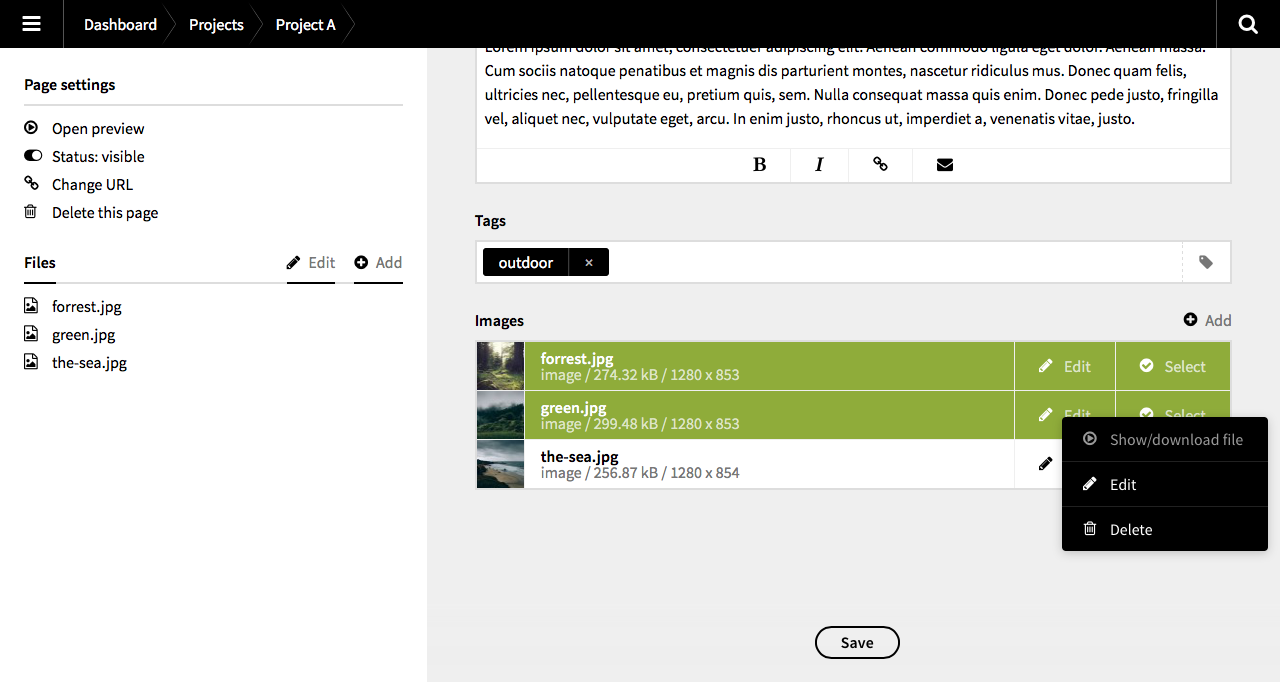
This additional panel field for Kirby 2 allows you to use an intuitive alternative file selection field in your blueprints.
Authors: digital storytelling pioneers feat. Jonas Doebertin
License: GNU GPL v3.0
Copy or link the selector directory to site/plugins/ or use the Kirby CLI kirby plugin:install storypioneers/kirby-selector.
Post installation simply add selector fields to your blueprints and set some options (where applicable).
fields:
postimage:
label: Main Post Image
type: selector
mode: single
types:
- imagefields:
attachments:
label: Post Attachments
type: selector
mode: multiple
types:
- allAs per design, the selector field stores the filenames of the selected files, only. If you need access to the files full path or to other properties / functions of the file object, you must convert the filename into a full file object first.
Single Mode
When you're using the Selector field in Single Mode, gaining access to the full file object is quite easy. Just replace yourselectorfield with the name of your Selector-based field.
// Convert the filename to a full file object
$file = $page->yourselectorfield()->toFile();
// Use the file object
echo $file->url();Multiple Mode
In multiple mode, the Selector field stores a comma-separated list of filenames, based on how many files you selected. To convert this list into a fully-featured file collection (just like $page->files()), you need a bit more code.
// Transform the comma-separated list of filenames into a file collection
$filenames = $page->yourselectorfield()->split(',');
if(count($filenames) < 2) $filenames = array_pad($filenames, 2, '');
$files = call_user_func_array(array($page->files(), 'find'), $filenames);
// Use the file collection
foreach($files as $file)
{
echo $file->url();
}The field offers some options that can be set on a per field basis directly from your blueprints.
Define a mode the field will work in. Possible values are single and multiple.
-
single: With the
singlemode, the fields checkboxes will work like a set of radio buttons, letting you select a single file only. This is useful if you want a way to specify a posts main image. -
multiple: This option allows you to select multiple files in a single file selector field. The selected files will be stored as a comma separated list.
Define the files types the file selector field shows. Possible values are all, image, video, audio, document, archive, code, unknown. You may specify as many of these types as you like.
fields:
attachments:
label: Post Attachments
type: selector
mode: multiple
types:
- image
- video
- audio
- documentFiles will be shown sorted by their filename in ascending order (a-z). However, this option let's you change the default sort behavior. You can sort files by filesize, dimensions, type and many more. Some of the countless possible values are sort, filename, size, width, height, type, modified, ratio. You can also sort by any of your custom file fields. The value sort will make sure the files are presented in the exact order you specified in the panels file section via drag and drop.
fields:
featured:
label: Featured Image
type: selector
mode: single
sort: size
types:
- imageThis options allows you to reverse the sort order you specified with the sort option. You may set this to true or false.
This options allows you to tell the Selector to auto select the first, last or all files of the list, if no other file is selected, yet. Possible values are none (default), first, last and all.
fields:
featured:
label: Featured Image
type: selector
mode: single
sort: filename
autoselect: first
types:
- imageThis options allows you to set a filename filter. This can be either a simple string or a fully featured regular expression. Only files with filenames matching the filter string or regular expression will be shown in the Selector field. You may set this to any string like background, .min.js or large or a regular expression like /\.((png)|(jpe?g))/i.
fields:
featured:
label: Page Background Image
type: selector
mode: single
filter: background
types:
- imageShowing only image files with the term background in their filename.
fields:
featured:
label: Page Background Image
type: selector
mode: single
filter: /\.((png)|(jpe?g))/iUsing a regular expression to show only .jpg, .jpeg and .png files.
The size option lets you limit the height of the selector field and makes it scrollable. Only the specified number of files will be shown initially. This can be set either to a number or to auto (the Selector field will adapt to the height of the complete list of files).
fields:
featured:
label: Page Background Image
type: selector
mode: single
size: 4