diff --git a/README.md b/README.md
index 313541296..a41219781 100644
--- a/README.md
+++ b/README.md
@@ -24,7 +24,7 @@

 -
- +
+


 @@ -34,9 +34,8 @@
@@ -34,9 +34,8 @@

-本框架在不影响RecyclerView的任何函数组件使用基础上开发. 本项目承诺会永远保持社区维护
+BRV为快速构建RV列表工具, 以开源分享来完善, 将一直保持社区维护
-欢迎将本项目文档/注释进行国际化翻译, 感谢您的支持!
Welcome to international translation of this project's documents/notes, thank you for your support!
diff --git a/docs/animation.md b/docs/animation.md
index 5f8743cb6..558d43d72 100644
--- a/docs/animation.md
+++ b/docs/animation.md
@@ -1,7 +1,7 @@
-列表动画即自定义列表Item出现时的动画
+自定义列表Item出现时的动画
## 动画类型
-通过函数快速设置BRV自带的几种动画类型
+设置BRV自带的动画类型
```kotlin
fun setAnimation(animationType: AnimationType)
diff --git a/docs/api/styles/jetbrains-mono.css b/docs/api/styles/jetbrains-mono.css
index 4592bb3a5..99c4b761a 100644
--- a/docs/api/styles/jetbrains-mono.css
+++ b/docs/api/styles/jetbrains-mono.css
@@ -1,33 +1,31 @@
@font-face{
font-family: 'JetBrains Mono';
- src: local('JetBrains Mono'),
- url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/fonts/webfonts/JetBrainsMono-Regular.woff2') format('woff2'),
- url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/fonts/ttf/JetBrainsMono-Regular.ttf') format('truetype');
+ src: local('Iosevka Curly Medium'),
+ url('https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/font/iosevka-curly/iosevka-curly-medium.woff2') format('woff2');
font-display: swap;
font-weight: normal;
font-style: normal;
}
@font-face{
font-family: 'JetBrains Mono';
- src: local('JetBrains Mono'),
- url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/fonts/webfonts/JetBrainsMono-Bold.woff2') format('woff2'),
- url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/fonts/ttf/JetBrainsMono-Bold.ttf') format('truetype');
+ src: local('Iosevka Curly Bold'),
+ url('https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/font/iosevka-curly/iosevka-curly-bold.woff2') format('woff2');
font-display: swap;
font-weight: bold;
font-style: normal;
}
@font-face{
font-family: 'HYZhengYuan';
- src: local('HYZhengYuan'),
- url('https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/font/HYZhengYuan.ttf') format('truetype');
+ src: local('HYYouYuan-55W'),
+ url('https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/font/HYYouYuan/HYYouYuan-55W.ttf') format('truetype');
font-display: swap;
font-weight: normal;
font-style: normal;
}
@font-face{
font-family: 'HYZhengYuan';
- src: local('HYZhengYuan-75W'),
- url('https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/font/HYZhengYuan-75W.ttf') format('truetype');
+ src: local('HYYouYuan-75W'),
+ url('https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/font/HYYouYuan/HYYouYuan-75W.ttf') format('truetype');
font-display: swap;
font-weight: bold;
font-style: normal;
diff --git a/docs/checked.md b/docs/checked.md
index 21b5bc3a8..22d23f22f 100644
--- a/docs/checked.md
+++ b/docs/checked.md
@@ -1,6 +1,9 @@
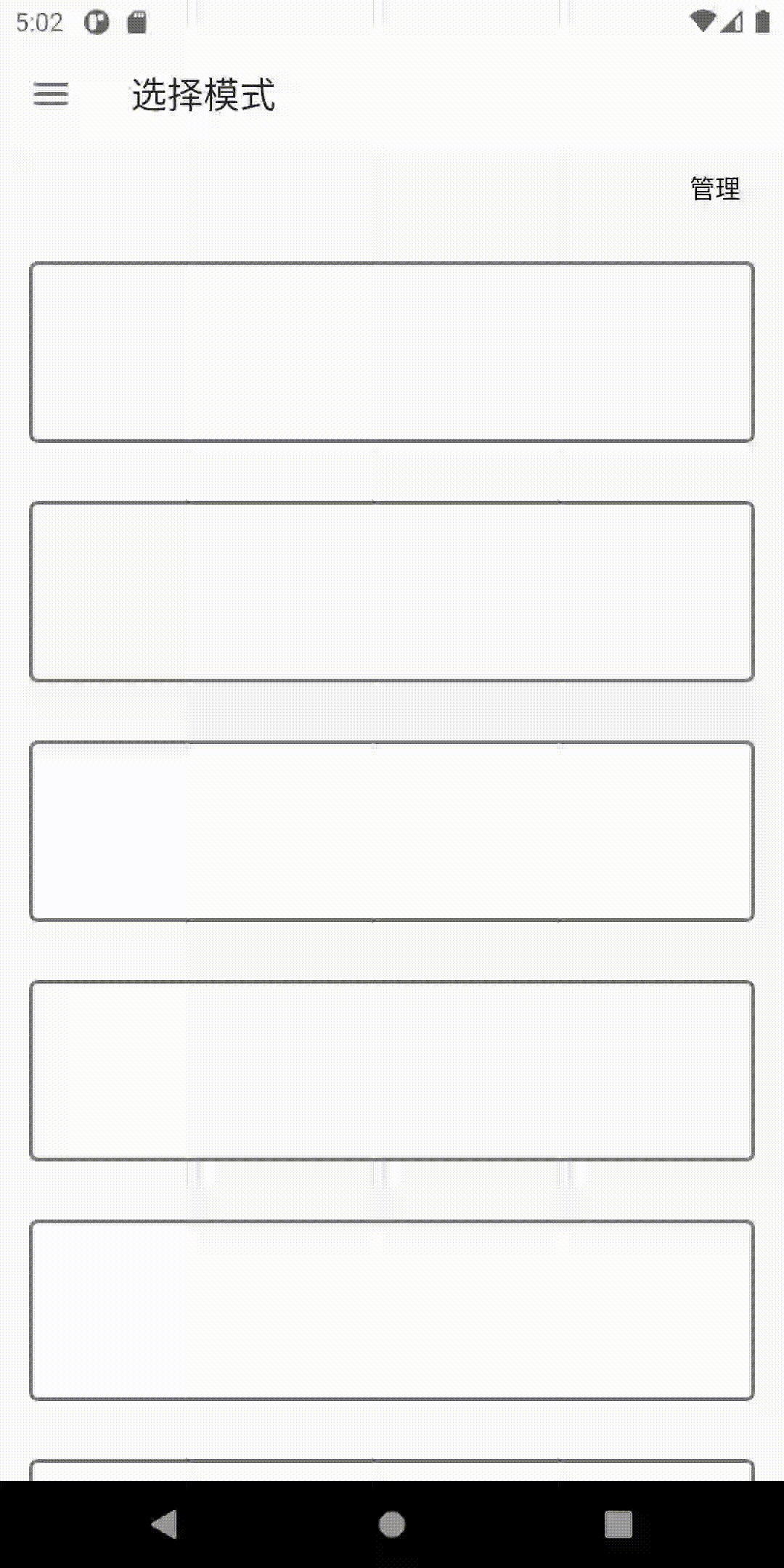
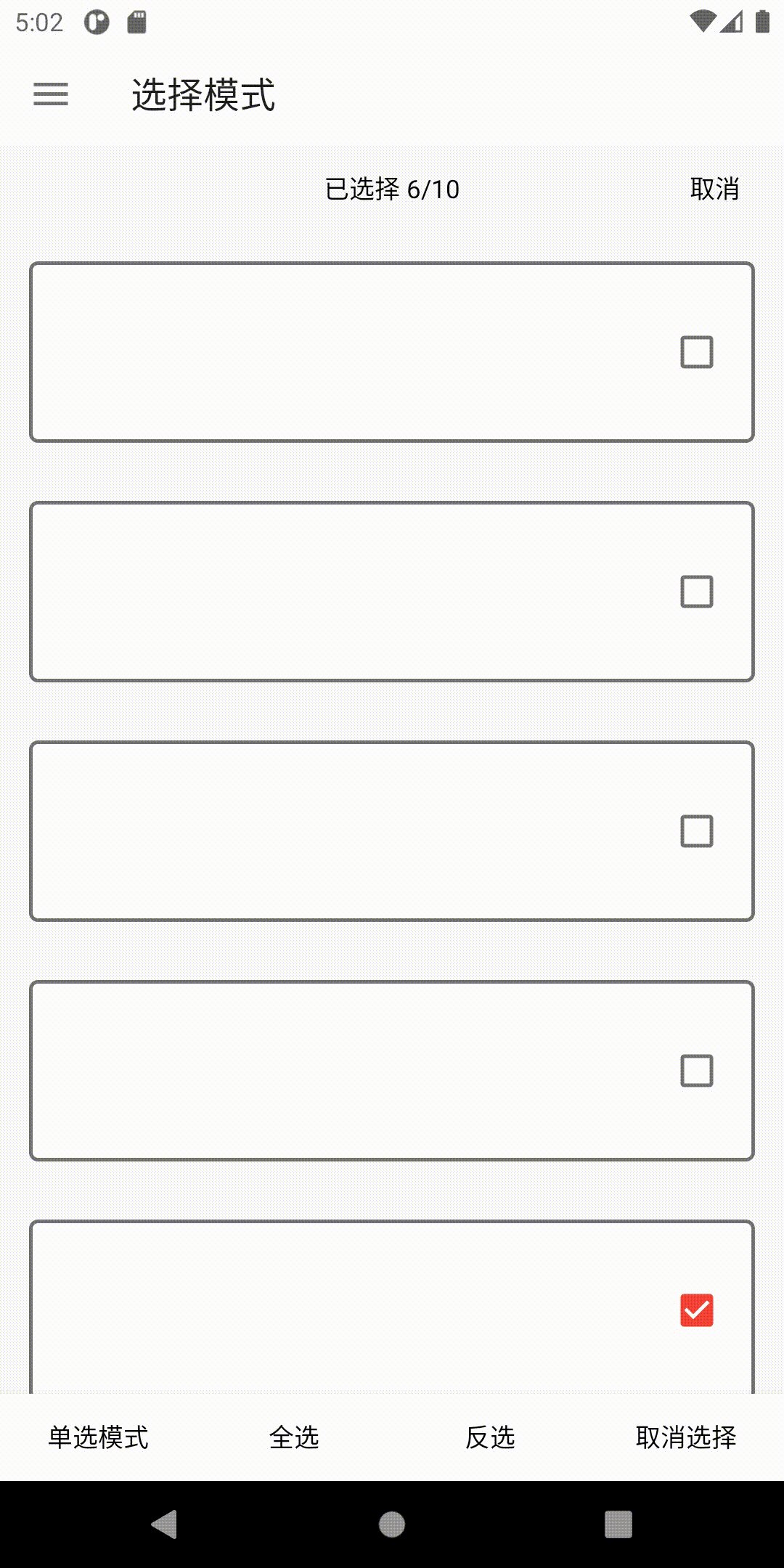
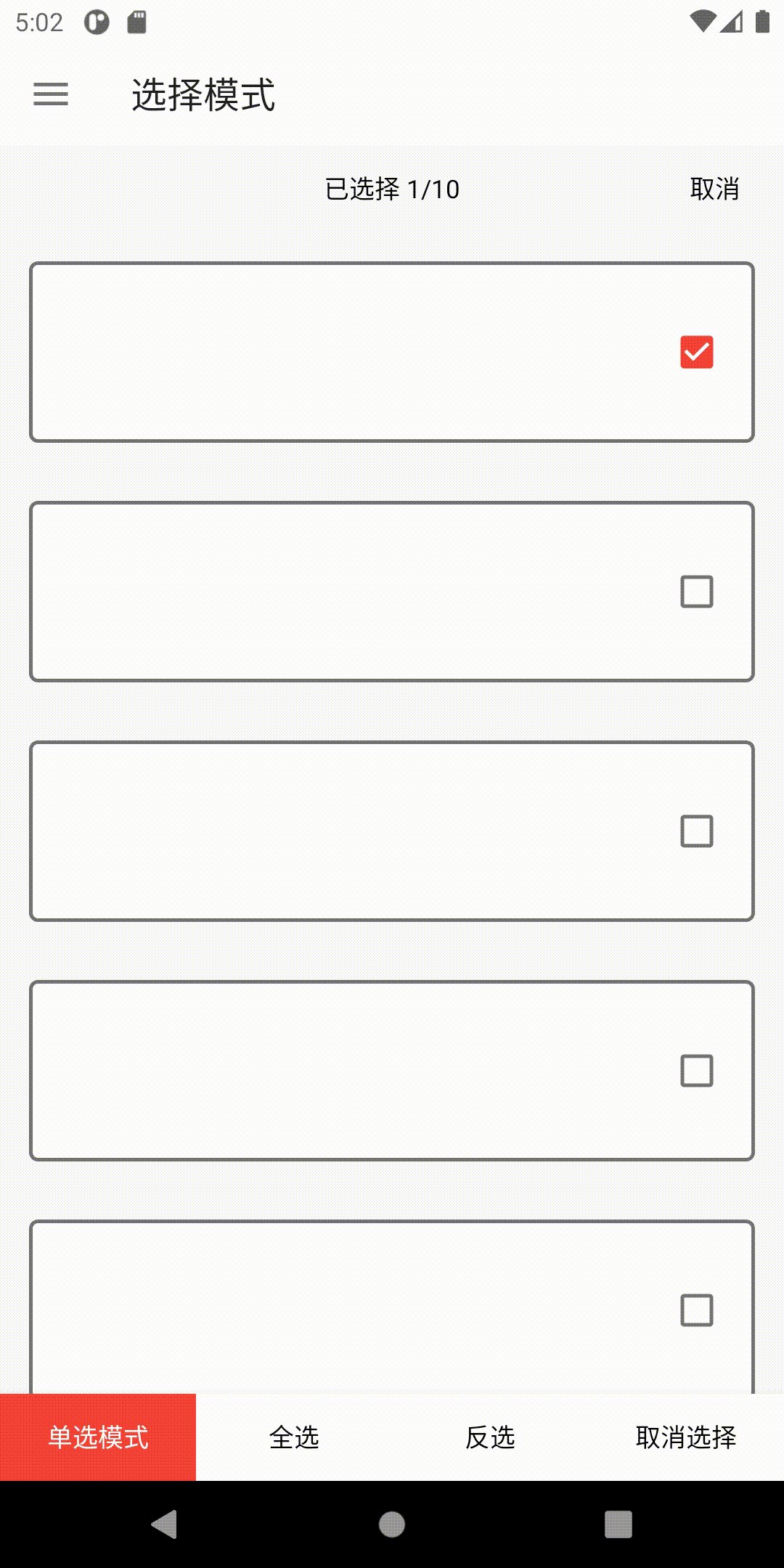
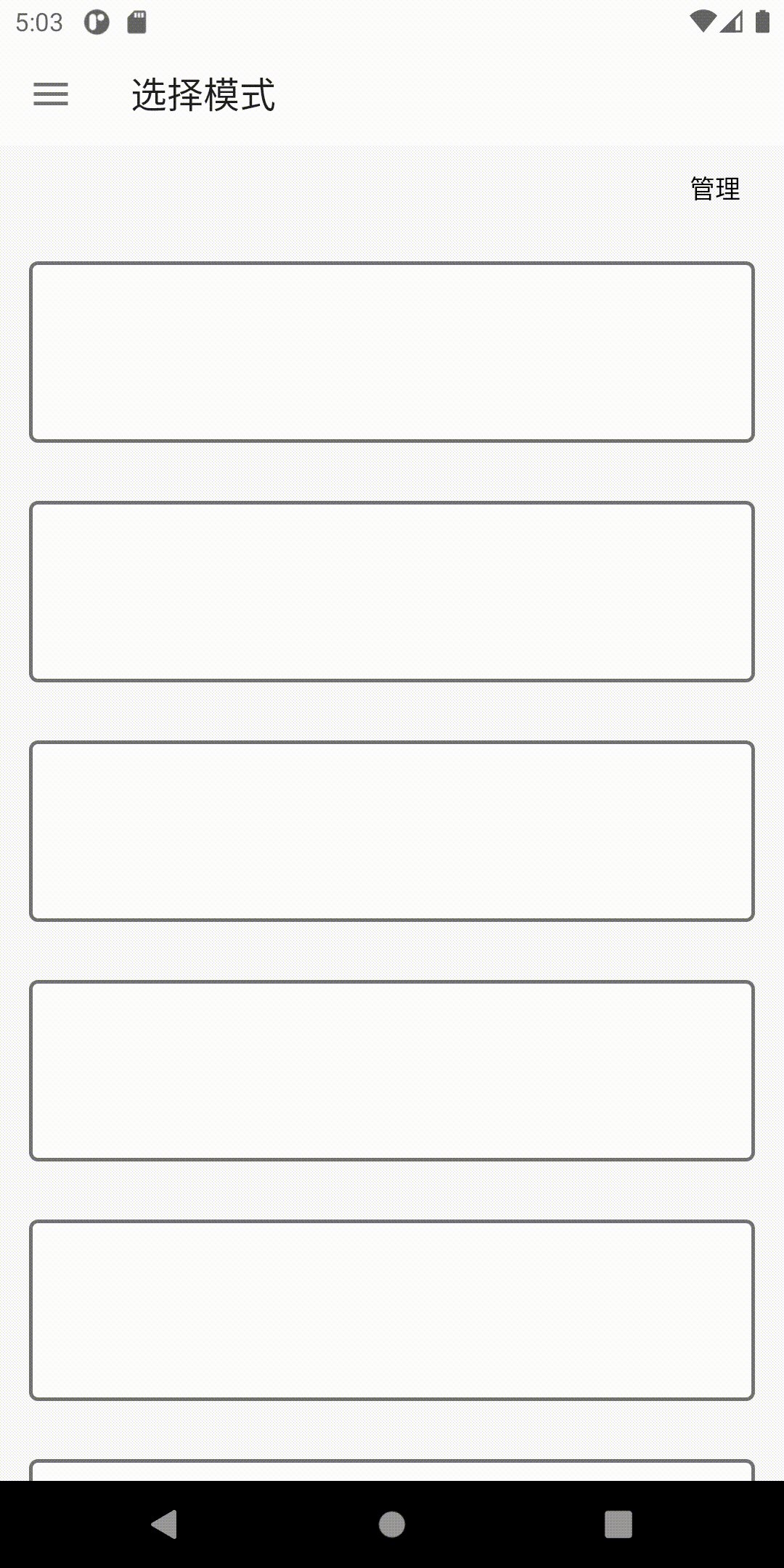
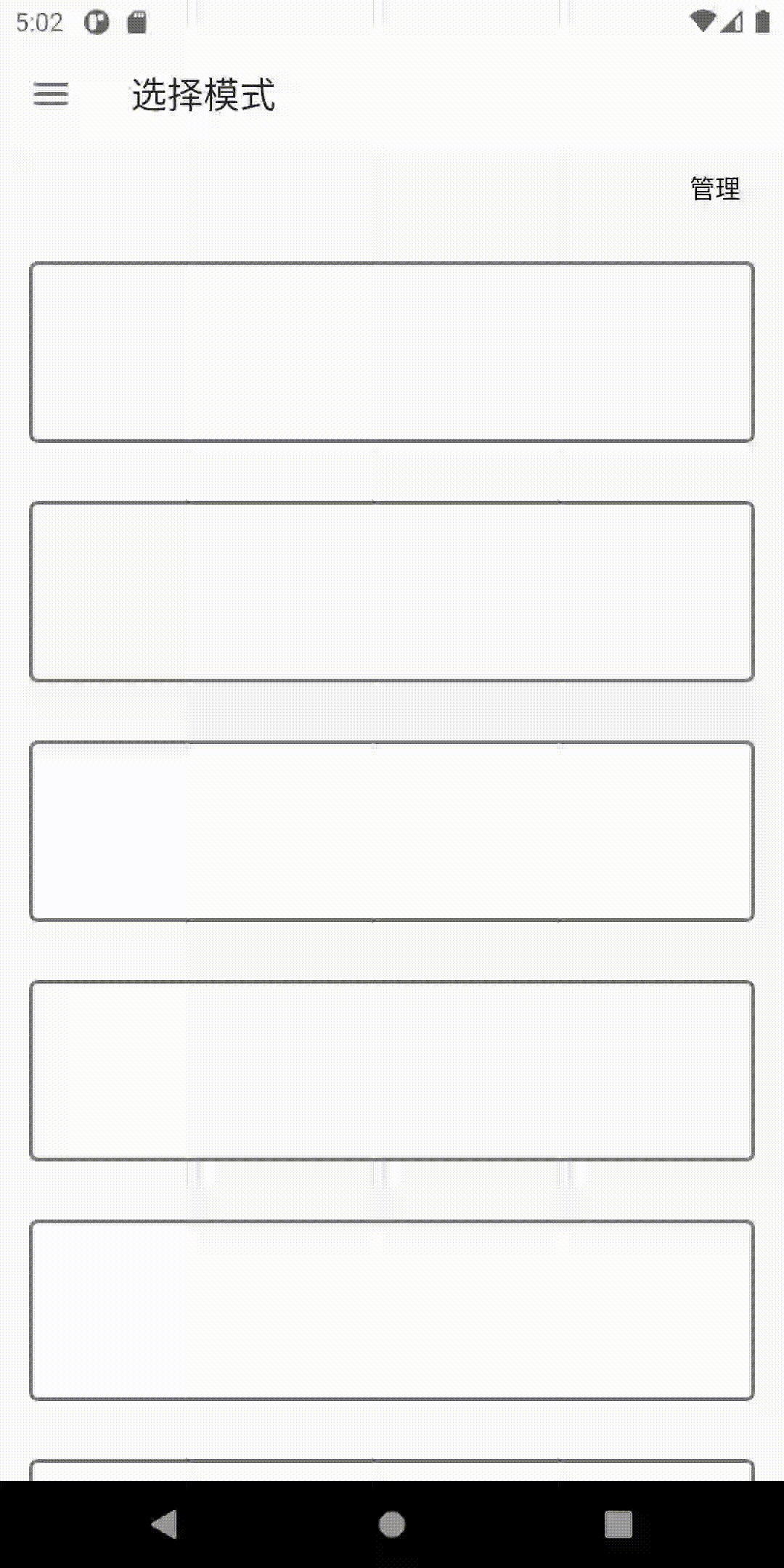
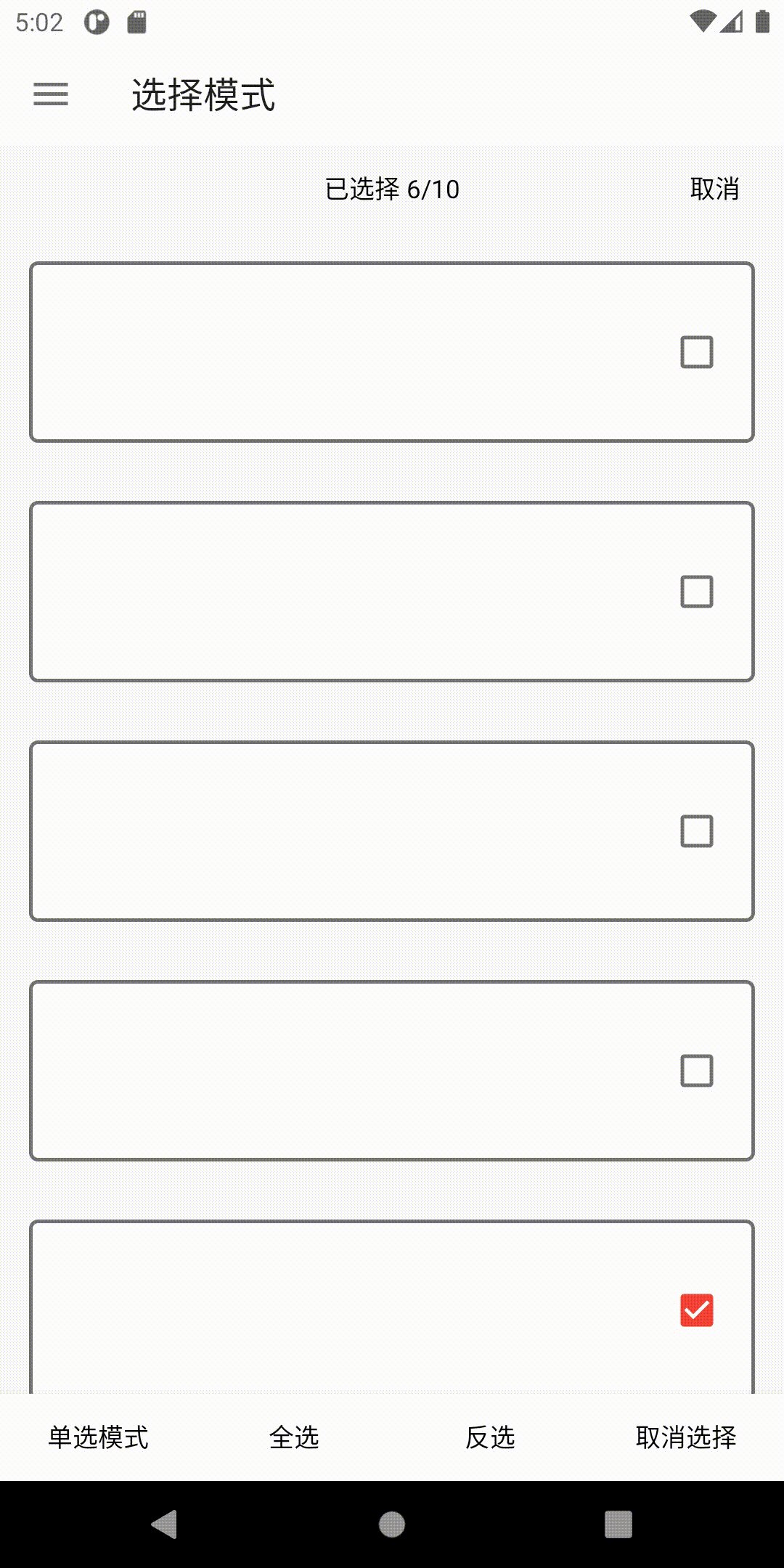
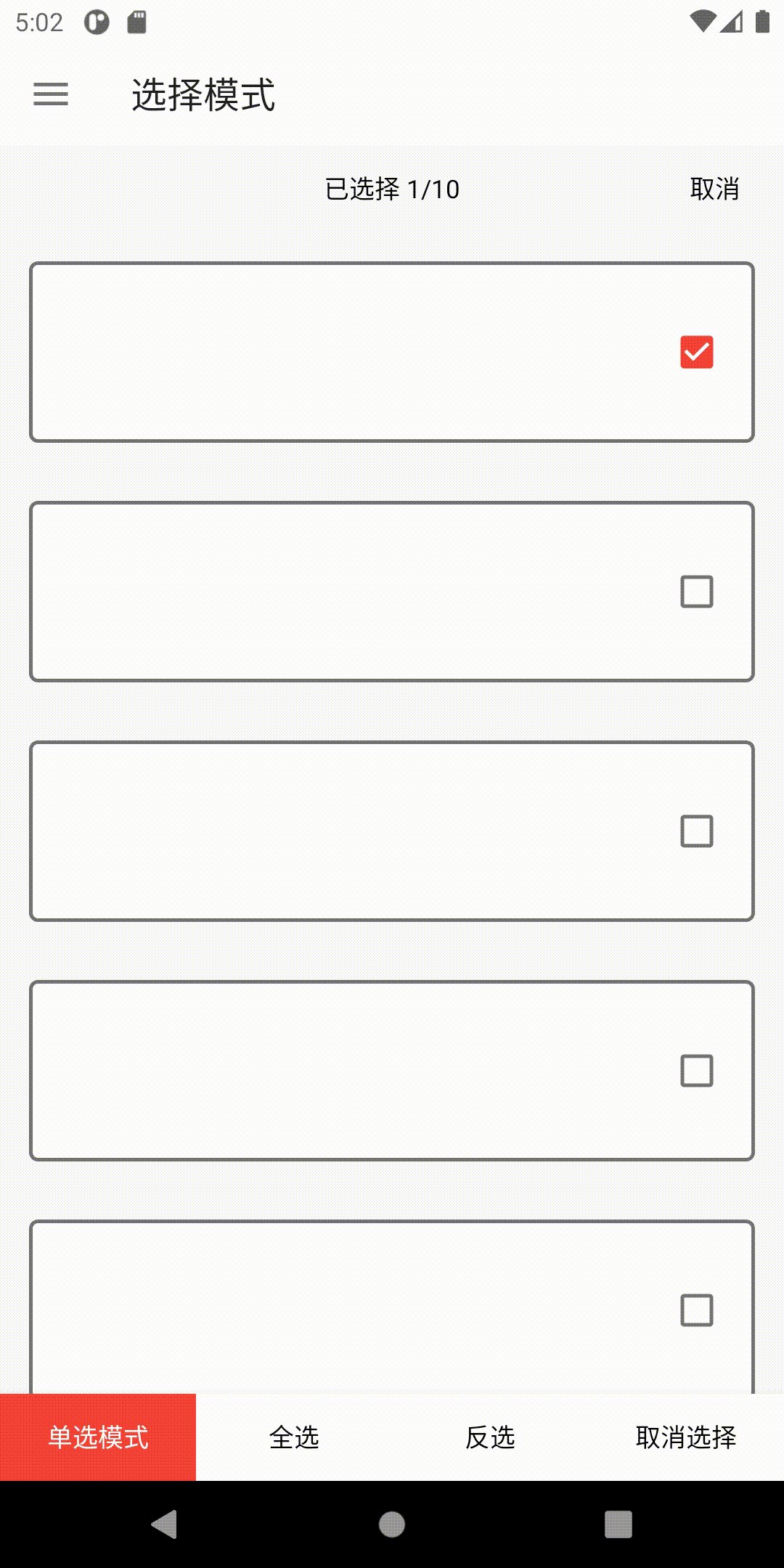
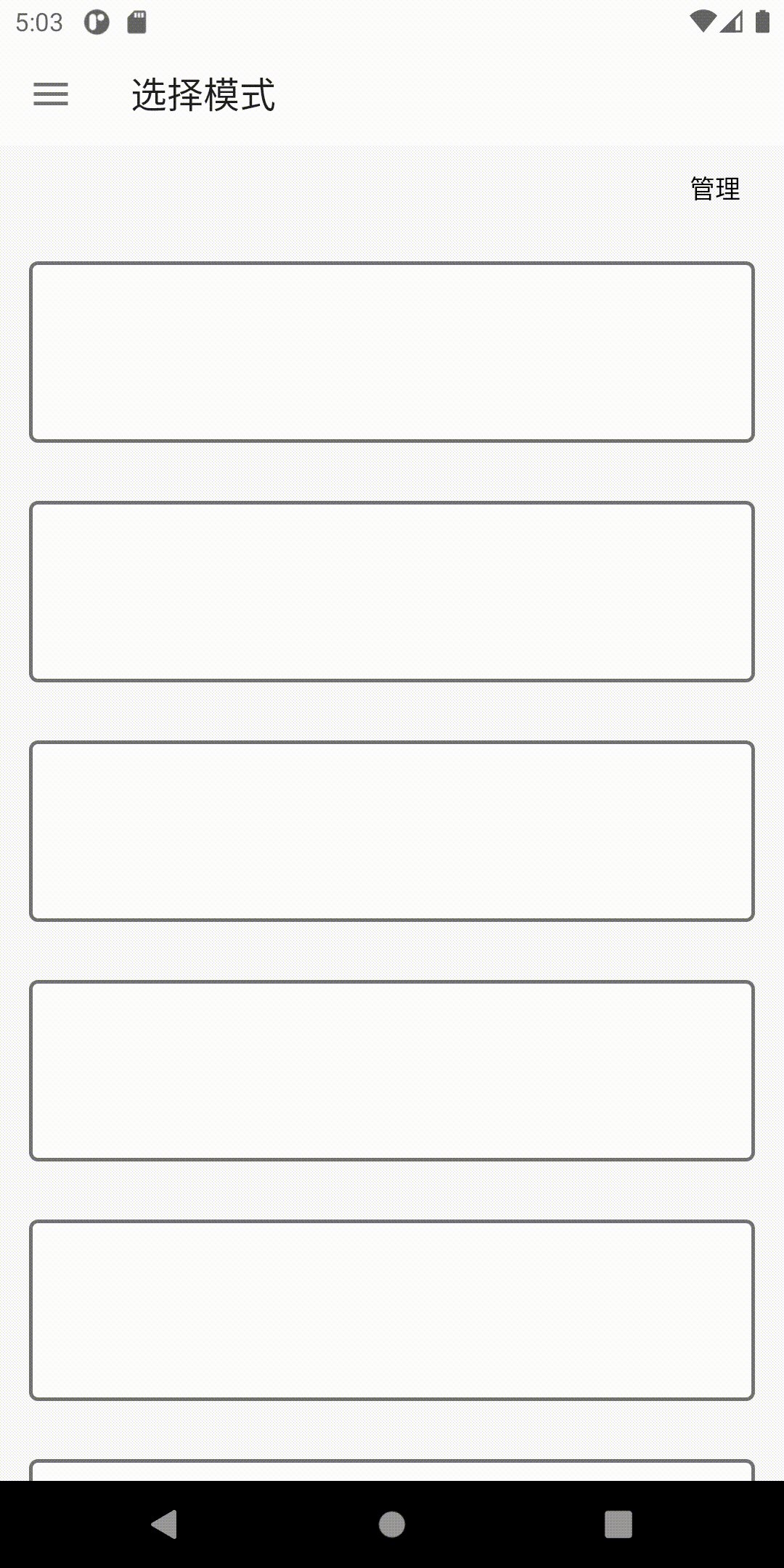
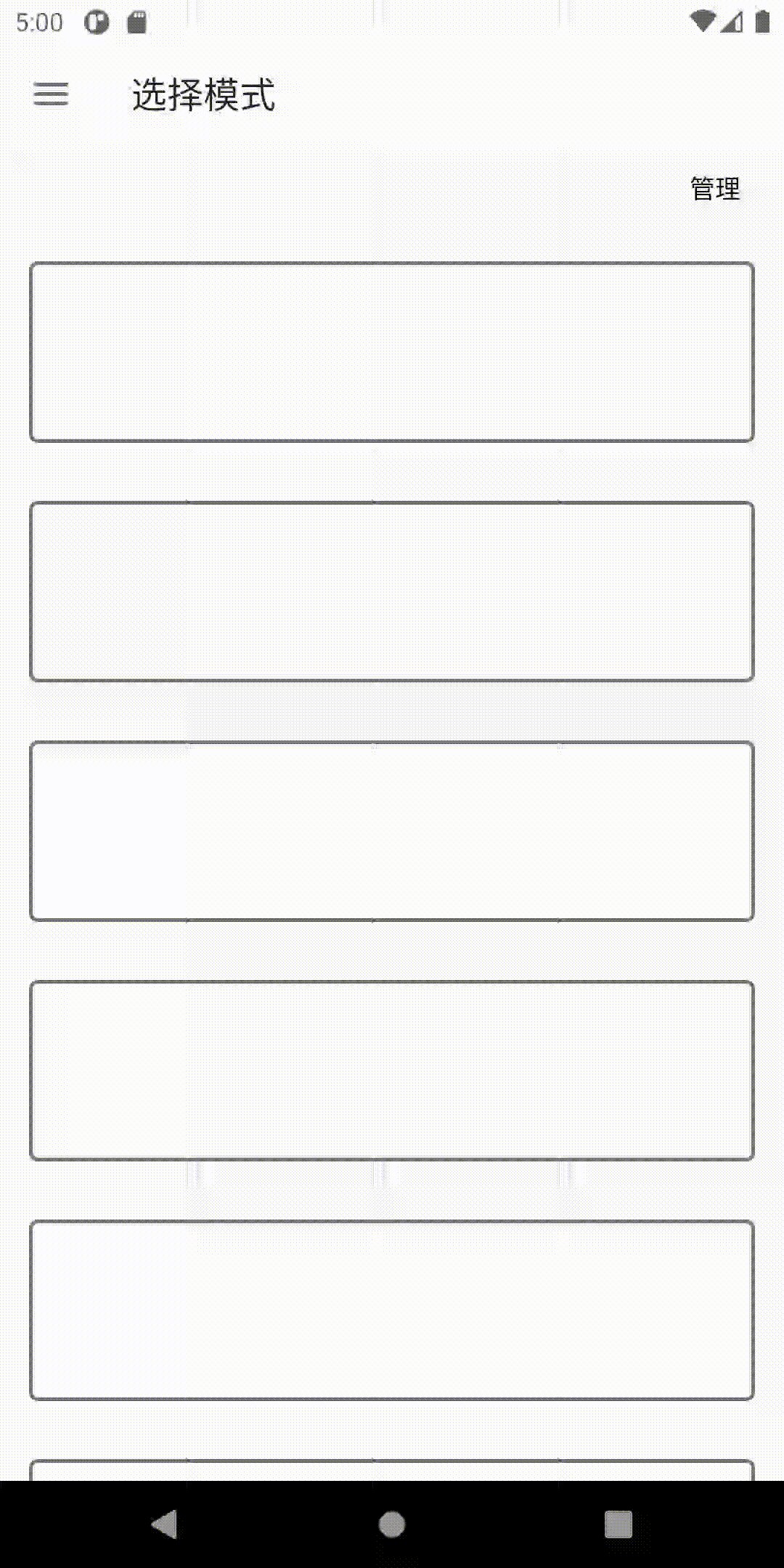
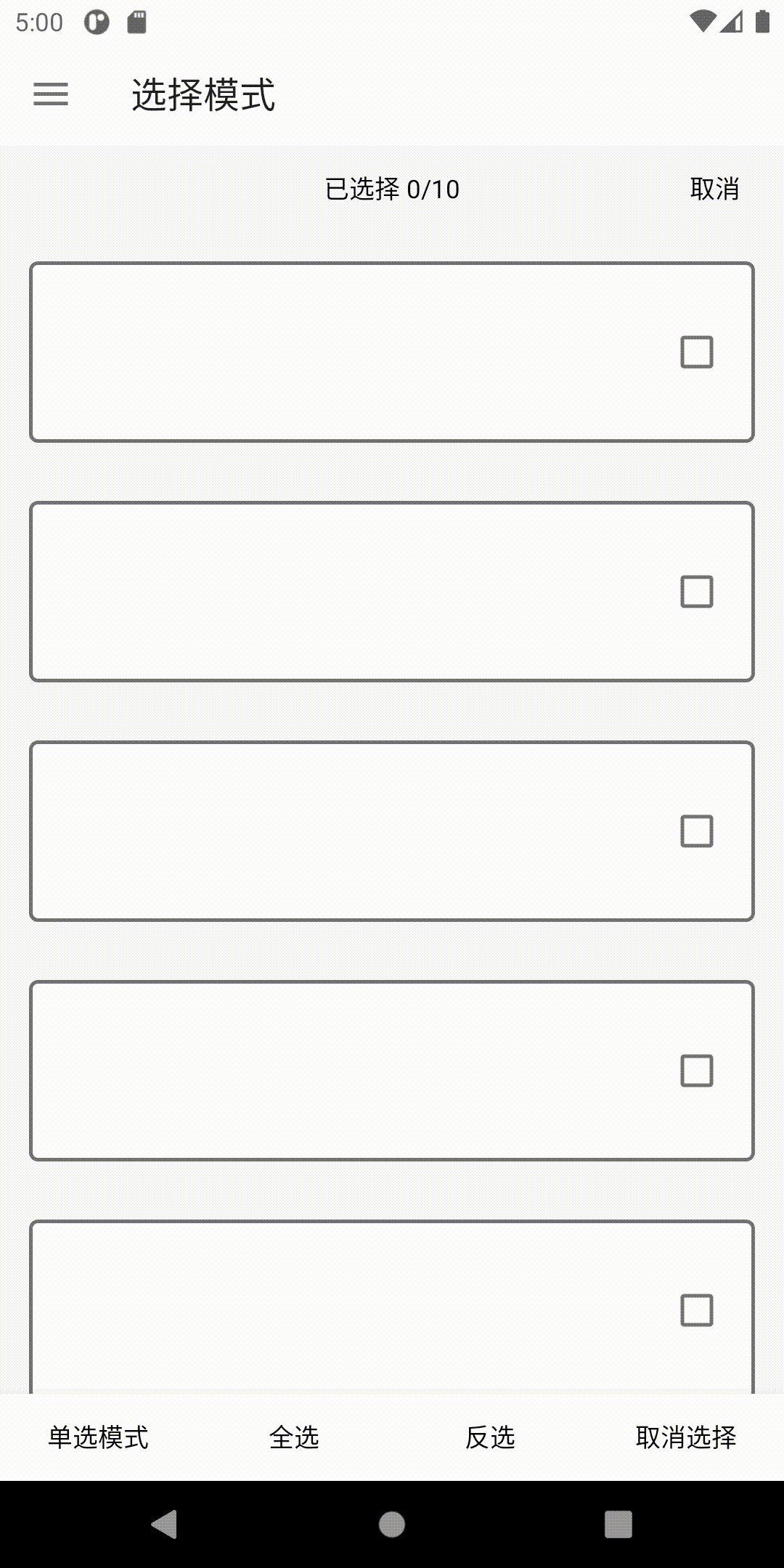
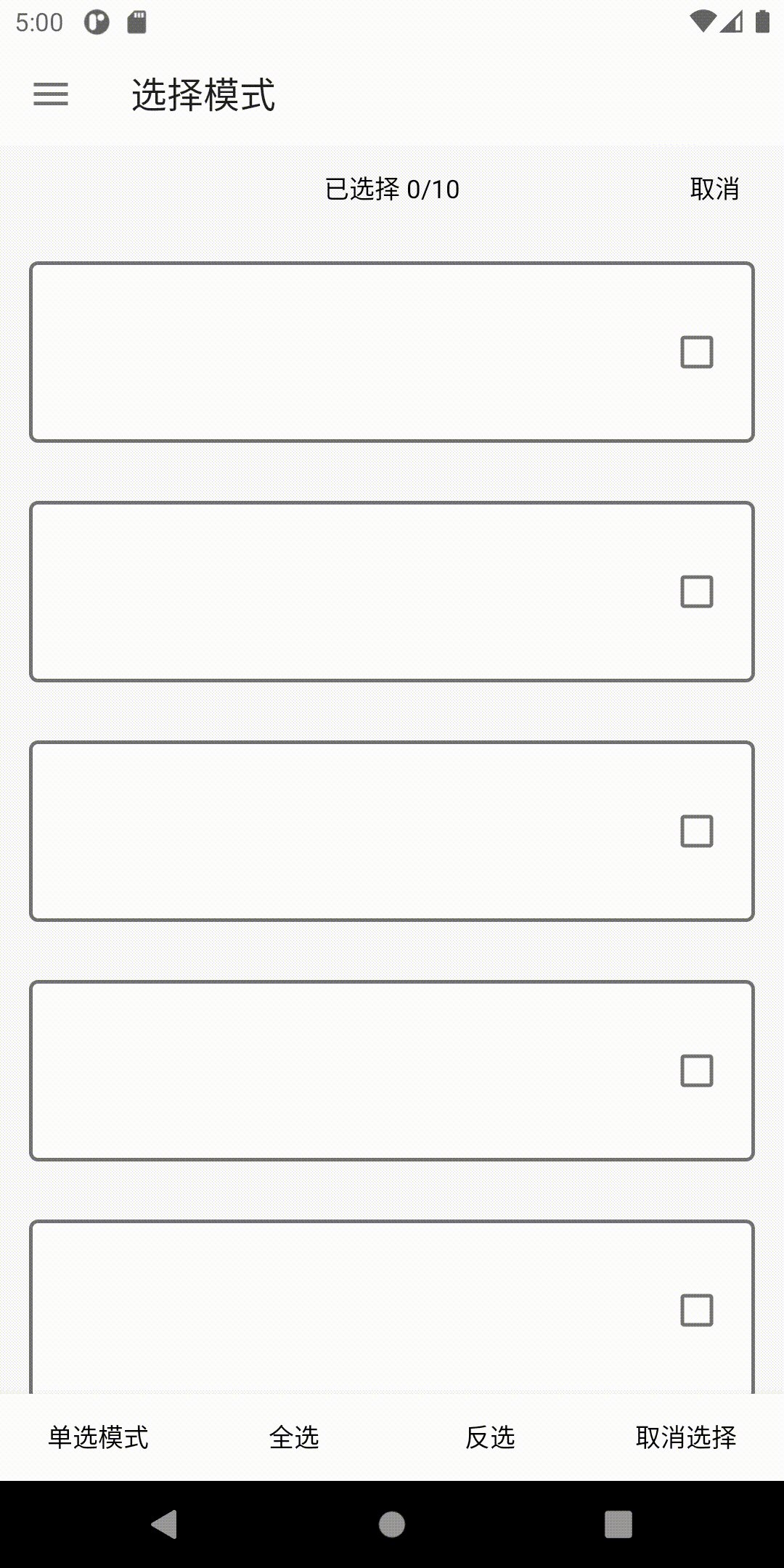
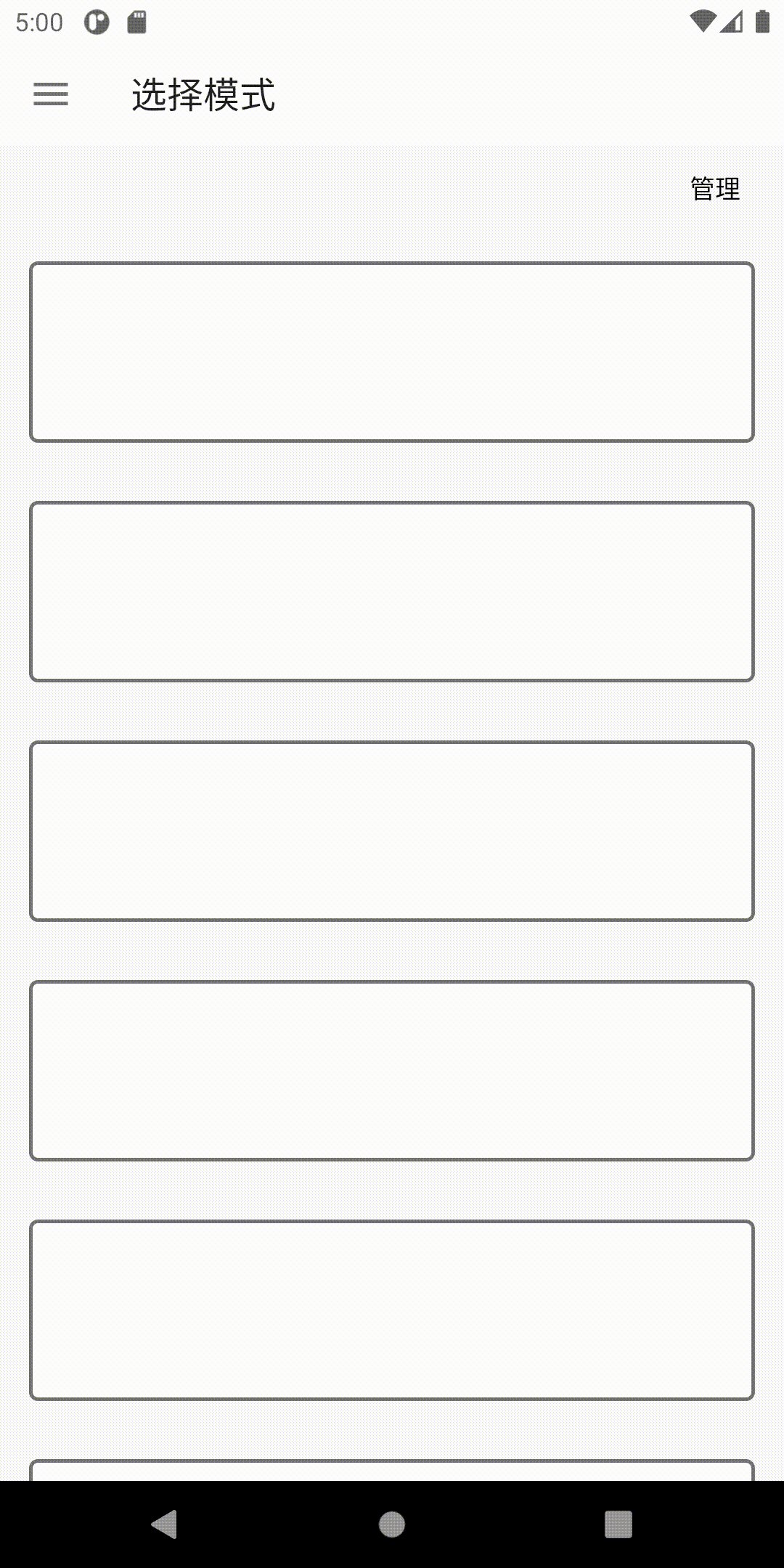
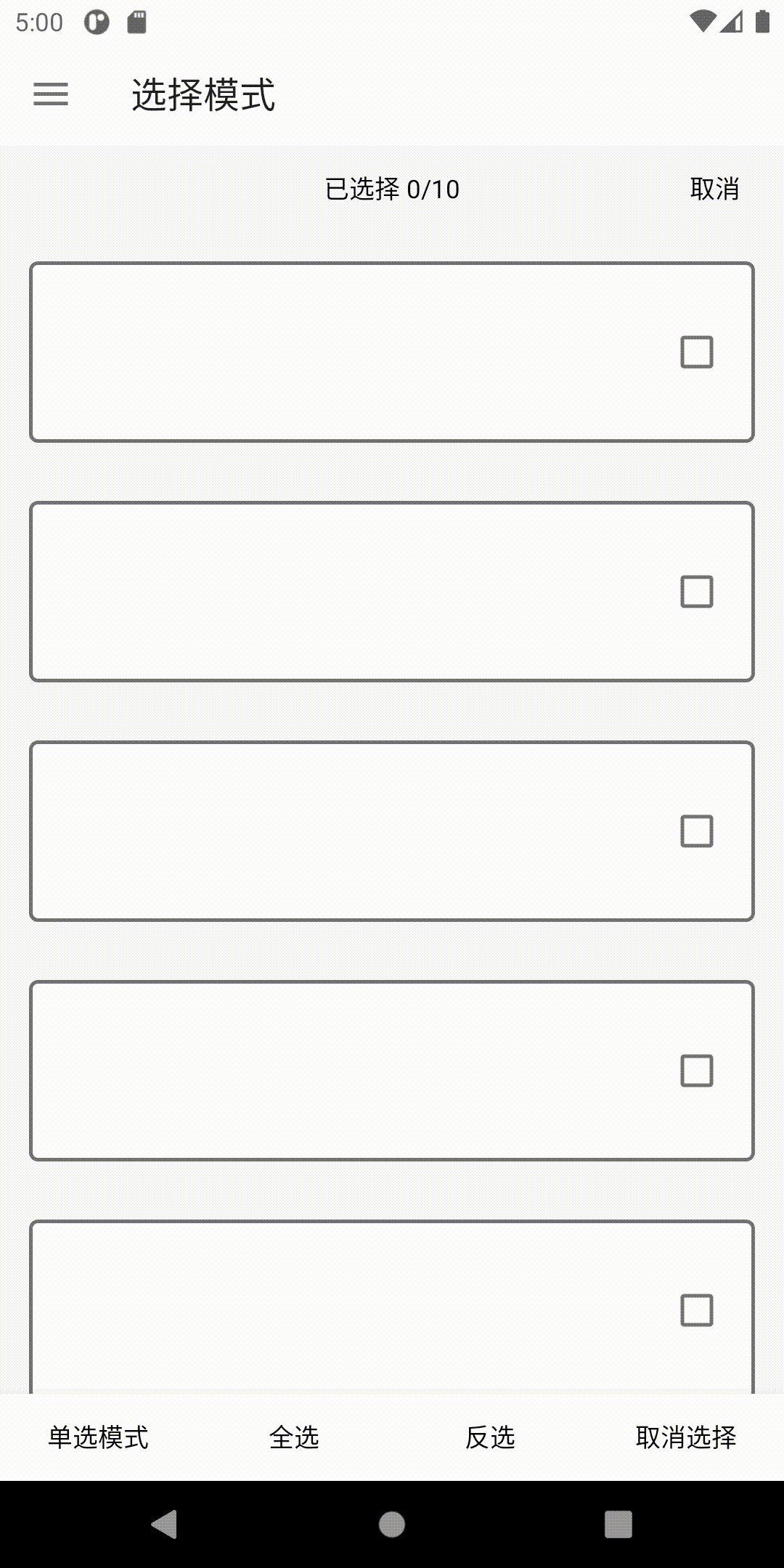
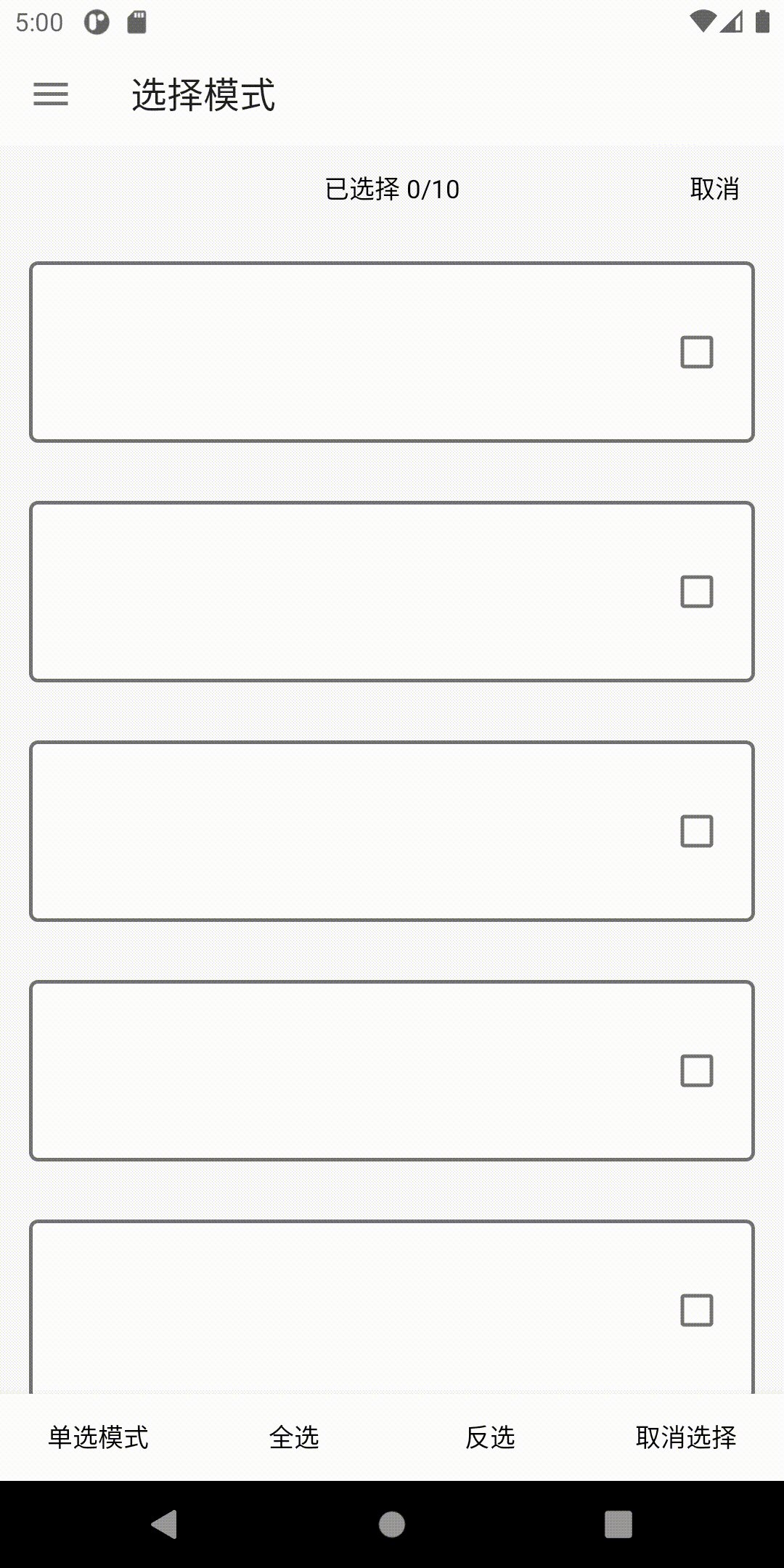
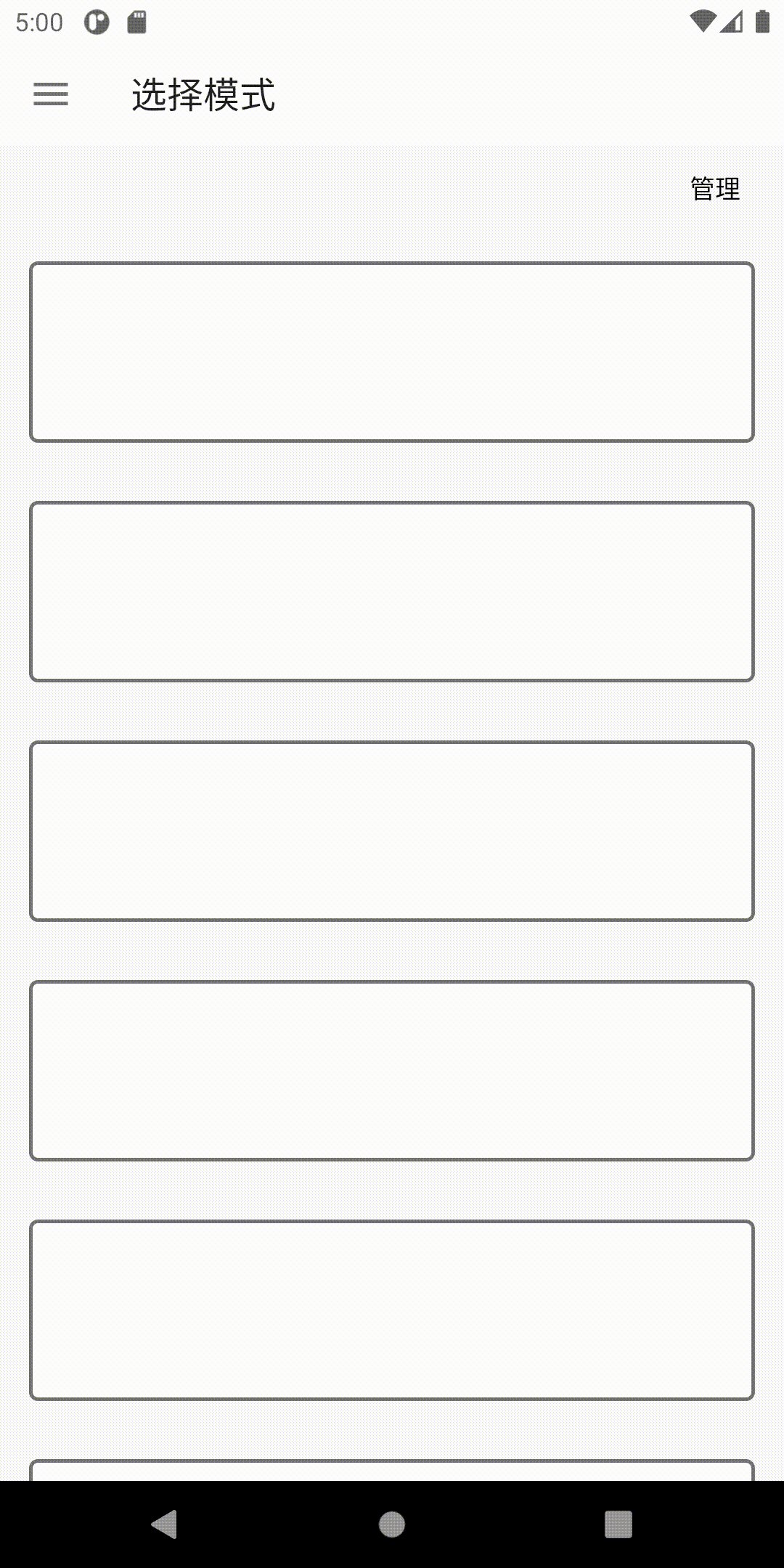
- +
+ { width="250" }
+ 示例代码
+
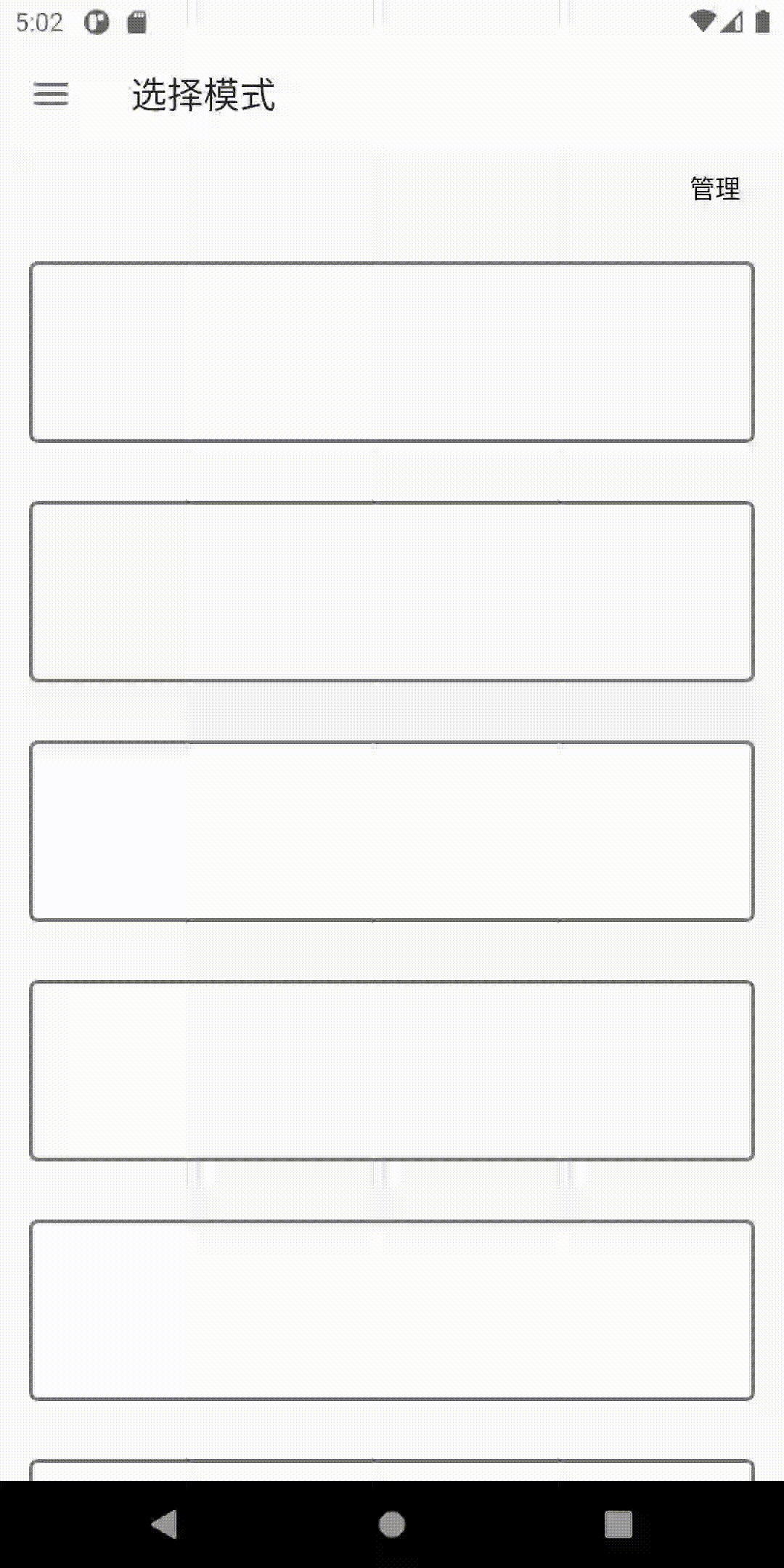
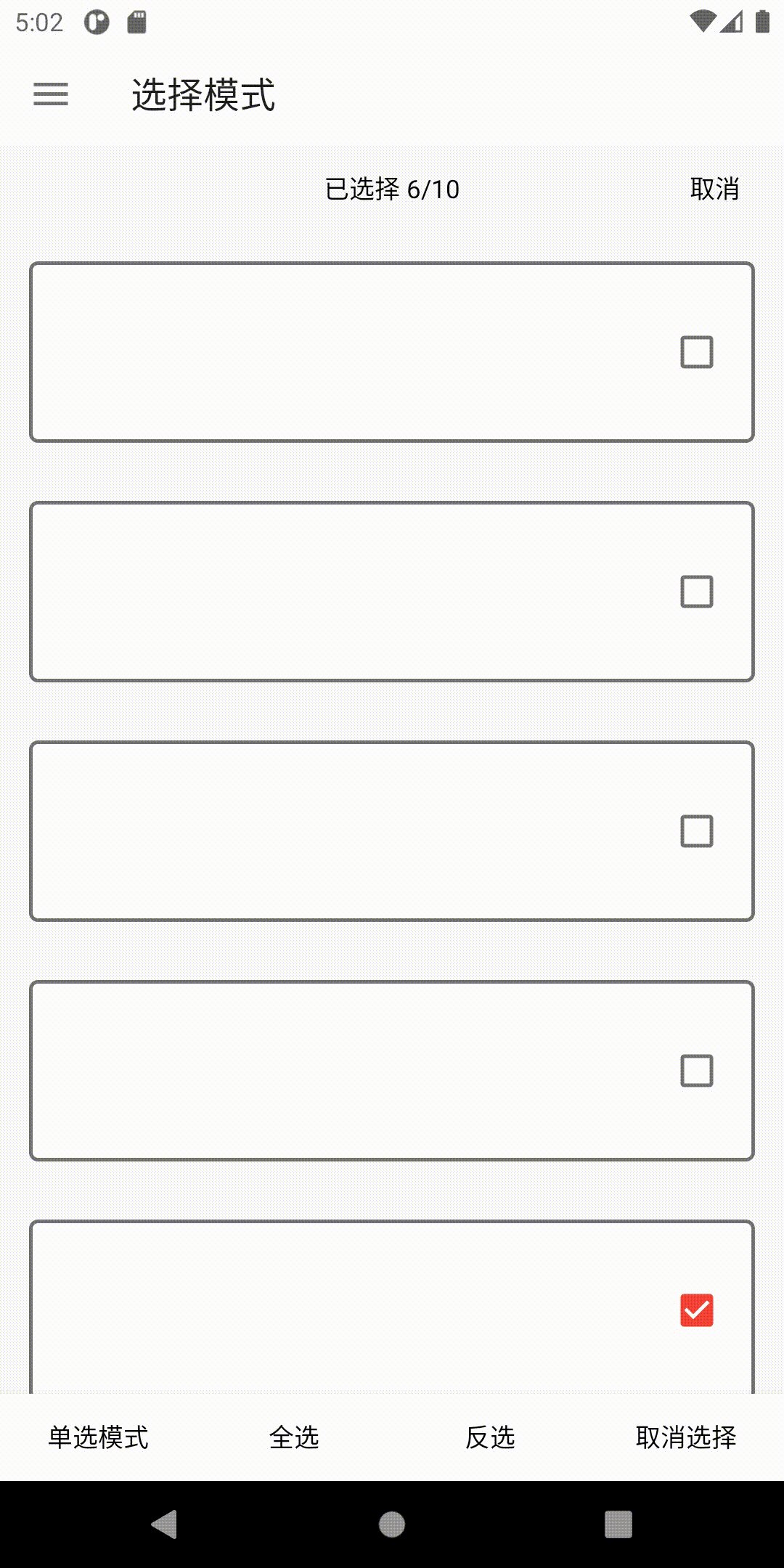
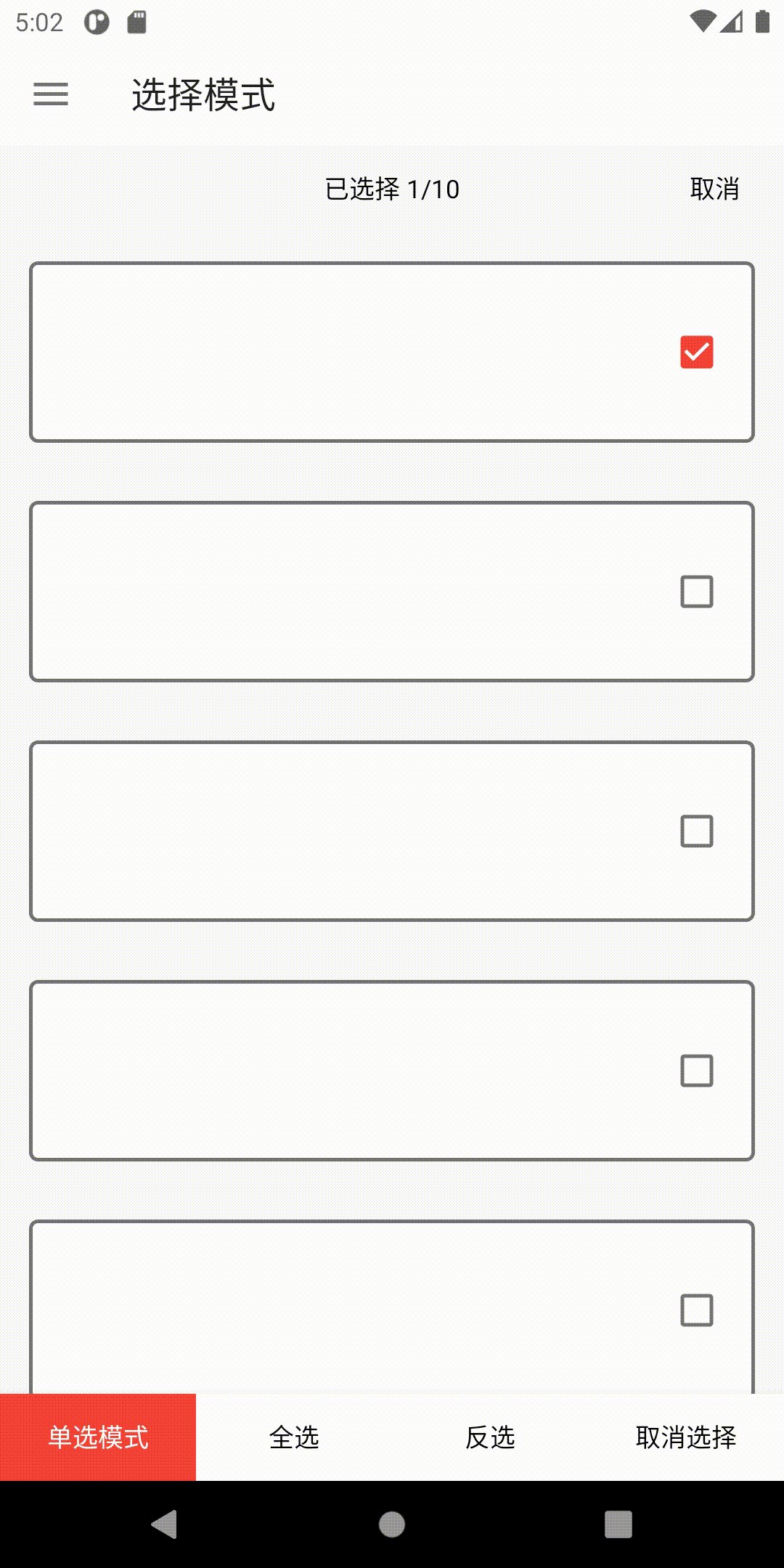
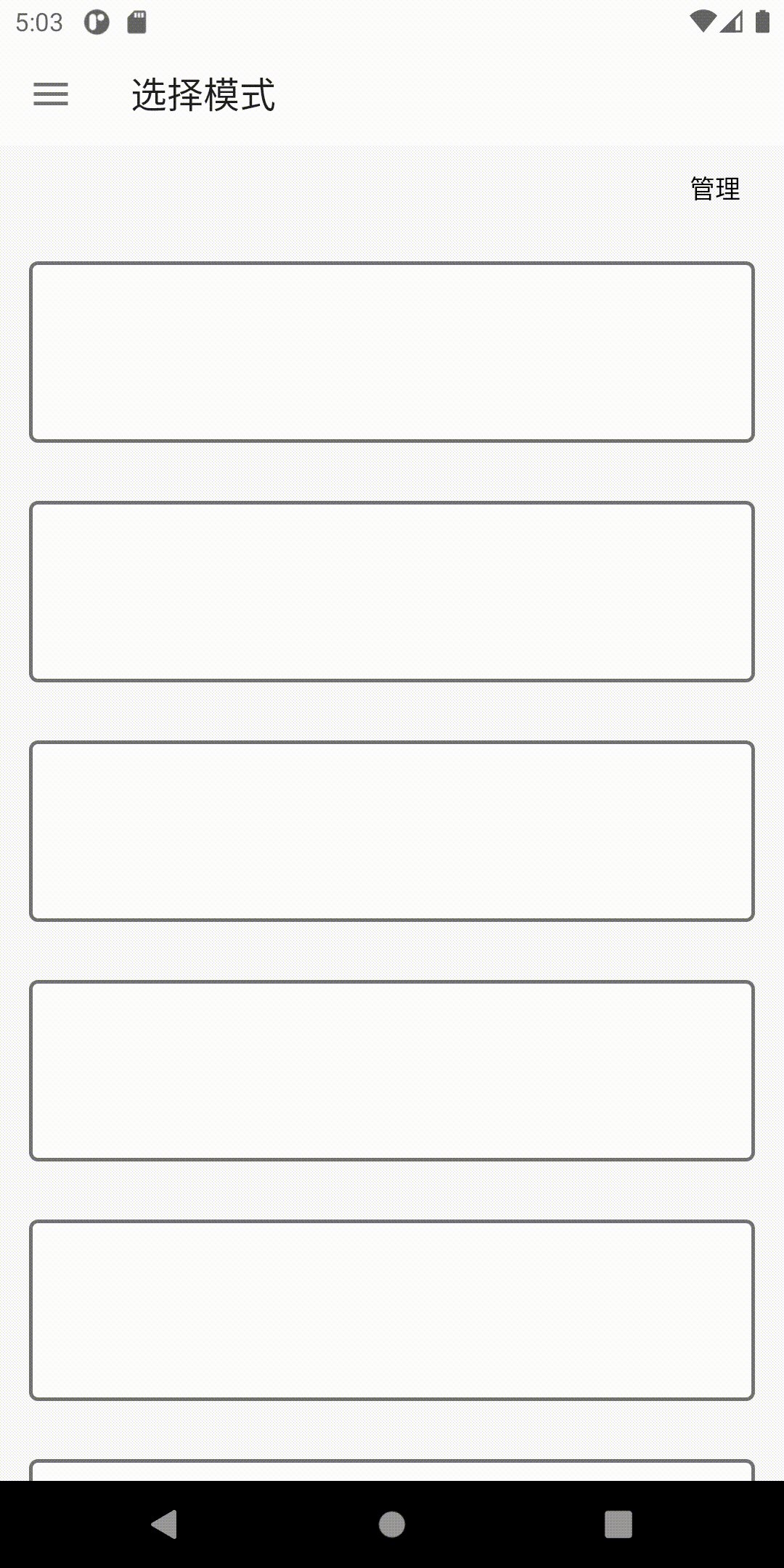
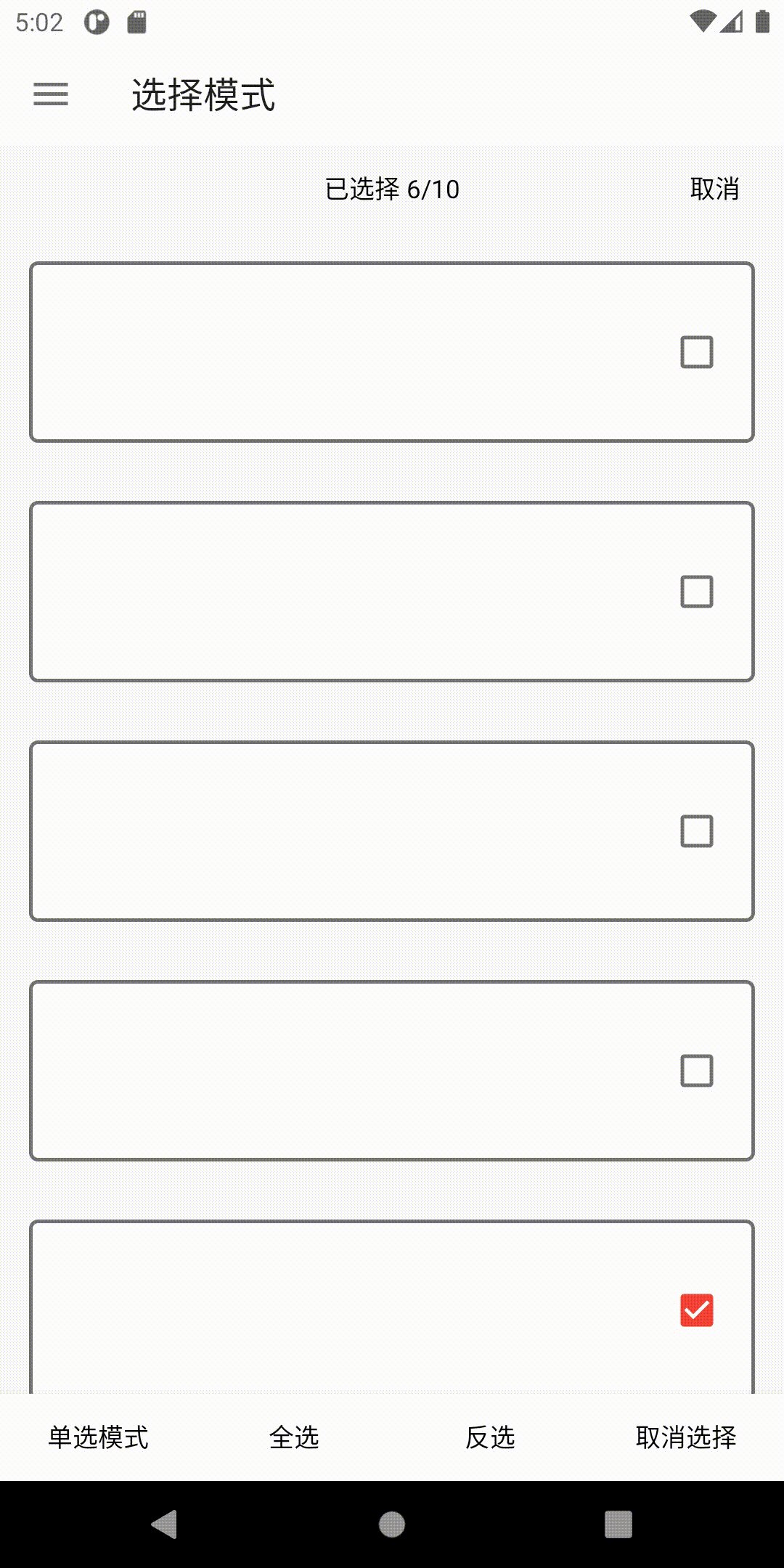
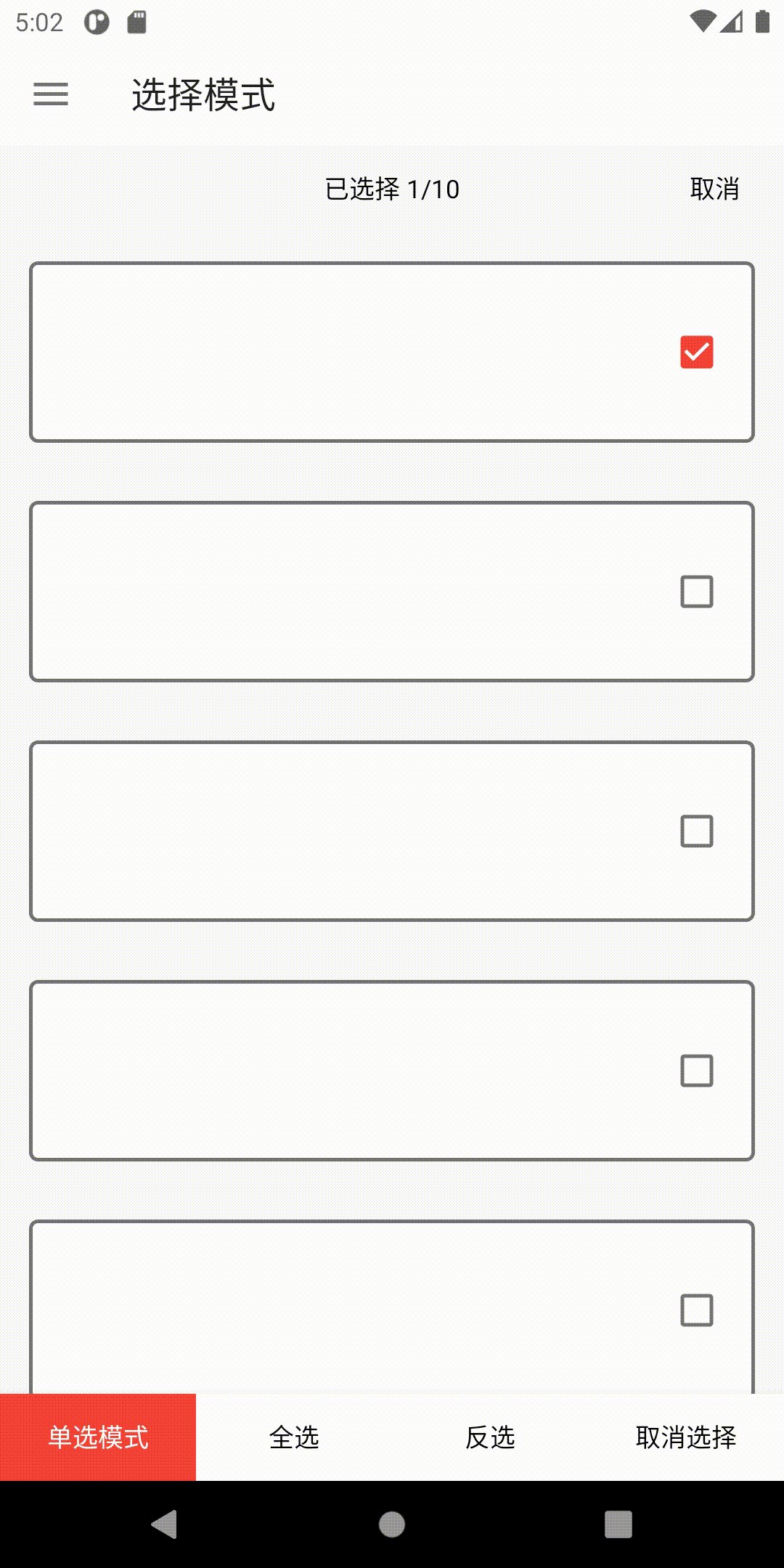
-可编辑/多选列表在开发中很常见, BRV可以几行代码实现[选择模式](https://github.com/liangjingkanji/BRV/blob/master/sample/src/main/java/com/drake/brv/sample/ui/fragment/CheckModeFragment.kt)
+BRV可快速实现支持单选/多选的[选择模式](https://github.com/liangjingkanji/BRV/blob/master/sample/src/main/java/com/drake/brv/sample/ui/fragment/CheckModeFragment.kt)
## 多选列表
@@ -16,13 +19,13 @@
data class CheckModel(
var isChecked: Boolean = false,
var visibility: Boolean = false
- ) : BaseObservable() // BaseObservable 这是DataBinding的数据绑定写法
+ ) : BaseObservable() // 支持DataBinding数据绑定
```
3. 监听选择事件
```kotlin hl_lines="3"
rv.linear().setup {
- addType(R.layout.item_check_mode)
+ // ...
onChecked { position, isChecked, isAllChecked ->
val model = getModel(position)
model.isChecked = isChecked
@@ -32,20 +35,9 @@
```
4. 触发选择事件
- ```kotlin hl_lines="11"
- rv.linear().setup {
- addType(R.layout.item_check_mode)
- onChecked { position, isChecked, isAllChecked ->
- val model = getModel(position)
- model.isChecked = isChecked
- model.notifyChange() // 通知UI跟随数据变化
- }
-
- onClick(R.id.cb, R.id.item) {
- var isChecked = getModel().isChecked
- setChecked(adapterPosition, !isChecked) // 在点击事件中触发选择事件, 即点击列表条目就选中
- }
- }.models = getData
+ ```kotlin hl_lines="2"
+ val isChecked = getModel().isChecked
+ setChecked(adapterPosition, !isChecked) // 在点击事件中触发选择事件, 即点击列表条目就选中
```
@@ -56,11 +48,7 @@
首次加载列表默认选中指定Item, 应调用`setChecked`而不是将Model中某个属性置为true
```kotlin
-// 切换选择模式
-tv_manage.setOnClickListener {
- adapter.toggle()
- rv.bindingAdapter.setChecked(0, true) // 一开始就选中第一个
-}
+rv.bindingAdapter.setChecked(0, true) // 一开始就选中第一个
```
!!! question "原因"
diff --git a/docs/divider-customize.md b/docs/divider-customize.md
index 5110a81f8..f1adcea02 100644
--- a/docs/divider-customize.md
+++ b/docs/divider-customize.md
@@ -1,5 +1,5 @@
-1. 扩展函数`divider`为简化创建`DefaultDecoration`
-2. 如`DefaultDecoration`不满足需求可以继承`RecyclerView.ItemDecoration`实现
+!!! note "列表间隔"
+ 有时在布局中使用`layout_margin_bottom`等属性更简单
## 组合间距
@@ -22,6 +22,8 @@ binding.rv.grid(3).divider { // 水平间距
## 方法
+函数`divider`简化创建`DefaultDecoration`, 其实现接口`ItemDecoration`
+
| 函数 | 描述 |
|-|-|
| onEnabled | 根据回调返回值是否绘制分隔线 |
@@ -44,4 +46,21 @@ data class Edge(
)
```
-`left`为true表示指定position位于列表左侧, `top`为true表示位于列表顶部, 类推
\ No newline at end of file
+`left`为true表示指定position位于列表左侧, `top`为true表示位于列表顶部, 类推
+
+## 超复杂分隔物
+超复杂分隔物建议在列表布局中绘制, 可根据`Edge.computeEdge()`禁止绘制四周
+
+```kotlin hl_lines="5"
+binding.rv.linear().divider(R.drawable.divider_horizontal).setup {
+ addType(R.layout.item_divider_vertical)
+ onBind {
+ layoutManager = binding.rv.layoutManager!!
+ val edge = DefaultDecoration.Edge.computeEdge(layoutPosition, layoutManager, false)
+ if (edge.bottom) {
+ // 列表结尾不绘制分隔物
+ return@onBind
+ }
+ }
+}.models = getData()
+```
\ No newline at end of file
diff --git a/docs/divider-grid.md b/docs/divider-grid.md
index 0376751c7..55f539014 100644
--- a/docs/divider-grid.md
+++ b/docs/divider-grid.md
@@ -44,7 +44,7 @@ rv.grid(3).divider {
| [endVisible](api/-b-r-v/com.drake.brv/-default-decoration/index.html#-377591023%2FProperties%2F-900954490) | 是否显示左右边缘分隔线 |
| [includeVisible](api/-b-r-v/com.drake.brv/-default-decoration/index.html#1716094302%2FProperties%2F-900954490) | 是否显示周围分隔线 |
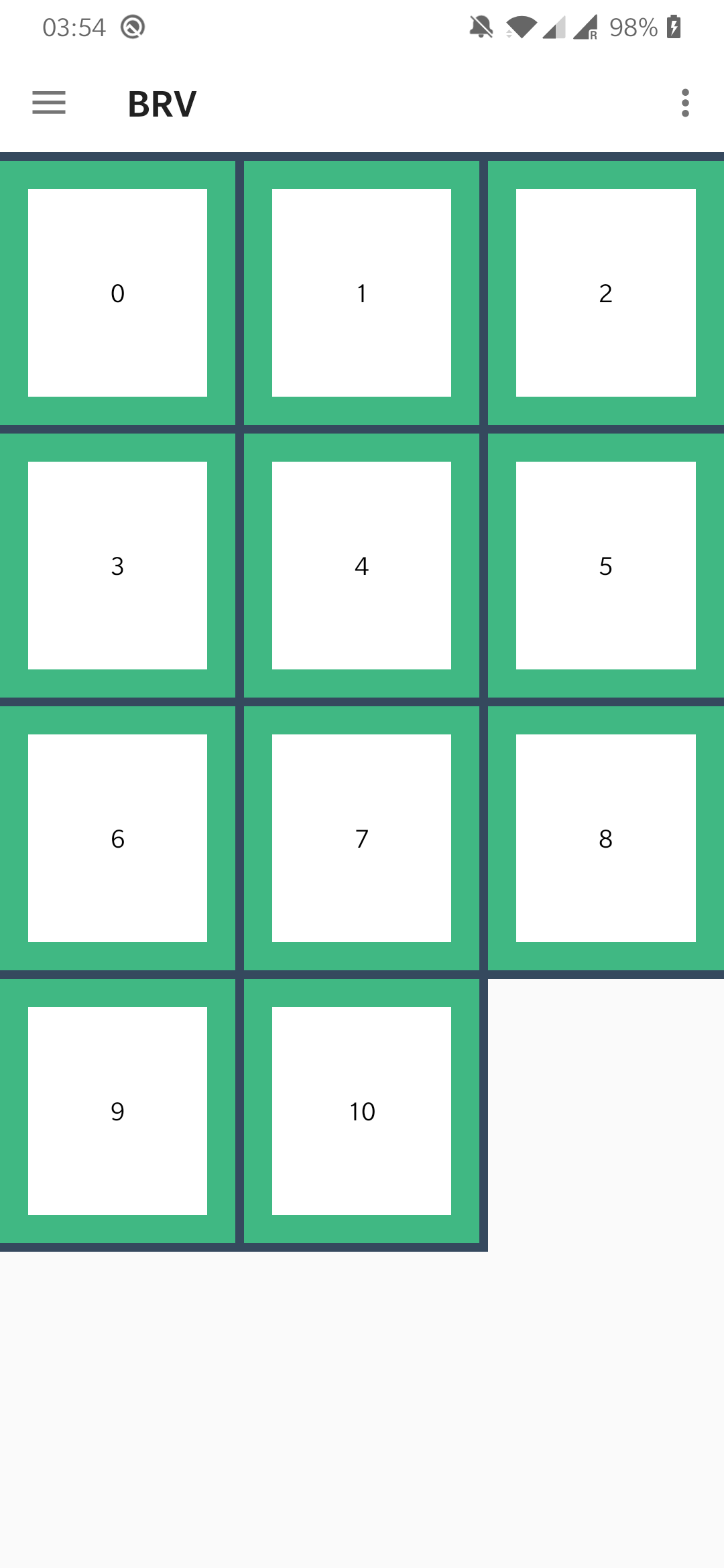
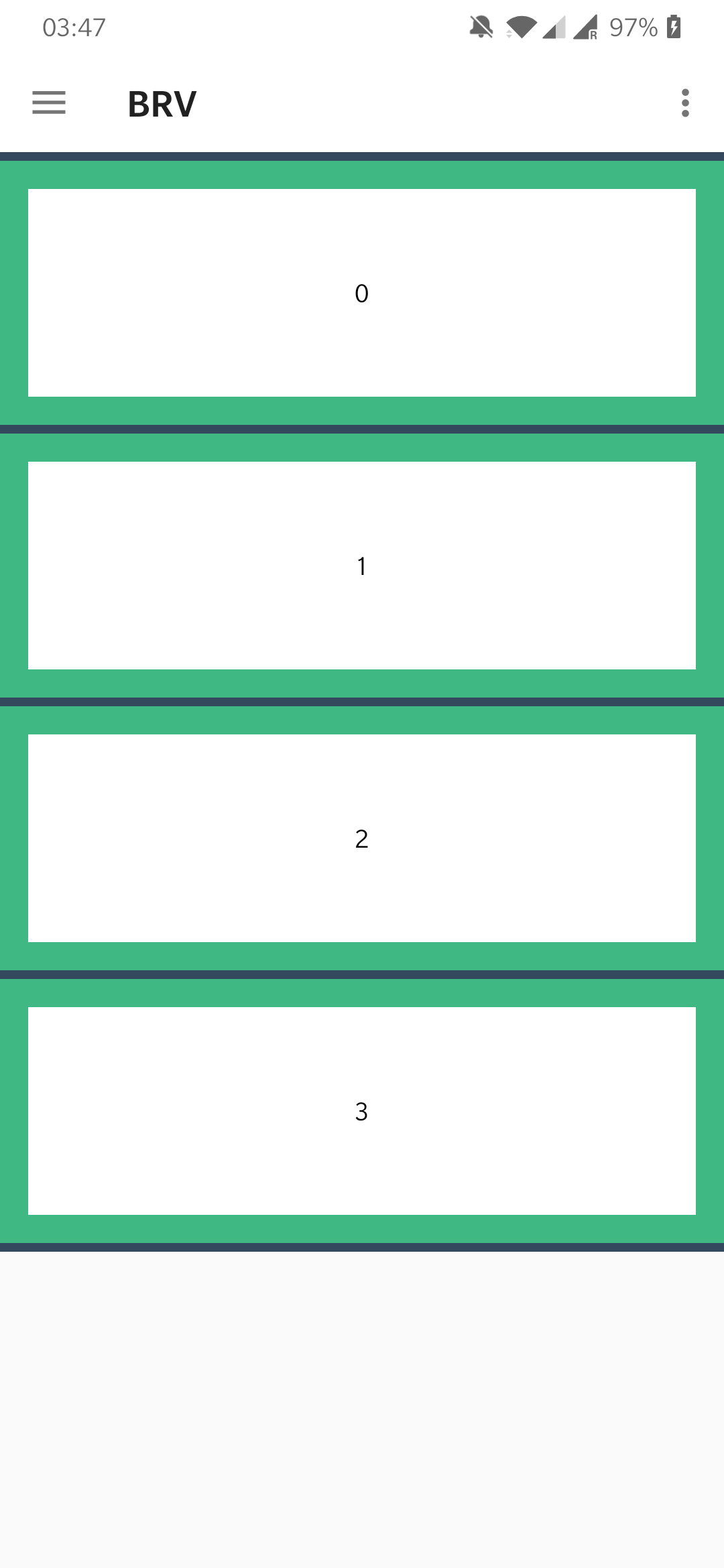
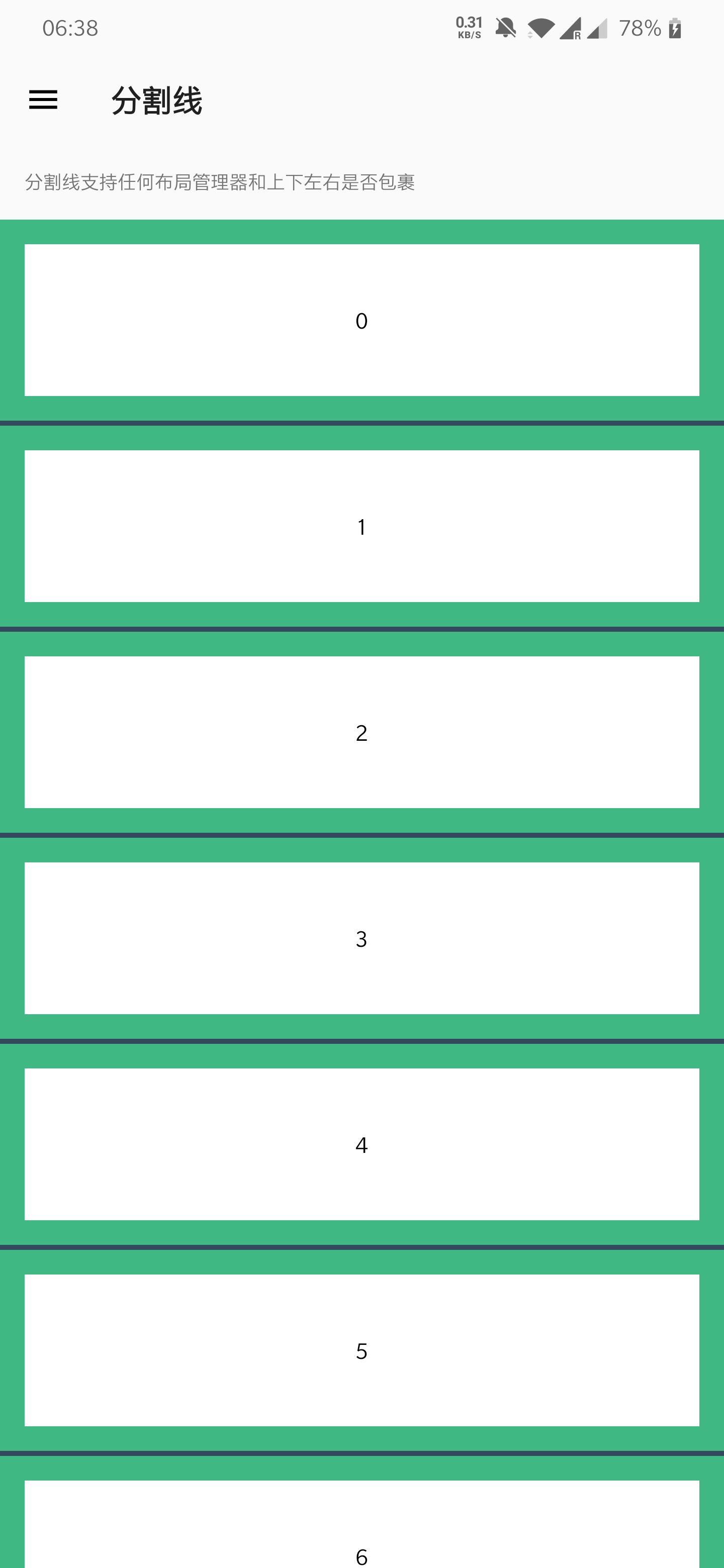
-### 1) 上下
+### 上下
+
+ { width="250" }
+ 示例代码
+
-可编辑/多选列表在开发中很常见, BRV可以几行代码实现[选择模式](https://github.com/liangjingkanji/BRV/blob/master/sample/src/main/java/com/drake/brv/sample/ui/fragment/CheckModeFragment.kt)
+BRV可快速实现支持单选/多选的[选择模式](https://github.com/liangjingkanji/BRV/blob/master/sample/src/main/java/com/drake/brv/sample/ui/fragment/CheckModeFragment.kt)
## 多选列表
@@ -16,13 +19,13 @@
data class CheckModel(
var isChecked: Boolean = false,
var visibility: Boolean = false
- ) : BaseObservable() // BaseObservable 这是DataBinding的数据绑定写法
+ ) : BaseObservable() // 支持DataBinding数据绑定
```
3. 监听选择事件
```kotlin hl_lines="3"
rv.linear().setup {
- addType(R.layout.item_check_mode)
+ // ...
onChecked { position, isChecked, isAllChecked ->
val model = getModel(position)
model.isChecked = isChecked
@@ -32,20 +35,9 @@
```
4. 触发选择事件
- ```kotlin hl_lines="11"
- rv.linear().setup {
- addType(R.layout.item_check_mode)
- onChecked { position, isChecked, isAllChecked ->
- val model = getModel(position)
- model.isChecked = isChecked
- model.notifyChange() // 通知UI跟随数据变化
- }
-
- onClick(R.id.cb, R.id.item) {
- var isChecked = getModel().isChecked
- setChecked(adapterPosition, !isChecked) // 在点击事件中触发选择事件, 即点击列表条目就选中
- }
- }.models = getData
+ ```kotlin hl_lines="2"
+ val isChecked = getModel().isChecked
+ setChecked(adapterPosition, !isChecked) // 在点击事件中触发选择事件, 即点击列表条目就选中
```
@@ -56,11 +48,7 @@
首次加载列表默认选中指定Item, 应调用`setChecked`而不是将Model中某个属性置为true
```kotlin
-// 切换选择模式
-tv_manage.setOnClickListener {
- adapter.toggle()
- rv.bindingAdapter.setChecked(0, true) // 一开始就选中第一个
-}
+rv.bindingAdapter.setChecked(0, true) // 一开始就选中第一个
```
!!! question "原因"
diff --git a/docs/divider-customize.md b/docs/divider-customize.md
index 5110a81f8..f1adcea02 100644
--- a/docs/divider-customize.md
+++ b/docs/divider-customize.md
@@ -1,5 +1,5 @@
-1. 扩展函数`divider`为简化创建`DefaultDecoration`
-2. 如`DefaultDecoration`不满足需求可以继承`RecyclerView.ItemDecoration`实现
+!!! note "列表间隔"
+ 有时在布局中使用`layout_margin_bottom`等属性更简单
## 组合间距
@@ -22,6 +22,8 @@ binding.rv.grid(3).divider { // 水平间距
## 方法
+函数`divider`简化创建`DefaultDecoration`, 其实现接口`ItemDecoration`
+
| 函数 | 描述 |
|-|-|
| onEnabled | 根据回调返回值是否绘制分隔线 |
@@ -44,4 +46,21 @@ data class Edge(
)
```
-`left`为true表示指定position位于列表左侧, `top`为true表示位于列表顶部, 类推
\ No newline at end of file
+`left`为true表示指定position位于列表左侧, `top`为true表示位于列表顶部, 类推
+
+## 超复杂分隔物
+超复杂分隔物建议在列表布局中绘制, 可根据`Edge.computeEdge()`禁止绘制四周
+
+```kotlin hl_lines="5"
+binding.rv.linear().divider(R.drawable.divider_horizontal).setup {
+ addType(R.layout.item_divider_vertical)
+ onBind {
+ layoutManager = binding.rv.layoutManager!!
+ val edge = DefaultDecoration.Edge.computeEdge(layoutPosition, layoutManager, false)
+ if (edge.bottom) {
+ // 列表结尾不绘制分隔物
+ return@onBind
+ }
+ }
+}.models = getData()
+```
\ No newline at end of file
diff --git a/docs/divider-grid.md b/docs/divider-grid.md
index 0376751c7..55f539014 100644
--- a/docs/divider-grid.md
+++ b/docs/divider-grid.md
@@ -44,7 +44,7 @@ rv.grid(3).divider {
| [endVisible](api/-b-r-v/com.drake.brv/-default-decoration/index.html#-377591023%2FProperties%2F-900954490) | 是否显示左右边缘分隔线 |
| [includeVisible](api/-b-r-v/com.drake.brv/-default-decoration/index.html#1716094302%2FProperties%2F-900954490) | 是否显示周围分隔线 |
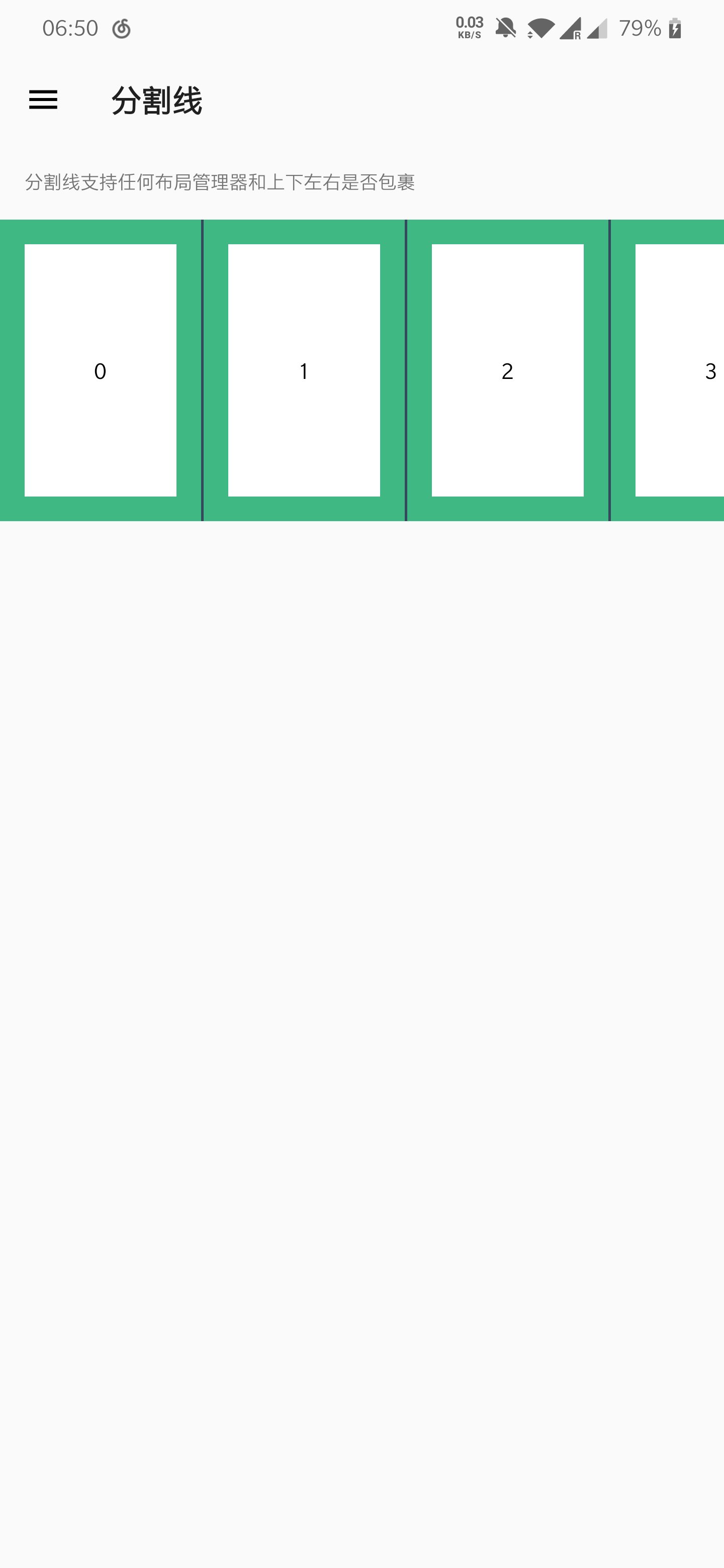
-### 1) 上下
+### 上下
 @@ -59,7 +59,7 @@ rv.grid(3).divider {
```
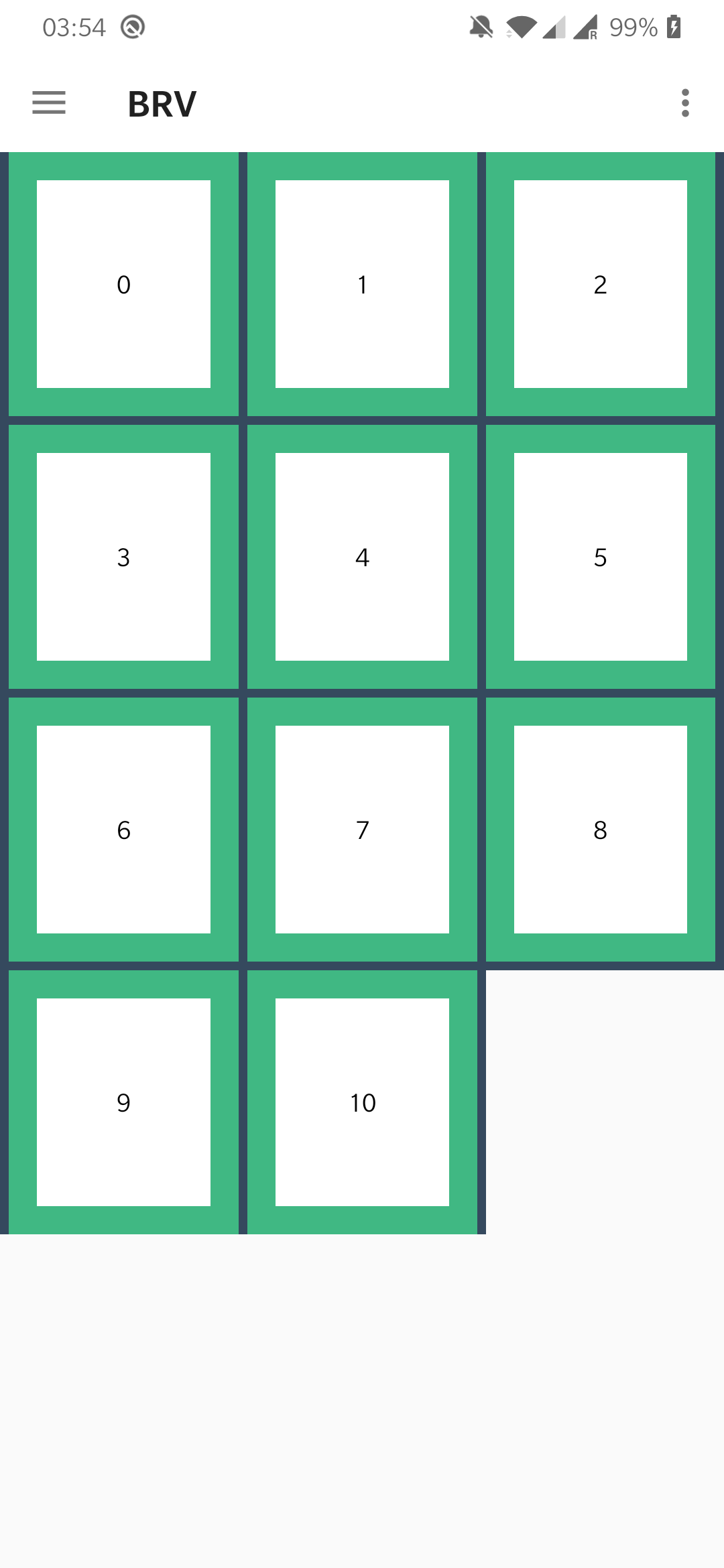
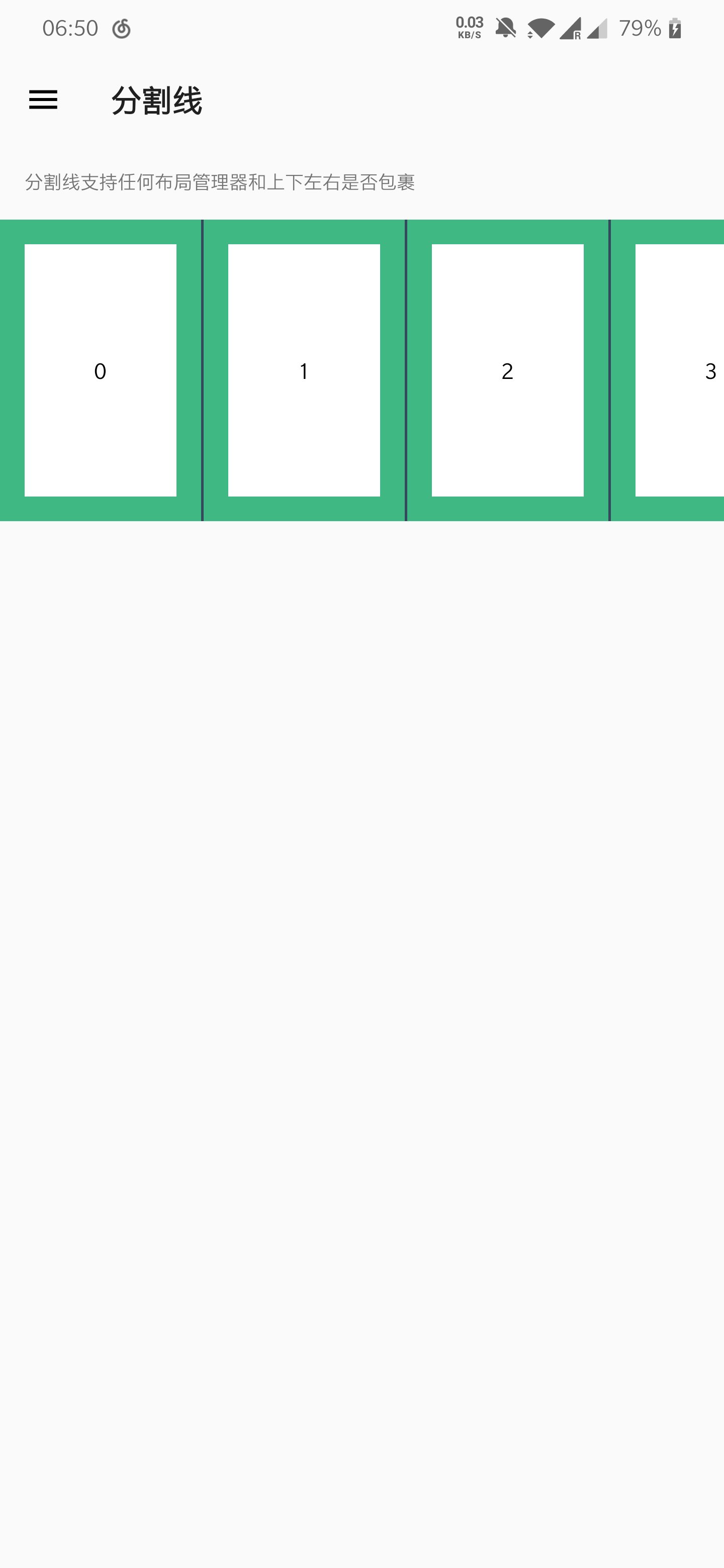
-### 2) 左右
+### 左右
@@ -59,7 +59,7 @@ rv.grid(3).divider {
```
-### 2) 左右
+### 左右
 @@ -73,7 +73,7 @@ rv.grid(3).divider {
}.models = getData()
```
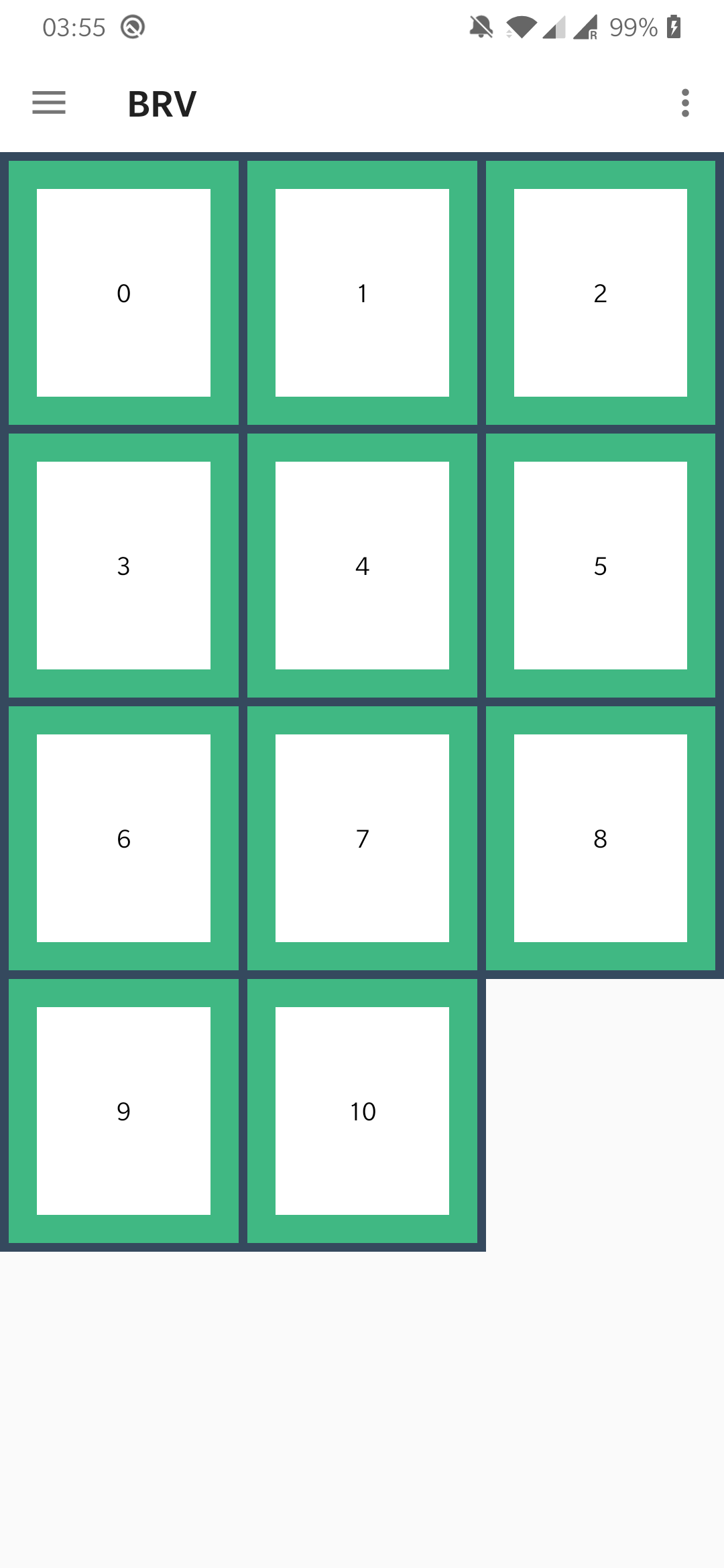
-### 3) 四周
+### 四周
@@ -73,7 +73,7 @@ rv.grid(3).divider {
}.models = getData()
```
-### 3) 四周
+### 四周
 diff --git a/docs/divider-linear.md b/docs/divider-linear.md
index 3d475c344..5fad749e0 100644
--- a/docs/divider-linear.md
+++ b/docs/divider-linear.md
@@ -2,7 +2,7 @@
diff --git a/docs/divider-linear.md b/docs/divider-linear.md
index 3d475c344..5fad749e0 100644
--- a/docs/divider-linear.md
+++ b/docs/divider-linear.md
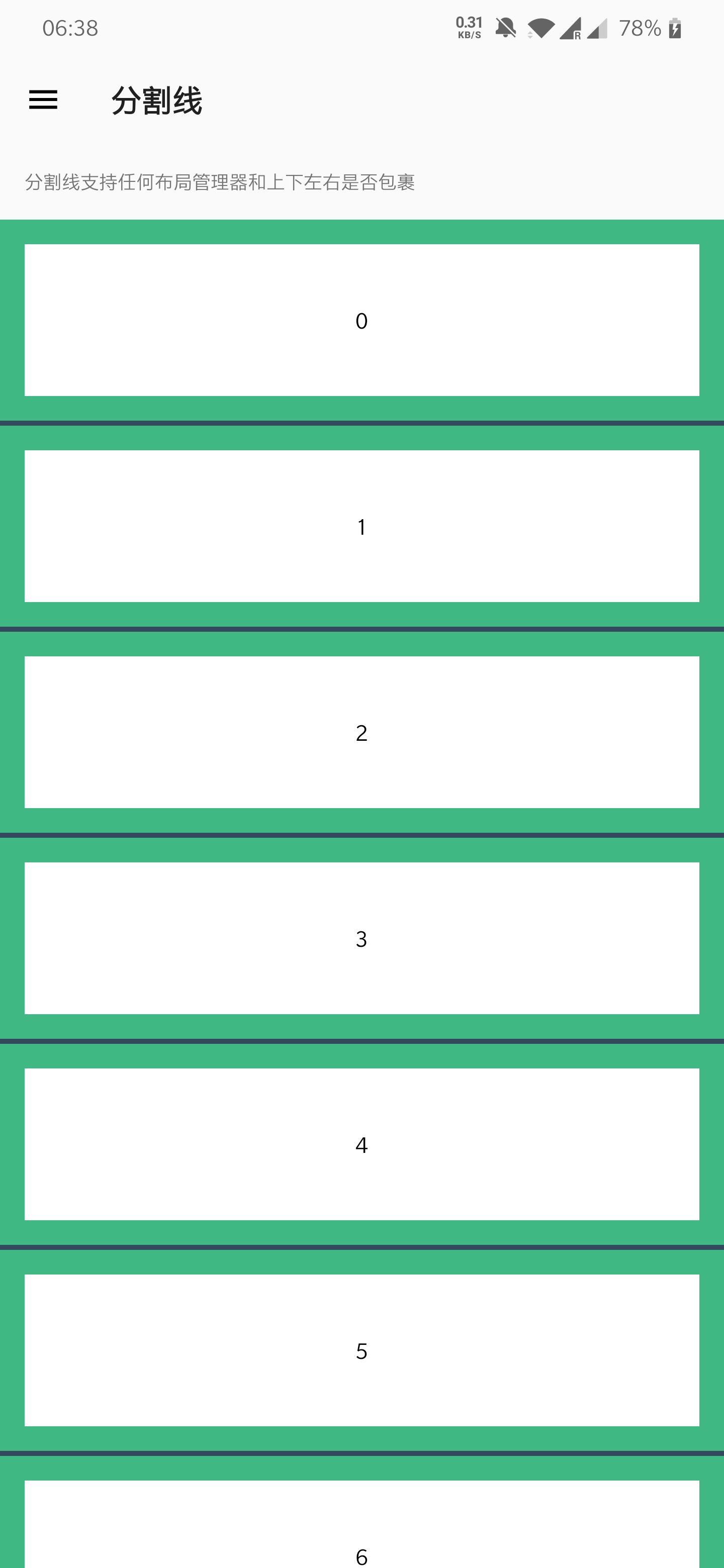
@@ -2,7 +2,7 @@
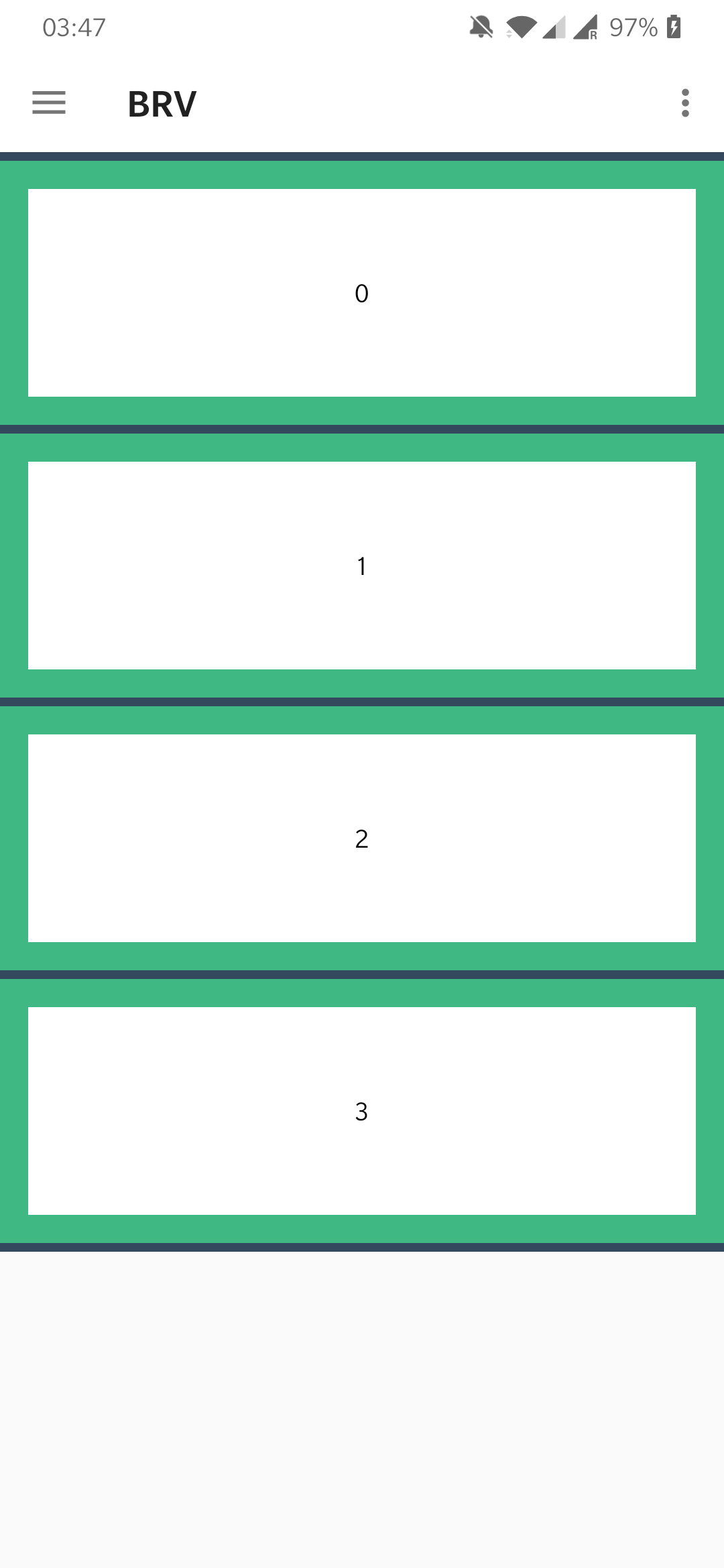
 -创建一个`drawable`文件来描述分隔线, 其具备复用的特点
+创建`drawable`来描述分隔线
```xml
@@ -25,7 +25,7 @@ rv.linear().divider(R.drawable.divider_horizontal).setup {
-创建一个`drawable`文件来描述分隔线, 其具备复用的特点
+创建`drawable`来描述分隔线
```xml
@@ -25,7 +25,7 @@ rv.linear().divider(R.drawable.divider_horizontal).setup {
 -创建Drawable作为分隔线
+创建`drawable`来描述分隔线
```xml
@@ -41,9 +41,9 @@ rv.linear(RecyclerView.HORIZONTAL).divider(R.drawable.divider_vertical).setup {
```
-- 这里使用`Drawable`资源来快速设置分隔线, Drawable的宽高就是分隔线的宽高
-- 如果水平分隔线, 则Drawable的宽度值无效(实际宽度值为RecyclerView的宽)
-- 如果垂直分隔线, 则Drawable的高度值无效(实际分隔线高度为RecyclerView高度)
+- 使用`drawable`资源可复用分隔线, 其宽高就是分隔线的宽高
+- 如果水平分隔线, 则`drawable`的宽度值无效(实际宽度值为RecyclerView的宽)
+- 如果垂直分隔线, 则`drawable`的高度值无效(实际分隔线高度为RecyclerView高度)
## 边缘分隔线
@@ -56,7 +56,7 @@ rv.linear(RecyclerView.HORIZONTAL).divider(R.drawable.divider_vertical).setup {
-创建Drawable作为分隔线
+创建`drawable`来描述分隔线
```xml
@@ -41,9 +41,9 @@ rv.linear(RecyclerView.HORIZONTAL).divider(R.drawable.divider_vertical).setup {
```
-- 这里使用`Drawable`资源来快速设置分隔线, Drawable的宽高就是分隔线的宽高
-- 如果水平分隔线, 则Drawable的宽度值无效(实际宽度值为RecyclerView的宽)
-- 如果垂直分隔线, 则Drawable的高度值无效(实际分隔线高度为RecyclerView高度)
+- 使用`drawable`资源可复用分隔线, 其宽高就是分隔线的宽高
+- 如果水平分隔线, 则`drawable`的宽度值无效(实际宽度值为RecyclerView的宽)
+- 如果垂直分隔线, 则`drawable`的高度值无效(实际分隔线高度为RecyclerView高度)
## 边缘分隔线
@@ -56,7 +56,7 @@ rv.linear(RecyclerView.HORIZONTAL).divider(R.drawable.divider_vertical).setup {
 -通过两个字段可以控制首尾是否显示分隔线
+两个字段控制首尾是否显示分隔线
```kotlin hl_lines="3 4"
rv.linear().divider {
@@ -93,9 +93,9 @@ rv.grid().divider{
有两种方式
-1. 直接配置一个具备间隔margin的drawable, 以下为间距16的水平分隔线
+1. 创建有间隔`内间距`的drawable, 以下为间距16水平分隔线
- ```xml
+ ```xml hl_lines="2"
@@ -108,7 +108,7 @@ rv.grid().divider{
2. 使用setMargin()
- ```kotlin
+ ```kotlin hl_lines="3"
binding.rv.linear().divider {
setDivider(1, true)
setMargin(16, 0, dp = true)
diff --git a/docs/drag.md b/docs/drag.md
index 99656d6ec..204881ad0 100644
--- a/docs/drag.md
+++ b/docs/drag.md
@@ -1,4 +1,7 @@
-
-通过两个字段可以控制首尾是否显示分隔线
+两个字段控制首尾是否显示分隔线
```kotlin hl_lines="3 4"
rv.linear().divider {
@@ -93,9 +93,9 @@ rv.grid().divider{
有两种方式
-1. 直接配置一个具备间隔margin的drawable, 以下为间距16的水平分隔线
+1. 创建有间隔`内间距`的drawable, 以下为间距16水平分隔线
- ```xml
+ ```xml hl_lines="2"
@@ -108,7 +108,7 @@ rv.grid().divider{
2. 使用setMargin()
- ```kotlin
+ ```kotlin hl_lines="3"
binding.rv.linear().divider {
setDivider(1, true)
setMargin(16, 0, dp = true)
diff --git a/docs/drag.md b/docs/drag.md
index 99656d6ec..204881ad0 100644
--- a/docs/drag.md
+++ b/docs/drag.md
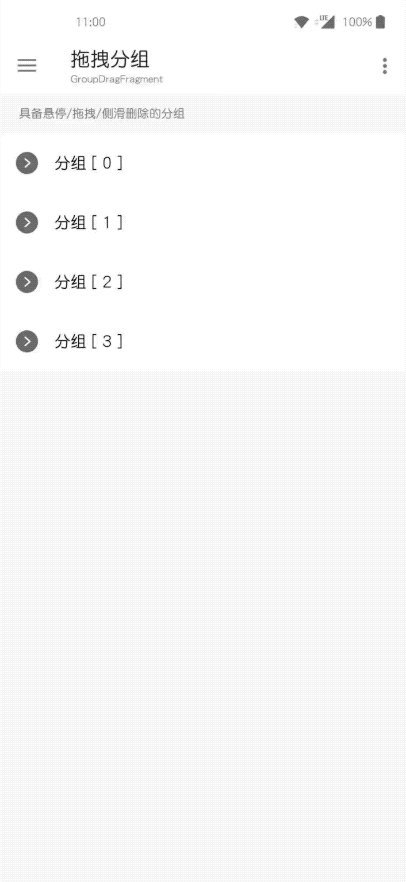
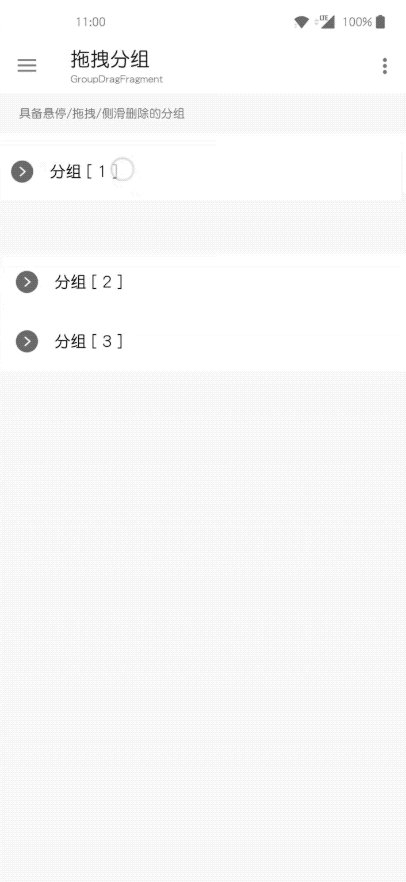
@@ -1,4 +1,7 @@
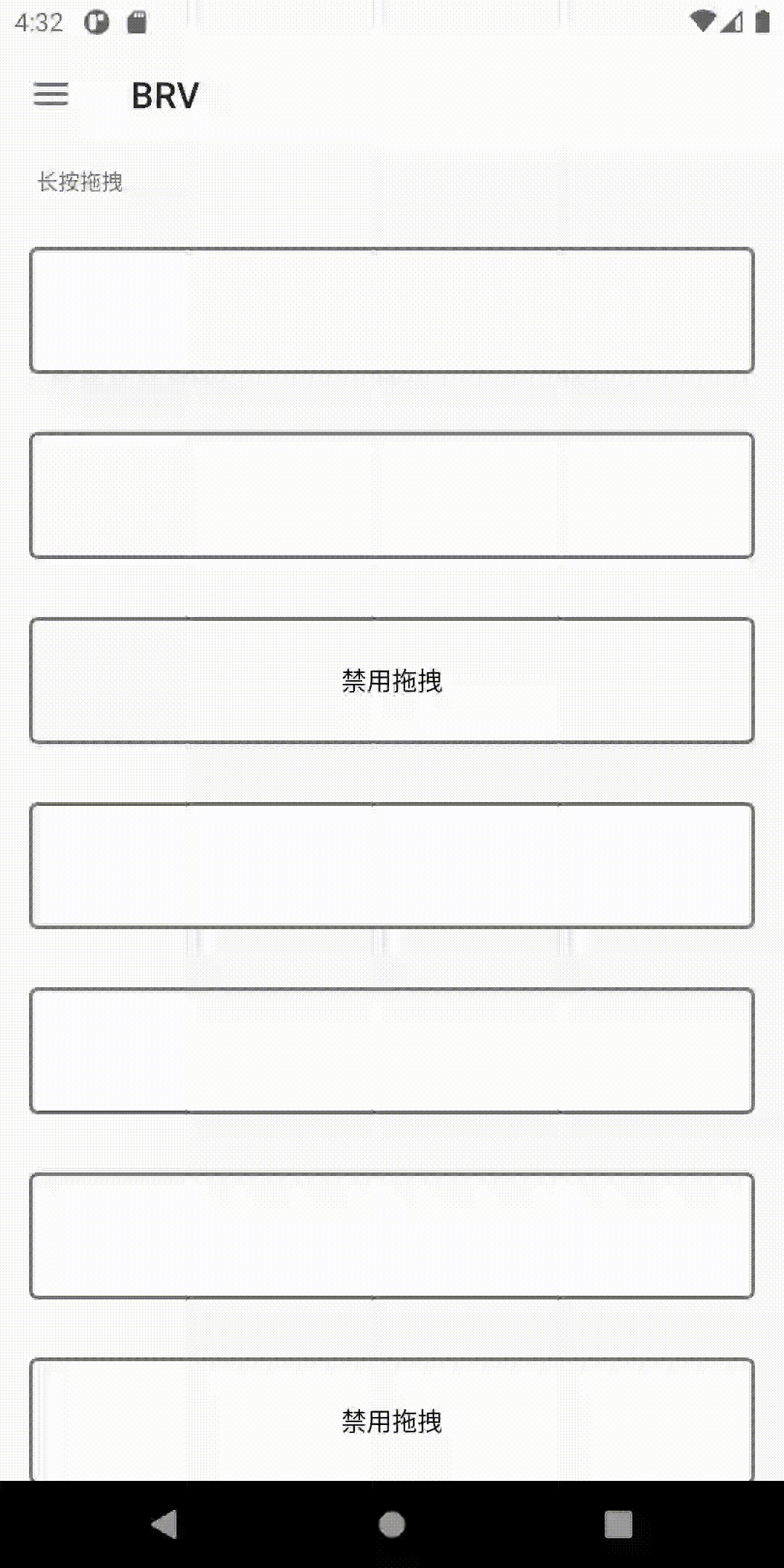
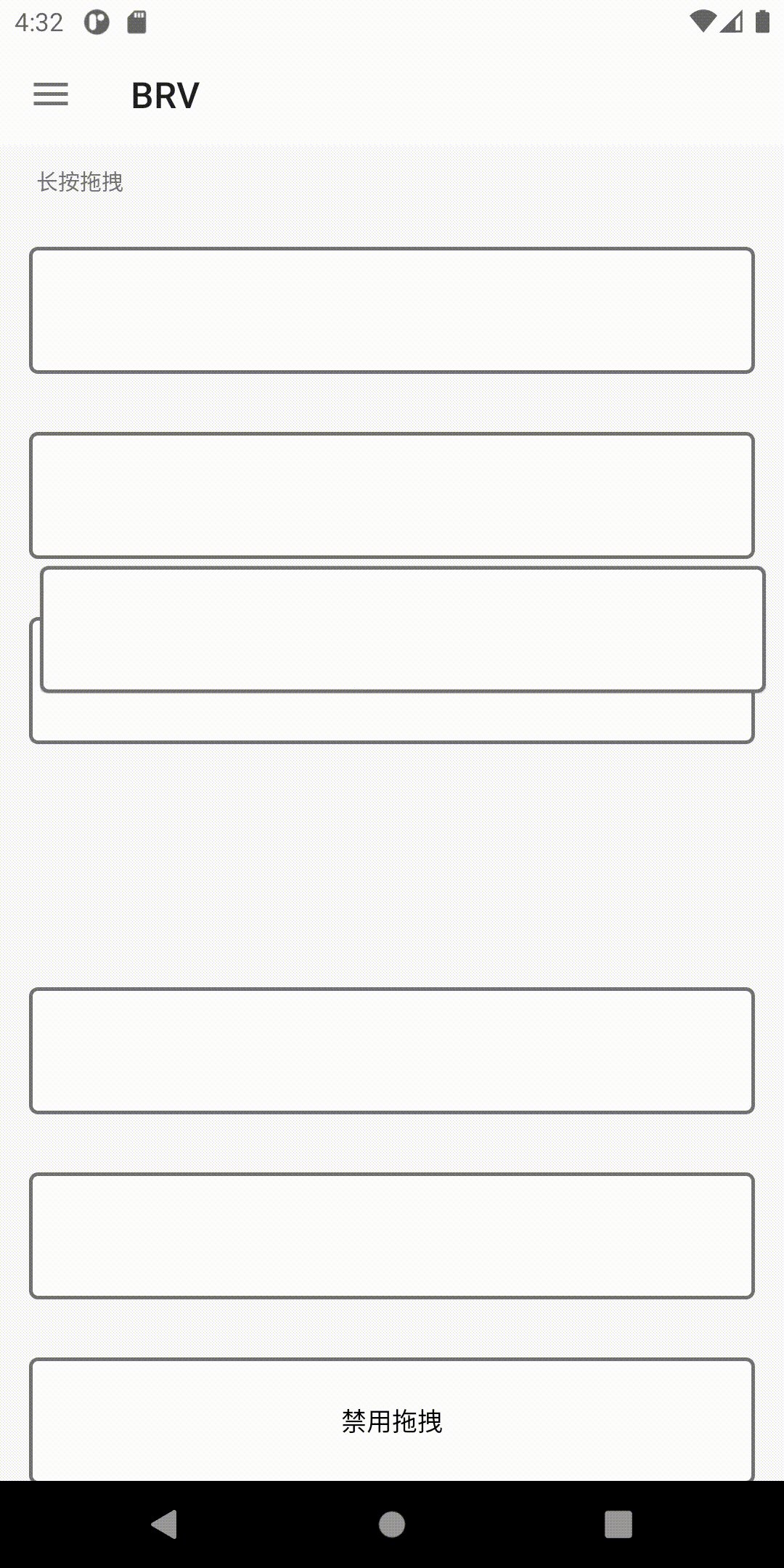
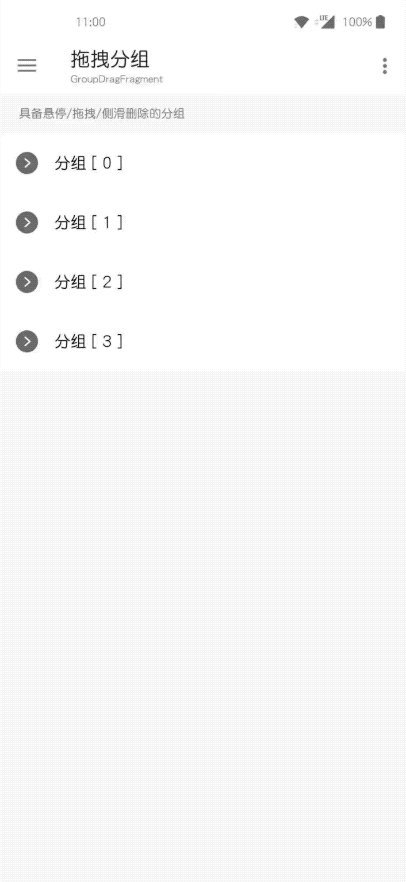
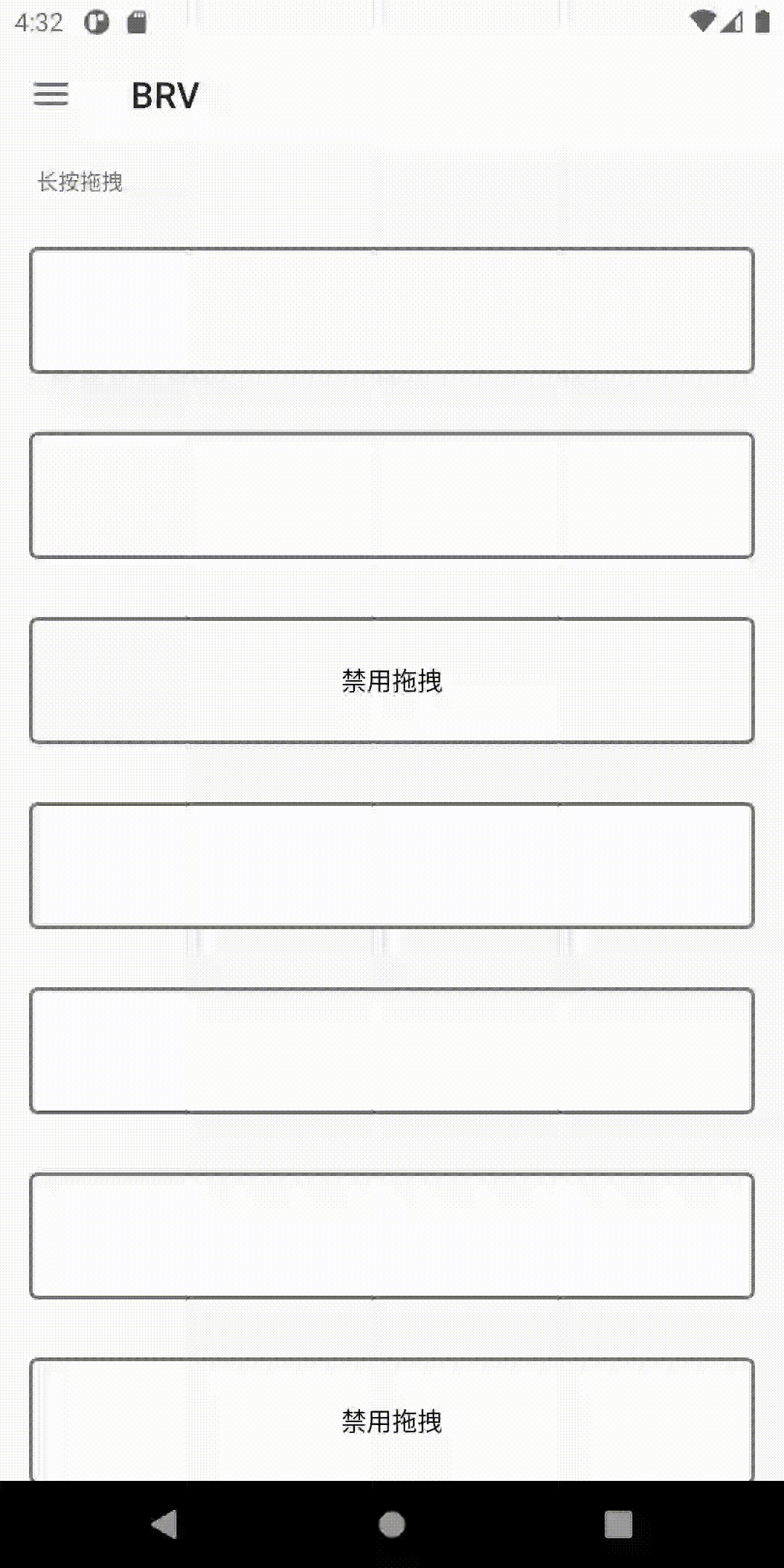
- +
+ { width="250" }
+ 示例代码
+
Model实现接口`ItemDrag`即可开启拖拽功能
diff --git a/docs/extension.md b/docs/extension.md
index 833b2368a..bf16b8624 100644
--- a/docs/extension.md
+++ b/docs/extension.md
@@ -12,7 +12,7 @@
## 布局管理器
-扩展函数快速创建布局管理器
+快速创建布局管理器
=== "线性列表"
```kotlin hl_lines="1"
@@ -43,7 +43,7 @@
## 分隔线
-扩展函数`divider`快速创建[DefaultDecoration](api/-b-r-v/com.drake.brv/-default-decoration/index.html)
+使用`divider`快速创建[DefaultDecoration](api/-b-r-v/com.drake.brv/-default-decoration/index.html)
```kotlin hl_lines="1"
rv.linear().divider(R.drawable.divider_horizontal).setup {
diff --git a/docs/flexbox.md b/docs/flexbox.md
index a673cd3af..0872762d0 100644
--- a/docs/flexbox.md
+++ b/docs/flexbox.md
@@ -19,5 +19,8 @@ rv.setup {
}.models = getData()
```
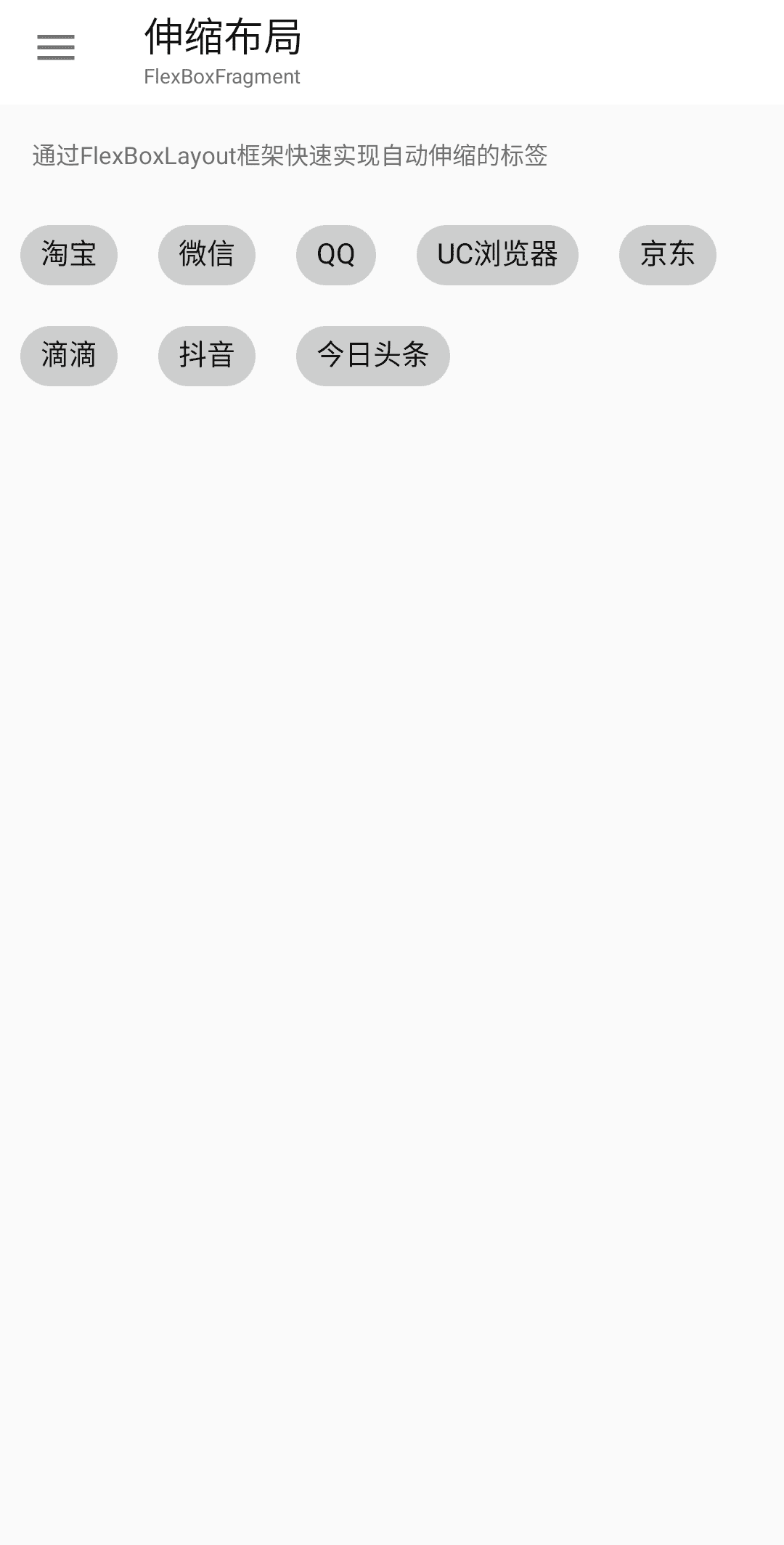
-
+
+ { width="250" }
+ 示例代码
+
Model实现接口`ItemDrag`即可开启拖拽功能
diff --git a/docs/extension.md b/docs/extension.md
index 833b2368a..bf16b8624 100644
--- a/docs/extension.md
+++ b/docs/extension.md
@@ -12,7 +12,7 @@
## 布局管理器
-扩展函数快速创建布局管理器
+快速创建布局管理器
=== "线性列表"
```kotlin hl_lines="1"
@@ -43,7 +43,7 @@
## 分隔线
-扩展函数`divider`快速创建[DefaultDecoration](api/-b-r-v/com.drake.brv/-default-decoration/index.html)
+使用`divider`快速创建[DefaultDecoration](api/-b-r-v/com.drake.brv/-default-decoration/index.html)
```kotlin hl_lines="1"
rv.linear().divider(R.drawable.divider_horizontal).setup {
diff --git a/docs/flexbox.md b/docs/flexbox.md
index a673cd3af..0872762d0 100644
--- a/docs/flexbox.md
+++ b/docs/flexbox.md
@@ -19,5 +19,8 @@ rv.setup {
}.models = getData()
```
- +
+ { width="250" }
+ 示例代码
+
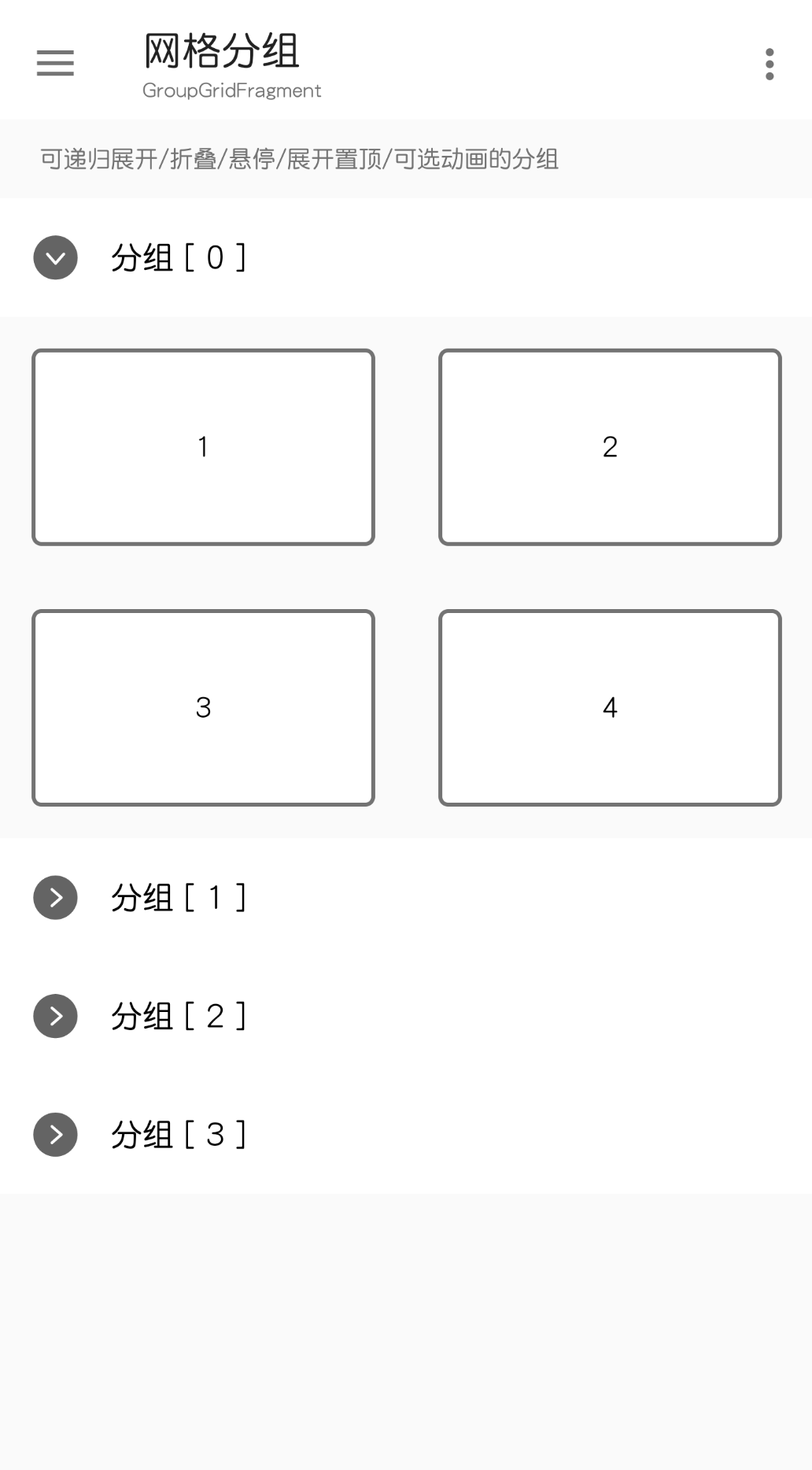
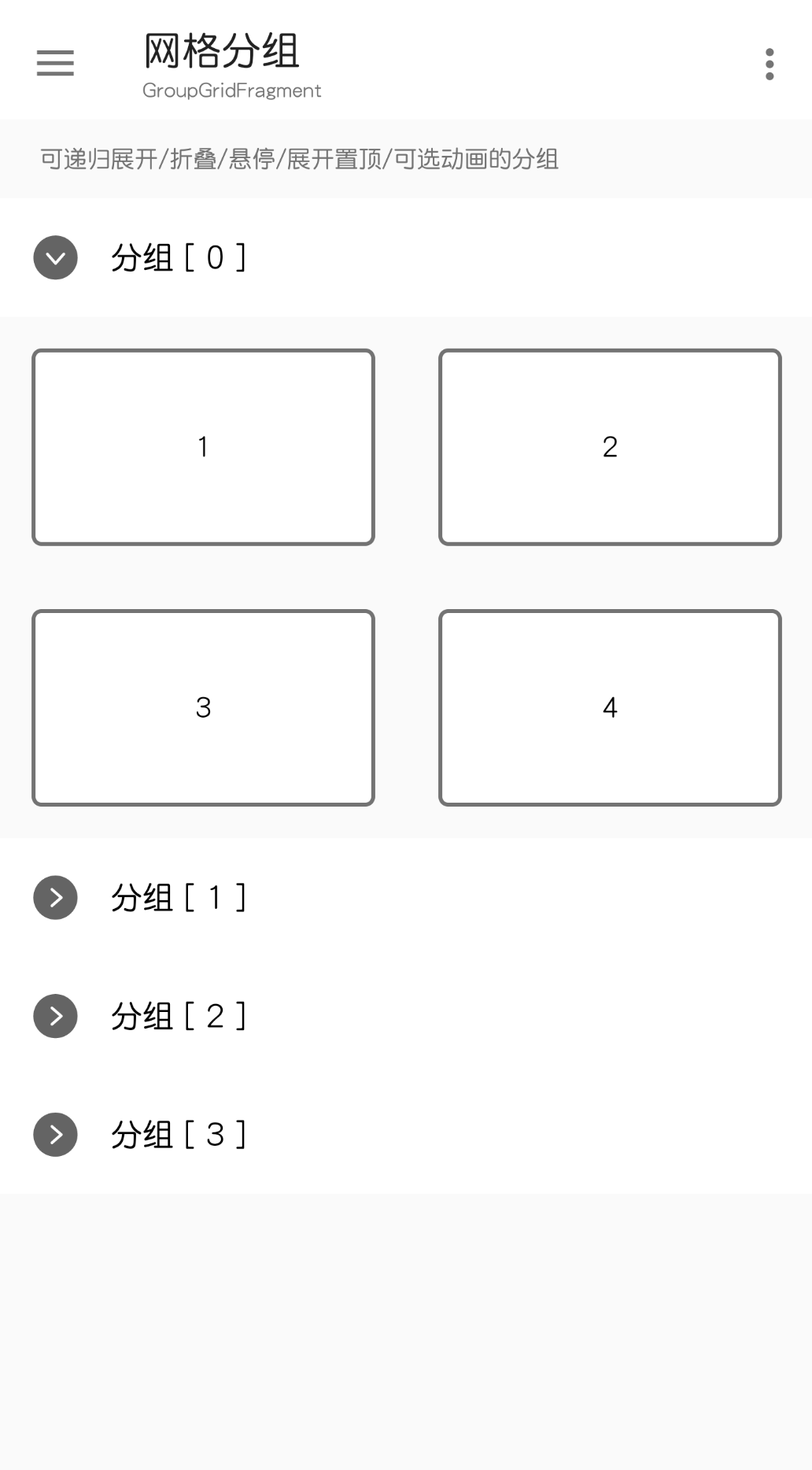
diff --git a/docs/group.md b/docs/group.md
index 68da87cfa..c7e4a9467 100644
--- a/docs/group.md
+++ b/docs/group.md
@@ -1,6 +1,6 @@
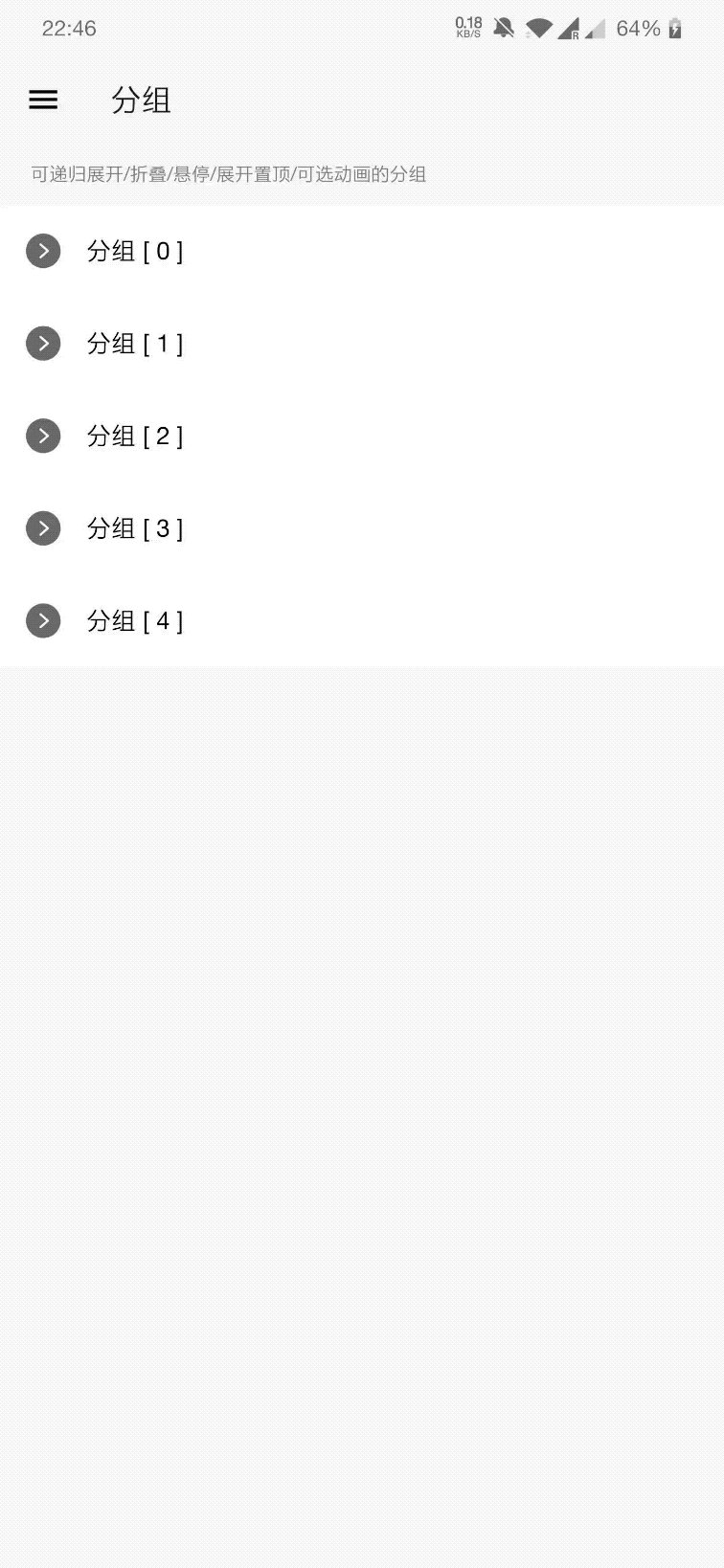
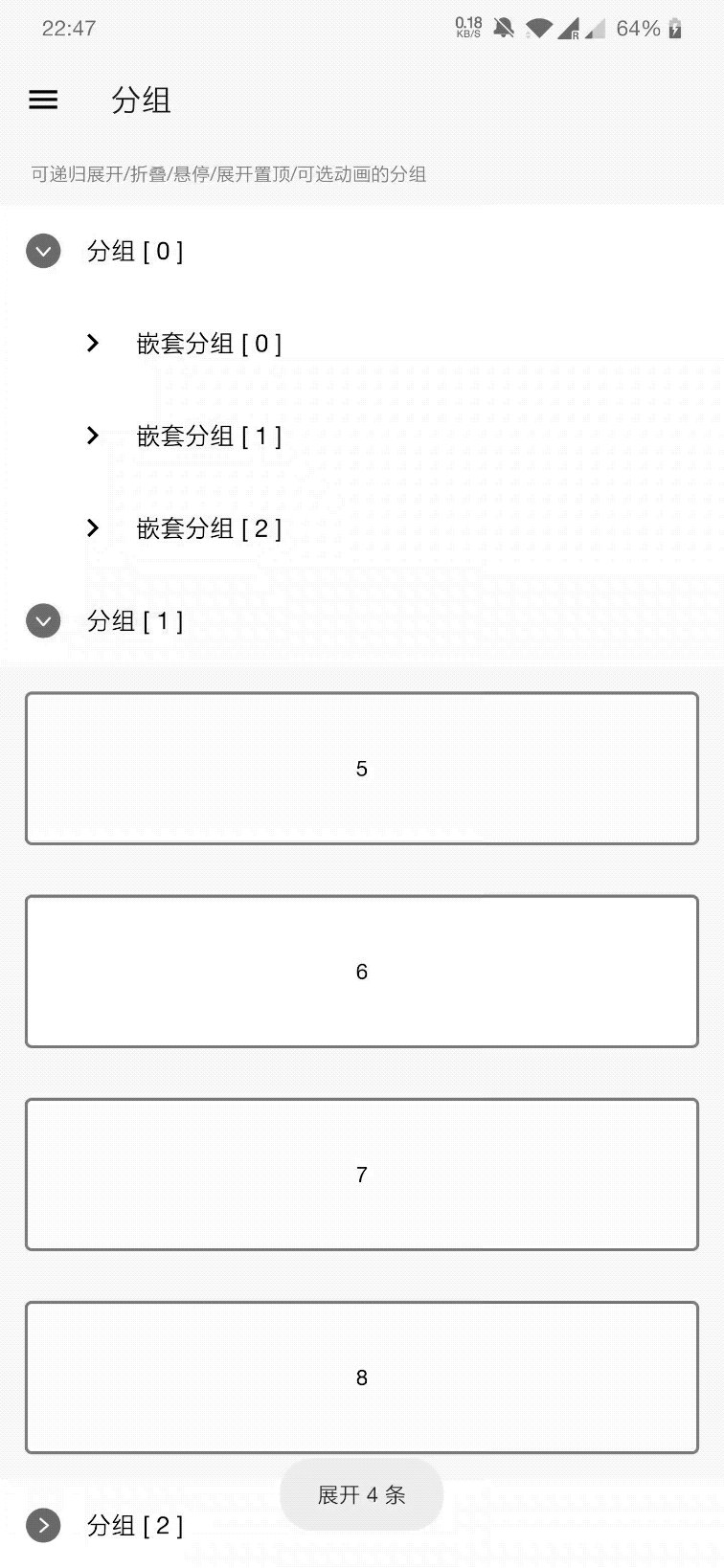
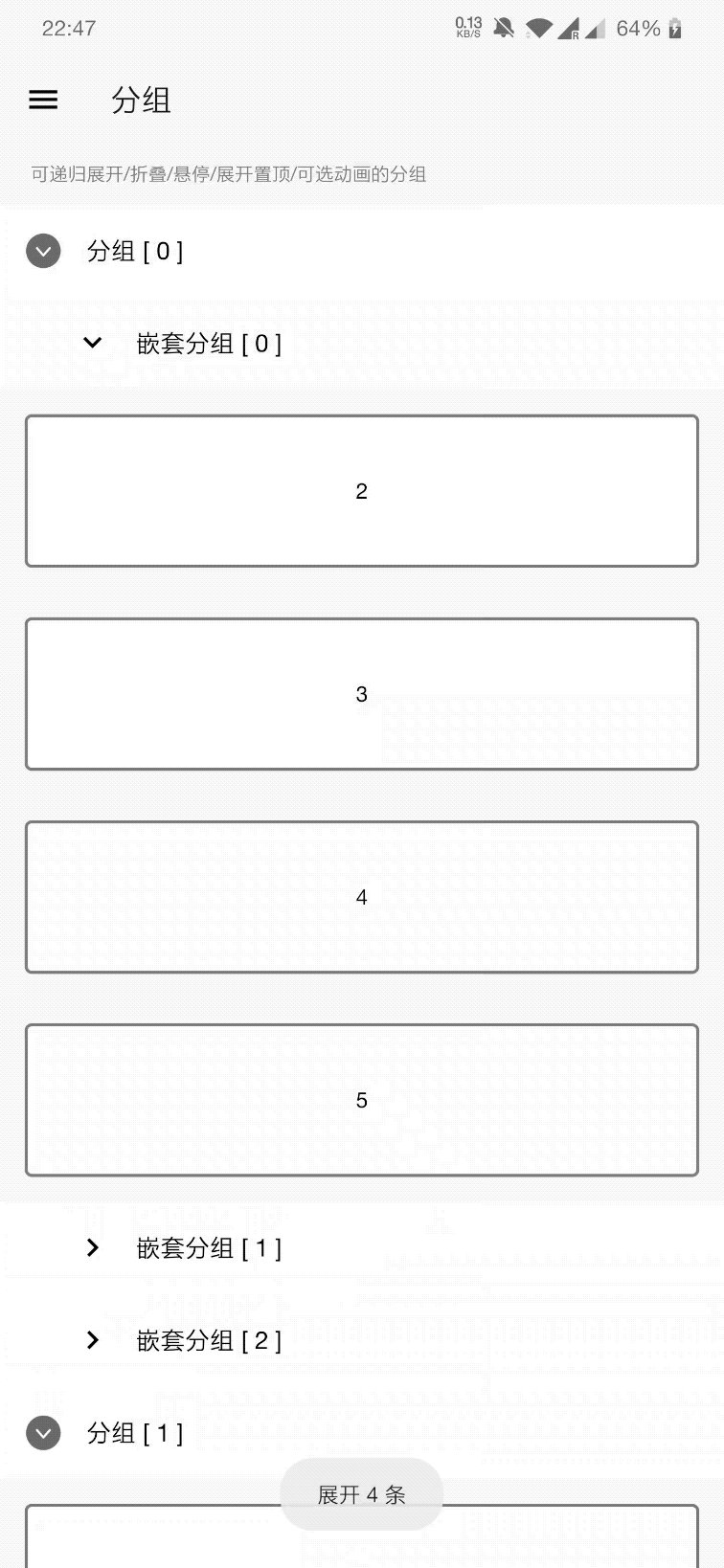
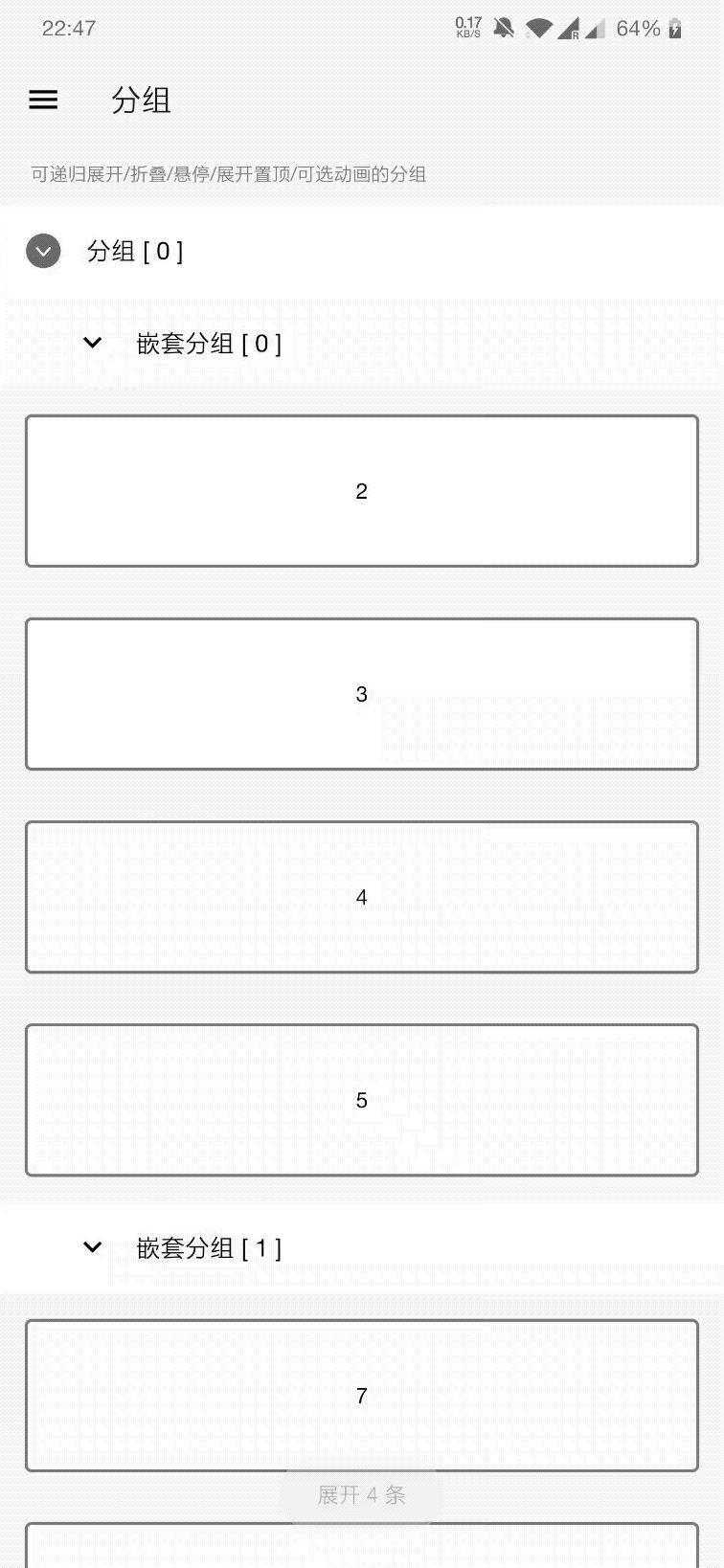
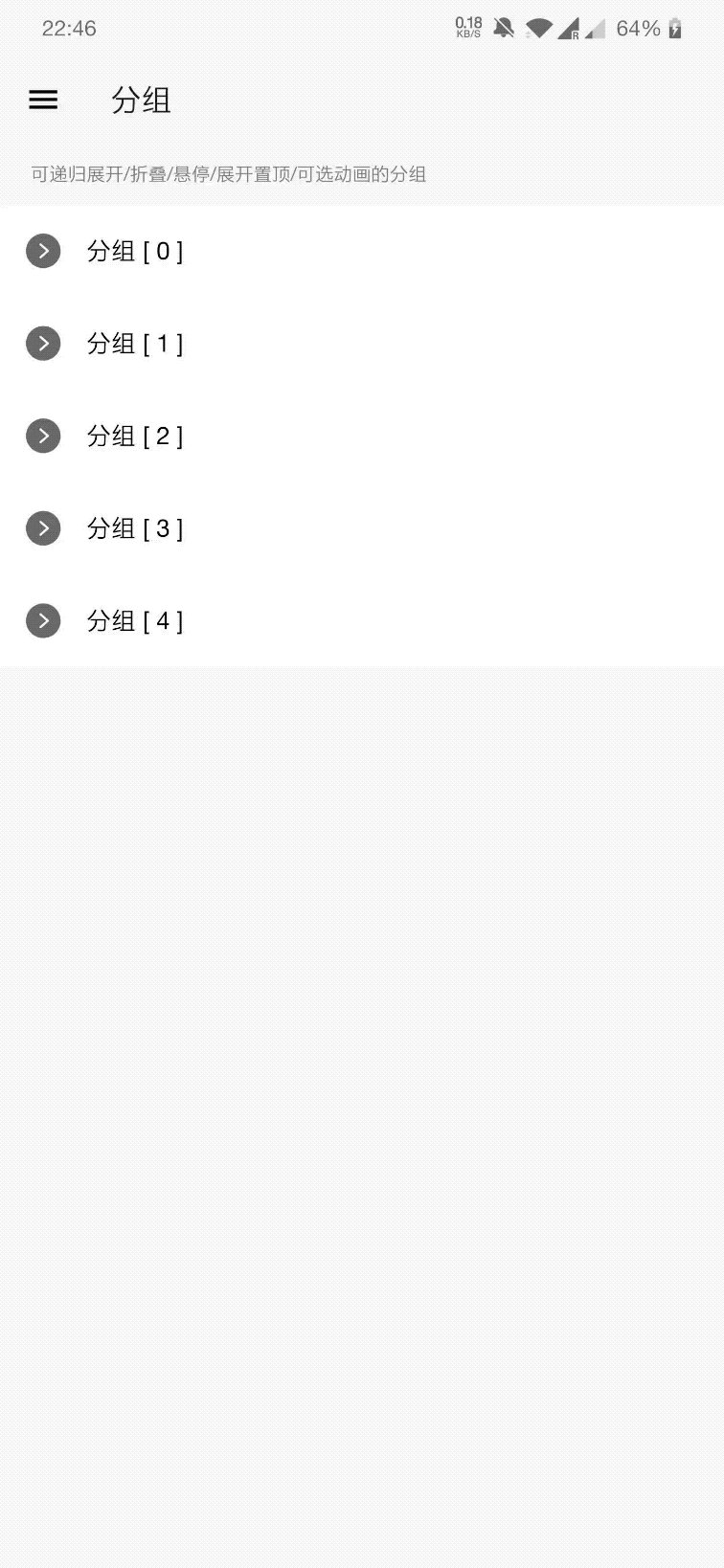
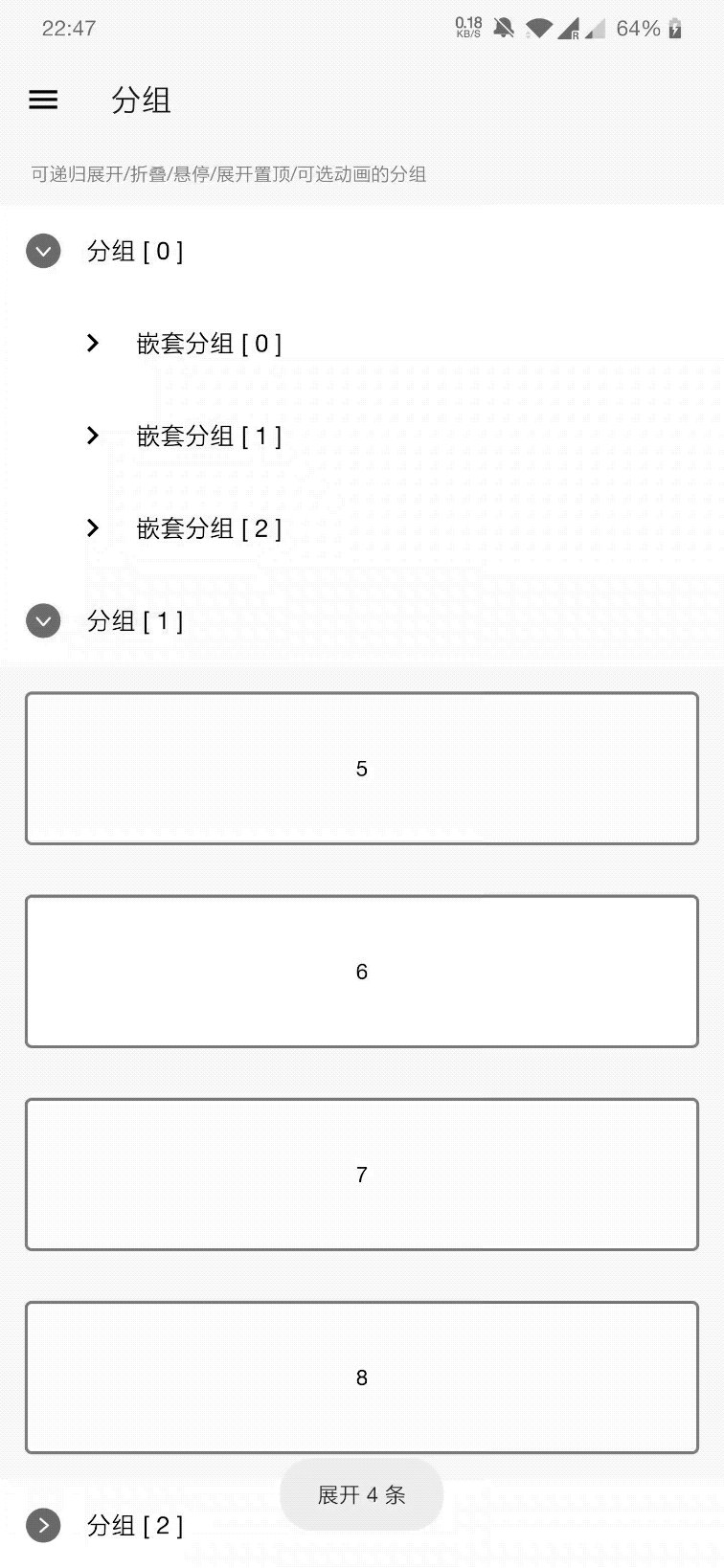
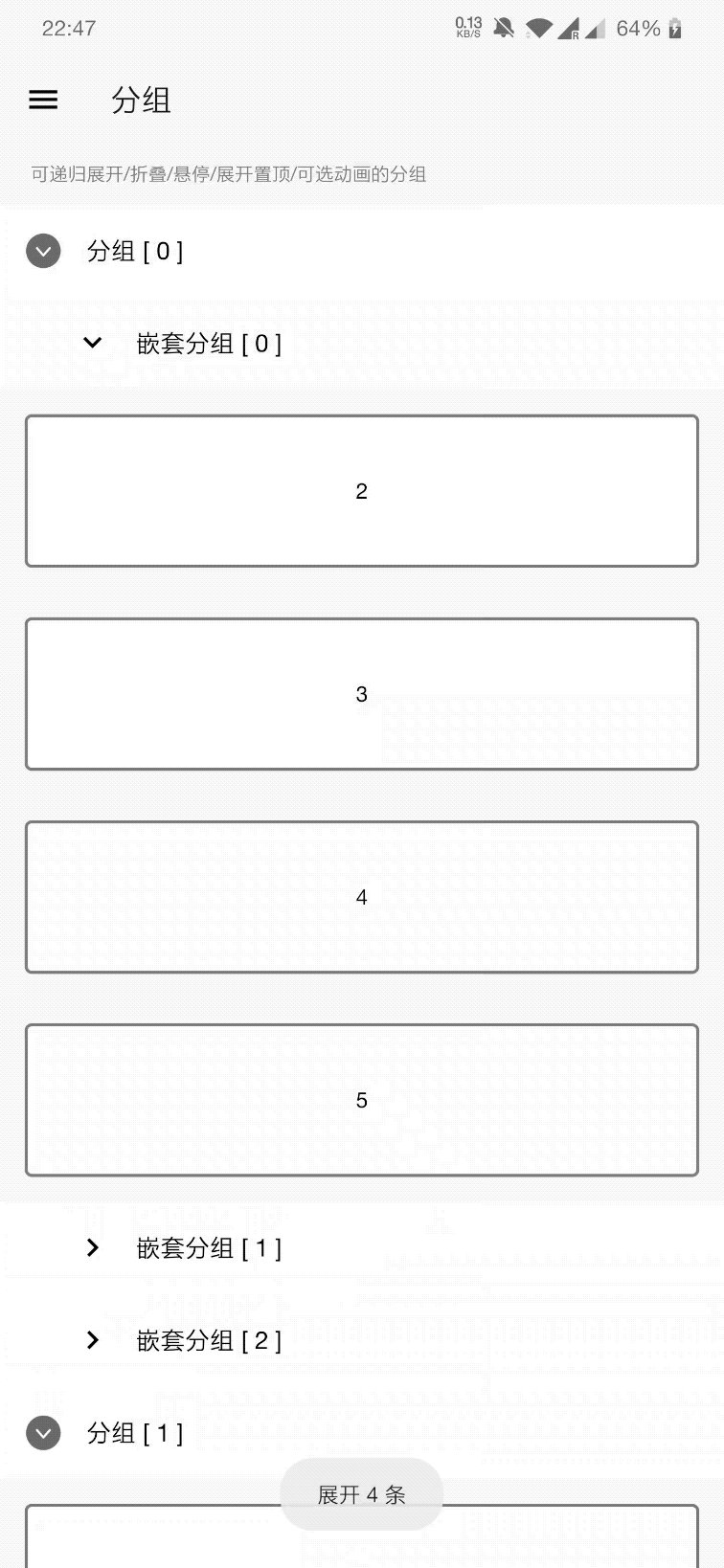
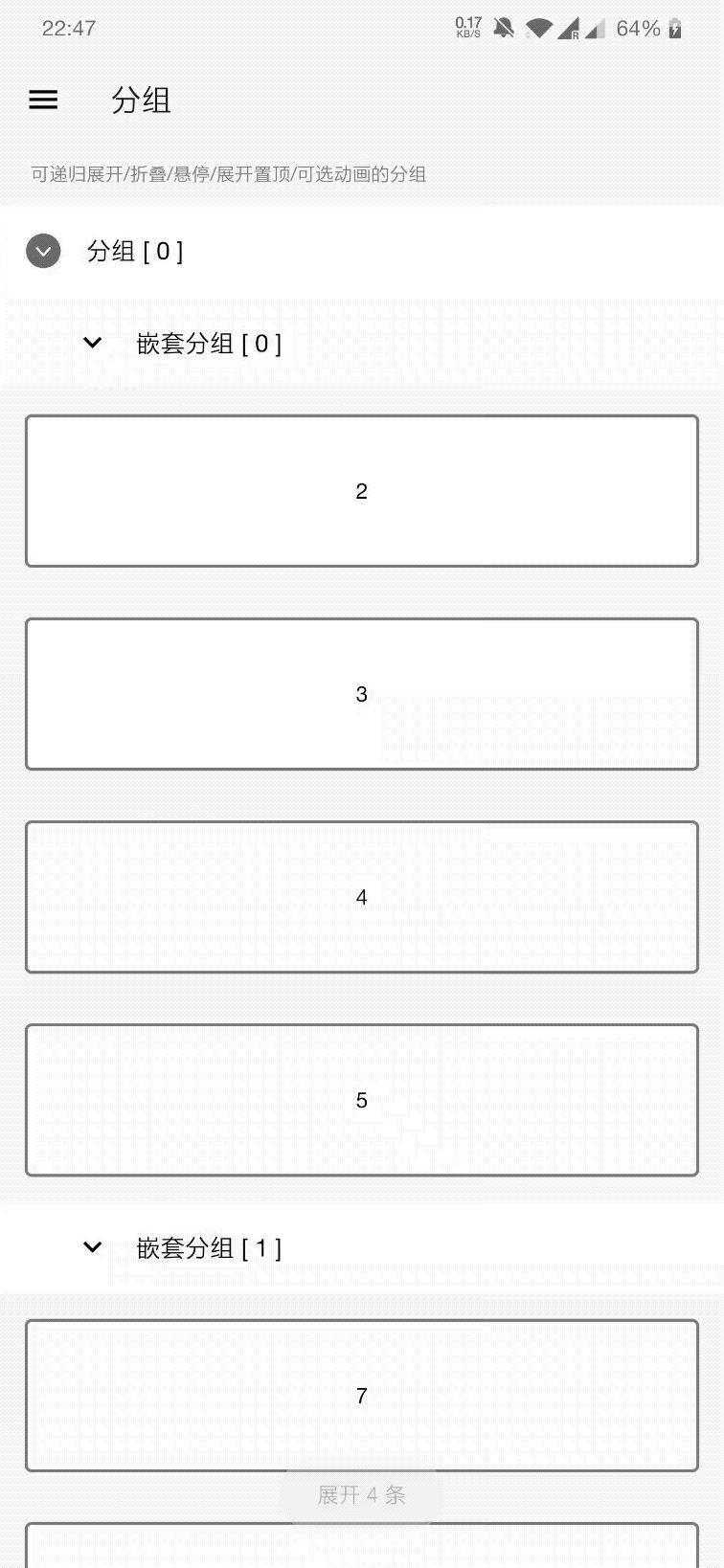
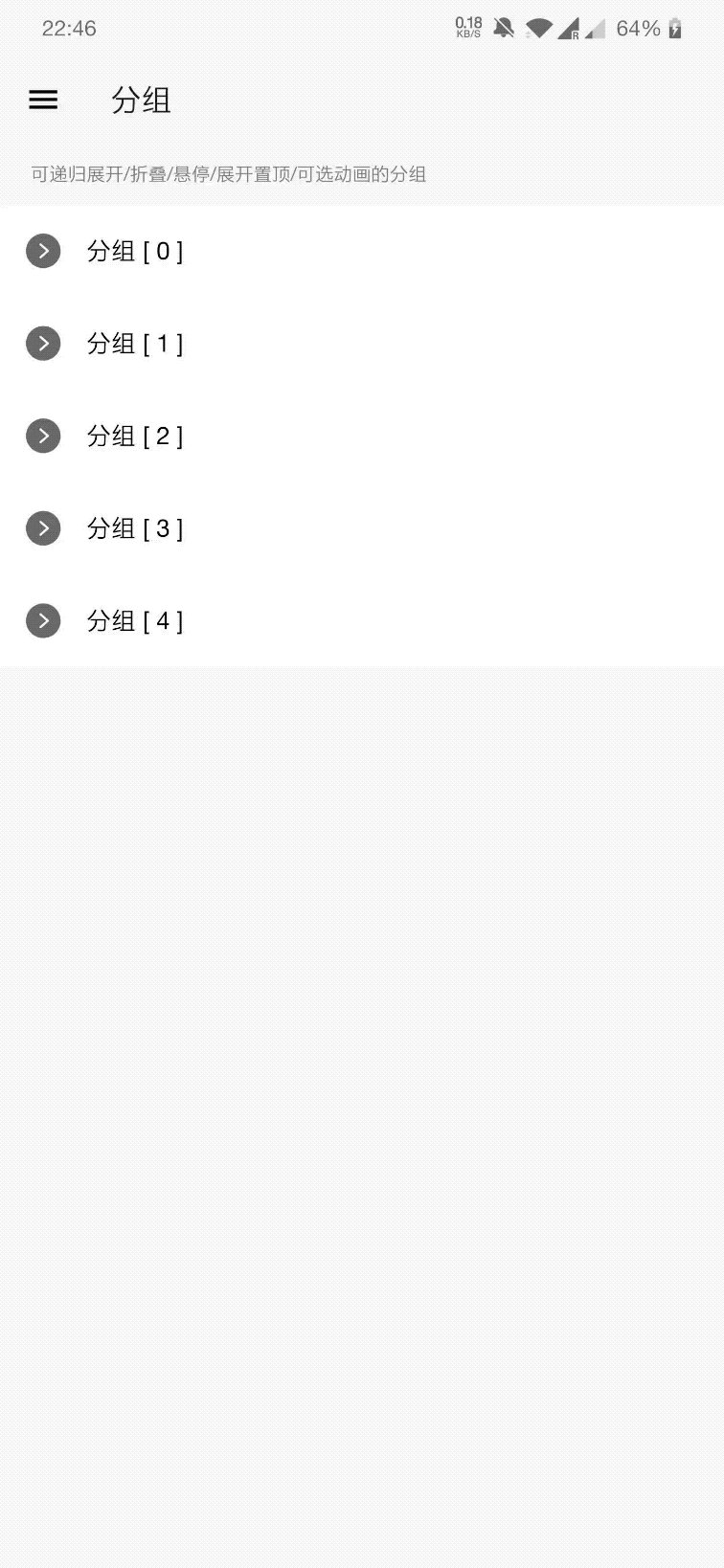
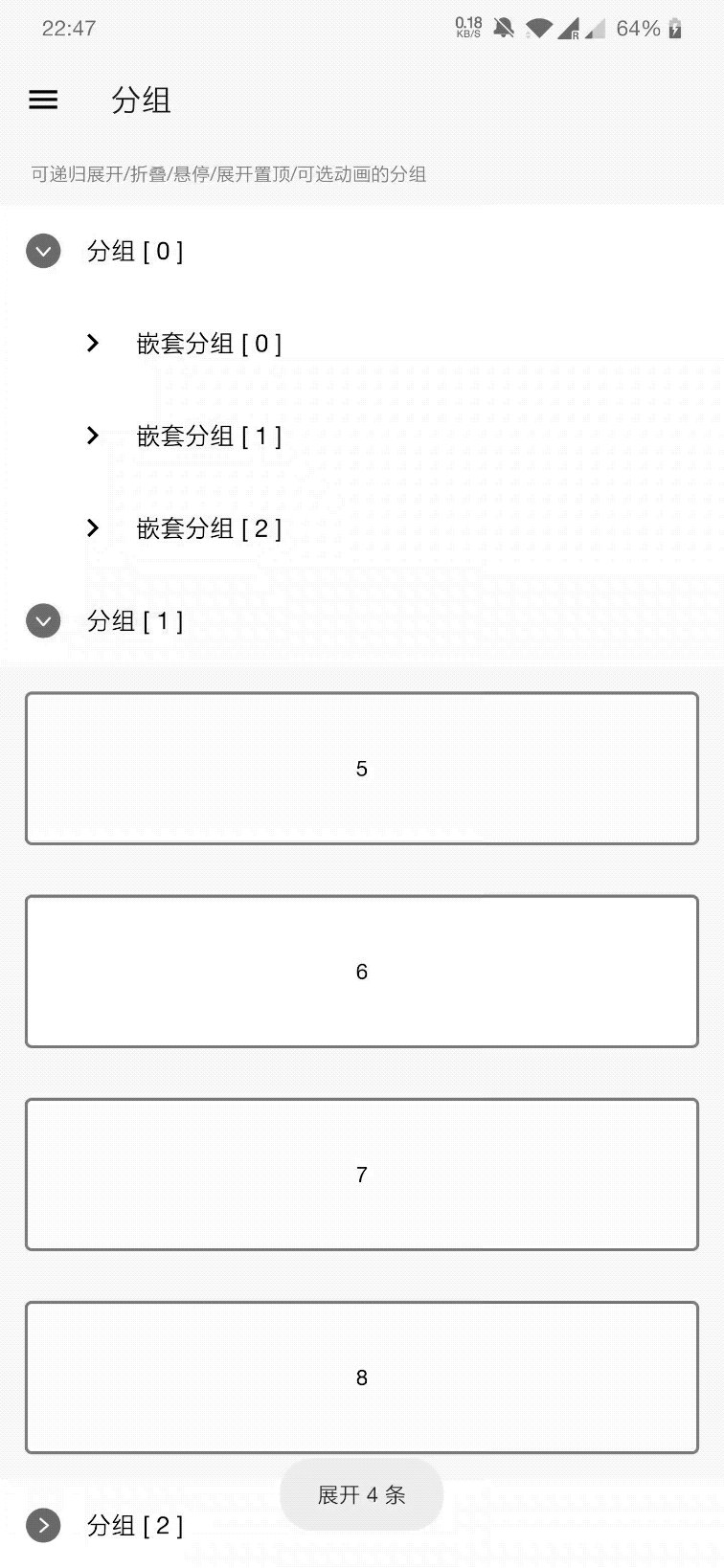
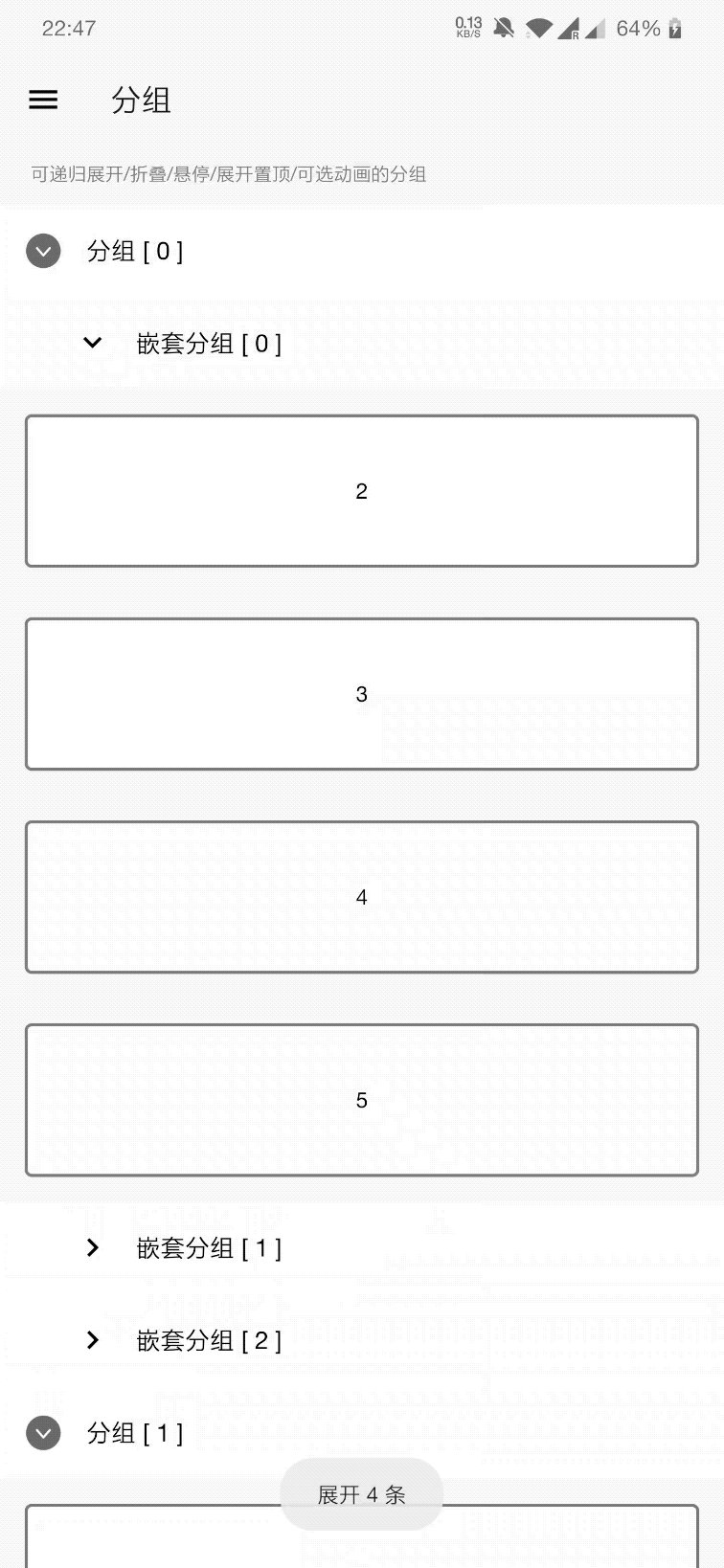
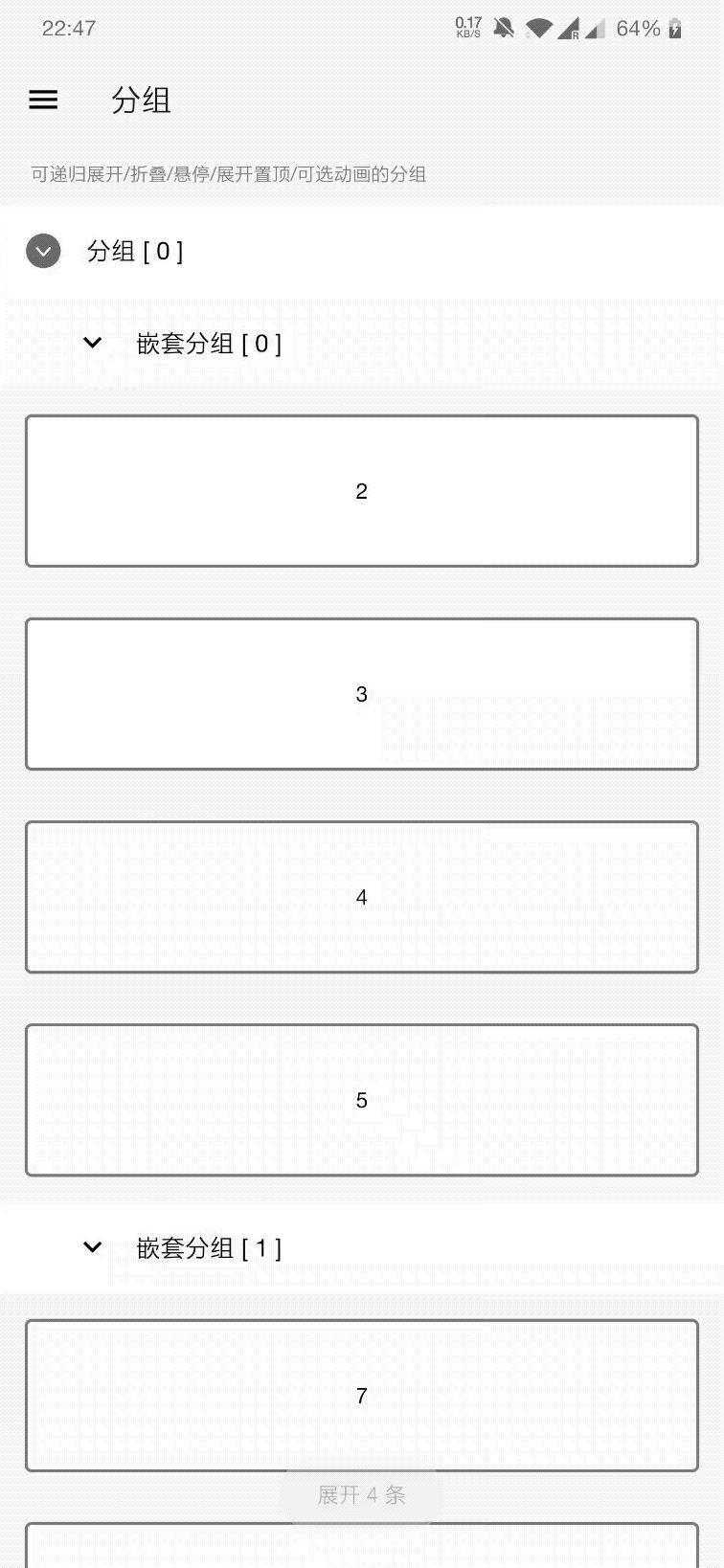
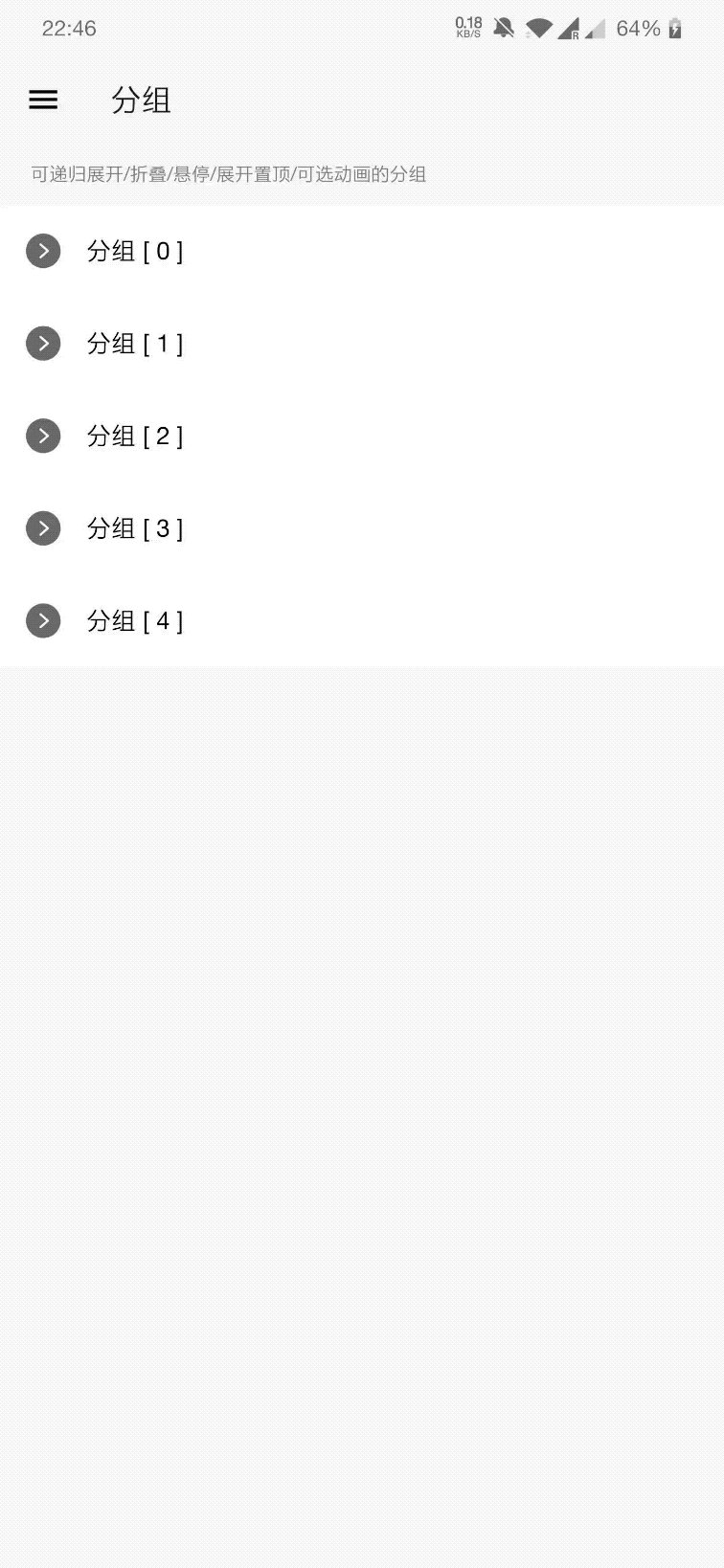
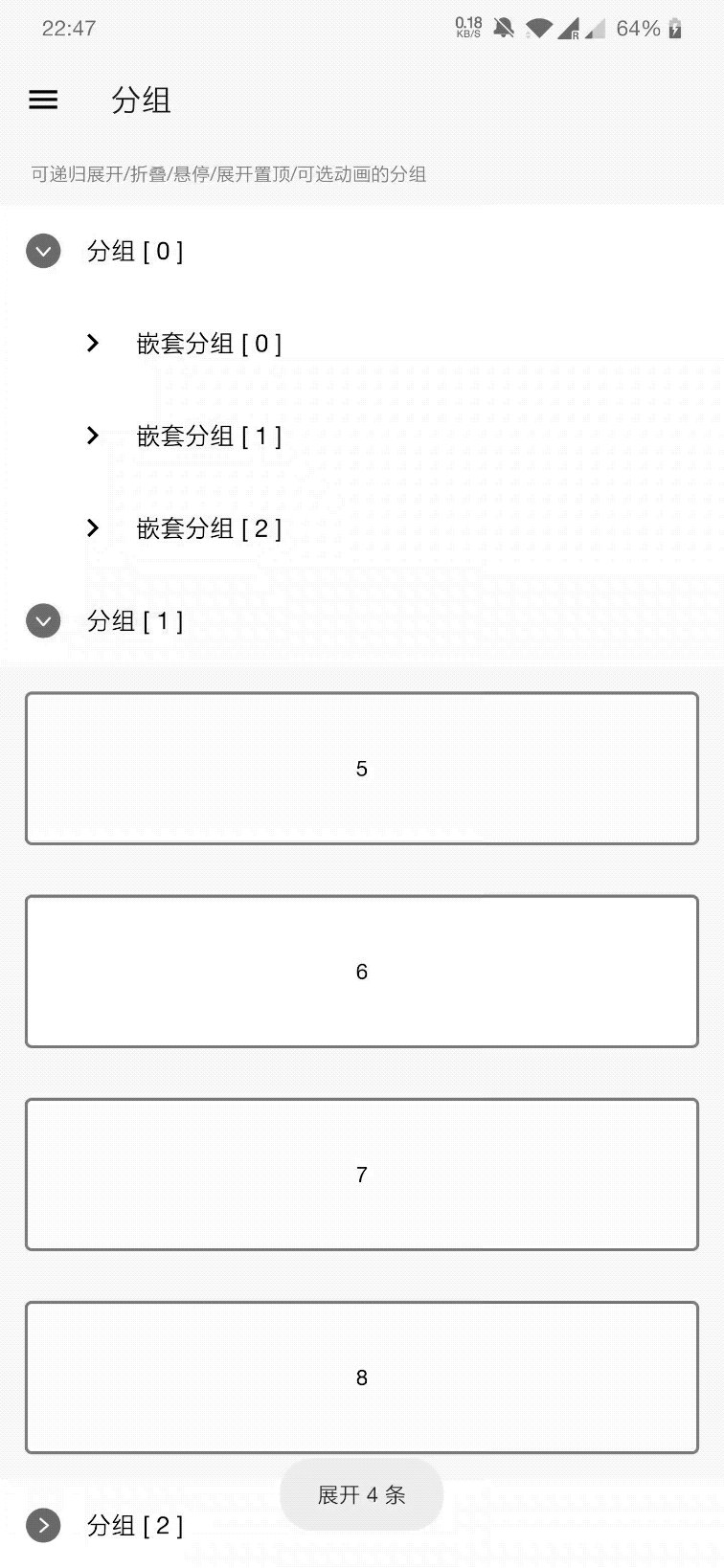
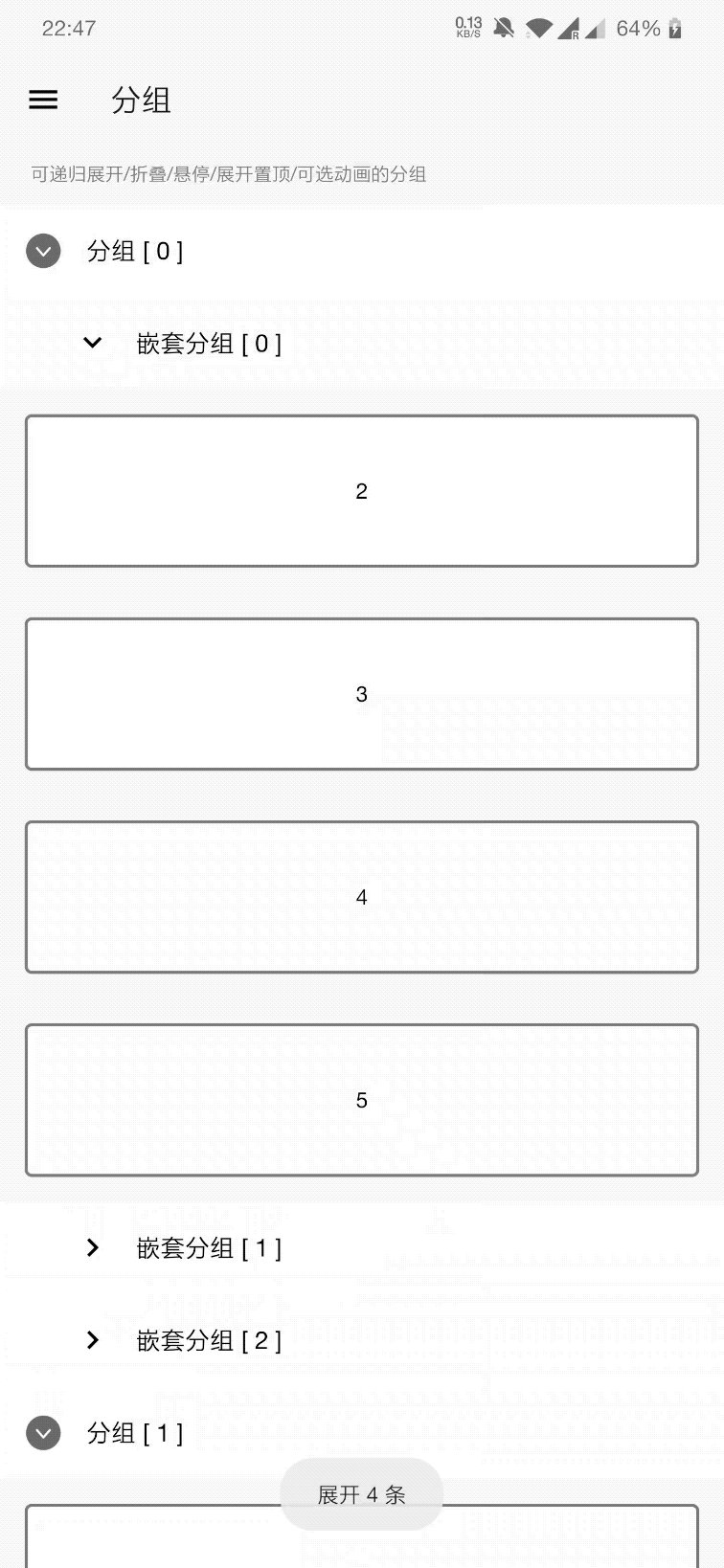
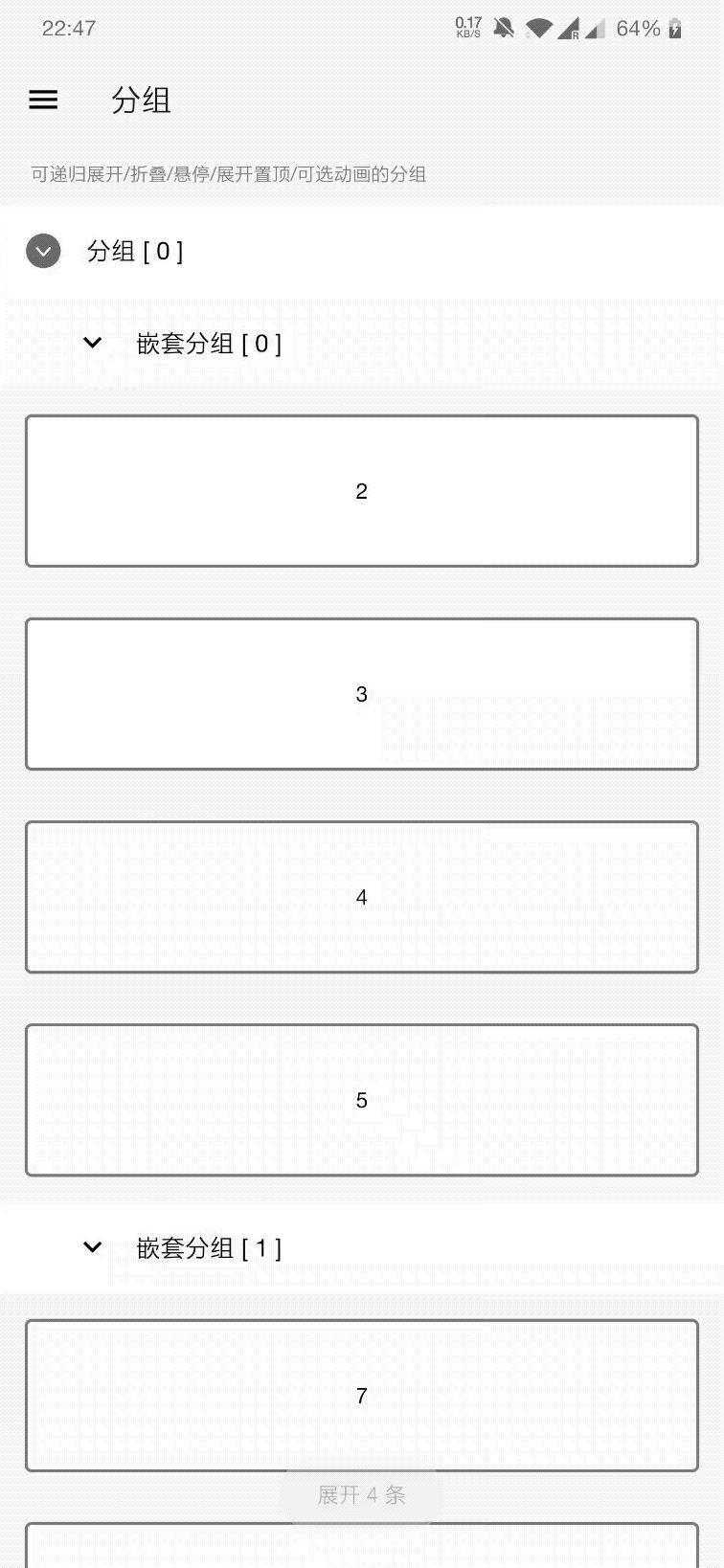
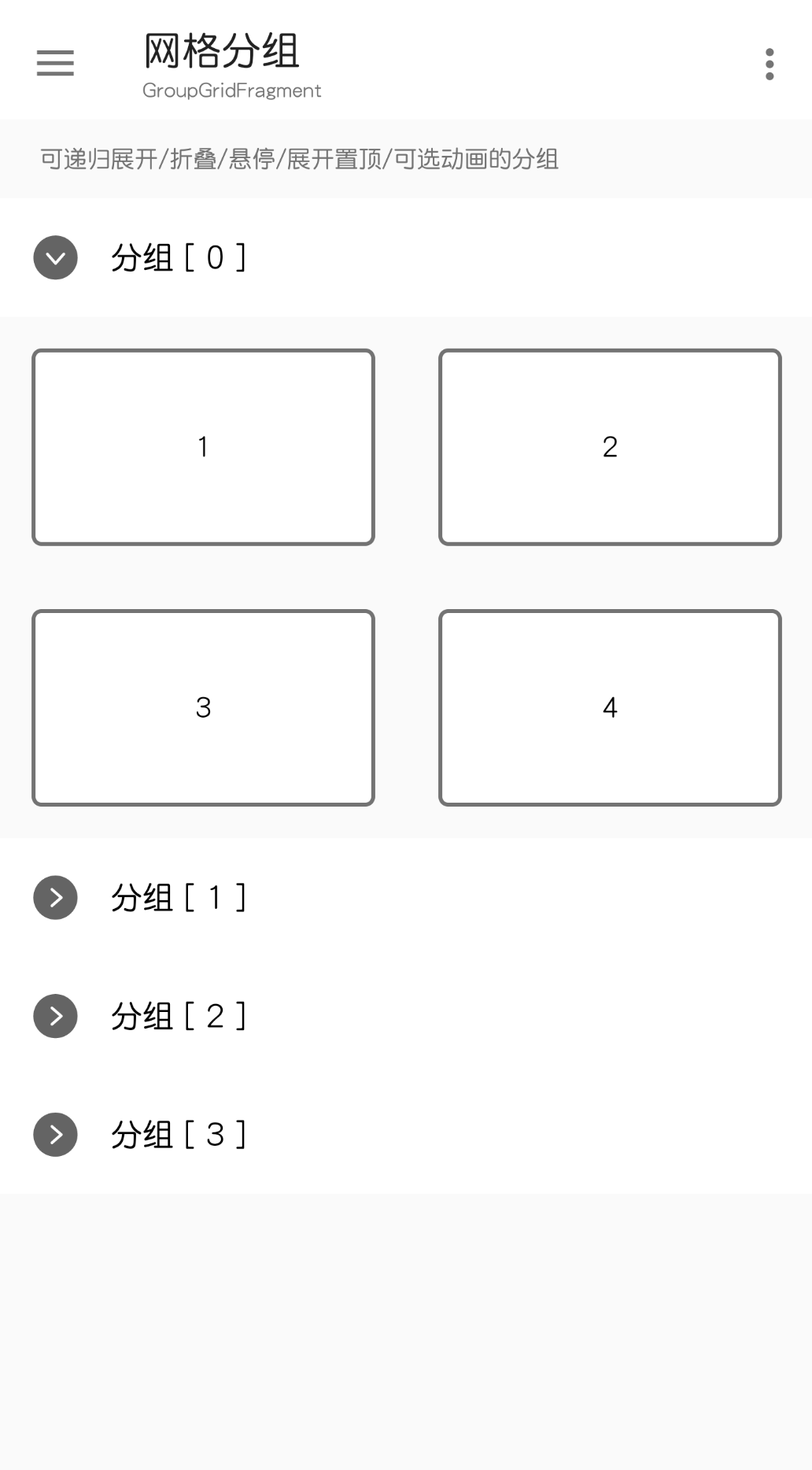
