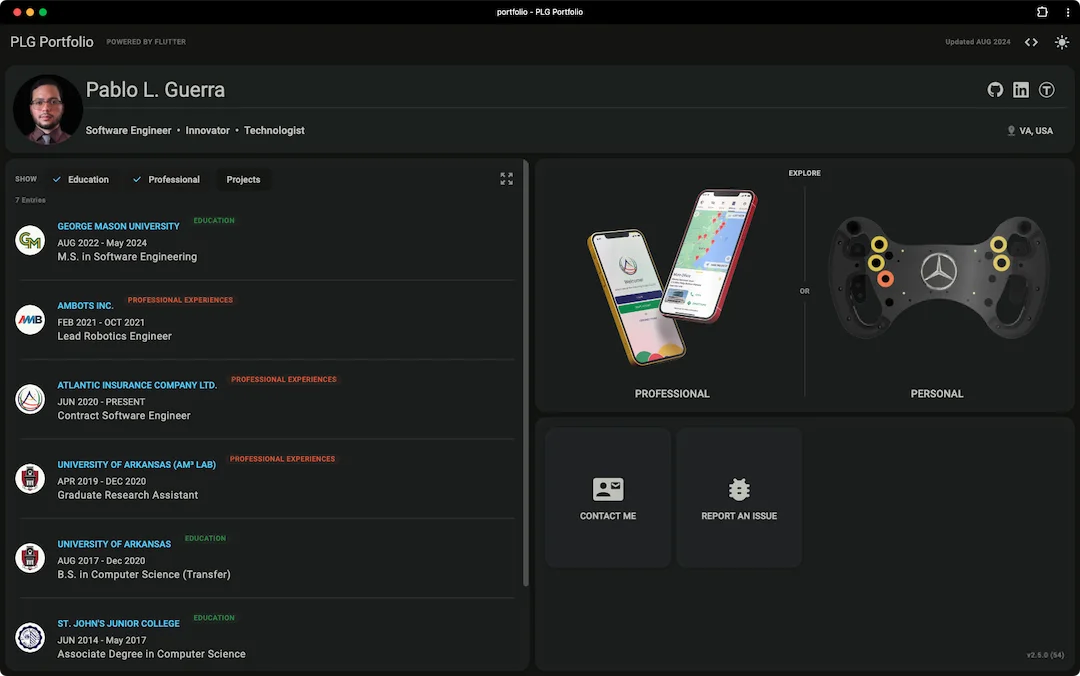
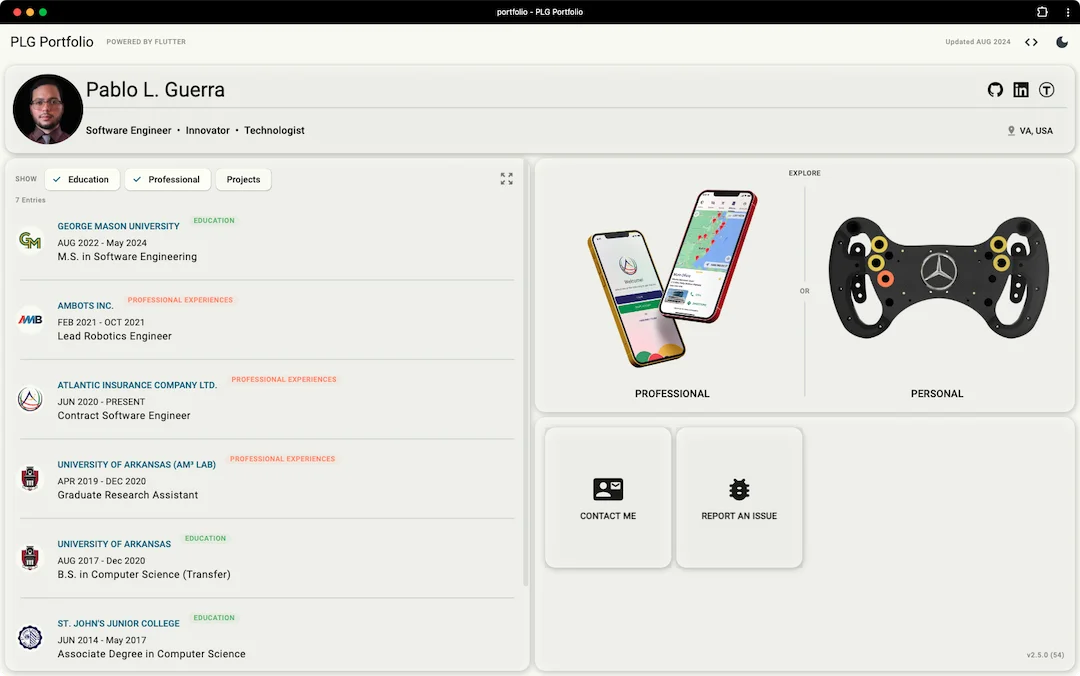
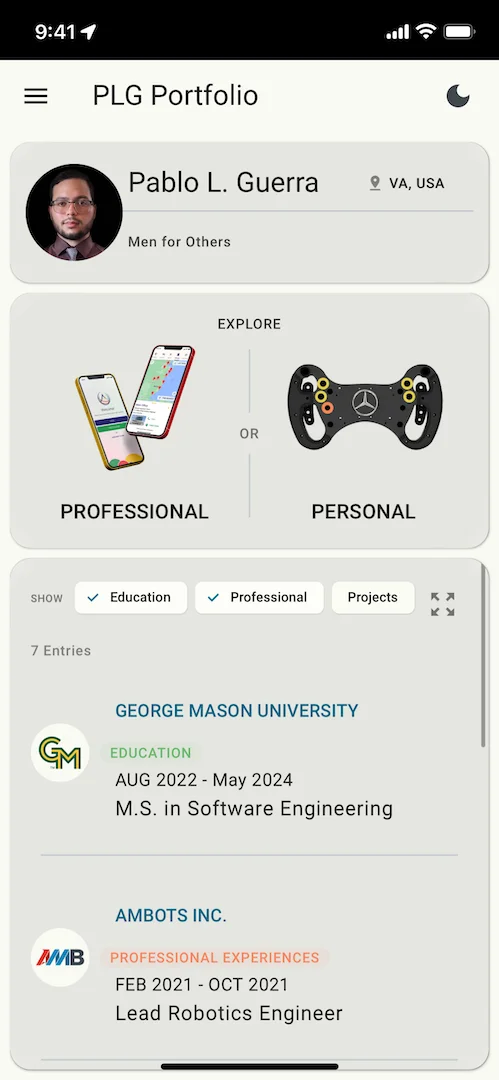
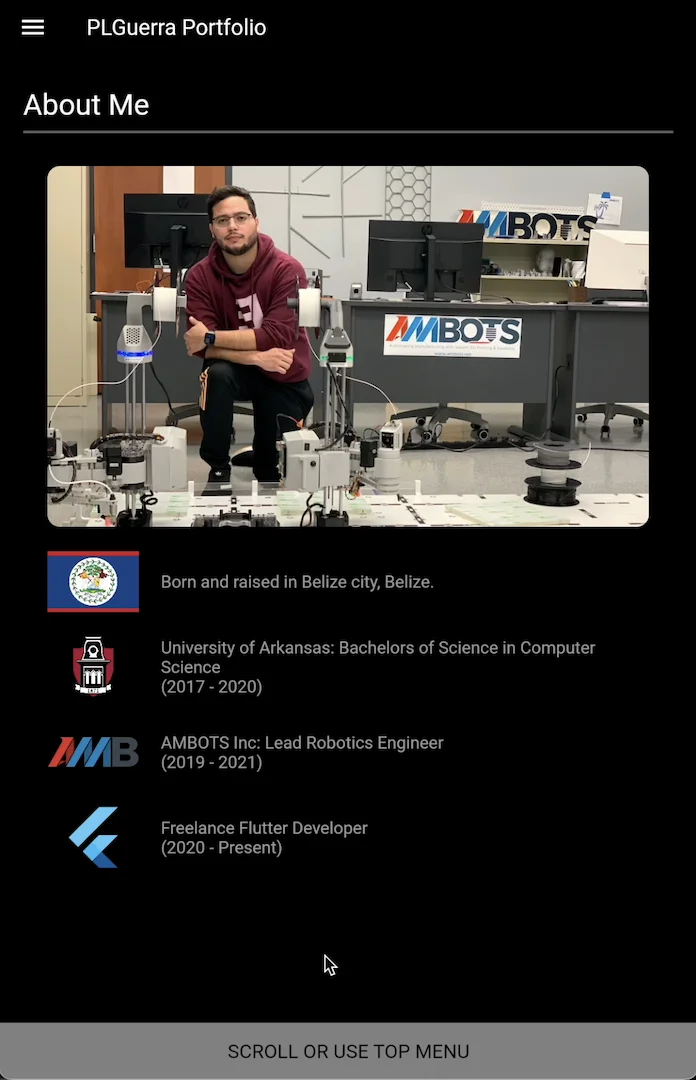
This web app is a portfolio of my work, projects, and research.
