Releases: novuhq/novu
v0.16.3 - Patch Release
What's Changed
- Update api-reference.md by @iampearceman in #3613
- feat: add is defined step filter docs by @jainpawan21 in #3634
- feat: add transaction id filter in get messages by @jainpawan21 in #3645
- Add IP Pool Name Override during trigger by @djabarovgeorge in #3648
- feat: add remove all messages endpoint by @jainpawan21 in #3671
- Docs: Add Nextjs, Node, and Vanilla JS quickstarts by @sumitsaurabh927 in #3691
- docs: guides on specific use cases by @sumitsaurabh927 in #3696
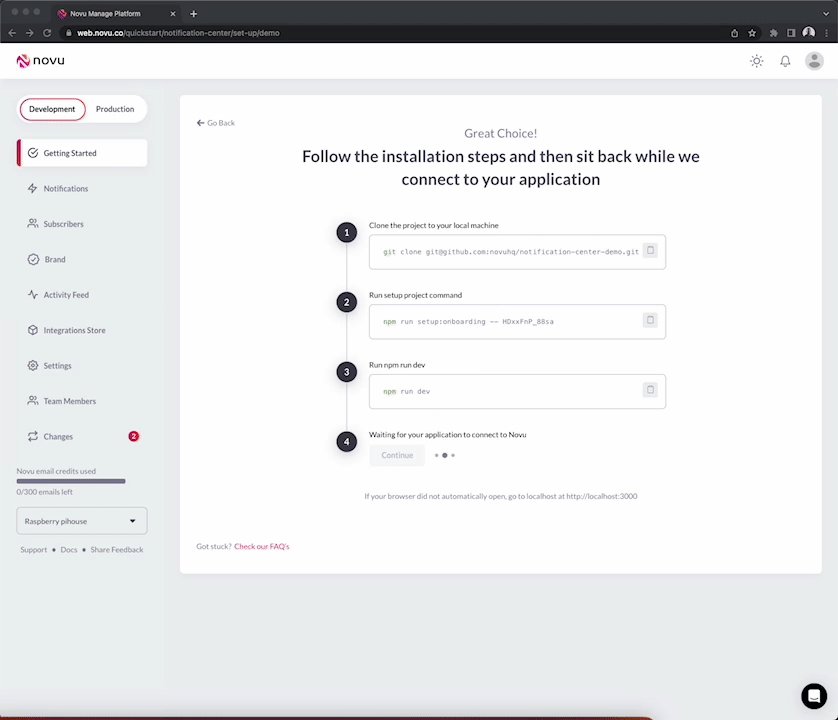
- Node.js & Angular Quickstart by @iampearceman in #3707
- Update get-started-with-node.js.md by @iampearceman in #3708
- Quickstart guide for Angular and Node.js by @iampearceman in #3600
Full Changelog: v0.16.1...v0.16.3
v0.16.1
What's Changed
- Nv 2215 delete messagetemplates of deleted templates by @BiswaViraj in #3524
- [NV-1812] Email Webhook Provider by @jlucidar in #3244
- add mongodb by @anragen in #3555
- fix: update prod
envvalue inrun-locally.mdby @Dominic-Preap in #3569 - chore(deps): update dependency @octokit/core to v4 by @renovate in #3552
- feat: add log when segment is throwing error by @djabarovgeorge in #3584
- chore(deps): update commitlint monorepo to v17.6.5 by @renovate in #3585
- fix: throw error in push only when success count is zero by @jainpawan21 in #3519
- feat(docs): Add plivo provider documentation by @peoray in #3293
- fix(infra): remove node package strange dependencies and move to shared by @p-fernandez in #3588
- chore(deps): update dependency @types/jest to v29.5.2 by @renovate in #3586
- feat: add helm chart for novu by @jlucidar in #3535
- fix(web): show add step side menu after delete of step by @ainouzgali in #3593
- Generalize jitter function from cache and add a Delay function by @Cliftonz in #3595
- fix: widget embed path for js quick start by @davidsoderberg in #3598
- fix: widget embed path for js quick start by @davidsoderberg in #3599
- chore(deps): update dependency html-webpack-plugin to v5.5.3 by @renovate in #3591
- fix: tests & react query cache keys by @djabarovgeorge in #3540
- format code with prettier by @deepsource-autofix in #3592
- NV-2154 - 🐛 Bug Report: useFeedUnseenCount shows total feed count by @gitstart in #3358
- NV-2097 - 🚀 Feature: Allow sender name to accept dynamic values by @gitstart in #3453
- chore(deps): update nrwl monorepo by @renovate in #3601
New Contributors
- @jlucidar made their first contribution in #3244
- @anragen made their first contribution in #3555
- @Dominic-Preap made their first contribution in #3569
Full Changelog: v0.16.0...v0.16.1
v0.16.0 - Template Store and integration store improvements
What’s new in Novu 0.16.0?
TL;DR: All you need to know about the latest Novu 0.16.0 release. Template Store, Demo SMS Provider, Notification Templates Renaming and more!
0.16.0 Release Updates
We are thrilled to share the latest updates on our most recent release. Let's dive in headfirst and discover what's in store for you!
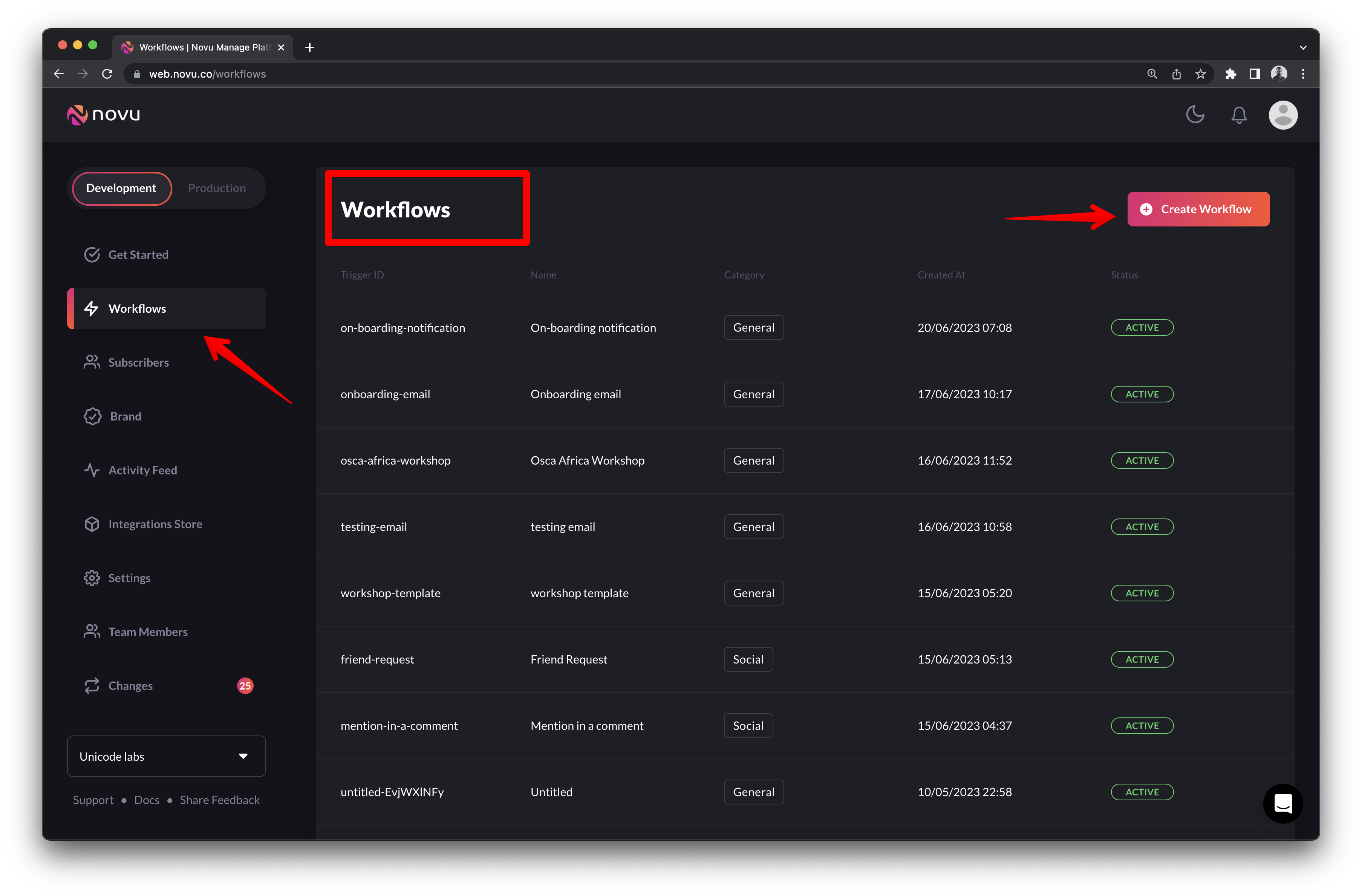
Template Store
The Novu dashboard now has a new embedded template store with ready-to-use notification workflows for everyone.
You can simply choose a sample notification workflow from the template store, modify it and be ready to trigger a notification in record time!
Demo SMS Provider
We now have a built-in SMS provider for our cloud users to test SMS notifications quickly without setting up and providing credentials for external SMS providers. It's similar to what's available for Email.
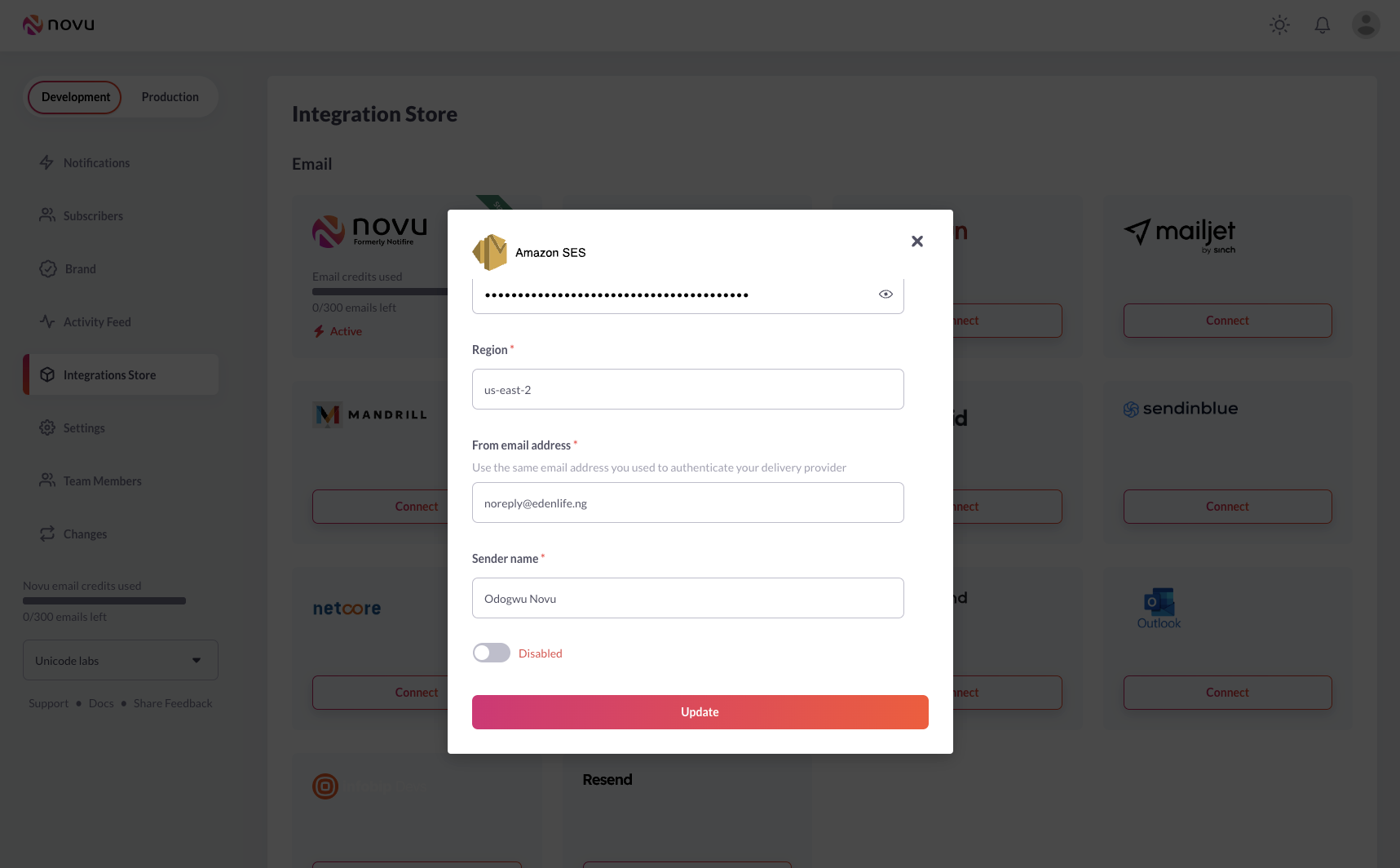
In-App Notification Center In Integration Store
The Integration Store houses the providers for all the channels: Email, SMS, Chat and Push. The In-App channel is now part of the integration store.
The configuration has been moved to the integration store now from the settings page as it was previously.
BREAKING CHANGE (Novu Self-hosted Only)
Prior to upgrading to 0.16.0, a migration script needs to be run. This migration script will create a notification center integration and activate it to allow the delivery of in app messages. If you are not using the notification center, there is no need to run the migration scripts.
To run the migrations, follow the next steps:
Clone the novu repository, and install the dependencies (npm run setup:project)
Update the MONGO_URL to your production environment in apps/api/src/.env file, and run the npm run migration:in-app command from the apps/api folder.
After running the migration script, the version can be updated.
Renaming Notification Templates To Workflows
Notification templates as we have all known it are now called Workflows. It was renamed for more consistent terminology across the entire system.
New API endpoints will be introduced in v0.17.0 and current endpoints of notification templates will be marked as deprecated.
The isDefined Filter
This new isDefined filter checks the presence of a variable. Essentially, it checks if a variable is available or not!
It works for all channels. You can check if a payload, subscriber or webhook variable is defined.
All Changes
- feat: add migration to create in app integration by @davidsoderberg in #3424
- feat: remove hmac setting in settings by @davidsoderberg in #3436
- feat(api): create feature flags module by @p-fernandez in #3426
- feat(api): add launch darkly sdk key env variable by @p-fernandez in #3428
- fix: corrected apple dev link in apns docs by @michaldziuba03 in #3433
- Nv 2333 update api to use new hmac flag on by @davidsoderberg in #3438
- feat: add check for active in app integration by @davidsoderberg in #3440
- fix: add infobip light logo variant by @michaldziuba03 in #3445
- fix(web): timed digest form fixes by @LetItRock in #3447
- feat(web): templates store modal shell by @LetItRock in #3435
- Nv 2017 onboarding start from scratch by @BiswaViraj in #3420
- docs(one-signal): Add setup documentation for onesignal push provider by @shanehandley-lived in #3451
- feat(web): templates store modal workflow preview by @LetItRock in #3450
- feat(web): templates store - templates page when there is no data show create template tiles by @LetItRock in #3457
- fix: emails null condition by @jainpawan21 in #3461
- fix: update subscriber docs by @jainpawan21 in #3404
- NV-2332 - Template Store - Add blueprint module by @djabarovgeorge in #3432
- NV-2336 - Template Store -Add grouped by category blueprints by @djabarovgeorge in #3444
- [NV-2360] fix(web): fixed the issue when visiting the same workflow template editor twice by @LetItRock in #3458
- fix: update preference docs by @jainpawan21 in #3412
- fix: add react vue angular sandpack by @jainpawan21 in #3362
- Revert "fix: add react vue angular sandpack" by @jainpawan21 in #3469
- feat(docs): Add africas-talking provider documentation by @peoray in #3355
- NV-2337 - Template Store - Add grouped blueprint cache by @djabarovgeorge in #3454
- NV-2338 - Template Store - Add blueprint invalidation by @djabarovgeorge in #3455
- NV-2335 - Template Store - Template store refactor web on blueprint creation to use by @djabarovgeorge in #3467
- feat: client points to novu cms centralized server by @djabarovgeorge in #3468
- MongoDB maxPoolSize to env variable. Refs: #3425 by @wouter-toppy in #3437
- feat(web): templates list page - create template dropdown button by @LetItRock in #3462
- feat(api): implement launch darkly node sdk by @p-fernandez in #3441
- feat: add in app card with modal in integration store by @davidsoderberg in #3472
- Nv 2204 update ux copy and links to the documentation for providers by @BiswaViraj in #3482
- fix: mantine dropdown crash by @BiswaViraj in #3492
- Nv 2366 add guides for in app by @davidsoderberg in #3478
- fix: promote step variables default values to prod by @ainouzgali in #3471
- NV-2365- Template-Store -aggregate-popular-blueprints by @djabarovgeorge in #3474
- Fix naming inconsistency - use workflows instead of templates/notifications by @ainouzgali in #3481
- fix: create and delete feed changes by @ainouzgali in #3476
- feat(web): template store integrate with api's by @LetItRock in #3475
- feat(web): template...
v0.15.0 - Scheduled Digest and Slack OAuth for webhook urls
What’s new in Novu 0.15.0?
TL;DR: All you need to know about the latest Novu 0.15.0 release. Scheduled Digest, In-App Onboarding playground, Slack Webhook URL managed flow and more!
0.15.0 Release Updates
We're excited to unveil fresh updates about our most recent release. So let's dive right in!
Scheduled Digest
Now you can schedule digest at specific intervals according to your preference. This feature eradicates the need to create cron jobs to suit your use case.
From the Novu dashboard, you can specify the times when a digest will be sent - Every two days, Daily, Weekly, etc. The Digest engine aggregates events before a set time and fires them when that time is reached.
Typical Use Case
A digest is scheduled for Tuesday and Thursday at 7:07 AM weekly. A notification event is triggered a couple of times to a subscriber every day.
The digest engine aggregates all events that occur before Tuesday. On Tuesday at 7:07am, it fires an event comprising all the aggregated events. Similarly, all events occurring between Tuesday and Thursday are aggregated, and an event is fired on Thursday at 7:07am. This cycle continues.
Note: For now, the time is UTC-based. We plan to make it user-timezone aware soon!
In-App Onboarding Playground
We have integrated a new playground in our onboarding flow to test and explore In-App notifications. So take it for a spin!
Slack Webhook URL Managed Flow
Until now, developers had to manually spin up and deploy an https server with an endpoint to listen for redirect requests. They had to follow numerous steps to get Slack webhook Url generation right and working seamlessly for subscribers.
Now, Novu manages the OAuth flow for you. No more spinning of servers! All you need to do is:
- Add
https://api.novu.co/v1/subscribers/to the Redirect URL in OAuth & Permissions on your Slack Developer Dashboard. - Add the
Add to Slackbutton or the shareable URL to your application to request access permission (scope: incoming-webhook). More information here
Africa's Talking SMS Provider Integration
Now, you can use the Africa's talking SMS provider on Novu.
OneSignal Push Provider Integration
Now, you can use the OneSignal Push provider on Novu.
Push Webhook
Now you can add a webhook URL to trigger push notifications on Novu.
There is work ongoing for Email Webhook Provider. You can follow the commits here
All Changes
- fix: suscriber response dto by @jainpawan21 in #3276
- fix: office 365 email provider is failing by @ainouzgali in #3295
- feat: add api response custom decorator by @jainpawan21 in #3289
- fix: add missing invalidation by @djabarovgeorge in #3294
- fix: remove allOf in custom ApiResponse decorator by @jainpawan21 in #3296
- Update discord.md by @bigpreshy in #3299
- chore(docs): Update the email and sms provider docs by @peoray in #3292
- fix: fixed font size of created at by @ayush4345 in #3278
- chore(deps): remove @types/handlebars by @shanehandley-lived in #3301
- fix(chat): Try all chat channels by @ryshoooo in #3136
- Migration script for expireAt by @ainouzgali in #3284
- feat: add instrument, combine subscriber+job processing by @ainouzgali in #3308
- feat: add redirect url to slack by @djabarovgeorge in #3304
- fix: remove global g tag from content replace for preheader by @scopsy in #3252
- fix: merge template status to parent change by @djabarovgeorge in #3307
- Update digest.md by @david-morris in #3291
- Add message count limit by @djabarovgeorge in #3272
- fix(worker): enabling autopipelining in the cache service of worker by @p-fernandez in #3318
- v0.15.x by @scopsy in #3319
- fix: iframe nc width issue by @BiswaViraj in #3320
- Feat[NV-1868]: Initial Queue Metric Monitoring by @Cliftonz in #3281
- removed typo by @fadkeabhi in #3315
- Revert "removed typo" by @p-fernandez in #3322
- Remove readonly on allowed domains by @djabarovgeorge in #3317
- Bulk write for execution details by @ainouzgali in #3321
- Create Novu redirect url for Slack by @djabarovgeorge in #3305
- Removed typo by @fadkeabhi in #3324
- fix(cypress): leftover only in tests by @p-fernandez in #3328
- Add notification group endpoints by @peoray in #3274
- fix: add sender name option in mailjet by @jainpawan21 in #3303
- chore(deps): update dependency typedoc to ^0.24.0 by @renovate in #3271
- feat: alternative to job insertOne by @ainouzgali in #3329
- feat: Add OneSignal as push provider by @TNAJanssen in #3155
- feat: Add Push Webhook provider by @TNAJanssen in #3266
- Nv 2214 add marknotificationsasseen prop in by @BiswaViraj in #3335
- feat: add is not empty tests by @djabarovgeorge in #3333
- feat(provider): Add africastalking provider by @peoray in #3249
- fix: add node crash by @BiswaViraj in #3334
- feat: implement git submodules by @LetItRock in #3297
- feat: remove notification update for channels by @ainouzgali in #3347
- Remove unnecessary find notification by @ainouzgali in #3348
- feat: remove query to message templates by @ainouzgali in #3351
- feat: validate notification group by @djabarovgeorge in #3323
- No query for subscriber preference, cache subscriber by @ainouzgali in [https://github.com/nov...
v0.14.0 - Performance optimization and redesigned workflow editor
What’s new in Novu 0.14.0?
