Upgraders, please read the release notes. For feedback, discussion and support see here.
A lean, modular web server for rapid full-stack development.
- Supports HTTP, HTTPS and HTTP2.
- Small and 100% personalisable. Load and use only the behaviour required by your project.
- Attach a custom view to personalise how activity is visualised.
- Programmatic and command-line interfaces.
Use this tool to:
- Build any type of front-end web application (static, dynamic, Single Page App, Progessive Web App, React etc).
- Prototype a back-end service (REST API, microservice, websocket, Server Sent Events service etc).
- Monitor activity, analyse performance, experiment with caching strategy etc.
Local-web-server is a distribution of lws bundled with a "starter pack" of useful middleware.
This package installs the ws command-line tool (take a look at the usage guide).
Running ws without any arguments will host the current directory as a static web site. Navigating to the server will render a directory listing or your index.html, if that file exists.
$ ws
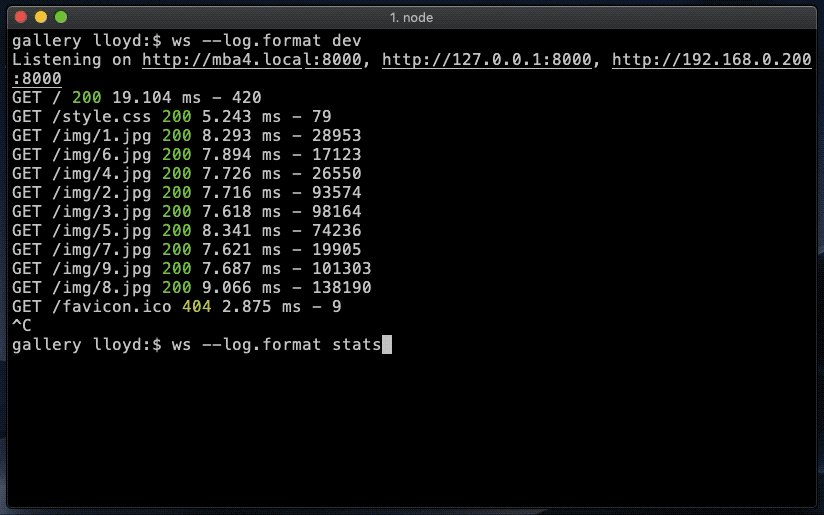
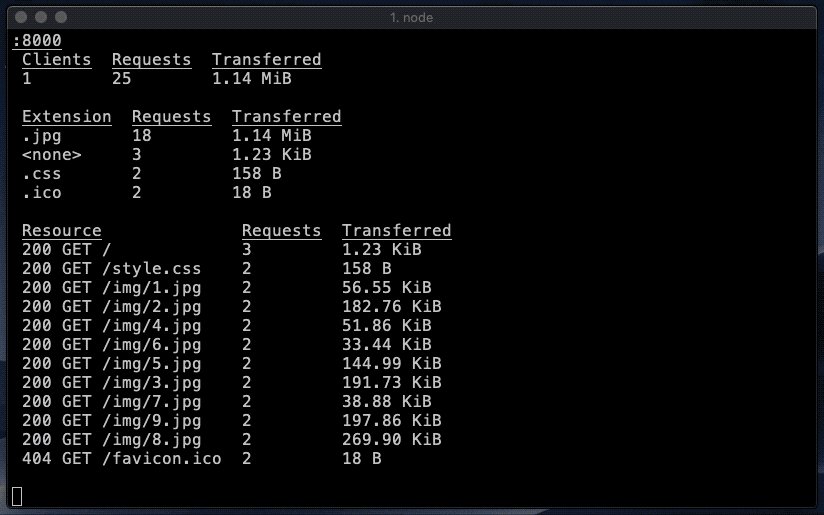
Listening on http://mbp.local:8000, http://127.0.0.1:8000, http://192.168.0.100:8000This clip demonstrates static hosting plus a couple of log output formats - dev and stats.
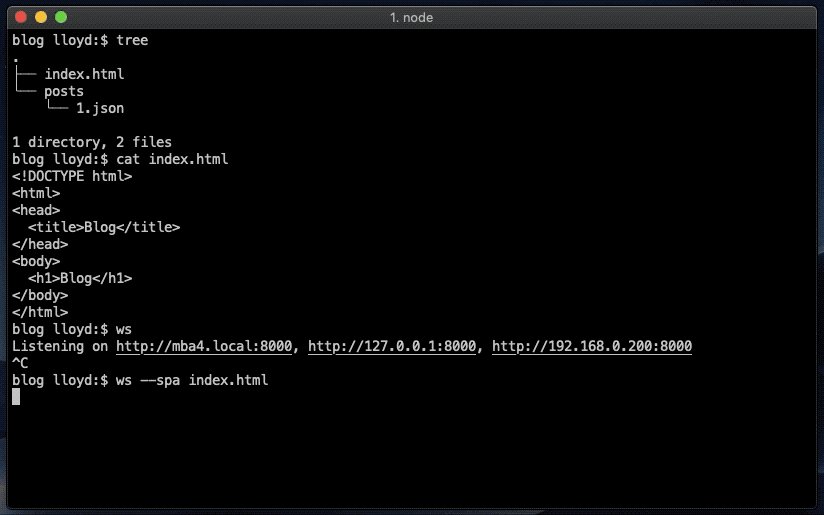
Serving a Single Page Application (an app with client-side routing, e.g. a React or Angular app) is as trivial as specifying the name of your single page:
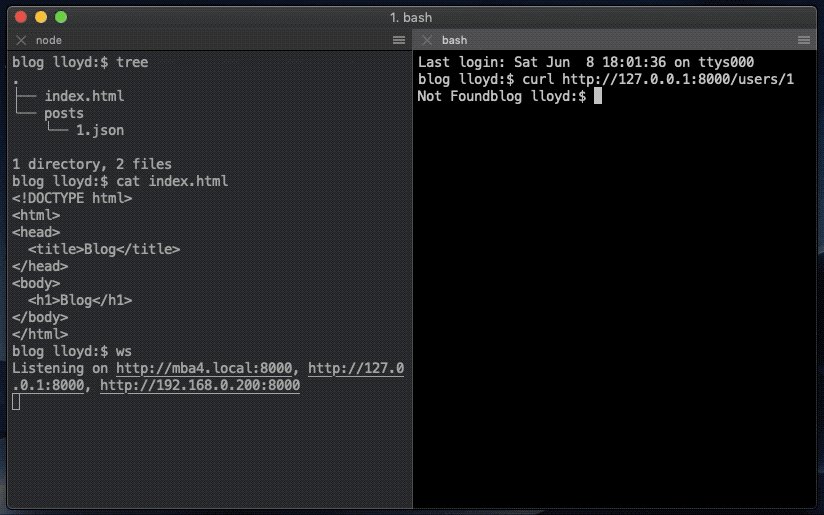
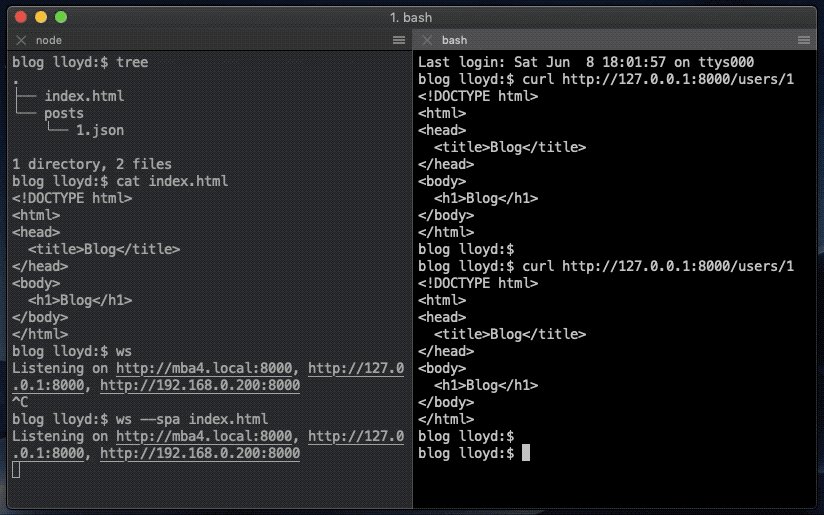
$ ws --spa index.htmlWith a static site, requests for typical SPA paths (e.g. /user/1, /login) would return 404 Not Found as a file at that location does not exist. However, by marking index.html as the SPA you create this rule:
If a static file is requested (e.g. /css/style.css) then serve it, if not (e.g. /login) then serve the specified SPA and handle the route client-side.
Another common use case is to forward certain requests to a remote server.
The following command proxies blog post requests from any path beginning with /posts/ to https://jsonplaceholder.typicode.com/posts/. For example, a request for /posts/1 would be proxied to https://jsonplaceholder.typicode.com/posts/1.
$ ws --rewrite '/posts/(.*) -> https://jsonplaceholder.typicode.com/posts/$1'This clip demonstrates the above plus use of --static.extensions to specify a default file extension and --verbose to monitor activity.
For HTTPS or HTTP2, pass the --https or --http2 flags respectively. See the wiki for further configuration options and a guide on how to get the "green padlock" in your browser.
$ ws --http2
Listening at https://mba4.local:8000, https://127.0.0.1:8000, https://192.168.0.200:8000
If you do not supply a custom middleware stack via the --stack option the following default stack will be used. It's designed to cover most typical web development scenarios.
| Name | Description |
|---|---|
| ↓ Basic Auth | Password-protect a server using Basic Authentication |
| ↓ Body Parser | Parses the request body, making ctx.request.body available to downstream middleware. |
| ↓ Request Monitor | Feeds traffic information to the --verbose output. |
| ↓ Log | Outputs an access log or stats view to the console. |
| ↓ Cors | Support for setting Cross-Origin Resource Sharing (CORS) headers |
| ↓ Json | Pretty-prints JSON responses. |
| ↓ Rewrite | URL Rewriting. Use to re-route requests to local or remote destinations. |
| ↓ Blacklist | Forbid access to sensitive or private resources |
| ↓ Conditional Get | Support for HTTP Conditional requests. |
| ↓ Mime | Customise the mime-type returned with any static resource. |
| ↓ Compress | Compress responses using gzip. |
| ↓ SPA | Support for Single Page Applications. |
| ↓ Static | Serves static files. |
| ↓ Index | Serves directory listings. |
See the wiki for plenty more documentation and tutorials.
$ npm install -g local-web-server© 2013-24 Lloyd Brookes <[email protected]>. Documented by jsdoc-to-markdown.