I created this application to highlight my professional experiences, personal projects, and other relevant details related to my technical and career growth. You can find relevant publications, documents, source code, images, videos, and more here.
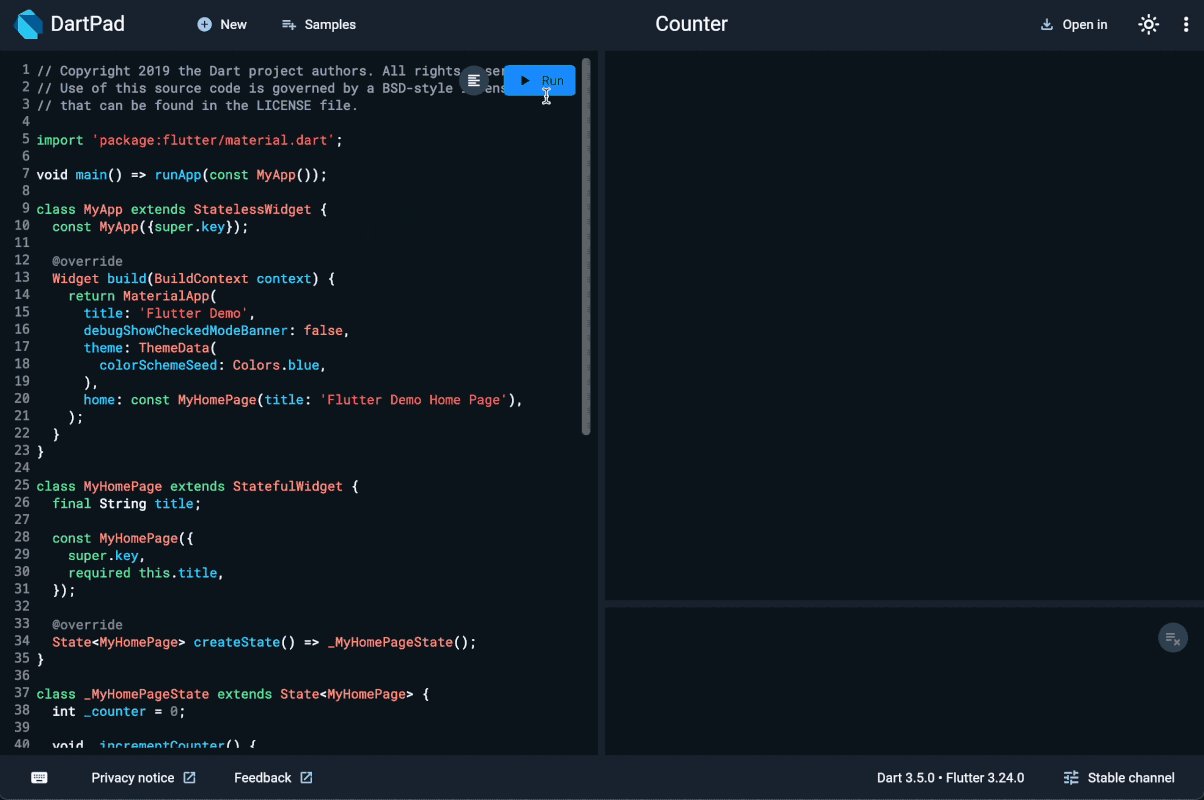
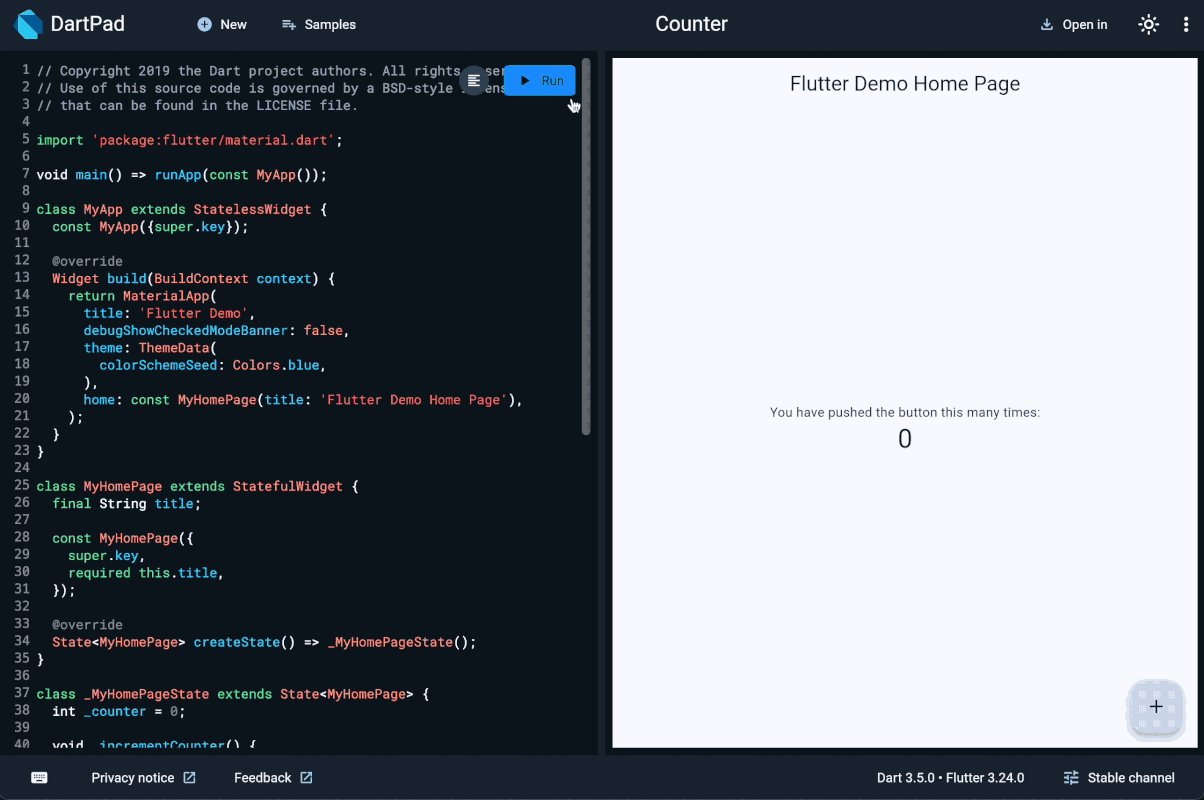
It is a static web app built using the Flutter framework, written in Dart, and hosted on GitHub Pages.
You can access the web app here:
https://plguerradesigns.github.io/portfolio
Some notable features include:
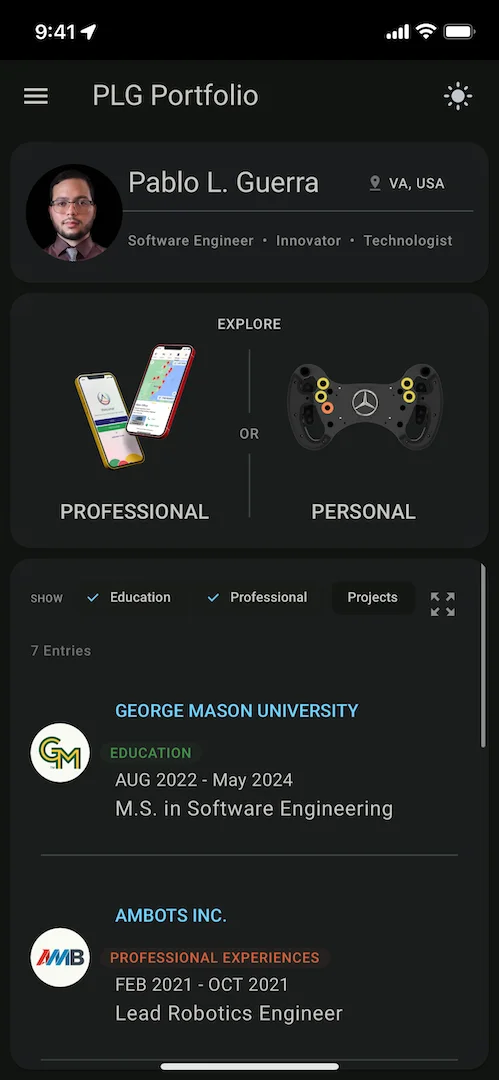
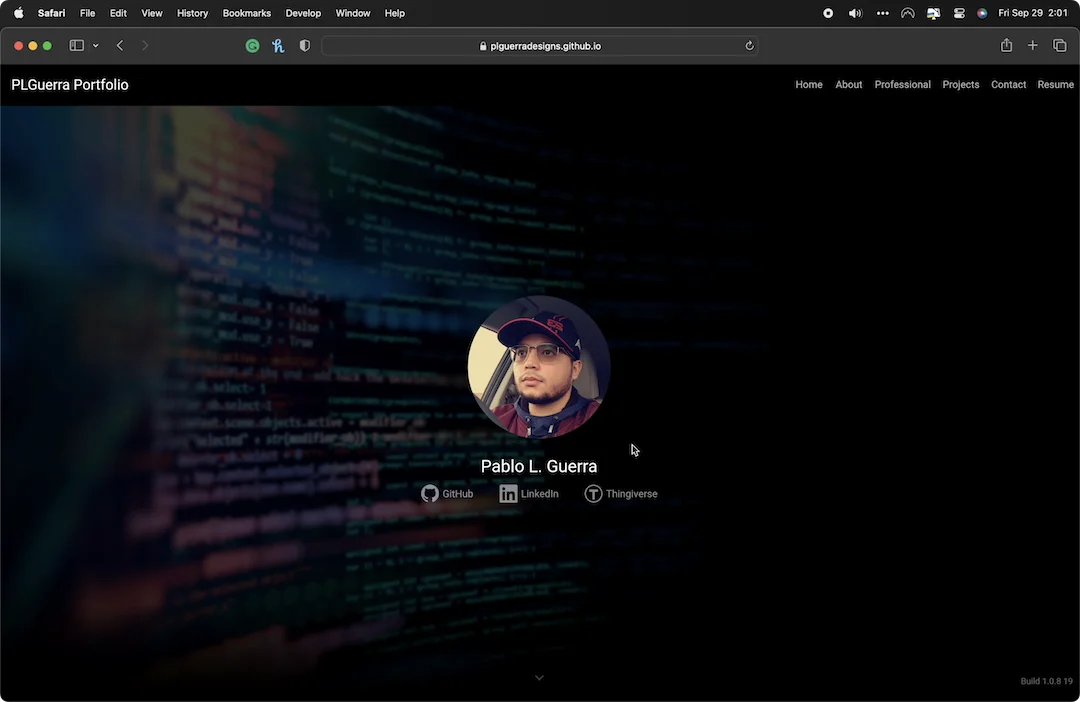
- Dark and light mode, with a toggle button
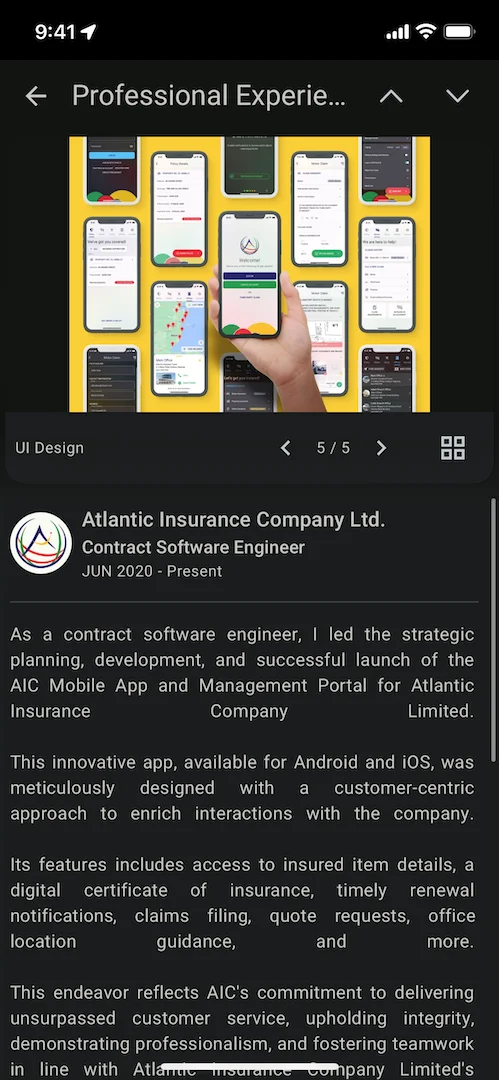
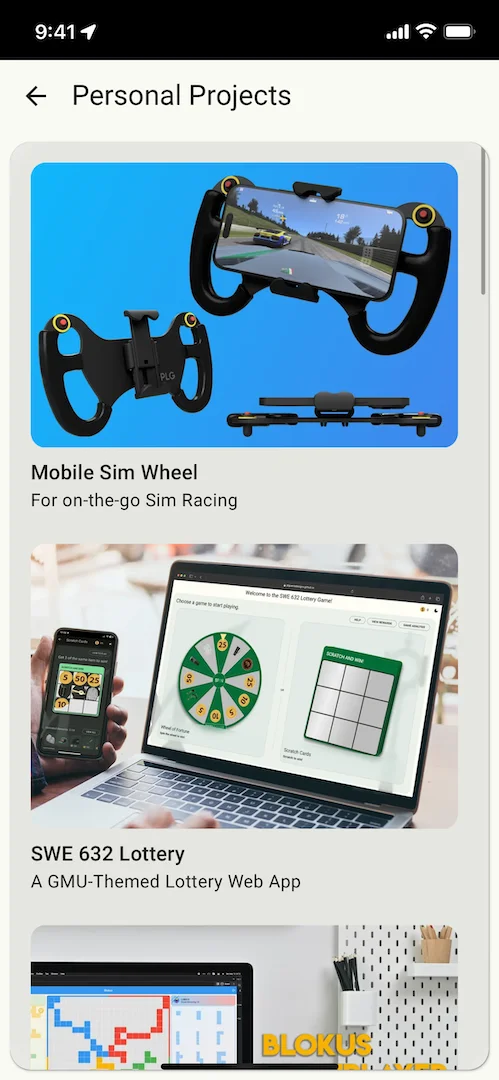
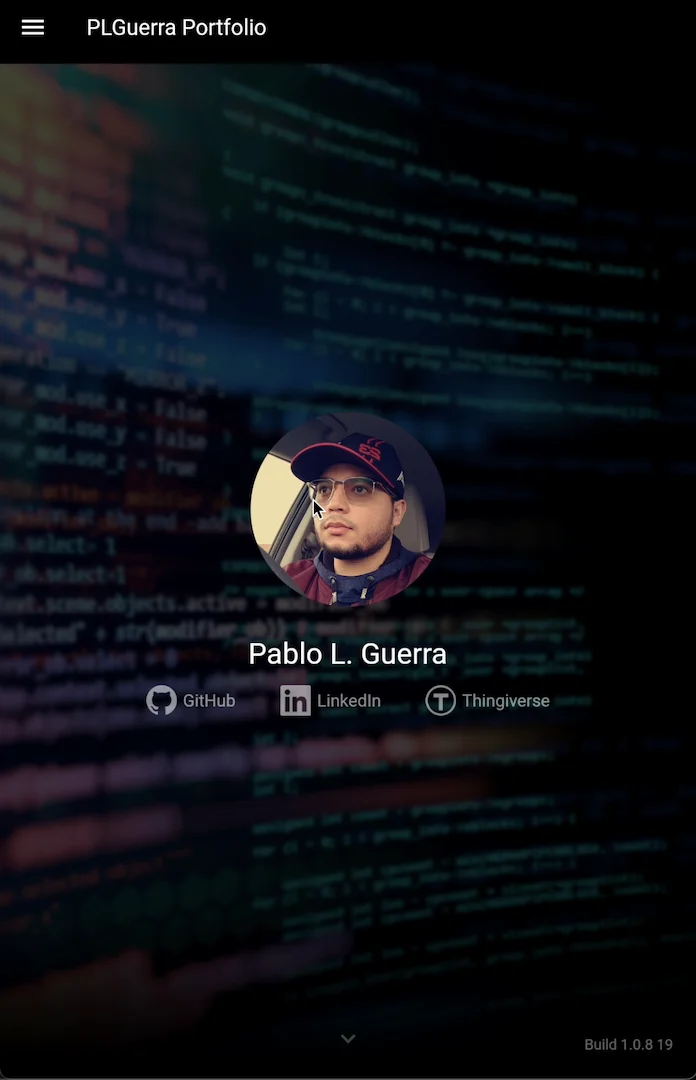
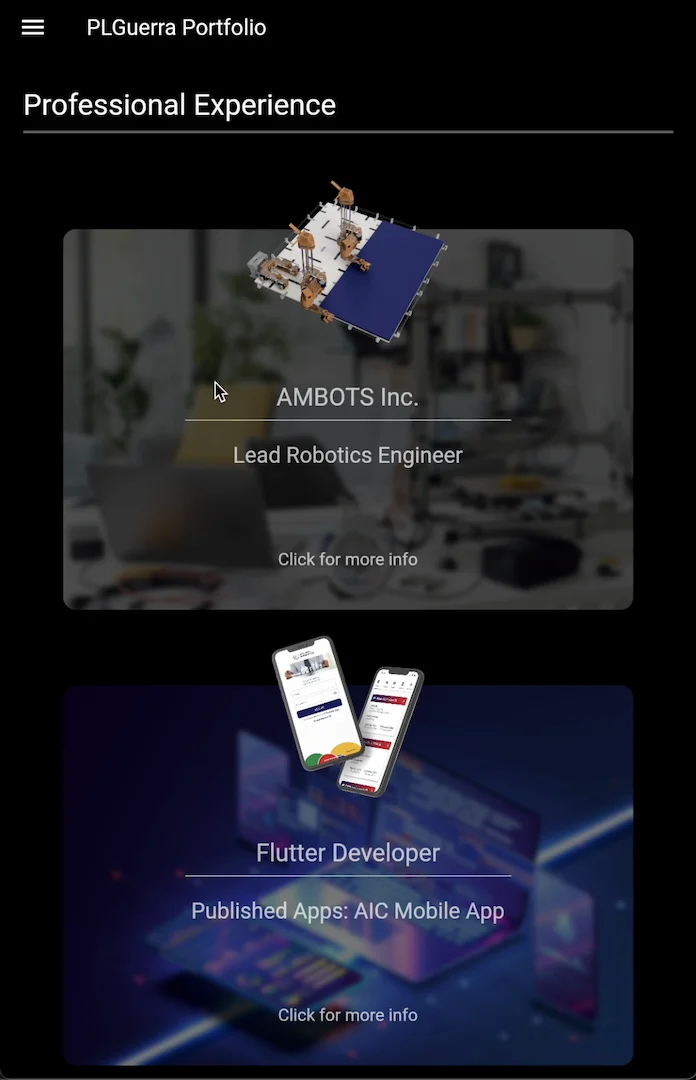
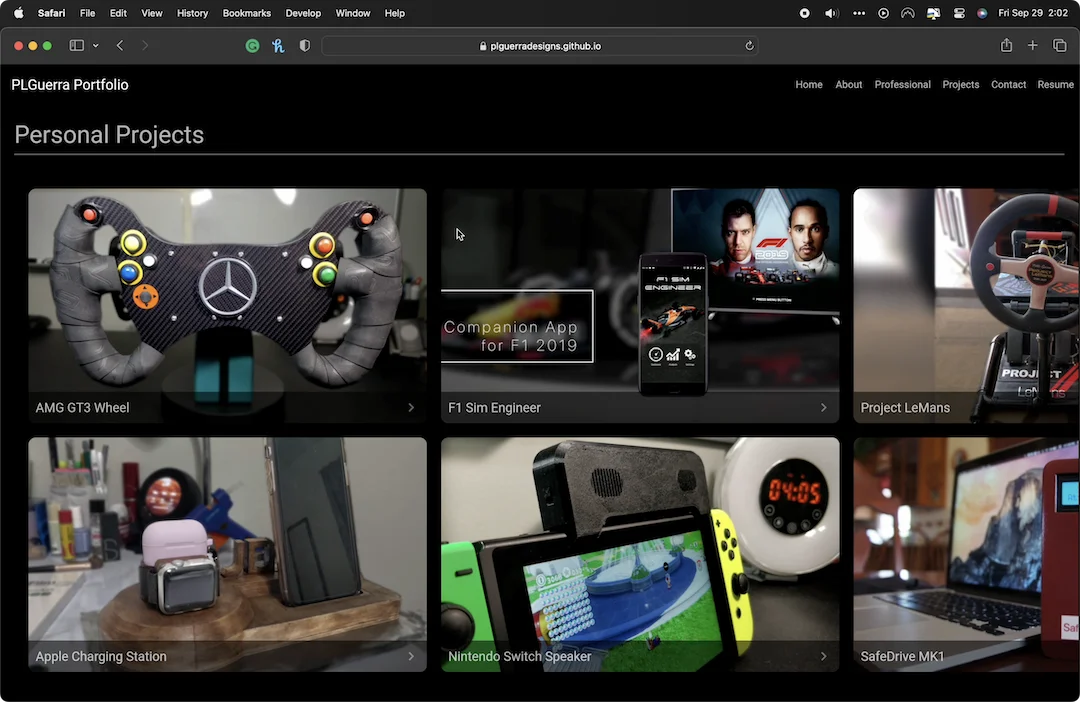
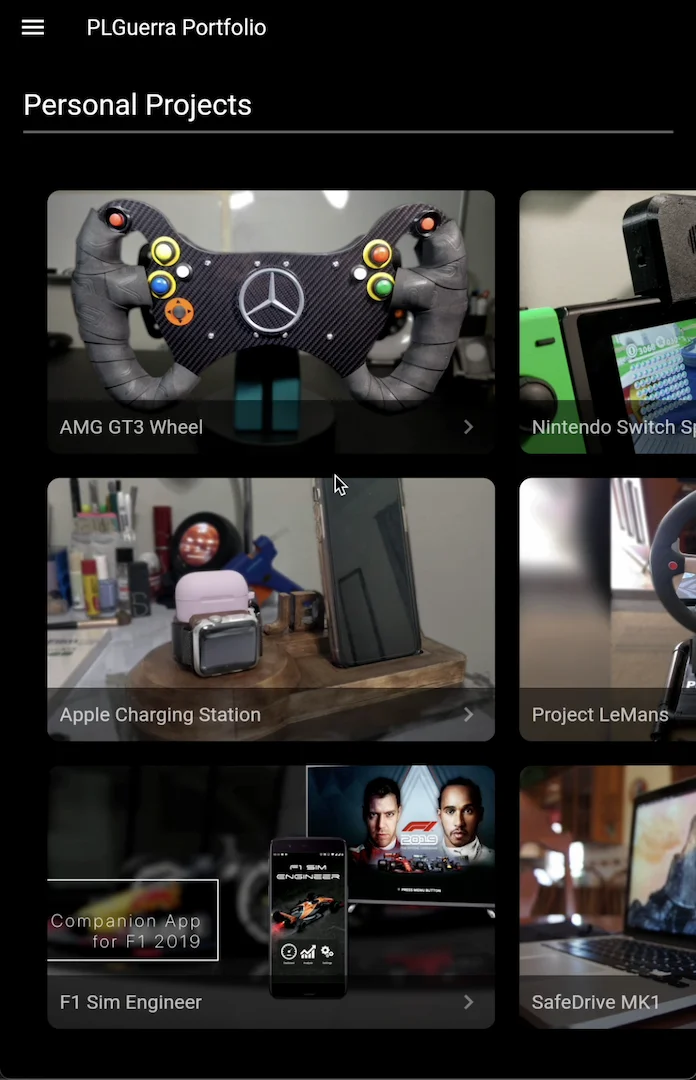
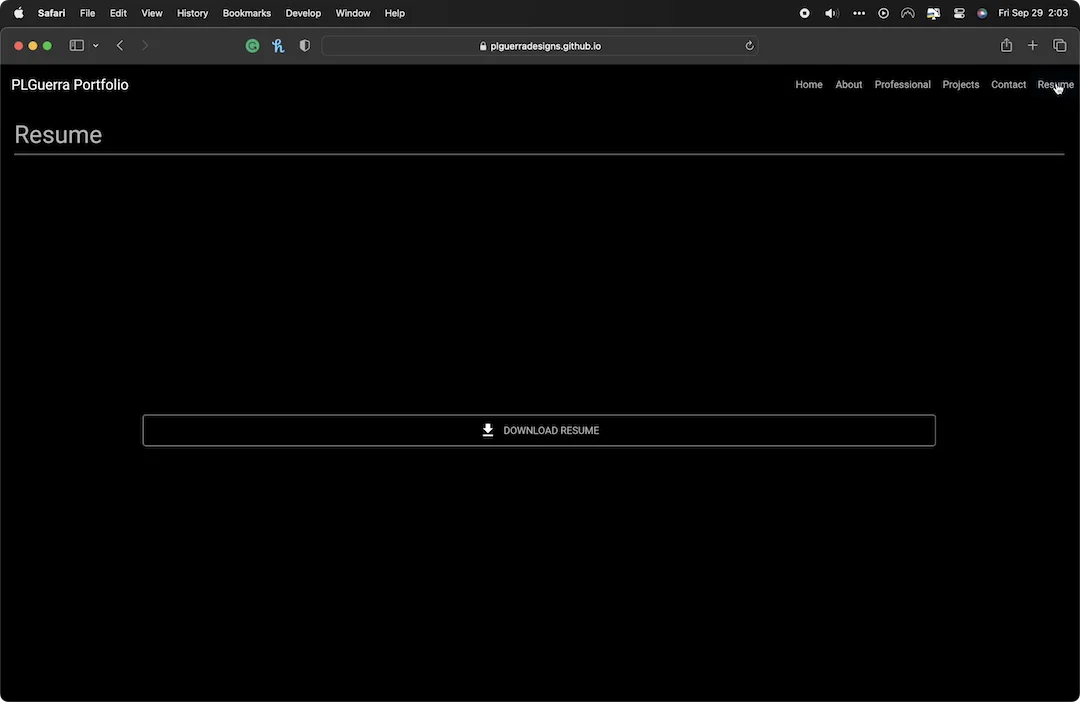
- A responsive design for portrait and landscape mode
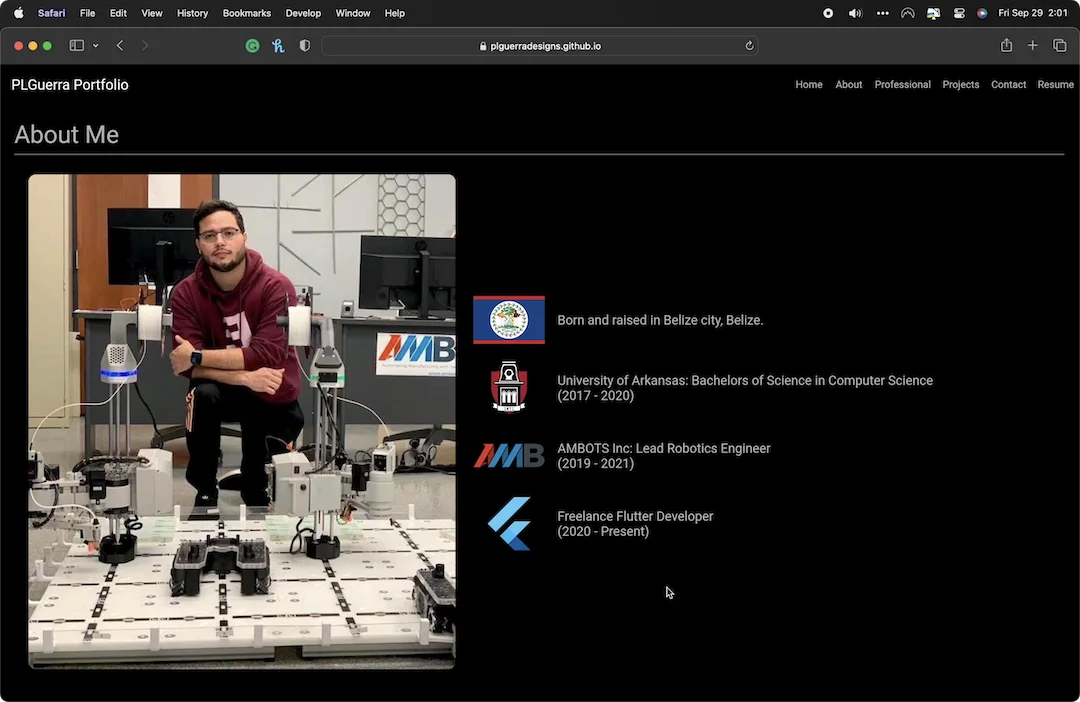
- A list of my
- educational background
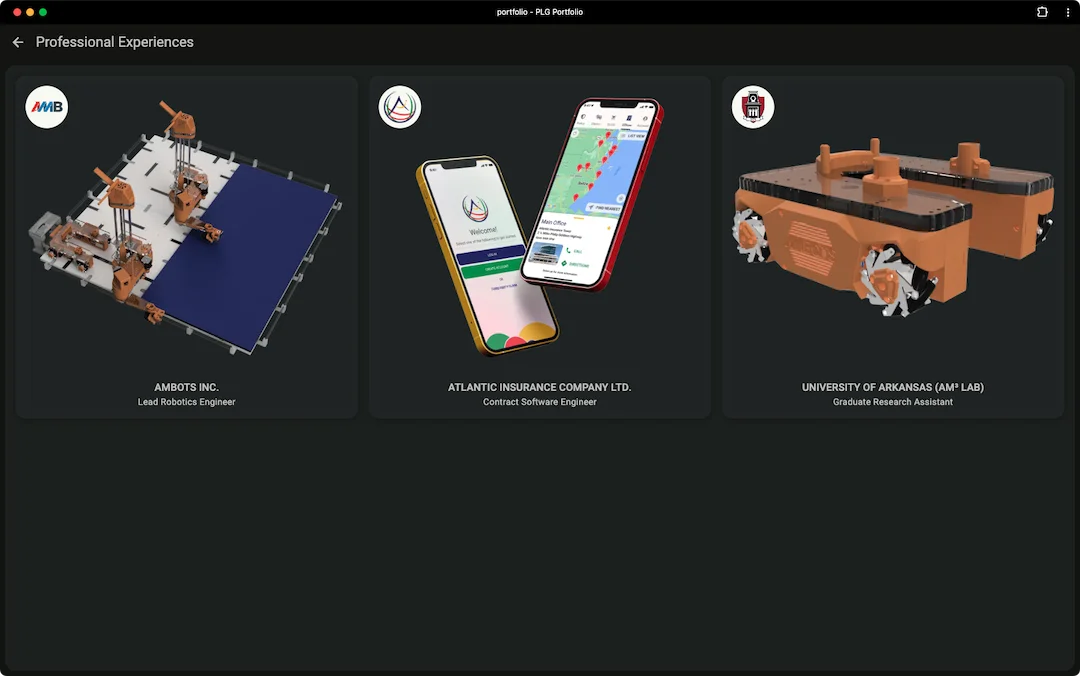
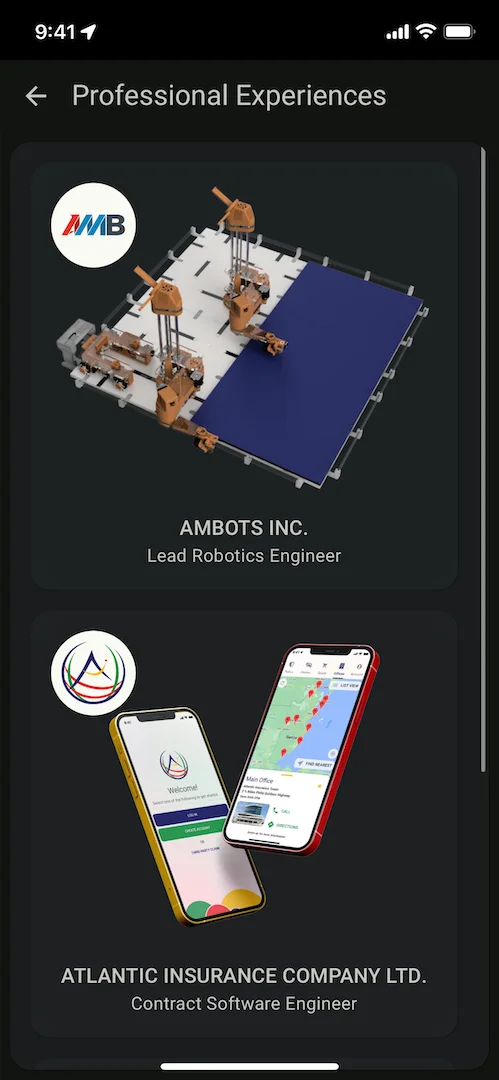
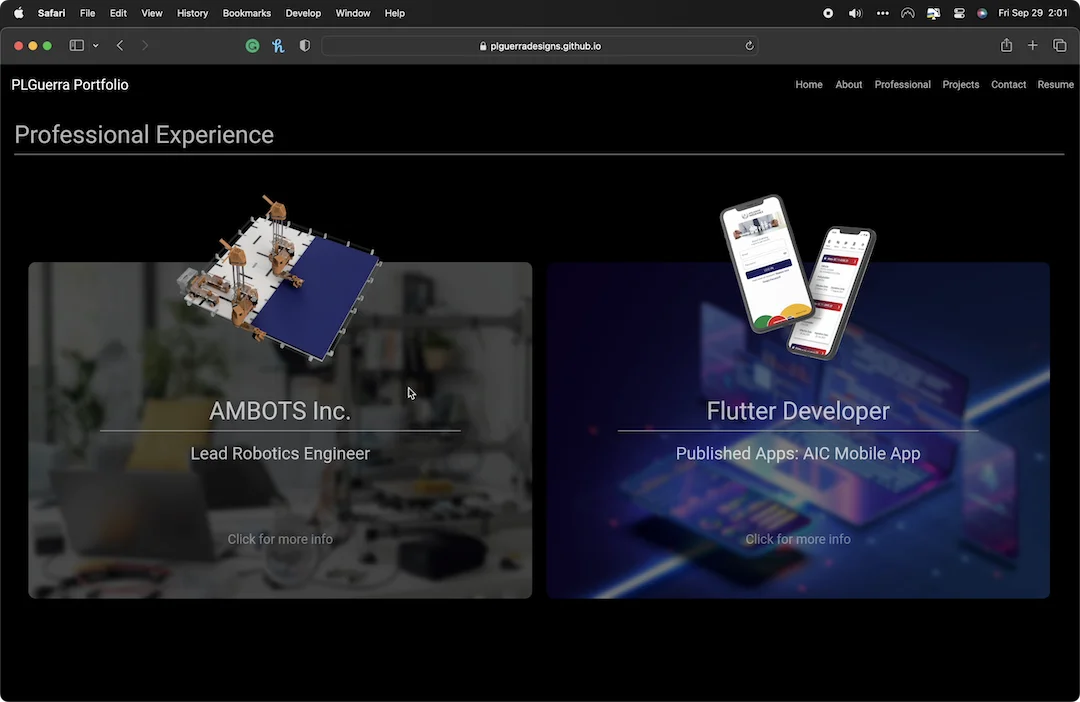
- professional experiences
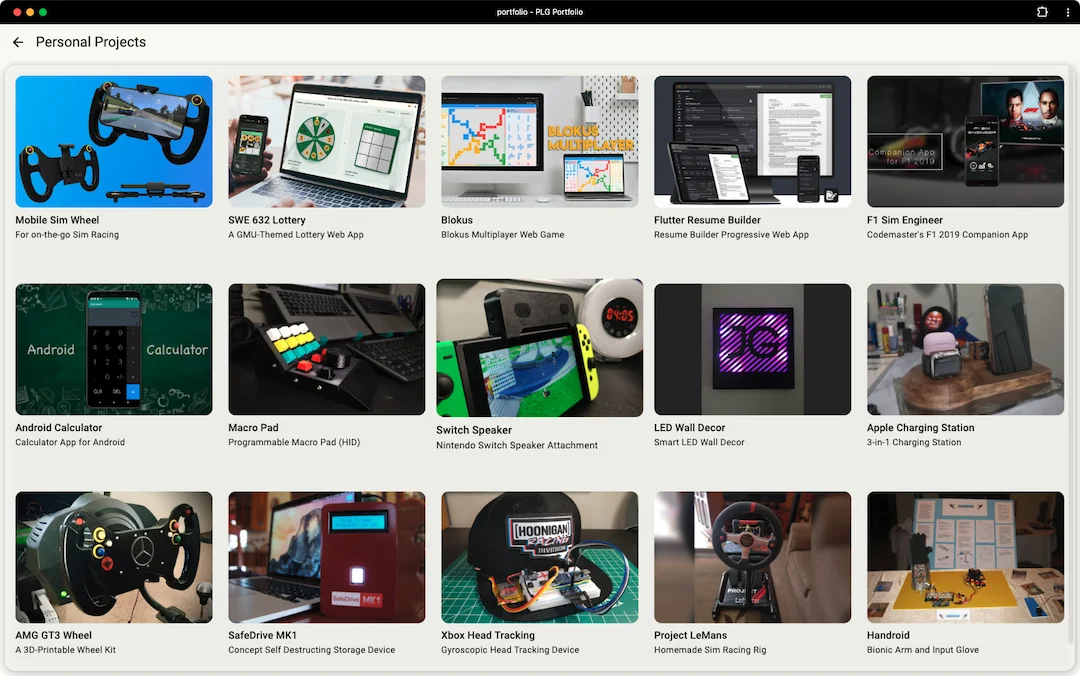
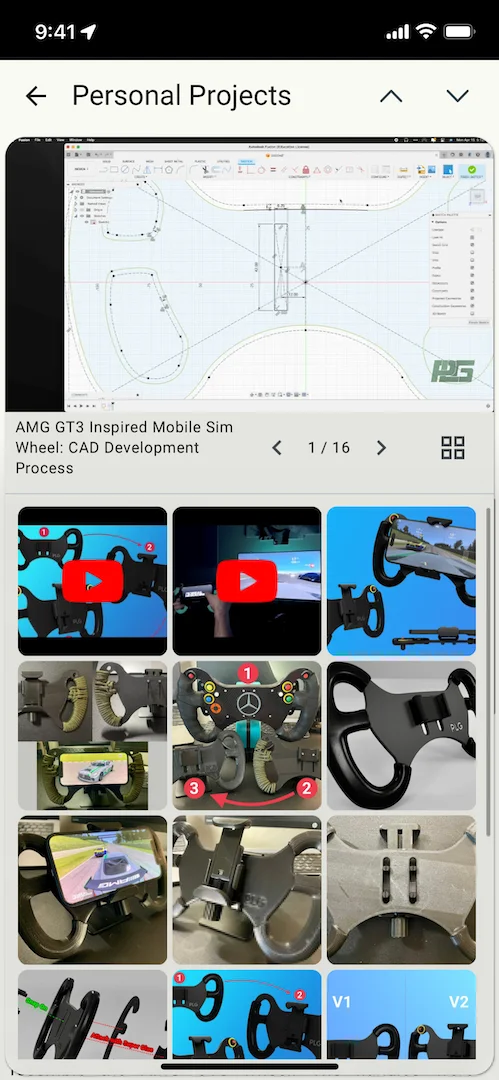
- personal projects
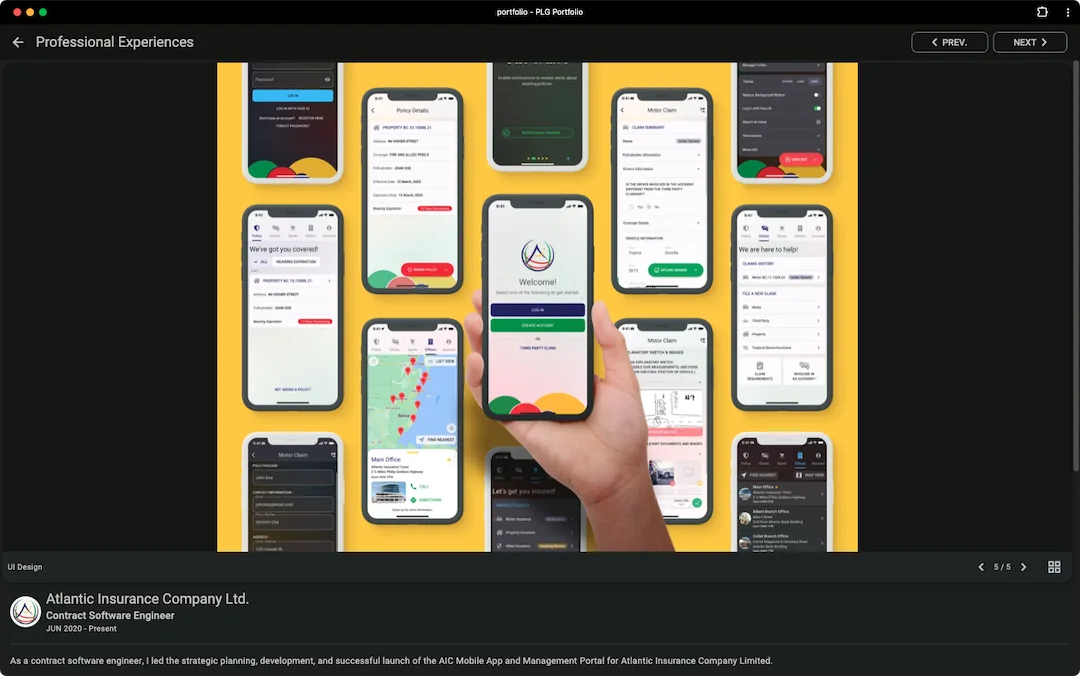
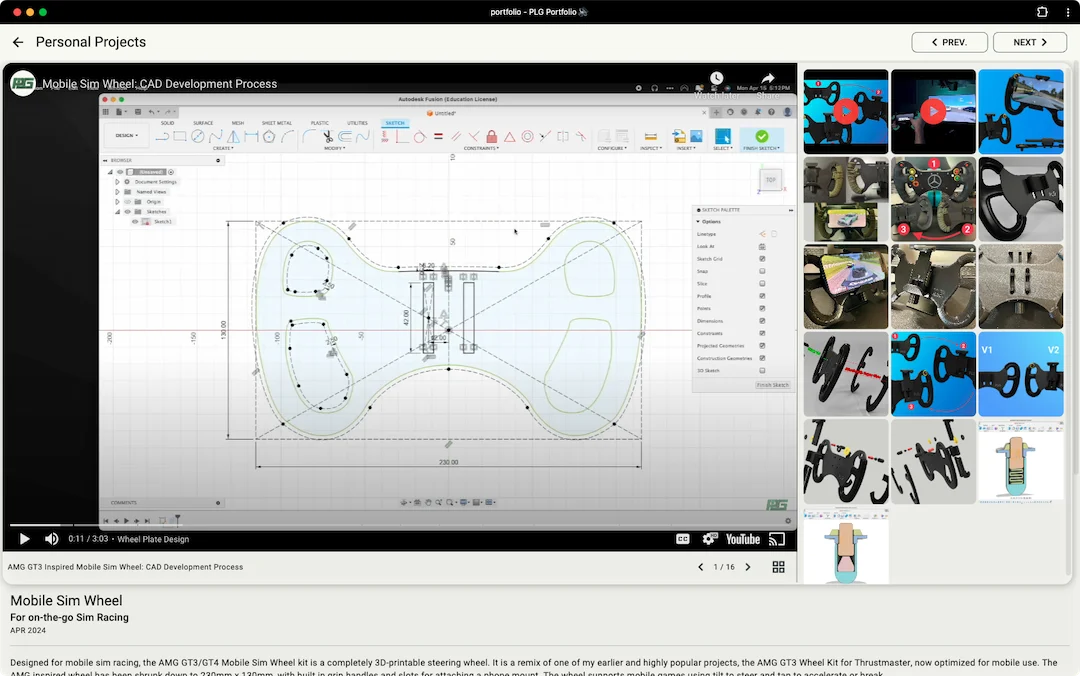
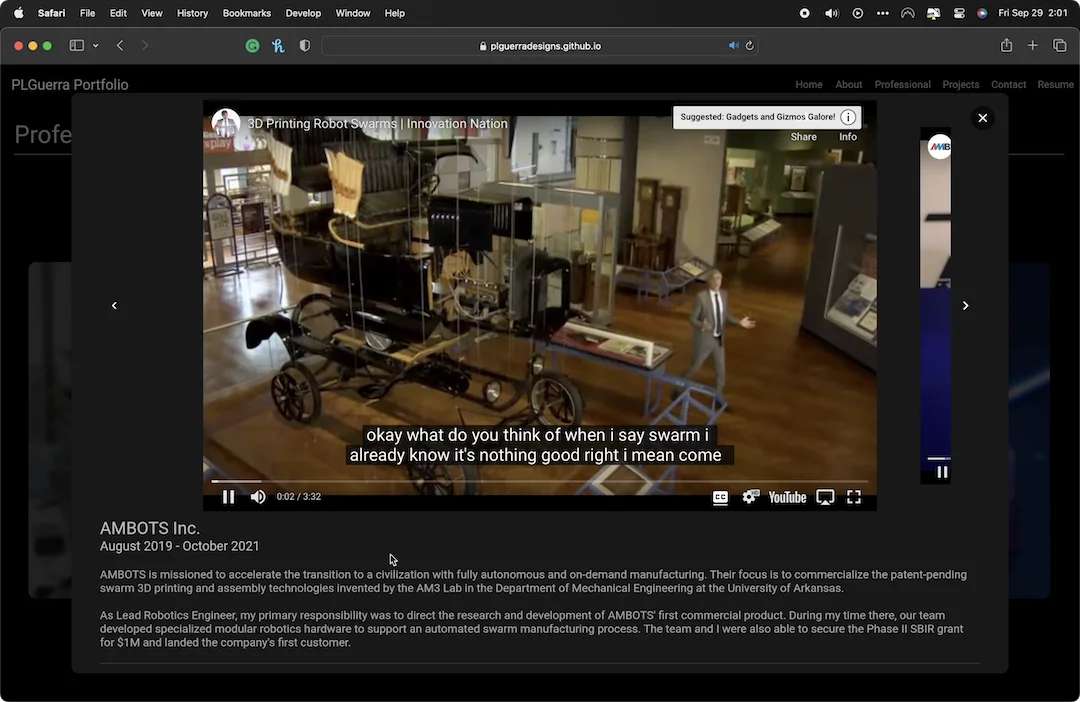
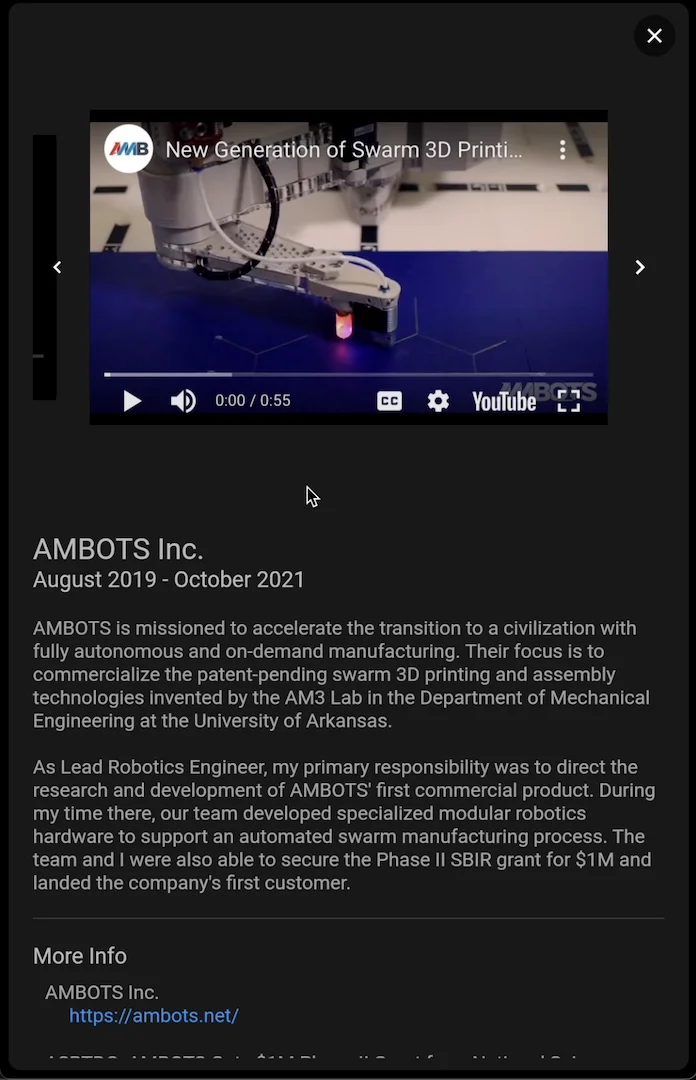
- A custom multi-media player and browser that supports
- Local videos
- YouTube videos
- Local Images
- Network Images
- Redirects to
- my social media accounts
- relevant institutions/organizations/companies
- the source code of the web app
- the app's issue tracker
- the app's change log
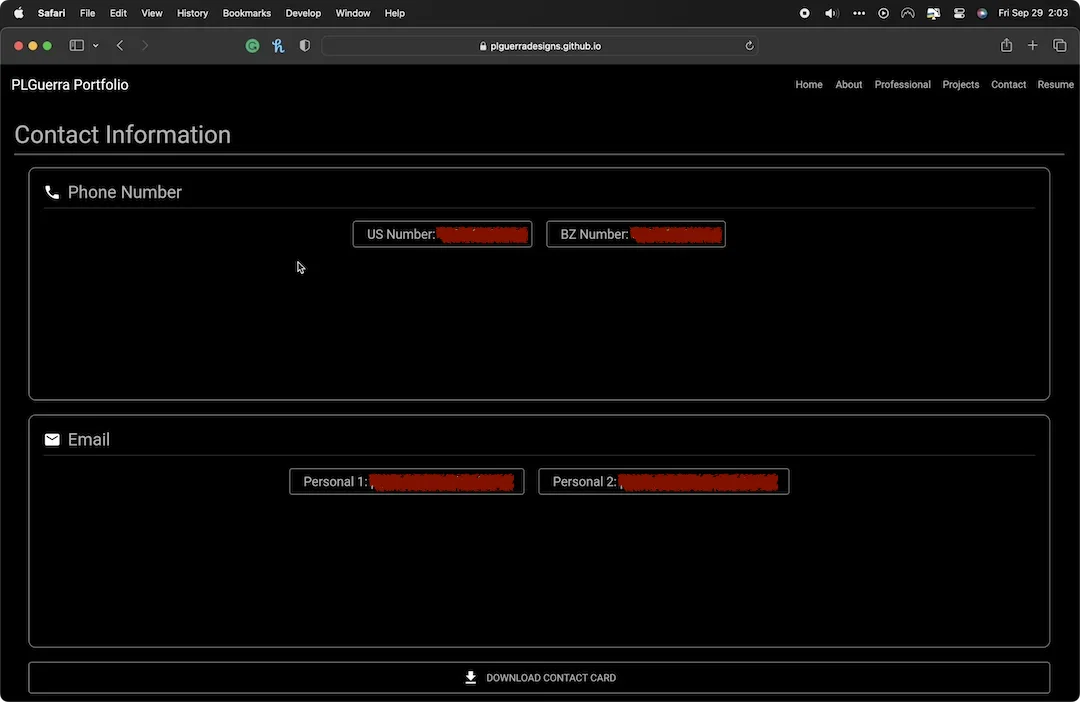
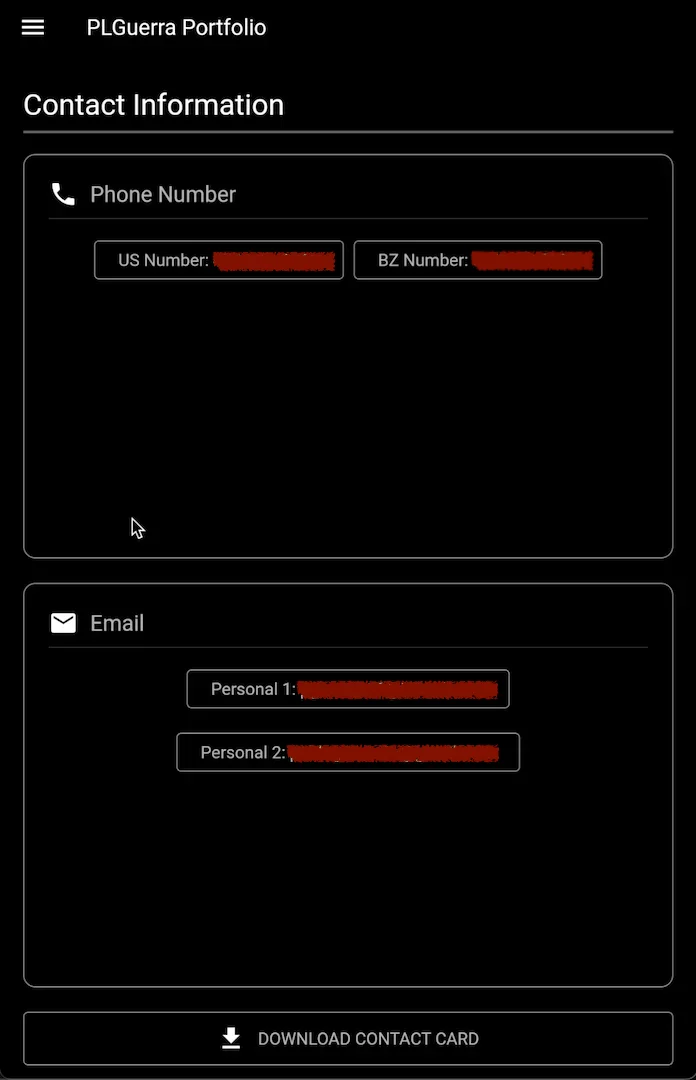
- A contact button that opens an email client with my email address
The web app is designed using the Material Design guidelines.
Try out the Material 3 Demo here: https://flutter.github.io/samples/web/material_3_demo/
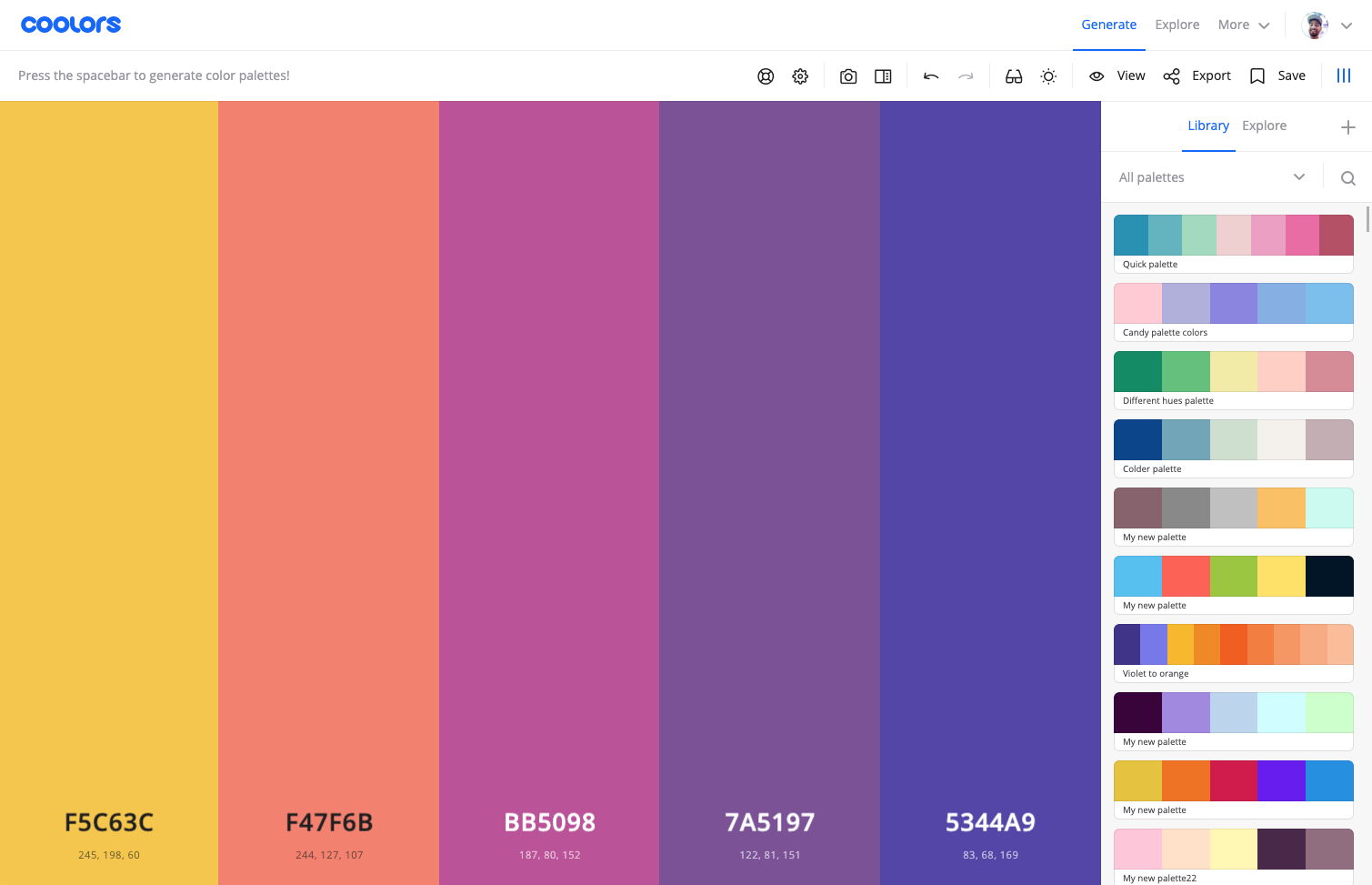
The color scheme was chosen by using the online tool Coolors to generate a palette of my preference.
The color codes were then entered into the Material Theme Builder Plugin, for Figma, to generate a Material Theme that was exported to Dart code.
The font used is Roboto and the icons are from Material Icons.
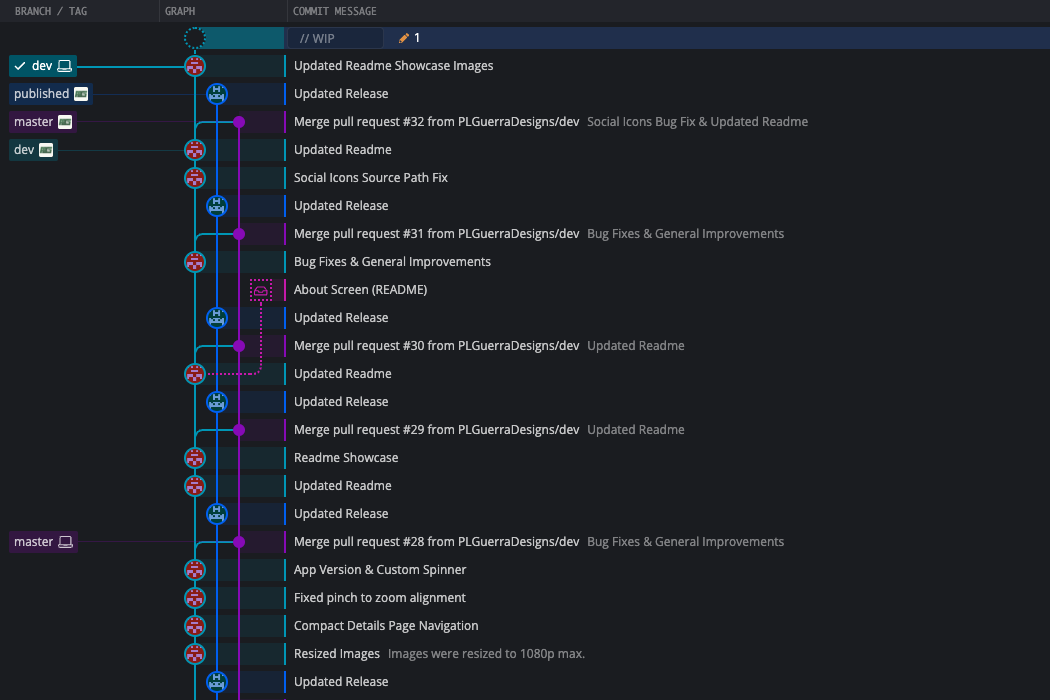
The development of this web app is ongoing and follows an iterative process known as Continuous Integration/Continuous Deployment (CI/CD).
There are three main branches in this repository:
master: The master branch is the default branch and is protected. It contains the latest stable version of the web app.dev: The development branch is where new features are added and tested. It is merged into the master branch after testing.published: The published branch contains the build artifacts of the web app and is deployed to GitHub Pages.
The CI/CD pipeline is implemented using GitHub Actions. The pipeline consists of the following stages:
- Build: The Flutter web app is built using the
flutter build webcommand. - Release: The build artifacts are merged into the
publishedbranch. - Deploy: The latest build artifacts are deployed to GitHub Pages.
The pipeline is triggered automatically on every commit to the master branch.
https://docs.flutter.dev/get-started/install
flutter runFlutter Documentation: https://docs.flutter.dev/get-started/learn-more