This is a list of all exercises and solutions in this lesson, mainly
+as a reference for helpers and instructors. This list is
+automatically generated from all of the other pages in the lesson.
+Any single teaching event will probably cover only a subset of these,
+depending on their interests.
+
+Video editing
+In video-editing.rst:
+
+
Editing-1: Get your sample video
+
Download a sample video:
+
+
+
In video-editing.rst:
+
+
Editing-2: Run Whisper to generate raw subtitles and test video.
+
First off, install Whisper and generate the base subtitles, based
+on the. Since this is probably too much to expect for a short
+lesson, they are provided for you (above), but if you want you can
+try using Whisper, or generating the subtitles some other way.
+
You can start generating subtitles now, while you do the next
+steps, so that they are ready by the time you are ready to apply
+the editlist. ffmpeg-editlist can also slice up the subtitles from
+the main video to make subtitles for each segment you cut out.
+
Whisper is left as an exercise to the reader.
+
+
Solution
+
Example Whisper command:
+
whisper --device cuda --output_format srt --initial_prompt="Welcome to CodeRefinery day four." --lang en --condition_on_previous_text False INPUT.mkv
+
+
+
An initial prompt like this make Whisper more likely to output
+full sentences, instead of a stream of words with no
+punctuation.
+
+
In video-editing.rst:
+
+
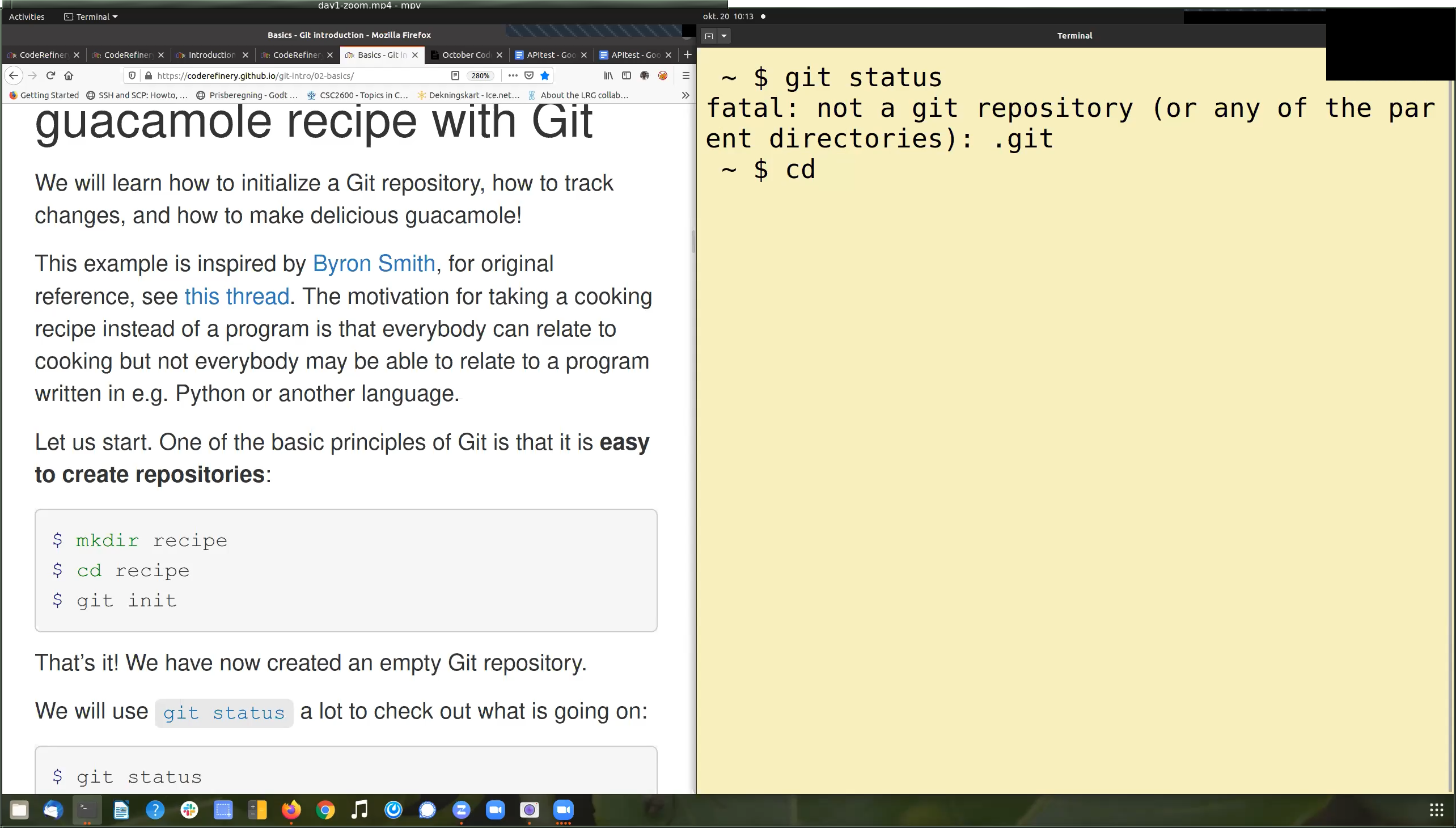
Editing-3: Create the basic editlist.yaml file
+
Install ffmpeg-editlist and try to
+follow its instructions, to create an edit with these features:
+
+
A basic example:
+
- input: day1-raw.mkv
+
+# This is the output from one section. Your result should have two of these sections.
+- output: part1.mkv
+ title: something
+ description: >-
+ some long
+ description of the
+ segment
+ editlist:
+ - start: 10:00 # start timestamp of the section, in *original* video
+ - end: 20:00 # end timestamp of the section, in the *original* video
+
+
+
+
Solution
+
This is an excerpt from our actual editlist file of this course
+
- input: day1-obs.mkv
+
+- output: day1-intro.mkv
+ title: 1.2 Introduction
+ description: >-
+ General introduction to the workshop.
+
+ https://scicomp.aalto.fi/training/kickstart/intro/
+
+ editlist:
+ - start: 00:24:10
+ - end: 00:37:31
+
+
+- output: day1-from-data-storage-to-your-science.mkv
+ title: "1.3 From data storage to your science"
+ description: >-
+ Data is how most computational work starts, whether it is
+ externally collected, simulation code, or generated. And these
+ days, you can work on data even remotely, and these workflows
+ aren't obvious. We discuss how data storage choices lead to
+ computational workflows.
+
+ https://hackmd.io/@AaltoSciComp/SciCompIntro
+
+ editlist:
+ - start: 00:37:43
+ - end: 00:50:05
+
+
+
+
In video-editing.rst:
+
+
Editing-4: Run ffmpeg-editlist
+
Install ffmpeg-editlist: pip install ffmpeg-editlist[srt] (you
+may want to use a virtual environment, but these are very minimal
+dependencies).
+
The ffmpeg command line tool must be available in your
+PATH.
+
+
Solution
+
It can be run with (where . is the directory containing the
+input files):
+
$ ffmpeg-editlist editlist.yaml .
+
+
+
Just running like this is quick and works, but the stream may be
+garbled in the first few seconds (because it’s missing a key
+frame). (A future exercise will go over fixing this.
+Basically, add the --reencode option, which re-encodes the
+video (this is slow). Don’t do it yet.
+
Look at the .info.txt files that come out.
+
+
In video-editing.rst:
+
+
Editing-5: Add more features
+
+Several chapter definitions.(re-run and you should see a
+.info.txt file also generated). Video chapter definitions
+are timestamps of the original video, that get translated to
+timestamps of the output video.
+- output: part1.mkv
+ editlist:
+ - start: 10:00
+ - -: Introduction # <-- New, `-` means "at start time"
+ - 10:45: Part 1 # <-- New
+ - 15:00: Part 2 # <-- New
+ - end: 20:00
+
+
Look at the .info.txt files that come out now. What is new in it?
+Add in “workshop title”, “workshop description”, and see the
+.info.txt files that come out now. This is ready for
+copy-pasting into a YouTube description (first line is the title,
+rest is the description).
+Look at the new .info.txt files. What is new?
