-
Notifications
You must be signed in to change notification settings - Fork 12
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Properly size and hint icons #48
Comments
|
I don't understand what's the problem, icons are vector graphics, and can scale without the loss of quality. What i must to do? I really tired of that quest. |
|
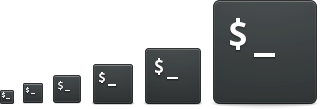
@Grabli66 icons are vectors and can scale, yes. However, the intended display size still matters. An icon designed at 128px will have 1px strokes so that it looks very crisp at 128px, but if you scale that down to 16px, there is no way that 1px stroke will be drawn cleanly; it turns into a blurry mess. Instead, icons must be designed for each pixel size, using crisp 1px strokes and being aligned to the pixel grid. We use all SVG icons in elementary OS, but we follow this for our own apps. For example, see the Terminal icons from that linked article: The strokes as well as the size of the glyph are tweaked for each size to ensure it's as crisp and pixel-aligned as possible. You can also see the Human Interface Guidelines section on this: https://elementary.io/docs/human-interface-guidelines#size |
|
Ok. I'll try to fix icons. |
|
I think i fixed it :) |
|
@Grabli66 hm, I think your 128px icon before was correct; now it looks too big for the canvas. |
|
I returned the icon back |
|
I think it fixed. Again :) |
|
Grabli66, yes, your icon became looks bigger than another one on Plank. Fix this to look beautiful, please. :) |

Just providing the same icon at different size names is not the same as hinting for the pixel sizes. I recommend checking out Developer Tips: Shipping Application Icons, especially the "Scale (Not Stretch) to Appropriate Sizes" section.
The text was updated successfully, but these errors were encountered: