<a11y> Content is not within a landmark element #4056
Labels
component: Datagrid
status: blocked 🧱
type: a11y ♿
Issues not following accessibility standards
version: 1
Carbon 10 / v1
version: 2
Carbon 11 / v2

===== ENVIRONMENT =====
Browser: Version 105.0.5195.125 (Official Build) (arm64)
Automatically update Chrome for all users Learn more
Test Tool Type: IBM Accessbility Checker
===== DEFECT DESCRIPTION =====
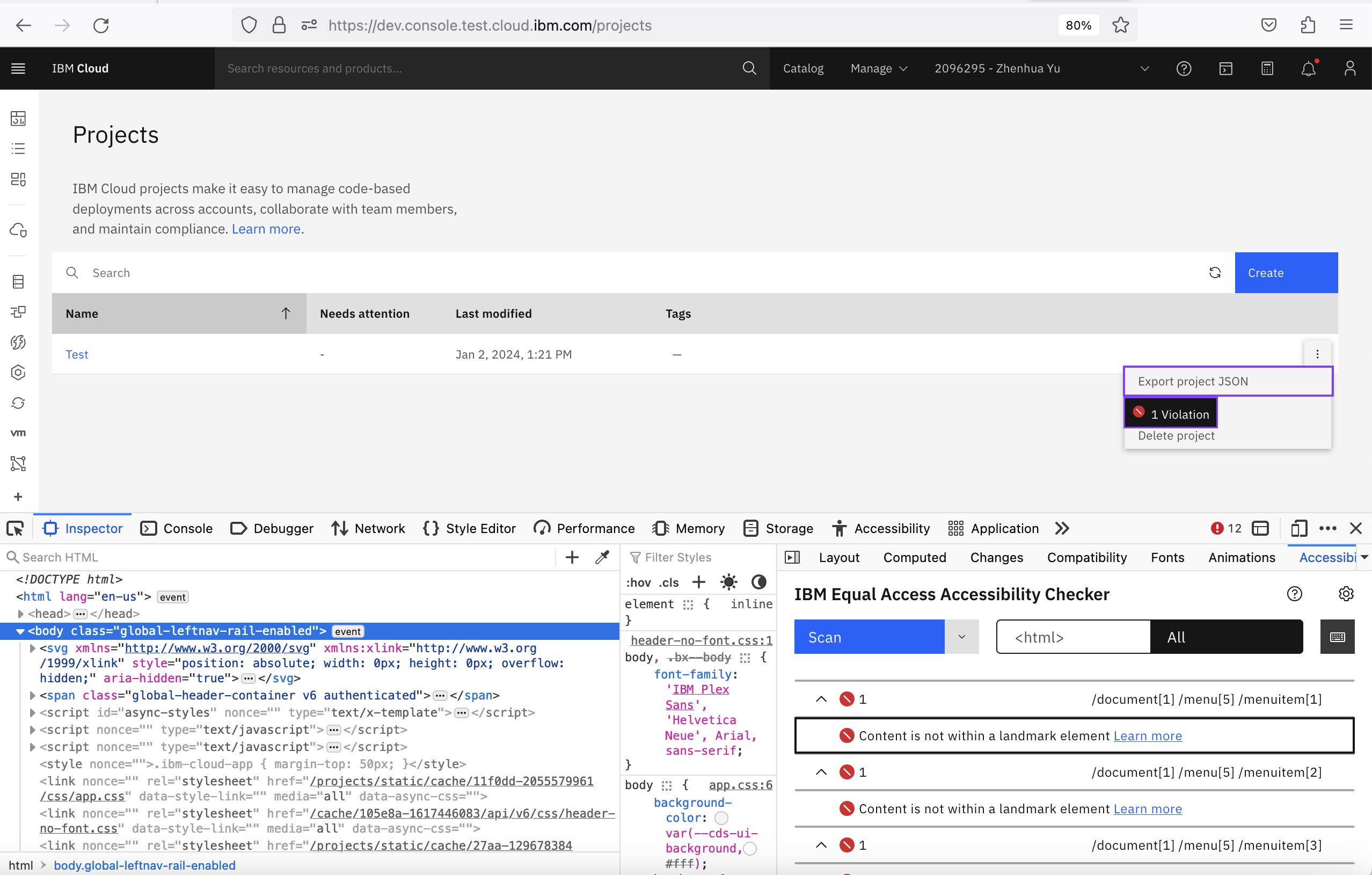
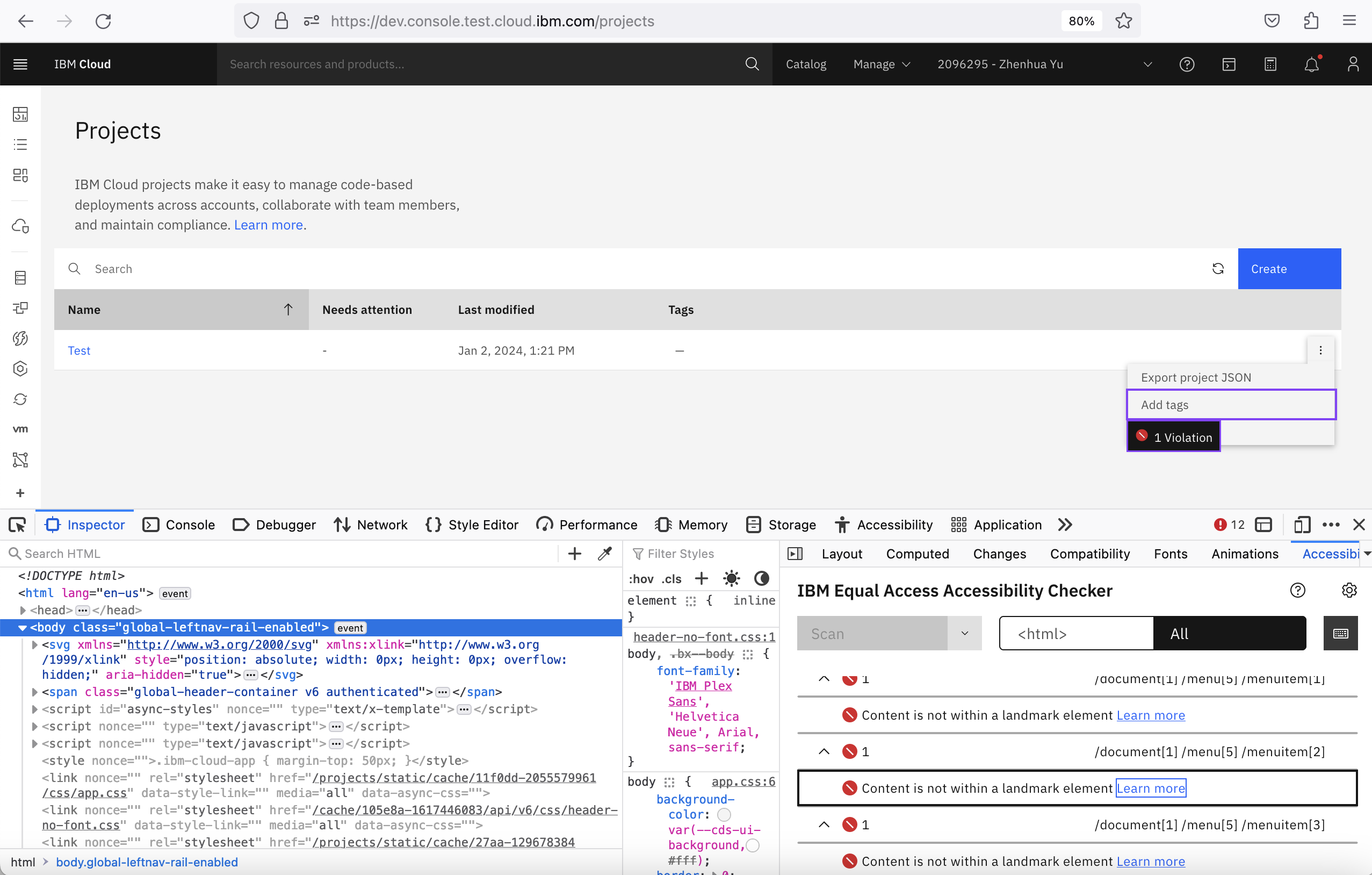
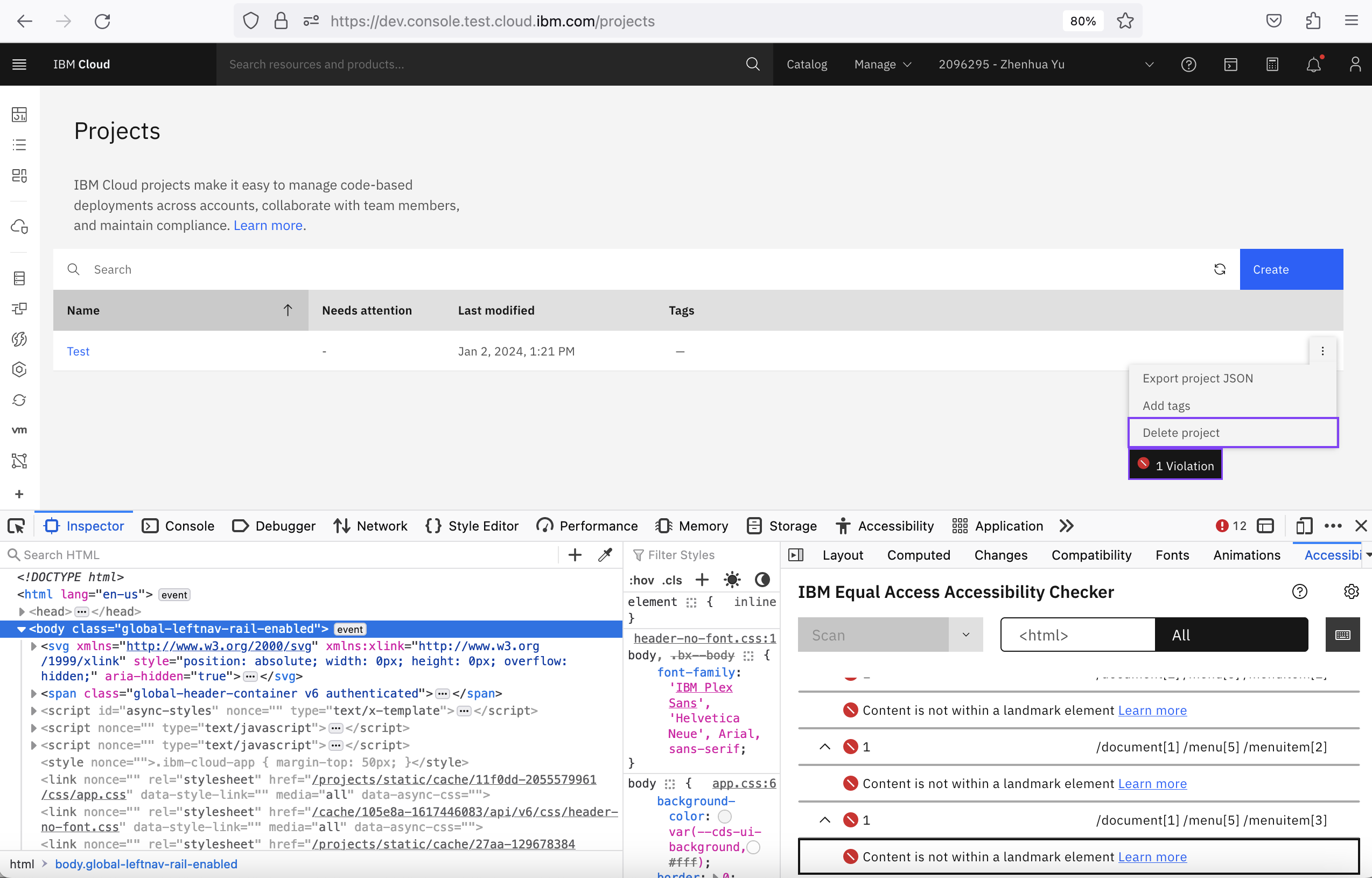
Problem 1: Content is not within a landmark element
=====STEPS TO REPRODUCE =====
Go to https://dev.console.test.cloud.ibm.com/projects
Click the options icon
Use IBM Equal Access Accessibility Checker to scan
===== EXPECTED RESULT =====
IBM 1.3.1 Info and Relationships
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
IBM 2.4.1 Bypass Blocks
A mechanism is available to bypass blocks of content that are repeated on multiple Web pages.
===== SCREEN CAPTURE =====



The text was updated successfully, but these errors were encountered: