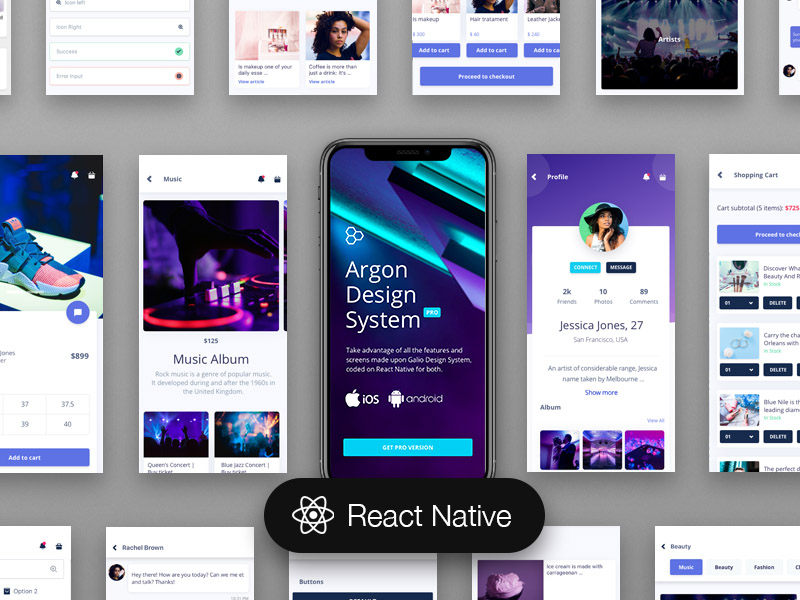
Argon PRO React Native is a fully coded app template built over Galio.io, React Native and Expo to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in Galio to make it look like Argon's Design System, minimalistic and easy to use.
Start your development with a badass Design System for React Native inspired by Argon Design System. If you like Argon's Design System, you will love this react native app template! It features a huge number of components and screens built to fit together and look amazing.
Argon PRO React Native features over 200 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Argon PRO React Native comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components/cards here.
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your React Native mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
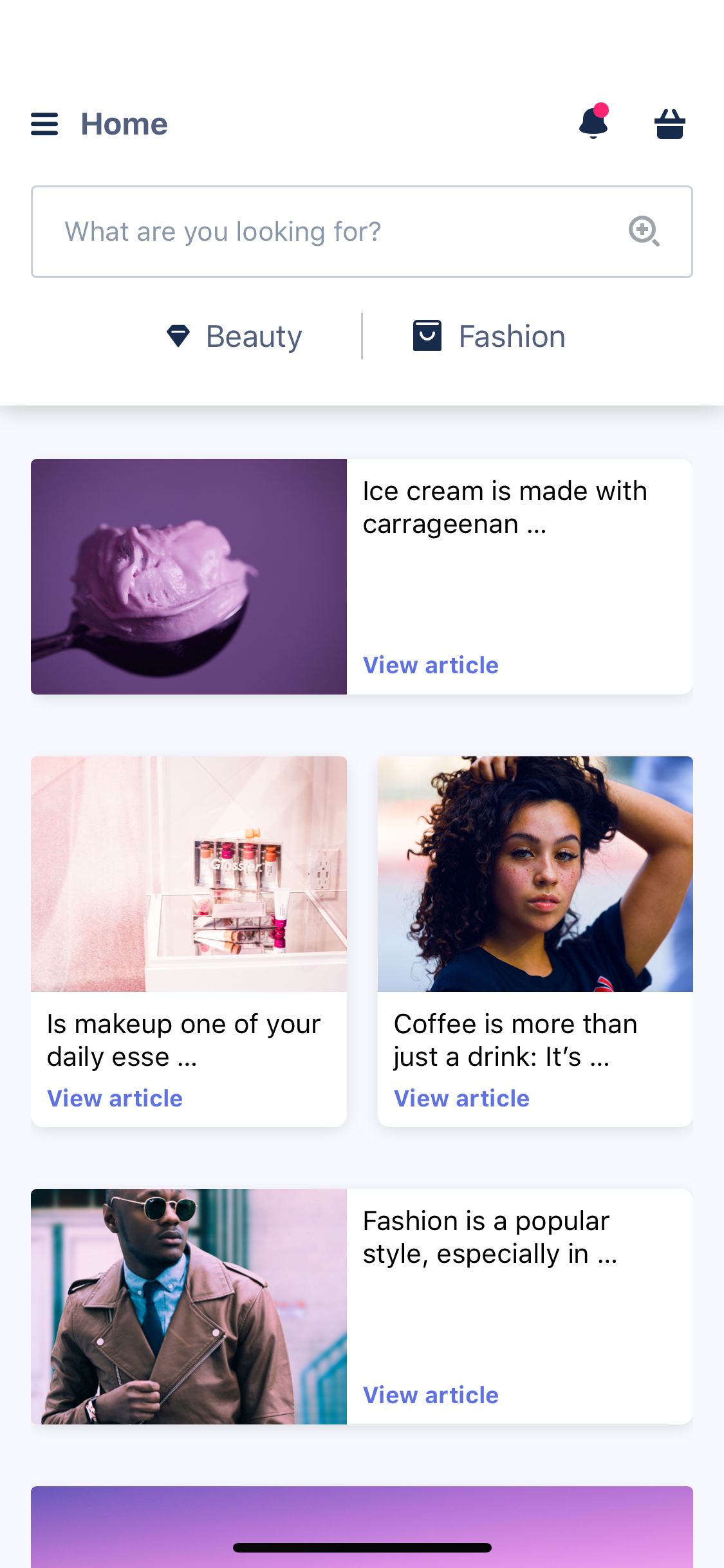
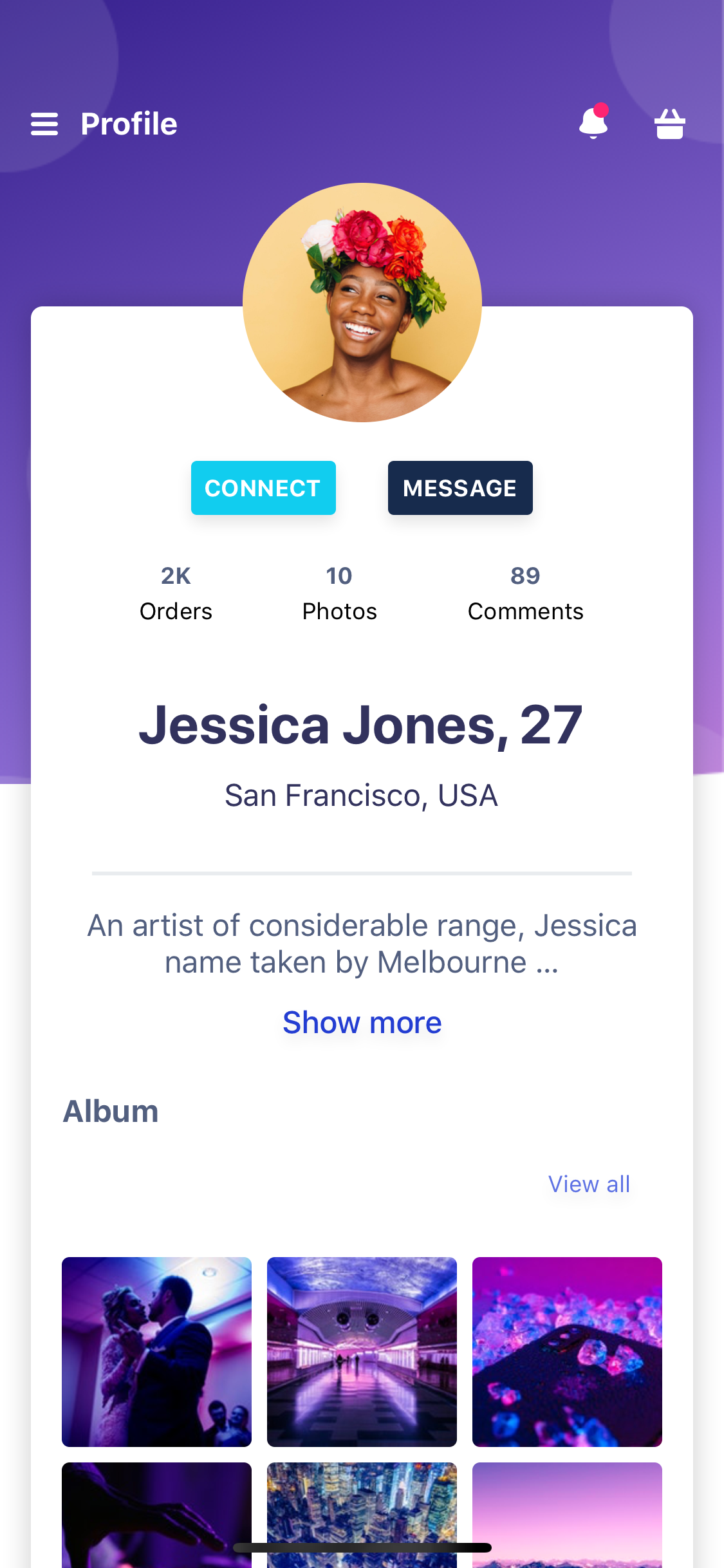
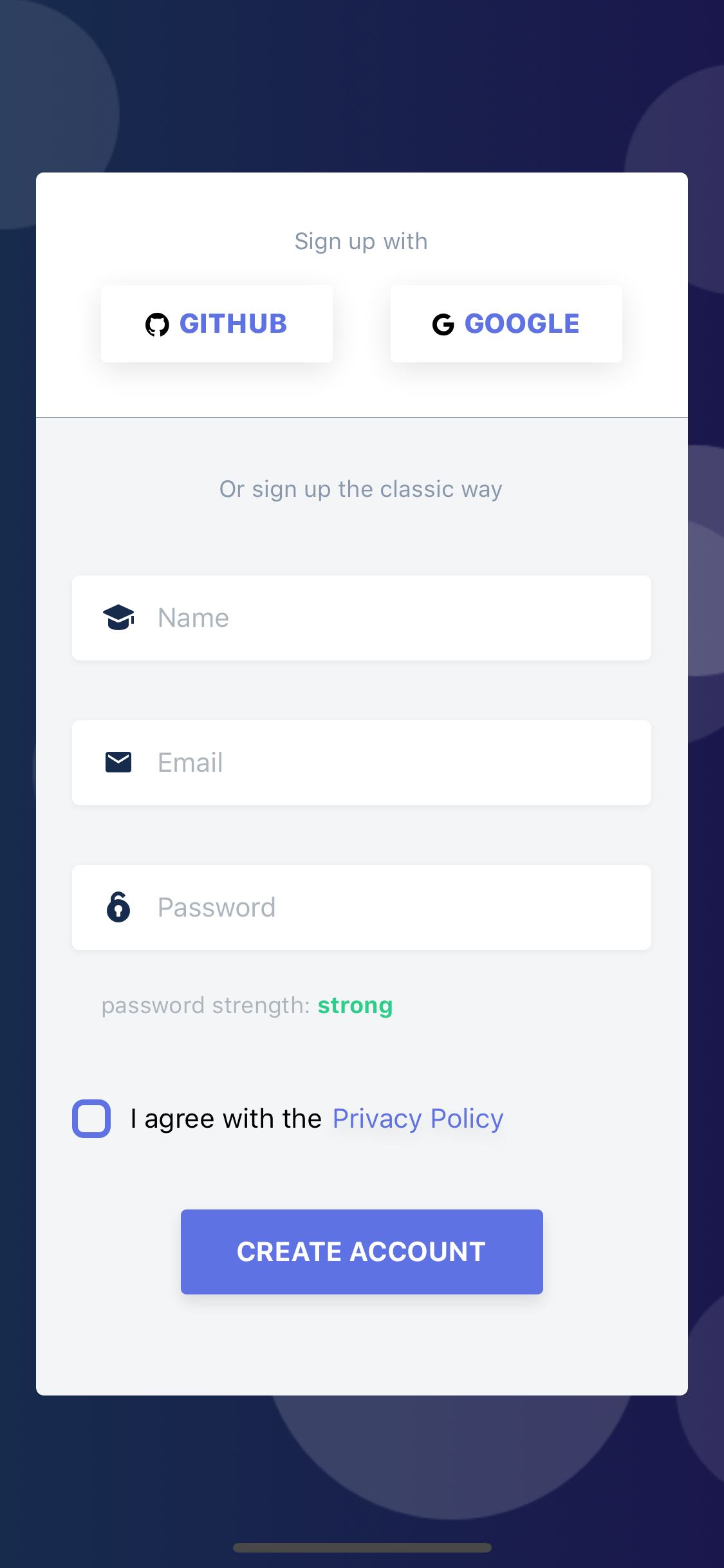
| Home Screen | Profile Screen | Onboarding Screen | Register Screen |
|---|---|---|---|
 |
 |
 |
- Buy from Creative Tim
The documentation for the Argon PRO React Native is hosted at our website.
Within the download you'll find the following directories and files:
argon-pro-react-native/
├── App.js
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── app.json
├── assets
│ ├── font
│ ├── imgs
│ └── nucleo\ icons
├── babel.config.js
├── components
│ ├── Button.js
│ ├── Card.js
│ ├── DrawerItem.js
│ ├── Header.js
│ ├── Icon.js
│ ├── Input.js
│ ├── Notification.js
│ ├── Select.js
│ ├── Switch.js
│ ├── Tabs.js
│ └── index.js
├── constants
│ ├── Images.js
│ ├── Theme.js
│ ├── articles.js
│ ├── cart.js
│ ├── categories.js
│ ├── deals.js
│ ├── index.js
│ ├── tabs.js
│ └── utils.js
├── navigation
│ ├── Menu.js
│ └── Screens.js
├── package.json
└── screens
├── About.js
├── Agreement.js
├── Articles.js
├── Beauty.js
├── Cart.js
├── Category.js
├── Chat.js
├── Elements.js
├── Fashion.js
├── Gallery.js
├── Home.js
├── Notifications.js
├── Onboarding.js
├── PersonalNotifications.js
├── Privacy.js
├── Pro.js
├── Product.js
├── Profile.js
├── Register.js
├── Search.js
├── Settings.js
└── SystemNotifications.js
At present, we officially aim to support the last two versions of the following operating systems:
- Demo: https://demos.creative-tim.com/argon-pro-react-native
- Download Page: https://www.creative-tim.com/product/argon-pro-react-native
- Documentation: https://demos.creative-tim.com/argon-pro-react-native/docs
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Argon Design System - For Front End Development
- Dashboards:
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
| Node.js | Nuxt | Laravel |
|---|---|---|
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Argon PRO React Native. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon PRO React Native.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be platform specific, so specifying on what platform you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
-
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
-
Creative Tim license
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim