역자주
이 문서는 readme.md의 한국어 번역입니다. 이곳에서 AVA의 master 브랜치와 이 문서의 차이를 확인할 수 있습니다. (만약 차이가 없다면 문서가 최신 버전임을 의미합니다)
AVA는 Node.js를 위한 테스트 러너로, 간결한 API, 상세한 에러 출력, 새로운 언어 기능 수용 및 프로세스 분리를 통해 확신을 갖고 개발할 수 있도록 해 줍니다 🚀.
AVA Twitter 계정을 팔로우하여 새 소식을 받아보세요.
만약 AVA에 컨트리뷰트 (Issue, PR 등) 하고 싶다면, 우리의 기여 가이드를 읽어보세요.
- 작고 빠른 속도
- 간단한 test 구문
- Test들을 동시에 (concurrently) 수행
- 원자적인 테스트 (atomic test) 들을 쓰도록 유도
- 암시적인 전역 변수를 사용하지 않음
- 타입스크립트 정의를 포함
- Magic assert
- 각 테스트 파일 별 고립된 환경을 제공
- Promise 지원
- Async 함수 지원
- Observable 지원
- 향상된 단언문 메세지
- CI에서 테스트 자동 병렬화
- TAP reporter 지원
다음 명령어를 입력해 AVA를 설치하고 설정하세요:
npm init ava그러면 당신의 package.json는 아래처럼 설정될 것입니다. (버전은 다를 수 있습니다.) :
{
"name": "awesome-package",
"scripts": {
"test": "ava"
},
"devDependencies": {
"ava": "^1.0.0"
}
}또는 Yarn 사용을 선호하는 경우:
yarn add ava --dev또는 수동으로 ava를 설치할 수 있습니다:
npm install --save-dev ava위 예시처럼 package.json에 test 스크립트를 설정하는 것을 잊지마세요.
프로젝트 루트에 test.js 파일을 생성하세요.
const test = require('ava');
test('foo', t => {
t.pass();
});
test('bar', async t => {
const bar = Promise.resolve('bar');
t.is(await bar, 'bar');
});npm test또는 npx를 사용하여:
npx avaAVA의 감시 모드를 활성화 하기 위해 --watch 옵션을 사용하세요.
npx ava --watchAVA는 Node.js에서 지원하는 모든 메이저 버전을 지원합니다.
더 많은 정보를 위해 지원하는 Node.js 버전을 참고하세요.
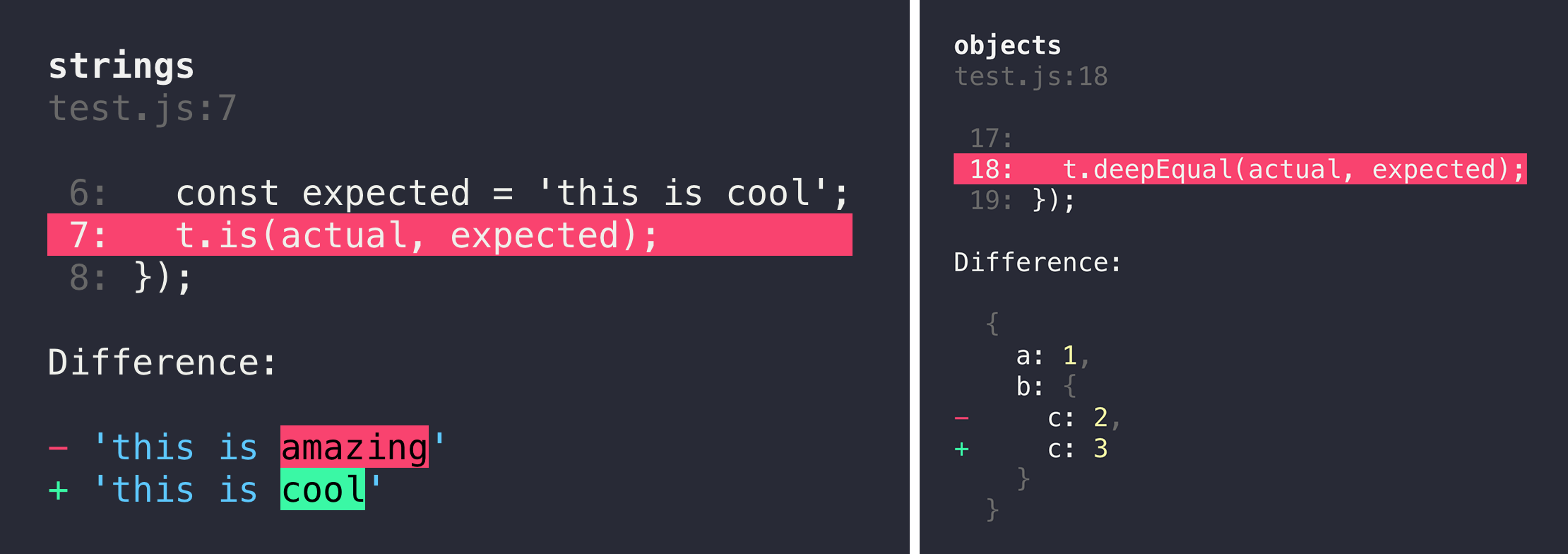
AVA는 예상 되는 값과 실제 값의 차이를 나타내고, code excerpt를 추가해 줍니다.
단언문의 값이 개체 또는 배열인 경우, 쓸모 없는 부분을 제거하고 문제에 초점을 맞추기 위해 변경된 사항만 표시됩니다.
변경 사항 (diff)에도 구문 highlight가 적용됩니다!
한 줄과 여러 줄의 문자열 모두에 AVA는 여러 종류의 출력을 표시하며, 추가되거나 제거된 문자들을 강조 표시(highlighting) 합니다.
AVA는 스택 트레이스에서 관련 없는 라인들을 자동으로 제거해, 위 스크린샷에서 보이듯이, 오류의 원인을 훨씬 더 빨리 찾을 수 있게 해 줍니다.
AVA는 CI 환경이 병렬 빌드를 지원하는지 여부를 자동으로 감지합니다.
각각의 빌드는 모든 테스트 파일의 일부(subset)를 실행하며, 모든 테스트들이 실행되도록 합니다.
지원되는 환경 변수들의 목록은 ci-parallel-vars 패키지를 참고하세요.
docs 디렉토리 내의 파일들을 참고하세요:
AVA를 사용하는 동안 경험할 수 있는 빠지기 쉬운 함정 목록이 점점 늘어나고 있습니다. 일반적이라고 생각되는 문제가 발생하면 이 이슈에 코멘트를 남겨주세요.
- Shared workers
- 테스트 setup
- 코드 커버리지
- 감시 모드
- 엔드 포인트 테스팅
t.plan()을 사용해야 할 때- 브라우저 테스팅
- 타입스크립트
- 테스트 파일들에 인자 전달하기
- Vue.js 컴포넌트 테스트 하기
- Chrome DevTools에서 테스트 디버깅하기
- VSCode에서 테스트 디버깅하기
- WebStorm에서 테스트 디버깅하기
- MongoDB와의 통합 테스트
- Puppeteer를 사용해 웹앱 테스팅하기
- Selenium WebDriverJS를 사용해 웹앱 테스팅하기
Mocha는 기본적인 인터페이스로, describe, it과 같은 암묵적인 전역 변수를 사용하도록 요구합니다. (대부분의 사람들이 사용하는 방식).
이는 좋은 평가를 받지 못하며, 프로세스 격리 (process isolation) 없이 테스트를 연속적으로 실행하므로 속도가 느립니다.
tape와 tap은 꽤 좋습니다.
AVA는 이들의 구문에서 많은 영감을 받았습니다.
이 라이브러리들도 테스트들을 연속적으로 실행합니다.
그럼에도 기본적으로 TAP 출력은 유저 친화적이지 않아, 항상 외부 tap reporter를 사용하게 합니다.
이와는 대조적으로 AVA는 높은 평가를 받으며 각 테스트 파일들이 별도의 프로세스에서 동시에 (concurrently) 실행됩니다.
AVA의 디폴트 reporter는 읽기 쉬우면서도, CLI 플래그를 통해 TAP 출력을 지원합니다.
AVA로 씁니다 (Ava, ava가 아닙니다.)
발음 기호는 /ˈeɪvə/: Ay (face, made) V (vie, have) A (comma, ago) 입니다.
Andromeda galaxy 입니다.
동시성은 병렬성이 아닙니다. 동시성이 병렬성을 가능하게 만듭니다.
- eslint-plugin-ava — AVA 테스트를 위한 Lint 규칙들
- @ava/typescript — TypeScript 프로젝트 테스트
- @ava/cooperate — 테스트 파일 간의 협업을 가능하게 만드는 Low-level primitives.
- @ava/get-port — 테스팅 중의 포트 예약 (reserve)
 |
 |
|---|---|
| Mark Wubben | Sindre Sorhus |