为半精度",{"2":{"415":1}}],["部分类",{"2":{"103":1}}],["中高端机",{"2":{"1074":1}}],["中高档机为iphone",{"2":{"691":1}}],["中高档机",{"2":{"691":2}}],["中低端机帧率较低",{"2":{"1067":1}}],["中获取的安全区域的数值",{"2":{"1064":1}}],["中开发者可以使用微信基础库中的tcpsocket",{"2":{"964":1}}],["中使用",{"2":{"962":1}}],["中使用了一个",{"2":{"616":1}}],["中不能工作",{"2":{"961":1}}],["中国特供版下载地址",{"2":{"892":1}}],["中文竖排标点",{"2":{"990":1}}],["中文标点符号",{"2":{"990":1}}],["中文字体大小少则2",{"2":{"986":1}}],["中文字体适配",{"2":{"513":1}}],["中文显示需要自定义字体",{"2":{"852":1}}],["中重度游戏应保证中高档机不限帧时达到40fps以上",{"2":{"731":1}}],["中重度游戏建议开启ios高性能模式以支持jit",{"2":{"730":1}}],["中度",{"2":{"723":1}}],["中度游戏",{"2":{"707":1}}],["中档机",{"2":{"755":2,"756":2}}],["中档",{"2":{"715":1,"752":1}}],["中表现异常",{"2":{"669":1}}],["中是放了一个由",{"2":{"616":1}}],["中是上下文中开发者自行创建的名为",{"2":{"616":1}}],["中这样仅修改属性值就可以替换成自己的游戏素材还是十分便捷",{"2":{"610":1}}],["中说明",{"2":{"609":1}}],["中你开启的命令行窗口",{"2":{"609":1}}],["中启动的开发模式还在工作",{"2":{"608":1}}],["中随意的预览你创作的剧情设计",{"2":{"603":1}}],["中向开放域页面传递数据",{"2":{"593":1}}],["中除了",{"2":{"563":1}}],["中小型游戏",{"2":{"540":1}}],["中存储",{"2":{"529":1}}],["中",{"2":{"500":1,"556":1,"612":1,"951":1}}],["中以下配置与缓存相关",{"2":{"488":1}}],["中分离单独托管",{"2":{"373":1}}],["中进行新的脚本创建",{"2":{"371":1}}],["中的内存",{"2":{"692":1}}],["中的内容实现服务端逻辑",{"2":{"361":1}}],["中的",{"2":{"616":1,"963":1}}],["中的代码资源",{"2":{"608":1}}],["中的关键脚本",{"2":{"365":1}}],["中的资源作为参考",{"2":{"364":1}}],["中的脚本为修改基准",{"2":{"364":1}}],["中指定",{"2":{"361":1}}],["中函数",{"2":{"64":1}}],["新一代的addressable正是对这些痛点做了不少改进",{"2":{"906":1}}],["新的高性能模式",{"2":{"999":1}}],["新的值",{"2":{"658":1}}],["新的关键动作帧",{"2":{"628":1,"640":1}}],["新版的插件已经规避这个问题",{"2":{"1023":1}}],["新版导出插件使用小游戏插件来渲染关系链数据",{"2":{"450":1}}],["新版本无需修改",{"2":{"967":1}}],["新版本已新增memorysize",{"2":{"747":1}}],["新版本异常回退说明",{"0":{"387":1}}],["新版本sdk引起的冲突提醒",{"0":{"365":1},"1":{"366":1}}],["新建一个云函数的空工程",{"2":{"361":1}}],["新增收集函数个数这个数据非常重要",{"2":{"1013":1}}],["新增收集函数个数清零",{"2":{"1013":1}}],["新增收集的函数要重新再次提审才会在首包吗",{"0":{"1019":1},"2":{"996":1}}],["新增wxcleanallfilecache接口",{"2":{"252":1}}],["新增api",{"2":{"246":1,"255":1}}],["新增录屏接口功能",{"2":{"139":1}}],["新增米大师接口requestmidaspaymentgameitem",{"2":{"75":1}}],["新增tcp接口能力",{"2":{"36":1}}],["新增启动剧情能力",{"2":{"36":1}}],["混合的模式",{"2":{"359":1}}],["详情请查阅",{"2":{"1081":1}}],["详情参考资源缓存",{"2":{"950":1}}],["详情可参考unity",{"2":{"795":1}}],["详情可见链接",{"2":{"598":1}}],["详见资源缓存",{"2":{"985":1}}],["详见",{"2":{"597":1,"598":1}}],["详见云开发",{"2":{"359":1}}],["详细文档请查阅高性能+模式",{"2":{"1068":1}}],["详细示例可参考系统字体demo",{"2":{"988":1}}],["详细示例请参考api",{"2":{"535":1}}],["详细配置请参考使用预下载功能",{"2":{"924":1,"949":1}}],["详细内容可查阅",{"2":{"820":1}}],["详细内容通过vconsole打印",{"2":{"769":1}}],["详细接口可参考c",{"2":{"808":1}}],["详细的基准机型与性能要求可参考性能评估标准",{"2":{"731":1}}],["详细步骤",{"0":{"588":1},"1":{"589":1,"590":1,"591":1,"592":1,"593":1,"594":1,"595":1,"596":1,"597":1,"598":1}}],["详细缓存日志不写入日志管理器",{"2":{"72":1}}],["云端安装依赖",{"2":{"361":1}}],["云函数可以同时存在多个环境",{"2":{"361":1}}],["云函数可以和前端的游戏逻辑独立创建为不同的项目",{"2":{"361":1}}],["云函数",{"2":{"361":1}}],["云开发有一个基本的免费套餐",{"2":{"361":1}}],["云开发可以降低运维",{"2":{"359":1}}],["云开发",{"0":{"361":1},"2":{"359":1}}],["云测试设置ui框架导致editor运行错误",{"2":{"338":1}}],["通用标点符号",{"2":{"990":1}}],["通用",{"2":{"791":1}}],["通用渲染管线",{"2":{"411":1}}],["通骁⻰625",{"2":{"715":1,"752":1}}],["通常可以3~5mb左右的内容",{"2":{"985":1}}],["通常平均耗时会在3~6s左右",{"2":{"974":1}}],["通常是由于安全域名与ssl证书",{"2":{"970":1}}],["通常是问题所在",{"2":{"435":1}}],["通常需要再asset或其子目录下创建resources的文件夹",{"2":{"920":1}}],["通常需要适配",{"2":{"820":2}}],["通常使用",{"2":{"888":1}}],["通常呈现splah场景即可",{"2":{"854":1}}],["通常呈现splash场景即可",{"2":{"501":1}}],["通常包含较多游戏场景或支持多人在线游戏",{"2":{"723":1}}],["通常定义为用户可交互的时机",{"2":{"716":1}}],["通常为assetbundle",{"2":{"716":1,"752":1}}],["通常",{"2":{"704":1,"707":1,"795":1,"910":1}}],["通常我们可以使用浏览器自带的内存工具",{"2":{"700":1}}],["通常我们从异常log中找到函数id",{"2":{"436":1}}],["通常而言",{"2":{"697":1,"728":1,"729":1}}],["通常用于透明点击区域",{"2":{"652":1}}],["通常也将重新加载游戏内容",{"2":{"608":1}}],["通常无需替换",{"2":{"473":1}}],["通常有以下两种方式避免",{"2":{"425":1}}],["通信",{"0":{"962":1},"1":{"963":1},"2":{"359":1,"360":1}}],["通过去掉此开关可以正常回退到普通模式",{"2":{"1072":1}}],["通过多款游戏项目",{"2":{"1070":1}}],["通过多路复用和头部压缩的特性",{"2":{"782":1}}],["通过开发者工具的设置",{"2":{"1001":1}}],["通过真机运行小游戏",{"2":{"1000":1}}],["通过运行时收集信息",{"2":{"1000":1}}],["通过微信系统字体",{"2":{"986":1}}],["通过手机端小游戏右上角菜单",{"2":{"971":1}}],["通过详情",{"2":{"970":1,"971":1}}],["通过修改minigame",{"2":{"951":1}}],["通过修改unity",{"2":{"850":1}}],["通过接口修改",{"0":{"942":1}}],["通过加载前后snapshot来对比总内存变化",{"2":{"933":1}}],["通过addressable检查bultin分组",{"2":{"910":1}}],["通过勾选minigameconfig",{"2":{"899":1}}],["通过切石",{"2":{"837":1}}],["通过c",{"2":{"805":1,"981":1}}],["通过优化逻辑分帧加载可大幅度提升游戏体验",{"2":{"740":1}}],["通过小游戏数据助手查看",{"2":{"716":1}}],["通过timelog",{"2":{"716":2,"752":2}}],["通过texturespath可让loader识别一条请求是否为纹理",{"2":{"491":1}}],["通过上面的改造",{"2":{"504":1}}],["通过usb链接电脑或者第三方文件管理器即可将profile文件传输至电脑",{"2":{"502":1}}],["通过文件名中的hash区分同名文件的不同版本",{"2":{"496":1}}],["通过文件名中带资源hash",{"2":{"493":1}}],["通过导出的小游戏minigame",{"2":{"495":1}}],["通过细粒度的资源拆分",{"2":{"484":1}}],["通过日志的函数id找到对应的原始函数名",{"2":{"433":1}}],["通过以下方式打开",{"2":{"430":1}}],["通过宏wx",{"2":{"413":1}}],["通过",{"0":{"593":1},"2":{"360":1,"477":1,"974":1}}],["通过替换脚本对cpuprofile进行自动映射到真实函数",{"2":{"345":1}}],["通过webgl导出目录下的symbols文件对照映射",{"2":{"345":1}}],["通过分包加载资源时读取bug",{"2":{"214":1}}],["通过disablehighperformancefallback修改",{"2":{"109":1}}],["引入wasm水印机制",{"2":{"1090":1}}],["引入unitymarkdownviewer在inspector面板预览changelog",{"2":{"339":1}}],["引发异常的可能是",{"2":{"569":1}}],["引擎自身模块与数据初始化",{"2":{"974":1}}],["引擎默认资源",{"2":{"852":1}}],["引擎导出项目将微信runtime包裁剪",{"2":{"818":1}}],["引擎与首场景初始化",{"2":{"805":1}}],["引擎与资源",{"2":{"693":1}}],["引擎初始化和首场景准备",{"2":{"974":1}}],["引擎初始化",{"2":{"809":2}}],["引擎初始化完成前",{"2":{"982":1}}],["引擎初始化完成后",{"2":{"982":1}}],["引擎初始化完成后修改",{"0":{"981":1}}],["引擎初始化完成后多长时间开始加载子包",{"2":{"778":1}}],["引擎初始化完成时",{"2":{"776":2}}],["引擎初始化与开发者首帧逻辑",{"0":{"854":1},"2":{"773":1,"850":1}}],["引擎初始化耗时",{"2":{"772":1}}],["引擎和手场景完成",{"2":{"752":1}}],["引擎和首场景完成",{"2":{"716":1}}],["引擎和首场景",{"2":{"716":1,"752":1}}],["引擎可监控内存",{"2":{"711":1}}],["引擎内部对象",{"2":{"697":1}}],["引擎基于底层实现对游戏资源的异步加载能力",{"2":{"540":1}}],["引擎",{"2":{"505":1,"705":1}}],["引擎版本",{"0":{"481":1},"2":{"820":1,"891":1}}],["引擎代码裁剪级别",{"0":{"464":1}}],["引擎+业务首场景",{"2":{"445":1}}],["引擎或业务代码导致的异常都会抛出到",{"2":{"435":1}}],["引擎捕捉哪种级别的异常",{"2":{"435":1}}],["引擎启动",{"2":{"365":1}}],["引用查找",{"2":{"356":1}}],["资源在预下载完成后",{"2":{"974":1}}],["资源系统迁移可参考unity官方文档upgrading",{"2":{"919":1}}],["资源拆分",{"2":{"914":1}}],["资源按需延迟加载",{"2":{"903":1}}],["资源按需加载概述",{"0":{"819":1},"1":{"820":1,"821":1,"822":1,"823":1,"824":1},"2":{"518":2}}],["资源按需加载",{"0":{"518":1,"762":1,"823":1,"824":1,"911":1},"1":{"912":1},"2":{"373":1}}],["资源更新",{"0":{"901":1}}],["资源更新说明",{"0":{"425":1},"2":{"901":1}}],["资源分包",{"2":{"866":1}}],["资源",{"2":{"865":1,"866":1}}],["资源与代码分包处理",{"2":{"865":1}}],["资源清理插件",{"2":{"861":1}}],["资源管理",{"2":{"820":1}}],["资源包不可再使用小游戏分包加载",{"2":{"946":1}}],["资源包括",{"2":{"865":1}}],["资源包使用cdn远程加载",{"2":{"822":1}}],["资源包方式安装",{"0":{"814":1},"1":{"815":1}}],["资源包请使用cdn",{"2":{"444":1}}],["资源量",{"2":{"780":1}}],["资源处理建议",{"0":{"763":1}}],["资源请求并发数不超过20个",{"2":{"762":1}}],["资源放到",{"2":{"556":1}}],["资源目录",{"2":{"555":1}}],["资源预下载",{"0":{"527":1,"924":1}}],["资源服务器部署配置",{"0":{"520":1}}],["资源服务器注意事项",{"0":{"424":1}}],["资源实际部署的cdn前缀必须与转换面板填写的cdn地址一致",{"2":{"496":1}}],["资源版本=8d265a9dfd6cb7669cdb8b726f0afb1e",{"2":{"496":1}}],["资源唯一标识=streamingassets",{"2":{"496":1}}],["资源下载提示istrusted",{"0":{"1080":1}}],["资源下载提示",{"2":{"1066":1}}],["资源下载",{"0":{"940":1},"1":{"941":1,"942":1}}],["资源下载通常是贡献最大的部分",{"2":{"903":1}}],["资源下载url",{"2":{"500":1}}],["资源下载url=https",{"2":{"496":1}}],["资源下载失败",{"0":{"446":1,"447":1}}],["资源淘汰规则",{"0":{"492":1},"1":{"493":1,"494":1},"2":{"483":1}}],["资源加载与编译",{"2":{"937":1}}],["资源加载与缓存",{"2":{"886":1}}],["资源加载",{"2":{"482":1}}],["资源缓存与淘汰策略",{"0":{"950":1}}],["资源缓存与更新的不同",{"2":{"930":1}}],["资源缓存规则",{"0":{"427":1}}],["资源缓存",{"0":{"426":1,"483":1},"1":{"427":1},"2":{"483":1,"520":1}}],["资源部署",{"0":{"420":1,"881":1},"1":{"421":1,"422":1,"423":1,"424":1}}],["资源部署与缓存",{"0":{"419":1},"1":{"420":1,"421":1,"422":1,"423":1,"424":1,"425":1,"426":1,"427":1},"2":{"520":1}}],["资源上传至cdn的注意事项",{"0":{"391":1}}],["资源将保持对应的",{"2":{"380":1}}],["资源占位符专用",{"2":{"379":1}}],["资源列表",{"2":{"356":1}}],["资源优化",{"0":{"353":1},"1":{"354":1,"355":1,"356":1,"357":1}}],["资源优化工具与建议",{"2":{"763":1}}],["资源优化工具",{"2":{"354":1}}],["资源优化工具代码添加namespace",{"2":{"341":1}}],["资源优化工具支持astc6",{"2":{"62":1}}],["筛选列表展示结果",{"2":{"356":1}}],["勾选转换面板",{"2":{"697":1}}],["勾选的导出场景",{"2":{"421":1}}],["勾选项选中后保存即可",{"2":{"385":1}}],["勾选后可修改纹理压缩格式",{"2":{"356":1}}],["勾选后",{"2":{"356":1}}],["勾选时使用optimizesize",{"2":{"349":1}}],["禁用了部分不常用的后处理",{"2":{"415":1}}],["禁用mipmap",{"2":{"356":1}}],["禁用readable",{"2":{"356":1}}],["从systeminfo",{"2":{"1064":1}}],["从本地加载中文",{"2":{"986":1}}],["从而降低命中预下载列表时的文件读取耗时",{"2":{"974":1}}],["从而再次降低首资源包体积",{"2":{"386":1}}],["从服务器下载bundle的方式主要以下两种",{"2":{"929":1}}],["从首包开始",{"0":{"910":1}}],["从启动时序可以知道loader启动阶段分为以下五个阶段",{"2":{"809":1}}],["从小游戏的运行周期来看",{"2":{"750":1}}],["从下图看到程序在第",{"2":{"435":1}}],["从",{"2":{"385":1}}],["从library",{"2":{"356":1}}],["从unity",{"2":{"340":1}}],["搜素maxsize大于512纹理",{"2":{"356":1}}],["搜索关键字",{"2":{"1030":1}}],["搜索wasm",{"2":{"1027":1}}],["搜索已开启readable纹理",{"2":{"356":1}}],["搜索已开启了mipmap的纹理",{"2":{"356":1}}],["搜索非pot图片",{"2":{"356":1}}],["搜索规则",{"2":{"356":1}}],["已完成",{"2":{"1093":1}}],["已完成请求数",{"2":{"781":1}}],["已添加水印的wasm游戏",{"2":{"1090":1}}],["已知iphone7p及以下机型需要进一步限制instance",{"2":{"1060":1}}],["已知兼容问题",{"0":{"1059":1},"1":{"1060":1,"1061":1}}],["已支持webgl2",{"2":{"1058":1}}],["已支持",{"2":{"1000":1}}],["已验证小版本",{"2":{"891":1}}],["已验证unity版本",{"2":{"509":1}}],["已经有",{"2":{"794":1}}],["已经是一个比较功能完备的工程",{"2":{"596":1}}],["已下载完成请求详细信息",{"2":{"781":1}}],["已发起但未完成的下载任务",{"2":{"982":1}}],["已发起请求数",{"2":{"781":1}}],["已发起预下载",{"2":{"776":1}}],["已预下载完成大小",{"2":{"775":1}}],["已预下载完成大小字符串表示",{"2":{"775":1}}],["已预下载完成数量",{"2":{"775":1}}],["已被业务使用",{"2":{"697":1}}],["已为您跳过剧情",{"2":{"571":1}}],["已测试easytouch",{"2":{"460":1}}],["已生成资源仍然生成并覆盖",{"2":{"401":1}}],["已有脚本中局部代码的文本替换",{"2":{"371":1}}],["已开启mipmap",{"2":{"356":1}}],["已废弃",{"2":{"347":2,"348":1,"349":1,"350":3}}],["选择增量更新时可查看首包个数",{"2":{"1041":1}}],["选择生成profile或者release包",{"2":{"1003":1}}],["选择是否增量分包",{"0":{"1008":1},"2":{"996":1,"1003":1}}],["选择分组",{"2":{"912":1}}],["选择建议",{"2":{"820":1}}],["选择哪种渲染管线",{"0":{"791":1}}],["选择对应的设备",{"2":{"695":1}}],["选择符合当前游戏的方案",{"2":{"518":1}}],["选择",{"2":{"412":5,"511":1}}],["选云端安装依赖即可",{"2":{"361":1}}],["选中javascript",{"2":{"502":1}}],["选中",{"2":{"412":2,"912":1}}],["选中需要部署的云函数",{"2":{"361":1}}],["选中需要部署的云函数环境",{"2":{"361":1}}],["选中一个资源",{"2":{"356":1}}],["选中目录",{"2":{"356":1}}],["选项表示",{"2":{"435":1}}],["选项",{"2":{"25":1,"954":1}}],["字母式符号",{"2":{"990":1}}],["字样日志",{"2":{"984":1}}],["字符串类型解析器将耗费大量cpu算力与产生gc",{"2":{"737":1}}],["字符串",{"2":{"622":1}}],["字体大小=xxmb",{"2":{"989":1}}],["字体文件",{"2":{"988":1,"989":2}}],["字体文件压缩前最大不超过4mb",{"2":{"763":1}}],["字体往往压缩率很低",{"2":{"910":1}}],["字体必须打包到项目中",{"2":{"513":1}}],["字体相关配置",{"2":{"352":1}}],["字段为",{"2":{"1077":1}}],["字段告诉剧情引擎该事件是反复有效",{"2":{"616":1}}],["字段将在末位节点新增或覆盖",{"2":{"367":1}}],["字段",{"2":{"347":1,"348":1,"349":1,"350":1,"352":1}}],["此为",{"2":{"1081":1}}],["此套接口只可在微信小游戏环境下使用",{"2":{"931":1}}],["此地址默认为编译机器的",{"2":{"888":1}}],["此部分始终占用内存无法释放",{"2":{"708":1}}],["此处给出",{"2":{"629":1}}],["此处将产生异常",{"2":{"547":1}}],["此处设置将预先加载",{"2":{"351":1}}],["此最大值通过maxstorage修改",{"2":{"495":1}}],["此路径下的下载",{"2":{"490":1}}],["此方法需要确保项目中只使用第一个",{"2":{"477":1}}],["此外",{"2":{"456":1}}],["此时ios",{"2":{"953":1}}],["此时我们可以将每个场景单独作为addressable分组",{"2":{"912":1}}],["此时打开的可能还是旧版本",{"2":{"897":1}}],["此时根据monitorduration的值截止检测",{"2":{"768":1}}],["此时应使用其他资源管理比如assetbundle来减少资源索引文件大小",{"2":{"737":1}}],["此时用到",{"2":{"623":1}}],["此时你可以将",{"2":{"609":1}}],["此时保存这个文件",{"2":{"608":1}}],["此时将自动生成",{"2":{"606":1}}],["此时loader会按照lru规则",{"2":{"495":1}}],["此时可能需要升级",{"2":{"477":1}}],["此时可通过该文件找到c",{"2":{"436":1}}],["此时不需要将首包资源部署到服务器",{"2":{"421":1}}],["此时本地化",{"2":{"412":1}}],["此时在",{"2":{"412":1}}],["此时",{"2":{"412":1,"608":1,"788":1,"888":1,"912":1}}],["此时若已经执行过微信压缩纹理能力时",{"2":{"385":1}}],["此时得到的profile中函数为数字id",{"2":{"345":1}}],["此示例仅供参考云函数使用流程",{"2":{"361":1}}],["毫秒",{"2":{"349":1}}],["瘦身首包资源体积",{"2":{"349":1}}],["对的",{"2":{"1019":1}}],["对表格执行格式化换行",{"2":{"954":1}}],["对多",{"2":{"824":1}}],["对下载和解析造成较大压力",{"2":{"822":1}}],["对比帧率",{"2":{"798":1}}],["对比一下性能",{"2":{"790":1}}],["对性能会有比较明显的影响",{"2":{"792":1}}],["对性能有较大影响",{"2":{"734":1}}],["对开发者要求高",{"2":{"791":1}}],["对系统有要求",{"2":{"790":1}}],["对帧率不敏感游戏建议使用",{"2":{"741":1}}],["对象托管对象",{"2":{"697":1}}],["对象等托管内存",{"2":{"692":1}}],["对照①",{"2":{"616":1}}],["对剧本修改",{"0":{"608":1}}],["对技术选型并无要求",{"2":{"595":1}}],["对设备性能如计算",{"2":{"540":1}}],["对重度游戏如mmo",{"2":{"480":1}}],["对应unity",{"2":{"810":1}}],["对应外显进度条的",{"2":{"579":1}}],["对应控制剩余",{"2":{"560":1}}],["对应",{"2":{"488":2,"490":1}}],["对应的prefab在editor中需设置为addressable",{"2":{"913":1}}],["对应的",{"2":{"415":1}}],["对应于il2cppcodegeneration选项",{"2":{"349":1}}],["对移动平台的一个优化项",{"2":{"413":1}}],["对运行时性能会有提升",{"2":{"411":1}}],["对",{"2":{"378":1,"629":1,"790":1,"1067":1}}],["对于未更新系统的玩家",{"2":{"1081":1}}],["对于未知问题",{"2":{"507":1}}],["对于不满足此要求时回退为普通执行方式",{"2":{"1077":1}}],["对于计算性能要求较高的游戏会受到比较大的限制",{"2":{"1067":1}}],["对于计算耗时",{"2":{"854":1}}],["对于webgl2",{"2":{"1059":1}}],["对于webgl版本会启动websockify",{"2":{"788":1,"888":1}}],["对于新构建的小游戏包",{"2":{"1003":1}}],["对于小游戏来说是不推荐使用的方式",{"2":{"920":1}}],["对于使用addressable的项目",{"2":{"908":1}}],["对于已有的游戏资源",{"2":{"907":1}}],["对于unity",{"2":{"903":1}}],["对于分析打包的资源正确性和冗余具有很好的帮助",{"2":{"859":1}}],["对于分析cpu",{"2":{"711":1}}],["对于低端机来说时间依然可观",{"2":{"853":1}}],["对于大型游戏可以适当放宽一点",{"2":{"798":1}}],["对于大多数开发者",{"2":{"791":1}}],["对于相同尺寸的纹理",{"2":{"796":1}}],["对于图标等小图片",{"2":{"796":1}}],["对于图集来说尽量不要超过1024",{"2":{"796":1}}],["对于单图",{"2":{"796":1}}],["对于对性能要求高且熟悉渲染的开发者",{"2":{"791":1}}],["对于用不到的特性",{"2":{"791":1}}],["对于gpu显存压力大的游戏",{"2":{"711":1}}],["对于常见的位置属性可以使用",{"2":{"660":1}}],["对于全局变量的详细介绍请阅读",{"2":{"619":1}}],["对于",{"2":{"591":1,"814":1,"1015":2}}],["对于希望进一步提升游戏启动留存的开发者可以基于该能力精心设计用于",{"2":{"548":1}}],["对于极小的休闲类游戏将具备更快更小修改代价将游戏迁移至微信小游戏环境内运行",{"2":{"540":1}}],["对于开发者而言",{"2":{"540":1}}],["对于进一步提升",{"2":{"520":1}}],["对于游戏中使用到网络请求的操作",{"2":{"519":1}}],["对于少量数据可以采用后两种方式",{"2":{"474":1}}],["对于微信平台的小游戏",{"2":{"414":1}}],["对于ab包的忽略直接在右侧",{"2":{"385":1}}],["对于重度游戏而言",{"2":{"529":1}}],["对于重度游戏",{"2":{"374":1}}],["对于资源体积而言将更小",{"2":{"373":1}}],["对于被分离的纹理资源将在游戏实际的使用过程中按渲染需要动态加载",{"2":{"373":1}}],["对齐最新小游戏基础库2",{"2":{"103":1}}],["单帧耗时",{"2":{"784":1}}],["单帧内瞬间的内存使用非常容易造成crash",{"2":{"707":1}}],["单个包体最好不超过2mb",{"2":{"762":1}}],["单个请求文件最大不超过100mb",{"2":{"424":1}}],["单位ms",{"2":{"772":1}}],["单位mb",{"2":{"347":1,"488":1}}],["单位",{"2":{"499":1,"665":1}}],["单位px",{"2":{"408":2}}],["单位bytes",{"2":{"347":1,"488":1,"496":1,"772":2}}],["单独提供wx",{"2":{"264":1}}],["拼接在data",{"2":{"347":1}}],["h",{"2":{"1088":1}}],["h5",{"2":{"1077":1}}],["host",{"2":{"1030":1}}],["hook",{"2":{"587":2,"591":1,"599":1}}],["hunter",{"0":{"861":1},"2":{"861":1}}],["hub",{"2":{"397":2,"788":2,"888":2}}],["h2或http1",{"2":{"781":1}}],["hitcache",{"2":{"781":1}}],["hitcachecount=0",{"2":{"782":1}}],["hitcachecount",{"2":{"775":1,"781":1}}],["hideopendata",{"0":{"592":1},"2":{"592":1,"599":2}}],["hidekeyboardoption",{"2":{"535":1}}],["hidekeyboard",{"2":{"535":5}}],["hideaftercallmain",{"2":{"347":1,"407":1,"409":1,"886":1,"944":1,"945":2}}],["hidden",{"0":{"477":1},"2":{"560":1,"565":1}}],["hanle",{"2":{"913":2,"920":1}}],["handler",{"2":{"929":3}}],["handle",{"2":{"912":3,"913":1,"916":3,"917":7,"918":2,"920":4}}],["has",{"2":{"495":1}}],["hash是重要依据",{"2":{"928":1}}],["hash记录了catalog",{"2":{"782":1}}],["hash来做资源热更新",{"2":{"782":1}}],["hash文件用于资源热更新",{"2":{"781":1}}],["hash长度也不一样",{"2":{"494":1}}],["hash",{"2":{"488":1}}],["half",{"2":{"795":1}}],["half3",{"2":{"415":1}}],["halfwidth",{"2":{"352":1}}],["halfsize",{"2":{"350":1}}],["hlsl部分",{"2":{"417":1}}],["hlsl",{"2":{"413":8,"415":4}}],["header",{"2":{"1080":1}}],["headers",{"2":{"1079":1}}],["heapu8",{"2":{"967":1}}],["heap是只增不减且存在内存碎片的",{"2":{"707":1}}],["heap通常无法看出具体内存使用",{"2":{"700":1}}],["heap包含了大部分",{"2":{"700":1}}],["heap",{"0":{"700":1},"1":{"701":1,"702":1,"703":1},"2":{"692":2,"693":1}}],["height应当是",{"2":{"597":1}}],["height是为了点击区域能正确点击",{"2":{"597":2}}],["height",{"2":{"408":3,"410":3,"560":1,"565":1,"591":4,"597":2,"599":1,"608":1,"615":6,"623":1,"626":1,"649":1,"651":1,"653":1,"661":1,"670":1,"672":1,"991":2}}],["hello",{"2":{"361":1}}],["hdrp",{"2":{"791":2}}],["hdr",{"2":{"380":1,"415":3,"706":1}}],["http使用unitywebrequest",{"2":{"482":1}}],["http",{"0":{"962":1},"1":{"963":1},"2":{"359":1,"360":1,"519":1,"628":1,"640":1,"870":1,"971":1,"990":7}}],["http下载时",{"2":{"167":1}}],["https证书",{"2":{"970":1,"971":1}}],["https",{"2":{"0":1,"1":1,"121":2,"347":1,"361":1,"408":1,"410":1,"478":17,"496":1,"502":1,"503":1,"513":1,"541":1,"598":2,"788":1,"813":2,"826":1,"859":1,"860":1,"861":1,"862":1,"870":4,"875":2,"888":1,"903":1,"906":1,"925":5,"935":4,"963":2,"965":1,"969":1,"979":4,"980":2,"981":1,"988":1,"990":12,"1095":1}}],["html",{"2":{"121":1,"361":1,"419":1,"474":2,"513":1,"598":1,"788":1,"862":1,"870":1,"888":1,"925":1,"935":1,"965":1,"969":1}}],["排行榜所在的纹理绘制在屏幕中的物理坐标系",{"2":{"597":1}}],["排行榜与微信关系数据",{"2":{"523":1}}],["排行榜能力优化",{"2":{"129":1}}],["排除路径下指定类型文件不缓存",{"2":{"347":1}}],["将收集到的函数加入首包",{"2":{"1000":1}}],["将原来的",{"2":{"998":1}}],["将原本要绘制的",{"2":{"587":1}}],["将原本的",{"2":{"530":1}}],["将simpledlmalloc",{"2":{"959":1}}],["将这部分函数放在首包",{"2":{"1022":1}}],["将这段内容保存到文件",{"2":{"875":1}}],["将这两个子文件夹拷贝到工程目录外的一个本地文件夹",{"2":{"412":1}}],["将直接使用本地缓存",{"2":{"866":1}}],["将优先需要使用的资源放到列表头部",{"2":{"776":1}}],["将游戏资源以",{"2":{"822":1}}],["将游戏运行一段时间",{"2":{"707":1}}],["将游戏内纹理资源针对webgl导出做优化",{"2":{"353":1}}],["将内存控制到1g以内",{"2":{"704":1}}],["将某个音频组件进行继续播放",{"2":{"621":1}}],["将某个音频组件进行暂停",{"2":{"621":1}}],["将某个视频组件进行继续播放",{"2":{"621":1}}],["将某个视频组件进行暂停",{"2":{"621":1}}],["将插件内置的",{"2":{"594":1}}],["将得到一些信息反馈",{"2":{"562":1}}],["将方便开发者进行数据分析",{"2":{"558":1}}],["将使用微信开发者工具打开",{"2":{"520":1}}],["将生成目录下的webgl",{"2":{"511":1}}],["将其设置为il2cpp后重试",{"2":{"476":1}}],["将其放在",{"2":{"397":1}}],["将此目录部署到服务器即可",{"2":{"422":1}}],["将相关的",{"2":{"417":1}}],["将那些游戏用不到的功能在编译期就去掉",{"2":{"411":1}}],["将资源指针替换至原bundle内",{"2":{"388":1}}],["将",{"2":{"383":1,"397":1,"519":1,"556":1,"822":1,"991":1}}],["将只生成",{"2":{"382":1}}],["将整节点替换",{"2":{"367":1}}],["将整节点新增或覆盖",{"2":{"367":1}}],["将maxsize设置为纹理宽高最大值的一半",{"2":{"356":1}}],["将被自动缓存",{"2":{"347":1}}],["将首包资源brotli压缩",{"2":{"347":1}}],["路径规范",{"0":{"983":1}}],["路径请自行检查",{"2":{"463":1}}],["路径随意",{"2":{"412":1}}],["路径内容均变更为下载文件的存放完整路径",{"2":{"397":1}}],["路径下",{"2":{"397":1}}],["路径",{"2":{"393":1}}],["路径中包含特定标识符开始下载bundle",{"2":{"347":1}}],["路径命中标识符时",{"2":{"284":1}}],["加上",{"2":{"801":1}}],["加快二次启动速度",{"2":{"950":1}}],["加快游戏启动速度",{"0":{"761":1}}],["加快游戏运行进度",{"2":{"373":1}}],["加快转换速度",{"2":{"169":1}}],["加载方式在转换工具导出时就确定好了",{"2":{"946":1}}],["加载方式取决于导出选项中的首包资源加载方式",{"2":{"421":1}}],["加载文案过长时可设置",{"2":{"945":1}}],["加载文案及样式",{"2":{"405":1,"531":1}}],["加载bundle后内存增加了5403162字节",{"2":{"933":1}}],["加载的bundle文件大小为5403162字节",{"2":{"933":1}}],["加载速度和包体大小更均衡",{"2":{"928":1}}],["加载和内存优化",{"2":{"926":1}}],["加载代码改写成",{"2":{"920":1}}],["加载完成回调",{"2":{"913":2,"920":1}}],["加载你指定的内容",{"2":{"905":1}}],["加载效率低",{"2":{"820":1}}],["加载子包耗时",{"2":{"778":1}}],["加载分包造成的卡顿时长",{"2":{"777":1}}],["加载时间",{"2":{"548":1}}],["加载过程中是存在cpu处理密集而",{"2":{"527":1}}],["加载",{"2":{"421":1}}],["加载进度条宽度",{"2":{"409":1,"886":1,"944":1,"945":1}}],["加载进度条的宽度",{"2":{"347":1}}],["加载视频",{"2":{"408":1}}],["加载页的素材配置",{"2":{"408":1}}],["加载页配置项",{"2":{"408":1}}],["加载阶段循环展示的文案",{"2":{"408":1,"410":1,"945":1}}],["加载阶段视频url",{"2":{"347":1,"879":1,"885":1}}],["首包函数个数至少要有原始包函数总数的30",{"2":{"1013":1}}],["首包资源相对cdn地址的存放目录",{"2":{"941":1}}],["首包资源中确保只包含轻量的首屏以及依赖资源",{"2":{"914":1}}],["首包资源应该只包含首屏所需资源",{"2":{"910":1}}],["首包资源量不超过5m",{"2":{"903":1}}],["首包资源或资源分包",{"2":{"866":1}}],["首包资源是否通过小游戏分包加载",{"2":{"809":1}}],["首包资源读取",{"2":{"809":1}}],["首包资源下载",{"2":{"809":1,"850":1}}],["首包资源",{"2":{"754":1,"805":1,"852":1}}],["首包资源data文件含有metadata",{"2":{"513":1}}],["首包资源加载方式",{"0":{"946":1},"1":{"947":1,"948":1},"2":{"421":1,"879":1,"885":1}}],["首屏资源需要注意",{"2":{"910":1}}],["首资源放在小游戏代码包内",{"2":{"879":1}}],["首资源所在http或cdn地址",{"2":{"879":1}}],["首资源包处理",{"2":{"820":1}}],["首资源包未开启服务器压缩",{"2":{"773":1}}],["首资源包较大",{"2":{"773":1}}],["首资源包是否开启服务器压缩",{"2":{"772":1}}],["首资源包大小",{"2":{"772":1}}],["首资源包下载与体积",{"0":{"852":1},"2":{"773":2}}],["首资源包下载耗时",{"2":{"772":1}}],["首资源包下载",{"2":{"755":1,"756":1}}],["首资源包和assetbundle都不应使用文件cache",{"2":{"708":1}}],["首资源包和assetbundle自带的cache机制都会使用emscripten使用文件系统",{"2":{"708":1}}],["首资源包永远占用内存且无法释放",{"2":{"708":1}}],["首资源包与assetbundle内存",{"0":{"708":1}}],["首资源包有非常高的压缩率",{"2":{"424":1}}],["首资源包即01367b188873c923",{"2":{"421":1}}],["首资源包",{"0":{"421":1},"2":{"484":1,"716":1,"717":1,"752":1,"866":1}}],["首资源包优化",{"2":{"386":1}}],["首资源包优化说明",{"0":{"386":1}}],["首资源包加载方式",{"2":{"347":1}}],["首资源包校验兼容微信纹理压缩工具",{"2":{"76":1}}],["首资源包压缩后在pc上运行的基础库版本限制调整",{"2":{"69":1}}],["首个请求开始时间",{"2":{"781":1}}],["首帧逻辑优化",{"0":{"526":1}}],["首场景awake",{"2":{"761":1}}],["首场景加载完成",{"2":{"562":1}}],["首场景初始化",{"2":{"503":1}}],["首场景启动优化的并不是一个简单的步骤就可以完全优化",{"2":{"526":1}}],["首场景启动优化",{"0":{"501":1,"526":1},"1":{"502":1,"503":1,"504":1},"2":{"526":1,"761":1,"857":1}}],["首先排查项目是否已经是内存优化版本的分包",{"2":{"1029":1}}],["首先排查传进来的参数是否符合预期",{"2":{"599":1}}],["首先确认是否为stable版本开发者工具",{"2":{"1027":1}}],["首先",{"2":{"959":1}}],["首先是不同于",{"2":{"616":1}}],["首先打开",{"2":{"413":1}}],["首先将官方的",{"2":{"412":1}}],["首先需要",{"2":{"411":1}}],["首次从网络下载",{"2":{"987":1}}],["首次下载或更新首资源包时",{"2":{"852":1}}],["首次update不要包含过重逻辑",{"2":{"761":1}}],["首次访问将直接进入剧情模式",{"2":{"551":1}}],["首次拉取代码分包",{"0":{"445":1}}],["首次启动时提示文案",{"2":{"408":1,"410":1,"945":1}}],["首次启动耗时可能会增加200ms",{"2":{"347":1}}],["首次加载请耐心等待",{"2":{"408":1,"945":1}}],["说明这里的状态更新已经中断",{"2":{"1007":1}}],["说明",{"0":{"400":1,"403":1,"1090":1},"2":{"347":1,"348":1,"349":1,"350":1,"352":1,"401":1,"404":1,"622":1}}],["其次阐述在微信小游戏环境下最佳的性能优化工具与常见优化手段",{"2":{"727":1}}],["其实就是开放数据域文件夹外的业务代码",{"2":{"587":1}}],["其实不用宏也可以定制本地化的",{"2":{"413":1}}],["其他的像颜色",{"2":{"795":1}}],["其他的一些修改",{"2":{"415":1}}],["其他兼容性问题",{"2":{"750":1}}],["其他常见优化手段",{"0":{"710":1}}],["其他颜色",{"2":{"697":1}}],["其他js层未捕获异常",{"2":{"547":1}}],["其他缓存日志",{"0":{"499":1},"2":{"483":1}}],["其他",{"2":{"412":1,"417":2,"692":1,"891":1}}],["其他版本",{"2":{"342":1}}],["其格式优先级为",{"2":{"392":1}}],["其余删除",{"2":{"994":1}}],["其余部分都必须放cdn进行延迟加载",{"2":{"819":1}}],["其余的都建议选择",{"2":{"792":1}}],["其余值使用timer控制",{"2":{"741":1}}],["其余年限跟随微信纹理压缩支持版本进行选择",{"2":{"384":1}}],["其余格式请勿设置",{"2":{"380":1}}],["其中api项目为常见到使用范例",{"2":{"993":1}}],["其中静态摆放的物件不单独设置为addressable也会一并打包到场景所在bundle",{"2":{"912":1}}],["其中$unity",{"2":{"888":1}}],["其中自动上报为unity",{"2":{"808":1}}],["其中xxx为js对象",{"2":{"774":1}}],["其中webgl1",{"2":{"728":1}}],["其中webgl目录结构如下",{"2":{"419":1}}],["其中部分配置可通过转换插件面板快速修改",{"2":{"488":1}}],["其中部分配置可在微信小游戏导出面板中可视化配置",{"2":{"346":1}}],["其中小游戏工程导出目录路径来自",{"2":{"400":1}}],["其中2019必须使用unity与微信合作的instant",{"2":{"384":1}}],["其中",{"2":{"356":1,"463":1,"484":1,"511":1,"589":1,"591":1,"612":1,"616":1,"879":1,"956":1,"987":1}}],["的内存",{"2":{"1074":1}}],["的部分案例进行评测",{"2":{"1071":1}}],["的部分版本有支持",{"2":{"375":1}}],["的示例",{"2":{"1064":1}}],["的都很少",{"2":{"1020":1}}],["的大小即可",{"2":{"1018":1}}],["的插件一般是自动更新的",{"2":{"1002":1}}],["的方式",{"2":{"1000":1}}],["的方式引入",{"2":{"477":1}}],["的代理层",{"2":{"968":1}}],["的代码",{"2":{"413":1}}],["的第三方插件比较多",{"2":{"967":1}}],["的详细分配堆栈与统计数值",{"2":{"953":1}}],["的引用",{"2":{"908":1}}],["的引擎暂时还不支持导出",{"2":{"875":1}}],["的预览版本",{"2":{"905":1}}],["的资源内容",{"2":{"859":1}}],["的经典特色",{"2":{"840":1}}],["的中重度游戏",{"0":{"824":1}}],["的轻度游戏",{"0":{"823":1}}],["的性能要比",{"2":{"820":1}}],["的性能就一定比",{"2":{"790":1}}],["的统计里有",{"2":{"798":1}}],["的数量建议控制在",{"2":{"798":1}}],["的开销",{"2":{"797":1}}],["的时间和",{"2":{"797":1}}],["的时候可能会生成环境反射立体贴图",{"2":{"794":1}}],["的时候调用",{"2":{"597":1}}],["的耗时",{"2":{"797":1}}],["的阴影默认使用",{"2":{"794":1}}],["的版本还是存在这个问题",{"2":{"792":1}}],["的通用渲染管线",{"2":{"791":1}}],["的好",{"2":{"790":1}}],["的特性",{"2":{"790":2,"847":1}}],["的游戏",{"2":{"768":1}}],["的桥梁",{"2":{"673":1}}],["的延迟执行",{"2":{"664":1}}],["的使用案例",{"0":{"629":1}}],["的使用说明",{"2":{"620":1}}],["的句柄",{"2":{"622":1}}],["的后设置的值将覆盖前设置特点",{"2":{"616":1}}],["的后面四个参数",{"2":{"599":1}}],["的事件",{"2":{"616":1}}],["的事件之后立马就会开始",{"2":{"599":1}}],["的剧情工程",{"2":{"605":1}}],["的剧情内容",{"2":{"548":1}}],["的基本语法",{"2":{"602":1}}],["的基础上选用我们已经验证可行的",{"2":{"375":1}}],["的物理尺寸是",{"2":{"597":1}}],["的纹理",{"2":{"591":1}}],["的处理没有任何要求",{"2":{"591":1}}],["的渲染",{"2":{"587":1,"591":1,"599":1}}],["的渲染结果是否一致",{"2":{"417":1}}],["的绘制存在倒立的差异",{"2":{"589":1}}],["的绘制",{"2":{"587":1}}],["的模板文件",{"2":{"562":1}}],["的启动加载需要一定的时间",{"2":{"531":1}}],["的优化方面均有不错的表现效果",{"2":{"529":1}}],["的情况",{"2":{"527":1}}],["的文件不会被自动缓存",{"2":{"490":1}}],["的测试场景",{"2":{"416":2}}],["的是生效的",{"2":{"413":1}}],["的宏",{"2":{"413":1}}],["的定义或计算可能需要全精度的",{"2":{"795":1}}],["的定义",{"2":{"413":1}}],["的日志",{"2":{"412":1}}],["的绝对路径填写至",{"2":{"393":1}}],["的表现上",{"2":{"392":1}}],["的倍数",{"2":{"392":1}}],["的",{"2":{"376":1,"379":1,"380":1,"413":2,"415":2,"417":1,"512":1,"587":1,"608":1,"615":1,"616":1,"629":1,"672":1,"794":2,"883":1,"1072":1,"1081":1}}],["的导出目录中",{"2":{"364":1}}],["的导出配置文件",{"2":{"346":1}}],["的声明",{"2":{"361":1}}],["的edge",{"2":{"345":1}}],["位于导出目录",{"2":{"716":2,"752":2}}],["位于",{"2":{"346":1,"371":1}}],["最新占比请查阅基础库版本分布",{"2":{"1058":1}}],["最新版本chrome",{"2":{"345":1}}],["最近使用时间的目录",{"2":{"954":1}}],["最基本的异步回调",{"0":{"916":1}}],["最差情况下",{"2":{"897":1}}],["最差的情况将使用",{"2":{"392":1}}],["最长帧信息",{"2":{"784":1}}],["最佳实践是业务应该尽可能早地使用ab",{"2":{"934":1}}],["最佳实践检测配置",{"2":{"768":1}}],["最佳实践检测工具",{"0":{"766":1},"1":{"767":1,"768":1,"769":1,"770":1,"771":1,"772":1,"773":1,"774":1,"775":1,"776":1,"777":1,"778":1,"779":1,"780":1,"781":1,"782":1,"783":1,"784":1,"785":1,"786":1,"787":1},"2":{"766":1}}],["最佳实践",{"0":{"760":1},"1":{"761":1,"762":1,"763":1,"764":1,"765":1}}],["最佳实践预下载及网络下载检测项调整",{"2":{"83":1}}],["最小值",{"2":{"697":1}}],["最后收集时间",{"2":{"1041":1}}],["最后一步这里已经可以随时上传体验版了",{"2":{"1003":1}}],["最后一列dpi",{"2":{"742":1}}],["最后",{"2":{"616":1}}],["最强战力排行榜",{"2":{"598":1}}],["最好不要超过1024",{"2":{"794":1}}],["最好能提供非业务相关的可复现代码片段",{"2":{"537":1}}],["最好有截图",{"2":{"537":1}}],["最开始执行的逻辑是callmain主函数",{"2":{"503":1}}],["最高可开通1gb",{"2":{"482":1}}],["最多支持",{"2":{"415":1}}],["最清晰内存占用也会升高",{"2":{"380":1}}],["最终到游戏内有可能会上涨到和原来差不多",{"2":{"1029":1}}],["最终被绘制在了屏幕的位置和尺寸",{"2":{"599":1}}],["最终会调用",{"2":{"591":1}}],["最终会导致",{"2":{"435":1}}],["最终生成的多份格式资源中",{"2":{"380":1}}],["最终模板会因该字段为数组类型",{"2":{"367":1}}],["最终模板仅变更该版本号",{"2":{"367":1}}],["最终模板将新增该字段与值",{"2":{"367":1}}],["最大内存",{"2":{"885":1}}],["最大并发数",{"2":{"781":1}}],["最大阻塞时间",{"2":{"778":1}}],["最大值",{"2":{"697":1,"982":1}}],["最大不要超过1024",{"2":{"357":1}}],["最大缓存容量",{"2":{"347":1,"488":1,"496":1}}],["游戏转换到微信小游戏的开发成本",{"2":{"1095":1}}],["游戏转化至微信小游戏平台的能力",{"2":{"539":1}}],["游戏logo动画",{"0":{"1088":1}}],["游戏端内因为跨域问题会读取不到",{"2":{"1078":1}}],["游戏帧率都会得到明显改善",{"2":{"1071":1}}],["游戏本身是否需要做修改",{"0":{"1078":1},"2":{"1066":1}}],["游戏运行会随着收集越来越流畅",{"2":{"1021":1}}],["游戏运行时长",{"2":{"784":1}}],["游戏加载完整",{"2":{"1015":1}}],["游戏加载速度都会有提升",{"2":{"796":1}}],["游戏最初的关卡内容",{"2":{"1000":1}}],["游戏基本会使用中文",{"2":{"986":1}}],["游戏首个场景加载以及awake流程",{"2":{"974":1}}],["游戏首个data资源文件",{"2":{"716":1,"752":1}}],["游戏缓存目录",{"2":{"954":1}}],["游戏业务awake逻辑耗时较高时可能导致出现短暂黑屏",{"2":{"945":1}}],["游戏业务侧无需关心资源是否有缓存",{"2":{"485":1}}],["游戏存在备用cdn地址",{"2":{"942":1}}],["游戏不再直接读写文件系统",{"2":{"930":1}}],["游戏不依赖",{"2":{"790":1}}],["游戏发新版本后",{"2":{"897":1}}],["游戏是横屏还是竖屏",{"2":{"879":1}}],["游戏方向",{"2":{"879":1,"885":1}}],["游戏appid",{"2":{"879":1}}],["游戏内容难以遍历完整怎么办",{"0":{"1017":1},"2":{"996":1}}],["游戏内资源按需加载",{"0":{"855":1}}],["游戏内存大小",{"2":{"347":1}}],["游戏较大",{"2":{"824":1}}],["游戏总包体积较小",{"2":{"823":1}}],["游戏原本发布原生",{"2":{"822":1}}],["游戏开发者可以根据自己游戏的类型进行不同的优化策略来提升实际的游戏体验",{"2":{"821":1}}],["游戏开发者通常可通过阅读指南与使用本工具自行完成剧本的设计并上线能力",{"2":{"601":1}}],["游戏通常安装与启动时将资源都下载完成",{"2":{"819":1}}],["游戏完成所有加载时上报",{"2":{"808":1}}],["游戏在可用内存和性能对比",{"2":{"801":1}}],["游戏在微信手机平台的渲染性能优化一些建议",{"2":{"789":1}}],["游戏在微信开发者工具中运行缺失资源",{"0":{"543":1}}],["游戏前期不应加载子包",{"2":{"779":1}}],["游戏类型说明",{"0":{"723":1}}],["游戏类目包括",{"2":{"480":1}}],["游戏类目",{"0":{"480":1}}],["游戏可交互耗时",{"2":{"722":1}}],["游戏可交互完成",{"2":{"716":1,"752":1,"755":1,"756":1}}],["游戏核心场景完成",{"2":{"716":1,"752":1}}],["游戏启动初始阶段",{"2":{"1070":1}}],["游戏启动很烫",{"0":{"1083":1},"2":{"1066":1}}],["游戏启动调用wechatwasm",{"2":{"954":1}}],["游戏启动耗时",{"2":{"716":1,"752":1}}],["游戏启动将会有10s黑屏",{"2":{"345":1}}],["游戏初始化完成耗时",{"2":{"722":1}}],["游戏初始化完成",{"2":{"716":1,"752":1,"755":1,"756":1}}],["游戏代码压缩包",{"2":{"716":1,"752":1}}],["游戏代码的异常将被捕捉",{"2":{"435":1}}],["游戏占用内存必须以真机环境为准",{"2":{"711":1}}],["游戏占用更大的内存",{"2":{"691":1}}],["游戏左上角显示performence",{"2":{"697":1}}],["游戏状态",{"2":{"697":1}}],["游戏逻辑依然按未使用预下载的异步加载逻辑",{"2":{"985":1}}],["游戏逻辑还是按照未缓存需要从网络下载去编写",{"2":{"930":1}}],["游戏逻辑分配的c",{"2":{"692":1}}],["游戏逻辑是否能使用lua",{"0":{"459":1}}],["游戏引擎比如",{"2":{"595":1}}],["游戏的启动自然不能始终等待这段空隙",{"2":{"557":1}}],["游戏厂家启动logo",{"2":{"553":1}}],["游戏世界观",{"2":{"553":1}}],["游戏相关运行数据请前往",{"2":{"532":1}}],["游戏将在微信小游戏平台成功启动运行",{"2":{"525":1}}],["游戏接入微信小游戏平台的一个重点优化的工作",{"2":{"526":1}}],["游戏接入微信小游戏平台将获得微信提供的",{"2":{"523":1}}],["游戏接入微信小游戏指南",{"0":{"514":1},"1":{"515":1,"516":1,"517":1,"518":1,"519":1,"520":1,"521":1,"522":1,"523":1,"524":1,"525":1,"526":1,"527":1,"528":1,"529":1,"530":1,"531":1,"532":1}}],["游戏很少考虑场景内的资源规划问题",{"2":{"518":1}}],["游戏资源cdn下不自动缓存的文件类型",{"2":{"879":1}}],["游戏资源cdn为首包资源所在的http或cdn目录",{"2":{"511":1}}],["游戏资源cdn",{"2":{"446":1,"511":1,"879":1,"885":1}}],["游戏项目工程已经安装好",{"2":{"412":1}}],["游戏所需资源下载的总量没变",{"2":{"394":1}}],["游戏实际运行时将劫持渲染时根据资源指针以及当前设备gpu所支持的纹理格式进行远程加载",{"2":{"388":1}}],["游戏工程本身已采用完善的",{"2":{"820":1}}],["游戏工程可以导出但在微信开发者工具运行提示报错",{"0":{"818":1}}],["游戏工程没有使用",{"2":{"540":1}}],["游戏工程在较少的代码修改的情况下完成微信小游戏平台的运行",{"2":{"540":1}}],["游戏工程中",{"2":{"371":1}}],["游戏工程目录",{"2":{"364":1,"370":1}}],["游戏中大量泛型集合的高频访问建议optimizespeed",{"2":{"349":1}}],["游戏cdn前缀",{"2":{"347":1}}],["游戏异常时增加重启游戏按钮",{"2":{"217":1}}],["$stream",{"2":{"978":1}}],["$symbol",{"2":{"345":1}}],["$preload",{"2":{"977":1,"978":1}}],["$load",{"2":{"947":1,"948":1}}],["$loading",{"2":{"407":1,"408":1,"409":2,"944":2,"945":2}}],["$",{"2":{"912":1}}],["$verson",{"2":{"788":2,"888":2}}],["$hide",{"2":{"407":1,"408":1,"409":1,"944":1,"945":1}}],["$background",{"2":{"407":1,"408":1,"409":1,"944":1,"945":1}}],["$unity",{"2":{"397":2,"788":2,"888":2}}],["$cpuprofile",{"2":{"345":1}}],["有两个地方可安装插件",{"2":{"1027":1}}],["有两种解决方案选择其一即可",{"2":{"395":1}}],["有两种做法进行解读",{"2":{"345":1}}],["有玩家遇到新增函数个数",{"2":{"1013":1}}],["有条件的话",{"2":{"1011":1}}],["有条件的建议分别打对应的包",{"2":{"790":1}}],["有人力情况下建议升级2021",{"2":{"893":1}}],["有助于更好地分析webgl内存使用",{"2":{"891":1}}],["有助于提升渲染兼容性",{"2":{"25":1}}],["有哪些文件需要放cdn服务器",{"2":{"866":1}}],["有差距",{"2":{"801":1}}],["有优化空间",{"2":{"797":1}}],["有需要投射或接受阴影的物体才去设置",{"2":{"794":1}}],["有需要根据项目实际情况",{"2":{"417":1}}],["有大量可能游戏用不上的冗余属性",{"2":{"790":1}}],["有网络请求的总时长",{"2":{"781":1}}],["有上报游戏可交互wx",{"2":{"768":1}}],["有以下几点原因",{"2":{"758":1}}],["有时可能需要以管理员身份运行该命令",{"2":{"604":1}}],["有时候简单的覆盖可能并不能满足开发者复杂的修改需要",{"2":{"368":1}}],["有关",{"2":{"820":1}}],["有关外界对全局变量的赋值与监听请阅读api使用文档",{"2":{"673":1}}],["有关故事线创建请阅读",{"2":{"616":1}}],["有关关键动作帧的种类",{"2":{"614":1}}],["有关图片资源路径问题请阅读",{"2":{"609":1}}],["有关自定义上报详细内容请参考",{"2":{"558":1}}],["有关分包策略可参阅",{"2":{"518":1}}],["有部分官方",{"2":{"477":1}}],["有200mb存储上限",{"2":{"474":1}}],["有10mb存储上限",{"2":{"474":1}}],["有效减少",{"2":{"529":1}}],["有效",{"2":{"435":1}}],["有效降低内存",{"2":{"373":1}}],["有相关",{"2":{"414":1}}],["有一些共同点是可以参考的",{"2":{"414":1}}],["有了编译宏可以保留",{"2":{"413":1}}],["有些",{"2":{"412":1,"477":1}}],["有些功能可能是用不上",{"2":{"411":1}}],["特点",{"2":{"822":1,"823":1,"824":1}}],["特效",{"0":{"802":1}}],["特别建议使用wasm",{"2":{"1075":1,"1084":1}}],["特别是启动后最先进入的场景和关卡",{"2":{"1000":1}}],["特别是启动发烫与内存方面",{"2":{"730":1}}],["特别是",{"2":{"974":1}}],["特别是system",{"2":{"961":1}}],["特别是在有lua逻辑的情况",{"0":{"959":1}}],["特别地",{"2":{"929":1,"963":1,"968":1,"1068":1}}],["特别地请避免使用fmod播放长音频",{"2":{"692":1}}],["特别注意不要随意放置资源到resources目录",{"2":{"910":1}}],["特殊情况下",{"2":{"345":1}}],["特性支持",{"2":{"16":1,"27":1,"30":1,"33":1,"35":1,"40":1,"52":1}}],["或通过js接口",{"2":{"980":1}}],["或js接口",{"2":{"942":1}}],["或协程写法",{"2":{"913":1}}],["或在内存中创建资源对象",{"2":{"913":1}}],["或资源包是否需每次下载",{"2":{"866":1}}],["或新addressable",{"2":{"859":1}}],["或较少使用",{"2":{"824":1}}],["或国内gitee镜像",{"2":{"813":1}}],["或停止检测时",{"2":{"776":1}}],["或是否下载过慢",{"2":{"776":1}}],["或是通过以下方式将它在浏览器显示出来",{"2":{"345":1}}],["或日志查看",{"2":{"716":2,"752":2}}],["或unity",{"2":{"697":1,"707":1}}],["或使用全局变量控制剧情显示退出",{"2":{"561":1}}],["或使用代码分包",{"2":{"432":1}}],["或导入新的wxsdk时",{"2":{"365":1}}],["或",{"0":{"444":1},"2":{"364":1,"367":1,"496":1,"513":1,"520":1,"660":1,"711":1,"797":2,"811":1,"852":1,"953":1,"967":1,"1079":1,"1081":1}}],["或者是小程序appid",{"2":{"1094":1}}],["或者看framework最后的api",{"2":{"1029":1}}],["或者新增函数较多",{"2":{"1021":1}}],["或者收到小游戏数据助手的相关告警",{"2":{"1013":1}}],["或者减少顶点的受影响的骨骼权重数",{"2":{"797":1}}],["或者对硬件优化不友好",{"2":{"795":1}}],["或者自定义了bundle的生成目录",{"2":{"423":1}}],["或者右键云函数",{"2":{"361":1}}],["或者",{"2":{"360":1,"417":1,"430":1,"951":1,"967":1,"970":1}}],["或development时才能在函数堆栈中看到可读函数名",{"2":{"345":1}}],["或mp文档",{"2":{"121":1}}],["推荐版本",{"0":{"891":1}}],["推荐缓存到本地",{"2":{"782":1}}],["推荐由游戏自行控制加载时机",{"2":{"776":1}}],["推荐使用db",{"2":{"954":1}}],["推荐使用",{"2":{"824":1}}],["推荐使用catalog",{"2":{"782":1}}],["推荐使用unity",{"2":{"699":1}}],["推荐使用小游戏包内图片",{"2":{"408":1}}],["推荐开发者在",{"2":{"569":1}}],["推荐开发者创建位于",{"2":{"370":1}}],["推荐内容",{"0":{"553":1}}],["推荐引擎版本",{"0":{"889":1},"1":{"890":1,"891":1,"892":1,"893":1},"2":{"515":1,"791":1,"888":1}}],["推荐发布使用",{"2":{"435":1}}],["推荐配置",{"2":{"434":1}}],["推荐",{"0":{"733":1,"812":1,"859":1,"860":1,"979":1},"1":{"813":1,"980":1,"981":1},"2":{"345":1,"474":1,"602":1,"931":1,"968":1,"1081":1}}],["注",{"2":{"810":1,"1088":1}}],["注销启动剧情全局变量变化时回调",{"2":{"576":1}}],["注销当发生弱网情况时的回调事件",{"2":{"572":1}}],["注销当发生异常时的回调事件",{"2":{"570":1}}],["注销当剧情结束时配置的回调事件",{"2":{"568":1,"583":1}}],["注册回调",{"2":{"965":1,"967":1,"969":1}}],["注册开通小游戏请查阅快速上手",{"2":{"879":1}}],["注册的回调只会产生1次",{"2":{"582":1}}],["注册当发生异常时的回调事件",{"2":{"569":1}}],["注册当剧情结束时的回调事件",{"2":{"567":1,"582":1}}],["注册一些其他的启动剧情事件回调",{"2":{"556":1}}],["注册一个小游戏帐号",{"2":{"440":1}}],["注册获得",{"2":{"347":1}}],["注册进度事件",{"2":{"199":1}}],["注意是预览",{"2":{"1010":1}}],["注意onmessage参数与文档不同",{"2":{"965":1}}],["注意浮点精度的使用",{"2":{"795":1}}],["注意设置属性是一个最终态的表现",{"2":{"615":1}}],["注意在调试期间请勿关闭该命令行",{"2":{"606":1}}],["注意这里传x",{"2":{"597":2}}],["注意左上角为",{"2":{"591":1}}],["注意项",{"0":{"500":1},"2":{"483":1}}],["注意bundle命名规则和缓存策略即可",{"2":{"456":1}}],["注意正式环境cdn一定要开启brotli或者gzip",{"2":{"390":1}}],["注意事项第五点",{"2":{"776":1}}],["注意事项",{"0":{"417":1,"970":1,"985":1,"995":1,"1013":1},"1":{"971":1,"972":1},"2":{"370":1,"888":1,"931":1,"996":1}}],["注意修改纹理尺寸",{"2":{"357":1}}],["注意",{"0":{"1094":1},"2":{"345":1,"347":2,"356":1,"361":1,"408":1,"412":1,"413":3,"421":1,"430":1,"435":1,"477":1,"495":1,"496":1,"511":1,"684":1,"697":2,"811":1,"882":1,"927":1,"965":1,"969":1,"1007":1,"1098":1}}],["视图得渲染应该会恢复正常的",{"2":{"412":1}}],["视图可能显示粉红色的渲染异常",{"2":{"412":1}}],["视图有多种方式",{"2":{"345":1}}],["视频编码",{"2":{"1088":1}}],["视频会在",{"2":{"1088":1}}],["视频时长",{"2":{"1088":1}}],["视频尺寸",{"2":{"1088":1}}],["视频分辨率",{"2":{"1088":1}}],["视频规范",{"2":{"1088":1}}],["视频格式参考",{"2":{"1088":1}}],["视频格式请参考视频规范",{"2":{"511":1,"879":1}}],["视频设计",{"0":{"1087":1},"1":{"1088":1}}],["视频范例",{"2":{"925":1}}],["视频封面图",{"2":{"879":1}}],["视频cdn",{"2":{"628":1,"640":1}}],["视频完整呈现",{"2":{"628":1}}],["视频开始播放时",{"2":{"627":1}}],["视频播放结束时",{"2":{"627":1}}],["视频跳转到特定秒数",{"2":{"626":1,"638":1}}],["视频的缩放模式",{"2":{"626":1}}],["视频资源cdn地址",{"2":{"626":1}}],["视频相关",{"0":{"624":1},"1":{"625":1,"626":1,"627":1,"628":1,"629":1,"630":1,"631":1,"632":1,"633":1,"634":1,"635":1}}],["视频组件存在开始播放",{"2":{"616":1}}],["视频内容",{"2":{"531":1}}],["视频等内容作为加载期间的过渡来留住玩家",{"2":{"531":1}}],["视频url",{"2":{"511":1,"945":1}}],["视频可播放后",{"2":{"408":1,"410":1,"945":1}}],["视频",{"2":{"405":1,"561":1,"612":1,"943":1}}],["视频透明时全局清理标记",{"2":{"129":1}}],["jit",{"2":{"1067":1,"1083":1,"1085":1}}],["jianshu",{"2":{"925":1}}],["j23511",{"2":{"875":1}}],["j88421",{"2":{"875":2}}],["jankrate",{"2":{"784":1,"785":1}}],["javascript内存",{"2":{"704":1}}],["javascriptcore中还需要大量内存进行jit优化",{"2":{"692":1}}],["javascript侧",{"0":{"563":1},"1":{"564":1,"565":1,"566":1,"567":1,"568":1,"569":1,"570":1,"571":1,"572":1,"573":1,"574":1,"575":1,"576":1}}],["javascript环境",{"2":{"519":1}}],["javascriptwx",{"2":{"361":1}}],["javascript",{"0":{"700":1},"1":{"701":1,"702":1,"703":1},"2":{"361":1,"363":1,"554":1,"556":1,"557":1,"562":4,"563":1,"602":1,"608":1,"612":1,"664":1,"673":1,"693":1,"704":2,"961":1,"963":1}}],["javascript探测器",{"2":{"345":1}}],["jpg",{"2":{"410":1}}],["js相关的日志",{"2":{"1013":1}}],["js前面import部分",{"2":{"994":1}}],["js手动配置",{"2":{"978":1}}],["js临时内存等",{"2":{"953":1}}],["jsdata",{"2":{"948":1}}],["jsd2vshnvkzexjlsc6ba3guqc8d",{"2":{"925":1}}],["jsexport",{"2":{"809":1}}],["jsgamemanager",{"2":{"809":1}}],["jsgameglobal",{"2":{"560":1,"565":1}}],["js修改",{"2":{"768":1}}],["js增加以下代码",{"2":{"742":1}}],["js增加代码",{"2":{"430":1,"443":1,"951":1}}],["js的运行差异",{"0":{"729":1}}],["js的preload列表",{"2":{"320":1}}],["jsconst",{"2":{"616":1,"628":1,"629":1,"632":1,"640":1,"651":1,"655":1,"662":1,"667":1,"677":1}}],["jsconsole",{"2":{"564":1}}],["jsskipbutton",{"2":{"608":1}}],["js与npm包管理器时",{"2":{"604":1}}],["jswx",{"2":{"593":1,"951":1,"980":2}}],["jsopendatacontext",{"2":{"591":1}}],["jsonmapper",{"2":{"965":2,"969":1}}],["json中声明",{"2":{"938":1}}],["json中plugins",{"2":{"450":1}}],["json的hash",{"2":{"782":1}}],["json缓存到本地若无版本标识",{"2":{"782":1}}],["json被缓存且无hash",{"2":{"782":1}}],["json记录了所有资源文件的描述信息和依赖关系",{"2":{"782":1}}],["json配置为可缓存文件",{"2":{"782":1}}],["json配置合并",{"0":{"367":1}}],["json文件名带hash的方式来管理catalog版本",{"2":{"782":1}}],["json文件用来记录打包配置",{"2":{"782":1}}],["json文件打开",{"2":{"412":2}}],["json是否带上了hash或其他用于区分版本的信息",{"2":{"781":1}}],["json是否自动缓存",{"2":{"781":2}}],["json解析大文件",{"2":{"737":1}}],["jsonutility",{"2":{"593":1,"597":1,"598":1,"981":1}}],["json或读取错误",{"0":{"441":1}}],["json未找到",{"0":{"440":1}}],["json和catalog",{"2":{"425":1}}],["json",{"0":{"476":1},"2":{"361":3,"363":1,"365":1,"367":5,"419":1,"425":1,"488":1,"490":2,"500":1,"593":1,"594":1,"781":2,"782":1,"938":1,"979":1,"981":2,"1072":1}}],["jslib做两处修改",{"2":{"967":1}}],["jslet",{"2":{"948":1,"978":1}}],["jslaunchopera",{"2":{"569":1,"571":1}}],["jsloadingpageconfig",{"2":{"410":1,"945":1}}],["js文件",{"2":{"504":1}}],["js中hidetimelogmodal为false",{"2":{"850":1}}],["js中enableprofilestats变量打开性能面板",{"2":{"697":1,"707":1}}],["js中iserasablefilejavascript函数自行控制",{"2":{"495":1}}],["js中releasememorysize修改",{"2":{"253":1}}],["jsbgimagesrc",{"2":{"409":1}}],["jshideaftercallmain",{"2":{"408":1}}],["js配置",{"0":{"408":1,"945":1,"948":1}}],["js异常处理",{"0":{"393":1}}],["js末尾代码稍作修改",{"2":{"345":1}}],["js依赖",{"2":{"88":1}}],["js部分环境变量丢失问题",{"2":{"17":1}}],["js",{"0":{"377":1,"547":1},"2":{"3":1,"64":1,"118":1,"295":1,"361":1,"365":1,"367":1,"370":1,"377":2,"393":4,"408":1,"410":1,"419":2,"490":2,"495":1,"502":1,"544":1,"556":3,"562":1,"591":1,"595":2,"602":1,"615":1,"618":1,"672":1,"682":1,"686":1,"691":1,"722":1,"729":1,"768":1,"788":4,"875":3,"888":5,"951":1,"954":1,"968":1,"977":1,"990":1}}],["以便两种模式对比",{"2":{"1072":1}}],["以便清理掉该文件的旧缓存",{"2":{"500":1}}],["以支持更多",{"2":{"999":1}}],["以此提高资源加载速度",{"2":{"974":1}}],["以此类推",{"2":{"608":1}}],["以zip压缩后体积为准",{"2":{"910":1}}],["以减少加载的字体文件大小",{"2":{"990":1}}],["以减少函数量",{"2":{"853":1}}],["以减少内存",{"2":{"347":1}}],["以达到买量用户覆盖度",{"2":{"731":1}}],["以达到和游戏更贴近的体验",{"2":{"410":1}}],["以休闲娱乐为主",{"2":{"723":1}}],["以实际游戏为准",{"2":{"707":1}}],["以实现一个服务端校验内容安全的云函数为例对云开发流程进行简单介绍",{"2":{"361":1}}],["以上内存机型的内存限制为",{"2":{"1074":1}}],["以上的时候就可以接受了",{"2":{"1016":1}}],["以上就差不多了",{"2":{"1010":1}}],["以上",{"2":{"705":1,"729":1}}],["以ios高性能模式为例",{"2":{"704":1}}],["以真机表现为准",{"2":{"669":1}}],["以视频",{"2":{"552":1}}],["以ugui的input组件为例",{"2":{"535":1}}],["以addressables为例",{"2":{"493":1}}],["以代码为例",{"2":{"435":1}}],["以文本方式打开导出目录",{"2":{"433":1}}],["以及是否有更换引擎或者其他导致代码变动较大的操作",{"2":{"1025":1}}],["以及是否命中缓存",{"2":{"485":1}}],["以及列表中尚未发起的任务",{"2":{"982":1}}],["以及使用带证书的https",{"2":{"970":1}}],["以及其中的资源引用到的其他资源",{"2":{"852":1}}],["以及",{"2":{"819":1}}],["以及不同系统平台",{"2":{"727":1}}],["以及减少脚本编译的时间",{"2":{"530":1}}],["以及开放能力",{"2":{"523":1}}],["以及assetbundles打包生成的配置文件通常没有带上hash",{"2":{"425":1}}],["以及在assets导入资源模式下的目录",{"2":{"364":1}}],["以及js接口gameglobal",{"2":{"161":2}}],["以",{"2":{"361":1,"800":1}}],["以下为视频建议参数",{"2":{"1088":1}}],["以下为使用协程方式发送",{"2":{"963":1}}],["以下为默认值",{"2":{"560":1,"565":1}}],["以下是默认值",{"2":{"945":1}}],["以下是微信压缩纹理工具涉及配置",{"2":{"350":1}}],["以下简称addressable",{"2":{"905":1}}],["以下几种命名都能识别到版本号8d265a9dfd6cb7669cdb8b726f0afb1e",{"2":{"493":1}}],["以下配置的样式",{"2":{"408":1}}],["以下示例为独立项目的模式",{"2":{"361":1}}],["以设定规则修复列表中选中的资源",{"2":{"356":1}}],["以设定规则扫描目录下文件",{"2":{"356":1}}],["以edge为例",{"2":{"345":1}}],["录制结束后",{"2":{"345":1}}],["该运行模式下",{"2":{"1067":1}}],["该",{"2":{"961":1}}],["该工具仅分析业务与引擎的cpu内存",{"2":{"953":1}}],["该工具能够降低游戏的运行时内存情况",{"2":{"388":1}}],["该如何加载",{"2":{"912":1}}],["该目录将无条件被打包到首包中",{"2":{"910":1}}],["该目录将被直接打包在首资源包",{"2":{"762":1}}],["该版本是对特定正式版本的增强",{"2":{"893":1}}],["该类游戏需要耐心调优",{"2":{"824":1}}],["该数据将显著影响用户打开留存率",{"2":{"750":1}}],["该接口使用前需自行判断是否满足基础库版本要求",{"2":{"747":1}}],["该值仅表示unityheap的峰值进行预留",{"2":{"707":1}}],["该上报本质使用的是",{"2":{"684":1}}],["该文件是",{"2":{"556":1}}],["该文件格式可以使用chrome进行解析",{"2":{"345":1}}],["该能力可以有效降低内存的使用",{"2":{"530":1}}],["该能力仍在兼容一些特殊的应用场景",{"2":{"384":1}}],["该格式并非",{"2":{"507":1}}],["该格式是要求高宽必须为",{"2":{"392":1}}],["该提示仅在开发版本提示",{"2":{"445":1}}],["该选项建议一直开启",{"2":{"506":1}}],["该选项产生的代码体积较大",{"2":{"437":1}}],["该选项性能最高",{"2":{"435":1}}],["该异常的",{"2":{"435":1}}],["该方法对应",{"2":{"400":1}}],["该函数为异步函数",{"2":{"400":1}}],["该功能可以利用此阶段的网络空闲期进行资源下载",{"2":{"854":1}}],["该功能可以在不开启微信压缩纹理工具的情况下使用",{"2":{"386":1}}],["该功能需要两个必要条件",{"2":{"545":1}}],["该功能能够将首资源包中",{"2":{"386":1}}],["该过程等同执行微信压缩纹理的",{"2":{"385":1}}],["该部分主要由",{"2":{"363":1}}],["该小游戏首次使用云开发需要先开通云开发",{"2":{"361":1}}],["该模式将极大降低性能",{"2":{"345":1}}],["该特性处于测试阶段",{"2":{"274":1}}],["开通成功后",{"2":{"1072":1}}],["开通后",{"2":{"810":1}}],["开通使用",{"2":{"448":1,"811":1,"882":1,"1098":1}}],["开放域js代码可以通过",{"2":{"593":1}}],["开放数据域才能够正确处理事件监听",{"2":{"599":1}}],["开放数据域监听相应事件",{"2":{"597":1,"598":1}}],["开放数据域的开发和普通小游戏并无区别",{"2":{"595":1}}],["开放数据域甚至可以忽略这个事件",{"2":{"591":1}}],["开放数据域接触到的",{"2":{"587":1}}],["开放数据域所有逻辑都在一个独立的文件夹内完成",{"2":{"587":1}}],["开放数据域虽然乍一看有点复杂",{"2":{"587":1}}],["开放数据",{"2":{"523":1}}],["开始下载wasm子包的时间",{"2":{"778":1}}],["开始",{"2":{"591":1}}],["开始配置启动剧情",{"2":{"556":1}}],["开始游戏",{"2":{"408":1,"945":1}}],["开始处理",{"2":{"382":1}}],["开启后请验证进程内存",{"2":{"1068":1}}],["开启后",{"2":{"1060":1}}],["开启后会占用gpu显存和cpu内存",{"2":{"357":1}}],["开启调试",{"2":{"971":1}}],["开启调试时不检验安全域名",{"2":{"970":1}}],["开启调试模式则输出详细日志",{"2":{"342":1}}],["开启proflingmemory后非常慢",{"0":{"959":1}}],["开启性能面板可通过修改unity",{"2":{"954":1}}],["开启gzip",{"2":{"852":1}}],["开启代码异常",{"0":{"506":1}}],["开启云函数本地调试",{"2":{"361":1}}],["开启会增大1",{"2":{"357":1}}],["开发建议",{"0":{"992":1},"1":{"993":1,"994":1}}],["开发设置",{"2":{"971":1}}],["开发模式",{"2":{"603":1}}],["开发知识",{"2":{"595":1}}],["开发管理",{"2":{"546":1,"547":1,"971":1}}],["开发时通常将资源在游戏启动时全加载到内存中",{"2":{"518":1}}],["开发调试",{"2":{"502":1}}],["开发错误调试与排查",{"2":{"443":1,"521":1}}],["开发者自行决定是否需要上传并打水印",{"2":{"1093":1}}],["开发者务必验证游戏所用到的特性支持情况",{"2":{"1059":1}}],["开发者一般不需要修改",{"2":{"946":1}}],["开发者无须自己实现缓存",{"2":{"930":1}}],["开发者无需手动修改",{"2":{"938":1}}],["开发者无需感知本地是否存在缓存",{"2":{"484":1}}],["开发者无需关心",{"2":{"484":1}}],["开发者只需要将asset设置为addressable然后加载即可",{"2":{"906":1}}],["开发者只需在导出时配置启动素材即可",{"2":{"409":1}}],["开发者在addressable的default中能看到所有这些资源",{"2":{"920":1}}],["开发者在管理后台发布新版本的小游戏之后",{"2":{"897":1}}],["开发者在导出面板配置的导出路径的微信开发者工具打开的",{"2":{"371":1}}],["开发者往往需要分析玩家从点击到进入游戏核心玩法的整个过程流失率",{"2":{"805":1}}],["开发者往往需要异常产生时的堆栈找到蛛丝马迹",{"2":{"507":1}}],["开发者依此对游戏的启动与运行性能进行调优",{"2":{"759":1}}],["开发者应尽量减少首资源包压缩后大小",{"2":{"910":1}}],["开发者应该特别注意cpu侧的性能瓶颈",{"2":{"728":1}}],["开发者应根据实际调试后运行效果按需配置",{"2":{"380":1}}],["开发者输入",{"2":{"560":1}}],["开发者配置上报后",{"2":{"558":1}}],["开发者埋点上报异常捕捉的信息",{"2":{"545":1}}],["开发者埋点上报购买物品",{"2":{"545":1}}],["开发者埋点打印日志",{"2":{"545":1}}],["开发者看通过c",{"2":{"545":1}}],["开发者也可以通过wx",{"2":{"735":1}}],["开发者也可以通过客服助手直接与小游戏团队进行技术交流",{"2":{"538":1}}],["开发者也可通过使用wx",{"2":{"545":1}}],["开发者遇到bug或者希望新增特性优先使用git",{"2":{"537":1}}],["开发者的",{"2":{"525":1}}],["开发者根据需要进行按需接入",{"2":{"523":1}}],["开发者需要注意",{"2":{"853":1}}],["开发者需要注意的是",{"2":{"501":1,"854":1}}],["开发者需要根据不同品类的游戏建立不同的最低机型要求和流畅度标准",{"2":{"731":1}}],["开发者需要关注哪些性能指标",{"0":{"722":1,"750":1}}],["开发者需要收集玩家遇到的错误",{"2":{"544":1}}],["开发者需要手动创建",{"2":{"364":1}}],["开发者工具插件偶现下载wk",{"2":{"1039":1}}],["开发者工具上",{"2":{"1002":1}}],["开发者工具上可以打开文件系统查看缓存文件",{"2":{"500":1}}],["开发者工具中展示的小游戏项目名",{"2":{"879":1}}],["开发者工具中使用png资源",{"2":{"382":1}}],["开发者工具或者线上打印出来的堆栈",{"2":{"875":1}}],["开发者工具提示pluginid",{"0":{"450":1}}],["开发者工具提示",{"0":{"448":1}}],["开发者工具",{"2":{"430":1,"503":1,"951":1}}],["开发者请联系",{"2":{"415":1}}],["开发者可通过三种途径收集到游戏异常数据",{"2":{"544":1}}],["开发者可阅读本文自行选择转换方案",{"2":{"539":1}}],["开发者可以自定义封面",{"2":{"943":1}}],["开发者可以自行补充后30",{"2":{"559":1}}],["开发者可以自行设计",{"2":{"557":1}}],["开发者可以在离线测试阶段",{"2":{"1000":1}}],["开发者可以在后台下载到对应数据",{"2":{"545":1}}],["开发者可以在游戏内自助构建游戏导出脚本",{"2":{"398":1}}],["开发者可以操作的主要是playerloadfirstscene函数的调用",{"2":{"503":1}}],["开发者可自定义以下内容",{"2":{"405":1}}],["开发者可直接修改其配置内容",{"2":{"346":1}}],["开发者使用转换方案时",{"2":{"536":1}}],["开发者使用的",{"2":{"417":1}}],["开发者使用忽略处理能力完成对资源的保留在ab包内",{"2":{"385":1}}],["开发者使用后需要进行详细的真机测试",{"2":{"384":1}}],["开发者存在需要对",{"2":{"363":1}}],["开发人员工具",{"2":{"345":1}}],["开发",{"2":{"270":1,"971":1}}],["开发阶段只有内网ip没正式域名",{"2":{"970":1}}],["开发阶段还没ssl证书可以跑起来吗",{"2":{"970":1}}],["开发阶段",{"2":{"868":1}}],["开发阶段的错误排查",{"0":{"521":1}}],["开发阶段分析内存",{"2":{"201":1}}],["开发阶段没显示耗时弹框",{"2":{"184":1}}],["开发版",{"2":{"102":1}}],["若appid为测试号",{"2":{"1094":1}}],["若有异常",{"2":{"1093":1}}],["若遭遇恶意人员扒包抄袭",{"2":{"1090":1}}],["若问题仍无法解决",{"2":{"1030":1}}],["若需要某些特殊unicode",{"2":{"990":1}}],["若不想使用水印功能",{"2":{"1093":1}}],["若不满足客户端版本要求",{"2":{"987":1}}],["若不支持",{"2":{"945":1}}],["若填写相对路径",{"2":{"983":1}}],["若填写完成路径",{"2":{"983":1}}],["若填写bundledir则不可省略",{"2":{"401":1}}],["若想修改引擎初始化期间的并发数",{"2":{"982":1}}],["若手动将loaddatapackagefromsubpackage改为true",{"2":{"948":1}}],["若手动将loaddatapackagefromsubpackage改为false",{"2":{"948":1}}],["若已缓存",{"2":{"930":1}}],["若已经注册游戏角色可能会改变剧情内容",{"2":{"551":1}}],["若未缓存则缓存此bundle",{"2":{"930":1}}],["若作者认为不适合分享",{"2":{"827":1}}],["若加载时机过早",{"2":{"777":1}}],["若一切正常",{"2":{"607":1}}],["若开发者未定义后30",{"2":{"559":1}}],["若开发者使用api调用执行",{"2":{"393":1}}],["若仍未得到结果",{"2":{"557":1}}],["若",{"2":{"556":1}}],["若存在404时",{"2":{"543":1}}],["若存在独立的ab包目录",{"2":{"401":1,"404":1}}],["若追求较好的游戏品质",{"2":{"540":1}}],["若游戏为休闲关卡类等小型游戏",{"2":{"540":1}}],["若小游戏是第一次使用本插件",{"2":{"511":1,"882":1}}],["若没有用到ab包则不需要填",{"2":{"511":1}}],["若授权后还是报错",{"2":{"511":1}}],["若本地已经有此文件的旧缓存",{"2":{"492":1}}],["若由步骤",{"2":{"463":1}}],["若启动封面无法打开vconsole",{"2":{"443":1}}],["若执行前已安装",{"2":{"393":1}}],["若资源支持以",{"2":{"392":1}}],["若使用的",{"2":{"810":1}}],["若使用期间存在异常影响正常的游戏发布可前往issues提出问题",{"2":{"387":1}}],["若使用了其他第三方",{"2":{"361":1}}],["若此前从未执行过微信压缩纹理",{"2":{"385":1}}],["若为开发版",{"2":{"342":1}}],["若新版本出现异常",{"2":{"102":1}}],["规则为",{"2":{"342":1}}],["同理",{"2":{"855":1}}],["同理当你",{"2":{"623":1}}],["同样的",{"2":{"948":1,"981":1}}],["同样地",{"2":{"737":1}}],["同样能接触",{"2":{"587":1}}],["同名事件是支持创建多个并同时生效",{"2":{"616":1}}],["同名文件缓存未清理",{"2":{"257":1}}],["同步",{"2":{"556":1}}],["同步和异步",{"2":{"322":1}}],["同",{"2":{"435":2,"635":1,"643":1,"646":1}}],["同时我们对子包支持按需加载",{"2":{"1015":1}}],["同时提审发布",{"2":{"1013":1}}],["同时提供了包装好的unity",{"2":{"931":1}}],["同时推荐使用wxassetbundle更自动化地节省内存",{"2":{"926":1}}],["同时也能卸载资源",{"2":{"905":1}}],["同时它会自动管理并加载好该内容的全部依赖",{"2":{"905":1}}],["同时结合压缩纹理优化减少包体积",{"2":{"822":1}}],["同时分阶段的耗时分布有利于帮助我们分析该阶段的对应耗时的用户占比",{"2":{"810":1}}],["同时会忽略monitorduration的值",{"2":{"768":1}}],["同时存在的音频数不应该超过20个",{"2":{"709":1}}],["同时设置",{"2":{"660":1}}],["同时设置组件的size",{"2":{"621":1}}],["同时自动释放注册的事件",{"2":{"567":1}}],["同时要注意避免频繁的同步接口调用",{"2":{"474":1}}],["同时需要注意实际未使用关系链数据时请删掉game",{"2":{"450":1}}],["同时",{"2":{"425":1,"495":1,"707":1,"853":1,"913":1,"974":1}}],["同时由于小游戏总包体不能超过20mb",{"2":{"421":1}}],["同时纹理从ab中剥离出来",{"2":{"374":1}}],["同版本",{"2":{"376":1}}],["仅供参考",{"2":{"1088":1}}],["仅需要部分unicode",{"2":{"990":1}}],["仅表示发布时间",{"2":{"905":1}}],["仅dxt",{"2":{"891":2}}],["仅ios高性能",{"2":{"778":1}}],["仅安卓",{"2":{"778":1}}],["仅当showresultafterlaunch=false时有效",{"2":{"768":1}}],["仅包含简单操作",{"2":{"723":1}}],["仅包含线上用户数据",{"2":{"716":1}}],["仅支持ios",{"2":{"742":1}}],["仅支持webgl1",{"2":{"482":1}}],["仅支持2021以上版本",{"2":{"131":1}}],["仅仅是ab包内部分纹理资源渲染不佳",{"2":{"385":1}}],["仅推荐使用小游戏分包加载时节省包体大小使用",{"2":{"347":1}}],["仅调试问题时勾选此选项时",{"2":{"296":1}}],["并处罚恶意抄袭人员",{"2":{"1090":1}}],["并尽量覆盖游戏内的场景",{"2":{"1000":1}}],["并修改lualib",{"2":{"959":1}}],["并修改它",{"2":{"477":1}}],["并勾选导出选项",{"2":{"954":1}}],["并将cdn地址填写到game",{"2":{"948":1}}],["并将这些资源托管至",{"2":{"540":1}}],["并重新为someprefab赋值",{"2":{"913":1}}],["并了解启动loader在加载资源时的缓存逻辑",{"2":{"881":1}}],["并设置",{"2":{"853":1}}],["并使用微信小游戏文件存储系统进行缓存",{"2":{"907":1}}],["并使用loadassetasync等异步接口",{"2":{"822":1}}],["并使用上一代稳定版微信纹理压缩包",{"2":{"387":1}}],["并发数",{"0":{"982":1}}],["并发数较少可能导致细碎文件较多时网络利用率不高",{"2":{"782":1}}],["并发数数",{"2":{"780":1}}],["并不能反应真实使用情况",{"2":{"734":1}}],["并不包含小游戏公共库",{"2":{"711":1}}],["并不是所有文件都有必要缓存",{"2":{"490":1}}],["并不是一个可以运行的标准javascript代码包",{"2":{"364":1}}],["并不是undo",{"2":{"356":1}}],["并非每个unity版本unityprofiler都稳定",{"2":{"888":1}}],["并非用",{"2":{"790":1}}],["并非全部",{"2":{"700":1}}],["并非所有文件都适合持久化缓存",{"2":{"490":1}}],["并可以具体查看每一个",{"2":{"620":1}}],["并赋予了他一些初始化的属性",{"2":{"615":1}}],["并做简单的逻辑修改来适配",{"2":{"535":1}}],["并前往",{"2":{"520":1}}],["并导入至游戏项目中",{"2":{"510":1}}],["并导致程序",{"2":{"435":1}}],["并安装brotli",{"2":{"509":1}}],["并正确设置导出面板的",{"2":{"446":1}}],["并申请为小游戏服务类目",{"2":{"440":1}}],["并选中",{"2":{"412":1}}],["并编辑",{"2":{"397":1}}],["并在console输入命令",{"2":{"954":1}}],["并在2019的版本中已经成为正式版本",{"2":{"905":1}}],["并在后续合理的时机完成故事线的切换",{"2":{"557":1}}],["并在渲染期间做了兜底的渲染策略",{"2":{"392":1}}],["并在unity控制台中给出详细的冲突信息",{"2":{"365":1}}],["并按需忽略部分不希望执行压缩纹理的bundle资源",{"2":{"382":1}}],["并检查环境变量是否生效",{"2":{"377":1}}],["并且有新增函数",{"2":{"1021":1}}],["并且有一个完善的profiler帮助你指出潜在的内存问题",{"2":{"905":1}}],["并且由于",{"2":{"963":1}}],["并且需要主动设置高宽",{"2":{"648":1}}],["并且需要注意基础库版本限制",{"2":{"471":1}}],["并且能够跟随项目git等代码版本托管迭代",{"2":{"562":1}}],["并且进度条前70",{"2":{"559":1}}],["并且unity",{"2":{"509":1}}],["并且unity也是默认关闭",{"2":{"357":1}}],["并且为了避免频繁触发清理",{"2":{"495":1}}],["并且已经切换到",{"2":{"412":1}}],["并且不支持",{"2":{"380":1}}],["并且只填写你关注的字段",{"2":{"367":1}}],["并自动提交用户反馈日志",{"2":{"295":1}}],["并支持不同的块大小",{"2":{"149":1}}],["程序捕捉的异常",{"2":{"435":1}}],["程序捕捉异常",{"2":{"435":1}}],["程序未捕捉异常有最浅层堆栈函数名",{"2":{"435":1}}],["程序未捕捉异常",{"2":{"435":2}}],["程序即将crash之前弹出用户反馈入口",{"2":{"295":1}}],["程序crash时触发用户反馈入口",{"2":{"292":1}}],["提高可缓存数量",{"2":{"782":1}}],["提高下载成功率",{"2":{"484":1}}],["提前加载子包",{"2":{"1015":1}}],["提前在unity环境使用unity",{"2":{"765":1}}],["提前结束启动剧情",{"2":{"566":1,"581":1}}],["提审版本请勿显示",{"2":{"697":1}}],["提示用户重启更新",{"2":{"899":1}}],["提示",{"0":{"445":1},"2":{"398":1}}],["提升用户体验",{"2":{"713":1,"749":1}}],["提升运行速度",{"2":{"529":1}}],["提升unity",{"0":{"845":1},"1":{"846":1,"847":1,"848":1,"849":1,"850":1,"851":1,"852":1,"853":1,"854":1,"855":1,"856":1,"857":1,"858":1,"859":1,"860":1,"861":1,"862":1},"2":{"526":1,"761":1}}],["提升渲染效率",{"2":{"373":1}}],["提升转换速度",{"2":{"288":1}}],["提供日志排查",{"2":{"1030":1}}],["提供了",{"2":{"987":1}}],["提供了几种简单的描述几乎可以满足大部分的使用需要",{"2":{"623":1}}],["提供autostreaming资源自动化处理",{"2":{"893":1}}],["提供更强的unity",{"2":{"891":1}}],["提供webassembly基础能力",{"2":{"868":1}}],["提供平台能力的c",{"2":{"868":1}}],["提供压缩纹理按需加载的能力工具",{"2":{"373":1}}],["提供loader启动数据",{"2":{"198":1}}],["提供插件缓存路径plugincachepath",{"2":{"121":1}}],["提供instant",{"2":{"88":1}}],["自选cdn",{"2":{"820":1}}],["自然right也就=0",{"2":{"623":1}}],["自行维护asset的引用计数管理资源",{"2":{"934":1}}],["自行管理的本地缓存",{"2":{"556":1}}],["自行创建该目录内容",{"2":{"364":1}}],["自助完成",{"2":{"532":1}}],["自己写的",{"2":{"415":1}}],["自带的",{"2":{"415":1,"477":1}}],["自带",{"2":{"395":1}}],["自建后端服务",{"0":{"360":1}}],["自建后端",{"2":{"359":1}}],["自动连接到",{"2":{"788":1,"888":1}}],["自动缓存",{"2":{"498":1}}],["自动预览",{"2":{"442":1}}],["自动减半根据当前纹理尺寸",{"2":{"356":1}}],["自动从导出目录webgl",{"2":{"320":1}}],["自动清理存量旧文件",{"2":{"253":1}}],["自定义assetbundle名中hash长度用于缓存控制",{"2":{"879":1}}],["自定义ab包目录路径",{"2":{"350":1}}],["自定义上报指标json字符串",{"2":{"685":1}}],["自定义上报维度json字符串",{"2":{"685":1}}],["自定义上报场景id",{"2":{"685":1}}],["自定义上报分析",{"0":{"558":1}}],["自定义模板",{"2":{"367":1,"371":2}}],["自定义bundle文件名中hash部分长度",{"2":{"347":1}}],["自定义bundle名中hash长度",{"2":{"284":1}}],["自定义需缓存的路径标识符",{"2":{"284":1}}],["导致配置在预下载列表中的资源是旧版本的资源",{"2":{"979":1}}],["导致mp无法登记安全域名能跑起来吗",{"2":{"970":1}}],["导致markdownviewer报错",{"2":{"280":1}}],["导致解析过慢而影响启动速度",{"2":{"737":1}}],["导致部分模块比如ai",{"2":{"728":1}}],["导致缓存失败",{"2":{"496":1}}],["导致多点触控不正确",{"0":{"460":1}}],["导入插件后会有wxassetbundleprovider",{"2":{"908":1}}],["导入转换后的minigame目录",{"2":{"882":1}}],["导入项目",{"2":{"882":1}}],["导入",{"2":{"815":1}}],["导入文件后",{"2":{"504":1}}],["导入步骤1的启动过程profile文件",{"2":{"504":1}}],["导入本地的",{"2":{"412":2}}],["导入工程后采用旧版本完成游戏发布",{"2":{"387":1}}],["导出时自动替换",{"2":{"978":1}}],["导出时自动清理unityeditor默认打包但游戏项目从未使用的资源",{"2":{"349":1}}],["导出预下载列表",{"0":{"976":1},"1":{"977":1}}],["导出内存堆栈数据",{"2":{"954":1}}],["导出场景不要勾选任何其他场景",{"2":{"910":1}}],["导出阶段",{"2":{"868":1}}],["导出小游戏项目后",{"2":{"998":1}}],["导出小游戏项目后代码将存储在",{"2":{"530":1}}],["导出小游戏默认在开发版和体验版开启检测",{"2":{"768":1}}],["导出目录",{"2":{"704":1}}],["导出目录中",{"2":{"420":1}}],["导出面板勾选",{"2":{"697":1,"707":1}}],["导出面板进行导出微信小游戏即可",{"2":{"556":1}}],["导出剧本",{"0":{"609":1}}],["导出选项时勾选",{"2":{"788":1,"888":1}}],["导出选项勾选使用好友关系链",{"0":{"594":1}}],["导出选项勾选webgl2实验能力",{"2":{"461":1}}],["导出选项中禁用异常",{"2":{"547":1}}],["导出profile文件",{"2":{"502":1}}],["导出的webgl游戏在浏览器时能自动连接到unity",{"2":{"788":1,"888":1}}],["导出的代码包中将包含可读函数名",{"2":{"432":1}}],["导出的游戏工程来自",{"2":{"376":1}}],["导出webgl并转化为小游戏",{"2":{"381":1}}],["导出游戏工程",{"2":{"381":2}}],["导出游戏",{"0":{"381":1}}],["导出产物",{"2":{"371":2}}],["导出资源目录",{"2":{"364":1}}],["导出路径",{"2":{"347":1,"879":1,"885":1}}],["导出插件导出到",{"2":{"875":1}}],["导出插件自动生成",{"2":{"422":1}}],["导出插件只提示更新",{"2":{"329":1}}],["导出插件的brotli压缩不依赖python环境",{"2":{"188":1}}],["导出配置调整",{"2":{"279":1}}],["导出增加sbrk函数",{"2":{"136":1}}],["设备发烫",{"2":{"1075":1}}],["设备默认devicepixelratio",{"2":{"742":1}}],["设备",{"2":{"416":2,"523":1}}],["设备方向",{"2":{"347":1}}],["设备方向无法选中",{"2":{"277":1}}],["设计上尽量按需加载",{"2":{"914":1}}],["设计",{"2":{"837":1}}],["设计剧情",{"0":{"555":1}}],["设计尺寸",{"2":{"410":1}}],["设计稿",{"2":{"410":1}}],["设计高度",{"2":{"408":1}}],["设计宽度",{"2":{"408":1}}],["设置分组属性如下",{"2":{"912":1}}],["设置分享菜单",{"2":{"598":1}}],["设置最低可用版本",{"0":{"900":1}}],["设置后可供外界访问",{"2":{"675":1}}],["设置后若接近容量阈值将自动回收",{"2":{"347":1}}],["设置单个属性",{"2":{"657":1}}],["设置某个关键动作帧的属性",{"2":{"621":1}}],["设置多个不同的事件",{"2":{"616":1}}],["设置为略大于dynamicmemory峰值",{"2":{"707":1}}],["设置为",{"2":{"597":1,"965":2,"969":2}}],["设置为180",{"2":{"589":1}}],["设置占位纹理",{"0":{"589":1}}],["设置启动剧情全局变量值",{"2":{"573":1,"584":1}}],["设置启动时是否自动检查小游戏版本更新",{"2":{"180":1}}],["设置表面的类型",{"2":{"415":1}}],["设置阴影偏移",{"2":{"415":1}}],["设置",{"2":{"414":1,"415":1,"900":1,"1027":1}}],["缓存策略",{"2":{"937":1}}],["缓存文件在usr目录下",{"2":{"500":1}}],["缓存文件数=xxx",{"2":{"499":1}}],["缓存",{"2":{"498":1}}],["缓存淘汰相关",{"2":{"488":1}}],["缓存清理规则",{"0":{"495":1},"2":{"483":1}}],["缓存规则",{"0":{"487":1},"1":{"488":1,"489":1,"490":1,"491":1,"492":1,"493":1,"494":1,"495":1,"496":1},"2":{"483":1,"500":1,"782":1}}],["缓存大小为0",{"2":{"268":1}}],["缓存到用户目录但不增加unity内存",{"2":{"10":1}}],["性能上重点对首场景启动优化",{"2":{"823":1}}],["性能评测标准希望能引导开发者优化相关性能数据",{"2":{"749":1}}],["性能评估标准",{"2":{"691":1}}],["性能",{"2":{"735":1}}],["性能分析",{"2":{"716":1}}],["性能基线机型并非特定",{"2":{"715":1}}],["性能基线",{"0":{"715":1,"752":1}}],["性能优化总览",{"0":{"757":1},"1":{"758":1,"759":1,"760":1,"761":1,"762":1,"763":1,"764":1,"765":1}}],["性能优化",{"2":{"710":2}}],["性能调优查看lua的耗时占比",{"2":{"738":1}}],["性能调优",{"2":{"528":2,"699":1,"733":1}}],["性能最高",{"2":{"435":1}}],["性能提升",{"0":{"1069":1},"1":{"1070":1,"1071":1},"2":{"260":1,"1066":1}}],["性能面板",{"2":{"472":1,"693":1}}],["性能面板增加profilingmemory",{"2":{"121":1}}],["性能面板数值显示优化",{"2":{"81":1}}],["用法如下",{"2":{"875":1}}],["用法保持不变",{"2":{"255":1}}],["用不到的材质属性会剔除掉",{"2":{"790":1}}],["用不到的属性可以剔除掉",{"2":{"414":1}}],["用来新建材质替代默认的材质",{"2":{"795":1}}],["用来热更新资源",{"2":{"782":1}}],["用来分析分包收集是否合理",{"2":{"777":1}}],["用来作为初始加载阶段的封面视频",{"2":{"511":1}}],["用故事线串联一系列动作帧让他们有序执行",{"2":{"620":1}}],["用js开发排行榜这类微信关系逻辑",{"0":{"595":1}}],["用户占比约为",{"2":{"1077":1}}],["用户占比",{"0":{"1058":1},"2":{"1058":2}}],["用户占比和兼容性不如",{"2":{"790":1}}],["用户下载的代码包只能是提审发布过的",{"2":{"1019":1}}],["用户",{"2":{"707":1}}],["用户的实际网络也是影响的重要因素",{"2":{"561":1}}],["用户新设备或本地缓存丢失时也将判定为新用户",{"2":{"557":1}}],["用户反馈",{"2":{"545":1}}],["用户反馈日志",{"0":{"545":1},"2":{"544":1,"545":1}}],["用unity网络接口发起请求",{"2":{"486":1}}],["用",{"2":{"415":1,"488":2,"885":1,"886":2}}],["用于区分不同广告位",{"2":{"806":1}}],["用于区域点击识别",{"2":{"621":1}}],["用于websocket转发",{"2":{"788":1,"888":1}}],["用于分析长耗时帧",{"2":{"768":1}}],["用于表明时间类型",{"2":{"593":1}}],["用于后面做异常源码映射",{"2":{"506":1}}],["用于特定assetbundle的缓存保持",{"2":{"495":1}}],["用于识别缓存",{"2":{"347":1}}],["用于首包资源没放到data",{"2":{"347":1}}],["用于缓存控制",{"2":{"284":1,"347":1}}],["用于清理所有文件缓存",{"2":{"252":1}}],["用于游戏自定义场景上报",{"2":{"121":1}}],["达到节约内存的目的",{"2":{"931":1}}],["达到最佳仍需要",{"2":{"820":2}}],["达到最好的买量效果",{"2":{"806":1}}],["达到可上线标准的小游戏体验",{"2":{"514":1}}],["达到缓存上限",{"2":{"499":1}}],["达到缓存上限时默认额外清理的存储大小",{"2":{"886":1}}],["达到缓存上限时",{"2":{"495":1}}],["达到缓存上限时清理更多空间",{"2":{"253":1}}],["达到缓存上限后",{"2":{"495":1}}],["达缓存上限时未正常清理旧缓存",{"2":{"219":1}}],["rootrect",{"2":{"1064":1}}],["rootrect初始时设置其anchor",{"2":{"1064":1}}],["rotation设置为180",{"2":{"597":1}}],["rotation的x",{"2":{"589":1}}],["rc",{"2":{"1000":1,"1091":1}}],["rw",{"2":{"933":1}}],["rules",{"2":{"912":1}}],["running",{"0":{"463":1,"564":1},"2":{"564":1}}],["runtimems",{"2":{"809":1}}],["runtime=xxxms",{"2":{"785":1}}],["runtimeinitialize",{"2":{"503":2}}],["runtime",{"2":{"364":3,"556":1,"562":1,"784":1,"908":2,"957":2,"1015":1}}],["runtime模式下该选项无效",{"2":{"349":1}}],["run",{"2":{"240":1,"555":1,"888":1}}],["r9s",{"2":{"715":1,"752":1}}],["right=0",{"2":{"623":1}}],["right",{"2":{"608":1,"615":2,"623":1,"626":1,"628":1,"649":1,"651":1,"653":1,"655":1,"661":1,"662":1,"670":1}}],["rate",{"2":{"1088":1}}],["ratio",{"2":{"800":1}}],["ram",{"2":{"1074":1}}],["rawimage设置为200",{"2":{"597":1}}],["rawimage",{"2":{"589":1,"591":2,"592":1,"597":2,"599":1}}],["rankbody",{"2":{"597":6}}],["rankingbox",{"2":{"597":1}}],["ranking下面的unity工程",{"2":{"596":1}}],["rankmask",{"2":{"597":1}}],["rangeerror",{"2":{"513":1}}],["randomdevices替换",{"2":{"268":1}}],["rpgpp",{"2":{"912":2}}],["rpg游戏为创角",{"2":{"716":1,"752":1}}],["rp",{"2":{"412":16,"791":2}}],["rp包",{"2":{"412":3}}],["rp项",{"2":{"412":1}}],["rgb",{"2":{"379":5,"380":1}}],["rgba32造成巨大的cpu和内存消耗",{"2":{"743":1}}],["rgba",{"2":{"379":4}}],["r",{"2":{"379":2,"933":2}}],["realloc",{"2":{"957":2}}],["ready",{"2":{"916":1,"917":1}}],["readassets",{"2":{"809":2}}],["read",{"2":{"357":1}}],["readfilesync",{"2":{"64":1,"65":1}}],["readfile和fs",{"2":{"64":1}}],["rewrite",{"2":{"875":1}}],["release",{"2":{"609":2,"917":2}}],["rectmask2d",{"2":{"795":1}}],["rect",{"2":{"597":4,"655":3}}],["recttransform",{"2":{"597":4}}],["receivedbytedcount",{"2":{"781":1}}],["received",{"2":{"582":1}}],["repot",{"2":{"478":1}}],["reportgamesceneerror",{"2":{"808":1}}],["reportgamestart",{"2":{"768":1,"808":2}}],["report",{"0":{"684":1},"1":{"685":1,"686":1},"2":{"463":1,"621":1,"686":7,"860":1}}],["reporting",{"2":{"463":1}}],["reportsceneparams",{"2":{"808":1}}],["reportscene",{"2":{"121":1,"808":5}}],["reportscene接口",{"2":{"121":1}}],["referenceresolution",{"2":{"597":5,"1064":3}}],["references",{"2":{"435":1}}],["reflectivityspecular",{"2":{"415":1}}],["reflectionprobe",{"2":{"415":1}}],["reflection",{"2":{"414":1}}],["renderoptimization",{"0":{"789":1},"1":{"790":1,"791":1,"792":1,"793":1,"794":1,"795":1,"796":1,"797":1,"798":1,"799":1,"800":1,"801":1,"802":1,"803":1}}],["renderer",{"2":{"747":4}}],["rendercom",{"2":{"477":2}}],["renderscale",{"2":{"415":1}}],["rendergraph",{"2":{"415":1}}],["renderinglayer",{"2":{"415":1}}],["rendering",{"2":{"414":1,"502":1}}],["render",{"2":{"412":4,"413":2,"417":1,"1077":1}}],["registry",{"2":{"412":1}}],["resize",{"2":{"957":2}}],["resource改造",{"0":{"920":1}}],["resourcemanager",{"2":{"908":1}}],["resource目录所有资源",{"2":{"865":1}}],["resources目录的内容都会被打包进首包资源",{"2":{"920":1}}],["resources",{"2":{"920":2}}],["resources文件夹中的资源",{"2":{"852":1}}],["resources文件",{"2":{"852":1}}],["resources资源",{"2":{"421":1}}],["reserved内存",{"2":{"704":1}}],["result",{"2":{"361":3,"401":2,"504":1,"913":1,"916":2,"917":1,"918":1,"920":1,"981":2}}],["res",{"2":{"361":7,"478":2,"598":3,"808":6,"965":7,"969":3,"980":6,"991":4}}],["response",{"2":{"361":5,"1080":1}}],["return",{"2":{"361":4,"490":2,"495":3,"593":1,"912":1,"913":1,"917":2,"920":1,"929":2,"931":1,"959":3,"963":2,"981":1}}],["redo逻辑",{"2":{"356":1}}],["remove",{"2":{"412":2}}],["removed",{"0":{"340":1}}],["removefile参数转字符串",{"2":{"196":1}}],["require时使用bundle",{"2":{"459":1}}],["require",{"0":{"475":1},"2":{"361":1}}],["requireprivacyauthorize等",{"2":{"67":1}}],["requestbundlecatalog=true",{"2":{"782":2}}],["requestbundlecatalog",{"2":{"781":1}}],["requestbundlesettings=true",{"2":{"782":1}}],["requestbundlesettings",{"2":{"781":1}}],["requestcatahash=true",{"2":{"782":1}}],["requestcatahash",{"2":{"781":1}}],["requestsubscribemessage",{"2":{"475":1}}],["requestsubscribeliveactivity",{"2":{"67":1}}],["request",{"2":{"361":1,"929":6,"971":1,"980":2}}],["预加载资源",{"0":{"949":1}}],["预加载",{"2":{"914":1}}],["预览默认剧情",{"0":{"607":1}}],["预览",{"2":{"442":1}}],["预下载无效",{"2":{"985":1}}],["预下载所有文件总体积应控制在合理范围内",{"2":{"985":1}}],["预下载的列表的原理是提前通过网络下载资源并缓存到本地",{"2":{"974":1}}],["预下载文件列表",{"2":{"885":1}}],["预下载文件体积不应过大",{"2":{"776":1}}],["预下载",{"2":{"885":1}}],["预下载资源量较大",{"2":{"776":1}}],["预下载资源较小",{"2":{"776":1}}],["预下载资源个数较多",{"2":{"776":1}}],["预下载资源个数",{"2":{"775":1}}],["预下载基本信息",{"2":{"774":1}}],["预下载检测",{"0":{"774":1},"1":{"775":1,"776":1},"2":{"766":1}}],["预下载列表",{"2":{"347":1,"879":1}}],["预下载问题路径bug",{"2":{"221":1}}],["预载列表按照填写顺序生成",{"2":{"234":1}}],["预发布",{"0":{"1":1},"1":{"2":1,"3":1}}],["暴露插件进度事件",{"2":{"205":1}}],["避免模糊的问题",{"2":{"1065":1}}],["避免业务逻辑需要全量资源的情况",{"2":{"914":1}}],["避免大量的大屏幕的半透明特效重叠导致的",{"2":{"802":1}}],["避免同时启用多于",{"2":{"799":1}}],["避免瓶颈的手段有",{"2":{"797":1}}],["避免上述的",{"2":{"795":1}}],["避免使用",{"2":{"794":1,"795":3}}],["避免使用unity自带的文件缓存机制",{"2":{"708":1}}],["避免用实时光照",{"2":{"794":1}}],["避免用户无法退出剧情插件模式",{"2":{"556":1}}],["避免直接从源站拉取资源",{"2":{"782":1}}],["避免直接调用存储接口绕开校验的情况出现",{"2":{"361":1}}],["避免内存不足时导致扩容产生的尖刺",{"2":{"707":1}}],["避免单帧内分配过多的对象",{"2":{"707":1}}],["避免过大的assetbundle导致瞬间峰值",{"2":{"707":1}}],["避免场景过大导致瞬间峰值",{"2":{"707":1}}],["避免云函数代码被业务逻辑代码一同打包发布到外网",{"2":{"361":1}}],["避免与游戏代码冲突",{"2":{"341":1}}],["避免有nuget产生dll冲突",{"2":{"189":1}}],["避免动态创建的类型被裁剪",{"2":{"91":1}}],["6~15",{"2":{"1088":1}}],["6m",{"2":{"998":1}}],["67190",{"2":{"875":1}}],["6s",{"2":{"756":1,"1074":1}}],["6sp",{"2":{"691":1}}],["66b71f",{"2":{"410":1}}],["649ms",{"2":{"503":1}}],["64",{"2":{"408":3,"608":1}}],["6x6",{"2":{"380":1}}],["600",{"2":{"991":2}}],["60s",{"2":{"974":1,"984":1}}],["6028bab6edbc2a750bf5b8a7",{"2":{"935":1}}],["60使用raf分片处理",{"2":{"741":1}}],["60",{"2":{"219":1,"608":1}}],["6",{"0":{"185":1,"187":1,"190":1,"192":1,"195":1,"197":1,"200":1,"202":1,"395":1,"445":1,"459":1,"472":1,"687":1,"688":1,"689":1,"710":1,"742":1,"923":1,"924":1,"951":1,"1044":1,"1082":1},"1":{"186":1,"188":1,"189":1,"191":1,"193":1,"194":1,"196":1,"198":1,"199":1,"201":1,"203":1,"396":1,"397":1,"688":1,"689":1,"1045":1},"2":{"560":1,"809":1,"933":1,"996":1,"1066":1}}],["6格式",{"2":{"62":1,"129":1}}],["补充小程序框架异常时上报实时日志",{"2":{"266":1}}],["补充touchcancel事件",{"2":{"165":1}}],["补充启动阶段关键日志",{"2":{"75":1}}],["在目录树上方工具栏找到水印工具icon",{"2":{"1093":1}}],["在目录树上的工具栏中",{"2":{"1004":1}}],["在平台原有相似度检测基础上",{"2":{"1090":1}}],["在这个时间之后才触发未收集函数的情况也不会有加载子包的影响",{"2":{"1015":1}}],["在真机上跑游戏",{"2":{"1010":1}}],["在真机环境则无",{"2":{"435":1}}],["在主入口初始化",{"2":{"991":1}}],["在插件启动前",{"2":{"980":1}}],["在插件启动前修改",{"0":{"980":1}}],["在处理websocket数据包时",{"2":{"968":1}}],["在处理相对位置的时候有时",{"2":{"623":1}}],["在给定的套接字上启动连接",{"2":{"965":1}}],["在不同端上的行为基本是一致的",{"2":{"960":1}}],["在lua源码目录下的同名文件中增加simple",{"2":{"959":1}}],["在微信开发者工具中选择gamecontext",{"2":{"954":1}}],["在微信开发者工具运行游戏",{"2":{"953":1,"954":1}}],["在微信开发者工具上可能渲染会异常",{"2":{"477":1}}],["在业务侧看来",{"2":{"930":1}}],["在网络空闲时可预下载游戏需要用到的ab包",{"2":{"924":1,"949":1}}],["在用到的时候才下载该场景包",{"2":{"912":1}}],["在所有的依赖加载完成",{"2":{"905":1}}],["在此阶段最多只能允许10个并发",{"2":{"985":1}}],["在此可使用handle",{"2":{"912":1}}],["在此",{"2":{"903":1}}],["在打开小游戏前",{"2":{"897":1}}],["在启动加载时会循环播放这段视频",{"2":{"879":1}}],["在启动剧情中由两个剧本元素组成",{"2":{"613":1}}],["在得到成就感的同时收获相关的翡翠知识",{"2":{"837":1}}],["在满足画质情况下",{"2":{"796":1}}],["在移动端性能更好",{"2":{"795":1}}],["在开始长耗时逻辑前",{"2":{"782":1}}],["在开发者工具会报错提示插件未授权",{"2":{"511":1,"882":1}}],["在开发者工具有出现详细堆栈函数",{"2":{"435":1}}],["在cpu繁忙时未充分利用网络空闲",{"2":{"782":1}}],["在新包做wasm分包期间可能会频繁提示优化建议",{"2":{"777":1}}],["在引擎初始化完成后仍会重置为",{"2":{"982":1}}],["在引擎初始化完成前",{"2":{"982":1}}],["在引擎初始化完成",{"2":{"768":1}}],["在中低端机型限制帧率以减轻设备发烫",{"2":{"765":1}}],["在压缩纹理不支持的情况下",{"2":{"743":1}}],["在勾选profile",{"2":{"733":1}}],["在相同算力条件下两者性能是接近的",{"2":{"730":1}}],["在相同的菜单中选择stop",{"2":{"345":1}}],["在unity侧使用微信插件导出时",{"2":{"1008":1}}],["在unity转换导出插件填写文件列表",{"2":{"977":1}}],["在unityloader加载过程中存在网络空闲的情况",{"2":{"974":1}}],["在unity",{"2":{"711":1}}],["在android",{"2":{"692":1}}],["在android微信小游戏打开调试进行录制",{"2":{"345":1}}],["在小游戏底层对bundle做缓存及缓存淘汰时",{"2":{"928":1}}],["在小游戏环境",{"2":{"913":1}}],["在小游戏环境下",{"2":{"805":1}}],["在小游戏环境中并不存在dom",{"2":{"692":1}}],["在小游戏生态下玩家对启动耗时更敏感",{"2":{"758":1}}],["在小游戏平台请勿使用unity的setresulution等接口修改分辨率",{"2":{"742":1}}],["在小游戏未开启webgl2",{"2":{"728":1}}],["在小游戏中使用addressable",{"0":{"907":1}}],["在小游戏中unity游戏唤不起输入法",{"2":{"535":1}}],["在小游戏中推荐将资源包拆分成为一个个小文件加载",{"2":{"484":1}}],["在操作系统的控制策略下超出阈值时非常容易被oom",{"2":{"691":1}}],["在视频可播放后再隐藏图片资源",{"2":{"689":1}}],["在特定条件下触发",{"2":{"629":1,"632":1,"662":1}}],["在描述组件的空间位置时",{"2":{"623":1}}],["在使用前请了解本工具的一些行为约束",{"2":{"612":1}}],["在使用hybridclr等第三方组件时只能用optimizespeed",{"2":{"349":1}}],["在合适的目录下创建你的剧情编辑工程",{"2":{"605":1}}],["在合理的时机进行路径配置",{"2":{"396":1}}],["在分享时",{"2":{"598":1}}],["在屏幕中绝对的位置和尺寸",{"2":{"597":1}}],["在需要展示的地方调用",{"0":{"591":1}}],["在需要绘制排行榜的时候",{"2":{"587":1}}],["在游戏运行时适宜的位置进行加载",{"2":{"822":1}}],["在游戏运行中如需按需加载",{"2":{"373":1}}],["在游戏过程中也尽量避免这类cpu消耗",{"2":{"737":1}}],["在游戏需要展示的地方创建一个",{"2":{"589":1}}],["在关闭排行榜的时候",{"2":{"587":1}}],["在重新导出游戏时将会被覆盖",{"2":{"562":1}}],["在3~5秒期间",{"2":{"557":1}}],["在文件底部增加启动剧情初始化配置",{"2":{"556":1}}],["在部署方面",{"2":{"540":1}}],["在初始化sdk后",{"2":{"1065":1}}],["在初始化期间对启动剧情组件进行相关配置",{"2":{"565":1}}],["在初始",{"2":{"526":1}}],["在该事件之后重新播放音频",{"2":{"513":1}}],["在该标签页下找到",{"2":{"413":1}}],["在进入小游戏后",{"2":{"504":1}}],["在timelog中呈现的首场景耗时即为引擎初始化与开发者首帧逻辑",{"2":{"501":1,"854":1}}],["在touchend时触发点击事件",{"2":{"83":1}}],["在提升unity",{"2":{"501":1}}],["在写入缓存前",{"2":{"496":1}}],["在写入缓存前需要经过三步",{"2":{"496":1}}],["在清理时也支持忽略一些文件",{"2":{"495":1}}],["在回调内使用这类api",{"2":{"475":1}}],["在webgl模式下",{"2":{"503":1}}],["在wasm代码分包情况下",{"2":{"430":1,"433":1}}],["在wxsdk初始化时",{"2":{"365":1}}],["在转换完成后",{"2":{"419":1,"880":1}}],["在弹出的",{"2":{"412":1}}],["在弹出列表选择",{"2":{"412":1}}],["在结束导出后不会真实的影响你的游戏工程内容",{"2":{"371":1}}],["在导出期间修改你的自定义模板",{"2":{"371":1}}],["在导出结束后wxsdk会自动恢复你的修改",{"2":{"370":1}}],["在导出微信小游戏时作出检查",{"2":{"365":1}}],["在构建模板中通常需要以下几个阶段的钩子",{"2":{"369":1}}],["在构建时提供的不同时机钩子允许开发者使用c",{"2":{"368":1}}],["在",{"2":{"364":1,"392":1,"412":4,"413":6,"463":1,"563":1,"599":1,"795":1,"961":1,"963":1,"964":1,"971":1,"1067":1}}],["在package",{"2":{"364":1}}],["在实际的游戏开发中",{"2":{"363":1}}],["在ios普通模式无法正常渲染的问题",{"2":{"153":1}}],["需是插件会自动缓存的文件",{"2":{"985":1}}],["需再次修改为你需要的值",{"2":{"982":1}}],["需将游戏内资源逐一拆分",{"2":{"824":1}}],["需使用腾讯云cdn服务",{"2":{"820":1}}],["需使用新微信账号访问体验",{"2":{"551":1}}],["需前往",{"2":{"810":1}}],["需开发者自行评估devicepixelratio降低后的品质变化",{"2":{"742":1}}],["需开发者自行分析",{"2":{"697":1}}],["需特别注意机型兼容性",{"2":{"731":1}}],["需控制在500mb左右",{"2":{"704":1}}],["需以",{"2":{"496":1}}],["需调整",{"2":{"482":2}}],["需根据实际游戏在真机验证性能",{"2":{"482":1}}],["需游戏自行排查",{"2":{"455":1}}],["需要更多的精力做优化",{"2":{"1084":1}}],["需要更强的性能分析请使用2021",{"2":{"891":1}}],["需要占用更多的编译消耗与内存",{"2":{"1075":1}}],["需要该能力的开发者登录微信公众平台",{"2":{"1072":1}}],["需要乘以systeminfo中的pixelratio才为unity中的大小",{"2":{"1064":1}}],["需要开启profiling",{"2":{"1008":1}}],["需要开发者采取合适的手段以达到最优",{"2":{"1067":1}}],["需要开发者提供",{"2":{"945":1}}],["需要开发者更关注性能与体验调优",{"2":{"758":1}}],["需要开发者根据自身游戏商业化要求制定",{"2":{"731":1}}],["需要重启开发者工具",{"2":{"1007":1}}],["需要上线并累计uv",{"2":{"995":1}}],["需要上传至开发者的",{"2":{"520":1}}],["需要游戏服务器自行处理",{"2":{"968":1}}],["需要微信基础库3",{"2":{"964":1}}],["需要将webgl目录下的资源包copy到minigame",{"2":{"948":1}}],["需要将webgl目录下的资源包上传到cdn",{"2":{"948":1}}],["需要将bundle移动到streamingassets目录",{"2":{"423":1}}],["需要同时导出webgl版本的",{"2":{"931":1}}],["需要保证加载速度",{"2":{"930":1}}],["需要保证profile的录制开始之后才真正执行游戏开始逻辑",{"2":{"504":1}}],["需要给wx",{"2":{"908":1}}],["需要给input",{"2":{"535":1}}],["需要替换provider来使用wxassetbundle",{"2":{"908":1}}],["需要注意保证旧版本资源可访问",{"2":{"897":1}}],["需要注意的是",{"2":{"728":1}}],["需要下载",{"2":{"882":1}}],["需要在使用分包插件后",{"2":{"1089":1}}],["需要在网络空闲时预加载的资源",{"2":{"978":1}}],["需要在小游戏的启动前期下载",{"2":{"852":1}}],["需要在touch回调才能被使用",{"2":{"475":1}}],["需要知道留存率",{"2":{"808":1}}],["需要知道完成的留存率",{"2":{"808":1}}],["需要留意",{"2":{"802":1}}],["需要画质和性能之前取一个平衡",{"2":{"800":1}}],["需要用到实时光的",{"2":{"794":1}}],["需要通过",{"2":{"791":1,"875":1}}],["需要以实测游戏为准",{"2":{"729":1}}],["需要对比的变量值或全局变量句柄",{"2":{"680":2}}],["需要两个",{"2":{"672":1}}],["需要暂停的音频的关键动作帧句柄",{"2":{"642":1}}],["需要暂停的视频的关键动作帧句柄",{"2":{"631":1}}],["需要",{"2":{"634":1,"645":1}}],["需要配合",{"2":{"629":1}}],["需要导出剧本给正式的游戏工程使用时",{"2":{"609":1}}],["需要了解一些",{"2":{"602":1}}],["需要调用",{"2":{"598":1}}],["需要关闭时则调用",{"0":{"592":1}}],["需要查看资源是否正确上传",{"2":{"543":1}}],["需要使用js接口",{"2":{"982":1}}],["需要使用平台提供的",{"2":{"540":1}}],["需要使用wx",{"2":{"535":1}}],["需要快速转化上线",{"2":{"540":1}}],["需要进行相应的适配",{"2":{"519":1}}],["需要进行缓存",{"2":{"456":1}}],["需要说明的是",{"2":{"506":1}}],["需要释放的空间大小",{"2":{"499":1}}],["需要释放xxmb存储空间",{"2":{"499":1}}],["需要缓存的路径",{"2":{"488":1}}],["需要自行稍做修改",{"2":{"433":1}}],["需要避免这些文件使用缓存",{"2":{"425":1}}],["需要部署到服务器",{"2":{"421":1}}],["需要分别对",{"2":{"413":1}}],["需要先导入本地的",{"2":{"412":1}}],["需要修改的",{"2":{"658":1,"661":1}}],["需要修改文字和进度条样式",{"2":{"408":1}}],["需要修改unity工程中",{"2":{"408":1}}],["需要点击",{"2":{"385":1}}],["需要被覆盖的资源文件",{"2":{"364":1}}],["需先构建",{"2":{"378":1}}],["需升级unity到2021",{"2":{"240":1}}],["需unity2021版本",{"2":{"149":1}}],["需同时升级分包工具插件至1",{"2":{"29":1}}],["85",{"2":{"1058":1}}],["800",{"2":{"1088":1}}],["8009c16fcab3",{"2":{"925":1}}],["800mb",{"2":{"756":1}}],["80",{"2":{"891":3}}],["84",{"2":{"870":1}}],["8162",{"2":{"860":1}}],["815ms",{"2":{"503":1}}],["8s",{"2":{"755":1,"756":1}}],["8p",{"2":{"691":1,"1074":1}}],["8等ram",{"2":{"691":1}}],["896",{"2":{"597":1}}],["8ms",{"2":{"503":1}}],["8d265a9dfd6cb7669cdb8b726f0afb1e",{"2":{"493":3,"495":1,"496":4,"978":1,"983":1}}],["8848",{"2":{"965":1,"969":1}}],["88",{"2":{"416":1}}],["87",{"2":{"416":1}}],["87014",{"2":{"361":1}}],["8x8",{"2":{"380":2}}],["8",{"0":{"159":1,"164":1,"166":1,"168":1,"170":1,"172":1,"197":1,"302":1,"304":1,"306":1,"447":1,"461":1,"474":1,"744":1,"1042":1,"1084":1},"1":{"160":1,"161":1,"165":1,"167":1,"169":1,"171":1,"173":1,"174":1,"198":1,"199":1,"303":1,"305":1,"307":1,"1043":1},"2":{"125":1,"196":1,"379":3,"416":7,"715":1,"752":1,"796":1,"987":2,"996":1,"1066":1,"1074":1}}],["es",{"2":{"1057":4}}],["ev",{"2":{"967":1}}],["every",{"2":{"490":1}}],["events",{"2":{"556":1}}],["eventsystems",{"2":{"535":1}}],["eventdata",{"2":{"535":2}}],["event",{"0":{"475":1},"2":{"361":3,"560":1,"582":1,"616":3,"628":2,"640":2,"651":1,"655":1,"667":1,"672":2,"682":2,"686":2}}],["echo",{"2":{"967":1}}],["ease",{"2":{"670":1,"672":2}}],["easing",{"2":{"670":1,"672":2}}],["errcode",{"2":{"991":1}}],["errmsg",{"2":{"965":1}}],["errstr",{"2":{"808":1}}],["err",{"2":{"556":1,"569":1}}],["errortype取值",{"2":{"808":1}}],["errortype",{"2":{"808":1}}],["error错误日志",{"0":{"547":1},"2":{"544":1}}],["error",{"2":{"412":1,"593":1,"722":1,"929":4,"931":2,"963":2,"981":1}}],["errorcode",{"2":{"361":1}}],["error与实时日志",{"2":{"295":1}}],["eg3",{"2":{"493":1}}],["eg2",{"2":{"493":1}}],["eg1",{"2":{"493":1}}],["eg",{"2":{"488":2,"716":1,"723":3,"775":1,"781":1,"807":1}}],["egret",{"2":{"408":1,"410":1}}],["emsdk",{"2":{"463":1}}],["emscripten使用文件系统模拟linux",{"2":{"692":1}}],["emscripten",{"2":{"124":2,"870":1,"888":1}}],["else",{"2":{"401":1,"413":2,"452":1,"571":1,"929":2,"931":1,"959":1,"963":2,"967":1,"981":1}}],["etc均支持",{"2":{"375":1}}],["etc",{"2":{"375":1,"379":1,"397":1}}],["etc2",{"2":{"374":1,"379":2,"392":1,"891":7}}],["example",{"2":{"965":1,"969":1,"979":4,"980":2,"981":1}}],["exact",{"2":{"410":1}}],["exactfit",{"2":{"410":1}}],["exists",{"2":{"928":1}}],["extensions",{"2":{"1081":1}}],["extension",{"2":{"1030":1}}],["extra",{"2":{"852":1}}],["extjsonstr",{"2":{"808":1}}],["exe",{"2":{"788":1,"888":1}}],["execution",{"2":{"502":1}}],["exceeded",{"2":{"513":1}}],["exception如果设置为",{"2":{"506":2}}],["exceptions",{"0":{"435":1},"2":{"434":2,"435":4}}],["exception",{"0":{"395":1},"1":{"396":1,"397":1},"2":{"370":2,"435":2,"875":2}}],["excludeidentifier",{"2":{"490":2}}],["excludefileidentifier",{"2":{"490":2}}],["excludefileextensions",{"2":{"488":1}}],["ex",{"2":{"435":2}}],["expose",{"2":{"1079":1}}],["export",{"2":{"410":1}}],["exports",{"2":{"361":1}}],["explicitly",{"2":{"434":1,"435":3}}],["e",{"2":{"361":2,"556":1,"593":1,"809":8}}],["edit",{"2":{"413":1,"906":1,"925":1}}],["editor监听固定端口",{"2":{"734":1}}],["editor的无用资源",{"2":{"386":1}}],["editor",{"2":{"346":1,"364":2,"367":1,"370":3,"371":1,"386":1,"393":1,"396":1,"397":5,"412":3,"413":2,"463":1,"488":1,"512":1,"788":4,"813":1,"883":1,"888":4}}],["editor中的兼容",{"2":{"163":1}}],["edge已经将javascript",{"2":{"345":1}}],["encoding",{"2":{"965":1,"969":1,"1079":3}}],["enclosed",{"2":{"352":2}}],["enough",{"0":{"465":1}}],["engine",{"2":{"408":1,"410":1,"853":1}}],["environment",{"2":{"463":1}}],["env",{"2":{"361":3,"496":1}}],["enablecontentencoding",{"2":{"781":1}}],["enablemonitor",{"2":{"768":1}}],["enable",{"0":{"435":1},"2":{"434":1,"435":1,"506":2}}],["enabledebuglog=true",{"2":{"951":1}}],["enabledebuglog=false且为调试模式时输出详细日志",{"2":{"342":1}}],["enabledebug",{"2":{"430":1,"443":1,"951":1}}],["enabled",{"2":{"357":1}}],["enableiosperformanceplus",{"2":{"349":1}}],["enablerenderanalysis",{"2":{"349":1}}],["enableprofilestats或c",{"2":{"954":1}}],["enableprofilestats",{"2":{"349":1}}],["endtime",{"2":{"781":1}}],["endframe",{"2":{"616":2}}],["ending",{"2":{"582":1}}],["endif",{"2":{"396":1,"413":6,"463":1}}],["end",{"0":{"566":1,"581":1},"2":{"124":1,"556":1,"569":1,"571":1,"582":1}}],["qwe25878",{"2":{"963":1}}],["qa3",{"2":{"1081":1}}],["qa",{"0":{"711":1,"866":1,"893":1,"1076":1},"1":{"1077":1,"1078":1,"1079":1,"1080":1,"1081":1,"1082":1,"1083":1,"1084":1,"1085":1},"2":{"1066":1}}],["q3",{"2":{"599":1}}],["q2",{"2":{"599":1}}],["q1",{"2":{"599":1}}],["qpic",{"2":{"598":1}}],["query",{"2":{"598":5}}],["quot",{"0":{"444":4,"446":2,"455":2,"463":2},"2":{"10":8,"240":2,"277":4,"296":2,"345":6,"361":4,"421":2,"430":2,"435":4,"442":2,"443":6,"506":4,"511":4,"513":4,"545":2,"599":1,"697":2,"706":4,"758":2,"788":10,"853":4,"879":2,"888":14,"954":8,"957":2,"967":6,"970":2,"1077":6,"1079":4,"1081":6}}],["q",{"0":{"389":1,"542":1},"1":{"390":1,"391":1,"392":1,"393":1,"394":1,"395":1,"396":1,"397":1,"543":1},"2":{"450":1,"711":3}}],["qq",{"2":{"121":1,"347":1,"361":1,"364":2,"474":2,"478":10,"496":3,"513":1,"598":1,"826":1,"965":1,"969":1,"971":1}}],[">淡出",{"2":{"672":1}}],[">结束",{"2":{"672":2}}],[">1",{"2":{"672":1}}],[">0",{"2":{"672":1}}],[">",{"2":{"103":3,"672":1}}],["l",{"2":{"959":6}}],["lz4压缩方式",{"2":{"928":1}}],["lh",{"2":{"925":1}}],["lp",{"2":{"478":1}}],["length",{"2":{"1079":1}}],["learn",{"2":{"935":1}}],["left=calc",{"2":{"623":1}}],["left=50",{"2":{"623":1}}],["left=0",{"2":{"623":2}}],["left",{"2":{"608":1,"623":1,"626":1,"628":1,"649":1,"653":1,"655":1,"661":1,"670":1,"672":1,"991":2,"1064":1}}],["let",{"2":{"556":1}}],["letterlike",{"2":{"352":1}}],["letters",{"2":{"352":1}}],["level0",{"2":{"677":3,"682":5}}],["level",{"0":{"464":1},"2":{"571":4,"853":1}}],["lualib",{"2":{"959":1}}],["lual",{"2":{"959":2}}],["lua会存在大量分配行为",{"2":{"959":1}}],["luam",{"2":{"957":2}}],["luah",{"2":{"957":2}}],["luay",{"2":{"957":2}}],["lua",{"2":{"957":2,"959":8}}],["lua性能",{"0":{"738":1}}],["lua脚本",{"2":{"482":1}}],["lua可使用assetbundle方式整体打包",{"2":{"459":1}}],["lua外部模块",{"2":{"455":1}}],["locale=zh",{"2":{"860":1}}],["local",{"2":{"795":2,"989":1}}],["localhost",{"2":{"788":2,"888":2}}],["loop",{"2":{"626":1,"638":1}}],["longestframe",{"2":{"784":1,"785":1}}],["long",{"0":{"465":1},"2":{"478":2}}],["lod",{"2":{"415":1,"797":1}}],["lodfade",{"2":{"415":1}}],["loadmain",{"2":{"912":1}}],["loadscenemode",{"2":{"912":1}}],["loadsceneasync",{"2":{"912":1}}],["loadsceneasync可以动态加载场景与获取加载进度",{"2":{"912":1}}],["loadsubwasmpackagecosttime",{"2":{"778":1}}],["loadsubwasmpackagestarttime",{"2":{"778":1}}],["loadfrommemory",{"2":{"957":1}}],["loadfromfile",{"2":{"822":1,"931":1}}],["loadfromcacheordownload除了会将文件存入indexdb外",{"2":{"933":1}}],["loadfromcacheordownload",{"2":{"933":2}}],["loadfromcacheordownload或www等带cache接口",{"2":{"929":1}}],["loadfromcacheordownload等cache",{"2":{"692":1}}],["loadfromcachecount",{"2":{"781":1}}],["loadasset通过文件描述符fd去读实际的目标对象",{"2":{"931":1}}],["loadasset",{"2":{"916":1,"929":2}}],["loadassetasync",{"2":{"822":2,"917":1,"918":1,"920":1}}],["loadassetscript",{"2":{"913":3}}],["loadassets",{"2":{"809":2}}],["loadasset同步接口获取脚本",{"2":{"459":1}}],["loadwasm",{"2":{"809":2}}],["loaddatapackagefromsubpackage",{"2":{"809":1,"948":1}}],["loaddurationcallmain=true",{"2":{"779":1}}],["loaddurationcallmain",{"2":{"778":1}}],["loadcount",{"2":{"781":1,"782":1}}],["loadedtasks",{"2":{"781":1}}],["loadedsize",{"2":{"775":1,"776":3,"781":1}}],["loadedsizestr",{"2":{"775":1,"781":1}}],["loadedcount",{"2":{"775":1,"776":1,"781":1}}],["loader会自动按一定规则做文件缓存",{"2":{"950":1}}],["loader默认使用视频+进度信息呈现",{"2":{"943":1}}],["loader默认使用图片+进度信息",{"2":{"405":1}}],["loader功能",{"0":{"939":1},"1":{"940":1,"941":1,"942":1,"943":1,"944":1,"945":1,"946":1,"947":1,"948":1,"949":1,"950":1,"951":1}}],["loader是在微信小游戏环境加载unity",{"2":{"937":1}}],["loader工作流程",{"0":{"865":1}}],["loader进行初始化",{"2":{"864":1}}],["loader版本",{"2":{"810":1}}],["loader自动完成开发者无需关注",{"2":{"808":1}}],["loader自动上报与开发者自定义阶段",{"2":{"810":1}}],["loader自动上报",{"2":{"807":1}}],["loader提供了上报广告参数的能力",{"2":{"806":1}}],["loader插件进行游戏加载",{"2":{"938":1}}],["loader插件",{"0":{"938":1}}],["loader插件自动统计了代码包",{"2":{"805":1}}],["loader插件会构造正常响应返回给游戏",{"2":{"485":1}}],["loader的数据统计功能如下",{"2":{"805":1}}],["loader",{"0":{"937":1},"2":{"524":1}}],["load",{"0":{"455":1,"476":1},"2":{"906":1,"912":1,"920":1,"989":2}}],["loading场景",{"2":{"912":1}}],["loadingcount",{"2":{"775":1,"776":1}}],["loading",{"2":{"716":1,"752":1,"1088":2}}],["loading模式",{"2":{"561":1}}],["loadingpageconfig",{"2":{"408":1}}],["loadingbarwidth",{"2":{"347":1,"409":1,"886":1,"944":1}}],["logwarning",{"2":{"912":1}}],["logger",{"2":{"556":1}}],["logo出现",{"2":{"430":1,"951":1}}],["logo",{"2":{"408":1,"410":1,"443":1,"1081":1}}],["logerror",{"2":{"401":1,"452":1,"929":2,"931":1}}],["log",{"2":{"361":3,"370":1,"401":1,"435":6,"452":1,"498":3,"504":1,"535":8,"556":2,"564":1,"593":1,"747":2,"808":3,"963":4,"965":5,"969":4,"981":1,"989":7,"991":2}}],["login",{"2":{"361":1}}],["lacop",{"2":{"610":2}}],["lac",{"2":{"605":1,"606":1}}],["launchplugin",{"2":{"809":2}}],["launcheventtype",{"2":{"809":8}}],["launchevent",{"2":{"809":2}}],["launch",{"2":{"604":1}}],["launchoperahandler",{"2":{"578":1}}],["launchopera",{"2":{"560":1,"563":1,"564":1,"565":1,"569":1,"571":1,"582":1}}],["launchoperalocaldataxxx",{"2":{"556":2}}],["launchoperainit",{"2":{"556":2,"560":1,"563":1}}],["launchoperaplay",{"2":{"555":1,"556":2,"608":2,"612":2,"651":1,"672":1}}],["layout配置",{"2":{"450":1}}],["layers",{"2":{"415":1}}],["latin",{"2":{"352":1}}],["landscape",{"2":{"347":1}}],["landscaperight",{"2":{"277":1,"347":1}}],["landscapeleft",{"2":{"277":1,"347":1}}],["like",{"2":{"957":27}}],["list",{"2":{"598":2,"977":1,"978":1,"979":1,"980":2,"981":3}}],["listener",{"2":{"103":1,"965":2,"969":2}}],["litjson",{"2":{"965":1,"969":1}}],["lit",{"2":{"416":1}}],["litinput",{"2":{"415":1}}],["lightmap",{"2":{"414":1,"415":3,"794":4}}],["light",{"2":{"414":2,"415":3}}],["lights",{"2":{"414":1}}],["lineartosrgb",{"2":{"415":1}}],["lineartogamma22",{"2":{"415":1}}],["linear模式兼容",{"2":{"113":1}}],["lineheight",{"2":{"408":1,"410":1}}],["library包",{"2":{"412":2}}],["library",{"2":{"412":9,"463":1,"477":1}}],["lib",{"2":{"397":1}}],["libgdiplus",{"2":{"395":1,"397":3}}],["lifecyclebase",{"2":{"370":1}}],["lt",{"0":{"582":1,"583":1},"2":{"37":1,"399":1,"402":1,"626":1,"638":1,"691":4,"704":1,"707":1,"717":3,"754":3,"755":15,"756":15,"776":2,"779":1,"782":3,"810":2,"852":1,"912":2,"968":1}}],["原因",{"2":{"1060":1,"1061":1}}],["原因是收集函数不够完备",{"2":{"445":1}}],["原本使用webrequest的话可按如下修改",{"2":{"931":1}}],["原本是打开一个文件流",{"2":{"931":1}}],["原本的",{"2":{"591":1}}],["原有的代码",{"2":{"556":1}}],["原生app手游之间技术栈导致的性能差异",{"2":{"727":1}}],["原生插件内存",{"2":{"697":1}}],["原生内存",{"2":{"697":1}}],["原生",{"0":{"822":1,"823":1,"824":1},"2":{"526":1,"540":1,"820":1}}],["原理也是利用到了js与c",{"2":{"457":1}}],["原理解释",{"0":{"388":1}}],["原来的",{"2":{"413":1}}],["原",{"2":{"103":1}}],["可忽略这个错误",{"2":{"1079":1}}],["可右键保存日志文件",{"2":{"1030":1}}],["可联系我们",{"2":{"1030":1}}],["可前往微信开发者工具",{"2":{"1026":1}}],["可提供微信日志给平台侧排查",{"2":{"989":1}}],["可从本地加载字体",{"2":{"987":1}}],["可节省启动下载的资源量",{"2":{"986":1}}],["可节省内存",{"2":{"931":1}}],["可查看插件详细日志",{"2":{"951":1}}],["可切换版本号",{"2":{"938":1}}],["可看到以下内容",{"2":{"912":1}}],["可更改playersettings面板il2cpp选项为更小尺寸",{"2":{"853":1}}],["可缓存资源小于总请求数的一半",{"2":{"782":1}}],["可缓存文件过少",{"2":{"782":1}}],["可将项目中无用资源清理",{"2":{"861":1}}],["可将catalog",{"2":{"782":1}}],["可将bundle名中hash长度设置为crc长度",{"2":{"500":1}}],["可采用对应的优化手段",{"2":{"773":1}}],["可着重关注网络和卡帧的数据",{"2":{"769":1}}],["可帮助开发者在开发阶段针对问题进行优化",{"2":{"767":1}}],["可见范围以降低渲染物件",{"2":{"745":1}}],["可开启webgl2",{"2":{"745":1}}],["可降低渲染压力可明显降低设备发热量",{"2":{"742":1}}],["可获取函数热点",{"2":{"734":1}}],["可用于超休闲游戏",{"2":{"730":1}}],["可多预留50",{"2":{"707":1}}],["可被使用",{"2":{"697":1}}],["可视",{"2":{"626":1,"649":1,"653":1,"661":1,"670":1}}],["可视化编辑器的包",{"2":{"412":1}}],["可透明",{"2":{"621":1}}],["可控制进度条进度",{"2":{"579":1}}],["可主动提前结束启动剧情",{"2":{"561":1}}],["可适当给出loading动画提醒网络加载",{"2":{"561":1}}],["可参见资源缓存与淘汰",{"2":{"930":1}}],["可参见github文档",{"2":{"121":1}}],["可参考unity官方文档说明",{"2":{"1060":1}}],["可参考websocket",{"2":{"967":1}}],["可参考启动loader视频规范进行配置",{"2":{"943":1}}],["可参考使用wxassetbundleprovider节省内存",{"2":{"931":1}}],["可参考",{"2":{"790":1,"794":1}}],["可参考手册案例完成适配",{"2":{"519":1}}],["可参阅空间描述约定",{"2":{"626":1,"649":1,"653":1}}],["可参阅相关手册完成上报配置",{"2":{"524":1}}],["可体验的webgl",{"2":{"514":1}}],["可选值参考deviceorientation",{"2":{"879":1}}],["可选值",{"2":{"626":1}}],["可选",{"2":{"511":2,"565":1,"879":1}}],["可选择将首包资源作为小游戏分包加载",{"2":{"946":1}}],["可选择可交互上报后或在引擎初始化完成",{"2":{"768":1}}],["可选择优化maxsize的方式",{"2":{"356":1}}],["可选择",{"2":{"345":1}}],["可能存在资源热更",{"2":{"979":1}}],["可能存在黑边",{"2":{"628":1}}],["可能导致用户流失",{"2":{"899":1}}],["可能涉及资源下载",{"2":{"899":1}}],["可能会支持",{"2":{"797":1}}],["可能会导致一些渲染异常问题",{"2":{"795":1}}],["可能会打断",{"2":{"795":1}}],["可能由于游戏业务初始化逻辑较重",{"2":{"782":1}}],["可能有",{"2":{"795":1}}],["可能有部分内容溢出屏幕",{"2":{"626":1}}],["可能有黑边",{"2":{"626":1}}],["可能都不能满足你的需要",{"2":{"623":1}}],["可能与平时开发小程序",{"2":{"608":1}}],["可能在右上角的三个点展开菜单",{"2":{"502":1}}],["可能和替换",{"2":{"412":1}}],["可修改",{"2":{"490":2,"512":1,"883":1}}],["可自行替换",{"2":{"945":1}}],["可自动缓存个数",{"2":{"781":1}}],["可自动剔除函数名",{"2":{"432":1}}],["可自定义",{"2":{"361":1}}],["可作为视频加载时的封面",{"2":{"408":1}}],["可根据游戏实际情况进行调整",{"2":{"408":1,"410":1,"945":1}}],["可对该变量进行直接赋值",{"2":{"393":1}}],["可点击还原wasm文件到初始状态",{"2":{"1093":1}}],["可点击",{"2":{"382":1}}],["可结合使用wxassetbundle减少ab体积造成的文件内存",{"2":{"374":1}}],["可使用assetstudio查看文件内的所有资源",{"2":{"852":1}}],["可使用application",{"2":{"741":1}}],["可使用微信开发者工具辅助分析",{"2":{"782":1}}],["可使用小游戏云测获取兼容性报告",{"2":{"731":1}}],["可使用c",{"2":{"456":1}}],["可使用引擎自身的astc压缩格式",{"2":{"374":1}}],["可使用",{"2":{"370":1,"421":1,"738":1}}],["可使用旧版本备份包",{"2":{"102":1}}],["可以明显感受到启动开始阶段",{"2":{"1075":1}}],["可以点右上角退出小游戏触发强制gc来观察",{"2":{"1029":1}}],["可以点击",{"2":{"1010":1}}],["可以继续生成分包",{"2":{"1022":1}}],["可以先继续往下生成分包",{"2":{"1021":1}}],["可以等收集函数超过",{"2":{"1020":1}}],["可以缓解内存问题",{"2":{"1018":1}}],["可以考虑再往下分一次包然后提审发布",{"2":{"1016":1}}],["可以考虑合并成",{"2":{"796":1}}],["可以尽量覆盖各种机型",{"2":{"1011":1}}],["可以看到在几个压测示例中高性能模式均明显优于普通模式",{"2":{"1071":1}}],["可以看到插件的按钮",{"2":{"1004":1}}],["可以看到帧耗时",{"2":{"472":1}}],["可以直接将需要的字符全部填入自定义unicode中",{"2":{"990":1}}],["可以从",{"2":{"967":1}}],["可以用于生产",{"2":{"905":1}}],["可以用于点击事件透明遮罩",{"2":{"655":1}}],["可以检查data首包以及assetsbundle",{"2":{"859":1}}],["可以适当调小一点渲染分辨率",{"2":{"800":1}}],["可以打个",{"2":{"797":1}}],["可以尝试优化",{"2":{"797":1}}],["可以尝试使用",{"2":{"795":1}}],["可以尝试这两种方法",{"2":{"477":1}}],["可以通过在callmain或者raf之前暂停来观察",{"2":{"1029":1}}],["可以通过分包插件面板的新增收集函数个数来留意线上新增的情况",{"2":{"1016":1}}],["可以通过",{"2":{"795":1}}],["可以通过网络交互",{"2":{"557":1}}],["可以使用增量更新",{"2":{"1008":1}}],["可以使用loader暴露的进度事件上报到自己的系统",{"2":{"809":1}}],["可以使用mesh",{"2":{"797":1}}],["可以使用",{"2":{"791":1}}],["可以对某",{"2":{"679":1}}],["可以创建多个事件",{"2":{"628":1,"640":1}}],["可以发现发生事件后执行的新的故事线其实可以存在多种表达方式",{"2":{"616":1}}],["可以存在被点击",{"2":{"616":1}}],["可以快速切换提供的多种模板效果拿来使用",{"2":{"610":1}}],["可以参考demo",{"2":{"596":1}}],["可以不依赖任何引擎调用",{"2":{"595":1}}],["可以调用wx",{"2":{"593":1}}],["可以让开发者在任意位置访问到控制句柄",{"2":{"563":1}}],["可以按照老用户立即结束剧情即可",{"2":{"557":1}}],["可以按照这个流程采集profile",{"2":{"504":1}}],["可以是游戏厂家logo",{"2":{"557":1}}],["可以在",{"2":{"791":1}}],["可以在微信开发者工具打开转化后的小游戏进行预览",{"2":{"511":1}}],["可以在资源更新时",{"2":{"493":1}}],["可以借助上面提到的profile工具进行优化",{"2":{"503":1}}],["可以借鉴里面定制的方法或思路",{"2":{"417":1}}],["可以把工程",{"2":{"477":1}}],["可以替代已有unity的playerpref",{"2":{"474":1}}],["可以拿来用",{"2":{"417":1}}],["可以",{"2":{"417":1,"457":1,"459":1}}],["可以切回官方的",{"2":{"417":1}}],["可以手动在",{"2":{"417":1}}],["可以支持镂空",{"2":{"415":1}}],["可以简化",{"2":{"414":4}}],["可以定制本地化",{"2":{"413":1}}],["可以任意的对你的",{"2":{"371":1}}],["可以输入调用云函数代码进行简单测试",{"2":{"361":1}}],["可以根据自身需求选择",{"2":{"359":1}}],["可通过开发者工具查看对应资源的",{"2":{"1080":1}}],["可通过微信开发者工具查看",{"2":{"1079":1}}],["可通过微信开发者工具控制台",{"2":{"450":1}}],["可通过",{"2":{"984":1}}],["可通过打开调试+http",{"2":{"972":1}}],["可通过csharp接口",{"2":{"982":1}}],["可通过c",{"2":{"942":1}}],["可通过mp后台",{"2":{"900":1}}],["可通过minigame",{"2":{"768":1}}],["可通过minigameconfig",{"2":{"80":1}}],["可通过在命令行执行引擎自带node启动websocketfy",{"2":{"888":1}}],["可通过benchmarking",{"2":{"728":1}}],["可通过bundlehashlength修改",{"2":{"493":1}}],["可通过启动留存上报能力上报统计",{"2":{"716":1}}],["可通过unityprofiler进一步分析问题所在",{"2":{"699":1}}],["可通过导出选项中bundle名中hash长度来自定义",{"2":{"500":1}}],["可通过defaultreleasesize修改",{"2":{"495":1}}],["可通过textureshashlength配置",{"2":{"494":1}}],["可通过右上角搜索栏检索快速查找对应的纹理资源进行忽略设置",{"2":{"385":1}}],["可通过转换工具配套提供的资源优化工具",{"2":{"353":1}}],["可缺省值",{"2":{"622":1}}],["可缺省创建",{"2":{"364":1}}],["可缺省",{"2":{"347":1,"401":4,"404":1}}],["可在此期间打开调试",{"2":{"345":1}}],["可做缓存",{"2":{"342":1}}],["版本更新请查看更新日志",{"2":{"1098":1}}],["版本更新",{"0":{"894":1},"1":{"895":1,"896":1,"897":1,"898":1,"899":1,"900":1,"901":1}}],["版本兼容性",{"0":{"890":1}}],["版本游戏完全没有做资源的拆包",{"2":{"820":1}}],["版本引擎使用资源包方式可安装",{"2":{"814":1}}],["版本信息",{"2":{"782":1}}],["版本要求",{"0":{"987":1},"2":{"768":1}}],["版本小于",{"2":{"509":1}}],["版本建议",{"2":{"481":1}}],["版本构建",{"2":{"463":1}}],["版本和",{"2":{"417":1,"477":1}}],["版本和微信定制的",{"2":{"417":1}}],["版本不一样",{"2":{"417":1}}],["版本是越新越好吗",{"2":{"893":1}}],["版本是绑定的",{"2":{"477":1}}],["版本是很接近的",{"2":{"417":1}}],["版本是基于大部分微信小游戏的渲染需要来定制的",{"2":{"415":1}}],["版本可以直接拿来用吗",{"2":{"417":1}}],["版本可能不一样",{"2":{"417":1}}],["版本对应",{"2":{"417":1}}],["版本后",{"2":{"417":1}}],["版本后需要重新构建",{"2":{"375":1}}],["版本目前没有对",{"2":{"417":1}}],["版本定制的渲染管线",{"2":{"415":1}}],["版本进行游戏开发",{"2":{"412":1}}],["版本支持",{"2":{"375":1}}],["版本支持问题",{"0":{"375":1}}],["版本",{"2":{"375":1,"412":1,"415":1,"416":2,"417":2,"477":2,"602":1}}],["版本限制条件更新",{"2":{"258":1}}],["版本包进行回退",{"2":{"102":1}}],["版本使用新的目录结构为wx",{"2":{"102":1}}],["版本号兼容验证逻辑",{"2":{"28":1}}],["如按上述文档去除依然无法解决",{"2":{"1082":1}}],["如启动前",{"2":{"1075":1}}],["如安全区域的获取需调用",{"2":{"1064":1}}],["如遇到问题请联系我们详细排查",{"2":{"1059":1}}],["如js版的banner广告的调用如下",{"2":{"991":1}}],["如$stream",{"2":{"983":1}}],["如无ssl证书或正式域名",{"2":{"972":1}}],["如非需要新老unity引擎版本兼容",{"2":{"928":1}}],["如大厅",{"2":{"912":1}}],["如前所述",{"2":{"912":1}}],["如有条件尽可能使用",{"2":{"891":1}}],["如有二次修改请备份",{"2":{"102":1}}],["如更全的压缩纹理",{"2":{"891":1}}],["如不支持设置webgl分辨率",{"2":{"891":1}}],["如stencil特性支持",{"2":{"1082":1}}],["如splash图片等",{"2":{"852":1}}],["如system",{"2":{"455":1}}],["如arial字体",{"2":{"852":1}}],["如assetbundle",{"2":{"822":2}}],["如astc",{"2":{"373":1,"390":1}}],["如此一来也更方便开发者的代码版本维护",{"2":{"816":1}}],["如此一来你自定义模板也将适应占位符的内容作出最终的结果变更",{"2":{"364":1}}],["如休闲游戏已进入核心玩法",{"2":{"808":1}}],["如进入新手引导或大厅",{"2":{"808":1}}],["如修改端口需重启websocketfy",{"2":{"788":1}}],["如游戏bgm",{"2":{"709":1}}],["如物理",{"2":{"705":1}}],["如在ios系统",{"2":{"705":1}}],["如createbannerad就变为createbannerad",{"2":{"991":1}}],["如c",{"2":{"697":1}}],["如lua",{"2":{"692":1,"697":2}}],["如litjson解析",{"2":{"91":1}}],["如名为",{"2":{"605":1}}],["如下是适配刘海屏",{"2":{"1064":1}}],["如下",{"2":{"742":1}}],["如下代码",{"2":{"593":1}}],["如下图",{"2":{"589":1}}],["如下配置",{"2":{"560":1}}],["如图所示",{"2":{"559":1,"1004":1}}],["如需手工调整ip",{"2":{"888":1}}],["如需手动删除缓存可在真机中小游戏下拉历史栏将小游戏删除",{"2":{"866":1}}],["如需保持相关的应用配置应始终保留该目录内容",{"2":{"816":1}}],["如需设置ios的设备分辨率可以在game",{"2":{"742":1}}],["如需了解",{"2":{"629":1}}],["如需添加动作帧",{"2":{"618":1}}],["如需关闭",{"2":{"560":1}}],["如需异步请查阅",{"2":{"556":1}}],["如需读取本地缓存请使用",{"2":{"556":1}}],["如开发者希望分享案例",{"2":{"827":1}}],["如开启",{"2":{"560":1}}],["如开篇的流程图所示",{"2":{"492":1}}],["如开源的unitywebsocket插件",{"2":{"482":1}}],["如xlua",{"2":{"482":1}}],["如2019",{"2":{"463":1}}],["如何判别游戏否已经开启了高性能模式",{"0":{"1077":1},"2":{"1066":1}}],["如何开通",{"0":{"1072":1},"2":{"1066":1}}],["如何查看分包插件日志",{"0":{"1030":1},"2":{"996":1}}],["如何查看日志",{"0":{"430":1}}],["如何更新分包插件",{"0":{"1026":1},"2":{"996":1}}],["如何验证",{"0":{"984":1}}],["如何优雅地异步加载",{"0":{"915":1},"1":{"916":1,"917":1,"918":1}}],["如何消除冗余呢",{"2":{"912":1}}],["如何合理与高效地进行资源按需加载是非常重要的事情",{"2":{"819":1}}],["如何上报",{"0":{"807":1}}],["如何使用unity",{"0":{"938":1}}],["如何使用",{"0":{"768":1},"2":{"766":1}}],["如何获取设备硬件信息",{"0":{"747":1}}],["如何解决ios高性能模式出现内存过大导致游戏关闭",{"2":{"711":1}}],["如何设置",{"2":{"707":1}}],["如何接入第三方的js",{"0":{"457":1}}],["如何自定义接入构建流程",{"0":{"452":1}}],["如何在真机上进行调试和错误日志排查",{"0":{"443":1}}],["如何在真机上预览游戏",{"0":{"442":1}}],["如何通过错误堆栈查找源代码问题",{"0":{"431":1},"1":{"432":1,"433":1}}],["如何排查程序中出现的异常",{"0":{"429":1},"1":{"430":1,"431":1,"432":1,"433":1}}],["如何找到对应堆栈并解决问题",{"2":{"428":1}}],["如no",{"2":{"425":1}}],["如mmo",{"2":{"374":1}}],["如果同时使用代码分包插件",{"2":{"1089":1}}],["如果不做任何优化的情况下",{"2":{"1084":1}}],["如果不需要建议在",{"2":{"795":1}}],["如果未使用代码分包的情况下",{"2":{"1083":1}}],["如果未进行优化前",{"2":{"1075":1}}],["如果出现资源访问失败",{"2":{"1081":1}}],["如果出现卡顿",{"2":{"1021":1}}],["如果出现红框中的提示",{"2":{"1007":1}}],["如果能看到有新增函数个数的变化",{"2":{"1021":1}}],["如果能用半精度",{"2":{"795":1}}],["如果线上新增较多",{"2":{"1016":1}}],["如果上线后",{"2":{"1013":1}}],["如果想回退到未分包的版本",{"2":{"1012":1}}],["如果这个游戏之前的包已经有用过代码分包",{"2":{"1008":1}}],["如果这里给出的参考版本满足开发者需要",{"2":{"417":1}}],["如果等待超过10分钟",{"2":{"1007":1}}],["如果用的是stable版",{"2":{"1002":1}}],["如果用了",{"2":{"795":1}}],["如果预下载完成unityloader会立即构造网络数据返回",{"2":{"985":1}}],["如果服务端使用",{"2":{"968":1}}],["如果我们希望把someprefab以及它的依赖资源打包在addressable分组进行按需下载应该如何做呢",{"2":{"913":1}}],["如果我们仅将场景作为分组",{"2":{"912":1}}],["如果我们需要尽量少的工作量去做到像h5游戏按需加载",{"2":{"907":1}}],["如果希望用户始终打开最新版本",{"2":{"900":1}}],["如果某个用户本地有小程序的历史版本",{"2":{"897":1}}],["如果发现无法正常的情况请尝试更换小版本",{"2":{"888":1}}],["如果发现部分代码被错误裁剪",{"2":{"464":1}}],["如果无法连接请查看微信开发者工具network页签对应的ws链接是否正常可达",{"2":{"888":1}}],["如果无法连接请关注vconsole输出的ip",{"2":{"788":1}}],["如果配置了加载阶段视频url",{"2":{"879":1}}],["如果当前版本暂不支持",{"2":{"815":1}}],["如果dpr",{"2":{"800":1}}],["如果data资源包和wasm对不上会有各种问题",{"2":{"513":1}}],["如果手机发烫比较严重",{"2":{"800":1}}],["如果只用一个",{"2":{"799":1}}],["如果只是单纯使用全屏的视频播放",{"2":{"471":1}}],["如果渲染状态比较多",{"2":{"798":1}}],["如果渲染差异比较大",{"2":{"417":1}}],["如果使用unity2021以上版本",{"2":{"853":1}}],["如果使用",{"2":{"798":2}}],["如果使用的功能是定制",{"2":{"417":1}}],["如果顶点过多或骨骼数过多",{"2":{"797":1}}],["如果有正确压缩",{"2":{"1079":1}}],["如果有最后两点",{"2":{"1013":1}}],["如果有顶点蒙皮",{"2":{"797":1}}],["如果有用不到的关键字要记得删除掉",{"2":{"795":1}}],["如果有用到纹理压缩和微信音频api",{"2":{"422":1}}],["如果启用",{"2":{"796":1}}],["如果实在代替不了",{"2":{"795":1}}],["如果地表是平的",{"2":{"794":1}}],["如果没有光照和阴影的需要",{"2":{"794":1}}],["如果游戏不能升级版本",{"2":{"1065":1}}],["如果游戏使用",{"2":{"964":1}}],["如果游戏场景比较复杂",{"2":{"797":1}}],["如果游戏需要依赖",{"2":{"790":1}}],["如果游戏内容不多",{"2":{"790":1}}],["如果游戏勾选profiling",{"2":{"345":1}}],["如果需要光照和阴影的",{"2":{"794":1}}],["如果需要手工调整端口可通过修改以下代码",{"2":{"788":1}}],["如果需要在",{"2":{"593":1}}],["如果以上步骤完成还有问题",{"2":{"711":1}}],["如果",{"2":{"626":1,"638":1,"797":1}}],["如果模板还不能满足你的需要",{"2":{"611":1}}],["如果appid是首次打开后会要求添加用于调试的小游戏插件",{"2":{"607":1}}],["如果开发者有简单的js代码经验",{"2":{"994":1}}],["如果开发者遇到内存问题时请逐个排查优化",{"2":{"704":1}}],["如果开发者工具控制台没有添加插件的入口请手动在mp端添加插件或者升级至最新版本的开发者工具",{"2":{"450":1}}],["如果开放数据域在监听到",{"2":{"599":1}}],["如果排行榜被绘制在屏幕中央且物理尺寸为",{"2":{"597":1}}],["如果父元素占满整个窗口的话",{"2":{"597":1}}],["如果仅仅在",{"2":{"592":1}}],["如果在开发者注册时剧情已经结束",{"2":{"582":1}}],["如果遇到问题可以随时反馈给我们",{"2":{"536":1}}],["如果遇到异常",{"2":{"505":1}}],["如果你使用例如",{"2":{"612":1}}],["如果你想快速应用场景",{"2":{"610":1}}],["如果你的",{"2":{"608":1}}],["如果你还没接触",{"2":{"603":1}}],["如果你希望将导出插件集成到自己的发布流程",{"2":{"512":1,"883":1}}],["如果你用的是big",{"2":{"509":1}}],["如果你覆盖过",{"2":{"365":1}}],["如果playerloadfirstscene耗时占比过高",{"2":{"504":1}}],["如果callmain耗时过大",{"2":{"503":1}}],["如果默认没有",{"2":{"502":1}}],["如果非致命异常",{"2":{"435":1}}],["如果wasm代码+首包资源小于20mb",{"2":{"421":1}}],["如果是选择",{"2":{"792":1}}],["如果是新开发的游戏",{"2":{"791":1}}],["如果是scale",{"2":{"597":1}}],["如果是玩家存档",{"2":{"456":1}}],["如果是资源",{"2":{"456":1}}],["如果是用的aa",{"2":{"423":1}}],["如果是",{"2":{"417":1,"792":1,"797":1,"971":1}}],["如果后面版本有相关的接口",{"2":{"413":1}}],["如果此时",{"2":{"412":1}}],["如果按文本传输也会出现加载回来的图片成黑色",{"2":{"391":1}}],["如测试环境",{"2":{"361":1}}],["如没有用到",{"2":{"361":1}}],["如未使用微信压缩纹理工具可以不予设置",{"2":{"350":1}}],["如希望能从游戏启动立即抓取profile",{"2":{"345":1}}],["如",{"2":{"103":1,"375":1,"383":1,"562":1,"567":1,"608":1,"622":2,"653":1,"670":1,"818":1,"983":1}}],["如心跳",{"2":{"64":1}}],["xhr",{"2":{"984":2,"989":1}}],["x已提供webgl平台导出模式",{"2":{"891":1}}],["xcode抓帧工具",{"2":{"797":1}}],["xcode",{"0":{"695":1},"2":{"693":1,"711":1}}],["xsamx",{"2":{"1074":1}}],["xs",{"2":{"597":1}}],["xx使用预载内容",{"2":{"984":1}}],["xx",{"2":{"499":4,"628":1,"640":1,"984":1}}],["xxxx",{"2":{"425":2,"628":1,"640":1,"991":2}}],["xxx",{"2":{"65":1,"383":1,"433":1,"477":2,"499":1,"535":1,"704":1,"774":2,"957":4,"989":7}}],["xlua",{"2":{"465":1}}],["xr",{"2":{"411":1,"414":2,"415":1}}],["x",{"2":{"375":1,"416":2,"591":4,"597":6,"599":2,"715":1,"752":1,"954":1,"1064":1}}],["x3c",{"2":{"370":2,"597":1,"598":1,"808":2,"916":3,"917":2,"918":2,"920":2,"965":3,"969":3,"981":2}}],["x26",{"2":{"361":4,"413":2,"490":2,"598":4,"959":1}}],["xml",{"2":{"91":1}}],["微信提供的",{"2":{"1081":1}}],["微信客户端满足以下版本要求时",{"2":{"987":1}}],["微信客服两种方式",{"2":{"536":1}}],["微信系统字体",{"0":{"986":1},"1":{"987":1,"988":1,"989":1,"990":1}}],["微信系统字体预载bug修复",{"2":{"89":1}}],["微信基础库支持udpsocket类",{"2":{"969":1}}],["微信底层接口支持",{"2":{"868":1}}],["微信用户存在不少",{"2":{"852":1}}],["微信广告可指定网络条件",{"2":{"852":1}}],["微信sdk内容将不再存放在游戏工程的assets目录中",{"2":{"816":1}}],["微信sdk安装",{"0":{"811":1},"1":{"812":1,"813":1,"814":1,"815":1,"816":1,"817":1,"818":1}}],["微信sdk工具支持开发者自行实现构建",{"2":{"452":1}}],["微信公众平台",{"2":{"532":1}}],["微信平台能力接入",{"0":{"522":1},"1":{"523":1,"524":1},"2":{"514":1}}],["微信版本与运行时基础要求是什么",{"2":{"513":1}}],["微信版本或基础库版本过低时wxwebassembly未定义",{"2":{"333":1}}],["微信接口提示",{"0":{"475":1}}],["微信定制的",{"2":{"417":2}}],["微信纹理压缩工具在资源处理的过程中识别了资源能否正确的被压缩处理",{"2":{"392":1}}],["微信unity",{"2":{"381":1}}],["微信unitysdk压缩纹理工具",{"2":{"374":1}}],["微信开发者工具会自动更新分包插件",{"2":{"1026":1}}],["微信开发者工具小游戏profile",{"2":{"788":1,"888":1}}],["微信开发者工具",{"0":{"508":1,"701":1,"787":1},"2":{"602":1,"603":1,"607":1,"608":2,"766":1,"882":1,"954":1,"970":2,"971":1,"1030":1}}],["微信开发者工具域名列表",{"0":{"478":1}}],["微信开发者工具域名被屏蔽",{"2":{"449":1}}],["微信开发者工具服务异常",{"0":{"449":1}}],["微信开发者工具能正常打开游戏",{"0":{"447":1}}],["微信开发者工具提示",{"0":{"446":1}}],["微信开发者工具打开时提示",{"0":{"440":1,"441":1}}],["微信开发者工具将软解为rgab32",{"2":{"374":1}}],["微信开发者工具支持提示插件审核指引",{"2":{"169":1}}],["微信",{"0":{"416":1},"2":{"373":1,"376":1,"413":1,"517":1,"523":1}}],["微信小游戏平台能力以c",{"2":{"1096":1}}],["微信小游戏平台对上线无严格的性能要求",{"2":{"731":1}}],["微信小游戏unity",{"0":{"1095":1},"1":{"1096":1,"1097":1,"1098":1}}],["微信小游戏包javascript扩展",{"0":{"1086":1}}],["微信小游戏的网络需要提前在mp后台配置安全域名",{"2":{"970":1}}],["微信小游戏从2",{"2":{"873":1}}],["微信小游戏基础库",{"0":{"873":1}}],["微信小游戏具有",{"2":{"847":1}}],["微信小游戏技术沙龙分享材料2023",{"0":{"826":1}}],["微信小游戏环境中不支持对本地的",{"2":{"819":1}}],["微信小游戏团队将sdk分为如下两种模式安装使用",{"2":{"811":1}}],["微信小游戏将自动连接到unity",{"2":{"788":1,"888":1}}],["微信小游戏请使用",{"2":{"733":1}}],["微信小游戏启动剧情对可能影响用户体验的弱网情况做了相应的回调事件",{"2":{"561":1}}],["微信小游戏希望能够提供一些更早的交互行为来提升这段等待空窗期的用户访问体验",{"2":{"548":1}}],["微信小游戏框架会在顶层监控到任何未捕捉的js异常",{"2":{"547":1}}],["微信小游戏支持如下自定义配置项",{"2":{"531":1}}],["微信小游戏支持通过配置封面图",{"2":{"531":1}}],["微信小游戏在安卓平台提供了cpu",{"2":{"502":1}}],["微信小游戏专用宏",{"2":{"413":1}}],["微信小游戏转换工具面板",{"2":{"386":1}}],["微信小游戏压缩纹理工具",{"2":{"374":1,"375":1}}],["微信小游戏压缩纹理工具2",{"0":{"372":1},"1":{"373":1,"374":1,"375":1,"376":1,"377":1,"378":1,"379":1,"380":1,"381":1,"382":1,"383":1,"384":1,"385":1,"386":1,"387":1,"388":1,"389":1,"390":1,"391":1,"392":1,"393":1,"394":1,"395":1,"396":1,"397":1,"398":1,"399":1,"400":1,"401":1,"402":1,"403":1,"404":1}}],["微信小游戏对后端服务无任何限制",{"2":{"359":1}}],["微信小游戏",{"2":{"354":1,"382":1,"511":2,"791":1,"879":1,"930":1}}],["微信小游戏appid",{"2":{"347":1}}],["微信压缩纹理转换完成",{"2":{"401":1}}],["微信压缩纹理api介绍",{"0":{"398":1},"1":{"399":1,"400":1,"401":1,"402":1,"403":1,"404":1}}],["微信压缩纹理使用说明",{"2":{"387":1}}],["微信压缩纹理",{"2":{"385":1}}],["微信压缩纹理优化",{"2":{"139":1}}],["微信压缩纹理对",{"2":{"134":1}}],["微信压缩纹理支持webgl2",{"2":{"134":1}}],["微信压缩纹理增加支持astc6",{"2":{"129":1}}],["微信压缩纹理新增api可供开发者调用接入自定义自动转化能力",{"2":{"113":1}}],["微信压缩纹理工具提供了相应的",{"2":{"398":1}}],["微信压缩纹理工具将对同一个纹理资源生成多种不同格式的压缩纹理",{"2":{"373":1}}],["微信压缩纹理工具处理的纹理cdn拼接路径",{"2":{"347":1}}],["微信压缩纹理工具处理的尾部hash长度",{"2":{"347":1}}],["微信压缩纹理工具支持bundle级别修改压缩纹理等级",{"2":{"158":1}}],["微信压缩纹理工具支持astc文件读取",{"2":{"149":1}}],["微信压缩纹理工具对webgl2",{"2":{"113":1}}],["微信压缩纹理工具内核优化",{"2":{"113":1}}],["微信压缩纹理工具优化增量逻辑",{"2":{"111":1}}],["微信压缩纹理工具修复自定义路径导出",{"2":{"111":1}}],["微信压缩纹理工具unity全版本支持",{"2":{"58":1}}],["请耐心等待",{"2":{"1094":1}}],["请升级微信开发者工具版本",{"2":{"1092":1}}],["请提供可复现",{"2":{"1082":1}}],["请提供详细数据联系平台侧进一步分析",{"2":{"711":1}}],["请不要服务端设置",{"2":{"1078":1}}],["请不要使用真机调试",{"2":{"882":3}}],["请前往",{"2":{"1026":1}}],["请前往mp后台",{"2":{"448":1,"882":1}}],["请优先查阅用法",{"2":{"993":1}}],["请按需更改地址和端口",{"2":{"969":1}}],["请按需更改地址与端口",{"2":{"965":1}}],["请按需使用",{"2":{"965":1,"969":1}}],["请查看资源部署",{"2":{"901":1}}],["请查阅文档优化unity",{"2":{"1082":1}}],["请查阅小游戏资源缓存",{"2":{"928":1}}],["请查阅技术常见问题qa",{"2":{"887":1}}],["请查阅推荐引擎版本",{"2":{"811":1,"1098":1}}],["请查阅webgl2",{"2":{"744":1}}],["请查阅",{"2":{"614":1}}],["请查阅高性能+模式",{"2":{"25":1}}],["请查阅模板文档",{"2":{"10":1}}],["请务必使用压缩纹理优化进行优化",{"2":{"891":1}}],["请务必确保使用压缩纹理工具时",{"2":{"376":1}}],["请继续阅读",{"2":{"857":1}}],["请联系联系我们删除",{"2":{"827":1}}],["请",{"2":{"815":1}}],["请用安卓cpuprofile分析热点函数",{"2":{"773":1}}],["请看前文关于unityheap预留内存的说明",{"2":{"711":1}}],["请检查指定参考的旧版本以及当前版本是否都有",{"2":{"1025":1}}],["请检查ssl证书请确认是否过期",{"2":{"972":1}}],["请检查unityprofiler是否已启动监听",{"2":{"888":1}}],["请检查预下载资源是否过大",{"2":{"776":1}}],["请检查",{"2":{"711":1}}],["请移步特定章节阅读",{"2":{"629":1}}],["请仔细阅读本节",{"2":{"611":1}}],["请回到",{"2":{"609":1}}],["请修改脚本中大约第",{"2":{"608":1}}],["请切换成当前登录用户有开发权限的小游戏appid",{"2":{"607":1}}],["请跟随本教程直至你能在",{"2":{"603":1}}],["请在",{"2":{"562":1}}],["请在game",{"2":{"345":1}}],["请开发者对弱网的反馈同样做出合理的处理提升用户体验",{"2":{"561":1}}],["请求请设置到",{"2":{"971":2}}],["请求到服务器的示例",{"2":{"963":1}}],["请求耗时",{"2":{"781":1}}],["请求介绍时间",{"2":{"781":1}}],["请求开始时间",{"2":{"781":1}}],["请求url",{"2":{"781":1}}],["请求详细信息如下",{"2":{"781":1}}],["请求回包总大小",{"2":{"781":1}}],["请求回包总大小的字符串表示",{"2":{"781":1}}],["请求量",{"2":{"780":1}}],["请求量达到一定上限后需要配额调整或申请代金券后更换配额套餐",{"2":{"361":1}}],["请求使用",{"2":{"519":1}}],["请确认游戏是否依赖webgl2",{"2":{"461":1}}],["请尽量使用2~3mb以内的精简字体以免影响游戏启动速度",{"2":{"458":1,"852":1}}],["请点三次下方的",{"2":{"443":1}}],["请使用disablewritetypetree提升加载速度与降低内存",{"2":{"928":1}}],["请使用如下参数",{"2":{"928":1}}],["请使用android",{"2":{"854":1}}],["请使用分包工具继续收集",{"2":{"779":3}}],["请使用perfdog或mac",{"2":{"711":1}}],["请使用微信开发者工具",{"2":{"442":1}}],["请使用新版unity导出插件重新导出项目",{"2":{"86":1}}],["请注册小程序appid",{"2":{"440":1}}],["请注意数据的",{"2":{"968":1}}],["请注意做好文件备份",{"2":{"594":1}}],["请注意要按二进制传输",{"2":{"391":1}}],["请注意当开发者手动配置时需要自行判断资源是否是游戏中的必要资源",{"2":{"386":1}}],["请注意",{"2":{"381":1,"425":1,"810":1}}],["请自行查询对应cdn服务商文档进行设置",{"2":{"425":1}}],["请将优先需要的资源放到列表前面",{"2":{"985":1}}],["请将大资源调整到预下载列表顶部",{"2":{"776":1}}],["请将先将",{"2":{"589":1}}],["请将资源上传到",{"2":{"511":1}}],["请将wxtouchinputoverride",{"2":{"460":1}}],["请将首资源包放cdn或http服务器",{"2":{"446":1}}],["请将",{"2":{"393":1}}],["请参照demo示例",{"2":{"459":1}}],["请参考本文前面部分",{"2":{"1083":1}}],["请参考资源缓存",{"2":{"822":1}}],["请参考小游戏输入法api进行适配",{"2":{"467":1}}],["请参考小游戏开发者文档以及示例video",{"2":{"471":1}}],["请参考小游戏开发者文档",{"2":{"440":1}}],["请参考https",{"2":{"465":1,"474":2}}],["请参考托管代码剥离",{"2":{"464":1}}],["请参考我们提供的c",{"2":{"457":1}}],["请参考文档优化物理性能",{"2":{"739":1}}],["请参考文档ios高性能模式概述部分",{"2":{"469":1}}],["请参考文档ios高性能模式qa部分",{"2":{"468":1}}],["请参考文档资源部署与缓存",{"2":{"456":1}}],["请参考文档网络通信适配关于跨域的问题",{"2":{"1078":1,"1080":1}}],["请参考文档网络通信适配",{"2":{"447":1,"454":1}}],["请参考配置说明",{"2":{"379":1}}],["请参阅",{"2":{"561":1}}],["请参阅最佳实践检测工具",{"2":{"102":1}}],["请参阅文档使用assetbundle其中wxassetbundle部分",{"2":{"102":1}}],["请勿同时勾选",{"2":{"954":1}}],["请勿请求catalog",{"2":{"782":1}}],["请勿缓存settings",{"2":{"782":1}}],["请勿修改名称",{"2":{"612":2}}],["请勿修改playersettings的压缩选项",{"2":{"444":1}}],["请勿设置超过200mb的值",{"2":{"495":1}}],["请勿删除旧版本资源",{"2":{"425":1}}],["请勿使用小游戏版微信开发者工具",{"2":{"1026":1}}],["请勿使用小游戏版",{"2":{"811":1,"1098":1}}],["请勿使用首资源包",{"2":{"692":1}}],["请勿使用异步方式",{"2":{"556":1}}],["请勿使用异步函数",{"2":{"556":1}}],["请勿使用",{"2":{"379":1}}],["请勿使用development",{"2":{"345":1}}],["请勿开启",{"2":{"378":1}}],["请创建脚本在",{"2":{"370":1}}],["请创建该文件并编写钩子逻辑",{"2":{"370":1}}],["请阅读文档",{"2":{"895":1}}],["请阅读上报说明填写",{"2":{"685":2}}],["请阅读相关手册完成相应的部署",{"2":{"520":1}}],["请阅读资源缓存",{"2":{"427":1}}],["请阅读",{"2":{"352":1,"364":1}}],["当批次较大时出现显示错误",{"2":{"1061":1}}],["当uniform变量过多时",{"2":{"1060":1}}],["当unityheap",{"2":{"707":1}}],["当出现问题时",{"2":{"1030":1}}],["当插件页显示的收集到增量函数个数相对稳定时",{"2":{"1010":1}}],["当符合缓存规则时",{"2":{"987":1}}],["当预下载完成时间超过",{"2":{"984":1}}],["当存在",{"2":{"984":3}}],["当首包资源通过小游戏代码分包下载时",{"2":{"946":1}}],["当wasm代码+首包资源",{"2":{"946":1}}],["当ab",{"2":{"934":1}}],["当app同步方式使用ab时",{"2":{"822":1}}],["当app异步方式使用ab时",{"2":{"822":1}}],["当app手游使用了这些特性时",{"2":{"728":1}}],["当http对象dispose之后",{"2":{"934":1}}],["当bundle从资源服务器下载并使用",{"2":{"934":1}}],["当bundle数量多时",{"2":{"933":1}}],["当编译addressable资源时会输出到library",{"2":{"923":1}}],["当打开addressables",{"2":{"921":1}}],["当我们adressable面板的tools",{"2":{"912":1}}],["当新版本可用后",{"2":{"899":1}}],["当引擎不支持移动端压缩纹理",{"2":{"891":1}}],["当小游戏无法连接unityprofile时",{"2":{"888":1}}],["当分析出小游戏需要进行启动优化时",{"2":{"857":1}}],["当业务侧需要使用loader启动数据时",{"2":{"809":1}}],["当inspector窗口的材质缺失",{"2":{"795":1}}],["当提示优化建议时",{"2":{"773":1}}],["当场景渲染物件过多时应该采取适当的措施减少drawcall",{"2":{"745":1}}],["当帧率为15",{"2":{"741":1}}],["当发现unityheap",{"2":{"699":1}}],["当发生某种事件自然也就可以触发新的故事线内容",{"2":{"616":1}}],["当发生1",{"2":{"571":1}}],["当",{"2":{"681":2}}],["当变量被赋值且值发生变化时触发的事件",{"2":{"676":1}}],["当变量被赋值时触发的事件",{"2":{"676":1}}],["当动画结束后",{"2":{"671":1}}],["当动画函数被作用的关键动作帧句柄不可视状态时",{"2":{"669":1}}],["当主动取消时",{"2":{"666":1}}],["当延迟结束后",{"2":{"666":1}}],["当贴图被点击",{"2":{"650":1,"654":1}}],["当播放到第sec秒数时",{"2":{"627":1,"639":1}}],["当你需要将打包的资源从本地移到服务器上面",{"2":{"905":1}}],["当你第一次创建故事线时",{"2":{"619":1}}],["当你对剧情设计完成",{"2":{"609":1}}],["当执行到该帧后",{"2":{"616":1}}],["当开启自定义外显进度条时",{"2":{"579":1}}],["当启动剧情全局变量变化时回调",{"2":{"575":1}}],["当产生该回调时意味着启动剧情组件资源已经完全析构",{"2":{"567":1}}],["当剧情启动并给到充分的",{"2":{"562":1}}],["当5秒内明确了后续播与不播放的选择时",{"2":{"557":1}}],["当确认后",{"2":{"557":1}}],["当触发异常时将走到js",{"2":{"547":1}}],["当玩家游戏中出现问题时",{"2":{"545":1}}],["当游戏资源量比较少时",{"2":{"946":1}}],["当游戏完成所有加载阶段",{"2":{"808":1}}],["当游戏发布到现网时",{"2":{"544":1}}],["当游戏出现异常时可通过日志进行错误堆栈分析",{"2":{"521":1}}],["当游戏代码包下载编译完成和首包资源下载完成后会运行游戏逻辑",{"2":{"503":1}}],["当点击stop",{"2":{"502":1}}],["当资源下载url中不包含data",{"2":{"500":1}}],["当文件没有正常缓存时",{"2":{"500":1}}],["当前使用内存",{"2":{"956":1}}],["当前存活的分配次数",{"2":{"956":1}}],["当前是否处于前台",{"2":{"809":1}}],["当前游戏运行时长",{"2":{"784":1}}],["当前游戏的运行时长",{"2":{"716":1}}],["当前期出现子包加载",{"2":{"779":1}}],["当前的内存使用量",{"2":{"697":2}}],["当前帧",{"2":{"697":1}}],["当前缓存目录总文件数和总文件大小",{"2":{"499":1}}],["当前项目安装的",{"2":{"412":1}}],["当前项目模板过旧",{"2":{"86":1}}],["当已有缓存+待写入缓存超过允许的上限时",{"2":{"496":1}}],["当以其他符号分割时",{"2":{"496":1}}],["当需要自动缓存的文件在写入本地之前",{"2":{"492":1}}],["当需要使用时不增加请求头重新请求即可从用户目录读取缓存使用",{"2":{"10":1}}],["当路径中包含字符时不需要缓存",{"2":{"488":1}}],["当有两个wasm文件时",{"2":{"1093":1}}],["当有缓存时",{"2":{"485":1}}],["当有视频时",{"2":{"408":1}}],["当使用以下api发起网络请求时会检查是否需要缓存",{"2":{"485":1}}],["当不使用小游戏分包时",{"2":{"421":1}}],["当导出时wasm代码brotli压缩正常的前提下",{"2":{"421":1}}],["当导入完成后",{"2":{"412":1}}],["当downloadingtext有多个文案时",{"2":{"408":1,"410":1,"945":1}}],["当然能尽量再收集完善刚好",{"2":{"1016":1}}],["当然",{"2":{"791":1}}],["当然我们也提供了部分",{"2":{"562":1}}],["当然使用后面小节提及的钩子能力可以很万能的做出内容修改",{"2":{"367":1}}],["当然也可以在同一个项目中",{"2":{"361":1}}],["当冲突的自定义模板文件较冲突前发生变化后提醒也将自动消除",{"2":{"366":1}}],["当禁用异常时",{"2":{"295":1}}],["当音频路径加入到缓存目录时",{"2":{"152":1}}],["默认object缩放为均匀缩放",{"2":{"1060":1}}],["默认并发10个预下载",{"2":{"982":1}}],["默认检验安全域名",{"2":{"971":1}}],["默认检测条件如上",{"2":{"768":1}}],["默认会检查安全域名",{"2":{"970":1}}],["默认会缓存纹理",{"2":{"491":1}}],["默认首包资源放在cdn一级目录",{"2":{"941":1}}],["默认方式",{"0":{"897":1}}],["默认loader再次启动时资源",{"2":{"866":1}}],["默认mesh",{"2":{"852":1}}],["默认的背景图",{"2":{"945":1}}],["默认的材质一般会有些冗余的设置",{"2":{"795":1}}],["默认的剧情将固定播放一段大约3~5秒钟的启动动画",{"2":{"557":1}}],["默认选项",{"2":{"791":1}}],["默认不检验安全域名",{"2":{"970":1,"971":1}}],["默认不需要",{"2":{"820":1}}],["默认不控制将以动画自动补间",{"2":{"560":1}}],["默认不传timeout",{"2":{"248":1}}],["默认额外清理的大小",{"2":{"496":1}}],["默认hash长度为8",{"2":{"494":1}}],["默认hash长度为32",{"2":{"493":1}}],["默认为0",{"2":{"807":1}}],["默认为1",{"2":{"638":1}}],["默认为assets",{"2":{"491":1}}],["默认为il2cppcodegeneration",{"2":{"78":1}}],["默认包含",{"2":{"490":1}}],["默认url中包含streamingassets的请求会被识别为资源文件被自动缓存",{"2":{"490":1}}],["默认值",{"2":{"982":1}}],["默认值是json",{"2":{"500":1}}],["默认值200mb",{"2":{"488":1}}],["默认值30mb",{"2":{"347":1,"488":1}}],["默认值32",{"2":{"347":1}}],["默认导出未webgl1",{"2":{"461":1}}],["默认情况下5秒未使用的bundle会被从内存中清理",{"2":{"931":1}}],["默认情况下位于小游戏底部区域",{"2":{"559":1}}],["默认情况下",{"2":{"430":1,"506":1,"545":2,"923":1}}],["默认情况下配置页面中将扫描当前项目所有可被处理的ab包资源",{"2":{"385":1}}],["默认是3",{"2":{"800":1}}],["默认是开启",{"2":{"798":1}}],["默认是",{"2":{"415":1}}],["默认使用",{"2":{"415":1}}],["默认用渲染图形",{"2":{"413":1}}],["默认效果",{"0":{"409":1}}],["默认设计尺寸为667",{"2":{"408":1}}],["默认总启动耗时",{"2":{"408":1,"410":1,"945":1}}],["默认遵循增量逻辑",{"2":{"401":1}}],["默认全量生成",{"2":{"401":1}}],["默认打包的资源",{"2":{"386":1}}],["默认采用增量逻辑不会额外增加处理时间",{"2":{"382":1}}],["默认",{"2":{"371":1}}],["默认推荐使用",{"2":{"380":1}}],["默认推荐",{"2":{"349":1}}],["默认240",{"2":{"347":1,"945":1}}],["默认开启分享",{"2":{"336":1}}],["默认32位长度",{"2":{"500":1}}],["默认32",{"2":{"284":1}}],["默认超时为1000ms",{"2":{"248":1}}],["默认关闭纹理缓存",{"2":{"209":1}}],["默认10s",{"2":{"80":1}}],["默认进度动画加速",{"2":{"10":1}}],["修改并发数",{"2":{"982":1}}],["修改引擎初始化后的预下载并发数",{"2":{"982":1}}],["修改为实际api地址",{"2":{"980":2}}],["修改为最新版本",{"2":{"900":1}}],["修改data",{"2":{"942":1}}],["修改provider",{"2":{"931":1}}],["修改分辨率",{"2":{"893":1}}],["修改前",{"2":{"608":1}}],["修改剧本不同的是",{"2":{"608":1}}],["修改maxstorage超过200mb会导致出现写缓存失败",{"2":{"500":1}}],["修改此值需要联系研发助手开通权限",{"2":{"496":1,"885":1}}],["修改needcachetextures可控制是否缓存纹理资源",{"2":{"491":1}}],["修改设计宽高和缩放模式后",{"2":{"408":1}}],["修改了自定义模板中的资源",{"2":{"370":1}}],["修改",{"2":{"361":2,"415":1,"980":2,"981":1}}],["修改后",{"2":{"345":1,"608":1}}],["修改文件删除接口使用方法cleanfilecache",{"2":{"224":1}}],["修正url中非法路径",{"2":{"217":1}}],["修正调用参数类名的大小写",{"2":{"103":1}}],["修正网络个数和http2",{"2":{"70":1}}],["修复回退为旧分包方案的bug",{"2":{"1037":1}}],["修复安卓分片读取包内资源内存越界",{"2":{"344":1}}],["修复了一些bug",{"2":{"328":1,"331":1}}],["修复初始上报时机",{"2":{"324":1}}],["修复首包资源下载异常",{"2":{"313":1}}],["修复若干问题",{"2":{"311":1}}],["修复资源预载bug",{"2":{"307":1}}],["修复资源量较大时",{"2":{"165":1}}],["修复排行榜内存增长问题",{"2":{"299":1}}],["修复独立域插件未编译子包bug",{"2":{"272":1}}],["修复引擎初始化失败后依然回调calledmaincb导致统计问题",{"2":{"266":1}}],["修复部分api问题",{"2":{"250":1}}],["修复部分首资源包压缩异常问题",{"2":{"46":1}}],["修复login方法",{"2":{"248":1}}],["修复21",{"2":{"210":1}}],["修复2022导出video的bug",{"2":{"42":1}}],["修复2021版本abort时执行wxuncaughtexception",{"2":{"266":1}}],["修复2021",{"2":{"26":1}}],["修复是否需要下载代码包上报",{"2":{"199":1}}],["修复playerpref在unity",{"2":{"163":1}}],["修复png资源windows系统下缓存异常",{"2":{"142":1}}],["修复pc端onkeydown回调报错",{"2":{"73":1}}],["修复send接口性能问题",{"2":{"137":1}}],["修复偶现读取空文件的bug",{"2":{"122":1}}],["修复fmod相关的适配问题",{"2":{"119":1}}],["修复fs",{"2":{"21":1}}],["修复fstate偶现报错",{"2":{"19":1}}],["修复ios普通模式运行出错的问题",{"2":{"1049":1}}],["修复ios普通模式的渲染异常",{"2":{"119":1}}],["修复ios",{"2":{"1049":1}}],["修复ios下音频被系统打断后的恢复问题",{"2":{"305":1}}],["修复ios高性能模式进程内存过大的问题",{"2":{"119":1}}],["修复ios音频被打断无法重新播放",{"2":{"42":1}}],["修复打包后分包插件提示",{"2":{"86":1}}],["修复导出webgl的兼容逻辑",{"2":{"84":1}}],["修复api中不确定类型的数据可能导致类型转换失败的问题",{"2":{"246":1}}],["修复audiosource修改pitch失效",{"2":{"73":1}}],["修复android偶现null",{"2":{"1049":1}}],["修复android的内存异常上涨",{"2":{"114":1}}],["修复android首次退出小游戏后会继续播放的问题",{"2":{"97":1}}],["修复android系统代码分包patch功能不生效的问题",{"2":{"29":1}}],["修复android平台导出时的",{"2":{"12":1}}],["修复最佳实践检测工具首资源包brotli压缩后仍提示未gzip",{"2":{"73":1}}],["修复最佳实践检测工具首资源包是否压缩判断",{"2":{"65":1}}],["修复系统字体未正常预下载",{"2":{"73":1}}],["修复微信压缩纹理dxt占位符当初修复eslint引发的无法替换问题",{"2":{"119":1}}],["修复微信压缩纹理工具在",{"2":{"49":1}}],["修复微信压缩纹理工具对音频ab包的处理bug问题",{"2":{"49":1}}],["修复微信系统字体多行重写的问题",{"2":{"94":1}}],["修复微信系统字体在ios系统部分缺失符号",{"2":{"94":1}}],["修复微信系统字体在ios上部分字符缺失",{"2":{"84":1}}],["修复微信系统字体在安卓上字形异常",{"2":{"84":1}}],["修复微信系统字体加载时报错",{"2":{"70":1}}],["修复使用",{"2":{"65":1}}],["修复旧版本安卓使用系统字体报错",{"2":{"62":1}}],["修复webgl2导出时的胶水层异常",{"2":{"153":1}}],["修复win7下使用unity2021生成symbols时导致的卡死问题",{"2":{"145":1}}],["修复wasm分包patch未生效的问题",{"2":{"54":1}}],["修复wxwritebinfilesync返回值的处理",{"2":{"163":1}}],["修复wxassetbundle",{"2":{"59":1}}],["修复wxassetbundle在异常时上报错误",{"2":{"54":1}}],["修复wxassetbundle与预下载冲突问题",{"2":{"8":1}}],["修复wx",{"2":{"21":3,"70":1}}],["修复适配插件处理代码分包时序导致的一定概率启动失败",{"2":{"37":1}}],["修复touchmove优化在2020之前版本产生的导出错误",{"2":{"39":1}}],["修复touchmove在",{"2":{"37":1}}],["修复tcp接口arraybuffer处理",{"2":{"32":1}}],["修复压缩纹理工具在一些特殊字符转义失败的bug",{"2":{"29":1}}],["修复开放域排行榜触控",{"2":{"26":1}}],["修复广告低版本微信reportsharebehavior上报问题",{"2":{"26":1}}],["修复蓝牙数据传输问题",{"2":{"26":1}}],["修复截屏回调",{"2":{"21":1}}],["修复unity2021下使用微信压缩纹理工具",{"2":{"153":1}}],["修复unity2018",{"2":{"12":1}}],["修复unityaudio适配inneraudio时",{"2":{"132":1}}],["修复unityplugin",{"2":{"127":1}}],["修复unity压缩选项导致出包错误",{"2":{"86":1}}],["修复unity",{"2":{"17":1,"94":1}}],["修复udp接口处理buffer",{"2":{"17":1}}],["修复配置文件重置bug",{"2":{"15":1}}],["修复音频的长度为负数时的异常stop",{"2":{"15":1}}],["修复团结版dotnet",{"2":{"15":1}}],["修复多线程压缩的扩展名判定",{"2":{"3":1}}],["修复多点触控异常",{"2":{"3":1}}],["忽略ab",{"2":{"398":1}}],["忽略",{"2":{"385":1}}],["忽略配置说明",{"0":{"385":1}}],["忽略路径下指定类型文件",{"2":{"284":1}}],["忽略unity分析的网络失败上报",{"2":{"70":1}}],["忽略非重要网络异常上报",{"2":{"64":1}}],["=500mb时",{"2":{"707":1}}],["=14",{"2":{"1058":1,"1077":1}}],["=1024mb时",{"2":{"707":1}}],["=15",{"2":{"20":1,"1058":1}}],["=7",{"2":{"513":2}}],["==",{"2":{"452":1,"571":1,"598":1,"681":1,"682":1,"742":1,"888":1,"916":1,"917":1,"920":1,"959":1}}],["===",{"2":{"361":1,"593":2,"809":6,"980":2}}],["=>",{"2":{"345":1,"361":1,"401":1,"463":1,"490":2,"495":1,"504":1,"556":4,"560":1,"569":1,"571":1,"582":1,"593":1,"598":1,"808":3,"809":1,"912":1,"913":1,"931":2,"965":4,"969":2,"988":1,"991":5,"1065":1}}],["=",{"2":{"345":2,"361":3,"370":3,"371":3,"396":1,"399":5,"402":2,"410":1,"435":2,"490":3,"495":2,"496":2,"504":1,"512":1,"535":7,"544":1,"556":4,"560":2,"565":1,"578":1,"582":2,"593":4,"597":6,"598":12,"602":1,"615":2,"616":1,"618":1,"628":1,"629":2,"632":2,"640":1,"651":1,"655":1,"662":2,"667":1,"672":4,"677":1,"681":1,"682":2,"686":2,"697":1,"704":1,"742":1,"747":3,"768":1,"776":2,"808":7,"809":2,"883":1,"888":3,"912":1,"913":2,"916":2,"917":2,"918":1,"920":3,"928":1,"929":6,"931":2,"948":1,"959":2,"963":3,"965":6,"967":2,"969":6,"978":1,"980":1,"981":4,"987":3,"988":3,"990":1,"991":9,"994":1,"1064":4}}],["=2",{"2":{"69":1,"513":1,"945":1,"1077":1}}],["overview",{"2":{"925":1}}],["overdraw",{"2":{"802":1}}],["override",{"2":{"370":3}}],["objectfit",{"2":{"626":1,"628":1}}],["object",{"2":{"593":1,"875":1}}],["obj",{"2":{"556":1,"912":2,"913":1}}],["osize",{"2":{"959":2}}],["os",{"2":{"463":1}}],["osx",{"2":{"396":1}}],["offmessage",{"2":{"965":1,"969":1}}],["offglobalvarchange",{"0":{"576":1}}],["offweaknetwork",{"0":{"572":1}}],["offerr",{"0":{"570":1}}],["offend",{"0":{"568":1,"583":1}}],["offkeyboardcomplete",{"2":{"535":1}}],["offkeyboardconfirm",{"2":{"535":1}}],["offkeyboardinput",{"2":{"535":1}}],["of",{"2":{"435":1,"959":2}}],["other",{"2":{"412":1,"413":1,"560":1,"957":2,"959":1}}],["others",{"0":{"342":1}}],["out",{"2":{"435":1,"670":1,"672":2}}],["outbundledir",{"2":{"399":1,"401":1}}],["outdir",{"2":{"371":1}}],["options选项",{"2":{"1060":1}}],["optimization",{"2":{"935":2,"1000":1}}],["optimizesize",{"2":{"78":1}}],["opts",{"2":{"888":1}}],["opacity",{"2":{"649":1,"661":1,"662":1,"670":1,"672":2}}],["oppo",{"2":{"503":1,"715":1,"752":1}}],["operadata",{"2":{"612":1,"615":2,"616":3,"618":2,"628":1,"629":1,"632":1,"640":1,"651":1,"655":1,"662":1,"667":1,"672":3,"677":1,"682":2,"686":2}}],["opera",{"2":{"604":1,"605":1,"606":1}}],["operaplay",{"2":{"556":1}}],["operahandler",{"2":{"556":6,"560":2}}],["operators",{"2":{"352":1}}],["opengl",{"2":{"1057":3}}],["opengles3",{"2":{"461":1}}],["opendatacontext",{"2":{"599":1}}],["opendata",{"2":{"593":2}}],["opendatamessage",{"2":{"593":3,"597":1,"598":2}}],["openapi",{"2":{"361":5}}],["open",{"2":{"361":1,"478":3,"591":2,"594":1,"596":1,"597":1,"598":2}}],["openprofilestats",{"2":{"264":1}}],["openpageoption",{"2":{"103":2}}],["org",{"2":{"870":3,"967":1,"990":18}}],["orthoparams",{"2":{"415":1}}],["orientation",{"2":{"347":1,"885":1}}],["or",{"0":{"696":1,"703":1},"2":{"65":1,"564":1,"711":1,"953":1,"957":8,"970":1,"1049":1}}],["onopen",{"2":{"967":2}}],["onfinishreceivedata",{"2":{"957":1}}],["ondump",{"2":{"954":1}}],["onhide",{"2":{"809":1}}],["onclose",{"2":{"967":2}}],["onclick",{"2":{"616":2,"650":1,"651":1,"654":1,"655":1}}],["onchanged",{"2":{"676":1}}],["onchange",{"2":{"676":1}}],["oncancel",{"2":{"666":1}}],["onconnect",{"2":{"965":1}}],["onconfirm",{"2":{"535":4}}],["oncomplete",{"2":{"535":4}}],["oncompasschange",{"2":{"70":1}}],["onshowcallbackresult",{"2":{"598":1}}],["onshow",{"2":{"598":2,"809":1}}],["onshow事件和",{"2":{"513":1}}],["onmessage函数将分支",{"2":{"967":1}}],["onmessage表现与文档不一致",{"2":{"965":1,"969":1}}],["onmessage",{"2":{"593":3,"965":4,"967":2,"969":4}}],["onglobalvarchange",{"0":{"575":1}}],["onweaknetwork",{"0":{"571":1},"2":{"556":1,"561":1,"571":1}}],["onerror",{"2":{"965":1,"967":2,"991":2}}],["onerror增加回调信息",{"2":{"97":1}}],["onerr",{"0":{"569":1},"2":{"556":1,"567":1,"569":2}}],["onended",{"2":{"616":1,"627":1,"639":1,"666":1,"667":1,"671":1,"672":2,"686":2}}],["onend",{"0":{"567":1,"582":1},"2":{"556":1,"567":1,"582":1}}],["onkeyboardcomplete",{"2":{"535":1}}],["onkeyboardconfirm",{"2":{"535":1}}],["onkeyboardinput",{"2":{"535":1}}],["onkeyboardinputlistenerresult",{"2":{"103":1,"535":3}}],["onkeyboardinputcallbackresult",{"2":{"103":1}}],["oninput",{"2":{"535":4}}],["onplaytimeat",{"2":{"616":4,"627":1,"628":2,"639":1,"640":2}}],["onplay",{"2":{"616":1,"627":1,"639":1}}],["onpointerexit",{"2":{"535":2}}],["onpointerclick",{"2":{"535":2}}],["onpreprocessbuild",{"2":{"463":1}}],["onaudiointerruptionend事件",{"2":{"513":1}}],["ontouchstart",{"2":{"504":1}}],["onlaunchprogress",{"2":{"809":1}}],["onload",{"2":{"498":2,"989":1,"991":2}}],["only",{"0":{"475":1},"2":{"349":1,"434":1,"435":3,"885":1}}],["onusercapturescreen",{"2":{"21":1}}],["onbluetoothdevicefound",{"2":{"21":1}}],["on",{"2":{"14":1,"412":1,"556":1,"560":1,"582":1,"672":1,"682":1}}],["重复收集与生成",{"0":{"1011":1},"2":{"996":1}}],["重复赋相同值也会发生事件",{"2":{"676":1}}],["重新打水印",{"2":{"1093":1}}],["重新进入小游戏并打开调试",{"2":{"1077":1}}],["重新计算缩放",{"2":{"1064":1}}],["重新导出",{"2":{"908":1}}],["重新生成一轮即可",{"2":{"445":1}}],["重建家园",{"2":{"828":1}}],["重度slg品类",{"2":{"835":1}}],["重度mmo品类",{"2":{"829":1,"834":1}}],["重度",{"2":{"723":1}}],["重度游戏",{"2":{"707":1}}],["重点关注兼容性问题",{"2":{"735":1}}],["重点关注",{"2":{"724":1}}],["重点关注指标",{"2":{"722":1}}],["重点是了解微信小游戏为开发者们提供了哪些关键动作帧",{"2":{"620":1}}],["重现条件",{"2":{"537":1}}],["重启unityprofiler监听",{"2":{"888":2}}],["重启unity后再点授权试试",{"2":{"511":1}}],["重启小游戏",{"2":{"443":1,"1081":1}}],["重启",{"2":{"397":1}}],["重命名为",{"2":{"361":1}}],["重构fs",{"2":{"64":1}}],["重要",{"2":{"17":2,"25":1,"29":1,"32":1,"34":2,"36":2,"41":2,"48":1,"54":2,"928":1}}],["重要更新",{"0":{"16":1,"27":1,"30":1,"33":1,"35":1},"1":{"17":1,"28":1,"29":1,"31":1,"32":1,"34":1,"36":1,"37":1},"2":{"40":1,"52":1}}],["ngnix",{"2":{"968":1}}],["nsize",{"2":{"959":3}}],["n",{"2":{"616":1}}],["npm",{"2":{"555":1}}],["npot纹理无法使用压缩纹理",{"2":{"357":1}}],["npot",{"2":{"356":1}}],["native内存",{"2":{"708":1}}],["nativeallocated",{"2":{"697":1}}],["nativeunused",{"2":{"697":1}}],["native",{"2":{"697":3,"704":1}}],["nativereserverd",{"2":{"697":2}}],["native产生",{"2":{"697":1}}],["narrow",{"2":{"410":1}}],["name",{"2":{"361":1,"417":1,"435":2,"963":1}}],["namespace",{"2":{"17":1,"64":1,"253":1,"490":1,"495":1,"697":1,"707":1,"768":1,"850":1,"951":1,"954":1}}],["null",{"0":{"574":1},"2":{"399":3,"401":2,"402":2,"435":3,"556":1,"598":1,"912":1,"913":1,"959":3}}],["number",{"2":{"352":1,"571":1,"622":1,"623":1,"626":7,"627":1,"638":2,"639":1,"649":9,"653":6,"658":1,"661":9,"665":1,"670":9,"772":5,"775":5,"778":4,"781":16,"784":6,"809":2}}],["needinfo",{"2":{"965":2,"969":2}}],["needcheckupdate",{"2":{"347":1}}],["needcachetextures",{"2":{"347":1,"488":1,"886":1}}],["nextstoryline",{"2":{"616":2}}],["networktime",{"2":{"781":1,"782":1}}],["network",{"2":{"513":1,"961":1,"965":1,"969":1,"989":1}}],["net",{"2":{"455":1,"961":3}}],["net命名空间下的接口",{"0":{"454":1}}],["newstate",{"2":{"959":4}}],["newfile",{"2":{"370":1}}],["new",{"2":{"370":3,"512":1,"535":2,"582":1,"593":1,"597":1,"598":3,"808":3,"818":1,"883":1,"888":1,"929":2,"963":1,"965":3,"967":1,"969":2,"991":2,"1064":2}}],["none",{"2":{"435":2,"571":2,"582":1,"622":1,"623":1,"661":11,"670":10,"675":1,"685":2,"928":1}}],["normalws",{"2":{"415":1}}],["normalreconstruction",{"2":{"414":1,"415":1}}],["noborder",{"2":{"410":1}}],["nodejs",{"2":{"788":2,"888":1}}],["node",{"0":{"377":1,"393":1},"2":{"361":1,"377":2,"393":5,"602":1,"788":2,"875":1,"888":3}}],["now以提升性能",{"2":{"174":1}}],["now替换performence",{"2":{"174":1}}],["no",{"2":{"65":1,"410":1,"434":1}}],["not",{"0":{"465":1},"2":{"62":1,"70":1,"513":1,"550":1,"593":1,"957":6,"959":1,"1081":1}}],["agents",{"2":{"1071":1}}],["avoid",{"2":{"959":1}}],["avgloadingcount",{"2":{"781":1,"782":1}}],["atpanic",{"2":{"959":1}}],["at",{"2":{"875":5,"954":1}}],["atlas",{"2":{"796":1}}],["atlas版本被修改",{"2":{"6":1}}],["adintervals",{"2":{"991":2}}],["adunitid",{"2":{"991":2}}],["adressable",{"2":{"866":1}}],["adtype",{"2":{"807":1}}],["adtype=1",{"2":{"807":1}}],["adspacetype",{"2":{"807":1}}],["adspacetype=1",{"2":{"807":1}}],["added",{"0":{"1053":1,"1055":1},"2":{"996":2}}],["address",{"2":{"965":1,"967":2,"969":1}}],["addressable也可使用",{"2":{"931":1}}],["addressable与assetbundle的对比",{"2":{"925":1}}],["addressable4",{"2":{"925":1}}],["addressable编译与部署",{"0":{"923":1}}],["addressable系统也能轻松做到",{"2":{"905":1}}],["addressable系统自动管理了所有复杂的依赖连接",{"2":{"905":1}}],["addressable系统不仅仅会帮你管理",{"2":{"905":1}}],["addressable不仅仅能记载资源",{"2":{"905":1}}],["addressable提供了以下能力",{"2":{"905":1}}],["addressable在小游戏中的应用",{"0":{"904":1},"1":{"905":1,"906":1,"907":1,"908":1}}],["addressable进行资源加载",{"2":{"762":1}}],["addressable进行按需加载",{"2":{"510":1,"877":1}}],["addressables的catalog",{"2":{"782":1}}],["addressables的settings",{"2":{"782":1}}],["addressables",{"2":{"485":1,"862":1,"912":1,"916":1,"917":2,"918":1,"919":1,"920":1,"923":1,"925":1}}],["addressable",{"0":{"862":1},"2":{"482":1,"518":1,"692":1,"820":1,"903":1,"920":1,"925":1}}],["addfield",{"2":{"963":3}}],["additional",{"2":{"414":1,"415":1}}],["add",{"2":{"412":1,"417":1,"618":1,"672":1,"677":1,"682":1,"813":1}}],["a4",{"2":{"599":1}}],["a2",{"2":{"599":1}}],["a1",{"2":{"599":1}}],["a37m",{"2":{"503":1}}],["awakefromload",{"2":{"957":2}}],["awake阻塞",{"2":{"501":1,"854":1}}],["awake应足够少逻辑",{"2":{"501":1,"854":1}}],["await",{"2":{"361":1,"918":1}}],["aac",{"2":{"1088":1}}],["aa包较大项目时生成的未压缩的",{"2":{"820":1}}],["aa包",{"0":{"820":1},"2":{"820":2,"908":1}}],["aa",{"0":{"822":1},"2":{"500":1,"518":1,"539":1,"540":1,"819":1,"820":4,"822":2,"824":2}}],["ai",{"2":{"482":1,"1071":1}}],["archives",{"2":{"925":1}}],["article",{"2":{"478":1}}],["argumentexception",{"0":{"465":1}}],["arraybuffer",{"2":{"888":1}}],["array",{"0":{"465":1},"2":{"367":1,"435":1,"796":1}}],["arrows",{"2":{"352":1}}],["access",{"2":{"1079":1}}],["accesses",{"2":{"435":1}}],["activity",{"2":{"695":1}}],["action=show",{"2":{"598":1}}],["action",{"0":{"582":1,"583":1},"2":{"121":1,"399":1,"401":1,"402":1,"404":1,"598":1,"965":1,"969":1}}],["ambientocclusionparam",{"2":{"415":1}}],["amp",{"0":{"389":1,"542":1,"687":1},"1":{"390":1,"391":1,"392":1,"393":1,"394":1,"395":1,"396":1,"397":1,"543":1,"688":1,"689":1},"2":{"609":1,"807":2,"1055":1,"1071":2,"1081":1}}],["always",{"2":{"852":1}}],["alloc",{"2":{"954":2,"957":18,"959":2}}],["allowed",{"2":{"739":1}}],["all",{"2":{"410":1,"695":1}}],["alpha",{"2":{"379":1,"415":1}}],["alphanumerics",{"2":{"352":1}}],["after",{"2":{"407":1,"408":1,"409":1,"917":1,"944":1,"945":1}}],["aftercopydefault",{"2":{"370":2}}],["anchormin",{"2":{"1064":1}}],["analyze进行分析时",{"2":{"912":1}}],["analysis",{"2":{"788":1,"888":1}}],["animationclip",{"2":{"957":1}}],["animation",{"2":{"672":1,"1071":1}}],["anydata",{"2":{"556":1}}],["an",{"0":{"395":1},"1":{"396":1,"397":1},"2":{"917":1}}],["and",{"2":{"352":4,"888":1,"957":2}}],["android和ios收集完",{"2":{"1011":1}}],["android收集",{"0":{"1010":1},"2":{"996":1}}],["android位于data",{"2":{"954":1}}],["android使用",{"2":{"953":1}}],["android或ios启动之后将使用",{"2":{"788":1}}],["android与windows",{"2":{"730":1}}],["android性能评测标准",{"0":{"725":1}}],["android参考机型",{"2":{"715":1,"752":1}}],["android机型的内存更为宽松",{"2":{"691":1}}],["android版本必须",{"2":{"513":1}}],["android运行达到满帧较为流畅",{"0":{"469":1}}],["android",{"0":{"696":1,"755":1},"2":{"345":1,"521":1,"528":1,"691":1,"693":1,"694":1,"711":1,"727":1,"733":1,"738":1,"742":1,"1015":1,"1078":1,"1081":1}}],["android会生成一份xxx",{"2":{"345":1}}],["a",{"0":{"389":1,"542":1,"687":1},"1":{"390":1,"391":1,"392":1,"393":1,"394":1,"395":1,"396":1,"397":1,"543":1,"688":1,"689":1},"2":{"379":1,"380":1,"450":1,"593":1,"609":1,"917":1}}],["ab内存文件释放",{"2":{"934":1}}],["ab内存文件",{"2":{"934":2}}],["abort",{"2":{"875":1}}],["abort相关逻辑",{"2":{"547":1}}],["ab分包方式载入",{"2":{"824":1}}],["abc",{"2":{"628":1,"640":1}}],["abc123",{"2":{"367":1}}],["ab",{"0":{"822":1},"2":{"518":1,"539":1,"540":1,"819":1,"820":4,"822":2,"824":1,"929":6}}],["ability",{"2":{"474":2,"513":1,"598":1}}],["ab包打包到",{"2":{"978":1}}],["ab包后",{"2":{"820":1}}],["ab包cdn地址",{"2":{"511":1}}],["ab包cdn地址为streamingassets目录的上一级注意末尾加",{"2":{"511":1}}],["ab包",{"0":{"820":1},"2":{"378":1,"820":2,"824":1}}],["as",{"2":{"929":1,"931":1}}],["assumeuniformscaling",{"2":{"1060":1}}],["assume",{"2":{"415":1}}],["asset相关配置",{"0":{"977":1}}],["assetreference",{"2":{"913":2}}],["asset中的needcheckupdate",{"2":{"899":1}}],["asset支持的配置",{"0":{"884":1},"1":{"885":1,"886":1}}],["assetcontentlength超过15",{"2":{"773":1}}],["assetcontentlength",{"2":{"772":1}}],["assetloadcost",{"2":{"772":1}}],["assetloadtype",{"2":{"347":1,"885":1,"947":1}}],["asset配置",{"2":{"512":1,"883":1}}],["assetimporterbak读取选中资源的importer设置并还原后",{"2":{"356":1}}],["assetimporterbak",{"2":{"356":2}}],["assets目录下",{"2":{"991":1}}],["assetsbundle迁移",{"0":{"921":1}}],["assetsbundle生成的文件",{"2":{"866":1}}],["assetsbundle缓存适配插件已自动支持",{"2":{"482":1}}],["assetstore",{"2":{"860":1,"861":1,"967":1}}],["assetstudio",{"0":{"859":1},"2":{"859":1}}],["assetsurl",{"2":{"347":1}}],["assets",{"0":{"422":1,"862":1,"902":1,"905":1,"907":1},"1":{"903":1,"904":1,"905":1,"906":1,"907":1,"908":1,"909":1,"910":1,"911":1,"912":1,"913":1,"914":1,"915":1,"916":1,"917":1,"918":1,"919":1,"920":1,"921":1,"922":1,"923":1,"924":1,"925":1},"2":{"346":1,"349":1,"364":4,"370":2,"371":1,"383":1,"393":1,"419":1,"420":1,"488":1,"512":1,"556":1,"562":1,"816":1,"855":1,"857":1,"883":1,"903":1,"905":1,"912":1}}],["asset增加不常用配置入口",{"2":{"212":1}}],["assetbundleloadfromstreamasyncoperation",{"2":{"957":1}}],["assetbundleloadfromstream",{"2":{"957":1}}],["assetbundle内存分析",{"0":{"932":1},"1":{"933":1,"934":1}}],["assetbundle目前只支持异步加载",{"2":{"931":1}}],["assetbundle下载",{"0":{"929":1}}],["assetbundle打包参数建议",{"0":{"928":1}}],["assetbundle使用方式",{"2":{"930":2}}],["assetbundle使用",{"0":{"927":1},"1":{"928":1,"929":1}}],["assetbundle使用时被解压占用unity",{"2":{"708":1}}],["assetbundle无需再使用本地文件系统缓存和版本更新",{"2":{"822":1}}],["assetbundle按需加载",{"2":{"708":1}}],["assetbundle",{"0":{"926":1},"1":{"927":1,"928":1,"929":1,"930":1,"931":1,"932":1,"933":1,"934":1,"935":1},"2":{"518":1,"762":1,"820":1,"822":2,"929":4,"931":3,"935":2,"957":9}}],["assetbundle网络异步加载",{"2":{"482":1}}],["assetbundle和addressables资源目录",{"2":{"423":1}}],["assetbundles",{"2":{"419":1,"928":1}}],["assetbundle重试失败问题",{"2":{"268":1}}],["assetbundle以减少内存使用",{"2":{"102":1}}],["assetbundle返回null",{"2":{"59":1}}],["asset",{"0":{"346":1,"861":1},"1":{"347":1,"348":1,"349":1,"350":1,"351":1,"352":1},"2":{"80":1,"131":1,"346":1,"488":1,"861":1,"917":1,"921":1,"925":1,"935":2}}],["astc8",{"2":{"796":1}}],["astc88",{"2":{"796":1}}],["astc44",{"2":{"796":1}}],["astc压缩",{"2":{"796":1}}],["astc格式资源",{"2":{"382":1}}],["astc格式配置说明",{"0":{"380":1}}],["astc能支持最近3",{"2":{"374":1}}],["astc",{"2":{"373":1,"374":1,"375":1,"379":1,"380":3,"382":1,"392":3,"891":9}}],["asyncoperationstatus",{"2":{"916":1,"917":1,"920":1}}],["asyncoperationhandle",{"2":{"916":2,"917":1,"918":1}}],["async",{"2":{"361":1,"912":1,"918":1}}],["api示例",{"0":{"993":1}}],["api可以直接看wx",{"2":{"991":1}}],["api进行渲染",{"2":{"728":1}}],["api速查",{"0":{"620":1},"1":{"621":1,"622":1,"623":1,"624":1,"625":1,"626":1,"627":1,"628":1,"629":1,"630":1,"631":1,"632":1,"633":1,"634":1,"635":1,"636":1,"637":1,"638":1,"639":1,"640":1,"641":1,"642":1,"643":1,"644":1,"645":1,"646":1,"647":1,"648":1,"649":1,"650":1,"651":1,"652":1,"653":1,"654":1,"655":1,"656":1,"657":1,"658":1,"659":1,"660":1,"661":1,"662":1,"663":1,"664":1,"665":1,"666":1,"667":1,"668":1,"669":1,"670":1,"671":1,"672":1,"673":1,"674":1,"675":1,"676":1,"677":1,"678":1,"679":1,"680":1,"681":1,"682":1,"683":1,"684":1,"685":1,"686":1},"2":{"614":1}}],["api执行环境说明",{"0":{"562":1}}],["api描述",{"2":{"561":1}}],["api",{"0":{"563":1,"577":1},"1":{"564":1,"565":1,"566":1,"567":1,"568":1,"569":1,"570":1,"571":1,"572":1,"573":1,"574":1,"575":1,"576":1,"578":1,"579":1,"580":1,"581":1,"582":1,"583":1,"584":1,"585":1},"2":{"361":2,"398":1,"413":13,"523":2,"587":1,"595":1,"597":1,"692":1,"935":1,"959":2,"963":1,"965":1,"969":1,"979":1,"980":2,"981":1,"1057":1}}],["api协议更新至3",{"2":{"56":1}}],["app包",{"2":{"797":1}}],["appendhashtocatalog=false",{"2":{"782":1}}],["appendhashtocatalog",{"2":{"781":1}}],["appendhashtoassetbundlename",{"2":{"493":1,"500":1,"928":2}}],["app的运行性能差异",{"0":{"728":1}}],["application",{"2":{"472":1,"928":1}}],["applications",{"2":{"397":2,"788":2,"888":2}}],["app",{"0":{"440":1,"822":1,"823":1,"824":1},"2":{"360":1,"397":2,"417":1,"518":1,"526":1,"540":2,"788":1,"801":1,"819":1,"820":1,"822":1}}],["appid信息展示",{"2":{"1053":1}}],["appid",{"2":{"347":1,"511":1,"607":1,"885":1}}],["appbrand1",{"2":{"694":1}}],["appbrand",{"2":{"345":1}}],["autoplay",{"2":{"626":1,"628":1,"638":1,"640":1}}],["autoprofile",{"2":{"349":1,"885":1}}],["autostreaming等功能",{"2":{"891":1}}],["autostreaming",{"0":{"539":1},"1":{"540":1,"541":1,"542":1,"543":1},"2":{"539":1,"543":1}}],["autostreaming自动配置与上传",{"2":{"88":1}}],["autoconnection",{"2":{"788":1}}],["autoconnect",{"2":{"349":1,"885":1,"888":1}}],["audio音频是否需要使用小游戏音频适配",{"0":{"473":1}}],["audio",{"2":{"419":1,"640":4,"642":1,"645":1}}],["audio能力适配",{"2":{"260":1,"262":1}}],["audio压缩纹理",{"2":{"141":1}}],["96",{"2":{"1088":1}}],["960",{"2":{"1088":1}}],["90",{"2":{"1077":1}}],["90ms",{"2":{"503":1}}],["9866",{"2":{"875":1}}],["915",{"2":{"498":1}}],["92",{"2":{"416":1}}],["94s",{"2":{"503":1}}],["94",{"2":{"152":1}}],["954ms",{"2":{"503":1}}],["9551162e",{"2":{"498":2}}],["95",{"2":{"149":1}}],["97cd953f8494c3375312e75a29c34fc2",{"2":{"978":1,"983":2}}],["97",{"2":{"147":1}}],["9",{"0":{"52":1,"112":1,"140":1,"151":1,"154":1,"157":1,"159":1,"162":1,"448":1,"462":1,"475":1,"745":1,"1040":1,"1085":1},"1":{"53":1,"54":1,"113":1,"114":1,"141":1,"142":1,"152":1,"153":1,"155":1,"156":1,"158":1,"160":1,"161":1,"163":1,"1041":1},"2":{"416":3,"616":1,"996":1,"1066":1,"1088":2}}],["mysite",{"2":{"963":2}}],["myconfig",{"2":{"920":2}}],["mytexture",{"2":{"916":1,"917":1,"918":1}}],["multi",{"2":{"795":2}}],["ms",{"2":{"665":1,"772":2,"778":4,"784":4}}],["msgdata",{"2":{"593":3,"597":3,"598":4}}],["msg",{"2":{"401":2,"593":2,"597":2,"598":2}}],["msgseccheck",{"2":{"361":9}}],["m",{"2":{"509":1}}],["moved",{"2":{"920":1}}],["mozilla",{"2":{"870":1}}],["more",{"2":{"502":1}}],["motionvector",{"2":{"415":1}}],["motion",{"2":{"414":1}}],["mobile宏",{"2":{"413":1}}],["mobile",{"2":{"413":6}}],["mode为",{"2":{"597":2}}],["mode宏来控制",{"2":{"417":1}}],["mode宏",{"2":{"413":1}}],["mode来定制代码",{"2":{"413":1}}],["mode",{"2":{"413":15,"414":1,"415":2,"606":1}}],["monitorduration",{"2":{"768":1}}],["monitorconfig",{"2":{"768":1}}],["monitor",{"2":{"695":1}}],["mono内存",{"2":{"704":1}}],["monoheapreserved",{"2":{"697":1}}],["monoheap",{"2":{"697":2}}],["monobehaviour",{"2":{"535":1,"913":3,"965":1,"969":1}}],["monobehaviour脚本的首帧start",{"2":{"501":1,"854":1}}],["monobleedingedge",{"2":{"397":2}}],["mono",{"0":{"476":1},"2":{"395":1,"396":5,"397":1}}],["months",{"2":{"352":1}}],["metadatacache",{"2":{"957":2}}],["metric",{"2":{"685":1,"808":1}}],["memprofiler",{"2":{"954":1}}],["mem更精确分析内存",{"2":{"711":1}}],["memoryprofiler分析",{"2":{"711":1}}],["memory",{"0":{"702":1},"2":{"349":1,"692":2,"935":4,"954":1,"957":2}}],["memorysize",{"2":{"340":1,"347":1}}],["memory查看dynamicmemory",{"2":{"136":1}}],["message",{"2":{"361":2,"965":1,"969":2}}],["mb",{"2":{"347":1}}],["mp3",{"2":{"640":1}}],["mp4",{"2":{"628":1,"1088":2}}],["mp管理后台提供了漏斗图的数据可视化看板",{"2":{"558":1}}],["mp平台",{"2":{"545":1,"546":1,"547":1}}],["mp",{"2":{"347":1,"478":1,"520":2,"532":1,"971":1}}],["mismatch问题",{"2":{"1049":1}}],["miscellaneous",{"2":{"352":1}}],["mixrealtimeandbakedshadows",{"2":{"415":1}}],["minor",{"2":{"938":1}}],["min",{"2":{"383":1,"520":1}}],["minigame为小游戏项目",{"2":{"880":1}}],["minigame文件夹而不是导出的根目录",{"2":{"441":1}}],["minigame目录为转化后的小游戏代码",{"2":{"419":1,"511":1}}],["minigameconfig",{"0":{"346":1,"884":1,"977":1},"1":{"347":1,"348":1,"349":1,"350":1,"351":1,"352":1,"885":1,"886":1},"2":{"131":1,"212":1,"346":1,"488":1,"512":1,"883":1}}],["minigame",{"2":{"0":1,"1":1,"64":1,"121":2,"361":1,"363":2,"364":8,"367":1,"370":1,"371":4,"419":1,"474":2,"490":1,"513":1,"520":1,"562":4,"591":1,"594":1,"598":3,"606":1,"607":1,"608":2,"609":1,"612":1,"688":1,"716":1,"752":1,"811":2,"813":3,"875":1,"880":1,"903":1,"965":1,"969":1,"1095":1,"1098":1}}],["miniprogram",{"2":{"0":1,"1":1,"121":1,"813":1,"903":1,"1095":1}}],["mipmap",{"2":{"357":1,"957":2}}],["micromsg",{"2":{"345":1,"500":1,"954":1}}],["mmo游戏进入创角时",{"2":{"808":1}}],["mmo",{"2":{"707":1,"723":1,"1097":1}}],["mmgame",{"2":{"598":1}}],["mm",{"2":{"345":1,"500":1,"954":1}}],["md5",{"2":{"499":1,"716":2,"752":2}}],["md",{"2":{"121":1}}],["mafanwei",{"2":{"963":1}}],["malloc",{"2":{"956":1}}],["major",{"2":{"938":1}}],["mask",{"2":{"795":3}}],["map的",{"2":{"794":1}}],["manual",{"2":{"788":1,"862":1,"870":1,"888":1}}],["managed",{"0":{"464":1},"2":{"853":1}}],["managerconfig",{"2":{"948":1,"978":1,"980":3}}],["manager导入wxsdk模式下的目录",{"2":{"364":1}}],["manager",{"2":{"161":2,"345":1,"412":5,"417":1,"504":1,"813":1,"942":1,"980":5,"982":2}}],["maxloadingcount",{"2":{"781":1}}],["maxlength",{"2":{"535":1}}],["maxfetchpendingtime",{"2":{"778":1,"779":1}}],["maximum",{"2":{"739":1}}],["maximun",{"2":{"513":1}}],["max",{"2":{"597":1,"704":2}}],["maxsize大于512",{"2":{"356":1}}],["maxstorage",{"2":{"347":1,"488":1,"496":1,"885":1}}],["mat4x4",{"2":{"1060":1}}],["materialtype",{"2":{"807":1}}],["materialtype=1",{"2":{"807":1}}],["materialconfig",{"2":{"408":1,"410":1}}],["mathematical",{"2":{"352":1}}],["mac上授权",{"2":{"511":1}}],["mac",{"0":{"463":1},"2":{"345":1,"693":1,"788":1,"888":1}}],["macos脚本授权",{"2":{"511":1}}],["macos系统执行报错",{"0":{"395":1},"1":{"396":1,"397":1}}],["macos",{"2":{"49":1,"609":1}}],["markdownviewer可能出现guiskin引用丢失",{"2":{"285":1}}],["mainlightshadowparams",{"2":{"415":1}}],["mainlightshadowcasterpass",{"2":{"415":1}}],["mainlightlayermask",{"2":{"415":1}}],["mainlightocclusionprobes",{"2":{"415":1}}],["main",{"2":{"121":1,"361":1,"903":1,"1088":1}}],["m1系列芯片执行异常问题",{"2":{"49":1}}],["byte",{"2":{"967":1}}],["bytes",{"2":{"499":1,"775":1,"781":2,"967":1}}],["by",{"2":{"417":1}}],["blazor",{"0":{"476":1}}],["bleed",{"2":{"415":1}}],["blog",{"2":{"925":1,"935":2,"963":1}}],["bloom",{"2":{"415":1}}],["block",{"2":{"380":3}}],["blob",{"2":{"121":1,"967":1}}],["boot",{"0":{"476":1}}],["boolean",{"2":{"622":1,"626":4,"638":3,"649":1,"653":1,"658":1,"661":1,"665":1,"670":1,"772":2,"775":2,"778":1,"781":12,"809":4}}],["bool",{"0":{"580":1,"582":1,"583":1},"2":{"347":5,"348":4,"349":15,"350":4,"352":19,"399":3,"401":3,"535":1,"965":1,"969":1}}],["bounds",{"2":{"435":1}}],["boxprojection",{"2":{"415":1}}],["border",{"2":{"410":1}}],["bottom",{"2":{"408":3,"410":2,"608":1,"615":2,"623":1,"626":1,"628":1,"649":1,"651":1,"653":1,"655":1,"661":1,"670":1,"672":1}}],["big",{"0":{"1023":1},"2":{"996":1}}],["binarytype",{"2":{"888":1}}],["bind",{"2":{"616":4,"628":1,"640":1,"651":1,"655":1,"667":1,"672":2,"682":2,"686":2,"969":1}}],["bin",{"2":{"383":1,"396":1,"419":1,"420":1,"421":1,"463":1,"511":1,"716":1,"752":1,"788":1,"866":1}}],["bits",{"2":{"379":3}}],["bit",{"2":{"345":1,"379":2,"994":1}}],["bc7",{"2":{"379":1}}],["brt显示了编译时包括的每个资源占用的存储空间以及未使用资源情况",{"2":{"860":1}}],["browser",{"2":{"457":1,"550":1,"954":1}}],["brotli或gzip",{"2":{"910":1}}],["brotli",{"0":{"444":1},"2":{"509":1,"998":1}}],["brotlimt",{"2":{"349":1}}],["br",{"0":{"1079":1},"2":{"444":1,"716":1,"752":1,"865":1,"1066":1,"1079":1}}],["br压缩后",{"2":{"717":1,"754":1}}],["br压缩",{"2":{"73":1,"852":1}}],["bgimagesrc",{"2":{"347":1,"407":1,"885":1,"944":1}}],["bug",{"2":{"1081":2}}],["but",{"2":{"917":1}}],["button",{"2":{"615":2,"672":4}}],["built资源是以文本形式存在",{"2":{"910":1}}],["builtin",{"2":{"421":1,"795":1,"852":1}}],["buildassetbundles",{"2":{"928":1}}],["buildassetbundleoptions",{"2":{"500":1,"928":6}}],["buildpipeline",{"2":{"928":1}}],["buildsetting",{"2":{"888":1}}],["buildsettings中所有active的场景",{"2":{"852":1}}],["buildsettings",{"2":{"435":1,"436":1}}],["build目录下的code文件",{"2":{"853":1}}],["build目录下的data文件",{"2":{"852":1}}],["buildtarget",{"2":{"928":1}}],["buildtools",{"2":{"788":2,"888":3}}],["buildtemplatehelper介绍",{"0":{"371":1}}],["buildtemplatehelper",{"2":{"368":1,"370":1,"371":4}}],["buildreporttool",{"0":{"860":1}}],["buildreport",{"2":{"463":1}}],["build会在异常产生时直接附带完整的函数名",{"2":{"437":1}}],["build才生效",{"2":{"349":1}}],["build报错",{"2":{"277":1}}],["build",{"0":{"437":1},"2":{"111":1,"349":3,"370":1,"419":1,"433":1,"434":1,"463":2,"555":1,"609":1,"704":1,"788":1,"811":1,"860":1,"882":1,"885":2,"888":2,"928":1,"954":1,"1098":1}}],["build的导出支持",{"2":{"48":1}}],["bundle还是assetbundle类型",{"2":{"931":1}}],["bundlereq",{"2":{"931":5}}],["bundle带上hash",{"2":{"928":1}}],["bundle使用缓存",{"2":{"498":1}}],["bundle成功",{"2":{"498":1}}],["bundle中hash的长度",{"2":{"496":1}}],["bundle中hash占多少长度",{"2":{"488":1}}],["bundle名中hash长度",{"2":{"488":1,"879":1,"885":1}}],["bundles",{"2":{"488":1,"935":2}}],["bundlesuffix",{"2":{"350":1}}],["bundle的配置文件",{"2":{"425":1}}],["bundle",{"0":{"378":1},"1":{"379":1,"380":1},"2":{"373":3,"375":1,"378":2,"498":1,"529":2,"819":1,"912":1,"931":2}}],["bundledir",{"2":{"350":1,"399":1,"401":1,"402":1,"404":1}}],["bundleexcludeextensions",{"2":{"347":1,"488":1,"490":1,"885":1}}],["bundlepathidentifier",{"2":{"347":1,"488":1,"490":1,"496":1,"500":1,"886":1}}],["bundlehashlength",{"2":{"347":1,"488":2,"496":2,"885":1}}],["buffer",{"2":{"345":1,"790":1,"967":1,"994":1}}],["before",{"2":{"918":1,"969":1}}],["beforecovertemplate",{"2":{"370":1}}],["beforecopydefault",{"2":{"370":1}}],["benchmark",{"2":{"503":1,"1071":2}}],["benchmark项目链接",{"2":{"503":1}}],["benchmark项目在不同设备上的callmain耗时分析",{"2":{"503":1}}],["beyond",{"2":{"415":1}}],["be",{"2":{"280":1,"918":1}}],["beta期间请联系研发助手设计剧情期间咨询异步干预能力",{"2":{"557":1}}],["beta",{"0":{"372":1,"384":1,"548":1},"1":{"373":1,"374":1,"375":1,"376":1,"377":1,"378":1,"379":1,"380":1,"381":1,"382":1,"383":1,"384":1,"385":1,"386":1,"387":1,"388":1,"389":1,"390":1,"391":1,"392":1,"393":1,"394":1,"395":1,"396":1,"397":1,"398":1,"399":1,"400":1,"401":1,"402":1,"403":1,"404":1,"549":1,"550":1,"551":1,"552":1,"553":1,"554":1,"555":1,"556":1,"557":1,"558":1,"559":1,"560":1,"561":1,"562":1,"563":1,"564":1,"565":1,"566":1,"567":1,"568":1,"569":1,"570":1,"571":1,"572":1,"573":1,"574":1,"575":1,"576":1,"577":1,"578":1,"579":1,"580":1,"581":1,"582":1,"583":1,"584":1,"585":1},"2":{"34":1,"36":1,"113":1}}],["bannerad",{"2":{"991":8}}],["batchsize",{"2":{"1060":1}}],["batch以减少dc",{"2":{"745":1}}],["batcher提高渲染性能",{"2":{"1057":1}}],["batcher的收益情况",{"2":{"798":1}}],["batcher需要两个先决条件",{"2":{"746":1}}],["batcher需要webgl2",{"2":{"728":1}}],["batcher",{"0":{"746":1},"2":{"415":1,"798":2}}],["bakedlitinput",{"2":{"415":1}}],["barwidth",{"2":{"945":1}}],["bar",{"2":{"409":1,"944":1,"945":1}}],["barconfig",{"2":{"408":1,"410":1}}],["backend选项",{"2":{"476":1}}],["backend",{"2":{"361":1}}],["backgroundvideo",{"2":{"408":1,"945":1}}],["backgroundimage需要注意图片宽高不可超过2048",{"2":{"945":1}}],["backgroundimage",{"2":{"408":1,"410":1,"945":1}}],["backgroundcolor",{"2":{"408":1,"410":1,"560":1,"565":1}}],["background",{"2":{"240":1,"410":1}}],["bash",{"2":{"419":2,"420":1,"880":1,"933":1}}],["basic",{"2":{"352":1}}],["basedir",{"2":{"371":2}}],["base",{"2":{"124":1,"474":2,"513":1}}],["drive",{"2":{"925":1}}],["draw",{"2":{"798":5}}],["drawcall",{"0":{"798":1}}],["drawelements",{"2":{"587":1}}],["drawprocedural",{"0":{"477":1}}],["drawwireoverlay",{"2":{"414":1,"415":1}}],["drawgizmos",{"2":{"414":1,"415":1}}],["drawing",{"0":{"395":1},"1":{"396":1,"397":1}}],["d4fcv0h2cqbep1zo6ma",{"2":{"906":1,"925":1}}],["dsvdvrhh6elzrdgzu",{"2":{"826":1}}],["dstminigamedir",{"2":{"371":1}}],["dstmindir",{"2":{"350":1}}],["dst",{"2":{"347":1,"885":1,"928":4}}],["dump",{"2":{"954":1}}],["dump功能",{"2":{"121":1}}],["duplicate",{"2":{"912":1}}],["duration",{"2":{"670":1,"672":2,"781":2,"782":1}}],["dlrealloc",{"2":{"959":1}}],["dlfree",{"2":{"959":1}}],["dlmalloc",{"2":{"959":4}}],["dldir1",{"2":{"478":1}}],["dll",{"0":{"455":1,"463":1}}],["dmg",{"2":{"463":1}}],["d",{"2":{"412":3,"906":1,"925":2}}],["dylib",{"2":{"395":1,"397":3}}],["dynamicmemory",{"2":{"697":2,"953":1}}],["dynamic",{"2":{"361":1,"415":1}}],["dxt等纹理格式将导致巨大的内存开销与运行时解压消耗",{"2":{"706":1}}],["dxt1|bc1",{"2":{"379":2}}],["dxt5|bc3",{"2":{"379":2}}],["dxt",{"2":{"373":1,"374":1,"375":1,"392":4,"891":1}}],["dimension",{"2":{"685":1,"808":1}}],["dictionary",{"2":{"598":1,"808":2}}],["dithering",{"2":{"415":1}}],["directbrdfspecular",{"2":{"415":1}}],["directional",{"2":{"415":1}}],["directx",{"2":{"413":1}}],["directory",{"2":{"65":1,"928":2}}],["dispose",{"2":{"929":2}}],["display",{"2":{"415":1}}],["disablewritetypetree",{"2":{"928":1}}],["disablehighperformancefallback",{"2":{"347":1}}],["disk",{"2":{"412":2}}],["dingbats",{"2":{"352":1}}],["datarate",{"2":{"1088":1}}],["datafilesubprefix",{"2":{"347":1,"886":1,"941":1}}],["data",{"2":{"345":1,"361":1,"383":1,"419":2,"420":1,"421":1,"484":1,"496":3,"500":2,"511":1,"591":2,"593":7,"594":1,"596":1,"597":1,"598":1,"716":1,"752":1,"788":2,"809":1,"865":1,"866":2,"888":2,"946":1,"947":1,"948":2,"967":1,"980":2}}],["deux",{"2":{"935":2}}],["dependencies",{"2":{"912":1}}],["depthoffield",{"2":{"415":1}}],["delay1000",{"2":{"667":2}}],["deletestreamingassets",{"2":{"349":1,"885":2}}],["demo",{"0":{"993":1},"2":{"467":1,"471":1,"535":1,"541":1,"903":1,"967":1,"1071":1}}],["destroy",{"2":{"1071":1}}],["destination",{"0":{"465":1}}],["designheight",{"2":{"408":1,"410":1}}],["designwidth",{"2":{"408":1,"410":1}}],["design",{"2":{"121":1}}],["deny字样错误",{"0":{"450":1}}],["detail",{"2":{"415":1}}],["decal",{"2":{"414":1,"415":1}}],["deferred",{"2":{"414":1,"415":1}}],["defined",{"2":{"413":3}}],["define",{"2":{"413":5}}],["defalut",{"2":{"364":1,"365":1}}],["defaultvalue",{"2":{"535":1}}],["default",{"2":{"364":5,"371":2,"408":1,"415":1,"556":3,"562":1,"852":1,"959":1}}],["defaultreleasesize",{"2":{"347":1,"488":1,"496":1,"886":1}}],["debuginfo",{"2":{"747":3}}],["debugsymbols",{"2":{"436":1}}],["debug代码",{"2":{"414":1}}],["debugdisplaysettingsui",{"2":{"414":1,"415":1}}],["debughandler",{"2":{"414":1,"415":1}}],["debug",{"0":{"436":1},"2":{"370":1,"399":1,"401":3,"414":1,"415":1,"434":1,"435":6,"436":1,"452":2,"506":1,"535":8,"747":1,"808":3,"912":1,"929":2,"931":1,"963":4,"965":5,"969":4,"981":1,"991":1}}],["debugmode",{"2":{"350":1}}],["device",{"2":{"800":1}}],["devicepixelratio",{"2":{"591":2,"742":1}}],["devtools",{"2":{"502":1}}],["dev",{"2":{"121":1,"268":1,"275":1,"277":1,"361":1,"474":2,"513":1,"598":1,"965":1,"969":1}}],["developer",{"2":{"870":1}}],["developers",{"2":{"121":1,"361":1,"474":2,"478":1,"502":1,"513":1,"598":1,"870":1,"965":1,"969":1}}],["develop",{"2":{"349":1,"478":1}}],["developbuild",{"2":{"349":1,"885":1}}],["development模式会对性能有一定影响",{"2":{"503":1}}],["development模式下",{"2":{"69":1}}],["development",{"0":{"437":1},"2":{"48":1,"349":1,"434":1,"437":1,"788":1,"885":1,"888":1,"954":1}}],["dev版本不处理symbols数据",{"2":{"94":1}}],["download合法域名",{"2":{"971":1}}],["downloadhandlerwxassetbundle",{"2":{"931":2}}],["downloadhandlerassetbundle",{"2":{"929":3,"931":1}}],["downloadhandler",{"2":{"929":2,"931":1,"963":2,"981":1}}],["downloadingtext",{"2":{"408":1,"410":1,"945":1}}],["downloading",{"2":{"65":1}}],["done",{"2":{"917":1}}],["double",{"0":{"579":1}}],["does",{"2":{"550":1}}],["doexport方法导出小游戏",{"2":{"512":1,"883":1}}],["doexport",{"2":{"452":2,"512":1,"883":1}}],["doexport增加返回值方便第三方工具集成",{"2":{"97":1}}],["documentation",{"2":{"935":1}}],["document",{"2":{"906":1,"925":1}}],["doc",{"2":{"478":1}}],["docs",{"2":{"408":2,"410":2,"541":1,"788":1,"826":1,"862":1,"870":2,"888":1,"906":1,"925":1,"935":1}}],["dotnet",{"2":{"349":1}}],["dpr选项",{"2":{"28":1}}],["vv",{"2":{"788":1,"888":1}}],["vs",{"0":{"728":1,"729":1}}],["vscode",{"2":{"602":1,"608":1,"612":1}}],["volume",{"2":{"638":1}}],["void",{"0":{"579":1,"581":1,"582":1,"583":1,"584":1},"2":{"370":3,"463":1,"535":7,"913":2,"916":2,"928":1,"959":7,"965":3,"969":3}}],["v",{"2":{"535":7}}],["vm",{"2":{"435":1}}],["vconsole输出如下",{"2":{"774":1}}],["vconsole",{"2":{"430":1,"443":1,"513":2,"951":1,"1077":1,"1081":1}}],["vfxcalcpixeloutputforward",{"2":{"415":1}}],["vendor",{"2":{"747":3}}],["vector2",{"2":{"1064":2}}],["vector",{"2":{"414":1}}],["veretx",{"2":{"797":1}}],["vertex",{"2":{"797":2}}],["vertical",{"2":{"352":1}}],["versions",{"2":{"463":1}}],["version2",{"2":{"425":1}}],["version",{"2":{"367":1,"397":2,"938":1,"1029":1}}],["view",{"2":{"925":1}}],["vivo",{"2":{"715":1,"752":1}}],["visible",{"2":{"408":1,"608":1,"626":1,"649":1,"653":1,"661":1,"670":1}}],["video0",{"2":{"686":1}}],["video1",{"2":{"616":3,"618":1,"686":1}}],["videoplayer",{"0":{"471":1}}],["videoplayer组件",{"2":{"44":1}}],["video",{"2":{"407":1,"408":1,"409":1,"550":1,"628":4,"629":5,"631":1,"632":3,"634":1,"944":1,"945":1}}],["videourl",{"2":{"347":1,"407":1,"409":1,"885":1,"944":1}}],["video支持修改属性",{"2":{"69":1}}],["var",{"0":{"674":1},"1":{"675":1,"676":1,"677":1},"2":{"370":1,"512":1,"556":1,"578":1,"597":2,"618":1,"621":1,"622":2,"626":3,"638":2,"649":1,"658":1,"665":1,"670":2,"677":3,"680":2,"682":5,"685":3,"883":1,"912":1,"913":2,"920":2,"969":1,"991":2,"1064":1}}],["valueb",{"2":{"680":1,"681":2,"682":1}}],["valuea",{"2":{"680":1,"681":2,"682":1}}],["value",{"0":{"573":1,"579":1,"584":1},"2":{"367":1,"535":4,"556":3,"579":1,"629":1,"658":1,"675":1,"677":1,"682":1,"963":1}}],["v8",{"2":{"345":1,"692":1}}],["v1",{"0":{"1032":1,"1034":1,"1036":1,"1038":1,"1040":1,"1042":1,"1044":1,"1046":1,"1048":1,"1050":1,"1052":1,"1054":1},"1":{"1033":1,"1035":1,"1037":1,"1039":1,"1041":1,"1043":1,"1045":1,"1047":1,"1049":1,"1051":1,"1053":1,"1055":1},"2":{"127":1,"996":12}}],["v2",{"2":{"102":2,"346":1,"364":4,"370":2,"371":1,"556":1,"562":1,"816":1,"908":2}}],["v0",{"2":{"1":1}}],["c同一目录",{"2":{"959":1}}],["c添加到xlua虚拟机源码目录下参与编译",{"2":{"959":1}}],["c原生代码内存",{"2":{"704":1}}],["ctrl",{"2":{"609":1}}],["ccd",{"2":{"540":1}}],["cdb8b726f0afb1e8d265a9dfd6cb7669",{"2":{"496":2}}],["cdn是以path1为根路径上传到服务器的cdn地址",{"2":{"978":1}}],["cdn字段",{"2":{"948":1}}],["cdn地址",{"2":{"941":1}}],["cdn管理后端针对首资源包",{"2":{"852":1}}],["cdn配置",{"2":{"780":1,"942":1}}],["cdn必须开启brotli或gzip压缩",{"2":{"761":1}}],["cdn使用gzip压缩",{"2":{"716":2,"752":2}}],["cdn视频资源播放失败等",{"2":{"569":1}}],["cdn时",{"2":{"500":1}}],["cdn=https",{"2":{"496":1}}],["cdn部分后作为缓存路径",{"2":{"496":1}}],["cdn根目录的情况",{"2":{"347":1}}],["cdn和首包资源文件名的路径",{"2":{"347":1}}],["cdn",{"2":{"347":1,"383":1,"421":1,"496":1,"500":1,"520":1,"529":1,"540":1,"612":1,"819":1,"879":2,"885":1,"910":1,"941":1,"978":1,"979":3,"983":2,"987":1}}],["cdn的c",{"2":{"161":1}}],["cdn加载",{"2":{"69":1,"347":1}}],["cn",{"2":{"478":1,"541":1,"598":1,"788":1,"860":1,"870":2,"888":1}}],["crash",{"2":{"435":1,"1015":1}}],["crunched",{"2":{"379":2}}],["crc",{"2":{"378":1}}],["createbannerad",{"2":{"991":2}}],["createudpsocket",{"2":{"969":1}}],["createtcpsocket",{"2":{"965":1}}],["createdirectory",{"2":{"928":1}}],["createanimationfunction",{"0":{"669":1},"1":{"670":1,"671":1,"672":1},"2":{"621":1,"672":2}}],["createaudio",{"0":{"637":1},"1":{"638":1,"639":1,"640":1},"2":{"621":1,"640":1,"642":1,"645":1}}],["createrect",{"0":{"652":1},"1":{"653":1,"654":1,"655":1},"2":{"621":1,"655":1}}],["createstoryline",{"2":{"618":1}}],["createvideo",{"0":{"625":1},"1":{"626":1,"627":1,"628":1,"629":1},"2":{"616":1,"621":1,"628":1,"631":1,"634":1}}],["createimage",{"0":{"648":1},"1":{"649":1,"650":1,"651":1},"2":{"615":2,"621":1,"651":1,"672":1}}],["createfontasset",{"2":{"988":1}}],["createframe",{"2":{"615":2,"616":1,"628":1,"629":1,"632":1,"640":1,"651":1,"655":1,"662":1,"667":1,"672":3,"677":1,"682":2,"686":2}}],["createfeedbackbutton主动创建反馈入口",{"2":{"545":1}}],["createfeedbackbutton",{"2":{"96":1}}],["create",{"2":{"370":1,"605":1}}],["cs这个文件",{"2":{"991":1}}],["csv",{"2":{"954":1}}],["cs缺依赖的报错",{"2":{"908":1}}],["cs的接口判定当前云测环境让游戏自动运行特定逻辑",{"2":{"735":1}}],["css",{"2":{"595":1}}],["csharpvar",{"2":{"988":1}}],["csharpvoid",{"2":{"597":1}}],["csharpprivate",{"2":{"981":1}}],["csharpopendatamessage",{"2":{"597":1}}],["csharp",{"2":{"593":1,"598":1}}],["csharpwx",{"2":{"591":1,"598":2}}],["csharpif",{"2":{"452":1}}],["cs附加到eventsystem对象上",{"2":{"460":1}}],["csm",{"2":{"415":2}}],["cs",{"2":{"364":1,"370":3,"393":1,"415":1,"452":1,"463":1,"808":1,"908":1,"1064":3}}],["cf",{"2":{"361":1}}],["closeasync",{"2":{"967":1}}],["cloud",{"2":{"361":6,"478":1}}],["cloudfunctionroot",{"2":{"361":1}}],["click",{"2":{"672":1}}],["cli",{"2":{"603":1,"604":1}}],["clusteredrendering",{"2":{"415":1}}],["clustered",{"2":{"414":1}}],["class",{"2":{"370":1,"463":1,"513":1,"535":1,"593":1,"913":3,"965":1,"969":1,"981":1,"1081":1}}],["clean",{"2":{"349":1}}],["cleanbuild",{"2":{"349":1}}],["cleanallfilecache",{"2":{"224":1}}],["clearcoatsmoothness",{"2":{"415":1}}],["clearcoatmask",{"2":{"415":1}}],["clear",{"2":{"345":1,"349":1,"994":1}}],["cuo",{"2":{"906":1,"925":1}}],["cubes",{"2":{"1071":1}}],["cube",{"2":{"478":1}}],["currentruntime",{"2":{"784":1}}],["current",{"2":{"361":1}}],["currency",{"2":{"352":1}}],["custom",{"2":{"412":3}}],["customtemplatedir",{"2":{"370":1,"371":1}}],["customunicode",{"2":{"352":1}}],["customnodepath",{"2":{"349":1}}],["customnodepath指定自定义node安装目录",{"2":{"131":1}}],["customad增加onhide",{"2":{"96":1}}],["c0",{"2":{"352":1}}],["cjk特殊符号",{"2":{"990":1}}],["cjk兼容符号",{"2":{"990":1}}],["cjk字母及月份",{"2":{"990":1}}],["cjk",{"2":{"352":5}}],["cpu利用率和内存使用",{"2":{"798":1}}],["cpu繁忙",{"2":{"782":1}}],["cpu占用",{"2":{"750":1}}],["cpu型号",{"2":{"747":1}}],["cputype获取设备内存",{"2":{"747":1}}],["cpu性能差异",{"2":{"728":1}}],["cpu主内存",{"2":{"693":1,"953":1,"960":1}}],["cpuprofiler",{"2":{"345":1}}],["cpuprofile",{"2":{"345":1}}],["cpu",{"0":{"345":1,"733":1,"1070":1},"2":{"345":1,"416":2,"502":3,"504":1,"528":1,"733":1,"738":1,"765":2,"785":1,"797":2,"854":1,"1066":1,"1067":2,"1070":5}}],["chunkbasedcompression",{"2":{"928":2}}],["chrome",{"2":{"502":1}}],["chrome导入profile文件",{"2":{"502":1}}],["chrome加载数据",{"2":{"345":1}}],["chromaticaberration",{"2":{"414":1}}],["check",{"2":{"361":1,"912":1,"917":1,"918":1}}],["changelog",{"0":{"1031":1},"1":{"1032":1,"1033":1,"1034":1,"1035":1,"1036":1,"1037":1,"1038":1,"1039":1,"1040":1,"1041":1,"1042":1,"1043":1,"1044":1,"1045":1,"1046":1,"1047":1,"1048":1,"1049":1,"1050":1,"1051":1,"1052":1,"1053":1,"1054":1,"1055":1},"2":{"996":1}}],["change",{"2":{"356":1}}],["changed",{"0":{"105":1,"209":1,"228":1,"230":1,"232":1,"234":1,"236":1,"238":1,"253":1,"258":1,"279":1,"286":1,"307":1,"315":1,"318":1,"326":1,"329":1,"341":1,"1043":1,"1045":1,"1051":1},"2":{"996":3}}],["charts",{"2":{"990":18}}],["chart",{"2":{"345":1}}],["choosemedia",{"2":{"124":1}}],["cascade",{"2":{"794":2}}],["cascades",{"2":{"414":1}}],["cavas",{"2":{"711":1}}],["cavnas",{"2":{"704":2}}],["calc",{"2":{"623":1}}],["called",{"2":{"969":1}}],["call的instance数量",{"2":{"1060":1}}],["call的数量",{"2":{"798":1}}],["call的概念",{"2":{"798":1}}],["call指的切换渲染状态的次数",{"2":{"798":1}}],["callmain完成时预下载信息",{"2":{"774":1}}],["callmain完成后是否立即隐藏加载封面",{"2":{"347":1}}],["callmaincost",{"2":{"772":1}}],["callmain耗时较长",{"2":{"773":1}}],["callmain耗时",{"2":{"716":1,"752":1}}],["callmain的主要是initwebglplayer调用",{"2":{"503":1}}],["callmain",{"0":{"503":1,"504":1},"2":{"407":1,"408":1,"409":1,"716":1,"752":1,"755":1,"756":1,"768":1,"774":1,"809":1,"944":1,"945":1,"1015":1}}],["call",{"2":{"361":2,"513":1,"798":5}}],["callfunction",{"2":{"361":1}}],["callback=replace",{"2":{"954":1}}],["callbackorder",{"2":{"463":1}}],["callback",{"0":{"567":1,"568":1,"569":1,"570":1,"571":1,"572":1,"575":1,"576":1,"582":1,"583":1},"2":{"103":1,"402":1,"404":1,"582":1,"954":1,"956":1,"957":27}}],["catalog",{"2":{"500":1,"781":2,"782":3,"820":1,"822":1}}],["catch",{"2":{"361":1,"435":5,"556":1,"593":1}}],["cacheable",{"2":{"781":1}}],["cacheablecount",{"2":{"781":1,"782":1}}],["cacheablefileidentifier",{"2":{"490":2}}],["cachecatalog=true",{"2":{"782":1}}],["cachecatalog=false",{"2":{"782":1}}],["cachecatalog",{"2":{"781":1}}],["cachesettings=true",{"2":{"782":1}}],["cachesettings",{"2":{"781":1}}],["cache进行文件缓存",{"2":{"700":1}}],["cache机制",{"2":{"692":1}}],["cachexmlhttprequest",{"2":{"498":2}}],["cache",{"2":{"425":1}}],["camera",{"0":{"799":1},"2":{"415":1,"799":3}}],["cameramotionblur",{"2":{"415":1}}],["can",{"2":{"917":1}}],["cancel",{"2":{"665":1}}],["canvas画布等",{"2":{"692":1}}],["canvasscaler>",{"2":{"597":1}}],["canvasscaler",{"2":{"597":1}}],["canvas2d",{"2":{"595":1}}],["canvas",{"2":{"345":1,"587":2,"692":1,"994":1}}],["cannot",{"2":{"280":1}}],["caniuse",{"2":{"34":1}}],["c",{"0":{"577":1},"1":{"578":1,"579":1,"580":1,"581":1,"582":1,"583":1,"584":1,"585":1},"2":{"28":1,"124":1,"370":1,"371":1,"396":1,"401":1,"411":1,"413":7,"415":1,"435":1,"463":1,"474":2,"482":1,"552":1,"556":1,"560":1,"562":4,"578":1,"582":3,"609":2,"673":1,"697":1,"791":2,"808":3,"818":1,"852":1,"870":1,"913":1,"916":1,"917":1,"918":1,"920":2,"928":1,"929":2,"931":1,"959":2,"963":2,"965":2,"967":1,"969":2}}],["count为32或更小的值",{"2":{"1061":1}}],["count的大小",{"2":{"1060":1}}],["count",{"0":{"1023":1},"2":{"956":1,"996":1,"1060":1}}],["costtimems",{"2":{"809":1}}],["costtime",{"2":{"808":1}}],["costtimeaftercallmain",{"2":{"778":1,"779":1}}],["cover",{"2":{"626":1}}],["cocos",{"2":{"595":1}}],["collections",{"2":{"535":1}}],["colorgradinglutpass",{"2":{"414":1,"415":1}}],["color",{"2":{"345":1,"408":1,"410":1,"560":1,"565":1,"653":1,"655":1,"994":1}}],["cookie",{"2":{"414":1,"415":1,"1078":2}}],["coreblit",{"0":{"477":1},"2":{"477":1}}],["core",{"2":{"412":10,"413":1}}],["codes",{"2":{"560":1}}],["code",{"2":{"361":4,"370":2,"419":1,"484":1,"556":1,"571":1,"704":1,"716":1,"752":1,"853":1,"865":1,"965":3,"969":3,"991":1,"1027":1,"1065":1}}],["connectasync",{"2":{"967":1}}],["connect",{"2":{"965":1}}],["confirmtype",{"2":{"535":1}}],["config",{"0":{"476":1,"565":1},"2":{"361":3,"367":2,"397":1,"419":1,"556":1,"560":1,"565":1}}],["console打印检测报告",{"2":{"769":1}}],["console打印详细信息",{"2":{"769":1}}],["console",{"2":{"361":1,"430":2,"504":1,"556":2,"593":2,"747":2,"875":1,"951":1,"991":1}}],["constant",{"2":{"597":2}}],["const",{"2":{"345":1,"361":1,"410":1,"490":2,"495":1,"615":2,"618":1,"629":1,"632":1,"662":1,"672":3,"682":2,"686":2,"747":3,"809":1,"990":1,"994":1}}],["contain",{"2":{"626":1,"628":1}}],["control",{"2":{"609":1,"1079":1}}],["controls",{"2":{"352":1}}],["contexts",{"2":{"938":1}}],["context",{"2":{"361":1}}],["contextmenu适配",{"2":{"26":1}}],["contents",{"2":{"397":2,"788":1}}],["content",{"2":{"361":5,"370":1,"965":2,"969":1,"1079":4}}],["community",{"2":{"478":1}}],["common",{"2":{"413":1}}],["combine",{"2":{"370":1}}],["compilewasm",{"2":{"809":2}}],["compile",{"2":{"795":2}}],["compileoptions",{"0":{"349":1}}],["compileoption",{"2":{"80":1,"131":1}}],["compilation",{"2":{"606":1}}],["compilingtext",{"2":{"408":1,"410":1,"945":1}}],["completed",{"2":{"912":1,"913":1,"916":3}}],["completetext",{"2":{"408":1,"410":1,"945":1}}],["complete",{"2":{"399":1,"401":1,"808":2,"912":1,"918":1,"980":2}}],["compatibility",{"2":{"352":2}}],["compresstext",{"0":{"399":1},"1":{"400":1,"401":1},"2":{"399":1,"401":1}}],["compresstexture",{"0":{"350":1}}],["compressed",{"2":{"379":6,"380":1}}],["compressdatapackage",{"2":{"347":1}}],["com",{"2":{"0":1,"1":1,"121":2,"345":1,"347":1,"361":1,"364":2,"408":1,"410":1,"412":4,"413":2,"465":1,"474":2,"478":17,"496":3,"500":1,"502":1,"503":1,"513":1,"598":1,"628":1,"640":1,"788":1,"813":2,"826":1,"859":1,"860":1,"861":1,"862":2,"870":2,"888":1,"903":1,"906":1,"923":1,"925":5,"935":4,"954":1,"963":2,"965":2,"969":2,"971":1,"979":4,"980":2,"981":1,"988":1,"989":1,"990":1}}],["陀螺仪去json性能优化",{"2":{"25":1,"28":1}}],["its",{"2":{"917":1}}],["ienumerator",{"2":{"912":1,"913":1,"917":1,"963":2,"981":1}}],["iwrongframe",{"2":{"784":1}}],["ibaserequestinfo",{"2":{"781":2}}],["implemented",{"2":{"1081":1}}],["impletemented",{"2":{"513":1}}],["import包失败错误",{"2":{"1039":1}}],["impport",{"0":{"1023":1},"2":{"996":1}}],["image1",{"2":{"933":1}}],["imageurl",{"2":{"598":1}}],["images",{"2":{"408":1,"410":2}}],["image",{"2":{"407":1,"408":1,"409":1,"598":1,"615":1,"651":3,"662":2,"944":1,"945":1}}],["ip",{"2":{"788":1,"888":2,"961":1,"969":1}}],["ipointerexithandler",{"2":{"535":1}}],["ipointerclickhandler",{"2":{"535":1}}],["ipreprocessbuildwithreport",{"2":{"463":1}}],["iphone7",{"2":{"715":1,"752":1}}],["iphone11",{"2":{"715":1,"752":1}}],["iphone11等ram",{"2":{"691":1}}],["iphone13",{"2":{"715":1,"752":1}}],["iphonex",{"2":{"691":1,"1074":1}}],["iphone",{"2":{"416":2,"597":1}}],["ip链路",{"2":{"394":1}}],["icon",{"2":{"571":2,"582":1}}],["icon图片",{"2":{"408":1}}],["iconimage",{"2":{"408":1,"410":1}}],["iconconfig",{"2":{"408":1}}],["io",{"2":{"370":1,"1095":1}}],["ios浏览器webkit",{"2":{"1081":1}}],["ioshighperformance",{"2":{"1072":1}}],["ios降低drawmeshinstanced的参数matrices",{"2":{"1061":1}}],["ios普通模式无法进入游戏",{"2":{"1047":1}}],["ios收集",{"0":{"1010":1},"2":{"996":1,"1003":1}}],["ios微信客户端版本",{"2":{"987":1}}],["ios为例",{"2":{"800":1}}],["ios包",{"2":{"797":1}}],["ios平台callmaincost",{"2":{"773":1}}],["ios使用高性能模式",{"2":{"765":1}}],["ios开启高性能+模式",{"2":{"764":1}}],["ios默认为普通模式",{"2":{"730":1}}],["ios性能评测标准",{"0":{"724":1}}],["ios性能差",{"0":{"469":1}}],["ios参考机型",{"2":{"715":1,"752":1}}],["ios测试内存务必使用代码分包",{"2":{"711":1}}],["ios测试内存务必不要开启development",{"2":{"711":1}}],["ios设备应以紫色的xcodememory为准",{"2":{"696":1}}],["ios低档机为iphone",{"2":{"691":1}}],["ios版本必须",{"2":{"513":1}}],["ios系统需14",{"2":{"482":1}}],["iosautogcinterval",{"2":{"349":1}}],["iosautogcinterval调整间隔",{"2":{"80":1}}],["ios限制固定的分辨率",{"2":{"347":1}}],["iosdevicepixelratio",{"2":{"347":1}}],["ios不支持webgl2时提示",{"2":{"230":1}}],["ios高性能使用webgl2会存在较多问题",{"2":{"1059":1}}],["ios高性能内存优化",{"2":{"1053":1}}],["ios高性能加载子包代码时会卡顿",{"2":{"778":1}}],["ios高性能模式drawmeshinstanced显示错乱",{"0":{"1061":1}}],["ios高性能模式开启gpu",{"0":{"1060":1}}],["ios高性能模式收集",{"2":{"779":1}}],["ios高性能模式",{"2":{"520":1}}],["ios高性能模式自动gc间隔",{"2":{"349":1}}],["ios高性能模式自动gc策略",{"2":{"80":1}}],["ios高性能模式2",{"2":{"124":1}}],["ios高性能模式下",{"2":{"116":1}}],["ios高性能最低支持版本调整",{"2":{"89":1}}],["ios",{"0":{"695":1,"696":1,"703":2,"756":1,"1021":1,"1022":1,"1023":1,"1066":1,"1079":1,"1085":1},"1":{"1067":1,"1068":1,"1069":1,"1070":1,"1071":1,"1072":1,"1073":1,"1074":1,"1075":1,"1076":1,"1077":1,"1078":1,"1079":1,"1080":1,"1081":1,"1082":1,"1083":1,"1084":1,"1085":1},"2":{"37":1,"51":1,"520":2,"521":1,"691":1,"692":1,"694":1,"711":2,"722":1,"727":1,"742":1,"764":1,"765":1,"795":1,"891":1,"996":3,"999":2,"1015":3,"1021":1,"1022":1,"1060":1,"1061":1,"1066":2,"1067":1,"1071":1,"1072":2,"1074":1,"1077":1,"1081":1,"1084":1}}],["iosperformanceplus",{"2":{"25":1}}],["if语句比较短小",{"2":{"795":1}}],["ifndef",{"2":{"413":2}}],["if",{"0":{"679":1},"1":{"680":1,"681":1,"682":1},"2":{"361":1,"396":1,"401":1,"413":4,"463":1,"490":1,"495":2,"535":4,"556":1,"571":1,"593":2,"598":1,"621":1,"682":2,"742":1,"795":3,"809":6,"888":1,"916":1,"917":3,"920":2,"928":1,"929":2,"931":1,"959":2,"963":2,"967":1,"980":2,"981":1}}],["il2cpp",{"2":{"957":2}}],["il2cppmetadata",{"2":{"852":1}}],["il2cppcore",{"0":{"463":2}}],["il2cppoptimizesize",{"2":{"349":1}}],["il2cpp默认选项更改为size减少代码包体",{"2":{"158":1}}],["istrusted",{"2":{"1066":1}}],["istrue",{"2":{"681":1,"682":1}}],["isnetworkerror",{"2":{"963":2}}],["isnullorempty",{"2":{"598":1}}],["isolatedcontext",{"2":{"938":1}}],["ishttperror||webrequest",{"2":{"963":2}}],["ishttperror",{"2":{"929":2,"931":1}}],["ishighperformance",{"2":{"809":1}}],["isdone",{"2":{"912":1,"913":1,"917":2,"920":1,"963":1}}],["isvisible",{"2":{"809":1}}],["isfalse",{"2":{"681":1,"682":1}}],["isfocused",{"2":{"535":2}}],["isprivatemessage",{"2":{"598":1}}],["is",{"0":{"1023":1},"2":{"593":1,"916":1,"917":2,"918":2,"969":1,"996":1}}],["iserasablefile",{"2":{"495":1}}],["iscacheablefile",{"2":{"490":1}}],["iscontentok",{"2":{"361":3}}],["issue",{"0":{"537":1},"2":{"537":1}}],["issue和",{"2":{"536":1}}],["issues",{"2":{"465":1}}],["isshowkeyboard",{"2":{"535":5}}],["isstopped",{"2":{"118":1}}],["isreadfromcache",{"2":{"781":1}}],["isreadable",{"2":{"356":1}}],["isreportablehttperror",{"2":{"64":1}}],["id",{"2":{"435":1,"875":2}}],["ide",{"2":{"612":1}}],["identifier",{"2":{"490":2,"495":2}}],["identifier始终返回正整数",{"2":{"116":1}}],["ideographs",{"2":{"352":1}}],["id在特定情况丢失",{"2":{"6":1}}],["include",{"2":{"959":1}}],["include的shader",{"2":{"852":1}}],["includes",{"2":{"490":2,"495":1}}],["instntiate",{"2":{"1071":1}}],["instead",{"2":{"959":1}}],["instrument查看webcontent进程内存是否在安全范围",{"2":{"711":1}}],["instruments",{"0":{"695":1},"2":{"711":1}}],["instrument",{"2":{"693":1}}],["instance特性或合批处理",{"2":{"1060":1}}],["instanceof",{"2":{"967":1}}],["instance",{"0":{"1060":1},"2":{"967":1,"1060":1}}],["instancing提高渲染性能",{"2":{"1057":1}}],["instancing等",{"2":{"790":1}}],["instancing",{"2":{"415":1,"790":1,"798":1}}],["instantiateasync",{"2":{"913":2}}],["instantiate",{"2":{"913":2}}],["instantcing",{"2":{"728":1,"745":1}}],["instantgame增强了unity",{"2":{"893":1}}],["instantgame增加了压缩纹理",{"2":{"893":1}}],["instantgame相对于普通版本有特别之处",{"2":{"893":1}}],["instantgame版本获取",{"0":{"892":1}}],["instantgame版本目前是在2019",{"2":{"891":1}}],["instantgame版本增强的profiler功能",{"2":{"699":1}}],["instantgame",{"2":{"541":1,"891":3}}],["instant",{"0":{"820":1},"2":{"518":1,"540":3,"819":1,"820":5,"822":1,"823":1}}],["install",{"2":{"509":1,"604":1}}],["inerasableidentifier",{"2":{"495":2}}],["info",{"2":{"495":3,"556":1,"571":4,"747":1,"957":2,"1064":7}}],["invalid",{"0":{"477":1}}],["initsdk",{"2":{"954":1,"965":2,"969":2,"991":1,"1065":1}}],["initwebglplayer主要函数",{"2":{"503":1}}],["initializeil2cppfrommain",{"2":{"503":2}}],["inittext",{"2":{"408":1,"410":1,"945":1}}],["init",{"2":{"361":2}}],["index",{"0":{"477":1},"2":{"361":1,"419":1,"608":1,"612":1,"862":1}}],["introduction",{"2":{"935":2}}],["interface",{"2":{"571":1,"781":1,"809":1}}],["interaction",{"0":{"475":1}}],["interpolated",{"2":{"280":1}}],["int",{"2":{"347":8,"349":1,"350":1,"361":1,"463":1,"597":6,"808":2,"965":1,"969":1,"991":1,"1065":1}}],["inneraudio支持持久化文件存储",{"2":{"152":1}}],["inneraudio播放音频中文文件名修复",{"2":{"125":1}}],["inneraudio",{"2":{"97":1}}],["in",{"0":{"475":1,"477":1,"695":1},"2":{"62":1,"70":1,"240":1,"412":2,"606":1,"692":1,"711":1,"728":1,"935":2}}],["inputfield",{"2":{"535":1}}],["inputs",{"2":{"535":1}}],["input",{"0":{"534":1},"2":{"44":1,"262":1,"413":1,"535":4}}],["不超过",{"2":{"1088":1}}],["不超过30mb",{"2":{"853":1}}],["不优化内存",{"0":{"1084":1},"2":{"1066":1}}],["不绘制",{"2":{"1060":1}}],["不绘制等问题",{"0":{"1060":1}}],["不发起网络请求",{"2":{"984":1}}],["不检查安全域名",{"2":{"971":1}}],["不检验合法域名",{"2":{"970":1,"971":1}}],["不包含wasm编译内存",{"2":{"953":1}}],["不应超过5m",{"2":{"910":1}}],["不应该缓存到本地",{"2":{"782":1}}],["不应该是负数",{"2":{"599":1}}],["不常用配置",{"0":{"886":1}}],["不断提升自身",{"2":{"829":1}}],["不限制",{"2":{"820":1}}],["不建议",{"2":{"1084":1}}],["不建议在微信小游戏使用后处理",{"2":{"801":1}}],["不建议频率过高的调用",{"2":{"474":1}}],["不适用于小游戏",{"2":{"791":1}}],["不够精简",{"2":{"791":2}}],["不灵活",{"2":{"791":1}}],["不一定",{"2":{"790":1}}],["不用压缩纹理",{"2":{"796":1}}],["不用",{"2":{"794":1}}],["不用使用xml",{"2":{"737":1}}],["不用担心",{"2":{"412":1}}],["不必要的代码路径裁",{"2":{"729":1}}],["不要打包字体文件",{"2":{"910":1}}],["不要用额外的实时光",{"2":{"794":1}}],["不要初始化所有未使用的资源",{"2":{"764":1}}],["不要使用fmod播放长音频",{"2":{"709":1}}],["不要随意修改",{"2":{"347":1}}],["不成立时执行的故事线",{"2":{"682":1}}],["不过不管是什么屏幕适配模式",{"2":{"597":1}}],["不过值得注意的是",{"2":{"562":1}}],["不需要用户反馈行为",{"2":{"546":1}}],["不会实际读写到磁盘",{"2":{"931":1}}],["不会自动读取贴图资源尺寸",{"2":{"648":1}}],["不会自动缓存",{"2":{"500":1}}],["不会产生onweaknetwork回调",{"2":{"561":1}}],["不会显示unity游戏通用loading界面",{"2":{"551":1}}],["不会走缓存逻辑",{"2":{"500":1}}],["不会被自动清理的文件",{"2":{"495":1}}],["不同资源的缓存细节略有不同",{"2":{"489":1}}],["不同的游戏之间使用的场景",{"2":{"388":1}}],["不自动缓存文件类型",{"2":{"488":1,"879":1,"885":1}}],["不自动下载",{"2":{"329":1}}],["不提供内嵌webview或跳转的能力",{"2":{"470":1}}],["不行",{"2":{"454":1,"470":1}}],["不使用异常",{"2":{"435":1}}],["不在关键路径上",{"2":{"435":1}}],["不捕捉任何异常",{"2":{"435":1}}],["不希望被缓存的文件请添加到缓存忽略目录",{"2":{"425":1}}],["不希望被缓存的文件",{"2":{"425":1}}],["不满足渲染需要",{"2":{"417":1}}],["不能阻止线程等待",{"2":{"963":1}}],["不能直接拿来用",{"2":{"791":1}}],["不能直接用",{"2":{"417":1}}],["不能用wx",{"2":{"417":1}}],["不能拿微信定制的",{"2":{"417":1}}],["不影响",{"2":{"415":1}}],["不是真机调试",{"2":{"1010":1}}],["不是很稳定",{"2":{"734":1}}],["不是",{"2":{"413":1,"571":1,"711":1,"893":1}}],["不留黑边",{"2":{"410":1}}],["不如摸一个",{"2":{"410":3}}],["不慎剔除将导致游戏的渲染异常",{"2":{"386":1}}],["不可避免的存在加载延迟问题",{"2":{"689":1}}],["不可使用网络图片",{"2":{"688":1}}],["不可存在多个警告消息",{"2":{"382":1}}],["不可混版本使用",{"2":{"381":1}}],["不支持astc",{"2":{"891":1}}],["不支持设置dpr分辨率",{"2":{"891":1}}],["不支持设备兼容处理",{"2":{"260":1}}],["不支持etc2",{"2":{"891":2}}],["不支持jit",{"2":{"730":1}}],["不支持开发者自建",{"2":{"540":1}}],["不支持system",{"2":{"482":1}}],["不支持luajit",{"2":{"482":1}}],["不支持",{"2":{"375":1,"379":3,"482":1,"820":1}}],["不支持对",{"2":{"373":1}}],["不支持webgl2时提示",{"2":{"221":1}}],["不支持webgl2的旧android微信版本提供升级指引",{"2":{"23":1}}],["不再直接崩溃",{"2":{"59":1}}],["不做旧缓存淘汰",{"2":{"10":1}}],["gfx显存",{"2":{"704":3,"711":1}}],["g",{"2":{"604":1}}],["groups的功能",{"2":{"921":1}}],["groups时",{"2":{"921":1}}],["group",{"2":{"598":2}}],["graphicssetting",{"2":{"706":1}}],["graph包也会同时被移除",{"2":{"412":1}}],["graph",{"2":{"412":3,"795":1}}],["gzip压缩后",{"2":{"717":1,"754":1}}],["gzip",{"0":{"444":1,"1079":1},"2":{"444":1,"1066":1,"1079":1}}],["goonbuttonanimationfadein",{"2":{"672":3}}],["goonbuttonanimationfadeout",{"2":{"672":4}}],["google",{"2":{"502":1,"906":1,"925":2}}],["go2",{"2":{"435":2}}],["go",{"2":{"435":2,"535":1,"672":1,"682":1}}],["gbuffer",{"2":{"414":1,"415":1}}],["gdiplus",{"0":{"395":1},"1":{"396":1,"397":1}}],["gpu性能差异",{"2":{"728":1}}],["gpu等选取性能相当的机型",{"2":{"715":1}}],["gpu之后的显存占用",{"2":{"692":1}}],["gpu内存有较大帮助",{"2":{"711":1}}],["gpu内存",{"0":{"706":1},"2":{"692":1}}],["gpu硬解纹理渲染更快",{"2":{"529":1}}],["gpu利用率从",{"2":{"416":2}}],["gpu",{"2":{"373":3,"415":1,"416":2,"529":1,"790":2,"797":2,"798":1}}],["geometric",{"2":{"352":1}}],["general",{"2":{"352":1}}],["getwxfont",{"2":{"987":1,"988":1}}],["getwxfont获取使用系统字体",{"2":{"102":1}}],["getpreloadlist",{"2":{"981":1}}],["getparameter",{"2":{"747":2}}],["gettype",{"2":{"929":2,"931":1}}],["getting",{"2":{"870":1}}],["gettingstarted",{"2":{"870":1}}],["getextension",{"2":{"747":1}}],["getdeviceinfo获取硬件信息",{"2":{"747":1}}],["getdata",{"2":{"61":1}}],["getstring",{"2":{"965":1,"969":1}}],["getstoragesync",{"2":{"556":2}}],["getsysteminfooption",{"2":{"818":1}}],["getsysteminfo",{"2":{"818":1}}],["getsysteminfosync得到其中的安全区域",{"2":{"1064":1}}],["getsysteminfosync",{"2":{"742":1,"1064":1}}],["getcomponent",{"2":{"597":1}}],["getcontext",{"2":{"345":1,"994":1}}],["getopendatacontext",{"2":{"591":1,"593":2,"597":1,"598":1}}],["getrunning",{"0":{"580":1}}],["getrealtimelogmanager",{"2":{"88":1}}],["getlaunchoperahandler",{"2":{"578":1,"582":1}}],["getlogmanager",{"2":{"88":1}}],["getglobalvar",{"0":{"574":1,"585":1}}],["getgameclubdata",{"2":{"155":1}}],["getgameclubdataoption",{"2":{"103":2}}],["getassetbundle",{"2":{"929":2,"931":1,"933":1}}],["getassetbundles",{"0":{"402":1},"1":{"403":1,"404":1},"2":{"402":1}}],["getappauthorizesetting",{"2":{"21":1}}],["get",{"2":{"124":2,"957":2,"963":3,"981":1}}],["glgetstring",{"2":{"1081":1}}],["globalname",{"0":{"573":1,"574":1,"575":1,"576":1},"2":{"675":1,"677":1,"682":1}}],["globalvar",{"2":{"571":1}}],["globalmipbias",{"2":{"415":1}}],["glossyenvironmentcubemap",{"2":{"415":2}}],["glossyenvironmentcolor",{"2":{"415":1}}],["gles3",{"2":{"413":1}}],["gles30",{"2":{"413":1}}],["gles",{"2":{"413":5}}],["gl",{"2":{"345":3,"747":3,"994":3,"1081":1}}],["guided",{"2":{"1000":1}}],["guide",{"2":{"121":1,"474":2,"513":1,"598":1,"618":1,"870":1}}],["gamma矫正的",{"2":{"792":1}}],["gamma",{"0":{"792":1},"2":{"113":1,"792":2}}],["gameobject",{"2":{"435":2,"597":1,"913":2,"920":1}}],["game版本",{"2":{"384":1}}],["gamemanager",{"2":{"345":2,"504":3}}],["gameglobal",{"2":{"345":2,"504":1,"556":1,"563":1,"564":1,"942":1,"954":1,"980":5,"982":2,"994":1}}],["game",{"0":{"408":1,"820":1,"945":1,"948":1},"2":{"88":1,"367":3,"408":1,"412":2,"430":1,"443":1,"518":1,"540":5,"556":2,"562":1,"594":1,"819":1,"820":6,"822":1,"823":1,"875":2,"951":1,"1072":1,"1077":1}}],["gc后内存峰值",{"2":{"724":1}}],["gc",{"2":{"80":1,"618":1}}],["gt",{"0":{"582":1,"583":1},"2":{"20":1,"69":1,"399":1,"402":1,"430":3,"435":3,"436":3,"502":4,"504":2,"511":2,"513":3,"602":1,"707":2,"755":3,"756":3,"768":1,"773":2,"776":2,"779":1,"785":3,"813":4,"879":1,"912":1,"930":4,"934":2,"945":1,"946":1,"951":3,"968":1,"987":3,"995":1,"1058":4,"1072":4,"1077":2}}],["gitee",{"2":{"813":1}}],["git目录忽略",{"2":{"134":1}}],["github",{"2":{"0":1,"1":1,"121":1,"465":1,"503":1,"813":1,"859":1,"903":1,"925":1,"967":1,"1095":1}}],["git",{"0":{"537":1},"2":{"0":2,"1":2,"813":3}}],["更换正确的appid后重新检测即可",{"2":{"1094":1}}],["更换引擎",{"2":{"1008":1}}],["更适合以下游戏需求",{"2":{"1057":1}}],["更节省内存的wxassetbundle",{"0":{"931":1}}],["更小的编译体积",{"2":{"893":1}}],["更好",{"2":{"820":1}}],["更早的运行时机",{"2":{"552":1}}],["更快的编译速度与更小的体积",{"2":{"891":1}}],["更快的转换打包速度",{"2":{"5":1}}],["更快编译和更小体积",{"2":{"481":1}}],["更推荐使用小游戏api视频播放能力",{"2":{"471":1}}],["更建议使用服务器或云开发进行定期存储",{"2":{"456":1}}],["更多信息请阅读",{"2":{"762":1,"763":1,"764":1,"765":1}}],["更多信息请参考定制启动封面",{"2":{"945":1}}],["更多信息请参考",{"2":{"761":1}}],["更多信息可查看unityloader",{"2":{"421":1}}],["更多小游戏成功转换案例",{"2":{"515":1}}],["更多使用细节参考云调用文档",{"2":{"361":1}}],["更多文档和示例请参考云函数文档",{"2":{"361":1}}],["更多工具",{"2":{"345":2}}],["更接近unity的api调用方式",{"2":{"294":1}}],["更新",{"2":{"1033":1}}],["更新分包插件后",{"2":{"1024":1}}],["更新插件即可",{"2":{"1023":1}}],["更新插件版本为1",{"2":{"230":1}}],["更新不及时",{"2":{"897":1}}],["更新策略",{"0":{"896":1},"1":{"897":1,"898":1,"899":1,"900":1}}],["更新时间",{"2":{"715":1}}],["更新后",{"2":{"381":1}}],["更新独立域插件版本",{"2":{"238":1}}],["更新独立域插件版本为1",{"2":{"234":1,"236":1}}],["更新独立域插件版本1",{"2":{"219":1,"221":1}}],["更新压缩纹理工具使用方式",{"2":{"232":1}}],["更新启动插件1",{"2":{"105":1}}],["更新需手动删除assets",{"2":{"102":1}}],["更新适配插件1",{"2":{"75":1,"78":1,"96":1,"99":1}}],["更新适配插件为1",{"2":{"69":1}}],["更新适配插件版本到1",{"2":{"22":1,"36":1,"54":1,"56":1,"59":1,"61":1}}],["更新内容",{"2":{"69":1}}],["更新小游戏项目模板",{"2":{"313":1}}],["更新小游戏模板",{"2":{"282":1,"286":1}}],["更新小游戏模板捕获全局错误",{"2":{"20":1}}],["更新小游戏云测试profile获取的性能数据",{"2":{"48":1}}],["3之后的版本来构建你的游戏",{"2":{"1065":1}}],["3之前的版本对高分辨屏适配不是很好",{"2":{"1065":1}}],["3到1",{"2":{"1018":1}}],["3m",{"2":{"986":1}}],["3m左右最佳",{"2":{"910":1}}],["3倍以上",{"2":{"848":1}}],["3d恐龙自由捕捉",{"2":{"835":1}}],["3d游戏进行转换",{"2":{"480":1}}],["3开始支持",{"2":{"791":1}}],["3s",{"2":{"755":2,"756":1}}],["3g",{"2":{"1074":2}}],["3g左右",{"2":{"711":1}}],["3g或以上机型",{"2":{"691":1}}],["37ms",{"2":{"498":1}}],["375",{"2":{"408":1}}],["3版本起已经不再内置",{"2":{"463":1}}],["3版本unity支持",{"2":{"212":1}}],["3版本unity",{"2":{"199":1}}],["39",{"2":{"416":1,"503":1,"987":1}}],["35",{"2":{"416":2,"891":1}}],["3个年限中部分版本",{"2":{"384":1}}],["36",{"2":{"375":1,"891":1}}],["3内存",{"2":{"357":1}}],["3替换规则",{"2":{"210":1}}],["3unity在ios上网络报错",{"2":{"194":1}}],["3unity服务器错误且无跨域头导致报错",{"2":{"184":1}}],["30m",{"2":{"998":1}}],["30mb",{"2":{"717":1,"754":1}}],["30mb未压缩代码需300mb运行时编译内存",{"2":{"705":1}}],["30s",{"2":{"779":1,"1015":1}}],["300kb",{"2":{"852":1}}],["3000",{"2":{"773":1}}],["30000",{"2":{"768":1,"779":1}}],["300mb",{"2":{"704":1}}],["30",{"0":{"133":1,"185":1,"206":1,"265":1,"278":1,"334":1},"1":{"134":1,"186":1,"207":1,"266":1,"279":1,"280":1,"335":1,"336":1},"2":{"103":1,"560":1,"608":2,"622":1,"651":1,"741":1,"755":1,"756":1,"991":2}}],["32位微信",{"2":{"707":1}}],["32",{"2":{"69":1,"379":1,"496":1,"498":2}}],["34999",{"2":{"788":2,"888":2}}],["348",{"2":{"597":1}}],["34",{"2":{"36":1,"891":1,"987":1}}],["33ms",{"2":{"503":1}}],["33",{"2":{"26":1,"891":1,"1016":1,"1020":1}}],["38",{"2":{"22":1,"416":2,"498":1}}],["3网络超时时间设置",{"2":{"21":1}}],["3",{"0":{"16":1,"18":1,"20":1,"68":1,"229":1,"231":1,"233":1,"235":1,"381":1,"392":1,"442":1,"456":1,"469":1,"482":1,"593":1,"594":1,"603":1,"694":1,"697":1,"698":2,"699":1,"700":1,"707":1,"733":1,"734":1,"735":2,"739":1,"761":1,"762":1,"763":2,"764":1,"765":1,"854":1,"856":1,"861":1,"881":1,"907":1,"910":1,"911":1,"912":1,"913":1,"914":2,"918":1,"940":1,"943":1,"946":2,"949":1,"950":1,"951":1,"1079":1},"1":{"17":1,"19":1,"21":1,"69":1,"70":1,"230":1,"232":1,"234":1,"236":1,"604":1,"605":1,"606":1,"607":1,"608":1,"609":1,"610":1,"695":1,"696":1,"701":1,"702":1,"703":1,"912":1,"941":1,"942":1,"944":1,"945":1,"947":2,"948":2},"2":{"26":1,"51":1,"69":1,"102":1,"131":1,"347":1,"375":3,"412":1,"413":2,"415":1,"417":2,"496":1,"502":1,"509":1,"560":1,"565":1,"587":1,"722":2,"728":1,"785":1,"792":1,"809":1,"853":1,"891":4,"1057":2,"1066":1}}],["31普通模式unityaudio短音频适配问题",{"2":{"125":1}}],["31",{"0":{"1":1,"106":1,"164":1,"204":1,"263":1,"316":1},"1":{"2":1,"3":1,"107":1,"165":1,"205":1,"264":1,"317":1,"318":1},"2":{"54":1}}],["0系统出现",{"2":{"1081":1}}],["0系统bigunit64array兼容性问题",{"2":{"37":1}}],["0f+py",{"2":{"1064":1}}],["0用户使用webgl2",{"2":{"1058":1}}],["0以上的shader难以降低",{"2":{"1057":1}}],["0a",{"2":{"954":1}}],["0xffef",{"2":{"990":1}}],["0xff00",{"2":{"990":1}}],["0xfe4f",{"2":{"990":1}}],["0xfe30",{"2":{"990":1}}],["0xfe1f",{"2":{"990":1}}],["0xfe10",{"2":{"990":1}}],["0x22ff",{"2":{"990":1}}],["0x2200",{"2":{"990":1}}],["0x25ff",{"2":{"990":1}}],["0x25a0",{"2":{"990":1}}],["0x24ff",{"2":{"990":1}}],["0x2460",{"2":{"990":1}}],["0x21ff",{"2":{"990":1}}],["0x2190",{"2":{"990":1}}],["0x218f",{"2":{"990":1}}],["0x2150",{"2":{"990":1}}],["0x214f",{"2":{"990":1}}],["0x2100",{"2":{"990":1}}],["0x27bf",{"2":{"990":1}}],["0x2700",{"2":{"990":1}}],["0x26ff",{"2":{"990":1}}],["0x2600",{"2":{"990":1}}],["0x20cf",{"2":{"990":1}}],["0x20a0",{"2":{"990":1}}],["0x206f",{"2":{"990":1}}],["0x2000",{"2":{"990":1}}],["0x33ff",{"2":{"990":1}}],["0x3300",{"2":{"990":1}}],["0x32ff",{"2":{"990":1}}],["0x3200",{"2":{"990":1}}],["0x303f",{"2":{"990":1}}],["0x3000",{"2":{"990":1}}],["0x7f",{"2":{"990":1}}],["0x0",{"2":{"990":1}}],["0x9fff",{"2":{"990":1}}],["0x4e00",{"2":{"990":1}}],["0x432503",{"2":{"875":1}}],["0x801bd1",{"2":{"875":1}}],["0x13a062b",{"2":{"875":1}}],["0开始支持unity",{"2":{"873":1}}],["0时使用gpu",{"2":{"745":1}}],["0时则会进一步拉大差距",{"2":{"728":1}}],["0渲染支持说明",{"0":{"1056":1},"1":{"1057":1,"1058":1,"1059":1,"1060":1,"1061":1,"1062":1},"2":{"744":1,"790":1}}],["0说明",{"0":{"744":1}}],["0相当于opengles3",{"2":{"728":1}}],["0相当于opengles2",{"2":{"728":1}}],["0级",{"2":{"561":1}}],["0~1之间的数值",{"2":{"638":1}}],["0~1",{"2":{"560":1,"649":1,"661":1,"670":1}}],["000000",{"2":{"560":1,"565":1}}],["000e426d34c788ac39ad82e1756813",{"2":{"478":1}}],["0支持处于beta测试阶段",{"2":{"482":1}}],["0的压缩纹理",{"2":{"244":1}}],["0模式下的gamma与linear颜色空间渲染",{"2":{"384":1}}],["0模式下",{"2":{"114":1,"119":2}}],["03",{"0":{"106":1},"1":{"107":1}}],["04",{"0":{"104":1,"120":1,"310":1},"1":{"105":1,"121":1,"122":1,"311":1}}],["06",{"0":{"82":1,"85":1,"87":1,"90":1,"92":1,"95":1,"273":1,"300":1,"334":1,"337":1,"343":1},"1":{"83":1,"84":1,"86":1,"88":1,"89":1,"91":1,"93":1,"94":1,"96":1,"97":1,"274":1,"275":1,"301":1,"335":1,"336":1,"338":1,"339":1,"340":1,"341":1,"342":1,"344":1}}],["05",{"0":{"79":1,"98":1,"101":1,"308":1},"1":{"80":1,"81":1,"99":1,"100":1,"102":1,"103":1,"309":1},"2":{"715":1,"721":1,"1000":2,"1091":2}}],["073",{"2":{"498":1}}],["07c160",{"2":{"408":1}}],["07",{"0":{"71":1,"74":1,"77":1,"79":1,"316":1,"319":1,"321":1,"323":1,"325":1,"327":1,"330":1,"332":1},"1":{"72":1,"73":1,"75":1,"76":1,"78":1,"80":1,"81":1,"317":1,"318":1,"320":1,"322":1,"324":1,"326":1,"328":1,"329":1,"331":1,"333":1},"2":{"933":1}}],["0检测",{"2":{"70":1}}],["01367b188873c923",{"2":{"419":1,"420":1}}],["01",{"0":{"57":1,"115":1,"117":1,"120":1,"314":1},"1":{"58":1,"59":1,"116":1,"118":1,"119":1,"121":1,"122":1,"315":1}}],["0基础库",{"2":{"51":1}}],["02",{"0":{"45":1,"108":1,"110":1,"112":1,"276":1,"312":1,"332":1},"1":{"46":1,"109":1,"111":1,"113":1,"114":1,"277":1,"313":1,"333":1}}],["02版本",{"2":{"19":1}}],["08",{"0":{"35":1,"60":1,"63":1,"66":1,"68":1,"308":1,"310":1,"312":1,"314":1},"1":{"36":1,"37":1,"61":1,"62":1,"64":1,"65":1,"67":1,"69":1,"70":1,"309":1,"311":1,"313":1,"315":1}}],["0不再限制需要ios",{"2":{"20":1}}],["0",{"0":{"372":1,"384":1,"790":2,"1052":1,"1054":1},"1":{"373":1,"374":1,"375":1,"376":1,"377":1,"378":1,"379":1,"380":1,"381":1,"382":1,"383":1,"384":1,"385":1,"386":1,"387":1,"388":1,"389":1,"390":1,"391":1,"392":1,"393":1,"394":1,"395":1,"396":1,"397":1,"398":1,"399":1,"400":1,"401":1,"402":1,"403":1,"404":1,"1053":1,"1055":1},"2":{"12":1,"20":1,"51":1,"56":1,"113":1,"125":1,"134":1,"147":1,"149":1,"152":1,"174":1,"196":1,"219":2,"221":1,"230":1,"234":1,"236":1,"253":1,"274":1,"307":1,"311":1,"313":1,"324":1,"328":1,"331":1,"342":1,"344":1,"347":2,"349":1,"361":3,"408":2,"413":1,"461":1,"482":2,"513":3,"556":1,"560":3,"565":1,"579":2,"591":2,"597":2,"598":1,"602":2,"626":1,"628":4,"638":1,"655":4,"662":2,"672":2,"728":3,"746":1,"776":2,"781":1,"782":2,"785":1,"788":8,"790":15,"792":3,"796":1,"798":2,"800":2,"803":2,"808":1,"809":1,"885":1,"888":10,"912":1,"929":1,"959":1,"987":2,"991":4,"996":2,"1047":1,"1057":4,"1058":3,"1064":2,"1077":1}}],["09",{"0":{"4":1,"55":1,"57":1,"289":1,"291":1,"293":1,"297":1,"300":1,"330":1},"1":{"5":1,"6":1,"56":1,"58":1,"59":1,"290":1,"292":1,"294":1,"295":1,"296":1,"298":1,"299":1,"301":1,"331":1}}],["兼容性",{"2":{"735":1}}],["兼容性问题",{"2":{"722":1}}],["兼容性评估",{"0":{"515":1},"2":{"514":1,"515":1}}],["兼容浏览器环境",{"2":{"250":1}}],["兼容ios",{"2":{"125":1}}],["兼容fmod2",{"2":{"19":1}}],["兼容playdelayed播放",{"2":{"19":1}}],["兼容windows",{"2":{"12":1}}],["兼容2022新增的音频api",{"2":{"5":1}}],["44",{"2":{"1088":1}}],["44572",{"2":{"875":1}}],["4出现若干渲染bug",{"2":{"1082":1}}],["40",{"2":{"755":1,"756":1}}],["403ms",{"2":{"503":1}}],["496",{"2":{"707":1}}],["4g",{"2":{"691":1,"756":1}}],["414",{"2":{"597":1}}],["4lts",{"2":{"509":2}}],["4s",{"2":{"503":1,"755":1,"756":2}}],["43",{"2":{"416":1}}],["4x4",{"2":{"380":2}}],["4年大部分机型",{"2":{"374":1}}],["46ms",{"2":{"503":1}}],["463",{"2":{"503":1}}],["46",{"2":{"253":1}}],["4协议",{"2":{"103":1}}],["45",{"2":{"14":1,"410":2,"416":1}}],["4版本template问题",{"2":{"12":1}}],["4",{"0":{"11":1,"13":1,"16":1,"213":1,"215":1,"218":1,"220":1,"223":1,"225":1,"227":1,"382":1,"393":1,"443":1,"457":1,"470":1,"595":1,"611":1,"612":1,"613":1,"614":1,"615":1,"616":1,"617":1,"618":1,"619":1,"699":1,"705":1,"706":1,"707":1,"708":2,"709":1,"710":1,"740":1,"764":1,"855":1,"859":1,"860":1,"861":1,"862":2,"882":1,"908":1,"916":1,"917":1,"918":1,"933":1,"934":1,"949":1,"1048":1,"1080":1},"1":{"12":1,"14":1,"15":1,"17":1,"214":1,"216":1,"217":1,"219":1,"221":1,"222":1,"224":1,"226":1,"228":1,"612":1,"613":1,"614":2,"615":3,"616":3,"617":2,"618":3,"619":3,"1049":1},"2":{"375":1,"379":2,"392":2,"415":1,"503":1,"509":1,"722":1,"788":1,"795":1,"809":1,"888":1,"891":6,"935":1,"996":1,"1066":1,"1081":2}}],["2之间",{"2":{"1018":1}}],["2个的camera",{"2":{"799":1}}],["2s",{"2":{"756":1}}],["2g~1",{"2":{"1074":1}}],["2g机型为主",{"2":{"691":1}}],["2g",{"2":{"691":1,"755":1,"756":1,"1074":1}}],["2级弱网情况时发生的回调事件",{"2":{"571":1}}],["2级",{"2":{"561":1}}],["2ms",{"2":{"503":1}}],["2105100",{"2":{"1000":1,"1091":1}}],["2104251",{"2":{"1000":1,"1091":1}}],["213ms",{"2":{"503":1}}],["21",{"0":{"128":1,"154":1,"251":1},"1":{"129":1,"155":1,"156":1,"252":1,"253":1},"2":{"184":1,"194":1,"199":1}}],["222ms",{"2":{"498":1}}],["22",{"0":{"101":1,"108":1,"126":1,"220":1,"231":1,"293":1},"1":{"102":1,"103":1,"109":1,"127":1,"221":1,"222":1,"232":1,"294":1,"295":1,"296":1},"2":{"416":1,"933":1}}],["275",{"2":{"498":1}}],["27",{"0":{"71":1,"143":1},"1":{"72":1,"73":1,"144":1,"145":1},"2":{"307":1,"416":1}}],["23",{"0":{"135":1,"291":1},"1":{"136":1,"137":1,"292":1},"2":{"69":1,"408":1,"416":4,"417":1,"792":1,"1077":1}}],["25无法进入游戏",{"2":{"1047":1}}],["25~2018",{"2":{"891":1}}],["256",{"2":{"347":1}}],["25启动异常",{"2":{"174":1}}],["25",{"0":{"247":1},"1":{"248":1},"2":{"61":1,"615":4,"672":1}}],["247583",{"2":{"875":1}}],["24s",{"2":{"503":1}}],["24f1版本",{"2":{"503":1}}],["240",{"2":{"408":2}}],["24",{"0":{"60":1,"98":1,"211":1,"218":1,"249":1},"1":{"61":1,"62":1,"99":1,"100":1,"212":1,"219":1,"250":1},"2":{"311":1,"408":3,"416":1,"897":1,"1058":1,"1088":1}}],["29",{"0":{"38":1,"82":1,"213":1,"229":1,"337":1},"1":{"39":1,"83":1,"84":1,"214":1,"230":1,"338":1,"339":1,"340":1,"341":1,"342":1},"2":{"56":1,"69":1,"124":1,"891":2}}],["28~2019",{"2":{"891":1}}],["28f1c1",{"2":{"375":1}}],["28",{"0":{"18":1,"40":1,"123":1,"151":1,"175":1,"187":1},"1":{"19":1,"41":1,"42":1,"124":1,"125":1,"152":1,"153":1,"176":1,"188":1,"189":1},"2":{"410":1}}],["20m时",{"2":{"946":1}}],["20mb",{"2":{"776":1}}],["20s",{"2":{"755":1}}],["200个以内",{"2":{"798":1}}],["2000",{"2":{"779":1}}],["200",{"2":{"597":4,"807":1,"980":2,"991":2}}],["2018~2020",{"2":{"957":1}}],["2018版本不支持修改dpr",{"2":{"893":1}}],["2018",{"2":{"373":1,"374":1,"503":1,"509":2,"814":1,"890":1,"891":2}}],["2019及以后版本推荐使用",{"2":{"812":1}}],["2019支持dxt等",{"2":{"375":1}}],["2019支持部分",{"2":{"375":1}}],["2019",{"2":{"375":3,"509":3,"788":1,"791":1,"888":1,"890":1,"891":4,"893":1,"935":1,"1065":2}}],["2019开始已不支持设置playersettings",{"2":{"340":1}}],["2019的兼容",{"2":{"12":1}}],["20",{"0":{"47":1,"55":1,"74":1,"146":1,"177":1,"254":1,"267":1,"302":1,"323":1},"1":{"48":1,"49":1,"56":1,"75":1,"76":1,"147":1,"178":1,"179":1,"180":1,"255":1,"268":1,"303":1,"324":1},"2":{"313":1,"408":1,"498":1,"535":1,"672":1,"776":1}}],["2020版本",{"2":{"893":1}}],["2020版本导出的",{"2":{"118":1}}],["2020及以前",{"2":{"463":1}}],["2020支持dxt",{"2":{"375":1}}],["2020支持部分格式",{"2":{"375":1}}],["2020",{"2":{"373":1,"374":1,"375":4,"384":1,"890":1,"891":2}}],["2021以上",{"2":{"746":1}}],["2021以上可使用引擎astc",{"2":{"711":1}}],["2021才开始支持移动平台的压缩纹理",{"2":{"706":1}}],["2021均有版本支持",{"2":{"375":1}}],["2021支持多数",{"2":{"375":1}}],["2021支持",{"2":{"375":1}}],["2021增加embedded",{"2":{"274":1}}],["2021版本",{"2":{"380":1}}],["2021版本支持",{"2":{"290":1}}],["2021版本修改为默认使用external",{"2":{"240":1}}],["2021版本调整为需要手动分离symbols",{"2":{"228":1}}],["2021",{"0":{"263":1,"265":1,"267":1,"269":1,"271":1,"273":1,"276":1,"278":1,"281":1,"283":1,"287":1,"289":1,"291":1,"293":1,"297":1,"300":1,"302":1,"304":1,"306":1,"308":1,"310":1,"312":1,"314":1,"316":1,"319":1,"321":1,"323":1,"325":1,"327":1,"330":1,"332":1,"334":1,"337":1,"343":1},"1":{"264":1,"266":1,"268":1,"270":1,"272":1,"274":1,"275":1,"277":1,"279":1,"280":1,"282":1,"284":1,"285":1,"286":1,"288":1,"290":1,"292":1,"294":1,"295":1,"296":1,"298":1,"299":1,"301":1,"303":1,"305":1,"307":1,"309":1,"311":1,"313":1,"315":1,"317":1,"318":1,"320":1,"322":1,"324":1,"326":1,"328":1,"329":1,"331":1,"333":1,"335":1,"336":1,"338":1,"339":1,"340":1,"341":1,"342":1,"344":1},"2":{"234":1,"268":1,"275":1,"375":3,"384":1,"412":1,"413":1,"415":1,"417":2,"820":1,"875":1,"890":1,"891":5,"893":1,"957":1}}],["2021无需profiling",{"2":{"136":1}}],["2021编译参数增加",{"2":{"124":1}}],["2022年中版本",{"2":{"1058":1}}],["202211101011",{"2":{"810":1}}],["2022",{"0":{"123":1,"126":1,"128":1,"130":1,"133":1,"135":1,"138":1,"140":1,"143":1,"146":1,"148":1,"151":1,"154":1,"157":1,"159":1,"162":1,"164":1,"166":1,"168":1,"170":1,"172":1,"175":1,"177":1,"181":1,"183":1,"185":1,"187":1,"190":1,"192":1,"195":1,"197":1,"200":1,"202":1,"204":1,"206":1,"208":1,"211":1,"213":1,"215":1,"218":1,"220":1,"223":1,"225":1,"227":1,"229":1,"231":1,"233":1,"235":1,"237":1,"239":1,"241":1,"243":1,"245":1,"247":1,"249":1,"251":1,"254":1,"256":1,"259":1,"261":1},"1":{"124":1,"125":1,"127":1,"129":1,"131":1,"132":1,"134":1,"136":1,"137":1,"139":1,"141":1,"142":1,"144":1,"145":1,"147":1,"149":1,"150":1,"152":1,"153":1,"155":1,"156":1,"158":1,"160":1,"161":1,"163":1,"165":1,"167":1,"169":1,"171":1,"173":1,"174":1,"176":1,"178":1,"179":1,"180":1,"182":1,"184":1,"186":1,"188":1,"189":1,"191":1,"193":1,"194":1,"196":1,"198":1,"199":1,"201":1,"203":1,"205":1,"207":1,"209":1,"210":1,"212":1,"214":1,"216":1,"217":1,"219":1,"221":1,"222":1,"224":1,"226":1,"228":1,"230":1,"232":1,"234":1,"236":1,"238":1,"240":1,"242":1,"244":1,"246":1,"248":1,"250":1,"252":1,"253":1,"255":1,"257":1,"258":1,"260":1,"262":1},"2":{"890":1,"891":2,"1058":2}}],["2022引擎版本导出微信小游戏",{"2":{"96":1}}],["2022引擎版本导出web版本的模板",{"2":{"94":1}}],["202306292010",{"2":{"987":1}}],["202305230000",{"2":{"768":1}}],["2023年度热门休闲小程序",{"2":{"836":1}}],["2023",{"0":{"30":1,"33":1,"35":1,"38":1,"40":1,"43":1,"45":1,"47":1,"50":1,"52":1,"55":1,"57":1,"60":1,"63":1,"66":1,"68":1,"71":1,"74":1,"77":1,"79":1,"82":1,"85":1,"87":1,"90":1,"92":1,"95":1,"98":1,"101":1,"104":1,"106":1,"108":1,"110":1,"112":1,"115":1,"117":1,"120":1},"1":{"31":1,"32":1,"34":1,"36":1,"37":1,"39":1,"41":1,"42":1,"44":1,"46":1,"48":1,"49":1,"51":1,"53":1,"54":1,"56":1,"58":1,"59":1,"61":1,"62":1,"64":1,"65":1,"67":1,"69":1,"70":1,"72":1,"73":1,"75":1,"76":1,"78":1,"80":1,"81":1,"83":1,"84":1,"86":1,"88":1,"89":1,"91":1,"93":1,"94":1,"96":1,"97":1,"99":1,"100":1,"102":1,"103":1,"105":1,"107":1,"109":1,"111":1,"113":1,"114":1,"116":1,"118":1,"119":1,"121":1,"122":1},"2":{"715":1,"721":1}}],["2024",{"0":{"1":1,"4":1,"7":1,"9":1,"11":1,"13":1,"16":1,"18":1,"20":1,"22":1,"24":1,"27":1},"1":{"2":1,"3":1,"5":1,"6":1,"8":1,"10":1,"12":1,"14":1,"15":1,"17":1,"19":1,"21":1,"23":1,"25":1,"26":1,"28":1,"29":1}}],["264",{"2":{"1088":1}}],["26",{"0":{"11":1,"52":1,"104":1,"166":1,"208":1,"215":1,"245":1,"287":1,"319":1,"321":1},"1":{"12":1,"53":1,"54":1,"105":1,"167":1,"209":1,"210":1,"216":1,"217":1,"246":1,"288":1,"320":1,"322":1},"2":{"59":1}}],["2",{"0":{"27":1,"237":1,"239":1,"241":1,"243":1,"378":1,"391":1,"441":1,"455":1,"468":1,"481":1,"590":1,"591":1,"592":2,"593":1,"598":1,"602":1,"613":1,"614":1,"615":1,"616":2,"617":2,"618":2,"619":3,"689":1,"697":1,"706":1,"734":1,"738":1,"762":1,"848":1,"850":1,"851":2,"852":2,"853":3,"854":2,"855":2,"856":1,"860":1,"879":1,"880":2,"881":1,"882":1,"898":1,"899":1,"900":2,"905":1,"906":2,"907":1,"908":1,"911":1,"912":1,"913":2,"917":1,"921":1,"924":1,"929":1,"934":1,"943":1,"960":1,"1050":1,"1054":1,"1078":1},"1":{"28":1,"29":1,"238":1,"240":1,"242":1,"244":1,"379":1,"380":1,"591":1,"592":1,"593":1,"614":1,"615":2,"616":2,"617":1,"618":3,"619":3,"899":1,"900":1,"912":1,"944":1,"945":1,"1051":1,"1055":1},"2":{"10":1,"14":1,"22":1,"36":1,"54":1,"56":1,"59":1,"61":1,"69":3,"75":1,"78":1,"96":1,"99":1,"102":1,"141":1,"234":1,"240":1,"345":3,"347":1,"359":1,"367":1,"375":1,"408":1,"410":1,"413":1,"415":1,"416":3,"435":1,"463":2,"482":1,"496":1,"502":1,"503":3,"504":1,"509":1,"530":1,"571":1,"616":1,"672":3,"694":1,"711":1,"722":3,"742":1,"782":1,"800":2,"808":2,"809":1,"810":1,"820":1,"891":3,"996":2,"1057":2,"1066":1}}],["ssl证书",{"0":{"972":1},"2":{"970":1,"971":1}}],["ssl等问题请参考文档网络通信适配",{"2":{"424":1}}],["sql统计分析",{"0":{"957":1}}],["sqlite",{"2":{"954":1}}],["safearea",{"2":{"1064":3}}],["safari",{"0":{"703":1}}],["sample",{"2":{"925":1}}],["split",{"2":{"1027":1}}],["spawnsomathing",{"2":{"913":1}}],["spec",{"2":{"803":2}}],["speccube1",{"2":{"415":2}}],["speccube0",{"2":{"415":2}}],["speedtree8passes",{"2":{"415":1}}],["speedtree7passes",{"2":{"415":1}}],["s的低网速玩家",{"2":{"852":1}}],["s",{"0":{"1023":1},"2":{"852":1,"996":1,"1088":1}}],["skinning",{"2":{"1071":1}}],["skin",{"2":{"797":4}}],["skip",{"2":{"608":1,"615":2,"651":1,"917":1}}],["skipbutton",{"2":{"608":1,"615":7,"616":2}}],["skipclean",{"2":{"10":1}}],["s条件",{"2":{"719":1,"753":1}}],["s7",{"2":{"715":1,"752":1}}],["slg品类",{"2":{"828":1}}],["slg品类等",{"2":{"723":1}}],["slg",{"2":{"707":1,"1097":1}}],["slg等",{"2":{"374":1}}],["src",{"2":{"608":3,"612":4}}],["srp定制管线",{"2":{"791":1}}],["srp管线",{"2":{"791":1}}],["srp",{"2":{"415":1,"728":1,"791":3,"798":3}}],["sockets",{"2":{"961":1}}],["socket",{"2":{"519":1,"967":9,"971":1}}],["someprefab",{"2":{"913":6}}],["some",{"2":{"490":1,"495":1}}],["sounds",{"2":{"978":1,"983":2}}],["sound",{"2":{"118":1}}],["signature",{"2":{"1049":1}}],["simple",{"2":{"959":2}}],["simpledlmalloc",{"2":{"959":1}}],["simplelit",{"2":{"416":1,"794":1}}],["simplelitinput",{"2":{"415":1}}],["single",{"2":{"912":1}}],["size=xx",{"2":{"989":1}}],["size的情况下设置的",{"2":{"597":2}}],["size",{"2":{"380":2,"498":1,"499":1,"513":1,"597":1,"660":1,"853":1,"956":1,"957":18,"959":2}}],["symbol",{"0":{"874":1},"1":{"875":1},"2":{"875":5,"1025":1}}],["symbols不会对程序性能造成影响",{"2":{"506":1}}],["symbols将产生函数id与函数名之间的映射关系",{"2":{"436":1}}],["symbols分离",{"2":{"274":1}}],["symbols优化",{"2":{"96":1}}],["symbols",{"0":{"436":1,"451":1},"2":{"14":1,"240":1,"352":4,"413":1,"419":1,"433":1,"434":1,"875":1}}],["system进行资源的按需加载",{"2":{"903":1}}],["system进行资源按需加载",{"0":{"902":1},"1":{"903":1,"904":1,"905":1,"906":1,"907":1,"908":1,"909":1,"910":1,"911":1,"912":1,"913":1,"914":1,"915":1,"916":1,"917":1,"918":1,"919":1,"920":1,"921":1,"922":1,"923":1,"924":1,"925":1},"2":{"857":1}}],["system或assetbundle进行资源按需加载",{"2":{"855":1}}],["system",{"0":{"395":1,"862":1,"905":1,"907":1},"1":{"396":1,"397":1},"2":{"370":2,"463":1,"474":1,"535":1,"593":1,"905":1,"919":1,"925":1,"961":1,"965":1,"969":1,"981":1}}],["sum",{"2":{"957":18}}],["summary>",{"2":{"370":2,"965":2,"969":2}}],["support",{"2":{"550":1}}],["sure",{"2":{"918":1}}],["sur版本的mac系统",{"2":{"509":1}}],["surface",{"2":{"415":1}}],["subpackage",{"2":{"947":1,"948":1}}],["subpackages",{"2":{"367":1}}],["sublime",{"2":{"602":1}}],["subtractiveshadowcolor",{"2":{"415":1}}],["subtractdirectmainlightfromlightmap",{"2":{"415":1}}],["succeeded",{"2":{"916":1,"917":1,"920":1}}],["succeed",{"2":{"452":1}}],["successful",{"2":{"918":1}}],["success",{"2":{"361":2,"808":2,"980":2,"981":1}}],["such",{"2":{"65":1}}],["sendasync",{"2":{"967":2}}],["send",{"2":{"929":1,"969":2}}],["sendwebrequest",{"2":{"929":1,"931":1,"963":2,"981":1}}],["seek的使用案例",{"2":{"659":1}}],["seek0",{"2":{"629":3}}],["seek",{"0":{"629":1},"2":{"626":1,"629":5,"638":1}}],["serializable",{"2":{"593":1,"981":1}}],["servicewechat",{"2":{"478":2}}],["server",{"2":{"361":2}}],["selected",{"2":{"912":1}}],["select",{"2":{"412":1,"957":18}}],["section",{"0":{"1023":1},"2":{"996":1}}],["sec单位",{"2":{"627":1,"639":1}}],["security",{"2":{"361":4}}],["sec",{"2":{"361":1,"616":2,"627":1,"628":1,"639":1,"640":1,"1088":1}}],["set",{"2":{"954":1}}],["setactive",{"2":{"597":2}}],["setpass",{"2":{"798":3}}],["setparam",{"0":{"657":1},"1":{"658":1,"659":1},"2":{"621":1,"629":5,"660":1}}],["setparamsizeandposition",{"0":{"660":1},"1":{"661":1,"662":1},"2":{"621":1,"660":1,"662":1}}],["setparams",{"2":{"608":2,"615":4,"628":1,"640":1,"651":1,"655":1}}],["setpositon",{"2":{"662":2}}],["setpercentage",{"0":{"579":1}}],["setpreloadlist",{"2":{"161":1,"980":3,"981":2}}],["setglobalvar",{"0":{"573":1,"584":1}}],["setstoragesync",{"2":{"556":1}}],["setevent",{"2":{"628":2,"640":2,"651":1,"655":1,"667":1,"672":2,"686":2}}],["setevents",{"2":{"616":3}}],["setenvironmentvariable",{"2":{"463":1}}],["setenabledebug",{"2":{"430":1,"443":1,"951":1}}],["setemptymainlightcascadeshadowmap",{"2":{"415":1}}],["setting中的scripting",{"2":{"476":1}}],["settings",{"2":{"379":1,"380":1,"413":4,"435":2,"436":2,"781":1}}],["settimeout",{"0":{"664":1},"1":{"665":1,"666":1,"667":1},"2":{"345":1,"621":1,"664":1,"667":1}}],["setconcurrent",{"2":{"317":1,"982":2}}],["setdatacdn",{"2":{"161":1,"942":2}}],["setrequestheader",{"2":{"10":2}}],["shlacop",{"2":{"605":1,"606":1,"609":1}}],["shnpm",{"2":{"604":1}}],["shareticket",{"2":{"598":5}}],["shareappmessageoption",{"2":{"598":1}}],["shareappmessage",{"2":{"598":1}}],["share",{"2":{"598":2}}],["sharedcanvas",{"2":{"587":7,"591":1,"599":2}}],["shading",{"2":{"797":6}}],["shadowreceiverdepth",{"2":{"498":2}}],["shadowfade",{"2":{"415":1}}],["shadowbias",{"2":{"415":1}}],["shadow",{"2":{"414":1,"415":1,"794":1}}],["shader中添加instancing",{"2":{"1060":1}}],["shader中注释掉",{"2":{"795":1}}],["shaderfromserializedshader",{"2":{"957":1}}],["shaderlab",{"2":{"957":1}}],["shaderlibrary",{"2":{"413":2}}],["shader代码的",{"2":{"795":1}}],["shader代码",{"2":{"795":1}}],["shaders",{"2":{"477":1,"795":1}}],["shader半精度的利用率也有所提高",{"2":{"416":2}}],["shader",{"0":{"477":1},"2":{"411":1,"412":5,"413":16,"414":1,"415":6,"416":2,"417":4,"477":2,"790":1,"794":2,"795":2,"797":1,"957":2}}],["shapes",{"2":{"352":1}}],["showmodaloption",{"2":{"965":2,"969":1}}],["showmodal",{"2":{"965":2,"969":1}}],["showmonitorsuggestmodal",{"2":{"349":1}}],["showresultafterlaunch",{"2":{"768":1}}],["showgroupfriendsrank",{"2":{"598":1}}],["showfriendsrank",{"2":{"593":2,"597":1}}],["showopendata",{"0":{"591":1},"2":{"591":2,"597":2,"598":1,"599":3}}],["showtoastoption",{"2":{"582":1}}],["showtoast",{"2":{"571":2,"582":1}}],["showkeyboardoption",{"2":{"535":1}}],["showkeyboard",{"2":{"535":3}}],["show",{"2":{"410":1,"598":1,"991":2}}],["showall",{"2":{"410":1}}],["shortaudioplayer",{"2":{"294":1}}],["svn",{"2":{"134":1}}],["snapshot支持",{"2":{"124":1}}],["stencil",{"2":{"795":3}}],["step",{"2":{"618":1,"795":1}}],["step7",{"0":{"610":1}}],["step6",{"0":{"609":1}}],["step5",{"0":{"608":1},"2":{"610":1}}],["step4",{"0":{"607":1},"2":{"787":1}}],["step3",{"0":{"606":1},"2":{"608":1,"609":1,"787":1}}],["step2",{"0":{"605":1},"2":{"787":1}}],["step1",{"0":{"604":1},"2":{"787":1}}],["studio",{"2":{"693":1}}],["storing",{"2":{"918":1}}],["storylinex",{"2":{"672":1}}],["storyline",{"2":{"613":1,"618":2,"677":1,"682":1}}],["storage",{"2":{"474":1,"957":2}}],["stop",{"2":{"502":1}}],["style",{"2":{"408":3,"410":2,"991":3}}],["str",{"2":{"967":1}}],["stripping",{"2":{"853":1}}],["strip",{"2":{"853":1}}],["striping",{"0":{"464":1}}],["string>",{"2":{"598":1,"808":2,"981":1}}],["string",{"0":{"573":2,"574":2,"575":1,"576":1,"584":2,"585":2},"2":{"347":13,"349":1,"350":3,"361":1,"371":3,"399":3,"401":3,"402":2,"404":2,"571":1,"593":3,"597":1,"598":4,"622":1,"626":3,"638":2,"649":1,"653":1,"658":2,"665":1,"670":2,"675":2,"680":2,"685":3,"775":1,"781":3,"784":2,"808":4,"928":1,"967":2,"981":1}}],["strings",{"2":{"280":1}}],["stringify导致的浏览器告警",{"2":{"234":1}}],["streamassets目录找资源并填充到game",{"2":{"977":1}}],["streamwriter",{"2":{"370":2}}],["streamcdn",{"2":{"347":1}}],["streamingassetpath=",{"2":{"879":1}}],["streamingassetspath",{"2":{"928":1}}],["streamingassets目录",{"2":{"383":1}}],["streamingassets查找资源并填充到game",{"2":{"320":1}}],["streamingassets",{"0":{"423":1},"2":{"228":1,"419":1,"420":1,"488":1,"490":1,"496":3,"879":1,"978":2,"983":2}}],["streaming",{"2":{"349":1,"978":1}}],["streamingurlsubpath支持传自定义拼接到streamingcdn后面的路径",{"2":{"230":1}}],["stable",{"2":{"882":1}}],["stacktrace",{"2":{"435":4,"437":1,"506":2}}],["stack",{"2":{"124":2,"513":1}}],["started",{"2":{"870":1}}],["starttime",{"2":{"781":2}}],["startimg",{"2":{"618":1}}],["starting",{"2":{"606":1}}],["startgame",{"2":{"345":1,"504":2,"980":2}}],["start",{"2":{"121":1,"502":1,"504":1,"761":1,"913":2,"916":1,"917":1,"918":1,"965":1,"969":3,"1077":1}}],["state",{"2":{"959":4}}],["static",{"2":{"928":1,"959":1}}],["stats性能面板",{"2":{"697":1}}],["statuscode",{"2":{"781":1,"980":2}}],["status",{"2":{"582":1,"912":1,"916":1,"917":1,"918":1,"920":1}}],["stat支持isdirectory和isfile",{"2":{"41":1}}],["stat",{"2":{"21":1}}],["still",{"2":{"65":1,"917":1}}],["scf",{"2":{"478":1}}],["scaleheight",{"2":{"649":1,"661":1,"670":1}}],["scalewidth",{"2":{"649":1,"661":1,"670":1}}],["scaler",{"2":{"597":2}}],["scale",{"2":{"597":2}}],["scaledscreenparams",{"2":{"415":1}}],["scalemode取值",{"2":{"410":1}}],["scalemode",{"2":{"408":1,"410":3}}],["scaling",{"2":{"415":1}}],["sceneid同启动场景上报分析",{"2":{"808":1}}],["sceneid",{"2":{"685":1,"686":2,"808":2}}],["scene999",{"2":{"498":1}}],["scene",{"2":{"412":2,"824":1,"912":3}}],["screen",{"2":{"597":4}}],["screenspaceocclusion",{"2":{"414":1,"415":1}}],["screenspaceshadows",{"2":{"414":1,"415":1}}],["screenadaptation",{"2":{"408":1,"410":1}}],["scriptreference",{"2":{"935":1}}],["scriptable",{"2":{"791":1}}],["scripting",{"2":{"413":1,"457":1}}],["scripts",{"2":{"349":1,"885":1}}],["scriptonly",{"2":{"349":1,"885":1}}],["sc",{"2":{"62":1,"70":1}}],["sdk方式提供给开发者",{"2":{"1096":1}}],["sdk会自动对页面做一个兼容适配",{"2":{"1065":1}}],["sdk修改unity工程",{"2":{"994":1}}],["sdk以便开发者使用",{"2":{"931":1}}],["sdk功能",{"2":{"885":1}}],["sdk功能选项",{"2":{"879":1}}],["sdk帮助开发者快速对接平台能力",{"2":{"868":1}}],["sdk接口让开发者上报自定义启动阶段",{"2":{"805":1}}],["sdk的logmanagerxxx系列函数进行埋点上报",{"2":{"545":1}}],["sdk的文件api进行自行本地存储",{"2":{"474":1}}],["sdk中的wx",{"2":{"808":1}}],["sdk中的小游戏存储接口",{"2":{"456":1}}],["sdk中提供的方法来唤起输入法",{"2":{"535":1}}],["sdk实现文件存储",{"2":{"482":1}}],["sdk适配",{"2":{"482":1}}],["sdk适配或websocket通信替代",{"2":{"482":1}}],["sdk提供的playerpref进行存储",{"2":{"474":1}}],["sdk写法",{"2":{"457":1}}],["sdkoptions",{"0":{"348":1}}],["sdk支持api",{"2":{"124":1}}],["sdk支持文档注释",{"2":{"28":1}}],["sdkv1",{"2":{"102":1}}],["sdk",{"0":{"457":1,"991":1},"1":{"992":1,"993":1,"994":1,"995":1},"2":{"0":1,"1":1,"102":3,"346":1,"361":2,"364":4,"370":2,"371":1,"373":1,"376":1,"381":1,"393":1,"488":1,"512":1,"523":1,"556":1,"562":1,"591":1,"597":1,"813":2,"816":1,"883":1,"908":2,"991":1}}],["支持大部分第三方插件",{"2":{"1096":1}}],["支持大部分插件",{"2":{"482":1}}],["支持格式",{"2":{"1088":1}}],["支持如下形式的路径",{"2":{"978":1}}],["支持在",{"2":{"962":1}}],["支持本地图片和网络图片",{"2":{"945":1}}],["支持增强的profiler数据",{"2":{"888":1}}],["支持平台",{"0":{"871":1},"1":{"872":1,"873":1}}],["支持真机获取",{"2":{"733":1}}],["支持区分新老用户不同的播放内容",{"2":{"552":1}}],["支持fmod插件",{"2":{"482":1}}],["支持jit",{"2":{"482":1,"730":1}}],["支持js构建模板",{"2":{"10":1}}],["支持标准lua与常见binding",{"2":{"482":1}}],["支持标准渲染管线",{"2":{"482":1}}],["支持动画",{"2":{"482":1}}],["支持的格式按需下载渲染",{"2":{"529":1}}],["支持的能力包括登录",{"2":{"523":1}}],["支持的bundle命名",{"2":{"496":1}}],["支持的",{"2":{"417":1}}],["支持移动端",{"2":{"411":1}}],["支持说明",{"0":{"384":1}}],["支持情况",{"2":{"379":1}}],["支持合并的文件为",{"2":{"367":1}}],["支持",{"2":{"359":1,"375":1,"379":7,"462":1,"471":1,"482":7,"820":1,"967":1}}],["支持一键全选",{"2":{"356":1}}],["支持游戏恢复到前台后自动播放",{"2":{"336":1}}],["支持文件二进制读写",{"2":{"322":1}}],["支持客服消息",{"2":{"305":1}}],["支持创建视频",{"2":{"303":1}}],["支持创建类时传入success等会回调",{"2":{"64":1}}],["支持导出时配置封面图",{"2":{"301":1}}],["支持配置key",{"2":{"298":1}}],["支持短音频的播放api",{"2":{"294":1}}],["支持以文件名全匹配的方式忽略缓存",{"2":{"253":1}}],["支持playerprefs优化",{"2":{"298":1}}],["支持pc端dxt5压缩纹理",{"2":{"242":1}}],["支持position和length参数",{"2":{"64":1}}],["支持自定义可缓存文件及可清理文件",{"2":{"193":1}}],["支持自定义启动封面样式",{"2":{"173":1}}],["支持自定义微信系统字体字符集",{"2":{"10":1}}],["支持小游戏inneraudio",{"2":{"141":1}}],["支持astc使用非4倍数尺寸",{"2":{"139":1}}],["支持指定node路径",{"2":{"131":1}}],["支持开通高性能模式的游戏禁止回退成普通模式运行",{"2":{"109":1}}],["支持webgl2",{"2":{"244":1}}],["支持wxassetbundle",{"2":{"102":1}}],["支持wasm生成external",{"2":{"96":1}}],["支持使用微信字体",{"2":{"102":1}}],["支持unity",{"2":{"96":1}}],["支持对首资源包进行brotli压缩",{"2":{"80":1}}],["支持通过接口在运行时动态修改预下载列表",{"2":{"979":1}}],["支持通过",{"2":{"64":1}}],["支持2022",{"0":{"534":1},"2":{"44":1}}],["540",{"2":{"1088":1}}],["5403162",{"2":{"933":1}}],["54998",{"2":{"888":2}}],["5基础上",{"2":{"891":1}}],["5m",{"2":{"754":2}}],["5mb",{"2":{"717":2,"776":1}}],["5g上限还有较大差距就突然崩溃",{"2":{"711":1}}],["5g",{"2":{"691":1,"755":1,"1074":1}}],["5s",{"2":{"628":1,"640":1,"755":2,"756":2,"785":1}}],["5个属性",{"2":{"623":1}}],["5f9144af9f0e32d50fb878e5256d669fa1ae6fdec77550849bfee137be995d18",{"2":{"598":1}}],["5b9ef7d7",{"2":{"498":1}}],["5以上",{"2":{"482":1}}],["593",{"2":{"875":1}}],["59",{"2":{"416":5}}],["5x5",{"2":{"380":1}}],["525ms",{"2":{"503":1}}],["52",{"2":{"367":1,"498":1}}],["512",{"2":{"796":1}}],["51",{"2":{"234":1,"416":2,"608":1}}],["53",{"2":{"230":1,"498":1}}],["58",{"2":{"221":1}}],["58版本插件ios报错",{"2":{"219":1}}],["5导致特性开关和分包patch逻辑失效",{"2":{"127":1}}],["50万面",{"2":{"797":1}}],["5000",{"2":{"785":1}}],["50",{"2":{"10":1,"236":1,"416":2,"503":1,"623":1,"672":1,"755":1,"756":1,"1016":2,"1020":2,"1021":1}}],["5",{"0":{"7":1,"9":1,"20":1,"204":1,"206":1,"208":1,"211":1,"383":1,"394":1,"444":1,"458":1,"471":1,"596":1,"597":1,"598":1,"620":1,"700":1,"709":1,"741":1,"765":1,"920":1,"921":1,"950":1,"1046":1,"1081":1},"1":{"8":1,"10":1,"21":1,"205":1,"207":1,"209":1,"210":1,"212":1,"597":1,"598":1,"621":1,"622":1,"623":1,"624":1,"625":1,"626":1,"627":1,"628":1,"629":1,"630":1,"631":1,"632":1,"633":1,"634":1,"635":1,"636":1,"637":1,"638":1,"639":1,"640":1,"641":1,"642":1,"643":1,"644":1,"645":1,"646":1,"647":1,"648":1,"649":1,"650":1,"651":1,"652":1,"653":1,"654":1,"655":1,"656":1,"657":1,"658":1,"659":1,"660":1,"661":1,"662":1,"663":1,"664":1,"665":1,"666":1,"667":1,"668":1,"669":1,"670":1,"671":1,"672":1,"673":1,"674":1,"675":1,"676":1,"677":1,"678":1,"679":1,"680":1,"681":1,"682":1,"683":1,"684":1,"685":1,"686":1,"701":1,"702":1,"703":1,"1047":1},"2":{"99":1,"129":1,"416":2,"608":2,"628":1,"640":1,"662":1,"722":1,"729":1,"776":1,"782":1,"796":1,"800":1,"809":1,"820":1,"891":1,"996":1,"1066":1}}],["5暂停音频无法恢复的bug",{"2":{"6":1}}],["临时兼容wk",{"2":{"6":1}}],["where",{"2":{"957":17}}],["while",{"2":{"912":1,"913":1,"963":1}}],["ws协议进行开发",{"2":{"972":1}}],["ws等不带ssl证书的协议",{"2":{"970":1}}],["ws",{"2":{"788":1,"888":4,"967":2}}],["wss必然需要ssl证书",{"2":{"972":1}}],["wss等带ssl证书的协议",{"2":{"970":1}}],["wss协议",{"2":{"970":1}}],["wss",{"2":{"478":1,"968":1}}],["wwwform",{"2":{"963":2}}],["www",{"2":{"485":1,"692":1,"925":1,"929":7,"933":2,"963":1,"965":1,"969":1,"981":5,"988":1,"989":1,"990":18}}],["worldtransformparams",{"2":{"415":1}}],["wait",{"2":{"917":1}}],["watch",{"2":{"606":2}}],["was",{"0":{"465":1}}],["wasm水印插件",{"0":{"1089":1},"1":{"1090":1,"1091":1,"1092":1,"1093":1,"1094":1}}],["wasm分包的大小会直接影响代码下载时长以及程序初始化编译的时间",{"2":{"853":1}}],["wasm分包检测",{"0":{"777":1},"1":{"778":1,"779":1},"2":{"766":1}}],["wasm子包加载时机过早",{"2":{"779":1}}],["wasm子包在callmain期间加载",{"2":{"779":1}}],["wasmcontentlength",{"2":{"772":1}}],["wasmcode下的wasm文件名里的md5",{"2":{"1003":1}}],["wasmcodesplit",{"2":{"1001":1}}],["wasmcode",{"2":{"716":1,"752":1,"998":2,"1018":1}}],["wasm包下载耗时",{"2":{"772":1}}],["wasmloadcost",{"2":{"772":1}}],["wasm~=1",{"2":{"729":1}}],["wasm是强类型语言",{"2":{"729":1}}],["wasm编译需要cpu资源",{"2":{"853":1}}],["wasm编译",{"2":{"692":1,"809":1}}],["wasm代码回到初始状态",{"2":{"1093":1}}],["wasm代码已是通过代码分包加载",{"2":{"946":1}}],["wasm代码下载与首包资源并行下载",{"2":{"853":1}}],["wasm代码下载和编译",{"0":{"853":1},"2":{"850":1}}],["wasm代码编译",{"2":{"809":1}}],["wasm代码编译内存",{"0":{"705":1}}],["wasm代码包下载",{"2":{"809":1}}],["wasm代码分包",{"0":{"530":1}}],["wasm代码和首资源包框架会强制缓存",{"2":{"484":1}}],["wasm代码",{"2":{"484":1,"716":1,"717":1,"752":1,"754":1}}],["wasm代码未发生变化时不在进行压缩",{"2":{"169":1}}],["wasm及图片资源构成",{"2":{"363":1}}],["wasm",{"0":{"451":1,"476":1,"729":1,"1084":1},"2":{"102":3,"345":1,"346":1,"364":4,"370":2,"371":1,"393":1,"419":3,"435":2,"488":1,"512":1,"530":4,"556":1,"562":3,"582":1,"704":1,"716":2,"727":1,"752":2,"816":1,"865":1,"870":1,"875":5,"883":1,"888":1,"908":2,"991":1,"998":3,"1000":1,"1015":1,"1066":1,"1067":1,"1075":1,"1081":1,"1084":1,"1085":1}}],["wasm加载报错",{"2":{"15":1}}],["wav",{"2":{"419":1}}],["warning",{"2":{"412":1}}],["will",{"2":{"917":1}}],["win",{"2":{"512":2,"883":2}}],["windowwidth",{"2":{"1064":1}}],["windowheight",{"2":{"1064":2}}],["windows系统下使用",{"2":{"609":1}}],["windows",{"2":{"345":1,"521":1,"727":1,"788":1,"888":1}}],["window",{"2":{"3":1,"412":1,"591":1,"742":1,"788":1,"888":1}}],["withshareticket",{"2":{"598":1}}],["with",{"2":{"435":2,"437":1,"457":1,"506":1,"597":1,"917":1}}],["without",{"2":{"435":2,"506":1}}],["wide",{"2":{"410":1}}],["width=100",{"2":{"623":2}}],["width=屏幕宽度",{"2":{"623":1}}],["width是在canvas的ui",{"2":{"597":2}}],["width",{"2":{"408":3,"409":1,"410":3,"591":4,"597":6,"599":1,"608":1,"615":2,"623":1,"626":1,"649":1,"651":1,"653":1,"661":1,"670":1,"672":1,"944":1,"945":1,"991":2}}],["writelineasync",{"2":{"370":1}}],["writer",{"2":{"370":2}}],["write",{"2":{"357":1,"370":1,"965":2}}],["writefile",{"2":{"10":1}}],["wxcreatebanneradparam",{"2":{"991":1}}],["wxconvertcore",{"2":{"452":3}}],["wxtcpsocket",{"2":{"965":1}}],["wxunload",{"2":{"931":1}}],["wxunload后再次load同个assetbundle可能出现的异常",{"2":{"59":1}}],["wxuncaughtexception",{"2":{"875":1}}],["wxrender",{"2":{"591":2,"599":3}}],["wxshowopendata",{"2":{"591":1}}],["wxsdk已经为你还原",{"2":{"371":1}}],["wxsdk目录",{"2":{"364":1}}],["wxsdk",{"2":{"346":1,"371":1,"814":1}}],["wxe5a48f1ed5f544b7",{"2":{"938":1}}],["wxeditorwindow",{"2":{"512":1,"883":1}}],["wxexporterror",{"2":{"452":1}}],["wxaderrorresponse",{"2":{"991":1}}],["wxanewfiles",{"2":{"500":1,"954":1}}],["wxagame",{"2":{"478":2}}],["wxassetstexttools",{"0":{"399":1,"402":1},"1":{"400":1,"401":1,"403":1,"404":1},"2":{"393":1,"396":1,"399":1,"401":1,"402":1}}],["wxassetbundle可以减轻ios的内存压力",{"2":{"908":1}}],["wxassetbundles",{"2":{"495":1}}],["wxassetbundle兼容webgl浏览器环境",{"2":{"67":1}}],["wxassetbundle",{"2":{"65":1,"931":2}}],["wxassetbundle支持切换cdn",{"2":{"20":1}}],["wx7a727ff7d940bb3f",{"0":{"450":1}}],["wxfont章节",{"2":{"352":1}}],["wx",{"0":{"591":1,"592":1},"2":{"102":2,"294":1,"346":1,"361":3,"364":4,"370":2,"371":1,"393":1,"413":12,"414":1,"415":2,"430":1,"443":1,"478":1,"488":1,"496":1,"504":1,"512":1,"513":2,"523":1,"535":8,"556":3,"562":1,"571":2,"578":1,"582":2,"591":2,"592":1,"593":3,"597":2,"598":4,"599":5,"742":1,"808":5,"816":1,"818":1,"883":1,"942":1,"954":1,"965":4,"969":3,"981":2,"982":1,"987":1,"988":1,"991":4,"1064":2,"1065":1}}],["we",{"2":{"917":1}}],["webkit对webgl2的支持存在问题",{"2":{"1060":1,"1061":1}}],["webrequest",{"2":{"963":10}}],["webrequest设置请求头",{"2":{"199":1}}],["webassembly代码分包加载与编译",{"2":{"937":1}}],["webassembly",{"2":{"870":2,"1070":1}}],["webassembly编译以及容器其他内存",{"2":{"711":1}}],["websockify做反向代理",{"2":{"968":1}}],["websockify",{"2":{"788":4,"888":4,"968":1}}],["websocketsend函数中",{"2":{"967":1}}],["websocketconstructor",{"2":{"888":1}}],["websocket",{"0":{"966":1},"1":{"967":1,"968":1},"2":{"359":1,"360":1,"519":1,"964":1,"967":4,"971":1}}],["webcontent进程内存压力会很大",{"2":{"953":1}}],["webcontent",{"2":{"694":1}}],["web",{"2":{"502":1,"589":1,"595":1,"1057":1}}],["webgl较多渲染优化特性依赖webgl2",{"2":{"1058":1}}],["webgl这个目录下",{"2":{"978":1}}],["webgl这部分开销是额外的",{"2":{"934":1}}],["webgl微信小游戏适配方案是以webassembly为基础",{"2":{"890":1}}],["webgl微信小游戏转换指南",{"2":{"869":1}}],["webgl为unity导出为webgl后的资源和代码目录",{"2":{"880":1}}],["webgl胶水层适配",{"2":{"868":1}}],["webgl转换适配",{"2":{"873":1}}],["webgl转换的小游戏普遍存在首包资源较大的情况",{"2":{"914":1}}],["webgl转换的小游戏启动耗时",{"2":{"903":1}}],["webgl转换的小游戏兼容性与性能在不同平台的表现会有所差异",{"2":{"872":1}}],["webgl转换的小游戏主要依靠unity",{"2":{"864":1}}],["webgl转换方案的游戏通常会有这几种错误会产生",{"2":{"547":1}}],["webgl包自动进行br压缩",{"2":{"853":1}}],["webgl适配小游戏方案的部分上线游戏",{"2":{"827":1}}],["webgl适配小游戏的内存结构",{"0":{"692":1}}],["webgl1",{"0":{"790":1},"2":{"790":6,"792":1,"803":1}}],["webglsupport",{"2":{"788":2,"888":3}}],["webgl内存原理详解",{"2":{"764":1}}],["webgl内存结构可先参考",{"2":{"692":1}}],["webgl小游戏适配方案概述",{"0":{"867":1},"1":{"868":1,"869":1,"870":1}}],["webgl小游戏适配方案性能标准",{"0":{"712":1,"748":1},"1":{"713":1,"714":1,"715":1,"716":1,"717":1,"718":1,"719":1,"720":1,"721":1,"722":1,"723":1,"724":1,"725":1,"749":1,"750":1,"751":1,"752":1,"753":1,"754":1,"755":1,"756":1}}],["webgl小游戏可以参照的的性能评估标准",{"2":{"759":1}}],["webgl底层基于webassembly",{"2":{"758":1}}],["webgl环境的lua不支持jit",{"2":{"738":1}}],["webgl环境下的中文显示需要自定义字体",{"2":{"458":1}}],["webgl在原生的渲染api进行封装存在少量负荷带来的开销",{"2":{"728":1}}],["webgl在单首帧内无法gc",{"2":{"707":1}}],["webgl了解unity不同模块与手游app的性能差异",{"2":{"728":1}}],["webgl与app存在性能差距的最主要因素",{"2":{"728":1}}],["webgl与基于js引擎的普通h5游戏",{"2":{"727":1}}],["webgl目前不支持多线程",{"2":{"728":1}}],["webgl目录如下三个文件和目录是可能需要远程部署的资源",{"2":{"420":1}}],["webgl目录为游戏对应的webgl版本",{"2":{"419":1,"511":1}}],["webgl使用tier2",{"2":{"706":1}}],["webgl将所有代码",{"2":{"705":1}}],["webgl是单线程模型",{"2":{"740":1}}],["webgl是app手游性能的1",{"2":{"728":1}}],["webgl是以wasm虚拟机的形式运行在类浏览器环境中",{"2":{"728":1}}],["webgl是以webassebly",{"2":{"727":1}}],["webgl是以webassembly+webgl技术为基础的应用",{"2":{"692":1}}],["webgl是托管在浏览器环境中",{"2":{"700":1}}],["webgl的渲染性能",{"2":{"1082":1}}],["webgl的srp",{"2":{"746":1}}],["webgl的性能无法完全达到原生app的性能水平",{"2":{"731":1}}],["webgl的内存",{"0":{"690":1},"1":{"691":1,"692":1,"693":1,"694":1,"695":1,"696":1,"697":1,"698":1,"699":1,"700":1,"701":1,"702":1,"703":1,"704":1,"705":1,"706":1,"707":1,"708":1,"709":1,"710":1,"711":1},"2":{"716":1,"734":1,"752":1,"764":1}}],["webgl的运行性能",{"0":{"726":1},"1":{"727":1,"728":1,"729":1,"730":1,"731":1,"732":1,"733":1,"734":1,"735":1,"736":1,"737":1,"738":1,"739":1,"740":1,"741":1,"742":1,"743":1,"744":1,"745":1,"746":1,"747":1},"2":{"528":1}}],["webglobject",{"2":{"587":3}}],["webgl模式下将会使用js模拟文件系统带来额外内存消耗",{"2":{"929":1}}],["webgl模式",{"2":{"519":1}}],["webgl模式不允许加载非源码编译的插件",{"2":{"455":1}}],["webgl运行时是基于webassembly",{"2":{"507":1}}],["webgl游戏的加载与适配器",{"2":{"937":1}}],["webgl游戏启动会是该时间的2",{"2":{"848":1}}],["webgl游戏启动速度",{"0":{"845":1},"1":{"846":1,"847":1,"848":1,"849":1,"850":1,"851":1,"852":1,"853":1,"854":1,"855":1,"856":1,"857":1,"858":1,"859":1,"860":1,"861":1,"862":1},"2":{"526":1,"761":1}}],["webgl游戏启动速度章节我们提到过",{"2":{"501":1}}],["webgl游戏运行时以websocket连接并定期发送性能数据",{"2":{"734":1}}],["webgl游戏运行过程中",{"2":{"505":1}}],["webgl游戏通常比普通h5",{"2":{"691":1}}],["webgl导出包是基于webassembly技术运行在浏览器环境",{"2":{"868":1}}],["webgl导出形式相对于原生app应用",{"2":{"758":1}}],["webgl导出时网络需要进行改造适配",{"2":{"454":1}}],["webgl导出失败时不进行小游戏转换",{"2":{"182":1}}],["webgl启动加载需要一定时间",{"2":{"405":1,"943":1}}],["webgl",{"0":{"453":1,"463":1,"728":1},"1":{"454":1,"455":1,"456":1,"457":1,"458":1,"459":1,"460":1,"461":1,"462":1,"463":1,"464":1,"465":1},"2":{"121":1,"340":1,"345":1,"349":1,"364":1,"379":1,"380":1,"383":2,"411":1,"412":1,"413":8,"419":7,"420":1,"421":1,"433":1,"463":1,"496":3,"500":1,"513":1,"520":2,"528":1,"531":1,"587":1,"692":4,"704":1,"716":3,"747":3,"752":3,"789":1,"797":1,"801":1,"811":1,"852":1,"853":1,"866":1,"870":2,"875":2,"880":1,"903":1,"928":1,"935":4,"961":2,"962":1,"963":2,"964":1,"978":2,"983":3,"994":1,"1057":3,"1062":1,"1074":1,"1081":1,"1095":2}}],["webgl2",{"0":{"384":1,"477":1,"744":1,"790":1,"1056":1},"1":{"1057":1,"1058":1,"1059":1,"1060":1,"1061":1,"1062":1},"2":{"20":1,"114":1,"119":2,"274":1,"349":2,"728":1,"746":1,"790":9,"792":2,"796":1,"798":2,"803":1,"885":2}}],["weixinbridge",{"2":{"478":1}}],["weixin",{"2":{"121":1,"347":1,"361":1,"364":2,"474":2,"478":8,"496":3,"513":1,"598":1,"811":1,"965":1,"969":1,"971":1}}],["wechatwasm",{"2":{"370":1,"535":1,"931":1,"965":1,"969":1,"988":1}}],["wechatminigame",{"2":{"10":2,"541":1}}],["wechat",{"2":{"0":1,"1":1,"121":1,"364":8,"365":1,"371":4,"556":3,"562":1,"694":1,"813":2,"903":1,"1095":1}}],["去掉了",{"2":{"415":1}}],["去掉",{"2":{"415":2}}],["去调",{"2":{"414":1}}],["去",{"2":{"3":1}}],["严重卡顿",{"2":{"561":1}}],["严重",{"2":{"3":1,"37":2}}],["flex布局",{"2":{"595":1}}],["flexdb",{"2":{"478":1}}],["float3",{"2":{"415":1}}],["float",{"2":{"347":1,"1064":7}}],["fmod音频插件是否支持",{"0":{"462":1}}],["fmod转换适配develop",{"2":{"111":1}}],["free",{"2":{"956":1}}],["frameinfo",{"2":{"784":1}}],["framecost",{"2":{"784":1,"785":1}}],["framecount",{"2":{"784":1}}],["frames",{"2":{"784":1}}],["frametype速查表",{"0":{"621":1},"2":{"620":1}}],["frametype",{"0":{"625":1,"630":1,"633":1,"637":1,"641":1,"644":1,"648":1,"652":1,"657":1,"660":1,"664":1,"669":1,"674":1,"679":1,"684":1},"1":{"626":1,"627":1,"628":1,"629":1,"631":1,"632":1,"634":1,"635":1,"638":1,"639":1,"640":1,"642":1,"643":1,"645":1,"646":1,"649":1,"650":1,"651":1,"653":1,"654":1,"655":1,"658":1,"659":1,"661":1,"662":1,"665":1,"666":1,"667":1,"670":1,"671":1,"672":1,"675":1,"676":1,"677":1,"680":1,"681":1,"682":1,"685":1,"686":1},"2":{"615":2,"616":1,"620":1,"621":1,"622":1,"628":1,"629":1,"632":1,"635":1,"640":1,"643":1,"646":1,"651":1,"655":1,"660":2,"662":1,"667":1,"672":3,"677":1,"682":2,"686":2}}],["frame",{"2":{"613":1,"622":2,"626":3,"629":3,"631":1,"634":1,"638":2,"642":1,"645":1,"649":1,"658":4,"661":3,"662":1,"665":1,"670":4,"672":2,"680":2,"685":3,"784":1,"917":1,"969":1}}],["frameworks",{"2":{"463":1}}],["framework",{"2":{"419":1,"463":1,"888":1}}],["fromjson",{"2":{"981":1}}],["fromil2cpptype",{"2":{"513":1,"1081":1}}],["from",{"2":{"412":1,"813":1,"947":1,"948":1,"957":18,"989":2}}],["fps均值",{"2":{"722":1}}],["fps等游戏需根据实际情况评估",{"2":{"480":1}}],["fps",{"2":{"416":2,"768":1,"1088":1}}],["ffffff00",{"2":{"653":1,"655":1}}],["ffffff",{"2":{"408":1,"410":1,"560":1,"565":1}}],["faq",{"0":{"1014":1},"1":{"1015":1,"1016":1,"1017":1,"1018":1,"1019":1,"1020":1,"1021":1,"1022":1,"1023":1,"1024":1,"1025":1,"1026":1,"1027":1,"1028":1,"1029":1,"1030":1},"2":{"996":1}}],["fallbackfont",{"2":{"988":2}}],["false不自动缓存",{"2":{"490":1}}],["false",{"2":{"399":2,"401":4,"490":1,"495":2,"535":2,"556":1,"560":1,"564":2,"565":2,"580":1,"929":2,"931":1,"934":1,"965":2,"969":2}}],["fairgui可正常工作",{"2":{"460":1}}],["failure",{"2":{"1081":1}}],["failed",{"0":{"476":1},"2":{"370":1}}],["fail",{"0":{"475":1},"2":{"65":1,"361":2,"808":2}}],["far",{"2":{"415":1}}],["fuwu",{"2":{"478":1}}],["full",{"2":{"435":4,"437":1,"506":2}}],["fullwidth",{"2":{"352":1}}],["func的日志",{"2":{"1013":1}}],["func导致的包体增大",{"2":{"1008":1}}],["func",{"2":{"1008":1}}],["function",{"0":{"567":1,"568":1,"569":1,"570":1,"571":1,"572":1,"575":1,"576":1},"2":{"361":3,"490":1,"495":1,"875":3,"965":1,"969":1,"1049":2}}],["funcs选项后",{"2":{"733":1}}],["funcs会导致代码包过大",{"2":{"345":1}}],["funcs",{"0":{"432":1},"2":{"296":1,"345":2,"349":1,"432":2,"885":1,"954":1}}],["fbslim",{"2":{"349":1}}],["fog雾效不会用到",{"2":{"417":1}}],["fog",{"2":{"414":1,"415":1}}],["forums",{"2":{"870":1}}],["forum",{"2":{"870":1}}],["for",{"2":{"795":2,"916":1,"917":1,"925":1,"954":1,"1013":1}}],["form",{"2":{"963":5}}],["format",{"2":{"356":1,"379":2,"380":1}}],["forms",{"2":{"352":4}}],["forcemaxcount",{"2":{"1060":1}}],["force",{"2":{"350":1,"399":1,"401":1}}],["found",{"2":{"62":1,"70":1}}],["fontasset",{"2":{"988":1}}],["font文件不希望自动清理",{"2":{"495":1}}],["fontsize",{"2":{"408":1,"410":1}}],["fontoptions",{"0":{"352":1}}],["font",{"2":{"62":1,"70":1,"493":3,"495":1,"988":5,"989":8}}],["focus",{"2":{"3":1}}],["firefox",{"0":{"702":1}}],["first",{"2":{"969":1}}],["firstframepic",{"0":{"689":1}}],["firststarttext",{"2":{"408":1,"410":1,"945":1}}],["field组件自动适配",{"0":{"534":1}}],["field组件适配微信输入法",{"2":{"44":1}}],["fill",{"2":{"626":1}}],["filmgrain",{"2":{"414":1,"415":1}}],["file3",{"2":{"979":1}}],["file2",{"2":{"979":1}}],["file1",{"2":{"979":1}}],["file接口",{"2":{"482":1}}],["file相关接口做文件存储",{"0":{"456":1}}],["fileaccess",{"2":{"370":1}}],["filemode",{"2":{"370":1}}],["filestream",{"2":{"370":2}}],["filesystemmanager异步读取文件",{"2":{"156":1}}],["filesystemmanager增加stat接口",{"2":{"155":1}}],["filesystem",{"2":{"41":1}}],["file",{"0":{"476":1},"2":{"62":1,"65":1,"70":1,"370":2,"474":1,"477":1,"925":1}}],["fit",{"2":{"410":1}}],["fixedwide",{"2":{"410":1}}],["fixedwidth",{"2":{"410":1}}],["fixednarrow",{"2":{"410":1}}],["fixedheight",{"2":{"410":2}}],["fixed",{"0":{"3":1,"6":1,"8":1,"12":1,"15":1,"17":1,"19":1,"21":1,"23":1,"26":1,"29":1,"32":1,"37":1,"39":1,"42":1,"46":1,"49":1,"54":1,"59":1,"62":1,"65":1,"70":1,"73":1,"76":1,"81":1,"84":1,"86":1,"89":1,"91":1,"94":1,"97":1,"100":1,"103":1,"111":1,"114":1,"116":1,"119":1,"122":1,"125":1,"127":1,"132":1,"137":1,"142":1,"145":1,"150":1,"153":1,"156":1,"160":1,"163":1,"165":1,"171":1,"174":1,"179":1,"182":1,"184":1,"186":1,"189":1,"191":1,"194":1,"196":1,"199":1,"207":1,"210":1,"214":1,"216":1,"219":1,"221":1,"240":1,"248":1,"257":1,"260":1,"262":1,"264":1,"266":1,"268":1,"272":1,"275":1,"277":1,"280":1,"282":1,"285":1,"292":1,"299":1,"311":1,"313":1,"324":1,"328":1,"331":1,"333":1,"335":1,"338":1,"344":1,"1033":1,"1035":1,"1037":1,"1039":1,"1047":1,"1049":1},"2":{"410":4,"912":1,"996":6}}],["feature和shader",{"2":{"795":1}}],["feature",{"0":{"2":1,"5":1,"10":1,"14":1,"25":1,"28":1,"31":1,"34":1,"36":1,"41":1,"44":1,"48":1,"51":1,"53":1,"56":1,"58":1,"61":1,"64":1,"67":1,"69":1,"72":1,"75":1,"78":1,"80":1,"83":1,"88":1,"93":1,"96":1,"99":1,"102":1,"107":1,"109":1,"113":1,"118":1,"121":1,"124":1,"129":1,"131":1,"134":1,"136":1,"139":1,"141":1,"144":1,"147":1,"149":1,"152":1,"155":1,"158":1,"161":1,"167":1,"169":1,"173":1,"176":1,"178":1,"180":1,"188":1,"193":1,"198":1,"201":1,"203":1,"205":1,"212":1,"217":1,"222":1,"224":1,"226":1,"242":1,"244":1,"246":1,"250":1,"252":1,"255":1,"270":1,"274":1,"284":1,"288":1,"290":1,"294":1,"295":1,"296":1,"298":1,"301":1,"303":1,"305":1,"309":1,"317":1,"320":1,"322":1,"336":1,"339":1,"1041":1},"2":{"795":1,"996":1}}],["普通模式与高性能模式可以无缝切换",{"2":{"1078":1}}],["普通模式",{"2":{"1015":1}}],["普通模式wechat",{"2":{"694":1}}],["普通更新",{"0":{"4":1,"7":1,"9":1,"11":1,"13":1,"18":1,"20":1,"22":1,"24":1,"38":1,"50":1},"1":{"5":1,"6":1,"8":1,"10":1,"12":1,"14":1,"15":1,"19":1,"21":1,"23":1,"25":1,"26":1,"39":1,"51":1},"2":{"43":1,"45":1,"47":1}}],["普通",{"2":{"2":1,"3":2,"5":3,"6":3,"8":1,"10":7,"12":3,"14":1,"15":3,"18":1,"19":3,"20":4,"21":6,"22":1,"23":1,"25":1,"26":4,"28":4,"29":1,"31":1,"34":2,"36":1,"39":1,"41":2,"42":2,"44":2,"48":1,"49":2}}],["1已fix",{"2":{"1081":1}}],["1w",{"2":{"925":1}}],["1hplnldrf0qavjejtpkf",{"2":{"906":1,"925":1}}],["1~2020",{"2":{"891":1}}],["1~2",{"2":{"794":1}}],["1s",{"2":{"785":1}}],["1g",{"2":{"691":1,"755":1,"1074":1}}],["1级能满足要求是最好的",{"2":{"794":1}}],["1级",{"2":{"561":1}}],["1mb",{"2":{"496":1,"775":1,"776":1,"781":1}}],["1334",{"2":{"1088":1}}],["135296",{"2":{"861":1}}],["130mb",{"2":{"704":1}}],["139ms",{"2":{"503":1}}],["13",{"0":{"157":1,"195":1,"259":1,"327":1,"452":1,"1032":1},"1":{"158":1,"196":1,"260":1,"328":1,"329":1,"1033":1},"2":{"331":1,"996":1}}],["1支持bufferurl",{"2":{"124":1}}],["14",{"0":{"87":1,"181":1,"225":1,"241":1,"297":1},"1":{"88":1,"89":1,"182":1,"226":1,"242":1,"298":1,"299":1},"2":{"328":1,"509":1,"513":1,"873":1,"891":1}}],["1600",{"2":{"410":2}}],["16安卓worker写文件报错",{"2":{"196":1}}],["16",{"0":{"85":1,"192":1,"269":1},"1":{"86":1,"193":1,"194":1,"270":1},"2":{"324":1,"379":1,"862":1,"933":1,"945":1,"1081":1,"1088":2}}],["19m",{"2":{"957":1}}],["19",{"0":{"281":1,"325":1},"1":{"282":1,"326":1},"2":{"75":1,"105":1,"412":1,"415":1,"417":2,"513":1}}],["1版本",{"2":{"56":1}}],["1基础库且只支持播放一个视频",{"2":{"51":1}}],["10w+函数的包可以减少约100m",{"2":{"1029":1}}],["108",{"2":{"875":1}}],["10s",{"2":{"755":1,"756":2}}],["10mb",{"2":{"707":1,"1088":1}}],["102",{"2":{"615":2}}],["1024bytes",{"2":{"496":1}}],["1024",{"2":{"496":1,"773":2,"776":6}}],["1024kb",{"2":{"496":1}}],["101",{"2":{"615":1}}],["107",{"2":{"597":1}}],["100mb内存",{"2":{"742":1}}],["100mb",{"2":{"704":1,"707":1}}],["1002",{"2":{"686":3}}],["1001",{"2":{"686":3,"808":1}}],["1000才可以开通广告主",{"2":{"995":1}}],["1000ms",{"2":{"667":2}}],["1000",{"2":{"667":1,"672":2,"785":1}}],["10000",{"2":{"345":1,"808":1}}],["100",{"2":{"579":1,"615":5,"651":1,"672":1,"808":1,"891":4}}],["1045",{"2":{"410":2}}],["10f1c1",{"2":{"375":1}}],["10",{"0":{"43":1,"47":1,"50":1,"66":1,"143":1,"146":1,"148":1,"172":1,"271":1,"287":1,"289":1,"306":1,"343":1,"449":1,"463":1,"476":1,"746":1,"1038":1},"1":{"44":1,"48":1,"49":1,"51":1,"67":1,"144":1,"145":1,"147":1,"149":1,"150":1,"173":1,"174":1,"272":1,"288":1,"290":1,"307":1,"344":1,"1039":1},"2":{"344":1,"412":5,"413":2,"415":1,"417":1,"498":2,"503":1,"623":1,"629":2,"651":2,"662":1,"768":1,"775":1,"781":1,"982":2,"996":1}}],["11~2021",{"2":{"891":1}}],["113ms",{"2":{"503":1}}],["115",{"2":{"410":1}}],["11以上",{"2":{"240":1}}],["11以后版本已支持",{"2":{"234":1}}],["11",{"0":{"38":1,"40":1,"43":1,"45":1,"50":1,"133":1,"135":1,"138":1,"140":1,"170":1,"227":1,"243":1,"278":1,"281":1,"283":1,"450":1,"464":1,"477":1,"747":1,"1036":1},"1":{"39":1,"41":1,"42":1,"44":1,"46":1,"51":1,"134":1,"136":1,"137":1,"139":1,"141":1,"142":1,"171":1,"228":1,"244":1,"279":1,"280":1,"282":1,"284":1,"285":1,"286":1,"1037":1},"2":{"96":1,"342":1,"416":1,"692":1,"996":1,"1074":1}}],["12无法安装",{"2":{"1033":1}}],["127",{"2":{"888":1}}],["1264",{"2":{"875":1}}],["126ms",{"2":{"503":1}}],["12s",{"2":{"503":1,"755":2,"756":1}}],["12",{"0":{"30":1,"33":2,"35":1,"77":1,"90":1,"123":1,"126":1,"128":1,"130":1,"148":1,"263":1,"265":1,"267":1,"269":1,"271":1,"273":1,"276":1,"304":1,"451":1,"465":1,"1034":1},"1":{"31":1,"32":1,"34":2,"36":1,"37":1,"78":1,"91":1,"124":1,"125":1,"127":1,"129":1,"131":1,"132":1,"149":1,"150":1,"264":1,"266":1,"268":1,"270":1,"272":1,"274":1,"275":1,"277":1,"305":1,"1035":1},"2":{"29":1,"118":1,"408":1,"412":5,"413":2,"415":1,"417":1,"463":1,"996":1,"1058":2,"1074":1}}],["15s",{"2":{"755":1,"756":1}}],["154ms",{"2":{"503":1}}],["15等帧率是微信使用raf分帧处理",{"2":{"472":1}}],["15032",{"2":{"419":1}}],["1500或安卓平台callmaincost",{"2":{"773":1}}],["1500",{"2":{"408":1,"410":1,"945":1}}],["15000",{"2":{"408":1,"410":1,"945":1}}],["15",{"0":{"9":1,"24":1,"110":1,"239":1},"1":{"10":1,"25":1,"26":1,"111":1,"240":1},"2":{"37":1,"410":1,"776":1,"795":1,"1081":2,"1082":1}}],["173",{"2":{"608":1}}],["17",{"0":{"7":1,"13":1,"115":1,"117":1,"138":1,"168":1,"237":1,"256":1},"1":{"8":1,"14":1,"15":1,"116":1,"118":1,"119":1,"139":1,"169":1,"238":1,"257":1,"258":1},"2":{"6":1,"715":1,"721":1,"1081":1}}],["18f1c1",{"2":{"375":1}}],["18",{"0":{"22":1,"30":1,"63":1,"190":1,"223":1,"283":1},"1":{"23":1,"31":1,"32":1,"64":1,"65":1,"191":1,"224":1,"284":1,"285":1,"286":1},"2":{"1":1,"78":1,"498":1,"513":1,"602":1}}],["1",{"0":{"22":1,"24":1,"27":1,"95":1,"183":1,"202":1,"245":1,"247":1,"249":1,"251":1,"254":1,"256":1,"259":1,"261":1,"377":1,"390":1,"440":1,"454":1,"467":1,"477":1,"480":1,"543":1,"589":1,"591":1,"597":1,"601":1,"612":1,"614":1,"615":2,"616":1,"618":1,"688":1,"694":1,"705":1,"733":1,"737":1,"761":1,"818":1,"847":2,"848":1,"850":1,"852":1,"859":1,"879":1,"897":1,"899":1,"905":1,"910":1,"912":1,"916":1,"920":1,"923":1,"928":2,"929":1,"933":1,"940":1,"959":1,"1032":1,"1034":1,"1036":1,"1038":1,"1040":1,"1042":1,"1044":1,"1046":1,"1048":1,"1050":1,"1052":1,"1077":1},"1":{"23":1,"25":1,"26":1,"28":1,"29":1,"96":1,"97":1,"184":1,"203":1,"246":1,"248":1,"250":1,"252":1,"253":1,"255":1,"257":1,"258":1,"260":1,"262":1,"615":1,"616":1,"695":1,"696":1,"941":1,"942":1,"1033":1,"1035":1,"1037":1,"1039":1,"1041":1,"1043":1,"1045":1,"1047":1,"1049":1,"1051":1,"1053":1},"2":{"1":1,"10":2,"12":1,"29":1,"51":1,"105":1,"118":1,"127":1,"129":1,"131":1,"141":1,"219":1,"342":1,"344":1,"345":1,"347":2,"349":1,"359":1,"361":2,"367":1,"412":5,"413":4,"415":1,"416":3,"417":1,"435":2,"463":3,"496":1,"498":1,"502":1,"503":2,"504":1,"560":2,"565":2,"571":2,"579":1,"608":2,"628":2,"640":2,"672":2,"677":1,"682":3,"691":3,"711":1,"722":3,"755":2,"756":2,"776":1,"781":1,"790":1,"807":1,"808":2,"809":1,"810":2,"862":1,"888":1,"912":1,"933":1,"945":1,"964":2,"982":2,"989":1,"996":11,"1000":2,"1020":1,"1033":2,"1057":1,"1064":1,"1066":1,"1074":1,"1075":1,"1077":1,"1088":1,"1091":1}}],["px",{"2":{"1088":4}}],["physics",{"2":{"1071":1}}],["psygames",{"2":{"967":1}}],["ptr",{"2":{"959":3}}],["pdf",{"2":{"826":1,"990":36}}],["pbr光照",{"2":{"792":1,"794":1}}],["pbr渲染",{"2":{"792":1}}],["pbr需要在线性颜色空间进行",{"2":{"792":1}}],["pnplaytimeat",{"2":{"616":1}}],["png\`",{"2":{"615":2}}],["png",{"2":{"392":2,"408":1,"410":1,"608":1,"651":1,"672":1}}],["p",{"2":{"597":3,"925":1}}],["pivot",{"2":{"597":1}}],["pixel",{"2":{"597":2,"797":3,"800":1}}],["pip",{"2":{"509":1}}],["pipeline",{"2":{"413":1}}],["pipelines",{"2":{"412":4,"417":1,"477":2}}],["pipelins",{"2":{"413":1}}],["purets",{"2":{"482":1}}],["publish",{"2":{"435":1,"436":1}}],["public",{"2":{"370":5,"463":3,"535":7,"593":2,"913":6,"917":1,"918":1,"928":1,"965":2,"969":2,"981":2}}],["punctuation",{"2":{"352":2}}],["percentcomplete进行进度展示",{"2":{"912":1}}],["percent",{"2":{"622":1,"623":2,"626":6,"649":6,"653":6,"661":6,"670":6}}],["percentage",{"2":{"560":1}}],["permission",{"0":{"450":1}}],["permissions",{"2":{"361":1}}],["perfare",{"2":{"859":1}}],["perfdog记录性能数据并上传",{"2":{"720":1,"753":1}}],["perfdog",{"0":{"696":1},"2":{"693":1}}],["perfdog统计的是raf触发帧率而不是分帧后的帧率",{"2":{"472":1}}],["perfog",{"2":{"416":2}}],["performance",{"2":{"121":1,"413":17,"414":1,"415":2,"417":1,"728":1,"787":1}}],["perf",{"2":{"121":1}}],["panic",{"2":{"959":1}}],["paniniprojection",{"2":{"414":1,"415":1}}],["patch编译后未生效",{"2":{"1035":1}}],["patch",{"2":{"938":1}}],["path1",{"2":{"978":1}}],["path为对应unity版本的安装目录",{"2":{"888":1}}],["path",{"2":{"370":1,"393":1,"396":1,"490":3,"495":2,"496":1,"788":2,"888":2}}],["pauseaudio",{"0":{"641":1},"1":{"642":1,"643":1},"2":{"621":1}}],["pausevideo",{"0":{"630":1},"1":{"631":1,"632":1},"2":{"635":1,"643":1,"646":1}}],["pausevide",{"2":{"621":1}}],["part",{"2":{"935":2}}],["param",{"2":{"628":1,"629":1,"640":1,"658":1}}],["params",{"2":{"616":2}}],["parallelwithbundle",{"2":{"350":1}}],["parser",{"2":{"957":2}}],["parse",{"2":{"593":1}}],["pass",{"0":{"477":1},"2":{"415":1,"477":2,"792":1}}],["padding",{"2":{"408":1,"410":1}}],["package下",{"2":{"948":1}}],["package这个分包下",{"2":{"946":1}}],["packagecache",{"2":{"412":1,"477":1}}],["package",{"0":{"812":1},"1":{"813":1},"2":{"412":10,"417":2,"812":1,"813":2,"891":1}}],["packages",{"2":{"364":2,"412":9,"860":1,"861":1,"862":1}}],["packagemanager",{"2":{"0":1,"1":1,"815":1,"816":1}}],["port是否可达",{"2":{"788":1}}],["port",{"2":{"788":3,"888":4,"965":1,"969":2}}],["portrait",{"2":{"347":1}}],["postprocessing效果提升品质",{"2":{"1057":1}}],["post",{"2":{"963":3}}],["postmessage",{"0":{"593":1},"2":{"591":1,"593":1,"597":1,"598":1,"599":1}}],["posix接口",{"2":{"692":1}}],["position属性",{"2":{"621":1}}],["position",{"2":{"560":1,"565":1,"597":1,"660":1}}],["pointereventdata",{"2":{"535":2}}],["pointer",{"2":{"234":1}}],["py",{"2":{"345":1,"1064":1}}],["python3",{"2":{"509":2}}],["python2",{"2":{"463":3}}],["python",{"2":{"345":1,"463":5}}],["print",{"2":{"959":1}}],["private",{"2":{"535":3,"913":3,"916":1}}],["pragma",{"2":{"795":3}}],["pragma指令删除",{"2":{"417":1}}],["props的大小",{"2":{"1060":1}}],["provider",{"2":{"938":1}}],["profier内存分析",{"2":{"891":1}}],["profile版在高性能模式下卡与内存不足的问题",{"2":{"1049":1}}],["profile窗口",{"2":{"788":1,"888":1}}],["profile分析",{"0":{"504":1}}],["profile文件的使用可以参考google的开发文档",{"2":{"502":1}}],["profile之后",{"2":{"502":1}}],["profile能力",{"2":{"502":1}}],["profilestats",{"2":{"472":1}}],["profilestats性能面板增加frametime",{"2":{"96":1}}],["profiler内存分析能力",{"2":{"893":1}}],["profilerwindow",{"2":{"788":1,"888":1}}],["profiler窗口使用说明",{"2":{"788":1,"888":1}}],["profiler发现问题",{"2":{"765":1}}],["profiler在小游戏真机环境profie计算瓶颈",{"2":{"765":1}}],["profiler的运行原理是在unity",{"2":{"734":1}}],["profiler仅能看到",{"2":{"711":1}}],["profiler看到内存才200mb+",{"2":{"711":1}}],["profiler",{"0":{"699":1,"733":1,"734":1},"2":{"349":1,"528":2,"699":1,"733":1,"738":1,"788":4,"885":1,"888":4}}],["profiler默认隐藏",{"2":{"345":1}}],["profiler性能调优分析每一帧的耗时部分",{"2":{"854":1}}],["profiler性能调优",{"0":{"345":1,"788":1,"888":1},"2":{"765":2,"785":2}}],["profile",{"2":{"345":2,"502":3,"504":2,"1000":1,"1088":1}}],["profilingmem等模式",{"2":{"711":1}}],["profilingmemory功能需要额外的内存记录堆栈与相关统计",{"2":{"960":1}}],["profilingmemory在真机上更容易出现内存崩溃",{"0":{"960":1}}],["profilingmemory可以分析unityheap底层分配器的分配细节",{"2":{"698":1}}],["profilingmemory",{"0":{"698":1},"2":{"349":1,"693":1,"697":1,"954":1}}],["profilingfuncs",{"2":{"349":1,"885":1}}],["profiling",{"2":{"296":1,"345":1,"349":2,"711":1,"885":1,"954":2}}],["pro",{"2":{"861":1}}],["protocol",{"2":{"781":1}}],["processes",{"2":{"695":1}}],["promax占用约80mb",{"2":{"692":1}}],["progressstyle",{"2":{"560":1,"565":1}}],["probesocclusion",{"2":{"415":1}}],["probe",{"2":{"414":2}}],["product",{"2":{"361":2}}],["project",{"2":{"361":1,"367":2,"412":2,"413":1}}],["projectname",{"2":{"347":1,"511":1,"866":1,"885":1}}],["projectconfig",{"0":{"347":1}}],["prefab本身以及依赖的所有资源需要在场景加载前完成",{"2":{"913":1}}],["preparegame",{"2":{"809":2}}],["prebuildprocessing",{"2":{"463":1}}],["preloadmanager",{"2":{"984":2}}],["preloadconcurrent",{"2":{"982":1}}],["preloadlistdata>",{"2":{"981":1}}],["preloadlistdata",{"2":{"981":4}}],["preloadlist",{"2":{"979":1,"980":2,"981":1}}],["preloadlistlength=0",{"2":{"776":1}}],["preloadlistlength",{"2":{"775":1,"776":1}}],["preloaddatalist",{"2":{"978":1,"980":3}}],["preloadwxfont",{"2":{"348":1}}],["preloadfiles",{"2":{"347":1,"885":1,"977":1}}],["preload",{"2":{"10":1}}],["pre",{"2":{"1":1}}],["platform",{"2":{"742":1}}],["playbackengines",{"2":{"788":2,"888":3}}],["playing",{"2":{"626":1,"638":1}}],["playaudio",{"0":{"644":1},"1":{"645":1,"646":1},"2":{"621":1}}],["playvideo0",{"2":{"632":2}}],["playvideo",{"0":{"633":1},"1":{"634":1,"635":1},"2":{"621":1,"632":1}}],["playpath",{"2":{"556":2,"565":1}}],["play",{"2":{"556":3}}],["playerloadfirstscene",{"2":{"503":1}}],["playerloadfirstscene函数调用",{"2":{"503":1}}],["playerinitenginegraphics",{"2":{"503":1}}],["playerinitenginenographics",{"2":{"503":1}}],["playerinitenginenographics和playerinitenginegraphics等函数调用",{"2":{"503":1}}],["playerpref或用户数据存储失效",{"0":{"474":1}}],["playerprefskeys",{"0":{"351":1}}],["playersettings导出选项中使用",{"0":{"444":1}}],["playersettings默认去除",{"2":{"240":1}}],["player页选择",{"2":{"413":1}}],["player项",{"2":{"413":1}}],["player",{"2":{"51":1,"435":1,"436":1}}],["plugindemo",{"2":{"370":1}}],["plugins",{"2":{"367":1,"938":1}}],["plugins目录增加link",{"2":{"91":1}}],["plugin",{"2":{"364":1,"370":3,"498":3,"989":7}}],["pc端dxt",{"2":{"891":1}}],["pc端和开发者工具支持unity",{"2":{"44":1}}],["pc使用v8作为wasm虚拟机内核",{"2":{"730":1}}],["pc命令行中输入",{"2":{"605":1}}],["pc",{"0":{"702":1,"703":1},"2":{"392":2,"411":1,"521":1,"727":1}}],["pc小游戏兼容",{"2":{"253":1}}],["pc小游戏首包资源通过分包加载时读取失败",{"2":{"207":1}}],["pc小游戏下载路径处理",{"2":{"160":1}}],["pc微信",{"2":{"374":1}}],["pc微信支持启动封面",{"2":{"173":1}}],["pc微信因loadsubpackage无回调的容错处理",{"2":{"73":1}}],["pc增加是否支持brotli压缩条件判断",{"2":{"72":1}}],["pc下载资源出现",{"2":{"65":1}}],["pc窗口大小自动适配",{"2":{"2":1}}],["7mb",{"2":{"957":1}}],["750",{"2":{"1088":1}}],["75",{"2":{"1020":1,"1058":1}}],["751427a66d22b184c95342d556354150",{"2":{"933":1}}],["75ms",{"2":{"503":1}}],["7s",{"2":{"755":1}}],["768",{"2":{"707":1}}],["7p",{"2":{"691":1,"1074":1}}],["79ms",{"2":{"498":1}}],["741",{"2":{"465":1}}],["72",{"2":{"416":1}}],["720",{"2":{"410":2}}],["70mb",{"2":{"704":1}}],["70",{"2":{"416":2,"503":1,"579":1}}],["78kb",{"2":{"498":1}}],["78",{"2":{"410":1}}],["7",{"0":{"1":1,"4":1,"92":1,"130":1,"162":1,"175":1,"177":1,"181":1,"183":1,"200":1,"233":1,"235":1,"261":1,"446":1,"460":1,"473":1,"743":1,"1083":1},"1":{"2":1,"3":1,"5":1,"6":1,"93":1,"94":1,"131":1,"132":1,"163":1,"176":1,"178":1,"179":1,"180":1,"182":1,"184":1,"201":1,"234":1,"236":1,"262":1},"2":{"463":2,"691":1,"782":1,"1066":1,"1074":1,"1081":1}}],["t",{"2":{"959":2}}],["tutorial",{"2":{"935":1}}],["tuanjie",{"2":{"0":1,"1":1,"813":2}}],["tips",{"2":{"777":1,"809":1,"984":1}}],["tier2",{"2":{"706":1}}],["timestep控制计算频率",{"2":{"765":1}}],["timestep降低计算频率",{"2":{"739":1}}],["timestep与",{"2":{"739":1}}],["timeline",{"0":{"703":1}}],["timeout",{"2":{"665":1,"667":1}}],["title",{"2":{"571":2,"582":1,"598":1}}],["typetree",{"2":{"957":4}}],["typescript",{"2":{"612":1}}],["typeof",{"2":{"593":1}}],["type",{"2":{"591":1,"593":4,"597":1,"598":1,"809":7,"938":1}}],["that",{"2":{"917":1}}],["the",{"2":{"550":1,"582":1,"692":1,"916":1,"917":4,"918":3,"919":1,"969":1}}],["threw",{"0":{"395":1},"1":{"396":1,"397":1}}],["thrown",{"2":{"434":1,"435":3}}],["throw",{"2":{"370":1}}],["task",{"2":{"918":2}}],["tag",{"2":{"550":1}}],["tab",{"2":{"502":1}}],["target=",{"2":{"397":1}}],["targetframerate限帧",{"2":{"741":1}}],["targetframerate",{"2":{"53":1,"472":1}}],["tw",{"2":{"498":1}}],["ttf",{"2":{"493":1,"495":1,"988":1,"989":2}}],["ttc",{"2":{"62":1,"70":1}}],["ts",{"2":{"490":1,"608":1,"612":2}}],["tcptest",{"2":{"965":1}}],["tcpsocketconnectoption",{"2":{"965":1}}],["tcpsocketonmessagelistenerresult>",{"2":{"965":1}}],["tcpsocket",{"0":{"965":1},"2":{"965":3,"969":1}}],["tcp",{"0":{"964":1},"1":{"965":1,"966":1,"967":1,"968":1},"2":{"964":1,"965":11,"968":2}}],["tcp使用wx",{"2":{"482":1}}],["tcb",{"2":{"478":2}}],["too",{"0":{"1023":1},"2":{"996":1}}],["tool",{"0":{"875":1},"2":{"860":1}}],["tools",{"2":{"502":2,"788":2,"860":1,"861":1,"875":1,"888":1}}],["tools里面",{"2":{"502":1}}],["toarray",{"2":{"981":1}}],["tostring",{"2":{"929":1}}],["top",{"2":{"623":1,"626":1,"628":1,"649":1,"653":1,"655":1,"661":1,"662":1,"670":1,"991":2,"1064":2}}],["tojson",{"2":{"593":1,"597":1,"598":1,"965":2,"969":1}}],["tolua等",{"2":{"482":1}}],["to",{"0":{"455":1,"476":1},"2":{"870":1,"918":1,"919":1,"935":2,"959":1}}],["totaljanktime",{"2":{"784":1,"785":1}}],["totalheapmemory",{"2":{"697":1}}],["total",{"2":{"416":2}}],["totallaunchtime",{"2":{"408":1,"410":1,"945":1}}],["touchend",{"0":{"475":1}}],["touchend去json性能优化",{"2":{"31":1}}],["touch事件丢失或错误",{"0":{"460":1}}],["touch能力适配",{"2":{"262":1}}],["touchmove触摸性能优化",{"2":{"41":1}}],["touchstart",{"2":{"31":1}}],["touch",{"2":{"6":1,"116":1}}],["txt上传至",{"2":{"511":1}}],["txt",{"2":{"383":1,"390":1,"419":1,"420":1,"421":1,"716":1,"752":1,"852":1,"866":1,"875":1}}],["tmptext",{"2":{"988":1}}],["tmp",{"2":{"370":2,"988":1}}],["tree",{"2":{"903":1}}],["true",{"2":{"408":1,"430":1,"443":1,"490":1,"495":1,"535":1,"556":1,"560":1,"564":2,"580":1,"597":2,"598":2,"608":1,"616":1,"628":1,"640":1,"651":1,"672":3,"768":2,"912":1,"951":1,"965":2,"969":1,"1072":1}}],["true时将强制生成",{"2":{"401":1}}],["true时仅生成astc格式纹理",{"2":{"401":1}}],["try",{"2":{"361":1,"435":3,"556":1,"593":1}}],["transition",{"2":{"415":1}}],["transformworldtoobjectnormal",{"2":{"415":1}}],["transformobjecttoworldnormal",{"2":{"415":1}}],["transform",{"2":{"0":1,"1":1,"121":1,"597":1,"813":2,"903":1,"1095":1}}],["trace",{"2":{"345":1,"959":1}}],["technology",{"2":{"935":1}}],["technologies",{"2":{"503":1,"925":1}}],["textasset>",{"2":{"920":2}}],["textasset",{"2":{"920":1}}],["text",{"2":{"535":1,"920":1,"963":2,"965":1,"969":1,"981":1,"988":1}}],["textduration",{"2":{"408":1,"410":1,"945":1}}],["textconfig",{"2":{"408":1,"410":1}}],["texturehandle",{"2":{"916":4}}],["texture2d>",{"2":{"916":3,"917":2,"918":2}}],["texture2d",{"2":{"796":1,"916":1,"917":1}}],["textureeditor",{"2":{"393":1}}],["textureeditor插件目录不参与编译",{"2":{"100":1}}],["texture",{"0":{"356":1},"2":{"356":1,"419":1,"589":1,"591":1,"597":1,"599":1,"916":1,"917":2}}],["textures",{"2":{"419":1,"491":1,"496":8,"978":1,"983":1}}],["texturespath",{"2":{"347":1,"488":1,"886":1}}],["textureshashlength",{"2":{"347":1,"488":1,"886":1}}],["testudpsocket",{"2":{"969":3}}],["testtcpsocket",{"2":{"965":3}}],["testvalue2",{"2":{"808":1}}],["testvalue1",{"2":{"808":1}}],["testkey2",{"2":{"808":2}}],["testkey1",{"2":{"808":2}}],["test",{"2":{"367":1,"415":1,"605":1,"606":1,"965":1,"969":1}}],["templatedir",{"2":{"371":1}}],["template",{"2":{"364":5,"367":1,"370":2,"371":3,"610":1}}],["tencentcloudapi",{"2":{"478":3}}],["tencent",{"2":{"345":1,"465":1,"478":1,"500":1,"954":1}}],["uff00",{"2":{"990":1}}],["ufe30",{"2":{"990":1}}],["ufe10",{"2":{"990":1}}],["u2200",{"2":{"990":1}}],["u25a0",{"2":{"990":1}}],["u20a0",{"2":{"990":1}}],["u2000",{"2":{"990":1}}],["u2190",{"2":{"990":1}}],["u2150",{"2":{"990":1}}],["u2100",{"2":{"990":1}}],["u2460",{"2":{"990":1}}],["u2700",{"2":{"990":1}}],["u2600",{"2":{"990":1}}],["u3300",{"2":{"990":1}}],["u3200",{"2":{"990":1}}],["u3000",{"2":{"990":1}}],["u0000",{"2":{"990":1}}],["u4e00",{"2":{"990":1}}],["utf8",{"2":{"965":1,"969":1}}],["utilities",{"2":{"860":1,"861":1}}],["utils",{"2":{"477":1}}],["ud",{"2":{"959":2}}],["udptest",{"2":{"969":1}}],["udpsocketsendoption",{"2":{"969":1}}],["udpsocketonmessagelistenerresult>",{"2":{"969":1}}],["udpsocket",{"2":{"969":2}}],["udp",{"0":{"969":1},"2":{"969":7}}],["udp使用wx",{"2":{"482":1}}],["udpclient使用connect+write",{"2":{"137":1}}],["uwa4d",{"2":{"925":1}}],["uwa关于addressable的介绍",{"2":{"925":1}}],["uv",{"2":{"795":1}}],["ui纹理的精细度可能要求不高",{"2":{"796":1}}],["ui系统的合批",{"2":{"795":1}}],["uinty",{"2":{"746":1}}],["ui控件延x轴旋转180度",{"2":{"589":1}}],["ui",{"0":{"1082":1},"2":{"535":1,"796":1,"799":1,"1066":1}}],["ui等基础模块",{"2":{"482":1}}],["ui不需要开启mipmap",{"2":{"357":1}}],["ugui",{"2":{"460":1}}],["uri",{"2":{"929":1}}],["uripath",{"2":{"929":2}}],["urp的基础上定制",{"2":{"791":1}}],["urp复杂的特性尽量少用",{"2":{"791":1}}],["urp管线通过renderer配置取消",{"2":{"706":1}}],["urp管线导出小游戏时提示",{"0":{"477":1}}],["urp包移除掉",{"2":{"417":1}}],["urp版本一致",{"2":{"417":1}}],["urp版本",{"2":{"412":1}}],["urp版本的路径是差不多的",{"2":{"412":1}}],["urp版本信息",{"2":{"412":1}}],["urp后",{"2":{"412":1}}],["urp",{"0":{"411":1,"412":1,"414":1,"415":1,"416":1},"1":{"412":1,"413":1,"414":1,"415":2,"416":2,"417":1,"418":1},"2":{"411":6,"412":14,"413":3,"414":4,"415":5,"416":2,"417":14,"418":1,"477":3,"482":1,"791":4,"794":2,"798":1}}],["url=https",{"2":{"989":1}}],["url中包含特定标识符时需要自动缓存",{"2":{"886":1}}],["url地址为",{"2":{"813":1}}],["url地址从而改变剧情的内容",{"2":{"608":1}}],["url剔除掉data",{"2":{"496":1}}],["url",{"2":{"0":1,"1":1,"407":1,"408":1,"409":1,"478":1,"571":1,"608":1,"615":2,"626":1,"628":1,"638":1,"640":1,"649":1,"651":1,"672":1,"781":1,"813":1,"888":2,"931":1,"944":1,"945":1,"980":2}}],["updatemanager",{"0":{"899":1}}],["updatesharemenuoption",{"2":{"598":1}}],["updatesharemenu",{"2":{"598":2}}],["update",{"2":{"345":1,"954":1,"969":1}}],["usparkle",{"2":{"925":1}}],["usr",{"2":{"396":1,"875":2,"954":1}}],["using",{"2":{"370":5,"463":4,"535":5,"931":1,"959":1,"965":4,"967":1,"969":4,"981":1}}],["usingmemoryprofiler",{"2":{"121":1}}],["useaudioapi",{"2":{"885":1}}],["useh2=false",{"2":{"782":1}}],["useh2",{"2":{"775":1,"781":1}}],["use",{"2":{"706":1,"916":1,"917":2}}],["usecodesplit为false",{"2":{"773":1}}],["usecodesplit",{"2":{"772":1,"809":1}}],["usecontentencoding值为false",{"2":{"773":1}}],["usecontentencoding",{"2":{"772":1,"775":1,"781":1}}],["usecompressedtexture",{"2":{"348":1}}],["usecustomprogress",{"2":{"560":2,"565":1,"579":1}}],["users",{"2":{"933":1}}],["user",{"0":{"475":1},"2":{"496":1}}],["useoptimizedstoreactions",{"2":{"414":1,"415":1}}],["useminigamechat",{"2":{"348":1}}],["usefriendrelation",{"2":{"348":1,"885":1}}],["usedheapmemory",{"2":{"697":1}}],["usedxt5",{"2":{"350":1}}],["used",{"2":{"280":1,"954":2,"957":18,"959":1}}],["unload时",{"2":{"934":1}}],["unload",{"2":{"906":1,"929":2,"934":1}}],["unlit",{"2":{"794":1}}],["unlitinput",{"2":{"415":1}}],["unlink操作文件时同步更新启动插件维护的缓存信息",{"2":{"10":1}}],["unzipassets",{"2":{"809":1}}],["unmasked",{"2":{"747":2}}],["unallocatedmemory",{"2":{"697":1}}],["unable",{"0":{"455":1}}],["understanding",{"2":{"692":1,"935":2}}],["undef",{"2":{"413":1}}],["undefined",{"2":{"14":1}}],["untiy",{"2":{"495":1}}],["untiy3d拓展名文件视为bundle文件",{"2":{"342":1}}],["unicoderange",{"2":{"990":1}}],["unicode",{"2":{"990":20}}],["unicode集合参考",{"2":{"990":1}}],["uniform可以减少sizeof",{"2":{"1060":1}}],["uniform",{"2":{"414":1,"415":2,"790":1}}],["unified",{"2":{"352":1}}],["universal",{"0":{"477":1},"2":{"412":11,"413":1,"417":1,"477":2,"791":1}}],["unity社区讨论",{"2":{"1081":1}}],["unity官方文档",{"2":{"1062":1}}],["unity提供了将所有assetsbundle迁移到addressable",{"2":{"921":1}}],["unity首资源包的压缩率是比较高的",{"2":{"910":1}}],["unity中资源按需加载也可以使用老的assetbundle",{"2":{"906":1}}],["unity中如何展示排行榜这类微信关系数据",{"0":{"586":1},"1":{"587":1,"588":1,"589":1,"590":1,"591":1,"592":1,"593":1,"594":1,"595":1,"596":1,"597":1,"598":1,"599":1}}],["unity在2018版本中推出了addressable",{"2":{"905":1}}],["unity的",{"2":{"931":1}}],["unity的buildtarget支持webgl平台",{"2":{"868":1}}],["unity的阴影方案",{"2":{"794":1}}],["unity默认内建资源",{"2":{"865":1}}],["unity默认的材质",{"2":{"795":1}}],["unity全新资源管理流程",{"2":{"862":1}}],["unity会自动使用内置的默认材质",{"2":{"795":1}}],["unity会多一个全屏",{"2":{"792":1}}],["unity了",{"2":{"792":1}}],["unity内置shader",{"2":{"790":1}}],["unity3d",{"2":{"788":1,"862":1,"870":1,"888":1,"935":1}}],["unity将自动移动到",{"2":{"920":1}}],["unity将自启动监听端口34999等待调试链接",{"2":{"788":1,"888":1}}],["unity将音频传递给容器",{"2":{"692":1}}],["unity并未对webgl平台做特别裁剪",{"2":{"758":1}}],["unity是以webgl",{"2":{"728":1}}],["unity小游戏的启动可参考启动流程与时序",{"2":{"716":1,"752":1}}],["unity性能评测标准用于开发者优化游戏性能数据",{"2":{"713":1}}],["unity数据统计等",{"2":{"705":1}}],["unityheap不宜过大",{"2":{"707":1}}],["unityheap=dynamicmemory+少量静态内存",{"2":{"707":1}}],["unityheap预留内存",{"2":{"707":3,"711":1}}],["unityheap预留量",{"2":{"697":1}}],["unityheap是用于存储所有状态",{"2":{"707":1}}],["unityheap真实使用量",{"2":{"697":1}}],["unityheap使用上限",{"2":{"697":1}}],["unityheap总预分配内存大小",{"2":{"697":1}}],["unityheap非常关键",{"2":{"697":1}}],["unityheap",{"0":{"697":1,"707":1},"2":{"693":1,"704":4,"707":1}}],["unity管理的assetbundle和场景结构等本机内存",{"2":{"692":1}}],["unity博客",{"2":{"692":2}}],["unity微信小游戏首次启动会花费较长的加载时间",{"2":{"548":1}}],["unity微信小游戏专区",{"2":{"541":1}}],["unity导出webgl",{"0":{"510":1,"877":1}}],["unity引擎在早期版本如5",{"2":{"891":1}}],["unity引擎底层资源异步加载策略",{"2":{"820":1}}],["unity引擎",{"2":{"811":1}}],["unity引擎目前没有很好地针对浏览器环境优化",{"2":{"729":1}}],["unity引擎视角",{"2":{"697":1}}],["unity引擎初始化",{"2":{"503":1}}],["unity引擎自带压缩纹理",{"2":{"374":1,"375":1}}],["unitynamespace",{"2":{"490":1,"495":2,"768":1}}],["unityaudio基本能力支持",{"2":{"482":1}}],["unityaudio循环播放修复",{"2":{"240":1}}],["unity音频",{"2":{"482":1}}],["unity基础模块",{"2":{"482":1}}],["unityloader插件已经考虑到业务会重复请求预下载的文件",{"2":{"985":1}}],["unityloader",{"2":{"419":1,"527":1}}],["unity版本的使用",{"2":{"811":1}}],["unity版本支持从2018到最新的2022版本",{"2":{"481":1}}],["unity版本",{"2":{"417":1,"797":1}}],["unityeditor",{"2":{"397":1,"463":3,"928":1}}],["unityengine",{"2":{"370":1,"463":1,"535":3,"961":1,"965":1,"969":1}}],["unitywebsocket需要对websocket",{"2":{"967":1}}],["unitywebsocket",{"2":{"967":1}}],["unityweb或code",{"2":{"704":1}}],["unitywebrequest按需下载并使用资源",{"2":{"930":1}}],["unitywebrequestassetbundle",{"2":{"485":1,"929":2,"931":1,"933":1}}],["unitywebrequest",{"2":{"485":1,"519":1,"929":4,"931":1,"933":1,"962":1,"963":5,"981":3}}],["unitywebrequest支持timeout属性",{"2":{"93":1}}],["unityweb文件",{"2":{"484":2}}],["unityweb不会被上传",{"0":{"451":1}}],["unityweb",{"2":{"383":1,"419":5,"420":1,"421":1,"511":1,"716":2,"752":2,"866":1,"875":1,"888":1}}],["unityprofiler以及更小的包体",{"2":{"891":1}}],["unityprofiler会默认启动监听",{"2":{"888":1}}],["unityprofiler",{"2":{"693":1}}],["unitypermaterial",{"2":{"414":1,"415":1,"790":1}}],["unityplugin",{"2":{"367":1,"938":1}}],["unitypackage",{"2":{"0":1}}],["unity插件并导入至游戏项目中",{"2":{"1098":1}}],["unity插件",{"2":{"102":1,"510":1}}],["unity",{"0":{"375":1,"444":1,"453":1,"462":1,"463":1,"473":1,"503":1,"514":1,"692":1,"699":1,"712":1,"728":1,"734":1,"748":1,"862":1,"865":1,"867":1,"892":1},"1":{"454":1,"455":1,"456":1,"457":1,"458":1,"459":1,"460":1,"461":1,"462":1,"463":1,"464":1,"465":1,"515":1,"516":1,"517":1,"518":1,"519":1,"520":1,"521":1,"522":1,"523":1,"524":1,"525":1,"526":1,"527":1,"528":1,"529":1,"530":1,"531":1,"532":1,"713":1,"714":1,"715":1,"716":1,"717":1,"718":1,"719":1,"720":1,"721":1,"722":1,"723":1,"724":1,"725":1,"749":1,"750":1,"751":1,"752":1,"753":1,"754":1,"755":1,"756":1,"868":1,"869":1,"870":1},"2":{"64":1,"121":1,"124":1,"141":1,"253":1,"260":1,"262":2,"363":1,"373":2,"375":9,"376":1,"380":1,"386":1,"395":1,"396":1,"397":5,"405":1,"408":1,"410":1,"411":2,"412":12,"413":6,"415":11,"417":6,"418":1,"435":1,"443":1,"463":3,"477":4,"490":1,"503":1,"513":1,"517":1,"524":1,"525":1,"526":2,"528":2,"531":1,"539":2,"540":1,"541":1,"562":1,"587":5,"591":2,"592":1,"593":1,"597":1,"599":2,"691":1,"692":9,"697":1,"699":1,"705":1,"706":1,"711":1,"727":1,"728":4,"734":2,"738":1,"746":1,"758":2,"764":1,"768":1,"788":4,"789":1,"790":1,"791":2,"792":1,"794":1,"795":2,"797":1,"798":1,"805":2,"812":1,"813":1,"814":1,"819":1,"820":1,"822":1,"823":1,"852":2,"860":1,"861":1,"862":1,"864":1,"870":1,"875":1,"888":3,"890":1,"891":1,"893":1,"903":1,"908":1,"912":1,"914":1,"923":1,"925":2,"934":3,"935":6,"937":1,"943":1,"951":1,"957":2,"962":1,"963":1,"964":1,"967":1,"998":1,"1058":1,"1065":1,"1071":1,"1074":1,"1081":3,"1082":1,"1095":3}}],["unity2018~2020在webgl上没有明显的性能差异",{"2":{"891":1}}],["unity2021开始支持更多特性",{"2":{"891":1}}],["unity2021建议使用instantgame版本",{"2":{"888":1}}],["unity2021不再提示分离symbols",{"2":{"234":1}}],["unity2021",{"2":{"158":1,"792":1}}],["unity2022支持新的memoryprofiler",{"2":{"891":1}}],["unity2022",{"2":{"48":1}}],["unity21",{"2":{"21":1}}],["unity侧添加设置分辨率接口",{"2":{"5":1}}]],"serializationVersion":2}`;export{t as default};
diff --git a/assets/chunks/VPLocalSearchBox.B3yMsSbw.js b/assets/chunks/VPLocalSearchBox.B3yMsSbw.js
new file mode 100644
index 000000000..e1d82db2b
--- /dev/null
+++ b/assets/chunks/VPLocalSearchBox.B3yMsSbw.js
@@ -0,0 +1,7 @@
+var It=Object.defineProperty;var Dt=(o,e,t)=>e in o?It(o,e,{enumerable:!0,configurable:!0,writable:!0,value:t}):o[e]=t;var Oe=(o,e,t)=>(Dt(o,typeof e!="symbol"?e+"":e,t),t);import{Y as yt,h as oe,y as $e,aj as kt,ak as Ot,d as _t,H as xe,al as tt,k as Fe,am as Rt,an as Mt,z as Lt,ao as Pt,l as _e,U as de,S as Ee,ap as zt,aq as Vt,Z as Bt,j as $t,ar as Wt,o as ee,b as Kt,m as k,a2 as Jt,p as j,as as Ut,at as jt,au as Gt,c as re,n as rt,e as Se,G as at,F as nt,a as ve,t as pe,av as qt,q as Ht,s as Qt,aw as it,ax as Yt,a8 as Zt,ae as Xt,ay as er,_ as tr}from"./framework.Br2U662V.js";import{u as rr,c as ar}from"./theme.y_6W8Fiq.js";const nr={root:()=>yt(()=>import("./@localSearchIndexroot.D109JJnU.js"),[])};/*!
+* tabbable 6.2.0
+* @license MIT, https://github.com/focus-trap/tabbable/blob/master/LICENSE
+*/var mt=["input:not([inert])","select:not([inert])","textarea:not([inert])","a[href]:not([inert])","button:not([inert])","[tabindex]:not(slot):not([inert])","audio[controls]:not([inert])","video[controls]:not([inert])",'[contenteditable]:not([contenteditable="false"]):not([inert])',"details>summary:first-of-type:not([inert])","details:not([inert])"],Ne=mt.join(","),gt=typeof Element>"u",ue=gt?function(){}:Element.prototype.matches||Element.prototype.msMatchesSelector||Element.prototype.webkitMatchesSelector,Ce=!gt&&Element.prototype.getRootNode?function(o){var e;return o==null||(e=o.getRootNode)===null||e===void 0?void 0:e.call(o)}:function(o){return o==null?void 0:o.ownerDocument},Ie=function o(e,t){var r;t===void 0&&(t=!0);var n=e==null||(r=e.getAttribute)===null||r===void 0?void 0:r.call(e,"inert"),a=n===""||n==="true",i=a||t&&e&&o(e.parentNode);return i},ir=function(e){var t,r=e==null||(t=e.getAttribute)===null||t===void 0?void 0:t.call(e,"contenteditable");return r===""||r==="true"},bt=function(e,t,r){if(Ie(e))return[];var n=Array.prototype.slice.apply(e.querySelectorAll(Ne));return t&&ue.call(e,Ne)&&n.unshift(e),n=n.filter(r),n},wt=function o(e,t,r){for(var n=[],a=Array.from(e);a.length;){var i=a.shift();if(!Ie(i,!1))if(i.tagName==="SLOT"){var s=i.assignedElements(),u=s.length?s:i.children,l=o(u,!0,r);r.flatten?n.push.apply(n,l):n.push({scopeParent:i,candidates:l})}else{var h=ue.call(i,Ne);h&&r.filter(i)&&(t||!e.includes(i))&&n.push(i);var d=i.shadowRoot||typeof r.getShadowRoot=="function"&&r.getShadowRoot(i),v=!Ie(d,!1)&&(!r.shadowRootFilter||r.shadowRootFilter(i));if(d&&v){var y=o(d===!0?i.children:d.children,!0,r);r.flatten?n.push.apply(n,y):n.push({scopeParent:i,candidates:y})}else a.unshift.apply(a,i.children)}}return n},xt=function(e){return!isNaN(parseInt(e.getAttribute("tabindex"),10))},se=function(e){if(!e)throw new Error("No node provided");return e.tabIndex<0&&(/^(AUDIO|VIDEO|DETAILS)$/.test(e.tagName)||ir(e))&&!xt(e)?0:e.tabIndex},or=function(e,t){var r=se(e);return r<0&&t&&!xt(e)?0:r},sr=function(e,t){return e.tabIndex===t.tabIndex?e.documentOrder-t.documentOrder:e.tabIndex-t.tabIndex},Ft=function(e){return e.tagName==="INPUT"},ur=function(e){return Ft(e)&&e.type==="hidden"},lr=function(e){var t=e.tagName==="DETAILS"&&Array.prototype.slice.apply(e.children).some(function(r){return r.tagName==="SUMMARY"});return t},cr=function(e,t){for(var r=0;rsummary:first-of-type"),i=a?e.parentElement:e;if(ue.call(i,"details:not([open]) *"))return!0;if(!r||r==="full"||r==="legacy-full"){if(typeof n=="function"){for(var s=e;e;){var u=e.parentElement,l=Ce(e);if(u&&!u.shadowRoot&&n(u)===!0)return ot(e);e.assignedSlot?e=e.assignedSlot:!u&&l!==e.ownerDocument?e=l.host:e=u}e=s}if(vr(e))return!e.getClientRects().length;if(r!=="legacy-full")return!0}else if(r==="non-zero-area")return ot(e);return!1},yr=function(e){if(/^(INPUT|BUTTON|SELECT|TEXTAREA)$/.test(e.tagName))for(var t=e.parentElement;t;){if(t.tagName==="FIELDSET"&&t.disabled){for(var r=0;r=0)},gr=function o(e){var t=[],r=[];return e.forEach(function(n,a){var i=!!n.scopeParent,s=i?n.scopeParent:n,u=or(s,i),l=i?o(n.candidates):s;u===0?i?t.push.apply(t,l):t.push(s):r.push({documentOrder:a,tabIndex:u,item:n,isScope:i,content:l})}),r.sort(sr).reduce(function(n,a){return a.isScope?n.push.apply(n,a.content):n.push(a.content),n},[]).concat(t)},br=function(e,t){t=t||{};var r;return t.getShadowRoot?r=wt([e],t.includeContainer,{filter:We.bind(null,t),flatten:!1,getShadowRoot:t.getShadowRoot,shadowRootFilter:mr}):r=bt(e,t.includeContainer,We.bind(null,t)),gr(r)},wr=function(e,t){t=t||{};var r;return t.getShadowRoot?r=wt([e],t.includeContainer,{filter:De.bind(null,t),flatten:!0,getShadowRoot:t.getShadowRoot}):r=bt(e,t.includeContainer,De.bind(null,t)),r},le=function(e,t){if(t=t||{},!e)throw new Error("No node provided");return ue.call(e,Ne)===!1?!1:We(t,e)},xr=mt.concat("iframe").join(","),Re=function(e,t){if(t=t||{},!e)throw new Error("No node provided");return ue.call(e,xr)===!1?!1:De(t,e)};/*!
+* focus-trap 7.5.4
+* @license MIT, https://github.com/focus-trap/focus-trap/blob/master/LICENSE
+*/function st(o,e){var t=Object.keys(o);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(o);e&&(r=r.filter(function(n){return Object.getOwnPropertyDescriptor(o,n).enumerable})),t.push.apply(t,r)}return t}function ut(o){for(var e=1;e0){var r=e[e.length-1];r!==t&&r.pause()}var n=e.indexOf(t);n===-1||e.splice(n,1),e.push(t)},deactivateTrap:function(e,t){var r=e.indexOf(t);r!==-1&&e.splice(r,1),e.length>0&&e[e.length-1].unpause()}},Ar=function(e){return e.tagName&&e.tagName.toLowerCase()==="input"&&typeof e.select=="function"},Tr=function(e){return(e==null?void 0:e.key)==="Escape"||(e==null?void 0:e.key)==="Esc"||(e==null?void 0:e.keyCode)===27},ge=function(e){return(e==null?void 0:e.key)==="Tab"||(e==null?void 0:e.keyCode)===9},Nr=function(e){return ge(e)&&!e.shiftKey},Cr=function(e){return ge(e)&&e.shiftKey},ct=function(e){return setTimeout(e,0)},ft=function(e,t){var r=-1;return e.every(function(n,a){return t(n)?(r=a,!1):!0}),r},ye=function(e){for(var t=arguments.length,r=new Array(t>1?t-1:0),n=1;n1?p-1:0),I=1;I=0)c=r.activeElement;else{var f=i.tabbableGroups[0],p=f&&f.firstTabbableNode;c=p||h("fallbackFocus")}if(!c)throw new Error("Your focus-trap needs to have at least one focusable element");return c},v=function(){if(i.containerGroups=i.containers.map(function(c){var f=br(c,a.tabbableOptions),p=wr(c,a.tabbableOptions),C=f.length>0?f[0]:void 0,I=f.length>0?f[f.length-1]:void 0,M=p.find(function(m){return le(m)}),P=p.slice().reverse().find(function(m){return le(m)}),z=!!f.find(function(m){return se(m)>0});return{container:c,tabbableNodes:f,focusableNodes:p,posTabIndexesFound:z,firstTabbableNode:C,lastTabbableNode:I,firstDomTabbableNode:M,lastDomTabbableNode:P,nextTabbableNode:function(x){var $=arguments.length>1&&arguments[1]!==void 0?arguments[1]:!0,K=f.indexOf(x);return K<0?$?p.slice(p.indexOf(x)+1).find(function(q){return le(q)}):p.slice(0,p.indexOf(x)).reverse().find(function(q){return le(q)}):f[K+($?1:-1)]}}}),i.tabbableGroups=i.containerGroups.filter(function(c){return c.tabbableNodes.length>0}),i.tabbableGroups.length<=0&&!h("fallbackFocus"))throw new Error("Your focus-trap must have at least one container with at least one tabbable node in it at all times");if(i.containerGroups.find(function(c){return c.posTabIndexesFound})&&i.containerGroups.length>1)throw new Error("At least one node with a positive tabindex was found in one of your focus-trap's multiple containers. Positive tabindexes are only supported in single-container focus-traps.")},y=function w(c){var f=c.activeElement;if(f)return f.shadowRoot&&f.shadowRoot.activeElement!==null?w(f.shadowRoot):f},b=function w(c){if(c!==!1&&c!==y(document)){if(!c||!c.focus){w(d());return}c.focus({preventScroll:!!a.preventScroll}),i.mostRecentlyFocusedNode=c,Ar(c)&&c.select()}},E=function(c){var f=h("setReturnFocus",c);return f||(f===!1?!1:c)},g=function(c){var f=c.target,p=c.event,C=c.isBackward,I=C===void 0?!1:C;f=f||Ae(p),v();var M=null;if(i.tabbableGroups.length>0){var P=l(f,p),z=P>=0?i.containerGroups[P]:void 0;if(P<0)I?M=i.tabbableGroups[i.tabbableGroups.length-1].lastTabbableNode:M=i.tabbableGroups[0].firstTabbableNode;else if(I){var m=ft(i.tabbableGroups,function(V){var U=V.firstTabbableNode;return f===U});if(m<0&&(z.container===f||Re(f,a.tabbableOptions)&&!le(f,a.tabbableOptions)&&!z.nextTabbableNode(f,!1))&&(m=P),m>=0){var x=m===0?i.tabbableGroups.length-1:m-1,$=i.tabbableGroups[x];M=se(f)>=0?$.lastTabbableNode:$.lastDomTabbableNode}else ge(p)||(M=z.nextTabbableNode(f,!1))}else{var K=ft(i.tabbableGroups,function(V){var U=V.lastTabbableNode;return f===U});if(K<0&&(z.container===f||Re(f,a.tabbableOptions)&&!le(f,a.tabbableOptions)&&!z.nextTabbableNode(f))&&(K=P),K>=0){var q=K===i.tabbableGroups.length-1?0:K+1,H=i.tabbableGroups[q];M=se(f)>=0?H.firstTabbableNode:H.firstDomTabbableNode}else ge(p)||(M=z.nextTabbableNode(f))}}else M=h("fallbackFocus");return M},S=function(c){var f=Ae(c);if(!(l(f,c)>=0)){if(ye(a.clickOutsideDeactivates,c)){s.deactivate({returnFocus:a.returnFocusOnDeactivate});return}ye(a.allowOutsideClick,c)||c.preventDefault()}},T=function(c){var f=Ae(c),p=l(f,c)>=0;if(p||f instanceof Document)p&&(i.mostRecentlyFocusedNode=f);else{c.stopImmediatePropagation();var C,I=!0;if(i.mostRecentlyFocusedNode)if(se(i.mostRecentlyFocusedNode)>0){var M=l(i.mostRecentlyFocusedNode),P=i.containerGroups[M].tabbableNodes;if(P.length>0){var z=P.findIndex(function(m){return m===i.mostRecentlyFocusedNode});z>=0&&(a.isKeyForward(i.recentNavEvent)?z+1=0&&(C=P[z-1],I=!1))}}else i.containerGroups.some(function(m){return m.tabbableNodes.some(function(x){return se(x)>0})})||(I=!1);else I=!1;I&&(C=g({target:i.mostRecentlyFocusedNode,isBackward:a.isKeyBackward(i.recentNavEvent)})),b(C||i.mostRecentlyFocusedNode||d())}i.recentNavEvent=void 0},F=function(c){var f=arguments.length>1&&arguments[1]!==void 0?arguments[1]:!1;i.recentNavEvent=c;var p=g({event:c,isBackward:f});p&&(ge(c)&&c.preventDefault(),b(p))},L=function(c){if(Tr(c)&&ye(a.escapeDeactivates,c)!==!1){c.preventDefault(),s.deactivate();return}(a.isKeyForward(c)||a.isKeyBackward(c))&&F(c,a.isKeyBackward(c))},R=function(c){var f=Ae(c);l(f,c)>=0||ye(a.clickOutsideDeactivates,c)||ye(a.allowOutsideClick,c)||(c.preventDefault(),c.stopImmediatePropagation())},B=function(){if(i.active)return lt.activateTrap(n,s),i.delayInitialFocusTimer=a.delayInitialFocus?ct(function(){b(d())}):b(d()),r.addEventListener("focusin",T,!0),r.addEventListener("mousedown",S,{capture:!0,passive:!1}),r.addEventListener("touchstart",S,{capture:!0,passive:!1}),r.addEventListener("click",R,{capture:!0,passive:!1}),r.addEventListener("keydown",L,{capture:!0,passive:!1}),s},N=function(){if(i.active)return r.removeEventListener("focusin",T,!0),r.removeEventListener("mousedown",S,!0),r.removeEventListener("touchstart",S,!0),r.removeEventListener("click",R,!0),r.removeEventListener("keydown",L,!0),s},_=function(c){var f=c.some(function(p){var C=Array.from(p.removedNodes);return C.some(function(I){return I===i.mostRecentlyFocusedNode})});f&&b(d())},A=typeof window<"u"&&"MutationObserver"in window?new MutationObserver(_):void 0,O=function(){A&&(A.disconnect(),i.active&&!i.paused&&i.containers.map(function(c){A.observe(c,{subtree:!0,childList:!0})}))};return s={get active(){return i.active},get paused(){return i.paused},activate:function(c){if(i.active)return this;var f=u(c,"onActivate"),p=u(c,"onPostActivate"),C=u(c,"checkCanFocusTrap");C||v(),i.active=!0,i.paused=!1,i.nodeFocusedBeforeActivation=r.activeElement,f==null||f();var I=function(){C&&v(),B(),O(),p==null||p()};return C?(C(i.containers.concat()).then(I,I),this):(I(),this)},deactivate:function(c){if(!i.active)return this;var f=ut({onDeactivate:a.onDeactivate,onPostDeactivate:a.onPostDeactivate,checkCanReturnFocus:a.checkCanReturnFocus},c);clearTimeout(i.delayInitialFocusTimer),i.delayInitialFocusTimer=void 0,N(),i.active=!1,i.paused=!1,O(),lt.deactivateTrap(n,s);var p=u(f,"onDeactivate"),C=u(f,"onPostDeactivate"),I=u(f,"checkCanReturnFocus"),M=u(f,"returnFocus","returnFocusOnDeactivate");p==null||p();var P=function(){ct(function(){M&&b(E(i.nodeFocusedBeforeActivation)),C==null||C()})};return M&&I?(I(E(i.nodeFocusedBeforeActivation)).then(P,P),this):(P(),this)},pause:function(c){if(i.paused||!i.active)return this;var f=u(c,"onPause"),p=u(c,"onPostPause");return i.paused=!0,f==null||f(),N(),O(),p==null||p(),this},unpause:function(c){if(!i.paused||!i.active)return this;var f=u(c,"onUnpause"),p=u(c,"onPostUnpause");return i.paused=!1,f==null||f(),v(),B(),O(),p==null||p(),this},updateContainerElements:function(c){var f=[].concat(c).filter(Boolean);return i.containers=f.map(function(p){return typeof p=="string"?r.querySelector(p):p}),i.active&&v(),O(),this}},s.updateContainerElements(e),s};function kr(o,e={}){let t;const{immediate:r,...n}=e,a=oe(!1),i=oe(!1),s=d=>t&&t.activate(d),u=d=>t&&t.deactivate(d),l=()=>{t&&(t.pause(),i.value=!0)},h=()=>{t&&(t.unpause(),i.value=!1)};return $e(()=>kt(o),d=>{d&&(t=Dr(d,{...n,onActivate(){a.value=!0,e.onActivate&&e.onActivate()},onDeactivate(){a.value=!1,e.onDeactivate&&e.onDeactivate()}}),r&&s())},{flush:"post"}),Ot(()=>u()),{hasFocus:a,isPaused:i,activate:s,deactivate:u,pause:l,unpause:h}}class fe{constructor(e,t=!0,r=[],n=5e3){this.ctx=e,this.iframes=t,this.exclude=r,this.iframesTimeout=n}static matches(e,t){const r=typeof t=="string"?[t]:t,n=e.matches||e.matchesSelector||e.msMatchesSelector||e.mozMatchesSelector||e.oMatchesSelector||e.webkitMatchesSelector;if(n){let a=!1;return r.every(i=>n.call(e,i)?(a=!0,!1):!0),a}else return!1}getContexts(){let e,t=[];return typeof this.ctx>"u"||!this.ctx?e=[]:NodeList.prototype.isPrototypeOf(this.ctx)?e=Array.prototype.slice.call(this.ctx):Array.isArray(this.ctx)?e=this.ctx:typeof this.ctx=="string"?e=Array.prototype.slice.call(document.querySelectorAll(this.ctx)):e=[this.ctx],e.forEach(r=>{const n=t.filter(a=>a.contains(r)).length>0;t.indexOf(r)===-1&&!n&&t.push(r)}),t}getIframeContents(e,t,r=()=>{}){let n;try{const a=e.contentWindow;if(n=a.document,!a||!n)throw new Error("iframe inaccessible")}catch{r()}n&&t(n)}isIframeBlank(e){const t="about:blank",r=e.getAttribute("src").trim();return e.contentWindow.location.href===t&&r!==t&&r}observeIframeLoad(e,t,r){let n=!1,a=null;const i=()=>{if(!n){n=!0,clearTimeout(a);try{this.isIframeBlank(e)||(e.removeEventListener("load",i),this.getIframeContents(e,t,r))}catch{r()}}};e.addEventListener("load",i),a=setTimeout(i,this.iframesTimeout)}onIframeReady(e,t,r){try{e.contentWindow.document.readyState==="complete"?this.isIframeBlank(e)?this.observeIframeLoad(e,t,r):this.getIframeContents(e,t,r):this.observeIframeLoad(e,t,r)}catch{r()}}waitForIframes(e,t){let r=0;this.forEachIframe(e,()=>!0,n=>{r++,this.waitForIframes(n.querySelector("html"),()=>{--r||t()})},n=>{n||t()})}forEachIframe(e,t,r,n=()=>{}){let a=e.querySelectorAll("iframe"),i=a.length,s=0;a=Array.prototype.slice.call(a);const u=()=>{--i<=0&&n(s)};i||u(),a.forEach(l=>{fe.matches(l,this.exclude)?u():this.onIframeReady(l,h=>{t(l)&&(s++,r(h)),u()},u)})}createIterator(e,t,r){return document.createNodeIterator(e,t,r,!1)}createInstanceOnIframe(e){return new fe(e.querySelector("html"),this.iframes)}compareNodeIframe(e,t,r){const n=e.compareDocumentPosition(r),a=Node.DOCUMENT_POSITION_PRECEDING;if(n&a)if(t!==null){const i=t.compareDocumentPosition(r),s=Node.DOCUMENT_POSITION_FOLLOWING;if(i&s)return!0}else return!0;return!1}getIteratorNode(e){const t=e.previousNode();let r;return t===null?r=e.nextNode():r=e.nextNode()&&e.nextNode(),{prevNode:t,node:r}}checkIframeFilter(e,t,r,n){let a=!1,i=!1;return n.forEach((s,u)=>{s.val===r&&(a=u,i=s.handled)}),this.compareNodeIframe(e,t,r)?(a===!1&&!i?n.push({val:r,handled:!0}):a!==!1&&!i&&(n[a].handled=!0),!0):(a===!1&&n.push({val:r,handled:!1}),!1)}handleOpenIframes(e,t,r,n){e.forEach(a=>{a.handled||this.getIframeContents(a.val,i=>{this.createInstanceOnIframe(i).forEachNode(t,r,n)})})}iterateThroughNodes(e,t,r,n,a){const i=this.createIterator(t,e,n);let s=[],u=[],l,h,d=()=>({prevNode:h,node:l}=this.getIteratorNode(i),l);for(;d();)this.iframes&&this.forEachIframe(t,v=>this.checkIframeFilter(l,h,v,s),v=>{this.createInstanceOnIframe(v).forEachNode(e,y=>u.push(y),n)}),u.push(l);u.forEach(v=>{r(v)}),this.iframes&&this.handleOpenIframes(s,e,r,n),a()}forEachNode(e,t,r,n=()=>{}){const a=this.getContexts();let i=a.length;i||n(),a.forEach(s=>{const u=()=>{this.iterateThroughNodes(e,s,t,r,()=>{--i<=0&&n()})};this.iframes?this.waitForIframes(s,u):u()})}}let Or=class{constructor(e){this.ctx=e,this.ie=!1;const t=window.navigator.userAgent;(t.indexOf("MSIE")>-1||t.indexOf("Trident")>-1)&&(this.ie=!0)}set opt(e){this._opt=Object.assign({},{element:"",className:"",exclude:[],iframes:!1,iframesTimeout:5e3,separateWordSearch:!0,diacritics:!0,synonyms:{},accuracy:"partially",acrossElements:!1,caseSensitive:!1,ignoreJoiners:!1,ignoreGroups:0,ignorePunctuation:[],wildcards:"disabled",each:()=>{},noMatch:()=>{},filter:()=>!0,done:()=>{},debug:!1,log:window.console},e)}get opt(){return this._opt}get iterator(){return new fe(this.ctx,this.opt.iframes,this.opt.exclude,this.opt.iframesTimeout)}log(e,t="debug"){const r=this.opt.log;this.opt.debug&&typeof r=="object"&&typeof r[t]=="function"&&r[t](`mark.js: ${e}`)}escapeStr(e){return e.replace(/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g,"\\$&")}createRegExp(e){return this.opt.wildcards!=="disabled"&&(e=this.setupWildcardsRegExp(e)),e=this.escapeStr(e),Object.keys(this.opt.synonyms).length&&(e=this.createSynonymsRegExp(e)),(this.opt.ignoreJoiners||this.opt.ignorePunctuation.length)&&(e=this.setupIgnoreJoinersRegExp(e)),this.opt.diacritics&&(e=this.createDiacriticsRegExp(e)),e=this.createMergedBlanksRegExp(e),(this.opt.ignoreJoiners||this.opt.ignorePunctuation.length)&&(e=this.createJoinersRegExp(e)),this.opt.wildcards!=="disabled"&&(e=this.createWildcardsRegExp(e)),e=this.createAccuracyRegExp(e),e}createSynonymsRegExp(e){const t=this.opt.synonyms,r=this.opt.caseSensitive?"":"i",n=this.opt.ignoreJoiners||this.opt.ignorePunctuation.length?"\0":"";for(let a in t)if(t.hasOwnProperty(a)){const i=t[a],s=this.opt.wildcards!=="disabled"?this.setupWildcardsRegExp(a):this.escapeStr(a),u=this.opt.wildcards!=="disabled"?this.setupWildcardsRegExp(i):this.escapeStr(i);s!==""&&u!==""&&(e=e.replace(new RegExp(`(${this.escapeStr(s)}|${this.escapeStr(u)})`,`gm${r}`),n+`(${this.processSynomyms(s)}|${this.processSynomyms(u)})`+n))}return e}processSynomyms(e){return(this.opt.ignoreJoiners||this.opt.ignorePunctuation.length)&&(e=this.setupIgnoreJoinersRegExp(e)),e}setupWildcardsRegExp(e){return e=e.replace(/(?:\\)*\?/g,t=>t.charAt(0)==="\\"?"?":"�"),e.replace(/(?:\\)*\*/g,t=>t.charAt(0)==="\\"?"*":"�")}createWildcardsRegExp(e){let t=this.opt.wildcards==="withSpaces";return e.replace(/\u0001/g,t?"[\\S\\s]?":"\\S?").replace(/\u0002/g,t?"[\\S\\s]*?":"\\S*")}setupIgnoreJoinersRegExp(e){return e.replace(/[^(|)\\]/g,(t,r,n)=>{let a=n.charAt(r+1);return/[(|)\\]/.test(a)||a===""?t:t+"\0"})}createJoinersRegExp(e){let t=[];const r=this.opt.ignorePunctuation;return Array.isArray(r)&&r.length&&t.push(this.escapeStr(r.join(""))),this.opt.ignoreJoiners&&t.push("\\u00ad\\u200b\\u200c\\u200d"),t.length?e.split(/\u0000+/).join(`[${t.join("")}]*`):e}createDiacriticsRegExp(e){const t=this.opt.caseSensitive?"":"i",r=this.opt.caseSensitive?["aàáảãạăằắẳẵặâầấẩẫậäåāą","AÀÁẢÃẠĂẰẮẲẴẶÂẦẤẨẪẬÄÅĀĄ","cçćč","CÇĆČ","dđď","DĐĎ","eèéẻẽẹêềếểễệëěēę","EÈÉẺẼẸÊỀẾỂỄỆËĚĒĘ","iìíỉĩịîïī","IÌÍỈĨỊÎÏĪ","lł","LŁ","nñňń","NÑŇŃ","oòóỏõọôồốổỗộơởỡớờợöøō","OÒÓỎÕỌÔỒỐỔỖỘƠỞỠỚỜỢÖØŌ","rř","RŘ","sšśșş","SŠŚȘŞ","tťțţ","TŤȚŢ","uùúủũụưừứửữựûüůū","UÙÚỦŨỤƯỪỨỬỮỰÛÜŮŪ","yýỳỷỹỵÿ","YÝỲỶỸỴŸ","zžżź","ZŽŻŹ"]:["aàáảãạăằắẳẵặâầấẩẫậäåāąAÀÁẢÃẠĂẰẮẲẴẶÂẦẤẨẪẬÄÅĀĄ","cçćčCÇĆČ","dđďDĐĎ","eèéẻẽẹêềếểễệëěēęEÈÉẺẼẸÊỀẾỂỄỆËĚĒĘ","iìíỉĩịîïīIÌÍỈĨỊÎÏĪ","lłLŁ","nñňńNÑŇŃ","oòóỏõọôồốổỗộơởỡớờợöøōOÒÓỎÕỌÔỒỐỔỖỘƠỞỠỚỜỢÖØŌ","rřRŘ","sšśșşSŠŚȘŞ","tťțţTŤȚŢ","uùúủũụưừứửữựûüůūUÙÚỦŨỤƯỪỨỬỮỰÛÜŮŪ","yýỳỷỹỵÿYÝỲỶỸỴŸ","zžżźZŽŻŹ"];let n=[];return e.split("").forEach(a=>{r.every(i=>{if(i.indexOf(a)!==-1){if(n.indexOf(i)>-1)return!1;e=e.replace(new RegExp(`[${i}]`,`gm${t}`),`[${i}]`),n.push(i)}return!0})}),e}createMergedBlanksRegExp(e){return e.replace(/[\s]+/gmi,"[\\s]+")}createAccuracyRegExp(e){const t="!\"#$%&'()*+,-./:;<=>?@[\\]^_`{|}~¡¿";let r=this.opt.accuracy,n=typeof r=="string"?r:r.value,a=typeof r=="string"?[]:r.limiters,i="";switch(a.forEach(s=>{i+=`|${this.escapeStr(s)}`}),n){case"partially":default:return`()(${e})`;case"complementary":return i="\\s"+(i||this.escapeStr(t)),`()([^${i}]*${e}[^${i}]*)`;case"exactly":return`(^|\\s${i})(${e})(?=$|\\s${i})`}}getSeparatedKeywords(e){let t=[];return e.forEach(r=>{this.opt.separateWordSearch?r.split(" ").forEach(n=>{n.trim()&&t.indexOf(n)===-1&&t.push(n)}):r.trim()&&t.indexOf(r)===-1&&t.push(r)}),{keywords:t.sort((r,n)=>n.length-r.length),length:t.length}}isNumeric(e){return Number(parseFloat(e))==e}checkRanges(e){if(!Array.isArray(e)||Object.prototype.toString.call(e[0])!=="[object Object]")return this.log("markRanges() will only accept an array of objects"),this.opt.noMatch(e),[];const t=[];let r=0;return e.sort((n,a)=>n.start-a.start).forEach(n=>{let{start:a,end:i,valid:s}=this.callNoMatchOnInvalidRanges(n,r);s&&(n.start=a,n.length=i-a,t.push(n),r=i)}),t}callNoMatchOnInvalidRanges(e,t){let r,n,a=!1;return e&&typeof e.start<"u"?(r=parseInt(e.start,10),n=r+parseInt(e.length,10),this.isNumeric(e.start)&&this.isNumeric(e.length)&&n-t>0&&n-r>0?a=!0:(this.log(`Ignoring invalid or overlapping range: ${JSON.stringify(e)}`),this.opt.noMatch(e))):(this.log(`Ignoring invalid range: ${JSON.stringify(e)}`),this.opt.noMatch(e)),{start:r,end:n,valid:a}}checkWhitespaceRanges(e,t,r){let n,a=!0,i=r.length,s=t-i,u=parseInt(e.start,10)-s;return u=u>i?i:u,n=u+parseInt(e.length,10),n>i&&(n=i,this.log(`End range automatically set to the max value of ${i}`)),u<0||n-u<0||u>i||n>i?(a=!1,this.log(`Invalid range: ${JSON.stringify(e)}`),this.opt.noMatch(e)):r.substring(u,n).replace(/\s+/g,"")===""&&(a=!1,this.log("Skipping whitespace only range: "+JSON.stringify(e)),this.opt.noMatch(e)),{start:u,end:n,valid:a}}getTextNodes(e){let t="",r=[];this.iterator.forEachNode(NodeFilter.SHOW_TEXT,n=>{r.push({start:t.length,end:(t+=n.textContent).length,node:n})},n=>this.matchesExclude(n.parentNode)?NodeFilter.FILTER_REJECT:NodeFilter.FILTER_ACCEPT,()=>{e({value:t,nodes:r})})}matchesExclude(e){return fe.matches(e,this.opt.exclude.concat(["script","style","title","head","html"]))}wrapRangeInTextNode(e,t,r){const n=this.opt.element?this.opt.element:"mark",a=e.splitText(t),i=a.splitText(r-t);let s=document.createElement(n);return s.setAttribute("data-markjs","true"),this.opt.className&&s.setAttribute("class",this.opt.className),s.textContent=a.textContent,a.parentNode.replaceChild(s,a),i}wrapRangeInMappedTextNode(e,t,r,n,a){e.nodes.every((i,s)=>{const u=e.nodes[s+1];if(typeof u>"u"||u.start>t){if(!n(i.node))return!1;const l=t-i.start,h=(r>i.end?i.end:r)-i.start,d=e.value.substr(0,i.start),v=e.value.substr(h+i.start);if(i.node=this.wrapRangeInTextNode(i.node,l,h),e.value=d+v,e.nodes.forEach((y,b)=>{b>=s&&(e.nodes[b].start>0&&b!==s&&(e.nodes[b].start-=h),e.nodes[b].end-=h)}),r-=h,a(i.node.previousSibling,i.start),r>i.end)t=i.end;else return!1}return!0})}wrapMatches(e,t,r,n,a){const i=t===0?0:t+1;this.getTextNodes(s=>{s.nodes.forEach(u=>{u=u.node;let l;for(;(l=e.exec(u.textContent))!==null&&l[i]!=="";){if(!r(l[i],u))continue;let h=l.index;if(i!==0)for(let d=1;d{let u;for(;(u=e.exec(s.value))!==null&&u[i]!=="";){let l=u.index;if(i!==0)for(let d=1;dr(u[i],d),(d,v)=>{e.lastIndex=v,n(d)})}a()})}wrapRangeFromIndex(e,t,r,n){this.getTextNodes(a=>{const i=a.value.length;e.forEach((s,u)=>{let{start:l,end:h,valid:d}=this.checkWhitespaceRanges(s,i,a.value);d&&this.wrapRangeInMappedTextNode(a,l,h,v=>t(v,s,a.value.substring(l,h),u),v=>{r(v,s)})}),n()})}unwrapMatches(e){const t=e.parentNode;let r=document.createDocumentFragment();for(;e.firstChild;)r.appendChild(e.removeChild(e.firstChild));t.replaceChild(r,e),this.ie?this.normalizeTextNode(t):t.normalize()}normalizeTextNode(e){if(e){if(e.nodeType===3)for(;e.nextSibling&&e.nextSibling.nodeType===3;)e.nodeValue+=e.nextSibling.nodeValue,e.parentNode.removeChild(e.nextSibling);else this.normalizeTextNode(e.firstChild);this.normalizeTextNode(e.nextSibling)}}markRegExp(e,t){this.opt=t,this.log(`Searching with expression "${e}"`);let r=0,n="wrapMatches";const a=i=>{r++,this.opt.each(i)};this.opt.acrossElements&&(n="wrapMatchesAcrossElements"),this[n](e,this.opt.ignoreGroups,(i,s)=>this.opt.filter(s,i,r),a,()=>{r===0&&this.opt.noMatch(e),this.opt.done(r)})}mark(e,t){this.opt=t;let r=0,n="wrapMatches";const{keywords:a,length:i}=this.getSeparatedKeywords(typeof e=="string"?[e]:e),s=this.opt.caseSensitive?"":"i",u=l=>{let h=new RegExp(this.createRegExp(l),`gm${s}`),d=0;this.log(`Searching with expression "${h}"`),this[n](h,1,(v,y)=>this.opt.filter(y,l,r,d),v=>{d++,r++,this.opt.each(v)},()=>{d===0&&this.opt.noMatch(l),a[i-1]===l?this.opt.done(r):u(a[a.indexOf(l)+1])})};this.opt.acrossElements&&(n="wrapMatchesAcrossElements"),i===0?this.opt.done(r):u(a[0])}markRanges(e,t){this.opt=t;let r=0,n=this.checkRanges(e);n&&n.length?(this.log("Starting to mark with the following ranges: "+JSON.stringify(n)),this.wrapRangeFromIndex(n,(a,i,s,u)=>this.opt.filter(a,i,s,u),(a,i)=>{r++,this.opt.each(a,i)},()=>{this.opt.done(r)})):this.opt.done(r)}unmark(e){this.opt=e;let t=this.opt.element?this.opt.element:"*";t+="[data-markjs]",this.opt.className&&(t+=`.${this.opt.className}`),this.log(`Removal selector "${t}"`),this.iterator.forEachNode(NodeFilter.SHOW_ELEMENT,r=>{this.unwrapMatches(r)},r=>{const n=fe.matches(r,t),a=this.matchesExclude(r);return!n||a?NodeFilter.FILTER_REJECT:NodeFilter.FILTER_ACCEPT},this.opt.done)}};function _r(o){const e=new Or(o);return this.mark=(t,r)=>(e.mark(t,r),this),this.markRegExp=(t,r)=>(e.markRegExp(t,r),this),this.markRanges=(t,r)=>(e.markRanges(t,r),this),this.unmark=t=>(e.unmark(t),this),this}var W=function(){return W=Object.assign||function(e){for(var t,r=1,n=arguments.length;r0&&a[a.length-1])&&(l[0]===6||l[0]===2)){t=0;continue}if(l[0]===3&&(!a||l[1]>a[0]&&l[1]=o.length&&(o=void 0),{value:o&&o[r++],done:!o}}};throw new TypeError(e?"Object is not iterable.":"Symbol.iterator is not defined.")}function J(o,e){var t=typeof Symbol=="function"&&o[Symbol.iterator];if(!t)return o;var r=t.call(o),n,a=[],i;try{for(;(e===void 0||e-- >0)&&!(n=r.next()).done;)a.push(n.value)}catch(s){i={error:s}}finally{try{n&&!n.done&&(t=r.return)&&t.call(r)}finally{if(i)throw i.error}}return a}var Lr="ENTRIES",Et="KEYS",St="VALUES",G="",Me=function(){function o(e,t){var r=e._tree,n=Array.from(r.keys());this.set=e,this._type=t,this._path=n.length>0?[{node:r,keys:n}]:[]}return o.prototype.next=function(){var e=this.dive();return this.backtrack(),e},o.prototype.dive=function(){if(this._path.length===0)return{done:!0,value:void 0};var e=ce(this._path),t=e.node,r=e.keys;if(ce(r)===G)return{done:!1,value:this.result()};var n=t.get(ce(r));return this._path.push({node:n,keys:Array.from(n.keys())}),this.dive()},o.prototype.backtrack=function(){if(this._path.length!==0){var e=ce(this._path).keys;e.pop(),!(e.length>0)&&(this._path.pop(),this.backtrack())}},o.prototype.key=function(){return this.set._prefix+this._path.map(function(e){var t=e.keys;return ce(t)}).filter(function(e){return e!==G}).join("")},o.prototype.value=function(){return ce(this._path).node.get(G)},o.prototype.result=function(){switch(this._type){case St:return this.value();case Et:return this.key();default:return[this.key(),this.value()]}},o.prototype[Symbol.iterator]=function(){return this},o}(),ce=function(o){return o[o.length-1]},Pr=function(o,e,t){var r=new Map;if(e===void 0)return r;for(var n=e.length+1,a=n+t,i=new Uint8Array(a*n).fill(t+1),s=0;st)continue e}At(o.get(y),e,t,r,n,E,i,s+y)}}}catch(f){u={error:f}}finally{try{v&&!v.done&&(l=d.return)&&l.call(d)}finally{if(u)throw u.error}}},Le=function(){function o(e,t){e===void 0&&(e=new Map),t===void 0&&(t=""),this._size=void 0,this._tree=e,this._prefix=t}return o.prototype.atPrefix=function(e){var t,r;if(!e.startsWith(this._prefix))throw new Error("Mismatched prefix");var n=J(ke(this._tree,e.slice(this._prefix.length)),2),a=n[0],i=n[1];if(a===void 0){var s=J(je(i),2),u=s[0],l=s[1];try{for(var h=D(u.keys()),d=h.next();!d.done;d=h.next()){var v=d.value;if(v!==G&&v.startsWith(l)){var y=new Map;return y.set(v.slice(l.length),u.get(v)),new o(y,e)}}}catch(b){t={error:b}}finally{try{d&&!d.done&&(r=h.return)&&r.call(h)}finally{if(t)throw t.error}}}return new o(a,e)},o.prototype.clear=function(){this._size=void 0,this._tree.clear()},o.prototype.delete=function(e){return this._size=void 0,zr(this._tree,e)},o.prototype.entries=function(){return new Me(this,Lr)},o.prototype.forEach=function(e){var t,r;try{for(var n=D(this),a=n.next();!a.done;a=n.next()){var i=J(a.value,2),s=i[0],u=i[1];e(s,u,this)}}catch(l){t={error:l}}finally{try{a&&!a.done&&(r=n.return)&&r.call(n)}finally{if(t)throw t.error}}},o.prototype.fuzzyGet=function(e,t){return Pr(this._tree,e,t)},o.prototype.get=function(e){var t=Ke(this._tree,e);return t!==void 0?t.get(G):void 0},o.prototype.has=function(e){var t=Ke(this._tree,e);return t!==void 0&&t.has(G)},o.prototype.keys=function(){return new Me(this,Et)},o.prototype.set=function(e,t){if(typeof e!="string")throw new Error("key must be a string");this._size=void 0;var r=Pe(this._tree,e);return r.set(G,t),this},Object.defineProperty(o.prototype,"size",{get:function(){if(this._size)return this._size;this._size=0;for(var e=this.entries();!e.next().done;)this._size+=1;return this._size},enumerable:!1,configurable:!0}),o.prototype.update=function(e,t){if(typeof e!="string")throw new Error("key must be a string");this._size=void 0;var r=Pe(this._tree,e);return r.set(G,t(r.get(G))),this},o.prototype.fetch=function(e,t){if(typeof e!="string")throw new Error("key must be a string");this._size=void 0;var r=Pe(this._tree,e),n=r.get(G);return n===void 0&&r.set(G,n=t()),n},o.prototype.values=function(){return new Me(this,St)},o.prototype[Symbol.iterator]=function(){return this.entries()},o.from=function(e){var t,r,n=new o;try{for(var a=D(e),i=a.next();!i.done;i=a.next()){var s=J(i.value,2),u=s[0],l=s[1];n.set(u,l)}}catch(h){t={error:h}}finally{try{i&&!i.done&&(r=a.return)&&r.call(a)}finally{if(t)throw t.error}}return n},o.fromObject=function(e){return o.from(Object.entries(e))},o}(),ke=function(o,e,t){var r,n;if(t===void 0&&(t=[]),e.length===0||o==null)return[o,t];try{for(var a=D(o.keys()),i=a.next();!i.done;i=a.next()){var s=i.value;if(s!==G&&e.startsWith(s))return t.push([o,s]),ke(o.get(s),e.slice(s.length),t)}}catch(u){r={error:u}}finally{try{i&&!i.done&&(n=a.return)&&n.call(a)}finally{if(r)throw r.error}}return t.push([o,e]),ke(void 0,"",t)},Ke=function(o,e){var t,r;if(e.length===0||o==null)return o;try{for(var n=D(o.keys()),a=n.next();!a.done;a=n.next()){var i=a.value;if(i!==G&&e.startsWith(i))return Ke(o.get(i),e.slice(i.length))}}catch(s){t={error:s}}finally{try{a&&!a.done&&(r=n.return)&&r.call(n)}finally{if(t)throw t.error}}},Pe=function(o,e){var t,r,n=e.length;e:for(var a=0;o&&a0)throw new Error("Expected documents to be present. Omit the argument to remove all documents.");this._index=new Le,this._documentCount=0,this._documentIds=new Map,this._idToShortId=new Map,this._fieldLength=new Map,this._avgFieldLength=[],this._storedFields=new Map,this._nextId=0}},o.prototype.discard=function(e){var t=this,r=this._idToShortId.get(e);if(r==null)throw new Error("MiniSearch: cannot discard document with ID ".concat(e,": it is not in the index"));this._idToShortId.delete(e),this._documentIds.delete(r),this._storedFields.delete(r),(this._fieldLength.get(r)||[]).forEach(function(n,a){t.removeFieldLength(r,a,t._documentCount,n)}),this._fieldLength.delete(r),this._documentCount-=1,this._dirtCount+=1,this.maybeAutoVacuum()},o.prototype.maybeAutoVacuum=function(){if(this._options.autoVacuum!==!1){var e=this._options.autoVacuum,t=e.minDirtFactor,r=e.minDirtCount,n=e.batchSize,a=e.batchWait;this.conditionalVacuum({batchSize:n,batchWait:a},{minDirtCount:r,minDirtFactor:t})}},o.prototype.discardAll=function(e){var t,r,n=this._options.autoVacuum;try{this._options.autoVacuum=!1;try{for(var a=D(e),i=a.next();!i.done;i=a.next()){var s=i.value;this.discard(s)}}catch(u){t={error:u}}finally{try{i&&!i.done&&(r=a.return)&&r.call(a)}finally{if(t)throw t.error}}}finally{this._options.autoVacuum=n}this.maybeAutoVacuum()},o.prototype.replace=function(e){var t=this._options,r=t.idField,n=t.extractField,a=n(e,r);this.discard(a),this.add(e)},o.prototype.vacuum=function(e){return e===void 0&&(e={}),this.conditionalVacuum(e)},o.prototype.conditionalVacuum=function(e,t){var r=this;return this._currentVacuum?(this._enqueuedVacuumConditions=this._enqueuedVacuumConditions&&t,this._enqueuedVacuum!=null?this._enqueuedVacuum:(this._enqueuedVacuum=this._currentVacuum.then(function(){var n=r._enqueuedVacuumConditions;return r._enqueuedVacuumConditions=Ue,r.performVacuuming(e,n)}),this._enqueuedVacuum)):this.vacuumConditionsMet(t)===!1?Promise.resolve():(this._currentVacuum=this.performVacuuming(e),this._currentVacuum)},o.prototype.performVacuuming=function(e,t){return Rr(this,void 0,void 0,function(){var r,n,a,i,s,u,l,h,d,v,y,b,E,g,S,T,F,L,R,B,N,_,A,O,w;return Mr(this,function(c){switch(c.label){case 0:if(r=this._dirtCount,!this.vacuumConditionsMet(t))return[3,10];n=e.batchSize||Je.batchSize,a=e.batchWait||Je.batchWait,i=1,c.label=1;case 1:c.trys.push([1,7,8,9]),s=D(this._index),u=s.next(),c.label=2;case 2:if(u.done)return[3,6];l=J(u.value,2),h=l[0],d=l[1];try{for(v=(_=void 0,D(d)),y=v.next();!y.done;y=v.next()){b=J(y.value,2),E=b[0],g=b[1];try{for(S=(O=void 0,D(g)),T=S.next();!T.done;T=S.next())F=J(T.value,1),L=F[0],!this._documentIds.has(L)&&(g.size<=1?d.delete(E):g.delete(L))}catch(f){O={error:f}}finally{try{T&&!T.done&&(w=S.return)&&w.call(S)}finally{if(O)throw O.error}}}}catch(f){_={error:f}}finally{try{y&&!y.done&&(A=v.return)&&A.call(v)}finally{if(_)throw _.error}}return this._index.get(h).size===0&&this._index.delete(h),i%n!==0?[3,4]:[4,new Promise(function(f){return setTimeout(f,a)})];case 3:c.sent(),c.label=4;case 4:i+=1,c.label=5;case 5:return u=s.next(),[3,2];case 6:return[3,9];case 7:return R=c.sent(),B={error:R},[3,9];case 8:try{u&&!u.done&&(N=s.return)&&N.call(s)}finally{if(B)throw B.error}return[7];case 9:this._dirtCount-=r,c.label=10;case 10:return[4,null];case 11:return c.sent(),this._currentVacuum=this._enqueuedVacuum,this._enqueuedVacuum=null,[2]}})})},o.prototype.vacuumConditionsMet=function(e){if(e==null)return!0;var t=e.minDirtCount,r=e.minDirtFactor;return t=t||Be.minDirtCount,r=r||Be.minDirtFactor,this.dirtCount>=t&&this.dirtFactor>=r},Object.defineProperty(o.prototype,"isVacuuming",{get:function(){return this._currentVacuum!=null},enumerable:!1,configurable:!0}),Object.defineProperty(o.prototype,"dirtCount",{get:function(){return this._dirtCount},enumerable:!1,configurable:!0}),Object.defineProperty(o.prototype,"dirtFactor",{get:function(){return this._dirtCount/(1+this._documentCount+this._dirtCount)},enumerable:!1,configurable:!0}),o.prototype.has=function(e){return this._idToShortId.has(e)},o.prototype.getStoredFields=function(e){var t=this._idToShortId.get(e);if(t!=null)return this._storedFields.get(t)},o.prototype.search=function(e,t){var r,n;t===void 0&&(t={});var a=this.executeQuery(e,t),i=[];try{for(var s=D(a),u=s.next();!u.done;u=s.next()){var l=J(u.value,2),h=l[0],d=l[1],v=d.score,y=d.terms,b=d.match,E=y.length||1,g={id:this._documentIds.get(h),score:v*E,terms:Object.keys(b),queryTerms:y,match:b};Object.assign(g,this._storedFields.get(h)),(t.filter==null||t.filter(g))&&i.push(g)}}catch(S){r={error:S}}finally{try{u&&!u.done&&(n=s.return)&&n.call(s)}finally{if(r)throw r.error}}return e===o.wildcard&&t.boostDocument==null&&this._options.searchOptions.boostDocument==null||i.sort(vt),i},o.prototype.autoSuggest=function(e,t){var r,n,a,i;t===void 0&&(t={}),t=W(W({},this._options.autoSuggestOptions),t);var s=new Map;try{for(var u=D(this.search(e,t)),l=u.next();!l.done;l=u.next()){var h=l.value,d=h.score,v=h.terms,y=v.join(" "),b=s.get(y);b!=null?(b.score+=d,b.count+=1):s.set(y,{score:d,terms:v,count:1})}}catch(R){r={error:R}}finally{try{l&&!l.done&&(n=u.return)&&n.call(u)}finally{if(r)throw r.error}}var E=[];try{for(var g=D(s),S=g.next();!S.done;S=g.next()){var T=J(S.value,2),b=T[0],F=T[1],d=F.score,v=F.terms,L=F.count;E.push({suggestion:b,terms:v,score:d/L})}}catch(R){a={error:R}}finally{try{S&&!S.done&&(i=g.return)&&i.call(g)}finally{if(a)throw a.error}}return E.sort(vt),E},Object.defineProperty(o.prototype,"documentCount",{get:function(){return this._documentCount},enumerable:!1,configurable:!0}),Object.defineProperty(o.prototype,"termCount",{get:function(){return this._index.size},enumerable:!1,configurable:!0}),o.loadJSON=function(e,t){if(t==null)throw new Error("MiniSearch: loadJSON should be given the same options used when serializing the index");return this.loadJS(JSON.parse(e),t)},o.getDefault=function(e){if(Ve.hasOwnProperty(e))return ze(Ve,e);throw new Error('MiniSearch: unknown option "'.concat(e,'"'))},o.loadJS=function(e,t){var r,n,a,i,s,u,l=e.index,h=e.documentCount,d=e.nextId,v=e.documentIds,y=e.fieldIds,b=e.fieldLength,E=e.averageFieldLength,g=e.storedFields,S=e.dirtCount,T=e.serializationVersion;if(T!==1&&T!==2)throw new Error("MiniSearch: cannot deserialize an index created with an incompatible version");var F=new o(t);F._documentCount=h,F._nextId=d,F._documentIds=Te(v),F._idToShortId=new Map,F._fieldIds=y,F._fieldLength=Te(b),F._avgFieldLength=E,F._storedFields=Te(g),F._dirtCount=S||0,F._index=new Le;try{for(var L=D(F._documentIds),R=L.next();!R.done;R=L.next()){var B=J(R.value,2),N=B[0],_=B[1];F._idToShortId.set(_,N)}}catch(z){r={error:z}}finally{try{R&&!R.done&&(n=L.return)&&n.call(L)}finally{if(r)throw r.error}}try{for(var A=D(l),O=A.next();!O.done;O=A.next()){var w=J(O.value,2),c=w[0],f=w[1],p=new Map;try{for(var C=(s=void 0,D(Object.keys(f))),I=C.next();!I.done;I=C.next()){var M=I.value,P=f[M];T===1&&(P=P.ds),p.set(parseInt(M,10),Te(P))}}catch(z){s={error:z}}finally{try{I&&!I.done&&(u=C.return)&&u.call(C)}finally{if(s)throw s.error}}F._index.set(c,p)}}catch(z){a={error:z}}finally{try{O&&!O.done&&(i=A.return)&&i.call(A)}finally{if(a)throw a.error}}return F},o.prototype.executeQuery=function(e,t){var r=this;if(t===void 0&&(t={}),e===o.wildcard)return this.executeWildcardQuery(t);if(typeof e!="string"){var n=W(W(W({},t),e),{queries:void 0}),a=e.queries.map(function(g){return r.executeQuery(g,n)});return this.combineResults(a,n.combineWith)}var i=this._options,s=i.tokenize,u=i.processTerm,l=i.searchOptions,h=W(W({tokenize:s,processTerm:u},l),t),d=h.tokenize,v=h.processTerm,y=d(e).flatMap(function(g){return v(g)}).filter(function(g){return!!g}),b=y.map(Jr(h)),E=b.map(function(g){return r.executeQuerySpec(g,h)});return this.combineResults(E,h.combineWith)},o.prototype.executeQuerySpec=function(e,t){var r,n,a,i,s=W(W({},this._options.searchOptions),t),u=(s.fields||this._options.fields).reduce(function(M,P){var z;return W(W({},M),(z={},z[P]=ze(s.boost,P)||1,z))},{}),l=s.boostDocument,h=s.weights,d=s.maxFuzzy,v=s.bm25,y=W(W({},ht.weights),h),b=y.fuzzy,E=y.prefix,g=this._index.get(e.term),S=this.termResults(e.term,e.term,1,g,u,l,v),T,F;if(e.prefix&&(T=this._index.atPrefix(e.term)),e.fuzzy){var L=e.fuzzy===!0?.2:e.fuzzy,R=L<1?Math.min(d,Math.round(e.term.length*L)):L;R&&(F=this._index.fuzzyGet(e.term,R))}if(T)try{for(var B=D(T),N=B.next();!N.done;N=B.next()){var _=J(N.value,2),A=_[0],O=_[1],w=A.length-e.term.length;if(w){F==null||F.delete(A);var c=E*A.length/(A.length+.3*w);this.termResults(e.term,A,c,O,u,l,v,S)}}}catch(M){r={error:M}}finally{try{N&&!N.done&&(n=B.return)&&n.call(B)}finally{if(r)throw r.error}}if(F)try{for(var f=D(F.keys()),p=f.next();!p.done;p=f.next()){var A=p.value,C=J(F.get(A),2),I=C[0],w=C[1];if(w){var c=b*A.length/(A.length+w);this.termResults(e.term,A,c,I,u,l,v,S)}}}catch(M){a={error:M}}finally{try{p&&!p.done&&(i=f.return)&&i.call(f)}finally{if(a)throw a.error}}return S},o.prototype.executeWildcardQuery=function(e){var t,r,n=new Map,a=W(W({},this._options.searchOptions),e);try{for(var i=D(this._documentIds),s=i.next();!s.done;s=i.next()){var u=J(s.value,2),l=u[0],h=u[1],d=a.boostDocument?a.boostDocument(h,"",this._storedFields.get(l)):1;n.set(l,{score:d,terms:[],match:{}})}}catch(v){t={error:v}}finally{try{s&&!s.done&&(r=i.return)&&r.call(i)}finally{if(t)throw t.error}}return n},o.prototype.combineResults=function(e,t){if(t===void 0&&(t=Ge),e.length===0)return new Map;var r=t.toLowerCase();return e.reduce($r[r])||new Map},o.prototype.toJSON=function(){var e,t,r,n,a=[];try{for(var i=D(this._index),s=i.next();!s.done;s=i.next()){var u=J(s.value,2),l=u[0],h=u[1],d={};try{for(var v=(r=void 0,D(h)),y=v.next();!y.done;y=v.next()){var b=J(y.value,2),E=b[0],g=b[1];d[E]=Object.fromEntries(g)}}catch(S){r={error:S}}finally{try{y&&!y.done&&(n=v.return)&&n.call(v)}finally{if(r)throw r.error}}a.push([l,d])}}catch(S){e={error:S}}finally{try{s&&!s.done&&(t=i.return)&&t.call(i)}finally{if(e)throw e.error}}return{documentCount:this._documentCount,nextId:this._nextId,documentIds:Object.fromEntries(this._documentIds),fieldIds:this._fieldIds,fieldLength:Object.fromEntries(this._fieldLength),averageFieldLength:this._avgFieldLength,storedFields:Object.fromEntries(this._storedFields),dirtCount:this._dirtCount,index:a,serializationVersion:2}},o.prototype.termResults=function(e,t,r,n,a,i,s,u){var l,h,d,v,y;if(u===void 0&&(u=new Map),n==null)return u;try{for(var b=D(Object.keys(a)),E=b.next();!E.done;E=b.next()){var g=E.value,S=a[g],T=this._fieldIds[g],F=n.get(T);if(F!=null){var L=F.size,R=this._avgFieldLength[T];try{for(var B=(d=void 0,D(F.keys())),N=B.next();!N.done;N=B.next()){var _=N.value;if(!this._documentIds.has(_)){this.removeTerm(T,_,t),L-=1;continue}var A=i?i(this._documentIds.get(_),t,this._storedFields.get(_)):1;if(A){var O=F.get(_),w=this._fieldLength.get(_)[T],c=Kr(O,L,this._documentCount,w,R,s),f=r*S*A*c,p=u.get(_);if(p){p.score+=f,jr(p.terms,e);var C=ze(p.match,t);C?C.push(g):p.match[t]=[g]}else u.set(_,{score:f,terms:[e],match:(y={},y[t]=[g],y)})}}}catch(I){d={error:I}}finally{try{N&&!N.done&&(v=B.return)&&v.call(B)}finally{if(d)throw d.error}}}}}catch(I){l={error:I}}finally{try{E&&!E.done&&(h=b.return)&&h.call(b)}finally{if(l)throw l.error}}return u},o.prototype.addTerm=function(e,t,r){var n=this._index.fetch(r,pt),a=n.get(e);if(a==null)a=new Map,a.set(t,1),n.set(e,a);else{var i=a.get(t);a.set(t,(i||0)+1)}},o.prototype.removeTerm=function(e,t,r){if(!this._index.has(r)){this.warnDocumentChanged(t,e,r);return}var n=this._index.fetch(r,pt),a=n.get(e);a==null||a.get(t)==null?this.warnDocumentChanged(t,e,r):a.get(t)<=1?a.size<=1?n.delete(e):a.delete(t):a.set(t,a.get(t)-1),this._index.get(r).size===0&&this._index.delete(r)},o.prototype.warnDocumentChanged=function(e,t,r){var n,a;try{for(var i=D(Object.keys(this._fieldIds)),s=i.next();!s.done;s=i.next()){var u=s.value;if(this._fieldIds[u]===t){this._options.logger("warn","MiniSearch: document with ID ".concat(this._documentIds.get(e),' has changed before removal: term "').concat(r,'" was not present in field "').concat(u,'". Removing a document after it has changed can corrupt the index!'),"version_conflict");return}}}catch(l){n={error:l}}finally{try{s&&!s.done&&(a=i.return)&&a.call(i)}finally{if(n)throw n.error}}},o.prototype.addDocumentId=function(e){var t=this._nextId;return this._idToShortId.set(e,t),this._documentIds.set(t,e),this._documentCount+=1,this._nextId+=1,t},o.prototype.addFields=function(e){for(var t=0;t(Ht("data-v-4eeb92d2"),o=o(),Qt(),o),Hr=["aria-owns"],Qr={class:"shell"},Yr=["title"],Zr=Y(()=>k("span",{"aria-hidden":"true",class:"vpi-search search-icon local-search-icon"},null,-1)),Xr=[Zr],ea={class:"search-actions before"},ta=["title"],ra=Y(()=>k("span",{class:"vpi-arrow-left local-search-icon"},null,-1)),aa=[ra],na=["placeholder"],ia={class:"search-actions"},oa=["title"],sa=Y(()=>k("span",{class:"vpi-layout-list local-search-icon"},null,-1)),ua=[sa],la=["disabled","title"],ca=Y(()=>k("span",{class:"vpi-delete local-search-icon"},null,-1)),fa=[ca],ha=["id","role","aria-labelledby"],da=["aria-selected"],va=["href","aria-label","onMouseenter","onFocusin"],pa={class:"titles"},ya=Y(()=>k("span",{class:"title-icon"},"#",-1)),ma=["innerHTML"],ga=Y(()=>k("span",{class:"vpi-chevron-right local-search-icon"},null,-1)),ba={class:"title main"},wa=["innerHTML"],xa={key:0,class:"excerpt-wrapper"},Fa={key:0,class:"excerpt",inert:""},Ea=["innerHTML"],Sa=Y(()=>k("div",{class:"excerpt-gradient-bottom"},null,-1)),Aa=Y(()=>k("div",{class:"excerpt-gradient-top"},null,-1)),Ta={key:0,class:"no-results"},Na={class:"search-keyboard-shortcuts"},Ca=["aria-label"],Ia=Y(()=>k("span",{class:"vpi-arrow-up navigate-icon"},null,-1)),Da=[Ia],ka=["aria-label"],Oa=Y(()=>k("span",{class:"vpi-arrow-down navigate-icon"},null,-1)),_a=[Oa],Ra=["aria-label"],Ma=Y(()=>k("span",{class:"vpi-corner-down-left navigate-icon"},null,-1)),La=[Ma],Pa=["aria-label"],za=_t({__name:"VPLocalSearchBox",emits:["close"],setup(o,{emit:e}){var P,z;const t=e,r=xe(),n=xe(),a=xe(nr),i=rr(),{activate:s}=kr(r,{immediate:!0,allowOutsideClick:!0,clickOutsideDeactivates:!0,escapeDeactivates:!0}),{localeIndex:u,theme:l}=i,h=tt(async()=>{var m,x,$,K,q,H,V,U,Z;return it(Br.loadJSON(($=await((x=(m=a.value)[u.value])==null?void 0:x.call(m)))==null?void 0:$.default,{fields:["title","titles","text"],storeFields:["title","titles"],searchOptions:{fuzzy:.2,prefix:!0,boost:{title:4,text:2,titles:1},...((K=l.value.search)==null?void 0:K.provider)==="local"&&((H=(q=l.value.search.options)==null?void 0:q.miniSearch)==null?void 0:H.searchOptions)},...((V=l.value.search)==null?void 0:V.provider)==="local"&&((Z=(U=l.value.search.options)==null?void 0:U.miniSearch)==null?void 0:Z.options)}))}),v=Fe(()=>{var m,x;return((m=l.value.search)==null?void 0:m.provider)==="local"&&((x=l.value.search.options)==null?void 0:x.disableQueryPersistence)===!0}).value?oe(""):Rt("vitepress:local-search-filter",""),y=Mt("vitepress:local-search-detailed-list",((P=l.value.search)==null?void 0:P.provider)==="local"&&((z=l.value.search.options)==null?void 0:z.detailedView)===!0),b=Fe(()=>{var m,x,$;return((m=l.value.search)==null?void 0:m.provider)==="local"&&(((x=l.value.search.options)==null?void 0:x.disableDetailedView)===!0||(($=l.value.search.options)==null?void 0:$.detailedView)===!1)}),E=Fe(()=>{var x,$,K,q,H,V,U;const m=((x=l.value.search)==null?void 0:x.options)??l.value.algolia;return((H=(q=(K=($=m==null?void 0:m.locales)==null?void 0:$[u.value])==null?void 0:K.translations)==null?void 0:q.button)==null?void 0:H.buttonText)||((U=(V=m==null?void 0:m.translations)==null?void 0:V.button)==null?void 0:U.buttonText)||"Search"});Lt(()=>{b.value&&(y.value=!1)});const g=xe([]),S=oe(!1);$e(v,()=>{S.value=!1});const T=tt(async()=>{if(n.value)return it(new _r(n.value))},null),F=new qr(16);Pt(()=>[h.value,v.value,y.value],async([m,x,$],K,q)=>{var be,qe,He,Qe;(K==null?void 0:K[0])!==m&&F.clear();let H=!1;if(q(()=>{H=!0}),!m)return;g.value=m.search(x).slice(0,16),S.value=!0;const V=$?await Promise.all(g.value.map(Q=>L(Q.id))):[];if(H)return;for(const{id:Q,mod:ae}of V){const ne=Q.slice(0,Q.indexOf("#"));let te=F.get(ne);if(te)continue;te=new Map,F.set(ne,te);const X=ae.default??ae;if(X!=null&&X.render||X!=null&&X.setup){const ie=Yt(X);ie.config.warnHandler=()=>{},ie.provide(Zt,i),Object.defineProperties(ie.config.globalProperties,{$frontmatter:{get(){return i.frontmatter.value}},$params:{get(){return i.page.value.params}}});const Ye=document.createElement("div");ie.mount(Ye),Ye.querySelectorAll("h1, h2, h3, h4, h5, h6").forEach(he=>{var et;const we=(et=he.querySelector("a"))==null?void 0:et.getAttribute("href"),Ze=(we==null?void 0:we.startsWith("#"))&&we.slice(1);if(!Ze)return;let Xe="";for(;(he=he.nextElementSibling)&&!/^h[1-6]$/i.test(he.tagName);)Xe+=he.outerHTML;te.set(Ze,Xe)}),ie.unmount()}if(H)return}const U=new Set;if(g.value=g.value.map(Q=>{const[ae,ne]=Q.id.split("#"),te=F.get(ae),X=(te==null?void 0:te.get(ne))??"";for(const ie in Q.match)U.add(ie);return{...Q,text:X}}),await de(),H)return;await new Promise(Q=>{var ae;(ae=T.value)==null||ae.unmark({done:()=>{var ne;(ne=T.value)==null||ne.markRegExp(M(U),{done:Q})}})});const Z=((be=r.value)==null?void 0:be.querySelectorAll(".result .excerpt"))??[];for(const Q of Z)(qe=Q.querySelector('mark[data-markjs="true"]'))==null||qe.scrollIntoView({block:"center"});(Qe=(He=n.value)==null?void 0:He.firstElementChild)==null||Qe.scrollIntoView({block:"start"})},{debounce:200,immediate:!0});async function L(m){const x=Xt(m.slice(0,m.indexOf("#")));try{if(!x)throw new Error(`Cannot find file for id: ${m}`);return{id:m,mod:await yt(()=>import(x),[])}}catch($){return console.error($),{id:m,mod:{}}}}const R=oe(),B=Fe(()=>{var m;return((m=v.value)==null?void 0:m.length)<=0});function N(m=!0){var x,$;(x=R.value)==null||x.focus(),m&&(($=R.value)==null||$.select())}_e(()=>{N()});function _(m){m.pointerType==="mouse"&&N()}const A=oe(-1),O=oe(!1);$e(g,m=>{A.value=m.length?0:-1,w()});function w(){de(()=>{const m=document.querySelector(".result.selected");m&&m.scrollIntoView({block:"nearest"})})}Ee("ArrowUp",m=>{m.preventDefault(),A.value--,A.value<0&&(A.value=g.value.length-1),O.value=!0,w()}),Ee("ArrowDown",m=>{m.preventDefault(),A.value++,A.value>=g.value.length&&(A.value=0),O.value=!0,w()});const c=zt();Ee("Enter",m=>{if(m.isComposing||m.target instanceof HTMLButtonElement&&m.target.type!=="submit")return;const x=g.value[A.value];if(m.target instanceof HTMLInputElement&&!x){m.preventDefault();return}x&&(c.go(x.id),t("close"))}),Ee("Escape",()=>{t("close")});const p=ar({modal:{displayDetails:"Display detailed list",resetButtonTitle:"Reset search",backButtonTitle:"Close search",noResultsText:"No results for",footer:{selectText:"to select",selectKeyAriaLabel:"enter",navigateText:"to navigate",navigateUpKeyAriaLabel:"up arrow",navigateDownKeyAriaLabel:"down arrow",closeText:"to close",closeKeyAriaLabel:"escape"}}});_e(()=>{window.history.pushState(null,"",null)}),Vt("popstate",m=>{m.preventDefault(),t("close")});const C=Bt($t?document.body:null);_e(()=>{de(()=>{C.value=!0,de().then(()=>s())})}),Wt(()=>{C.value=!1});function I(){v.value="",de().then(()=>N(!1))}function M(m){return new RegExp([...m].sort((x,$)=>$.length-x.length).map(x=>`(${er(x)})`).join("|"),"gi")}return(m,x)=>{var $,K,q,H;return ee(),Kt(qt,{to:"body"},[k("div",{ref_key:"el",ref:r,role:"button","aria-owns":($=g.value)!=null&&$.length?"localsearch-list":void 0,"aria-expanded":"true","aria-haspopup":"listbox","aria-labelledby":"localsearch-label",class:"VPLocalSearchBox"},[k("div",{class:"backdrop",onClick:x[0]||(x[0]=V=>m.$emit("close"))}),k("div",Qr,[k("form",{class:"search-bar",onPointerup:x[4]||(x[4]=V=>_(V)),onSubmit:x[5]||(x[5]=Jt(()=>{},["prevent"]))},[k("label",{title:E.value,id:"localsearch-label",for:"localsearch-input"},Xr,8,Yr),k("div",ea,[k("button",{class:"back-button",title:j(p)("modal.backButtonTitle"),onClick:x[1]||(x[1]=V=>m.$emit("close"))},aa,8,ta)]),Ut(k("input",{ref_key:"searchInput",ref:R,"onUpdate:modelValue":x[2]||(x[2]=V=>Gt(v)?v.value=V:null),placeholder:E.value,id:"localsearch-input","aria-labelledby":"localsearch-label",class:"search-input"},null,8,na),[[jt,j(v)]]),k("div",ia,[b.value?Se("",!0):(ee(),re("button",{key:0,class:rt(["toggle-layout-button",{"detailed-list":j(y)}]),type:"button",title:j(p)("modal.displayDetails"),onClick:x[3]||(x[3]=V=>A.value>-1&&(y.value=!j(y)))},ua,10,oa)),k("button",{class:"clear-button",type:"reset",disabled:B.value,title:j(p)("modal.resetButtonTitle"),onClick:I},fa,8,la)])],32),k("ul",{ref_key:"resultsEl",ref:n,id:(K=g.value)!=null&&K.length?"localsearch-list":void 0,role:(q=g.value)!=null&&q.length?"listbox":void 0,"aria-labelledby":(H=g.value)!=null&&H.length?"localsearch-label":void 0,class:"results",onMousemove:x[7]||(x[7]=V=>O.value=!1)},[(ee(!0),re(nt,null,at(g.value,(V,U)=>(ee(),re("li",{key:V.id,role:"option","aria-selected":A.value===U?"true":"false"},[k("a",{href:V.id,class:rt(["result",{selected:A.value===U}]),"aria-label":[...V.titles,V.title].join(" > "),onMouseenter:Z=>!O.value&&(A.value=U),onFocusin:Z=>A.value=U,onClick:x[6]||(x[6]=Z=>m.$emit("close"))},[k("div",null,[k("div",pa,[ya,(ee(!0),re(nt,null,at(V.titles,(Z,be)=>(ee(),re("span",{key:be,class:"title"},[k("span",{class:"text",innerHTML:Z},null,8,ma),ga]))),128)),k("span",ba,[k("span",{class:"text",innerHTML:V.title},null,8,wa)])]),j(y)?(ee(),re("div",xa,[V.text?(ee(),re("div",Fa,[k("div",{class:"vp-doc",innerHTML:V.text},null,8,Ea)])):Se("",!0),Sa,Aa])):Se("",!0)])],42,va)],8,da))),128)),j(v)&&!g.value.length&&S.value?(ee(),re("li",Ta,[ve(pe(j(p)("modal.noResultsText"))+' "',1),k("strong",null,pe(j(v)),1),ve('" ')])):Se("",!0)],40,ha),k("div",Na,[k("span",null,[k("kbd",{"aria-label":j(p)("modal.footer.navigateUpKeyAriaLabel")},Da,8,Ca),k("kbd",{"aria-label":j(p)("modal.footer.navigateDownKeyAriaLabel")},_a,8,ka),ve(" "+pe(j(p)("modal.footer.navigateText")),1)]),k("span",null,[k("kbd",{"aria-label":j(p)("modal.footer.selectKeyAriaLabel")},La,8,Ra),ve(" "+pe(j(p)("modal.footer.selectText")),1)]),k("span",null,[k("kbd",{"aria-label":j(p)("modal.footer.closeKeyAriaLabel")},"esc",8,Pa),ve(" "+pe(j(p)("modal.footer.closeText")),1)])])])],8,Hr)])}}}),Ja=tr(za,[["__scopeId","data-v-4eeb92d2"]]);export{Ja as default};
diff --git a/assets/chunks/export.Cp8QqQgk.js b/assets/chunks/export.Cp8QqQgk.js
new file mode 100644
index 000000000..d539975ed
--- /dev/null
+++ b/assets/chunks/export.Cp8QqQgk.js
@@ -0,0 +1 @@
+const s="/minigame-unity-webgl-transform/assets/scene.lhTRWbUv.png",t="/minigame-unity-webgl-transform/assets/export.CnVTtiXb.png";export{s as _,t as a};
diff --git a/assets/chunks/extension-panel.CY9x27Ol.js b/assets/chunks/extension-panel.CY9x27Ol.js
new file mode 100644
index 000000000..3bdd83dc1
--- /dev/null
+++ b/assets/chunks/extension-panel.CY9x27Ol.js
@@ -0,0 +1 @@
+const s="/minigame-unity-webgl-transform/assets/extension-panel.CsEDE2eK.png";export{s as _};
diff --git a/assets/chunks/framework.Br2U662V.js b/assets/chunks/framework.Br2U662V.js
new file mode 100644
index 000000000..d4910d9e4
--- /dev/null
+++ b/assets/chunks/framework.Br2U662V.js
@@ -0,0 +1,17 @@
+/**
+* @vue/shared v3.4.21
+* (c) 2018-present Yuxi (Evan) You and Vue contributors
+* @license MIT
+**/function Tr(e,t){const n=new Set(e.split(","));return t?r=>n.has(r.toLowerCase()):r=>n.has(r)}const ee={},_t=[],xe=()=>{},Si=()=>!1,Wt=e=>e.charCodeAt(0)===111&&e.charCodeAt(1)===110&&(e.charCodeAt(2)>122||e.charCodeAt(2)<97),Ar=e=>e.startsWith("onUpdate:"),ce=Object.assign,Rr=(e,t)=>{const n=e.indexOf(t);n>-1&&e.splice(n,1)},Ti=Object.prototype.hasOwnProperty,Y=(e,t)=>Ti.call(e,t),B=Array.isArray,vt=e=>An(e)==="[object Map]",Zs=e=>An(e)==="[object Set]",q=e=>typeof e=="function",ne=e=>typeof e=="string",At=e=>typeof e=="symbol",Z=e=>e!==null&&typeof e=="object",eo=e=>(Z(e)||q(e))&&q(e.then)&&q(e.catch),to=Object.prototype.toString,An=e=>to.call(e),Ai=e=>An(e).slice(8,-1),no=e=>An(e)==="[object Object]",Lr=e=>ne(e)&&e!=="NaN"&&e[0]!=="-"&&""+parseInt(e,10)===e,bt=Tr(",key,ref,ref_for,ref_key,onVnodeBeforeMount,onVnodeMounted,onVnodeBeforeUpdate,onVnodeUpdated,onVnodeBeforeUnmount,onVnodeUnmounted"),Rn=e=>{const t=Object.create(null);return n=>t[n]||(t[n]=e(n))},Ri=/-(\w)/g,Fe=Rn(e=>e.replace(Ri,(t,n)=>n?n.toUpperCase():"")),Li=/\B([A-Z])/g,ft=Rn(e=>e.replace(Li,"-$1").toLowerCase()),Ln=Rn(e=>e.charAt(0).toUpperCase()+e.slice(1)),hn=Rn(e=>e?`on${Ln(e)}`:""),Ze=(e,t)=>!Object.is(e,t),pn=(e,t)=>{for(let n=0;n{Object.defineProperty(e,t,{configurable:!0,enumerable:!1,value:n})},ur=e=>{const t=parseFloat(e);return isNaN(t)?e:t},Oi=e=>{const t=ne(e)?Number(e):NaN;return isNaN(t)?e:t};let rs;const ro=()=>rs||(rs=typeof globalThis<"u"?globalThis:typeof self<"u"?self:typeof window<"u"?window:typeof global<"u"?global:{});function Or(e){if(B(e)){const t={};for(let n=0;n{if(n){const r=n.split(Mi);r.length>1&&(t[r[0].trim()]=r[1].trim())}}),t}function Ir(e){let t="";if(ne(e))t=e;else if(B(e))for(let n=0;nne(e)?e:e==null?"":B(e)||Z(e)&&(e.toString===to||!q(e.toString))?JSON.stringify(e,oo,2):String(e),oo=(e,t)=>t&&t.__v_isRef?oo(e,t.value):vt(t)?{[`Map(${t.size})`]:[...t.entries()].reduce((n,[r,s],o)=>(n[qn(r,o)+" =>"]=s,n),{})}:Zs(t)?{[`Set(${t.size})`]:[...t.values()].map(n=>qn(n))}:At(t)?qn(t):Z(t)&&!B(t)&&!no(t)?String(t):t,qn=(e,t="")=>{var n;return At(e)?`Symbol(${(n=e.description)!=null?n:t})`:e};/**
+* @vue/reactivity v3.4.21
+* (c) 2018-present Yuxi (Evan) You and Vue contributors
+* @license MIT
+**/let ve;class Hi{constructor(t=!1){this.detached=t,this._active=!0,this.effects=[],this.cleanups=[],this.parent=ve,!t&&ve&&(this.index=(ve.scopes||(ve.scopes=[])).push(this)-1)}get active(){return this._active}run(t){if(this._active){const n=ve;try{return ve=this,t()}finally{ve=n}}}on(){ve=this}off(){ve=this.parent}stop(t){if(this._active){let n,r;for(n=0,r=this.effects.length;n=4))break}this._dirtyLevel===1&&(this._dirtyLevel=0),ht()}return this._dirtyLevel>=4}set dirty(t){this._dirtyLevel=t?4:0}run(){if(this._dirtyLevel=0,!this.active)return this.fn();let t=Ye,n=ct;try{return Ye=!0,ct=this,this._runnings++,ss(this),this.fn()}finally{os(this),this._runnings--,ct=n,Ye=t}}stop(){var t;this.active&&(ss(this),os(this),(t=this.onStop)==null||t.call(this),this.active=!1)}}function Di(e){return e.value}function ss(e){e._trackId++,e._depsLength=0}function os(e){if(e.deps.length>e._depsLength){for(let t=e._depsLength;t{const n=new Map;return n.cleanup=e,n.computed=t,n},vn=new WeakMap,at=Symbol(""),hr=Symbol("");function ye(e,t,n){if(Ye&&ct){let r=vn.get(e);r||vn.set(e,r=new Map);let s=r.get(n);s||r.set(n,s=fo(()=>r.delete(n))),ao(ct,s)}}function je(e,t,n,r,s,o){const i=vn.get(e);if(!i)return;let l=[];if(t==="clear")l=[...i.values()];else if(n==="length"&&B(e)){const c=Number(r);i.forEach((a,f)=>{(f==="length"||!At(f)&&f>=c)&&l.push(a)})}else switch(n!==void 0&&l.push(i.get(n)),t){case"add":B(e)?Lr(n)&&l.push(i.get("length")):(l.push(i.get(at)),vt(e)&&l.push(i.get(hr)));break;case"delete":B(e)||(l.push(i.get(at)),vt(e)&&l.push(i.get(hr)));break;case"set":vt(e)&&l.push(i.get(at));break}Pr();for(const c of l)c&&uo(c,4);Nr()}function Ui(e,t){var n;return(n=vn.get(e))==null?void 0:n.get(t)}const Bi=Tr("__proto__,__v_isRef,__isVue"),ho=new Set(Object.getOwnPropertyNames(Symbol).filter(e=>e!=="arguments"&&e!=="caller").map(e=>Symbol[e]).filter(At)),is=ki();function ki(){const e={};return["includes","indexOf","lastIndexOf"].forEach(t=>{e[t]=function(...n){const r=J(this);for(let o=0,i=this.length;o{e[t]=function(...n){dt(),Pr();const r=J(this)[t].apply(this,n);return Nr(),ht(),r}}),e}function Ki(e){const t=J(this);return ye(t,"has",e),t.hasOwnProperty(e)}class po{constructor(t=!1,n=!1){this._isReadonly=t,this._isShallow=n}get(t,n,r){const s=this._isReadonly,o=this._isShallow;if(n==="__v_isReactive")return!s;if(n==="__v_isReadonly")return s;if(n==="__v_isShallow")return o;if(n==="__v_raw")return r===(s?o?rl:_o:o?yo:mo).get(t)||Object.getPrototypeOf(t)===Object.getPrototypeOf(r)?t:void 0;const i=B(t);if(!s){if(i&&Y(is,n))return Reflect.get(is,n,r);if(n==="hasOwnProperty")return Ki}const l=Reflect.get(t,n,r);return(At(n)?ho.has(n):Bi(n))||(s||ye(t,"get",n),o)?l:de(l)?i&&Lr(n)?l:l.value:Z(l)?s?Mn(l):In(l):l}}class go extends po{constructor(t=!1){super(!1,t)}set(t,n,r,s){let o=t[n];if(!this._isShallow){const c=St(o);if(!bn(r)&&!St(r)&&(o=J(o),r=J(r)),!B(t)&&de(o)&&!de(r))return c?!1:(o.value=r,!0)}const i=B(t)&&Lr(n)?Number(n)e,On=e=>Reflect.getPrototypeOf(e);function Qt(e,t,n=!1,r=!1){e=e.__v_raw;const s=J(e),o=J(t);n||(Ze(t,o)&&ye(s,"get",t),ye(s,"get",o));const{has:i}=On(s),l=r?Fr:n?jr:Dt;if(i.call(s,t))return l(e.get(t));if(i.call(s,o))return l(e.get(o));e!==s&&e.get(t)}function Zt(e,t=!1){const n=this.__v_raw,r=J(n),s=J(e);return t||(Ze(e,s)&&ye(r,"has",e),ye(r,"has",s)),e===s?n.has(e):n.has(e)||n.has(s)}function en(e,t=!1){return e=e.__v_raw,!t&&ye(J(e),"iterate",at),Reflect.get(e,"size",e)}function ls(e){e=J(e);const t=J(this);return On(t).has.call(t,e)||(t.add(e),je(t,"add",e,e)),this}function cs(e,t){t=J(t);const n=J(this),{has:r,get:s}=On(n);let o=r.call(n,e);o||(e=J(e),o=r.call(n,e));const i=s.call(n,e);return n.set(e,t),o?Ze(t,i)&&je(n,"set",e,t):je(n,"add",e,t),this}function as(e){const t=J(this),{has:n,get:r}=On(t);let s=n.call(t,e);s||(e=J(e),s=n.call(t,e)),r&&r.call(t,e);const o=t.delete(e);return s&&je(t,"delete",e,void 0),o}function us(){const e=J(this),t=e.size!==0,n=e.clear();return t&&je(e,"clear",void 0,void 0),n}function tn(e,t){return function(r,s){const o=this,i=o.__v_raw,l=J(i),c=t?Fr:e?jr:Dt;return!e&&ye(l,"iterate",at),i.forEach((a,f)=>r.call(s,c(a),c(f),o))}}function nn(e,t,n){return function(...r){const s=this.__v_raw,o=J(s),i=vt(o),l=e==="entries"||e===Symbol.iterator&&i,c=e==="keys"&&i,a=s[e](...r),f=n?Fr:t?jr:Dt;return!t&&ye(o,"iterate",c?hr:at),{next(){const{value:h,done:p}=a.next();return p?{value:h,done:p}:{value:l?[f(h[0]),f(h[1])]:f(h),done:p}},[Symbol.iterator](){return this}}}}function Be(e){return function(...t){return e==="delete"?!1:e==="clear"?void 0:this}}function Xi(){const e={get(o){return Qt(this,o)},get size(){return en(this)},has:Zt,add:ls,set:cs,delete:as,clear:us,forEach:tn(!1,!1)},t={get(o){return Qt(this,o,!1,!0)},get size(){return en(this)},has:Zt,add:ls,set:cs,delete:as,clear:us,forEach:tn(!1,!0)},n={get(o){return Qt(this,o,!0)},get size(){return en(this,!0)},has(o){return Zt.call(this,o,!0)},add:Be("add"),set:Be("set"),delete:Be("delete"),clear:Be("clear"),forEach:tn(!0,!1)},r={get(o){return Qt(this,o,!0,!0)},get size(){return en(this,!0)},has(o){return Zt.call(this,o,!0)},add:Be("add"),set:Be("set"),delete:Be("delete"),clear:Be("clear"),forEach:tn(!0,!0)};return["keys","values","entries",Symbol.iterator].forEach(o=>{e[o]=nn(o,!1,!1),n[o]=nn(o,!0,!1),t[o]=nn(o,!1,!0),r[o]=nn(o,!0,!0)}),[e,n,t,r]}const[Yi,Ji,Qi,Zi]=Xi();function $r(e,t){const n=t?e?Zi:Qi:e?Ji:Yi;return(r,s,o)=>s==="__v_isReactive"?!e:s==="__v_isReadonly"?e:s==="__v_raw"?r:Reflect.get(Y(n,s)&&s in r?n:r,s,o)}const el={get:$r(!1,!1)},tl={get:$r(!1,!0)},nl={get:$r(!0,!1)},mo=new WeakMap,yo=new WeakMap,_o=new WeakMap,rl=new WeakMap;function sl(e){switch(e){case"Object":case"Array":return 1;case"Map":case"Set":case"WeakMap":case"WeakSet":return 2;default:return 0}}function ol(e){return e.__v_skip||!Object.isExtensible(e)?0:sl(Ai(e))}function In(e){return St(e)?e:Hr(e,!1,qi,el,mo)}function il(e){return Hr(e,!1,zi,tl,yo)}function Mn(e){return Hr(e,!0,Gi,nl,_o)}function Hr(e,t,n,r,s){if(!Z(e)||e.__v_raw&&!(t&&e.__v_isReactive))return e;const o=s.get(e);if(o)return o;const i=ol(e);if(i===0)return e;const l=new Proxy(e,i===2?r:n);return s.set(e,l),l}function wt(e){return St(e)?wt(e.__v_raw):!!(e&&e.__v_isReactive)}function St(e){return!!(e&&e.__v_isReadonly)}function bn(e){return!!(e&&e.__v_isShallow)}function vo(e){return wt(e)||St(e)}function J(e){const t=e&&e.__v_raw;return t?J(t):e}function Mt(e){return Object.isExtensible(e)&&_n(e,"__v_skip",!0),e}const Dt=e=>Z(e)?In(e):e,jr=e=>Z(e)?Mn(e):e;class bo{constructor(t,n,r,s){this.getter=t,this._setter=n,this.dep=void 0,this.__v_isRef=!0,this.__v_isReadonly=!1,this.effect=new Mr(()=>t(this._value),()=>Pt(this,this.effect._dirtyLevel===2?2:3)),this.effect.computed=this,this.effect.active=this._cacheable=!s,this.__v_isReadonly=r}get value(){const t=J(this);return(!t._cacheable||t.effect.dirty)&&Ze(t._value,t._value=t.effect.run())&&Pt(t,4),Vr(t),t.effect._dirtyLevel>=2&&Pt(t,2),t._value}set value(t){this._setter(t)}get _dirty(){return this.effect.dirty}set _dirty(t){this.effect.dirty=t}}function ll(e,t,n=!1){let r,s;const o=q(e);return o?(r=e,s=xe):(r=e.get,s=e.set),new bo(r,s,o||!s,n)}function Vr(e){var t;Ye&&ct&&(e=J(e),ao(ct,(t=e.dep)!=null?t:e.dep=fo(()=>e.dep=void 0,e instanceof bo?e:void 0)))}function Pt(e,t=4,n){e=J(e);const r=e.dep;r&&uo(r,t)}function de(e){return!!(e&&e.__v_isRef===!0)}function se(e){return wo(e,!1)}function Dr(e){return wo(e,!0)}function wo(e,t){return de(e)?e:new cl(e,t)}class cl{constructor(t,n){this.__v_isShallow=n,this.dep=void 0,this.__v_isRef=!0,this._rawValue=n?t:J(t),this._value=n?t:Dt(t)}get value(){return Vr(this),this._value}set value(t){const n=this.__v_isShallow||bn(t)||St(t);t=n?t:J(t),Ze(t,this._rawValue)&&(this._rawValue=t,this._value=n?t:Dt(t),Pt(this,4))}}function Eo(e){return de(e)?e.value:e}const al={get:(e,t,n)=>Eo(Reflect.get(e,t,n)),set:(e,t,n,r)=>{const s=e[t];return de(s)&&!de(n)?(s.value=n,!0):Reflect.set(e,t,n,r)}};function Co(e){return wt(e)?e:new Proxy(e,al)}class ul{constructor(t){this.dep=void 0,this.__v_isRef=!0;const{get:n,set:r}=t(()=>Vr(this),()=>Pt(this));this._get=n,this._set=r}get value(){return this._get()}set value(t){this._set(t)}}function fl(e){return new ul(e)}class dl{constructor(t,n,r){this._object=t,this._key=n,this._defaultValue=r,this.__v_isRef=!0}get value(){const t=this._object[this._key];return t===void 0?this._defaultValue:t}set value(t){this._object[this._key]=t}get dep(){return Ui(J(this._object),this._key)}}class hl{constructor(t){this._getter=t,this.__v_isRef=!0,this.__v_isReadonly=!0}get value(){return this._getter()}}function pl(e,t,n){return de(e)?e:q(e)?new hl(e):Z(e)&&arguments.length>1?gl(e,t,n):se(e)}function gl(e,t,n){const r=e[t];return de(r)?r:new dl(e,t,n)}/**
+* @vue/runtime-core v3.4.21
+* (c) 2018-present Yuxi (Evan) You and Vue contributors
+* @license MIT
+**/function Je(e,t,n,r){try{return r?e(...r):e()}catch(s){qt(s,t,n)}}function Se(e,t,n,r){if(q(e)){const o=Je(e,t,n,r);return o&&eo(o)&&o.catch(i=>{qt(i,t,n)}),o}const s=[];for(let o=0;o>>1,s=he[r],o=Bt(s);oPe&&he.splice(t,1)}function vl(e){B(e)?Et.push(...e):(!qe||!qe.includes(e,e.allowRecurse?ot+1:ot))&&Et.push(e),So()}function fs(e,t,n=Ut?Pe+1:0){for(;nBt(n)-Bt(r));if(Et.length=0,qe){qe.push(...t);return}for(qe=t,ot=0;ote.id==null?1/0:e.id,bl=(e,t)=>{const n=Bt(e)-Bt(t);if(n===0){if(e.pre&&!t.pre)return-1;if(t.pre&&!e.pre)return 1}return n};function To(e){pr=!1,Ut=!0,he.sort(bl);try{for(Pe=0;Pene(y)?y.trim():y)),h&&(s=n.map(ur))}let l,c=r[l=hn(t)]||r[l=hn(Fe(t))];!c&&o&&(c=r[l=hn(ft(t))]),c&&Se(c,e,6,s);const a=r[l+"Once"];if(a){if(!e.emitted)e.emitted={};else if(e.emitted[l])return;e.emitted[l]=!0,Se(a,e,6,s)}}function Ao(e,t,n=!1){const r=t.emitsCache,s=r.get(e);if(s!==void 0)return s;const o=e.emits;let i={},l=!1;if(!q(e)){const c=a=>{const f=Ao(a,t,!0);f&&(l=!0,ce(i,f))};!n&&t.mixins.length&&t.mixins.forEach(c),e.extends&&c(e.extends),e.mixins&&e.mixins.forEach(c)}return!o&&!l?(Z(e)&&r.set(e,null),null):(B(o)?o.forEach(c=>i[c]=null):ce(i,o),Z(e)&&r.set(e,i),i)}function Fn(e,t){return!e||!Wt(t)?!1:(t=t.slice(2).replace(/Once$/,""),Y(e,t[0].toLowerCase()+t.slice(1))||Y(e,ft(t))||Y(e,t))}let le=null,$n=null;function En(e){const t=le;return le=e,$n=e&&e.type.__scopeId||null,t}function Qa(e){$n=e}function Za(){$n=null}function El(e,t=le,n){if(!t||e._n)return e;const r=(...s)=>{r._d&&Ss(-1);const o=En(t);let i;try{i=e(...s)}finally{En(o),r._d&&Ss(1)}return i};return r._n=!0,r._c=!0,r._d=!0,r}function Gn(e){const{type:t,vnode:n,proxy:r,withProxy:s,props:o,propsOptions:[i],slots:l,attrs:c,emit:a,render:f,renderCache:h,data:p,setupState:y,ctx:v,inheritAttrs:I}=e;let N,K;const k=En(e);try{if(n.shapeFlag&4){const _=s||r,M=_;N=Re(f.call(M,_,h,o,y,p,v)),K=c}else{const _=t;N=Re(_.length>1?_(o,{attrs:c,slots:l,emit:a}):_(o,null)),K=t.props?c:Cl(c)}}catch(_){jt.length=0,qt(_,e,1),N=oe(be)}let g=N;if(K&&I!==!1){const _=Object.keys(K),{shapeFlag:M}=g;_.length&&M&7&&(i&&_.some(Ar)&&(K=xl(K,i)),g=et(g,K))}return n.dirs&&(g=et(g),g.dirs=g.dirs?g.dirs.concat(n.dirs):n.dirs),n.transition&&(g.transition=n.transition),N=g,En(k),N}const Cl=e=>{let t;for(const n in e)(n==="class"||n==="style"||Wt(n))&&((t||(t={}))[n]=e[n]);return t},xl=(e,t)=>{const n={};for(const r in e)(!Ar(r)||!(r.slice(9)in t))&&(n[r]=e[r]);return n};function Sl(e,t,n){const{props:r,children:s,component:o}=e,{props:i,children:l,patchFlag:c}=t,a=o.emitsOptions;if(t.dirs||t.transition)return!0;if(n&&c>=0){if(c&1024)return!0;if(c&16)return r?ds(r,i,a):!!i;if(c&8){const f=t.dynamicProps;for(let h=0;he.__isSuspense;function Oo(e,t){t&&t.pendingBranch?B(e)?t.effects.push(...e):t.effects.push(e):vl(e)}const Rl=Symbol.for("v-scx"),Ll=()=>xt(Rl);function kr(e,t){return Hn(e,null,t)}function nu(e,t){return Hn(e,null,{flush:"post"})}const rn={};function Ve(e,t,n){return Hn(e,t,n)}function Hn(e,t,{immediate:n,deep:r,flush:s,once:o,onTrack:i,onTrigger:l}=ee){if(t&&o){const L=t;t=(...F)=>{L(...F),M()}}const c=ue,a=L=>r===!0?L:lt(L,r===!1?1:void 0);let f,h=!1,p=!1;if(de(e)?(f=()=>e.value,h=bn(e)):wt(e)?(f=()=>a(e),h=!0):B(e)?(p=!0,h=e.some(L=>wt(L)||bn(L)),f=()=>e.map(L=>{if(de(L))return L.value;if(wt(L))return a(L);if(q(L))return Je(L,c,2)})):q(e)?t?f=()=>Je(e,c,2):f=()=>(y&&y(),Se(e,c,3,[v])):f=xe,t&&r){const L=f;f=()=>lt(L())}let y,v=L=>{y=g.onStop=()=>{Je(L,c,4),y=g.onStop=void 0}},I;if(Xt)if(v=xe,t?n&&Se(t,c,3,[f(),p?[]:void 0,v]):f(),s==="sync"){const L=Ll();I=L.__watcherHandles||(L.__watcherHandles=[])}else return xe;let N=p?new Array(e.length).fill(rn):rn;const K=()=>{if(!(!g.active||!g.dirty))if(t){const L=g.run();(r||h||(p?L.some((F,T)=>Ze(F,N[T])):Ze(L,N)))&&(y&&y(),Se(t,c,3,[L,N===rn?void 0:p&&N[0]===rn?[]:N,v]),N=L)}else g.run()};K.allowRecurse=!!t;let k;s==="sync"?k=K:s==="post"?k=()=>ge(K,c&&c.suspense):(K.pre=!0,c&&(K.id=c.uid),k=()=>Nn(K));const g=new Mr(f,xe,k),_=io(),M=()=>{g.stop(),_&&Rr(_.effects,g)};return t?n?K():N=g.run():s==="post"?ge(g.run.bind(g),c&&c.suspense):g.run(),I&&I.push(M),M}function Ol(e,t,n){const r=this.proxy,s=ne(e)?e.includes(".")?Io(r,e):()=>r[e]:e.bind(r,r);let o;q(t)?o=t:(o=t.handler,n=t);const i=zt(this),l=Hn(s,o.bind(r),n);return i(),l}function Io(e,t){const n=t.split(".");return()=>{let r=e;for(let s=0;s0){if(n>=t)return e;n++}if(r=r||new Set,r.has(e))return e;if(r.add(e),de(e))lt(e.value,t,n,r);else if(B(e))for(let s=0;s{lt(s,t,n,r)});else if(no(e))for(const s in e)lt(e[s],t,n,r);return e}function ru(e,t){if(le===null)return e;const n=Bn(le)||le.proxy,r=e.dirs||(e.dirs=[]);for(let s=0;s{e.isMounted=!0}),$o(()=>{e.isUnmounting=!0}),e}const we=[Function,Array],Mo={mode:String,appear:Boolean,persisted:Boolean,onBeforeEnter:we,onEnter:we,onAfterEnter:we,onEnterCancelled:we,onBeforeLeave:we,onLeave:we,onAfterLeave:we,onLeaveCancelled:we,onBeforeAppear:we,onAppear:we,onAfterAppear:we,onAppearCancelled:we},Ml={name:"BaseTransition",props:Mo,setup(e,{slots:t}){const n=Un(),r=Il();return()=>{const s=t.default&&No(t.default(),!0);if(!s||!s.length)return;let o=s[0];if(s.length>1){for(const p of s)if(p.type!==be){o=p;break}}const i=J(e),{mode:l}=i;if(r.isLeaving)return zn(o);const c=ps(o);if(!c)return zn(o);const a=gr(c,i,r,n);mr(c,a);const f=n.subTree,h=f&&ps(f);if(h&&h.type!==be&&!it(c,h)){const p=gr(h,i,r,n);if(mr(h,p),l==="out-in")return r.isLeaving=!0,p.afterLeave=()=>{r.isLeaving=!1,n.update.active!==!1&&(n.effect.dirty=!0,n.update())},zn(o);l==="in-out"&&c.type!==be&&(p.delayLeave=(y,v,I)=>{const N=Po(r,h);N[String(h.key)]=h,y[Ge]=()=>{v(),y[Ge]=void 0,delete a.delayedLeave},a.delayedLeave=I})}return o}}},Pl=Ml;function Po(e,t){const{leavingVNodes:n}=e;let r=n.get(t.type);return r||(r=Object.create(null),n.set(t.type,r)),r}function gr(e,t,n,r){const{appear:s,mode:o,persisted:i=!1,onBeforeEnter:l,onEnter:c,onAfterEnter:a,onEnterCancelled:f,onBeforeLeave:h,onLeave:p,onAfterLeave:y,onLeaveCancelled:v,onBeforeAppear:I,onAppear:N,onAfterAppear:K,onAppearCancelled:k}=t,g=String(e.key),_=Po(n,e),M=(T,$)=>{T&&Se(T,r,9,$)},L=(T,$)=>{const E=$[1];M(T,$),B(T)?T.every(j=>j.length<=1)&&E():T.length<=1&&E()},F={mode:o,persisted:i,beforeEnter(T){let $=l;if(!n.isMounted)if(s)$=I||l;else return;T[Ge]&&T[Ge](!0);const E=_[g];E&&it(e,E)&&E.el[Ge]&&E.el[Ge](),M($,[T])},enter(T){let $=c,E=a,j=f;if(!n.isMounted)if(s)$=N||c,E=K||a,j=k||f;else return;let A=!1;const G=T[sn]=ie=>{A||(A=!0,ie?M(j,[T]):M(E,[T]),F.delayedLeave&&F.delayedLeave(),T[sn]=void 0)};$?L($,[T,G]):G()},leave(T,$){const E=String(e.key);if(T[sn]&&T[sn](!0),n.isUnmounting)return $();M(h,[T]);let j=!1;const A=T[Ge]=G=>{j||(j=!0,$(),G?M(v,[T]):M(y,[T]),T[Ge]=void 0,_[E]===e&&delete _[E])};_[E]=e,p?L(p,[T,A]):A()},clone(T){return gr(T,t,n,r)}};return F}function zn(e){if(Gt(e))return e=et(e),e.children=null,e}function ps(e){return Gt(e)?e.children?e.children[0]:void 0:e}function mr(e,t){e.shapeFlag&6&&e.component?mr(e.component.subTree,t):e.shapeFlag&128?(e.ssContent.transition=t.clone(e.ssContent),e.ssFallback.transition=t.clone(e.ssFallback)):e.transition=t}function No(e,t=!1,n){let r=[],s=0;for(let o=0;o1)for(let o=0;o!!e.type.__asyncLoader;/*! #__NO_SIDE_EFFECTS__ */function su(e){q(e)&&(e={loader:e});const{loader:t,loadingComponent:n,errorComponent:r,delay:s=200,timeout:o,suspensible:i=!0,onError:l}=e;let c=null,a,f=0;const h=()=>(f++,c=null,p()),p=()=>{let y;return c||(y=c=t().catch(v=>{if(v=v instanceof Error?v:new Error(String(v)),l)return new Promise((I,N)=>{l(v,()=>I(h()),()=>N(v),f+1)});throw v}).then(v=>y!==c&&c?c:(v&&(v.__esModule||v[Symbol.toStringTag]==="Module")&&(v=v.default),a=v,v)))};return Kr({name:"AsyncComponentWrapper",__asyncLoader:p,get __asyncResolved(){return a},setup(){const y=ue;if(a)return()=>Xn(a,y);const v=k=>{c=null,qt(k,y,13,!r)};if(i&&y.suspense||Xt)return p().then(k=>()=>Xn(k,y)).catch(k=>(v(k),()=>r?oe(r,{error:k}):null));const I=se(!1),N=se(),K=se(!!s);return s&&setTimeout(()=>{K.value=!1},s),o!=null&&setTimeout(()=>{if(!I.value&&!N.value){const k=new Error(`Async component timed out after ${o}ms.`);v(k),N.value=k}},o),p().then(()=>{I.value=!0,y.parent&&Gt(y.parent.vnode)&&(y.parent.effect.dirty=!0,Nn(y.parent.update))}).catch(k=>{v(k),N.value=k}),()=>{if(I.value&&a)return Xn(a,y);if(N.value&&r)return oe(r,{error:N.value});if(n&&!K.value)return oe(n)}}})}function Xn(e,t){const{ref:n,props:r,children:s,ce:o}=t.vnode,i=oe(e,r,s);return i.ref=n,i.ce=o,delete t.vnode.ce,i}const Gt=e=>e.type.__isKeepAlive;function Nl(e,t){Fo(e,"a",t)}function Fl(e,t){Fo(e,"da",t)}function Fo(e,t,n=ue){const r=e.__wdc||(e.__wdc=()=>{let s=n;for(;s;){if(s.isDeactivated)return;s=s.parent}return e()});if(jn(t,r,n),n){let s=n.parent;for(;s&&s.parent;)Gt(s.parent.vnode)&&$l(r,t,n,s),s=s.parent}}function $l(e,t,n,r){const s=jn(t,e,r,!0);Vn(()=>{Rr(r[t],s)},n)}function jn(e,t,n=ue,r=!1){if(n){const s=n[e]||(n[e]=[]),o=t.__weh||(t.__weh=(...i)=>{if(n.isUnmounted)return;dt();const l=zt(n),c=Se(t,n,e,i);return l(),ht(),c});return r?s.unshift(o):s.push(o),o}}const Ue=e=>(t,n=ue)=>(!Xt||e==="sp")&&jn(e,(...r)=>t(...r),n),Hl=Ue("bm"),Rt=Ue("m"),jl=Ue("bu"),Vl=Ue("u"),$o=Ue("bum"),Vn=Ue("um"),Dl=Ue("sp"),Ul=Ue("rtg"),Bl=Ue("rtc");function kl(e,t=ue){jn("ec",e,t)}function ou(e,t,n,r){let s;const o=n&&n[r];if(B(e)||ne(e)){s=new Array(e.length);for(let i=0,l=e.length;it(i,l,void 0,o&&o[l]));else{const i=Object.keys(e);s=new Array(i.length);for(let l=0,c=i.length;lSn(t)?!(t.type===be||t.type===me&&!Ho(t.children)):!0)?e:null}function lu(e,t){const n={};for(const r in e)n[t&&/[A-Z]/.test(r)?`on:${r}`:hn(r)]=e[r];return n}const yr=e=>e?ti(e)?Bn(e)||e.proxy:yr(e.parent):null,Nt=ce(Object.create(null),{$:e=>e,$el:e=>e.vnode.el,$data:e=>e.data,$props:e=>e.props,$attrs:e=>e.attrs,$slots:e=>e.slots,$refs:e=>e.refs,$parent:e=>yr(e.parent),$root:e=>yr(e.root),$emit:e=>e.emit,$options:e=>Wr(e),$forceUpdate:e=>e.f||(e.f=()=>{e.effect.dirty=!0,Nn(e.update)}),$nextTick:e=>e.n||(e.n=Pn.bind(e.proxy)),$watch:e=>Ol.bind(e)}),Yn=(e,t)=>e!==ee&&!e.__isScriptSetup&&Y(e,t),Kl={get({_:e},t){const{ctx:n,setupState:r,data:s,props:o,accessCache:i,type:l,appContext:c}=e;let a;if(t[0]!=="$"){const y=i[t];if(y!==void 0)switch(y){case 1:return r[t];case 2:return s[t];case 4:return n[t];case 3:return o[t]}else{if(Yn(r,t))return i[t]=1,r[t];if(s!==ee&&Y(s,t))return i[t]=2,s[t];if((a=e.propsOptions[0])&&Y(a,t))return i[t]=3,o[t];if(n!==ee&&Y(n,t))return i[t]=4,n[t];_r&&(i[t]=0)}}const f=Nt[t];let h,p;if(f)return t==="$attrs"&&ye(e,"get",t),f(e);if((h=l.__cssModules)&&(h=h[t]))return h;if(n!==ee&&Y(n,t))return i[t]=4,n[t];if(p=c.config.globalProperties,Y(p,t))return p[t]},set({_:e},t,n){const{data:r,setupState:s,ctx:o}=e;return Yn(s,t)?(s[t]=n,!0):r!==ee&&Y(r,t)?(r[t]=n,!0):Y(e.props,t)||t[0]==="$"&&t.slice(1)in e?!1:(o[t]=n,!0)},has({_:{data:e,setupState:t,accessCache:n,ctx:r,appContext:s,propsOptions:o}},i){let l;return!!n[i]||e!==ee&&Y(e,i)||Yn(t,i)||(l=o[0])&&Y(l,i)||Y(r,i)||Y(Nt,i)||Y(s.config.globalProperties,i)},defineProperty(e,t,n){return n.get!=null?e._.accessCache[t]=0:Y(n,"value")&&this.set(e,t,n.value,null),Reflect.defineProperty(e,t,n)}};function cu(){return Wl().slots}function Wl(){const e=Un();return e.setupContext||(e.setupContext=ri(e))}function gs(e){return B(e)?e.reduce((t,n)=>(t[n]=null,t),{}):e}let _r=!0;function ql(e){const t=Wr(e),n=e.proxy,r=e.ctx;_r=!1,t.beforeCreate&&ms(t.beforeCreate,e,"bc");const{data:s,computed:o,methods:i,watch:l,provide:c,inject:a,created:f,beforeMount:h,mounted:p,beforeUpdate:y,updated:v,activated:I,deactivated:N,beforeDestroy:K,beforeUnmount:k,destroyed:g,unmounted:_,render:M,renderTracked:L,renderTriggered:F,errorCaptured:T,serverPrefetch:$,expose:E,inheritAttrs:j,components:A,directives:G,filters:ie}=t;if(a&&Gl(a,r,null),i)for(const X in i){const V=i[X];q(V)&&(r[X]=V.bind(n))}if(s){const X=s.call(n,n);Z(X)&&(e.data=In(X))}if(_r=!0,o)for(const X in o){const V=o[X],$e=q(V)?V.bind(n,n):q(V.get)?V.get.bind(n,n):xe,Yt=!q(V)&&q(V.set)?V.set.bind(n):xe,tt=re({get:$e,set:Yt});Object.defineProperty(r,X,{enumerable:!0,configurable:!0,get:()=>tt.value,set:Oe=>tt.value=Oe})}if(l)for(const X in l)jo(l[X],r,n,X);if(c){const X=q(c)?c.call(n):c;Reflect.ownKeys(X).forEach(V=>{Zl(V,X[V])})}f&&ms(f,e,"c");function D(X,V){B(V)?V.forEach($e=>X($e.bind(n))):V&&X(V.bind(n))}if(D(Hl,h),D(Rt,p),D(jl,y),D(Vl,v),D(Nl,I),D(Fl,N),D(kl,T),D(Bl,L),D(Ul,F),D($o,k),D(Vn,_),D(Dl,$),B(E))if(E.length){const X=e.exposed||(e.exposed={});E.forEach(V=>{Object.defineProperty(X,V,{get:()=>n[V],set:$e=>n[V]=$e})})}else e.exposed||(e.exposed={});M&&e.render===xe&&(e.render=M),j!=null&&(e.inheritAttrs=j),A&&(e.components=A),G&&(e.directives=G)}function Gl(e,t,n=xe){B(e)&&(e=vr(e));for(const r in e){const s=e[r];let o;Z(s)?"default"in s?o=xt(s.from||r,s.default,!0):o=xt(s.from||r):o=xt(s),de(o)?Object.defineProperty(t,r,{enumerable:!0,configurable:!0,get:()=>o.value,set:i=>o.value=i}):t[r]=o}}function ms(e,t,n){Se(B(e)?e.map(r=>r.bind(t.proxy)):e.bind(t.proxy),t,n)}function jo(e,t,n,r){const s=r.includes(".")?Io(n,r):()=>n[r];if(ne(e)){const o=t[e];q(o)&&Ve(s,o)}else if(q(e))Ve(s,e.bind(n));else if(Z(e))if(B(e))e.forEach(o=>jo(o,t,n,r));else{const o=q(e.handler)?e.handler.bind(n):t[e.handler];q(o)&&Ve(s,o,e)}}function Wr(e){const t=e.type,{mixins:n,extends:r}=t,{mixins:s,optionsCache:o,config:{optionMergeStrategies:i}}=e.appContext,l=o.get(t);let c;return l?c=l:!s.length&&!n&&!r?c=t:(c={},s.length&&s.forEach(a=>Cn(c,a,i,!0)),Cn(c,t,i)),Z(t)&&o.set(t,c),c}function Cn(e,t,n,r=!1){const{mixins:s,extends:o}=t;o&&Cn(e,o,n,!0),s&&s.forEach(i=>Cn(e,i,n,!0));for(const i in t)if(!(r&&i==="expose")){const l=zl[i]||n&&n[i];e[i]=l?l(e[i],t[i]):t[i]}return e}const zl={data:ys,props:_s,emits:_s,methods:It,computed:It,beforeCreate:pe,created:pe,beforeMount:pe,mounted:pe,beforeUpdate:pe,updated:pe,beforeDestroy:pe,beforeUnmount:pe,destroyed:pe,unmounted:pe,activated:pe,deactivated:pe,errorCaptured:pe,serverPrefetch:pe,components:It,directives:It,watch:Yl,provide:ys,inject:Xl};function ys(e,t){return t?e?function(){return ce(q(e)?e.call(this,this):e,q(t)?t.call(this,this):t)}:t:e}function Xl(e,t){return It(vr(e),vr(t))}function vr(e){if(B(e)){const t={};for(let n=0;n1)return n&&q(t)?t.call(r&&r.proxy):t}}function ec(e,t,n,r=!1){const s={},o={};_n(o,Dn,1),e.propsDefaults=Object.create(null),Do(e,t,s,o);for(const i in e.propsOptions[0])i in s||(s[i]=void 0);n?e.props=r?s:il(s):e.type.props?e.props=s:e.props=o,e.attrs=o}function tc(e,t,n,r){const{props:s,attrs:o,vnode:{patchFlag:i}}=e,l=J(s),[c]=e.propsOptions;let a=!1;if((r||i>0)&&!(i&16)){if(i&8){const f=e.vnode.dynamicProps;for(let h=0;h{c=!0;const[p,y]=Uo(h,t,!0);ce(i,p),y&&l.push(...y)};!n&&t.mixins.length&&t.mixins.forEach(f),e.extends&&f(e.extends),e.mixins&&e.mixins.forEach(f)}if(!o&&!c)return Z(e)&&r.set(e,_t),_t;if(B(o))for(let f=0;f-1,y[1]=I<0||v-1||Y(y,"default"))&&l.push(h)}}}const a=[i,l];return Z(e)&&r.set(e,a),a}function vs(e){return e[0]!=="$"&&!bt(e)}function bs(e){return e===null?"null":typeof e=="function"?e.name||"":typeof e=="object"&&e.constructor&&e.constructor.name||""}function ws(e,t){return bs(e)===bs(t)}function Es(e,t){return B(t)?t.findIndex(n=>ws(n,e)):q(t)&&ws(t,e)?0:-1}const Bo=e=>e[0]==="_"||e==="$stable",qr=e=>B(e)?e.map(Re):[Re(e)],nc=(e,t,n)=>{if(t._n)return t;const r=El((...s)=>qr(t(...s)),n);return r._c=!1,r},ko=(e,t,n)=>{const r=e._ctx;for(const s in e){if(Bo(s))continue;const o=e[s];if(q(o))t[s]=nc(s,o,r);else if(o!=null){const i=qr(o);t[s]=()=>i}}},Ko=(e,t)=>{const n=qr(t);e.slots.default=()=>n},rc=(e,t)=>{if(e.vnode.shapeFlag&32){const n=t._;n?(e.slots=J(t),_n(t,"_",n)):ko(t,e.slots={})}else e.slots={},t&&Ko(e,t);_n(e.slots,Dn,1)},sc=(e,t,n)=>{const{vnode:r,slots:s}=e;let o=!0,i=ee;if(r.shapeFlag&32){const l=t._;l?n&&l===1?o=!1:(ce(s,t),!n&&l===1&&delete s._):(o=!t.$stable,ko(t,s)),i=t}else t&&(Ko(e,t),i={default:1});if(o)for(const l in s)!Bo(l)&&i[l]==null&&delete s[l]};function xn(e,t,n,r,s=!1){if(B(e)){e.forEach((p,y)=>xn(p,t&&(B(t)?t[y]:t),n,r,s));return}if(Ct(r)&&!s)return;const o=r.shapeFlag&4?Bn(r.component)||r.component.proxy:r.el,i=s?null:o,{i:l,r:c}=e,a=t&&t.r,f=l.refs===ee?l.refs={}:l.refs,h=l.setupState;if(a!=null&&a!==c&&(ne(a)?(f[a]=null,Y(h,a)&&(h[a]=null)):de(a)&&(a.value=null)),q(c))Je(c,l,12,[i,f]);else{const p=ne(c),y=de(c);if(p||y){const v=()=>{if(e.f){const I=p?Y(h,c)?h[c]:f[c]:c.value;s?B(I)&&Rr(I,o):B(I)?I.includes(o)||I.push(o):p?(f[c]=[o],Y(h,c)&&(h[c]=f[c])):(c.value=[o],e.k&&(f[e.k]=c.value))}else p?(f[c]=i,Y(h,c)&&(h[c]=i)):y&&(c.value=i,e.k&&(f[e.k]=i))};i?(v.id=-1,ge(v,n)):v()}}}let ke=!1;const oc=e=>e.namespaceURI.includes("svg")&&e.tagName!=="foreignObject",ic=e=>e.namespaceURI.includes("MathML"),on=e=>{if(oc(e))return"svg";if(ic(e))return"mathml"},ln=e=>e.nodeType===8;function lc(e){const{mt:t,p:n,o:{patchProp:r,createText:s,nextSibling:o,parentNode:i,remove:l,insert:c,createComment:a}}=e,f=(g,_)=>{if(!_.hasChildNodes()){n(null,g,_),wn(),_._vnode=g;return}ke=!1,h(_.firstChild,g,null,null,null),wn(),_._vnode=g,ke&&console.error("Hydration completed but contains mismatches.")},h=(g,_,M,L,F,T=!1)=>{const $=ln(g)&&g.data==="[",E=()=>I(g,_,M,L,F,$),{type:j,ref:A,shapeFlag:G,patchFlag:ie}=_;let fe=g.nodeType;_.el=g,ie===-2&&(T=!1,_.dynamicChildren=null);let D=null;switch(j){case Tt:fe!==3?_.children===""?(c(_.el=s(""),i(g),g),D=g):D=E():(g.data!==_.children&&(ke=!0,g.data=_.children),D=o(g));break;case be:k(g)?(D=o(g),K(_.el=g.content.firstChild,g,M)):fe!==8||$?D=E():D=o(g);break;case Ht:if($&&(g=o(g),fe=g.nodeType),fe===1||fe===3){D=g;const X=!_.children.length;for(let V=0;V<_.staticCount;V++)X&&(_.children+=D.nodeType===1?D.outerHTML:D.data),V===_.staticCount-1&&(_.anchor=D),D=o(D);return $?o(D):D}else E();break;case me:$?D=v(g,_,M,L,F,T):D=E();break;default:if(G&1)(fe!==1||_.type.toLowerCase()!==g.tagName.toLowerCase())&&!k(g)?D=E():D=p(g,_,M,L,F,T);else if(G&6){_.slotScopeIds=F;const X=i(g);if($?D=N(g):ln(g)&&g.data==="teleport start"?D=N(g,g.data,"teleport end"):D=o(g),t(_,X,null,M,L,on(X),T),Ct(_)){let V;$?(V=oe(me),V.anchor=D?D.previousSibling:X.lastChild):V=g.nodeType===3?ei(""):oe("div"),V.el=g,_.component.subTree=V}}else G&64?fe!==8?D=E():D=_.type.hydrate(g,_,M,L,F,T,e,y):G&128&&(D=_.type.hydrate(g,_,M,L,on(i(g)),F,T,e,h))}return A!=null&&xn(A,null,L,_),D},p=(g,_,M,L,F,T)=>{T=T||!!_.dynamicChildren;const{type:$,props:E,patchFlag:j,shapeFlag:A,dirs:G,transition:ie}=_,fe=$==="input"||$==="option";if(fe||j!==-1){G&&Me(_,null,M,"created");let D=!1;if(k(g)){D=qo(L,ie)&&M&&M.vnode.props&&M.vnode.props.appear;const V=g.content.firstChild;D&&ie.beforeEnter(V),K(V,g,M),_.el=g=V}if(A&16&&!(E&&(E.innerHTML||E.textContent))){let V=y(g.firstChild,_,g,M,L,F,T);for(;V;){ke=!0;const $e=V;V=V.nextSibling,l($e)}}else A&8&&g.textContent!==_.children&&(ke=!0,g.textContent=_.children);if(E)if(fe||!T||j&48)for(const V in E)(fe&&(V.endsWith("value")||V==="indeterminate")||Wt(V)&&!bt(V)||V[0]===".")&&r(g,V,null,E[V],void 0,void 0,M);else E.onClick&&r(g,"onClick",null,E.onClick,void 0,void 0,M);let X;(X=E&&E.onVnodeBeforeMount)&&Ee(X,M,_),G&&Me(_,null,M,"beforeMount"),((X=E&&E.onVnodeMounted)||G||D)&&Oo(()=>{X&&Ee(X,M,_),D&&ie.enter(g),G&&Me(_,null,M,"mounted")},L)}return g.nextSibling},y=(g,_,M,L,F,T,$)=>{$=$||!!_.dynamicChildren;const E=_.children,j=E.length;for(let A=0;A{const{slotScopeIds:$}=_;$&&(F=F?F.concat($):$);const E=i(g),j=y(o(g),_,E,M,L,F,T);return j&&ln(j)&&j.data==="]"?o(_.anchor=j):(ke=!0,c(_.anchor=a("]"),E,j),j)},I=(g,_,M,L,F,T)=>{if(ke=!0,_.el=null,T){const j=N(g);for(;;){const A=o(g);if(A&&A!==j)l(A);else break}}const $=o(g),E=i(g);return l(g),n(null,_,E,$,M,L,on(E),F),$},N=(g,_="[",M="]")=>{let L=0;for(;g;)if(g=o(g),g&&ln(g)&&(g.data===_&&L++,g.data===M)){if(L===0)return o(g);L--}return g},K=(g,_,M)=>{const L=_.parentNode;L&&L.replaceChild(g,_);let F=M;for(;F;)F.vnode.el===_&&(F.vnode.el=F.subTree.el=g),F=F.parent},k=g=>g.nodeType===1&&g.tagName.toLowerCase()==="template";return[f,h]}const ge=Oo;function cc(e){return Wo(e)}function ac(e){return Wo(e,lc)}function Wo(e,t){const n=ro();n.__VUE__=!0;const{insert:r,remove:s,patchProp:o,createElement:i,createText:l,createComment:c,setText:a,setElementText:f,parentNode:h,nextSibling:p,setScopeId:y=xe,insertStaticContent:v}=e,I=(u,d,m,b=null,w=null,S=null,O=void 0,x=null,R=!!d.dynamicChildren)=>{if(u===d)return;u&&!it(u,d)&&(b=Jt(u),Oe(u,w,S,!0),u=null),d.patchFlag===-2&&(R=!1,d.dynamicChildren=null);const{type:C,ref:P,shapeFlag:U}=d;switch(C){case Tt:N(u,d,m,b);break;case be:K(u,d,m,b);break;case Ht:u==null&&k(d,m,b,O);break;case me:A(u,d,m,b,w,S,O,x,R);break;default:U&1?M(u,d,m,b,w,S,O,x,R):U&6?G(u,d,m,b,w,S,O,x,R):(U&64||U&128)&&C.process(u,d,m,b,w,S,O,x,R,pt)}P!=null&&w&&xn(P,u&&u.ref,S,d||u,!d)},N=(u,d,m,b)=>{if(u==null)r(d.el=l(d.children),m,b);else{const w=d.el=u.el;d.children!==u.children&&a(w,d.children)}},K=(u,d,m,b)=>{u==null?r(d.el=c(d.children||""),m,b):d.el=u.el},k=(u,d,m,b)=>{[u.el,u.anchor]=v(u.children,d,m,b,u.el,u.anchor)},g=({el:u,anchor:d},m,b)=>{let w;for(;u&&u!==d;)w=p(u),r(u,m,b),u=w;r(d,m,b)},_=({el:u,anchor:d})=>{let m;for(;u&&u!==d;)m=p(u),s(u),u=m;s(d)},M=(u,d,m,b,w,S,O,x,R)=>{d.type==="svg"?O="svg":d.type==="math"&&(O="mathml"),u==null?L(d,m,b,w,S,O,x,R):$(u,d,w,S,O,x,R)},L=(u,d,m,b,w,S,O,x)=>{let R,C;const{props:P,shapeFlag:U,transition:H,dirs:W}=u;if(R=u.el=i(u.type,S,P&&P.is,P),U&8?f(R,u.children):U&16&&T(u.children,R,null,b,w,Jn(u,S),O,x),W&&Me(u,null,b,"created"),F(R,u,u.scopeId,O,b),P){for(const Q in P)Q!=="value"&&!bt(Q)&&o(R,Q,null,P[Q],S,u.children,b,w,He);"value"in P&&o(R,"value",null,P.value,S),(C=P.onVnodeBeforeMount)&&Ee(C,b,u)}W&&Me(u,null,b,"beforeMount");const z=qo(w,H);z&&H.beforeEnter(R),r(R,d,m),((C=P&&P.onVnodeMounted)||z||W)&&ge(()=>{C&&Ee(C,b,u),z&&H.enter(R),W&&Me(u,null,b,"mounted")},w)},F=(u,d,m,b,w)=>{if(m&&y(u,m),b)for(let S=0;S{for(let C=R;C{const x=d.el=u.el;let{patchFlag:R,dynamicChildren:C,dirs:P}=d;R|=u.patchFlag&16;const U=u.props||ee,H=d.props||ee;let W;if(m&&nt(m,!1),(W=H.onVnodeBeforeUpdate)&&Ee(W,m,d,u),P&&Me(d,u,m,"beforeUpdate"),m&&nt(m,!0),C?E(u.dynamicChildren,C,x,m,b,Jn(d,w),S):O||V(u,d,x,null,m,b,Jn(d,w),S,!1),R>0){if(R&16)j(x,d,U,H,m,b,w);else if(R&2&&U.class!==H.class&&o(x,"class",null,H.class,w),R&4&&o(x,"style",U.style,H.style,w),R&8){const z=d.dynamicProps;for(let Q=0;Q{W&&Ee(W,m,d,u),P&&Me(d,u,m,"updated")},b)},E=(u,d,m,b,w,S,O)=>{for(let x=0;x{if(m!==b){if(m!==ee)for(const x in m)!bt(x)&&!(x in b)&&o(u,x,m[x],null,O,d.children,w,S,He);for(const x in b){if(bt(x))continue;const R=b[x],C=m[x];R!==C&&x!=="value"&&o(u,x,C,R,O,d.children,w,S,He)}"value"in b&&o(u,"value",m.value,b.value,O)}},A=(u,d,m,b,w,S,O,x,R)=>{const C=d.el=u?u.el:l(""),P=d.anchor=u?u.anchor:l("");let{patchFlag:U,dynamicChildren:H,slotScopeIds:W}=d;W&&(x=x?x.concat(W):W),u==null?(r(C,m,b),r(P,m,b),T(d.children||[],m,P,w,S,O,x,R)):U>0&&U&64&&H&&u.dynamicChildren?(E(u.dynamicChildren,H,m,w,S,O,x),(d.key!=null||w&&d===w.subTree)&&Gr(u,d,!0)):V(u,d,m,P,w,S,O,x,R)},G=(u,d,m,b,w,S,O,x,R)=>{d.slotScopeIds=x,u==null?d.shapeFlag&512?w.ctx.activate(d,m,b,O,R):ie(d,m,b,w,S,O,R):fe(u,d,R)},ie=(u,d,m,b,w,S,O)=>{const x=u.component=bc(u,b,w);if(Gt(u)&&(x.ctx.renderer=pt),wc(x),x.asyncDep){if(w&&w.registerDep(x,D),!u.el){const R=x.subTree=oe(be);K(null,R,d,m)}}else D(x,u,d,m,w,S,O)},fe=(u,d,m)=>{const b=d.component=u.component;if(Sl(u,d,m))if(b.asyncDep&&!b.asyncResolved){X(b,d,m);return}else b.next=d,_l(b.update),b.effect.dirty=!0,b.update();else d.el=u.el,b.vnode=d},D=(u,d,m,b,w,S,O)=>{const x=()=>{if(u.isMounted){let{next:P,bu:U,u:H,parent:W,vnode:z}=u;{const gt=Go(u);if(gt){P&&(P.el=z.el,X(u,P,O)),gt.asyncDep.then(()=>{u.isUnmounted||x()});return}}let Q=P,te;nt(u,!1),P?(P.el=z.el,X(u,P,O)):P=z,U&&pn(U),(te=P.props&&P.props.onVnodeBeforeUpdate)&&Ee(te,W,P,z),nt(u,!0);const ae=Gn(u),Ae=u.subTree;u.subTree=ae,I(Ae,ae,h(Ae.el),Jt(Ae),u,w,S),P.el=ae.el,Q===null&&Tl(u,ae.el),H&&ge(H,w),(te=P.props&&P.props.onVnodeUpdated)&&ge(()=>Ee(te,W,P,z),w)}else{let P;const{el:U,props:H}=d,{bm:W,m:z,parent:Q}=u,te=Ct(d);if(nt(u,!1),W&&pn(W),!te&&(P=H&&H.onVnodeBeforeMount)&&Ee(P,Q,d),nt(u,!0),U&&Wn){const ae=()=>{u.subTree=Gn(u),Wn(U,u.subTree,u,w,null)};te?d.type.__asyncLoader().then(()=>!u.isUnmounted&&ae()):ae()}else{const ae=u.subTree=Gn(u);I(null,ae,m,b,u,w,S),d.el=ae.el}if(z&&ge(z,w),!te&&(P=H&&H.onVnodeMounted)){const ae=d;ge(()=>Ee(P,Q,ae),w)}(d.shapeFlag&256||Q&&Ct(Q.vnode)&&Q.vnode.shapeFlag&256)&&u.a&&ge(u.a,w),u.isMounted=!0,d=m=b=null}},R=u.effect=new Mr(x,xe,()=>Nn(C),u.scope),C=u.update=()=>{R.dirty&&R.run()};C.id=u.uid,nt(u,!0),C()},X=(u,d,m)=>{d.component=u;const b=u.vnode.props;u.vnode=d,u.next=null,tc(u,d.props,b,m),sc(u,d.children,m),dt(),fs(u),ht()},V=(u,d,m,b,w,S,O,x,R=!1)=>{const C=u&&u.children,P=u?u.shapeFlag:0,U=d.children,{patchFlag:H,shapeFlag:W}=d;if(H>0){if(H&128){Yt(C,U,m,b,w,S,O,x,R);return}else if(H&256){$e(C,U,m,b,w,S,O,x,R);return}}W&8?(P&16&&He(C,w,S),U!==C&&f(m,U)):P&16?W&16?Yt(C,U,m,b,w,S,O,x,R):He(C,w,S,!0):(P&8&&f(m,""),W&16&&T(U,m,b,w,S,O,x,R))},$e=(u,d,m,b,w,S,O,x,R)=>{u=u||_t,d=d||_t;const C=u.length,P=d.length,U=Math.min(C,P);let H;for(H=0;HP?He(u,w,S,!0,!1,U):T(d,m,b,w,S,O,x,R,U)},Yt=(u,d,m,b,w,S,O,x,R)=>{let C=0;const P=d.length;let U=u.length-1,H=P-1;for(;C<=U&&C<=H;){const W=u[C],z=d[C]=R?ze(d[C]):Re(d[C]);if(it(W,z))I(W,z,m,null,w,S,O,x,R);else break;C++}for(;C<=U&&C<=H;){const W=u[U],z=d[H]=R?ze(d[H]):Re(d[H]);if(it(W,z))I(W,z,m,null,w,S,O,x,R);else break;U--,H--}if(C>U){if(C<=H){const W=H+1,z=WH)for(;C<=U;)Oe(u[C],w,S,!0),C++;else{const W=C,z=C,Q=new Map;for(C=z;C<=H;C++){const _e=d[C]=R?ze(d[C]):Re(d[C]);_e.key!=null&&Q.set(_e.key,C)}let te,ae=0;const Ae=H-z+1;let gt=!1,es=0;const Lt=new Array(Ae);for(C=0;C=Ae){Oe(_e,w,S,!0);continue}let Ie;if(_e.key!=null)Ie=Q.get(_e.key);else for(te=z;te<=H;te++)if(Lt[te-z]===0&&it(_e,d[te])){Ie=te;break}Ie===void 0?Oe(_e,w,S,!0):(Lt[Ie-z]=C+1,Ie>=es?es=Ie:gt=!0,I(_e,d[Ie],m,null,w,S,O,x,R),ae++)}const ts=gt?uc(Lt):_t;for(te=ts.length-1,C=Ae-1;C>=0;C--){const _e=z+C,Ie=d[_e],ns=_e+1{const{el:S,type:O,transition:x,children:R,shapeFlag:C}=u;if(C&6){tt(u.component.subTree,d,m,b);return}if(C&128){u.suspense.move(d,m,b);return}if(C&64){O.move(u,d,m,pt);return}if(O===me){r(S,d,m);for(let U=0;Ux.enter(S),w);else{const{leave:U,delayLeave:H,afterLeave:W}=x,z=()=>r(S,d,m),Q=()=>{U(S,()=>{z(),W&&W()})};H?H(S,z,Q):Q()}else r(S,d,m)},Oe=(u,d,m,b=!1,w=!1)=>{const{type:S,props:O,ref:x,children:R,dynamicChildren:C,shapeFlag:P,patchFlag:U,dirs:H}=u;if(x!=null&&xn(x,null,m,u,!0),P&256){d.ctx.deactivate(u);return}const W=P&1&&H,z=!Ct(u);let Q;if(z&&(Q=O&&O.onVnodeBeforeUnmount)&&Ee(Q,d,u),P&6)xi(u.component,m,b);else{if(P&128){u.suspense.unmount(m,b);return}W&&Me(u,null,d,"beforeUnmount"),P&64?u.type.remove(u,d,m,w,pt,b):C&&(S!==me||U>0&&U&64)?He(C,d,m,!1,!0):(S===me&&U&384||!w&&P&16)&&He(R,d,m),b&&Qr(u)}(z&&(Q=O&&O.onVnodeUnmounted)||W)&&ge(()=>{Q&&Ee(Q,d,u),W&&Me(u,null,d,"unmounted")},m)},Qr=u=>{const{type:d,el:m,anchor:b,transition:w}=u;if(d===me){Ci(m,b);return}if(d===Ht){_(u);return}const S=()=>{s(m),w&&!w.persisted&&w.afterLeave&&w.afterLeave()};if(u.shapeFlag&1&&w&&!w.persisted){const{leave:O,delayLeave:x}=w,R=()=>O(m,S);x?x(u.el,S,R):R()}else S()},Ci=(u,d)=>{let m;for(;u!==d;)m=p(u),s(u),u=m;s(d)},xi=(u,d,m)=>{const{bum:b,scope:w,update:S,subTree:O,um:x}=u;b&&pn(b),w.stop(),S&&(S.active=!1,Oe(O,u,d,m)),x&&ge(x,d),ge(()=>{u.isUnmounted=!0},d),d&&d.pendingBranch&&!d.isUnmounted&&u.asyncDep&&!u.asyncResolved&&u.suspenseId===d.pendingId&&(d.deps--,d.deps===0&&d.resolve())},He=(u,d,m,b=!1,w=!1,S=0)=>{for(let O=S;Ou.shapeFlag&6?Jt(u.component.subTree):u.shapeFlag&128?u.suspense.next():p(u.anchor||u.el);let kn=!1;const Zr=(u,d,m)=>{u==null?d._vnode&&Oe(d._vnode,null,null,!0):I(d._vnode||null,u,d,null,null,null,m),kn||(kn=!0,fs(),wn(),kn=!1),d._vnode=u},pt={p:I,um:Oe,m:tt,r:Qr,mt:ie,mc:T,pc:V,pbc:E,n:Jt,o:e};let Kn,Wn;return t&&([Kn,Wn]=t(pt)),{render:Zr,hydrate:Kn,createApp:Ql(Zr,Kn)}}function Jn({type:e,props:t},n){return n==="svg"&&e==="foreignObject"||n==="mathml"&&e==="annotation-xml"&&t&&t.encoding&&t.encoding.includes("html")?void 0:n}function nt({effect:e,update:t},n){e.allowRecurse=t.allowRecurse=n}function qo(e,t){return(!e||e&&!e.pendingBranch)&&t&&!t.persisted}function Gr(e,t,n=!1){const r=e.children,s=t.children;if(B(r)&&B(s))for(let o=0;o>1,e[n[l]]0&&(t[r]=n[o-1]),n[o]=r)}}for(o=n.length,i=n[o-1];o-- >0;)n[o]=i,i=t[i];return n}function Go(e){const t=e.subTree.component;if(t)return t.asyncDep&&!t.asyncResolved?t:Go(t)}const fc=e=>e.__isTeleport,$t=e=>e&&(e.disabled||e.disabled===""),Cs=e=>typeof SVGElement<"u"&&e instanceof SVGElement,xs=e=>typeof MathMLElement=="function"&&e instanceof MathMLElement,wr=(e,t)=>{const n=e&&e.to;return ne(n)?t?t(n):null:n},dc={name:"Teleport",__isTeleport:!0,process(e,t,n,r,s,o,i,l,c,a){const{mc:f,pc:h,pbc:p,o:{insert:y,querySelector:v,createText:I,createComment:N}}=a,K=$t(t.props);let{shapeFlag:k,children:g,dynamicChildren:_}=t;if(e==null){const M=t.el=I(""),L=t.anchor=I("");y(M,n,r),y(L,n,r);const F=t.target=wr(t.props,v),T=t.targetAnchor=I("");F&&(y(T,F),i==="svg"||Cs(F)?i="svg":(i==="mathml"||xs(F))&&(i="mathml"));const $=(E,j)=>{k&16&&f(g,E,j,s,o,i,l,c)};K?$(n,L):F&&$(F,T)}else{t.el=e.el;const M=t.anchor=e.anchor,L=t.target=e.target,F=t.targetAnchor=e.targetAnchor,T=$t(e.props),$=T?n:L,E=T?M:F;if(i==="svg"||Cs(L)?i="svg":(i==="mathml"||xs(L))&&(i="mathml"),_?(p(e.dynamicChildren,_,$,s,o,i,l),Gr(e,t,!0)):c||h(e,t,$,E,s,o,i,l,!1),K)T?t.props&&e.props&&t.props.to!==e.props.to&&(t.props.to=e.props.to):cn(t,n,M,a,1);else if((t.props&&t.props.to)!==(e.props&&e.props.to)){const j=t.target=wr(t.props,v);j&&cn(t,j,null,a,0)}else T&&cn(t,L,F,a,1)}zo(t)},remove(e,t,n,r,{um:s,o:{remove:o}},i){const{shapeFlag:l,children:c,anchor:a,targetAnchor:f,target:h,props:p}=e;if(h&&o(f),i&&o(a),l&16){const y=i||!$t(p);for(let v=0;v0?Le||_t:null,pc(),kt>0&&Le&&Le.push(e),e}function uu(e,t,n,r,s,o){return Yo(Zo(e,t,n,r,s,o,!0))}function Jo(e,t,n,r,s){return Yo(oe(e,t,n,r,s,!0))}function Sn(e){return e?e.__v_isVNode===!0:!1}function it(e,t){return e.type===t.type&&e.key===t.key}const Dn="__vInternal",Qo=({key:e})=>e??null,gn=({ref:e,ref_key:t,ref_for:n})=>(typeof e=="number"&&(e=""+e),e!=null?ne(e)||de(e)||q(e)?{i:le,r:e,k:t,f:!!n}:e:null);function Zo(e,t=null,n=null,r=0,s=null,o=e===me?0:1,i=!1,l=!1){const c={__v_isVNode:!0,__v_skip:!0,type:e,props:t,key:t&&Qo(t),ref:t&&gn(t),scopeId:$n,slotScopeIds:null,children:n,component:null,suspense:null,ssContent:null,ssFallback:null,dirs:null,transition:null,el:null,anchor:null,target:null,targetAnchor:null,staticCount:0,shapeFlag:o,patchFlag:r,dynamicProps:s,dynamicChildren:null,appContext:null,ctx:le};return l?(zr(c,n),o&128&&e.normalize(c)):n&&(c.shapeFlag|=ne(n)?8:16),kt>0&&!i&&Le&&(c.patchFlag>0||o&6)&&c.patchFlag!==32&&Le.push(c),c}const oe=gc;function gc(e,t=null,n=null,r=0,s=null,o=!1){if((!e||e===Ro)&&(e=be),Sn(e)){const l=et(e,t,!0);return n&&zr(l,n),kt>0&&!o&&Le&&(l.shapeFlag&6?Le[Le.indexOf(e)]=l:Le.push(l)),l.patchFlag|=-2,l}if(Sc(e)&&(e=e.__vccOpts),t){t=mc(t);let{class:l,style:c}=t;l&&!ne(l)&&(t.class=Ir(l)),Z(c)&&(vo(c)&&!B(c)&&(c=ce({},c)),t.style=Or(c))}const i=ne(e)?1:Al(e)?128:fc(e)?64:Z(e)?4:q(e)?2:0;return Zo(e,t,n,r,s,i,o,!0)}function mc(e){return e?vo(e)||Dn in e?ce({},e):e:null}function et(e,t,n=!1){const{props:r,ref:s,patchFlag:o,children:i}=e,l=t?yc(r||{},t):r;return{__v_isVNode:!0,__v_skip:!0,type:e.type,props:l,key:l&&Qo(l),ref:t&&t.ref?n&&s?B(s)?s.concat(gn(t)):[s,gn(t)]:gn(t):s,scopeId:e.scopeId,slotScopeIds:e.slotScopeIds,children:i,target:e.target,targetAnchor:e.targetAnchor,staticCount:e.staticCount,shapeFlag:e.shapeFlag,patchFlag:t&&e.type!==me?o===-1?16:o|16:o,dynamicProps:e.dynamicProps,dynamicChildren:e.dynamicChildren,appContext:e.appContext,dirs:e.dirs,transition:e.transition,component:e.component,suspense:e.suspense,ssContent:e.ssContent&&et(e.ssContent),ssFallback:e.ssFallback&&et(e.ssFallback),el:e.el,anchor:e.anchor,ctx:e.ctx,ce:e.ce}}function ei(e=" ",t=0){return oe(Tt,null,e,t)}function fu(e,t){const n=oe(Ht,null,e);return n.staticCount=t,n}function du(e="",t=!1){return t?(Xo(),Jo(be,null,e)):oe(be,null,e)}function Re(e){return e==null||typeof e=="boolean"?oe(be):B(e)?oe(me,null,e.slice()):typeof e=="object"?ze(e):oe(Tt,null,String(e))}function ze(e){return e.el===null&&e.patchFlag!==-1||e.memo?e:et(e)}function zr(e,t){let n=0;const{shapeFlag:r}=e;if(t==null)t=null;else if(B(t))n=16;else if(typeof t=="object")if(r&65){const s=t.default;s&&(s._c&&(s._d=!1),zr(e,s()),s._c&&(s._d=!0));return}else{n=32;const s=t._;!s&&!(Dn in t)?t._ctx=le:s===3&&le&&(le.slots._===1?t._=1:(t._=2,e.patchFlag|=1024))}else q(t)?(t={default:t,_ctx:le},n=32):(t=String(t),r&64?(n=16,t=[ei(t)]):n=8);e.children=t,e.shapeFlag|=n}function yc(...e){const t={};for(let n=0;nue||le;let Tn,Er;{const e=ro(),t=(n,r)=>{let s;return(s=e[n])||(s=e[n]=[]),s.push(r),o=>{s.length>1?s.forEach(i=>i(o)):s[0](o)}};Tn=t("__VUE_INSTANCE_SETTERS__",n=>ue=n),Er=t("__VUE_SSR_SETTERS__",n=>Xt=n)}const zt=e=>{const t=ue;return Tn(e),e.scope.on(),()=>{e.scope.off(),Tn(t)}},Ts=()=>{ue&&ue.scope.off(),Tn(null)};function ti(e){return e.vnode.shapeFlag&4}let Xt=!1;function wc(e,t=!1){t&&Er(t);const{props:n,children:r}=e.vnode,s=ti(e);ec(e,n,s,t),rc(e,r);const o=s?Ec(e,t):void 0;return t&&Er(!1),o}function Ec(e,t){const n=e.type;e.accessCache=Object.create(null),e.proxy=Mt(new Proxy(e.ctx,Kl));const{setup:r}=n;if(r){const s=e.setupContext=r.length>1?ri(e):null,o=zt(e);dt();const i=Je(r,e,0,[e.props,s]);if(ht(),o(),eo(i)){if(i.then(Ts,Ts),t)return i.then(l=>{As(e,l,t)}).catch(l=>{qt(l,e,0)});e.asyncDep=i}else As(e,i,t)}else ni(e,t)}function As(e,t,n){q(t)?e.type.__ssrInlineRender?e.ssrRender=t:e.render=t:Z(t)&&(e.setupState=Co(t)),ni(e,n)}let Rs;function ni(e,t,n){const r=e.type;if(!e.render){if(!t&&Rs&&!r.render){const s=r.template||Wr(e).template;if(s){const{isCustomElement:o,compilerOptions:i}=e.appContext.config,{delimiters:l,compilerOptions:c}=r,a=ce(ce({isCustomElement:o,delimiters:l},i),c);r.render=Rs(s,a)}}e.render=r.render||xe}{const s=zt(e);dt();try{ql(e)}finally{ht(),s()}}}function Cc(e){return e.attrsProxy||(e.attrsProxy=new Proxy(e.attrs,{get(t,n){return ye(e,"get","$attrs"),t[n]}}))}function ri(e){const t=n=>{e.exposed=n||{}};return{get attrs(){return Cc(e)},slots:e.slots,emit:e.emit,expose:t}}function Bn(e){if(e.exposed)return e.exposeProxy||(e.exposeProxy=new Proxy(Co(Mt(e.exposed)),{get(t,n){if(n in t)return t[n];if(n in Nt)return Nt[n](e)},has(t,n){return n in t||n in Nt}}))}function xc(e,t=!0){return q(e)?e.displayName||e.name:e.name||t&&e.__name}function Sc(e){return q(e)&&"__vccOpts"in e}const re=(e,t)=>ll(e,t,Xt);function Cr(e,t,n){const r=arguments.length;return r===2?Z(t)&&!B(t)?Sn(t)?oe(e,null,[t]):oe(e,t):oe(e,null,t):(r>3?n=Array.prototype.slice.call(arguments,2):r===3&&Sn(n)&&(n=[n]),oe(e,t,n))}const Tc="3.4.21";/**
+* @vue/runtime-dom v3.4.21
+* (c) 2018-present Yuxi (Evan) You and Vue contributors
+* @license MIT
+**/const Ac="http://www.w3.org/2000/svg",Rc="http://www.w3.org/1998/Math/MathML",Xe=typeof document<"u"?document:null,Ls=Xe&&Xe.createElement("template"),Lc={insert:(e,t,n)=>{t.insertBefore(e,n||null)},remove:e=>{const t=e.parentNode;t&&t.removeChild(e)},createElement:(e,t,n,r)=>{const s=t==="svg"?Xe.createElementNS(Ac,e):t==="mathml"?Xe.createElementNS(Rc,e):Xe.createElement(e,n?{is:n}:void 0);return e==="select"&&r&&r.multiple!=null&&s.setAttribute("multiple",r.multiple),s},createText:e=>Xe.createTextNode(e),createComment:e=>Xe.createComment(e),setText:(e,t)=>{e.nodeValue=t},setElementText:(e,t)=>{e.textContent=t},parentNode:e=>e.parentNode,nextSibling:e=>e.nextSibling,querySelector:e=>Xe.querySelector(e),setScopeId(e,t){e.setAttribute(t,"")},insertStaticContent(e,t,n,r,s,o){const i=n?n.previousSibling:t.lastChild;if(s&&(s===o||s.nextSibling))for(;t.insertBefore(s.cloneNode(!0),n),!(s===o||!(s=s.nextSibling)););else{Ls.innerHTML=r==="svg"?`${e} `:r==="mathml"?`${e} `:e;const l=Ls.content;if(r==="svg"||r==="mathml"){const c=l.firstChild;for(;c.firstChild;)l.appendChild(c.firstChild);l.removeChild(c)}t.insertBefore(l,n)}return[i?i.nextSibling:t.firstChild,n?n.previousSibling:t.lastChild]}},Ke="transition",Ot="animation",Kt=Symbol("_vtc"),si=(e,{slots:t})=>Cr(Pl,Oc(e),t);si.displayName="Transition";const oi={name:String,type:String,css:{type:Boolean,default:!0},duration:[String,Number,Object],enterFromClass:String,enterActiveClass:String,enterToClass:String,appearFromClass:String,appearActiveClass:String,appearToClass:String,leaveFromClass:String,leaveActiveClass:String,leaveToClass:String};si.props=ce({},Mo,oi);const rt=(e,t=[])=>{B(e)?e.forEach(n=>n(...t)):e&&e(...t)},Os=e=>e?B(e)?e.some(t=>t.length>1):e.length>1:!1;function Oc(e){const t={};for(const A in e)A in oi||(t[A]=e[A]);if(e.css===!1)return t;const{name:n="v",type:r,duration:s,enterFromClass:o=`${n}-enter-from`,enterActiveClass:i=`${n}-enter-active`,enterToClass:l=`${n}-enter-to`,appearFromClass:c=o,appearActiveClass:a=i,appearToClass:f=l,leaveFromClass:h=`${n}-leave-from`,leaveActiveClass:p=`${n}-leave-active`,leaveToClass:y=`${n}-leave-to`}=e,v=Ic(s),I=v&&v[0],N=v&&v[1],{onBeforeEnter:K,onEnter:k,onEnterCancelled:g,onLeave:_,onLeaveCancelled:M,onBeforeAppear:L=K,onAppear:F=k,onAppearCancelled:T=g}=t,$=(A,G,ie)=>{st(A,G?f:l),st(A,G?a:i),ie&&ie()},E=(A,G)=>{A._isLeaving=!1,st(A,h),st(A,y),st(A,p),G&&G()},j=A=>(G,ie)=>{const fe=A?F:k,D=()=>$(G,A,ie);rt(fe,[G,D]),Is(()=>{st(G,A?c:o),We(G,A?f:l),Os(fe)||Ms(G,r,I,D)})};return ce(t,{onBeforeEnter(A){rt(K,[A]),We(A,o),We(A,i)},onBeforeAppear(A){rt(L,[A]),We(A,c),We(A,a)},onEnter:j(!1),onAppear:j(!0),onLeave(A,G){A._isLeaving=!0;const ie=()=>E(A,G);We(A,h),Nc(),We(A,p),Is(()=>{A._isLeaving&&(st(A,h),We(A,y),Os(_)||Ms(A,r,N,ie))}),rt(_,[A,ie])},onEnterCancelled(A){$(A,!1),rt(g,[A])},onAppearCancelled(A){$(A,!0),rt(T,[A])},onLeaveCancelled(A){E(A),rt(M,[A])}})}function Ic(e){if(e==null)return null;if(Z(e))return[Qn(e.enter),Qn(e.leave)];{const t=Qn(e);return[t,t]}}function Qn(e){return Oi(e)}function We(e,t){t.split(/\s+/).forEach(n=>n&&e.classList.add(n)),(e[Kt]||(e[Kt]=new Set)).add(t)}function st(e,t){t.split(/\s+/).forEach(r=>r&&e.classList.remove(r));const n=e[Kt];n&&(n.delete(t),n.size||(e[Kt]=void 0))}function Is(e){requestAnimationFrame(()=>{requestAnimationFrame(e)})}let Mc=0;function Ms(e,t,n,r){const s=e._endId=++Mc,o=()=>{s===e._endId&&r()};if(n)return setTimeout(o,n);const{type:i,timeout:l,propCount:c}=Pc(e,t);if(!i)return r();const a=i+"end";let f=0;const h=()=>{e.removeEventListener(a,p),o()},p=y=>{y.target===e&&++f>=c&&h()};setTimeout(()=>{f(n[v]||"").split(", "),s=r(`${Ke}Delay`),o=r(`${Ke}Duration`),i=Ps(s,o),l=r(`${Ot}Delay`),c=r(`${Ot}Duration`),a=Ps(l,c);let f=null,h=0,p=0;t===Ke?i>0&&(f=Ke,h=i,p=o.length):t===Ot?a>0&&(f=Ot,h=a,p=c.length):(h=Math.max(i,a),f=h>0?i>a?Ke:Ot:null,p=f?f===Ke?o.length:c.length:0);const y=f===Ke&&/\b(transform|all)(,|$)/.test(r(`${Ke}Property`).toString());return{type:f,timeout:h,propCount:p,hasTransform:y}}function Ps(e,t){for(;e.lengthNs(n)+Ns(e[r])))}function Ns(e){return e==="auto"?0:Number(e.slice(0,-1).replace(",","."))*1e3}function Nc(){return document.body.offsetHeight}function Fc(e,t,n){const r=e[Kt];r&&(t=(t?[t,...r]:[...r]).join(" ")),t==null?e.removeAttribute("class"):n?e.setAttribute("class",t):e.className=t}const Fs=Symbol("_vod"),$c=Symbol("_vsh"),Hc=Symbol(""),jc=/(^|;)\s*display\s*:/;function Vc(e,t,n){const r=e.style,s=ne(n);let o=!1;if(n&&!s){if(t)if(ne(t))for(const i of t.split(";")){const l=i.slice(0,i.indexOf(":")).trim();n[l]==null&&mn(r,l,"")}else for(const i in t)n[i]==null&&mn(r,i,"");for(const i in n)i==="display"&&(o=!0),mn(r,i,n[i])}else if(s){if(t!==n){const i=r[Hc];i&&(n+=";"+i),r.cssText=n,o=jc.test(n)}}else t&&e.removeAttribute("style");Fs in e&&(e[Fs]=o?r.display:"",e[$c]&&(r.display="none"))}const $s=/\s*!important$/;function mn(e,t,n){if(B(n))n.forEach(r=>mn(e,t,r));else if(n==null&&(n=""),t.startsWith("--"))e.setProperty(t,n);else{const r=Dc(e,t);$s.test(n)?e.setProperty(ft(r),n.replace($s,""),"important"):e[r]=n}}const Hs=["Webkit","Moz","ms"],Zn={};function Dc(e,t){const n=Zn[t];if(n)return n;let r=Fe(t);if(r!=="filter"&&r in e)return Zn[t]=r;r=Ln(r);for(let s=0;ser||(qc.then(()=>er=0),er=Date.now());function zc(e,t){const n=r=>{if(!r._vts)r._vts=Date.now();else if(r._vts<=n.attached)return;Se(Xc(r,n.value),t,5,[r])};return n.value=e,n.attached=Gc(),n}function Xc(e,t){if(B(t)){const n=e.stopImmediatePropagation;return e.stopImmediatePropagation=()=>{n.call(e),e._stopped=!0},t.map(r=>s=>!s._stopped&&r&&r(s))}else return t}const Us=e=>e.charCodeAt(0)===111&&e.charCodeAt(1)===110&&e.charCodeAt(2)>96&&e.charCodeAt(2)<123,Yc=(e,t,n,r,s,o,i,l,c)=>{const a=s==="svg";t==="class"?Fc(e,r,a):t==="style"?Vc(e,n,r):Wt(t)?Ar(t)||Kc(e,t,n,r,i):(t[0]==="."?(t=t.slice(1),!0):t[0]==="^"?(t=t.slice(1),!1):Jc(e,t,r,a))?Bc(e,t,r,o,i,l,c):(t==="true-value"?e._trueValue=r:t==="false-value"&&(e._falseValue=r),Uc(e,t,r,a))};function Jc(e,t,n,r){if(r)return!!(t==="innerHTML"||t==="textContent"||t in e&&Us(t)&&q(n));if(t==="spellcheck"||t==="draggable"||t==="translate"||t==="form"||t==="list"&&e.tagName==="INPUT"||t==="type"&&e.tagName==="TEXTAREA")return!1;if(t==="width"||t==="height"){const s=e.tagName;if(s==="IMG"||s==="VIDEO"||s==="CANVAS"||s==="SOURCE")return!1}return Us(t)&&ne(n)?!1:t in e}const Bs=e=>{const t=e.props["onUpdate:modelValue"]||!1;return B(t)?n=>pn(t,n):t};function Qc(e){e.target.composing=!0}function ks(e){const t=e.target;t.composing&&(t.composing=!1,t.dispatchEvent(new Event("input")))}const tr=Symbol("_assign"),hu={created(e,{modifiers:{lazy:t,trim:n,number:r}},s){e[tr]=Bs(s);const o=r||s.props&&s.props.type==="number";mt(e,t?"change":"input",i=>{if(i.target.composing)return;let l=e.value;n&&(l=l.trim()),o&&(l=ur(l)),e[tr](l)}),n&&mt(e,"change",()=>{e.value=e.value.trim()}),t||(mt(e,"compositionstart",Qc),mt(e,"compositionend",ks),mt(e,"change",ks))},mounted(e,{value:t}){e.value=t??""},beforeUpdate(e,{value:t,modifiers:{lazy:n,trim:r,number:s}},o){if(e[tr]=Bs(o),e.composing)return;const i=s||e.type==="number"?ur(e.value):e.value,l=t??"";i!==l&&(document.activeElement===e&&e.type!=="range"&&(n||r&&e.value.trim()===l)||(e.value=l))}},Zc=["ctrl","shift","alt","meta"],ea={stop:e=>e.stopPropagation(),prevent:e=>e.preventDefault(),self:e=>e.target!==e.currentTarget,ctrl:e=>!e.ctrlKey,shift:e=>!e.shiftKey,alt:e=>!e.altKey,meta:e=>!e.metaKey,left:e=>"button"in e&&e.button!==0,middle:e=>"button"in e&&e.button!==1,right:e=>"button"in e&&e.button!==2,exact:(e,t)=>Zc.some(n=>e[`${n}Key`]&&!t.includes(n))},pu=(e,t)=>{const n=e._withMods||(e._withMods={}),r=t.join(".");return n[r]||(n[r]=(s,...o)=>{for(let i=0;i{const n=e._withKeys||(e._withKeys={}),r=t.join(".");return n[r]||(n[r]=s=>{if(!("key"in s))return;const o=ft(s.key);if(t.some(i=>i===o||ta[i]===o))return e(s)})},ii=ce({patchProp:Yc},Lc);let Vt,Ks=!1;function na(){return Vt||(Vt=cc(ii))}function ra(){return Vt=Ks?Vt:ac(ii),Ks=!0,Vt}const mu=(...e)=>{const t=na().createApp(...e),{mount:n}=t;return t.mount=r=>{const s=ci(r);if(!s)return;const o=t._component;!q(o)&&!o.render&&!o.template&&(o.template=s.innerHTML),s.innerHTML="";const i=n(s,!1,li(s));return s instanceof Element&&(s.removeAttribute("v-cloak"),s.setAttribute("data-v-app","")),i},t},yu=(...e)=>{const t=ra().createApp(...e),{mount:n}=t;return t.mount=r=>{const s=ci(r);if(s)return n(s,!0,li(s))},t};function li(e){if(e instanceof SVGElement)return"svg";if(typeof MathMLElement=="function"&&e instanceof MathMLElement)return"mathml"}function ci(e){return ne(e)?document.querySelector(e):e}const _u=(e,t)=>{const n=e.__vccOpts||e;for(const[r,s]of t)n[r]=s;return n},sa="modulepreload",oa=function(e){return"/minigame-unity-webgl-transform/"+e},Ws={},vu=function(t,n,r){let s=Promise.resolve();if(n&&n.length>0){const o=document.getElementsByTagName("link"),i=document.querySelector("meta[property=csp-nonce]"),l=(i==null?void 0:i.nonce)||(i==null?void 0:i.getAttribute("nonce"));s=Promise.all(n.map(c=>{if(c=oa(c),c in Ws)return;Ws[c]=!0;const a=c.endsWith(".css"),f=a?'[rel="stylesheet"]':"";if(!!r)for(let y=o.length-1;y>=0;y--){const v=o[y];if(v.href===c&&(!a||v.rel==="stylesheet"))return}else if(document.querySelector(`link[href="${c}"]${f}`))return;const p=document.createElement("link");if(p.rel=a?"stylesheet":sa,a||(p.as="script",p.crossOrigin=""),p.href=c,l&&p.setAttribute("nonce",l),document.head.appendChild(p),a)return new Promise((y,v)=>{p.addEventListener("load",y),p.addEventListener("error",()=>v(new Error(`Unable to preload CSS for ${c}`)))})}))}return s.then(()=>t()).catch(o=>{const i=new Event("vite:preloadError",{cancelable:!0});if(i.payload=o,window.dispatchEvent(i),!i.defaultPrevented)throw o})},ia=window.__VP_SITE_DATA__;function Xr(e){return io()?(Vi(e),!0):!1}function Ne(e){return typeof e=="function"?e():Eo(e)}const ai=typeof window<"u"&&typeof document<"u";typeof WorkerGlobalScope<"u"&&globalThis instanceof WorkerGlobalScope;const la=Object.prototype.toString,ca=e=>la.call(e)==="[object Object]",Qe=()=>{},xr=aa();function aa(){var e,t;return ai&&((e=window==null?void 0:window.navigator)==null?void 0:e.userAgent)&&(/iP(ad|hone|od)/.test(window.navigator.userAgent)||((t=window==null?void 0:window.navigator)==null?void 0:t.maxTouchPoints)>2&&/iPad|Macintosh/.test(window==null?void 0:window.navigator.userAgent))}function ua(e,t){function n(...r){return new Promise((s,o)=>{Promise.resolve(e(()=>t.apply(this,r),{fn:t,thisArg:this,args:r})).then(s).catch(o)})}return n}const ui=e=>e();function fa(e,t={}){let n,r,s=Qe;const o=l=>{clearTimeout(l),s(),s=Qe};return l=>{const c=Ne(e),a=Ne(t.maxWait);return n&&o(n),c<=0||a!==void 0&&a<=0?(r&&(o(r),r=null),Promise.resolve(l())):new Promise((f,h)=>{s=t.rejectOnCancel?h:f,a&&!r&&(r=setTimeout(()=>{n&&o(n),r=null,f(l())},a)),n=setTimeout(()=>{r&&o(r),r=null,f(l())},c)})}}function da(e=ui){const t=se(!0);function n(){t.value=!1}function r(){t.value=!0}const s=(...o)=>{t.value&&e(...o)};return{isActive:Mn(t),pause:n,resume:r,eventFilter:s}}function ha(e){return e||Un()}function fi(...e){if(e.length!==1)return pl(...e);const t=e[0];return typeof t=="function"?Mn(fl(()=>({get:t,set:Qe}))):se(t)}function di(e,t,n={}){const{eventFilter:r=ui,...s}=n;return Ve(e,ua(r,t),s)}function pa(e,t,n={}){const{eventFilter:r,...s}=n,{eventFilter:o,pause:i,resume:l,isActive:c}=da(r);return{stop:di(e,t,{...s,eventFilter:o}),pause:i,resume:l,isActive:c}}function Yr(e,t=!0,n){ha()?Rt(e,n):t?e():Pn(e)}function bu(e,t,n={}){const{debounce:r=0,maxWait:s=void 0,...o}=n;return di(e,t,{...o,eventFilter:fa(r,{maxWait:s})})}function wu(e,t,n){let r;de(n)?r={evaluating:n}:r=n||{};const{lazy:s=!1,evaluating:o=void 0,shallow:i=!0,onError:l=Qe}=r,c=se(!s),a=i?Dr(t):se(t);let f=0;return kr(async h=>{if(!c.value)return;f++;const p=f;let y=!1;o&&Promise.resolve().then(()=>{o.value=!0});try{const v=await e(I=>{h(()=>{o&&(o.value=!1),y||I()})});p===f&&(a.value=v)}catch(v){l(v)}finally{o&&p===f&&(o.value=!1),y=!0}}),s?re(()=>(c.value=!0,a.value)):a}function yt(e){var t;const n=Ne(e);return(t=n==null?void 0:n.$el)!=null?t:n}const Te=ai?window:void 0;function De(...e){let t,n,r,s;if(typeof e[0]=="string"||Array.isArray(e[0])?([n,r,s]=e,t=Te):[t,n,r,s]=e,!t)return Qe;Array.isArray(n)||(n=[n]),Array.isArray(r)||(r=[r]);const o=[],i=()=>{o.forEach(f=>f()),o.length=0},l=(f,h,p,y)=>(f.addEventListener(h,p,y),()=>f.removeEventListener(h,p,y)),c=Ve(()=>[yt(t),Ne(s)],([f,h])=>{if(i(),!f)return;const p=ca(h)?{...h}:h;o.push(...n.flatMap(y=>r.map(v=>l(f,y,v,p))))},{immediate:!0,flush:"post"}),a=()=>{c(),i()};return Xr(a),a}let qs=!1;function Eu(e,t,n={}){const{window:r=Te,ignore:s=[],capture:o=!0,detectIframe:i=!1}=n;if(!r)return Qe;xr&&!qs&&(qs=!0,Array.from(r.document.body.children).forEach(p=>p.addEventListener("click",Qe)),r.document.documentElement.addEventListener("click",Qe));let l=!0;const c=p=>s.some(y=>{if(typeof y=="string")return Array.from(r.document.querySelectorAll(y)).some(v=>v===p.target||p.composedPath().includes(v));{const v=yt(y);return v&&(p.target===v||p.composedPath().includes(v))}}),f=[De(r,"click",p=>{const y=yt(e);if(!(!y||y===p.target||p.composedPath().includes(y))){if(p.detail===0&&(l=!c(p)),!l){l=!0;return}t(p)}},{passive:!0,capture:o}),De(r,"pointerdown",p=>{const y=yt(e);l=!c(p)&&!!(y&&!p.composedPath().includes(y))},{passive:!0}),i&&De(r,"blur",p=>{setTimeout(()=>{var y;const v=yt(e);((y=r.document.activeElement)==null?void 0:y.tagName)==="IFRAME"&&!(v!=null&&v.contains(r.document.activeElement))&&t(p)},0)})].filter(Boolean);return()=>f.forEach(p=>p())}function ga(e){return typeof e=="function"?e:typeof e=="string"?t=>t.key===e:Array.isArray(e)?t=>e.includes(t.key):()=>!0}function Cu(...e){let t,n,r={};e.length===3?(t=e[0],n=e[1],r=e[2]):e.length===2?typeof e[1]=="object"?(t=!0,n=e[0],r=e[1]):(t=e[0],n=e[1]):(t=!0,n=e[0]);const{target:s=Te,eventName:o="keydown",passive:i=!1,dedupe:l=!1}=r,c=ga(t);return De(s,o,f=>{f.repeat&&Ne(l)||c(f)&&n(f)},i)}function ma(){const e=se(!1),t=Un();return t&&Rt(()=>{e.value=!0},t),e}function ya(e){const t=ma();return re(()=>(t.value,!!e()))}function hi(e,t={}){const{window:n=Te}=t,r=ya(()=>n&&"matchMedia"in n&&typeof n.matchMedia=="function");let s;const o=se(!1),i=a=>{o.value=a.matches},l=()=>{s&&("removeEventListener"in s?s.removeEventListener("change",i):s.removeListener(i))},c=kr(()=>{r.value&&(l(),s=n.matchMedia(Ne(e)),"addEventListener"in s?s.addEventListener("change",i):s.addListener(i),o.value=s.matches)});return Xr(()=>{c(),l(),s=void 0}),o}const an=typeof globalThis<"u"?globalThis:typeof window<"u"?window:typeof global<"u"?global:typeof self<"u"?self:{},un="__vueuse_ssr_handlers__",_a=va();function va(){return un in an||(an[un]=an[un]||{}),an[un]}function pi(e,t){return _a[e]||t}function ba(e){return e==null?"any":e instanceof Set?"set":e instanceof Map?"map":e instanceof Date?"date":typeof e=="boolean"?"boolean":typeof e=="string"?"string":typeof e=="object"?"object":Number.isNaN(e)?"any":"number"}const wa={boolean:{read:e=>e==="true",write:e=>String(e)},object:{read:e=>JSON.parse(e),write:e=>JSON.stringify(e)},number:{read:e=>Number.parseFloat(e),write:e=>String(e)},any:{read:e=>e,write:e=>String(e)},string:{read:e=>e,write:e=>String(e)},map:{read:e=>new Map(JSON.parse(e)),write:e=>JSON.stringify(Array.from(e.entries()))},set:{read:e=>new Set(JSON.parse(e)),write:e=>JSON.stringify(Array.from(e))},date:{read:e=>new Date(e),write:e=>e.toISOString()}},Gs="vueuse-storage";function Jr(e,t,n,r={}){var s;const{flush:o="pre",deep:i=!0,listenToStorageChanges:l=!0,writeDefaults:c=!0,mergeDefaults:a=!1,shallow:f,window:h=Te,eventFilter:p,onError:y=E=>{console.error(E)},initOnMounted:v}=r,I=(f?Dr:se)(typeof t=="function"?t():t);if(!n)try{n=pi("getDefaultStorage",()=>{var E;return(E=Te)==null?void 0:E.localStorage})()}catch(E){y(E)}if(!n)return I;const N=Ne(t),K=ba(N),k=(s=r.serializer)!=null?s:wa[K],{pause:g,resume:_}=pa(I,()=>L(I.value),{flush:o,deep:i,eventFilter:p});h&&l&&Yr(()=>{De(h,"storage",T),De(h,Gs,$),v&&T()}),v||T();function M(E,j){h&&h.dispatchEvent(new CustomEvent(Gs,{detail:{key:e,oldValue:E,newValue:j,storageArea:n}}))}function L(E){try{const j=n.getItem(e);if(E==null)M(j,null),n.removeItem(e);else{const A=k.write(E);j!==A&&(n.setItem(e,A),M(j,A))}}catch(j){y(j)}}function F(E){const j=E?E.newValue:n.getItem(e);if(j==null)return c&&N!=null&&n.setItem(e,k.write(N)),N;if(!E&&a){const A=k.read(j);return typeof a=="function"?a(A,N):K==="object"&&!Array.isArray(A)?{...N,...A}:A}else return typeof j!="string"?j:k.read(j)}function T(E){if(!(E&&E.storageArea!==n)){if(E&&E.key==null){I.value=N;return}if(!(E&&E.key!==e)){g();try{(E==null?void 0:E.newValue)!==k.write(I.value)&&(I.value=F(E))}catch(j){y(j)}finally{E?Pn(_):_()}}}}function $(E){T(E.detail)}return I}function gi(e){return hi("(prefers-color-scheme: dark)",e)}function Ea(e={}){const{selector:t="html",attribute:n="class",initialValue:r="auto",window:s=Te,storage:o,storageKey:i="vueuse-color-scheme",listenToStorageChanges:l=!0,storageRef:c,emitAuto:a,disableTransition:f=!0}=e,h={auto:"",light:"light",dark:"dark",...e.modes||{}},p=gi({window:s}),y=re(()=>p.value?"dark":"light"),v=c||(i==null?fi(r):Jr(i,r,o,{window:s,listenToStorageChanges:l})),I=re(()=>v.value==="auto"?y.value:v.value),N=pi("updateHTMLAttrs",(_,M,L)=>{const F=typeof _=="string"?s==null?void 0:s.document.querySelector(_):yt(_);if(!F)return;let T;if(f&&(T=s.document.createElement("style"),T.appendChild(document.createTextNode("*,*::before,*::after{-webkit-transition:none!important;-moz-transition:none!important;-o-transition:none!important;-ms-transition:none!important;transition:none!important}")),s.document.head.appendChild(T)),M==="class"){const $=L.split(/\s/g);Object.values(h).flatMap(E=>(E||"").split(/\s/g)).filter(Boolean).forEach(E=>{$.includes(E)?F.classList.add(E):F.classList.remove(E)})}else F.setAttribute(M,L);f&&(s.getComputedStyle(T).opacity,document.head.removeChild(T))});function K(_){var M;N(t,n,(M=h[_])!=null?M:_)}function k(_){e.onChanged?e.onChanged(_,K):K(_)}Ve(I,k,{flush:"post",immediate:!0}),Yr(()=>k(I.value));const g=re({get(){return a?v.value:I.value},set(_){v.value=_}});try{return Object.assign(g,{store:v,system:y,state:I})}catch{return g}}function Ca(e={}){const{valueDark:t="dark",valueLight:n="",window:r=Te}=e,s=Ea({...e,onChanged:(l,c)=>{var a;e.onChanged?(a=e.onChanged)==null||a.call(e,l==="dark",c,l):c(l)},modes:{dark:t,light:n}}),o=re(()=>s.system?s.system.value:gi({window:r}).value?"dark":"light");return re({get(){return s.value==="dark"},set(l){const c=l?"dark":"light";o.value===c?s.value="auto":s.value=c}})}function nr(e){return typeof Window<"u"&&e instanceof Window?e.document.documentElement:typeof Document<"u"&&e instanceof Document?e.documentElement:e}function xu(e,t,n={}){const{window:r=Te}=n;return Jr(e,t,r==null?void 0:r.localStorage,n)}function mi(e){const t=window.getComputedStyle(e);if(t.overflowX==="scroll"||t.overflowY==="scroll"||t.overflowX==="auto"&&e.clientWidth1?!0:(t.preventDefault&&t.preventDefault(),!1)}const fn=new WeakMap;function Su(e,t=!1){const n=se(t);let r=null;Ve(fi(e),i=>{const l=nr(Ne(i));if(l){const c=l;fn.get(c)||fn.set(c,c.style.overflow),n.value&&(c.style.overflow="hidden")}},{immediate:!0});const s=()=>{const i=nr(Ne(e));!i||n.value||(xr&&(r=De(i,"touchmove",l=>{xa(l)},{passive:!1})),i.style.overflow="hidden",n.value=!0)},o=()=>{var i;const l=nr(Ne(e));!l||!n.value||(xr&&(r==null||r()),l.style.overflow=(i=fn.get(l))!=null?i:"",fn.delete(l),n.value=!1)};return Xr(o),re({get(){return n.value},set(i){i?s():o()}})}function Tu(e,t,n={}){const{window:r=Te}=n;return Jr(e,t,r==null?void 0:r.sessionStorage,n)}function Au(e={}){const{window:t=Te,behavior:n="auto"}=e;if(!t)return{x:se(0),y:se(0)};const r=se(t.scrollX),s=se(t.scrollY),o=re({get(){return r.value},set(l){scrollTo({left:l,behavior:n})}}),i=re({get(){return s.value},set(l){scrollTo({top:l,behavior:n})}});return De(t,"scroll",()=>{r.value=t.scrollX,s.value=t.scrollY},{capture:!1,passive:!0}),{x:o,y:i}}function Ru(e={}){const{window:t=Te,initialWidth:n=Number.POSITIVE_INFINITY,initialHeight:r=Number.POSITIVE_INFINITY,listenOrientation:s=!0,includeScrollbar:o=!0}=e,i=se(n),l=se(r),c=()=>{t&&(o?(i.value=t.innerWidth,l.value=t.innerHeight):(i.value=t.document.documentElement.clientWidth,l.value=t.document.documentElement.clientHeight))};if(c(),Yr(c),De("resize",c,{passive:!0}),s){const a=hi("(orientation: portrait)");Ve(a,()=>c())}return{width:i,height:l}}var rr={BASE_URL:"/minigame-unity-webgl-transform/",MODE:"production",DEV:!1,PROD:!0,SSR:!1},sr={};const yi=/^(?:[a-z]+:|\/\/)/i,Sa="vitepress-theme-appearance",Ta=/#.*$/,Aa=/[?#].*$/,Ra=/(?:(^|\/)index)?\.(?:md|html)$/,Ce=typeof document<"u",_i={relativePath:"",filePath:"",title:"404",description:"Not Found",headers:[],frontmatter:{sidebar:!1,layout:"page"},lastUpdated:0,isNotFound:!0};function La(e,t,n=!1){if(t===void 0)return!1;if(e=zs(`/${e}`),n)return new RegExp(t).test(e);if(zs(t)!==e)return!1;const r=t.match(Ta);return r?(Ce?location.hash:"")===r[0]:!0}function zs(e){return decodeURI(e).replace(Aa,"").replace(Ra,"$1")}function Oa(e){return yi.test(e)}function Ia(e,t){var r,s,o,i,l,c,a;const n=Object.keys(e.locales).find(f=>f!=="root"&&!Oa(f)&&La(t,`/${f}/`,!0))||"root";return Object.assign({},e,{localeIndex:n,lang:((r=e.locales[n])==null?void 0:r.lang)??e.lang,dir:((s=e.locales[n])==null?void 0:s.dir)??e.dir,title:((o=e.locales[n])==null?void 0:o.title)??e.title,titleTemplate:((i=e.locales[n])==null?void 0:i.titleTemplate)??e.titleTemplate,description:((l=e.locales[n])==null?void 0:l.description)??e.description,head:bi(e.head,((c=e.locales[n])==null?void 0:c.head)??[]),themeConfig:{...e.themeConfig,...(a=e.locales[n])==null?void 0:a.themeConfig}})}function vi(e,t){const n=t.title||e.title,r=t.titleTemplate??e.titleTemplate;if(typeof r=="string"&&r.includes(":title"))return r.replace(/:title/g,n);const s=Ma(e.title,r);return n===s.slice(3)?n:`${n}${s}`}function Ma(e,t){return t===!1?"":t===!0||t===void 0?` | ${e}`:e===t?"":` | ${t}`}function Pa(e,t){const[n,r]=t;if(n!=="meta")return!1;const s=Object.entries(r)[0];return s==null?!1:e.some(([o,i])=>o===n&&i[s[0]]===s[1])}function bi(e,t){return[...e.filter(n=>!Pa(t,n)),...t]}const Na=/[\u0000-\u001F"#$&*+,:;<=>?[\]^`{|}\u007F]/g,Fa=/^[a-z]:/i;function Xs(e){const t=Fa.exec(e),n=t?t[0]:"";return n+e.slice(n.length).replace(Na,"_").replace(/(^|\/)_+(?=[^/]*$)/,"$1")}const or=new Set;function $a(e){if(or.size===0){const n=typeof process=="object"&&(sr==null?void 0:sr.VITE_EXTRA_EXTENSIONS)||(rr==null?void 0:rr.VITE_EXTRA_EXTENSIONS)||"";("3g2,3gp,aac,ai,apng,au,avif,bin,bmp,cer,class,conf,crl,css,csv,dll,doc,eps,epub,exe,gif,gz,ics,ief,jar,jpe,jpeg,jpg,js,json,jsonld,m4a,man,mid,midi,mjs,mov,mp2,mp3,mp4,mpe,mpeg,mpg,mpp,oga,ogg,ogv,ogx,opus,otf,p10,p7c,p7m,p7s,pdf,png,ps,qt,roff,rtf,rtx,ser,svg,t,tif,tiff,tr,ts,tsv,ttf,txt,vtt,wav,weba,webm,webp,woff,woff2,xhtml,xml,yaml,yml,zip"+(n&&typeof n=="string"?","+n:"")).split(",").forEach(r=>or.add(r))}const t=e.split(".").pop();return t==null||!or.has(t.toLowerCase())}function Lu(e){return e.replace(/[|\\{}()[\]^$+*?.]/g,"\\$&").replace(/-/g,"\\x2d")}const Ha=Symbol(),ut=Dr(ia);function Ou(e){const t=re(()=>Ia(ut.value,e.data.relativePath)),n=t.value.appearance,r=n==="force-dark"?se(!0):n?Ca({storageKey:Sa,initialValue:()=>typeof n=="string"?n:"auto",...typeof n=="object"?n:{}}):se(!1);return{site:t,theme:re(()=>t.value.themeConfig),page:re(()=>e.data),frontmatter:re(()=>e.data.frontmatter),params:re(()=>e.data.params),lang:re(()=>t.value.lang),dir:re(()=>e.data.frontmatter.dir||t.value.dir),localeIndex:re(()=>t.value.localeIndex||"root"),title:re(()=>vi(t.value,e.data)),description:re(()=>e.data.description||t.value.description),isDark:r}}function ja(){const e=xt(Ha);if(!e)throw new Error("vitepress data not properly injected in app");return e}function Va(e,t){return`${e}${t}`.replace(/\/+/g,"/")}function Ys(e){return yi.test(e)||!e.startsWith("/")?e:Va(ut.value.base,e)}function Da(e){let t=e.replace(/\.html$/,"");if(t=decodeURIComponent(t),t=t.replace(/\/$/,"/index"),Ce){const n="/minigame-unity-webgl-transform/";t=Xs(t.slice(n.length).replace(/\//g,"_")||"index")+".md";let r=__VP_HASH_MAP__[t.toLowerCase()];if(r||(t=t.endsWith("_index.md")?t.slice(0,-9)+".md":t.slice(0,-3)+"_index.md",r=__VP_HASH_MAP__[t.toLowerCase()]),!r)return null;t=`${n}assets/${t}.${r}.js`}else t=`./${Xs(t.slice(1).replace(/\//g,"_"))}.md.js`;return t}let yn=[];function Iu(e){yn.push(e),Vn(()=>{yn=yn.filter(t=>t!==e)})}function Ua(){let e=ut.value.scrollOffset,t=0,n=24;if(typeof e=="object"&&"padding"in e&&(n=e.padding,e=e.selector),typeof e=="number")t=e;else if(typeof e=="string")t=Js(e,n);else if(Array.isArray(e))for(const r of e){const s=Js(r,n);if(s){t=s;break}}return t}function Js(e,t){const n=document.querySelector(e);if(!n)return 0;const r=n.getBoundingClientRect().bottom;return r<0?0:r+t}const Ba=Symbol(),Sr="http://a.com",ka=()=>({path:"/",component:null,data:_i});function Mu(e,t){const n=In(ka()),r={route:n,go:s};async function s(l=Ce?location.href:"/"){var c,a;if(l=ir(l),await((c=r.onBeforeRouteChange)==null?void 0:c.call(r,l))!==!1){if(Ce){const f=new URL(location.href);l!==ir(f.href)&&(history.replaceState({scrollPosition:window.scrollY},document.title),history.pushState(null,"",l),new URL(l,Sr).hash!==f.hash&&window.dispatchEvent(new Event("hashchange")))}await i(l),await((a=r.onAfterRouteChanged)==null?void 0:a.call(r,l))}}let o=null;async function i(l,c=0,a=!1){var p;if(await((p=r.onBeforePageLoad)==null?void 0:p.call(r,l))===!1)return;const f=new URL(l,Sr),h=o=f.pathname;try{let y=await e(h);if(!y)throw new Error(`Page not found: ${h}`);if(o===h){o=null;const{default:v,__pageData:I}=y;if(!v)throw new Error(`Invalid route component: ${v}`);n.path=Ce?h:Ys(h),n.component=Mt(v),n.data=Mt(I),Ce&&Pn(()=>{let N=ut.value.base+I.relativePath.replace(/(?:(^|\/)index)?\.md$/,"$1");if(!ut.value.cleanUrls&&!N.endsWith("/")&&(N+=".html"),N!==f.pathname&&(f.pathname=N,l=N+f.search+f.hash,history.replaceState(null,"",l)),f.hash&&!c){let K=null;try{K=document.getElementById(decodeURIComponent(f.hash).slice(1))}catch(k){console.warn(k)}if(K){Qs(K,f.hash);return}}window.scrollTo(0,c)})}}catch(y){if(!/fetch|Page not found/.test(y.message)&&!/^\/404(\.html|\/)?$/.test(l)&&console.error(y),!a)try{const v=await fetch(ut.value.base+"hashmap.json");window.__VP_HASH_MAP__=await v.json(),await i(l,c,!0);return}catch{}o===h&&(o=null,n.path=Ce?h:Ys(h),n.component=t?Mt(t):null,n.data=_i)}}return Ce&&(window.addEventListener("click",l=>{if(l.target.closest("button"))return;const a=l.target.closest("a");if(a&&!a.closest(".vp-raw")&&(a instanceof SVGElement||!a.download)){const{target:f}=a,{href:h,origin:p,pathname:y,hash:v,search:I}=new URL(a.href instanceof SVGAnimatedString?a.href.animVal:a.href,a.baseURI),N=new URL(location.href);!l.ctrlKey&&!l.shiftKey&&!l.altKey&&!l.metaKey&&!f&&p===N.origin&&$a(y)&&(l.preventDefault(),y===N.pathname&&I===N.search?(v!==N.hash&&(history.pushState(null,"",h),window.dispatchEvent(new Event("hashchange"))),v?Qs(a,v,a.classList.contains("header-anchor")):window.scrollTo(0,0)):s(h))}},{capture:!0}),window.addEventListener("popstate",async l=>{var c;await i(ir(location.href),l.state&&l.state.scrollPosition||0),(c=r.onAfterRouteChanged)==null||c.call(r,location.href)}),window.addEventListener("hashchange",l=>{l.preventDefault()})),r}function Ka(){const e=xt(Ba);if(!e)throw new Error("useRouter() is called without provider.");return e}function wi(){return Ka().route}function Qs(e,t,n=!1){let r=null;try{r=e.classList.contains("header-anchor")?e:document.getElementById(decodeURIComponent(t).slice(1))}catch(s){console.warn(s)}if(r){let s=function(){!n||Math.abs(i-window.scrollY)>window.innerHeight?window.scrollTo(0,i):window.scrollTo({left:0,top:i,behavior:"smooth"})};const o=parseInt(window.getComputedStyle(r).paddingTop,10),i=window.scrollY+r.getBoundingClientRect().top-Ua()+o;requestAnimationFrame(s)}}function ir(e){const t=new URL(e,Sr);return t.pathname=t.pathname.replace(/(^|\/)index(\.html)?$/,"$1"),ut.value.cleanUrls?t.pathname=t.pathname.replace(/\.html$/,""):!t.pathname.endsWith("/")&&!t.pathname.endsWith(".html")&&(t.pathname+=".html"),t.pathname+t.search+t.hash}const lr=()=>yn.forEach(e=>e()),Pu=Kr({name:"VitePressContent",props:{as:{type:[Object,String],default:"div"}},setup(e){const t=wi(),{site:n}=ja();return()=>Cr(e.as,n.value.contentProps??{style:{position:"relative"}},[t.component?Cr(t.component,{onVnodeMounted:lr,onVnodeUpdated:lr,onVnodeUnmounted:lr}):"404 Page Not Found"])}}),Nu=Kr({setup(e,{slots:t}){const n=se(!1);return Rt(()=>{n.value=!0}),()=>n.value&&t.default?t.default():null}});function Fu(){Ce&&window.addEventListener("click",e=>{var n;const t=e.target;if(t.matches(".vp-code-group input")){const r=(n=t.parentElement)==null?void 0:n.parentElement;if(!r)return;const s=Array.from(r.querySelectorAll("input")).indexOf(t);if(s<0)return;const o=r.querySelector(".blocks");if(!o)return;const i=Array.from(o.children).find(a=>a.classList.contains("active"));if(!i)return;const l=o.children[s];if(!l||i===l)return;i.classList.remove("active"),l.classList.add("active");const c=r==null?void 0:r.querySelector(`label[for="${t.id}"]`);c==null||c.scrollIntoView({block:"nearest"})}})}function $u(){if(Ce){const e=new WeakMap;window.addEventListener("click",t=>{var r;const n=t.target;if(n.matches('div[class*="language-"] > button.copy')){const s=n.parentElement,o=(r=n.nextElementSibling)==null?void 0:r.nextElementSibling;if(!s||!o)return;const i=/language-(shellscript|shell|bash|sh|zsh)/.test(s.className),l=[".vp-copy-ignore",".diff.remove"],c=o.cloneNode(!0);c.querySelectorAll(l.join(",")).forEach(f=>f.remove());let a=c.textContent||"";i&&(a=a.replace(/^ *(\$|>) /gm,"").trim()),Wa(a).then(()=>{n.classList.add("copied"),clearTimeout(e.get(n));const f=setTimeout(()=>{n.classList.remove("copied"),n.blur(),e.delete(n)},2e3);e.set(n,f)})}})}}async function Wa(e){try{return navigator.clipboard.writeText(e)}catch{const t=document.createElement("textarea"),n=document.activeElement;t.value=e,t.setAttribute("readonly",""),t.style.contain="strict",t.style.position="absolute",t.style.left="-9999px",t.style.fontSize="12pt";const r=document.getSelection(),s=r?r.rangeCount>0&&r.getRangeAt(0):null;document.body.appendChild(t),t.select(),t.selectionStart=0,t.selectionEnd=e.length,document.execCommand("copy"),document.body.removeChild(t),s&&(r.removeAllRanges(),r.addRange(s)),n&&n.focus()}}function Hu(e,t){let n=!0,r=[];const s=o=>{if(n){n=!1,o.forEach(l=>{const c=cr(l);for(const a of document.head.children)if(a.isEqualNode(c)){r.push(a);return}});return}const i=o.map(cr);r.forEach((l,c)=>{const a=i.findIndex(f=>f==null?void 0:f.isEqualNode(l??null));a!==-1?delete i[a]:(l==null||l.remove(),delete r[c])}),i.forEach(l=>l&&document.head.appendChild(l)),r=[...r,...i].filter(Boolean)};kr(()=>{const o=e.data,i=t.value,l=o&&o.description,c=o&&o.frontmatter.head||[],a=vi(i,o);a!==document.title&&(document.title=a);const f=l||i.description;let h=document.querySelector("meta[name=description]");h?h.getAttribute("content")!==f&&h.setAttribute("content",f):cr(["meta",{name:"description",content:f}]),s(bi(i.head,Ga(c)))})}function cr([e,t,n]){const r=document.createElement(e);for(const s in t)r.setAttribute(s,t[s]);return n&&(r.innerHTML=n),e==="script"&&!t.async&&(r.async=!1),r}function qa(e){return e[0]==="meta"&&e[1]&&e[1].name==="description"}function Ga(e){return e.filter(t=>!qa(t))}const ar=new Set,Ei=()=>document.createElement("link"),za=e=>{const t=Ei();t.rel="prefetch",t.href=e,document.head.appendChild(t)},Xa=e=>{const t=new XMLHttpRequest;t.open("GET",e,t.withCredentials=!0),t.send()};let dn;const Ya=Ce&&(dn=Ei())&&dn.relList&&dn.relList.supports&&dn.relList.supports("prefetch")?za:Xa;function ju(){if(!Ce||!window.IntersectionObserver)return;let e;if((e=navigator.connection)&&(e.saveData||/2g/.test(e.effectiveType)))return;const t=window.requestIdleCallback||setTimeout;let n=null;const r=()=>{n&&n.disconnect(),n=new IntersectionObserver(o=>{o.forEach(i=>{if(i.isIntersecting){const l=i.target;n.unobserve(l);const{pathname:c}=l;if(!ar.has(c)){ar.add(c);const a=Da(c);a&&Ya(a)}}})}),t(()=>{document.querySelectorAll("#app a").forEach(o=>{const{hostname:i,pathname:l}=new URL(o.href instanceof SVGAnimatedString?o.href.animVal:o.href,o.baseURI),c=l.match(/\.\w+$/);c&&c[0]!==".html"||o.target!=="_blank"&&i===location.hostname&&(l!==location.pathname?n.observe(o):ar.add(l))})})};Rt(r);const s=wi();Ve(()=>s.path,r),Vn(()=>{n&&n.disconnect()})}export{Zl as $,Vn as A,nu as B,Vl as C,Ua as D,eu as E,me as F,ou as G,Dr as H,Iu as I,oe as J,tu as K,yi as L,wi as M,yc as N,xt as O,Ru as P,Or as Q,Eu as R,Cu as S,si as T,Pn as U,Au as V,Mn as W,su as X,vu as Y,Su as Z,_u as _,ei as a,lu as a0,gu as a1,pu as a2,cu as a3,fu as a4,Hu as a5,Ba as a6,Ou as a7,Ha as a8,Pu as a9,Nu as aa,ut as ab,yu as ac,Mu as ad,Da as ae,ju as af,$u as ag,Fu as ah,Cr as ai,yt as aj,Xr as ak,wu as al,Tu as am,xu as an,bu as ao,Ka as ap,De as aq,$o as ar,ru as as,hu as at,de as au,au as av,Mt as aw,mu as ax,Lu as ay,Jo as b,uu as c,Kr as d,du as e,$a as f,Ys as g,se as h,Oa as i,Ce as j,re as k,Rt as l,Zo as m,Ir as n,Xo as o,Eo as p,Qa as q,iu as r,Za as s,Ja as t,ja as u,La as v,El as w,hi as x,Ve as y,kr as z};
diff --git a/assets/chunks/mp_addplugin.pe280tQx.js b/assets/chunks/mp_addplugin.pe280tQx.js
new file mode 100644
index 000000000..81dcc72c3
--- /dev/null
+++ b/assets/chunks/mp_addplugin.pe280tQx.js
@@ -0,0 +1 @@
+const t="/minigame-unity-webgl-transform/assets/mp_addplugin.BtUIXUot.png";export{t as _};
diff --git a/assets/chunks/profile3.CffCZqR8.js b/assets/chunks/profile3.CffCZqR8.js
new file mode 100644
index 000000000..37f1cfa0a
--- /dev/null
+++ b/assets/chunks/profile3.CffCZqR8.js
@@ -0,0 +1 @@
+const s="/minigame-unity-webgl-transform/assets/profile1.DdUMXlC5.png",n="/minigame-unity-webgl-transform/assets/profile2.DnwO5wIf.png",t="/minigame-unity-webgl-transform/assets/profile3.Dk7R5Gjr.png";export{s as _,n as a,t as b};
diff --git a/assets/chunks/showcase25.C-ERrYO-.js b/assets/chunks/showcase25.C-ERrYO-.js
new file mode 100644
index 000000000..351a22423
--- /dev/null
+++ b/assets/chunks/showcase25.C-ERrYO-.js
@@ -0,0 +1 @@
+const s="/minigame-unity-webgl-transform/assets/showcase25.BuEmUmjn.png";export{s as _};
diff --git a/assets/chunks/theme.y_6W8Fiq.js b/assets/chunks/theme.y_6W8Fiq.js
new file mode 100644
index 000000000..6b5d50230
--- /dev/null
+++ b/assets/chunks/theme.y_6W8Fiq.js
@@ -0,0 +1,7 @@
+function __vite__mapDeps(indexes) {
+ if (!__vite__mapDeps.viteFileDeps) {
+ __vite__mapDeps.viteFileDeps = ["assets/chunks/VPLocalSearchBox.B3yMsSbw.js","assets/chunks/framework.Br2U662V.js"]
+ }
+ return indexes.map((i) => __vite__mapDeps.viteFileDeps[i])
+}
+import{d as _,o as a,c,r as l,n as N,a as D,t as w,b as $,w as d,e as f,T as ve,_ as k,u as Ue,i as Ge,f as je,g as pe,h as I,j as J,k as g,l as z,m as v,p as i,q as B,s as H,v as j,x as ie,y as q,z as x,A as he,B as Pe,C as ze,D as qe,E as K,F as M,G as E,H as Le,I as ee,J as m,K as R,L as Ve,M as te,N as Q,O as oe,P as Ke,Q as Se,R as We,S as le,U as Re,V as Te,W as Je,X as Ye,Y as Qe,Z as we,$ as Ie,a0 as Xe,a1 as Ze,a2 as xe,a3 as et}from"./framework.Br2U662V.js";const tt=_({__name:"VPBadge",props:{text:{},type:{default:"tip"}},setup(o){return(e,t)=>(a(),c("span",{class:N(["VPBadge",e.type])},[l(e.$slots,"default",{},()=>[D(w(e.text),1)])],2))}}),ot={key:0,class:"VPBackdrop"},st=_({__name:"VPBackdrop",props:{show:{type:Boolean}},setup(o){return(e,t)=>(a(),$(ve,{name:"fade"},{default:d(()=>[e.show?(a(),c("div",ot)):f("",!0)]),_:1}))}}),nt=k(st,[["__scopeId","data-v-54a304ca"]]),L=Ue;function at(o,e){let t,s=!1;return()=>{t&&clearTimeout(t),s?t=setTimeout(o,e):(o(),(s=!0)&&setTimeout(()=>s=!1,e))}}function ce(o){return/^\//.test(o)?o:`/${o}`}function fe(o){const{pathname:e,search:t,hash:s,protocol:n}=new URL(o,"http://a.com");if(Ge(o)||o.startsWith("#")||!n.startsWith("http")||!je(e))return o;const{site:r}=L(),u=e.endsWith("/")||e.endsWith(".html")?o:o.replace(/(?:(^\.+)\/)?.*$/,`$1${e.replace(/(\.md)?$/,r.value.cleanUrls?"":".html")}${t}${s}`);return pe(u)}const _e=I(J?location.hash:"");J&&window.addEventListener("hashchange",()=>{_e.value=location.hash});function Y({removeCurrent:o=!0,correspondingLink:e=!1}={}){const{site:t,localeIndex:s,page:n,theme:r}=L(),u=g(()=>{var p,b;return{label:(p=t.value.locales[s.value])==null?void 0:p.label,link:((b=t.value.locales[s.value])==null?void 0:b.link)||(s.value==="root"?"/":`/${s.value}/`)}});return{localeLinks:g(()=>Object.entries(t.value.locales).flatMap(([p,b])=>o&&u.value.label===b.label?[]:{text:b.label,link:rt(b.link||(p==="root"?"/":`/${p}/`),r.value.i18nRouting!==!1&&e,n.value.relativePath.slice(u.value.link.length-1),!t.value.cleanUrls)+_e.value})),currentLang:u}}function rt(o,e,t,s){return e?o.replace(/\/$/,"")+ce(t.replace(/(^|\/)index\.md$/,"$1").replace(/\.md$/,s?".html":"")):o}const it=o=>(B("data-v-b9c0c15a"),o=o(),H(),o),lt={class:"NotFound"},ct={class:"code"},ut={class:"title"},dt=it(()=>v("div",{class:"divider"},null,-1)),vt={class:"quote"},pt={class:"action"},ht=["href","aria-label"],ft=_({__name:"NotFound",setup(o){const{site:e,theme:t}=L(),{localeLinks:s}=Y({removeCurrent:!1}),n=I("/");return z(()=>{var u;const r=window.location.pathname.replace(e.value.base,"").replace(/(^.*?\/).*$/,"/$1");s.value.length&&(n.value=((u=s.value.find(({link:h})=>h.startsWith(r)))==null?void 0:u.link)||s.value[0].link)}),(r,u)=>{var h,p,b,P,y;return a(),c("div",lt,[v("p",ct,w(((h=i(t).notFound)==null?void 0:h.code)??"404"),1),v("h1",ut,w(((p=i(t).notFound)==null?void 0:p.title)??"PAGE NOT FOUND"),1),dt,v("blockquote",vt,w(((b=i(t).notFound)==null?void 0:b.quote)??"But if you don't change your direction, and if you keep looking, you may end up where you are heading."),1),v("div",pt,[v("a",{class:"link",href:i(pe)(n.value),"aria-label":((P=i(t).notFound)==null?void 0:P.linkLabel)??"go to home"},w(((y=i(t).notFound)==null?void 0:y.linkText)??"Take me home"),9,ht)])])}}}),_t=k(ft,[["__scopeId","data-v-b9c0c15a"]]);function Ne(o,e){if(Array.isArray(o))return X(o);if(o==null)return[];e=ce(e);const t=Object.keys(o).sort((n,r)=>r.split("/").length-n.split("/").length).find(n=>e.startsWith(ce(n))),s=t?o[t]:[];return Array.isArray(s)?X(s):X(s.items,s.base)}function mt(o){const e=[];let t=0;for(const s in o){const n=o[s];if(n.items){t=e.push(n);continue}e[t]||e.push({items:[]}),e[t].items.push(n)}return e}function kt(o){const e=[];function t(s){for(const n of s)n.text&&n.link&&e.push({text:n.text,link:n.link,docFooterText:n.docFooterText}),n.items&&t(n.items)}return t(o),e}function ue(o,e){return Array.isArray(e)?e.some(t=>ue(o,t)):j(o,e.link)?!0:e.items?ue(o,e.items):!1}function X(o,e){return[...o].map(t=>{const s={...t},n=s.base||e;return n&&s.link&&(s.link=n+s.link),s.items&&(s.items=X(s.items,n)),s})}function O(){const{frontmatter:o,page:e,theme:t}=L(),s=ie("(min-width: 960px)"),n=I(!1),r=g(()=>{const C=t.value.sidebar,S=e.value.relativePath;return C?Ne(C,S):[]}),u=I(r.value);q(r,(C,S)=>{JSON.stringify(C)!==JSON.stringify(S)&&(u.value=r.value)});const h=g(()=>o.value.sidebar!==!1&&u.value.length>0&&o.value.layout!=="home"),p=g(()=>b?o.value.aside==null?t.value.aside==="left":o.value.aside==="left":!1),b=g(()=>o.value.layout==="home"?!1:o.value.aside!=null?!!o.value.aside:t.value.aside!==!1),P=g(()=>h.value&&s.value),y=g(()=>h.value?mt(u.value):[]);function V(){n.value=!0}function T(){n.value=!1}function A(){n.value?T():V()}return{isOpen:n,sidebar:u,sidebarGroups:y,hasSidebar:h,hasAside:b,leftAside:p,isSidebarEnabled:P,open:V,close:T,toggle:A}}function bt(o,e){let t;x(()=>{t=o.value?document.activeElement:void 0}),z(()=>{window.addEventListener("keyup",s)}),he(()=>{window.removeEventListener("keyup",s)});function s(n){n.key==="Escape"&&o.value&&(e(),t==null||t.focus())}}function $t(o){const{page:e}=L(),t=I(!1),s=g(()=>o.value.collapsed!=null),n=g(()=>!!o.value.link),r=I(!1),u=()=>{r.value=j(e.value.relativePath,o.value.link)};q([e,o,_e],u),z(u);const h=g(()=>r.value?!0:o.value.items?ue(e.value.relativePath,o.value.items):!1),p=g(()=>!!(o.value.items&&o.value.items.length));x(()=>{t.value=!!(s.value&&o.value.collapsed)}),Pe(()=>{(r.value||h.value)&&(t.value=!1)});function b(){s.value&&(t.value=!t.value)}return{collapsed:t,collapsible:s,isLink:n,isActiveLink:r,hasActiveLink:h,hasChildren:p,toggle:b}}function gt(){const{hasSidebar:o}=O(),e=ie("(min-width: 960px)"),t=ie("(min-width: 1280px)");return{isAsideEnabled:g(()=>!t.value&&!e.value?!1:o.value?t.value:e.value)}}const de=[];function Me(o){return typeof o.outline=="object"&&!Array.isArray(o.outline)&&o.outline.label||o.outlineTitle||"On this page"}function me(o){const e=[...document.querySelectorAll(".VPDoc :where(h1,h2,h3,h4,h5,h6)")].filter(t=>t.id&&t.hasChildNodes()).map(t=>{const s=Number(t.tagName[1]);return{element:t,title:yt(t),link:"#"+t.id,level:s}});return Pt(e,o)}function yt(o){let e="";for(const t of o.childNodes)if(t.nodeType===1){if(t.classList.contains("VPBadge")||t.classList.contains("header-anchor")||t.classList.contains("ignore-header"))continue;e+=t.textContent}else t.nodeType===3&&(e+=t.textContent);return e.trim()}function Pt(o,e){if(e===!1)return[];const t=(typeof e=="object"&&!Array.isArray(e)?e.level:e)||2,[s,n]=typeof t=="number"?[t,t]:t==="deep"?[2,6]:t;o=o.filter(u=>u.level>=s&&u.level<=n),de.length=0;for(const{element:u,link:h}of o)de.push({element:u,link:h});const r=[];e:for(let u=0;u=0;p--){const b=o[p];if(b.level{requestAnimationFrame(r),window.addEventListener("scroll",s)}),ze(()=>{u(location.hash)}),he(()=>{window.removeEventListener("scroll",s)});function r(){if(!t.value)return;const h=window.scrollY,p=window.innerHeight,b=document.body.offsetHeight,P=Math.abs(h+p-b)<1,y=de.map(({element:T,link:A})=>({link:A,top:Vt(T)})).filter(({top:T})=>!Number.isNaN(T)).sort((T,A)=>T.top-A.top);if(!y.length){u(null);return}if(h<1){u(null);return}if(P){u(y[y.length-1].link);return}let V=null;for(const{link:T,top:A}of y){if(A>h+qe()+4)break;V=T}u(V)}function u(h){n&&n.classList.remove("active"),h==null?n=null:n=o.value.querySelector(`a[href="${decodeURIComponent(h)}"]`);const p=n;p?(p.classList.add("active"),e.value.style.top=p.offsetTop+39+"px",e.value.style.opacity="1"):(e.value.style.top="33px",e.value.style.opacity="0")}}function Vt(o){let e=0;for(;o!==document.body;){if(o===null)return NaN;e+=o.offsetTop,o=o.offsetParent}return e}const St=["href","title"],Tt=_({__name:"VPDocOutlineItem",props:{headers:{},root:{type:Boolean}},setup(o){function e({target:t}){const s=t.href.split("#")[1],n=document.getElementById(decodeURIComponent(s));n==null||n.focus({preventScroll:!0})}return(t,s)=>{const n=K("VPDocOutlineItem",!0);return a(),c("ul",{class:N(["VPDocOutlineItem",t.root?"root":"nested"])},[(a(!0),c(M,null,E(t.headers,({children:r,link:u,title:h})=>(a(),c("li",null,[v("a",{class:"outline-link",href:u,onClick:e,title:h},w(h),9,St),r!=null&&r.length?(a(),$(n,{key:0,headers:r},null,8,["headers"])):f("",!0)]))),256))],2)}}}),Ae=k(Tt,[["__scopeId","data-v-53c99d69"]]),wt=o=>(B("data-v-6b52fe58"),o=o(),H(),o),It={class:"content"},Nt={class:"outline-title",role:"heading","aria-level":"2"},Mt={"aria-labelledby":"doc-outline-aria-label"},At=wt(()=>v("span",{class:"visually-hidden",id:"doc-outline-aria-label"}," Table of Contents for current page ",-1)),Ct=_({__name:"VPDocAsideOutline",setup(o){const{frontmatter:e,theme:t}=L(),s=Le([]);ee(()=>{s.value=me(e.value.outline??t.value.outline)});const n=I(),r=I();return Lt(n,r),(u,h)=>(a(),c("div",{class:N(["VPDocAsideOutline",{"has-outline":s.value.length>0}]),ref_key:"container",ref:n,role:"navigation"},[v("div",It,[v("div",{class:"outline-marker",ref_key:"marker",ref:r},null,512),v("div",Nt,w(i(Me)(i(t))),1),v("nav",Mt,[At,m(Ae,{headers:s.value,root:!0},null,8,["headers"])])])],2))}}),Bt=k(Ct,[["__scopeId","data-v-6b52fe58"]]),Ht={class:"VPDocAsideCarbonAds"},Et=_({__name:"VPDocAsideCarbonAds",props:{carbonAds:{}},setup(o){const e=()=>null;return(t,s)=>(a(),c("div",Ht,[m(i(e),{"carbon-ads":t.carbonAds},null,8,["carbon-ads"])]))}}),Ft=o=>(B("data-v-cb998dce"),o=o(),H(),o),Dt={class:"VPDocAside"},Ot=Ft(()=>v("div",{class:"spacer"},null,-1)),Ut=_({__name:"VPDocAside",setup(o){const{theme:e}=L();return(t,s)=>(a(),c("div",Dt,[l(t.$slots,"aside-top",{},void 0,!0),l(t.$slots,"aside-outline-before",{},void 0,!0),m(Bt),l(t.$slots,"aside-outline-after",{},void 0,!0),Ot,l(t.$slots,"aside-ads-before",{},void 0,!0),i(e).carbonAds?(a(),$(Et,{key:0,"carbon-ads":i(e).carbonAds},null,8,["carbon-ads"])):f("",!0),l(t.$slots,"aside-ads-after",{},void 0,!0),l(t.$slots,"aside-bottom",{},void 0,!0)]))}}),Gt=k(Ut,[["__scopeId","data-v-cb998dce"]]);function jt(){const{theme:o,page:e}=L();return g(()=>{const{text:t="Edit this page",pattern:s=""}=o.value.editLink||{};let n;return typeof s=="function"?n=s(e.value):n=s.replace(/:path/g,e.value.filePath),{url:n,text:t}})}function zt(){const{page:o,theme:e,frontmatter:t}=L();return g(()=>{var b,P,y,V,T,A,C,S;const s=Ne(e.value.sidebar,o.value.relativePath),n=kt(s),r=qt(n,U=>U.link.replace(/[?#].*$/,"")),u=r.findIndex(U=>j(o.value.relativePath,U.link)),h=((b=e.value.docFooter)==null?void 0:b.prev)===!1&&!t.value.prev||t.value.prev===!1,p=((P=e.value.docFooter)==null?void 0:P.next)===!1&&!t.value.next||t.value.next===!1;return{prev:h?void 0:{text:(typeof t.value.prev=="string"?t.value.prev:typeof t.value.prev=="object"?t.value.prev.text:void 0)??((y=r[u-1])==null?void 0:y.docFooterText)??((V=r[u-1])==null?void 0:V.text),link:(typeof t.value.prev=="object"?t.value.prev.link:void 0)??((T=r[u-1])==null?void 0:T.link)},next:p?void 0:{text:(typeof t.value.next=="string"?t.value.next:typeof t.value.next=="object"?t.value.next.text:void 0)??((A=r[u+1])==null?void 0:A.docFooterText)??((C=r[u+1])==null?void 0:C.text),link:(typeof t.value.next=="object"?t.value.next.link:void 0)??((S=r[u+1])==null?void 0:S.link)}}})}function qt(o,e){const t=new Set;return o.filter(s=>{const n=e(s);return t.has(n)?!1:t.add(n)})}const F=_({__name:"VPLink",props:{tag:{},href:{},noIcon:{type:Boolean},target:{},rel:{}},setup(o){const e=o,t=g(()=>e.tag??(e.href?"a":"span")),s=g(()=>e.href&&Ve.test(e.href));return(n,r)=>(a(),$(R(t.value),{class:N(["VPLink",{link:n.href,"vp-external-link-icon":s.value,"no-icon":n.noIcon}]),href:n.href?i(fe)(n.href):void 0,target:n.target??(s.value?"_blank":void 0),rel:n.rel??(s.value?"noreferrer":void 0)},{default:d(()=>[l(n.$slots,"default")]),_:3},8,["class","href","target","rel"]))}}),Kt={class:"VPLastUpdated"},Wt=["datetime"],Rt=_({__name:"VPDocFooterLastUpdated",setup(o){const{theme:e,page:t,frontmatter:s,lang:n}=L(),r=g(()=>new Date(s.value.lastUpdated??t.value.lastUpdated)),u=g(()=>r.value.toISOString()),h=I("");return z(()=>{x(()=>{var p,b,P;h.value=new Intl.DateTimeFormat((b=(p=e.value.lastUpdated)==null?void 0:p.formatOptions)!=null&&b.forceLocale?n.value:void 0,((P=e.value.lastUpdated)==null?void 0:P.formatOptions)??{dateStyle:"short",timeStyle:"short"}).format(r.value)})}),(p,b)=>{var P;return a(),c("p",Kt,[D(w(((P=i(e).lastUpdated)==null?void 0:P.text)||i(e).lastUpdatedText||"Last updated")+": ",1),v("time",{datetime:u.value},w(h.value),9,Wt)])}}}),Jt=k(Rt,[["__scopeId","data-v-19a7ae4e"]]),Yt=o=>(B("data-v-b77f9094"),o=o(),H(),o),Qt={key:0,class:"VPDocFooter"},Xt={key:0,class:"edit-info"},Zt={key:0,class:"edit-link"},xt=Yt(()=>v("span",{class:"vpi-square-pen edit-link-icon"},null,-1)),eo={key:1,class:"last-updated"},to={key:1,class:"prev-next"},oo={class:"pager"},so=["innerHTML"],no=["innerHTML"],ao={class:"pager"},ro=["innerHTML"],io=["innerHTML"],lo=_({__name:"VPDocFooter",setup(o){const{theme:e,page:t,frontmatter:s}=L(),n=jt(),r=zt(),u=g(()=>e.value.editLink&&s.value.editLink!==!1),h=g(()=>t.value.lastUpdated&&s.value.lastUpdated!==!1),p=g(()=>u.value||h.value||r.value.prev||r.value.next);return(b,P)=>{var y,V,T,A;return p.value?(a(),c("footer",Qt,[l(b.$slots,"doc-footer-before",{},void 0,!0),u.value||h.value?(a(),c("div",Xt,[u.value?(a(),c("div",Zt,[m(F,{class:"edit-link-button",href:i(n).url,"no-icon":!0},{default:d(()=>[xt,D(" "+w(i(n).text),1)]),_:1},8,["href"])])):f("",!0),h.value?(a(),c("div",eo,[m(Jt)])):f("",!0)])):f("",!0),(y=i(r).prev)!=null&&y.link||(V=i(r).next)!=null&&V.link?(a(),c("nav",to,[v("div",oo,[(T=i(r).prev)!=null&&T.link?(a(),$(F,{key:0,class:"pager-link prev",href:i(r).prev.link},{default:d(()=>{var C;return[v("span",{class:"desc",innerHTML:((C=i(e).docFooter)==null?void 0:C.prev)||"Previous page"},null,8,so),v("span",{class:"title",innerHTML:i(r).prev.text},null,8,no)]}),_:1},8,["href"])):f("",!0)]),v("div",ao,[(A=i(r).next)!=null&&A.link?(a(),$(F,{key:0,class:"pager-link next",href:i(r).next.link},{default:d(()=>{var C;return[v("span",{class:"desc",innerHTML:((C=i(e).docFooter)==null?void 0:C.next)||"Next page"},null,8,ro),v("span",{class:"title",innerHTML:i(r).next.text},null,8,io)]}),_:1},8,["href"])):f("",!0)])])):f("",!0)])):f("",!0)}}}),co=k(lo,[["__scopeId","data-v-b77f9094"]]),uo=o=>(B("data-v-e6f2a212"),o=o(),H(),o),vo={class:"container"},po=uo(()=>v("div",{class:"aside-curtain"},null,-1)),ho={class:"aside-container"},fo={class:"aside-content"},_o={class:"content"},mo={class:"content-container"},ko={class:"main"},bo=_({__name:"VPDoc",setup(o){const{theme:e}=L(),t=te(),{hasSidebar:s,hasAside:n,leftAside:r}=O(),u=g(()=>t.path.replace(/[./]+/g,"_").replace(/_html$/,""));return(h,p)=>{const b=K("Content");return a(),c("div",{class:N(["VPDoc",{"has-sidebar":i(s),"has-aside":i(n)}])},[l(h.$slots,"doc-top",{},void 0,!0),v("div",vo,[i(n)?(a(),c("div",{key:0,class:N(["aside",{"left-aside":i(r)}])},[po,v("div",ho,[v("div",fo,[m(Gt,null,{"aside-top":d(()=>[l(h.$slots,"aside-top",{},void 0,!0)]),"aside-bottom":d(()=>[l(h.$slots,"aside-bottom",{},void 0,!0)]),"aside-outline-before":d(()=>[l(h.$slots,"aside-outline-before",{},void 0,!0)]),"aside-outline-after":d(()=>[l(h.$slots,"aside-outline-after",{},void 0,!0)]),"aside-ads-before":d(()=>[l(h.$slots,"aside-ads-before",{},void 0,!0)]),"aside-ads-after":d(()=>[l(h.$slots,"aside-ads-after",{},void 0,!0)]),_:3})])])],2)):f("",!0),v("div",_o,[v("div",mo,[l(h.$slots,"doc-before",{},void 0,!0),v("main",ko,[m(b,{class:N(["vp-doc",[u.value,i(e).externalLinkIcon&&"external-link-icon-enabled"]])},null,8,["class"])]),m(co,null,{"doc-footer-before":d(()=>[l(h.$slots,"doc-footer-before",{},void 0,!0)]),_:3}),l(h.$slots,"doc-after",{},void 0,!0)])])]),l(h.$slots,"doc-bottom",{},void 0,!0)],2)}}}),$o=k(bo,[["__scopeId","data-v-e6f2a212"]]),go=_({__name:"VPButton",props:{tag:{},size:{default:"medium"},theme:{default:"brand"},text:{},href:{},target:{},rel:{}},setup(o){const e=o,t=g(()=>e.href&&Ve.test(e.href)),s=g(()=>e.tag||e.href?"a":"button");return(n,r)=>(a(),$(R(s.value),{class:N(["VPButton",[n.size,n.theme]]),href:n.href?i(fe)(n.href):void 0,target:e.target??(t.value?"_blank":void 0),rel:e.rel??(t.value?"noreferrer":void 0)},{default:d(()=>[D(w(n.text),1)]),_:1},8,["class","href","target","rel"]))}}),yo=k(go,[["__scopeId","data-v-c9cf0e3c"]]),Po=["src","alt"],Lo=_({inheritAttrs:!1,__name:"VPImage",props:{image:{},alt:{}},setup(o){return(e,t)=>{const s=K("VPImage",!0);return e.image?(a(),c(M,{key:0},[typeof e.image=="string"||"src"in e.image?(a(),c("img",Q({key:0,class:"VPImage"},typeof e.image=="string"?e.$attrs:{...e.image,...e.$attrs},{src:i(pe)(typeof e.image=="string"?e.image:e.image.src),alt:e.alt??(typeof e.image=="string"?"":e.image.alt||"")}),null,16,Po)):(a(),c(M,{key:1},[m(s,Q({class:"dark",image:e.image.dark,alt:e.image.alt},e.$attrs),null,16,["image","alt"]),m(s,Q({class:"light",image:e.image.light,alt:e.image.alt},e.$attrs),null,16,["image","alt"])],64))],64)):f("",!0)}}}),Z=k(Lo,[["__scopeId","data-v-ab19afbb"]]),Vo=o=>(B("data-v-b10c5094"),o=o(),H(),o),So={class:"container"},To={class:"main"},wo={key:0,class:"name"},Io=["innerHTML"],No=["innerHTML"],Mo=["innerHTML"],Ao={key:0,class:"actions"},Co={key:0,class:"image"},Bo={class:"image-container"},Ho=Vo(()=>v("div",{class:"image-bg"},null,-1)),Eo=_({__name:"VPHero",props:{name:{},text:{},tagline:{},image:{},actions:{}},setup(o){const e=oe("hero-image-slot-exists");return(t,s)=>(a(),c("div",{class:N(["VPHero",{"has-image":t.image||i(e)}])},[v("div",So,[v("div",To,[l(t.$slots,"home-hero-info-before",{},void 0,!0),l(t.$slots,"home-hero-info",{},()=>[t.name?(a(),c("h1",wo,[v("span",{innerHTML:t.name,class:"clip"},null,8,Io)])):f("",!0),t.text?(a(),c("p",{key:1,innerHTML:t.text,class:"text"},null,8,No)):f("",!0),t.tagline?(a(),c("p",{key:2,innerHTML:t.tagline,class:"tagline"},null,8,Mo)):f("",!0)],!0),l(t.$slots,"home-hero-info-after",{},void 0,!0),t.actions?(a(),c("div",Ao,[(a(!0),c(M,null,E(t.actions,n=>(a(),c("div",{key:n.link,class:"action"},[m(yo,{tag:"a",size:"medium",theme:n.theme,text:n.text,href:n.link,target:n.target,rel:n.rel},null,8,["theme","text","href","target","rel"])]))),128))])):f("",!0),l(t.$slots,"home-hero-actions-after",{},void 0,!0)]),t.image||i(e)?(a(),c("div",Co,[v("div",Bo,[Ho,l(t.$slots,"home-hero-image",{},()=>[t.image?(a(),$(Z,{key:0,class:"image-src",image:t.image},null,8,["image"])):f("",!0)],!0)])])):f("",!0)])],2))}}),Fo=k(Eo,[["__scopeId","data-v-b10c5094"]]),Do=_({__name:"VPHomeHero",setup(o){const{frontmatter:e}=L();return(t,s)=>i(e).hero?(a(),$(Fo,{key:0,class:"VPHomeHero",name:i(e).hero.name,text:i(e).hero.text,tagline:i(e).hero.tagline,image:i(e).hero.image,actions:i(e).hero.actions},{"home-hero-info-before":d(()=>[l(t.$slots,"home-hero-info-before")]),"home-hero-info":d(()=>[l(t.$slots,"home-hero-info")]),"home-hero-info-after":d(()=>[l(t.$slots,"home-hero-info-after")]),"home-hero-actions-after":d(()=>[l(t.$slots,"home-hero-actions-after")]),"home-hero-image":d(()=>[l(t.$slots,"home-hero-image")]),_:3},8,["name","text","tagline","image","actions"])):f("",!0)}}),Oo=o=>(B("data-v-bd37d1a2"),o=o(),H(),o),Uo={class:"box"},Go={key:0,class:"icon"},jo=["innerHTML"],zo=["innerHTML"],qo=["innerHTML"],Ko={key:4,class:"link-text"},Wo={class:"link-text-value"},Ro=Oo(()=>v("span",{class:"vpi-arrow-right link-text-icon"},null,-1)),Jo=_({__name:"VPFeature",props:{icon:{},title:{},details:{},link:{},linkText:{},rel:{},target:{}},setup(o){return(e,t)=>(a(),$(F,{class:"VPFeature",href:e.link,rel:e.rel,target:e.target,"no-icon":!0,tag:e.link?"a":"div"},{default:d(()=>[v("article",Uo,[typeof e.icon=="object"&&e.icon.wrap?(a(),c("div",Go,[m(Z,{image:e.icon,alt:e.icon.alt,height:e.icon.height||48,width:e.icon.width||48},null,8,["image","alt","height","width"])])):typeof e.icon=="object"?(a(),$(Z,{key:1,image:e.icon,alt:e.icon.alt,height:e.icon.height||48,width:e.icon.width||48},null,8,["image","alt","height","width"])):e.icon?(a(),c("div",{key:2,class:"icon",innerHTML:e.icon},null,8,jo)):f("",!0),v("h2",{class:"title",innerHTML:e.title},null,8,zo),e.details?(a(),c("p",{key:3,class:"details",innerHTML:e.details},null,8,qo)):f("",!0),e.linkText?(a(),c("div",Ko,[v("p",Wo,[D(w(e.linkText)+" ",1),Ro])])):f("",!0)])]),_:1},8,["href","rel","target","tag"]))}}),Yo=k(Jo,[["__scopeId","data-v-bd37d1a2"]]),Qo={key:0,class:"VPFeatures"},Xo={class:"container"},Zo={class:"items"},xo=_({__name:"VPFeatures",props:{features:{}},setup(o){const e=o,t=g(()=>{const s=e.features.length;if(s){if(s===2)return"grid-2";if(s===3)return"grid-3";if(s%3===0)return"grid-6";if(s>3)return"grid-6"}else return});return(s,n)=>s.features?(a(),c("div",Qo,[v("div",Xo,[v("div",Zo,[(a(!0),c(M,null,E(s.features,r=>(a(),c("div",{key:r.title,class:N(["item",[t.value]])},[m(Yo,{icon:r.icon,title:r.title,details:r.details,link:r.link,"link-text":r.linkText,rel:r.rel,target:r.target},null,8,["icon","title","details","link","link-text","rel","target"])],2))),128))])])])):f("",!0)}}),es=k(xo,[["__scopeId","data-v-d08986ee"]]),ts=_({__name:"VPHomeFeatures",setup(o){const{frontmatter:e}=L();return(t,s)=>i(e).features?(a(),$(es,{key:0,class:"VPHomeFeatures",features:i(e).features},null,8,["features"])):f("",!0)}}),os=_({__name:"VPHomeContent",setup(o){const{width:e}=Ke({includeScrollbar:!1});return(t,s)=>(a(),c("div",{class:"vp-doc container",style:Se(i(e)?{"--vp-offset":`calc(50% - ${i(e)/2}px)`}:{})},[l(t.$slots,"default",{},void 0,!0)],4))}}),ss=k(os,[["__scopeId","data-v-d59ac166"]]),ns={class:"VPHome"},as=_({__name:"VPHome",setup(o){const{frontmatter:e}=L();return(t,s)=>{const n=K("Content");return a(),c("div",ns,[l(t.$slots,"home-hero-before",{},void 0,!0),m(Do,null,{"home-hero-info-before":d(()=>[l(t.$slots,"home-hero-info-before",{},void 0,!0)]),"home-hero-info":d(()=>[l(t.$slots,"home-hero-info",{},void 0,!0)]),"home-hero-info-after":d(()=>[l(t.$slots,"home-hero-info-after",{},void 0,!0)]),"home-hero-actions-after":d(()=>[l(t.$slots,"home-hero-actions-after",{},void 0,!0)]),"home-hero-image":d(()=>[l(t.$slots,"home-hero-image",{},void 0,!0)]),_:3}),l(t.$slots,"home-hero-after",{},void 0,!0),l(t.$slots,"home-features-before",{},void 0,!0),m(ts),l(t.$slots,"home-features-after",{},void 0,!0),i(e).markdownStyles!==!1?(a(),$(ss,{key:0},{default:d(()=>[m(n)]),_:1})):(a(),$(n,{key:1}))])}}}),rs=k(as,[["__scopeId","data-v-07b1ad08"]]),is={},ls={class:"VPPage"};function cs(o,e){const t=K("Content");return a(),c("div",ls,[l(o.$slots,"page-top"),m(t),l(o.$slots,"page-bottom")])}const us=k(is,[["render",cs]]),ds=_({__name:"VPContent",setup(o){const{page:e,frontmatter:t}=L(),{hasSidebar:s}=O();return(n,r)=>(a(),c("div",{class:N(["VPContent",{"has-sidebar":i(s),"is-home":i(t).layout==="home"}]),id:"VPContent"},[i(e).isNotFound?l(n.$slots,"not-found",{key:0},()=>[m(_t)],!0):i(t).layout==="page"?(a(),$(us,{key:1},{"page-top":d(()=>[l(n.$slots,"page-top",{},void 0,!0)]),"page-bottom":d(()=>[l(n.$slots,"page-bottom",{},void 0,!0)]),_:3})):i(t).layout==="home"?(a(),$(rs,{key:2},{"home-hero-before":d(()=>[l(n.$slots,"home-hero-before",{},void 0,!0)]),"home-hero-info-before":d(()=>[l(n.$slots,"home-hero-info-before",{},void 0,!0)]),"home-hero-info":d(()=>[l(n.$slots,"home-hero-info",{},void 0,!0)]),"home-hero-info-after":d(()=>[l(n.$slots,"home-hero-info-after",{},void 0,!0)]),"home-hero-actions-after":d(()=>[l(n.$slots,"home-hero-actions-after",{},void 0,!0)]),"home-hero-image":d(()=>[l(n.$slots,"home-hero-image",{},void 0,!0)]),"home-hero-after":d(()=>[l(n.$slots,"home-hero-after",{},void 0,!0)]),"home-features-before":d(()=>[l(n.$slots,"home-features-before",{},void 0,!0)]),"home-features-after":d(()=>[l(n.$slots,"home-features-after",{},void 0,!0)]),_:3})):i(t).layout&&i(t).layout!=="doc"?(a(),$(R(i(t).layout),{key:3})):(a(),$($o,{key:4},{"doc-top":d(()=>[l(n.$slots,"doc-top",{},void 0,!0)]),"doc-bottom":d(()=>[l(n.$slots,"doc-bottom",{},void 0,!0)]),"doc-footer-before":d(()=>[l(n.$slots,"doc-footer-before",{},void 0,!0)]),"doc-before":d(()=>[l(n.$slots,"doc-before",{},void 0,!0)]),"doc-after":d(()=>[l(n.$slots,"doc-after",{},void 0,!0)]),"aside-top":d(()=>[l(n.$slots,"aside-top",{},void 0,!0)]),"aside-outline-before":d(()=>[l(n.$slots,"aside-outline-before",{},void 0,!0)]),"aside-outline-after":d(()=>[l(n.$slots,"aside-outline-after",{},void 0,!0)]),"aside-ads-before":d(()=>[l(n.$slots,"aside-ads-before",{},void 0,!0)]),"aside-ads-after":d(()=>[l(n.$slots,"aside-ads-after",{},void 0,!0)]),"aside-bottom":d(()=>[l(n.$slots,"aside-bottom",{},void 0,!0)]),_:3}))],2))}}),vs=k(ds,[["__scopeId","data-v-9a6c75ad"]]),ps={class:"container"},hs=["innerHTML"],fs=["innerHTML"],_s=_({__name:"VPFooter",setup(o){const{theme:e,frontmatter:t}=L(),{hasSidebar:s}=O();return(n,r)=>i(e).footer&&i(t).footer!==!1?(a(),c("footer",{key:0,class:N(["VPFooter",{"has-sidebar":i(s)}])},[v("div",ps,[i(e).footer.message?(a(),c("p",{key:0,class:"message",innerHTML:i(e).footer.message},null,8,hs)):f("",!0),i(e).footer.copyright?(a(),c("p",{key:1,class:"copyright",innerHTML:i(e).footer.copyright},null,8,fs)):f("",!0)])],2)):f("",!0)}}),ms=k(_s,[["__scopeId","data-v-566314d4"]]);function ks(){const{theme:o,frontmatter:e}=L(),t=Le([]),s=g(()=>t.value.length>0);return ee(()=>{t.value=me(e.value.outline??o.value.outline)}),{headers:t,hasLocalNav:s}}const bs=o=>(B("data-v-0b5c97a1"),o=o(),H(),o),$s=bs(()=>v("span",{class:"vpi-chevron-right icon"},null,-1)),gs={class:"header"},ys={class:"outline"},Ps=_({__name:"VPLocalNavOutlineDropdown",props:{headers:{},navHeight:{}},setup(o){const e=o,{theme:t}=L(),s=I(!1),n=I(0),r=I(),u=I();We(r,()=>{s.value=!1}),le("Escape",()=>{s.value=!1}),ee(()=>{s.value=!1});function h(){s.value=!s.value,n.value=window.innerHeight+Math.min(window.scrollY-e.navHeight,0)}function p(P){P.target.classList.contains("outline-link")&&(u.value&&(u.value.style.transition="none"),Re(()=>{s.value=!1}))}function b(){s.value=!1,window.scrollTo({top:0,left:0,behavior:"smooth"})}return(P,y)=>(a(),c("div",{class:"VPLocalNavOutlineDropdown",style:Se({"--vp-vh":n.value+"px"}),ref_key:"main",ref:r},[P.headers.length>0?(a(),c("button",{key:0,onClick:h,class:N({open:s.value})},[D(w(i(Me)(i(t)))+" ",1),$s],2)):(a(),c("button",{key:1,onClick:b},w(i(t).returnToTopLabel||"Return to top"),1)),m(ve,{name:"flyout"},{default:d(()=>[s.value?(a(),c("div",{key:0,ref_key:"items",ref:u,class:"items",onClick:p},[v("div",gs,[v("a",{class:"top-link",href:"#",onClick:b},w(i(t).returnToTopLabel||"Return to top"),1)]),v("div",ys,[m(Ae,{headers:P.headers},null,8,["headers"])])],512)):f("",!0)]),_:1})],4))}}),Ls=k(Ps,[["__scopeId","data-v-0b5c97a1"]]),Vs=o=>(B("data-v-2488c25a"),o=o(),H(),o),Ss={class:"container"},Ts=["aria-expanded"],ws=Vs(()=>v("span",{class:"vpi-align-left menu-icon"},null,-1)),Is={class:"menu-text"},Ns=_({__name:"VPLocalNav",props:{open:{type:Boolean}},emits:["open-menu"],setup(o){const{theme:e,frontmatter:t}=L(),{hasSidebar:s}=O(),{headers:n}=ks(),{y:r}=Te(),u=I(0);z(()=>{u.value=parseInt(getComputedStyle(document.documentElement).getPropertyValue("--vp-nav-height"))}),ee(()=>{n.value=me(t.value.outline??e.value.outline)});const h=g(()=>n.value.length===0),p=g(()=>h.value&&!s.value),b=g(()=>({VPLocalNav:!0,"has-sidebar":s.value,empty:h.value,fixed:p.value}));return(P,y)=>i(t).layout!=="home"&&(!p.value||i(r)>=u.value)?(a(),c("div",{key:0,class:N(b.value)},[v("div",Ss,[i(s)?(a(),c("button",{key:0,class:"menu","aria-expanded":P.open,"aria-controls":"VPSidebarNav",onClick:y[0]||(y[0]=V=>P.$emit("open-menu"))},[ws,v("span",Is,w(i(e).sidebarMenuLabel||"Menu"),1)],8,Ts)):f("",!0),m(Ls,{headers:i(n),navHeight:u.value},null,8,["headers","navHeight"])])],2)):f("",!0)}}),Ms=k(Ns,[["__scopeId","data-v-2488c25a"]]);function As(){const o=I(!1);function e(){o.value=!0,window.addEventListener("resize",n)}function t(){o.value=!1,window.removeEventListener("resize",n)}function s(){o.value?t():e()}function n(){window.outerWidth>=768&&t()}const r=te();return q(()=>r.path,t),{isScreenOpen:o,openScreen:e,closeScreen:t,toggleScreen:s}}const Cs={},Bs={class:"VPSwitch",type:"button",role:"switch"},Hs={class:"check"},Es={key:0,class:"icon"};function Fs(o,e){return a(),c("button",Bs,[v("span",Hs,[o.$slots.default?(a(),c("span",Es,[l(o.$slots,"default",{},void 0,!0)])):f("",!0)])])}const Ds=k(Cs,[["render",Fs],["__scopeId","data-v-b4ccac88"]]),Ce=o=>(B("data-v-7df97737"),o=o(),H(),o),Os=Ce(()=>v("span",{class:"vpi-sun sun"},null,-1)),Us=Ce(()=>v("span",{class:"vpi-moon moon"},null,-1)),Gs=_({__name:"VPSwitchAppearance",setup(o){const{isDark:e,theme:t}=L(),s=oe("toggle-appearance",()=>{e.value=!e.value}),n=g(()=>e.value?t.value.lightModeSwitchTitle||"Switch to light theme":t.value.darkModeSwitchTitle||"Switch to dark theme");return(r,u)=>(a(),$(Ds,{title:n.value,class:"VPSwitchAppearance","aria-checked":i(e),onClick:i(s)},{default:d(()=>[Os,Us]),_:1},8,["title","aria-checked","onClick"]))}}),ke=k(Gs,[["__scopeId","data-v-7df97737"]]),js={key:0,class:"VPNavBarAppearance"},zs=_({__name:"VPNavBarAppearance",setup(o){const{site:e}=L();return(t,s)=>i(e).appearance&&i(e).appearance!=="force-dark"?(a(),c("div",js,[m(ke)])):f("",!0)}}),qs=k(zs,[["__scopeId","data-v-283b26e9"]]),be=I();let Be=!1,re=0;function Ks(o){const e=I(!1);if(J){!Be&&Ws(),re++;const t=q(be,s=>{var n,r,u;s===o.el.value||(n=o.el.value)!=null&&n.contains(s)?(e.value=!0,(r=o.onFocus)==null||r.call(o)):(e.value=!1,(u=o.onBlur)==null||u.call(o))});he(()=>{t(),re--,re||Rs()})}return Je(e)}function Ws(){document.addEventListener("focusin",He),Be=!0,be.value=document.activeElement}function Rs(){document.removeEventListener("focusin",He)}function He(){be.value=document.activeElement}const Js={class:"VPMenuLink"},Ys=_({__name:"VPMenuLink",props:{item:{}},setup(o){const{page:e}=L();return(t,s)=>(a(),c("div",Js,[m(F,{class:N({active:i(j)(i(e).relativePath,t.item.activeMatch||t.item.link,!!t.item.activeMatch)}),href:t.item.link,target:t.item.target,rel:t.item.rel},{default:d(()=>[D(w(t.item.text),1)]),_:1},8,["class","href","target","rel"])]))}}),se=k(Ys,[["__scopeId","data-v-f51f088d"]]),Qs={class:"VPMenuGroup"},Xs={key:0,class:"title"},Zs=_({__name:"VPMenuGroup",props:{text:{},items:{}},setup(o){return(e,t)=>(a(),c("div",Qs,[e.text?(a(),c("p",Xs,w(e.text),1)):f("",!0),(a(!0),c(M,null,E(e.items,s=>(a(),c(M,null,["link"in s?(a(),$(se,{key:0,item:s},null,8,["item"])):f("",!0)],64))),256))]))}}),xs=k(Zs,[["__scopeId","data-v-a6b0397c"]]),en={class:"VPMenu"},tn={key:0,class:"items"},on=_({__name:"VPMenu",props:{items:{}},setup(o){return(e,t)=>(a(),c("div",en,[e.items?(a(),c("div",tn,[(a(!0),c(M,null,E(e.items,s=>(a(),c(M,{key:s.text},["link"in s?(a(),$(se,{key:0,item:s},null,8,["item"])):(a(),$(xs,{key:1,text:s.text,items:s.items},null,8,["text","items"]))],64))),128))])):f("",!0),l(e.$slots,"default",{},void 0,!0)]))}}),sn=k(on,[["__scopeId","data-v-e42ed9b3"]]),nn=o=>(B("data-v-af5898d3"),o=o(),H(),o),an=["aria-expanded","aria-label"],rn={key:0,class:"text"},ln=["innerHTML"],cn=nn(()=>v("span",{class:"vpi-chevron-down text-icon"},null,-1)),un={key:1,class:"vpi-more-horizontal icon"},dn={class:"menu"},vn=_({__name:"VPFlyout",props:{icon:{},button:{},label:{},items:{}},setup(o){const e=I(!1),t=I();Ks({el:t,onBlur:s});function s(){e.value=!1}return(n,r)=>(a(),c("div",{class:"VPFlyout",ref_key:"el",ref:t,onMouseenter:r[1]||(r[1]=u=>e.value=!0),onMouseleave:r[2]||(r[2]=u=>e.value=!1)},[v("button",{type:"button",class:"button","aria-haspopup":"true","aria-expanded":e.value,"aria-label":n.label,onClick:r[0]||(r[0]=u=>e.value=!e.value)},[n.button||n.icon?(a(),c("span",rn,[n.icon?(a(),c("span",{key:0,class:N([n.icon,"option-icon"])},null,2)):f("",!0),n.button?(a(),c("span",{key:1,innerHTML:n.button},null,8,ln)):f("",!0),cn])):(a(),c("span",un))],8,an),v("div",dn,[m(sn,{items:n.items},{default:d(()=>[l(n.$slots,"default",{},void 0,!0)]),_:3},8,["items"])])],544))}}),$e=k(vn,[["__scopeId","data-v-af5898d3"]]),pn=["href","aria-label","innerHTML"],hn=_({__name:"VPSocialLink",props:{icon:{},link:{},ariaLabel:{}},setup(o){const e=o,t=g(()=>typeof e.icon=="object"?e.icon.svg:`
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/image/vitepress/feature-1.svg b/image/vitepress/feature-1.svg
new file mode 100644
index 000000000..9dc5f68dd
--- /dev/null
+++ b/image/vitepress/feature-1.svg
@@ -0,0 +1,26 @@
+
+
+
+
+
+
+
+
+
+
diff --git a/image/vitepress/feature-2.svg b/image/vitepress/feature-2.svg
new file mode 100644
index 000000000..97802313e
--- /dev/null
+++ b/image/vitepress/feature-2.svg
@@ -0,0 +1,101 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/image/vitepress/feature-3.svg b/image/vitepress/feature-3.svg
new file mode 100644
index 000000000..ee01f2309
--- /dev/null
+++ b/image/vitepress/feature-3.svg
@@ -0,0 +1,95 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/image/vitepress/feature-4.svg b/image/vitepress/feature-4.svg
new file mode 100644
index 000000000..69d413d01
--- /dev/null
+++ b/image/vitepress/feature-4.svg
@@ -0,0 +1,132 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/image/vitepress/home.png b/image/vitepress/home.png
new file mode 100644
index 000000000..2923af06c
Binary files /dev/null and b/image/vitepress/home.png differ
diff --git a/image/vitepress/icon.png b/image/vitepress/icon.png
new file mode 100644
index 000000000..38f91bbb1
Binary files /dev/null and b/image/vitepress/icon.png differ
diff --git a/image/wasmsplit/check-version.png b/image/wasmsplit/check-version.png
new file mode 100644
index 000000000..b383fb2ba
Binary files /dev/null and b/image/wasmsplit/check-version.png differ
diff --git a/image/wasmsplit/code-split-index.png b/image/wasmsplit/code-split-index.png
new file mode 100644
index 000000000..d8e467d53
Binary files /dev/null and b/image/wasmsplit/code-split-index.png differ
diff --git a/image/wasmsplit/enable-plugin-1.png b/image/wasmsplit/enable-plugin-1.png
new file mode 100644
index 000000000..22f276aee
Binary files /dev/null and b/image/wasmsplit/enable-plugin-1.png differ
diff --git a/image/wasmsplit/enable-plugin-2.png b/image/wasmsplit/enable-plugin-2.png
new file mode 100644
index 000000000..d145ff80a
Binary files /dev/null and b/image/wasmsplit/enable-plugin-2.png differ
diff --git a/image/wasmsplit/extension-panel.png b/image/wasmsplit/extension-panel.png
new file mode 100644
index 000000000..7c6185a2a
Binary files /dev/null and b/image/wasmsplit/extension-panel.png differ
diff --git a/image/wasmsplit/increment-update.png b/image/wasmsplit/increment-update.png
new file mode 100644
index 000000000..023d9c9a7
Binary files /dev/null and b/image/wasmsplit/increment-update.png differ
diff --git a/image/wasmsplit/incremental-split.png b/image/wasmsplit/incremental-split.png
new file mode 100755
index 000000000..e17eb0727
Binary files /dev/null and b/image/wasmsplit/incremental-split.png differ
diff --git a/image/wasmsplit/main.png b/image/wasmsplit/main.png
new file mode 100644
index 000000000..404c9e96b
Binary files /dev/null and b/image/wasmsplit/main.png differ
diff --git a/image/wasmsplit/preproc.png b/image/wasmsplit/preproc.png
new file mode 100644
index 000000000..741297209
Binary files /dev/null and b/image/wasmsplit/preproc.png differ
diff --git a/image/wasmsplit/start-split.png b/image/wasmsplit/start-split.png
new file mode 100644
index 000000000..b934058ca
Binary files /dev/null and b/image/wasmsplit/start-split.png differ
diff --git a/image/wasmsplit/update-plugin.png b/image/wasmsplit/update-plugin.png
new file mode 100644
index 000000000..313ed5893
Binary files /dev/null and b/image/wasmsplit/update-plugin.png differ
diff --git a/image/wasmsplit/wait-split.png b/image/wasmsplit/wait-split.png
new file mode 100644
index 000000000..442ec7beb
Binary files /dev/null and b/image/wasmsplit/wait-split.png differ
diff --git a/image/wasmsplit/workflow.png b/image/wasmsplit/workflow.png
new file mode 100644
index 000000000..e368270c9
Binary files /dev/null and b/image/wasmsplit/workflow.png differ
diff --git a/image/watermark/add.png b/image/watermark/add.png
new file mode 100644
index 000000000..3fa9b6705
Binary files /dev/null and b/image/watermark/add.png differ
diff --git a/image/watermark/icon.png b/image/watermark/icon.png
new file mode 100644
index 000000000..a46285f3a
Binary files /dev/null and b/image/watermark/icon.png differ
diff --git a/image/watermark/panel.png b/image/watermark/panel.png
new file mode 100644
index 000000000..68af69d50
Binary files /dev/null and b/image/watermark/panel.png differ
diff --git a/image/wxassetbundleprovider1.png b/image/wxassetbundleprovider1.png
new file mode 100644
index 000000000..e4dcab356
Binary files /dev/null and b/image/wxassetbundleprovider1.png differ
diff --git a/image/wxassetbundleprovider2.png b/image/wxassetbundleprovider2.png
new file mode 100644
index 000000000..2b9efff20
Binary files /dev/null and b/image/wxassetbundleprovider2.png differ
diff --git a/index.html b/index.html
new file mode 100644
index 000000000..2178585c5
--- /dev/null
+++ b/index.html
@@ -0,0 +1,24 @@
+
+
+
+ 微信小游戏Unity/团结快适配
+ Skip to content Unity/团结快适配方案 基于WebGL + WebAssembly
无需使用JavaScript重构,快速移植Unity/团结引擎游戏至微信小游戏平台解决方案。
2.导出Profile文件 当点击Stop CPU Profile之后,会弹出浮窗告知profile文件的存储路径,通过USB链接电脑或者第三方文件管理器即可将Profile文件传输至电脑。
其中自动上报为Unity Loader自动完成开发者无需关注,但自定义阶段与启动加载完成需开发者主动调用接口进行上报。详细接口可参考C# SDK中的WX.cs,文档可查看启动场景上报分析 及 wx.reportScene
首屏资源需要注意:
从systemInfo 中获取的安全区域的数值,需要乘以systemInfo中的pixelRatio才为Unity中的大小,而且手机屏幕左上角为(0,0)






 ',34),n=[m];function d(h,l,w,u,g,_){return r(),t("div",null,n)}const f=e(c,[["render",d]]);export{k as __pageData,f as default};
diff --git a/assets/Design_wasmWaterMark.md.C4-A8aK7.lean.js b/assets/Design_wasmWaterMark.md.C4-A8aK7.lean.js
new file mode 100644
index 000000000..836f44858
--- /dev/null
+++ b/assets/Design_wasmWaterMark.md.C4-A8aK7.lean.js
@@ -0,0 +1 @@
+import{_ as a}from"./chunks/extension-panel.CY9x27Ol.js";import{_ as e,c as t,o as r,a4 as s}from"./chunks/framework.Br2U662V.js";const o="/minigame-unity-webgl-transform/assets/panel.SGItx1qt.png",p="/minigame-unity-webgl-transform/assets/add.CWlt1hFU.png",i="/minigame-unity-webgl-transform/assets/icon.BKg32493.png",k=JSON.parse('{"title":"wasm水印插件","description":"","frontmatter":{},"headers":[],"relativePath":"Design/wasmWaterMark.md","filePath":"Design/wasmWaterMark.md"}'),c={name:"Design/wasmWaterMark.md"},m=s("",34),n=[m];function d(h,l,w,u,g,_){return r(),t("div",null,n)}const f=e(c,[["render",d]]);export{k as __pageData,f as default};
diff --git a/assets/README.md.BdIh9xva.js b/assets/README.md.BdIh9xva.js
new file mode 100644
index 000000000..f3e085a55
--- /dev/null
+++ b/assets/README.md.BdIh9xva.js
@@ -0,0 +1 @@
+import{_ as t}from"./chunks/showcase25.C-ERrYO-.js";import{_ as e,c as r,o as a,a4 as i}from"./chunks/framework.Br2U662V.js";const n="/minigame-unity-webgl-transform/assets/showcase34.B1YJ7Mgk.png",o="/minigame-unity-webgl-transform/assets/showcase32.oc_3wbrg.png",s="/minigame-unity-webgl-transform/assets/showcase33.BLPWsQzS.png",y=JSON.parse('{"title":"微信小游戏Unity/团结引擎适配方案","description":"","frontmatter":{},"headers":[],"relativePath":"README.md","filePath":"README.md"}'),l={name:"README.md"},m=i('
',34),n=[m];function d(h,l,w,u,g,_){return r(),t("div",null,n)}const f=e(c,[["render",d]]);export{k as __pageData,f as default};
diff --git a/assets/Design_wasmWaterMark.md.C4-A8aK7.lean.js b/assets/Design_wasmWaterMark.md.C4-A8aK7.lean.js
new file mode 100644
index 000000000..836f44858
--- /dev/null
+++ b/assets/Design_wasmWaterMark.md.C4-A8aK7.lean.js
@@ -0,0 +1 @@
+import{_ as a}from"./chunks/extension-panel.CY9x27Ol.js";import{_ as e,c as t,o as r,a4 as s}from"./chunks/framework.Br2U662V.js";const o="/minigame-unity-webgl-transform/assets/panel.SGItx1qt.png",p="/minigame-unity-webgl-transform/assets/add.CWlt1hFU.png",i="/minigame-unity-webgl-transform/assets/icon.BKg32493.png",k=JSON.parse('{"title":"wasm水印插件","description":"","frontmatter":{},"headers":[],"relativePath":"Design/wasmWaterMark.md","filePath":"Design/wasmWaterMark.md"}'),c={name:"Design/wasmWaterMark.md"},m=s("",34),n=[m];function d(h,l,w,u,g,_){return r(),t("div",null,n)}const f=e(c,[["render",d]]);export{k as __pageData,f as default};
diff --git a/assets/README.md.BdIh9xva.js b/assets/README.md.BdIh9xva.js
new file mode 100644
index 000000000..f3e085a55
--- /dev/null
+++ b/assets/README.md.BdIh9xva.js
@@ -0,0 +1 @@
+import{_ as t}from"./chunks/showcase25.C-ERrYO-.js";import{_ as e,c as r,o as a,a4 as i}from"./chunks/framework.Br2U662V.js";const n="/minigame-unity-webgl-transform/assets/showcase34.B1YJ7Mgk.png",o="/minigame-unity-webgl-transform/assets/showcase32.oc_3wbrg.png",s="/minigame-unity-webgl-transform/assets/showcase33.BLPWsQzS.png",y=JSON.parse('{"title":"微信小游戏Unity/团结引擎适配方案","description":"","frontmatter":{},"headers":[],"relativePath":"README.md","filePath":"README.md"}'),l={name:"README.md"},m=i('