- { width="300" }
- 示例代码
+ { width="250" }
+ 示例代码
## 特点
@@ -80,16 +80,16 @@ rv.linear().setup {
## 分组多类型
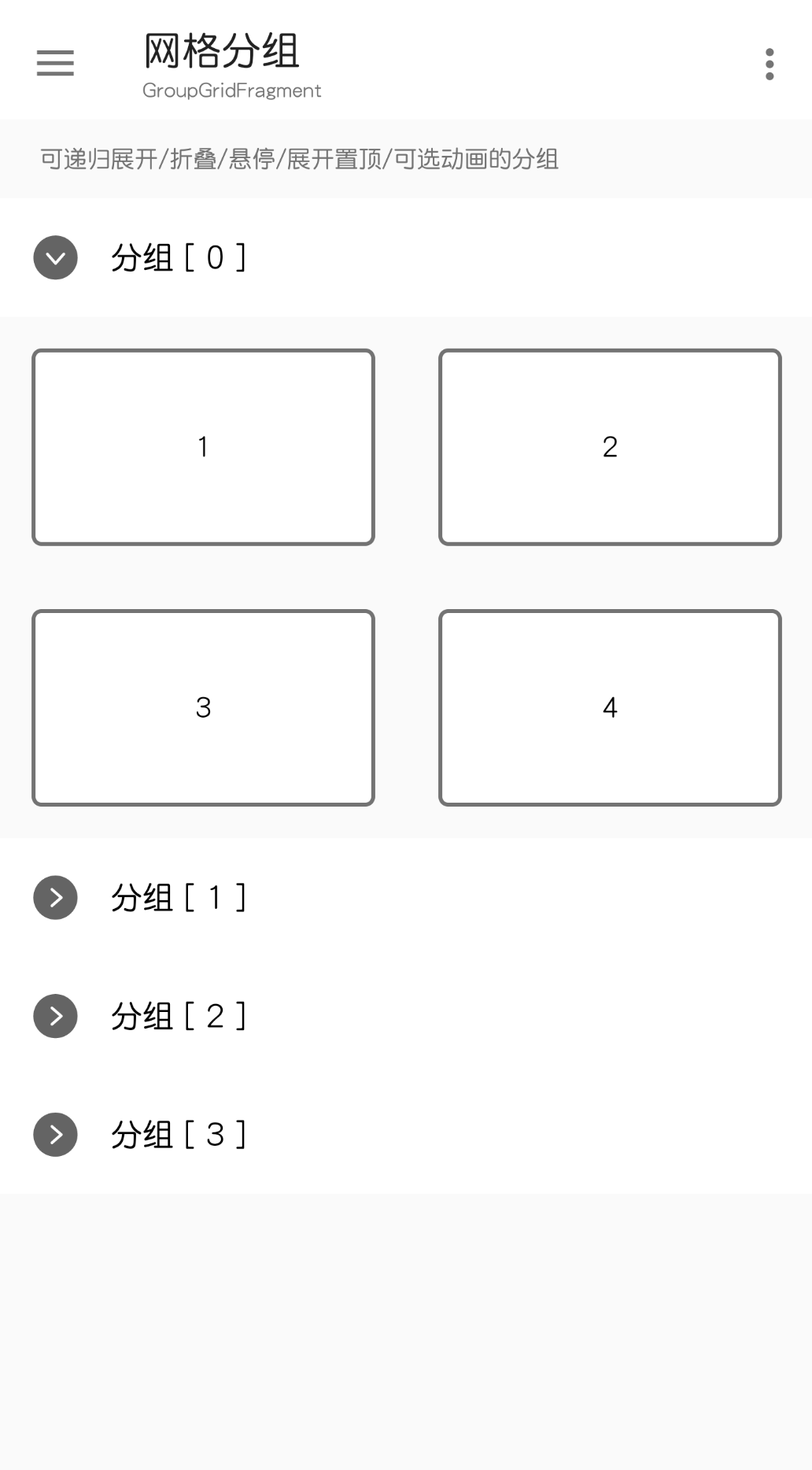
- { width="300" }
- 示例代码
+ { width="250" }
+ 示例代码
自定义`GridLayoutManager.spanSizeLookup`即可, 多类型和分组不存在影响
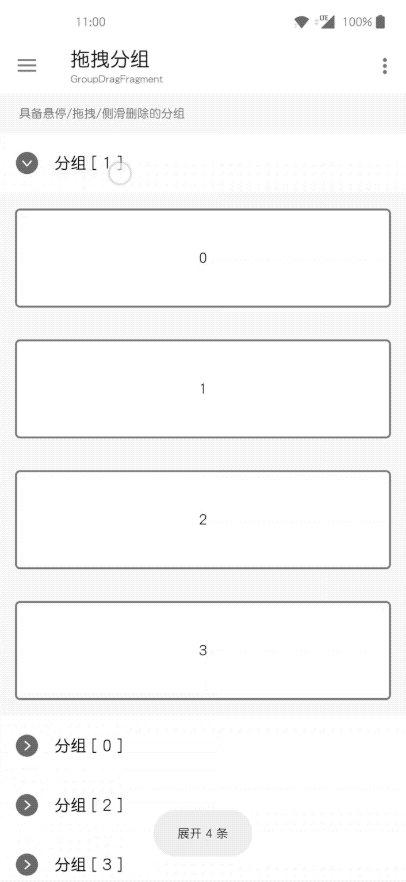
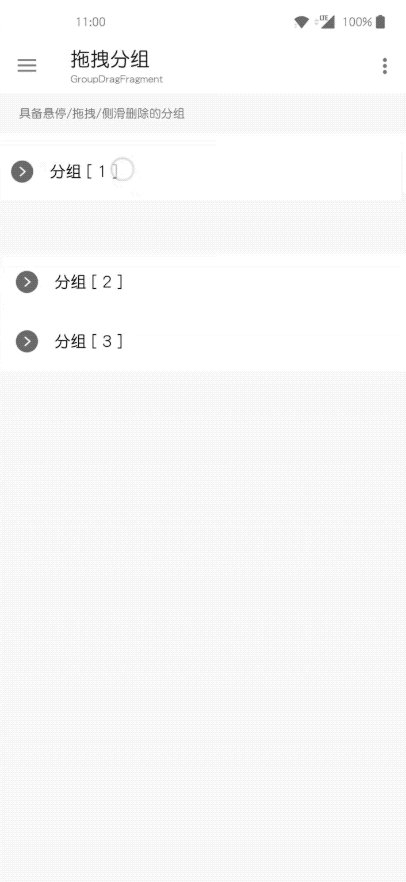
## 分组拖拽/侧滑
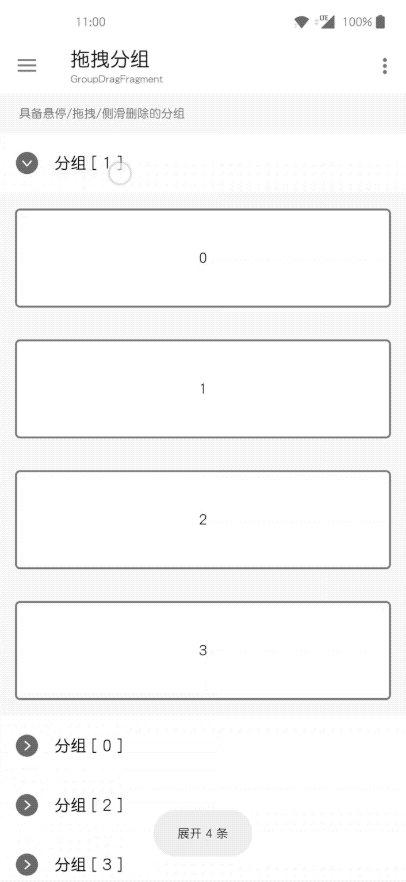
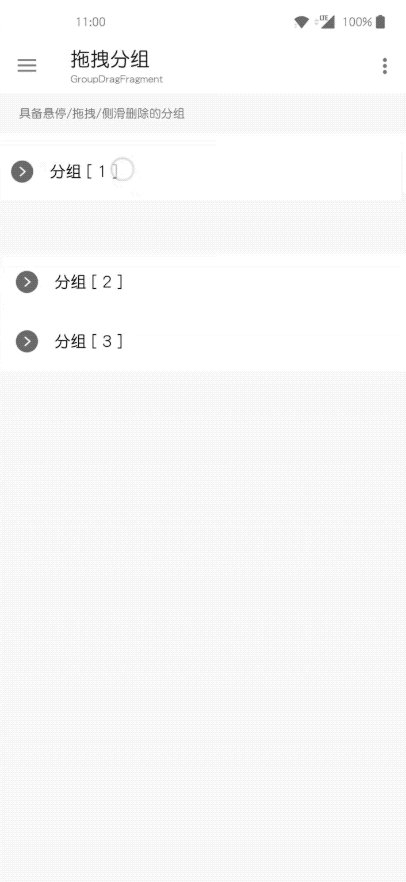
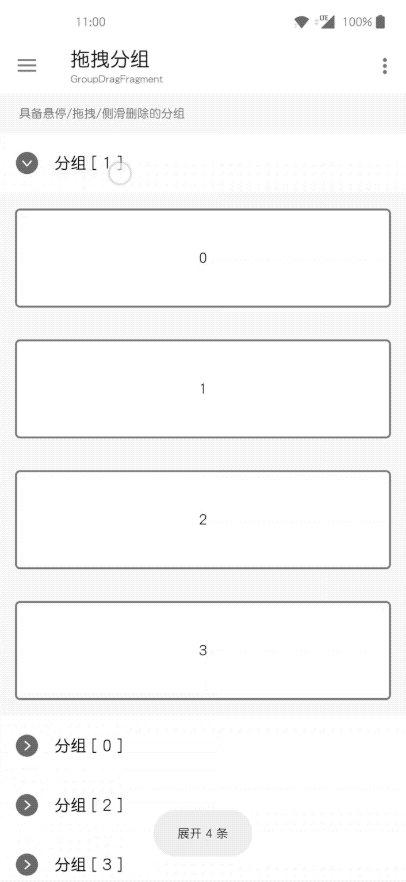
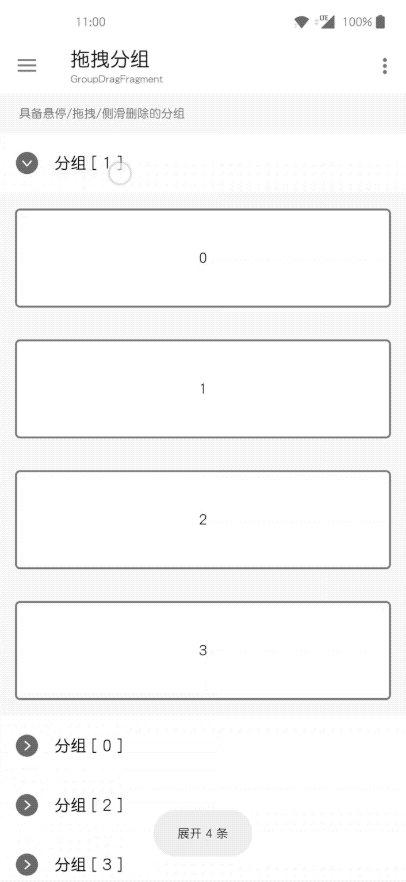
- { width="300" }
- 示例代码
+ { width="250" }
+ 示例代码
[拖拽](drag.md)/[侧滑](swipe.md)功能和分组原本互不影响, 但删除/移动已展开的分组未同步他的子列表会导致数据错乱, 需要以下处理
diff --git a/docs/header-footer.md b/docs/header-footer.md
index 4f2522b01..5c2234da6 100644
--- a/docs/header-footer.md
+++ b/docs/header-footer.md
@@ -1,4 +1,7 @@
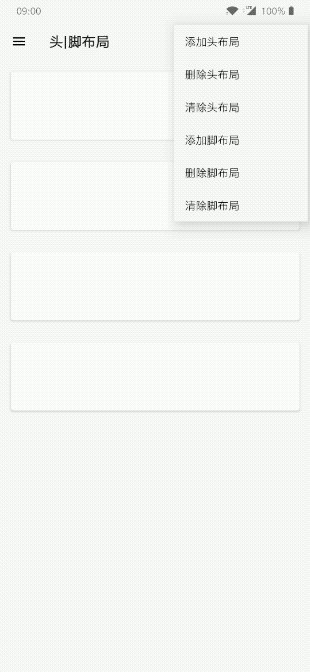
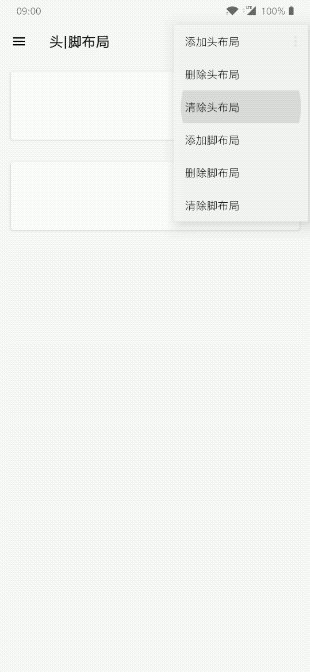
-
+
+ { width="250" }
+ 示例代码
+
diff --git a/docs/group.md b/docs/group.md
index 68da87cfa..c7e4a9467 100644
--- a/docs/group.md
+++ b/docs/group.md
@@ -1,6 +1,6 @@
- { width="300" }
- 示例代码
+ { width="250" }
+ 示例代码
## 特点
@@ -80,16 +80,16 @@ rv.linear().setup {
## 分组多类型
- { width="300" }
- 示例代码
+ { width="250" }
+ 示例代码
自定义`GridLayoutManager.spanSizeLookup`即可, 多类型和分组不存在影响
## 分组拖拽/侧滑
- { width="300" }
- 示例代码
+ { width="250" }
+ 示例代码
[拖拽](drag.md)/[侧滑](swipe.md)功能和分组原本互不影响, 但删除/移动已展开的分组未同步他的子列表会导致数据错乱, 需要以下处理
diff --git a/docs/header-footer.md b/docs/header-footer.md
index 4f2522b01..5c2234da6 100644
--- a/docs/header-footer.md
+++ b/docs/header-footer.md
@@ -1,4 +1,7 @@
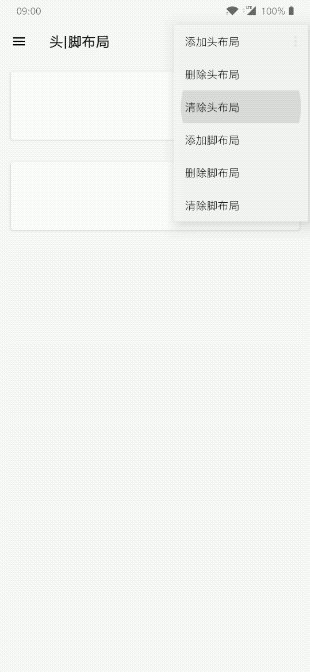
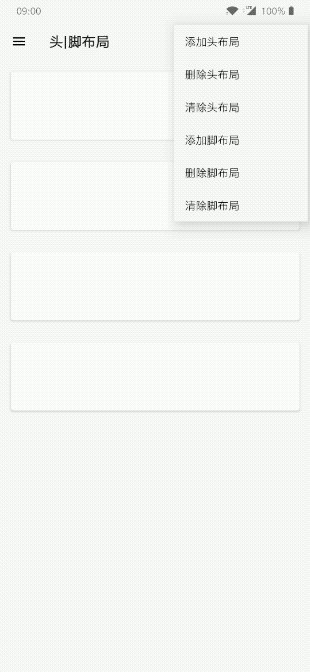
- +
+ { width="250" }
+ 示例代码
+
!!! Warning "多类型列表"
1. 头/脚布局在RV中只是多类型item, 所以在计算`position`时应当考虑其中
@@ -21,7 +24,7 @@ binding.rv.bindingAdapter.run {
}
```
-其他头/脚布局实现
+其他头/脚布局实现方式
1. 可使用[ConcatAdapter](https://developer.android.com/reference/androidx/recyclerview/widget/ConcatAdapter)连接多个`BindingAdapter`
1. `NestedScrollView`嵌套RV会导致RV一次性加载全部列表, 大量列表数据时会卡顿
diff --git a/docs/hover.md b/docs/hover.md
index f5dcc5876..a1f1e7871 100644
--- a/docs/hover.md
+++ b/docs/hover.md
@@ -1,6 +1,9 @@
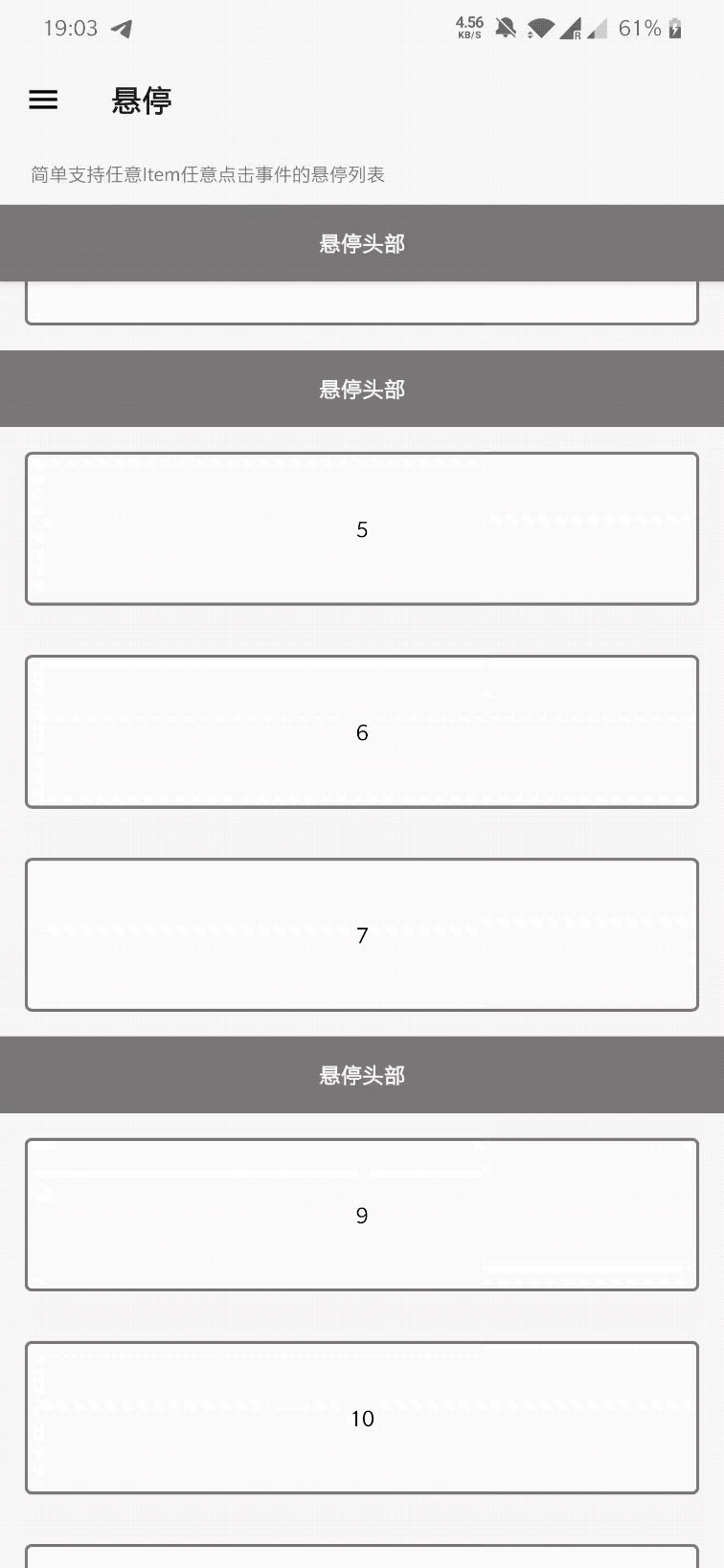
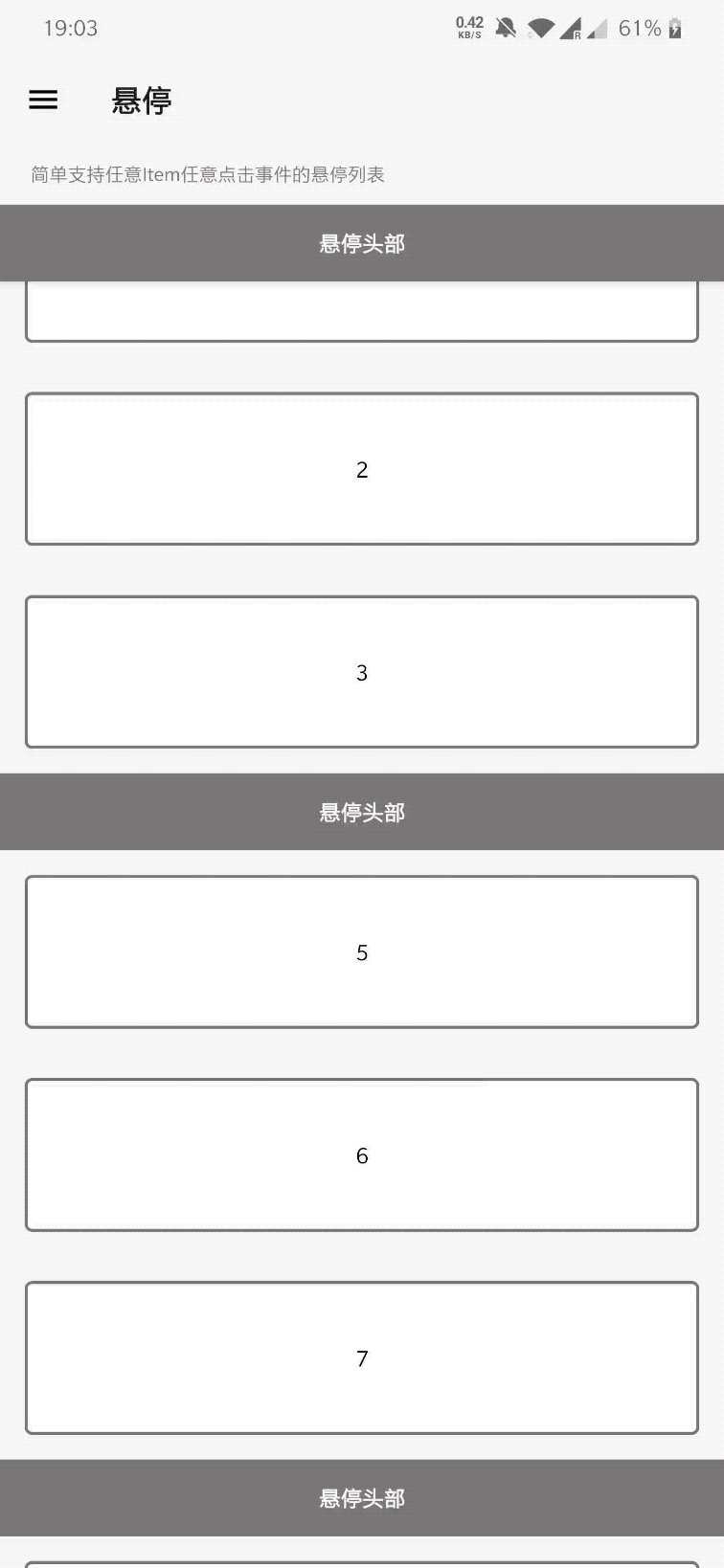
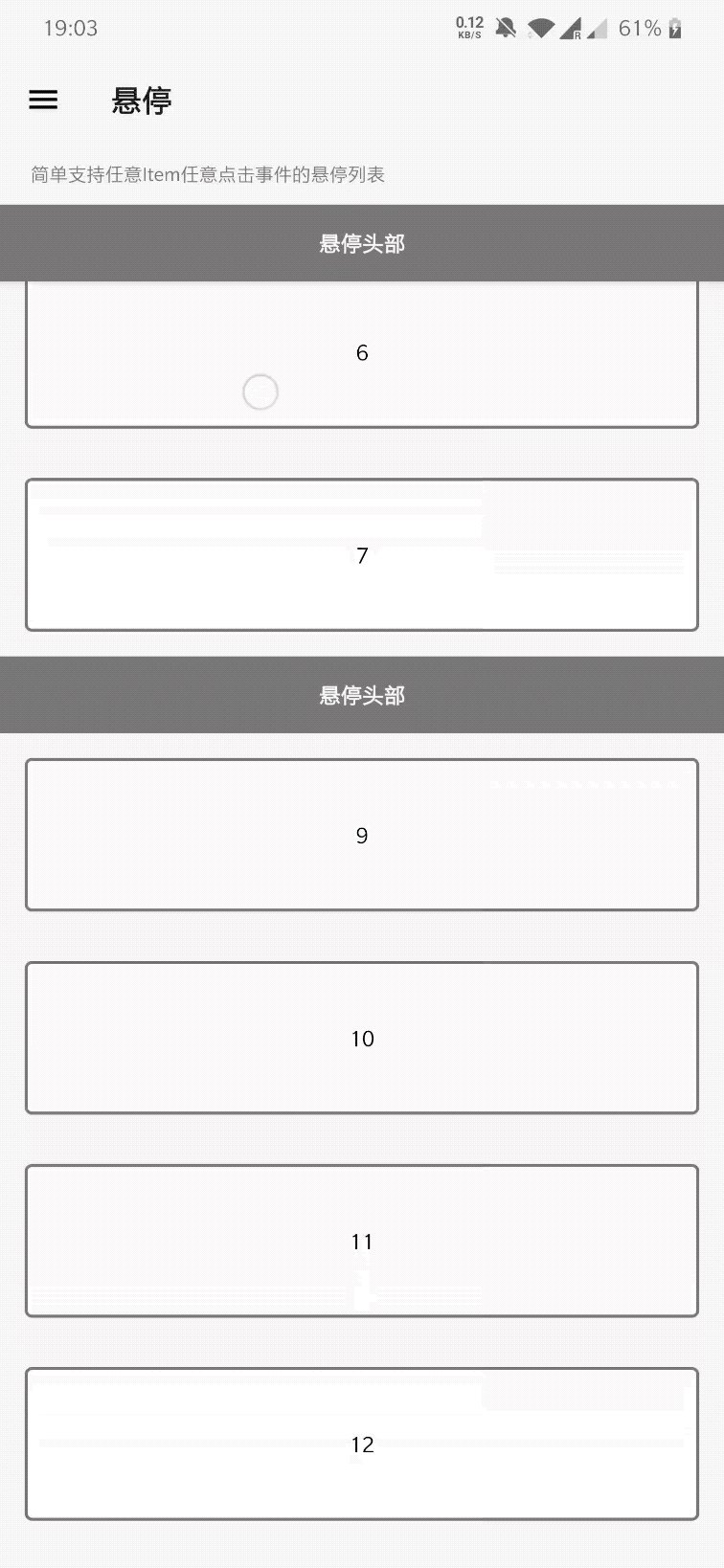
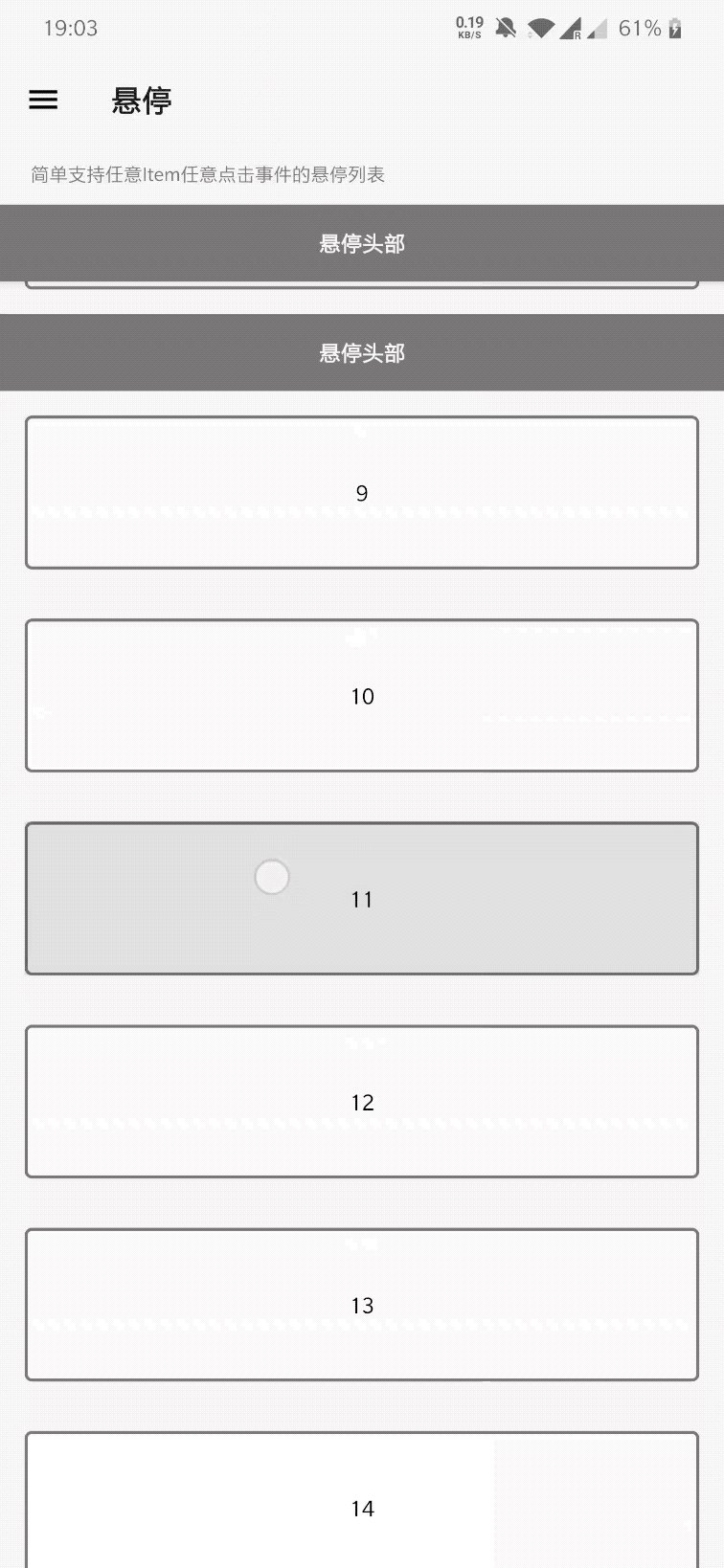
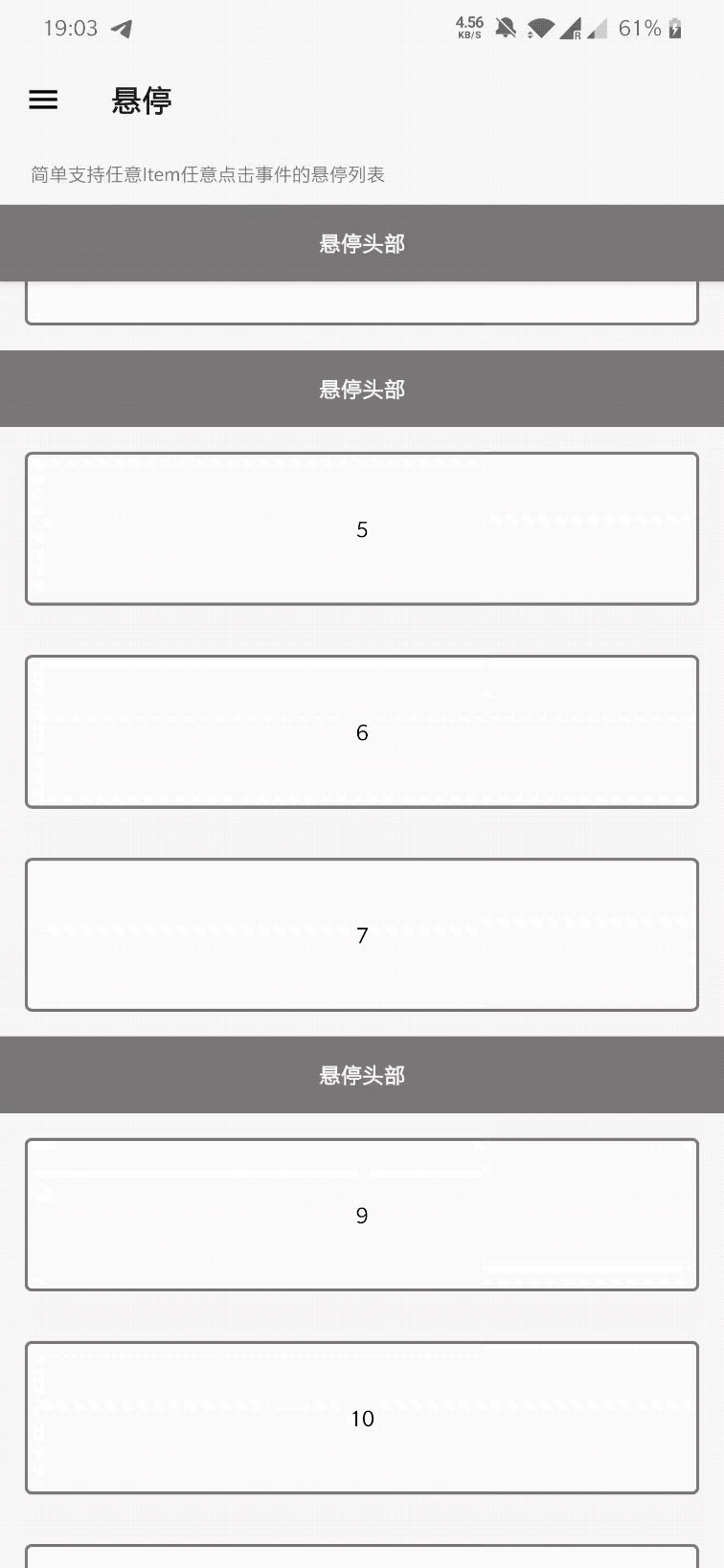
悬停条目又常被称为`粘性头部`
-
+
+ { width="250" }
+ 示例代码
+
!!! Warning "多类型列表"
1. 头/脚布局在RV中只是多类型item, 所以在计算`position`时应当考虑其中
@@ -21,7 +24,7 @@ binding.rv.bindingAdapter.run {
}
```
-其他头/脚布局实现
+其他头/脚布局实现方式
1. 可使用[ConcatAdapter](https://developer.android.com/reference/androidx/recyclerview/widget/ConcatAdapter)连接多个`BindingAdapter`
1. `NestedScrollView`嵌套RV会导致RV一次性加载全部列表, 大量列表数据时会卡顿
diff --git a/docs/hover.md b/docs/hover.md
index f5dcc5876..a1f1e7871 100644
--- a/docs/hover.md
+++ b/docs/hover.md
@@ -1,6 +1,9 @@
悬停条目又常被称为`粘性头部`
-
+
+ { width="250" }
+ 示例代码
+
Model实现接口`ItemHover`
diff --git a/docs/index.md b/docs/index.md
index 6bbfd3c4c..752388e03 100644
--- a/docs/index.md
+++ b/docs/index.md
@@ -1,5 +1,4 @@
-
-本框架在不影响RecyclerView的任何函数组件使用基础上开发, 本项目将一直保持社区维护
+BRV为快速构建RV列表工具, 以开源分享来完善, 将一直保持社区维护
STAR/分享可以让更多人参与到本开源项目
@@ -115,15 +114,10 @@ android {
### 3. 自动绑定
-DataBinding会根据配置的`modelId`自动绑定models中数据到xml中
+在Application中初始化, DataBinding会根据`modelId`自动绑定`models`到xml中
```kotlin
-class App : Application() {
- override fun onCreate() {
- // ...
