This repository hosts a simple web-based application for adding watermarks to multiple images simultaneously. It supports both text and image watermarks and offers customization options such as position, font size, color, opacity, and margins. The application is built using Bootstrap and vanilla JavaScript.
- Bulk Processing: Upload multiple images and apply watermarks to all of them at once.
- Watermark Customization:
- Text Watermarks: Add custom text as a watermark.
- Image Watermarks: Upload an image to use as a watermark.
- Position: Choose from top-left, top-right, center, bottom-left, or bottom-right.
- Font Size: Adjust the size of the watermark text or image.
- Color: Select the color of the text watermark.
- Opacity: Set the transparency level of the watermark.
- Margins: Define horizontal and vertical margins for precise positioning.
- Live Preview: View changes in real-time with the live preview canvas.
- Responsive Design: Built with Bootstrap for a responsive and user-friendly interface.
- Download Options:
- Download individual images with watermarks.
- Download all processed images as a ZIP file.
- Settings Persistence: Automatically saves your settings to local storage for convenience.
-
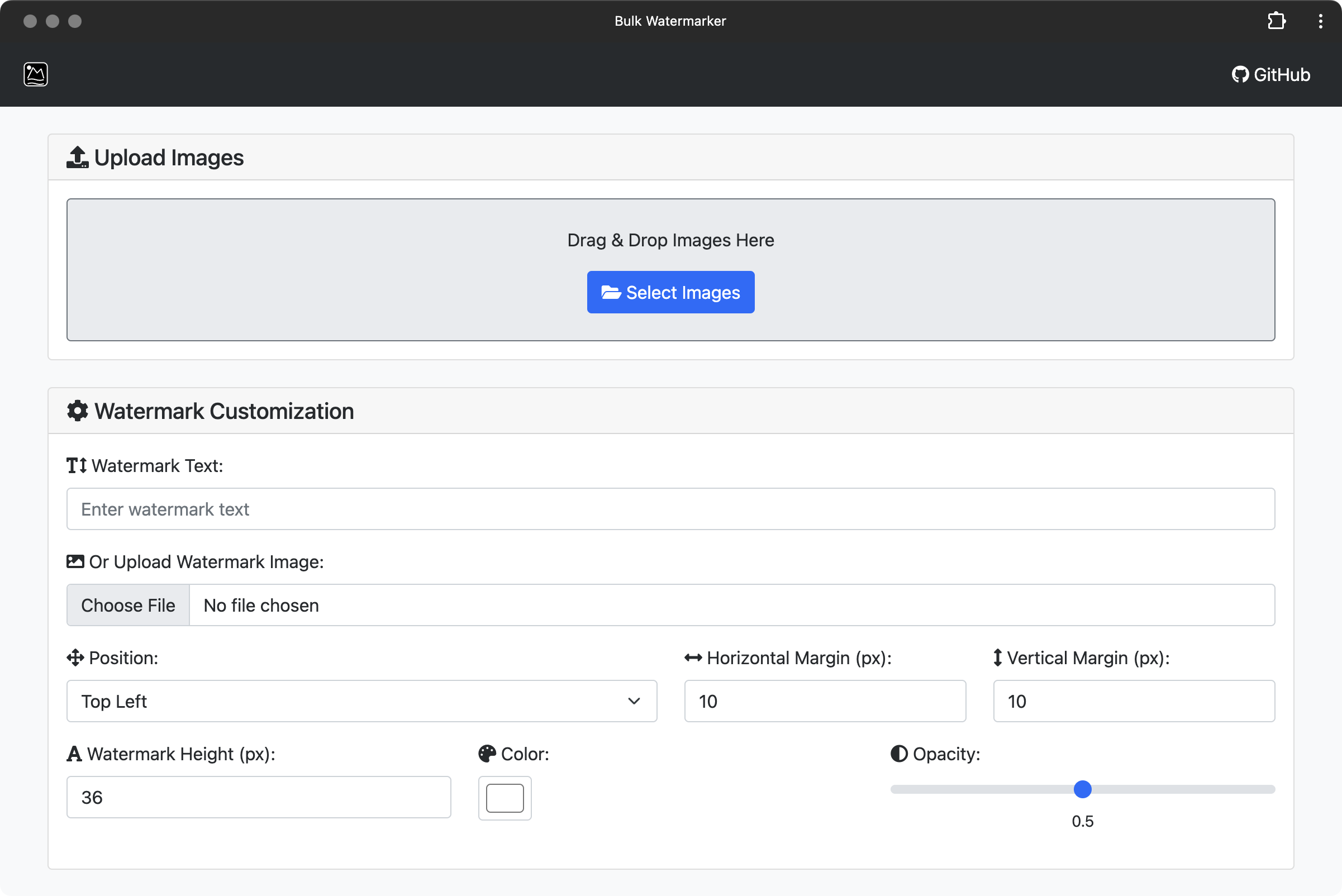
Upload Images:
-
Customize Watermark:
-
Watermark Text: Enter the text you want to use as a watermark.
-
Or Upload Watermark Image: Choose an image file to use as the watermark.
-
Adjust Settings:
- Position: Select where the watermark should appear on the images.
- Font Size: Set the size of the watermark text or image.
- Color: Pick a color for the text watermark.
- Opacity: Use the slider to adjust the transparency.
- Margins: Specify horizontal and vertical margins for positioning.
-
-
Live Preview:
-
Processed Images:
-
Download All Images:
- Click the "Download All as ZIP" button to download all watermarked images in a ZIP archive.
- The code in this repository is licensed under the MIT License - see the LICENSE file for details.