+
+
+
Solution
+
+This course actually didn’t have chapters for the first day
+sessions, but you can see chapters for day 2 here,
+for example.
Example of the workshop description for this course
Example info.txt file for the general introduction to the
+course. The part after the ----- is the workshop description.
+1.2 Introduction - HPC/SciComp Kickstart summer 2023
+
+General introduction to the workshop.
+
+https://scicomp.aalto.fi/training/kickstart/intro/
+
+00:00 Begin introduction <-- Invented for the exercise demo, not real
+03:25 Ways to attend <-- Invented for the exercise demo, not real
+07:12 What if you get lost <-- Invented for the exercise demo, not real
+
+-----
+
+This is part of the Aalto Scientific Computing "Getting
+started with Scientific Computing and HPC Kickstart" 2023
+workshop. The videos are available to everyone, but may be
+most useful to the people who attended the workshop and want
+to review later.
+
+Playlist:
+https://www.youtube.com/playlist?list=PLZLVmS9rf3nMKR2jMglaN4su3ojWtWMVw
+
+Workshop webpage:
+https://scicomp.aalto.fi/training/scip/kickstart-2023/
+
+Aalto Scientific Computing: https://scicomp.aalto.fi/
+
+
+
+
In video-editing.rst:
+
+
Editing-6: Subtitles
+
Re-run ffmpeg-editlist with the --srt option (you have to
+install it with pip install ffmpeg-editlist[srt] to pull in the
+necessary dependency). Notice how .srt files come out now.
+
Use some subtitle editor to edit the original subtitle file, to
+fix up any transcription mistakes you may find. You could edit
+directly, use subtitle-editor on Linux, or find some other
+tool.
+
What do you learn from editing the subtitles?
+
+
Solution
+
..code-block:
+
$ ffmpeg-editlist --srt editlist.yaml
+
+
+
There should now be a .srt file also generated. It
+generated by finding the .srt of the original video, and
+cutting it the same way it cuts the video. Look and you see it
+aligns with the original.
+
This means that someone could have been working on fixing the
+Whisper subtitles while someone else was doing the yaml-editing.
+
+
In video-editing.rst:
+
+
Editing-6: Subtitles
+
Re-run ffmpeg-editlist with the --srt option (you have to
+install it with pip install ffmpeg-editlist[srt] to pull in the
+necessary dependency). Notice how .srt files come out now.
+
Use some subtitle editor to edit the original subtitle file, to
+fix up any transcription mistakes you may find. You could edit
+directly, use subtitle-editor on Linux, or find some other
+tool.
+
What do you learn from editing the subtitles?
+
In video-editing.rst:
+
+
Editing-7: Generate the final output file.
+
+Run ffmpeg-editlist with the --reencode option: this
+re-encodes the video and makes sure that there is no black point
+at the start.
If you re-run with --check, it won’t output a new video file,
+but it will re-output the .info.txt and .srt files.
+This is useful when you adjust descriptions or chapters.
+
In video-editing.rst:
+
+
Use ffmpeg-editlist to edit this sample video
+
Prerequisites: ffmpeg must be installed on your computer
+outside of Python. Be able to install ffmpeg-editlist. This is
+simple in a Python virtual environment, but if not the only
+dependency is PyYAML.
+
+
In video-editing.rst:
+
+
Solution
+
- input: sample-video-to-edit.raw.mkv
+- output: sample-video-to-edit.processed.mkv
+ description: >
+ editlist:
+ - start: 00:16
+ - 00:15: demonstration
+ - 00:20: discussion
+ - stop: 00:25
+
+
+
$ ffmpeg-editlist editlist.yaml video/ -o video/
+
+
+
Along with the processed video, we get
+sample-video-to-edit.processed.mkv.info.txt:
+
This is a sample video
+
+
+00:00 Demonstration
+00:04 Discussion
+
+
+
CodeRefinery teaching philosophies
+In 02-teaching-philosophies.md:
+
+
Ice-breaker in groups (20 minutes)
+
+
Additional ice-breaker questions:
+
+What is your motivation for taking this training?
How structured or informal are your own teaching needs?
What difference do you notice between the teaching what we (also
+Carpentries) do and traditional academic teaching?
What other skills need to be taught, but academic teaching isn’t the right setting?
+
In 02-teaching-philosophies.md:
+
+
Anne Fouilloux
+
I regularly teach Carpentries workshops so I try to apply what I have learnt to CodeRefinery workshops. However, I know our target audience is very much different and that I need to adapt my teaching style. I am still trying to find what works best in which situations and this is why I like so much CodeRefinery workshops. We usually have a wider range of skills and very mixed backgrounds so we usually have to be more careful with the pace and time given for exercises.
+
Some considerations:
+
+I spend quite a lot of time reading the CodeRefinery material and practising myself exercises. I particularly like to read the instructor notes just before teaching: they usually highlight important aspects both for preparing and teaching.
I usually do not show too much in advance the material as I think it prevents asking questions. If you have less competent practitioners in the classroom, they can easily copy-paste to avoid slowing down the entire classroom.
Ideally, I’d like to give several exercises so anyone can work at its own pace. I find it is important that everybody gets something different from the workshop.
I love breaks as it gives us an opportunity to discuss with attendees on their research topics. I am especially interested to understand what software they write and how they plan to use what they learn during our workshops.
+
In 02-teaching-philosophies.md:
+
+
Bjørn Lindi
+
My teaching style has changed a bit since I started with CodeRefinery. In the beginning I had this “BLOB” (Binary Large OBject) of knowledge and experience that I wanted to to convey to the participants. With experience and some help from the Carpentries Instructor training, I have realized I need to serialize the “BLOB”, to be able to share it with others.
+
In a similar fashion as you would do with a binary large object which you intend to send over the wire, you will need stop signals, check-sums and re-transmissions, when you give a lecture. I have come to appreciate the natural periods/breaks the lessons offers, the questions raised, the errors that appear during type-along and the re-transmission. Co-instructors are good to use for re-transmission or broadening a specific topic.
+
When I started with CodeRefinery my inclination was to give a lecture. Today I am trying to be a guide during a learning experience, a learning experience which includes me as well. That may sound a bit self-centric, but is in fact the opposite, as I have to be more sensitive to what is going on in the room. The more conscious I am of being a guide, the better lesson.
+
Tools that I find useful in preparing a lesson is concept maps and Learner Personas, though I have develop to few them.
+
+
In 02-teaching-philosophies.md:
+
+
Thor Wikfeldt
+
I never want to leave any learner behind and I really don’t like seeing confused, blank faces in the classroom.
+At the same time I sometimes worry about some participants getting bored if a lesson is progressing slowly.
+This is always a difficult compromise and something I struggle with!
+
I try to focus on making concepts intuitive, to “make sense” to the learners. Of course this is usually
+based on how I learned the topic myself and how it makes sense to me.
+
I try to establish connections between topics: “this thing here is similar to what we saw in the previous
+lesson where we learned about X…”.
+
Before mastering a lesson by teaching in many times I try to “follow the script”. After becoming very
+familiar with a lesson I start to improvise more and react more dynamically to questions, e.g. by taking a
+detour to explain a confusing topic more clearly.
+
What I think I do too often: copy-paste code/text from lesson material. This can leave learners behind -
+typing out the code and describing it is slower, but more learning takes place. More advanced learners
+will hopefully “be compensated” by interesting advanced exercises which follow.
+
In 02-teaching-philosophies.md:
+
+
Stefan Negru
+
A lesson is a conversation, it is useful if both the trainer and the trainee are engaged.
+For that reason I try to have, most of the time, a conversation with the classroom and
+after we finish parts of a lesson, step back and see how we might use what we learned.
+
That brings me to another point I follow throughout the lessons, answering questions like:
+
+How can we apply in practice what we just learned?
Do you see yourself (the trainee) using that in practice, why or why not?
+
Most of the times those seem like open-ended questions to the trainees that just learned
+something new, so I try to find examples, most of the times from personal experience.
+
Last thing is that analogies are important when I teach, I try to find analogies in order
+to simplify a convoluted part of a lesson.
+
In 02-teaching-philosophies.md:
+
+
Radovan Bast
+
My teaching changed by 180 degrees after taking the Carpentries instructor
+training. Before that I used slides, 45 minute lecture blocks, and separate
+exercise sessions. After the Carpentries instructor training I embraced the
+interaction, exercises, demos, and typos.
+
My goal for a lesson is to spark curiosity to try things after the lesson,
+both for the novices (“This looks like a useful tool, I want to try using it
+after the workshop.”) and the more experienced participants (“Aha - I did not
+know you could do this. I wonder whether I can make it work with X.”). I like
+to start lessons with a question because this makes participants look up from
+their browsers.
+
Keeping both the novices and the experts engaged during a lesson can be
+difficult and offering additional exercises seems to be a good compromise.
+
For me it is a good sign if there are many questions. I like to encourage
+questions by asking questions to the participants. But I also try not to go
+into a rabbit hole when I get a question where only experts will appreciate
+the answer.
+
I try to avoid jargon and “war stories” from the professional developers’
+perspective or the business world. Most researchers may not relate to them.
+For examples I always try to use the research context. Avoid “customer”,
+“production”, also a lot of Agile jargon is hard to relate to.
+
Less and clear is better than more and unclear. Simple examples are better
+than complicated examples. Almost never I have felt or got the feedback that
+something was too simple. I am repeating in my head to not use the words
+“simply”, “just”, “easy”. If participants take home one or two points from
+a lesson, that’s for me success.
+
I prepare for the lesson by reading the instructor guide and all issues and
+open pull requests. I might not be able to solve issues, but I don’t want to
+be surprised by known issues. I learn the material to a point where I know
+precisely what comes next and am never surprised by the next episode or
+slide. This allows me to skip and distill the essence and not read bullet
+point by bullet point.
+
I try to never deviate from the script and if I do, be very explicit about
+it.
+
A great exercise I can recommend is to watch a tutorial on a new programming
+language/tool you have never used. It can feel very overwhelming and fast to
+get all these new concepts and tools thrown at self. This can prepare me for
+how a participant might feel.
+
I find it very helpful if there is somebody else in the room who helps me
+detecting when I go too fast or become too confusing. I like when two
+instructors complement each other during a lesson but when doing that to
+others, I am often worried of interrupting their flow and timing too much.
+
A mistake I often do is to type too fast and in my mind I force myself
+to slow down.
+
In 02-teaching-philosophies.md:
+
+
Sabry Razick
+
My approach is to show it is fun to demystify concepts. Once a concept is
+not a mystery anymore, the learners will understand is what it means, where
+it is coming from, why it is in place and what it could it offer for their future.
+I try to relate concepts to real life with a twist of humour whenever possible if
+the outcome is certain not be offensive to any one. I use diagrams whenever possible,
+I have spent weeks creating diagrams that is sometime three or four sentences. That
+effort I consider worthwhile as my intention is not to teach, but to demystify.
+Once that is achieved, learners will learn the nitty gritty on their own easily
+and with confidence, when they have the use-case.
+
In 02-teaching-philosophies.md:
+
+
Juho Lehtonen
+
I’m gradually realising the different ways to get a hint whether the workshop
+participants are still following or perhaps bored. I assume it’s communicating
+with the class, with exercises and simply by asking now and then. I also try
+to remember to observe how people look like (puzzled, bored) while I teach, not
+so obvious for me.
+
I believe that learners communicating with each other, in addition to with
+instructors and helpers, really helps them to understand things faster. (At least
+it helps me). So I try to make sure that no one sits or works alone at the workshops.
+
In 02-teaching-philosophies.md:
+
+
Richard Darst
+
Like many people, I’ve often been teaching, but rarely a teacher. I
+tend to teach like I am doing an informal mentorship.
+I’ve realized long ago that my most important lessons weren’t
+learned in classes, but by a combination of seeing things done by
+friends and independent study after that. I’ve realized that
+teaching (the things I teach) is trying to correct these differences
+in backgrounds.
+
My main job is supporting computing infrastructure, so my teaching
+is very grounded in real-world problems. I’m often start at the
+very basics, because this is what I see missing most often.
+
When teaching, I like lots of audience questions and don’t mind
+going off-script a bit (even though I know it should be minimized).
+I find that sufficient audience interest allows any lesson to be a
+success - you don’t have to know everything perfectly, just show how
+you’d approach a problem.
+
In 02-teaching-philosophies.md:
+
+
João M. da Silva
+
I started giving technical trainings twenty years ago, and hence my perspective
+is perhaps more inclined towards the development of hands-on abilities and
+capability to solve problems, independently or in a team.
+
But the development of hands-on practical skills, requires some essential
+knowledge about the domain and some willingness to try different approaches
+in case one gets stuck. Some call this the “KSA approach”
+(“Knowledge-Skills-Attitude). Hence, I
+try to impart the essential knowledge (and where to find out more) at my
+trainings. And to encourage and challenge students in order to make them
+overcome their self-perceived limits (e.g. “I’m a Humanist, I can’t use
+Python virtualenv”).
+
I’ve been trying to study more about the Cognitive aspects of learning over the years,
+and I should find out the time to return to that. There’s very interesting
+research in Problem Solving, with Learning being a important component in that domain.
+
Storytelling: humans are neurologically made for paying attention to good
+stories, and that’s something that I try to put into account: to give
+a lesson like it would be a relevant narrative for the students, one that they
+could relate to and help them in their work
+
I like to draw and be creative with that, but have to pay attention to
+my handwriting during my trainings. I reckon that Architectural diagrams
+help students to understand the big picture, so I should invest more on
+those when development training material. I would also like to start looking into
+Concept Maps and Semantic Trees in training.
+
 +
+ +
+ +
+ +
+ +
+ +
+



 +
+ +
+- Overall quality of research software has improved: more reusable, modular, reproducible and documented.
+- Collaboration on research software development has become easier
+- Past participants share their new knowledge with colleagues
+- Usage of several tools is improved, and new tools are adopted
+
+[Free-form answers](https://coderefinery.org/#what-do-our-participants-say-after-attending-a-workshop)
+also suggest that workshops are having the intended effects on how people develop code. A common theme is:
+> *I wish I had known this stuff already as a grad student 10+ years ago...*
+
+We would love to get suggestions on how we can better quantify our impact. This
+would make it easier for us to convince institutions to partner with us and
+also open up funding opportunities.
+
+---
+
+## Carpentries membership
+
+Since November 2018, [NeIC](https://neic.no) is a [Platinum Partner](https://carpentries.org/members/) to [The Carpentries](https://carpentries.org/).
+
+The Carpentries is an international project that comprises Software Carpentry and Data Carpentry, communities of instructors, trainers, maintainers, helpers,
+and supporters who share a mission to teach foundational computational and data science skills to researchers.
+The Carpentries teach foundational coding and data science skills to researchers worldwide and as such are complementary to CodeRefinery.
+
+Within the membership the Nordic research community has access to:
+
+- 6 Carpentries workshops in the Nordics each year. The workshop fee is covered by the membership, only the instructor travel is on the host institution.
+- 15 seats in the Carpentries instructor training each year. Carpentries train the trainer program aims at building partnerships with Research Software Engineers and researchers who are willing to lead skill transfer within their local communities in the Nordics.
+
+---
+
+## Target audience
+
+### Carpentries audience
+
+
+The Carpentries aims to teach computational **competence** to learners through an applied approach, avoiding the theoretical and general in favor of the practical and specific.
+
+**Learners do not need to have any prior experience in programming.** One major goal of a Carpentry workshop is to raise awareness on the tools researchers can learn/use to speed up their research.
+
+By showing learners how to solve specific problems with specific tools and providing hands-on practice, learners develops confidence for future learning.
+
+> ## Novices
+> We often qualify Carpentry learners as **novices**: they do not know what they need to learn yet. A typical example is the usage of version control: the Carpentry `git` lesson aims to give a very high level conceptual overview of Git but it does not explain how it can be used in research projects.
+{: .callout}
+
+
+### CodeRefinery audience
+
+In that sense, CodeRefinery workshops differ from Carpentry workshops as we assume our audience already writes code and scripts and we aim at teaching them **best software practices**.
+
+Our learners usually do not have a good overview of **best software practices** but are aware of the need to learn them. Very often, they know the tools (Git, Jupyter, etc.) we are teaching but have difficulties to make the best use of them in their software development workflow.
+
+Whenever we can, we should direct learners that do not have sufficient coding experience to Carpentries workshops.
+
+> ## Competent practitioners
+> We often qualify CodeRefinery learners as **competent practitioners** because they already have an understanding of their needs.
+> *Novices* and *competent practitioners* will be more clearly defined in the {doc}`next section <03-teaching-style>`.
+{: .callout}
+
+> ## Best software practices for whom?
+> It can be useful to ask the question: *best software practices for whom*?
+> CodeRefinery teaches *best software practices* derived from producing and
+> shipping software. These practices are also very good for sharing software,
+> though our audience will probably not need to embrace *all* aspects of
+> software engineering.
+{: .callout}
diff --git a/branch/instructor-training/_sources/coderefinery-workshops.md.txt b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
new file mode 100644
index 00000000..4979f540
--- /dev/null
+++ b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
@@ -0,0 +1,37 @@
+# Organize a CodeRefinery workshop
+
+You or us?
+- Historically, most workshops are CodeRefinery workshops were
+ organized centrally with a local host.
+- Now, we want to transition to locally-invited workshops, so we know
+ we have a audience and advertisement.
+- In the future, we need to transition to "independently run".
+
+Anyone can organize a CodeRefinery workshop and teach the CodeRefinery lessons which are
+licensed under [CC-BY](https://creativecommons.org/licenses/by/4.0/).
+However, making it a successful workshop requires careful planning and preparation. Here we will go
+through practical aspects of organizing a workshop.
+
+## Centrally organized workshops
+
+- CodeRefinery staff organize, we try to reach as many people as
+ possible.
+- Workshops in our own institutions tend to be best-attended, going to
+ a new institution sometimes has low attendance.
+- We started this way.
+
+
+## Locally invited workshops
+
+- A local team requests CodeRefinery (usually with a known audience).
+- There is usually pretty good attendance.
+- CodeRefinery staff travels to site and teaches - at least with local
+ helpers, ideally with a local instructor.
+
+## Independently organized workshops
+
+- In the future, we want to encourage independently organized
+ workshops: a site can organize the workshops without needing to go
+ through the core team.
+- We don't yet know exactly how this will work, but this instructor
+ training is part of it.
diff --git a/branch/instructor-training/_sources/future.md.txt b/branch/instructor-training/_sources/future.md.txt
new file mode 100644
index 00000000..4a52d121
--- /dev/null
+++ b/branch/instructor-training/_sources/future.md.txt
@@ -0,0 +1,69 @@
+# Future
+
+## Activities
+
+### What is CodeRefinery?
+- Teaching tools and best practices for version control and reproducibility in modern research software development
+- Over 30 workshops to almost 1000 participants
+- Typical workshop:
+
+- Overall quality of research software has improved: more reusable, modular, reproducible and documented.
+- Collaboration on research software development has become easier
+- Past participants share their new knowledge with colleagues
+- Usage of several tools is improved, and new tools are adopted
+
+[Free-form answers](https://coderefinery.org/#what-do-our-participants-say-after-attending-a-workshop)
+also suggest that workshops are having the intended effects on how people develop code. A common theme is:
+> *I wish I had known this stuff already as a grad student 10+ years ago...*
+
+We would love to get suggestions on how we can better quantify our impact. This
+would make it easier for us to convince institutions to partner with us and
+also open up funding opportunities.
+
+---
+
+## Carpentries membership
+
+Since November 2018, [NeIC](https://neic.no) is a [Platinum Partner](https://carpentries.org/members/) to [The Carpentries](https://carpentries.org/).
+
+The Carpentries is an international project that comprises Software Carpentry and Data Carpentry, communities of instructors, trainers, maintainers, helpers,
+and supporters who share a mission to teach foundational computational and data science skills to researchers.
+The Carpentries teach foundational coding and data science skills to researchers worldwide and as such are complementary to CodeRefinery.
+
+Within the membership the Nordic research community has access to:
+
+- 6 Carpentries workshops in the Nordics each year. The workshop fee is covered by the membership, only the instructor travel is on the host institution.
+- 15 seats in the Carpentries instructor training each year. Carpentries train the trainer program aims at building partnerships with Research Software Engineers and researchers who are willing to lead skill transfer within their local communities in the Nordics.
+
+---
+
+## Target audience
+
+### Carpentries audience
+
+
+The Carpentries aims to teach computational **competence** to learners through an applied approach, avoiding the theoretical and general in favor of the practical and specific.
+
+**Learners do not need to have any prior experience in programming.** One major goal of a Carpentry workshop is to raise awareness on the tools researchers can learn/use to speed up their research.
+
+By showing learners how to solve specific problems with specific tools and providing hands-on practice, learners develops confidence for future learning.
+
+> ## Novices
+> We often qualify Carpentry learners as **novices**: they do not know what they need to learn yet. A typical example is the usage of version control: the Carpentry `git` lesson aims to give a very high level conceptual overview of Git but it does not explain how it can be used in research projects.
+{: .callout}
+
+
+### CodeRefinery audience
+
+In that sense, CodeRefinery workshops differ from Carpentry workshops as we assume our audience already writes code and scripts and we aim at teaching them **best software practices**.
+
+Our learners usually do not have a good overview of **best software practices** but are aware of the need to learn them. Very often, they know the tools (Git, Jupyter, etc.) we are teaching but have difficulties to make the best use of them in their software development workflow.
+
+Whenever we can, we should direct learners that do not have sufficient coding experience to Carpentries workshops.
+
+> ## Competent practitioners
+> We often qualify CodeRefinery learners as **competent practitioners** because they already have an understanding of their needs.
+> *Novices* and *competent practitioners* will be more clearly defined in the {doc}`next section <03-teaching-style>`.
+{: .callout}
+
+> ## Best software practices for whom?
+> It can be useful to ask the question: *best software practices for whom*?
+> CodeRefinery teaches *best software practices* derived from producing and
+> shipping software. These practices are also very good for sharing software,
+> though our audience will probably not need to embrace *all* aspects of
+> software engineering.
+{: .callout}
diff --git a/branch/instructor-training/_sources/coderefinery-workshops.md.txt b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
new file mode 100644
index 00000000..4979f540
--- /dev/null
+++ b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
@@ -0,0 +1,37 @@
+# Organize a CodeRefinery workshop
+
+You or us?
+- Historically, most workshops are CodeRefinery workshops were
+ organized centrally with a local host.
+- Now, we want to transition to locally-invited workshops, so we know
+ we have a audience and advertisement.
+- In the future, we need to transition to "independently run".
+
+Anyone can organize a CodeRefinery workshop and teach the CodeRefinery lessons which are
+licensed under [CC-BY](https://creativecommons.org/licenses/by/4.0/).
+However, making it a successful workshop requires careful planning and preparation. Here we will go
+through practical aspects of organizing a workshop.
+
+## Centrally organized workshops
+
+- CodeRefinery staff organize, we try to reach as many people as
+ possible.
+- Workshops in our own institutions tend to be best-attended, going to
+ a new institution sometimes has low attendance.
+- We started this way.
+
+
+## Locally invited workshops
+
+- A local team requests CodeRefinery (usually with a known audience).
+- There is usually pretty good attendance.
+- CodeRefinery staff travels to site and teaches - at least with local
+ helpers, ideally with a local instructor.
+
+## Independently organized workshops
+
+- In the future, we want to encourage independently organized
+ workshops: a site can organize the workshops without needing to go
+ through the core team.
+- We don't yet know exactly how this will work, but this instructor
+ training is part of it.
diff --git a/branch/instructor-training/_sources/future.md.txt b/branch/instructor-training/_sources/future.md.txt
new file mode 100644
index 00000000..4a52d121
--- /dev/null
+++ b/branch/instructor-training/_sources/future.md.txt
@@ -0,0 +1,69 @@
+# Future
+
+## Activities
+
+### What is CodeRefinery?
+- Teaching tools and best practices for version control and reproducibility in modern research software development
+- Over 30 workshops to almost 1000 participants
+- Typical workshop: