 +
+
+
+
+
+
+
+ Registration
+ + + + Register here + + + + Video: How to join + + + + + + + + + +There is no deadline and you are welcome to register and join even after +the event started. You can attend just those days or sessions you want but +please register anyway.
+Should all in a team sign up? Or only one person? We recommend that all +register so that they get all necessary information.
+If you want to join as organization to provide local helpers or in-person +sessions, please do! This usually takes the form of a "watching party" with +coordinated breaks for exercises.
+Some organizations offer their own registration form. In this case please +register with them and then you do not have to register here centrally as well. +We will then make sure that everybody gets all necessary information.
+ + + + +Schedule
+ ++ All times are displayed in the local timezone of your browser. + Detected timezone offset compared to UTC: + + +
++ Breaks: 10 minutes every hour, between xx:50 and xx:10, but it is + difficult for us to indicate exactly when. +
+| + | +
+
+ + Onboarding + |
+
| + + +, + + + + - + + + + | ++ + On-boarding for team leaders / local hosts (option 1) + + + + | +
| + | +
+
+ + Onboarding (you don't need to attend all sessions, choose the one that is better for you) + |
+
| + + +, + + + + - + + + + | ++ + On-boarding for team leaders / local hosts (option 2) + + + + | +
| + | +
+
+ + Installation help + |
+
| + + +, + + + + - + + + + | ++ + Installation help for everybody (option 1) + + + + | +
| + | +
+
+ + Installation help (you don't need to attend all sessions, choose the one that is better for you) + |
+
| + + +, + + + + - + + + + | ++ + Installation help for everybody (option 2) + + + + | +
| + | +
+
+ + Day 1 + |
+
| + + +, + + + + - + + + + | +
+
+ Welcome and introduction
+
+
+
+
+ Presenters: Samantha
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Introduction to version control with Git - part 1/4
+
+
+
+ Why we want to track versions and how to go back in time to a working version: Motivation, Browsing, Commiting
+
+
+
+
+ Presenters: Radovan and Richard
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Introduction to version control with Git - part 2/4
+
+
+
+ Merging
+
+
+
+
+ Presenters: Radovan and Richard
+
+
+ |
+
| + | +
+
+ + Day 2 + |
+
| + + +, + + + + - + + + + | +
+
+ Introduction to version control with Git - part 3/4
+
+
+
+
+
+
+ Presenters: Radovan and Bjørn
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Introduction to version control with Git - part 4/4
+
+
+
+
+
+
+ Presenters: Radovan and Bjørn
+
+
+ |
+
| + | +
+
+ + Day 3 + |
+
| + + +, + + + + - + + + + | +
+
+ Collaborative distributed version control - part 1/2
+
+
+
+
+
+
+ Presenters: Sabry and Dhanya
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Collaborative distributed version control - part 2/2
+
+
+
+
+
+
+ Presenters: Sabry and Dhanya
+
+
+ |
+
| + | +
+
+ + Day 4 + |
+
| + + +, + + + + - + + + + | +
+
+ Reproducible research
+
+
+
+ Preparing code to be usable by you and others in the future
+
+
+
+
+ Presenters: Thomas and Teemu
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Social coding and open software
+
+
+
+ What can you do to get credit for your code and to allow reuse
+
+
+
+
+ Presenters: Richard and Hossein
+
+
+ |
+
| + | +
+
+ + Day 5 + |
+
| + + +, + + + + - + + + + | +
+
+ How to document your research software
+
+
+
+
+ Presenters: Jarno and Ashwin
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Jupyter notebooks
+
+
+
+ A tool to write and share executable notebooks and data visualization
+
+
+
+
+ Presenters: Diana and Jarno
+
+
+ |
+
| + | +
+
+ + Day 6 + |
+
| + + +, + + + + - + + + + | +
+
+ Automated testing
+
+
+
+ Preventing yourself and others from breaking your functioning code
+
+
+
+
+ Presenters: Bjørn and TBA
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Modular code development
+
+
+
+ Making reusing parts of your code easier
+
+
+
+
+ Presenters: Yu and Richard
+
+
+ |
+
| + + +, + + + + - + + + + | +
+
+ Concluding remarks, general Q&A, and where to go from here
+
+
+
+
+ Presenters: Richard
+
+
+ |
+
| + | +
+
+ + Optional: Bring your own code session + |
+
| + + +, + + + + - + + + + | ++ + Bring your own code and discuss and ask; you can also join this session if you have not attended the workshop + + + + | +
| + | +
+
+ + Optional: Bring your own code session + |
+
| + + +, + + + + - + + + + | ++ + Bring your own code and discuss and ask; you can also join this session if you have not attended the workshop + + + + | +
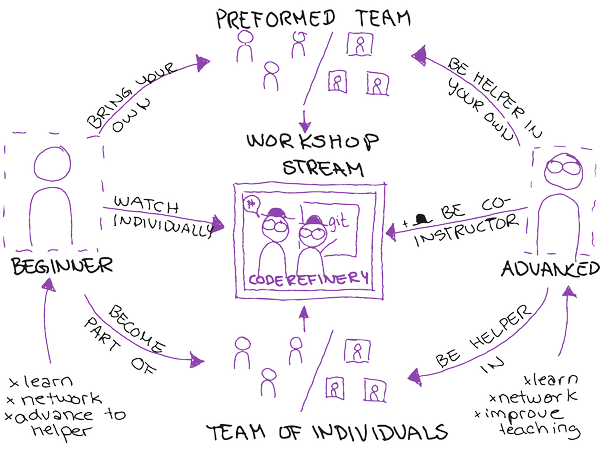
Be a team leader
+Do you know some of the topics, but want to review them? +Do you wish your colleagues or friends would use these tools? +Why not attend as a team leader? +Gather some friends who want to learn the topics and follow the workshop together. +You don't need to be an expert: if you have been through CodeRefinery once or have some familiarity +with the topics, and you are confident to call an expert helper when needed, +then you have all it takes to lead a team to success, +or lead even more people and join as an organization (see below).
+Be a Q&A helper
+Help us answer questions from the participants in the online Q&A document (collaborative notes).
+Partners and local exercise groups
+Some partners offer local support, such as breakout rooms, to their local +teams. You can become a partner to +support your community!
+We collect here the exercise groups that we know:
+-
+
- Aalto University:
+
-
+
- Local in-person exercise session and local support. +
- Possibility of credit points to those in Finland. +
+ - Digital Scholarship Centre and Carpentry community at Oslo University
+
-
+
- Local in-person exercise session and local support +
+
Instructors
+-
+
- Radovan Bast +
- Richard Darst +
- Hossein Firooz +
- Diana Iusan +
- Bjørn Lindi +
- Thomas Pfau +
- Dhanya Pushpadas +
- Sabry Razick +
- Teemu Ruokolainen +
- Yu Tian +
Workshop organizers
+-
+
- Diana Iusan +
- Enrico Glerean +
On-boarding
+-
+
- Enrico Glerean +
- Samantha Wittke +
Outreach
+-
+
- Diana Iusan +
- Samantha Wittke +
Recording and broadcasting
+-
+
- Richard Darst +
Local organizers
+-
+
- Teemu Ruokolainen (Espoo, Finland) +
- Elisa Pierfederici (Oslo, Norway) +
Collaborative Notes managers
+-
+
- Radovan Bast +
- Bjørn Lindi +
- Samantha Wittke +
+ + +
 +
+  +- thank you for highlighting it, this made the difference :+1:
+- You're welcome :)
+- and good suggestion to add a screenshot. later we will learn how everybody can contribute changes to any repo, also our lessons :-)
+- thank you for highlighting it, this made the difference :+1:
+- You're welcome :)
+- and good suggestion to add a screenshot. later we will learn how everybody can contribute changes to any repo, also our lessons :-) => Done. Thanks!
=> Done. Thanks!
