-
Notifications
You must be signed in to change notification settings - Fork 15
Values
Home :: Values
Values (or placeholders) can be used to define dynamic settings, e.g.
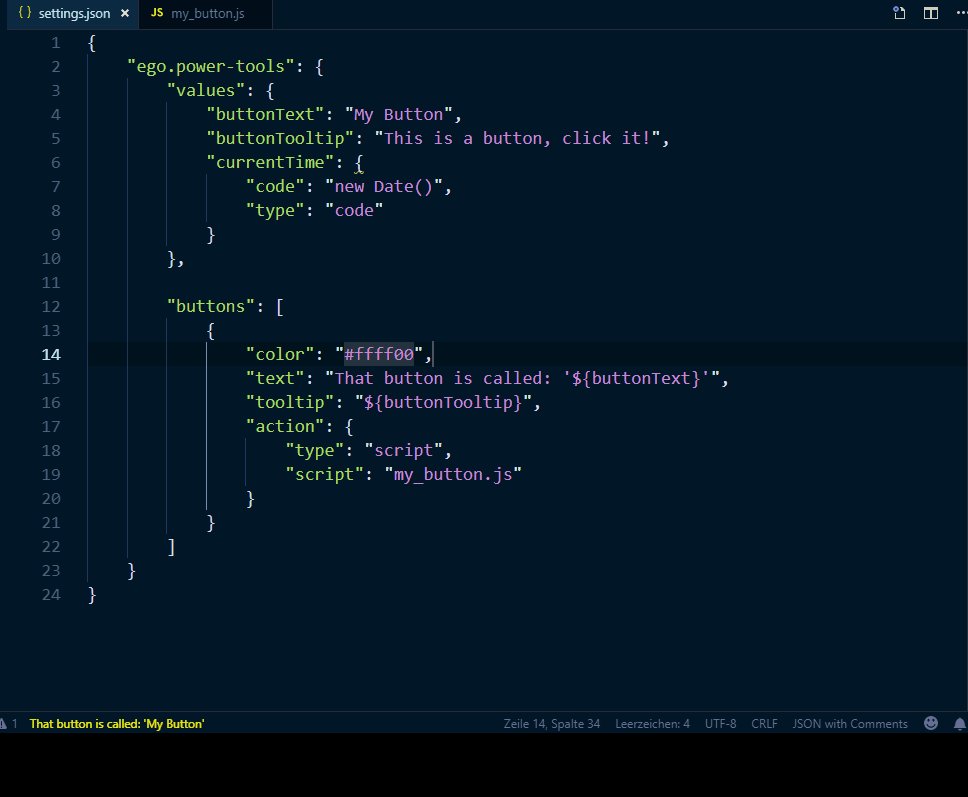
Create a values section to the settings.json file in the .vscode sub folder of your workspace and add one or more entry as key/value pairs:
{
"ego.power-tools": {
"values": {
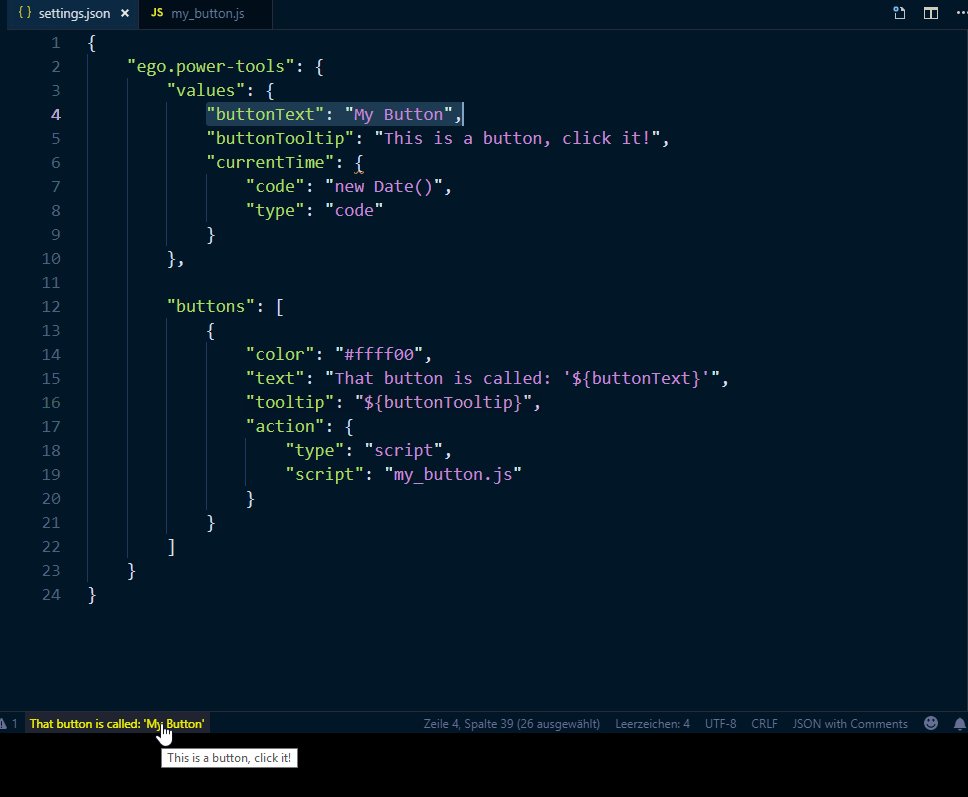
"buttonText": "My Button",
"buttonTooltip": "This is a button, click it!",
"currentTime": {
"code": "new Date()",
"type": "code"
}
},
"buttons": [
{
"text": "That button is called: '${buttonText}'",
"tooltip": "${buttonTooltip}",
"action": {
"type": "script",
"script": "my_button.js"
}
}
]
}
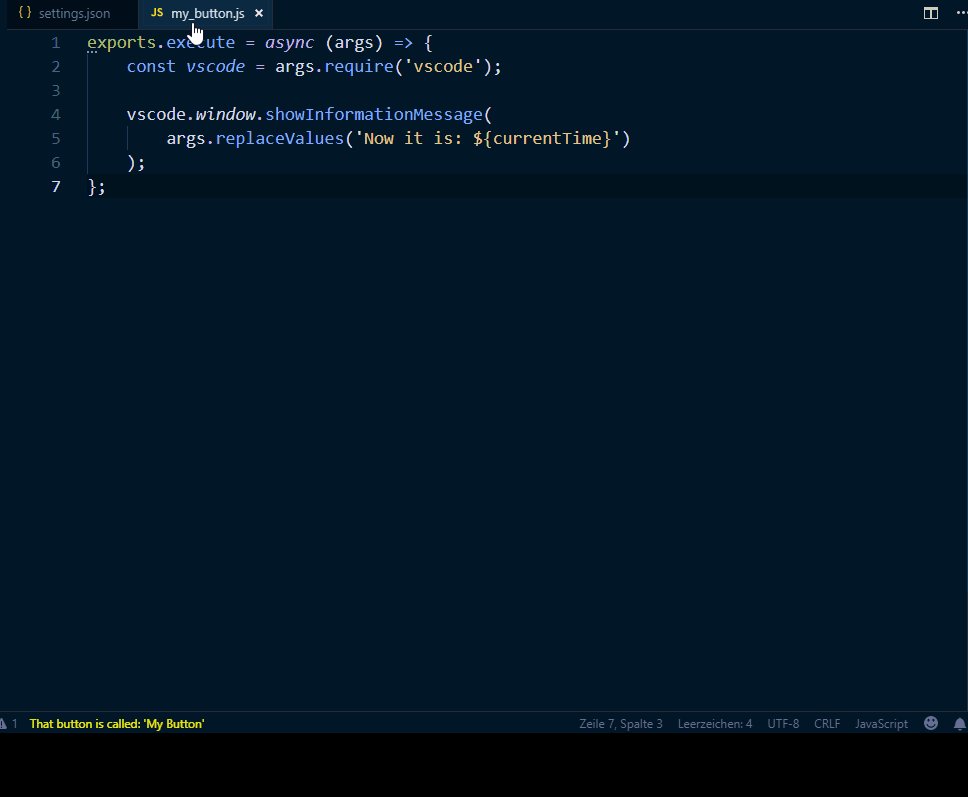
}Create a my_button.js file in your .vscode folder and use the following skeleton:
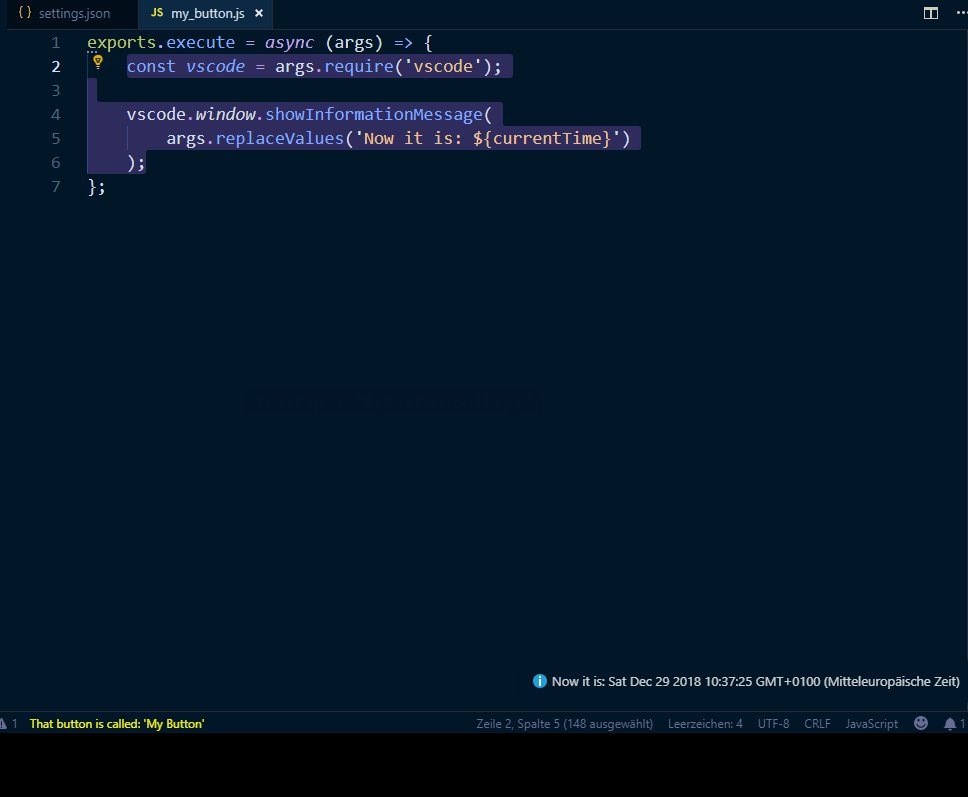
exports.execute = async (args) => {
const vscode = args.require('vscode');
vscode.window.showInformationMessage(
args.replaceValues('Now it is: ${currentTime}')
);
};
| Name | Description |
|---|---|
appDir |
The (possible) path of folder with the apps, inside the .vscode-powertools subfolder of the current user's home directory. |
cwd |
The working directory of the current editor's process. |
EOL |
System's End-Of-Line char sequence. |
extensionDir |
The (possible) path of the .vscode-powertools subfolder inside the current user's home directory. |
homeDir |
Current user's home directory. |
hostName |
The system's hostname. |
tempDir |
The path of the directory with temp files. |
userName |
The user's name. |
Also all environment variables of will be available as (global) values.
You can define the value directly or define an object that supports the following properties:
| Name | Description | Required? |
|---|---|---|
if |
(JavaScript) Code that checks if value is available or not. | no |
platforms |
A list of one or more platform IDs, where the value should be available on. s. process.platform | no |
type |
The type. Current supports: code and static. Default: static
|
no |
Executes (JavaScript) code and uses its result as value.
{
"ego.power-tools": {
"values": {
"currentTime": {
"code": "new Date()",
"type": "code"
}
}
}
}| Name | Description | Required? |
|---|---|---|
code |
The (JavaScript) code to execute. | yes |
Loads data from a file.
{
"ego.power-tools": {
"values": {
"currentTime": {
"file": "./my_value_from_file.txt",
"type": "file"
}
}
}
}| Name | Description | Required? |
|---|---|---|
format |
The target (data) format to use. Default: string
|
yes |
file |
The path to the file from where to load the file from. Relative paths will be mapped to the .vscode sub folder of the workspace or the .vscode-powertools sub folder inside the current user's home directory. |
yes |
| Name | Description |
|---|---|
b64, base64
|
Base64 |
bin, binary, blob, buffer
|
Buffer |
json |
Handle as JSON string |
