diff --git a/README.md b/README.md
index c2d1c5a39d6a..54a0e9804fdc 100644
--- a/README.md
+++ b/README.md
@@ -1,239 +1,41 @@
-# Beautiful Jekyll
+### Hi there 👋
+### This is GongNa!
-[](https://badge.fury.io/rb/beautiful-jekyll-theme)
+ +
+) -> By [Dean Attali](https://deanattali.com) · [Demo](https://beautifuljekyll.com/)
+[](https://github.com/gongna-au)
+[](mailto:mrtnsnrasmus@gmail.com)
-**Beautiful Jekyll** is a ready-to-use template to help you create a beautiful website quickly. Perfect for personal sites, blogs, or simple project websites. [Check out a demo](https://beautifuljekyll.com) of what you'll get after just two minutes. You can also look at [my personal website](https://deanattali.com) or [my consulting website](https://attalitech.com) to see it in use, or see [examples of websites](http://beautifuljekyll.com/examples) other people created using this theme.
+Welcome to my Github page! I am GongNa, a software engineering student at Central China Normal University. Passionate about technology, I am on a journey to master the art of backend development and cloud native solutions.
-**If you enjoy Beautiful Jekyll, please consider [supporting me](https://github.com/sponsors/daattali). You'll also gain access to office hours and more features! ❤**
-## Table of contents
-- [Features](#features)
-- [Sponsors 🏆](#sponsors)
-- [**Build your website in 3 steps**](#build-your-website-in-3-steps)
-- [Plans](#plans)
-- [Add your own content](#add-your-own-content)
-- [Customizing parameters for each page](#customizing-parameters-for-each-page)
-- [Supported parameters](#supported-parameters)
-- [Featured users (success stories!)](#featured-users-success-stories)
-- [Next steps](#next-steps)
-- [Getting help](#getting-help)
-- [Credits and contributions](#contributions)
-# Features
+#### 🚀 Things I am currently working on:
+- Completing my Computer Engineering Bachelor's degree.
+- Diving deep into the cloud native domain.
+- [My Study Notes](https://gongna-au.github.io/)
-__Check out [*What's New?*](https://beautifuljekyll.com/updates/) to see the latest features!__
+#### :muscle: Things I am challenging myself with:
+- Embracing early mornings for a productive start.
+- Dedication to coding at least 4 hours daily.
+- Committing to a healthy lifestyle with 5 days of exercise per week.
+- Enhancing my CV with practical skills beyond university education.
-- **SIMPLE**: The primary goal of Beautiful Jekyll is to allow literally *anyone* to create a website in a few minutes.
-- **Modern**: Uses the latest best practices and technologies to achieve nearly perfect scores on Google Chrome's Audit.
-- **Mobile-first**: Designed to look great on both large-screen and small-screen (mobile) devices.
-- **Highly customizable**: Many personalization settings such as changing the background colour/image, adding a logo.
-- **Flexible usage**: Use Beautiful Jekyll directly on GitHub or via a Ruby gem - choose the best [development method](#build-your-website-in-3-steps) for you.
-- **Battle-tested**: By using Beautiful Jekyll, you'll be joining 50,000+ users enjoying this theme since 2015.
-- **SEO and social media support**: Customize how your site looks on Google and when shared on social media.
-- **Comments support**: Add comments to any page using either [Disqus](https://disqus.com/), [Facebook comments](https://developers.facebook.com/docs/plugins/comments), [Utterances](https://utteranc.es/), [Staticman](https://staticman.net), [giscus](https://giscus.app), or [CommentBox](https://commentbox.io/).
-- **Tags**: Any blog post can be tagged with keywords, and an index page is automatically generated.
-- **Analytics**: Easily integrate Google Analytics, or other analytics platforms, to track visits to your website.
-- **Search**: Let users easily find any page using a Search button in the navigation bar.
-- **Photos support**: Any page can have a full-width cover photo and thumbnail.
-- **RSS**: An RSS feed is automatically created, so you can even host a podcast easily with Beautiful Jekyll.
-
+#### :computer: Programming languages and tools:
+[](https://github.com/AndriiMaliuta)
-Developing and maintaining Beautiful Jekyll takes a lot of time and effort - thank you to anyone who helps fund this effort!
+#### 🔭 Fun fact:
-- [DoFollow](https://dofollow.co.uk/)
-- [Varna Sri Raman](https://about.me/varna)
+- Eager to embrace new experiences and technologies.
+- Enjoy making new friends and building connections.
+- A dark chocolate connoisseur with a penchant for desserts.
+- Particularly fond of Basque cheesecakes and the art of mixology.
+- Love exploring the world; next stop: the Bromo Volcano in Indonesia 🌋.
-**[Become a sponsor for Beautiful Jekyll and unlock new features\!](https://github.com/sponsors/daattali/sponsorships?tier_id=39856)**
+I believe in blending life's passions with profession. Whether it's concocting a new cocktail, experimenting with a dessert recipe, or embarking on a hiking adventure, I am all about exploring and enjoying every moment. Feel free to reach out, especially if you share similar interests or just want to chat about the latest in tech, travel, or the best recipe for a Mojito!
-# Build your website in 3 steps
-There are a few different ways to build a website using Beautiful Jekyll, and this document will go through the simplest one: using a fork on GitHub. For most people (including myself!), this easy method is the recommended one.
-
-Even if you choose to use one of the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard), I still suggest you read through the easy method first.
-
-## The easy way (recommended!)
-
-Getting started is *literally* as easy as 1-2-3 :smile:
-
-Scroll down to see the steps involved, but here is a 30-second video just as a reference as you work through the steps. If you don't already have a [GitHub account](https://github.com), you'll need to sign up.
-
-
-
-### 1. Fork this project
-
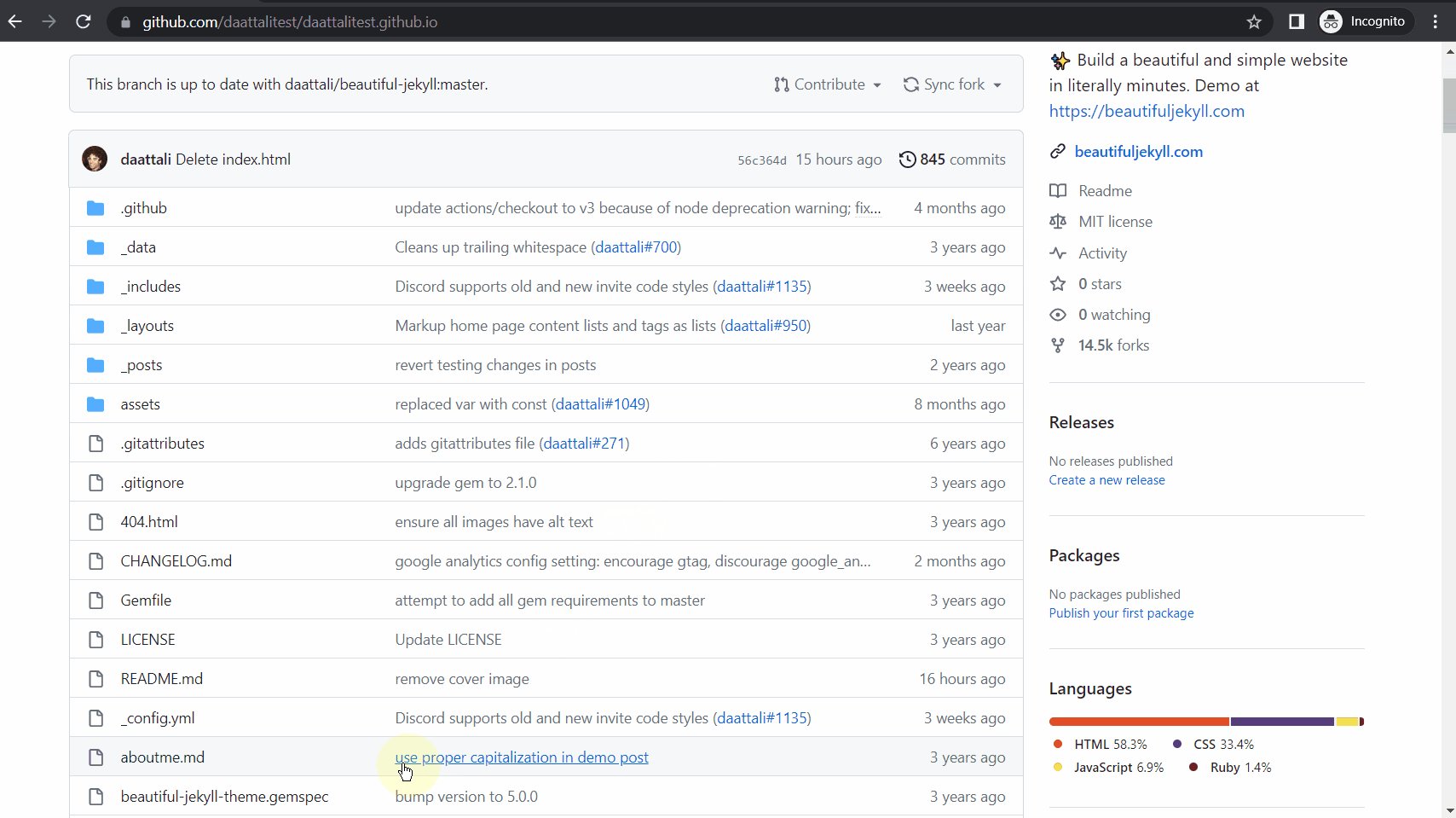
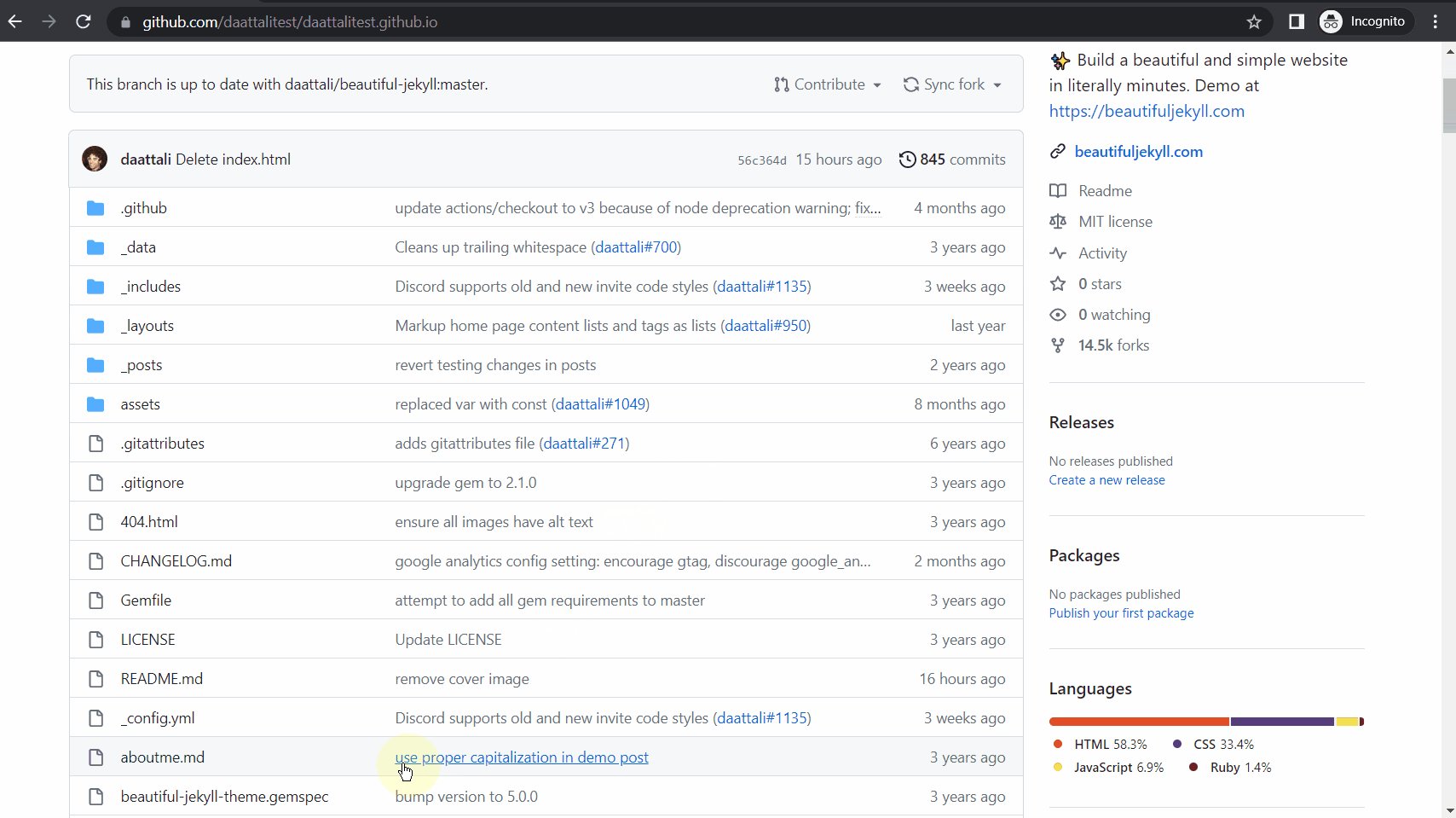
-Click on the __*Fork*__ button at the top right corner of this page. Forking means that you're copying this entire project and all its files into your account. Do not click on the __*Create fork*__ button on the next page yet.
-
-### 2. Rename the repository to `YOURUSERNAME.github.io`
-
-You'll see the word "repository" used a lot in GitHub - it simply means "project". Under __*Repository name*__ you should see the name `beautiful-jekyll`, this is where you need to rename your project to `YOURUSERNAME.github.io` (replace `YOURUSERNAME` with your GitHub user name). It's important to use this exact name so that GitHub will recognize it and automatically create a website for this project.
-
-> Tip: If you want to use a different URL for your website, check out the [FAQ](https://beautifuljekyll.com/faq/#custom-domain)
-
-### 3. Customize your website settings
-
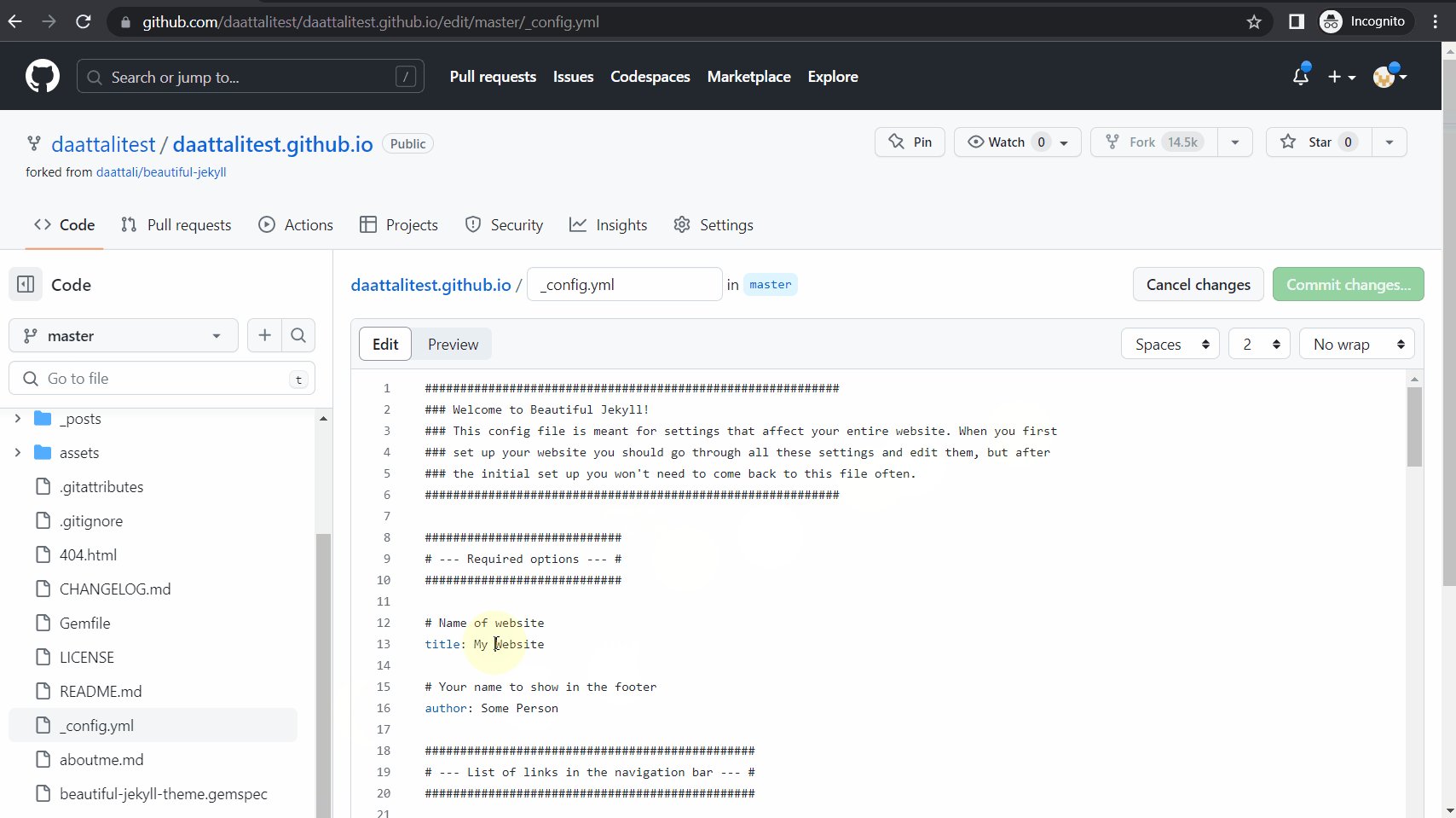
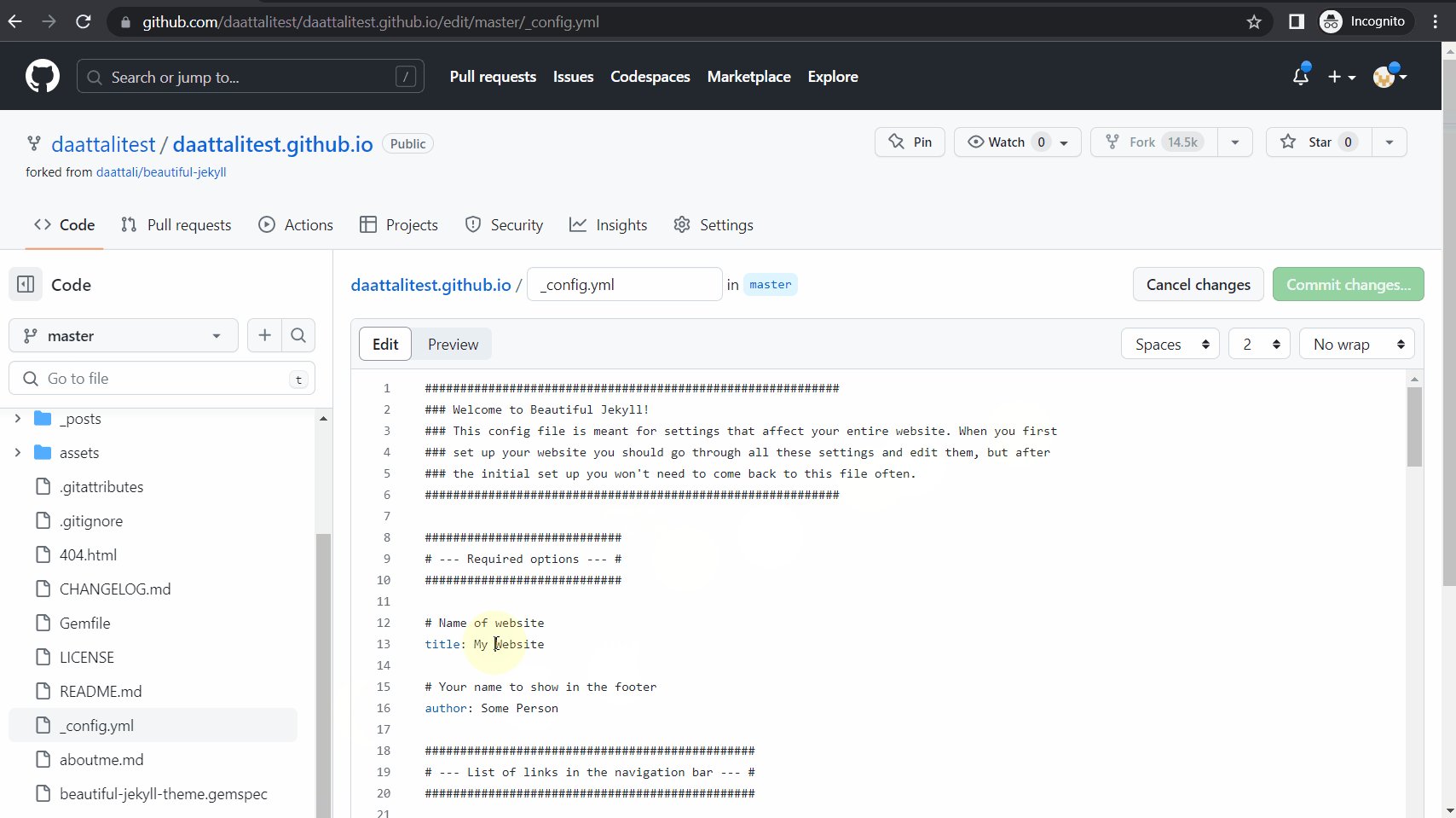
-Edit the `_config.yml` file to change any settings you want. To edit the file, first click on it to view the file, and on the next page click on the pencil icon to edit it (watch the video tutorial above if you're confused). The settings in the file are self-explanatory and there are comments inside the file to help you understand what each setting does. Any line that begins with a hashtag (`#`) is a comment, and the other lines are actual settings. After changing the settings, click the green __*Commit changes*__ button to save these edits.
-
-> Note: In the video above, only one setting in the `_config.yml` file is edited, but you should go through the rest of the settings as well.
-
-### 4. Congratulations! You have a website!
-
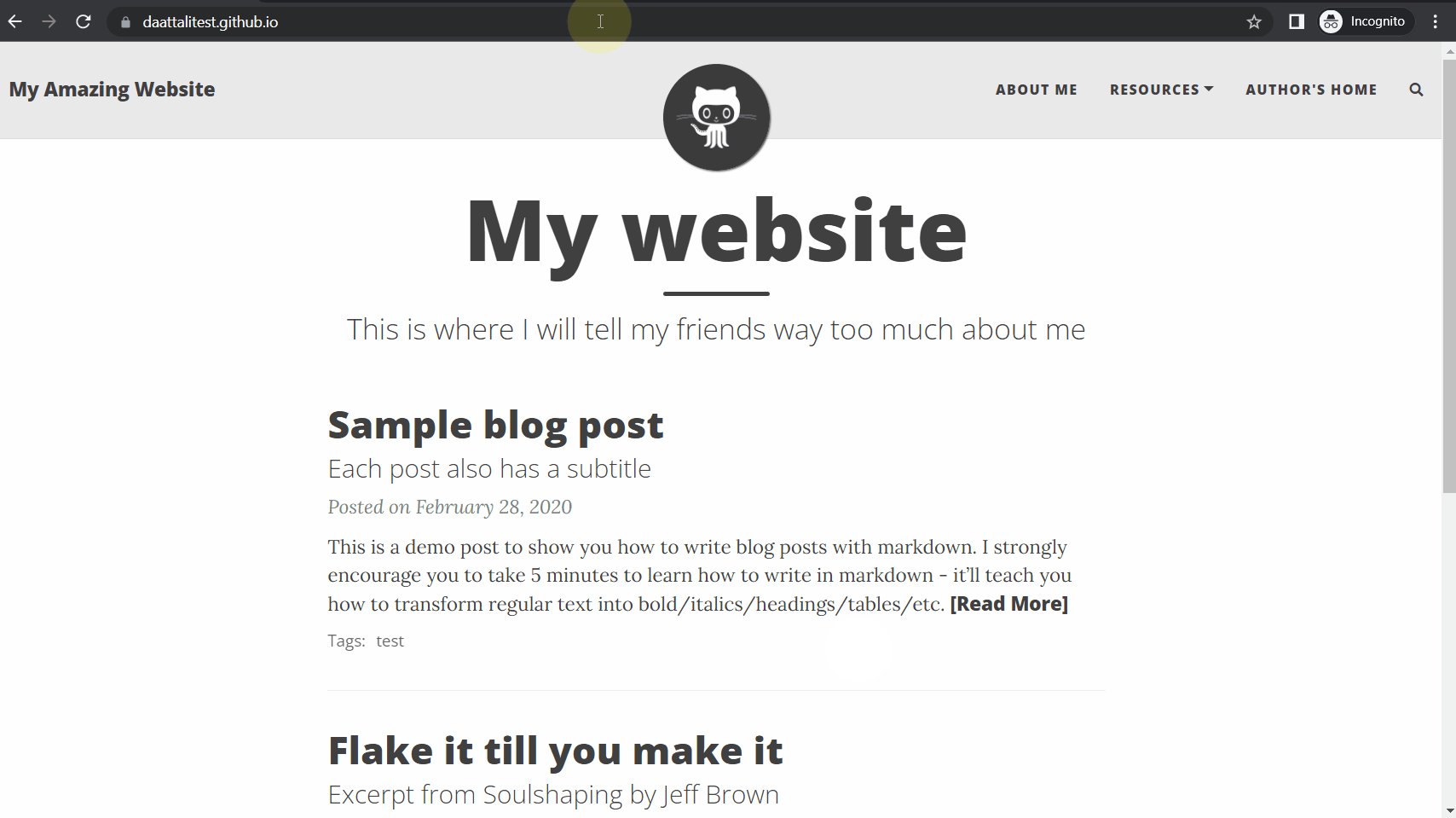
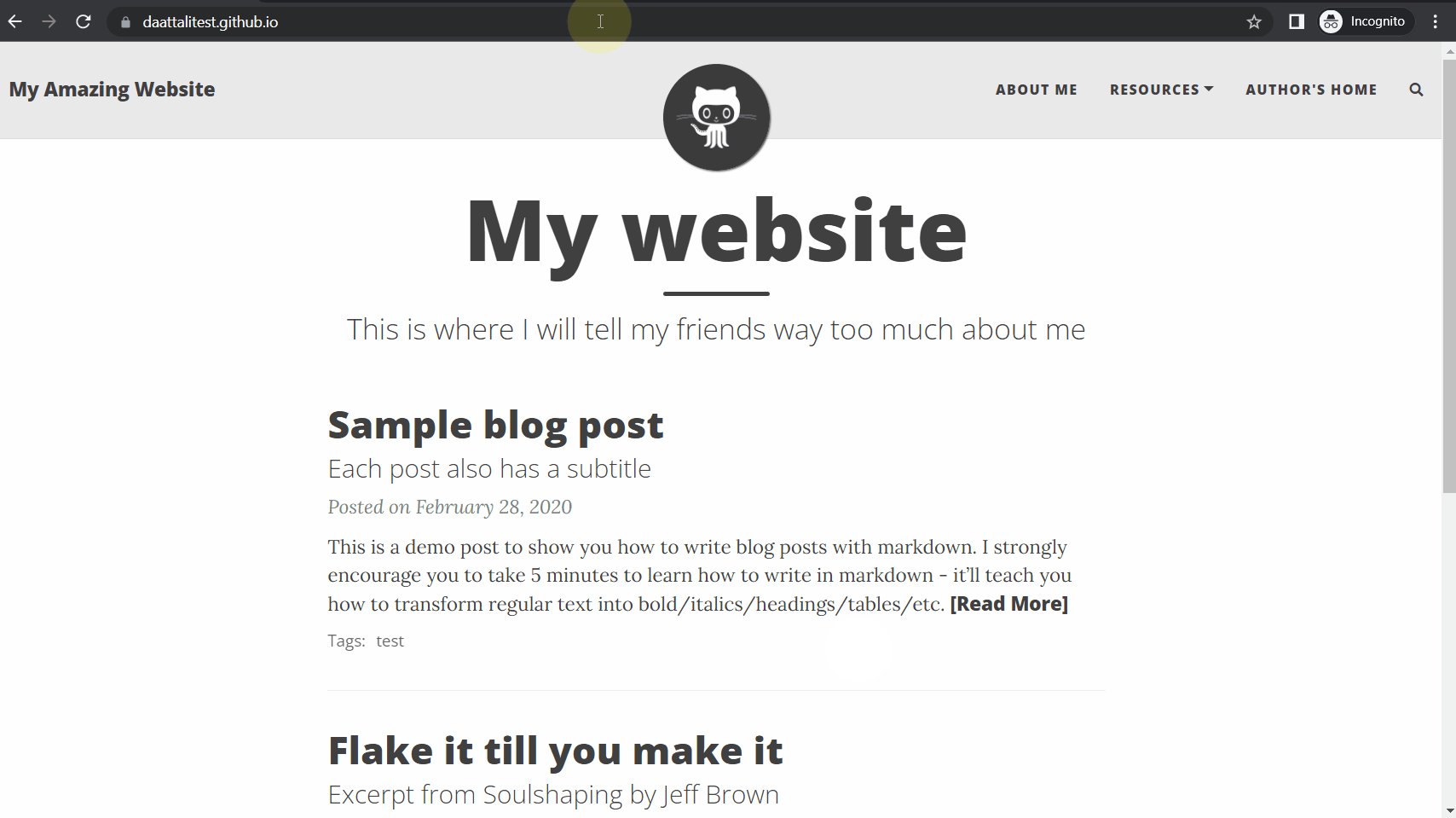
-If you named your project correctly and made an edit to the config file, your website should be ready in a minute or two at `https://YOURUSERNAME.github.io`. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so. Your website will be initialized with several sample blog posts and a couple other pages.
-
-## The harder way (for advanced users)
-
-The instructions above explain how to use Beautiful Jekyll in the easiest way: by forking on GitHub. There are more [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that include either using GitHub Pages with remote themes, or using Ruby gems. They provide you with more control, but are only intended for advanced users.
-
-> Note: Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you use this theme via Ruby gems.
-
-# Plans
-
-Beautiful Jekyll is, and always will be, free. But if you want to remove the Beautiful Jekyll ad from your website, use a Dark Mode skin, access office hours, or simply support the development efforts, [check out the different plans](https://beautifuljekyll.com/plans).
-
-# Add your own content
-
-To add pages to your site, you can either write a markdown file (`.md`) or you can write an HTML file. It's much easier to write markdown than HTML, so that's the recommended approach ([here's a great tutorial](https://markdowntutorial.com/) if you need to learn markdown in 5 minutes).
-
-To see an example of a markdown file, click on any file that ends in `.md`, for example [`aboutme.md`](./aboutme.md). On that page you can see some nicely formatted text (there's a word in bold, a link, a few bullet points), and if you click on the pencil icon to edit the file, you'll see the markdown code that generated the pretty text. Very easy!
-
-In contrast, look at [`tags.html`](./tags.html). That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
-
-Any markdown or HTML file that you create will be available on your website under `https://.github.io/`. For example, if you create a file `about.md` (or `about.html`) then it'll exist at `https://.github.io/about`.
-
-Files you create inside the [`_posts`](./_posts) directory will be treated as blog entries. You can look at the existing files there to get an idea of how to write blog posts. Note the format of the blog post files - they must follow the naming convention of `YEAR-MONTH-DAY-title.md`. After you successfully add your own post, you can delete the existing files inside [`_posts`](./_posts) to remove the sample posts, as those are just demo posts to help you learn.
-
-# Customizing parameters for each page
-
-**One last important thing**: In order to have your new pages use this template and not just be plain HTML pages, **you must add [YAML front matter](https://jekyllrb.com/docs/front-matter/) to the top of each page**:
-
-
-```
----
----
-```
-
-This is where you'll be able to give each page some extra parameters (such as a title, a subtitle, an image, etc - [below is a list of all parameters](#supported-parameters)). Add any parameters you want between these two dashed lines, for example:
-
-```
----
-title: Contact me
-subtitle: Here you'll find all the ways to get in touch with me
----
-```
-
-If you don't want to use any parameters on a page, you still need to use the two dashed lines. If you don't, then your file will be shown as-is without the Beautiful Jekyll template.
-
-You can look at the top of [`aboutme.md`](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/aboutme.md) as an example.
-
-**Important takeaway: ALWAYS add the YAML front matter, which is two lines of three dashes, to EVERY page. If you have any parameters, they go between the two lines.**
-
-# Supported parameters
-
-Below is a list of the parameters that Beautiful Jekyll supports (any of these can be added to the YAML front matter of any page). Remember to also look in the `_config.yml` file to see additional site-wide settings. If there's a parameter that you want to apply to the entire site instead of one specific page, check out [this FAQ answer](https://beautifuljekyll.com/faq/#default-params).
-
-## Main parameters
-
-These are the basic YAML parameters that you are most likely to use on most pages.
-
-Parameter | Description
------------ | -----------
-title | Page or blog post title
-subtitle | Short description of page or blog post that goes under the title
-tags | List of tags to categorize the post. Separate the tags with commas and place them inside square brackets. Example: `[personal, analysis, finance]`
-cover-img | Include a large full-width image at the top of the page. You can either provide the path to a single image (eg. `"/path/to/img"`) , or a list of images to cycle through (eg. `["/path/img1", "/path/img2"]`). If you want to add a caption to an image, then you must use the list notation (use `[]` even if you have only one image), and each image should be provided as `"/path/to/img" : "Caption of image"`.
-thumbnail-img | For blog posts, if you want to add a thumbnail that will show up in the feed, use `thumbnail-img: /path/to/image`. If no thumbnail is provided, then `cover-img` will be used as the thumbnail. You can use `thumbnail-img: ""` to disable a thumbnail.
-comments | If you want do add comments to a specific page, use `comments: true`. Comments only work if you enable one of the comments providers (Facebook, disqus, staticman, utterances, giscus, CommentBox) in `_config.yml` file. Comments are automatically enabled on blog posts but not on other pages; to turn comments off for a specific post, use `comments: false`.
-mathjax | If you want to use LaTeX formulas, you need to enable MathJax. Note that in MathJax you need to use `$$` and `\\(` to start and end expressions
-
-## Parameters for SEO and social media sharing
-
-These parameters let you control what information shows up when a page is shown in a search engine (such as Google) or gets shared on social media (such as Twitter/Facebook).
-
-Parameter | Description
------------ | -----------
-share-title | A title for the page. If not provided, then `title` will be used, and if that's missing then the site title (from `_config.yml`) is used.
-share-description | A brief description of the page. If not provided, then `subtitle` will be used, and if that's missing then an excerpt from the page content is used.
-share-img | The image to show. If not provided, then `cover-img` or `thumbnail-img` will be used if one of them is provided.
-
-## Less commonly used parameters
-
-These are parameters that you may not use often, but can come in handy sometimes.
-
-Parameter | Description
------------ | -----------
-author | Specify the author of a blog post (useful if a website has multiple authors).
-readtime | If you want a post to show how many minutes it will take to read it, use `readtime: true`.
-show-avatar | If you have an avatar configured in the `_config.yml` but you want to turn it off on a specific page, use `show-avatar: false`.
-social-share | By default, every blog post has buttons to share the page on social media. If you want to turn this feature off, use `social-share: false`.
-nav-short | By default, the navigation bar gets shorter after scrolling down the page. If you want the navigation bar to always be short on a certain page, use `nav-short: true`
-gh-repo | If you want to show GitHub buttons at the top of a post, this sets the GitHub repo name (eg. `daattali/beautiful-jekyll`). You must also use the `gh-badge` parameter to specify what buttons to show.
-gh-badge | Select which GitHub buttons to display. Available options are: [star, watch, fork, follow]. You must also use the `gh-repo` parameter to specify the GitHub repo.
-last-updated | If you want to show that a blog post was updated after it was originally released, you can specify an "Updated on" date.
-layout | What type of page this is (default is `post` for blog posts and `page` for other pages). See _Page types_ section below for more information.
-
-## Advanced parameters
-
-These are advanced parameters that are only useful for people who need very fine control over their website.
-
-Parameter | Description
------------ | -----------
-footer-extra | If you want to include extra content below the social media icons in the footer, create an HTML file in the `_includes/` folder (for example `_includes/myinfo.html`) and set `footer-extra` to the name of the file (for example `footer-extra: myinfo.html`). Accepts a single file or a list of files.
-before-content | Similar to `footer-extra`, but used for including HTML before the main content of the page (below the title).
-after-content | Similar to `footer-extra`, but used for including HTML after the main content of the page (above the footer).
-head-extra | Similar to `footer-extra`, but used if you have any HTML code that needs to be included in the `` tag of the page.
-language | HTML language code to be set on the page's <html> element.
-full-width | By default, page content is constrained to a standard width. Use `full-width: true` to allow the content to span the entire width of the window.
-js | List of local JavaScript files to include in the page (eg. `/assets/js/mypage.js`)
-ext-js | List of external JavaScript files to include in the page (eg. `//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js`). External JavaScript files that support [Subresource Integrity (SRI)](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be specified using the `href` and `sri` parameters eg.
-> By [Dean Attali](https://deanattali.com) · [Demo](https://beautifuljekyll.com/)
+[](https://github.com/gongna-au)
+[](mailto:mrtnsnrasmus@gmail.com)
-**Beautiful Jekyll** is a ready-to-use template to help you create a beautiful website quickly. Perfect for personal sites, blogs, or simple project websites. [Check out a demo](https://beautifuljekyll.com) of what you'll get after just two minutes. You can also look at [my personal website](https://deanattali.com) or [my consulting website](https://attalitech.com) to see it in use, or see [examples of websites](http://beautifuljekyll.com/examples) other people created using this theme.
+Welcome to my Github page! I am GongNa, a software engineering student at Central China Normal University. Passionate about technology, I am on a journey to master the art of backend development and cloud native solutions.
-**If you enjoy Beautiful Jekyll, please consider [supporting me](https://github.com/sponsors/daattali). You'll also gain access to office hours and more features! ❤**
-## Table of contents
-- [Features](#features)
-- [Sponsors 🏆](#sponsors)
-- [**Build your website in 3 steps**](#build-your-website-in-3-steps)
-- [Plans](#plans)
-- [Add your own content](#add-your-own-content)
-- [Customizing parameters for each page](#customizing-parameters-for-each-page)
-- [Supported parameters](#supported-parameters)
-- [Featured users (success stories!)](#featured-users-success-stories)
-- [Next steps](#next-steps)
-- [Getting help](#getting-help)
-- [Credits and contributions](#contributions)
-# Features
+#### 🚀 Things I am currently working on:
+- Completing my Computer Engineering Bachelor's degree.
+- Diving deep into the cloud native domain.
+- [My Study Notes](https://gongna-au.github.io/)
-__Check out [*What's New?*](https://beautifuljekyll.com/updates/) to see the latest features!__
+#### :muscle: Things I am challenging myself with:
+- Embracing early mornings for a productive start.
+- Dedication to coding at least 4 hours daily.
+- Committing to a healthy lifestyle with 5 days of exercise per week.
+- Enhancing my CV with practical skills beyond university education.
-- **SIMPLE**: The primary goal of Beautiful Jekyll is to allow literally *anyone* to create a website in a few minutes.
-- **Modern**: Uses the latest best practices and technologies to achieve nearly perfect scores on Google Chrome's Audit.
-- **Mobile-first**: Designed to look great on both large-screen and small-screen (mobile) devices.
-- **Highly customizable**: Many personalization settings such as changing the background colour/image, adding a logo.
-- **Flexible usage**: Use Beautiful Jekyll directly on GitHub or via a Ruby gem - choose the best [development method](#build-your-website-in-3-steps) for you.
-- **Battle-tested**: By using Beautiful Jekyll, you'll be joining 50,000+ users enjoying this theme since 2015.
-- **SEO and social media support**: Customize how your site looks on Google and when shared on social media.
-- **Comments support**: Add comments to any page using either [Disqus](https://disqus.com/), [Facebook comments](https://developers.facebook.com/docs/plugins/comments), [Utterances](https://utteranc.es/), [Staticman](https://staticman.net), [giscus](https://giscus.app), or [CommentBox](https://commentbox.io/).
-- **Tags**: Any blog post can be tagged with keywords, and an index page is automatically generated.
-- **Analytics**: Easily integrate Google Analytics, or other analytics platforms, to track visits to your website.
-- **Search**: Let users easily find any page using a Search button in the navigation bar.
-- **Photos support**: Any page can have a full-width cover photo and thumbnail.
-- **RSS**: An RSS feed is automatically created, so you can even host a podcast easily with Beautiful Jekyll.
-
+#### :computer: Programming languages and tools:
+[](https://github.com/AndriiMaliuta)
-Developing and maintaining Beautiful Jekyll takes a lot of time and effort - thank you to anyone who helps fund this effort!
+#### 🔭 Fun fact:
-- [DoFollow](https://dofollow.co.uk/)
-- [Varna Sri Raman](https://about.me/varna)
+- Eager to embrace new experiences and technologies.
+- Enjoy making new friends and building connections.
+- A dark chocolate connoisseur with a penchant for desserts.
+- Particularly fond of Basque cheesecakes and the art of mixology.
+- Love exploring the world; next stop: the Bromo Volcano in Indonesia 🌋.
-**[Become a sponsor for Beautiful Jekyll and unlock new features\!](https://github.com/sponsors/daattali/sponsorships?tier_id=39856)**
+I believe in blending life's passions with profession. Whether it's concocting a new cocktail, experimenting with a dessert recipe, or embarking on a hiking adventure, I am all about exploring and enjoying every moment. Feel free to reach out, especially if you share similar interests or just want to chat about the latest in tech, travel, or the best recipe for a Mojito!
-# Build your website in 3 steps
-There are a few different ways to build a website using Beautiful Jekyll, and this document will go through the simplest one: using a fork on GitHub. For most people (including myself!), this easy method is the recommended one.
-
-Even if you choose to use one of the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard), I still suggest you read through the easy method first.
-
-## The easy way (recommended!)
-
-Getting started is *literally* as easy as 1-2-3 :smile:
-
-Scroll down to see the steps involved, but here is a 30-second video just as a reference as you work through the steps. If you don't already have a [GitHub account](https://github.com), you'll need to sign up.
-
-
-
-### 1. Fork this project
-
-Click on the __*Fork*__ button at the top right corner of this page. Forking means that you're copying this entire project and all its files into your account. Do not click on the __*Create fork*__ button on the next page yet.
-
-### 2. Rename the repository to `YOURUSERNAME.github.io`
-
-You'll see the word "repository" used a lot in GitHub - it simply means "project". Under __*Repository name*__ you should see the name `beautiful-jekyll`, this is where you need to rename your project to `YOURUSERNAME.github.io` (replace `YOURUSERNAME` with your GitHub user name). It's important to use this exact name so that GitHub will recognize it and automatically create a website for this project.
-
-> Tip: If you want to use a different URL for your website, check out the [FAQ](https://beautifuljekyll.com/faq/#custom-domain)
-
-### 3. Customize your website settings
-
-Edit the `_config.yml` file to change any settings you want. To edit the file, first click on it to view the file, and on the next page click on the pencil icon to edit it (watch the video tutorial above if you're confused). The settings in the file are self-explanatory and there are comments inside the file to help you understand what each setting does. Any line that begins with a hashtag (`#`) is a comment, and the other lines are actual settings. After changing the settings, click the green __*Commit changes*__ button to save these edits.
-
-> Note: In the video above, only one setting in the `_config.yml` file is edited, but you should go through the rest of the settings as well.
-
-### 4. Congratulations! You have a website!
-
-If you named your project correctly and made an edit to the config file, your website should be ready in a minute or two at `https://YOURUSERNAME.github.io`. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so. Your website will be initialized with several sample blog posts and a couple other pages.
-
-## The harder way (for advanced users)
-
-The instructions above explain how to use Beautiful Jekyll in the easiest way: by forking on GitHub. There are more [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that include either using GitHub Pages with remote themes, or using Ruby gems. They provide you with more control, but are only intended for advanced users.
-
-> Note: Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you use this theme via Ruby gems.
-
-# Plans
-
-Beautiful Jekyll is, and always will be, free. But if you want to remove the Beautiful Jekyll ad from your website, use a Dark Mode skin, access office hours, or simply support the development efforts, [check out the different plans](https://beautifuljekyll.com/plans).
-
-# Add your own content
-
-To add pages to your site, you can either write a markdown file (`.md`) or you can write an HTML file. It's much easier to write markdown than HTML, so that's the recommended approach ([here's a great tutorial](https://markdowntutorial.com/) if you need to learn markdown in 5 minutes).
-
-To see an example of a markdown file, click on any file that ends in `.md`, for example [`aboutme.md`](./aboutme.md). On that page you can see some nicely formatted text (there's a word in bold, a link, a few bullet points), and if you click on the pencil icon to edit the file, you'll see the markdown code that generated the pretty text. Very easy!
-
-In contrast, look at [`tags.html`](./tags.html). That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
-
-Any markdown or HTML file that you create will be available on your website under `https://.github.io/`. For example, if you create a file `about.md` (or `about.html`) then it'll exist at `https://.github.io/about`.
-
-Files you create inside the [`_posts`](./_posts) directory will be treated as blog entries. You can look at the existing files there to get an idea of how to write blog posts. Note the format of the blog post files - they must follow the naming convention of `YEAR-MONTH-DAY-title.md`. After you successfully add your own post, you can delete the existing files inside [`_posts`](./_posts) to remove the sample posts, as those are just demo posts to help you learn.
-
-# Customizing parameters for each page
-
-**One last important thing**: In order to have your new pages use this template and not just be plain HTML pages, **you must add [YAML front matter](https://jekyllrb.com/docs/front-matter/) to the top of each page**:
-
-
-```
----
----
-```
-
-This is where you'll be able to give each page some extra parameters (such as a title, a subtitle, an image, etc - [below is a list of all parameters](#supported-parameters)). Add any parameters you want between these two dashed lines, for example:
-
-```
----
-title: Contact me
-subtitle: Here you'll find all the ways to get in touch with me
----
-```
-
-If you don't want to use any parameters on a page, you still need to use the two dashed lines. If you don't, then your file will be shown as-is without the Beautiful Jekyll template.
-
-You can look at the top of [`aboutme.md`](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/aboutme.md) as an example.
-
-**Important takeaway: ALWAYS add the YAML front matter, which is two lines of three dashes, to EVERY page. If you have any parameters, they go between the two lines.**
-
-# Supported parameters
-
-Below is a list of the parameters that Beautiful Jekyll supports (any of these can be added to the YAML front matter of any page). Remember to also look in the `_config.yml` file to see additional site-wide settings. If there's a parameter that you want to apply to the entire site instead of one specific page, check out [this FAQ answer](https://beautifuljekyll.com/faq/#default-params).
-
-## Main parameters
-
-These are the basic YAML parameters that you are most likely to use on most pages.
-
-Parameter | Description
------------ | -----------
-title | Page or blog post title
-subtitle | Short description of page or blog post that goes under the title
-tags | List of tags to categorize the post. Separate the tags with commas and place them inside square brackets. Example: `[personal, analysis, finance]`
-cover-img | Include a large full-width image at the top of the page. You can either provide the path to a single image (eg. `"/path/to/img"`) , or a list of images to cycle through (eg. `["/path/img1", "/path/img2"]`). If you want to add a caption to an image, then you must use the list notation (use `[]` even if you have only one image), and each image should be provided as `"/path/to/img" : "Caption of image"`.
-thumbnail-img | For blog posts, if you want to add a thumbnail that will show up in the feed, use `thumbnail-img: /path/to/image`. If no thumbnail is provided, then `cover-img` will be used as the thumbnail. You can use `thumbnail-img: ""` to disable a thumbnail.
-comments | If you want do add comments to a specific page, use `comments: true`. Comments only work if you enable one of the comments providers (Facebook, disqus, staticman, utterances, giscus, CommentBox) in `_config.yml` file. Comments are automatically enabled on blog posts but not on other pages; to turn comments off for a specific post, use `comments: false`.
-mathjax | If you want to use LaTeX formulas, you need to enable MathJax. Note that in MathJax you need to use `$$` and `\\(` to start and end expressions
-
-## Parameters for SEO and social media sharing
-
-These parameters let you control what information shows up when a page is shown in a search engine (such as Google) or gets shared on social media (such as Twitter/Facebook).
-
-Parameter | Description
------------ | -----------
-share-title | A title for the page. If not provided, then `title` will be used, and if that's missing then the site title (from `_config.yml`) is used.
-share-description | A brief description of the page. If not provided, then `subtitle` will be used, and if that's missing then an excerpt from the page content is used.
-share-img | The image to show. If not provided, then `cover-img` or `thumbnail-img` will be used if one of them is provided.
-
-## Less commonly used parameters
-
-These are parameters that you may not use often, but can come in handy sometimes.
-
-Parameter | Description
------------ | -----------
-author | Specify the author of a blog post (useful if a website has multiple authors).
-readtime | If you want a post to show how many minutes it will take to read it, use `readtime: true`.
-show-avatar | If you have an avatar configured in the `_config.yml` but you want to turn it off on a specific page, use `show-avatar: false`.
-social-share | By default, every blog post has buttons to share the page on social media. If you want to turn this feature off, use `social-share: false`.
-nav-short | By default, the navigation bar gets shorter after scrolling down the page. If you want the navigation bar to always be short on a certain page, use `nav-short: true`
-gh-repo | If you want to show GitHub buttons at the top of a post, this sets the GitHub repo name (eg. `daattali/beautiful-jekyll`). You must also use the `gh-badge` parameter to specify what buttons to show.
-gh-badge | Select which GitHub buttons to display. Available options are: [star, watch, fork, follow]. You must also use the `gh-repo` parameter to specify the GitHub repo.
-last-updated | If you want to show that a blog post was updated after it was originally released, you can specify an "Updated on" date.
-layout | What type of page this is (default is `post` for blog posts and `page` for other pages). See _Page types_ section below for more information.
-
-## Advanced parameters
-
-These are advanced parameters that are only useful for people who need very fine control over their website.
-
-Parameter | Description
------------ | -----------
-footer-extra | If you want to include extra content below the social media icons in the footer, create an HTML file in the `_includes/` folder (for example `_includes/myinfo.html`) and set `footer-extra` to the name of the file (for example `footer-extra: myinfo.html`). Accepts a single file or a list of files.
-before-content | Similar to `footer-extra`, but used for including HTML before the main content of the page (below the title).
-after-content | Similar to `footer-extra`, but used for including HTML after the main content of the page (above the footer).
-head-extra | Similar to `footer-extra`, but used if you have any HTML code that needs to be included in the `` tag of the page.
-language | HTML language code to be set on the page's <html> element.
-full-width | By default, page content is constrained to a standard width. Use `full-width: true` to allow the content to span the entire width of the window.
-js | List of local JavaScript files to include in the page (eg. `/assets/js/mypage.js`)
-ext-js | List of external JavaScript files to include in the page (eg. `//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js`). External JavaScript files that support [Subresource Integrity (SRI)](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be specified using the `href` and `sri` parameters eg.
`href: "//code.jquery.com/jquery-3.1.1.min.js"`
`sri: "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="`
-css | List of local CSS files to include in the page
-ext-css | List of external CSS files to include in the page. External CSS files using SRI (see `ext-js` parameter) are also supported.
-
-## Page types
-
-- **post** - To write a blog post, add a markdown or HTML file in the `_posts` folder. As long as you give it YAML front matter (the two lines of three dashes), it will automatically be rendered like a blog post. Look at the existing blog post files to see examples of how to use YAML parameters in blog posts.
-- **page** - Any page outside the `_posts` folder that uses YAML front matter will have a very similar style to blog posts.
-- **home** - The home layout is meant to act as the homepage of your blog posts - it will display all your blog posts, sorted from newest to oldest. A file using the `home` layout must be named `index.html` (not `index.md` or anything else!).
-- **minimal** - If you want to create a page with minimal styling (ie. without the bulky navigation bar and footer), assign `layout: minimal` to the YAML front matter.
-- If you want to completely bypass the template engine and just write your own HTML page, simply omit the YAML front matter. Only do this if you know how to write HTML!
-
-# Featured users (success stories!)
-
-Visit the [Official website](http://beautifuljekyll.com/examples) to see sample websites using Beautiful Jekyll.
-
-If you'd like to showcase yourself and join this list, [upgrading to the Individual plan](https://github.com/sponsors/daattali/sponsorships?&tier_id=7362) will give you that publicity plus some other rewards!
-
-# Next steps
-
-Congratulations on making it this far! You now have all the tools to easily build a beautiful website for free.
-
-- After you get comfortable with the basics of writing in markdown, I suggest taking a look at this [sample post](https://beautifuljekyll.com/2020-02-28-sample-markdown/) and [the code that created it](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/_posts/2020-02-28-sample-markdown.md) to learn some more advanced tips about markdown.
-
-- I **highly recommend** going over the [*Frequently Asked Questions*](https://beautifuljekyll.com/faq/) to find out answers to questions you may not even know you have. Every few months I suggest checking the [*What's New?*](https://beautifuljekyll.com/updates/) page to see if there are new features, and learn [how to update your site to the newest version](https://beautifuljekyll.com/faq/#updating) when it's time.
-
-- You can also check out the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that give you a little more control but are harder to use. Keep in mind that Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you choose one of the Ruby installation methods.
-
-- Remember that Beautiful Jekyll is built on top of Jekyll. This means that reading through the [Jekyll documentation](https://jekyllrb.com/) will introduce you to many more features that you might find useful!
-
-# Getting help
-
-Visit the [FAQ page](https://beautifuljekyll.com/faq) for answers to commonly asked questions.
-
-**If you choose to [become a sponsor](https://beautifuljekyll.com/plans/), you'll have access to my [office hours](https://beautifuljekyll.com/officehours/) where you can ask for help.** You can also use the [Discussions](https://github.com/daattali/beautiful-jekyll/discussions) area to try and get help from the community.
-
-Beautiful Jekyll is used by 50,000+ people with wildly varying degrees of web skills, so it's impossible to answer all the questions that may arise. For any question that's not specifically related to Beautiful Jekyll and is more about Jekyll or web development in general, the answer can often be found on Google, in the [Jekyll documentation](https://jekyllrb.com/), or on the [Jekyll support forum](https://talk.jekyllrb.com/).
-
-# Contributions
-
-Thank you to [all past contributors](https://github.com/daattali/beautiful-jekyll/graphs/contributors). If you find any problems or would like to contribute in any way, feel free to create a pull request/open an issue/send me a message.
-
-You can also contribute by becoming an [official sponsor](https://github.com/sponsors/daattali/sponsorships?tier_id=39856) to help keep Beautiful Jekyll well-maintained!
-
-# Credits
-
-This template was not made *entirely* from scratch. I'd like to give special thanks to [Jekyll Now](https://github.com/barryclark/jekyll-now) and [Bootstrap Clean Blog](https://github.com/IronSummitMedia/startbootstrap-clean-blog), from whom I've taken several ideas initially.
-
-I'd also like to thank [Dr. Jekyll's Themes](https://drjekyllthemes.github.io/), [Jekyll Themes](http://jekyllthemes.org/), and another [Jekyll Themes](http://jekyllrc.github.io/jekyllthemes/) for featuring Beautiful Jekyll in their Jekyll theme directories.
diff --git a/_config.yml b/_config.yml
index e3f871135f35..e0cb6f4f98df 100644
--- a/_config.yml
+++ b/_config.yml
@@ -10,10 +10,10 @@
############################
# Name of website
-title: My website
+title: GopherGong
# Your name to show in the footer
-author: Some Person
+author: GongNa
###############################################
# --- List of links in the navigation bar --- #
@@ -21,10 +21,9 @@ author: Some Person
navbar-links:
About Me: "aboutme"
- Resources:
- - Beautiful Jekyll: "https://beautifuljekyll.com"
- - Learn markdown: "https://www.markdowntutorial.com/"
- Author's home: "https://deanattali.com"
+ Life: "life"
+ Author's home: "https://github.com/gongna-au"
+ All Articles: "https://gongna-au.github.io/tags/"
################
# --- Logo --- #
@@ -32,7 +31,7 @@ navbar-links:
# Image to show in the navigation bar - works best with a square image
# Remove this parameter if you don't want an image in the navbar
-avatar: "/assets/img/avatar-icon.png"
+avatar: "/assets/img/avaterhead.jpg"
# By default, the image is cut into a circle. You can disable this behaviour by setting 'round-avatar: false'
round-avatar: true
@@ -50,14 +49,14 @@ round-avatar: true
# You can change the order that they show up on the page by changing the order here.
# Uncomment the links you want to show and add your information to each one.
social-network-links:
- email: "someone@example.com"
+ email: "mrtnsnrasmus@gmail.com"
rss: true # remove this line if you don't want to show an RSS link at the bottom
- facebook: deanattali
- github: daattali
- twitter: daattali
- patreon: DeanAttali
- youtube: "@daattali"
- whatsapp: 15551212
+ facebook:
+ github: gongna-au
+ twitter:
+ patreon:
+ youtube:
+ whatsapp:
# medium: yourname
# reddit: yourname
# linkedin: daattali
diff --git a/aboutme.md b/aboutme.md
index 1047d6b966ae..fb51c0b4064a 100644
--- a/aboutme.md
+++ b/aboutme.md
@@ -2,15 +2,25 @@
layout: page
title: About me
subtitle: Why you'd want to go on a date with me
+cover-img: ["/assets/img/backend7.jpg":]
---
-My name is Inigo Montoya. I have the following qualities:
+Hello there! 👋
-- I rock a great mustache
-- I'm extremely loyal to my family
+Welcome to my profile! I'm a fitness enthusiast and a budding backend developer, constantly expanding my horizons in the captivating world of coding. Studying at a prestigious 211 university in Wuhan, I'm surrounded by an inspiring academic environment that feeds my passion for technology and continuous learning.
-What else do you need?
+My journey in backend development has been thrilling, as I delve into the intricacies of server-side applications and explore cutting-edge technologies and frameworks. But life isn't just about coding!
+
+Outside of programming, I have a sweet tooth and a passion for baking. My kitchen often smells of freshly baked treats, and my favorite is the rich and creamy Basque cheesecake. The process of mixing, baking, and watching something delicious come to life is incredibly satisfying.
+
+I'm also an avid traveler and hiker, with an insatiable appetite for adventure. My next destination? The majestic Bromo Volcano in Indonesia 🌋. The thrill of exploring new places, immersing myself in different cultures, and trekking through breathtaking landscapes is something I can't get enough of.
+
+And let's not forget about my love for cocktails! After a long day, you can find me crafting various cocktail recipes, exploring the subtle art of mixology. Whether it's balancing the bold flavors of a Negroni or the refreshing zest of a Mojito, each drink is a new adventure.
+
+I cherish making new connections and friendships, especially with those who share similar interests in fitness, coding, baking, traveling, or a good cocktail. Let's connect! Whether it's for a project collaboration, sharing recipes, travel stories, or just a casual chat about our next adventure, I'm all ears.
+
+Feel free to reach out, explore my repositories, and let's embark on this journey together.
+
+Cheers to new friendships and shared adventures! 🍸
-### My story
-To be honest, I'm having some trouble remembering right now, so why don't you just watch [my movie](https://en.wikipedia.org/wiki/The_Princess_Bride_%28film%29) and it will answer **all** your questions.
diff --git a/assets/img/avaterhead.jpg b/assets/img/avaterhead.jpg
new file mode 100644
index 000000000000..1952f39f9459
Binary files /dev/null and b/assets/img/avaterhead.jpg differ
diff --git a/assets/img/backend3.jpg b/assets/img/backend3.jpg
new file mode 100644
index 000000000000..5f8c90febc25
Binary files /dev/null and b/assets/img/backend3.jpg differ
diff --git a/assets/img/backend7.jpg b/assets/img/backend7.jpg
new file mode 100644
index 000000000000..eef5c02e729b
Binary files /dev/null and b/assets/img/backend7.jpg differ
diff --git a/assets/img/backend8.jpg b/assets/img/backend8.jpg
new file mode 100644
index 000000000000..2de4ff579f03
Binary files /dev/null and b/assets/img/backend8.jpg differ
diff --git a/index.html b/index.html
index c72dfaa49670..0406e7df62d5 100644
--- a/index.html
+++ b/index.html
@@ -1,5 +1,6 @@
---
layout: home
-title: My website
-subtitle: This is where I will tell my friends way too much about me
+title: GopherGong
+subtitle: Most of the time, What you lack is not knowledge but enthusiasm!
+cover-img: ["/assets/img/backend3.jpg":]
---
diff --git a/life.md b/life.md
new file mode 100644
index 000000000000..a68d37252e69
--- /dev/null
+++ b/life.md
@@ -0,0 +1,139 @@
+---
+layout: page
+title: 发疯文学实录
+subtitle: 生活杂记
+cover-img: ["/assets/img/backend9.jpg":]
+---
+
+> 2024.3.27
+
+INFJ适合出家,真的😢
+
+> 2024.2.27
+
+天杀的机器学习!!!😢
+
+> 2024.1.1
+
+新年快乐!
+
+> 2023.10.26
+
+终于,终于
+
+> 2023.10.21
+
+“我一点也没做好二十岁的准备,挺纳闷的,就像谁从背后推给我一样。”——村上春树
+
+> 2023.10.1
+
+“很多人也不去思考为什么活着,也都活着,活着的其中一个意义就是活着本身,活着感受周国的一切酸甜苦辣,人生没有意义,活着就是去体验,所做的一切都为了活着,活着又为了去体验这一切。”
+
+> 2023.9.11
+
+状态就是反复横跳(死亡微笑)
+
+> 2023.6.23
+
+成年人的世界破破烂烂,小猫咪ᓚᘏᗢ缝缝补补
+
+> 2023.6.20
+
+在一个完美的故事里,一个人在觉醒之后,可以立刻改变,去走自己的路。但现实是,挣脱框架, 摆脱束缚真的很难。
+
+> 2023.6.18
+
+动态规划是真变态啊(擦汗
+
+> 2023.5.1
+
+不要让梦深陷不存在的枷锁。
+
+> 2023.3.27
+
+越清醒,越痛苦.
+
+> 2023.2.28
+
+小气鬼!!!!(谁是小气鬼我不说
+
+> 2022.12.17
+
+哥要烧到 52 度,哥可以死,但浪漫不死(bushi
+
+> 2022.12.16
+
+阳了还要爬起来赶 DDL (感觉快要狗带.....球球了,让我活过 2022!!!!)
+
+> 2022.12.12
+
+大城市都是有温度的,人均 39 摄氏度(
+
+> 2022.12.9
+
+一个时代的落幕....
+
+> 2022.12.8
+
+好耶!!!!周末可以出去玩辣!!!!!
+
+> 2022.12.6
+
+我们都变成了冷冷清清的人
+
+> 2022.12.5
+
+“望向窗外,我能从中感到一种奇异的慰藉,我们行经这大千世界时对它万般留意,这世界对我们却毫不在意” ——挪威作家卡尔·奥韦·克瑙斯高《窗》
+
+> 2022.12.4
+
+乐,本来的考试地狱周结果因为学校的遣返变成了摆烂周
+
+> 2022.12.3
+
+禁止做夜晚心碎小狗,我是坚强的小狗来着!!!
+
+> 2022.12.2
+
+叉车来了,让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了 🚜 让一让叉车来了
+
+> 2022.12.1
+
+"我深怕自己本非美玉,故而不敢加以刻苦琢磨,却又半信自己是块美玉,故又不肯庸庸碌碌,与瓦砾为伍。于是我渐渐地脱离凡尘,疏远世人,结果便是一任愤懑与羞恨日益助长内心那怯弱的自尊心。"
+——中岛敦(1909-1942)
+
+> 2022.11.27
+
+我知道 "我们无法与种种荒谬脱钩,也并非只能在情绪的深渊下坠,但我依旧难过,和所有人一样,为那无数隐匿在远方的哭喊 " 附一句很喜欢的话:“一个人不能永无止境的忍受寒冬。我们的职责是活下去,是意识到自己的生命,自己的反抗,自己的自由。
+
+> 2022.11.26
+
+如何避免抑郁?
+重要感受是:个体会感觉自己实际上是无法掌控自我命运的。
+『1』要建立对历史、当下和未来进程的高维度认知,认清人类历史曲折、复杂、缓慢渐进的本质,把当下放到宇宙纪元中去评估,充分感知当下的渺小与不重要;
+『2』 在认清历史将以极其缓慢的速度曲折前行之后,一方面承认个体在这一进程中的无足轻重,另一方面重新回到完全以自我为中心的感受体系中来,强调自我的实现,自我的满足,自我的设计与完成,减少因为外在不确定而对自身计划的干扰,即--坚定不移地有个人目标和选择,并自主行动;
+『3』梳理三观:人生观,世界观,价值观。人生、既然已经获得了生命和身体,就应该好好善待自己,并努力探索自我,成为想要成为的、更好的自己;我与世界,我在世界中的位置,我所能做到的。贡献和世界能给予我的,明白世界并不能完全如我所愿的客观多样;了解不同的价值观,我的选择,等等;梳理完之后,对烦恼进行“断舍离",不为超出自己能力范围的事件烦恼.
+『4』不和三观不一致的家人、朋友争论,争论本身会隐含输赢心,有时候让我们不开心的并不是观点不同,而是争论中我们没有赢。赢不重要,人间清醒、信息平衡、不断在现实中检验自己的判断是否正确更重要。
+『5』也不要太愤怒或充满仇恨情绪,哪怕这些情绪。是跟随正义感来的,负面情绪就是负面情绪,它们会影响我们的身体,也会扭曲我们的情智,把我们逼到自己的反面。如果无法避免或对抗这类情绪,那就看到它们,不放大,也不纵容,等它们平息、消失;
+『6』生命的实质是你的体验,你在这一秒、这一分钟、这一小时、这一天中的体验,如果你能在这一秒、这一分钟、这一小时、这一天中都平静、愉悦、充满信心和希望,你可能就赢了那个人,因为那个人可能烦恼万千、百爪挠心、比你更恐惧将要到来的一切。《心经》里我最喜欢的一句话是“以无所得故,无有恐怖,远离一切颠倒梦想,究竟涅槃"。地球未来会毁灭,世间的一切终将成空,我们会死,但没关系,这一刻,我们心情平静,无忧亦无惧,这一刻重复很多次,就是某种"永恒"。
+
+> 2022.11.24
+
+读书什么的并不重要,反正毕业了也是在校门口卖手抓饼(放面糊)(抹匀)(打蛋)(抹匀)(涂肉酱)(撒豆角)(撒葱花)(放火腿肠)(放薄脆)(放生菜)(打横卷起来)(切一切)(打竖切两段)(叠起来装进纸袋)(装进塑料袋)(递给学弟学妹)(擦汗)(弹出老婆照片看一眼)(继续煎饼)经顾客建议,将手抓饼招牌换成了煎饼果子(吹口哨)(自信)(继续摆摊)(被学生投诉)(慌张)(推着车逃离)(去另一个学校门口摆摊)
+
+> 2022.11.23
+
+DDL 🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️🤺 退 ❗️
+
+
+> 2022.11.21
+
+但愿可以活过地狱周(双手合十 ing)
+
+> 2022.11.20
+
+最讨厌要求一个劲写各种文档和 PPT 和的课!!!
+
+> 2022.11.15
+
+啊啊啊啊啊啊啊啊被 DDL 逼疯的第 n 天!怎么会有大学生这么多作业,气死!!!(自我安慰:没事没事,进棺材就好了)
diff --git a/tags.html b/tags.html
index 55a3c6d4cb66..ff22e949e677 100644
--- a/tags.html
+++ b/tags.html
@@ -1,6 +1,7 @@
---
layout: page
title: 'Tag Index'
+cover-img: ["/assets/img/backend8.jpg":]
---
{% assign date_format = site.date_format | default: "%B %-d, %Y" %}
 +
+