- BRV.modelId = BR.m
- }
-}
+BRV.modelId = BR.m
```
1. 先在某个布局中声明``布局中的变量`m`(推荐命名), `BR.m`才能被生成
一旦声明`BRV.model = BR.m`所有BRV使用的item布局使用`name="m"`来声明才能自动绑定
diff --git a/docs/net.md b/docs/net.md
index e598dc978..1ce58dd31 100644
--- a/docs/net.md
+++ b/docs/net.md
@@ -1,6 +1,6 @@
-Net是一个强大的三方网络请求框架, 优秀的Api设计让他可以和BRV联动, 更加自动化
+[Net](https://github.com/liangjingkanji/Net/)是一个强大的三方网络请求框架, 优秀的Api设计让他可以和BRV联动, 更加自动化
-首先引用[Net](https://github.com/liangjingkanji/Net/)依赖库
+首先依赖
[](https://github.com/liangjingkanji/Net/)
@@ -12,7 +12,7 @@ dependencies {
推荐使用指定的版本号替换`+`
-配合[Net](https://github.com/liangjingkanji/Net/)可以新增以下特性
+新增以下特性
- [自动下拉刷新](https://liangjingkanji.github.io/Net/auto-refresh/)
- [自动分页加载](https://liangjingkanji.github.io/Net/auto-page/)
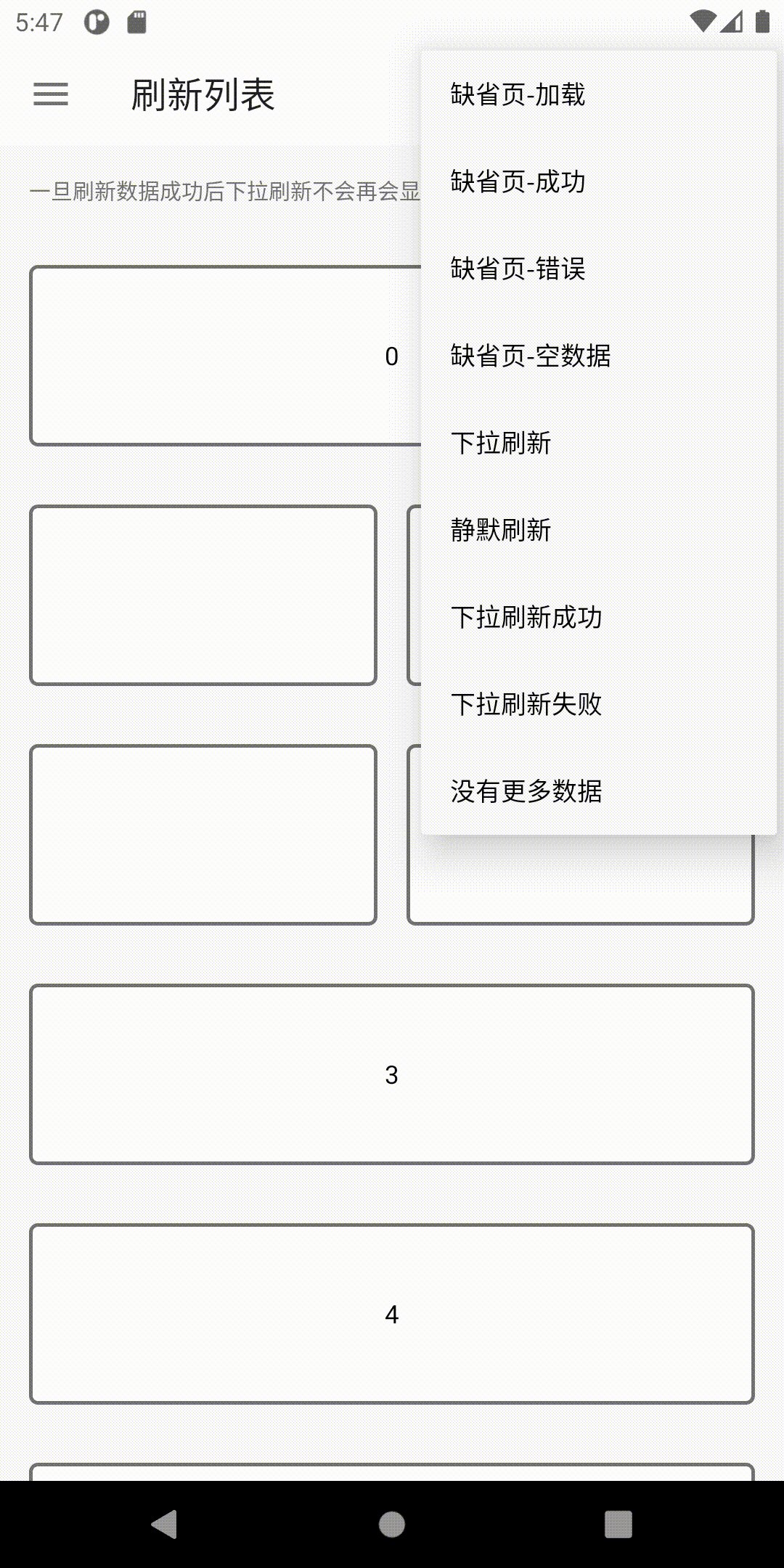
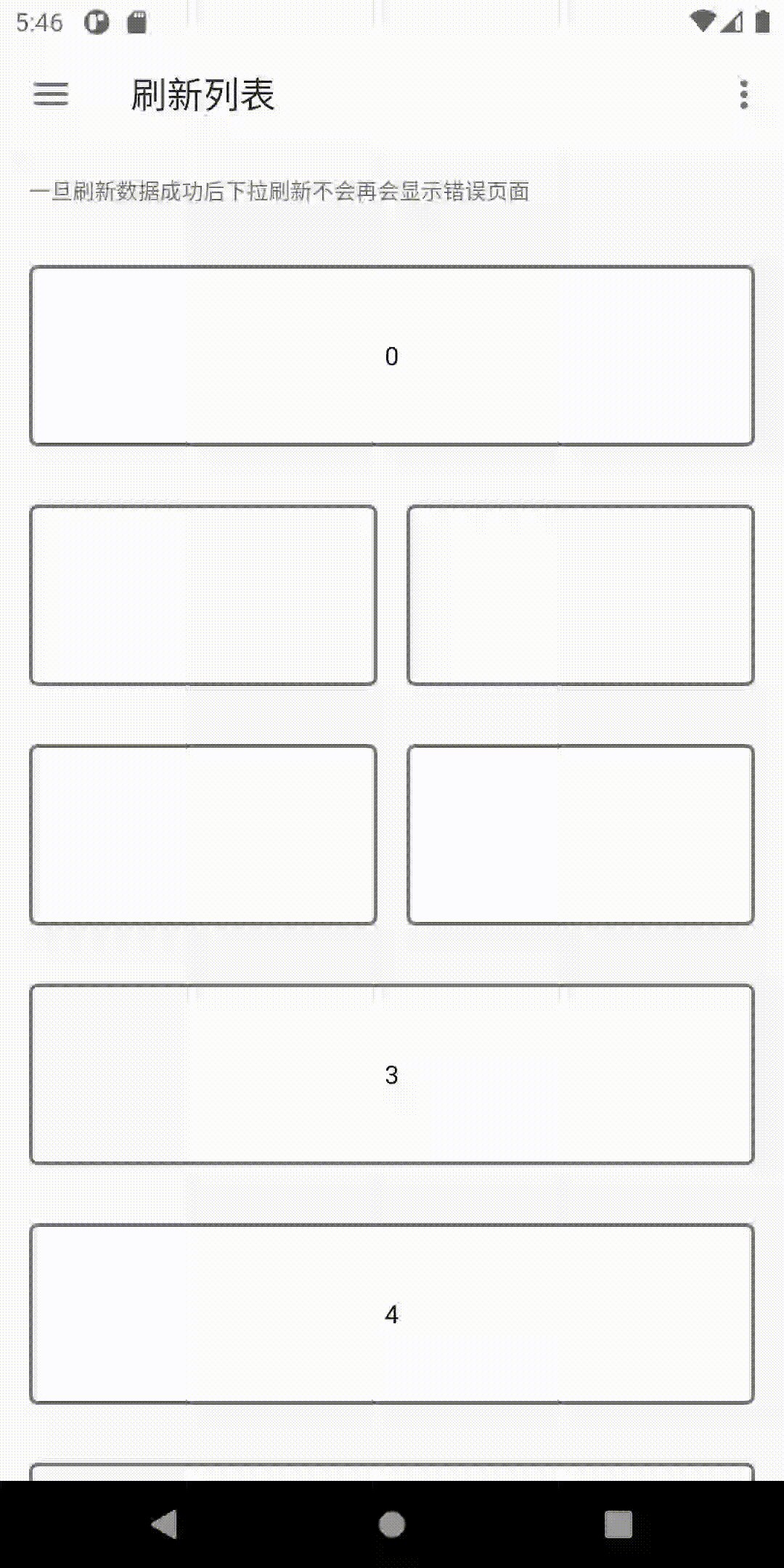
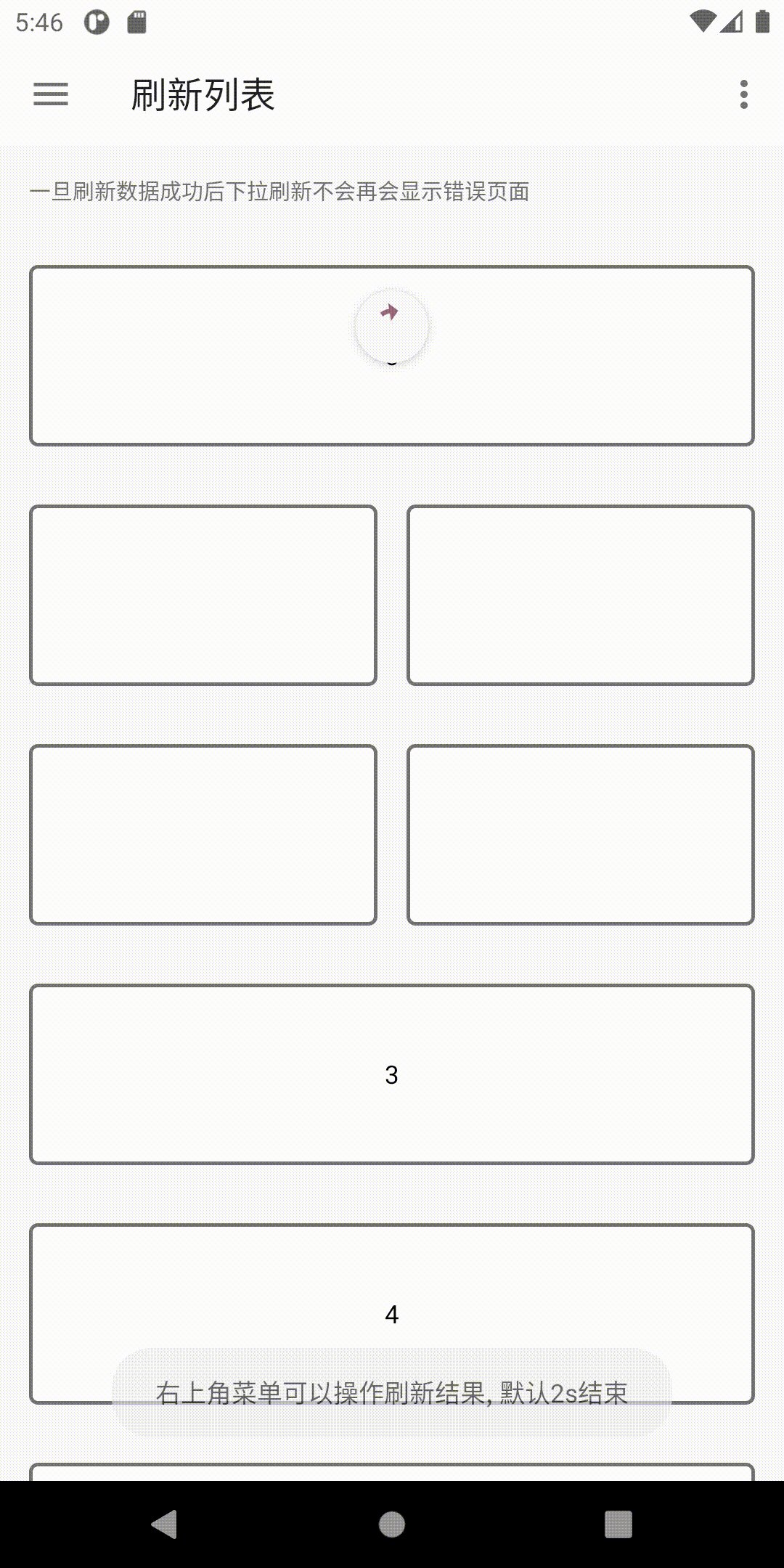
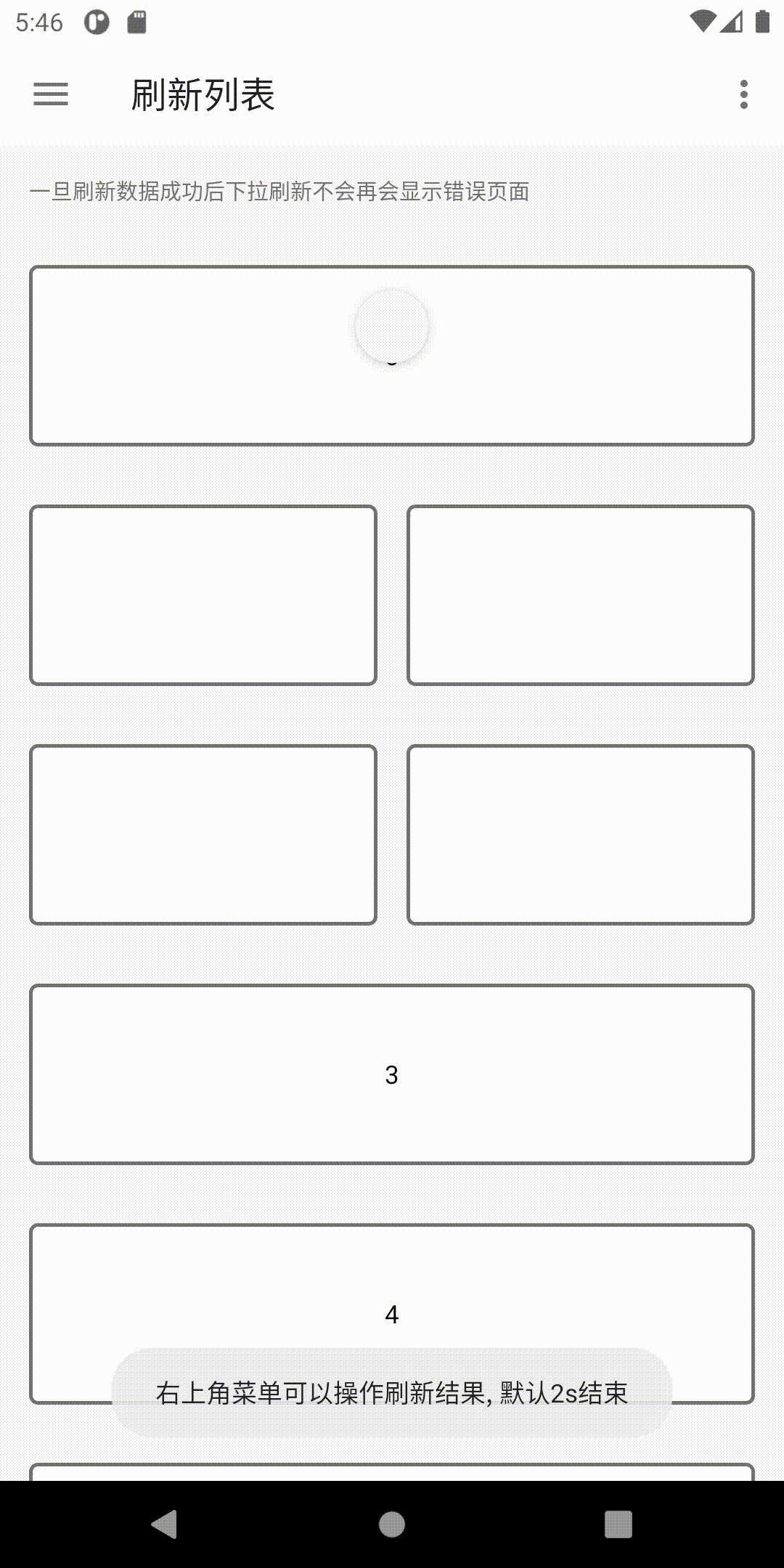
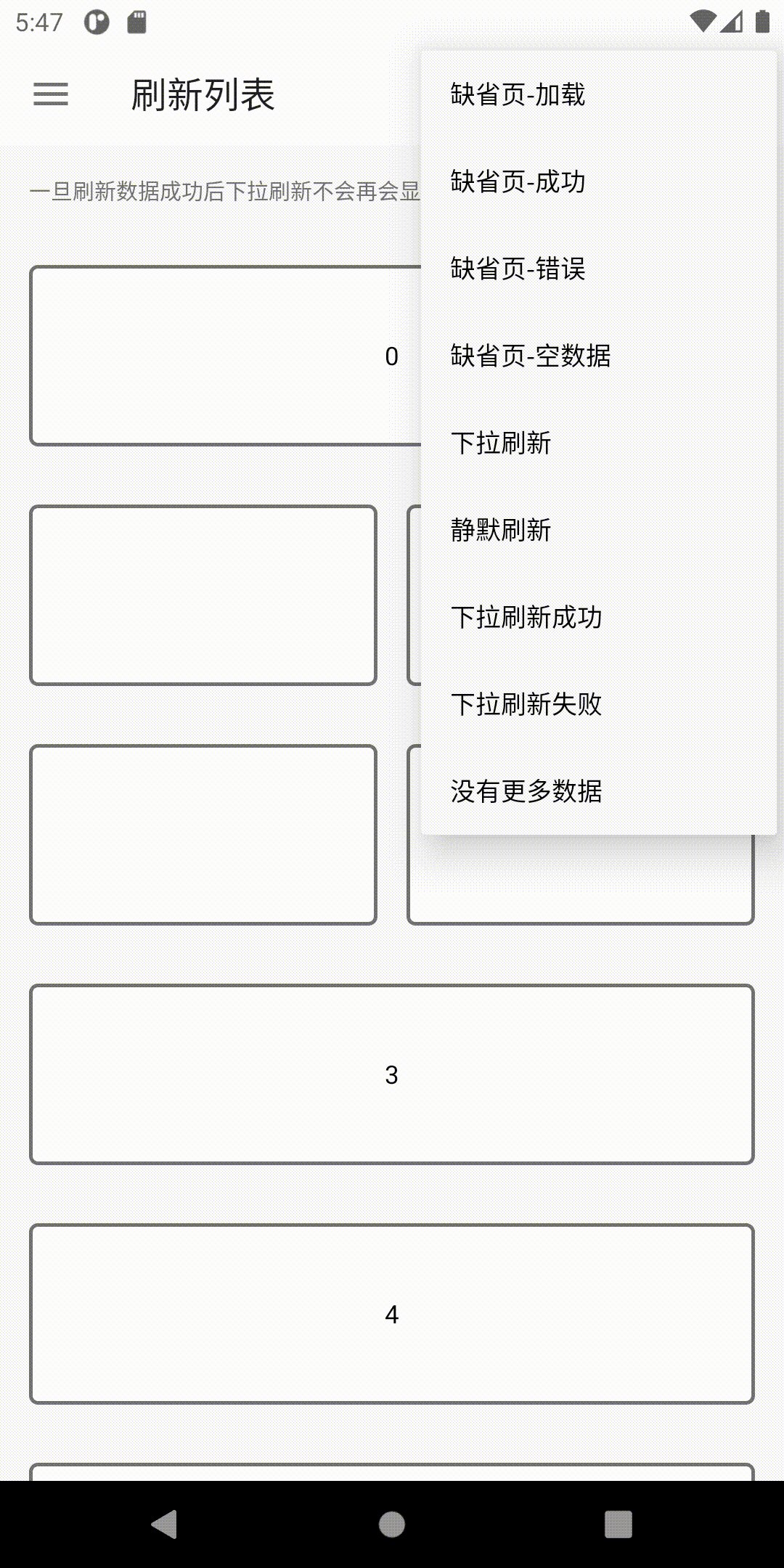
diff --git a/docs/refresh.md b/docs/refresh.md
index a26955d02..2ebf7ed28 100644
--- a/docs/refresh.md
+++ b/docs/refresh.md
@@ -1,4 +1,7 @@
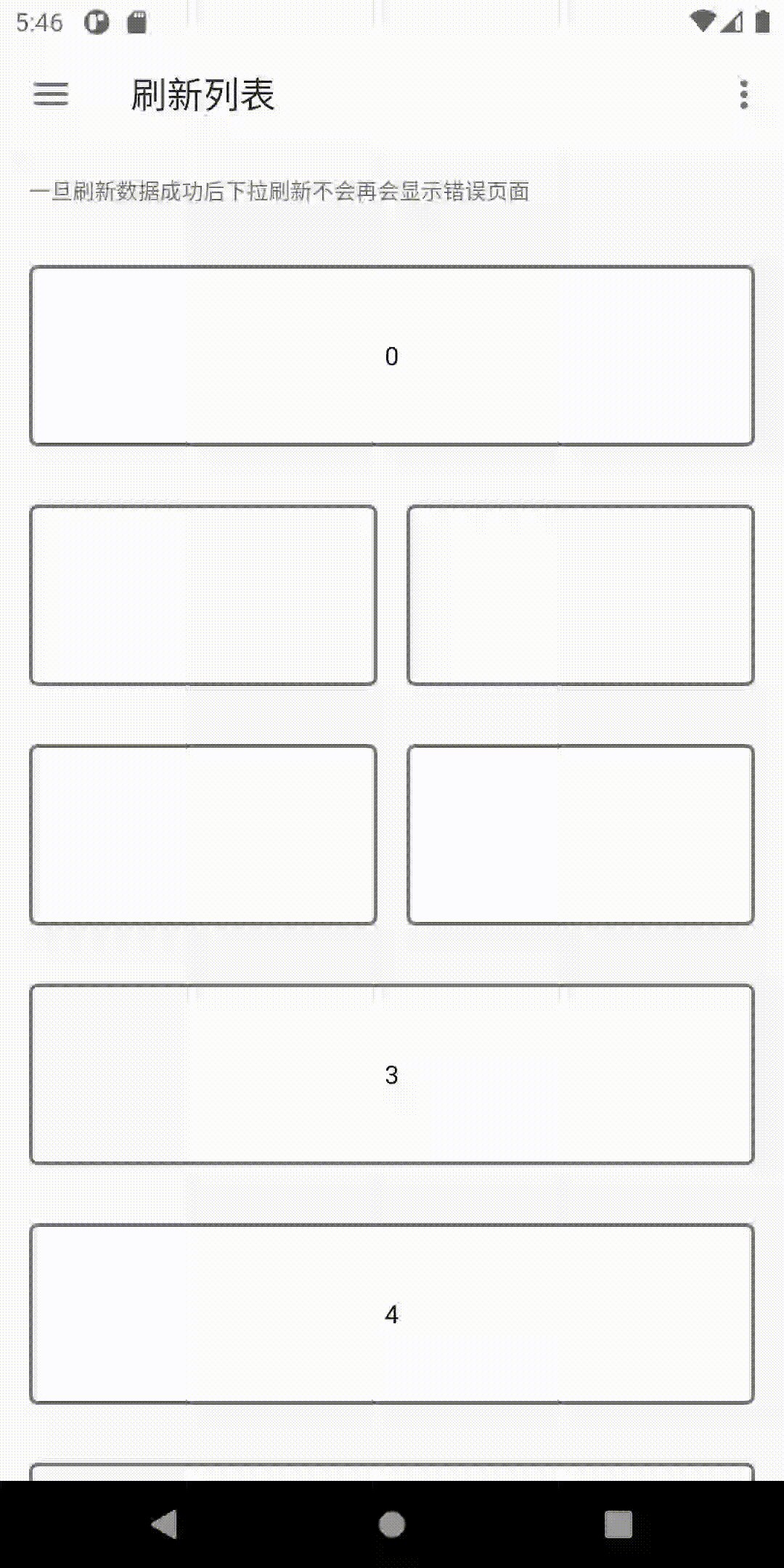
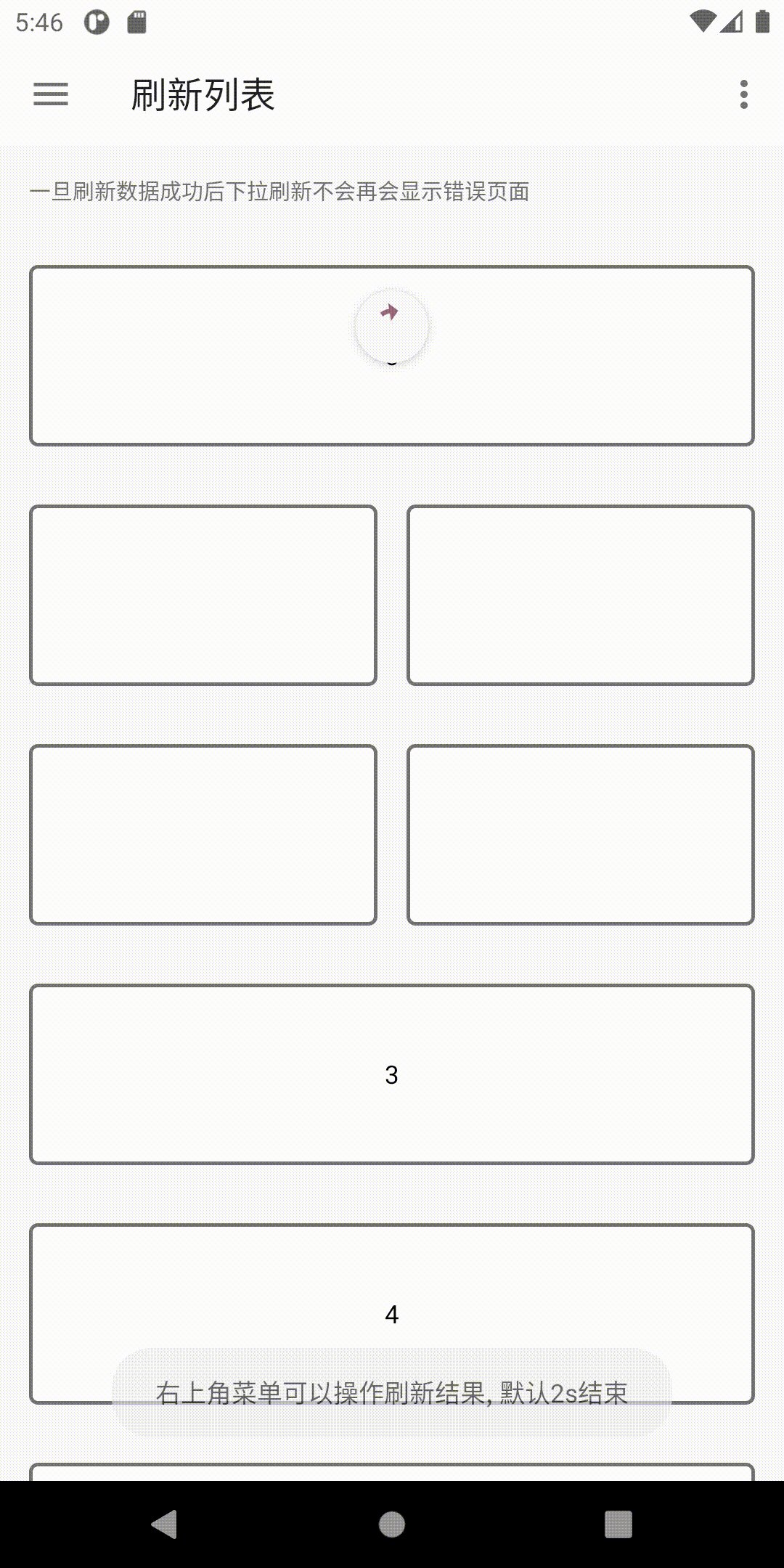
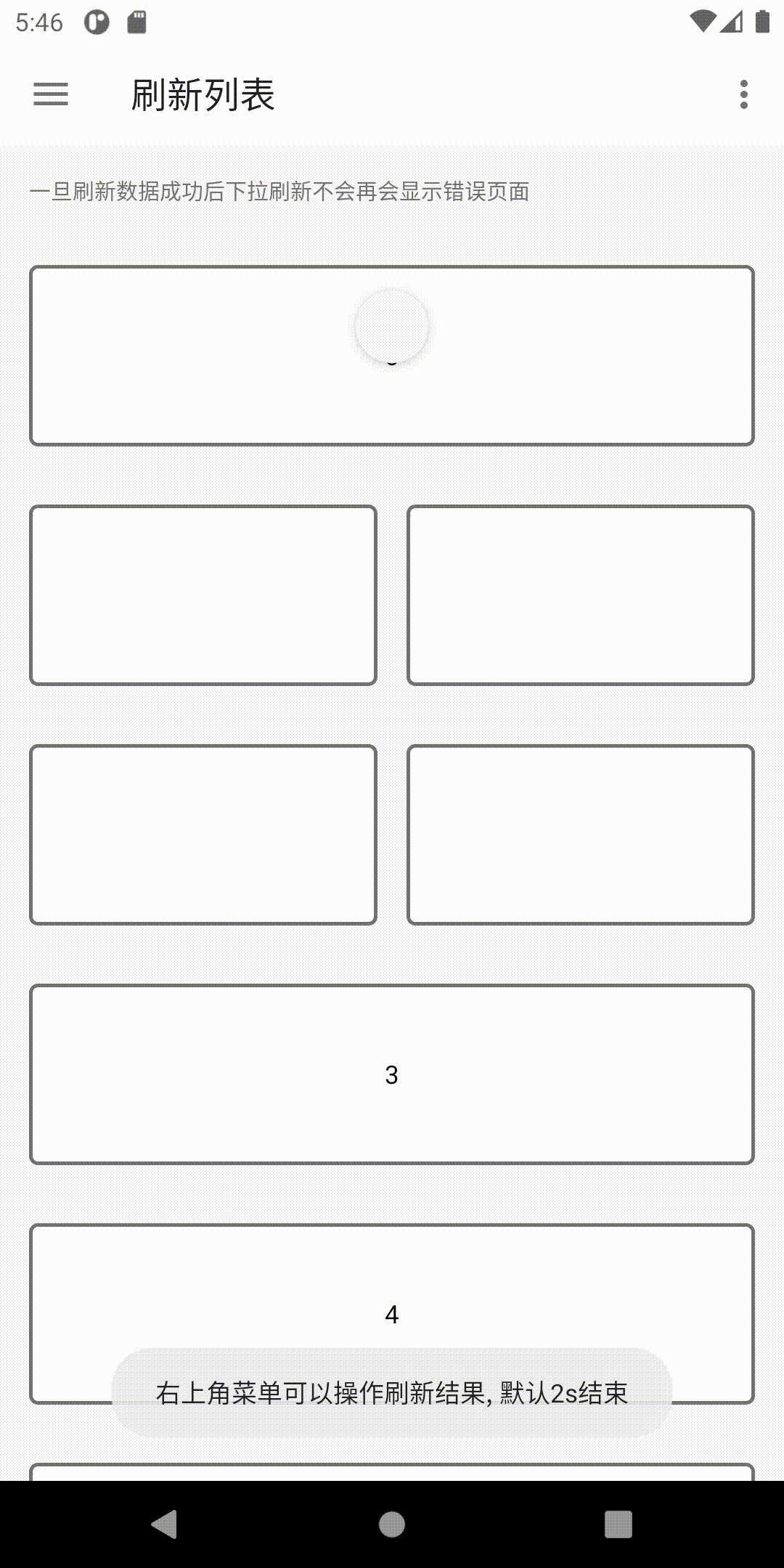
- +
+ { width="250" }
+ 示例代码
+
[SmartRefreshLayout](https://github.com/scwang90/SmartRefreshLayout) 是目前Android上最优秀的刷新框架
+
+ { width="250" }
+ 示例代码
+
[SmartRefreshLayout](https://github.com/scwang90/SmartRefreshLayout) 是目前Android上最优秀的刷新框架
@@ -29,7 +32,7 @@ implementation 'io.github.scwang90:refresh-footer-classics:2.0.5' //经典
## 初始化
-要求Application中初始化
+在Application中初始化
```
SmartRefreshLayout.setDefaultRefreshHeaderCreator { context, layout -> MaterialHeader(this) }
SmartRefreshLayout.setDefaultRefreshFooterCreator { context, layout -> ClassicsFooter(this) }
@@ -72,7 +75,6 @@ SmartRefreshLayout.setDefaultRefreshFooterCreator { context, layout -> ClassicsF
```kotlin
rv.linear().setup {
addType(R.layout.item_simple)
- addType(R.layout.item_full_span)
}
page.onRefresh {
diff --git a/docs/state.md b/docs/state.md
index 2fbffcca6..9375ad5cf 100644
--- a/docs/state.md
+++ b/docs/state.md
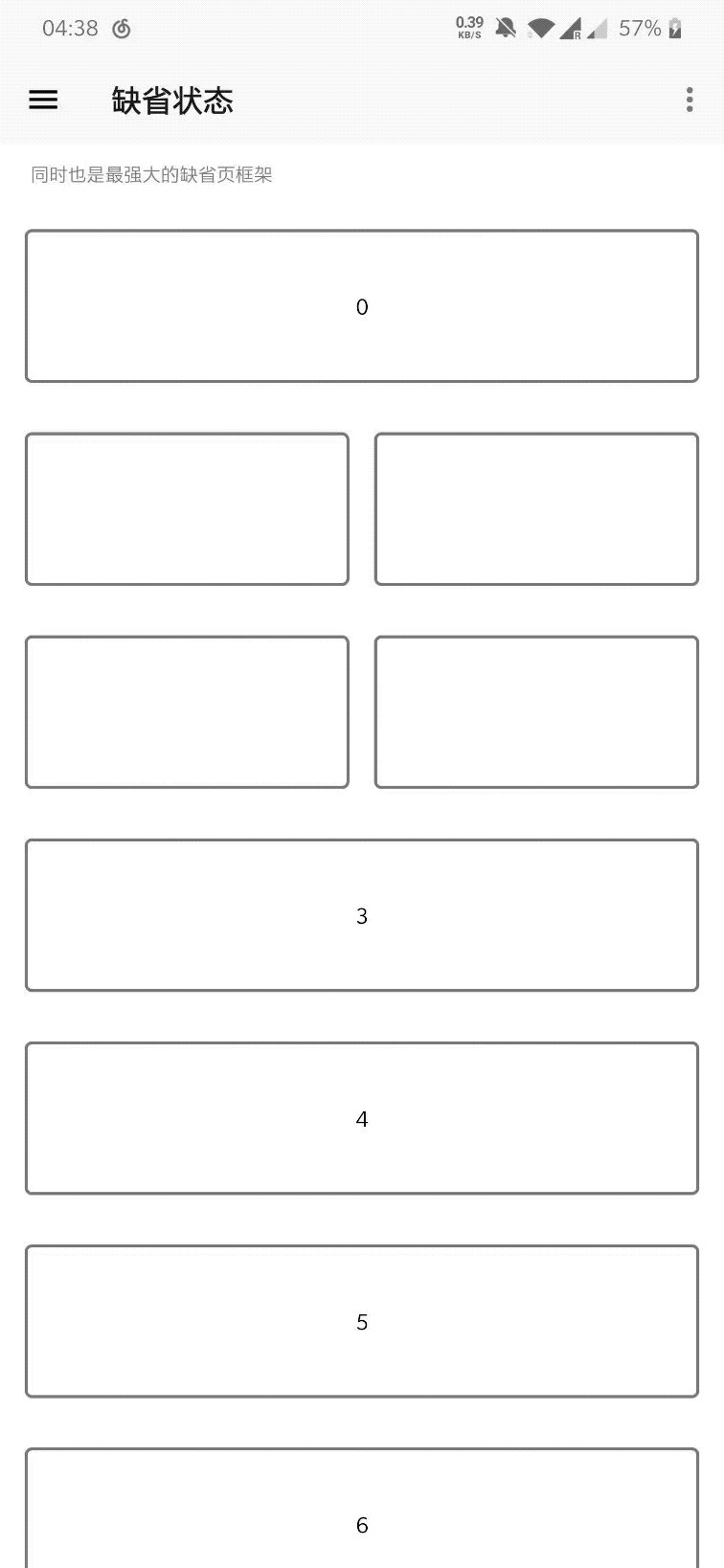
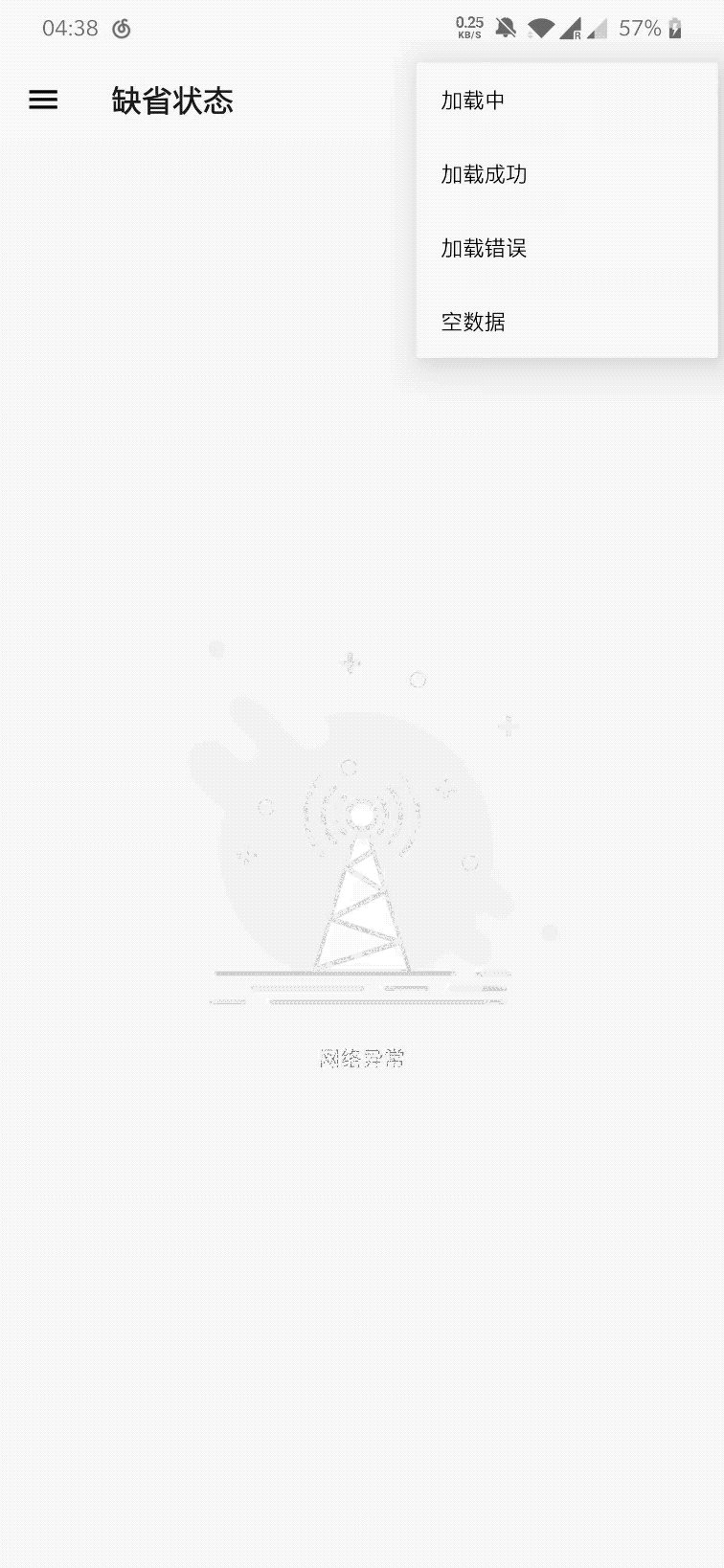
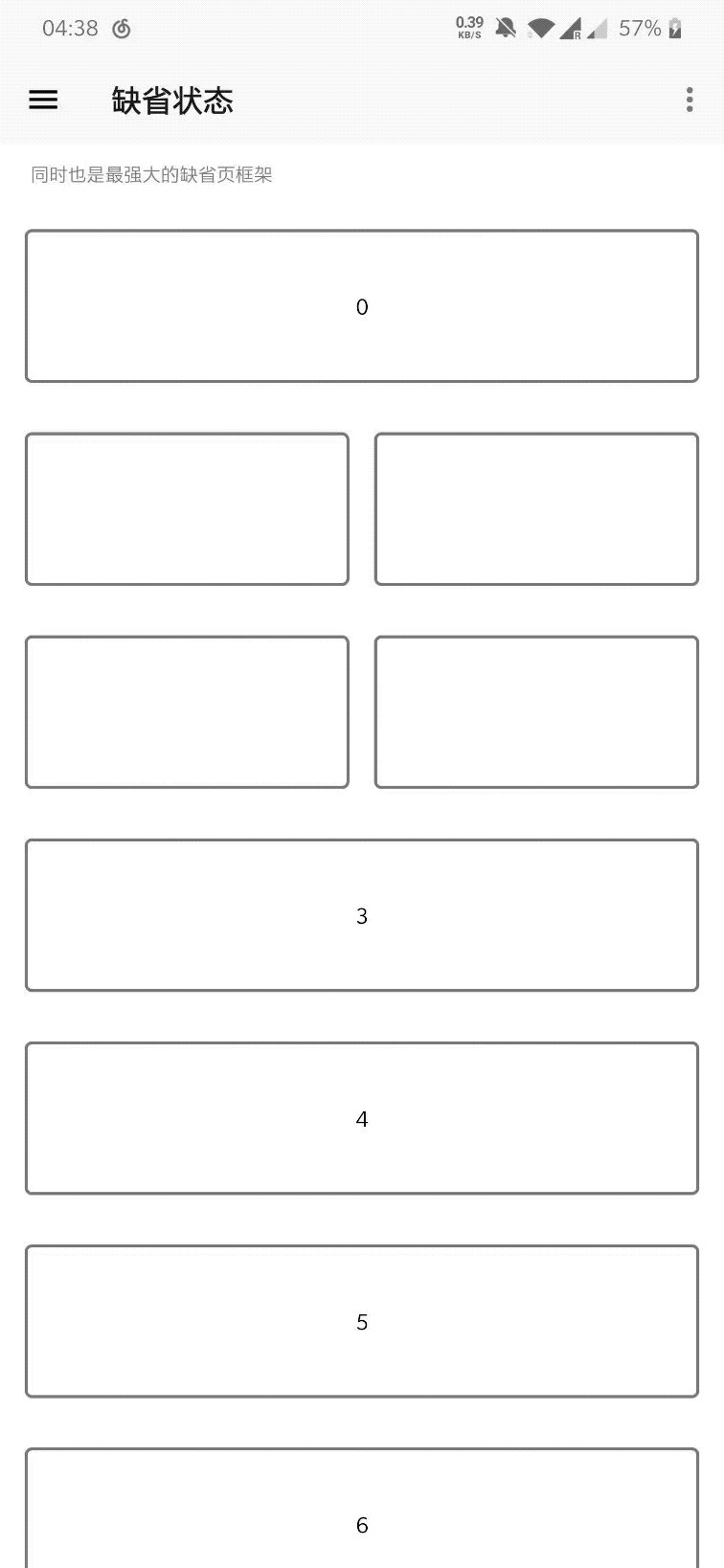
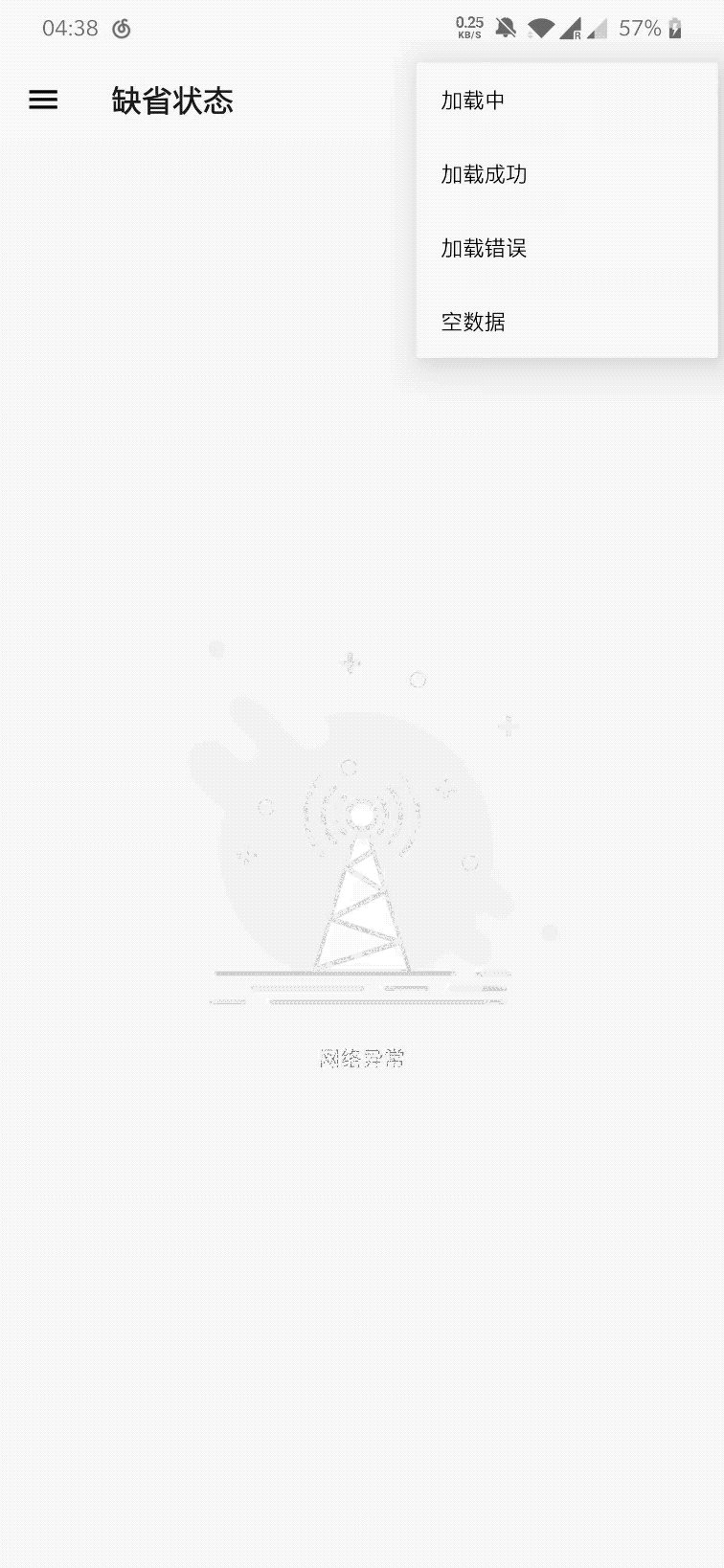
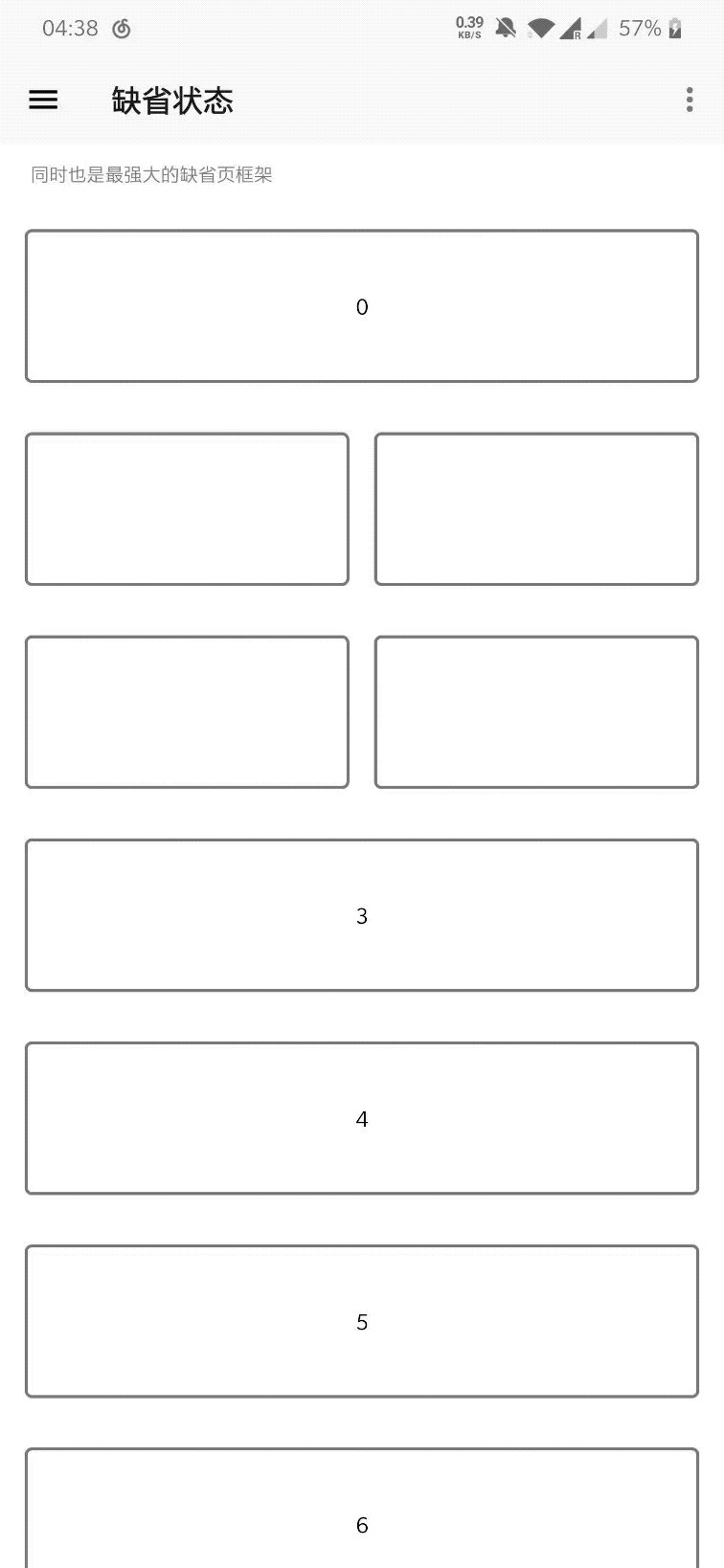
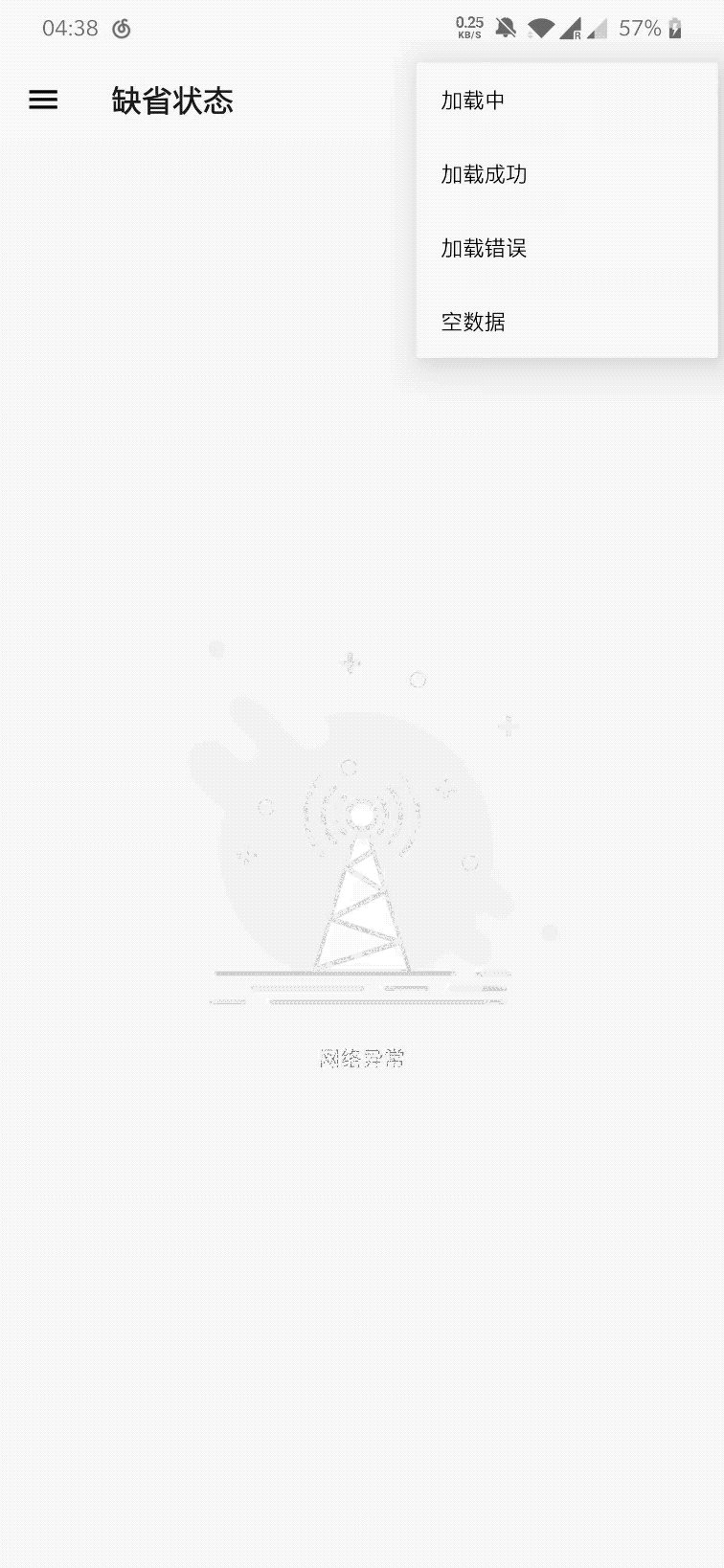
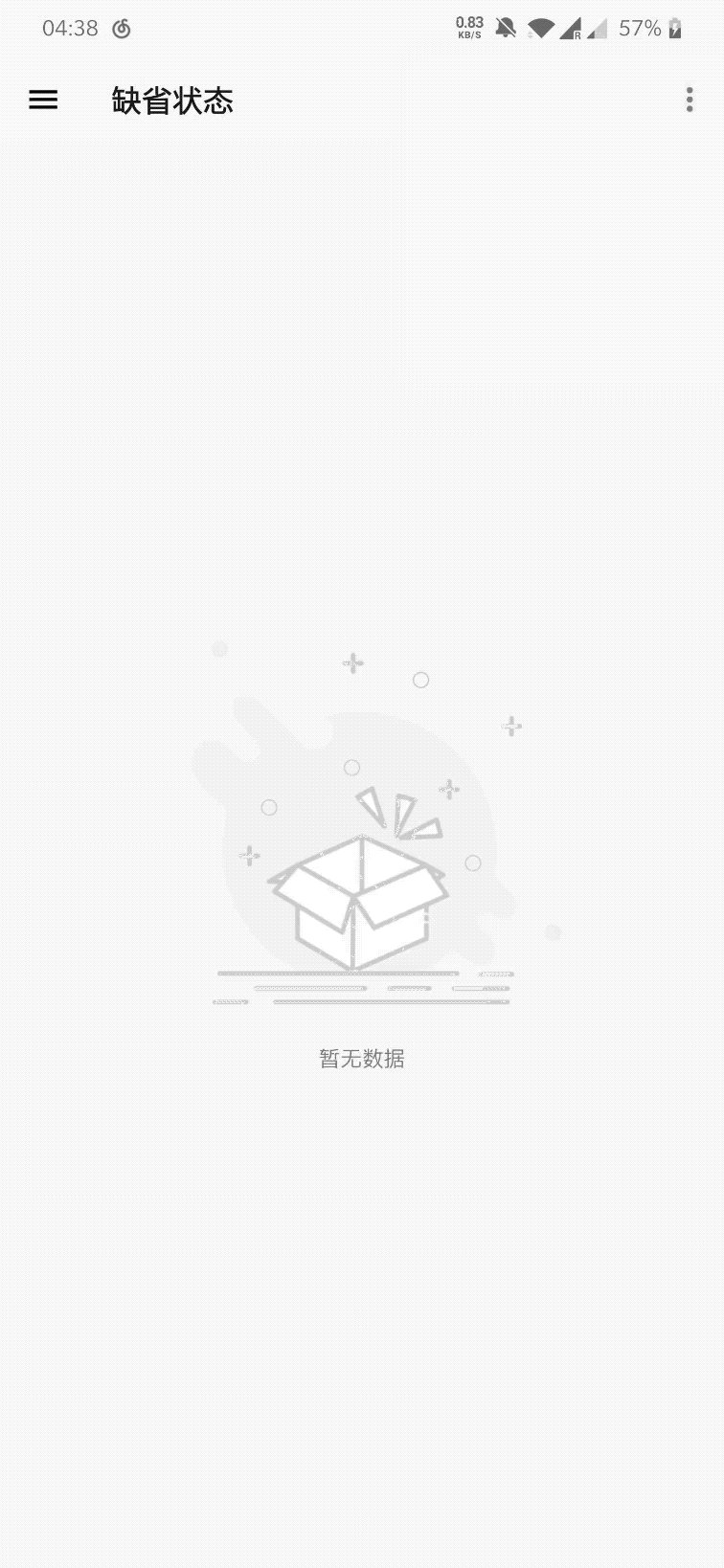
@@ -21,7 +21,10 @@
- +
+ { width="250" }
+ 示例代码
+
## 使用
@@ -56,7 +59,6 @@ StateConfig.apply {
```kotlin
rv.linear().setup {
addType(R.layout.item_simple)
- addType(R.layout.item_full_span)
}.models = getData()
```
@@ -70,7 +72,7 @@ state.showEmpty() // 加载失败
## StateLayout
-如果想要自定义StateLayout缺省页动画或监听生命周期可阅读以下文档
+自定义StateLayout缺省页动画或监听生命周期可阅读以下文档
- [GitHub](https://github.com/liangjingkanji/StateLayout/)
- [使用文档](https://liangjingkanji.github.io/StateLayout)
diff --git a/docs/swipe.md b/docs/swipe.md
index c2148d830..02c8e26d2 100644
--- a/docs/swipe.md
+++ b/docs/swipe.md
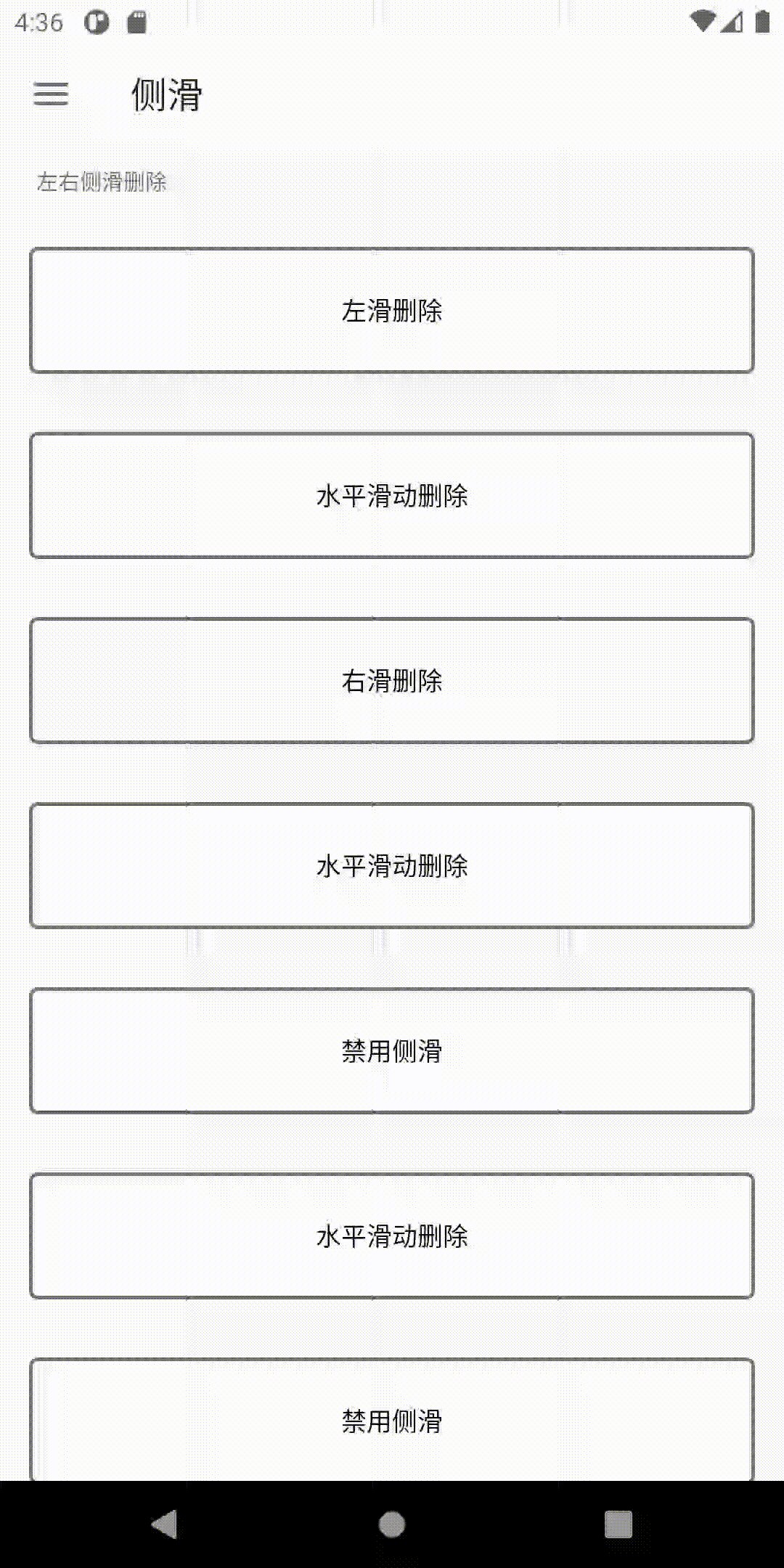
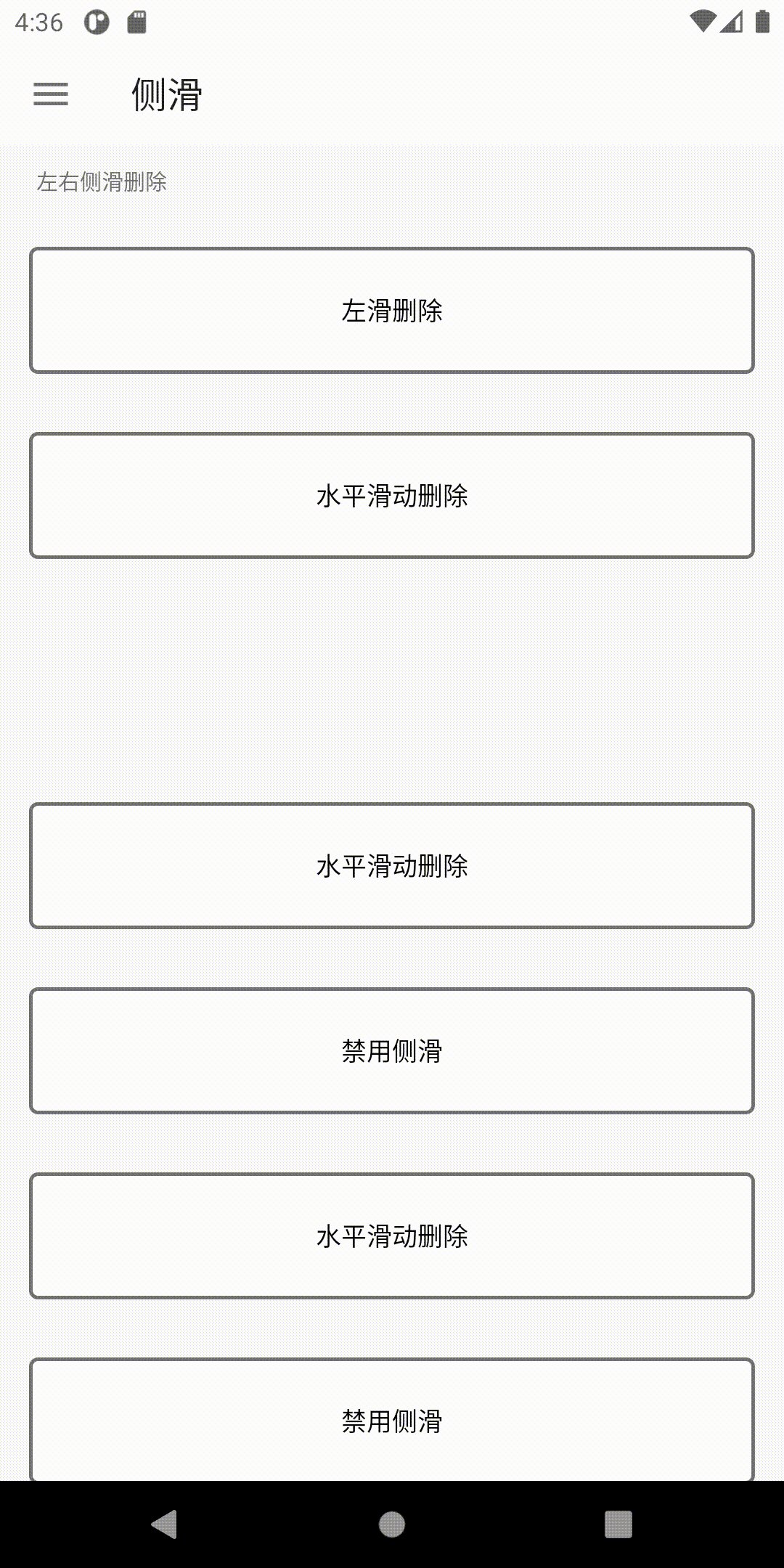
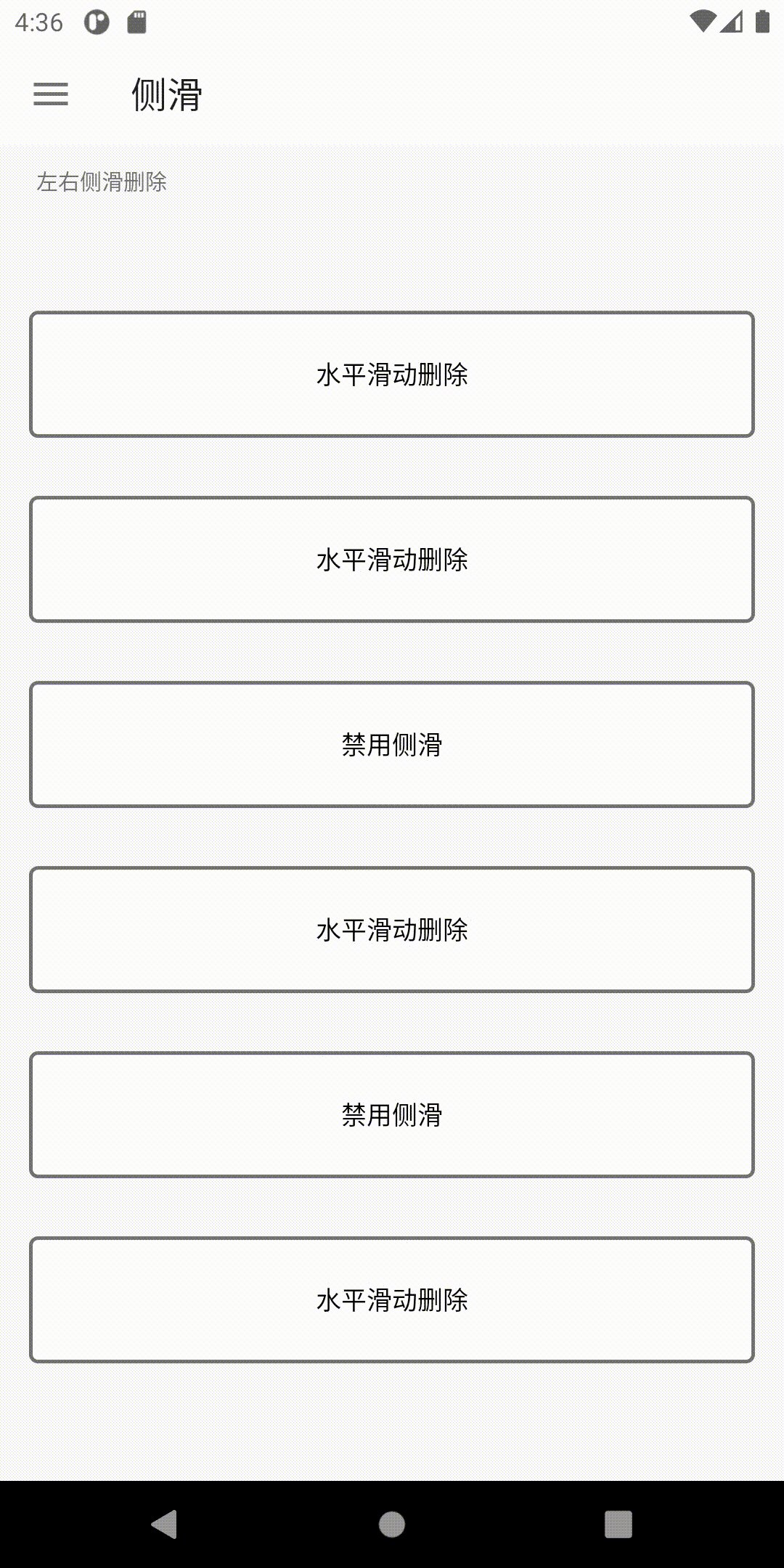
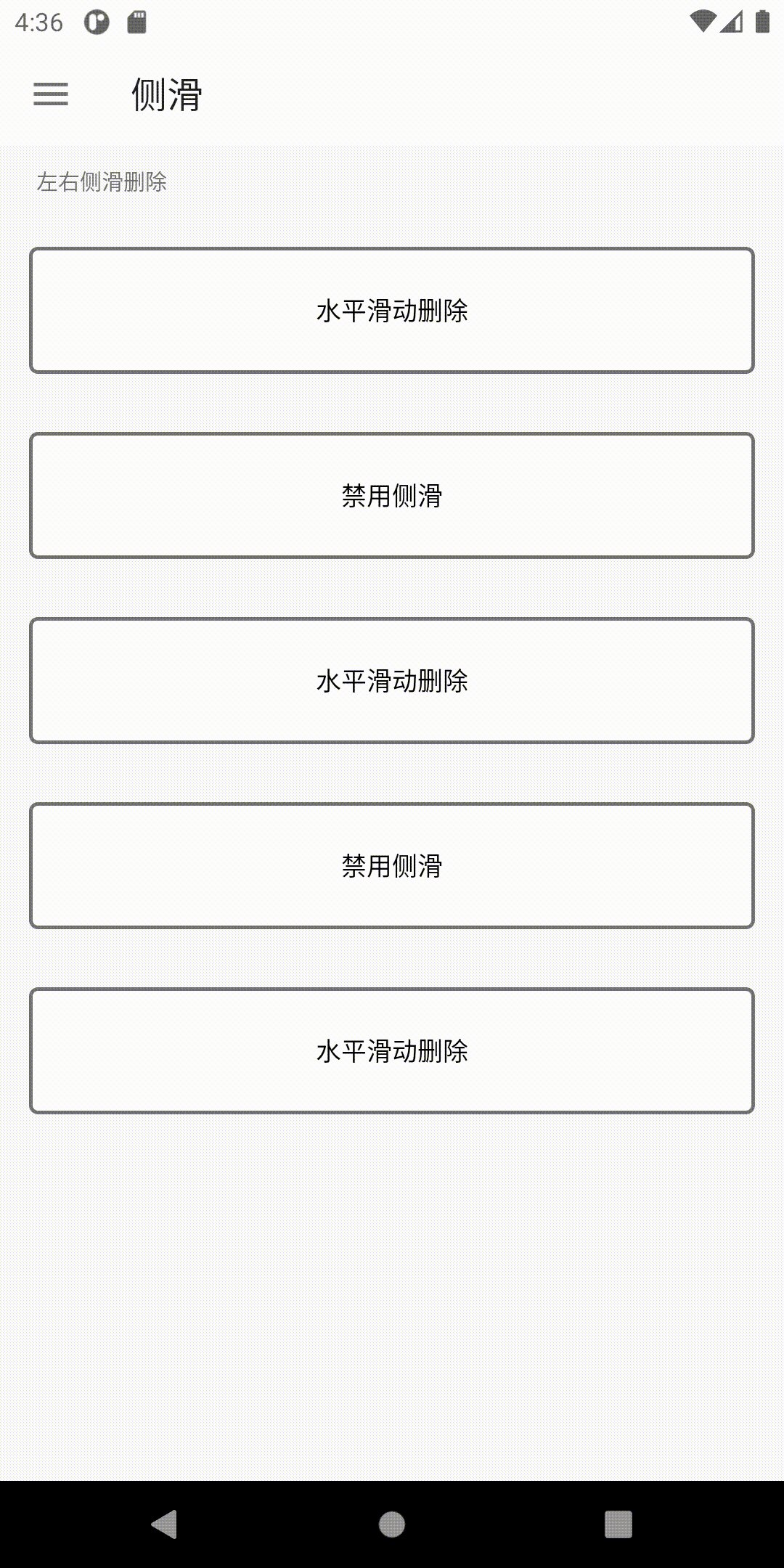
@@ -1,4 +1,7 @@
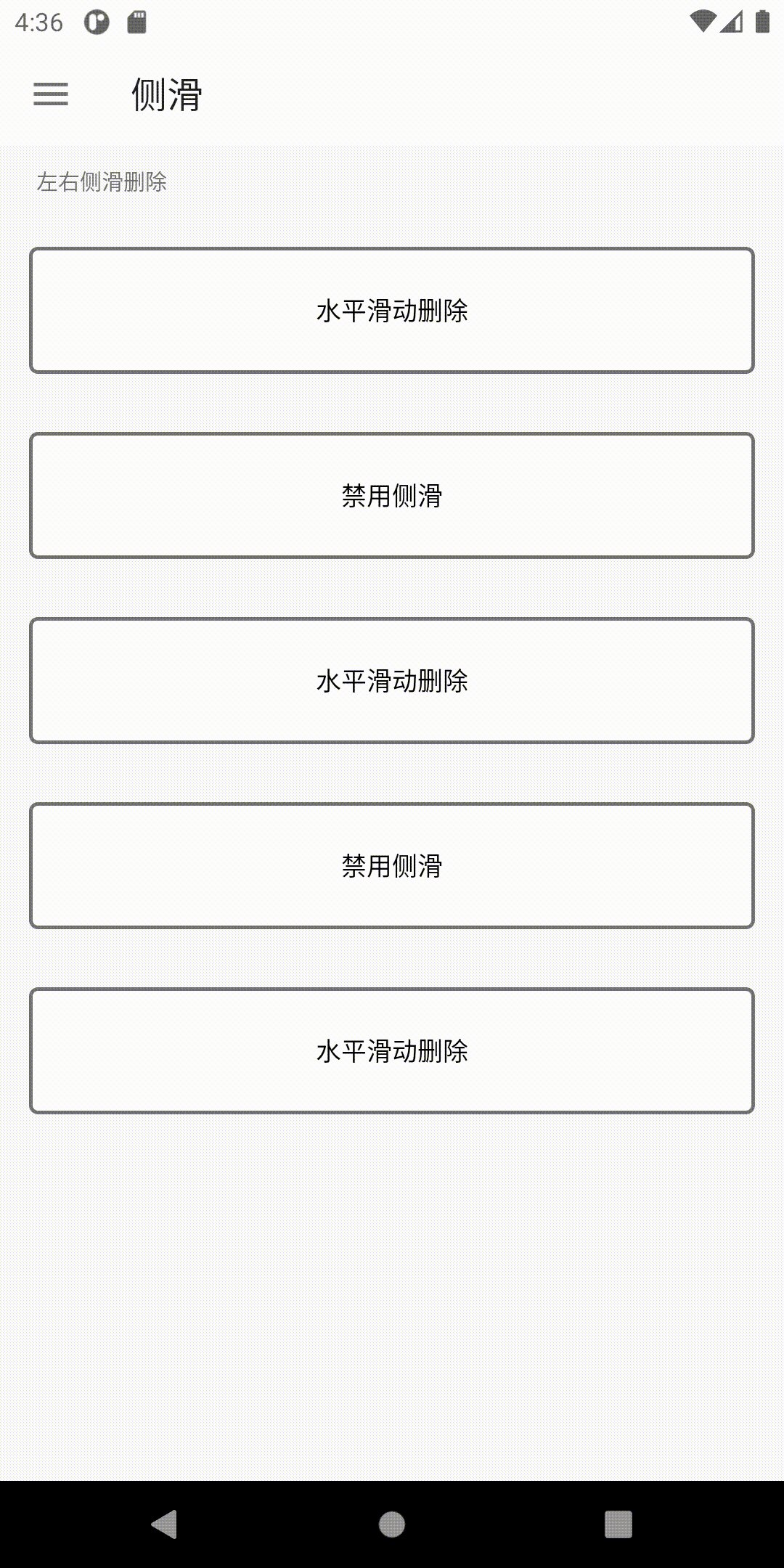
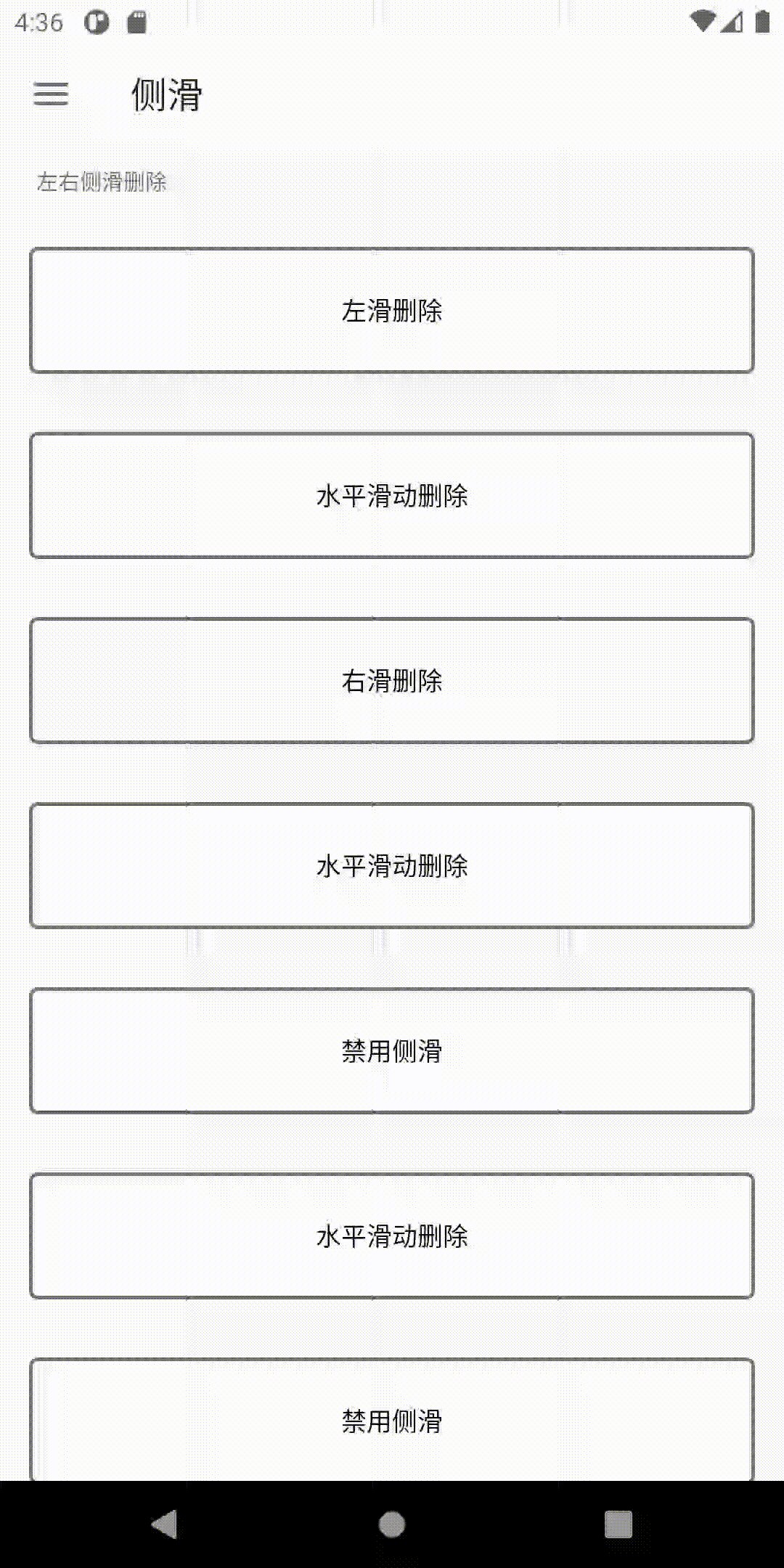
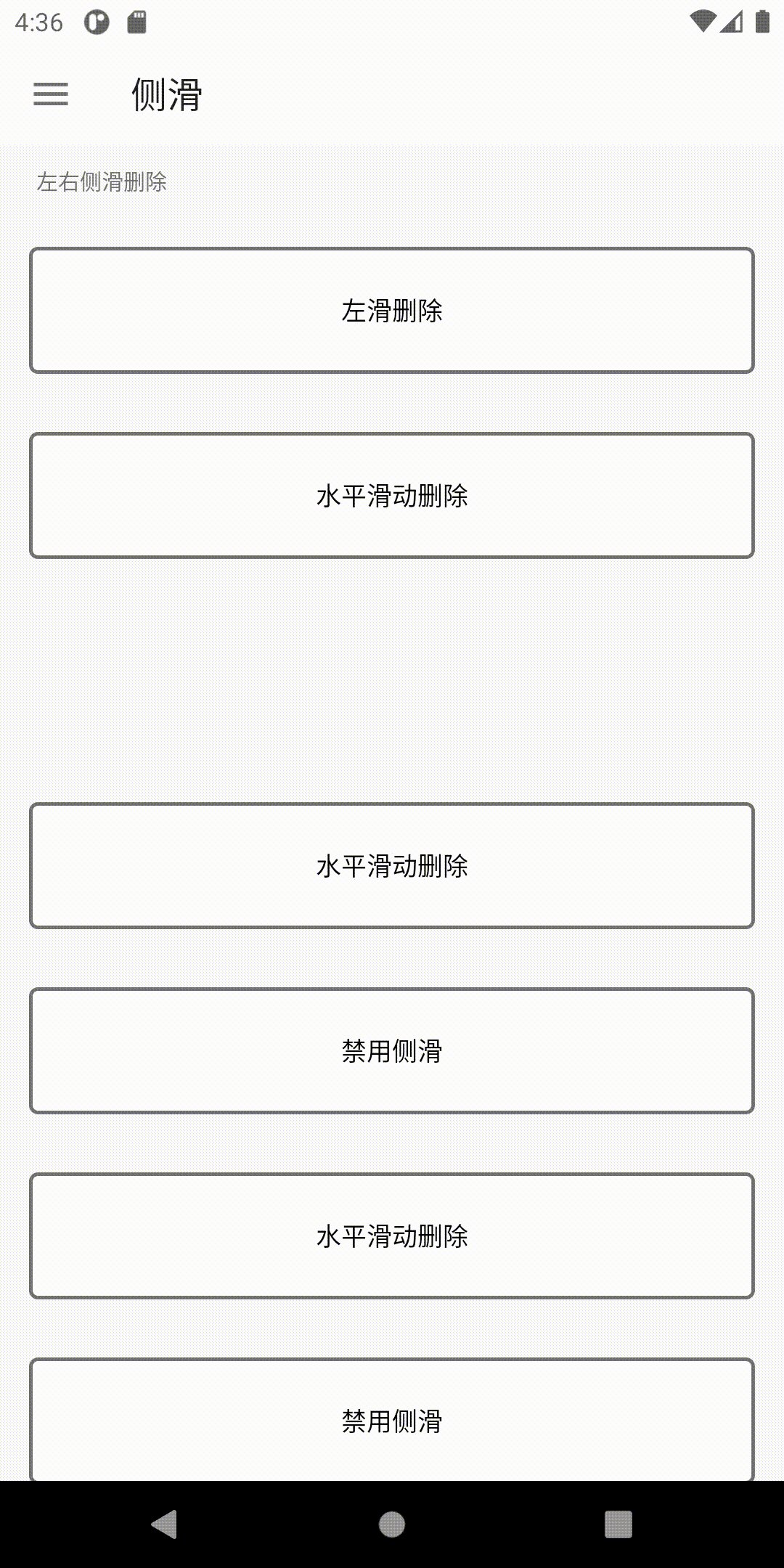
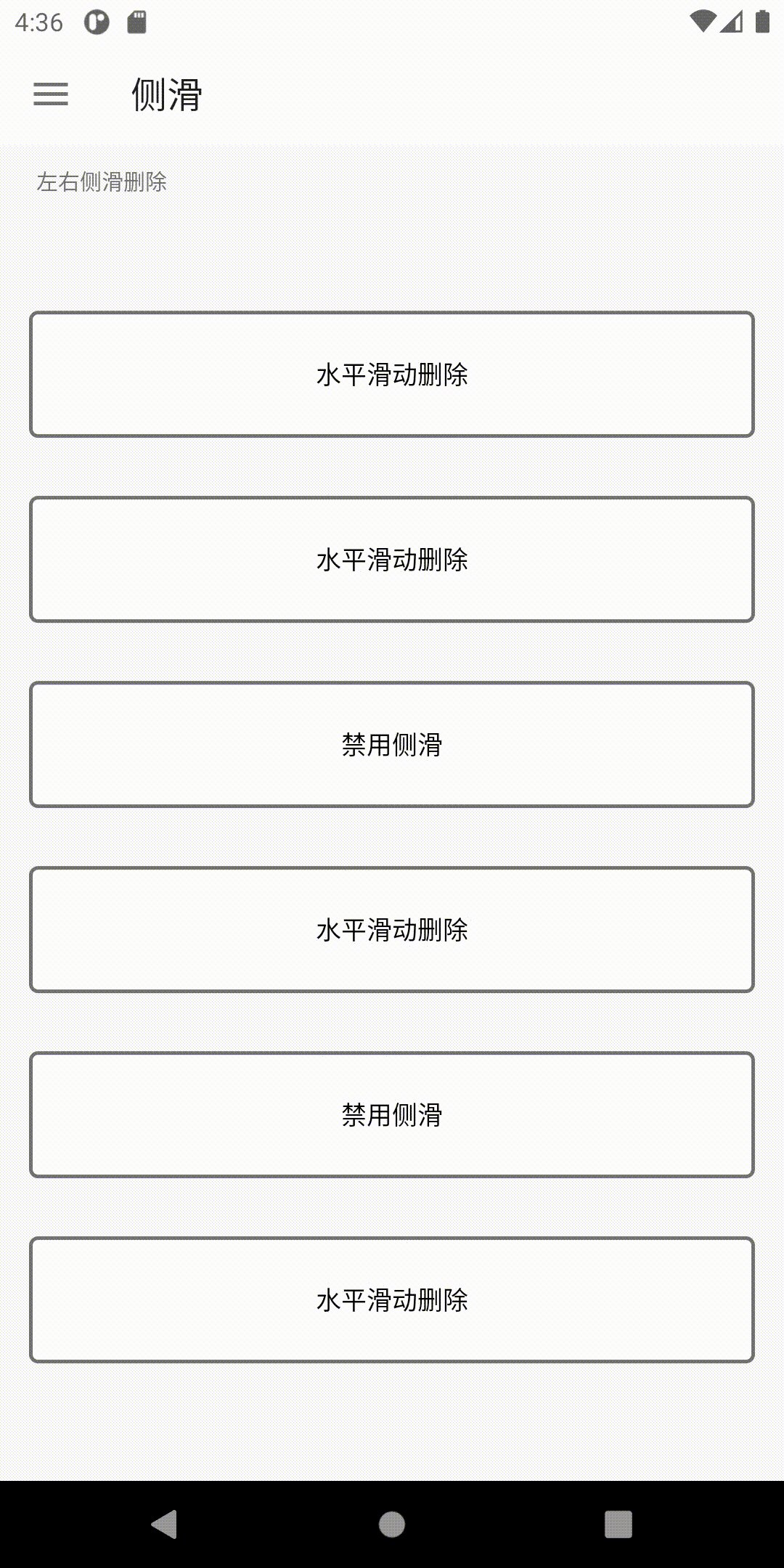
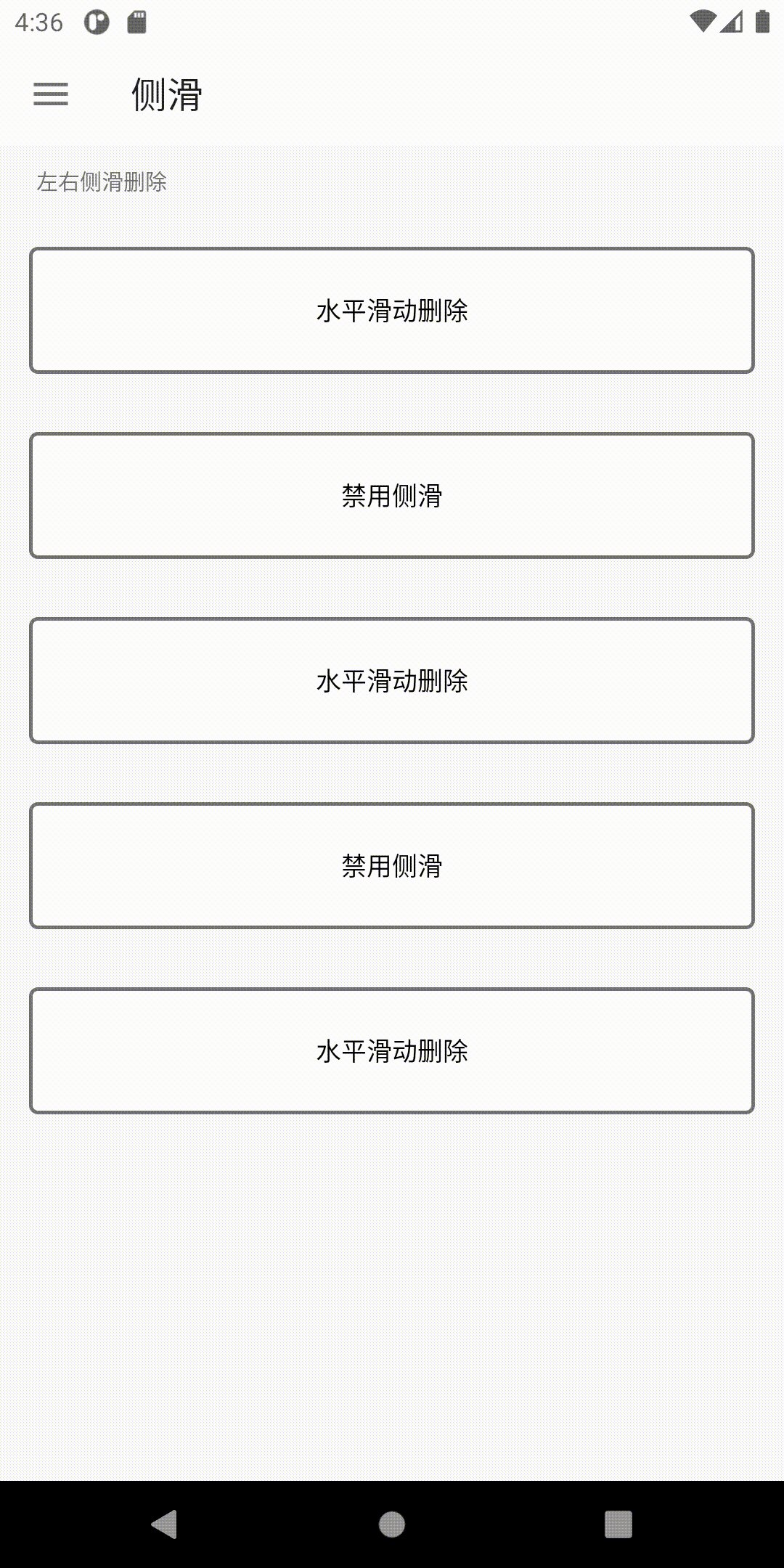
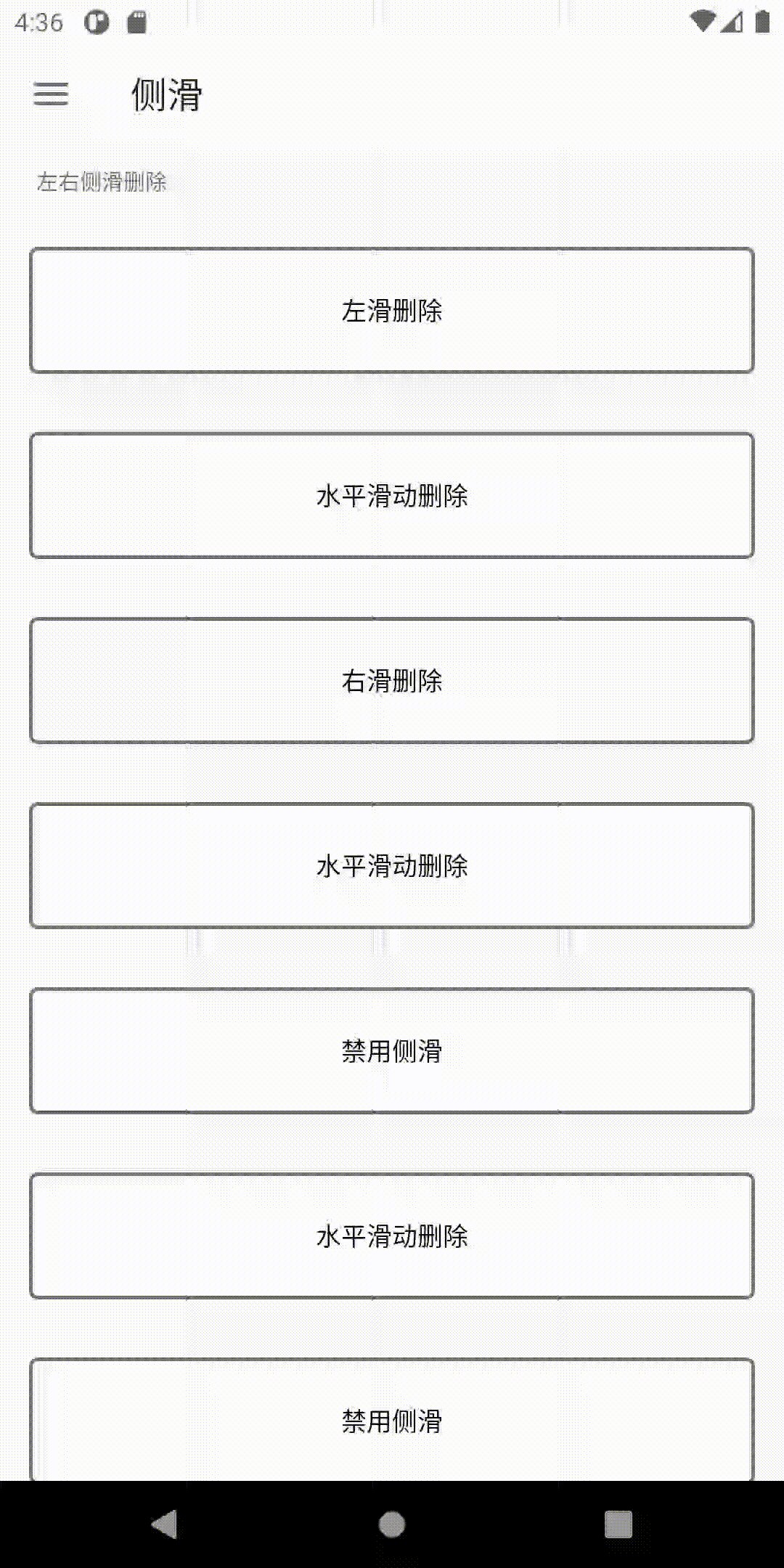
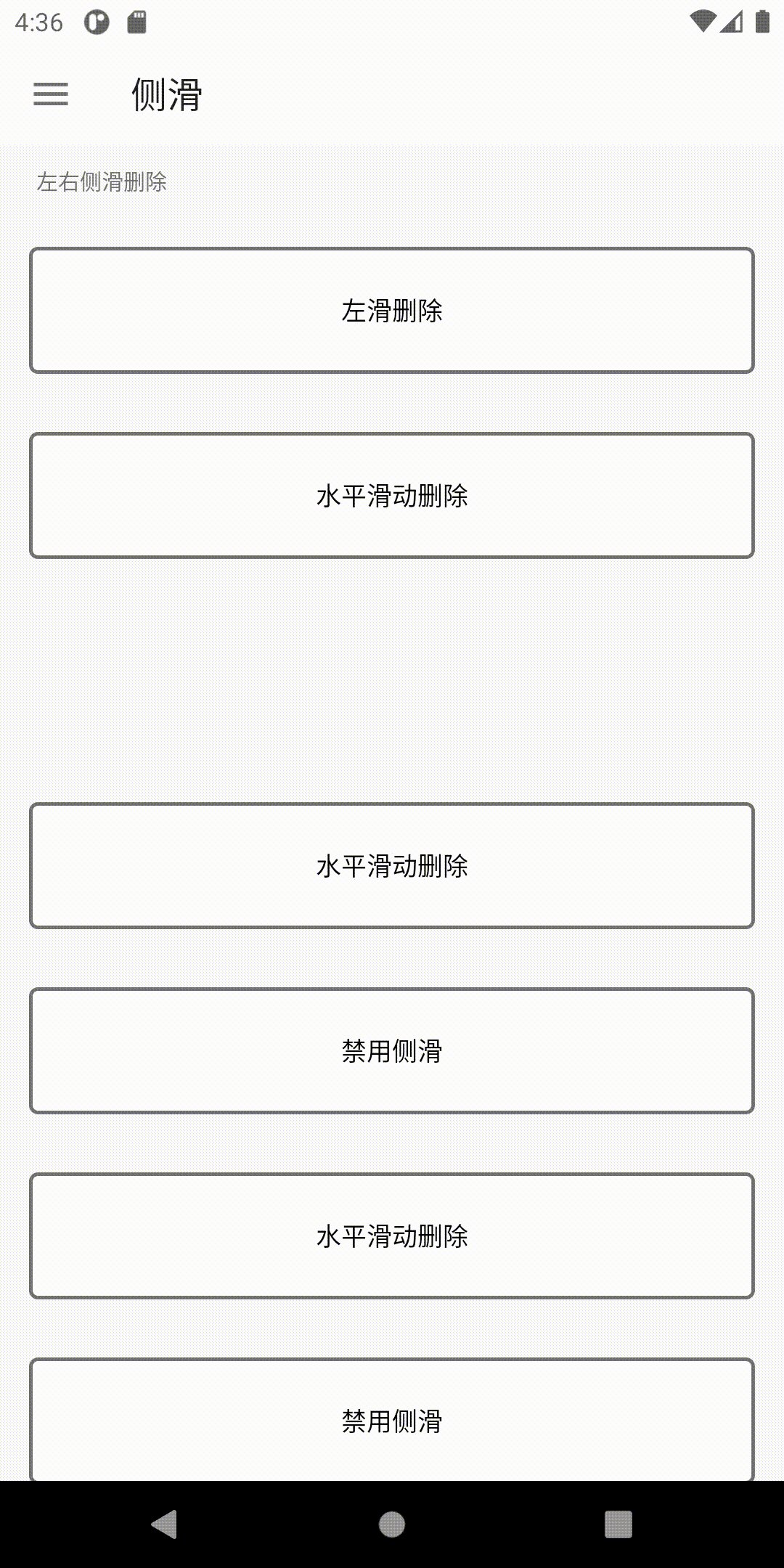
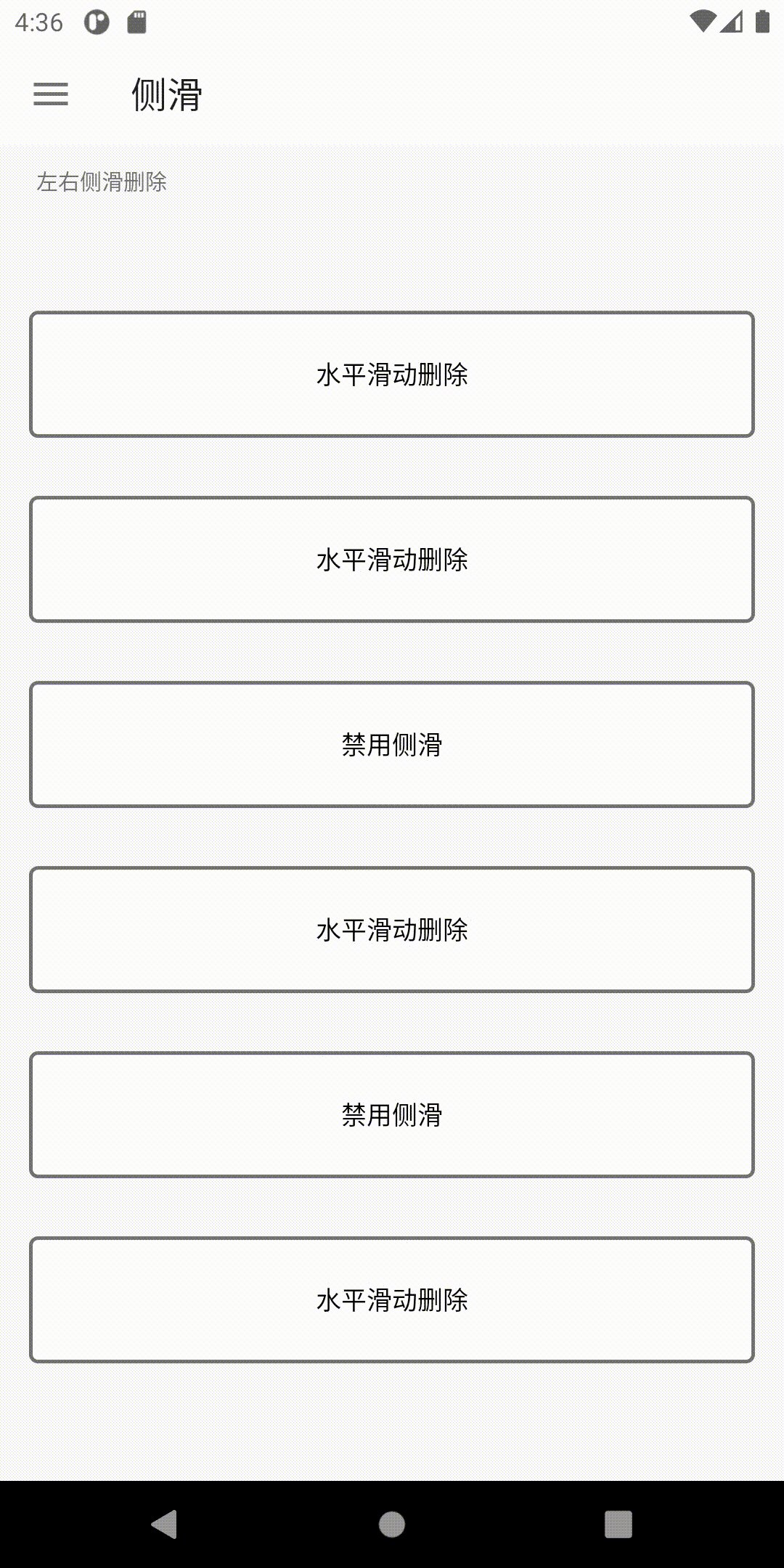
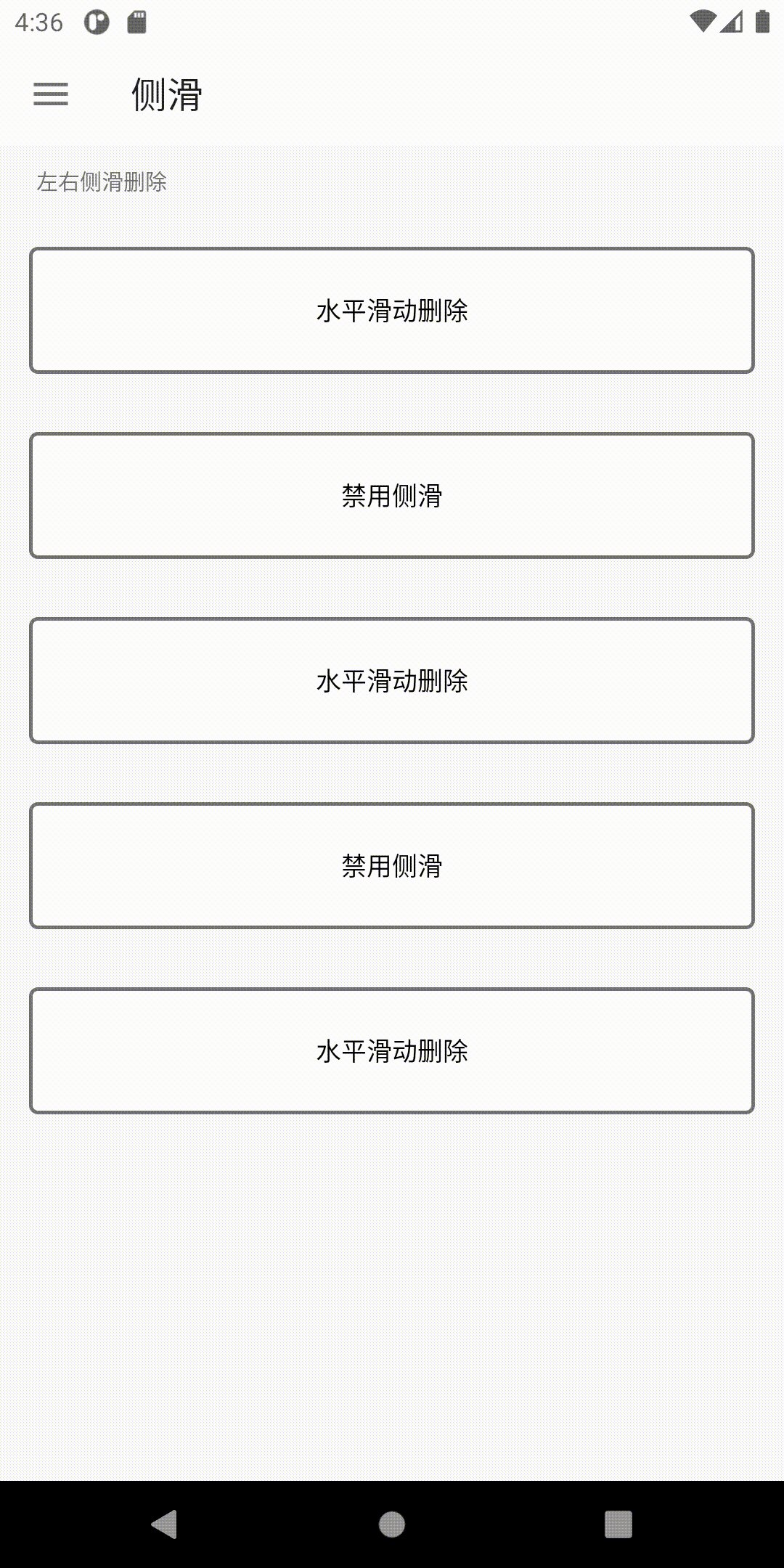
-
+
+ { width="250" }
+ 示例代码
+
## 使用
@@ -56,7 +59,6 @@ StateConfig.apply {
```kotlin
rv.linear().setup {
addType(R.layout.item_simple)
- addType(R.layout.item_full_span)
}.models = getData()
```
@@ -70,7 +72,7 @@ state.showEmpty() // 加载失败
## StateLayout
-如果想要自定义StateLayout缺省页动画或监听生命周期可阅读以下文档
+自定义StateLayout缺省页动画或监听生命周期可阅读以下文档
- [GitHub](https://github.com/liangjingkanji/StateLayout/)
- [使用文档](https://liangjingkanji.github.io/StateLayout)
diff --git a/docs/swipe.md b/docs/swipe.md
index c2148d830..02c8e26d2 100644
--- a/docs/swipe.md
+++ b/docs/swipe.md
@@ -1,4 +1,7 @@
- +
+ { width="250" }
+ 示例代码
+
Model实现接口`ItemSwipe`即可开启拖拽功能
diff --git a/docs/toggle.md b/docs/toggle.md
index 753ec7ad1..73fca46a9 100644
--- a/docs/toggle.md
+++ b/docs/toggle.md
@@ -1,9 +1,12 @@
-BRV提供一个遍历所有列表条目的监听事件, 可以在回调内依次更新视图
+一个遍历所有列表条目的监听事件, 开发者可以在回调内更新视图
!!! question "切换模式"
`切换`可以理解为`遍历`列表条目, 常用于切换列表为编辑模式
-
+
+ { width="250" }
+ 示例代码
+
Model实现接口`ItemSwipe`即可开启拖拽功能
diff --git a/docs/toggle.md b/docs/toggle.md
index 753ec7ad1..73fca46a9 100644
--- a/docs/toggle.md
+++ b/docs/toggle.md
@@ -1,9 +1,12 @@
-BRV提供一个遍历所有列表条目的监听事件, 可以在回调内依次更新视图
+一个遍历所有列表条目的监听事件, 开发者可以在回调内更新视图
!!! question "切换模式"
`切换`可以理解为`遍历`列表条目, 常用于切换列表为编辑模式
- +
+ { width="250" }
+ 示例代码
+
```kotlin
rv.linear().setup {
diff --git a/docs/upfetch.md b/docs/upfetch.md
index 461c0991e..ed858f20a 100644
--- a/docs/upfetch.md
+++ b/docs/upfetch.md
@@ -2,11 +2,14 @@
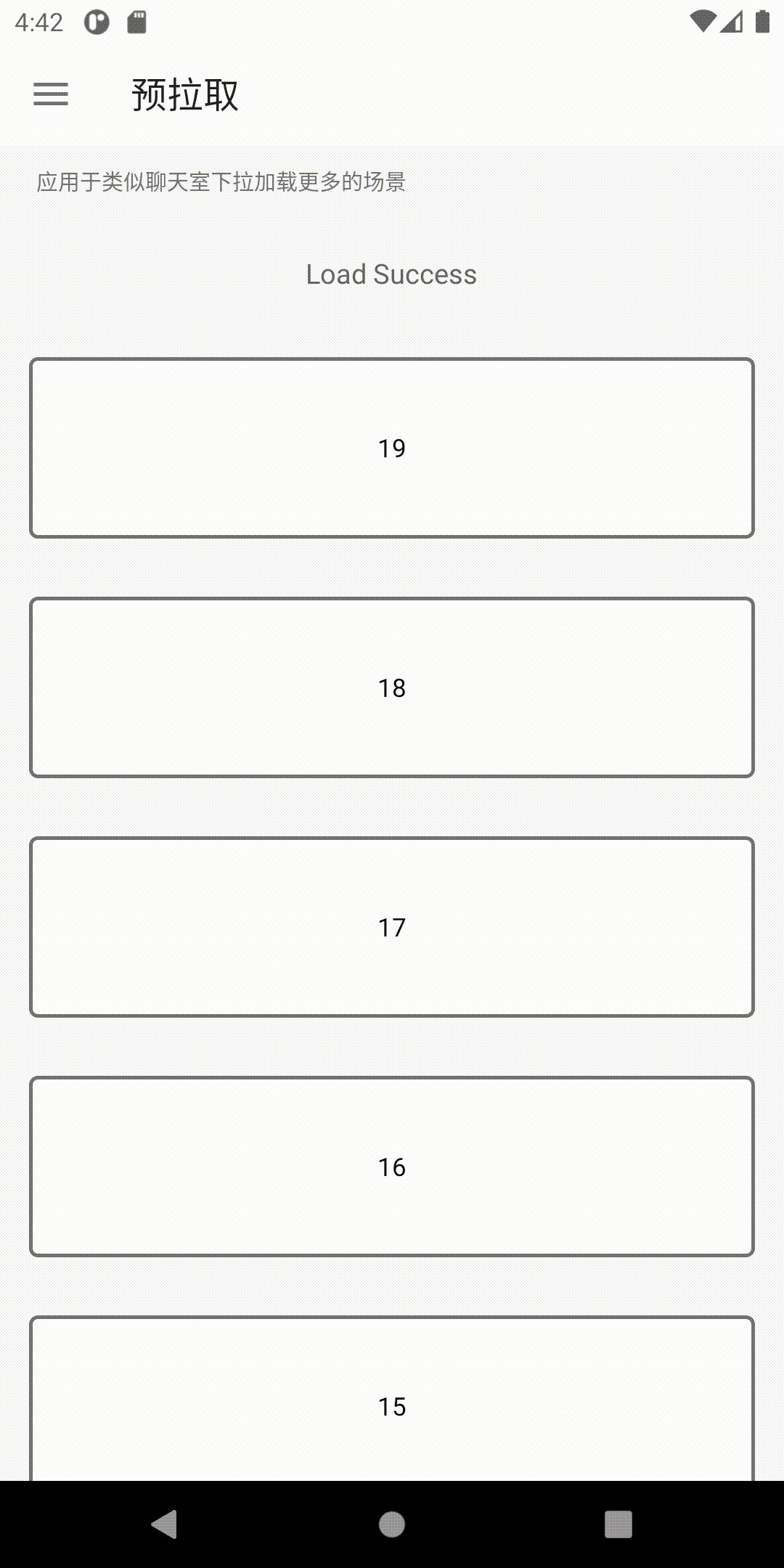
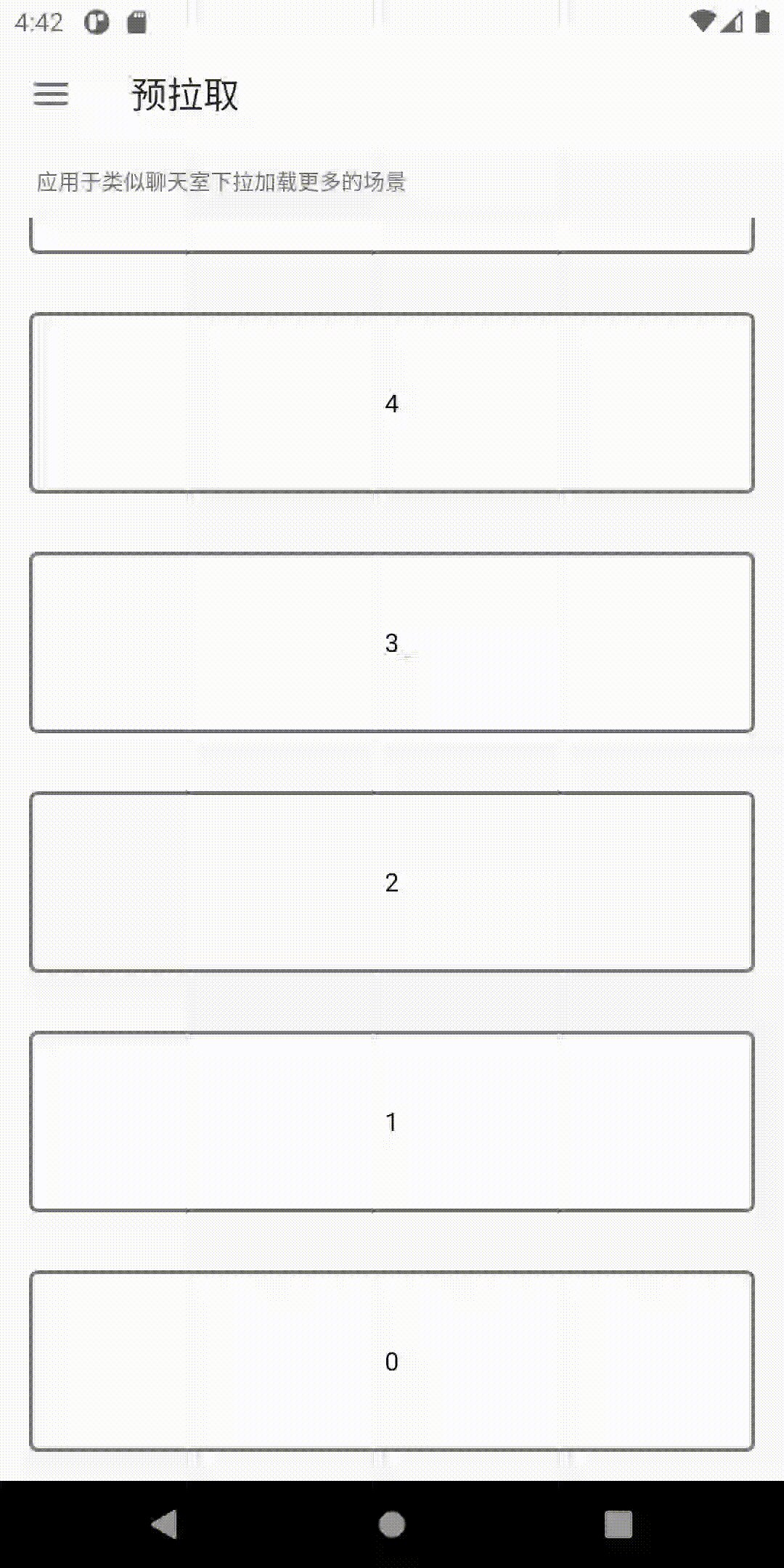
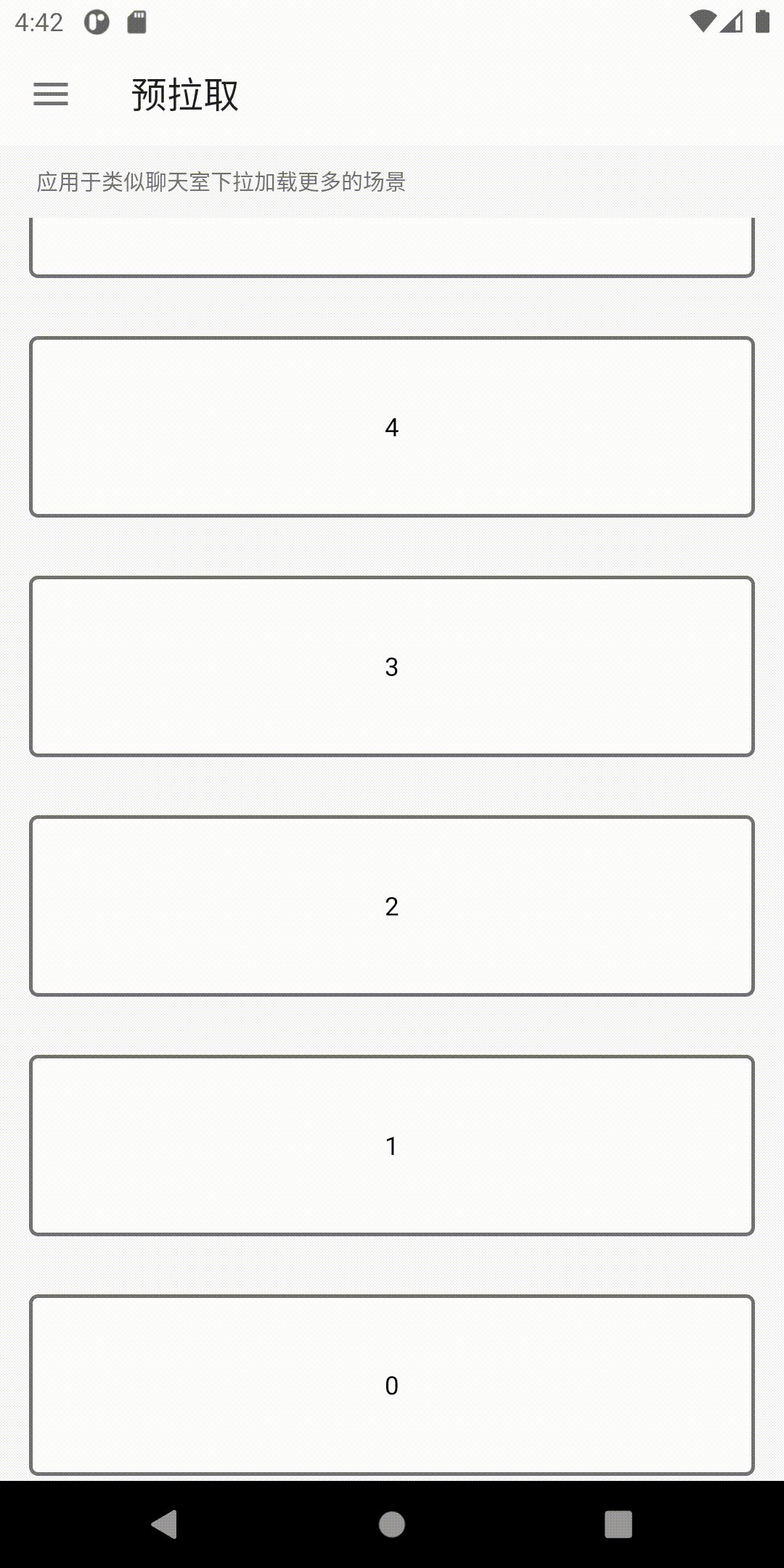
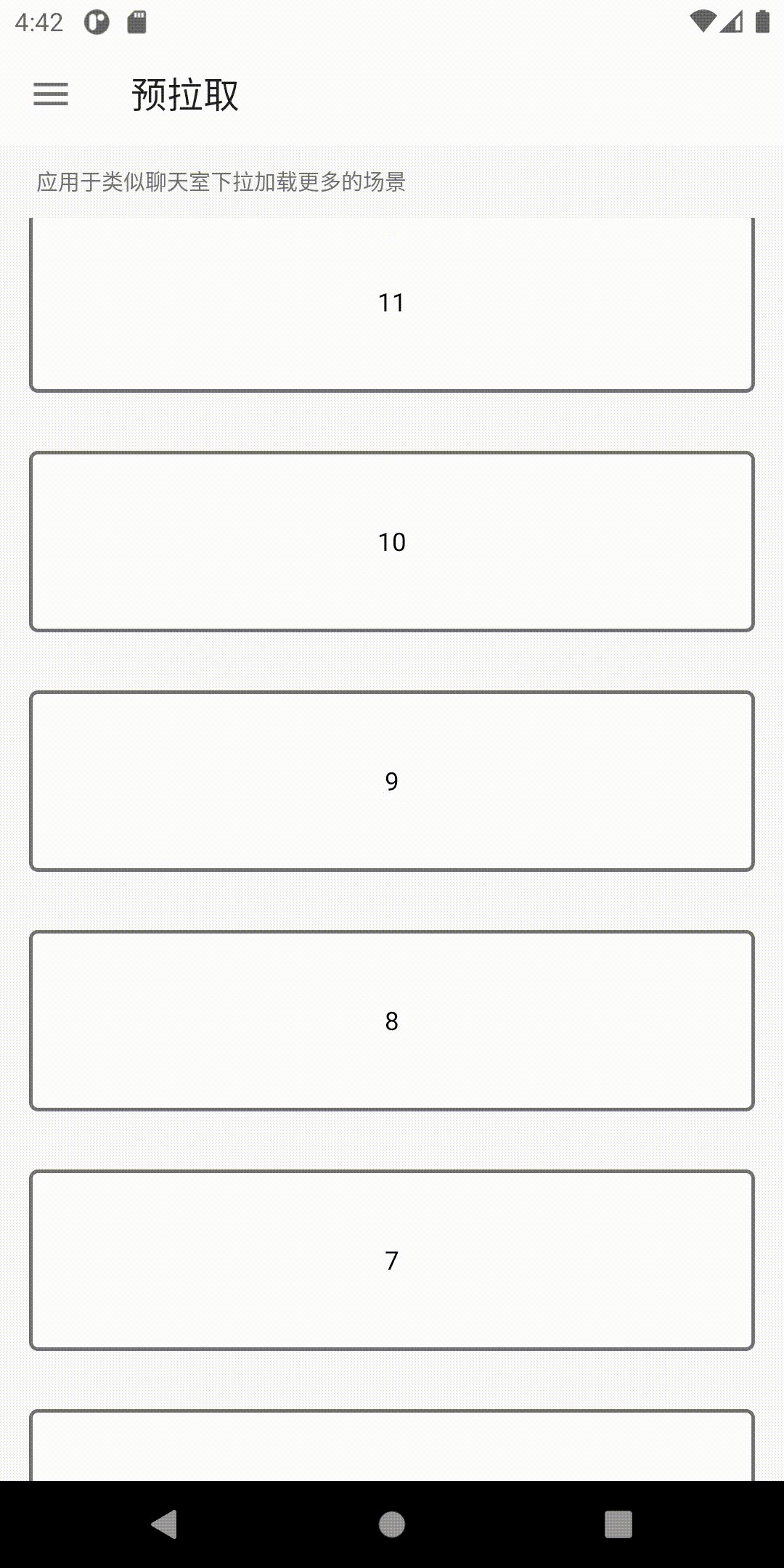
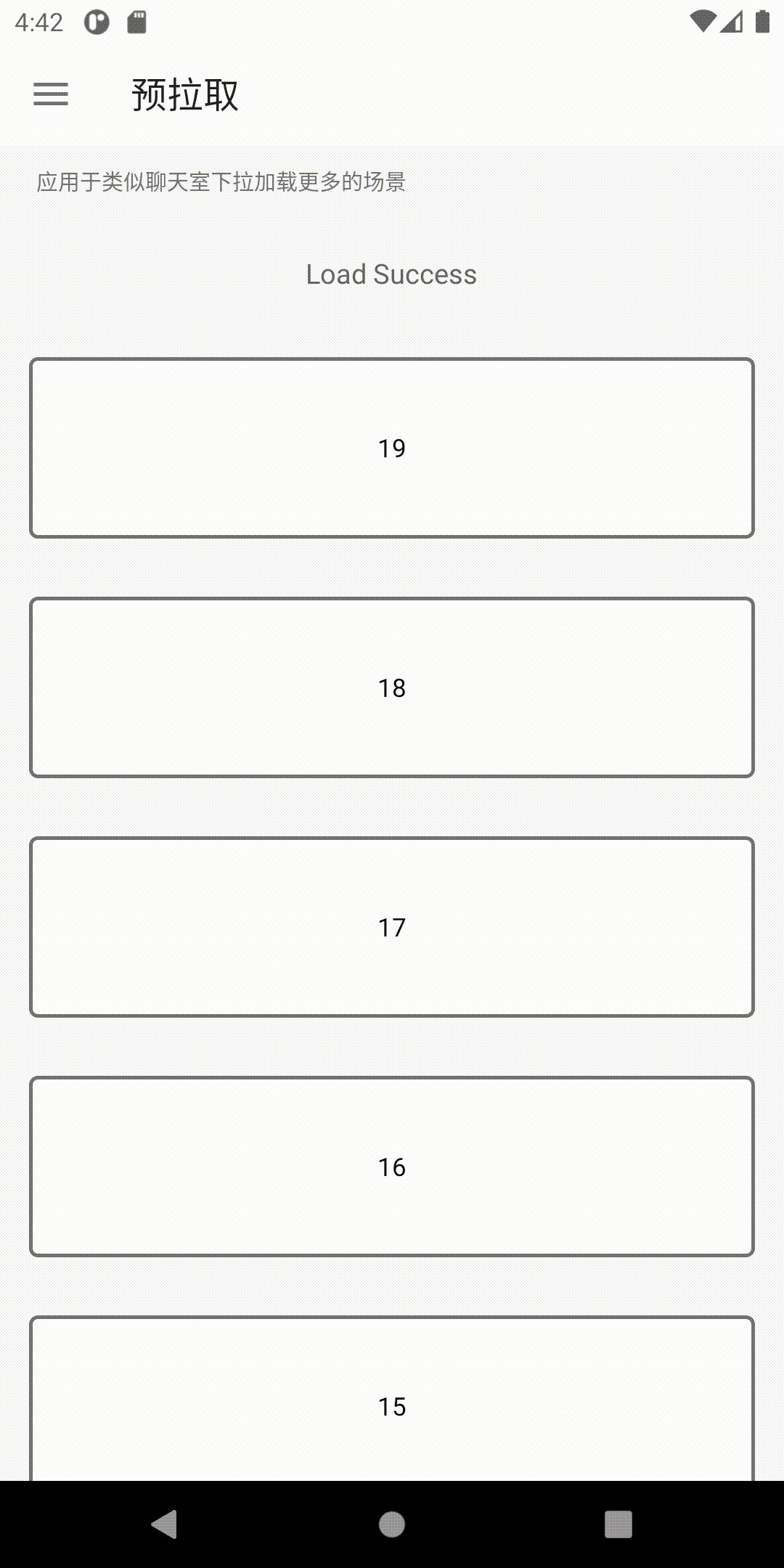
拉取更多(又称下拉加载更多页), 例如聊天界面下拉加载更多页
+
+ { width="250" }
+ 示例代码
+
```kotlin
rv.linear().setup {
diff --git a/docs/upfetch.md b/docs/upfetch.md
index 461c0991e..ed858f20a 100644
--- a/docs/upfetch.md
+++ b/docs/upfetch.md
@@ -2,11 +2,14 @@
拉取更多(又称下拉加载更多页), 例如聊天界面下拉加载更多页
-例如聊天记录界面, 最新的消息在底部, 下拉列表会触发顶部加载历史
+例如聊天记录界面, 最新的消息在底部, 下拉列表会触发顶部加载历史消息
- +
+ { width="250" }
+ 示例代码
+
!!! note "实现原理"
将PageRefreshLayout反转, 再将RV反转, RV反转2次等于还原
diff --git a/mkdocs.yml b/mkdocs.yml
index c0c4ce6d4..f16e18a64 100644
--- a/mkdocs.yml
+++ b/mkdocs.yml
@@ -3,13 +3,13 @@ site_description: BRV框架文档
repo_url: https://github.com/liangjingkanji/BRV
site_author: 劉強東
-copyright: Copyright © 2018 - 2020 劉強東
+copyright: Copyright © 2018 - 2023 劉強東
repo_name: GitHub
docs_dir: 'docs'
extra:
social:
- icon: fontawesome/brands/github
- link: https://github.com/
+ link: https://github.com/liangjingkanji
- icon: fontawesome/brands/qq
link: https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/img/group-qrcode.png
- icon: fontawesome/brands/twitch
+
+ { width="250" }
+ 示例代码
+
!!! note "实现原理"
将PageRefreshLayout反转, 再将RV反转, RV反转2次等于还原
diff --git a/mkdocs.yml b/mkdocs.yml
index c0c4ce6d4..f16e18a64 100644
--- a/mkdocs.yml
+++ b/mkdocs.yml
@@ -3,13 +3,13 @@ site_description: BRV框架文档
repo_url: https://github.com/liangjingkanji/BRV
site_author: 劉強東
-copyright: Copyright © 2018 - 2020 劉強東
+copyright: Copyright © 2018 - 2023 劉強東
repo_name: GitHub
docs_dir: 'docs'
extra:
social:
- icon: fontawesome/brands/github
- link: https://github.com/
+ link: https://github.com/liangjingkanji
- icon: fontawesome/brands/qq
link: https://raw.githubusercontent.com/liangjingkanji/liangjingkanji/master/img/group-qrcode.png
- icon: fontawesome/brands/twitch
 -
- +
+


 @@ -34,9 +34,8 @@
@@ -34,9 +34,8 @@

 +
+ @@ -59,7 +59,7 @@ rv.grid(3).divider {
```
-### 2) 左右
+### 左右
@@ -59,7 +59,7 @@ rv.grid(3).divider {
```
-### 2) 左右
+### 左右
 @@ -73,7 +73,7 @@ rv.grid(3).divider {
}.models = getData()
```
-### 3) 四周
+### 四周
@@ -73,7 +73,7 @@ rv.grid(3).divider {
}.models = getData()
```
-### 3) 四周
+### 四周
 diff --git a/docs/divider-linear.md b/docs/divider-linear.md
index 3d475c344..5fad749e0 100644
--- a/docs/divider-linear.md
+++ b/docs/divider-linear.md
@@ -2,7 +2,7 @@
diff --git a/docs/divider-linear.md b/docs/divider-linear.md
index 3d475c344..5fad749e0 100644
--- a/docs/divider-linear.md
+++ b/docs/divider-linear.md
@@ -2,7 +2,7 @@
 -创建一个`drawable`文件来描述分隔线, 其具备复用的特点
+创建`drawable`来描述分隔线
```xml
-创建一个`drawable`文件来描述分隔线, 其具备复用的特点
+创建`drawable`来描述分隔线
```xml
 -创建Drawable作为分隔线
+创建`drawable`来描述分隔线
```xml
-创建Drawable作为分隔线
+创建`drawable`来描述分隔线
```xml
 -通过两个字段可以控制首尾是否显示分隔线
+两个字段控制首尾是否显示分隔线
```kotlin hl_lines="3 4"
rv.linear().divider {
@@ -93,9 +93,9 @@ rv.grid().divider{
有两种方式
-1. 直接配置一个具备间隔margin的drawable, 以下为间距16的水平分隔线
+1. 创建有间隔`内间距`的drawable, 以下为间距16水平分隔线
- ```xml
+ ```xml hl_lines="2"
-通过两个字段可以控制首尾是否显示分隔线
+两个字段控制首尾是否显示分隔线
```kotlin hl_lines="3 4"
rv.linear().divider {
@@ -93,9 +93,9 @@ rv.grid().divider{
有两种方式
-1. 直接配置一个具备间隔margin的drawable, 以下为间距16的水平分隔线
+1. 创建有间隔`内间距`的drawable, 以下为间距16水平分隔线
- ```xml
+ ```xml hl_lines="2"
 +
+ +
+ +
+
 +
+ +
+ +
+ +
+ +
+