str, string
|
No conversion (string) |
Defines a script, what provides a value.
{
"ego.power-tools": {
"values": {
"currentTime": {
"script": "./my_value.js",
"type": "script"
}
}
}
}A script has the following skeleton:
exports.getValue = (args) => {
return args.require('moment')()
.format('YYYY-MM-DD HH:mm:ss');
};| Name | Description | Required? |
|---|---|---|
options |
Options for the script. | no |
script*
|
The path to the script to execute. Relative paths will be mapped to the .vscode sub folder of the workspace or the .vscode-powertools sub folder inside the current user's home directory. |
yes |
* supports placeholders
Keep in mind that getValue() has to run synchronous!
Provides a value by running a shell command.
{
"ego.power-tools": {
"values": {
"currentTime": {
"command": "git config user.email",
"type": "shell"
}
}
}
}| Name | Description | Required? |
|---|---|---|
command*
|
The command to execute. | yes |
cwd*
|
The custom working directory. | no |
trim |
Trim result or not. Default: (true)
|
no |
* supports placeholders
Defines a static value.
{
"ego.power-tools": {
"values": {
"myValue1": {
"value": "TM"
},
"myValue2": {
"value": 5979
},
"myValue3": {
"value": 23.979
},
"myValue4": {
"value": true
},
"myValue5": {
"value": [ 1, 2, 3 ]
},
"myValue6": {
"value": {
"TM": 5979,
"MK": 23.979
}
}
}
}
}| Name | Description | Required? |
|---|---|---|
value |
The value to use. | yes |
licensed under GDFL 1.3 - © e.GO Digital GmbH