| category | tag | title | shortTitle | |||
|---|---|---|---|---|---|---|
|
|
如何在本地(macOS环境)跑起来编程喵(Spring Boot+Vue)项目源码? |
macOS下如何运行编程喵源码 |
- 一台可以开机的电脑
- JDK 8
- Maven
- Intellij IDEA(非必须,可用 Eclipse)
- Visual Studio Code(非必须,可用 hbuilderx)
- MySQL
- Redis(非必须,会报错,但不影响跑)
- OSS(非必须,上传图片时报错,但不影响跑)
对,编程喵 🐱(Spring Boot+Vue 的前后端分离项目)要想在本地跑起来,需要这 8 个前置环境。
第一个条件,一台可以开机的电脑,显然我相信大家都是有的。不然怎么学编程是吧?瞧我这废话真多。
这篇先以 macOS 为例,Windows 的话,我另开一篇。下图是我的主力机 iMac 的配置。
第二个条件,JDK 8,可以通过 homebrew(macOS 软件包管理器)安装,非常方面,然后用 jenv 来管理 Java 版本。
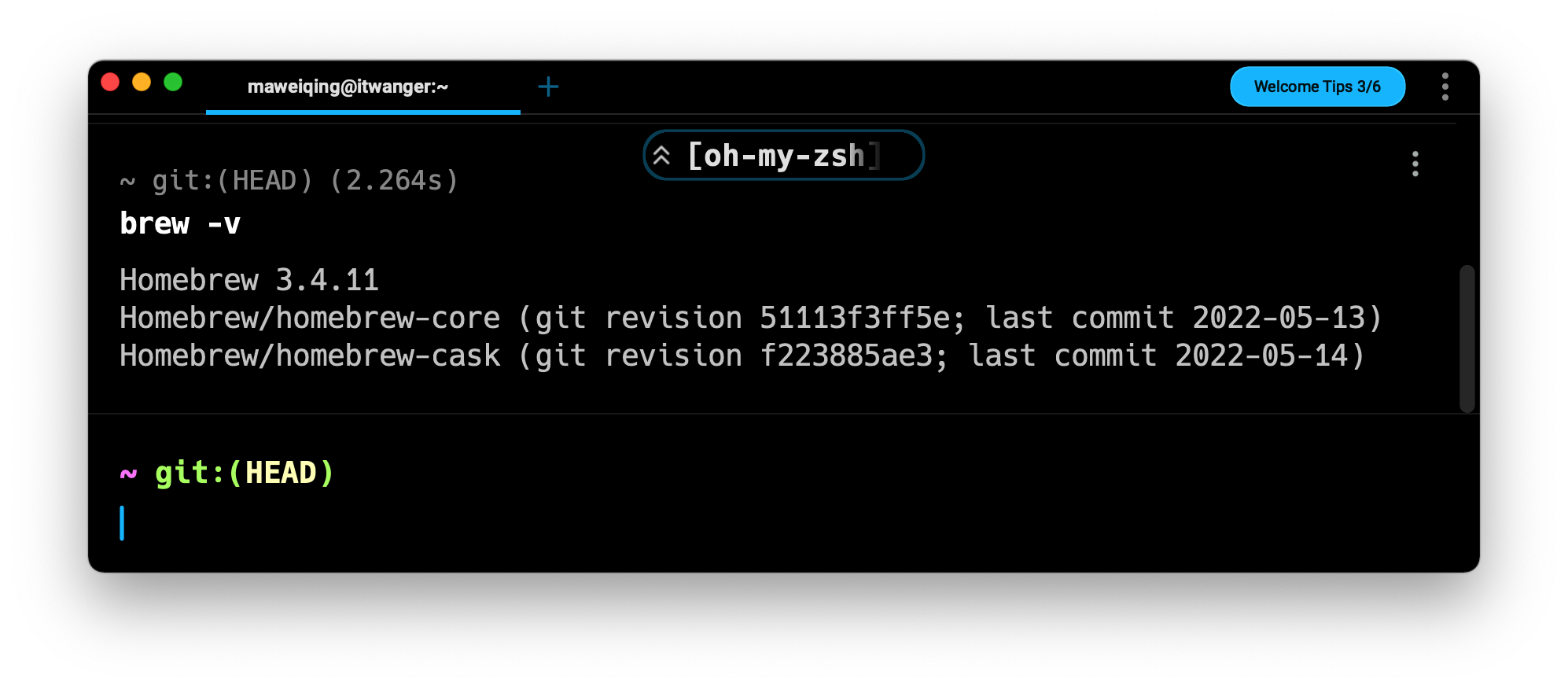
执行 brew -v 可以查看 homebrew 版本
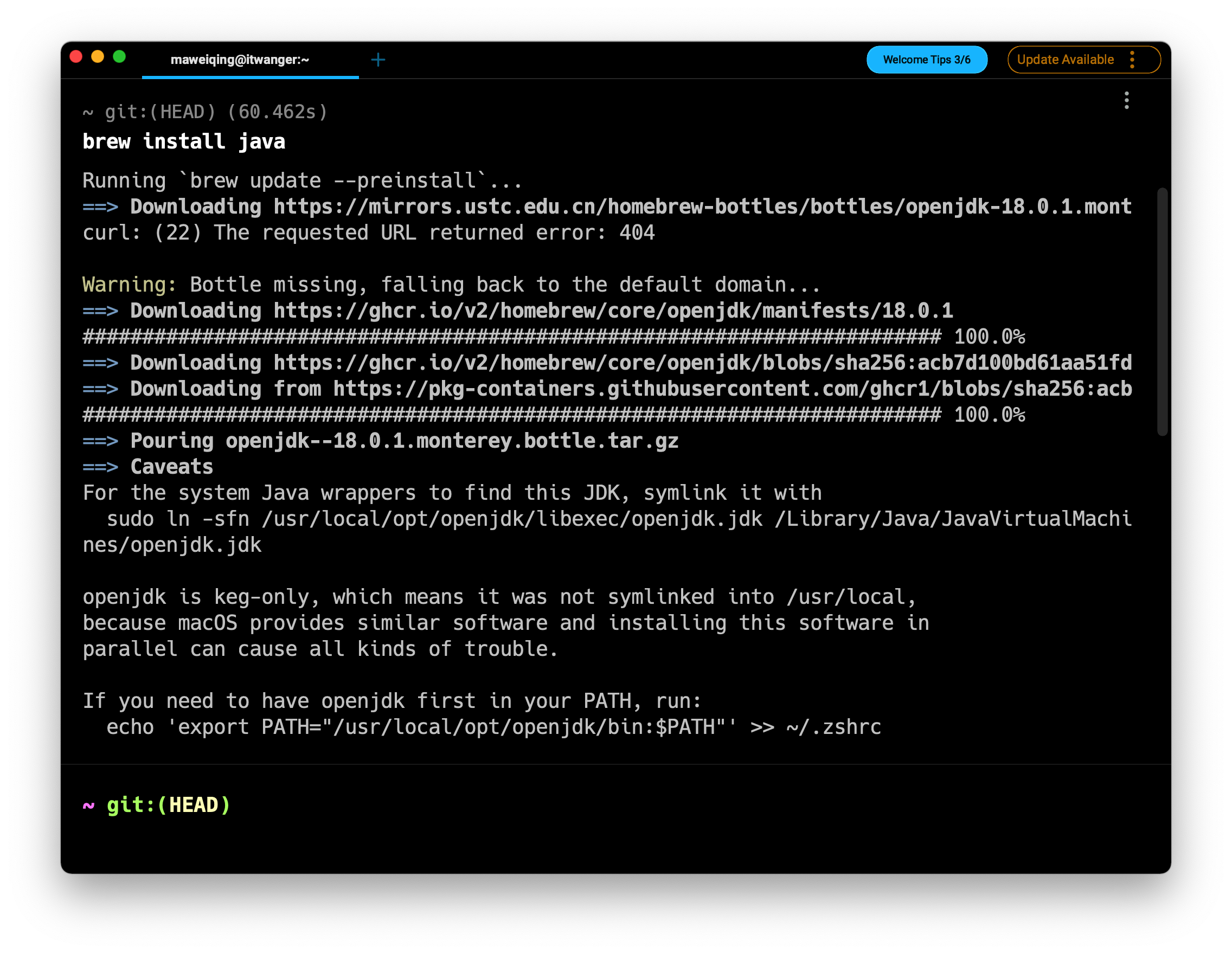
执行 brew install java 可以安装最新版 JDK。
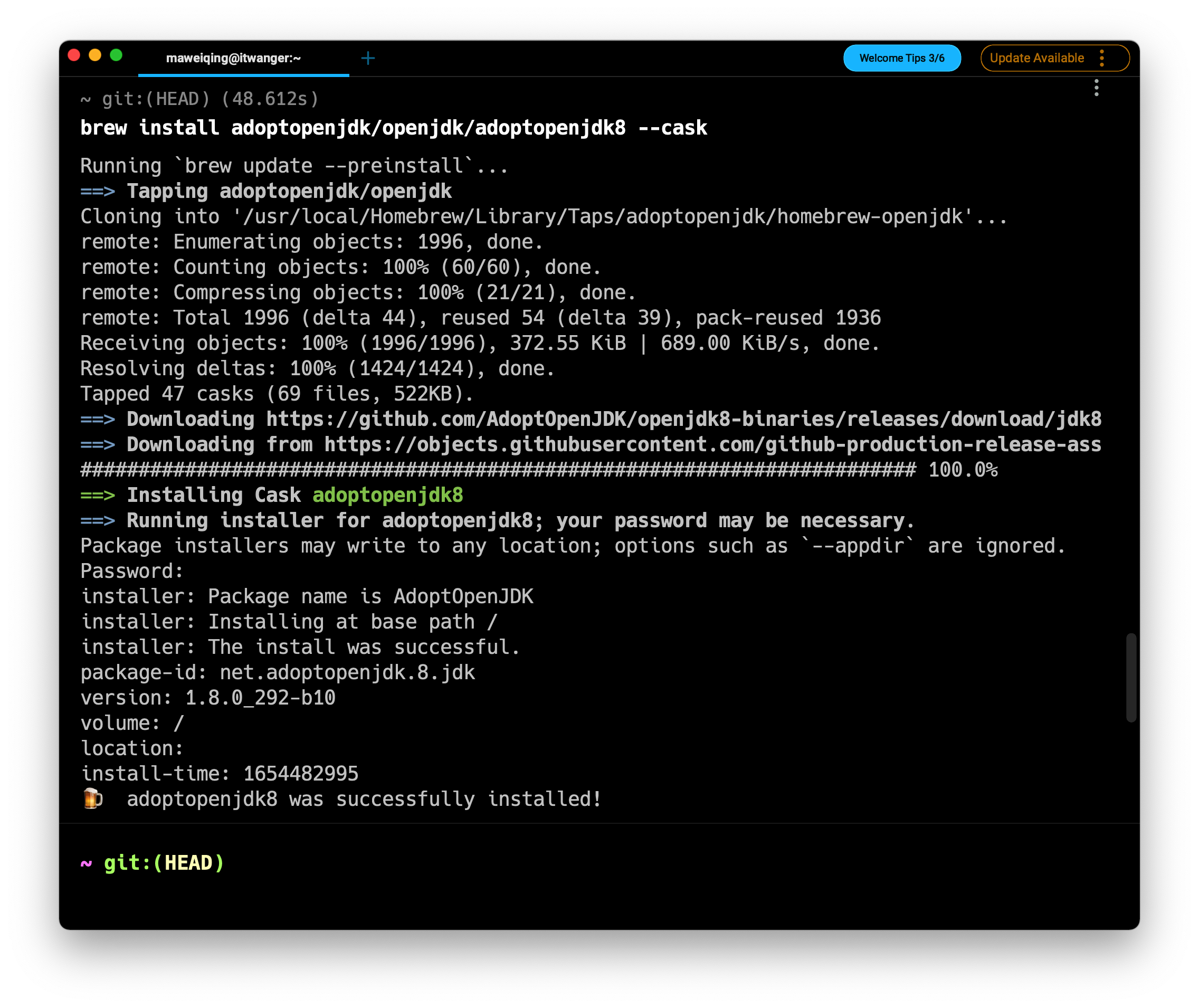
执行 brew install adoptopenjdk/openjdk/adoptopenjdk8 --cask 可以安装最 JDK 8。
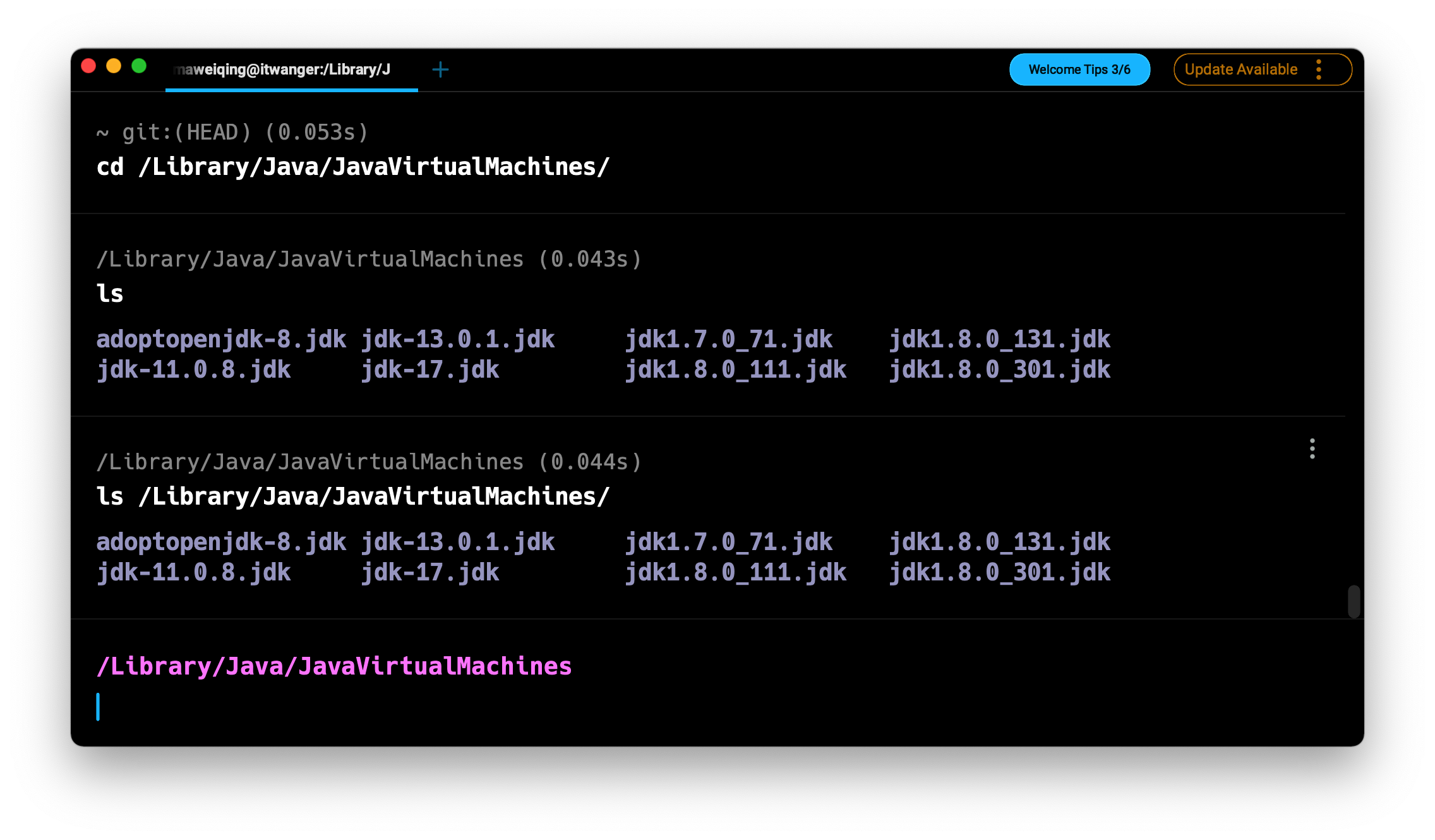
执行 ls /Library/Java/JavaVirtualMachines/ 可以查看本机所有安装过的 JDK 包。
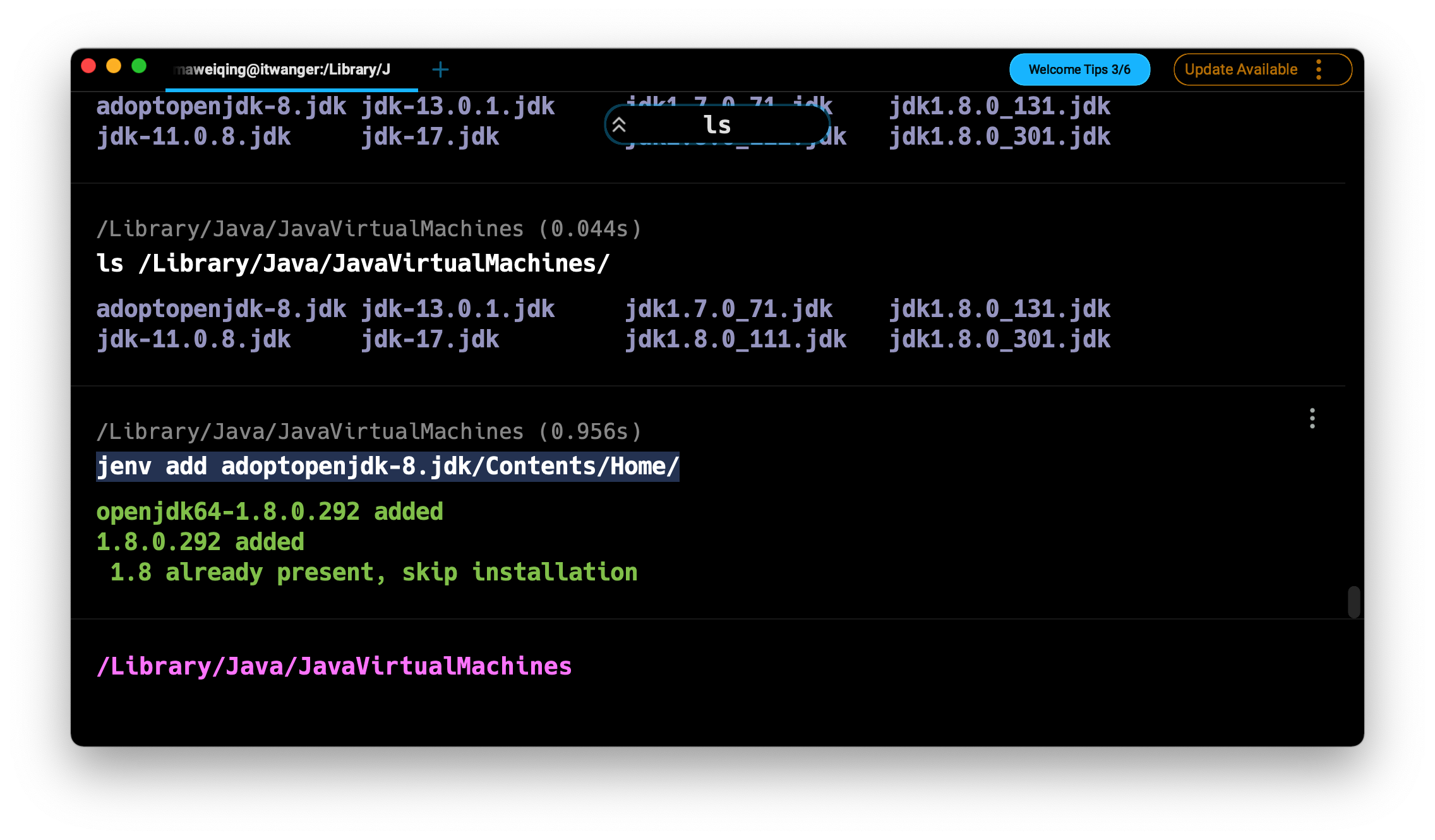
通过 jenv add adoptopenjdk-8.jdk/Contents/Home/ 可以将安装过的 JDK 加入到 jenv 版本库中。
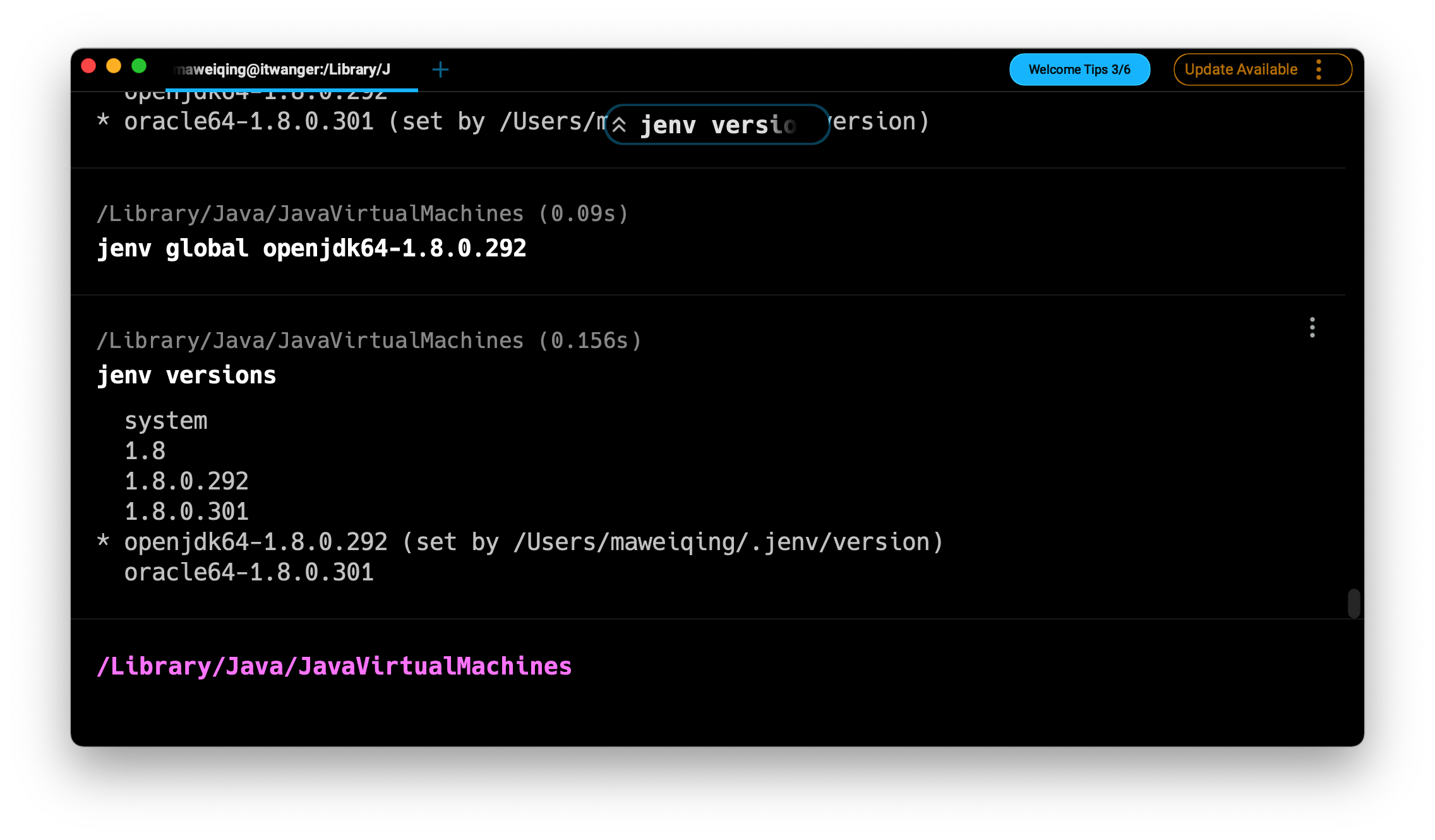
执行 jenv global openjdk64-1.8.0.292 可以指定当前的 JDK 版本。再执行 jenv versions 可以查看默认使用的 JDK 版本(带*的)
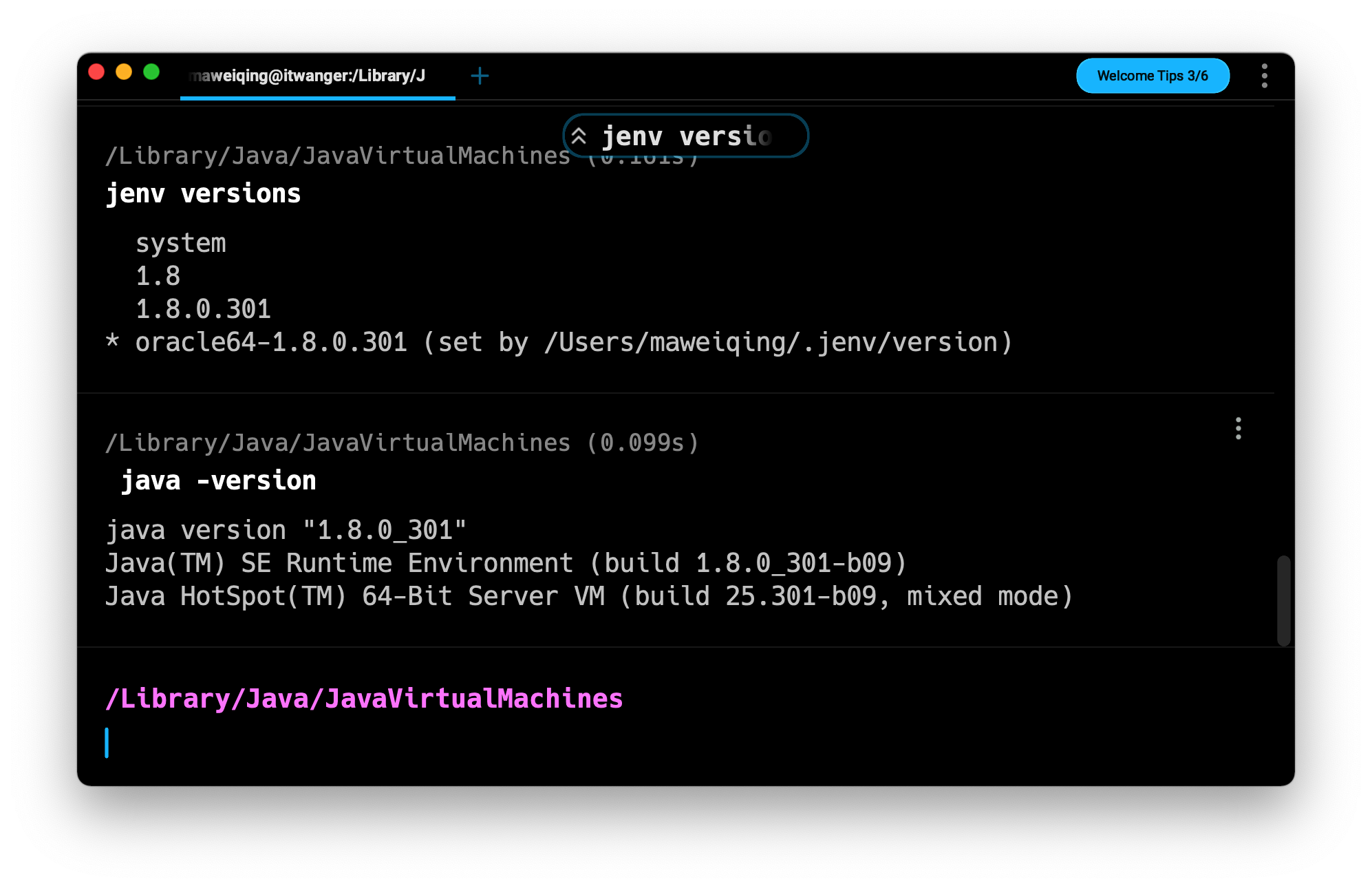
执行 java -version 可以查看当前 JDK 版本
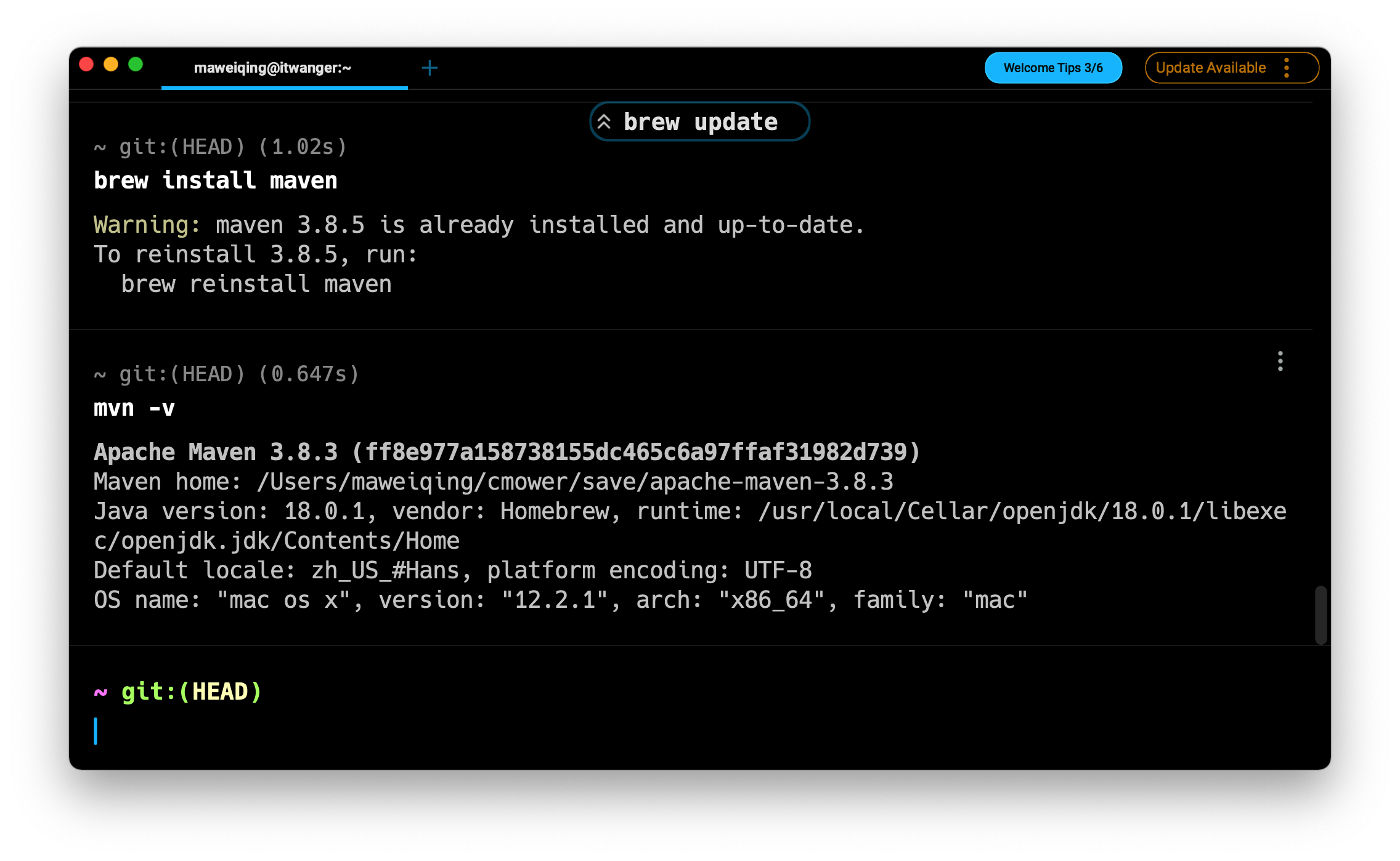
第三个条件,Maven,可以直接通过 brew install maven 来完成安装。通过 mvn -v 来查看版本。
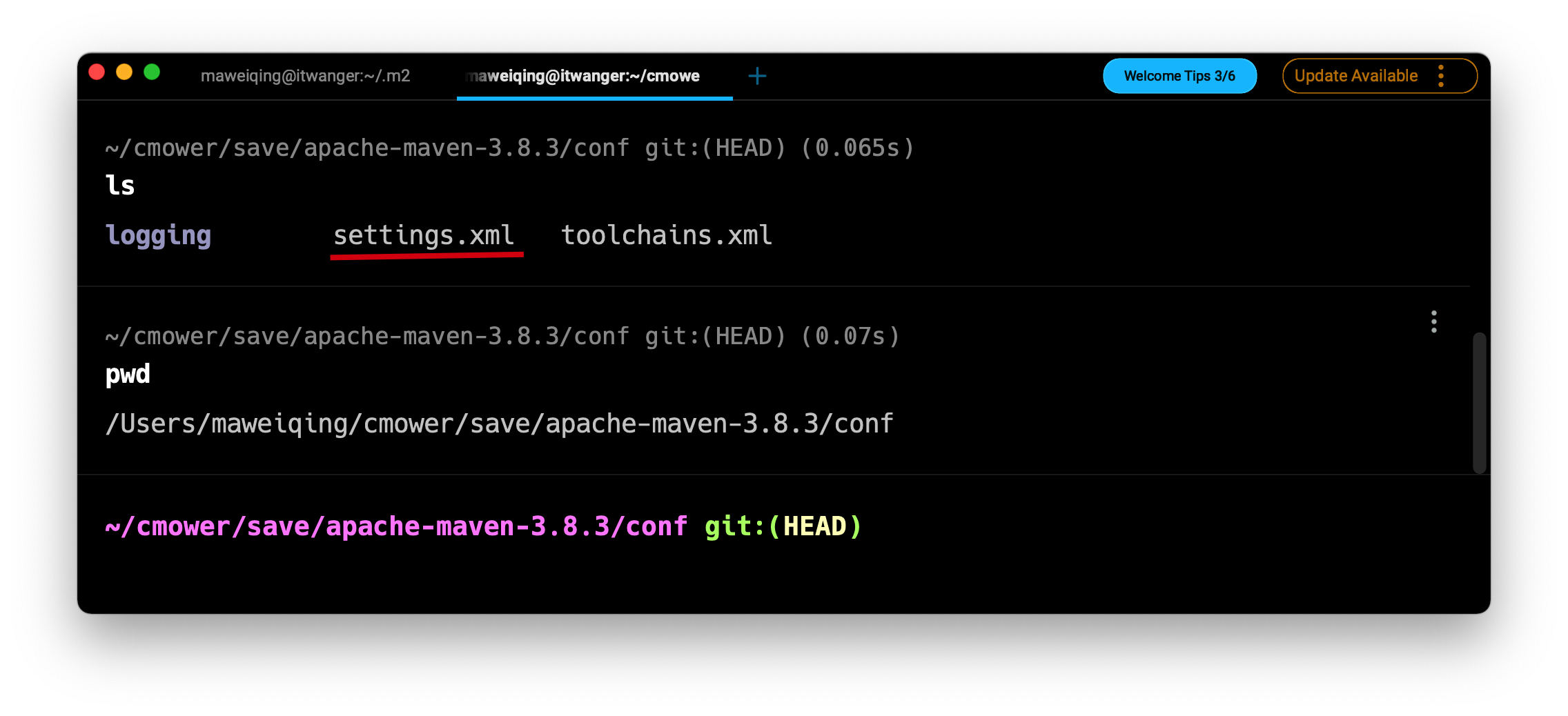
为了加快项目依赖包的下载速度,我们需要配置 Maven 的国内镜像源。
找到 Maven Home(/Users/yourpath/save/apache-maven-3.8.3),复制一份 settings.xml。
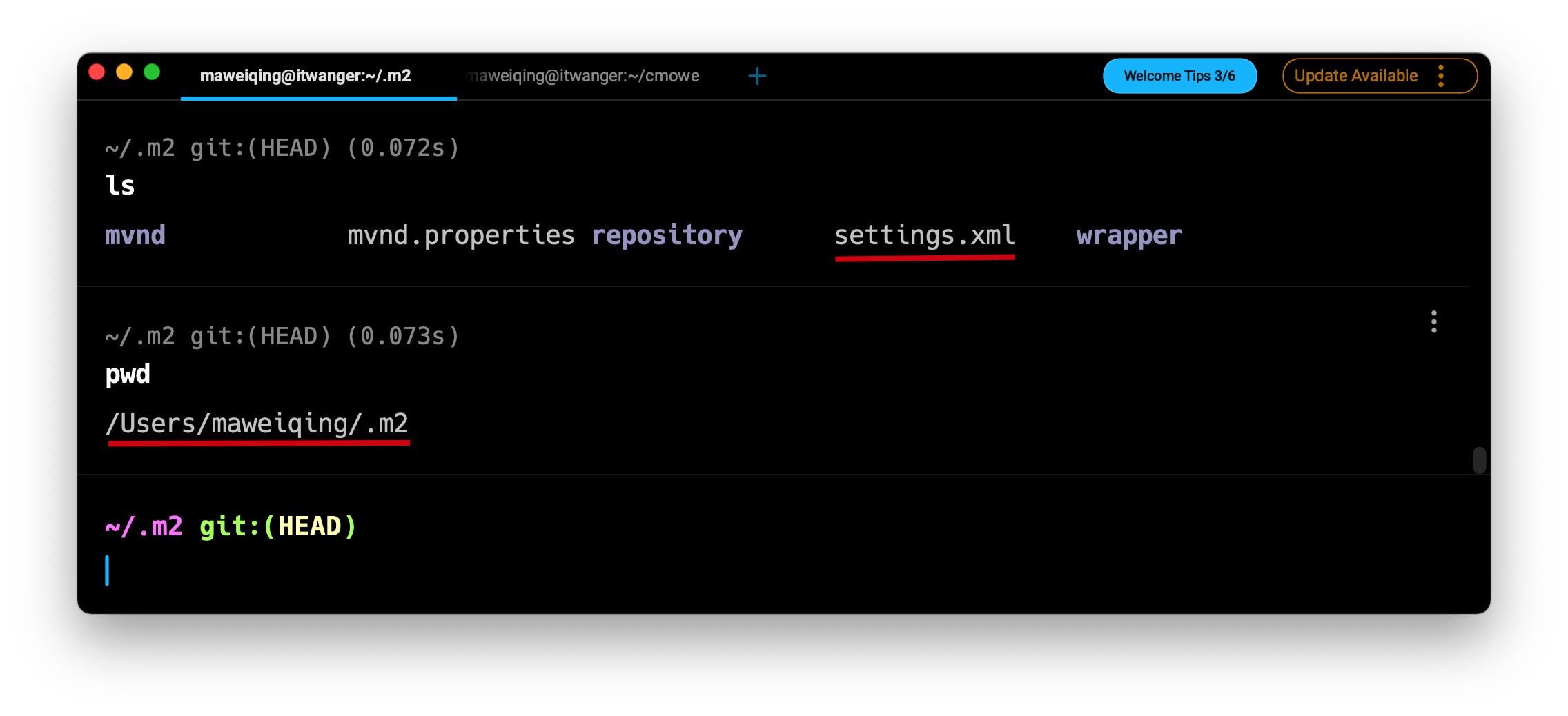
到 /Users/you/.m2 路径下。
在 mirrors 节点下添加阿里云镜像地址,并保存。
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
第四个条件,Intellij IDEA,Java 后端开发必备神器,可以安装社区版,也可以安装旗舰版。
第五个条件,Visual Studio Code,在编写前端代码(vue、JavaScript、css 等)时,比 Intellij IDEA 更值得信赖。
第六个条件,MySQL,可以通过 MySQL 官网下载安装包。
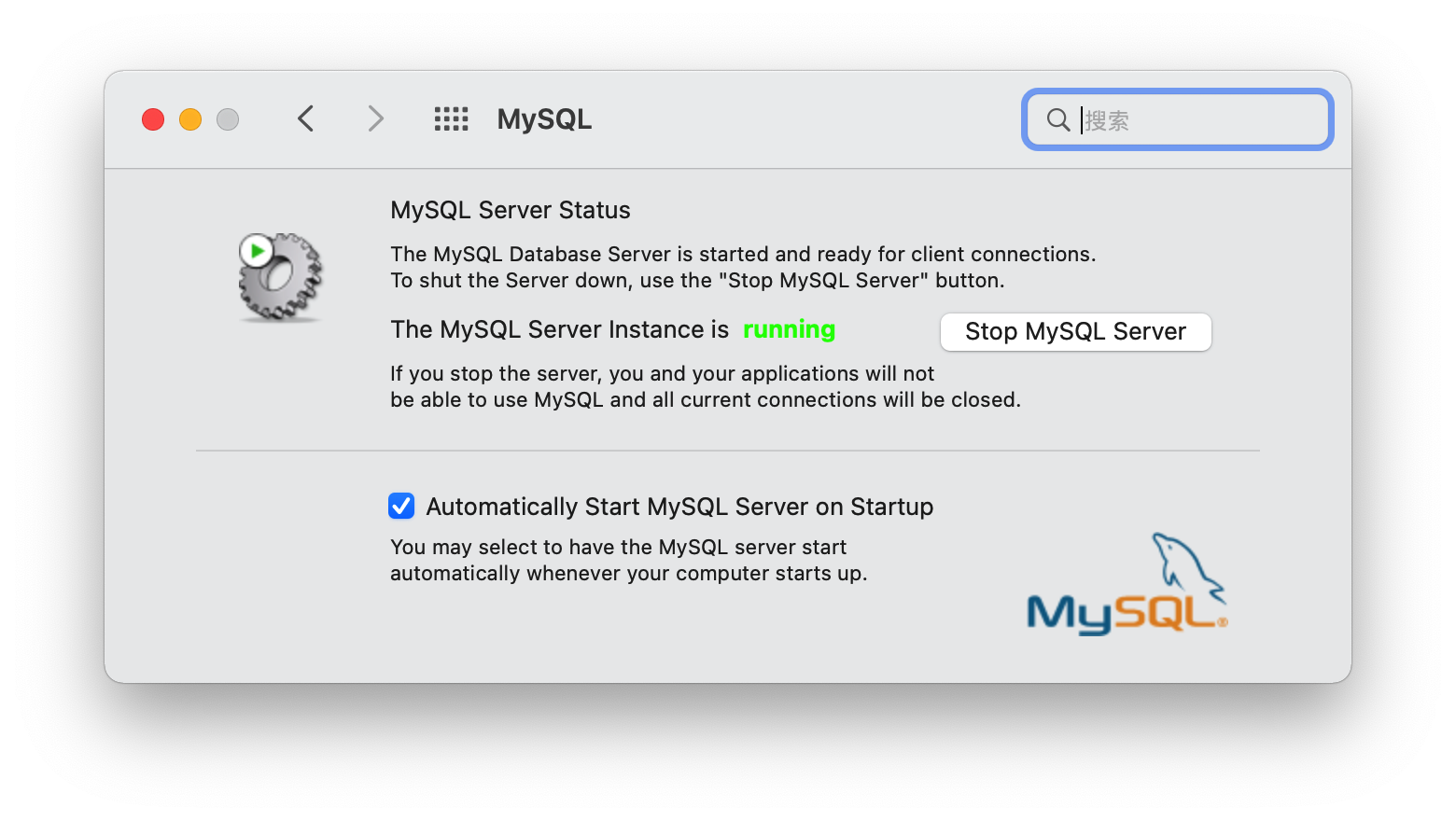
安装完成后,可以通过设置面板看到 MySQL 服务(记住用户名和密码)。
点进去可以查看 MySQL 运行状态。
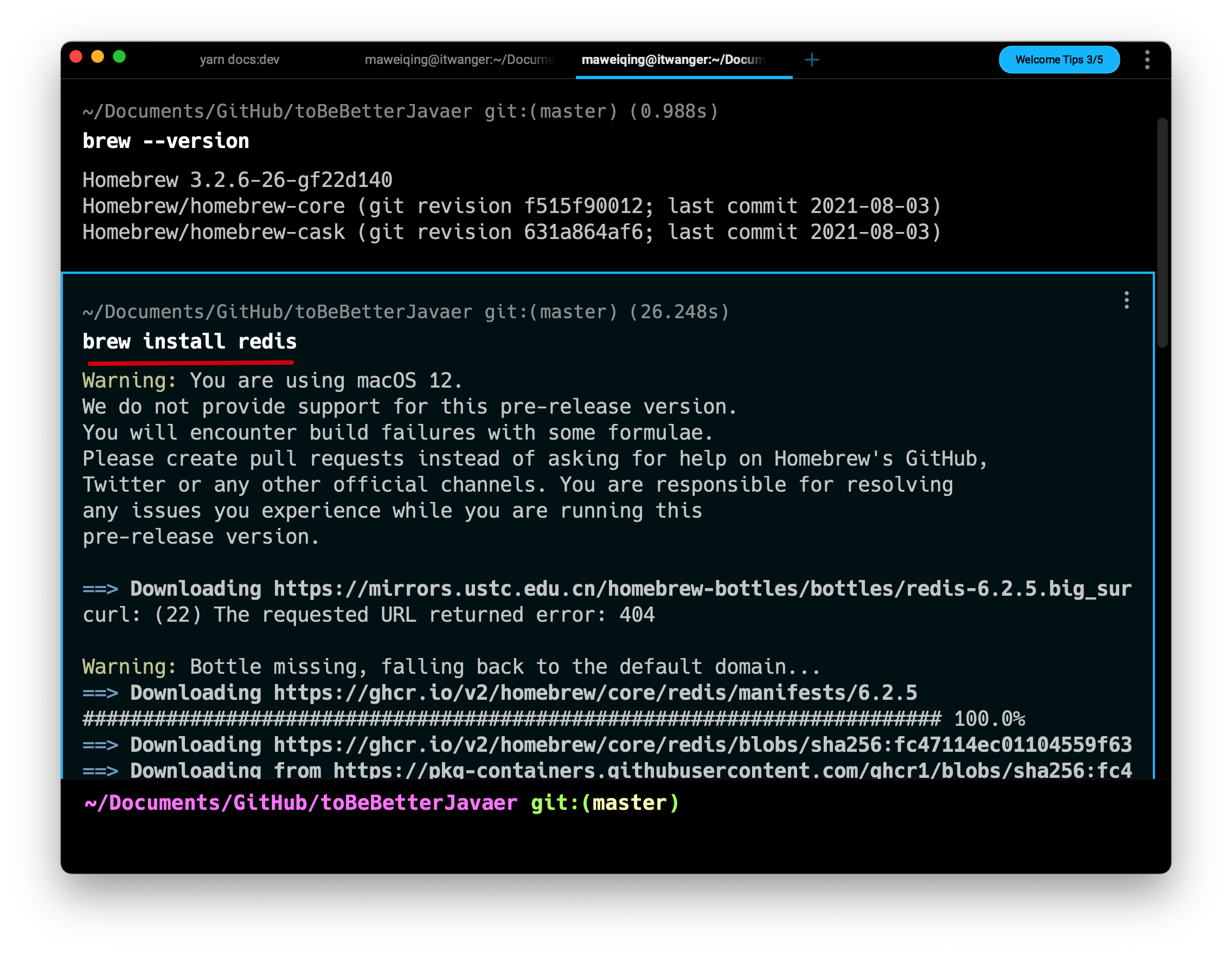
第七个条件,Redis,可以直接通过 brew install redis 来完成安装。
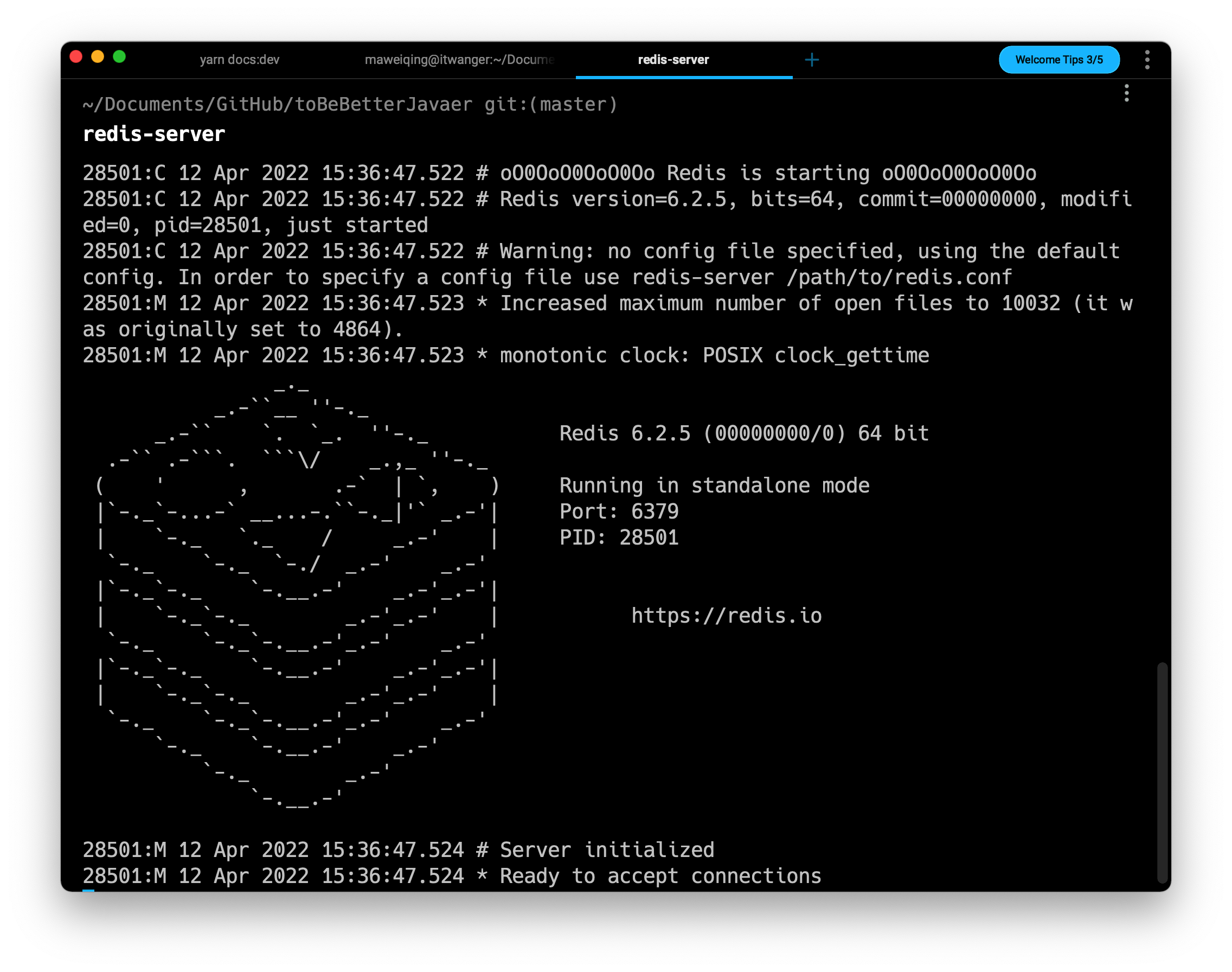
执行 redis-server 就可以启动 Redis 服务了。
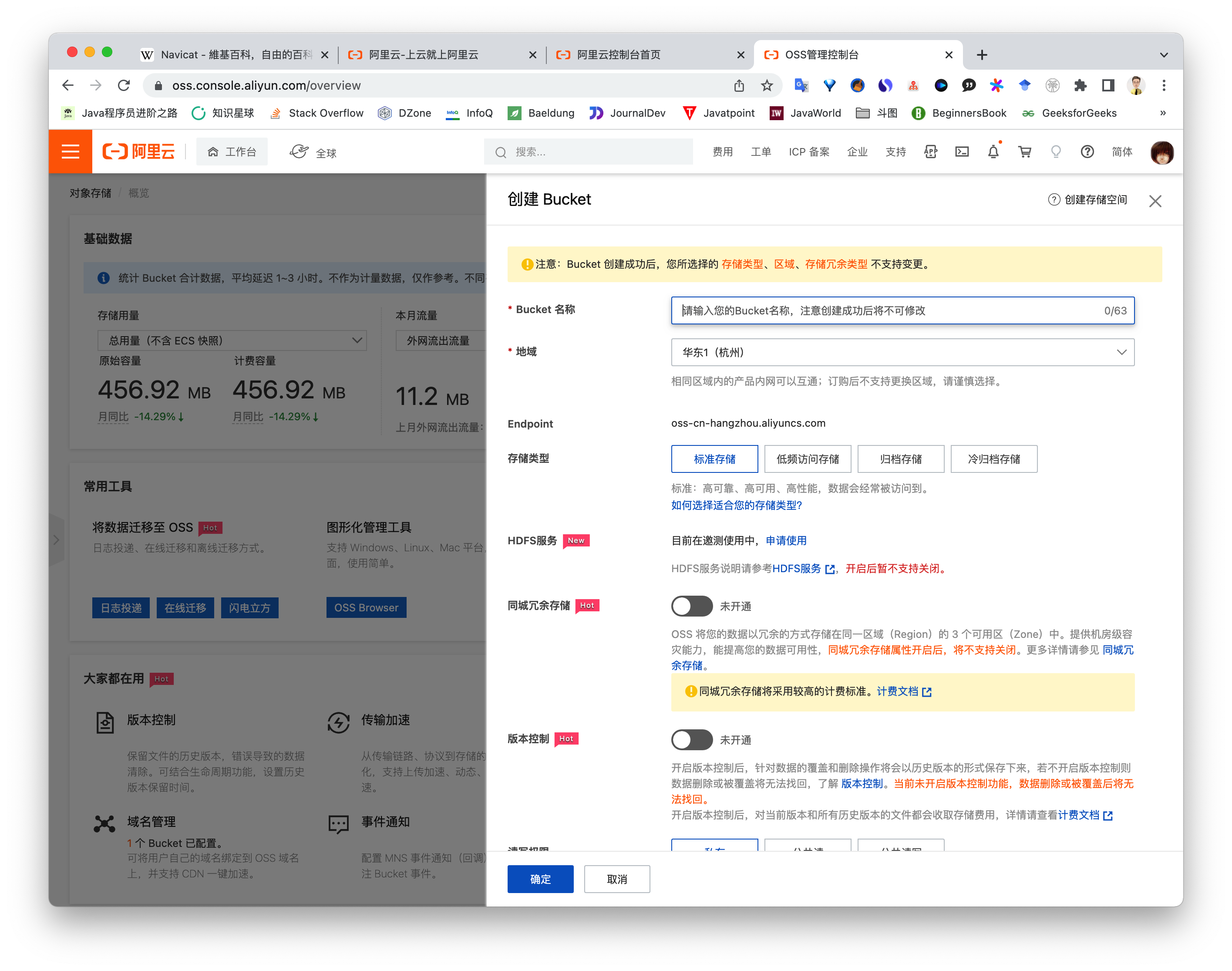
第八个条件,OSS,主要用来保存图片,可以通过阿里云官方去购买服务,并且创建 Bucket。
然后配置 AccessKey。
针对星球用户,我会开放自己的 accessKeyId 和 accessKeySecret,请勿外泄,免得被恶意攻击。
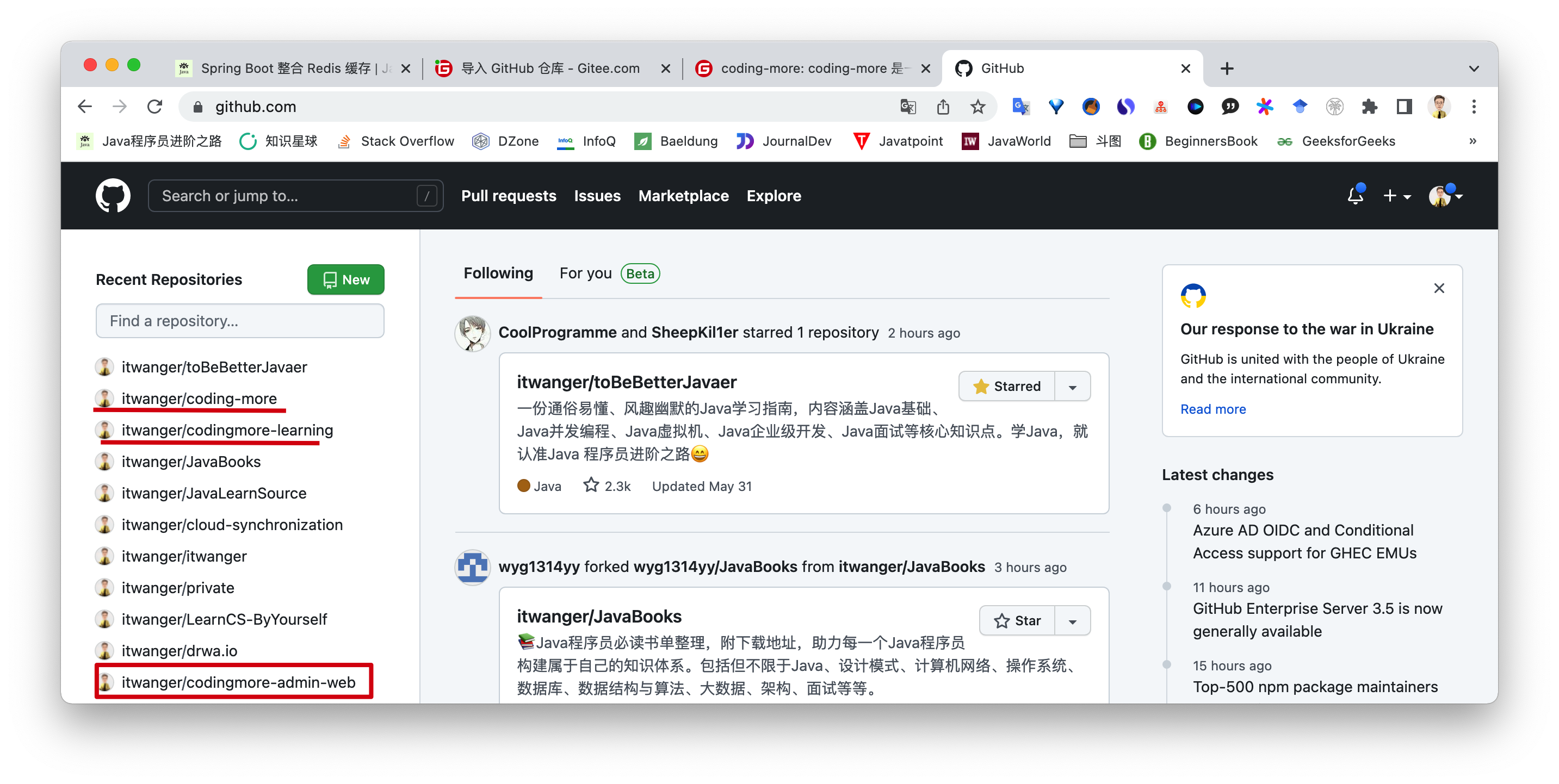
编程喵一共有三个仓库,分别是:
- coding-more:编程喵 admin 后端 + Web 前后端,地址:https://github.com/itwanger/coding-more
- codingmore-admin-web:编程喵 admin 前端,地址:https://github.com/itwanger/codingmore-admin-web
- codingmore-learning:编程喵学习教程(手把手),地址:https://github.com/itwanger/codingmore-learning
编程喵 🐱 是一个非常纯粹的前后端分离项目,后端用到的技术包括:
- Spring Boot 容器+MVC 框架
- SpringSecurity 认证和授权框架
- MyBatis ORM 框架
- MyBatis-Plus MyBatis 增强工具
- Nginx 静态资源服务器
- Druid 数据库连接池
- OSS 对象存储
- Redis 缓存中间件
- MySQL 关系型数据库
- Swagger-UI 文档生成工具
- Knife4j Swagger 美化增强工具
- Hibernator-Validator 验证框架
- Logback 日志框架
- Lombok 简化对象封装工具
- Hutool Java 工具类库
前端用到的技术包括:
- Vue 前端框架
- Vue-router 路由框架
- Vuex 全局状态管理框架
- Element 前端 UI 框架
- Axios 前端 HTTP 框架
- Js-cookie cookie 管理工具
- nprogress 进度条控件
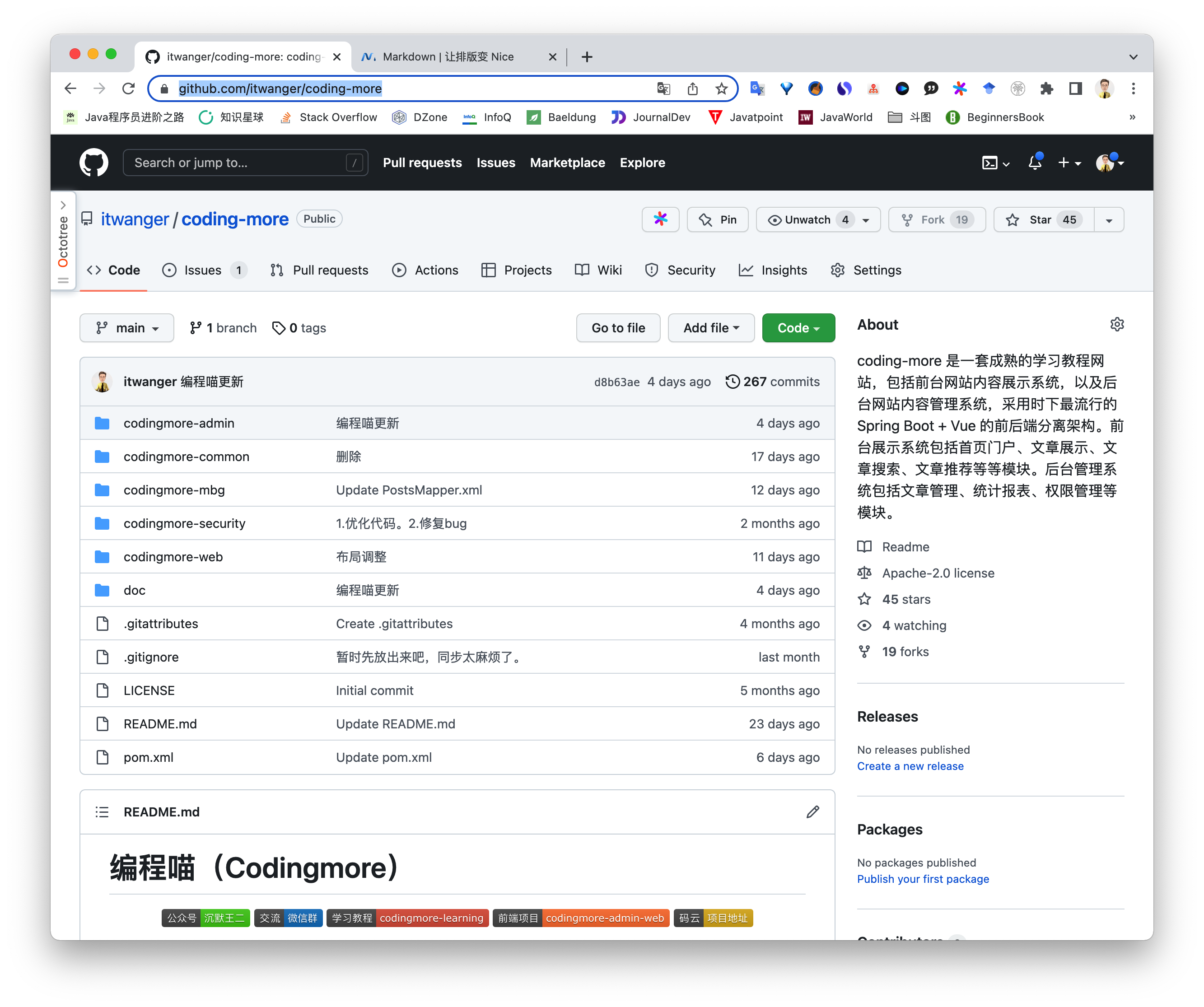
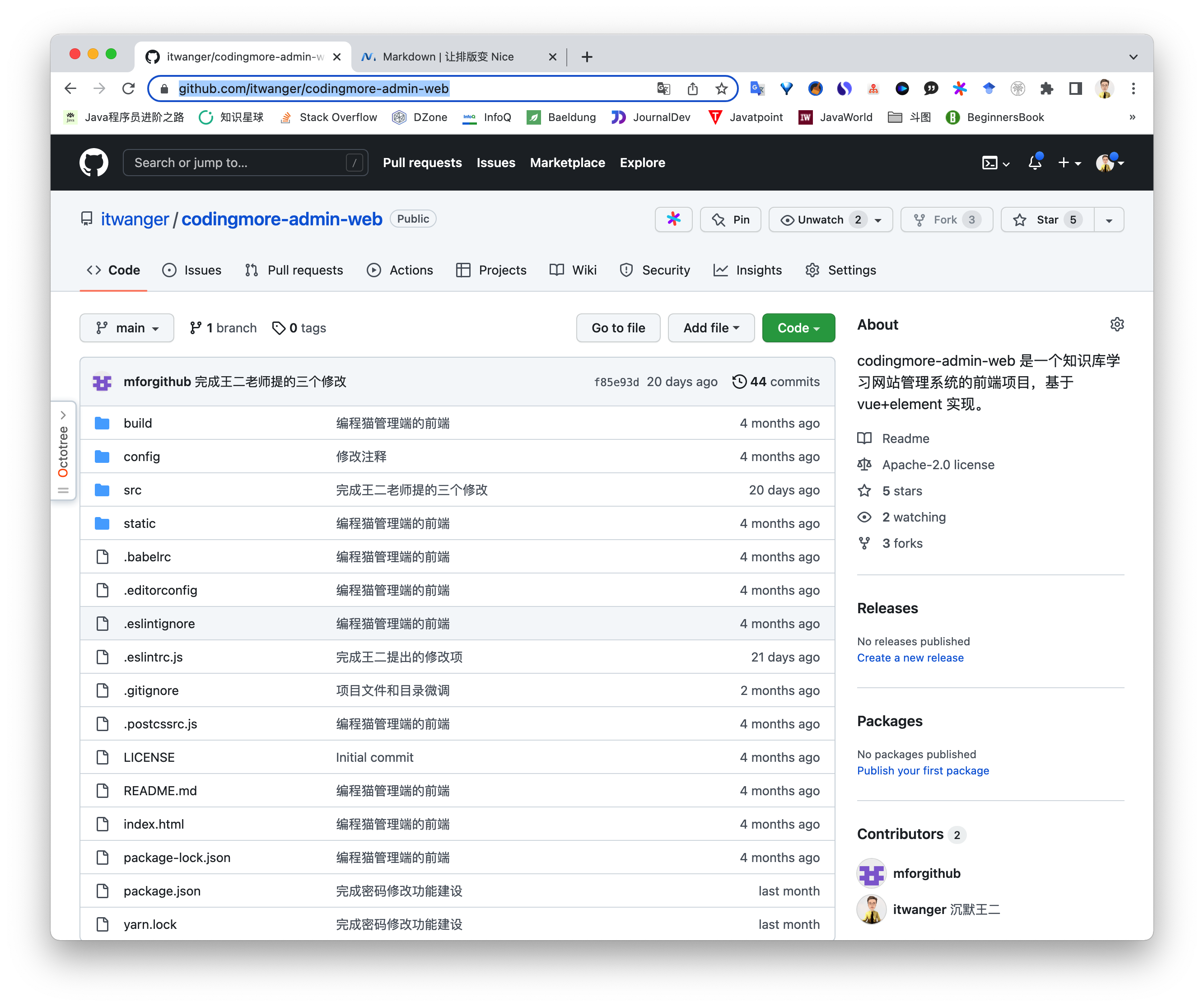
第一步,下载 coding-more 源码,戳链接 🔗进入到该页面。
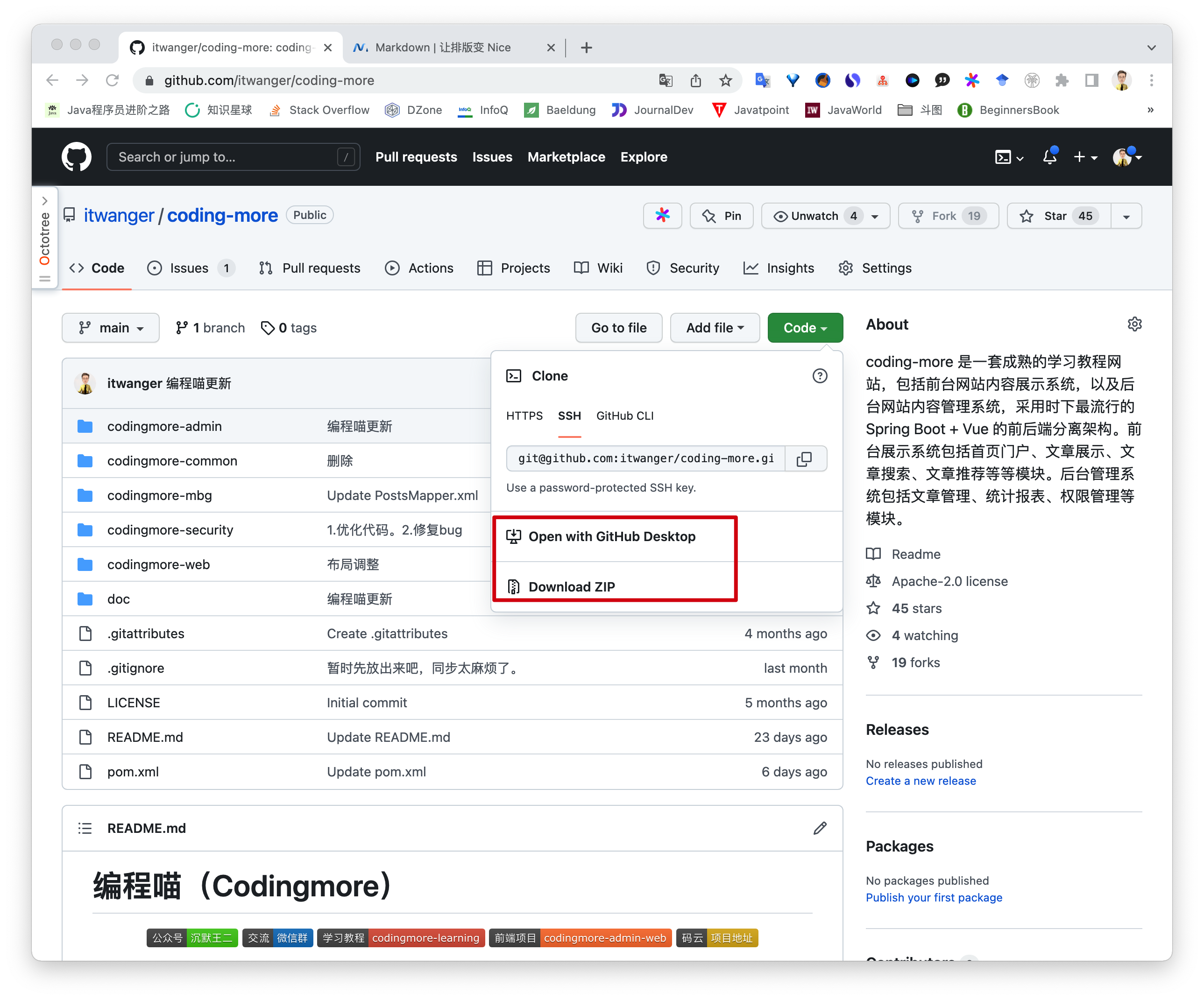
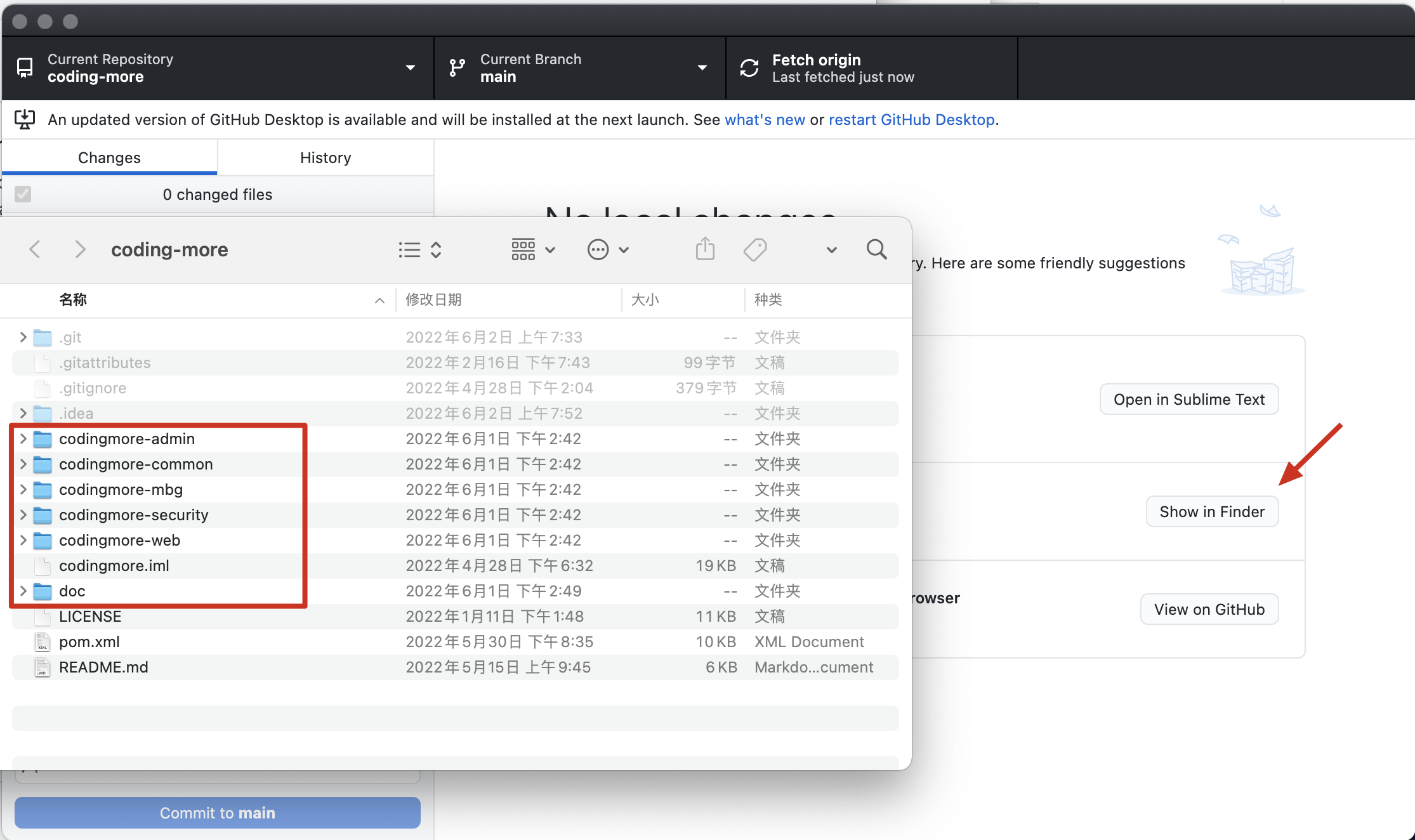
第二步,如果安装有 GitHub 桌面版的话,可以点击「open with GitHub desktop」,如果没有安装的话,可以点击「download zip」
点击「show in finder」就可以看到编程喵的源码了。
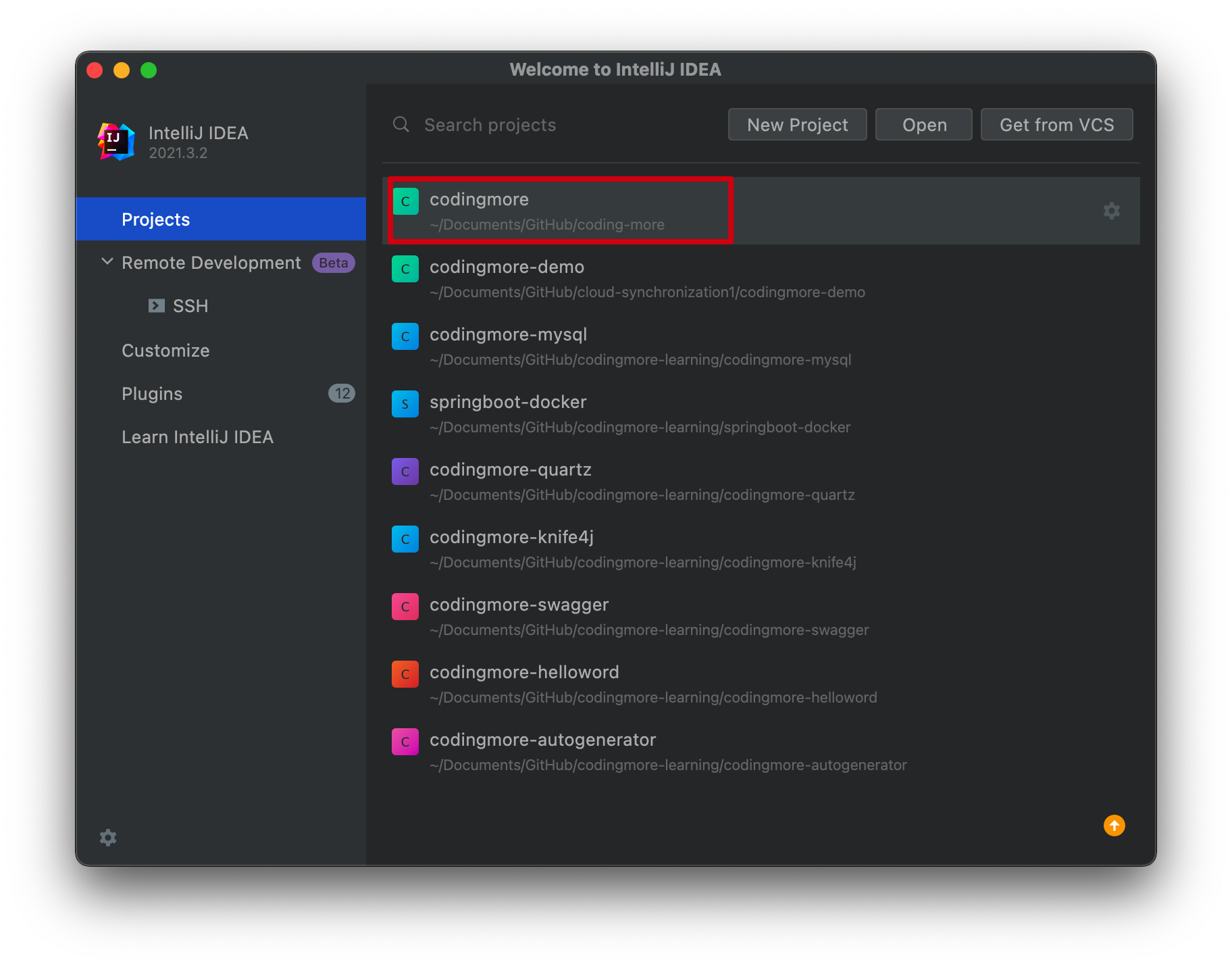
第三步,通过 Intellij IDEA 导入就可以了。
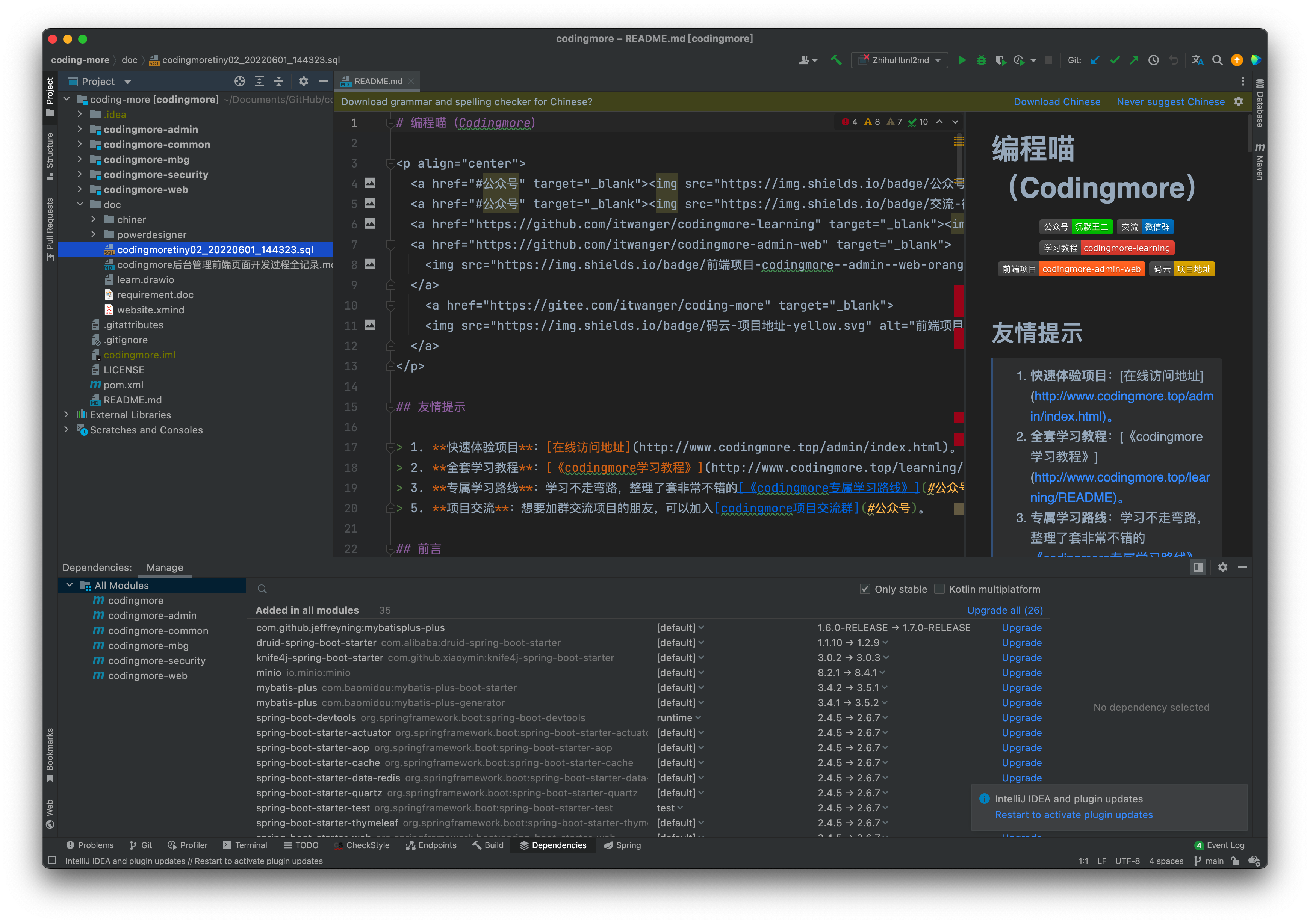
第一次打开的话,需要稍等片刻,等待 Maven 去下载依赖包。Maven 下载完毕后,项目的结构图如下图所示。
第四步,下载 codingmore-admin-web 源码,戳链接 🔗进入到该页面。
源码下载完毕后,建议通过 VS Code 导入项目,VS Code 对前端项目比 Intellij IDEA 更加友好。
第一步,安装 Navicat,这是一个图形化界面的数据库管理工具。
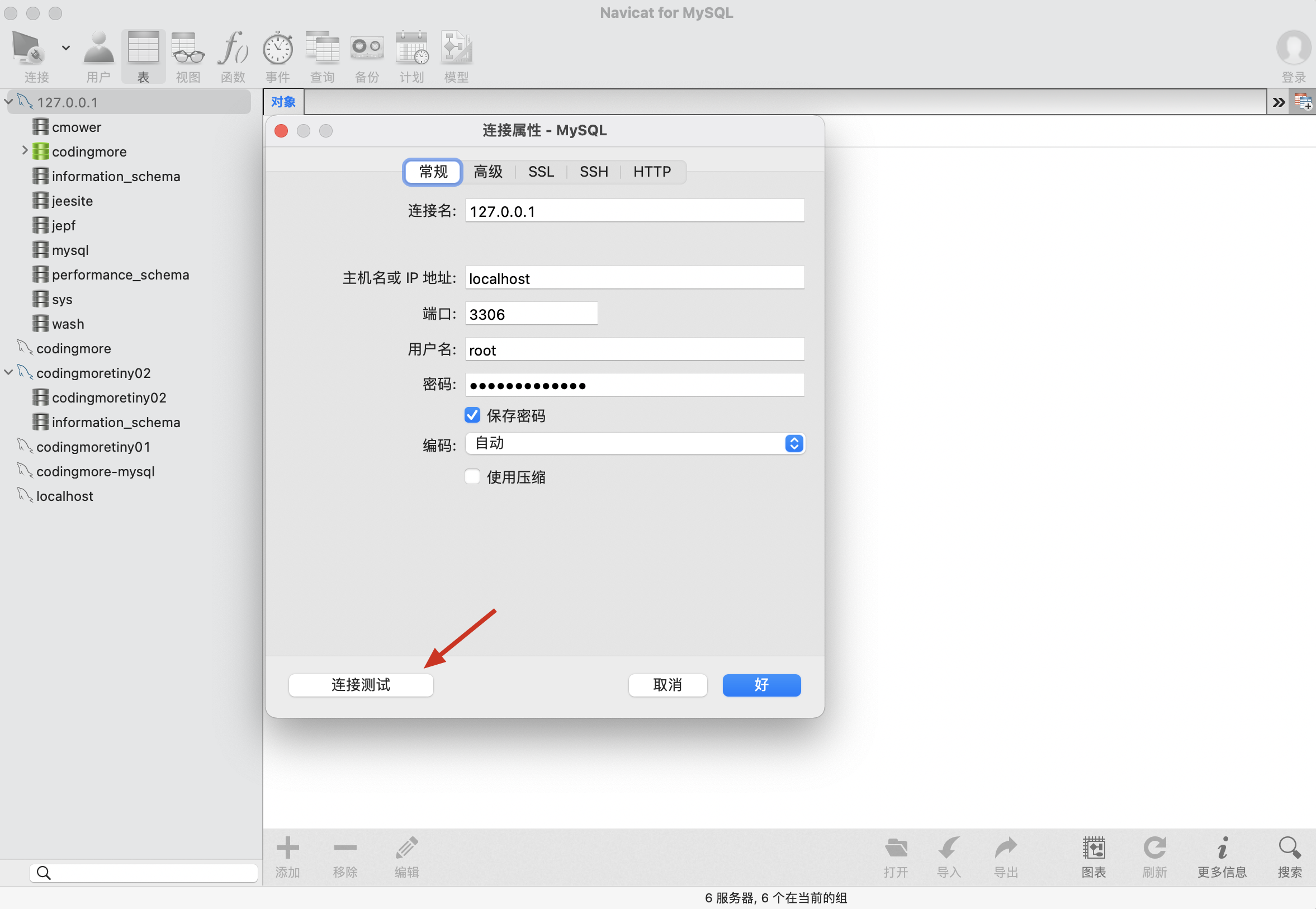
安装完毕后,输入 MySQL 数据库的用户名和密码,建立本地连接。
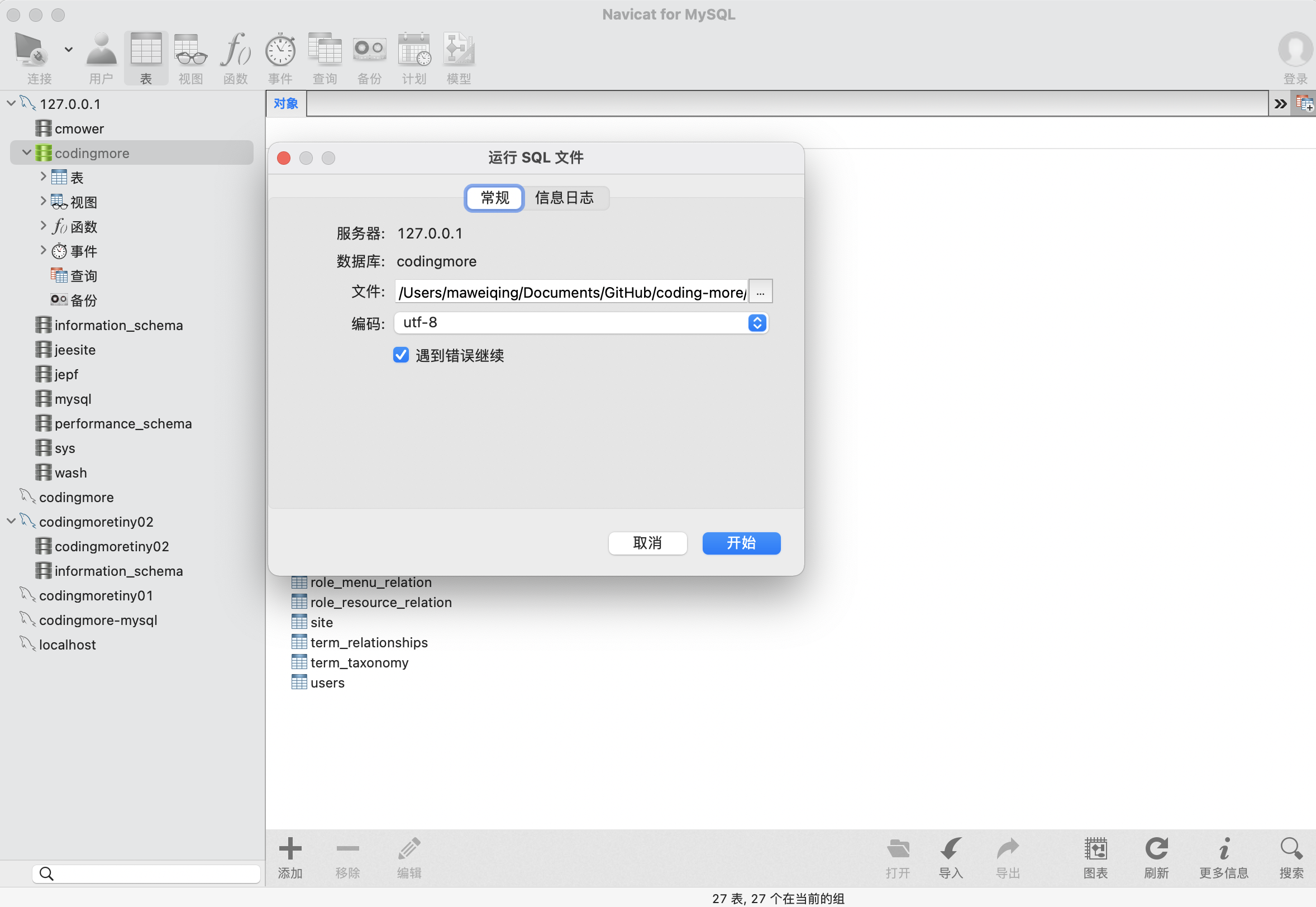
第二步,打开链接,新建数据库 codingmore,导入编程喵的 DB 文件。
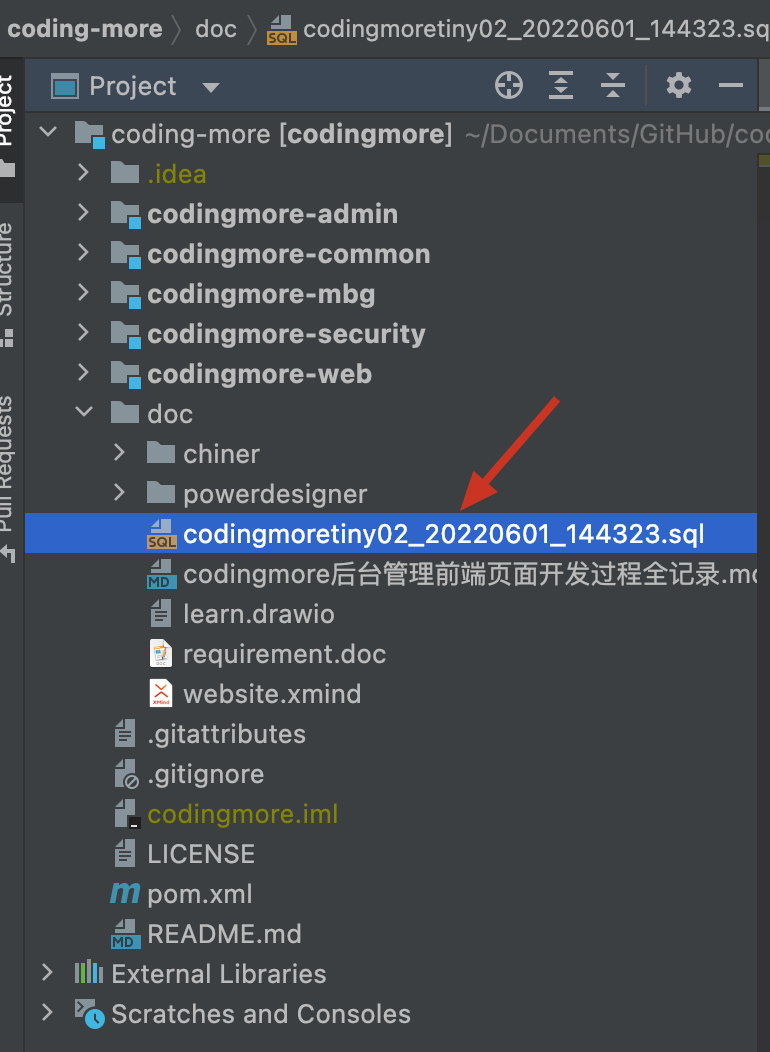
DB 文件放在 coding-more/doc 目录下。
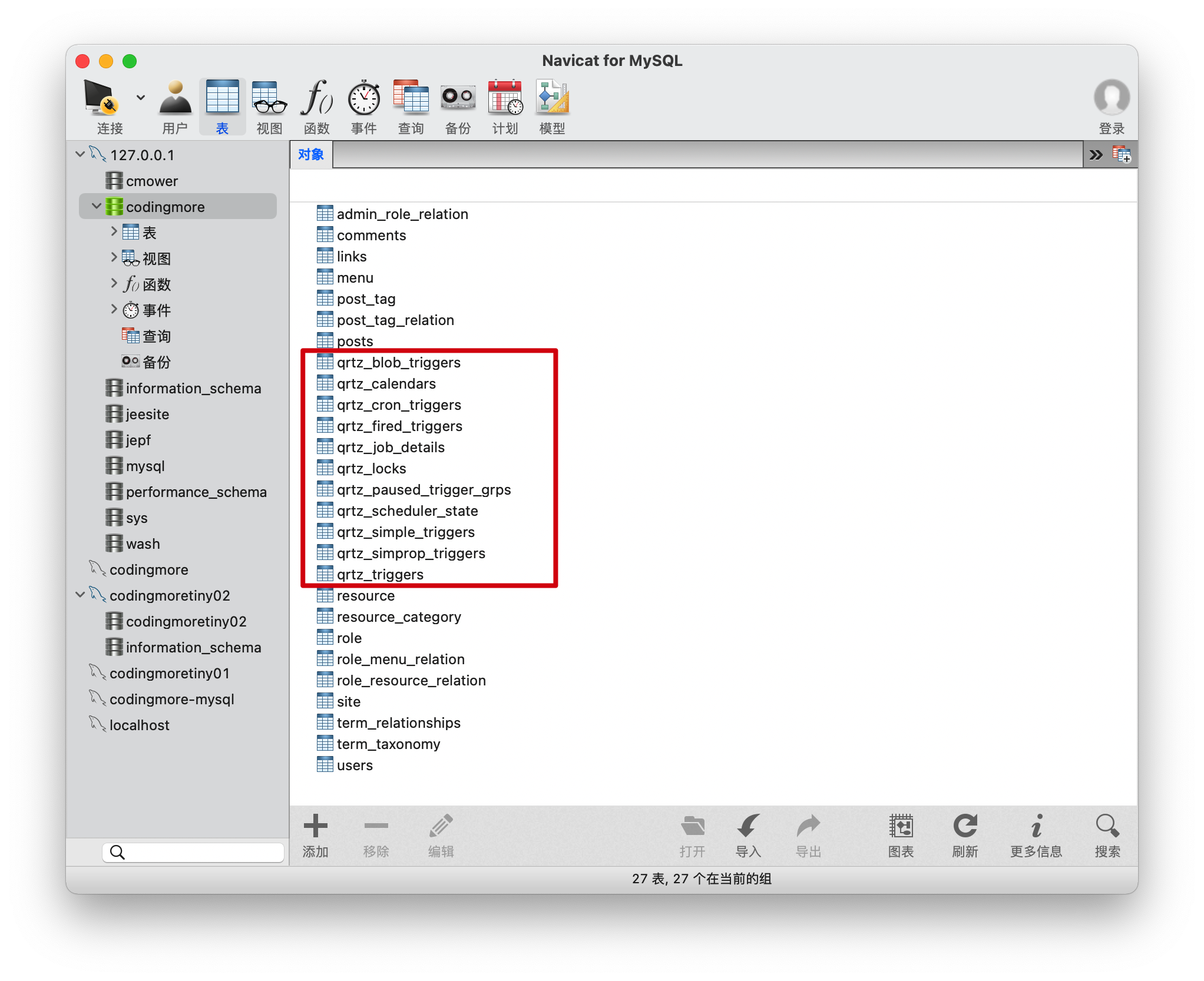
导入成功后,可以看到目前 codingmore 所用到的 27 个数据库文件,其中 qrtz 开头的是定时任务的持久化表,剩余是编程喵的数据库表文件。
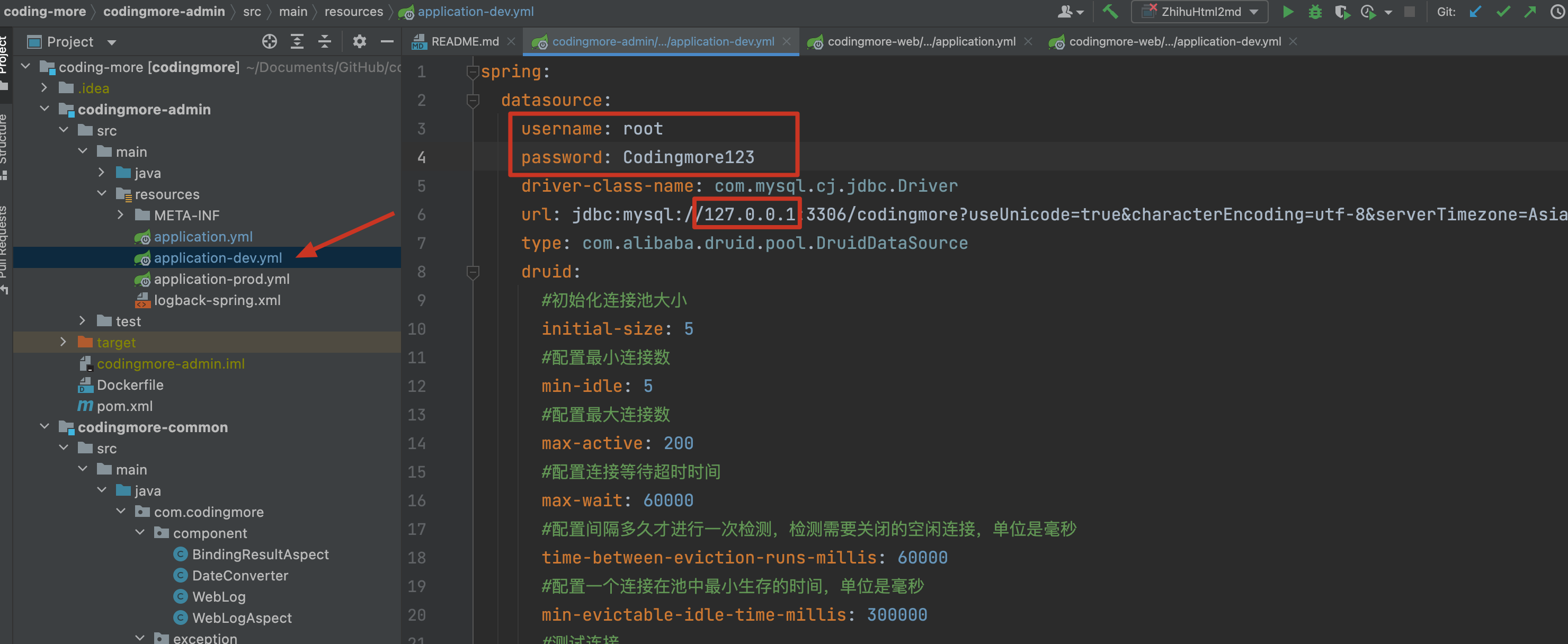
然后,修改 codingmore-admin/src/main/resources/application-dev.yml 文件中的 spring.datasource.username、password、url 等,该为你本地的用户名、密码和数据库链接地址(Web 管理端)。
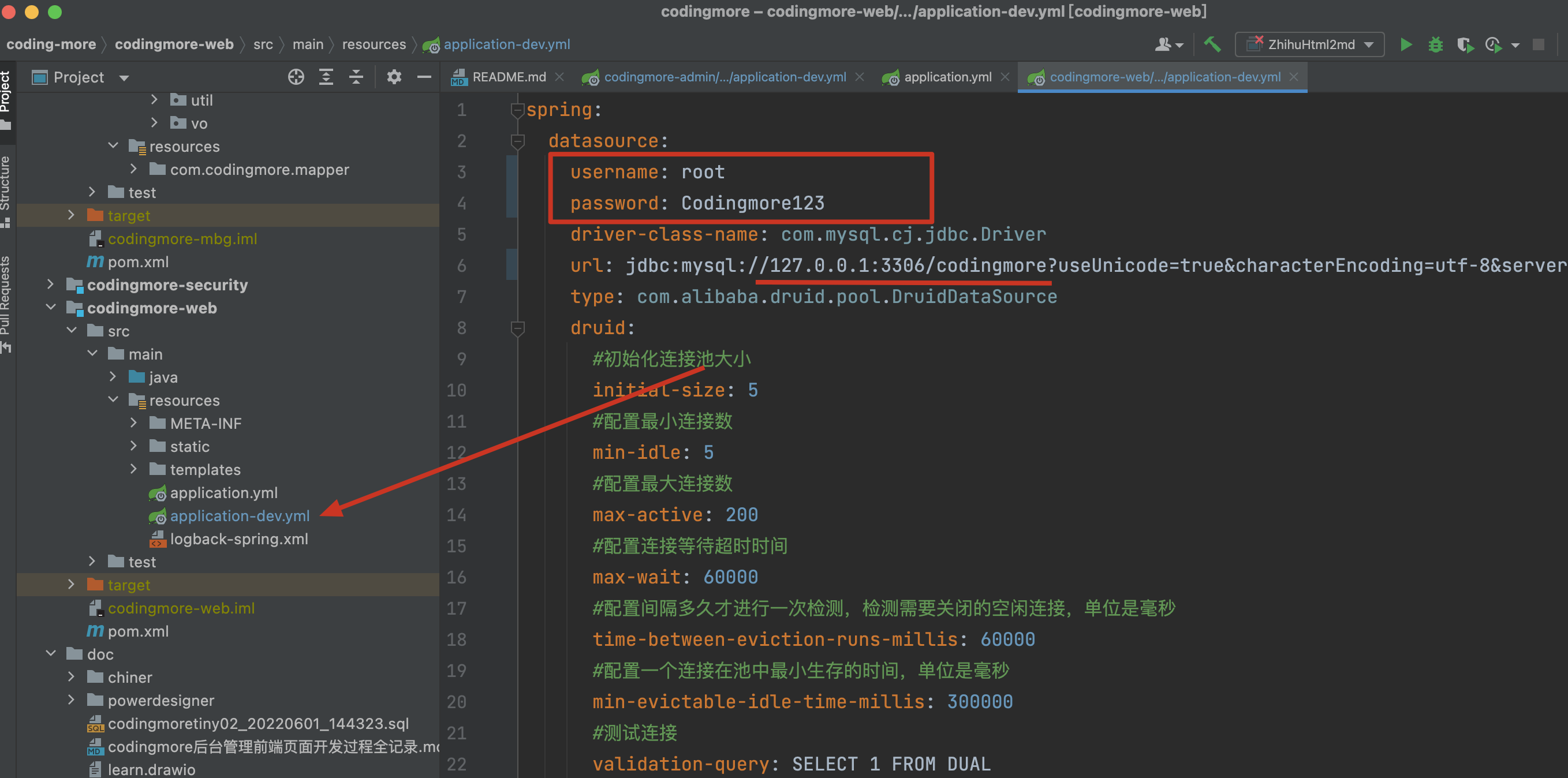
修改 codingmore-web/src/main/resources/application-dev.yml 文件中的 spring.datasource.username、password、url 等,该为你本地的用户名、密码和数据库链接地址(Web 前端)。
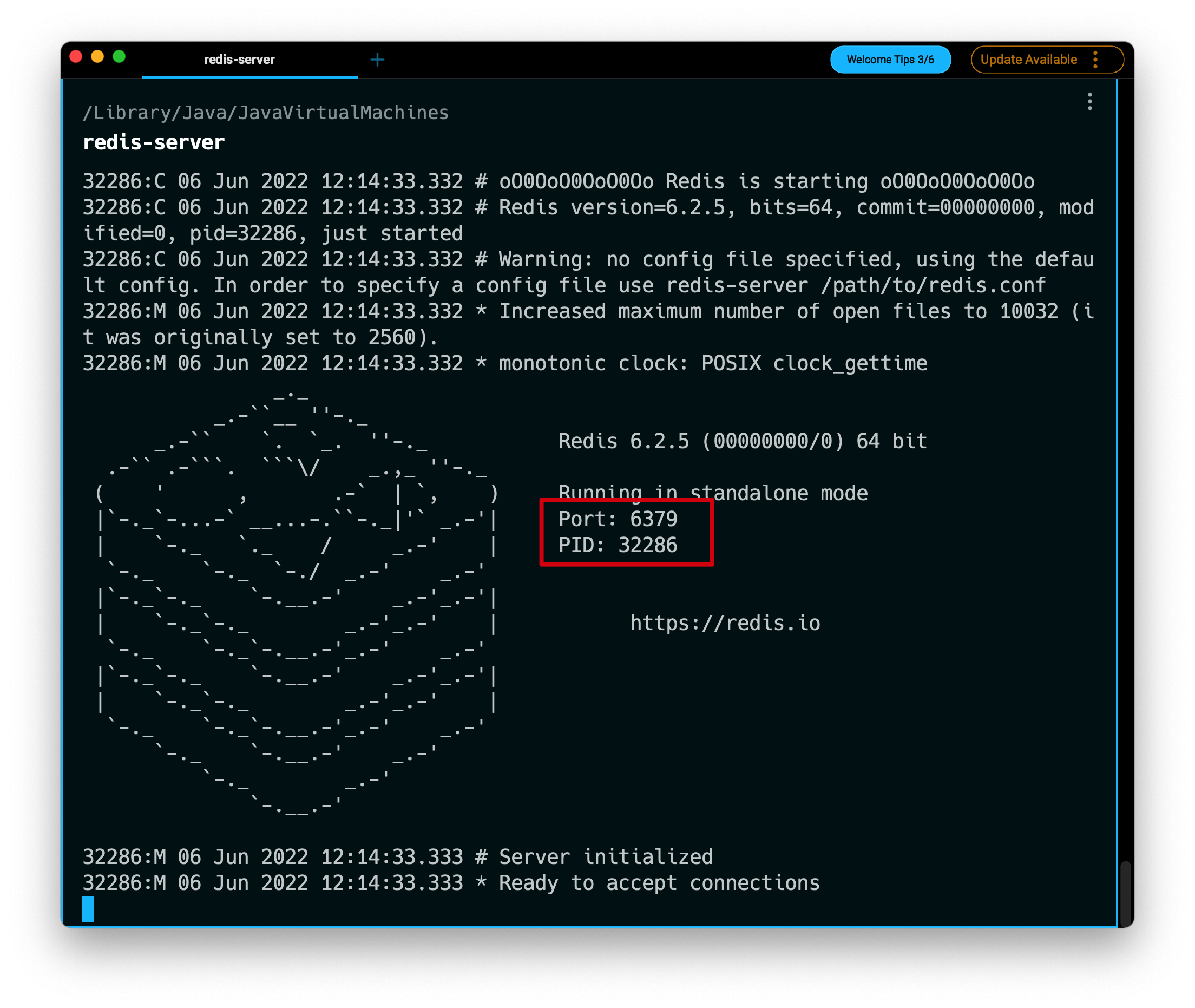
执行 redis-server 启动 Redis 服务即可,不需要额外配置。
记住 PID,如果想关闭的话,使用 kill -9 PID 大法就可以了。
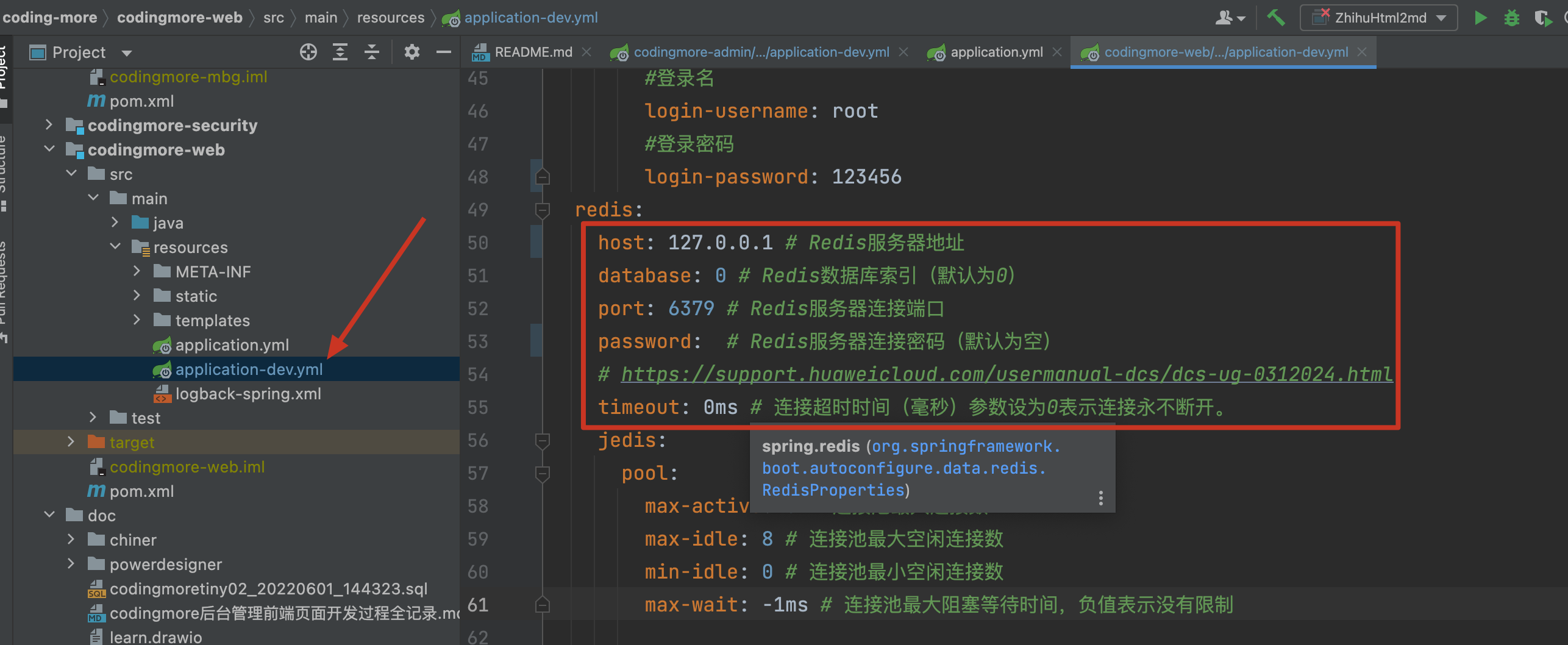
然后,修改 codingmore-admin/src/main/resources/application-dev.yml 文件中的 spring.redis.host、database、port、password、timeout 等,该为你本地的 Redis 链接信息,一般默认就好(Web 管理端)。
修改 codingmore-web/src/main/resources/application-dev.yml 文件中的 spring.redis.host、database、port、password、timeout 等,该为你本地的 Redis 链接信息,一般默认就好(Web 前端)。
非星球用户需要自己购买阿里云的 OSS 服务和 CDN 服务。星球用户可以直接私信我获取 accessKeyId 和 accessKeySecret。
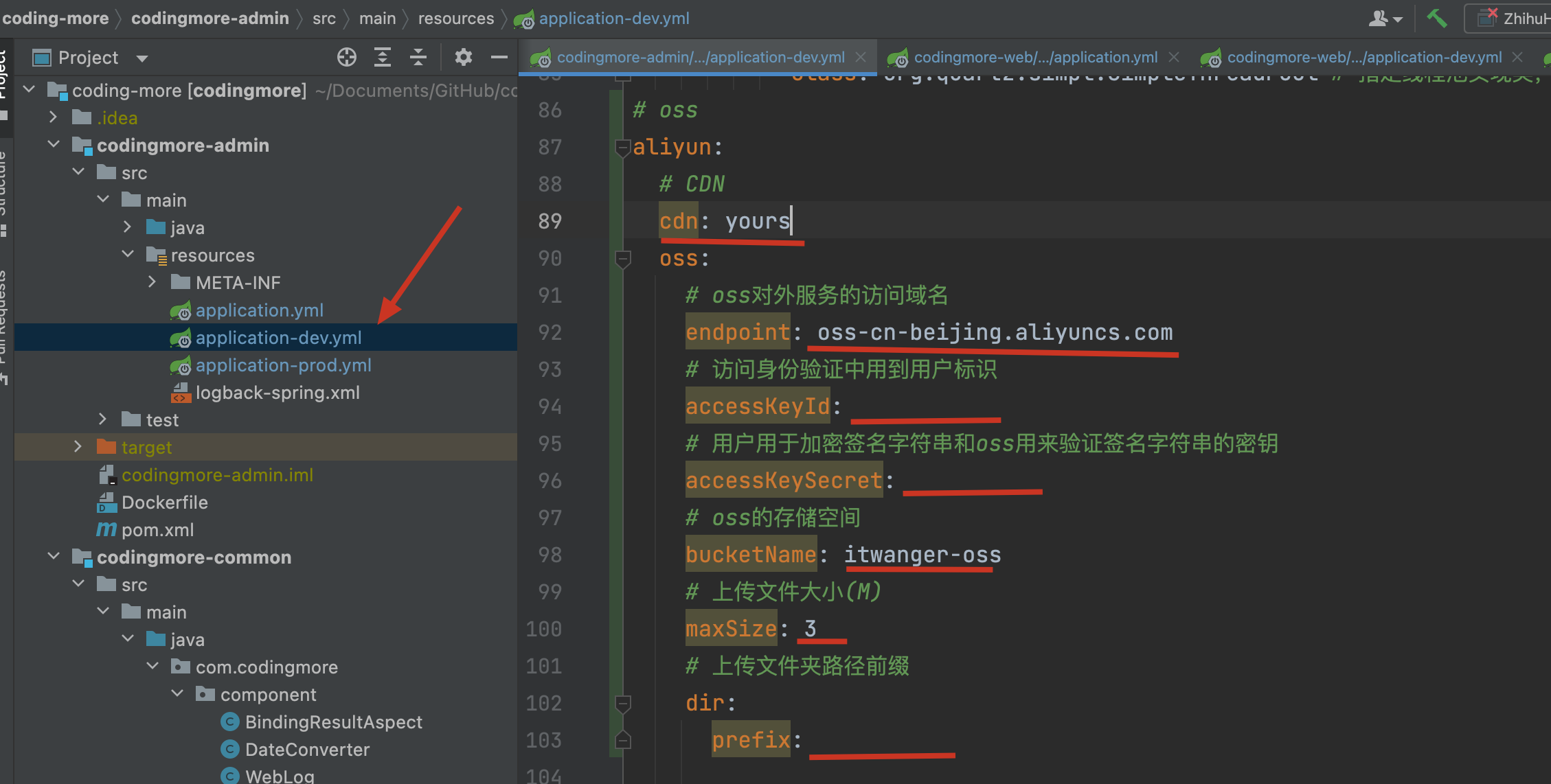
然后修改 codingmore-admin/src/main/resources/application-dev.yml 文件中的 aliyun.cdn、oss 等。
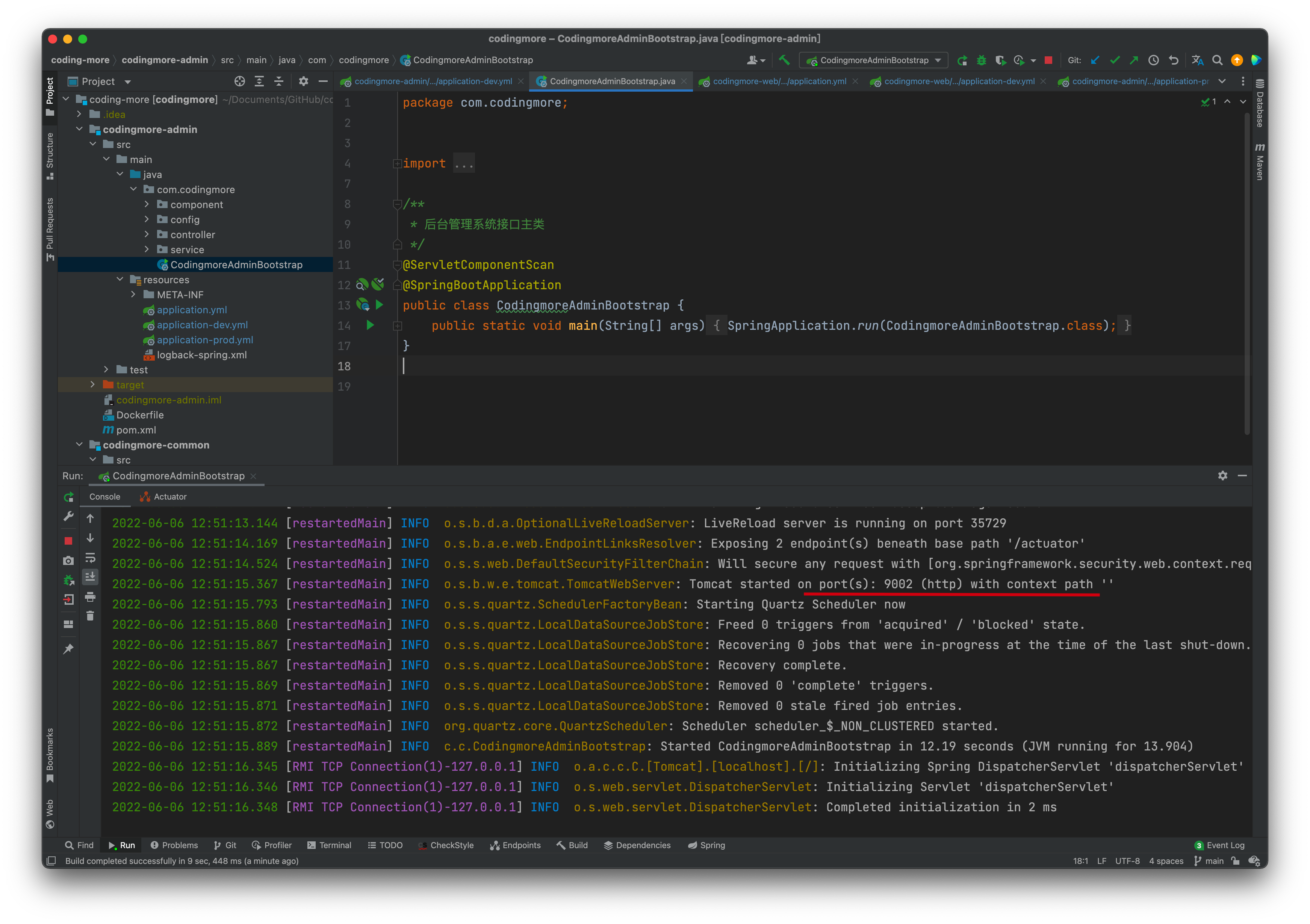
在 Intellij IDEA 中运行 CodingmoreAdminBootstrap 主类,启动管理端后台服务。
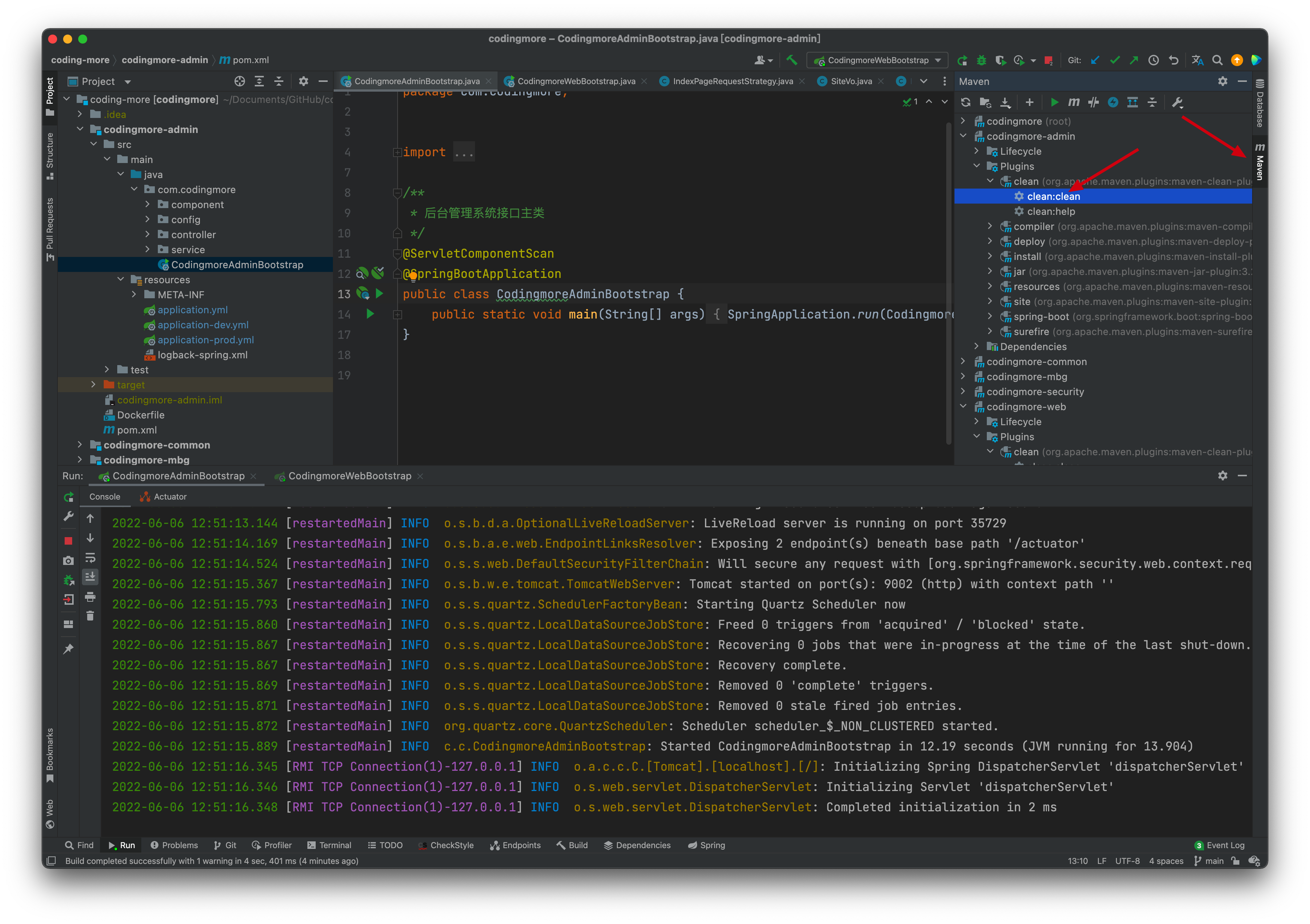
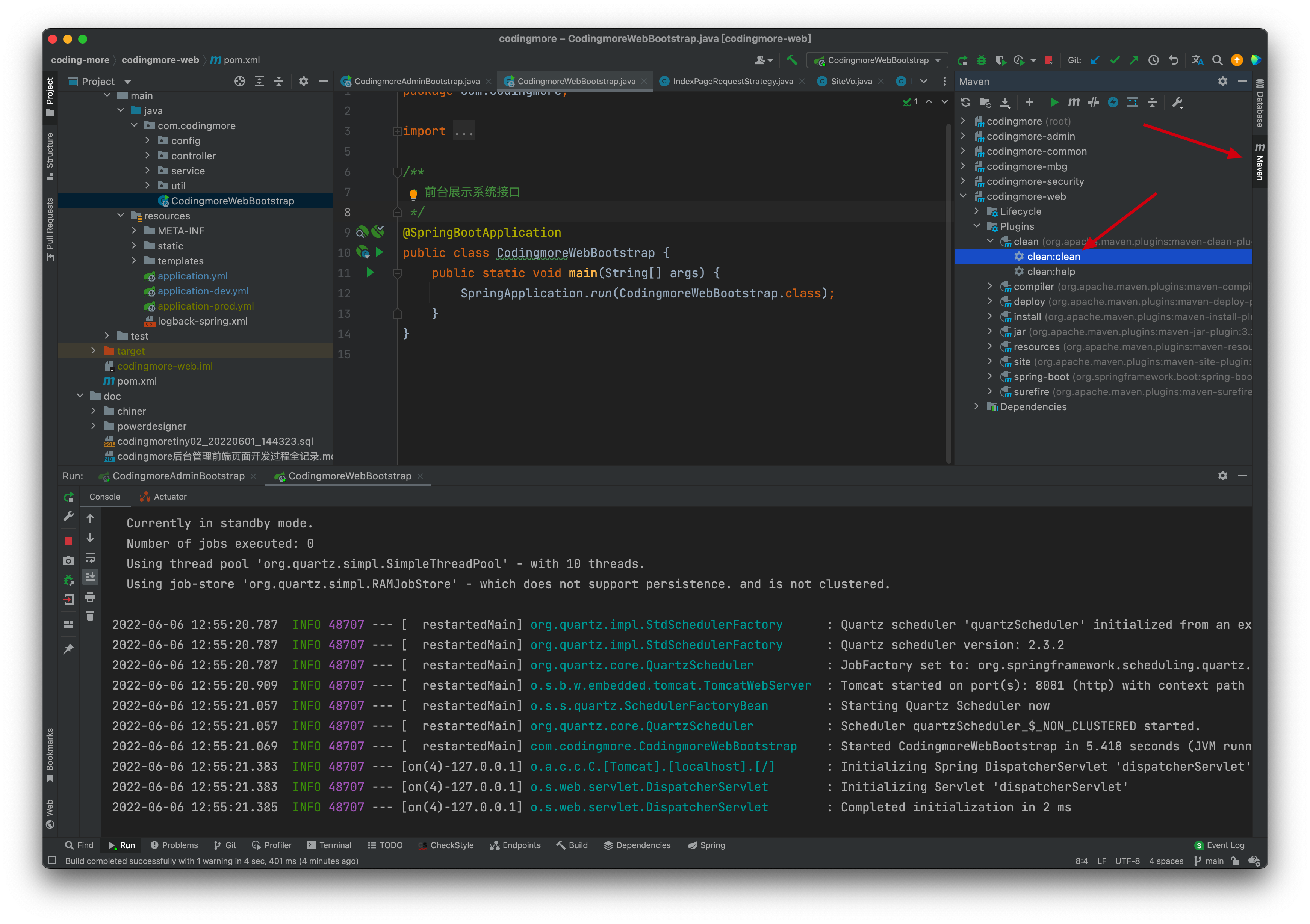
如果启动失败,可以尝试在 Maven 面板中选择 codingmore-admin 双击运行 clean 清除缓存。
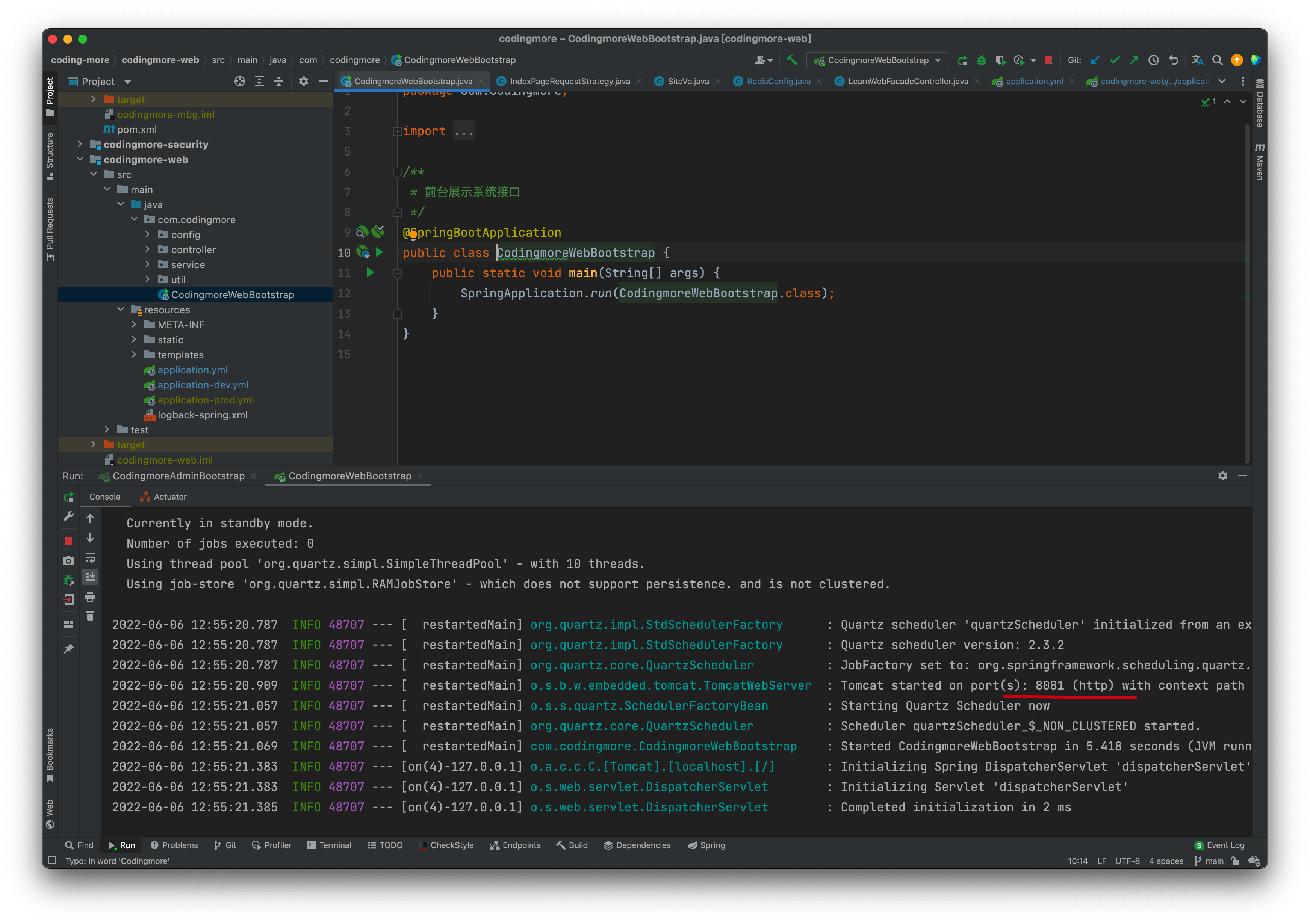
在 Intellij IDEA 中运行 CodingmoreAdminBootstrap 主类,启动管理端后台服务。
如果启动失败,可以尝试在 Maven 面板中选择 codingmore-web 双击运行 clean 清除缓存。
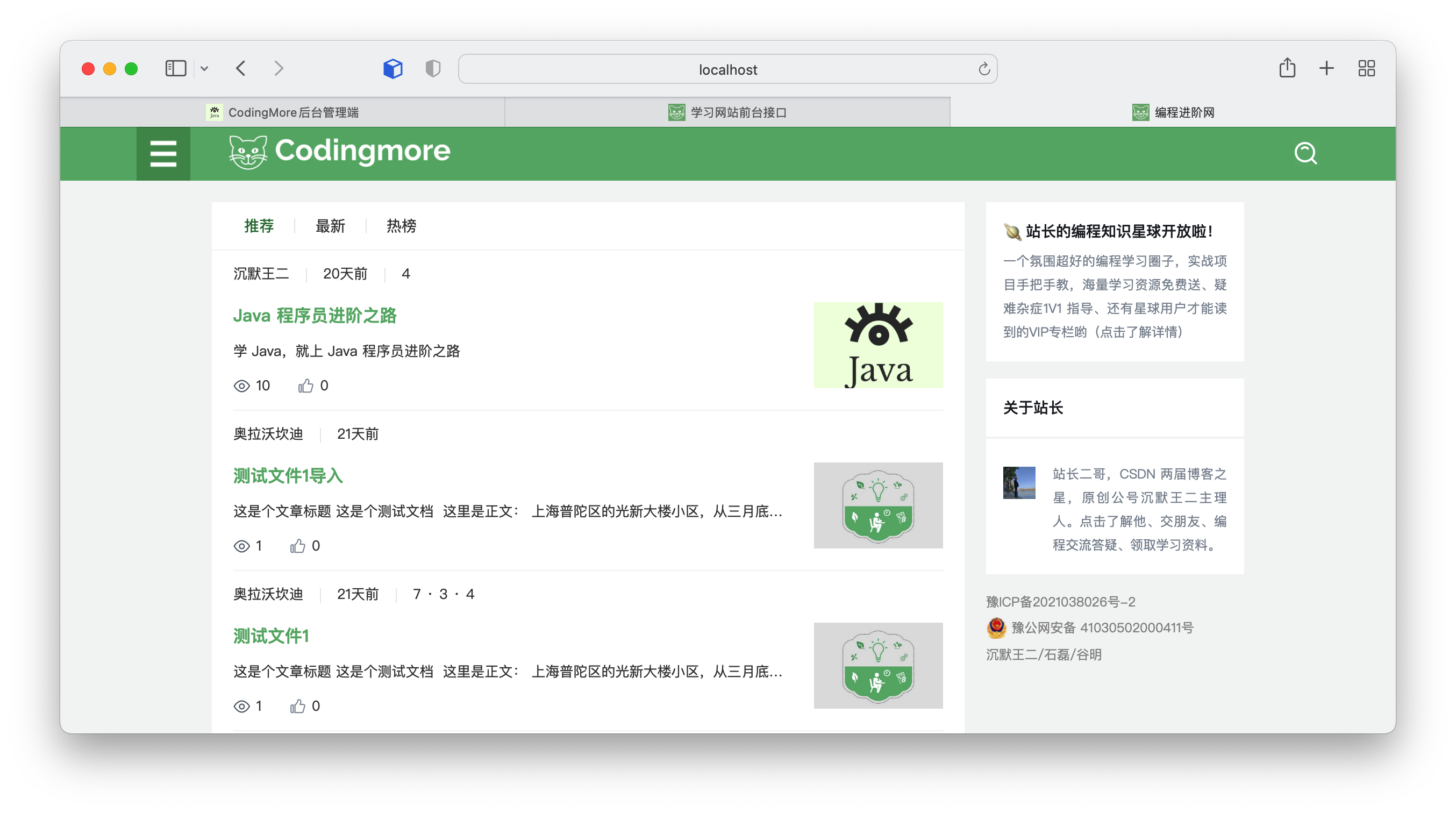
启动后,可以直接在浏览器地址栏输入 http://localhost:8081 访问 Web 前端。
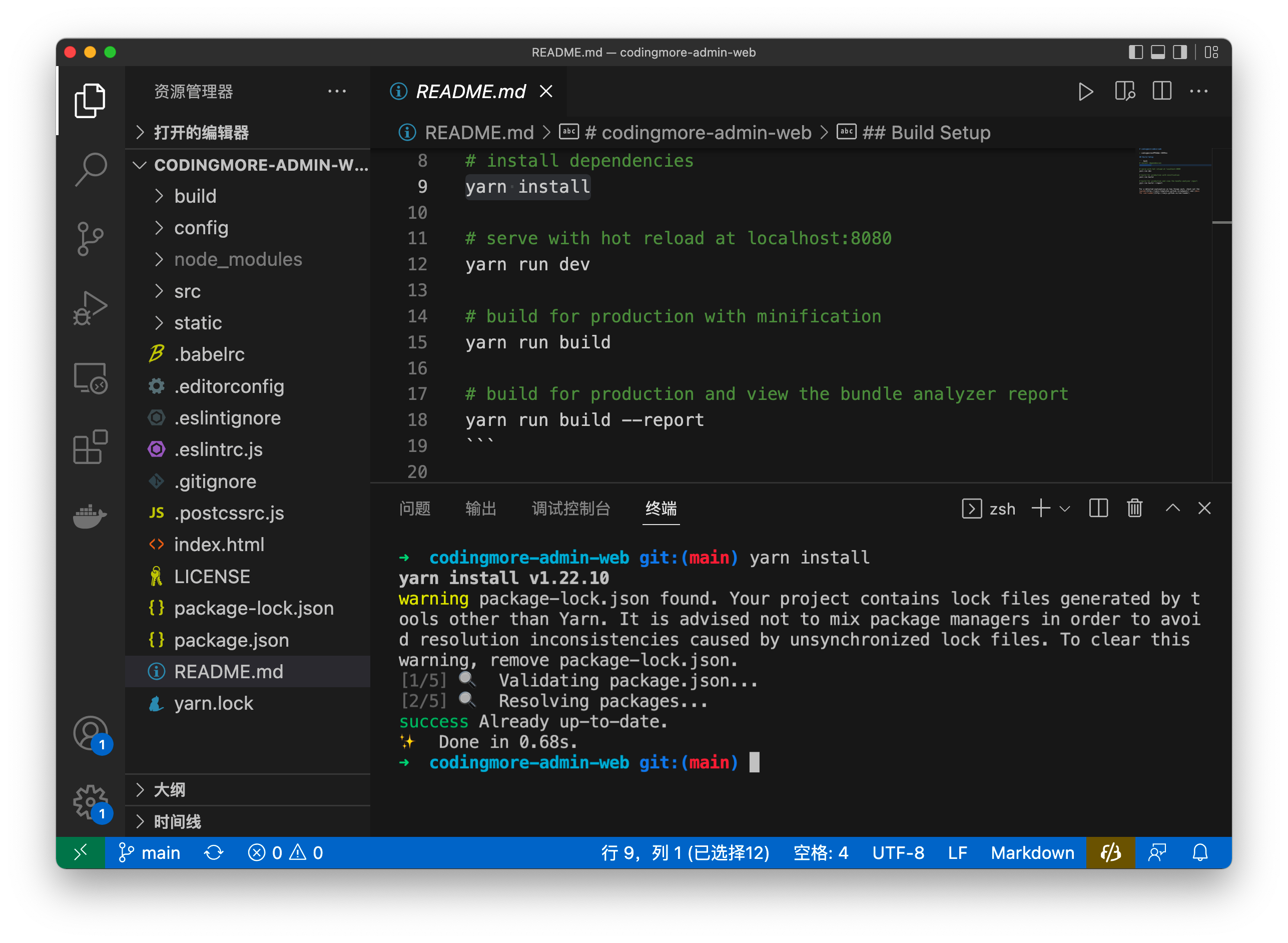
打开终端,执行 yarn install 添加项目依赖(yarn 是 Facebook 为 node.js 运行时环境开发软件打包工具,是 npm 软件包管理器的替代品)。
之后执行 yarn run dev 编译 admin 前端。
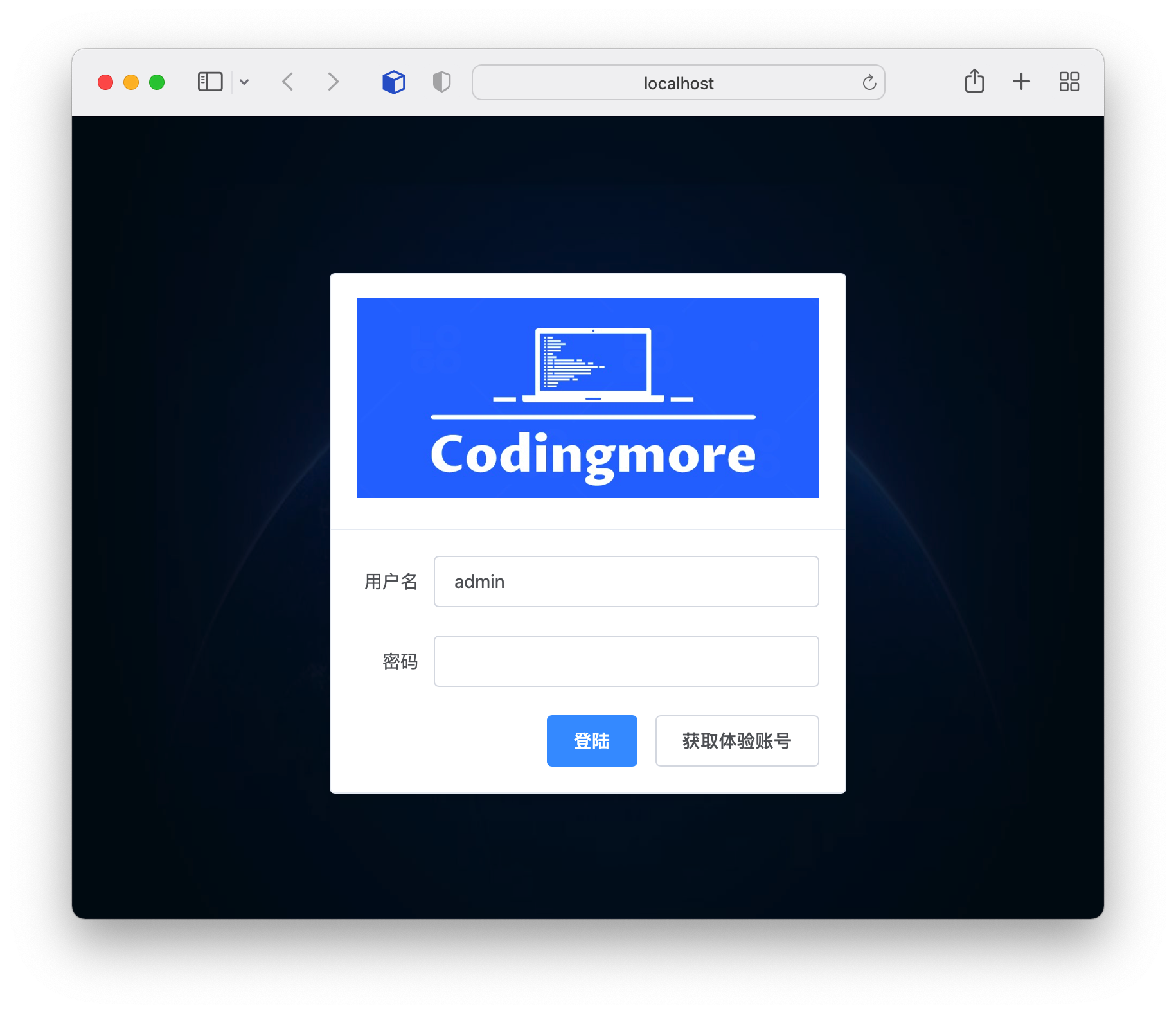
在浏览器地址栏输入 http://localhost:8080 就可以访问到了。
可以点击「获取体验账号」的方式获取登录用户名和密码。当然了,你也可以直接在 users 表上暴力破解密码。
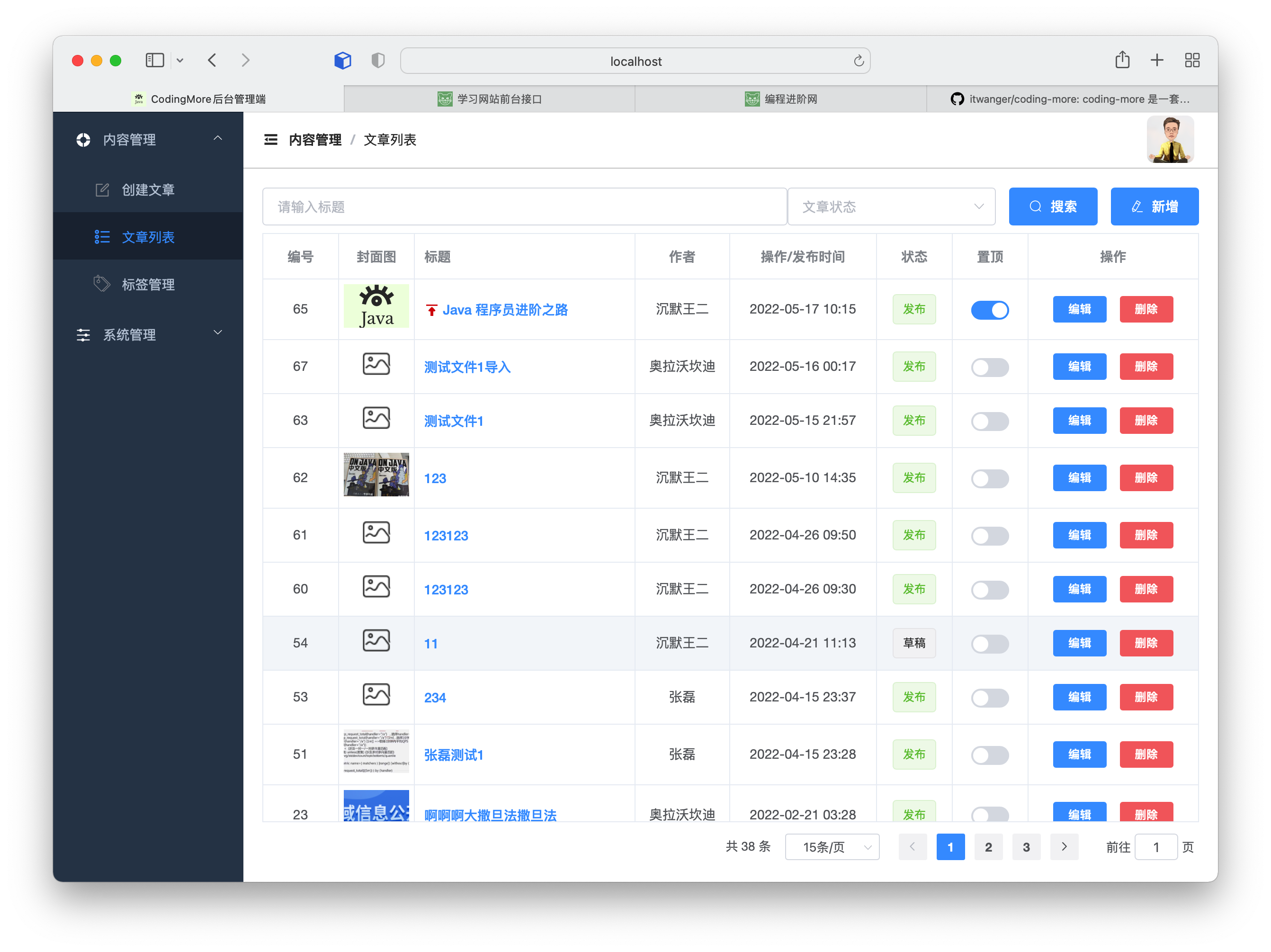
星球用户可以直接私信我获取超级管理员的密码。登录后就可以看到文章列表啦。
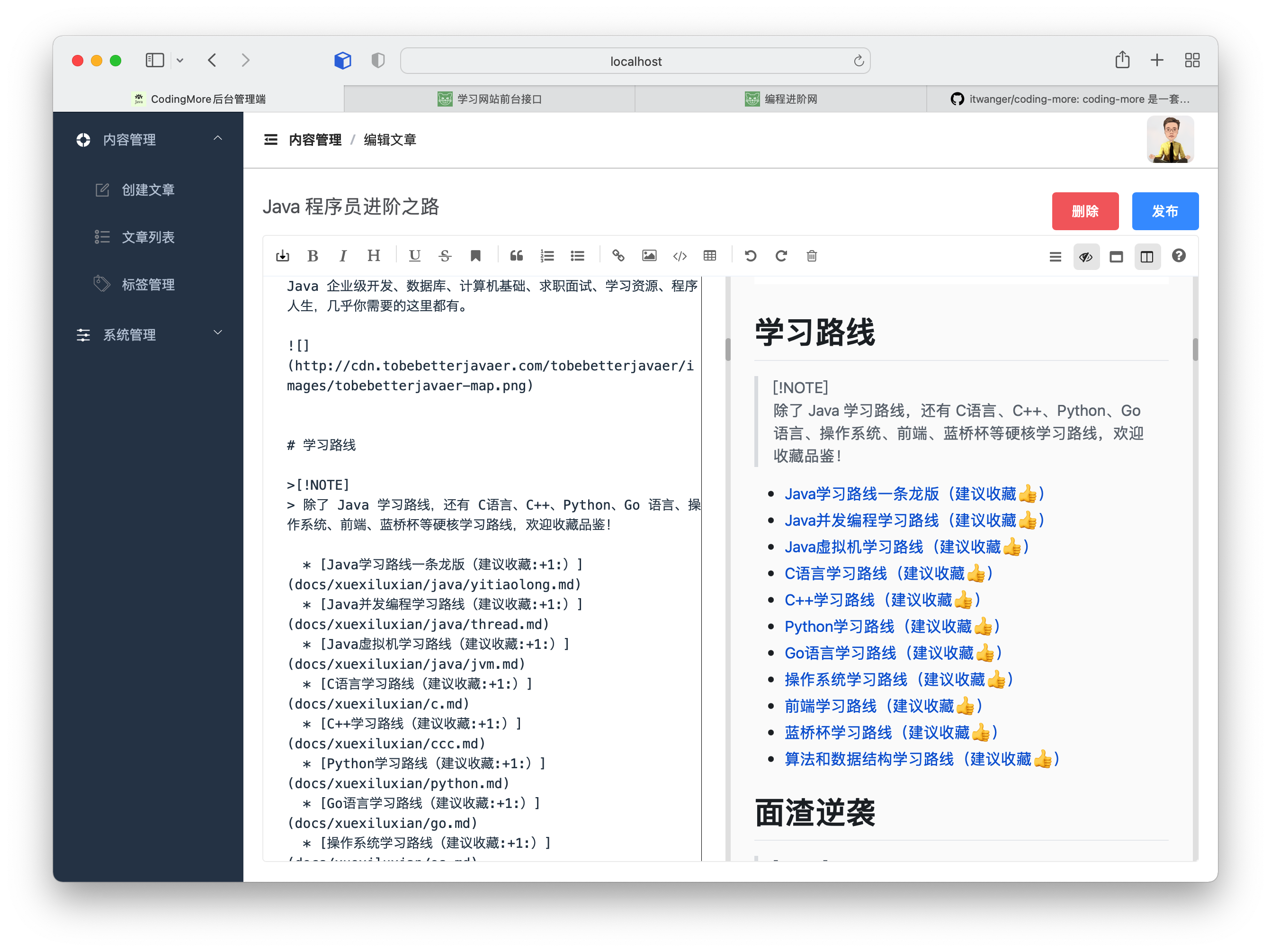
这是文章编辑页,是不是非常清爽?
好了,Mac 版如何下载编程喵源码,如何在本地跑起来编程喵的服务就告一段落辣,我们回头见!