TL;DR: All you need to know about the latest Novu 0.14.0 release. Performance optimization, Workflow UI Editor, Data expiration, Headless Notification Center and more!
0.14.0 Release Updates
We're stoked to share new updates on our latest release. Let's dig in!
Performance Optimization
We have worked extremely hard to improve the core performance of Novu. I'll highlight crucial things to note and be aware of:
- Improved Caching.
- Optimized Indexes. Indexes are defined on each schema file at the bottom.
New Worker Service
Breaking Change: A new service is required to run with Novu called @novu/worker , extracted from the @novu/api monolith to ensure that queues and jobs are processed faster. Novu Cloud users do not need to be concerned about this change.
Novu self-hosted users can now scale the worker service independently as much as the hardware their hosted domain runs on.
For Novu self-hosted users running on Docker, it is now necessary to pull in the new worker service image in order for Novu to work properly. This is already taken care of here & here. When you run docker-compose up, the worker image will be automatically pulled in. No extra steps are needed.
Data Expiration
The Jobs and Messages collection now has a TTL and will be removed from the database when it expires. For Novu cloud users, notifications and activity feed data will be saved for 1 month, while in-app messages will be saved for 6 months. After that time, the records will be archived.
For Novu self-hosted users, the same time frame applies before records will be deleted. However, they can disable the TTL setting by adding the environment variable DISABLE_TTL=true.
Affected schemes:
- Notification (for 1 month)
- Job (for 1 month)
- Message (for in-app messages - 6 months, for all other messages - 1 month)
- Execution Details (for 1 month)
New Workflow UI Editor
We're constantly iterating on the UI editor to reduce the number of clicks needed to perform specific actions, improve the UX, and provide a great experience in setting up notification workflows.
In this release, we simplified the workflow editor UI like so:
Headless Notification Center
You might have heard the phrase: “Bring Your Own...” or something along those lines.
We encourage you to bring your UI with the newly released framework-agnostic headless version of Novu's notification center.
This lightweight library allows you to incorporate our notification system into any framework or vanilla JavaScript app without UI constraints. Install and call the API methods needed to access the notification system.
Install:
npm install @novu/headless
Use:
import { HeadlessService } from '@novu/headless';
You can now fetch all In-App notifications shown like so:
const headlessService = new HeadlessService({
applicationIdentifier: 'APP_ID_FROM_ADMIN_PANEL',
subscriberId: 'USER_ID',
backendUrl: 'YOUR_BACKEND_URL',
socketUrl: 'YOUR_SOCKET_URL',
});
headlessService.initializeSession({
listener: (session) => {
console.log(session);
},
onSuccess: (session) => {
console.log(session);
},
onError: (error) => {
console.error(error);
},
});
headlessService.fetchNotifications({
listener: ({ data, error, isError, isFetching, isLoading, status }) => {
console.log({ data, error, isError, isFetching, isLoading, status });
},
onSuccess: (response: IPaginatedResponse<IMessage>) => {
console.log({response.data, response.page, response.totalCount, response.pageSize});
},
page: 1, // page number to be fetched
});Maqsam SMS Provider Integration
Now, you can use the Maqsam SMS provider on Novu.
Termii SMS Provider Integration
Now, you can use the Termii SMS provider on Novu.
SMSCentral SMS Provider Integration
Now, you can use the SMSCentral SMS provider on Novu.
Sparkpost SMS Provider Integration
Now, you can use the Sparkpost SMS provider on Novu.
All Changes
- feat: add faq page for notification center by @jainpawan21 in #2848
- fix: layout docs by @jainpawan21 in #2947
- change method from remove to delete by @AvinashUtekar in #3054
- feat: reduce min pool size by @ainouzgali in #3068
- fix: remove activity and add notification tag by @jainpawan21 in #3065
- fix: update nc demo commands by @jainpawan21 in #3080
- fix: save userhash for intercom in getmyprofile usecase by @jainpawan21 in #3081
- fix: add missing authmodule import in layout module by @jainpawan21 in #3077
- feat: add webpushconfig and update sidebar positions by @jainpawan21 in #3067
- fix: Node client bulk trigger by @szbartnik in #3066
- chore(docs): disabling Google Analytics by @andrewgolovanov in #3087
- docs: change introduction messaging by @sumitsaurabh927 in #3082
- fix(deps): update dependency mongoose to v6.10.4 by @renovate in #3089
- fix(deps): update nest monorepo to v9.3.12 by @renovate in #3091
- fix(deps): update dependency styled-components to v5.3.9 by @renovate in #3090
- chore(deps): update dependency @commitlint/cli to v17.5.0 by @renovate in #3092
- chore(deps): replace dependency rollup-plugin-node-resolve with @rollup/plugin-node-resolve ^6.0.0 by @renovate in #3037
- chore(deps): update dependency @nestjs/cli to v9.3.0 by @renovate in #3093
- feat(api): create webhook filter backoff strategy use case by @p-fernandez in #3086
- chore(deps): update dependency jasmine-core to ~4.6.0 by @renovate in #3094
- chore(deps): update dependency rxjs to v7.8.0 by @renovate in #3095
- Job grouping by @davidsoderberg in #3011
- fix: delay metadata should show if active index is zero by @ainouzgali in #3104
- fix: upgrade bullmq versions by @scopsy in #3105
- chore: add nb and sv translations for notification actions by @katyaterletskaya in #3110
- feat(api): delete topic endpoint by @p-fernandez in #3099
- feat: refactor cache functions by @djabarovgeorge in #3079
- feat: cache notification template by trigger identifier by @djabarovgeorge in #3074
- feat: Maqsam SMS provider added by @adriantoro26 in #3055
- chore(cspell): add provider name to cspell by @p-fernandez in #3115
- NV-1915 - 🐛...
v0.13.0
What’s new in Novu 0.13.0?
TL;DR: All you need to know about the latest Novu 0.13.0 release. Better onboarding experience, Digest Workflow Playground, Seen/Read Step Filter, SMS providers integration and more!
0.13.0 Release Updates
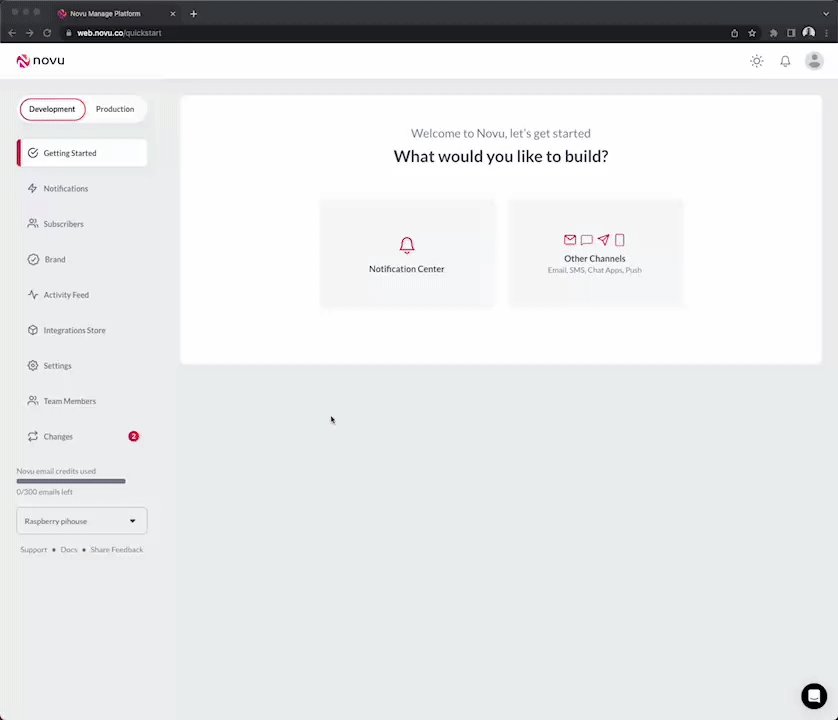
New Onboarding Page
We shipped a better onboarding experience to make it easier for users to set up multichannel notification workflows.
Sign up and set up your app notifications system with ease.
We'll keep iterating on our onboarding process to ensure we provide a best-in-class onboarding experience for new users.
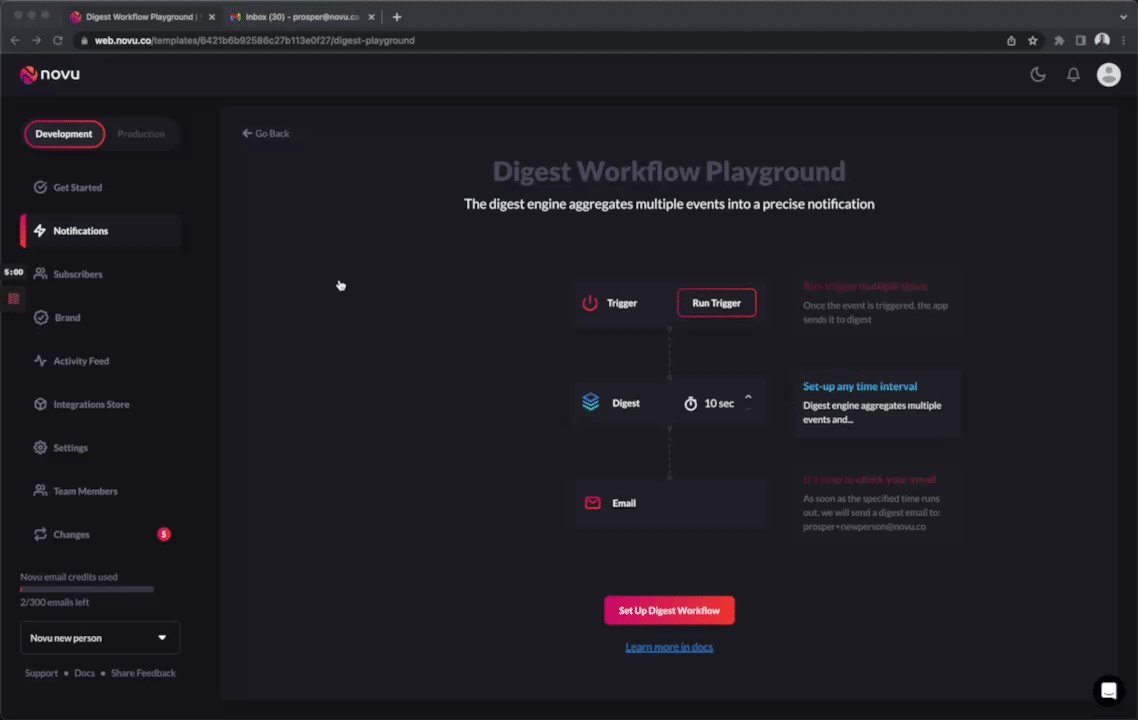
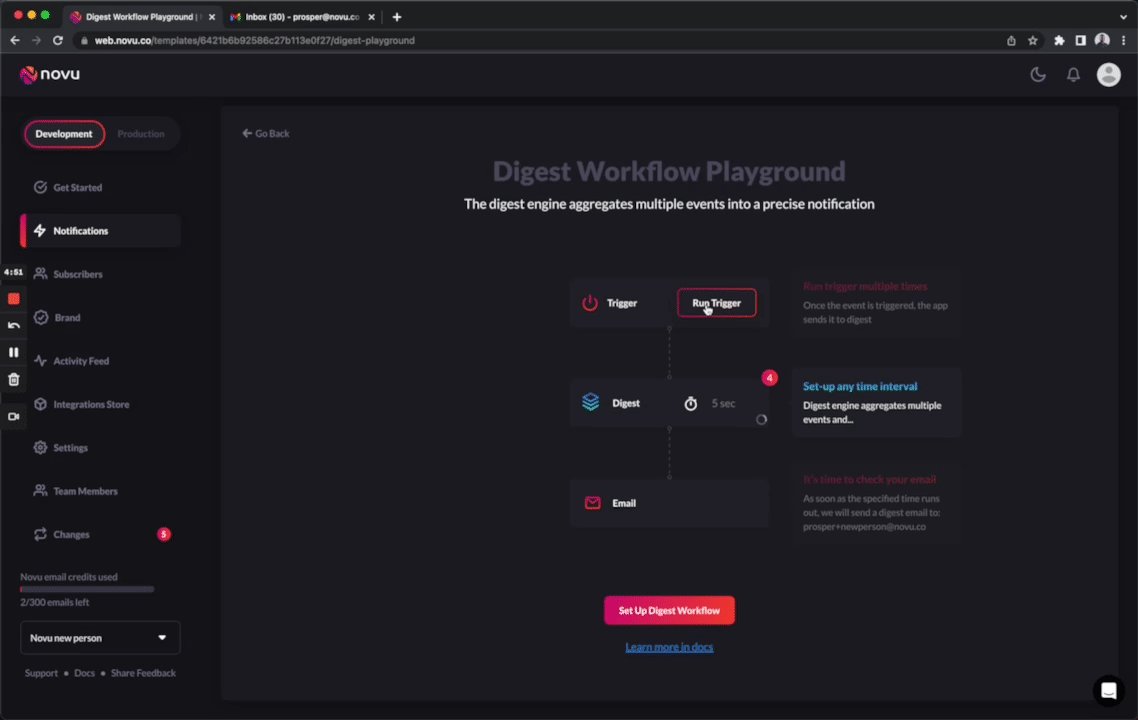
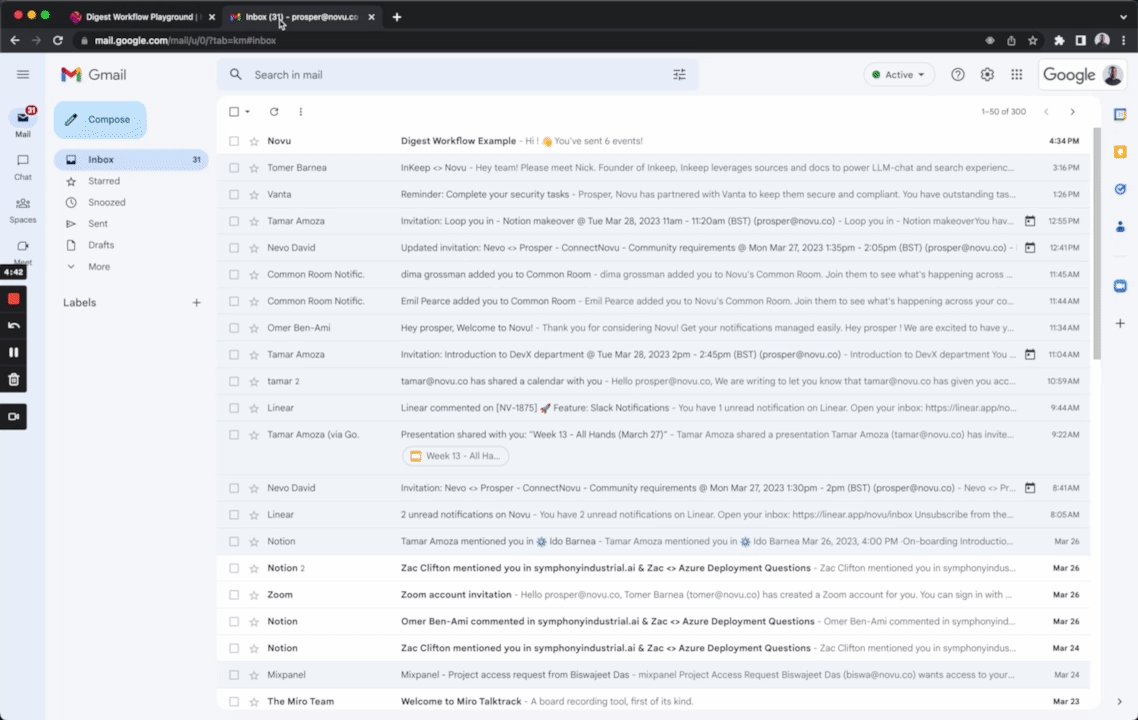
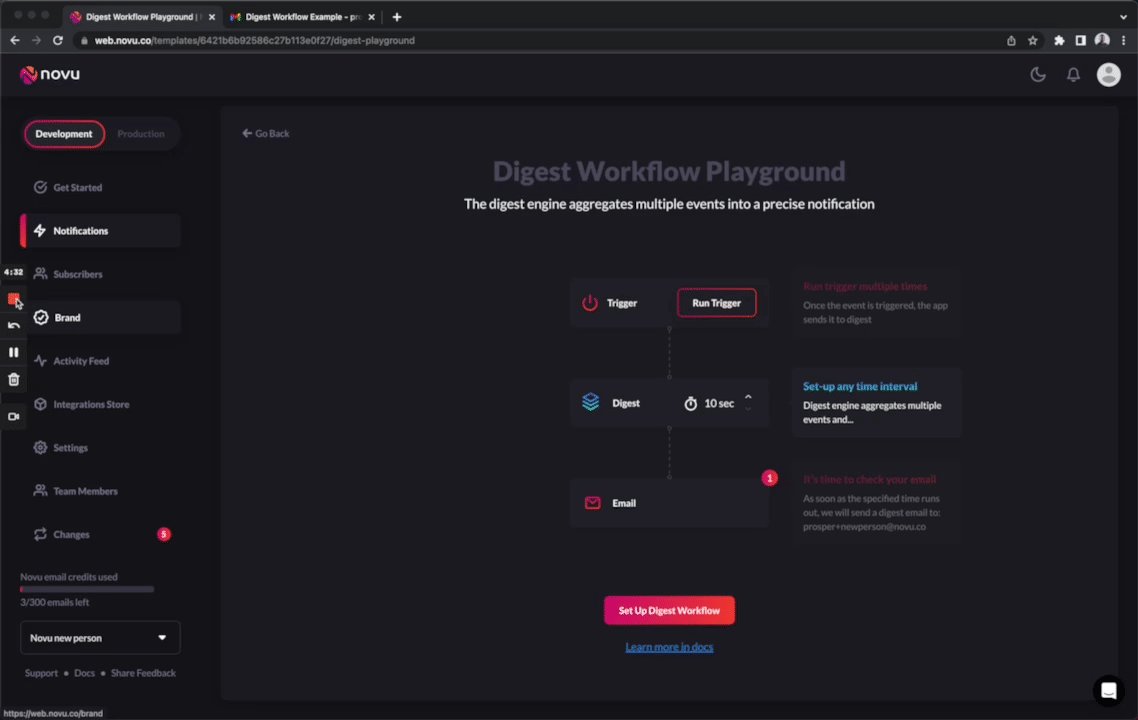
Digest Workflow Playground
We built a new digest playground that allows anyone to test, and play around with the digest feature.
The digest engine collects multiple trigger events, aggregates them into a single message and delivers it to the subscriber.
Digest Playground
New Node Seen/Read Step Filter
We've added a new seen/read filter. This filter gives the flexibility of executing successive notifications based on the status of previous notifications. It currently works for in-app and email notifications.
Typical Use Case:
You have a set of customers that you need to send a 2-step email to them. However, they should only get the second email if they have read/seen the first email.
With the new seen/read filter, you can do the following in a notification workflow:
- Set the first email step.
- Set a delay.
- Set the second email step.
- Create a filter on the second email step that indicates if the previous step needs to be seen/read before it should be executed.
https://res.cloudinary.com/unicodeveloper/video/upload/v1679934867/Templates_-_Filter_dd8jjf.mp4
Setting up Seen/Read Filter
Note: For this to work with emails, the webhook url needs to be set up for the active email provider you're using on Novu. It's very essential for the filter to work. No extra set up is needed for in-app notifications.
PR: #2922
Create Topics On The Fly when adding Subscribers
Till now, you could not add subscribers to a non-existent topic. You will be met with an error!
We have now reduced friction for users by allowing them to create topics and add subscribers on the fly in one step. The system checks if the topic does not exist, and proceeds to create the topic implicitly.
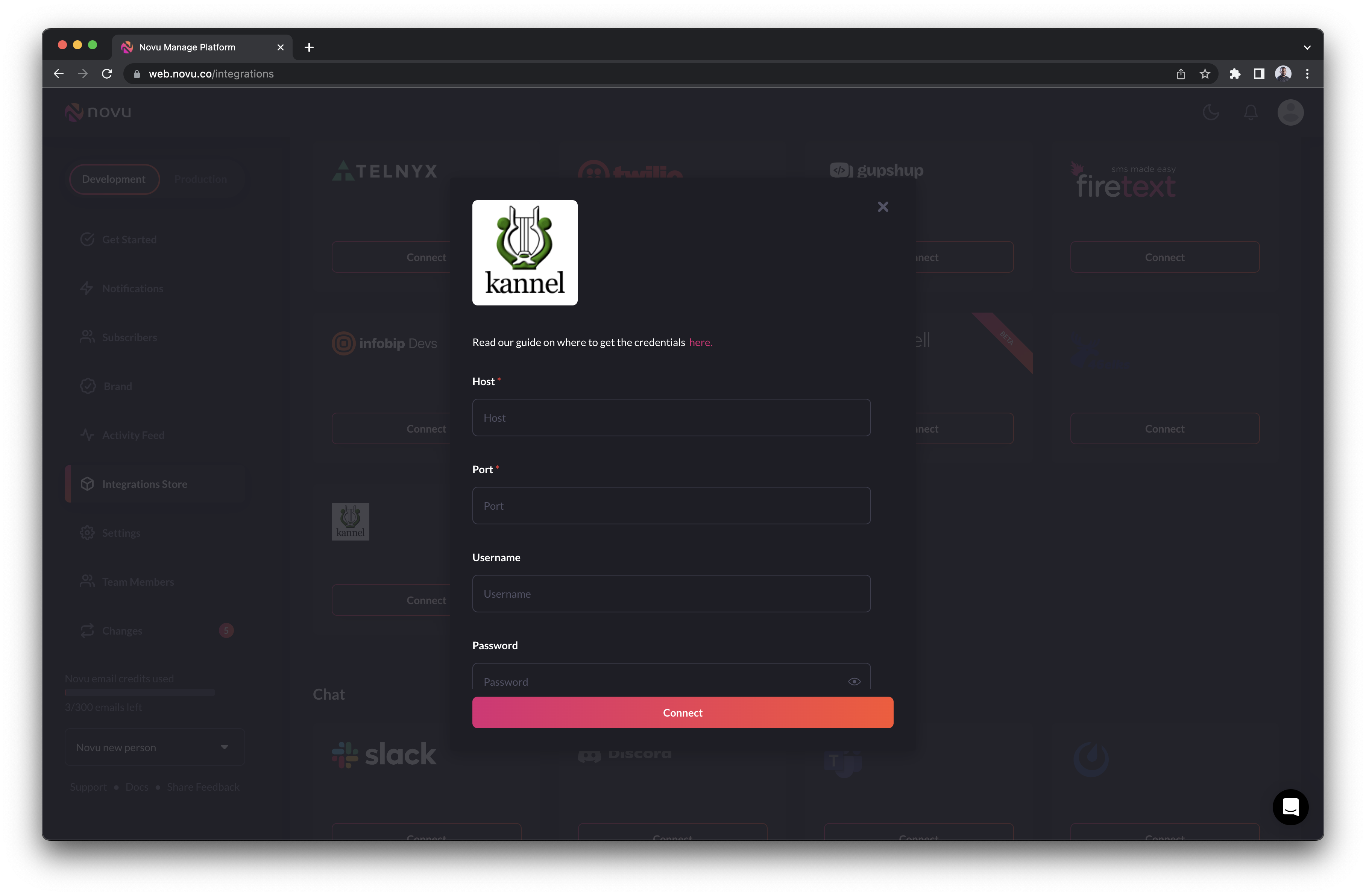
Kannel SMS Provider Integration
Now, you can use the Kannel SMS Provider on Novu.
PR: #2700
46elks SMS Provider Integration
Now, you can use the 46elks SMS provider on Novu.
PR: #2973
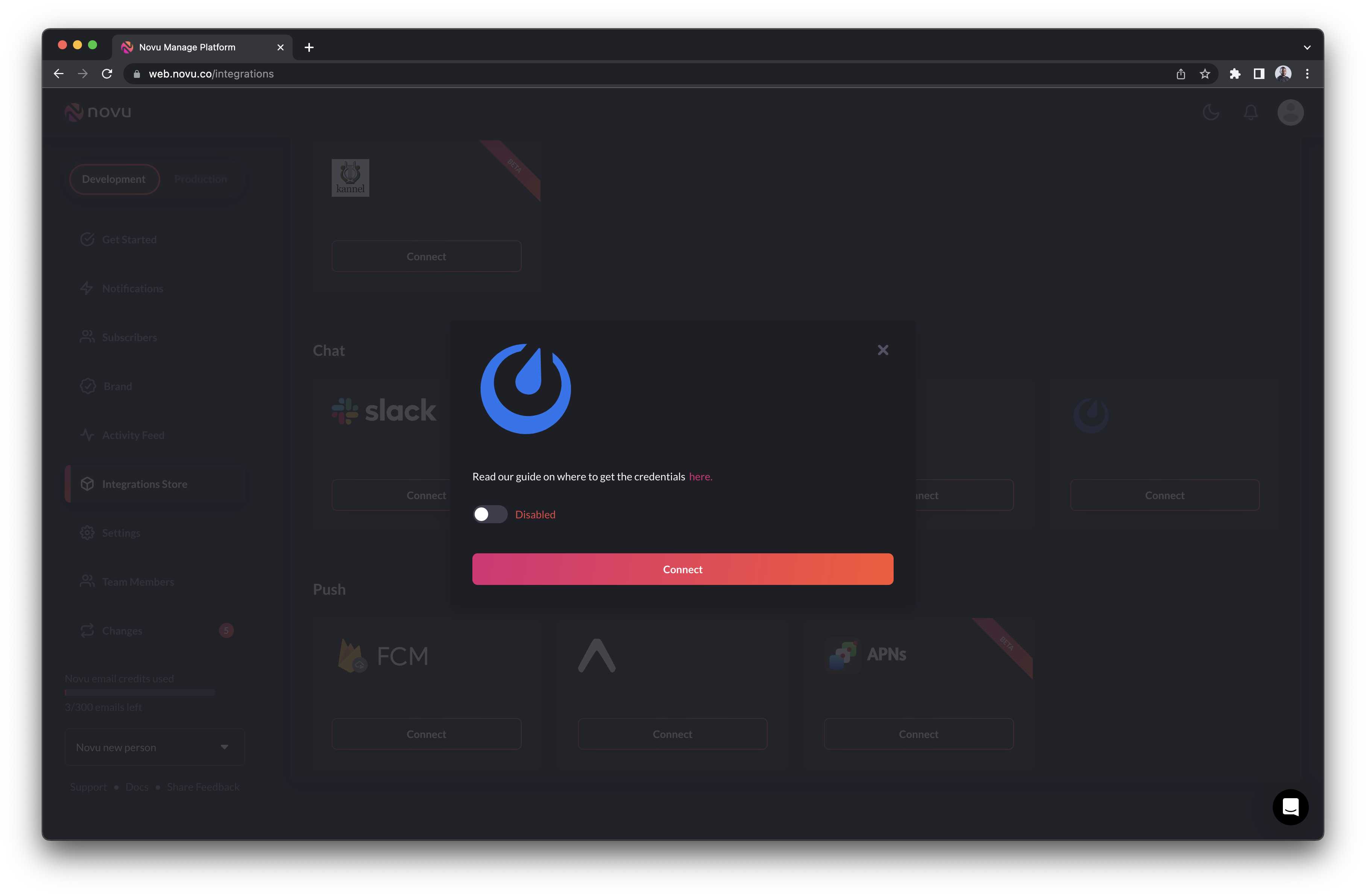
Mattermost SMS Provider Integration
Mattermost is an open-source Slack alternative. One integrated platform for all of your team messaging, collaborative workflows and project management needs. Now, you can use the Mattermost provider on Novu.
PR: #2935
Changes & Bug Fixes:
- Add
fcmOptionsto Firebase provider. #2979 - Removing a subscriber from a topic removed them from all subscribed topics. Now, it works correctly. The subscriber is only removed from the topic they were added to. #2903
- Fix for SendinBlue cc and bcc properties #2897
- Enable custom
transactionIdin trigger. This allows thetransactionIdto be passed to event request rather than generating random id on every request. #3014
All Changes
- Nv 1743 refactor location of hooks by @davidsoderberg in #2873
- feat(api): set a feature flag to enable distributed lock logging by @p-fernandez in #2877
- refactor: imports of hooks by @davidsoderberg in #2880
- Nv 1754 move page specific components to page by @davidsoderberg in #2882
- feat(api): homogenize trigger event use cases and fix tech debt by @p-fernandez in #2885
- fix(api): update subscriber template preferences with wrong template id by @LetItRock in #2881
- feat(api): move the providers decryption for the template out of loop by @p-fernandez in #2887
- Use Buildx when building images from forked repositories by @kylegalbraith in #2894
- fix(deps): update docusaurus monorepo to v2.3.1 by @renovate in #2857
- feat(infra): move script of provider template to v.0.12.0 by @p-fernandez in #2898
- fix(deps): update mantine monorepo to v4.2.12 by @renovate in #2896
- fix(deps): update dependency socket.io-client to v4.6.1 by @renovate in #2853
- fix(deps): update nest monorepo by @renovate in #2899
- [NV-1759] fix(api): fixed remove subscriber from topic functionality by @LetItRock in #2903
- chore(deps): update actions/checkout action to v3 by @renovate in #2901
- Update README.md by @nevo-david in #2905
- fix: optional cc and bcc in email creation by @KristofDeTroch in #2897
- fix(deps): update dependency newrelic to v9.10.2 by @renovate in #2906
- fix(api): test email send with the novu provider issue fix by @LetItRock in #2876
- feat: show template name instead of Workflow Editor by @ainouzgali in #2910
- feat: extract filter digest and delay variables to trigger by @ainouzgali in #2908
- fix: content service not iterating over push title by @ainouzgali in #2909
- feat(api): create store job use case by @p-fernandez in #2911
- fix(web): fixed onboarding setup responsive issues by @LetItRock in #2895
- Nv 1460 layouts performance analytics by @BiswaViraj in #2913
- chore(deps): update angular-cli monorepo to ~15.2.0 by @renovate in #2907
- chore(deps): update dependency ng-packagr to ~15.2.0 by @renovate in #2917
- chore(deps): update dependency tsconfig-paths to v3.14.2 by @renovate in #2918
- chore(deps): update pnpm to v7.28.0 by @renovate in #2923
- feat(api): create non existing topic on the fly when adding subscribers by @p-fernandez in [https://github.com//pull/2915](https://...
v0.12.0 - Polishing Season 💅
What’s new in Novu 0.12.0?
TL;DR: All you need to know about the latest Novu 0.12.0 release. New Onboarding experience, Actor Filtering, Custom subscriber properties, Email overrides, bug fixes, UI polishing and more!
0.12.0 Polishing Release Updates
This release contains exciting updates for existing and new users of Novu. Fun fact, more than 170 polishing issues were resolved in this release. Let's dig in!
New Onboarding Experience for Notification Center
We shipped a new onboarding experience for adding the notification center to existing apps. Check it out below:
Sign up and set up your app with the notification center swiftly!
Actor Filtering for Topics
This feature is great for users of topic-based notification. By default, it excludes an actor responsible for the action of a triggered notification on a topic event.
Typical Use Case:
The comment section of a post. Jane, John, and Doe made comments on a post. When Prosper makes a comment on the post, these users (Jane, John and Doe) should get a notification about the recent comment, but Prosper should not receive a notification on his recently created comment.
const topicKey = 'posts:comment:12345';
await novu.trigger('template-name', {
to: [{ type: 'Topic', topicKey: topicKey }],
payload: {},
actor: { subscriberId: '<SUBSCRIBER_ID_OF_ACTOR>' },
});
Node SDK Usage: Actor filtering
PR: #2691
Support for cc, bcc, and multiple to for E-mail
Now, you can use the overrides object to allow for multiple to, bcc, and cc when triggering the email channel.
await novu.trigger('template-name', {
to: 'subscriberId',
payload: {...data},
overrides: {
email: {
to: ['[email protected]'],
bcc: ['[email protected]'],
cc: ['[email protected]']
}
}
});
Node SDK Usage: E-mail support for cc,bcc and multiple to
The to property will be merged with the subscriber recipient email to avoid duplicates.
Also text can be passed as an override that will send the text version of the email along side the HTML for old clients.
PR: #2763
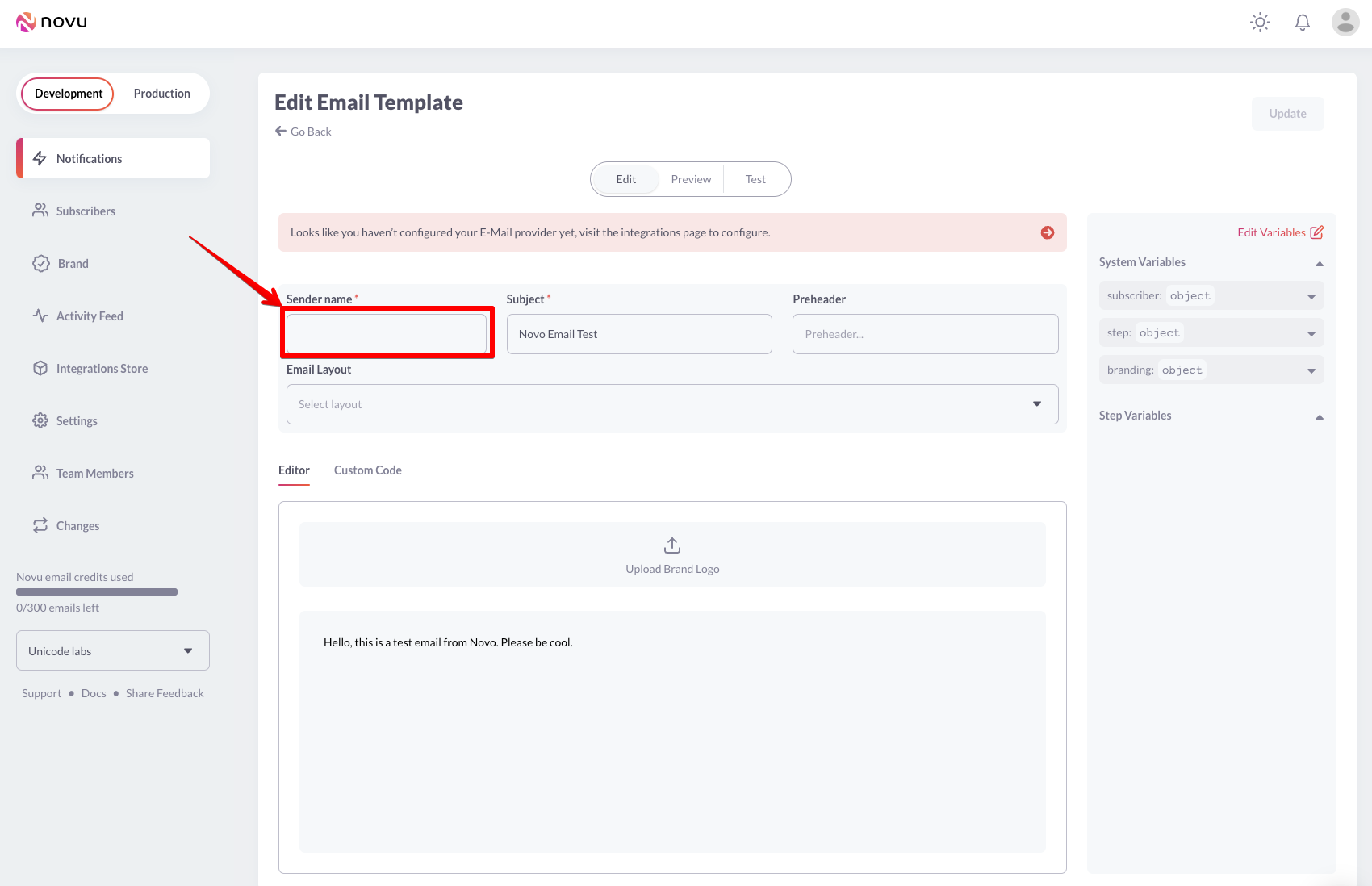
Use Custom Sender Name on Template
Before now, the sender name was defined only on the provider integration. So, all the emails triggered had the same sender name.
Before: Integration store - Provider Integration
Now, you can define a custom sender from name on the template level. If empty, Novu will fallback to the sender name defined on the provider integration.
Now: Sender Name from Template
PR: #2769
Typical Use Case
Each template can serve a different purpose, depending on the type of email content. Specifying different sender names for different templates makes the email content different.
PR: #2769
Bulk Trigger Endpoint
Previously, the only way to trigger events as many times as possible was to loop the trigger call.
await novu.trigger('<template-name>', {
to: [
{
subscriberId: '<UNIQUE_IDENTIFIER>',
email: '[email protected]',
firstName: 'John',
lastName: 'Doe',
},
],
payload: {
name: 'Hello World',
organization: {
logo: '<https://happycorp.com/logo.png>',
},
},
});
Node SDK Usage: Trigger event
Now, Novu has a new bulk trigger endpoint, /events/trigger/bulk.
This endpoint allows simply passing in an array of events to the like so:
await novu.bulkTrigger([
{ eventId: "my-event", to: "subscriber-id", payload: myPayload },
{ eventId: "my-event-2", to: "subscriber-id-2", payload: myPayload2 }
]);
Node SDK Usage: Bulk Trigger events
PR: #2704
Custom Subscriber Properties
Now, custom subscriber properties can be added using the data key via the API or SDK like so:
Typical Use Case
You can leverage using the data key if you need to add some metadata (e.g date of birth, gender) to the subscriber. The data added is also available in templates.
API reference: The property can be set directly via the create & update subscriber API.
...
await novu.subscribers.identify(user.id, {
email: user.email,
firstName: user.firstName,
lastName: user.lastName,
phone: user.phone,
avatar: user.profile_avatar
data: {
dob: user.dob
gender: user.gender
}
});
Node SDK usage - Create Subscriber
PR: #2707
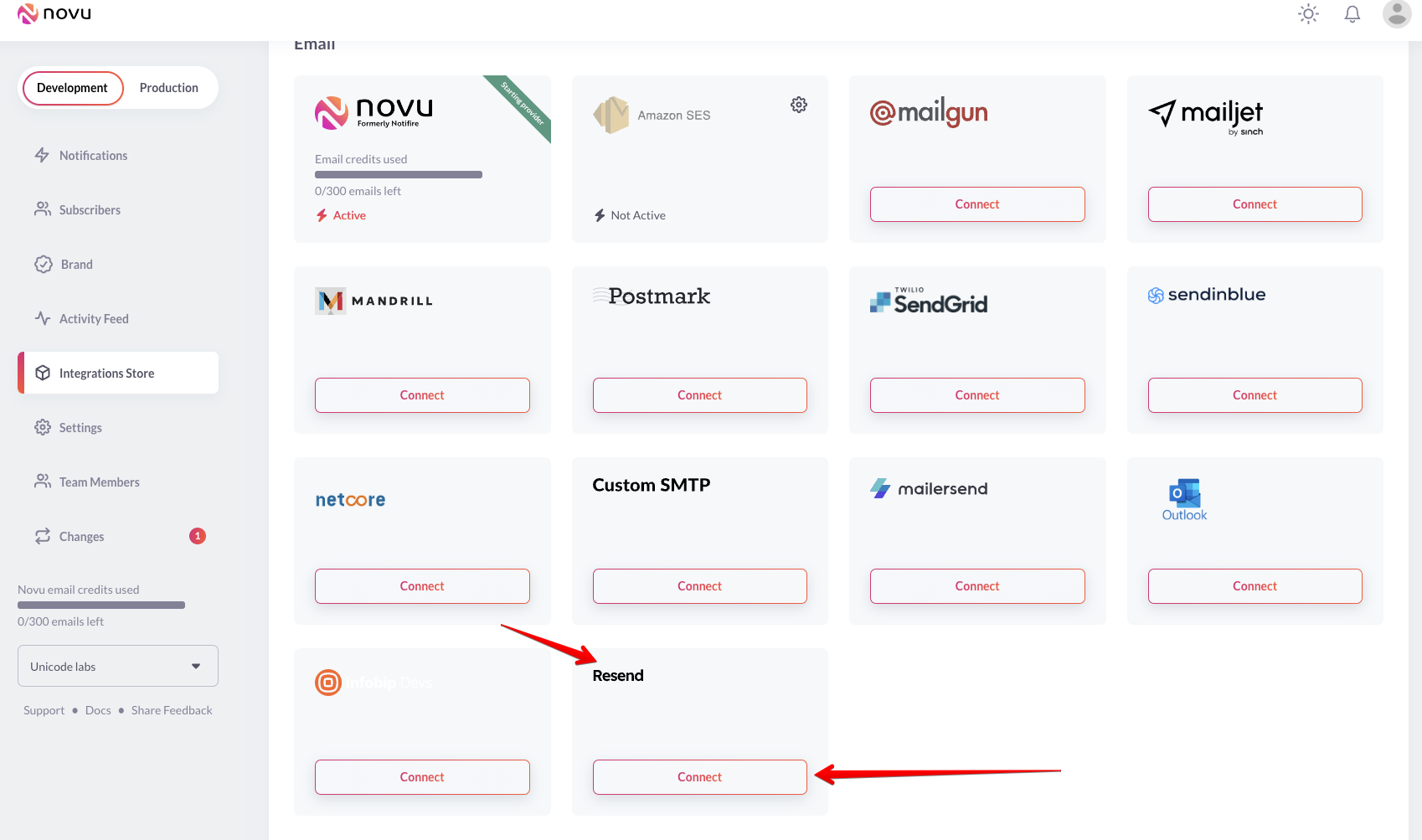
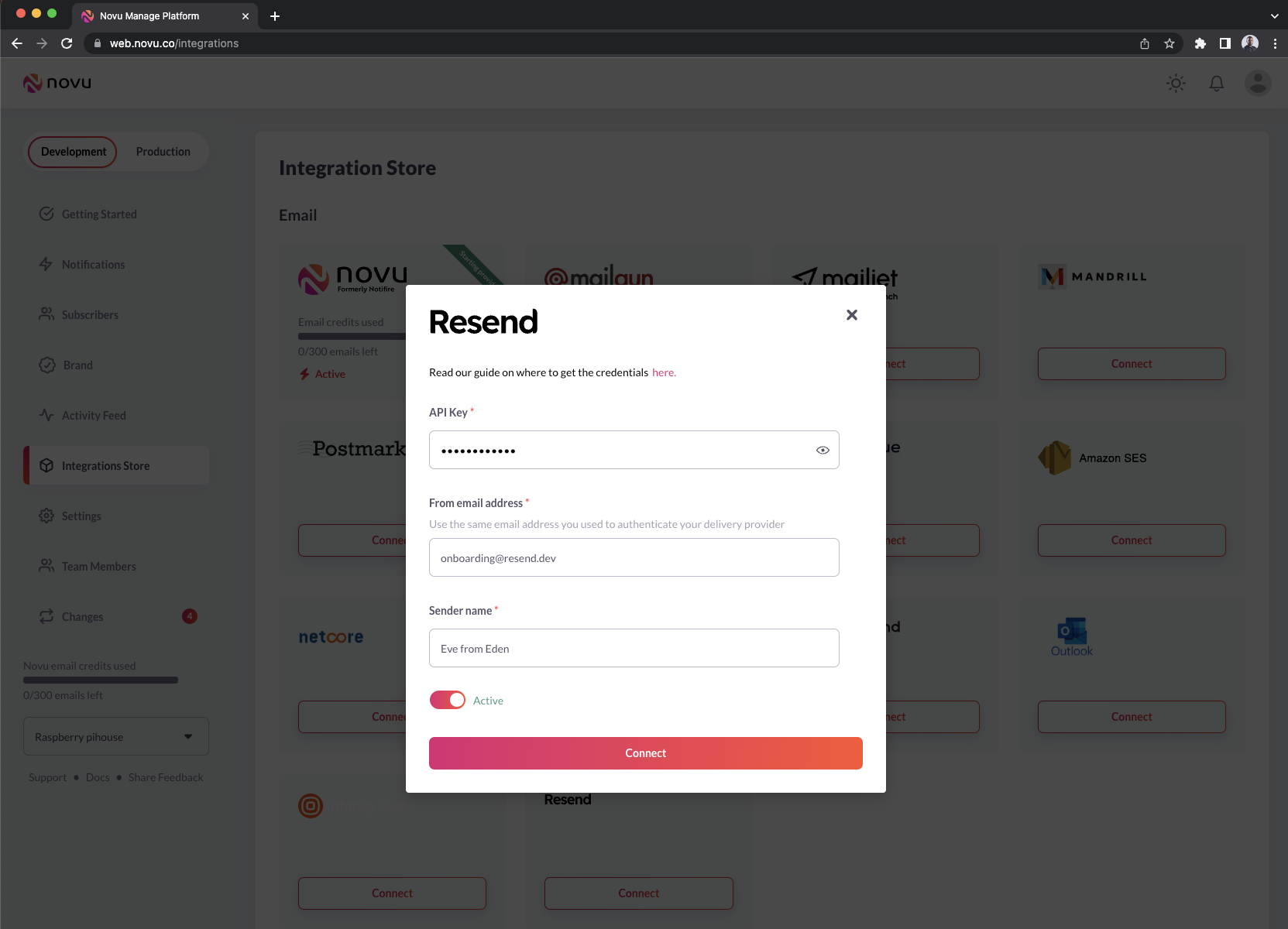
Resend Email Provider Integration
Now, you can use the Resend email provider on Novu.
PR: #2802
Changes & Bug Fixes:
- Trouble with apostrophe’s sending SMS across SMS providers. It was converting them to unicode characters. Now it works correctly. #2797
- Change prompt showing up when there's no change made to a saved notification template. Now, it only shows the prompt when a change has been made. #2674
- More fields added for APNS Integration. #2798
- Android and APNS properties added to fcm message overrides by in #2645
All changes
- Update README.md by @Agathe-Brusset in #2626
- Bug report wrong provider id stored in jobs collection #2577 by @tsssdev in #2606
- chore(deps): update dependency rollup to ^0.68.0 by @renovate in #2622
- fix: Ask for SNS Region by @JoeyEamigh in #2568
- fix: test send email with novu email integration by @davidsoderberg in #2638
- Refactor hooks naming by @davidsoderberg in #2605
- docs: add layouts documentation by @ainouzgali in #2637
- Reply callbacks by @djabarovgeorge in #2639
- add plivo webhook parser by @mocherfaoui in #2446
- chore(deps): update dependency rollup-plugin-polyfill-node to ^0.12.0 by @renovate in #2623
- chore(deps): update dependency eslint-plugin-react to v7.32.2 by @renovate in #2641
- fix(docs): update notification center docs by @jainpawan21 in #2304
- Dockerfile tests on PR's by @scopsy in #2602
- feat: add webhook parser for NetCore (email) by @abhilipsasahoo03 in #2372
- v0.11.0 by @scopsy in #2649
- fix: missing env by @scopsy in #2651
- feat(docs): add web app env variables and warning docs by @p-fernandez in #2646
- fix(logrocket): add babel plugin for flow analysis by @Cliftonz in #2632
- feat(docs): add examples of the layouts api in the package by @p-fernandez in #2648
- chore(deps): update dependency start-server-and-test to v1.15.3 by @renovate in [https://github.com/novuhq/...
v0.11.0 - Layouts, Reply Callbacks, Is Online Filters and more...
In this release, we are very excited to introduce a lot of new improvements to some of our core features as well as completely new functionalities to help with creating better notification experiences for your users.
Let's deep dive in the new things available:
E-mail Layouts
You can now create and manage email layouts for notification templates. This feature makes it easier for you to customize the look and feel of your e-mail notifications and ensure that they are consistent across templates. Once a layout is created, you can then attach particular notifications to that layout. All the regular variables that are available on the template level will also be available when compiling the layout content.
To read more about layouts, visit our documentation page: https://docs.novu.co/platform/layouts
Is Online Filters
Really excited to share that from now you can send or not send notifications depending on the online status of the current subscriber in your system. When using the Novu notification center, we will track the current active session of the subscriber and allow filtering by its current status. You can filter by currently online, or online in the last X minutes.
Read more about it here.
Reply Callbacks with Inbound E-mail Parsing (Cloud Only)
Subscribers can now reply to e-mails you send them, similar to the behavior you might see when replying to a GitHub issue comment e-mail and your reply e-mail automagically appears as a GitHub comment.
You can enable Reply Callbacks for a particular notification template. Novu will modify the reply to the field to add a unique identifier when a subscriber replies to this e-mail. After parsing novu will call you the webhook URL defined in the template containing information about the particular notification and the e-mail contents for you to perform extra business logic for it.
Novu Starter E-mail Provider (Cloud only)
For new accounts evaluating Novu you could now have up to 300 free e-mails using the built novu provider to evaluate novu without the need to connect your SendGrid account.
Breaking changes
@novu/notification-center changes
NovuProvider:
Added the new prop initialFetchingStrategy which allows deciding about fetching strategy. By default feed notifications and user preferences are not fetched, this behavior is particularly implemented for the PopoverNotificationCenter as we don’t want to make the request for the feed before the notification center is opened, it might not be opened at all. But, sometimes it might be useful to fetch them during the hook mounting, ex. when you build custom UI components, ex. notifications list page, then you can use this prop to define that you want to fetch “right away”. Also, you can change the fetching strategy manually using the useNovuContext and setFetchingStrategy functions.
Hooks:
Changed the return interface of the useNotifications hook:
updateActionprop moved to a separate hookuseUpdateActionmarkAsReadrenamed tomarkNotificationAsRead, it takes now only themessageIdas the argumentmarkAllAsReadrenamed tomarkAllNotificationsAsRead, it doesn’t require args to passmarkAsSeenrenamed tomarkNotificationAsSeen, it takes now only themessageIdas the argumentfetchingrenamed toisFetching- removed
onWidgetCloseandonTabChangeas these props have nothing to do with this hook and they were only needed for internal use - added props:
storeId, stores, unseenCount, isLoading, isFetchingNextPage, setStore, markAllNotificationsAsSeen
Split useSubscriberPreference into two separate hooks: useFetchUserPreferences and useUpdateUserPreferences
New hooks: useUpdateUserPreferences, useUpdateAction, useFetchNotifications, useFetchOrganization, useFeedUnseenCount, useMarkNotificationsAs
Hooks removed: useAuth, useApi, useScreens, useUnseenController - used for internal purpose
Hooks exposed: useSocket, useUnseenCount, useNotifications, useNovuContext, useNovuTheme, useNotificationCenter, useTranslations, useUpdateUserPreferences, useUpdateAction, useFetchNotifications, useFetchOrganization, useFeedUnseenCount, useFetchUserPreferences, useMarkNotificationsAs
Other notable changes
- strict null checks refactor by @scopsy in #2390
- chore(docs): improve-topics-swagger by @p-fernandez in #2422
- fix(api): improve
subscriberIdvalidation by @mocherfaoui in #2428 - Updating json web token library by @Cxxshyy in #2425
- fix(docs): add topics tag to swagger bootstrap by @p-fernandez in #2430
- fix: typescript error for messageIds by @BiswaViraj in #2435
- fix: add backwards compatability for auth header by @scopsy in #2440
- fix: fix double scroll bars in admin panel by @caiopiassali in #2333
- fix: improve env validator for storage providers by @titenkov in #2433
- feat(dal): add relationship between message template and layout by @p-fernandez in #2444
- feat(api): create layouts module by @p-fernandez in #2454
- feat: add usecase to calculate if predefined provider should be used by @davidsoderberg in #2429
- feat: add copy functionality for vars in variable manager by @paolapog in #2412
- fix: remove redundant cache invalidation by @djabarovgeorge in #2463
- fix: remove redundant update by @djabarovgeorge in #2467
- feat: online status handler by @BiswaViraj in #2441
- fix: duplicate preference rows on update by @ainouzgali in #2450
- chore(web): fixed deepsource issues with wai aria by @LetItRock in #2477
- feat(api): update step filter type for is online filters by @LetItRock in #2458
- feat(api): run step filters - is online logic by @LetItRock in #2472
- feat(api): filter layouts endpoint by @p-fernandez in #2479
- Nv 1464 web create layout page by @ainouzgali in #2474
- fix(api): is online filters - skip processing old subscribers by @LetItRock in #2483
- chore: fixed additional deepsource issue by @LetItRock in #2478
- Feature/dynamic onboarding by @davidsoderberg in #2456
- feat: Added form UI for the online filters by @BiswaViraj in #2460
- fix(api): topics pagination was wrong by @p-fernandez in #2480
- refactor: change es cache service key by @scopsy in #2488
- feat(api): update subscriber online status endpoint by @LetItRock in #2475
- feat: consolidate sign up events by @scopsy in #2482
- feat: upgrade newrelic by @scopsy in #2492
- fix: Add api body params to mark subscriber feed by @codingmickey in #2476
- refactor: add new parsing queue for events by @scopsy in #2501
- fix: use class validators 0.14.0 by @scopsy in #2494
- fix: page flickering issue while using light theme on system by @BiswaViraj in #2502
- feat: add endpoint to get novu limits by @davidsoderberg in #2495
- feat: added tests for filters by @BiswaViraj in #2491
- feat(api): add delete layout endpoint by @p-fernandez in #2487
- feat(api): add update endpoint by @p-fernandez in #2497
- feat(api): add field description to layout by @p-fernandez in #2498
- feat: assign layout to template and dropdown in web by @ainouzgali in #2506
- feat(api): add endpoint to set a layout as default by @p-fernandez in #2514
- Nv 1488 web delete and update by @ainouzgali in #2505
- fix(notification-center-vue): fixed react, react dom dependencies issue by @LetItRock in #2515
- CLI Onboarding - email and password registration by @scopsy in #2508
- feat: Support serving uploaded files from CDN by @JoeyEamigh in #2513
- docs: online filter documentation by @BiswaViraj in #2516
- Nv 1486 remove env from the vercel project if by @BiswaViraj in #2503
- fix: Add support for Minio local S3 storage by upgrading AWS SDK by @JoeyEamigh in #2511
- feat: improve execution details for step filters by @LetItRock in #2499
- feat(api,ws): is online filters analytics by @LetItRock in #2519
- feat: is online filters by @LetItRock in #2473
- feat: add limit bar and analytics by @davidsoderberg in #2522
- feat(api): integrate set default layout in creation...
v0.10.1 - Webhook filters
This release includes support for webhook filters of steps and also various small improvements and bug fixes.
Webhook Filters
The webhook filter support for steps allows users to filter a particular step execution based on the response received from the webhook. This can be useful in scenarios where it is necessary to take different actions based on the response from the webhook. With this feature, users have greater control over the execution of their workflows and can customize them to meet their specific needs.
Read more about step filters here.
What else has changed
- feat: add webhook filter support by @djabarovgeorge in #2338
- fix: nested and array vars in trigger snippet and test workflow by @ainouzgali in #2169
- feat: add scope request for events controller by @scopsy in #2362
- fix: pass credentials to the provider by @BiswaViraj in #2368
- fix: fix errors of reading undefined in var manager by @ainouzgali in #2374
- fix: should not save system variables to trigger by @ainouzgali in #2363
- fix: set sns as supported by @ilteoood in #2380
- fix(web): the email editor brand logo issue by @LetItRock in #2386
- fix(ws|webhook): socket versions match by @p-fernandez in #2384
- Nv 1239 bug report unable to remove cta buttons by @BiswaViraj in #2342
- docs: rephrased line 20 for better clarity by @sumitsaurabh927 in #2381
- fix: change streamToString to streamToBuffer in storage service by @jainpawan21 in #2370
- fix: update redirection url text by @jainpawan21 in #2397
- docs: warning wasn't rendered correctly by @mocherfaoui in #2401
- fix: catch compile errors in preview email and show error notification in ui by @ainouzgali in #2407
- chore(notification-center): fix for ssr issues by @LetItRock in #2395
- fix: add try catch condition in handlebar template compilation by @jainpawan21 in #2317
- change environment parameter from 'production' to 'prod' by @isurumaldeniya in #2416
- Add fcm data messages (#2007) by @raikasdev in #2135
New Contributors
- @ilteoood made their first contribution in #2380
- @sumitsaurabh927 made their first contribution in #2381
- @isurumaldeniya made their first contribution in #2416
Full Changelog: v0.10.0...v0.10.1
v0.10.0 Release - Topics and new e-mail editor
We are excited to announce the latest release of Novu, which includes several new and improved features. One of the requested features has been the addition of Topics, which allows users to easily send notifications to groups for subscribers using a single identifier. We have also added avatar support, so notifications in the notification center can now include subscriber avatars. Another significant addition is the new e-mail editor and preview in the web UI. In addition to these new features, we have also made various performance improvements and bug fixes to enhance the overall experience. Let’s dive deeper:
Topics
We are excited to announce Topics, which allows you to create custom groups of subscribers and send targeted notifications to those groups. Using our API, you can easily create new topics and assign subscribers to them. Once a topic has been created, it is now possible to send notifications to that topic using the unique topic key.
Let’s see how it works in action.
First, we will need to create a topic:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
const result = await novu.topics.create({
key: 'posts:comments:123456',
name: 'Post comments',
});Assign subscriber to it:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
const topicKey = 'posts:comments:123456';
const response = await novu.topics.addSubscribers(topicKey, {
subscribers: ['subscriber-id-1', 'subscriber-id-2', ...],
});And then trigger a notification for this topic:
const topicKey = 'posts:comments:123456';
await novu.trigger('<REPLACE_WITH_EVENT_NAME_FROM_ADMIN_PANEL>', {
to: [{ type: TriggerRecipientsTypeEnum.TOPIC, topicKey: topicKey }],
payload: {},
});Read more about Topics on our documentation page.
New e-mail editor and preview
We are also excited to announce the release of a new e-mail editor that makes it easier than ever to customize and send e-mails. The editor includes a list of available variables that you can insert into the e-mail templates and a preview feature that allows seeing how the final e-mail will look. We have also added autocomplete support for variables to make it easier to use them in your e-mails. Another helpful feature is the ability to send a test e-mail to your own account, so you can see exactly how the e-mail will look and make any necessary adjustments before sending it out to your subscribers.
Notification Center as a Vue, Angular, and Web Component (Beta)
We have converted our notification center component to be available as a vue, angular, and web component. This will allow to easily integrate the notification center into their projects regardless of their preferred front-end framework. The notification center provides a central location for users to view and manage their notifications, and we believe that making it available in multiple formats will make it even more accessible.
Let’s explore the usage of the Vue component:
import { createApp } from 'vue';
import NotificationCenterPlugin from '@novu/notification-center-vue';
import '@novu/notification-center-vue/dist/style.css';
import App from './App.vue';
createApp(App).use(NotificationCenterPlugin).mount('#app');And then use it as a component:
<script lang="ts">
export default {
data() {
return {
applicationIdentifier: import.meta.env.VITE_NOVU_APP_IDENTIFIER,
subscriberId: import.meta.env.VITE_NOVU_SUBSCRIBER_ID,
};
},
methods: {
sessionLoaded() {
console.log('Notification Center Session Loaded!');
},
},
};
</script>
<template>
<NotificationCenterComponent
:subscriberId="subscriberId"
:applicationIdentifier="applicationIdentifier"
:sessionLoaded="sessionLoaded"
/>
</template>Read more about the component information in our documentation.
Are you experienced in one of the new components? Help us improve the API and developer experience by submitting an issue on GitHub.
Actors and Avatars
Now you can add an actor when triggering a notification and display their avatar on the notification feed. This allows a recipient of the notification better understand the context of a particular notification and who sent it. To use this feature, users simply need to include the actor's avatar URL when creating a notification.
import { Novu } from '@novu/node';
export const novu = new Novu('<REPLACE_WITH_API_KEY_FROM_ADMIN_PANEL>');
await novu.trigger('<REPLACE_WITH_EVENT_NAME_FROM_ADMIN_PANEL>',
{
to: {
subscriberId: '<USER_IDENTIFIER>',
email: '[email protected]'
},
actor: {
subscriberId: '<ACTION_PERFORMING USER>',
avatar: 'http://path-to-avatar.com/profile.png'
},
payload: {
customVariables: 'Hello'
}
}
);Request caching
We have also introduced an optional cache layer to cache frequent requests for the notification feed, you can optionally enable cache by specifying the following environment variable when running the novu API
REDIS_CACHE_HOST- The path for your Redis instanceREDIS_CACHE_PORT- The port of the Redis instance defaults to the default port.
Webhook support
You can now connect webhooks from supported delivery providers to get better visibility on bounces, email opens, and more… Click on the integration, if supported a webhook URL will appear, copy it, and paste it on your provider delivery dashboard.
The webhook information will appear when inspecting and item in the activity feed. Read more about it on our documentation.
Notable features
- Activity feed list can now be filtered using
transactiondId - Upgraded Socket.IO to version 4
- Security fixes and best practices for the API
- New Info Bip SMS Provider
- New Burst SMS Provider
- New Sparkpost SMS Provider
- New Outlook365 Provider
Other changes in this release
- feat: add scrolling to user preference list by @ainouzgali in #1985
- fix: remove blog.johnnyreilly.com Google Analytics tag by @johnnyreilly in #1992
- Update README.md by @amarkmcconn in #1994
- feat: add transaction id filter to activity list by @ainouzgali in #1984
- Spelling by @jsoref in #1923
- Updated architecture.md by @Kritika30032002 in #1893
- added Bashkir language translations by @myshri123 in #1844
- Fix several grammar issues and typos in docs by @wanderer163 in #1933
- fix: web manifest update by @MaximFedarau in #1999
- remove use of deprecated api endpoint by @djabarovgeorge in #2009
- fix(cypress): notifications editor flaky tests by @p-fernandez in #1644
- modified .eslintrc.js by @MuzzammilRafiq in #1835
- fix: validate mongo object id by @djabarovgeorge in #2024
- react interface tests by @djabarovgeorge in #2001
- fix: missing entity validations by @djabarovgeorge in #2027
- fix: so empty state can be provided to popover notification center by @davidsoderberg in #2028
- feat: update vercel integration by @BiswaViraj in #2021
- feat: Abstracted content engine by @Swahjak in #2003
- feat(infra): add dev env setup script and plug it in jarvis by @p-fernandez in #1975
- fix: missing initialisation for content engine by @BiswaViraj in #2036
- fix: copy bell theme instead of using merge by @sofferjacob in #2010
- chore(docs): local env setup script doc by @p-fernandez in #2037
- fix(api): if no webhookurl provided there is a typeerror by @p-fernandez in #2047
- fix(api): send ...